初心者でもプロ級のデザインを簡単に作成することができるデザインツール「Canva」。
Canvaはアップデートが頻繁に行われて、日々使いやすく進化しています。
2023年3月に最新アップデートを発表するCanva Createがオーストラリアのシドニーにて開催されました。
今回のアップデートでは、AIを使用した機能が沢山リリースされました!
今回は発表されたばかりのアップデート15個の機能を一挙にご紹介していきます。
新しい働き方を目指すための人のmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ったお仕事をしたい方
Canvaで収益化をしたい方に向けて
・日本初のCanva公認のアンバサダー(Canva Expert)の
mikimikiが教えるCanva Webデザイン講座を開講しています。
今後さらに重要度が増してくる、オンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認日本初Canva Expertが教える/

目次
①Magic Write ★有料プラン

ブログの記事やSNSの投稿など文章を作成したい時になかなか思いつかず、時間を使ってしまうという経験はありませんか?
そんな時に使いたいのが「Magic Write」です。
Magic WriteはChatGPTのような機能で自分で一から文章を考える必要がなく、AIがキーワードを元に文章を考えてくれます。

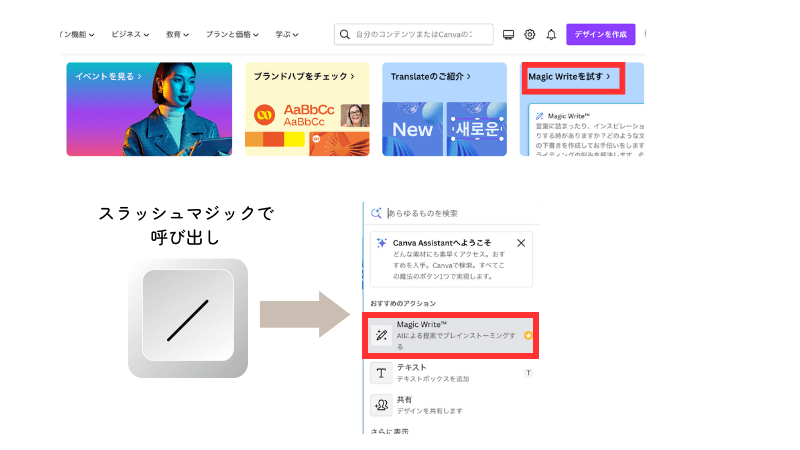
現在ホーム画面から新機能に飛べるよう表示されているので、そこから試すことができます。
またはデザイン作成画面で「/」(Canvaアシスタント)をクリックして、Magic Writeを呼び出すこともできます。

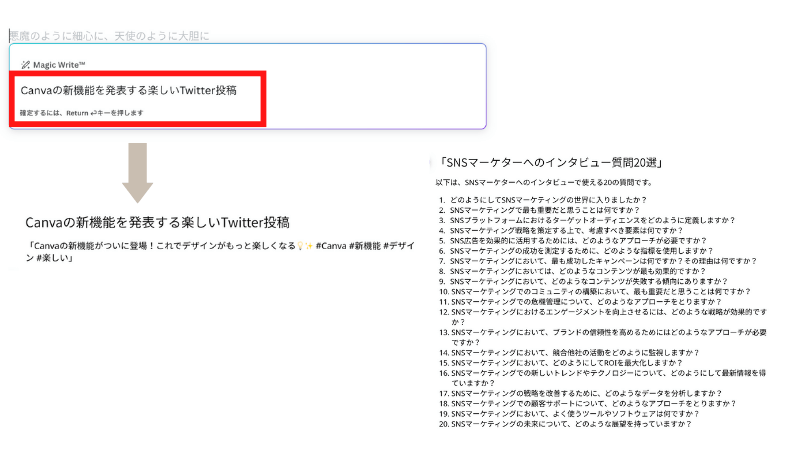
Magic Writeを起動させたら、作って欲しい文章のキーワードを入力
↓
入力がおわったら「enterキー/returnキー」を押す
そうすると、画像のようにTwitterの投稿文を自動生成してくれます。
その他にも画像右の「20個の質問」のような長い文章にも対応しています。
またMagic Writeの文章はそのまま使用するだけでなく、文章のアイディアを得たい時にも使えるのでとても便利です◎
>>>Canva Pro30日間無料お試しクーポンはこちら
②Translate(翻訳機能)

Canvaで作成したデザインを簡単に翻訳できるようになりました。この機能を使用すると、テキストを簡単に翻訳してデザインに使用することができます。
翻訳できる言語はなんと100以上です。
作成したデザインを簡単に翻訳できることで、世界に向けてより広く発信することができるようになりますね。

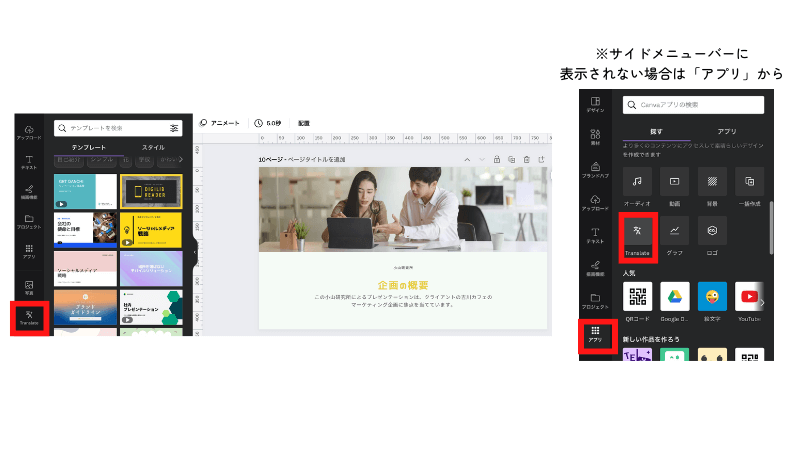
翻訳したいデザインを開く
↓
サイドバーから「Translate」を選択
※表示されない場合は、アプリから「Translate」を選択しましょう

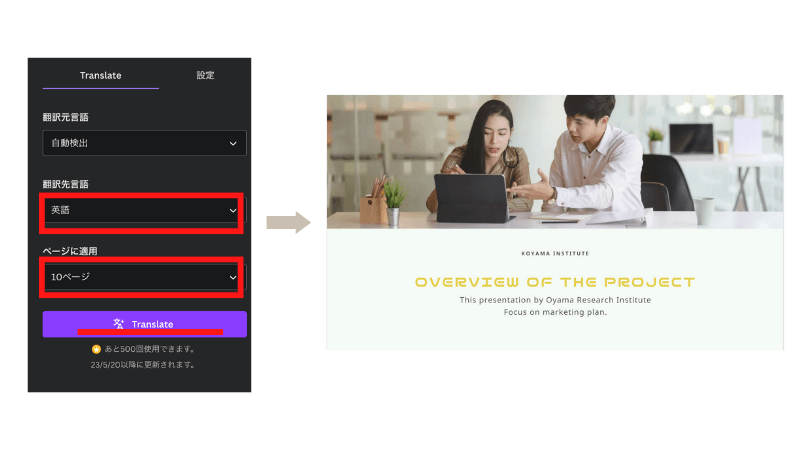
その後、「翻訳先の言語/翻訳するページを指定」し、「Translate」をクリック
そうすると、デザインの中の言語が翻訳(今回だと英語)されます。
Translateは、現状Canva Docsには使用できません。
それ以外の全てのデザインタイプには使用することができます。
また、Translateに対応していないフォントもあるため、その際は別のフォントを使用しましょう。
③Magic eraser(マジック消しゴム)★有料プラン

Magic eraser(マジック消しゴム)は、写真の中に写り込んだ不要なものを簡単に取り除くことができる機能です。

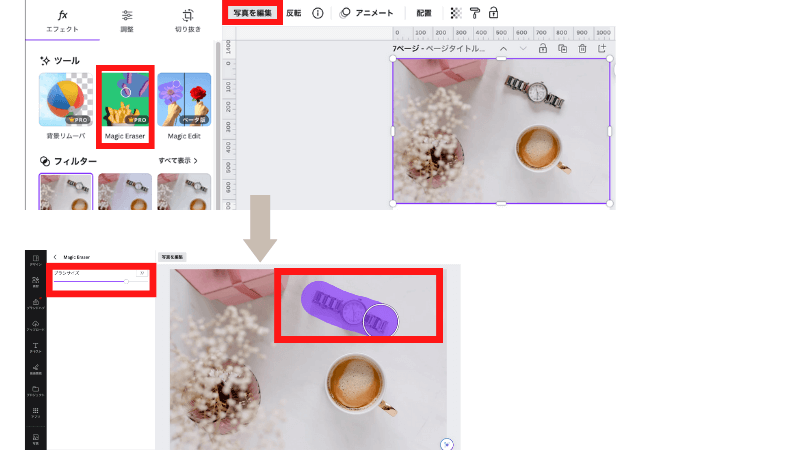
編集したい写真を用意して「写真を編集」をクリック
↓
「Magic eraser」を選択
↓
使いやすいブラシサイズに変更して、取り除きたい部分をブラシでなぞっていきます

そうすると、このように写真から「腕時計」を取り除くことができました。
名前の通りマジックのように簡単に一瞬で編集することができます。
画像に文字入れする際に、ちょうど文字と被ってしまうものを削除したりするなど使い方が色々ありそうな機能です。
こちらの機能はCanva Pro(有料プランユーザー)のみ使用できますが、試してみたいという方はCanva Pro無料お試しのクーポンを使いましょう。
Canva Proに登録すると便利機能を使用できるようになる他、素材やフォント、テンプレートも制限なく使用できるようになるので、より幅広いデザインを楽しみたい方におすすめです。
こちらのサイトからCanvaProをご登録いただくと、30日間の無料トライアルが適用されてお得です。
・トライアル期間中も全ての機能を制限なく利用可能
・トライアル期間は登録から30日間
・期間終了前に解約すれば料金は一切不要
30日間無料お試しできるCanvaProが気になる方はこの機会にぜひチェックしてください。
\CanvaProの30日間無料体験はこちらから!/
▼Canvaのプラン選びに迷っている方は『もうプラン選びに迷わない!Canva無料プラン・有料プランについて徹底解説!』の記事をご覧ください。
④Magic Edit(マジック・エディット)

Magic Editは写真の中のオブジェクトを簡単に編集することができる機能です。
方法は「①写真の素材を差し替える方法と②写真に素材を追加する」方法があります!
①写真の素材を差し替える方法

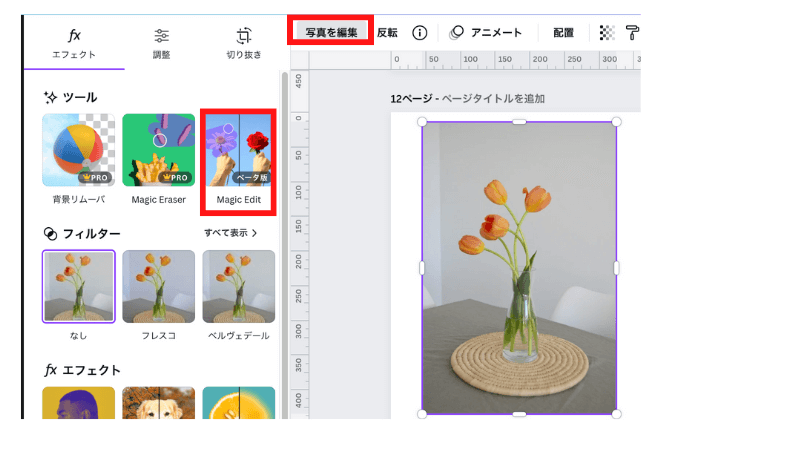
編集したい写真を準備して「写真を編集」をクリック
↓
「Magic Edit」を選択します

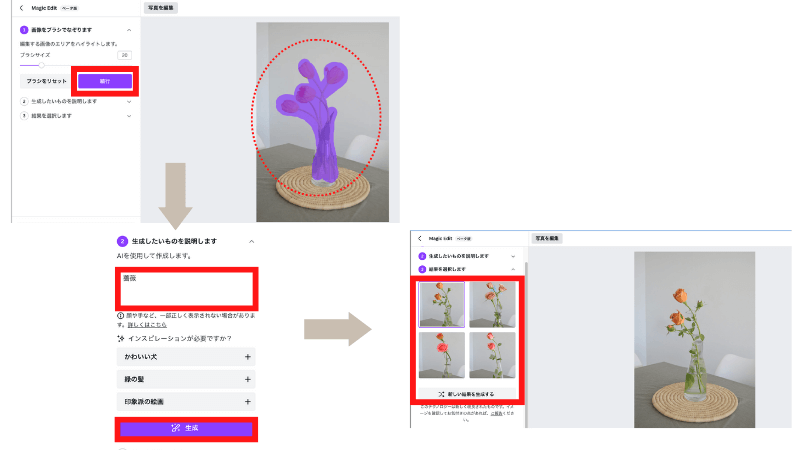
編集したい部分をブラシでなぞって「続行」
↓
変更したいもののワードを入力し、「生成」
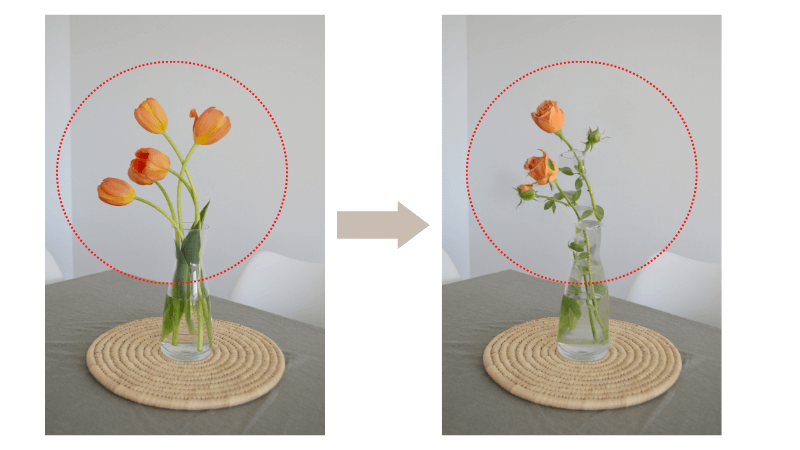
今回はチューリップから薔薇に変更したかったので、「薔薇」と入力しました。
↓
そうすると薔薇に変更になった画像が表示されるので、お好みなものを選択
もし、もう少し違うタイプのものを見てみたい、思っていたものと違ったという場合は「新しい結果を生成」をクリックすると、新しい画像が表示されます。

このように簡単にチューリップから薔薇へと変更できました。
②写真に素材を追加する方法

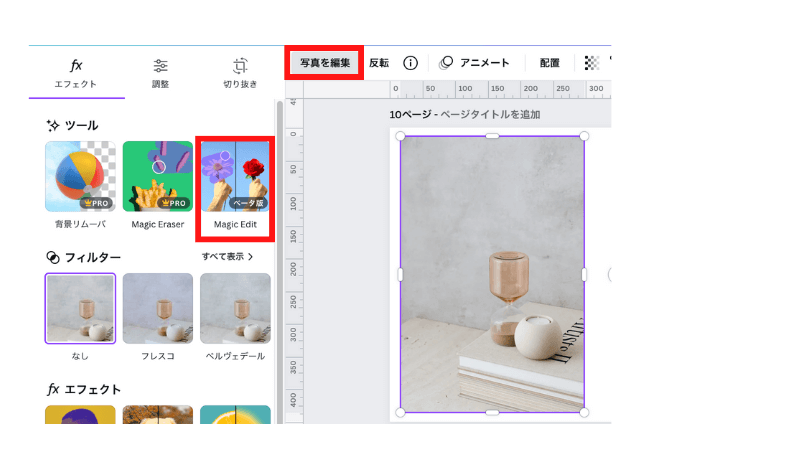
編集したい写真を準備して「写真を編集」をクリック
↓
「Magic Edit」を選択します

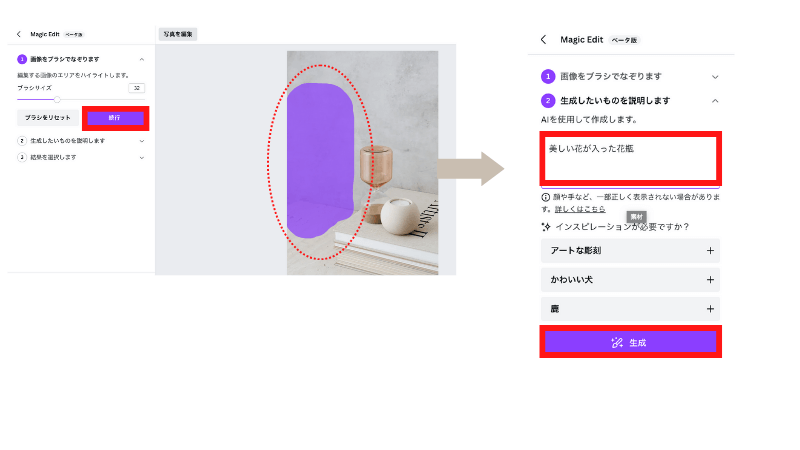
素材を追加したい部分をブラシでなぞって「続行」
↓
素材のワードを入力し、「生成」
今回は「美しい花が入った花瓶」と入力しました
↓
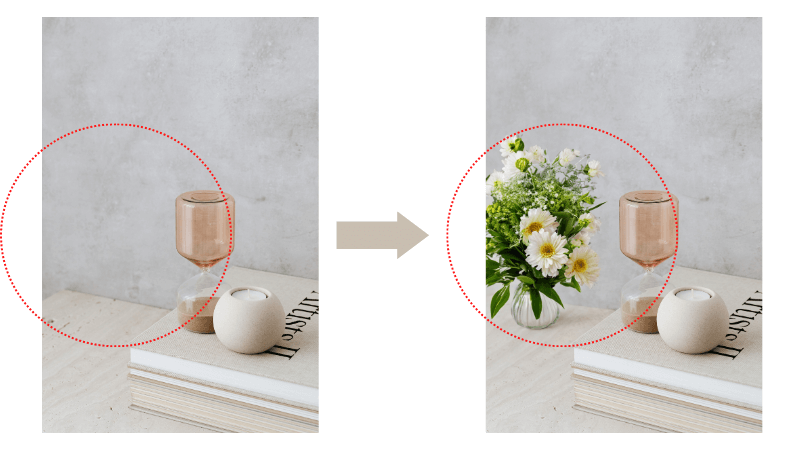
そうすると先ほどと同様変更された画像が表示されるので、お好みなものを選択します。
「新しい結果を生成」をクリックすると、新しい画像が表示されます。

このように何もなかった部分に花瓶を追加することができました。
同じ画像で「背景リムーバやMagic Eraser、オートフォーカス」を同時に使用することはできません。
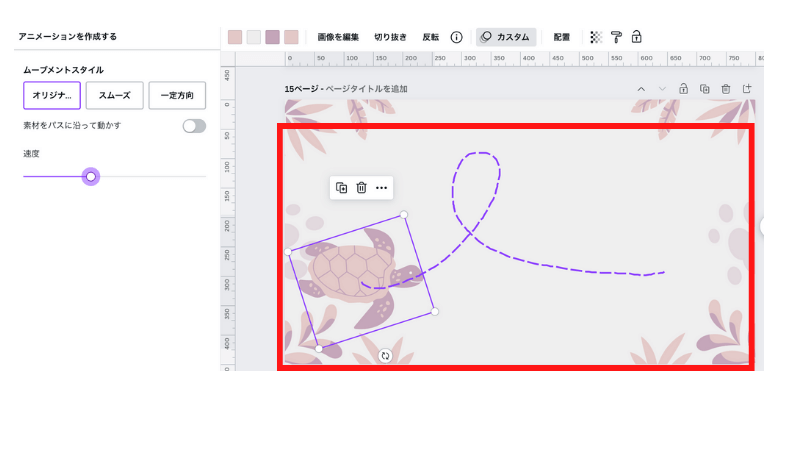
⑤アニメーション

今までテキストや素材、ページにアニメーションをつけることが可能でしたが、自分で自由にアニメーションを作成できるようになりました。

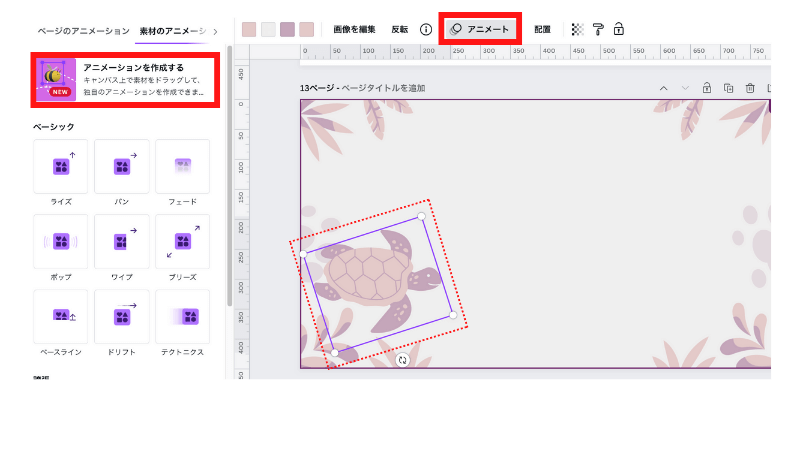
アニメーションをつけたい素材を選択し「アニメート」をクリック
↓
「アニメーションを作成する」を選択しましょう

その後、ドラッグしながら素材を動かしたい方に線を描いていきます。
素材が動く速度も調整が可能です。
「shift」を押しながらドラッグすると、直接が描けます。
そうすると、このように先ほど描いた線をたどるように素材が動くようになります。
プレゼンテーション資料やSNSの画像でも使えそうですね。
⑥Magic Beat Sync(マジックビートシンク)★有料プラン

動画を作成する時、音楽と動画の切り替えるタイミングがぴったり合っているとクオリティもぐっと上がりますね。
実際にタイミングを合わせる作業を行うとなると非常に細かい作業を行うことになりますが、音楽と動画のタイミングを自動で調整してくれる「Magic Beat Sync」が新しく登場しました。

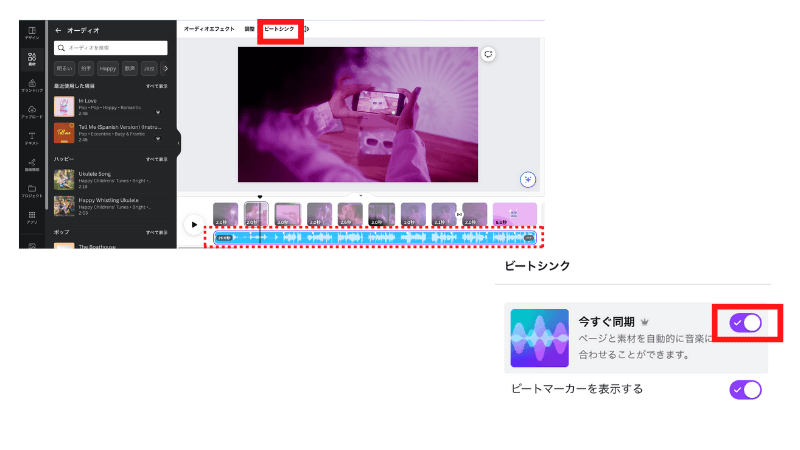
動画に音楽を挿入
(音楽は、素材のオーディオから検索・自分でアップロードすることも可能です)
↓
動画内に挿入した音楽部分(画像:点線赤枠)をクリックすると上に「ビートシンク」が表示されるのでクリック
↓
「今すぐ同期」にチェック
これだけで音楽に合わせて動画の切り替えタイミングを調整してくれます。

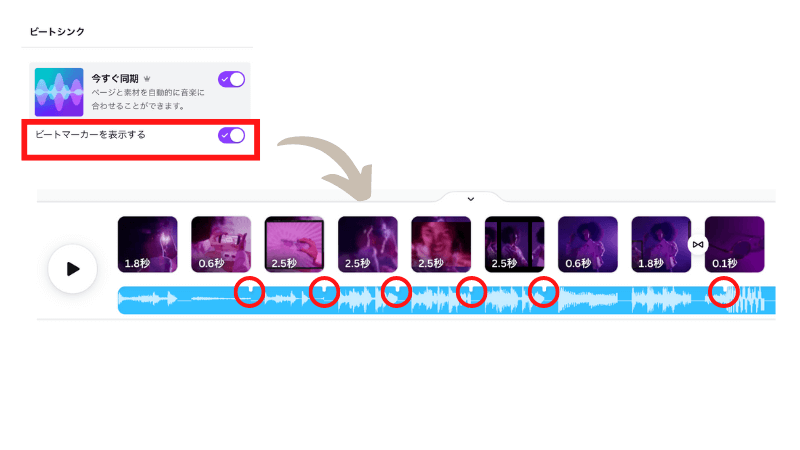
また「ビートマーカーを表示する」にしておけば、動画が切り替える部分にマークが表示されるようになります。
>>>Canva Pro30日間無料お試しクーポンはこちら
⑦Magic Design(マジックデザイン)

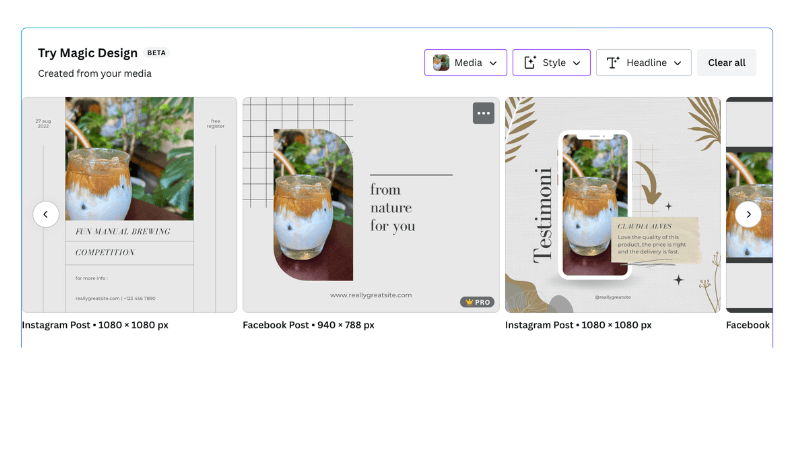
マジックデザインは、デザインに使用したい画像をアップロードするとAIがデザイン案を考えれくれるとても便利な機能です。
ついにデザインもAIが考えてくれる時代になってきました。
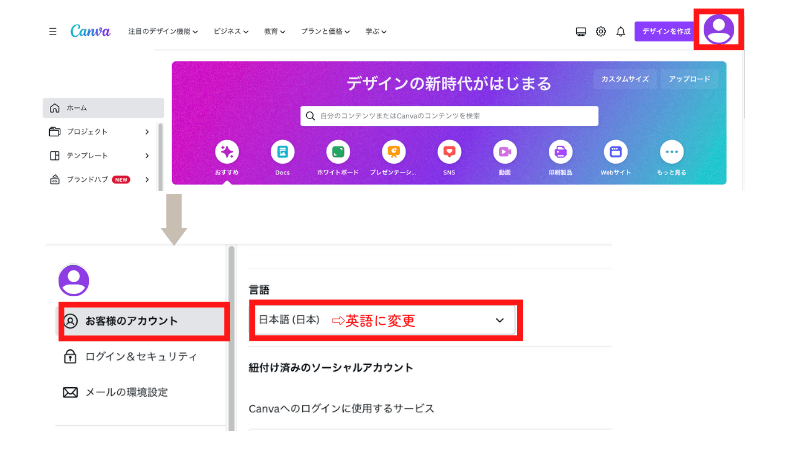
現時点(2023年4月)では日本語には対応していないため、まずはアカウント設定から言語を「英語」に変更が必要です。

ホーム画面右上のアカウントが表示されている部分ををクリックして「アカウント設定」を選択
↓
「お客様のアカウント」から言語を日本語から「英語」に変更します。

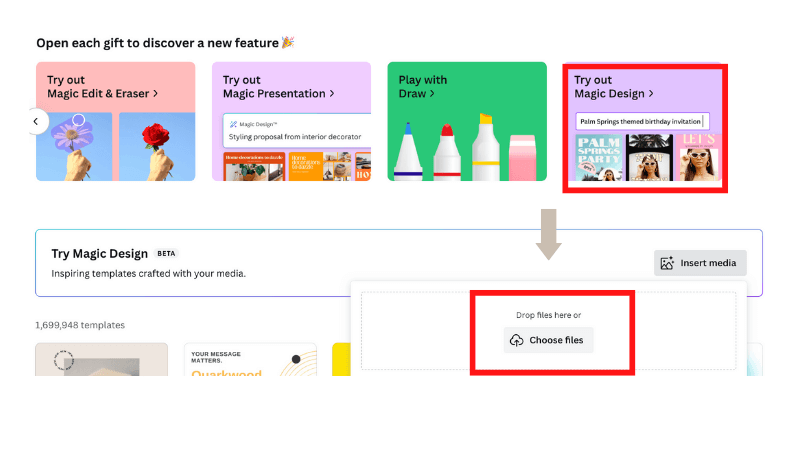
英語への変更が完了したらホーム画面から「Magic Design」を選択
↓
デザインに使用したい画像をアップロードします。

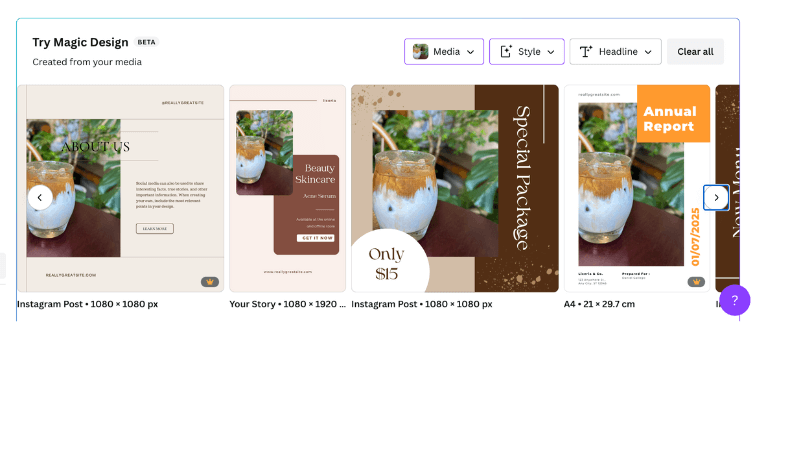
なんとこれだけで、その画像を使用したデザインがいくつか出来上がります!

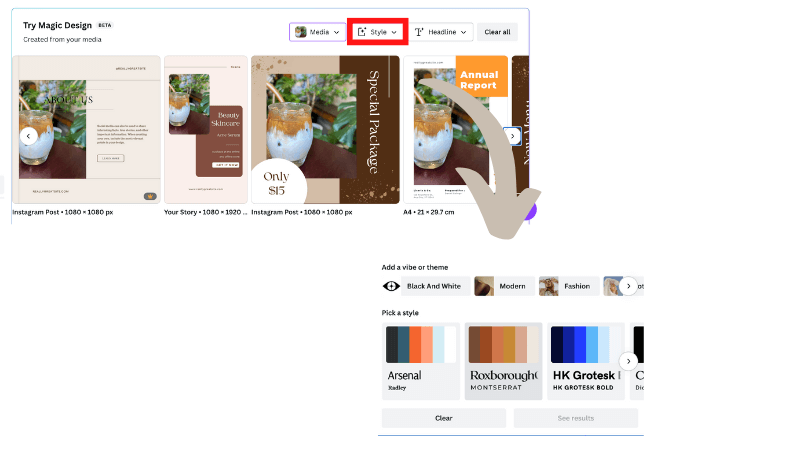
さらに「Style」から雰囲気やカラーなども変更することが可能!

クリックひとつでがらりと印象が変わりました!
この機能でデザイン初心者の方でも、デザインをより「簡単に」楽しむことが可能になりますね。
⑧Magic Presentation(マジックプレゼンテーション)

こちらの機能も現状日本語では対応していない(2023年4月現在)ため、英語に変更をしてから使用しましょう。
※英語への変更方法は、ひとつ前の「Magic Design(マジックデザイン)」で解説しています。

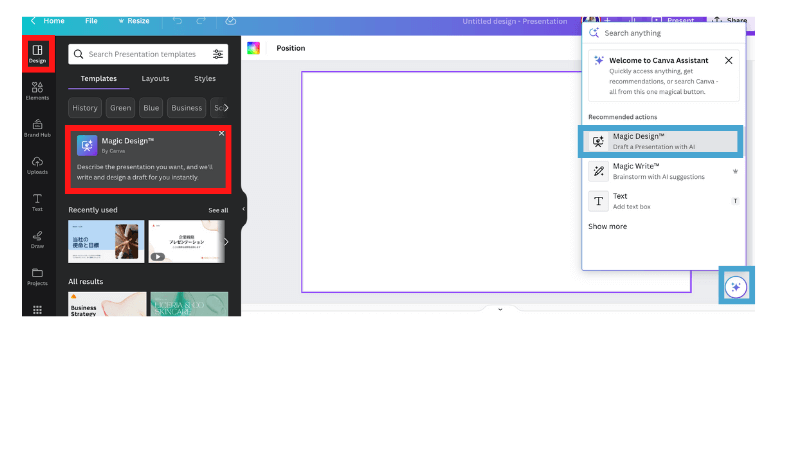
プレゼンテーションのデザイン画面を開いたらどちらかの方法で「Magic Dedign」を開きます。

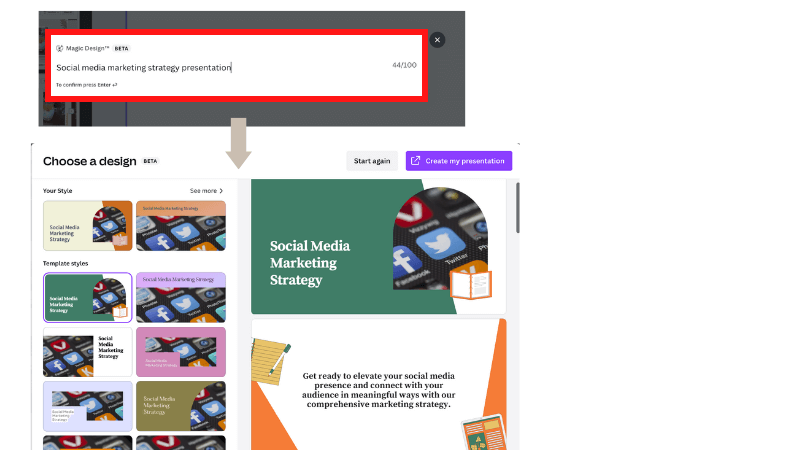
あとは、どのようなテーマでプレゼンテーションを作成したいのか入力をして「return /enterキー」を押すだけ!
それだけで、画像のようにAIがプレゼンデーションの資料デザインを作成してくれます。
この機能を使えば、資料を急ぎで作成しないといけない時でもクオリティーの高い資料が作成できるようになりますね。
テーマの入力は日本語でも可能ですが、英語で行うとより正確に作成することができます。
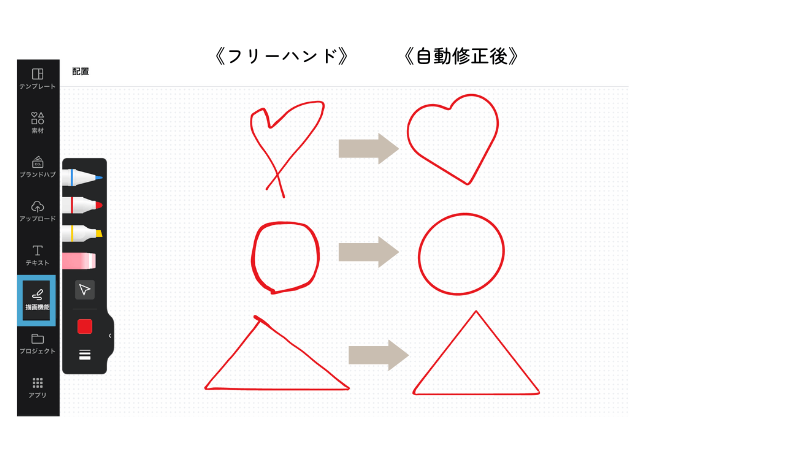
⑨描画機能

以前より描画機能はありましたが、さらにパワーアップ◎
まず、ホワイトボードでの使用ができませんでしたがすべてのデザインにおいて使用することが可能になりました。
そしてマウスを使ってフリーハンドだとうまく書けないことも以前まではありましたが、きれいな形に自動修正してくれるように!

ポイントは、書いたあとにクリックを押したまま数秒待つだけ!
これだけで、ハートや図形をきれいな形に自動で修正してくれます。

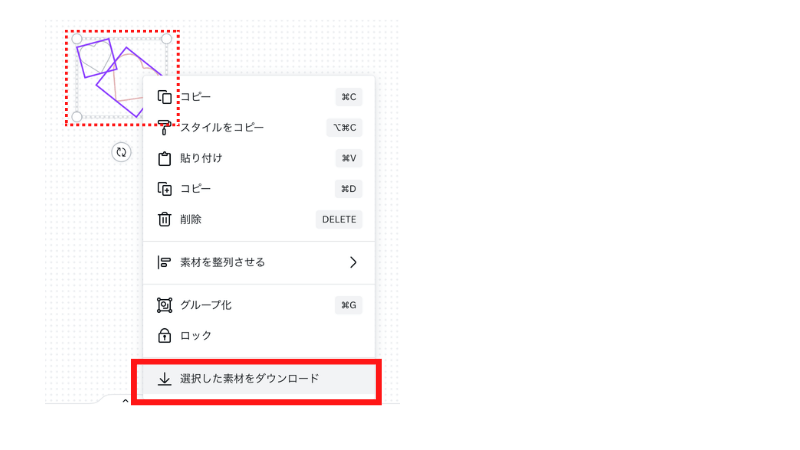
また、描画機能で書いたものを複数選択して「選択した素材をダウンロード」すると素材として保存することも可能です。
※複数選択は、「shift」を押しながら選択しましょう。
※現状、ダウンロードできるのは複数選択した場合のみで、単体で選択した場合には適応されません。
⑩Text to image(AI画像生成)

テキストを入力するだけ、自動で画像を作ってくれるというCanvaのAI機能です。
こちらも以前からあった機能ですがアップデートされ、さらに精度も上がり選べるスタイルも種類豊富に!
また、嬉しい日本語対応や画像の解像度、生成スピードも早くなりました。

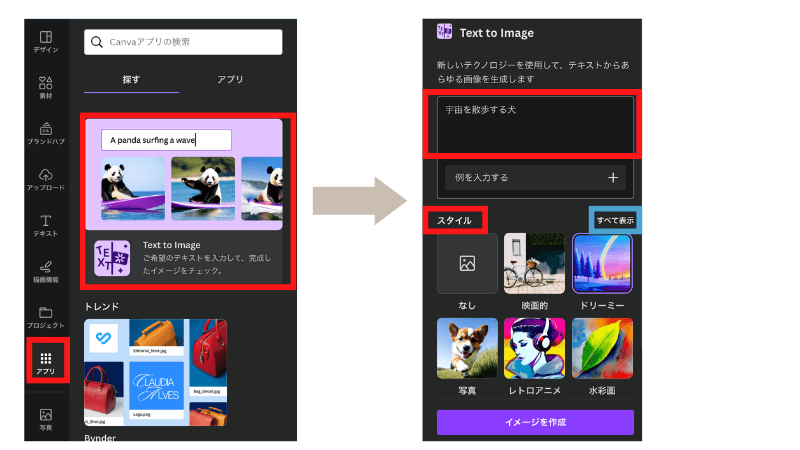
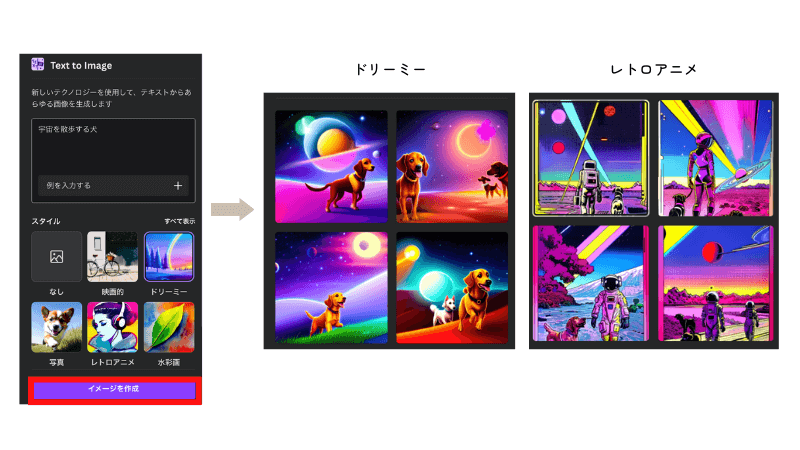
アプリから「Text to image」を選択
↓
作成したい画像のテキストを入力
↓
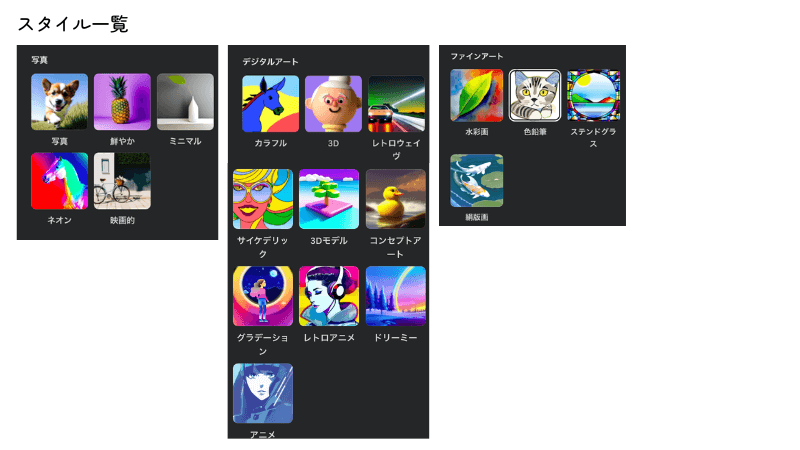
スタイルを選択します。
スタイルの種類は、以下の通りです。

全19種類から選択できるようになりました!

スタイルを選択したら、最後に「イメージを作成」をクリックすれば完成です。
選択できるスタイルの種類も増えたので、よりイメージに合う画像を作成することができるようになりました。
⑪ブランドハブ

ブランドハブは、企業やチームで統一されたブランドイメージを共有し、一貫性のあるデザインを作成できるようにするためのデザイン管理システムです。

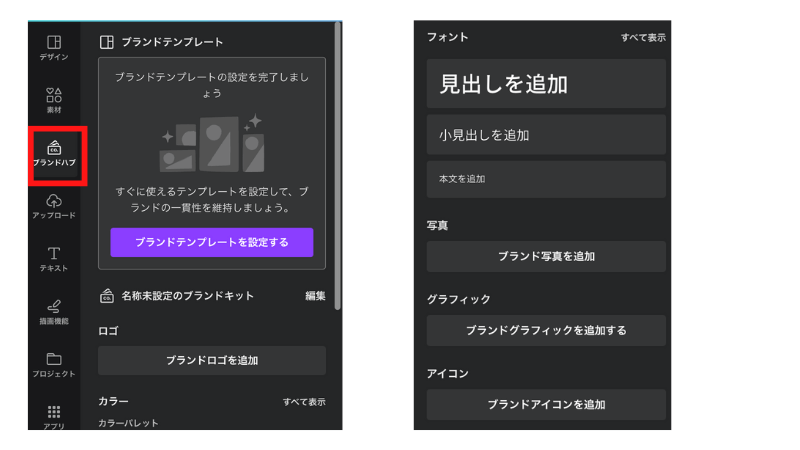
デザインハブは、デザイン画面の「ブランドハブ」から表示することができます。
※ホーム画面からも「ブランドハブ」に飛ぶことが可能です。
【ブランドハブで管理できるもの】
・テンプレート
・ロゴ
・カラー
・フォント
・写真
・グラフィック
・アイコン
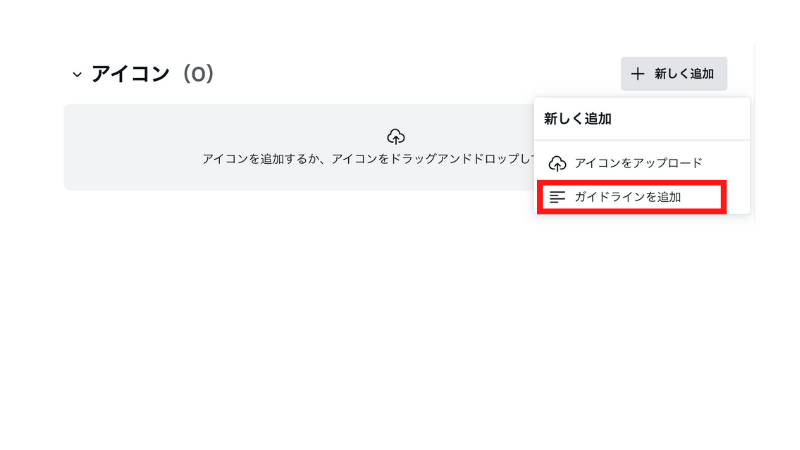
さらに「ガイドラインの追加」もできるようになったので、注意点や使い方も一緒にチームに共有することができるようになりました!

ブランドハブを使用することにより、さらに快適に効率的にチームでデザイン管理が可能に!!
⑫袋文字

ユーザー待望のエフェクトがついに登場しました。
袋文字とは、縁取りされた文字のことを指しています。

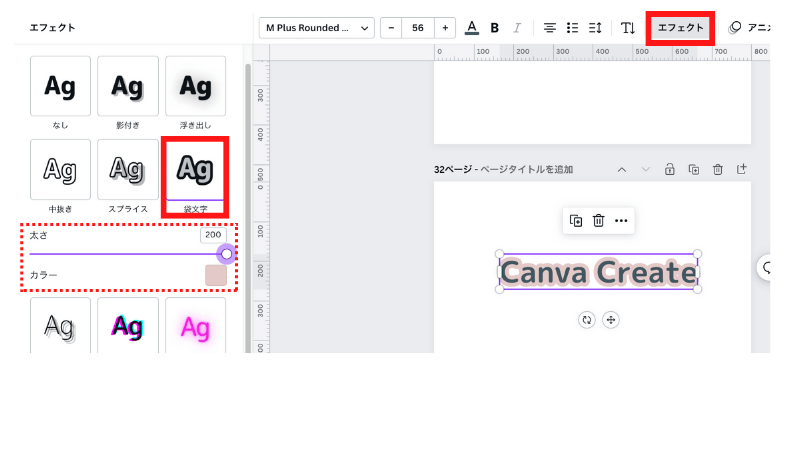
テキストを入力し、「エフェクト」をクリック
↓
「袋文字」を選択します。
文字の縁取り部分の色や太さも変更することが可能です。
袋文字は、文字も読みやすくなり目立つようになるのでタイトルなどに使いやすいエフェクトでポップな印象を与えてくれます。

このようなSNSの投稿用画像のタイトルにも使いやすいです◎
Canvaを使用すれば、簡単に袋文字を作成することができるようになったのでデザインの幅を広がりますね。
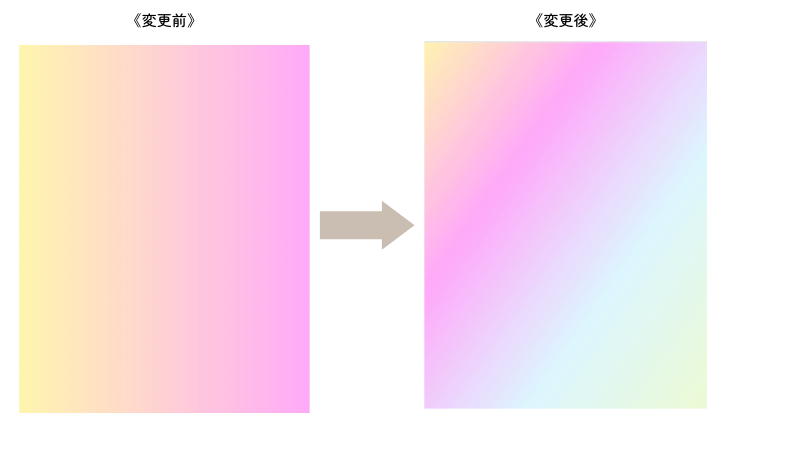
⑬グラデーション

Canvaで簡単にグラデーションが作成できるようになりました。
また、図形だけでなく背景の塗り潰しにも使用できます◎

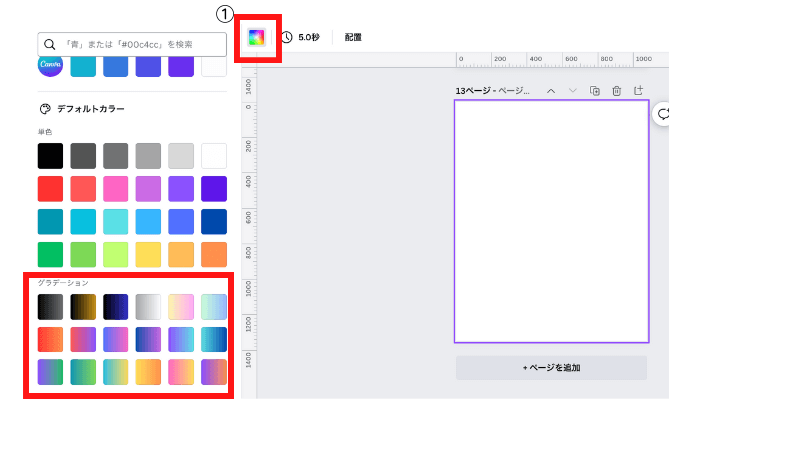
カラーを変更するときに使用する①をクリック
↓
サイドにカラーパレットが表示されるので、下にスクロールすると「グラデーション」の表示があります。
お好みのグラデーションを選択しましょう。

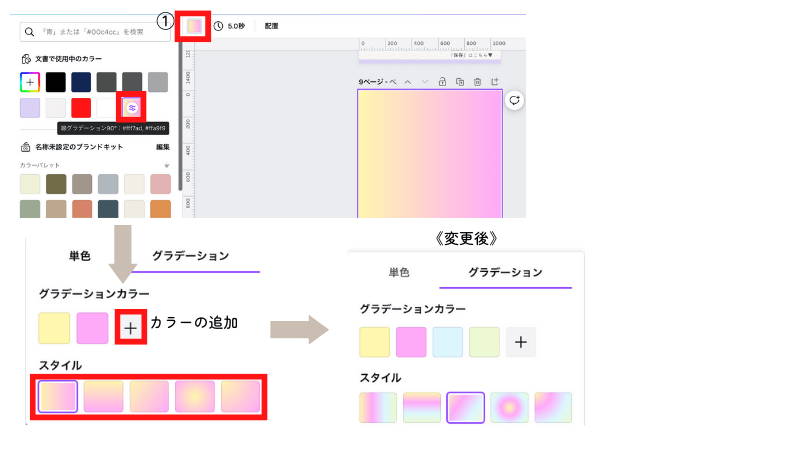
選択したグラデーションが反映されたら再度①をクリック
↓
サイドに選択したグラデーションが表示されるので選択
↓
カラーとスタイルの変更画面が表示されるので、必要に応じて変更
《カラー》
元から設定されているカラーの変更や+マークから追加することも可能です。
《スタイル》
グラデーションの向きを変更することができます。

このようにグラデーションのカラー・向きを変更できます!
図形を使ってグラデーションを適応すると、グラデーションの透明度の調整も可能です♪
⑭レイヤー

レイヤーとは簡単にいうとデザインに使用する素材やテキストの「重なり順」を表しています。
今までは、重なりの順番を修正したい素材を選択して、ショートカットや右クリックで背面・前面の移動をしていましたが「レイヤー」機能のおかげでさらに分かりやすくスムーズに位置の変更が可能になりました!

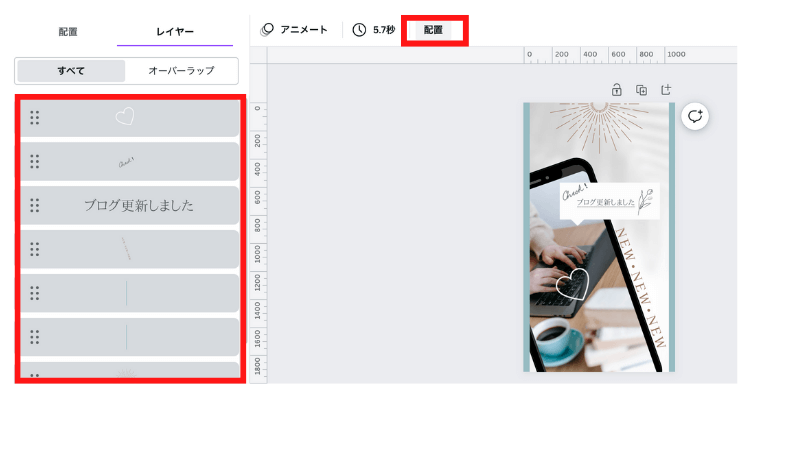
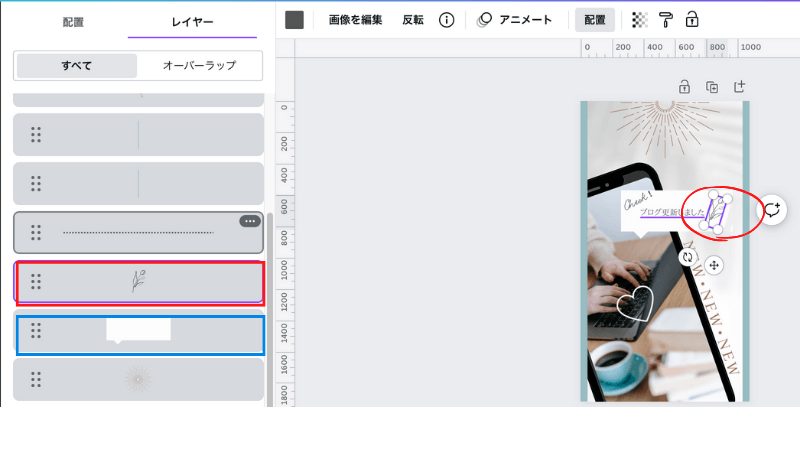
「配置」をクリック
↓
サイドに「レイヤー」が表示され、テキストや素材の順番が視覚的にわかるようになります。

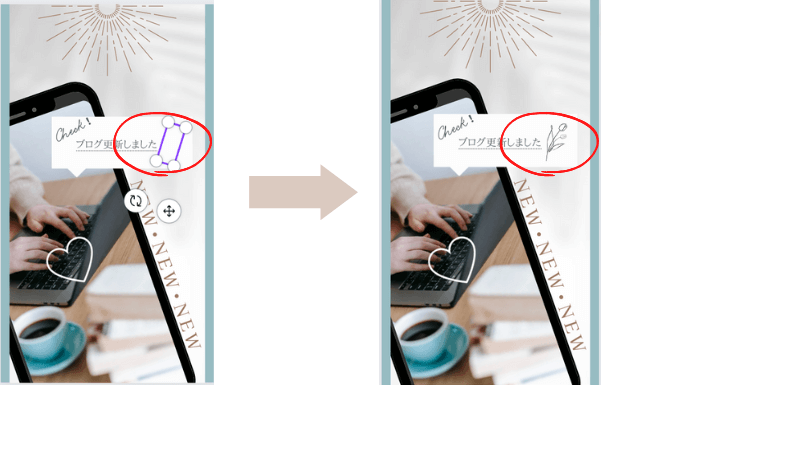
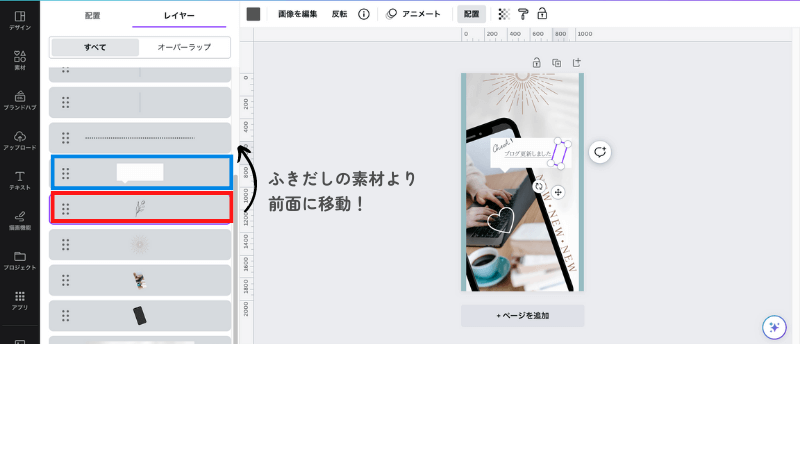
例えばこのお花の素材を表示したい時、ふきだしの素材の前面にお花の素材を移動させないとうまく表示されません。

お花の素材をクリックしながらふきだしの上の移動させましょう

そうすると隠れていたお花の素材がふきだしの上に表示されるようになりました。
レイヤーのおかげで重なり順が一目でわかるようになったのでより効率よく作業が進められますね。
レイヤーは特に重なりが複雑なデザインを作成しているときに便利!
そこまで複雑ではない場合は、ショートカットを覚えておくと◎
・背面に隠れている素材を選択する▶︎「command + クリック」
・前面に移動▶︎「command + ]」
・背面に移動▶︎「command + [ 」
⑮グリッド

Canvaには、グリッドを使用してデザインの配置や配置を補助する機能があります。
グリッドを使うことによって、バランスの良いデザインを作成する手助けをしてくれます♪

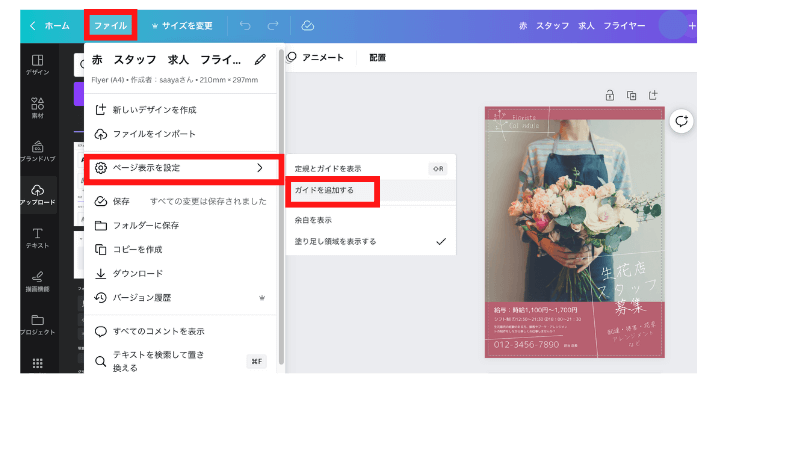
ファイルから「ページ表示を設定」
↓
「ガイドを追加する」を選択

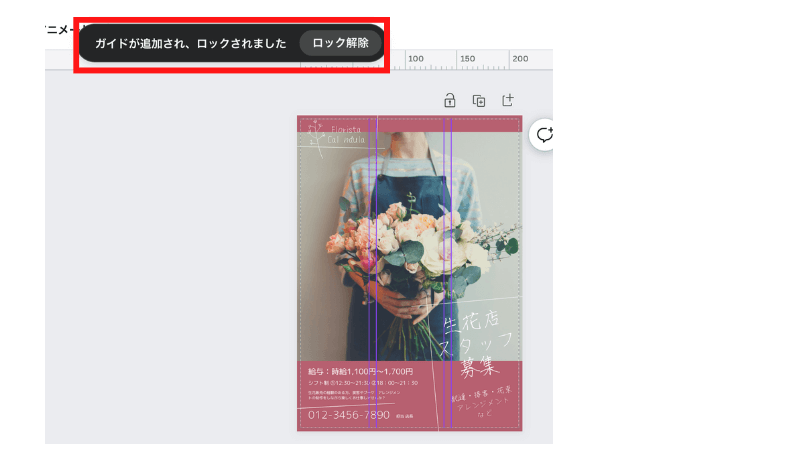
そうすると「12列・6列・3×3・カスタム」の中からグリッドの種類を選択することができます。

またグリッドの選択をすると、自動的にロックされるためデザイン内の素材を移動させる際も邪魔になることなく作業をすることが可能です。
こちらのサイトからCanvaProをご登録いただくと、30日間の無料トライアルが適用されてお得です。
・トライアル期間中も全ての機能を制限なく利用可能
・トライアル期間は登録から30日間
・期間終了前に解約すれば料金は一切不要
30日間無料お試しできるCanvaProが気になる方はこの機会にぜひチェックしてください。
\CanvaProの30日間無料体験はこちらから!/
よくある質問

アップデート機能は、iPadやタブレットでも使用できる?
はい、使用できます。
特に描画機能は、タブレット用のペンを持っている方はより快適に使用できるのでデザインの幅も広がりますね♪
Canvaの有料プランの料金は?
《Canva Pro》
月額 1,500円 / 年間 12,000円
年間で契約をすると、1ヶ月あたり1,000円になるので
月単位での契約よりかはお得に契約することができます♪
フリーランスの方や個人で使用することを目的としているのであれば「Canva Pro」で十分!!
>>>Canva Pro30日間無料お試しクーポンはこちら
《Canva for Teams》
2名〜数千人規模の企業やチーム向けプランで、無制限にプレミアムコンテンツの利用が可能かつチーム単位で使用することを想定したコラボレーション機能や、チームで作業を行う際に使える便利機能が揃っています。
月額 1,800円 / 年間 18,000円(〜5名)
年間18,000円のプランを5人で使用すると、1人当たり年間3,600円、
月々で考えると300円になるのでとてもお得です!
5人以上の利用になると、料金が変わってくるのでこちらから確認しましょう。
▼最新のCanva Proの情報は『無料クーポンあり|Canva Pro完全ガイド!日本初CanvaExpertが徹底解説』の記事をご覧ください。
>>>Canva Pro30日間無料お試しクーポンはこちら
まとめ

今回はCanva Createで発表された新機能について全14個解説しました。
そして有料プランユーザーのみしか使用できない機能や、プランによって制限もあるので簡単におさらい▼
《無料プランで使用できる機能》
・Magic Write
▶キーワードを入力することによって、そのキーワードを元にAIが文章を作成してくれる機能です。文章がなかなか思いつかない場合やアイディアがほしいときに使えます。
※無料:25回まで/有料250回まで(請求月ごとに更新)
・Translate(翻訳機能)
▶︎デザインの中に含まれているテキストを翻訳して、そのままデザインに反映してくれる機能です。
※無料:50回まで/有料:500回まで(請求月ごとに更新)
・Magic Edit(マジック・エディット)
▶︎魔法のように写真内のものを別の素材に入れ替えたり、新しい要素を加えたりすることが可能な機能です。
・アニメーション
▶︎今まで搭載されていたアニメーションとは別に、ドラッグしながらラインを引くことで独自のアニメーションを簡単に作成できる機能です。
・Magic Design(マジックデザイン)
▶︎デザインに組み込み画像をアップするだけで、デザインのレイアウトを自動的に作成してくれます。また、デザインスタイルの変更することにより簡単にデザインの雰囲気を変更することもできます。
※2023年4月現在、日本語に対応していないためアカウント設定から英語に変更する必要があり。
・Magic Presentation(マジックプレゼンテーション)
▶︎作成したいプレゼンテーションのキーワードを入力することにより、AIが自動的にプレゼンテーションのデザインを作成してくれます。
※2023年4月現在、日本語に対応していないためアカウント設定から英語に変更する必要があり。
・Draw(描画機能)
▶︎以前か搭載されていた機能ですが、さらにパワーアップ。フリーハンドでは描くのが難しかった図形などをきれいな形に自動修正してくれるようになりました。
また、ホワイトボードを含む全てのデザインタイプにて使用することが可能に。
・Text to image(AI画像生成)
▶︎テキストを元にAIが画像を作成してくれる機能です。こちらも元々搭載されていた機能ですが、さらに精度も上がり、日本語対応や選択できるスタイルも多くなったりとパワーアップしました。
※1日25回まで
・ブランドハブ
▶︎ブランドの一貫性を保ったデザインができるように、テンプレート・ロゴ・カラー・フォント・写真・グラフィック・アイコンを一括管理できる機能です。
さらにそれぞれガイドラインも記載できるようになったので、使い方や注意事項などもチームで簡単に共有することができます。
・袋文字
▶︎簡単に文字の縁取りを作成できる機能です。タイトルなどにもよく使えます。
・グラデーション
▶︎カラーの選択部分にグラデーションが追加され、簡単にグラデーションを作成できるようになりました。カラーの追加や変更も可能な他、向きの変更もできます。
・レイヤー
▶︎重なった素材やテキストを移動するのがより簡単になる機能です。
・グリッド
▶︎余白や全体の素材・テキストを合わせるのに便利な機能です。
《有料プランで使用できる機能》
・Magic Eraser(マジック消しゴム)
▶︎画像内に写っている不応なものを一瞬で取り除ける機能です。
・Magic Beat Sync(マジックビートシンク)
▶︎音楽と動画の切り替えタイミングを自動で調整してくれる機能です。この機能を使えば、細かくて時間のかかっていた作業も楽々できます。
>>>Canva Pro30日間無料お試しクーポンはこちら
そして今回のアップデートで驚きだったのがAIを用いた新しい機能が多いこと!
AIの力も借りることによって、より効率的に楽しくデザインを作成できそうですですね♪
《AI機能まとめ》
・Magic Write
・Translate(翻訳機能)
・Magic Edit(マジック・エディット)
・Magic Design(マジックデザイン)
・Magic Presentation(マジックプレゼンテーション)
・Draw(描画機能)
・Text to image(AI画像生成)
・Magic Eraser(マジック消しゴム)
・Magic Beat Sync(マジックビートシンク)
Canvaは頻繁にアップデートされるため、新しい情報を取り入れて便利にCanvaを使用していきましょう!
ぜひみなさんも新機能を試してみてくださいね♪
新しい働き方を目指すための人のmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ったお仕事をしたい方
Canvaで収益化をしたい方に向けて
・日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)の
mikimikiが教えるCanva Webデザイン講座をご用意しています。
今後さらに重要度が増してくる、オンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認日本初Canva Expertが教える/

【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。