今回は、オンラインクリエイティブツール「Canva」を使って、水彩画デザインを描き方をご紹介します。
私は、日本初のCanva公式アンバサダーとしてCanvaの使い方を発信しています。
Canvaでは、ロゴや名刺、プレゼン・動画編集がなど、Canvaひとつでなんでも作ることができます。
Canvaは無料でスタートすることもできますが、CanvaProに登録すると使える画像がとても多くなるんです。
今回作成するデザインはCanvaProで使える素材も使用するので、ぜひCanvaProに登録をして作成しましょう。
>>>Canva Pro30日間無料お試しクーポンはこちら
新しい働き方を目指す人のためのmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ったお仕事をしたい方
Canvaで収益化をしたい方に向けて
・世界で26番目、日本初のオンラインデザインツールCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座をご用意しています。
今後さらに重要度が増してくる、オンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。

\ Canva Global公認日本初Canva Expertが教える/
目次
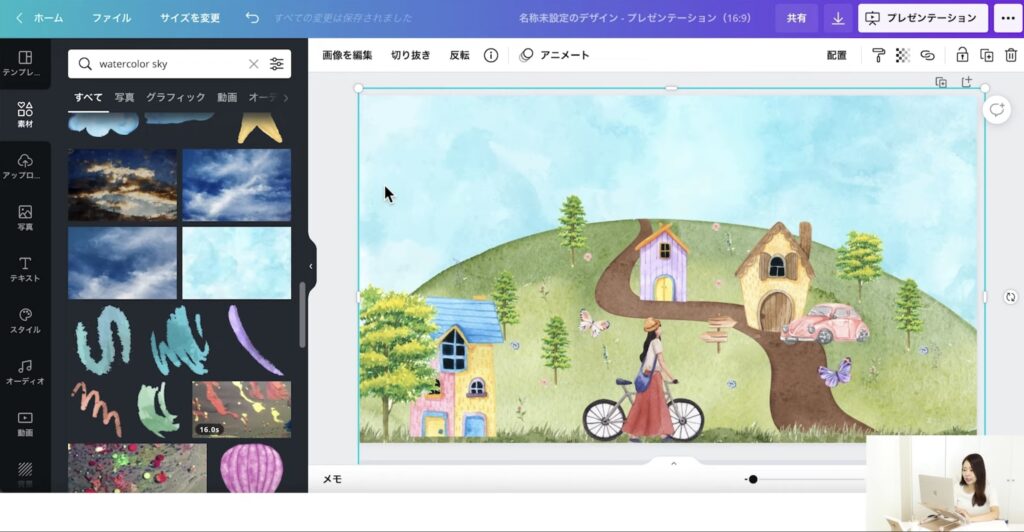
Canvaを使った水彩画デザイン

今回は、以下のような水彩イラストを描きます。

絵心がなくても、素材を組み合わせていくだけで簡単におしゃれなデザインを作れるので安心して進めてみてください。

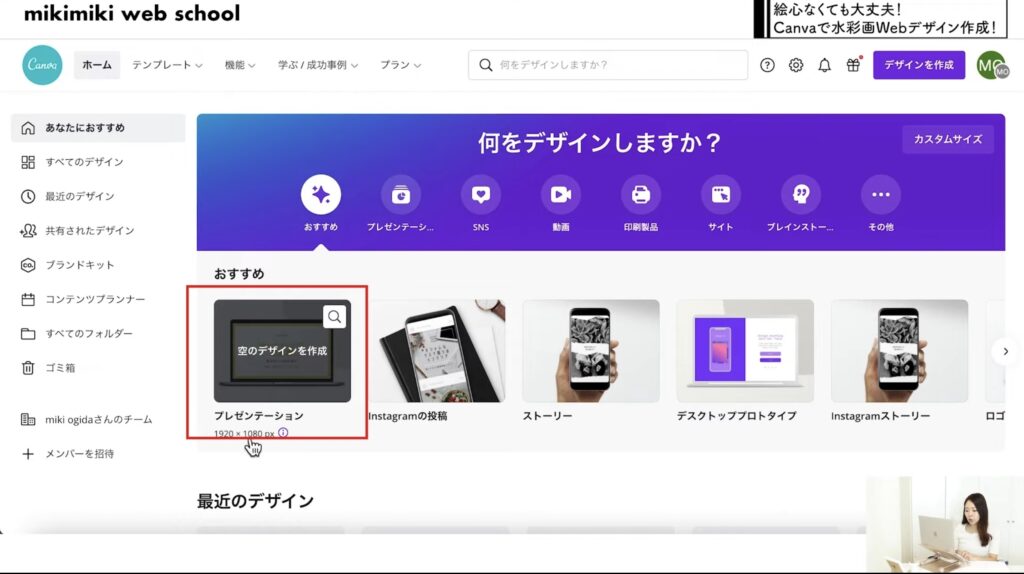
まず、Canvaを開きましょう。
Canvaは、iPhoneやタブレットでも開くことができますが、今回はPCを使って作成していきます。
今回は、プレゼンテーション(1980px×1080px)の大きさで作っていきたいと思います。

作成画面になりました。
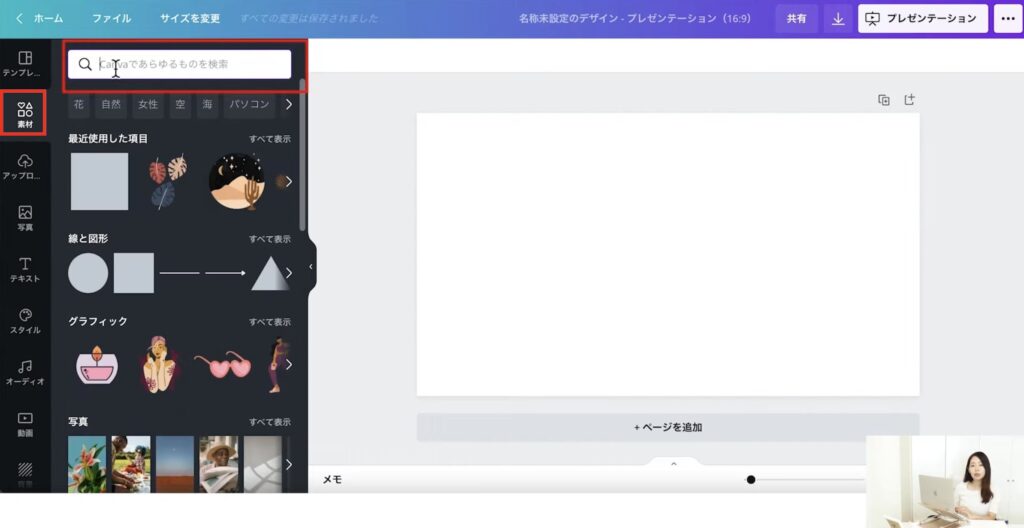
まず、左側「素材」をクリック
検索窓にキーワードを入れて素材を探して配置していきます。
今回のキーワードは「watercolor=水彩」です。
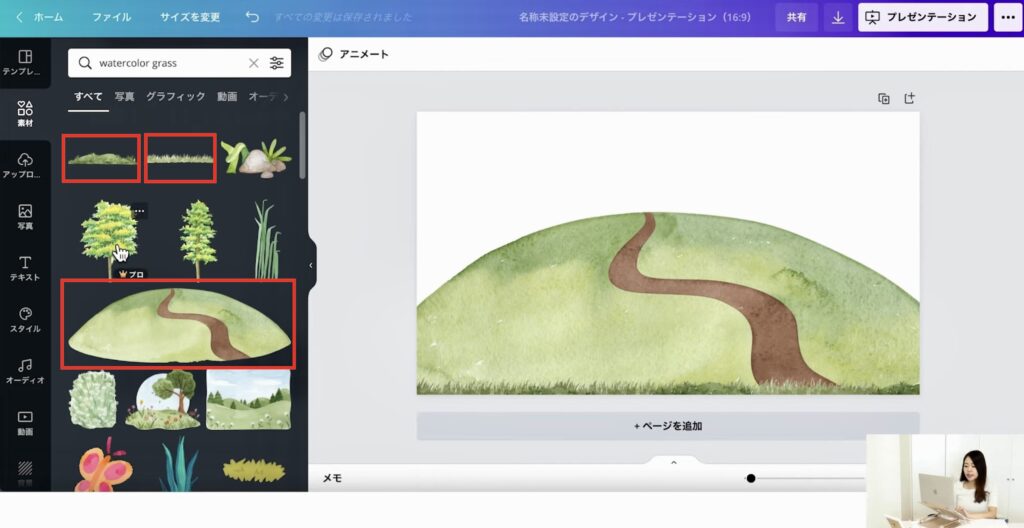
山と草・木の配置

「watercolor grass」で検索
水彩画風の草のデザインがたくさん出てきました。
この素材を組み合わせて作っていきます。
まず、山を配置します。
山をはみ出すくらいまで大きくします。
次に、山の下に草を配置します。
草は、端から端まで2種類の素材を組み合わせて配置します。
素材を複製をするときは
Mac=option
Win=alt
を押しながらドラッグしましょう。
また、⌘C+⌘Vでも複製できます。
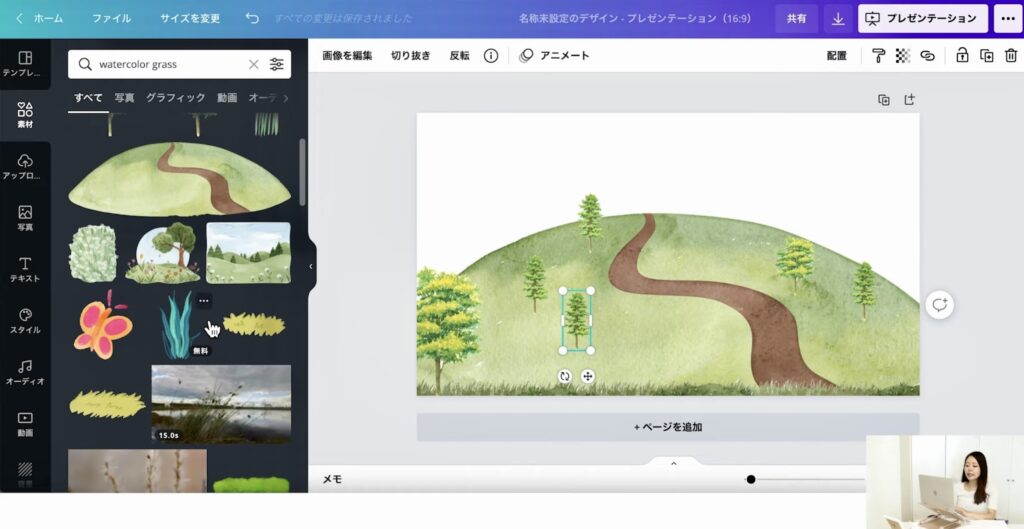
次に、木を配置します。

大きさを合わせてバランスの良いところに配置しましょう。
近くの木は大きく、遠い木は小さくすると遠近感が出ます。
家の配置

「watercolor house」で検索
好きなお家を選んで配置しましょう。

お家のにかぶってしまった木を前に出します。
木を選択して、右クリック→「最前面へ移動」

また、おうちが出てこないといは「watercolor city」で検索すると出てくるかもしれません。
車の配置

「watercolor car」で検索
好きな車を選んで配置します。
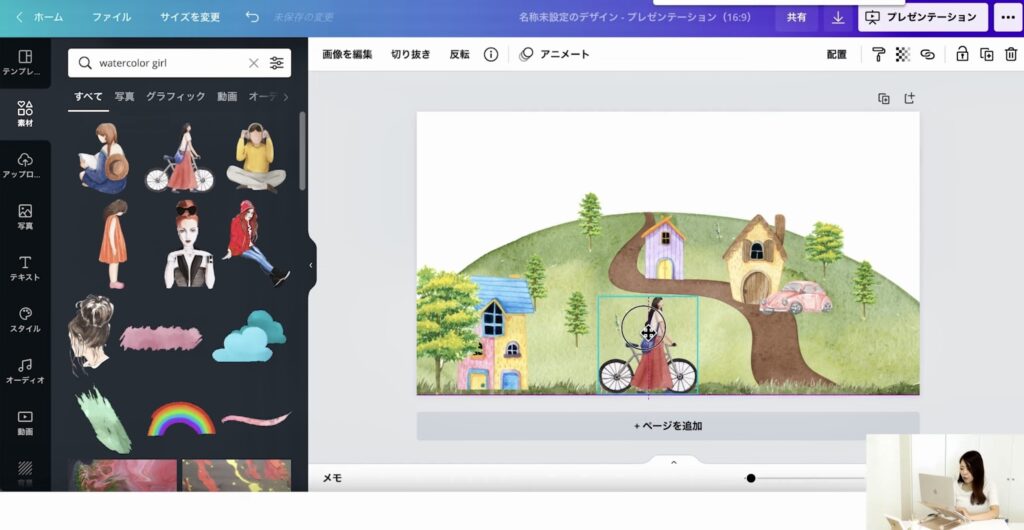
女の子と帽子の配置

「watercolor girl」で検索
真ん中の方に女の子を配置します。

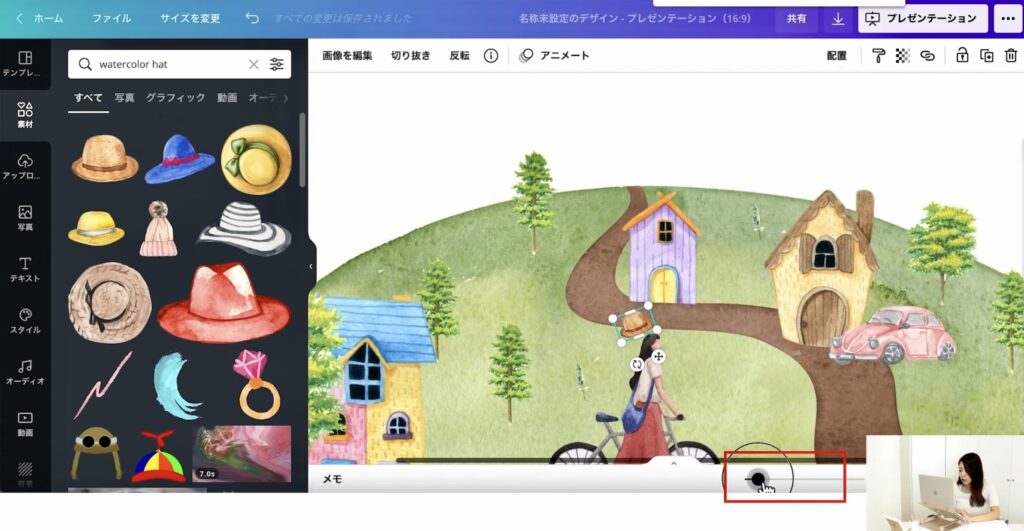
次に、「watercolor hat」で検索
帽子を選びサイズを調整して被せてあげましょう。
素材が小さくて見づらい時は、
右下のスライドで、画面を拡大して素材のサイズ調整を行います。
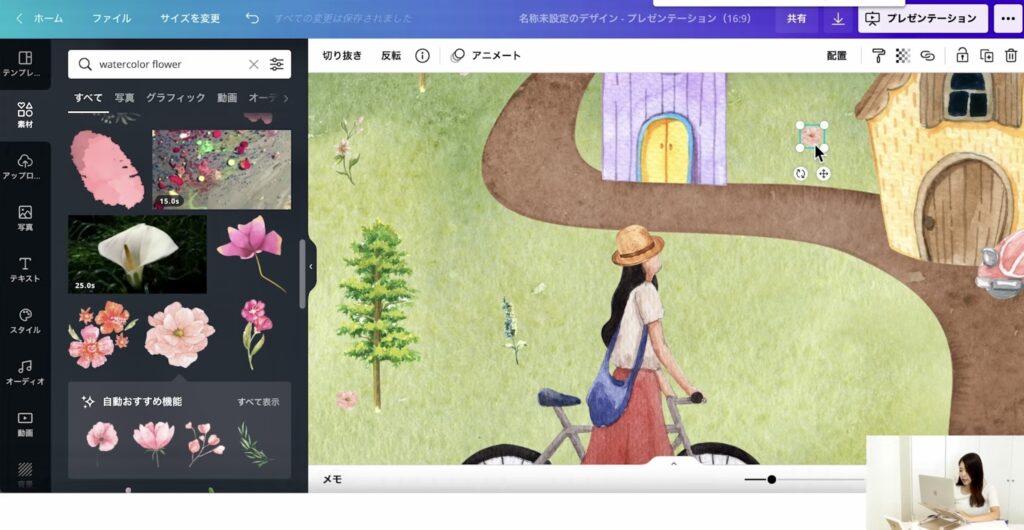
お花の配置

「watercolor flower」で検索
バランスの良いサイズに調整して散りばめて配置します。
あくまでナチュラルに配置していくことがポイントです。
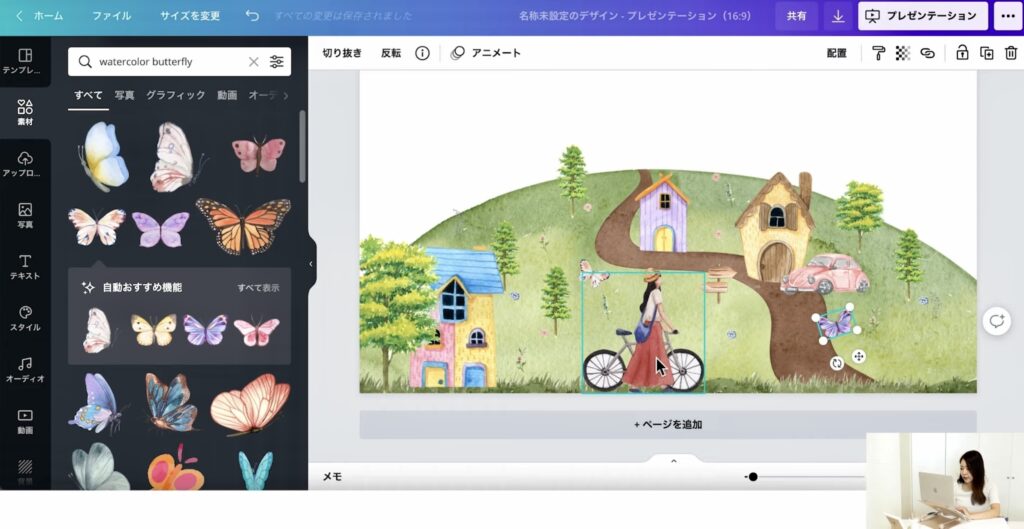
蝶々の配置

「watercolor butterfly」で検索
バランスを調整して配置します。
少し 斜めにすると良いと思います。
空の配置

「watercolor sky」で検索
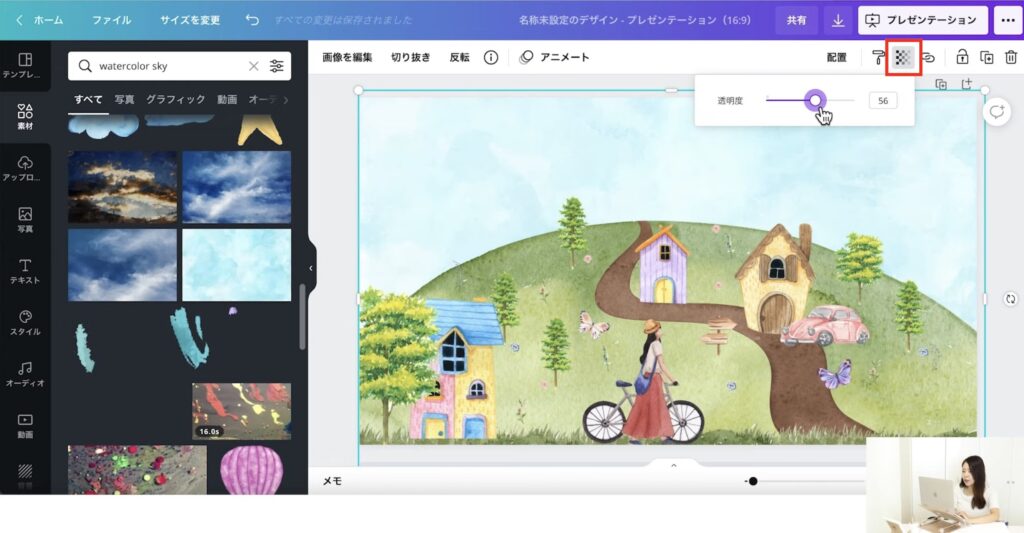
大きさを調整して
右クリック→「最背面へ移動」

「透明度」アイコンから少し薄くします。

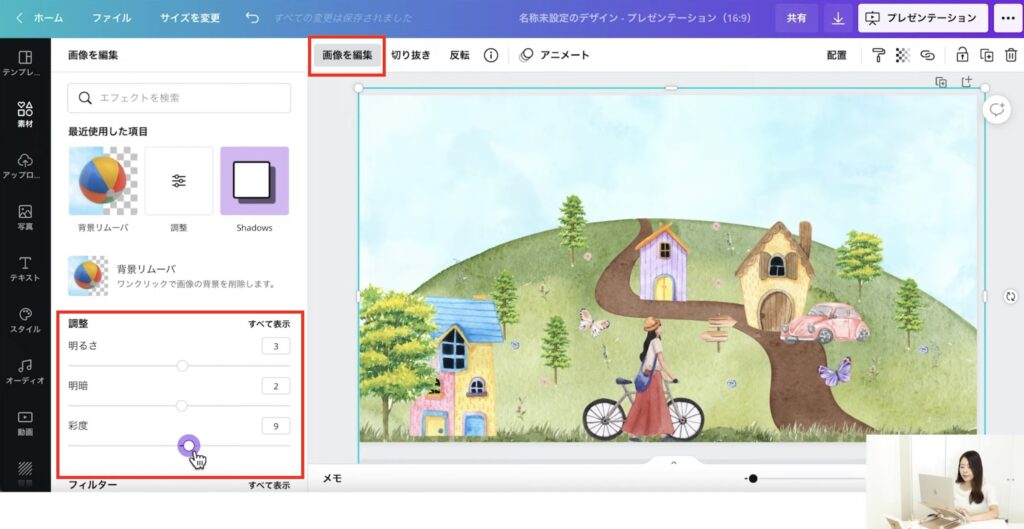
さらに色味を変えたいときは、「画像を編集」から細かく編集をしましょう。
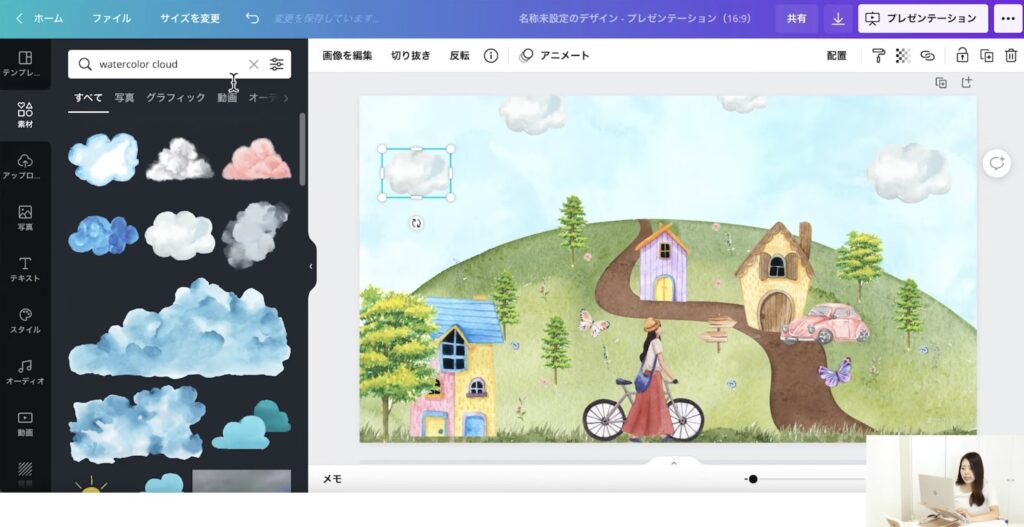
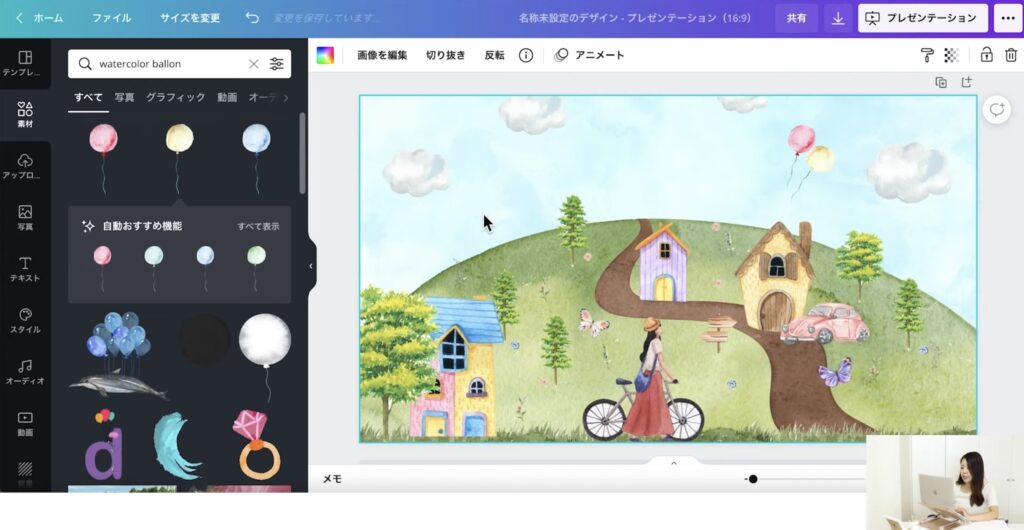
雲と風船の配置

「watercolor cloud」で検索
雲を配置します。

「watercolor bullon」で検索
空に風船を配置します。
これで、すべての素材が配置されました。
あとは、少し微調整して完成です。
最後に、保存をします。
もっと素材を使いたいときはCanvaProがおすすめです。
CanvaProに登録をすると、使えるテンプレートやフォントが増え、デザインの幅が大きく広がります。
CanvaProは30日間のお試し期間があります。以下のリンクからぜひ登録して使ってみてくださいね♪
>>>Canva Pro30日間無料お試しクーポンはこちら
▼Canva Proの最新情報は『無料クーポンあり|Canva Pro完全ガイド!日本初CanvaExpertが徹底解説』の記事をご覧ください。
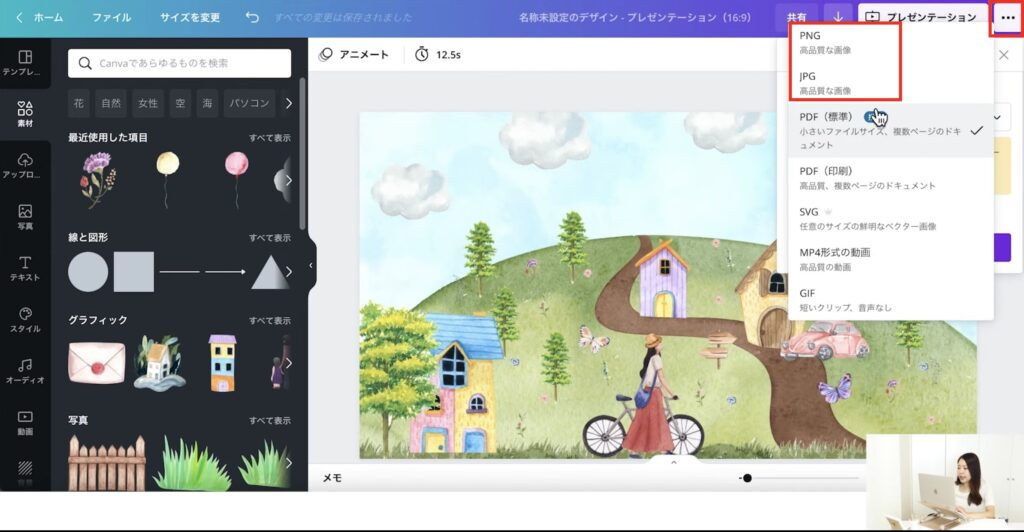
ダウンロード

3つ丸ボタン
↓
「ダウンロード」
↓
jpegまたはpngを選択
↓
「ダウンロード」
作ったデザインテイストは他の制作に活かしましょう!
CanvaではHPも作成することができます♪
▼公式LINE登録で『Canvaおすすめフォント集』をプレゼント!

フォント選びに迷った際は、現在mikimiki webスクールの公式LINE登録でプレゼントしている「Canvaおすすめフォント集」をぜひご活用ください。
日頃からCanvaを使いこなしている私が厳選した“今すぐ使えるおしゃれフォント”を、公式LINE登録者限定でプレゼントしています。
気になる方は、この機会にぜひチェックしてみてくださいね。
\デザインがワンランクアップするフォント集/
>>>Canvaでホームページを作成したい方は『【初心者向け】Canvaを使ったホームページの作り方を簡単解説!』の動画をご覧ください。
>>>Canva Pro30日間無料お試しクーポンはこちら
まとめ
いかがでしたか?
Canvaでは、簡単に水彩画デザインを描くことができます。
さらに、以下のようなデザインも「watercolor」というキーワードを使って作ることができます。


ぜひ挑戦してみてください!
>>>Canva Pro30日間無料お試しクーポンはこちら
新しい働き方を目指す人のためのmikimiki webスクールから、デザインやWebスキルを学びたい方にお知らせです。
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・今話題の生成AIChatGPT講座や、未経験からAIデザイナーを目指せるMidjourney完全マスター講座
・集客や売上UPにつなげるInstagram・LINE公式アカウント運用やセールスライティング、WordPressサイト構築、などのさまざまな講座をご用意しています。
今後デザインやマーケティング、最新のAI知識を身につけてお仕事につなげたい方はmikimiki webスクールをぜひチェックしてみてくださいね。
\ Canva Expertが教える/
\ Canva以外の講座はこちら!/
▼Canvaで水彩画を描いてみたい方は『【絵心なくてもOK!】Canvaでふんわり水彩Webデザインを描いてみよう🎨』の動画をご覧ください。
【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。




