オンラインで簡単にオシャレなデザインが作れるクリエイティブツールCanva。
画像や印刷物などの作成で使う方が多いと思いますが、簡単な動画作成もできます!
今回はPC版Canvaを使ってInstagramリール動画を作成していきます。
機能をご紹介しながら解説していくので、ぜひ最後まで読んでみてください♪
新しい働き方を目指す人のためのmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ったお仕事をしたい方
Canvaで収益化をしたい方に向けて
・世界で26番目、日本初のオンラインデザインツールCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座をご用意しています。
今後さらに重要度が増してくる、オンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認日本初Canva Expertが教える/

目次
テンプレートを作成


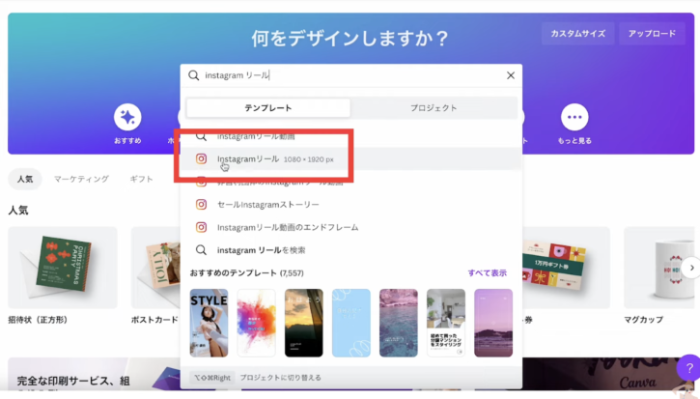
トップページの検索窓に「Instagram リール」で検索
↓
「Instagram リール」を選択
サイズは1080×1920pxです。

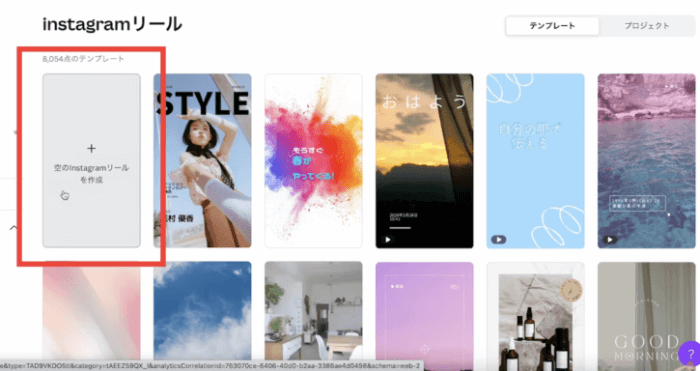
「空のInstagramリールを作成」をクリック
>>>Canva Pro30日間無料お試しクーポンはこちら
動画のアップロード


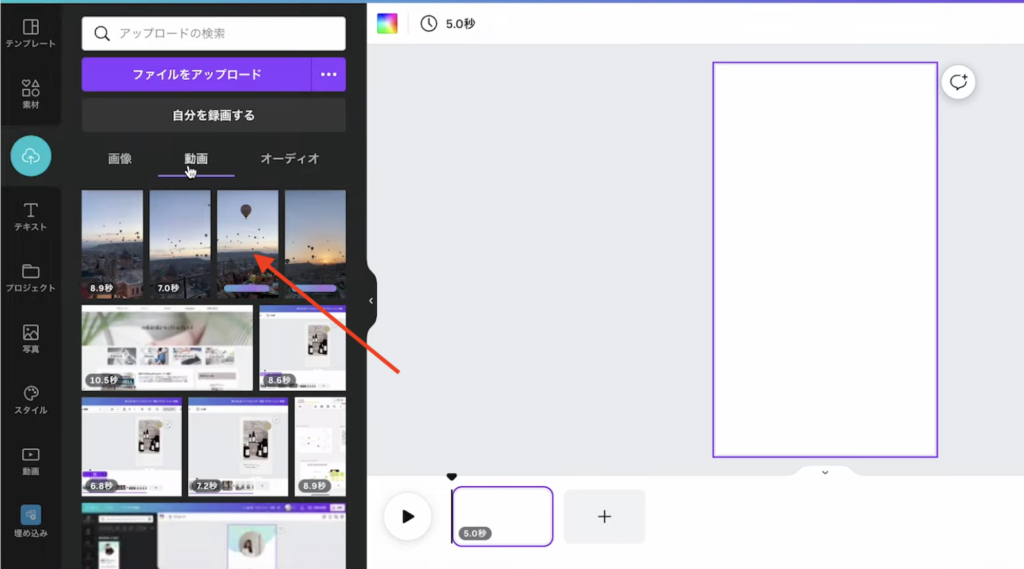
まず先に、リールで使う動画をPCに入れておきます。
Canvaの画面に動画をドラッグして、動画をアップロードします。
スマホで撮ったものをPCに入れておくのが難しい方はスマホ版Canvaで先にアップロードしておくこともできます。

1ページ目に動画を入れます。
動画をクリック
↓
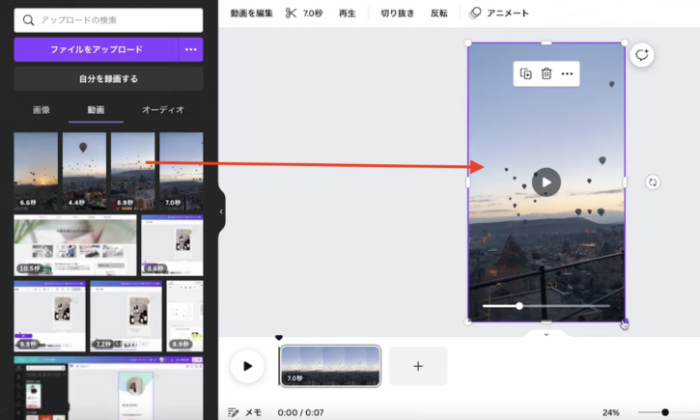
サイズを変更
動画を端をドラッグして大きくします。

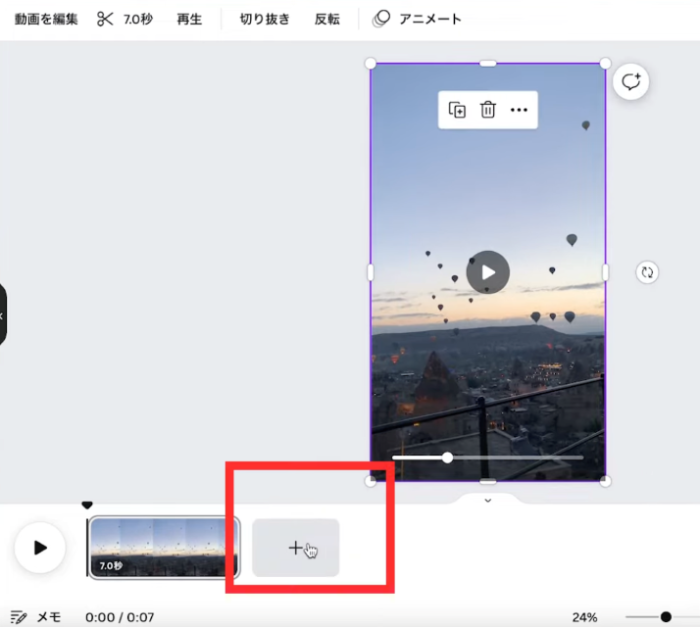
画面下「+」からページを追加
↓
1ページ目と同じように動画を入れてサイズ変更
今回は4つ動画をページごとに埋め込むので、計4ページ作成します。

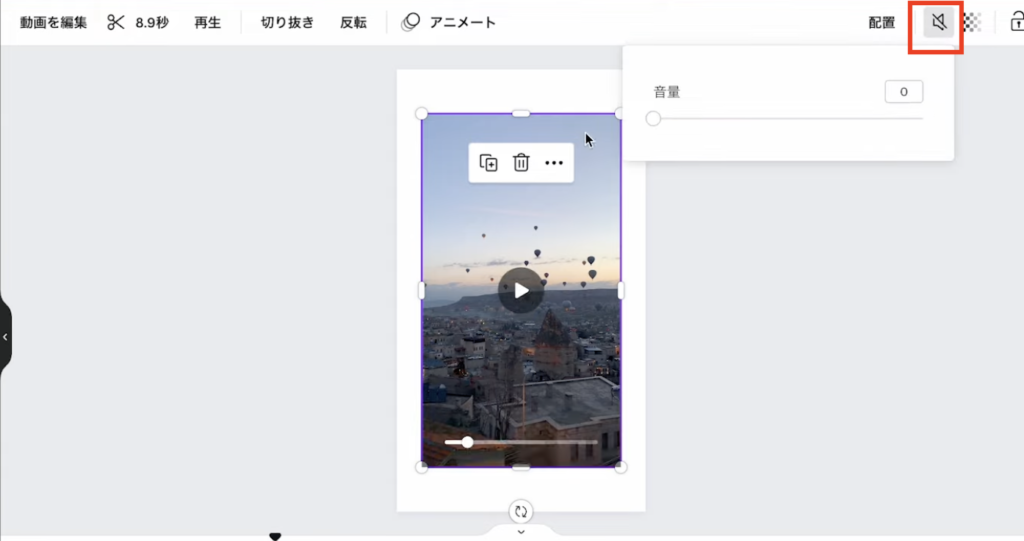
動画の音声を消したいときは右上「音量」
↓
調整

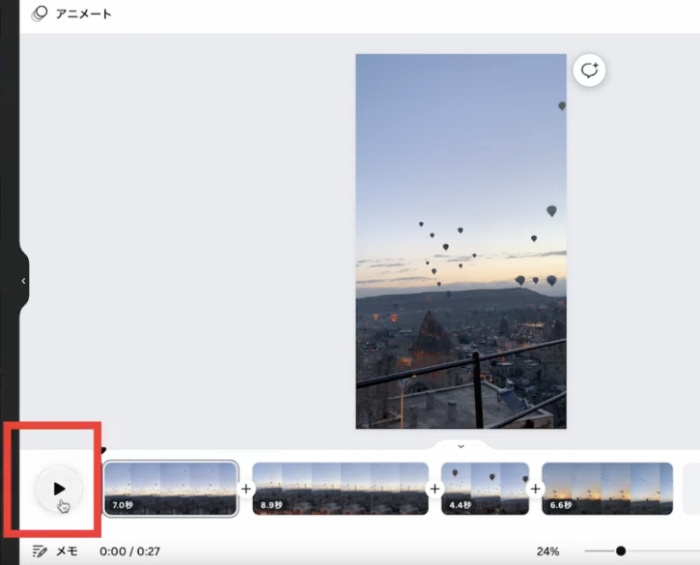
動画の確認をしたいときは「再生」
>>>【初心者向け】Canvaを使ったホームページの作り方を簡単解説!
>>>Canva Pro30日間無料お試しクーポンはこちら
動画のカット


カットしたい場所で停止
↓
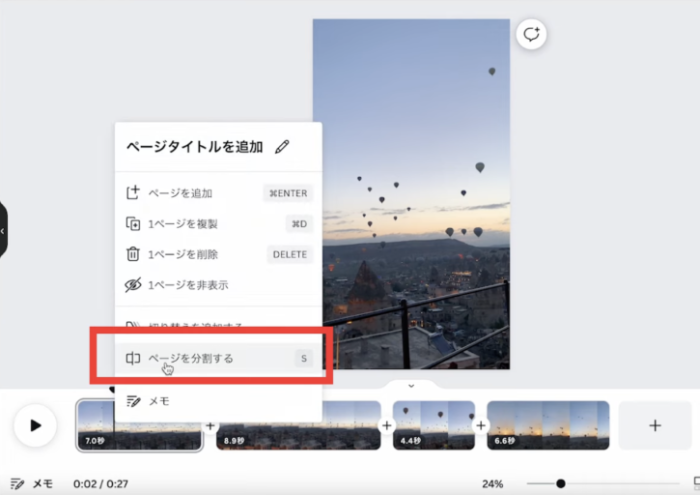
動画を右クリック
↓
「ページを分割する」

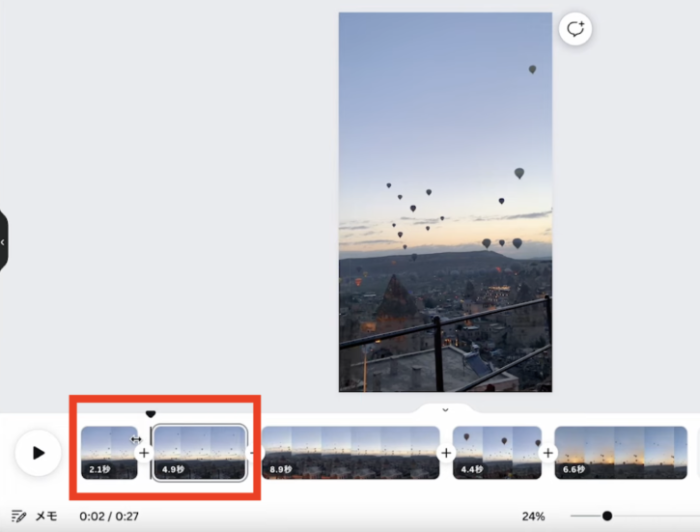
いならい方をdelete
動画を選択してキーボードの「S」を押しても分割ができます。
ショートカットとして覚えておきましょう!」

Canva動画編集について、もっと詳しく知りたい方はこちらの記事をチェック♪
>>>【Canvaで動画編集】カット・トリミング方法を分かりやすく解説!
>>>Canva Pro30日間無料お試しクーポンはこちら
トランジションの追加

動画と動画の間にトランジションを入れることで、動画の変わり目をなめらかに、スムーズに映ることができます。

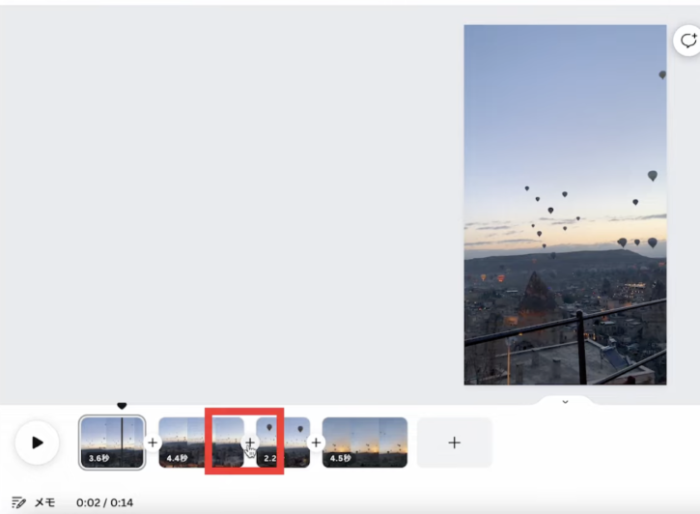
トランジションを入れたい動画の間にある「+」をクリック
↓
「切り替えを追加する」

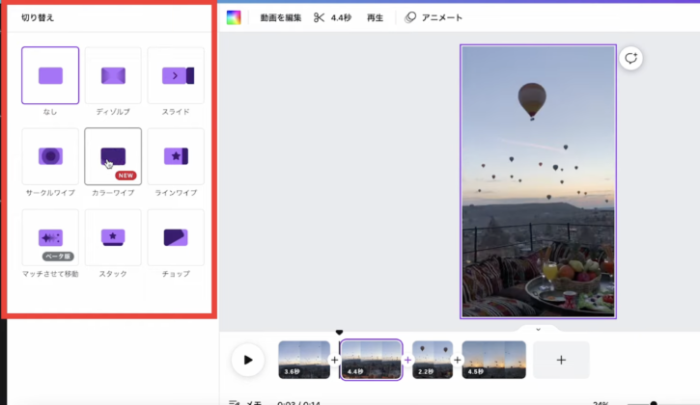
トンラジションが複数表示されるので、任意のものを選びましょう。
今回は「マッチさせて移動」を選びました。
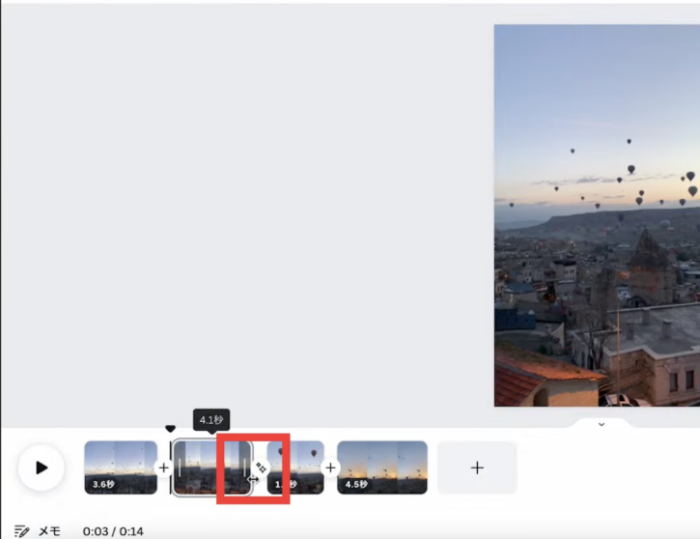
トランジションは長さなどの調整も可能です。

トランジションが追加されると動画と動画の間のアイコンが「キラキラ」アイコンに変わります。
テロップ・文字入れ


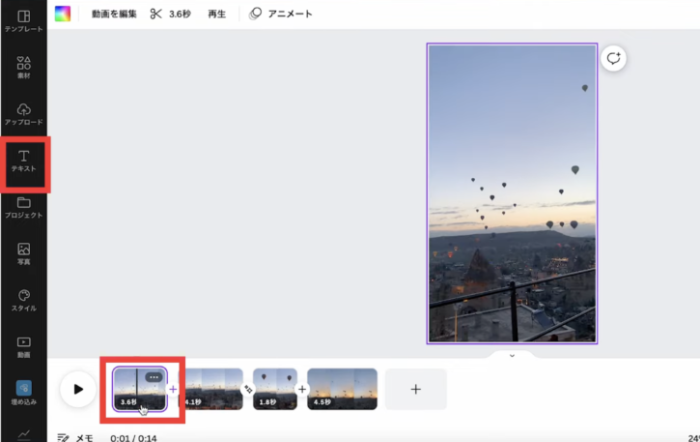
文字を入れたい動画を選択
↓
画面左側「テキスト」
↓

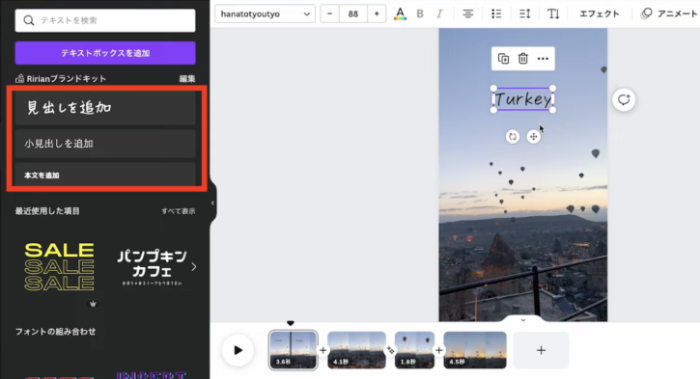
「見出しを追加」
↓
テキストを入力

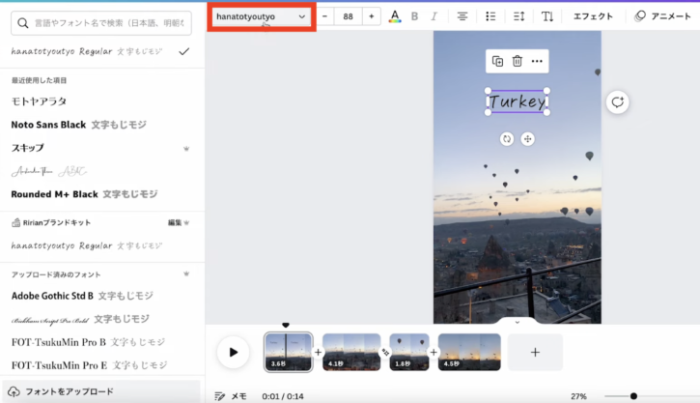
フォントの変更は画面上「フォント」から

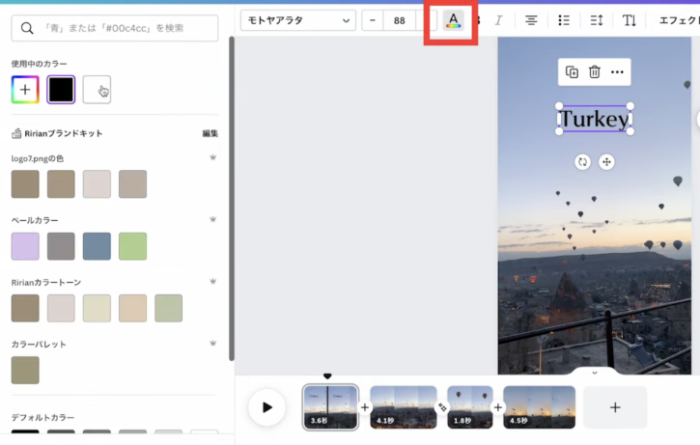
画面上「カラー」から色を変更
今回は白にします!

今編集していた「Turkey」を複製
↓
複製した文字を編集
少し小さくします

文字と文字の間に線を入れます。
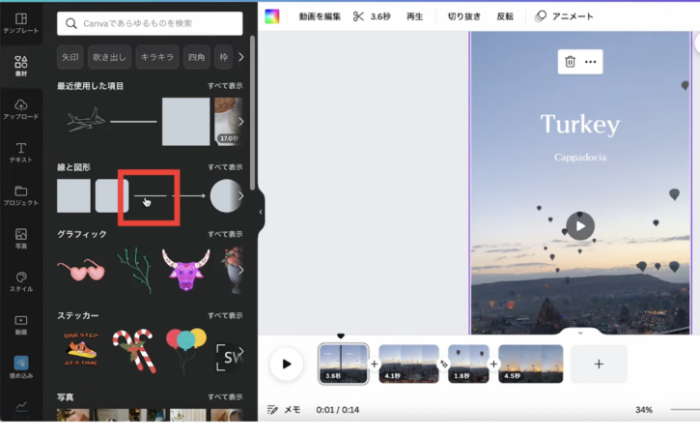
画面左側「素材」
↓
線と図形「線」を選択

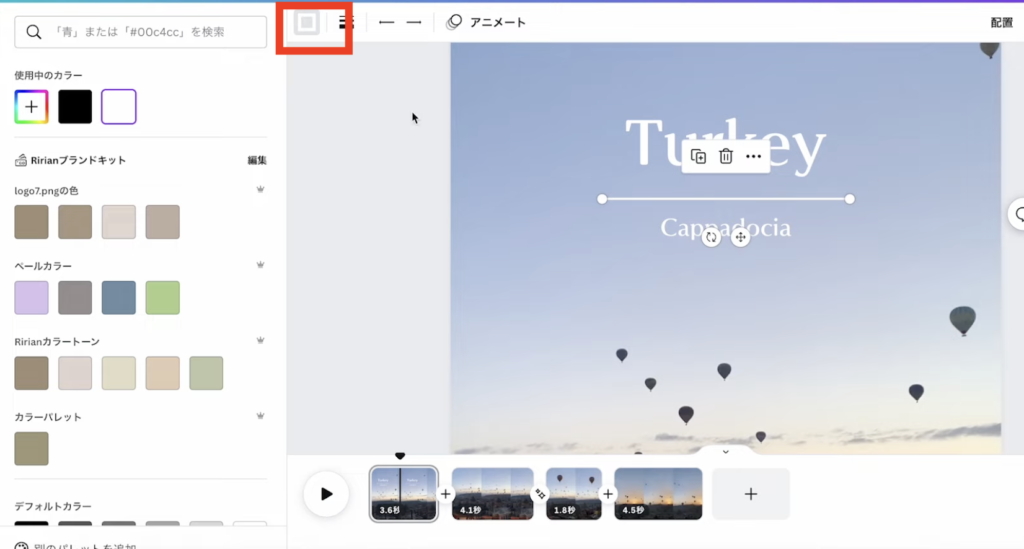
カラーは文字と同じ「白」

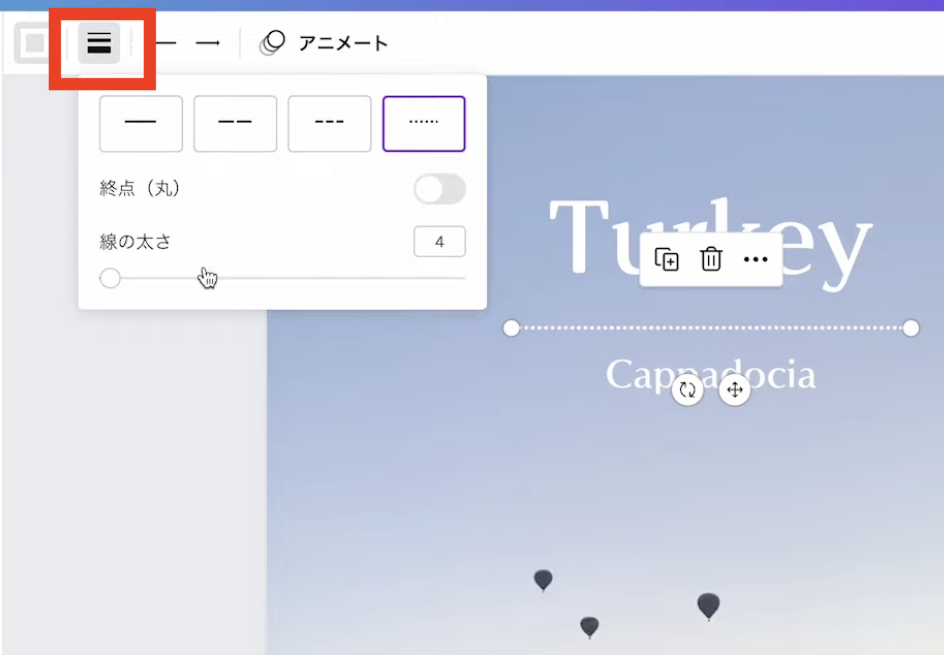
線の太さや種類を変更したいときはカラーの隣「線のスタイル」から

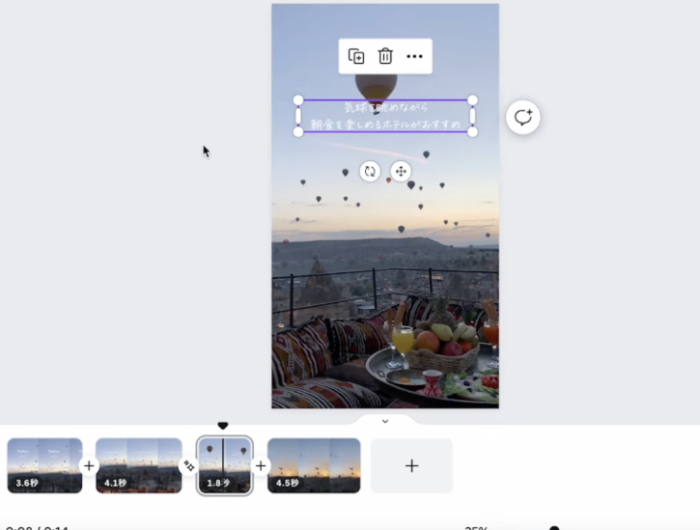
2ページ目も同じように文字を入れます。
3ページ目は、2ページ目と同じフォント・カラーの文字を入れるので、文字をコピーします。

command⌘+Vでペースト
↓
テキストを編集

4ページ目は3ページ目の文字と1ページ目に使った英語フォントの文字をコピペ
↓
テキストを編集
↓
イラストを入れます。
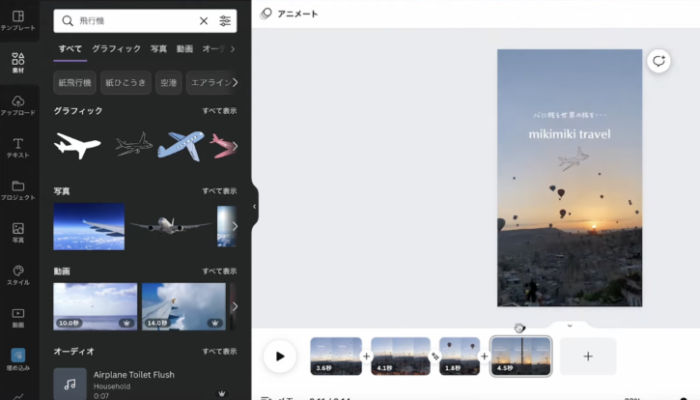
画面左側「素材」
↓
検索窓に「飛行機」で検索
↓
「飛行機」のイラストを挿入
↓
サイズと配置を調整
今回使用した飛行機の素材は無料プランでも使用できる素材ですが、CanvaProに登録するとすべての素材を使えるようになります。
素材の使用だけでなく、背景透過機能や全ての素材・テンプレートが使えるようになるので、デザイン幅も大きく広がります。
以下のリンクから登録すると30日間お試しできるので、使ってみてくださいね♪
\CanvaProの30日間無料体験はこちらから!/

Canva動画編集のテロップ入れに関してもっと詳しく知りたい人はこちらの動画をご覧ください
>>>Canvaで動画編集 テロップを挿入・タイミング表示する方法
素材のタイミング表示

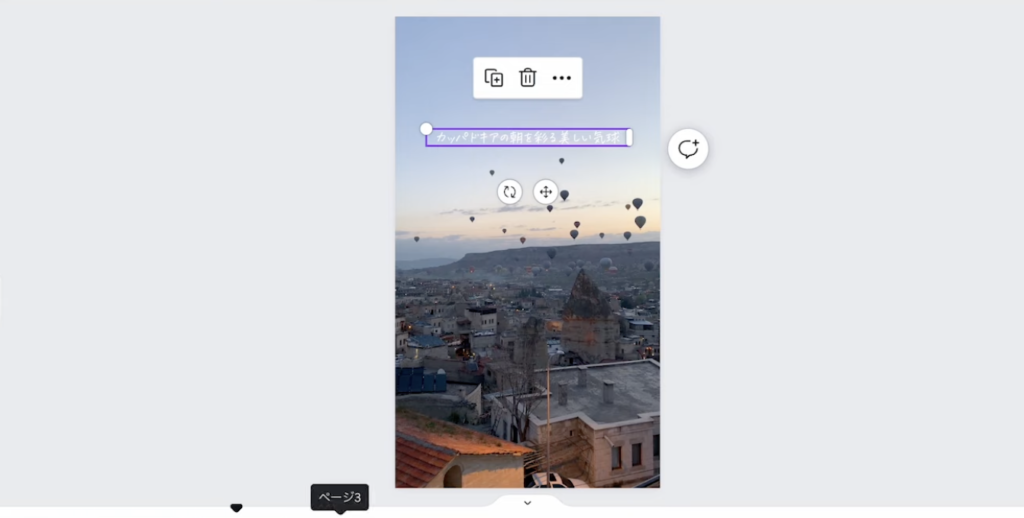
1ページ目の文字と線の表示するタイミングを編集します。

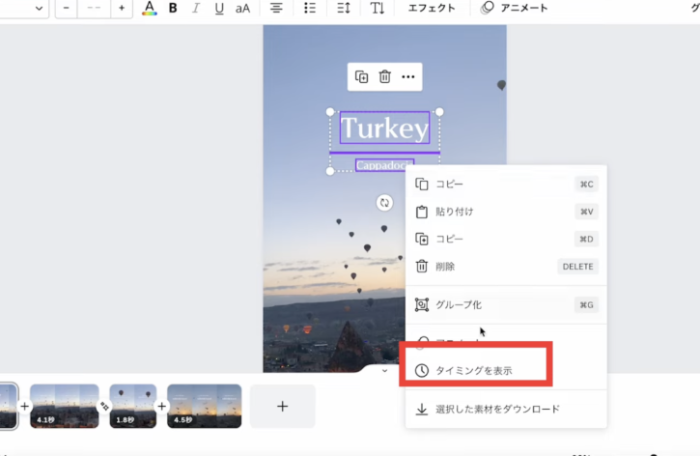
文字と線をシフトを押しながら3つ選択
↓
右クリック「タイミングを表示」

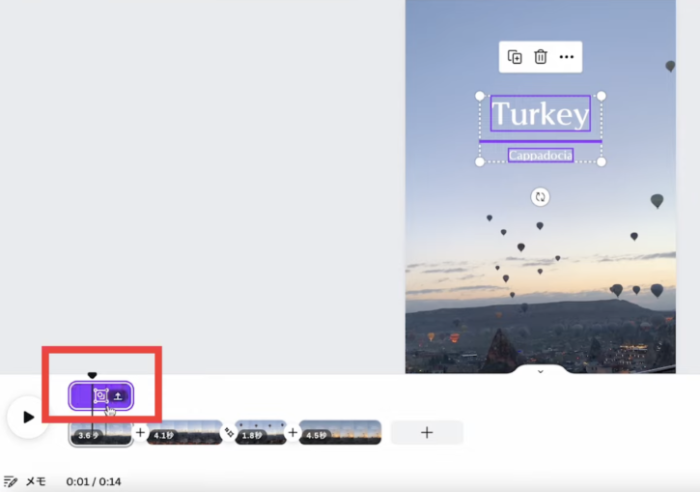
動画の上にタイミング表示のレイヤーが出てきます。
レイヤーの右側にある矢印アイコンをクリック

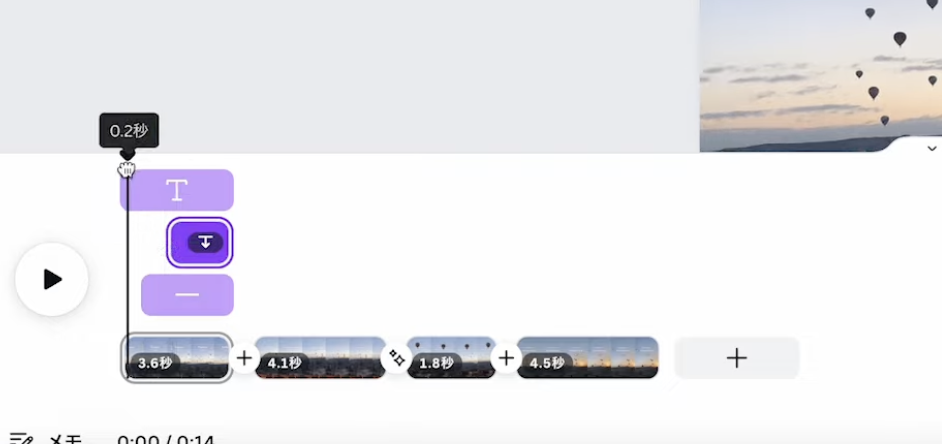
素材ごとに分かれたレイヤーが出てきます。
各レイヤーを、表示させたいタイミングに調整
4ページ目も同じようにタイミング表示します。
▼公式LINE登録で『Canvaおすすめフォント集』をプレゼント!

フォント選びに迷った際は、現在mikimiki webスクールの公式LINE登録でプレゼントしている「Canvaおすすめフォント集」をぜひご活用ください。
日頃からCanvaを使いこなしている私が厳選した“今すぐ使えるおしゃれフォント”を、公式LINE登録者限定でプレゼントしています。
気になる方は、この機会にぜひチェックしてみてくださいね。
\デザインがワンランクアップするフォント集/

Canvaに入ってる素材やフォントの商用利用について気になりませんか?
こちらの記事で解説しています♪
>>>【Canva公式アンバサダーがお答え!】Canvaの商用利用って出来るの?著作権や注意点を解説
アニメーションの追加

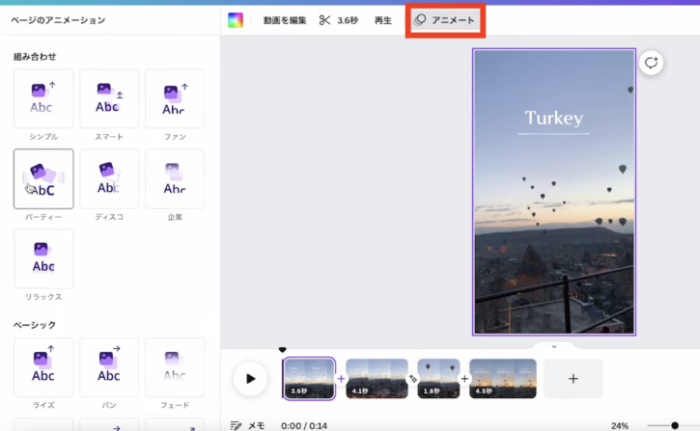
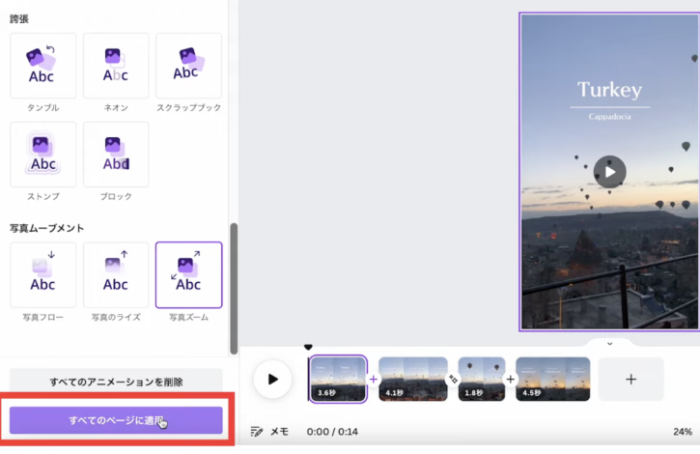
タイミング表示を編集した素材にアニメーションを追加します。

画面上「アニメート」
↓
使いたいアニメーションを選択

アニメーションをすべてのページに適用させたいときは「すべてのページに適用」をクリックすると、一括適用されます。
動画のダウンロード


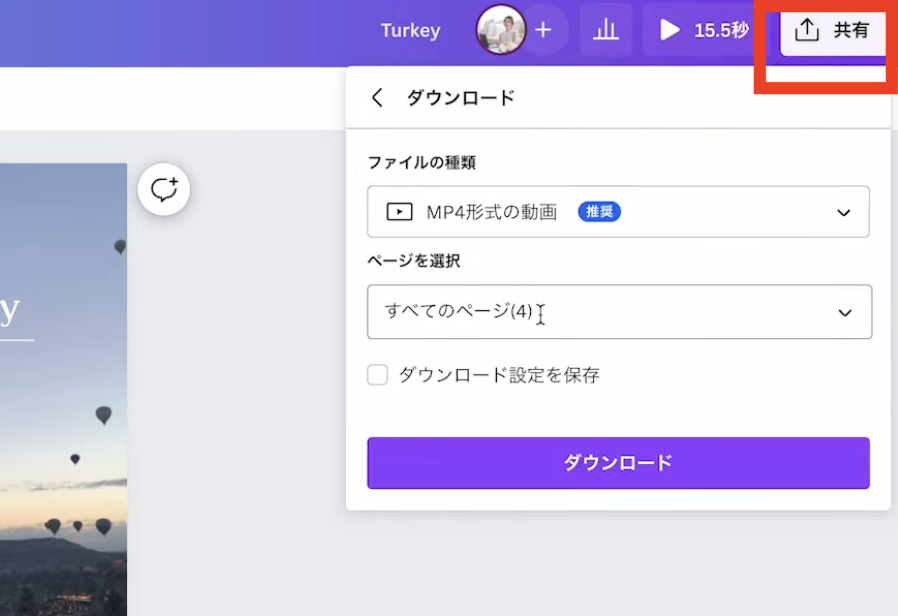
画面右上「共有」
↓
「ダウンロード」
↓
ファイルの種類…MP4
ページの選択…すべてのページ
↓
「ダウンロード」
スマホに動画を送ってInstagramに投稿しましょう!

早速Instagramに投稿しましょう!
こちらの記事で投稿方法の確認ができます♪
>>>【初心者向け】Instagram(インスタグラム)の写真・動画の投稿方法を解説
>>>Canva Pro30日間無料お試しクーポンはこちら
Canvaで動画編集するときの注意点

動画の明るさを調整したいとき
Canvaで動画編集するときのカット方法
動画のカットは、前後を分割していらない部分を削除します。真ん中の部分をカットすることはできません。
>>>Canva Pro30日間無料お試しクーポンはこちら
まとめ

PC版Canvaで作るInstagramリール動画の作り方をご紹介しました。
アニメーションもつけられるような動画が簡単に作成できるので、ぜひチャレンジしてみてください♪
新しい働き方を目指す人のためのmikimiki webスクールから、デザインやWebスキルを学びたい方にお知らせです。
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・今話題の生成AIChatGPT講座や、未経験からAIデザイナーを目指せるMidjourney完全マスター講座
・集客や売上UPにつなげるInstagram・LINE公式アカウント運用やセールスライティング、WordPressサイト構築、などのさまざまな講座をご用意しています。
今後デザインやマーケティング、最新のAI知識を身につけてお仕事につなげたい方はmikimiki webスクールをぜひチェックしてみてくださいね。
\ Canva Expertが教える/
\ Canva以外の講座はこちら!/
【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。