だれでも簡単におしゃれなデザインが作成できる今人気のデザインツールCanva(キャンバ)。
SNS用の画像編集が人気ですが、Canvaでは動画の編集をすることも出来るんです。
最近ではInstagramリールや、TikTok、YouTubeなど「動画」を使ったSNS投稿が主流になってきています。
動画編集で欠かせないのは、テロップや字幕です。
動画にテロップがあると動画のクオリティも上がり、動画の見やすさもアップするので動画編集をする際は
テロップも入れるようにしていきましょう。
テロップや字幕の挿入は、Canvaの動画編集でも作成ができます。
今回は動画編集の文字入れについて徹底解説していきます。
新しい働き方を目指す人のためのmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ったお仕事をしたい方
Canvaで収益化をしたい方に向けて
・世界で26番目、日本初のオンラインデザインツールCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座をご用意しています。
今後さらに重要度が増してくる、オンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。

\ 4,000名以上突破!Canva講座でスキルアップ /
目次
動画編集の準備

まずは動画編集を行うための準備をしていきましょう。
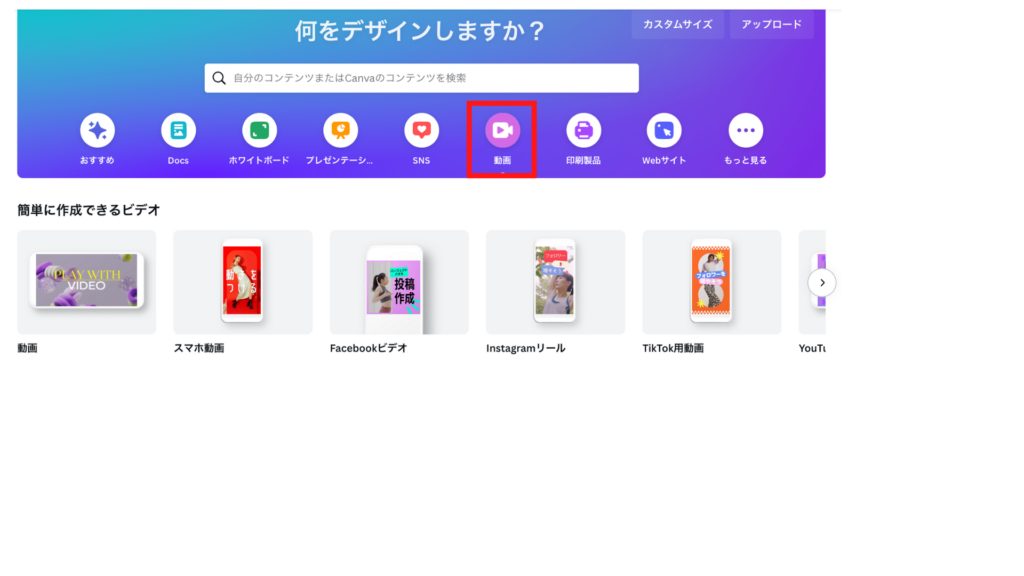
ホーム画面の「動画」を選択すると、作成できる動画の種類が表示されるので用途に合わせて選択しましょう。

▼選択できる種類はこちら

空のデザインから自分で作成をするか、動画用のテンプレートデザインから作成するかを選んでいきましょう。
動画をアップロードする

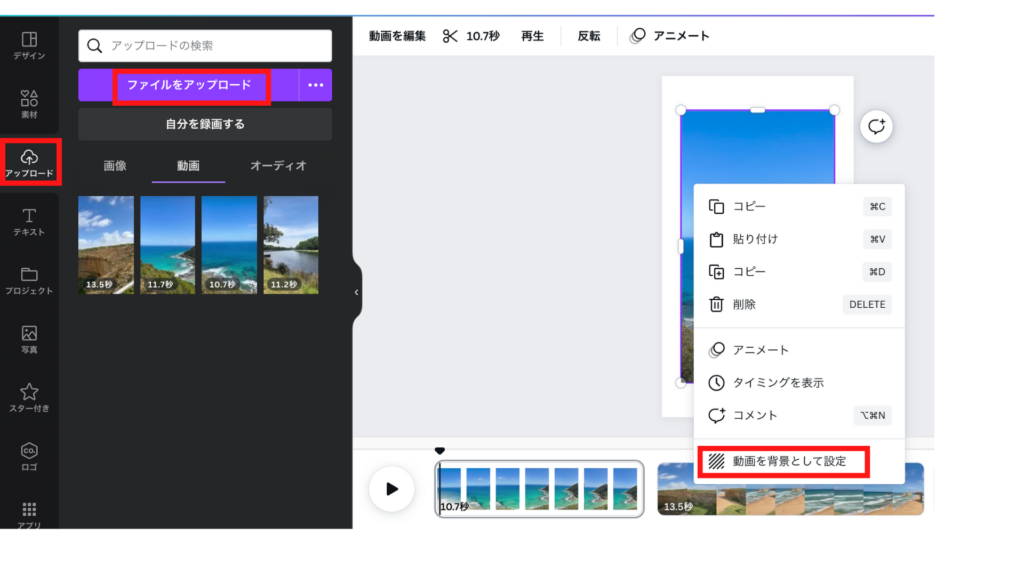
自分の動画をアップロードして編集したい場合は、左のバー>「アップロード」>【ファイルをアップロード】から行いましょう。
周りに余白ができて動画のサイズが合っていない場合は、
アップロードした動画上で【右クリック】→【動画を背景として設定】をクリックすると余白がなくなります。
動画の長さを調整する
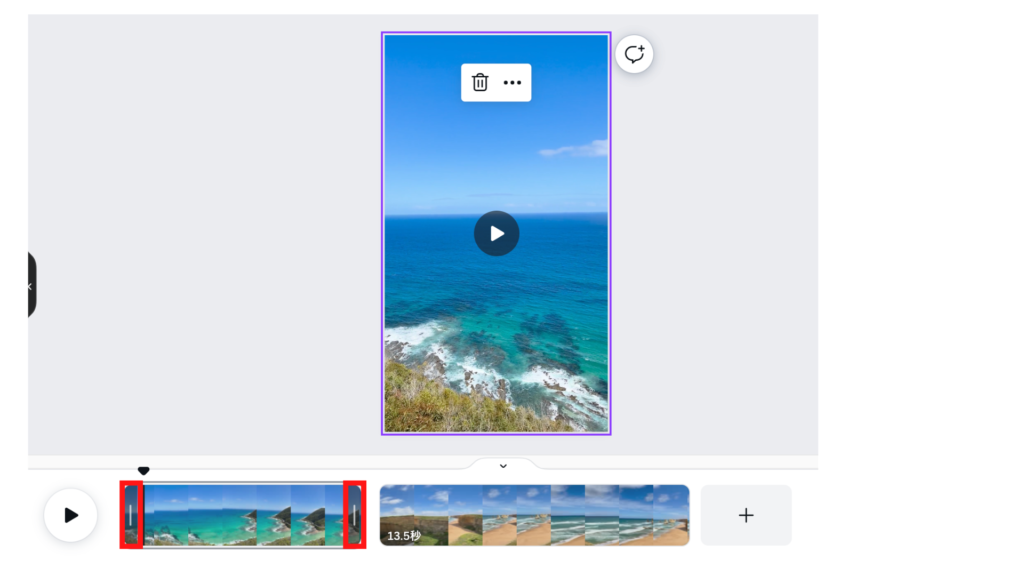
アップロードした動画は、それぞれ長さを変更することができます。

下にアップロードされた動画が表示されるので、赤枠の部分にカーソルを当てます。
そうすると、画像のような調整バーが動画の始まりと終わりに表示されるので、
クリックを押しながら長さを調整していきます。
動画の一部を切り取って削除したい場合には、動画上で右クリック「ページを分割する」を押すと
動画を切り取って削除することも可能です。

Canvaの動画編集について網羅的に知りたい方はこちらの動画をチェック♪
>>>【Canva動画編集】Canvaで簡単にリール動画を作る方法
テキストの挿入方法

テキストを入れる方法を2つご紹介します。
①アップロードした動画に文字入れ
1つ目の文字入れの方法は通常デザインを作成するときと同じ流れになります。

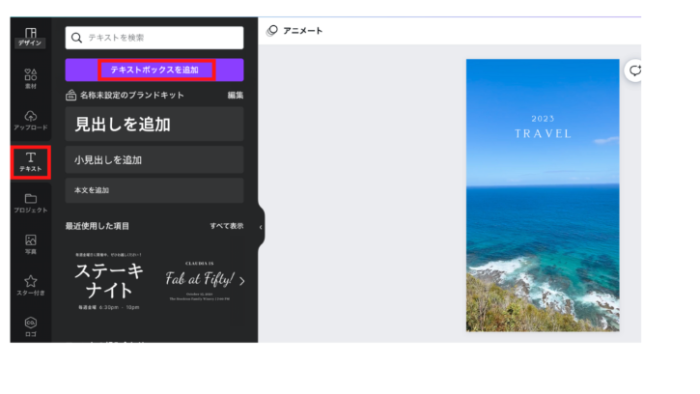
ツールバーからテキストを選び、【テキストボックスを追加】を選択して文字を入力していきましょう。
テキストのショートカットは「 T 」
「/」を押してテキストを呼び出すこともできます(スラッシュマジック)
時短にもなるので覚えておくと便利です♪
②動画テンプレートを使って文字入れ
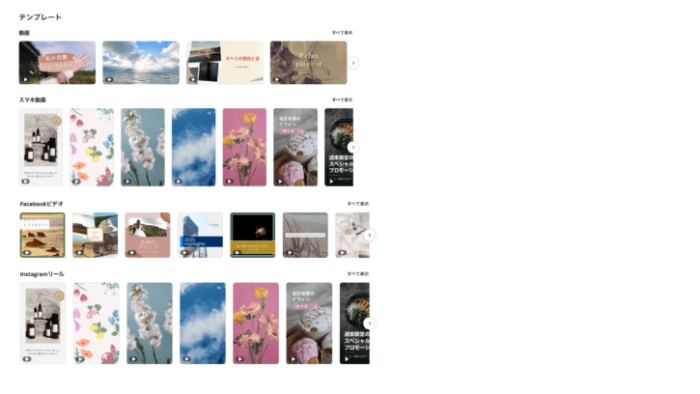
動画テンプレートは、冒頭でご紹介したホーム画面「動画」からも選択可能ですし、
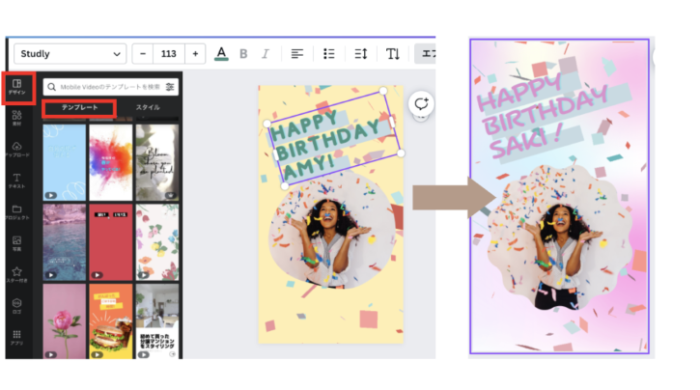
もしくはデザイン画面の「テンプレート」からも選択できます。

テンプレートを修正することによって、元々入っている文字や素材なども変更することが可能です。
今回はテキストの変更の他にもフォント、色、素材(背景・写真のフレーム)の変更をしてみました。
またCanvaProにはたくさんのプレミアムフォントや素材が用意されています。
制限なくフォントや素材が使えることによって、デザインの幅も大きく広がりますよ♪
気になった方はまずはお試し期間で使ってみましょう!
CanvaProは30日間のお試し期間があります。以下のリンクからぜひ登録して使ってみてくださいね。
\CanvaProの30日間無料体験はこちらから!/
▼Canva Proの最新情報は『無料クーポンあり|Canva Pro完全ガイド!日本初CanvaExpertが徹底解説』をご覧ください。
フォント・サイズ・色を変更する方法

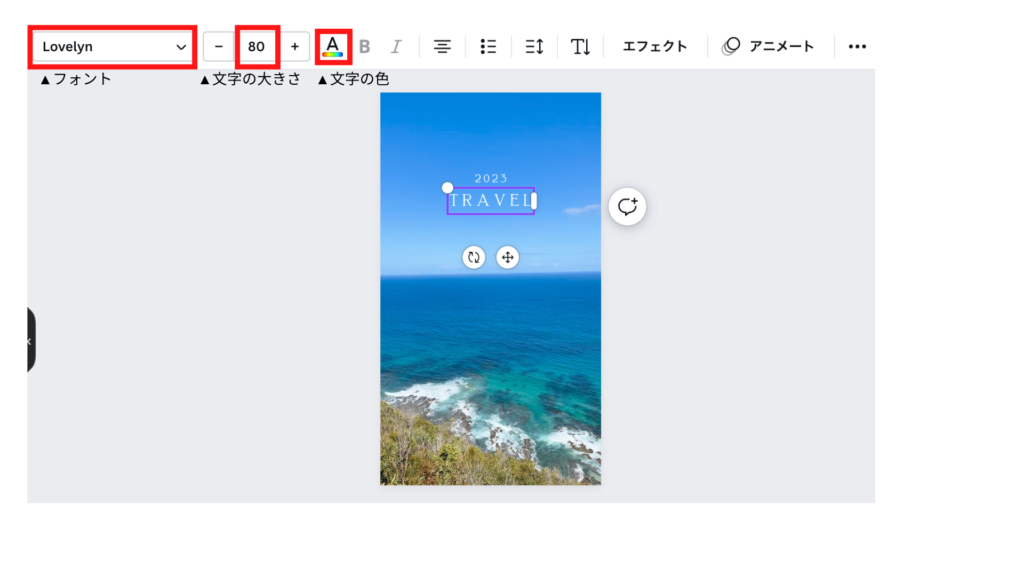
こちらも通常デザインを作成する時と同じようにフォントや・色・サイズの変更が可能です。

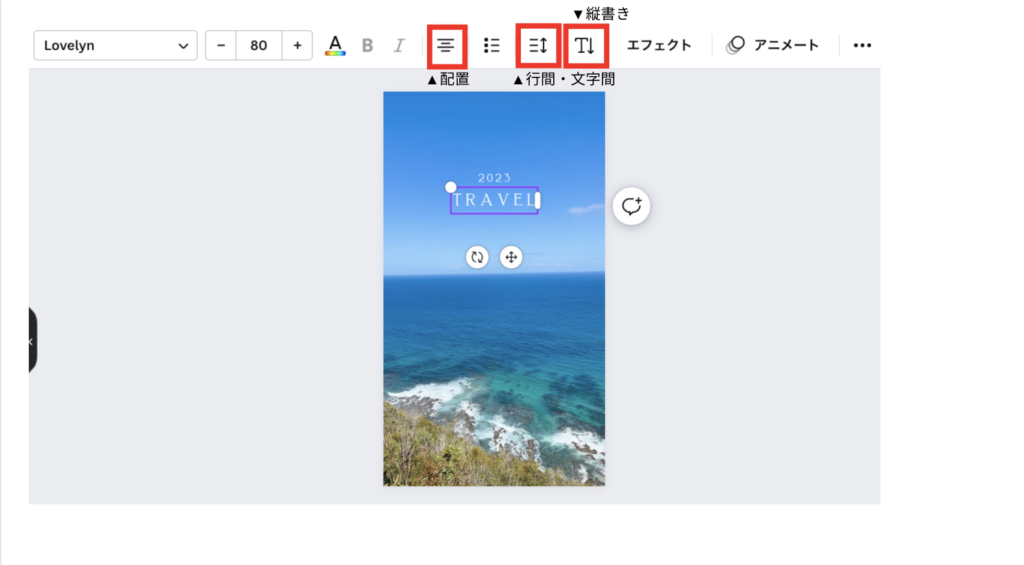
画像の赤枠から、【フォント・文字の大きさ・文字の色】の設定ができます。

その他にも【文字の配置・行間・文字間・縦書き】等の設定も動画編集でも使える機能です。
▼公式LINE登録で『Canvaおすすめフォント集』をプレゼント!

フォント選びに迷った際は、現在mikimiki webスクールの公式LINE登録でプレゼントしている「Canvaおすすめフォント集」をぜひご活用ください。
日頃からCanvaを使いこなしている私が厳選した“今すぐ使えるおしゃれフォント”を、公式LINE登録者限定でプレゼントしています。
気になる方は、この機会にぜひチェックしてみてくださいね。
\デザインがワンランクアップするフォント集/
エフェクトの使い分け

テロップを読みやすくするためにも、エフェクトを使い分けることも重要です!
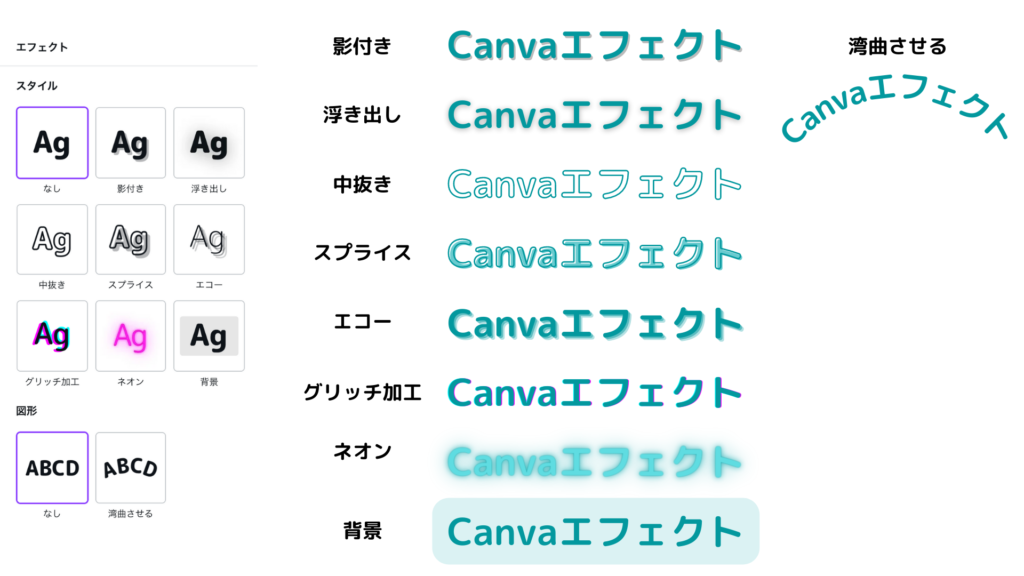
▼まずはエフェクトの全9種類をご紹介

おしゃれ度アップ!見出しに使えるエフェクト
なんかおしゃれだな、動画を見てみようかなと思わせる見出しを作ることは、動画を見る前の離脱を防げるので動画編集においても大切です!
そんなおしゃれ度が上がるエフェクトをいくつかご紹介します。
こちらは【影付き・浮き出し・エコー】のエフェクトを使用!

文字の見やすさだけでなく、おしゃれ度もぐっと上がりますね!
シンプルな動画背景の動画冒頭の見出しやタイトルに使うのがおすすめです♪
読みやすさ抜群!字幕やサムネイルに使えるエフェクト
最近はYouTubeだけでなくSNSでも動画に字幕をつけて投稿することも多くなってきていますね。
そんな字幕やインパクトを残すサムネイルに使えるエフェクトをご紹介します。
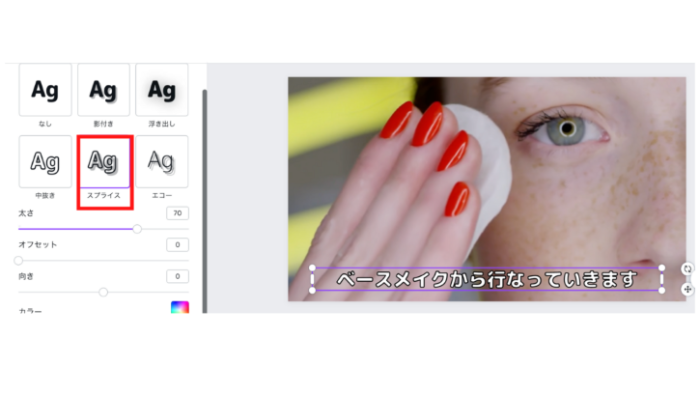
こちらはゴシック体の文字に【スプライス】のエフェクトを使用しています。

文字の周りを縁取りしているエフェクトで、動画の中に文字を埋め込んでもとても見やすく仕上がります。
エフェクトをつけることによって文字が背景の動画に負けないので、YouTubeのサムネイルや字幕にもよく使われています。
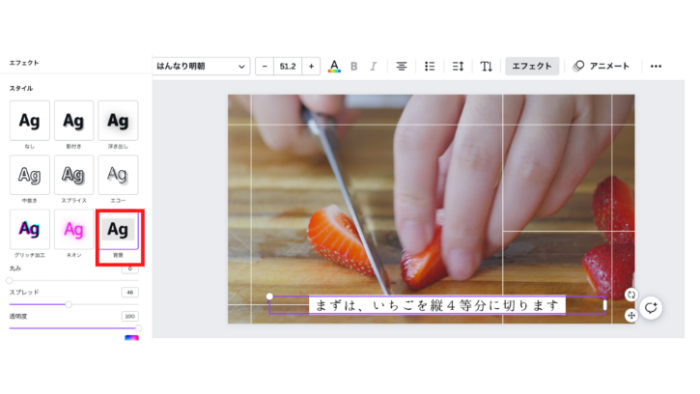
そして、もうひとつ【背景】のエフェクトも字幕におすすめです。
背景をつけることによって文字の見やすさは抜群です♪

>>>Canva Pro30日間無料お試しクーポンはこちら
文字の表示タイミングを調整する方法

動画の見やすさやクオリティを上げるためにも、文字を表示するタイミング設定も大事なポイントです。

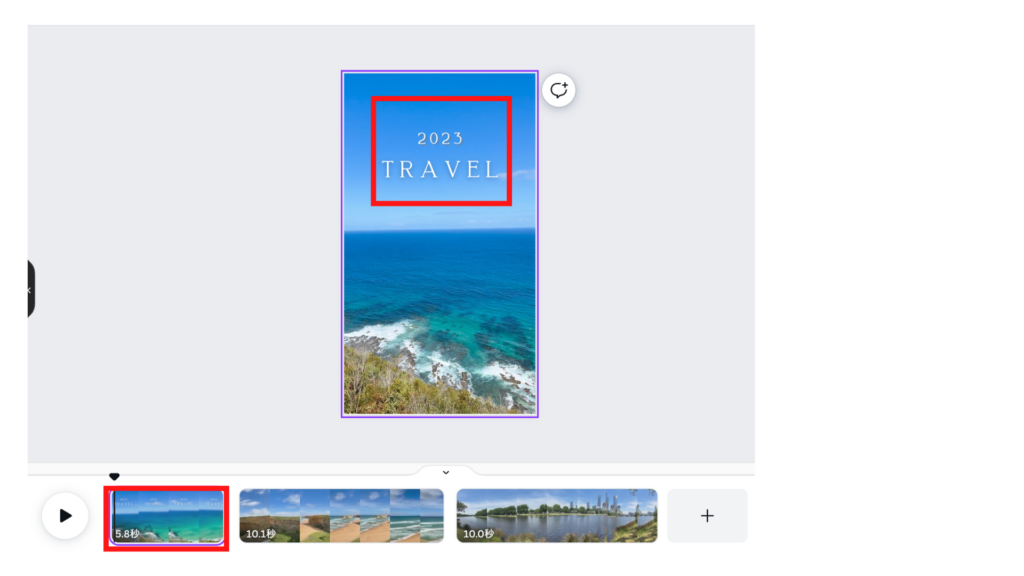
まずは、動画の1カット内に表示させたい文字を全て入力しましょう。
今回は、「2023」の表示のあとに「TRAVEL」を表示したいと思います。

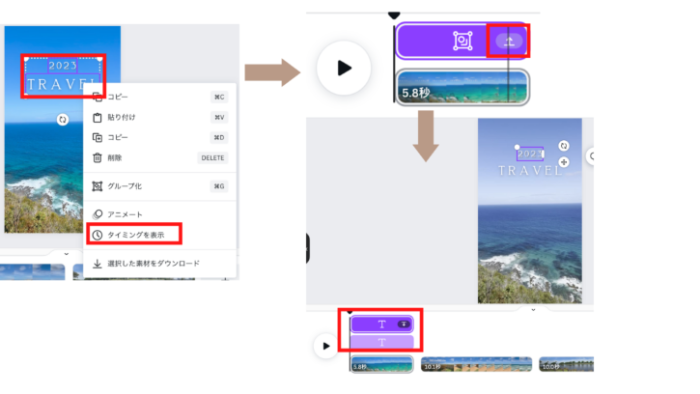
入力したテキストを全て選択して、右クリックで【タイミングを表示】を選択
↓
下のバーに表示された【↑マーク】をクリック
↓
そうするとテキストが2つ表示されます

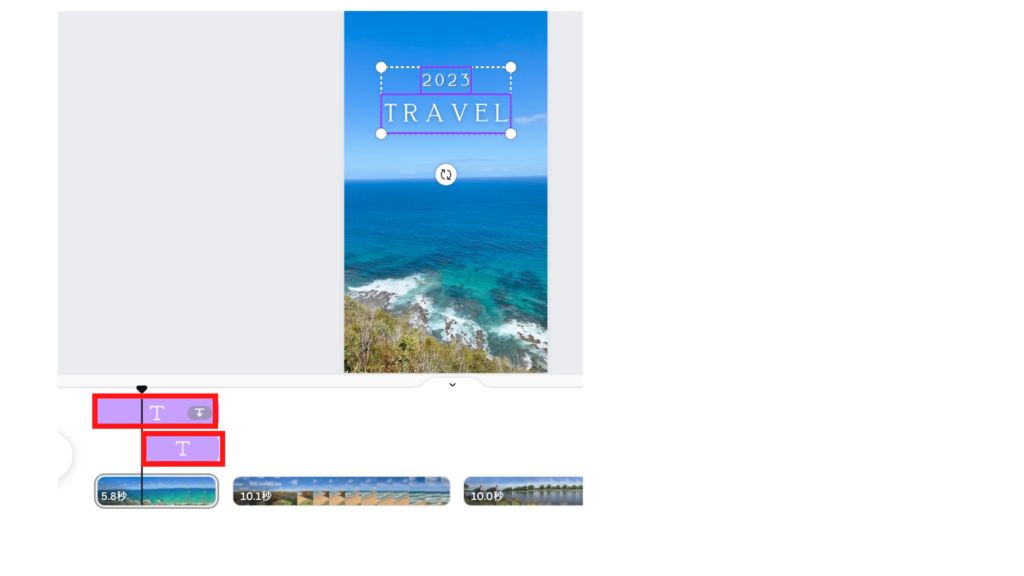
表示されているテキストの長さを調整すれば完成です。
画像だと上に表示されているテキストが「2023」・下が「TRAVEL」です。
この設定だと「2023」の表示の後に「TRAVEL」、「TRAVEL」が表示されたあとも「2023」は表示されている状態です。
次は字幕の入力方法です。

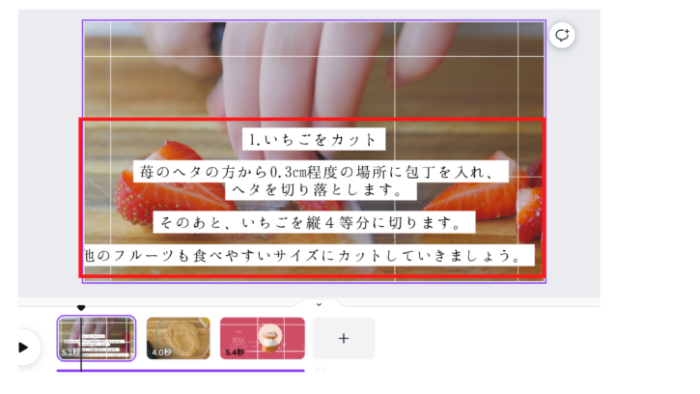
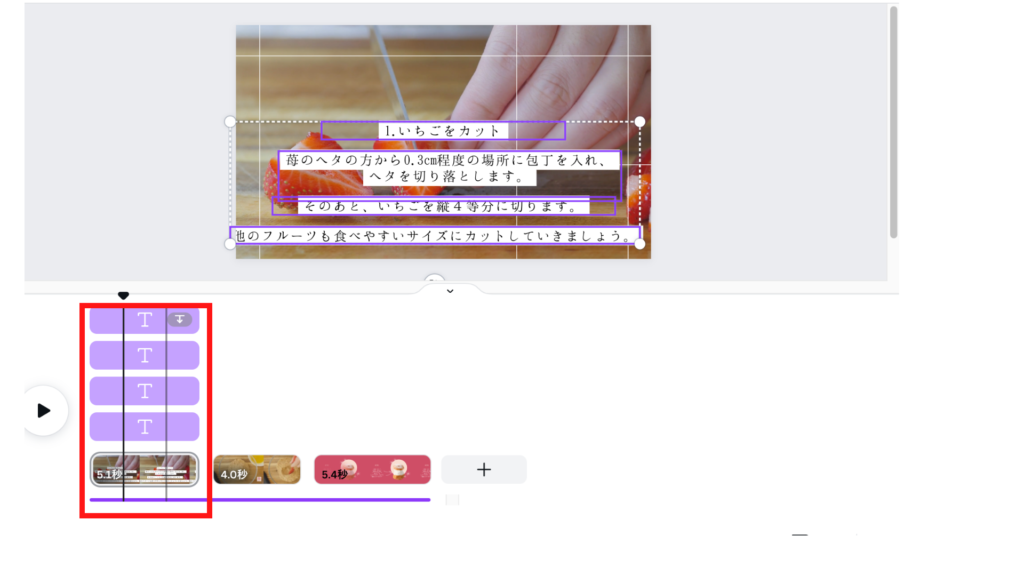
まずは、動画の1カット内に表示させたい文字を全て入力していきます。

そして先ほどと同様、右クリックで【タイミングの表示】、【↑マーク】をクリックして画像のようにテキストを表示させます。

それぞれテキストを表示するタイミングを調整し、見出し(1.いちごをカット)のサイズや動画内で字幕のテキストの位置を調整していきます。
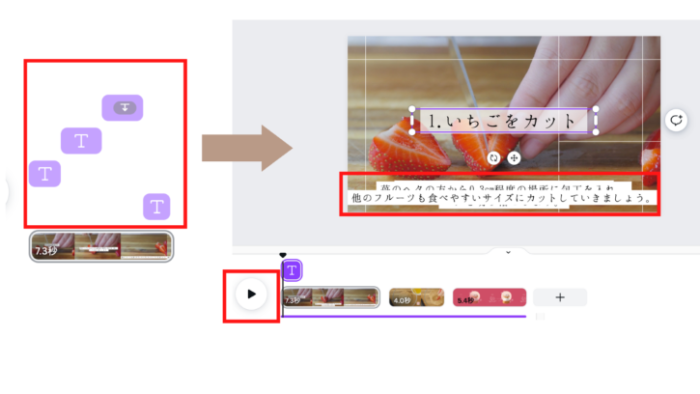
字幕は動画の下の部分に表示させたいので、字幕のテキストは全て下の部分に持っていきます。
(字幕のテキストが重なって表示されているけど、これでOK!)
仕上がりを確認したいときは、左下に表示されている再生ボタン(▶︎)を押して確認しましょう!
アニメーションをつける方法

挿入したテロップには、アニメーションを追加することが可能です。
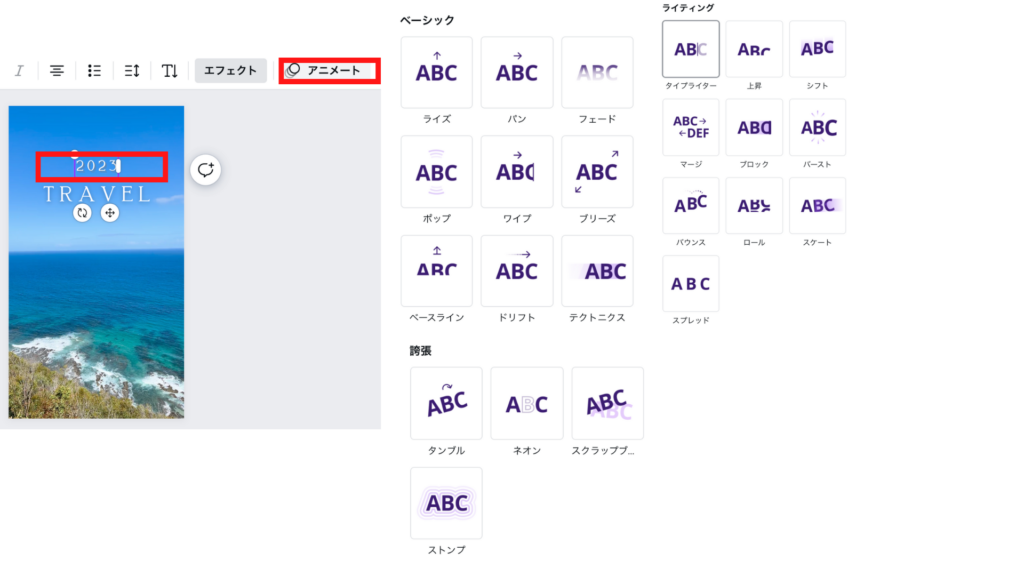
▼アニメーションの種類は、全部で23種類

アニメーションをつけたいテキストを選択して、右上の【アニメート】をクリックすると表示されます。

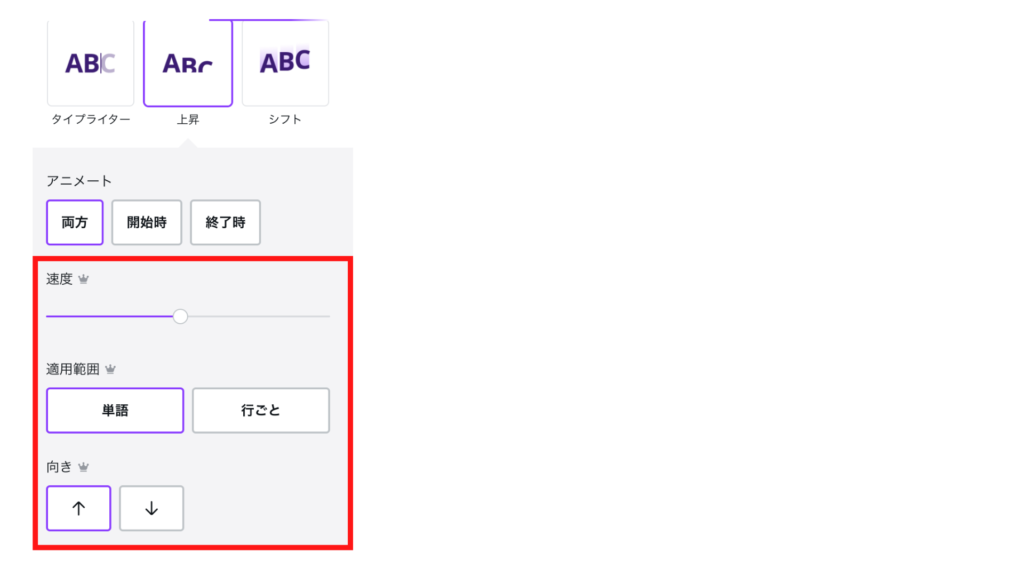
またCanva Proだとより細かい「速度・適用範囲・向き」などの設定も可能です。
文字に動きがでるとさらに動画のクオリティーも上がりますね♪
>>>Canva Pro30日間無料お試しクーポンはこちら
ただし、アニメーションを使いすぎると動きがありすぎで逆に見づらい動画に仕上がってします可能性もあるので
都度仕上がりを確認しながら追加をしていきましょう。
▼Canvaの便利機能については『【保存版】Canva使い方完全ガイド!基礎から便利機能まで解説』の記事で解説しています。
動画のダウンロード方法

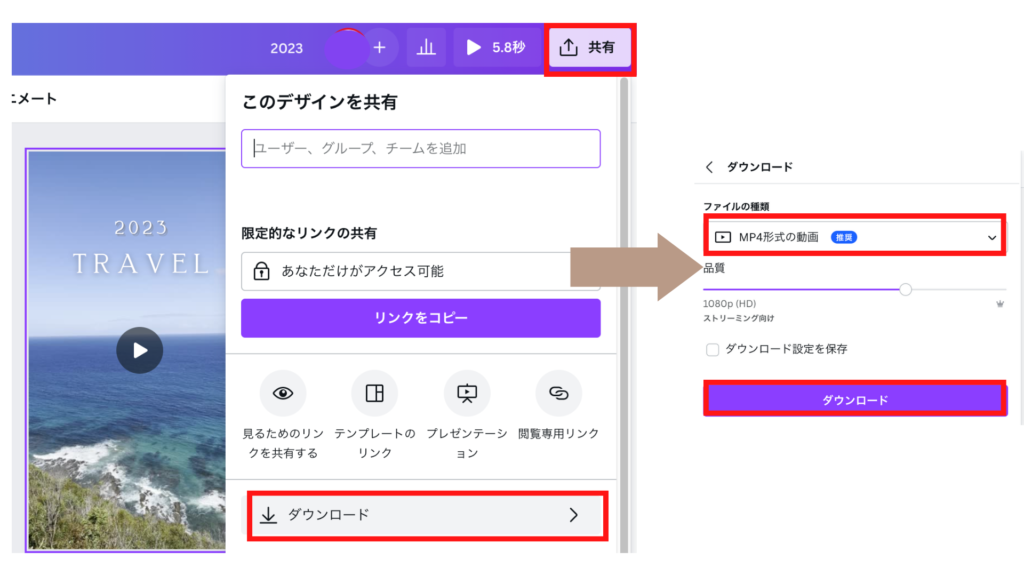
最後作成した動画に問題がなければ【ダウンロード】をしましょう。

共有の「ダウンロード」を選択
↓
【MP4形式の動画】を選択して、【ダウンロード】をクリックで完了です!
>>>Canva Pro30日間無料お試しクーポンはこちら
よくある質問

テキストの挿入は、スマートフォンでも可能?
はい、可能です。
Canvaアプリを起動させ、動画をアップロードします。
下にツールバーが表示されるので、「+マーク」から「テキスト」を選択するとテキストの入力が可能になります。
また、フォントやサイズ、カラー、エフェクト、アニメーションなどの設定も可能です。
Canvaで字幕・テロップを入れるのにおすすめの動画は?
現状、動画編集専用のアプリと比べると文字の挿入や位置の調整が難しく感じる部分もあるため
SNSなどに投稿するショート動画の作成はおすすめです。
字幕を長時間入れた動画は、ダウンロードに時間がかかる、かつ編集も大変なので現状Canvaでの作業は向いていないかと思います。
Canva Proって何?
まとめ

今回は、動画の文字入れについてご紹介しました。
今回解説した、エフェクトやアニメーション、文字表示のタイミングを使いこなすことによってぐっと動画の完成度も上がってきます!
今後さらにSNSやネット上では動画の需要は拡大していきますので、ぜひCanvaでの動画編集をマスターしてくださいね♪
>>>Canva Pro30日間無料お試しクーポンはこちら
新しい働き方を目指す人のためのmikimiki webスクールから、デザインやWebスキルを学びたい方にお知らせです。
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・今話題の生成AIChatGPT講座や、未経験からAIデザイナーを目指せるMidjourney完全マスター講座
・集客や売上UPにつなげるInstagram・LINE公式アカウント運用やセールスライティング、WordPressサイト構築、などのさまざまな講座をご用意しています。
今後デザインやマーケティング、最新のAI知識を身につけてお仕事につなげたい方はmikimiki webスクールをぜひチェックしてみてくださいね。
\ 受講者数4,000名突破!/
\ Canva以外の講座はこちら!/
▼パソコン版動画の作り方については『【PC版・動画編集】Canvaで作るInstagramリールの作り方(TikTok/YouTubeショート用にもOK)』の動画をご覧ください。
▼スマホ版動画の作り方については『【スマホ版・動画編集】Canvaで作るInstagramリールの作り方(TikTok/YouTubeショート用にもOK)』の動画をご覧ください。
【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。







