初心者でも簡単におしゃれなデザイン作成ができるデザインツールCanva。
Canvaはデザインに必要な機能やデザインテンプレートが揃っているので、ノンデザイナーでも簡単にデザインを作ることができます。
デザインの印象を大きく変える要素のひとつが「フォント」です。
フォントはCanva内に登録されているも数多くありますが、ダウンロードしたフォントデータをアップロードすることも可能です!
フォントをアップロードすることによって、デザインと差別化を図ることも出来るので、オリジナル性の高いデザインを作成できます。
今回は、Canva内へのフォントアップロードについて詳しく解説をしていきます。
新しい働き方を目指すための人のmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ってお仕事をしたい方
Canvaで収益化をしたい方に向けて
日本初のCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座を開講しています。
今後さらに重要度が増してくるオンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はチェックしてみてください。
\ Canva Global公認・日本初Canva Expertが教える/

目次
フォントアップロードの準備

まずは、フォントをアップロードできるようにするための準備から解説していきます。
①Canva Proに登録する
Canvaには、無料プラン・有料プランが存在しますが、今回解説する独自フォントのアップロードをするためには有料プランの「Canva Pro」への登録が必要となります。
>>>Canva Pro30日間無料お試しクーポンはこちら
▼詳しいプランの違いは、『もうプラン選びに迷わない!Canva無料プラン・有料プランについて徹底解説!』の記事をチェックしてみてください♪
フォントのアップロード機能を試してみたいけど、有料プランに切り替えるのは少しハードルが上がってしまう…という方は、CanvaPro30日間無料お試しクーポンがあります。
有料プランのCanva Proに登録するとフォントのアップロード機能だけでなく、様々な便利機能を使用できるようになる他、素材やフォント、テンプレートも制限なく使用できるようになるので、より幅広いデザインを楽しめます。
\CanvaProの30日間無料体験はこちらから!/
②フォントをダウンロードする
次にCanvaにアップロードしたいフォントをサイトからダウンロードしましょう。
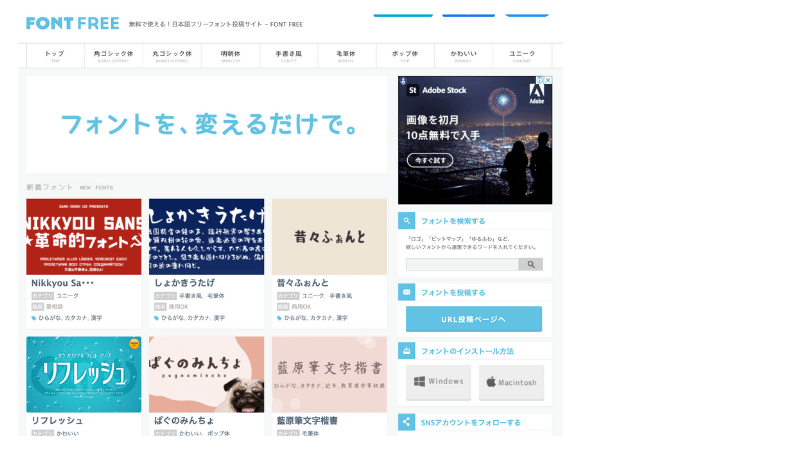
おすすめは、無料でフォントのダウンロードができるサイトの「フォントフリー」です。

フォントフリーは、無料で使える日本語フリーフォント投稿サイトで、気に入ったフォントはすぐにダウンロードすることが可能です。

画像のようにカテゴリ分け(明朝体・ゴシック体・手書き風・かわいい・ユニークなど)もされているので、カテゴリー別でフォントを探すこともできます。
そして、特に注意してほしい箇所は「商用」の部分です!
「個人利用のみ・商用OK」というように表記があるため、仕事で使用する際は必ず「商用OK」のものを使用するようにしましょう。
また、ダウンロードしたフォントのファイルには利用規約を含まれているので目を通しましょう。
無料のフォントダウンロードサイトですが、使用には注意!
正しく使用しましょう!

ダウンロードしたフォントをクリック
↓
「配布サイトでダウンロード」をクリック
↓
「無料ダウンロード」
※アカウント登録がまだな場合は、アカウント登録が必要です。
そうするとフォントのダウンロードが開始されます。(ZIPファイル)

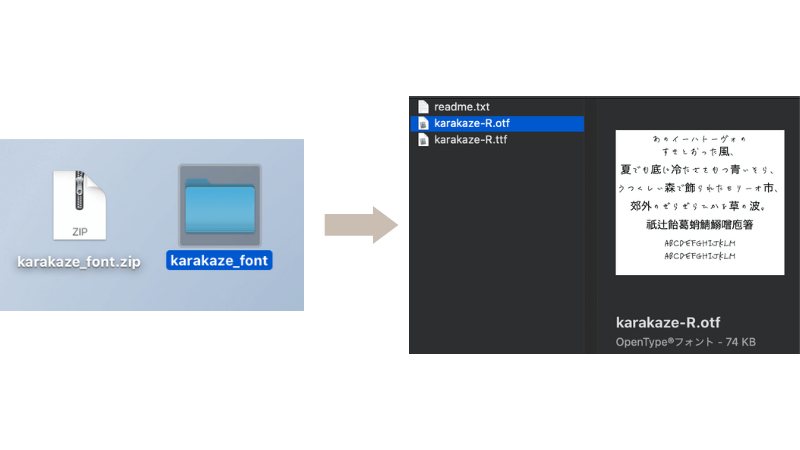
その後ダウンロードされたZIPファイルをダブルクリックで解凍すると、フォントがダウンロードできているのが確認できます。
これで、フォントのダウンロードは完了です!
その他、有料フォントをダウンロードするのももちろんOKです。
・SNSで人気フォントの手書きフォント「花とちょうちょ」
・まるッとした優しさ・手作り感のある手描きフォントの「かなたとひなた」
・さらりと書いたようなはしり書き日本語フォント「空とひこうき」
▼『【2023最新】Webデザイナーオススメの日本語フォント6選【無料/有料】』の記事でもおすすめフォントについてご紹介しているので、チェックしてみてくださいね。
>>>Canva Pro30日間無料お試しクーポンはこちら
フォントをアップロードする方法

Canva Pro・フォントの準備ができたら、いよいよアップロードです。
2つのアップロード方法をご紹介します。
>>>Canva Pro30日間無料お試しクーポンはこちら
①デザイン画面からアップロード
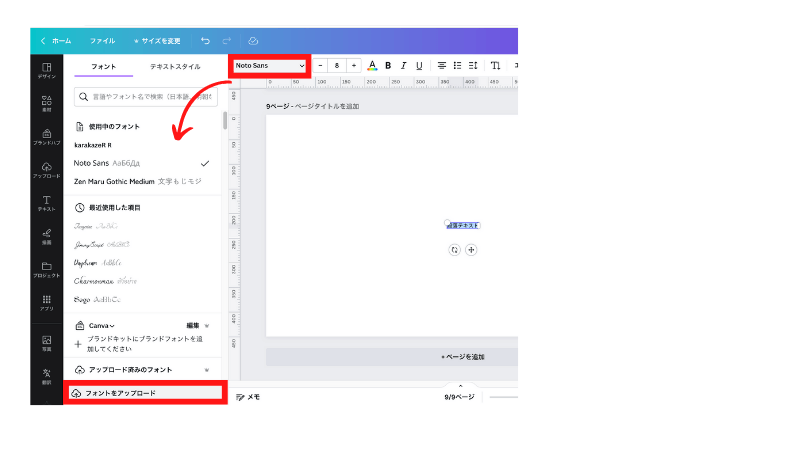
1つ目は、デザイン画面のテキストからアップロードをする方法です。

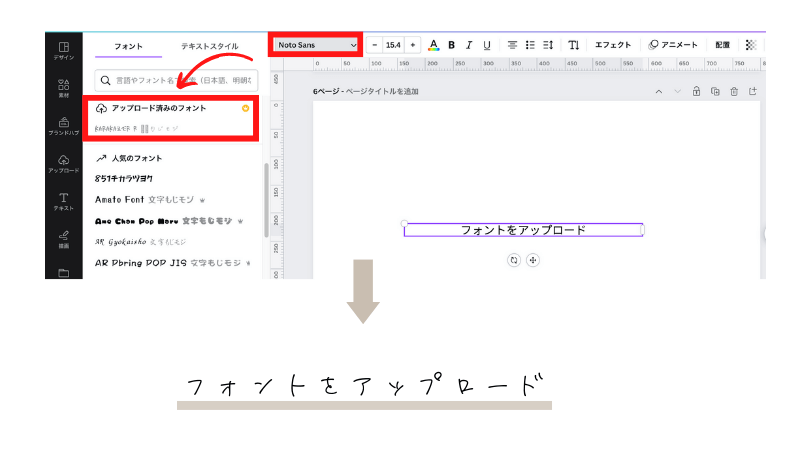
デザイン画面を開きテキストボックスを追加、フォントが表示されている部分(画像上段の赤枠部分)をクリック
↓
そうするといちばん下に「フォントをアップロード」という表示があるので、そこからダウンロードしたフォントファイルをアップロードすれば完了です。
②ブランドハブからアップロード
【ブランドハブとは?】
ブランドハブは、企業やチームで統一されたブランドイメージを共有し、一貫性のあるデザインを作成できるようにするためのデザイン管理システムです。以下の項目が管理できます。
・テンプレート
・ロゴ
・カラー
・フォント
・写真
・グラフィック
・アイコン

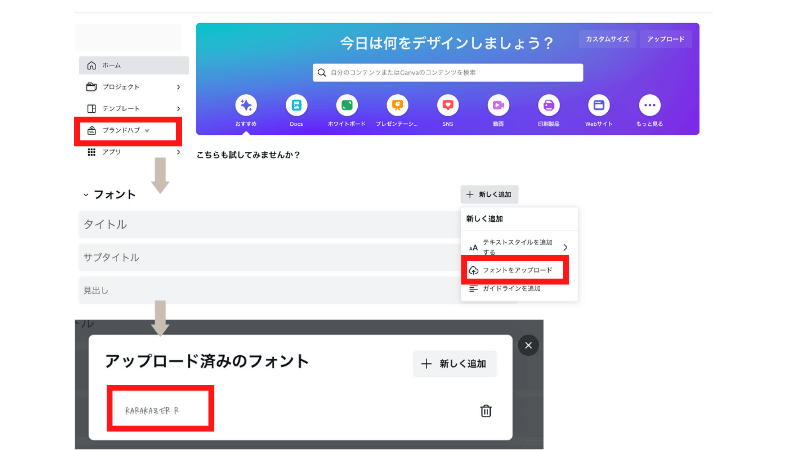
Canvaのホーム画面から「ブランドハブ」へ移動
↓
フォントの「+新しく追加」から「フォントをアップロード」をクリック
↓
そこにダウンロードしたフォントのファイルをアップロードすれば完了です。

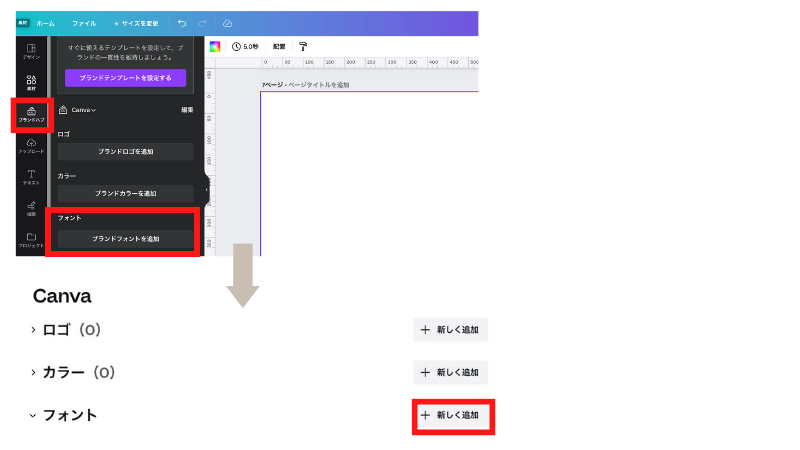
もしくは、上の画像のようにデザイン作成画面の「ブランドハブ」からフォントの追加をすることも可能です。

そしてアップロードしたフォントは、テキストを入力後現在のフォントが表示されているところ(画像上段の赤枠部分)をクリックすると、「アップロード済みのフォント」から選択できるようになります。
▼Canvaのイラスト&テキストAI機能については『【2023年最新】Canvaイラスト&テキストAI新機能をぜ〜んぶ大公開!』でご紹介しています。
>>>Canva Pro30日間無料お試しクーポンはこちら
よくある質問

フォントのアップロードに制限数はあるの?
はい、制限数はあります。
ブランドキットごとに最大500種類までアップロードすることが可能です。
アップロード可能なフォント形式は?
- OpenTypeフォント(.otf)
- TrueTypeフォント(.ttf)
- Web Open Font Format(.woff)
上記以外のフォント形式の場合アップロードエラーになると思うので、エラーになる際は一度フォント形式が対応可能なものかどうか確認しましょう!
Canva Proから無料プランに戻すことはできる?
はい、可能です。以下の通りに進めてみてください。
ホーム画面の右上にあるアイコンを選択して、「アカウント設定」をクリック
サイドバーに「支払いとプラン」という項目があるので選択
↓
プラン変更の横にある「…」を選択して、「契約をキャンセル」をクリック
↓
次の画面に進むので「キャンセルを続行」
その後も進んでいき、キャンセル理由を入力して「送信」を押すと解約手続きが完了です。
解約手続き後、有料プランは次の決済が行われる予定だった日まで使用することができます。
▼『もうプラン選びに迷わない!Canva無料プラン・有料プランについて徹底解説!』記事では画像付きで有料プランの解約方法を解説しているので、やり方がわからないという方はこちらをチェックしてみてください♪
>>>Canva Pro30日間無料お試しクーポンはこちら
まとめ

今回はフォントのアップロードについて解説しました。
ご自身でお好みのフォントをアップロードすることで、デザインの幅や自由度が上がり、さらにデザイン作成が楽しむことができます。
また操作が簡単なのもCanvaの嬉しいところです。
アップロードの方法もとても簡単なので、ぜひ実践してみてくださいね。
現在無料プランを使っている方もCanva Pro30日間無料クーポンを使用して、ぜひCanva Proを体験してみてください。
>>>Canva Pro30日間無料お試しクーポンはこちら
新しい働き方を目指すための人のmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ってお仕事をしたい方
Canvaで収益化をしたい方に向けて
日本初のオンラインデザインツールCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座を開講しています。
今後さらに重要度が増してくるオンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認・日本初Canva Expertが教える/

【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。