Canvaは誰でも簡単におしゃれなデザインを作れるオンラインツールです。文字やフォントの種類が豊富なのも魅力のひとつですよね。
実は、そんなCanvaには文字デザインをさらに楽しむための外部アプリと連携できる機能があるのをご存じでしょうか?
この記事では、Canvaと一緒に使うことで文字デザインがもっと魅力的になるおすすめのアプリをご紹介します。
デザイン初心者の方でもすぐに使えるものばかりなので、ぜひチェックしてみてください。
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
Canvaを使ったデザインをマスターしたい方
Canvaを使ってお仕事をしたい方
Canvaで収益化をしたい方に向けて
日本初のCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座を開講しています。
今後さらに重要度が増してくるオンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてくださいね♪
\ Canva Global公認!日本初Canva Expertが教える/

目次
Canvaの基本的な文字デザイン機能

まずは、Canvaに備わっている基本的な文字デザイン機能について解説します。
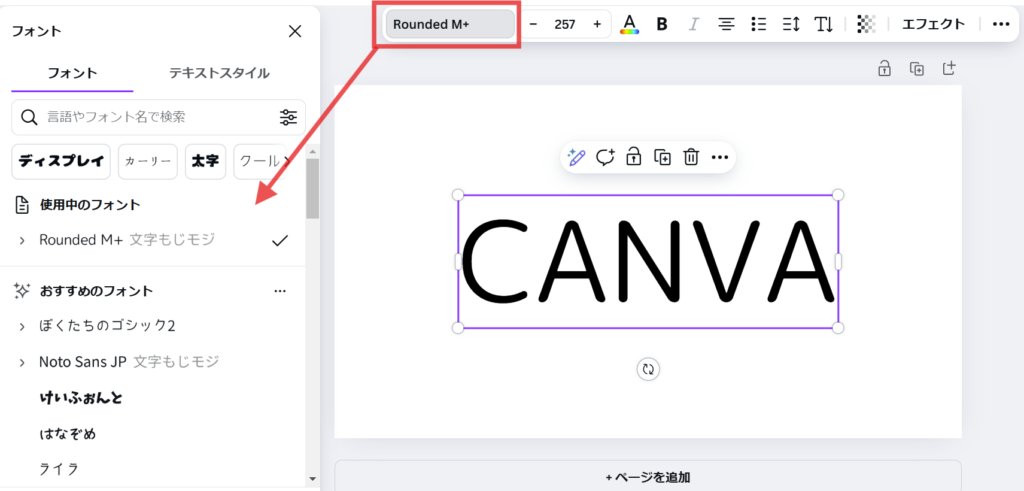
豊富なフォントで自由自在に表現
Canvaには4000種類以上のフォントがあり、日本語は有料版Canvaを含む514種類ものフォントが用意されています。

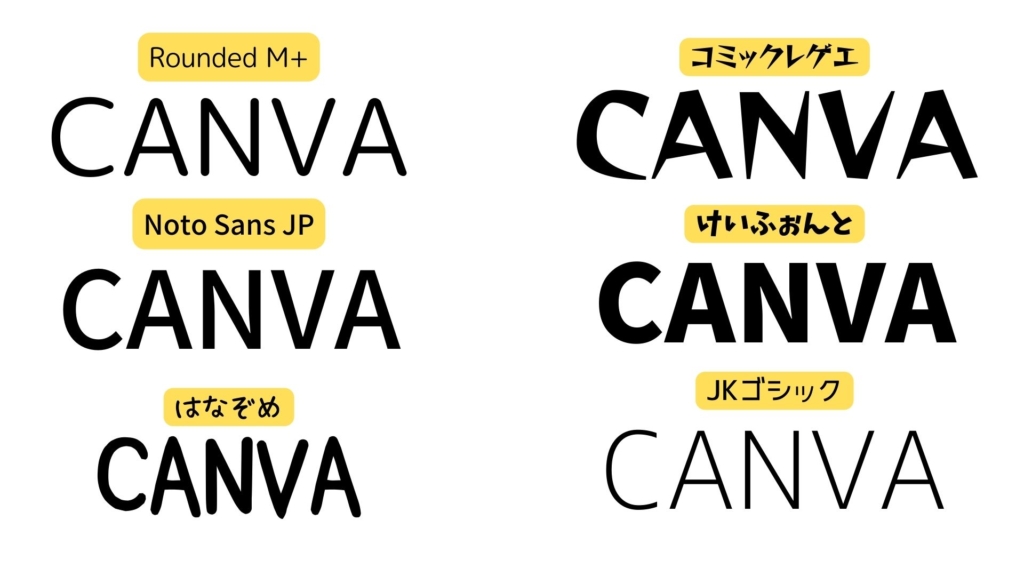
▼フォントの種類の一例

同じテキストでも以下のようにフォントを変えると雰囲気が変わります。

使用する場面やテーマに合ったフォントを選ぶことで、メッセージが伝わりやすくなります。
簡単操作でエフェクトが楽しめる
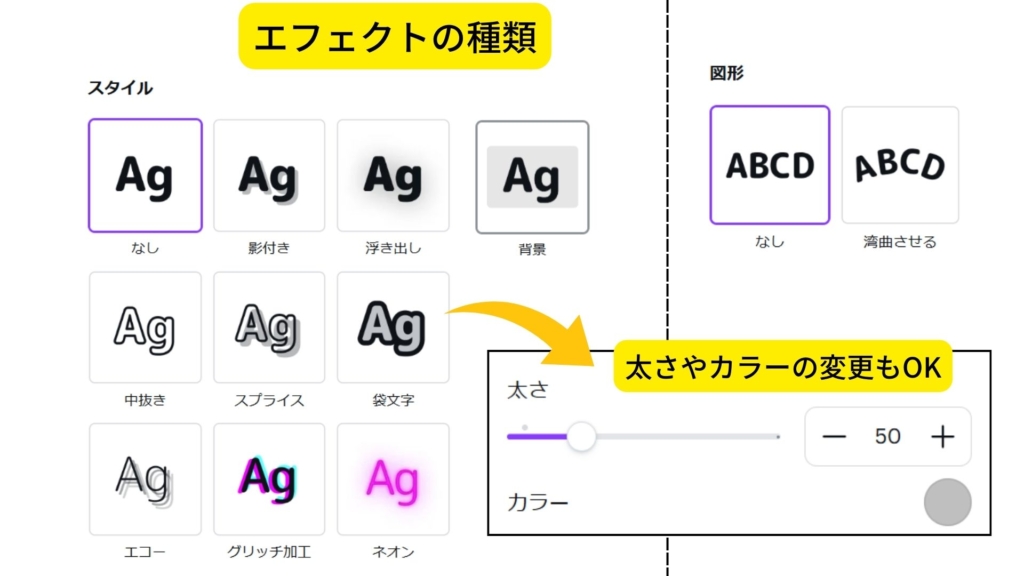
Canvaの文字エフェクトとは、テキストに影や浮き出し、グラデーション、3D効果などを追加して、文字をより印象的に見せるための装飾機能です。
Canvaでは、これらの機能が無料版でも利用可能です。
エフェクトは以下の種類があります。

袋文字にすることも可能で、太さ・カラー・湾曲させる機能も無料版で使用できます。
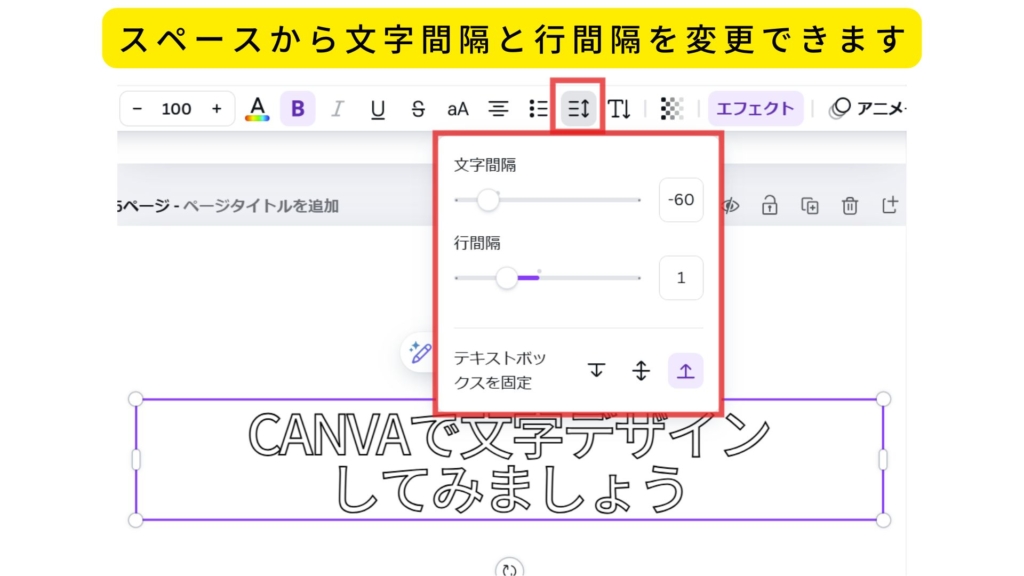
配置や文字間隔も思いのまま
文字の配置や文字間隔の調整をすることで、デザインの見やすさや美しさが向上します。



文字間隔:文字を詰めて洗練された印象になります
行間隔:読みやすい間隔を設定できます
適切な配置や間隔を意識するだけで、全体のデザインがぐっと洗練されます。
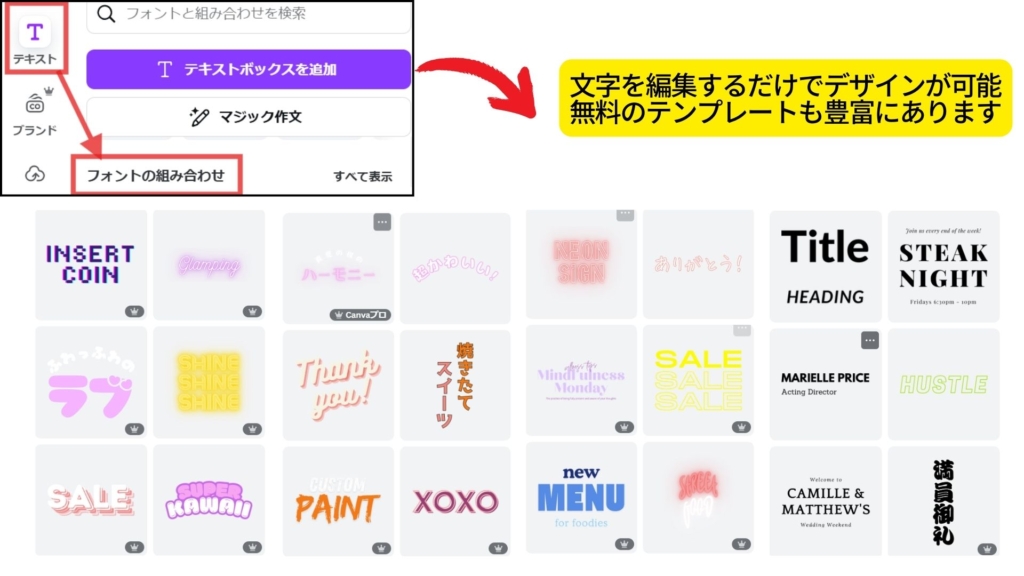
テンプレートの活用で簡単デザイン
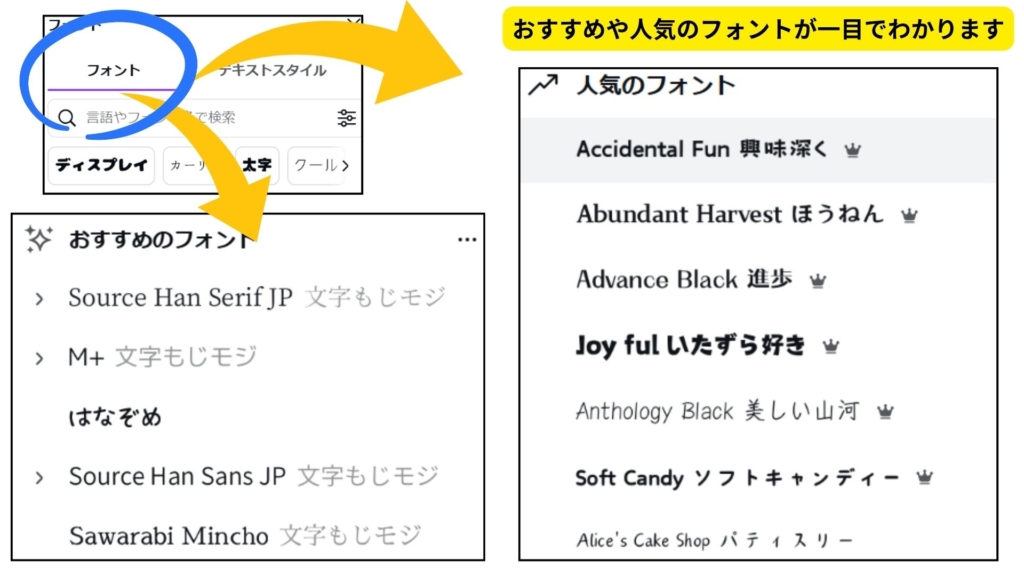
Canvaには豊富なテンプレートが用意されているので、文字デザイン初心者でも安心です。
「フォントの組合せ」から簡単におしゃれなフォントを見つけ出すことができます。

このように、Canvaの基本的な文字デザイン機能だけでも十分ですが、連携アプリを活用することで基本の文字デザインではできない文字を作成できます。
Canvaと連携しているアプリは次のような文字作成が可能です。
Canvaと提携しているアプリについては『Canvaと相性抜群!文字デザインにおすすめのアプリ7選』で詳しくご紹介します。
\ Canvaを利用している方必見!/

▼独自フォントのダウンロードからCanvaへのアップロード方法まで解説の記事はこちら
文字アプリの使い方(検索方法)は?
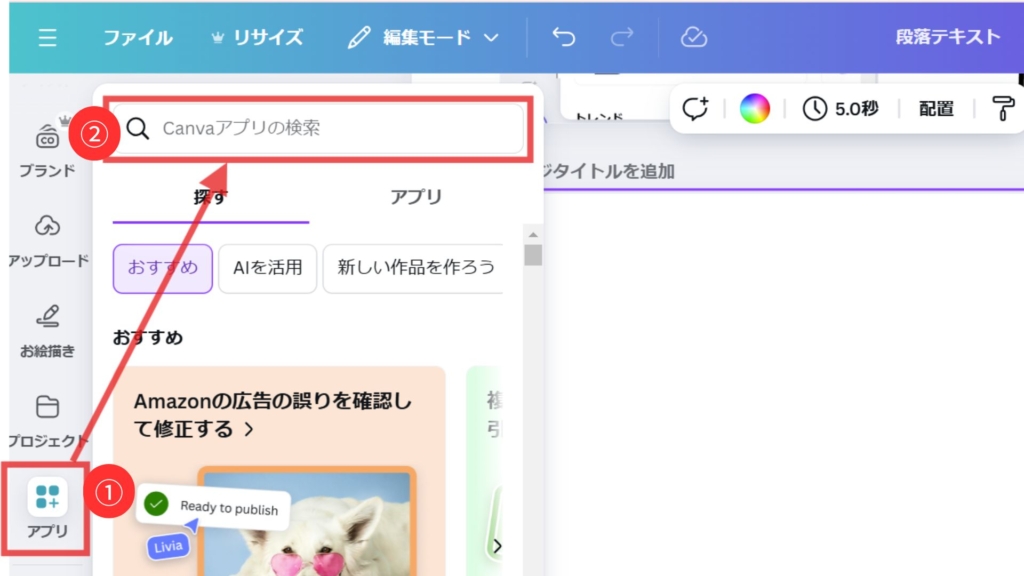
Canvaの文字アプリの使い方(検索方法)についてご紹介します。
①デザイン画面の左側ツールバーにある「アプリ」をクリックします。
↓
②検索バーに目的のアプリ名を入力します。

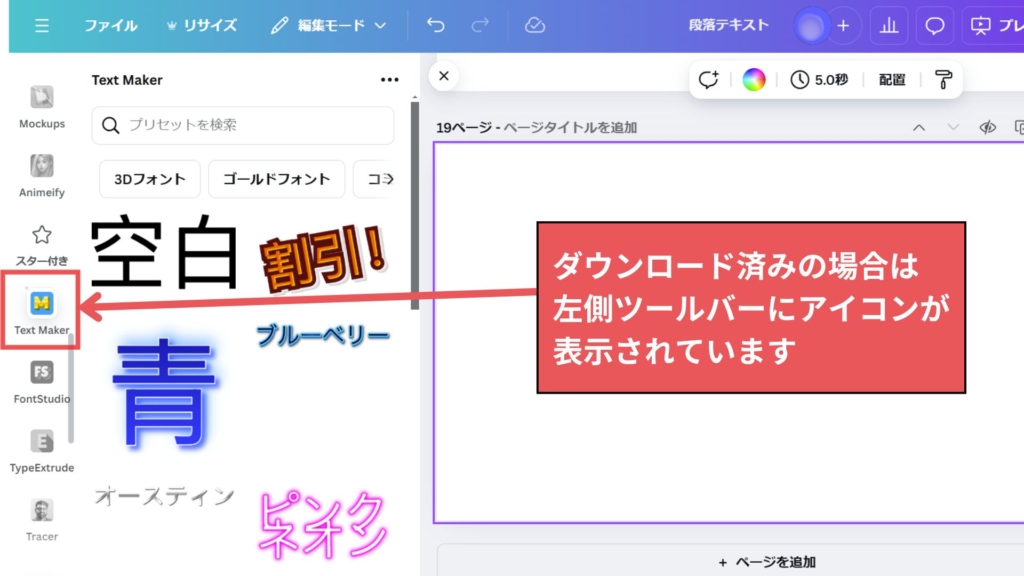
すでにアプリをダウンロード済みの場合は、以下のように左側ツールバーにアイコンが表示されているのでそこから簡単にアクセスが可能です

アプリを開いたら、テキストを入力してデザイン作成を始めましょう。
Canvaの文字デザインにおすすめのアプリ7選

ここからは、文字デザインに特化したCanvaと連携できる外部アプリを7つご紹介します。
立体感やエフェクトを加えることで、デザインのクオリティをさらに高めることができます。
1.Text Maker

Text Makerは、文字に3Dエフェクトを簡単に追加できるアプリです。立体感のある文字を作ることで、デザイン全体にインパクトを与えることができます。
Text Makerの使い方
Text Makerの具体的な手順は以下のとおりです。
「Text Maker」を検索または開き、表示されるフォントテンプレートの中から好みのデザインを選択するだけで、文字のスタイルを簡単にカスタマイズできます。
フォントテンプレートは以下のような種類があります。



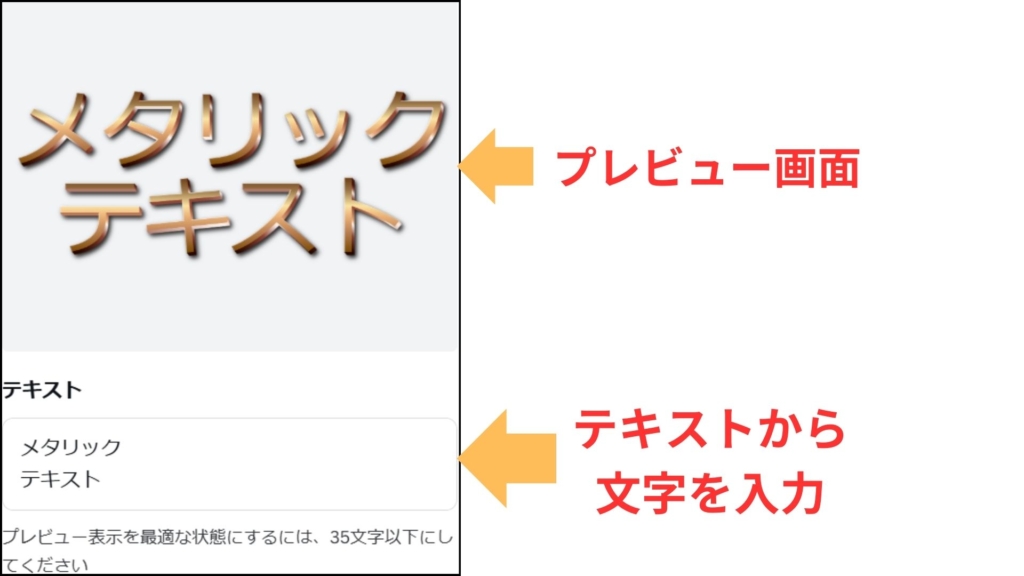
テキスト部分に文字を入力します。複数行も対応していますが、プレビューが見づらくなるため、35文字以下に抑えるのがおすすめです。

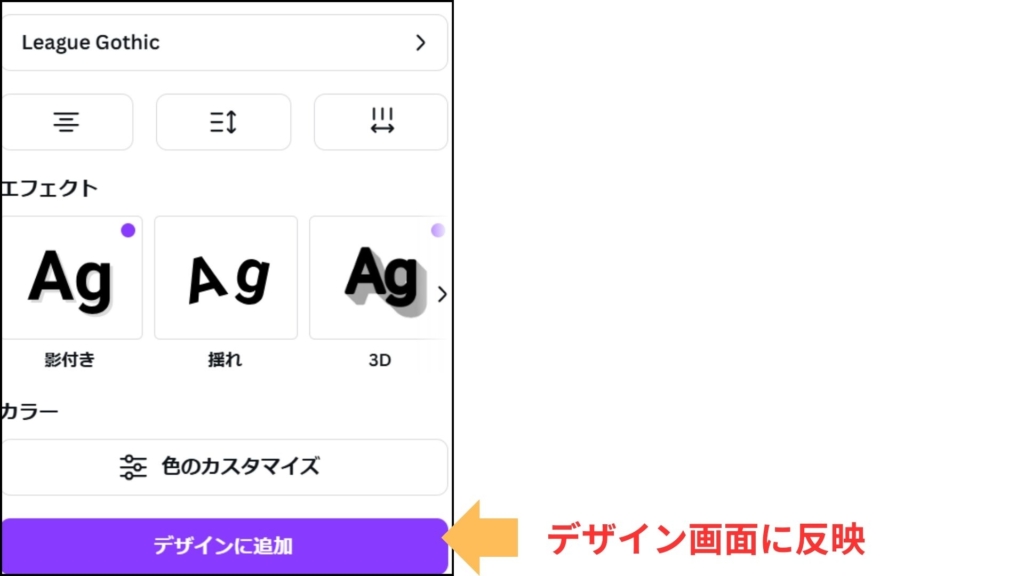
文字のフォント、エフェクト、配置、行や文字間隔を選びます。


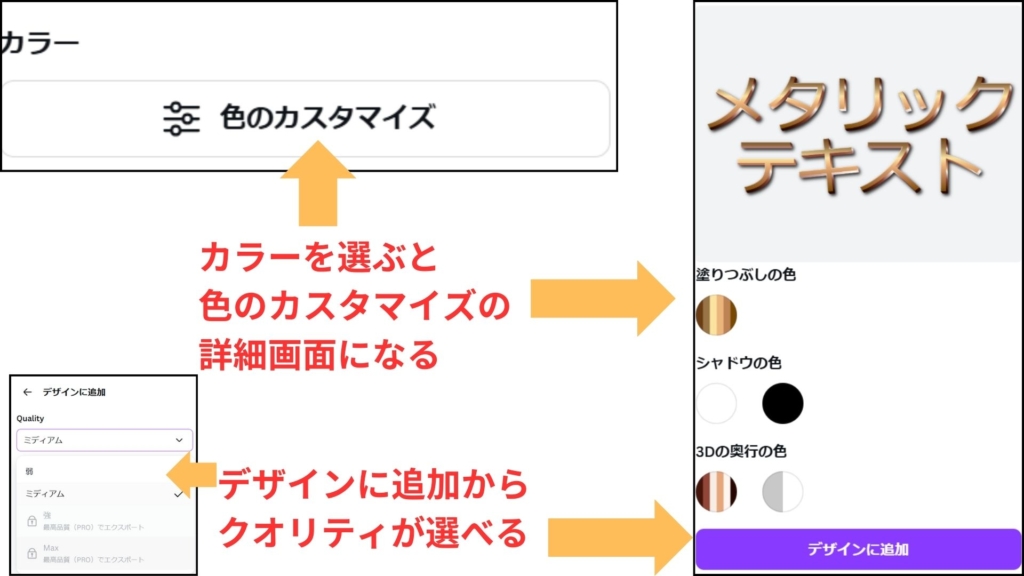
カラーを設定したら、「デザインに追加」をクリックして反映させます。



Text Makerで作成した文字は画像データとして認識されるため、デザインに追加した後は変更できません。
もし編集が必要な場合は、再度アプリを起動して文字を入力し直しましょう。
Text Makerを使えば、基本機能ではできないゴールド文字のデザインも簡単に作成可能です。
日本語にも対応していますが、現時点ではバリエーションが少ないのでご注意ください。今後のアップデートでさらに充実していくことを期待したいですね。
おしゃれなスタイルからポップで可愛い雰囲気まで、自由自在に仕上げられるためおすすめの文字アプリです。
2.TypeExtrude

TypeExtrudeは、文字に影をつけて奥行きを表現できるアプリです。
簡単に立体的な効果を加え、シンプルなデザインを印象的に変えます。
TypeExtrudeの使い方
TypeExtrudeの具体的な手順は以下のとおりです。
まず、アプリメニューから「TypeExtrude」を検索または開きます。
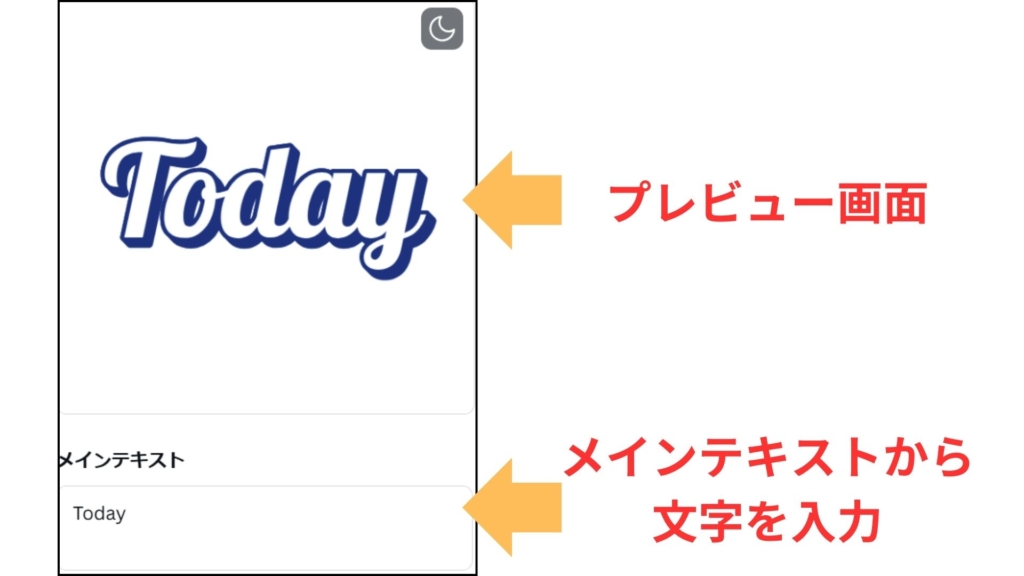
次に、メインテキスト欄にテキストを入力します。

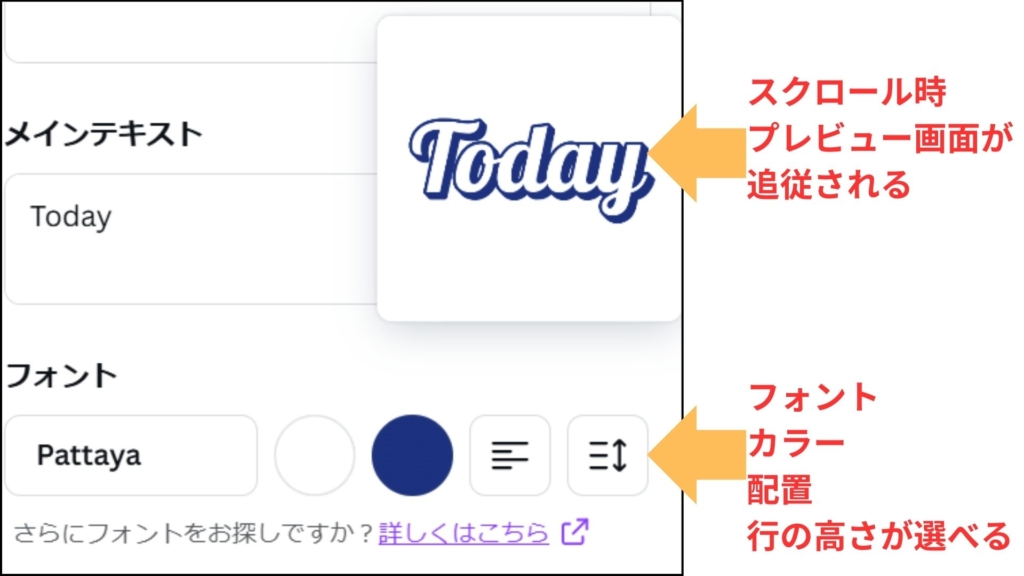
フォントやカラー、配置、行の高さを選択して、デザインに合ったスタイルを設定します。
フォントの種類によりますが、日本語も入力が可能です。

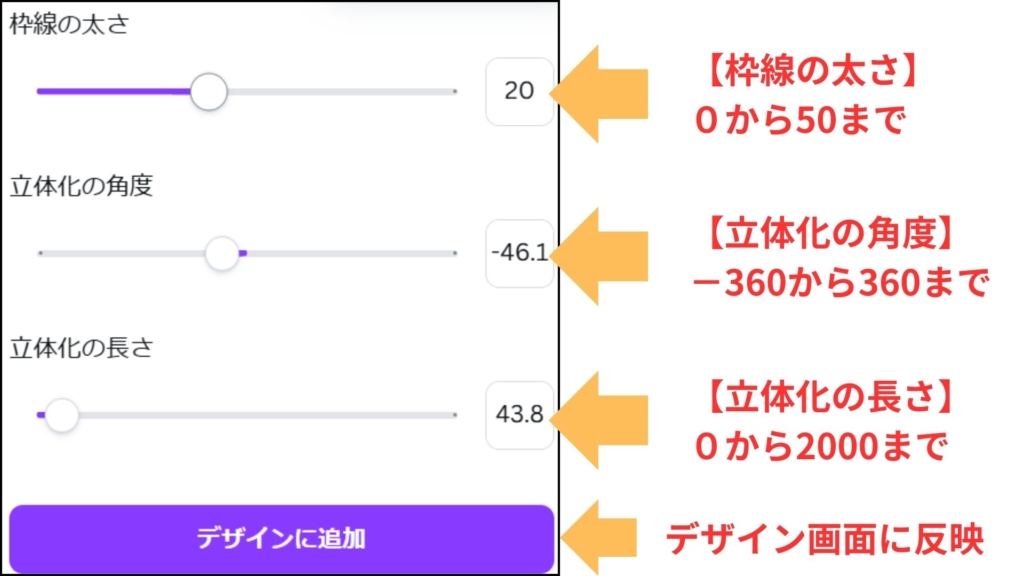
枠線の太さ、立体化の角度、立体化の長さを調整したら、「デザインに追加」をクリックして反映させます。


3.FontStudio

FontStudioは、文字に複数のレイヤーエフェクト(袋文字、影付き、3Dなど)を自由に追加してカスタマイズできるアプリです。
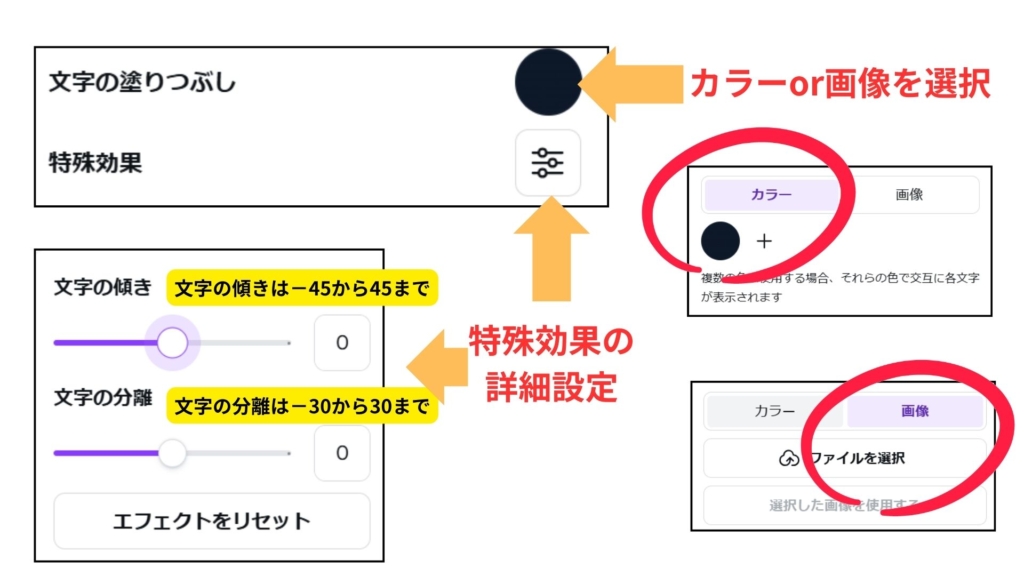
さらに、文字の傾きや文字間隔の調整、塗りつぶしに画像を使用するなど、細部まで設定できるので、思い通りのフォントデザインが作れます。
FontStudioの使い方
FontStudioの具体的な手順は以下のとおりです。
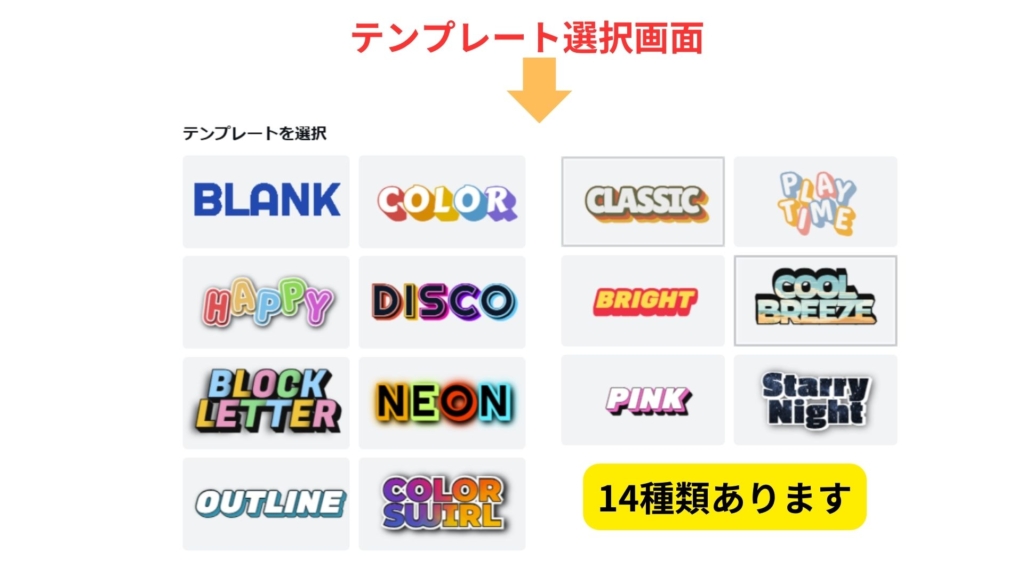
「FontStudio」を検索または開き、好みのテンプレートを選択します。

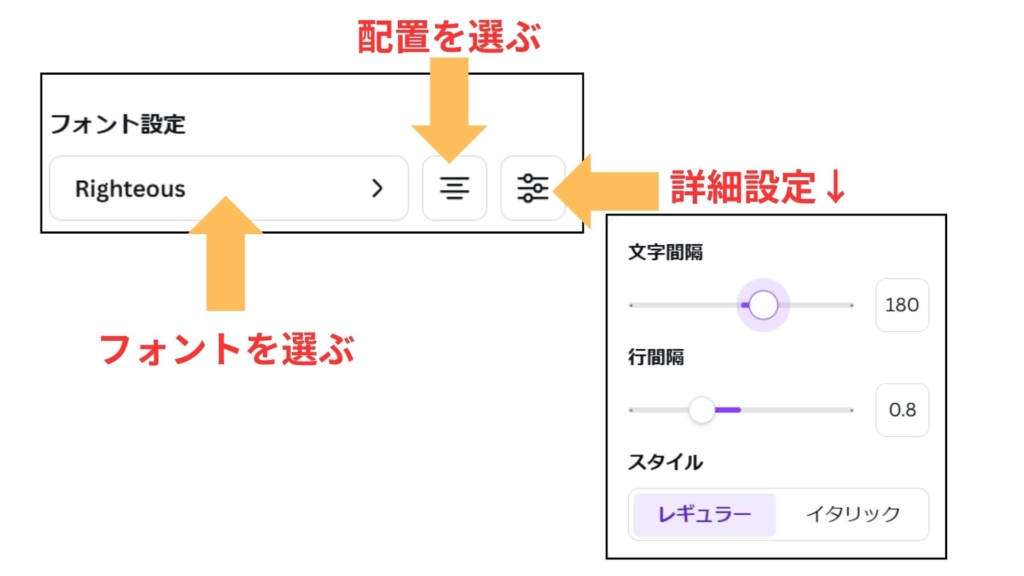
テキストを入力し、必要に応じて詳細設定を行った後、「デザインに追加」をクリックして反映させます。

▼フォント選択・配置・カラーなどの詳細設定




4.FontFrame

FontFrameは、文字の背景に画像を追加できるアプリです。
個性的な背景を追加することで、文字デザインに深みが増します。
FontFrameの使い方
FontFrameの具体的な手順は以下のとおりです。
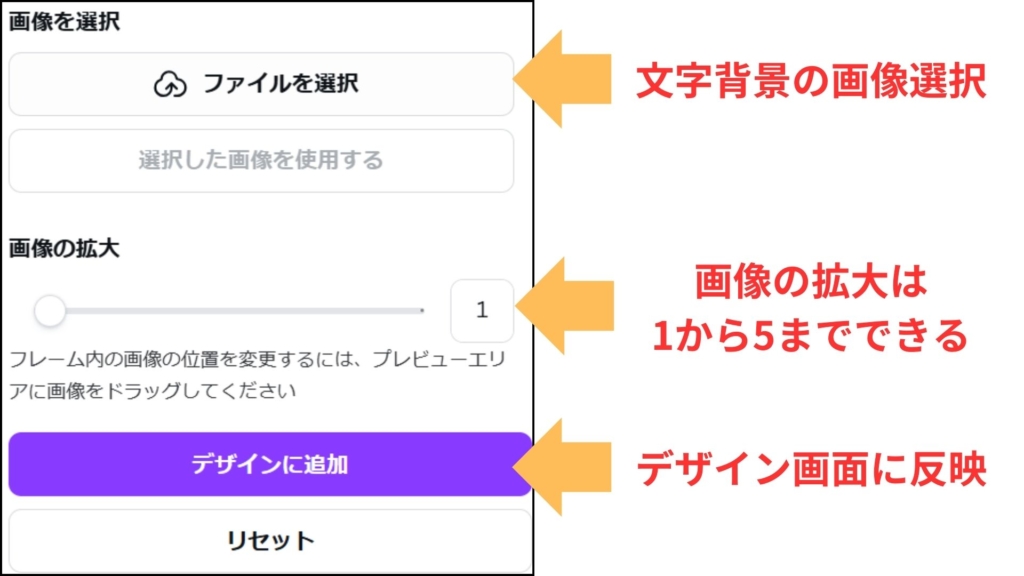
「FontFrame」を検索または開き、テキストを追加欄にテキストを入力します。

フォント、配置、行の高さ、枠線のカラーや太さを調整して、デザインに合ったスタイルを設定します。

文字背景に使用する画像をアップロードし、必要に応じて調整を行った後「デザインに追加」をクリックして反映させます。

あらかじめ画像を選んでおくのがポイントです。
以下の画像を使用しました。


FontFrameで作成した文字も、Text Makerと同様に画像として認識されています。
編集が必要な場合は、再度アプリを起動して文字を入力し直しましょう。
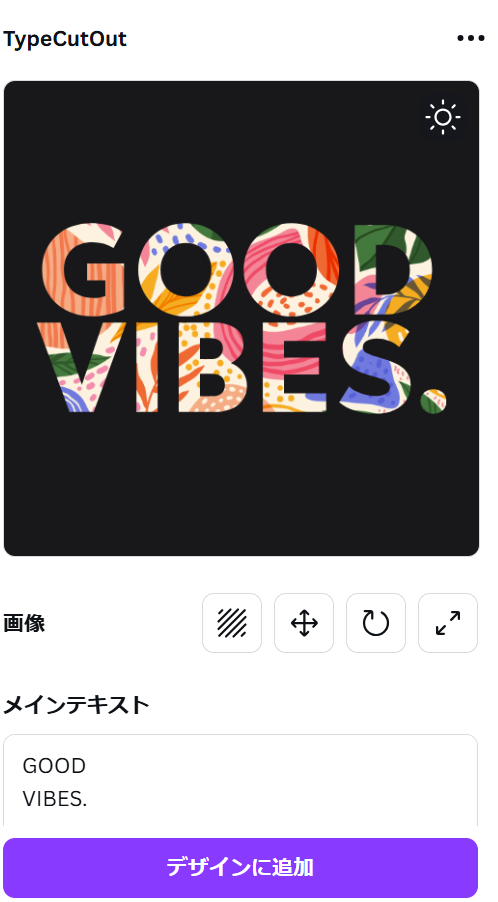
5.TypeCutOut

TypeCutOutは、文字を切り抜いてデザインを際立たせるアプリです。
背景や画像と組み合わせることで、スタイリッシュで個性的な文字デザインが作成できます。
TypeCutOutの使い方
TypeCutOutの具体的な手順は以下のとおりです。
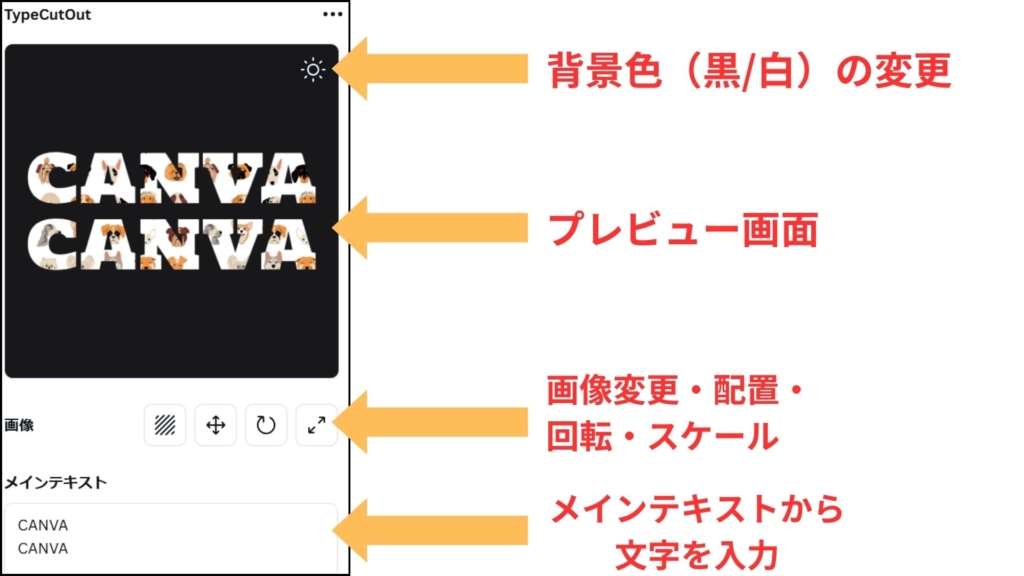
「TypeCutOut」を検索または開きます。

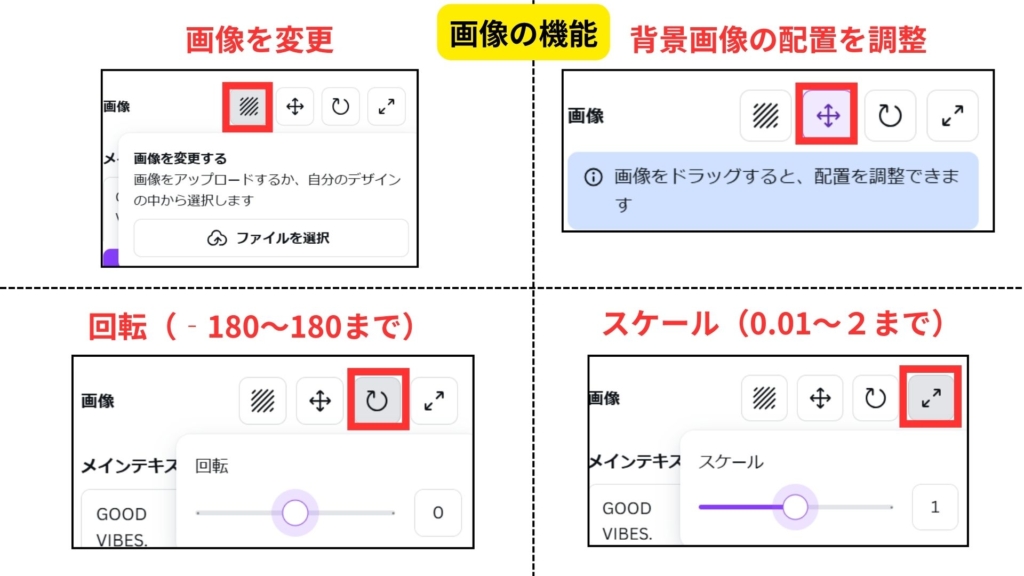
プレビュー画面で背景を確認し、画像から背景画像を調整します。
続いてメインテキストからテキストを入力します。

今回は以下の画像を使用しました。


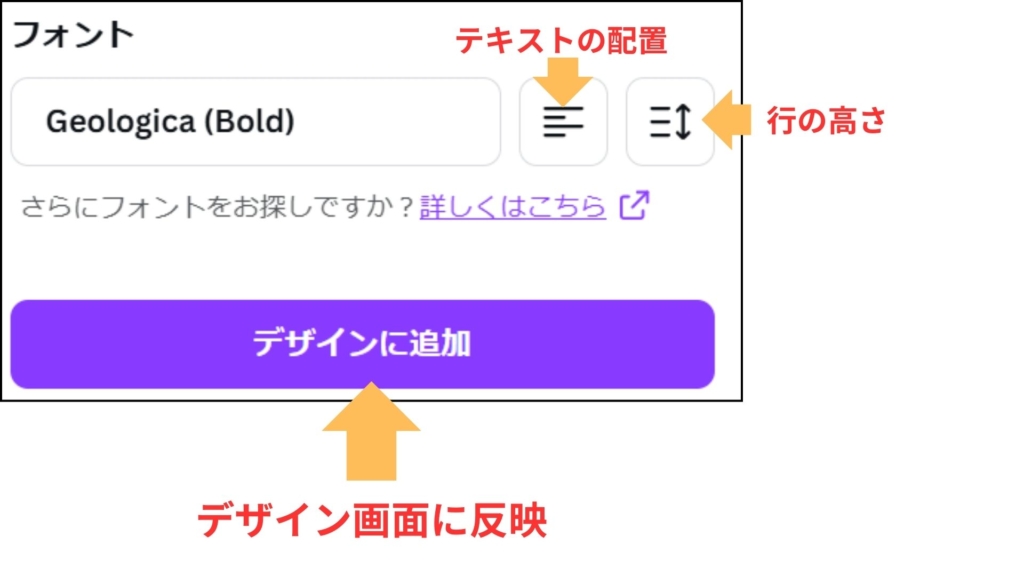
好みのフォントを選択し、テキストの配置・行の高さを調整します。
「デザインに追加」をクリックしてデザイン画面に反映させます。


6.TypeGradient

TypeGradientは、文字にグラデーションをつけられるアプリです。
カラフルで目を引く文字デザインが簡単に作れます。
TypeGradientの使い方
TypeGradientの具体的な手順は以下のとおりです。
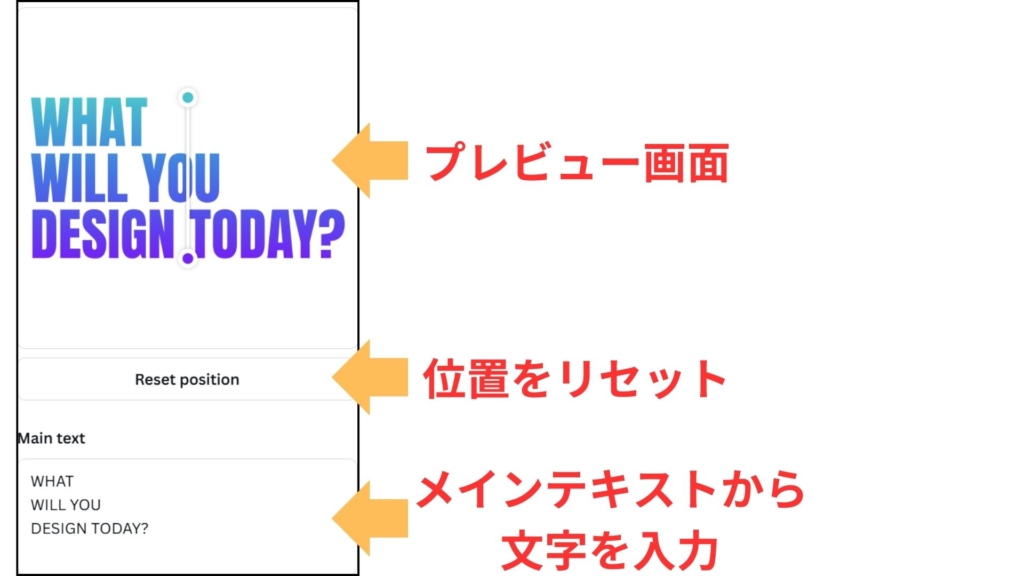
「Type Gradient」を検索または開き、メインテキスト欄にテキストを入力します。

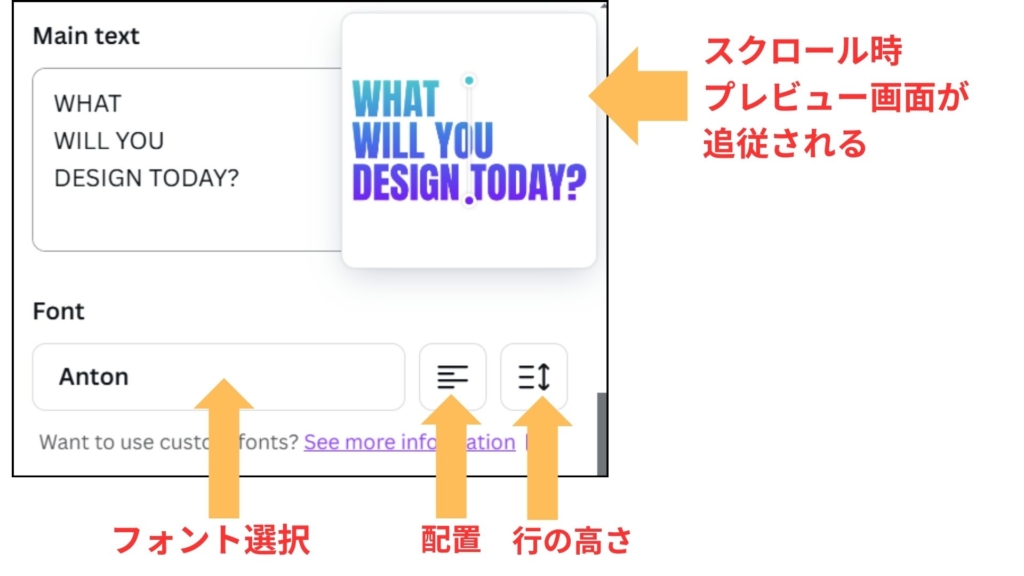
フォントを選択した後、必要であれば配置を調整し行の高さを設定します。

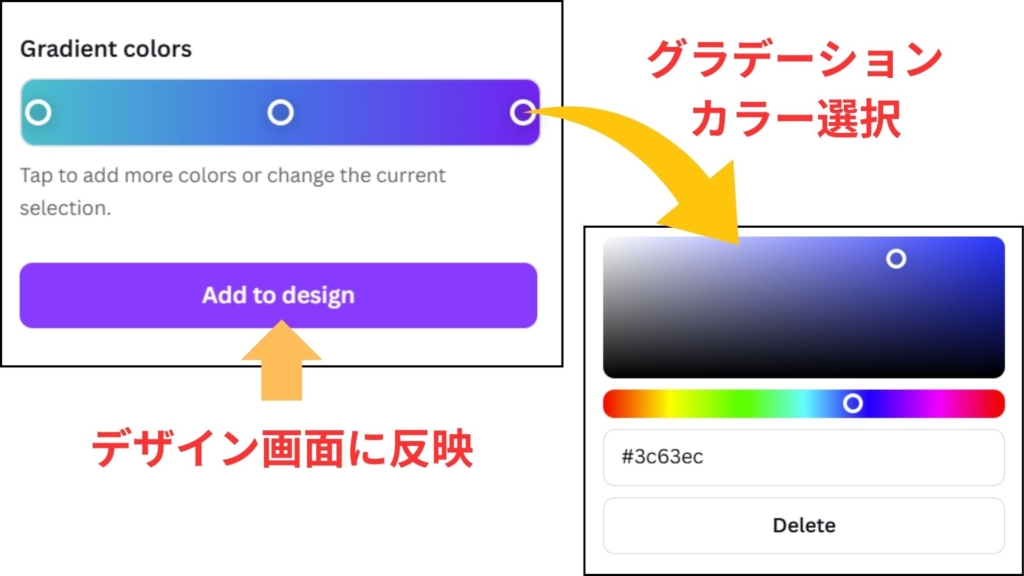
グラデーションカラーを設定し、「Add to design」をクリックしてデザイン画面に反映させます。


7.TypeCraft

TypeCraftは、テキストを自由に変形させてデザインの幅を広げることができるアプリです。
テキストを膨らませたり、波打たせたり、さまざまな形に変形させることができます。
TypeCraftの使い方
TypeCraftの具体的な手順は以下のとおりです。
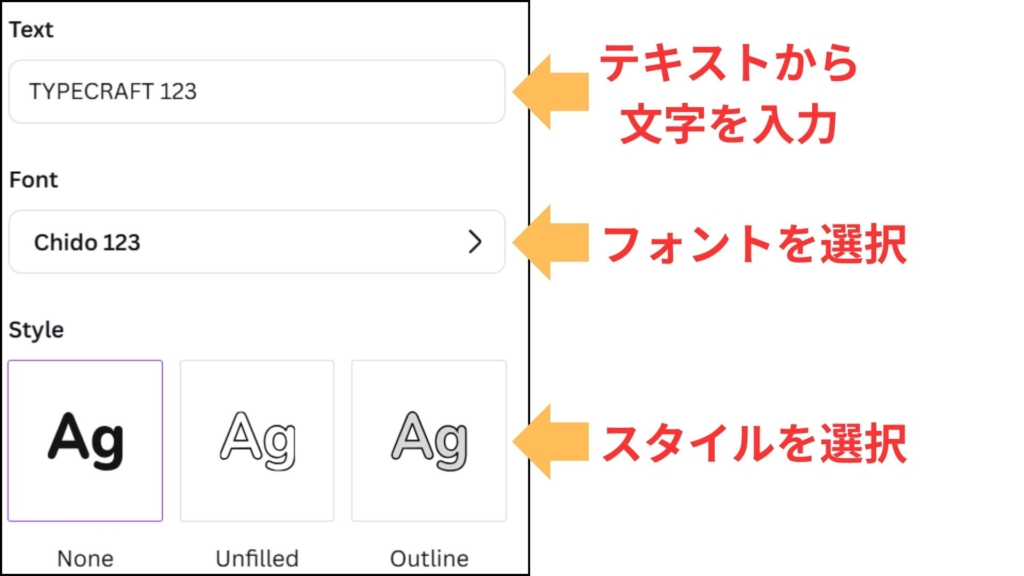
「TypeCraft」を検索または開き、テキストを入力します。その後、フォントを選択し、好みのスタイルを選択します。

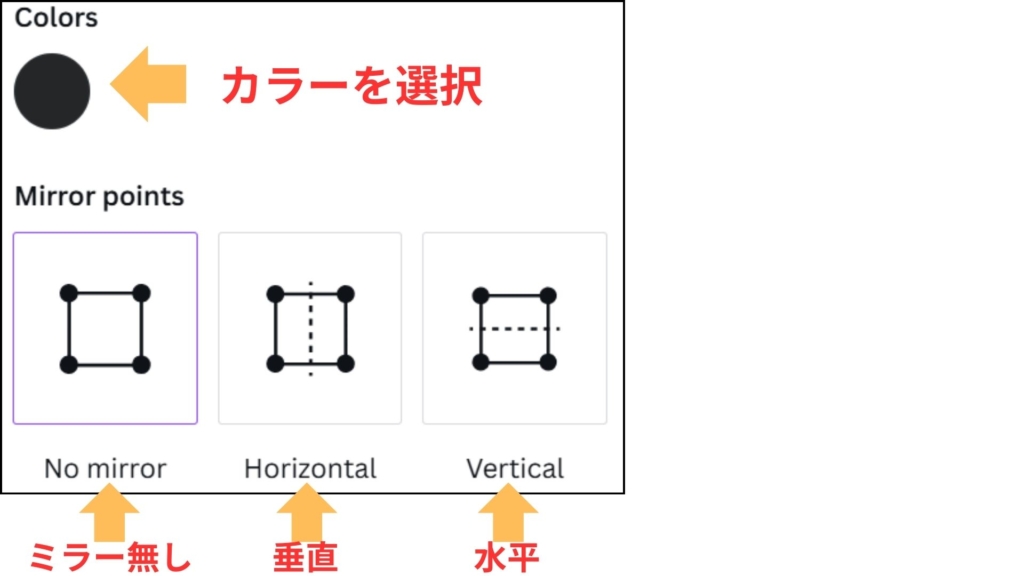
カラーを選択した後、ミラーポイントを設定します。

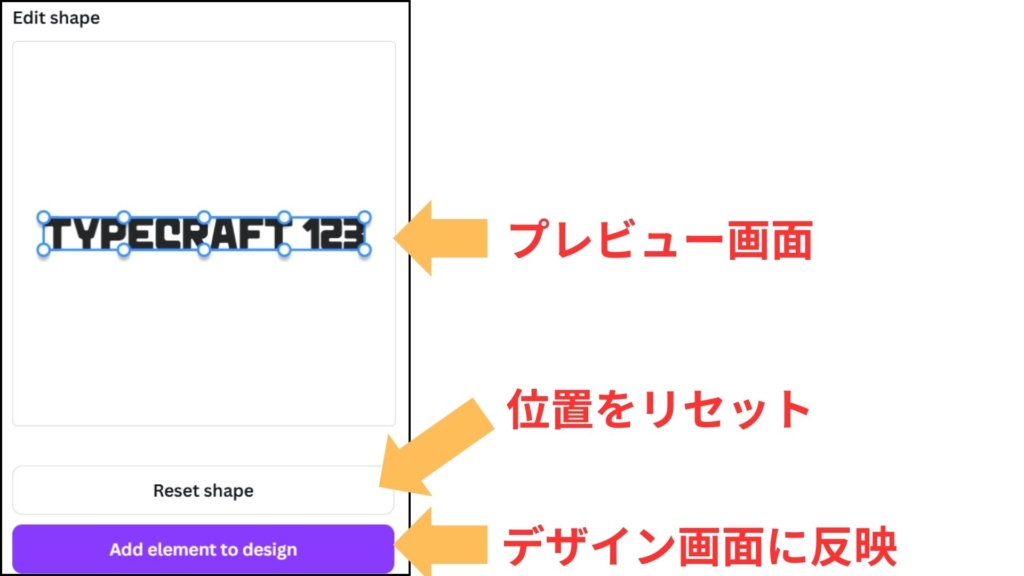
プレビュー画面でデザインを確認し、問題がなければ「Add to design」でデザインに反映させます。


mikimiki web スクールのYouTubeチャンネルでもおすすめのアプリを紹介していますので、ぜひあわせてチェックしてみてくださいね。
▼【保存数6000越え!】Canva最新・神文字アプリを大公開(資料付き)
もっと詳しくCanvaを学びたい方は・・・

CanvaProはデザインをもっと楽しく、簡単にできる特別な機能がたくさんついたCanvaの有料版です。
無料版でも多くのテンプレートや素材を利用できますが、CanvaProではさらにおしゃれなテンプレートや写真、フォントが使い放題です。
今回の記事でご紹介した最新機能もいち早く使うことができます。
- もっとたくさんデザインをしたい
- CanvaProの便利機能も試してみたい
- 使えない機能や素材があることに少しストレスと感じている
という方は、ぜひCanvaProを実際に使用してみてくださいね。
mikimiki Web Schoolでは、現在CanvaProを30日間無料でお試しすることが可能です。
30日間無料お試しできるCanvaProが気になる方はぜひチェック!
よくあるご質問

- Canva無料版で文字系アプリは使用できますか?
Canvaの無料版でも多くの文字デザイン機能が利用可能です。無料フォントや基本的なエフェクト(影やグラデーションなど)も使えます。
また、豊富なテンプレートを活用すれば、初心者でも簡単にプロ並みのデザインが作成できます。
さらに、有料版に比べて制限はあるものの、SNS投稿や資料作成に十分なクオリティの文字デザインが可能です。- スマホ版Canvaでもアプリを使った文字デザインはできますか?
スマホ版Canvaでも文字デザインアプリを活用できます。
TypeCraftのようなアプリを連携すれば、直感的な操作でフォントやエフェクトを簡単にカスタマイズ可能です。
ただし、一部の高度な機能はデスクトップ版での利用がおすすめです。
まとめ

Canvaの文字デザインは、誰でも簡単に美しい仕上がりを作成できる手軽さが魅力です。
さらに、Canvaと連携している外部アプリを活用することで、ユニークなフォントやエフェクトを加えたプロフェッショナルなデザインが可能になります。
これらのツールを活用し、Canvaのデザインをさらに魅力的にアップグレードしてみてください。
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
デザインを学びたい方に向けて、
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
などのさまざまな講座があります。
今後デザインやマーケティングの知識を身につけてお仕事にしていきたい方はオンラインクリエイティブスクールRirian School.をチェックしてみてくださいね♪
\ Canva Global公認日本初Canva Expertが教える/

【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。






