CanvaはWebデザインの知識がなくても、簡単にクオリティの高いデザインが作れるツールです。
ソフトのインストールが不要な上に、無料で使うことが可能です。
Canvaでは、Web制作の知識がなくても、ホームページ作成機能で簡単にポートフォリオ型のホームページを作ることが出来ます。
今回は1ページ式のシンプルなホームページを、一緒に手を動かしながら作っていきましょう!
>>>Canva無料版の登録はこちら
新しい働き方を目指す人のためのmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ったお仕事をしたい方
Canvaで収益化をしたい方に向けて
・世界で26番目、日本初のオンラインデザインツールCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座をご用意しています。
今後さらに重要度が増してくる、オンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認日本初Canva Expertが教える/

目次
本記事の信頼性(日本初のCanva Expert)
私mikimikiは日本初、世界で26番目のCanva Global公認のアンバサダー(Canva Expert)として活動しています。
Canva Expertはトライアル段階のベータ版やリリース前の機能の情報にいち早くアクセスすることができるので、最新のCanva情報を皆さんにどこよりも早く、正確にお届けすることが可能です。
またCanvaの最新情報は登録者35万人以上のYouTubeチャンネル「mikimiki webスクール」で発信していますので、そちらもチェックしてみください。
Canvaは無料でスタートすることが出来ますがCanva Proだとデザインの幅が広がります。ホームページを作る際もCanva Proの方が圧倒的に便利です。
こちらのサイトからCanvaProをご登録いただくと、30日間の無料トライアルが適用されてお得です。
・トライアル期間中も全ての機能を制限なく利用可能
・トライアル期間は登録から30日間
・期間終了前に解約すれば料金は一切不要
30日間無料お試しできるCanvaProが気になる方はこの機会にぜひチェックしてください。
\CanvaProの30日間無料体験はこちらから!/
▼Canva Proの最新情報は『無料クーポンあり|Canva Pro完全ガイド!日本初CanvaExpertが徹底解説』の記事をご覧ください。
Canvaでホームページ作成するメリット

Canvaはデザイン作成ツールなので、Canvaでホームページを作成するイメージがあまり湧かない方もいると思います。
Canvaで作るホームページは以下のようなメリットがあります。
- テンプレートがあるので簡単に作ることができる
- 無料でも作成可能
- 操作が簡単
テンプレートがあるので簡単に作ることができる
Canvaはテンプレートを使ってデザイン作成ができるので、ある程度出来上がったところからオリジナルなデザインを加えてホームページ作成ができます。
テンプレートもかなりの数が揃っていて、テイストもそれぞれ違います。
好きなデザインのテンプレートを選んで、自分好みのホームページを作っていくことができます。
無料でも作成可能
Canvaは無料から使えるデザインツールです。
テンプレートや素材を無料で使えるものを利用して作成すれば、ホームページも無料で作ることができます。
また、ドメインも無料のものが用意されているので、気軽にホームページ作成に挑戦できるでしょう。
操作が簡単
通常、ホームページを作成するときは、デザインをしたらTMLやCSSを使ってコーディングします。
Canvaなら、直感的な操作でレイアウトを組んだりカラーやフォントを変更していくので、ホームページ作成初心者の方でもより簡単にホームページ作成が可能です。
▼Canvaのホームページ事例は『Canvaホームページ事例11選|機能比較〜テンプレ選びのコツ』の記事で紹介しています。
>>>Canva Pro30日間無料お試しクーポンはこちら
▼公式LINE登録で『Canvaおすすめフォント集』をプレゼント!

フォント選びに迷った際は、現在mikimiki webスクールの公式LINE登録でプレゼントしている「Canvaおすすめフォント集」をぜひご活用ください。
日頃からCanvaを使いこなしている私が厳選した“今すぐ使えるおしゃれフォント”を、公式LINE登録者限定でプレゼントしています。
気になる方は、この機会にぜひチェックしてみてくださいね。
\デザインがワンランクアップするフォント集/
Canvaでホームページ作成するデメリット

一方で、ホームページ作成のデメリットは以下のようなことが考えられます。
- いろいろな機能があるWebサイトはできない
- 問い合わせフォームがない
いろいろな機能があるWebサイトはできない
Canvaで作るホームページは、投稿機能などの便利機能をつけることはできません。
ポートフォリオサイトのような、名刺がわりになるようなサイト作成に向いています。
日々更新していくようなブログサイトをなどを作りたいときは、WordPressなどの別の方法で作るのがおすすめです。
問い合わせフォームがない
ホームページには問い合わせフォームは必須のコンテンツですが、Canvaで作るホームページには、問い合わせフォームを作ることはできません。
問い合わせフォーム機能があるページを別で用意する必要があります。
>>>【最新機能紹介】Canva 商用利用や著作権ってどうしたらいいの?
>>>Canva Pro30日間無料お試しクーポンはこちら
Canvaのホームページ作成を解説

それでは、ホームページ作成方法を解説していきます。
- テンプレートを選ぶ
- 文字の編集
- 写真の編集
- お問い合わせフォームへリンク
- Webサイトとして公開
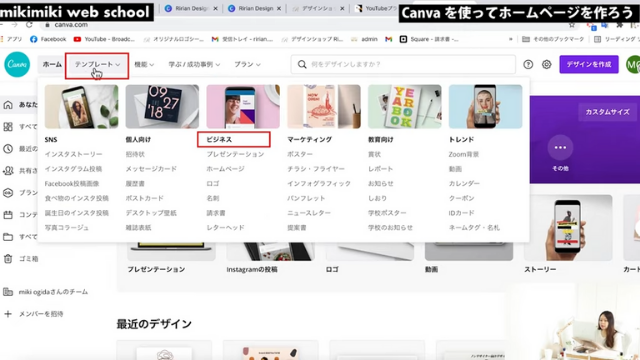
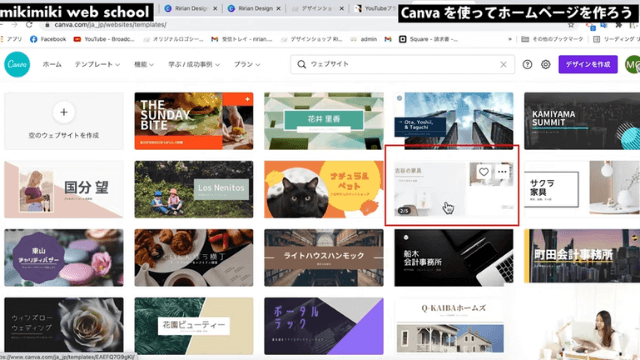
テンプレートを選ぶ

ホーム画面 「 テンプレート」 →ビジネス →「ホームページ」の手順で
様々な形のテンプレートが出てきます。

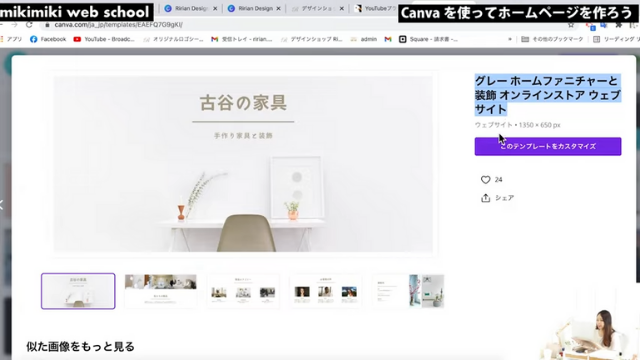
今回は「グレー ホームファニチャーと装飾 オンラインストア ウェブサイト」
というテンプレートを選びます。

「このテンプレートをカスタマイズ」をクリック
文字の編集

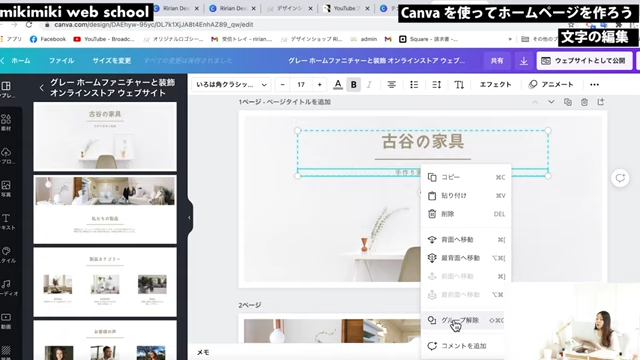
まずは文字を変更していきましょう。
「古谷の家具」と「手作り家具と装飾」が
セットになっている状態です。
この状態でクリックすると文字を編集出来ます。

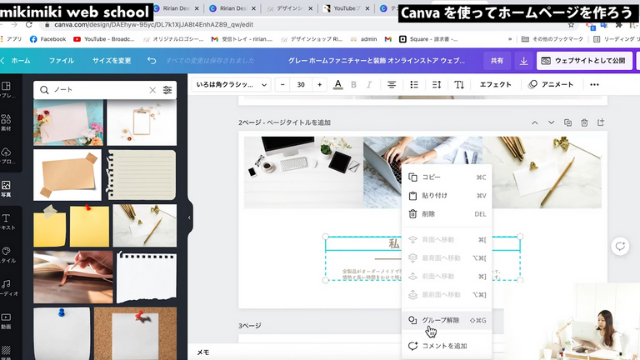
文字同士がグループになっているため
くっついていて見辛いかもしれません。
そのような場合は
右クリック → 「グループ解除」することで
見やすくなる上に
文字をそれぞれ編集することが出来ます。

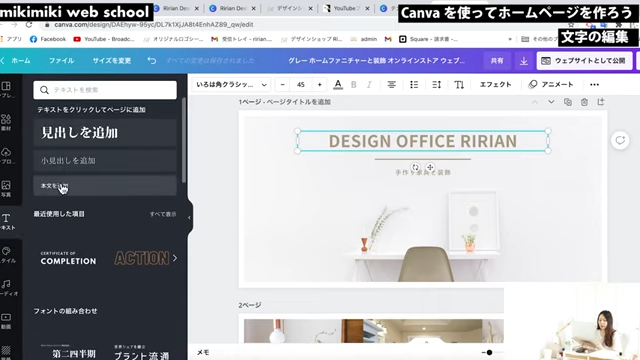
英語で編集すると全部が大文字になってしまう場合は、
「テキスト」 → 「本文を追加」をクリックすることで
文字を小文字で入力し直せます。

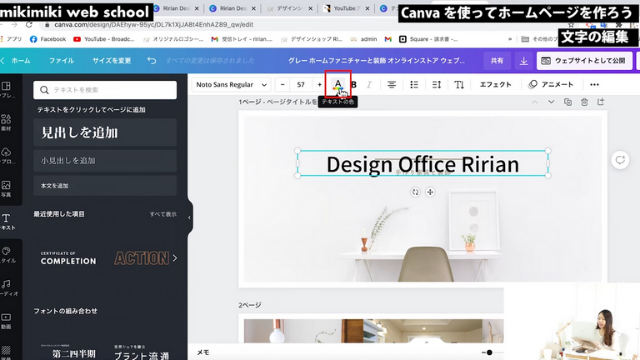
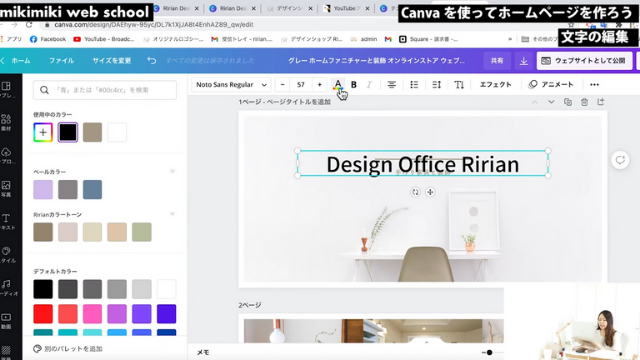
色を変更したい場合は
文字を選択した状態で「A」をクリックします。

Canva Proだと自分の好きな色をあらかじめ登録出来るので
色を統一したい場合に便利です。
>>>Canva Pro30日間無料お試しクーポンはこちら

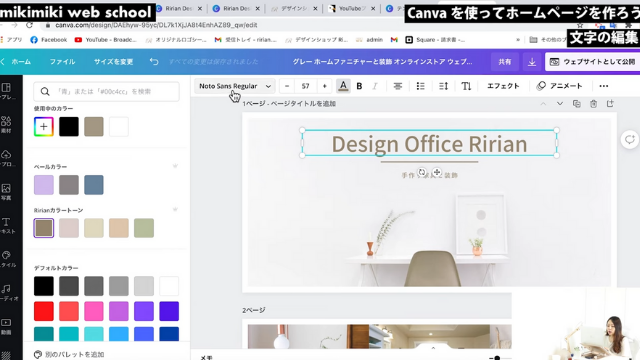
フォントを変更したい場合は
「フォント」のプルダウンから選択します。
これで1ページ目の完成です。
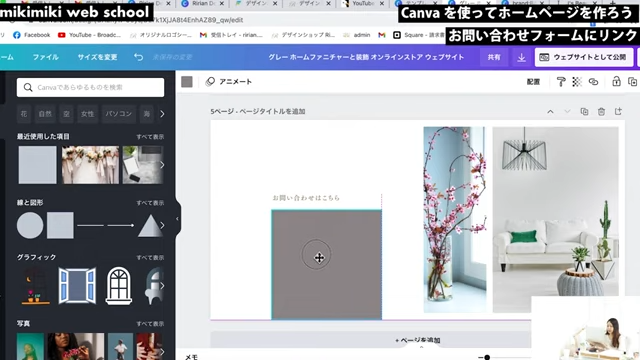
写真の編集

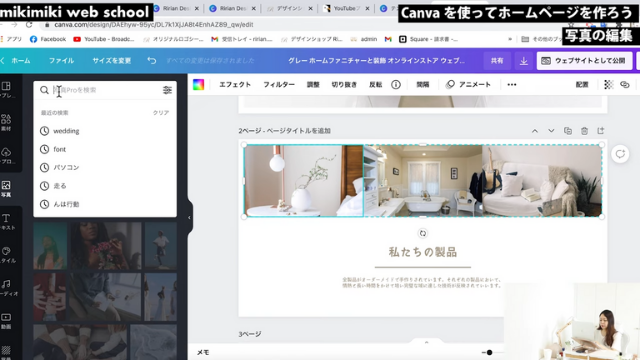
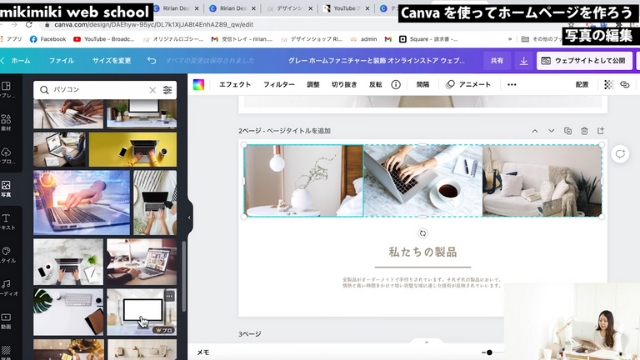
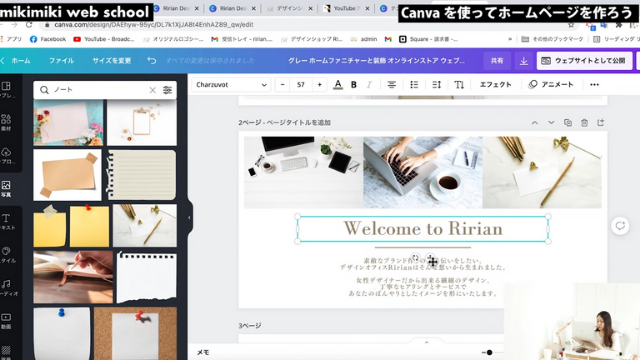
2ページ目の写真を変更してみましょう。

「写真」 → 検索窓で検索で様々な写真が出てきます。

写真を編集画面にドラッグ
王冠マークがついている写真は
Canva Proユーザー限定の写真となります。
>>>Canva Pro30日間無料お試しクーポンはこちら

次はメッセージ文の編集です。
右クリック → 「グループ解除」をクリックしてから
あいさつ文を入れましょう。
写真や素材の使える幅を広げたいときは、CanvaProの登録がおすすめです。
CanvaProでは、素材が全て使えうようになったり、ワンクリックで背景透過できたり、フォントが増えたりと、デザインの幅も大きく広がります。
CanvaProは30日間の無料お試し期間があるので、ぜひ試してみてください。
こちらのサイトからCanvaProをご登録いただくと、30日間の無料トライアルが適用されてお得です。
・トライアル期間中も全ての機能を制限なく利用可能
・トライアル期間は登録から30日間
・期間終了前に解約すれば料金は一切不要
30日間無料お試しできるCanvaProが気になる方はこの機会にぜひチェックしてください。
\Canva Pro30日間無料お試しクーポンはこちら/
お問い合わせフォームへリンク

Canvaでお問い合わせフォームを作ることは不可能なので、外部サイトにリンクします。

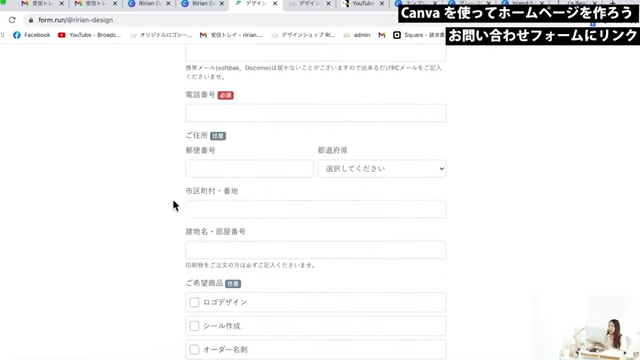
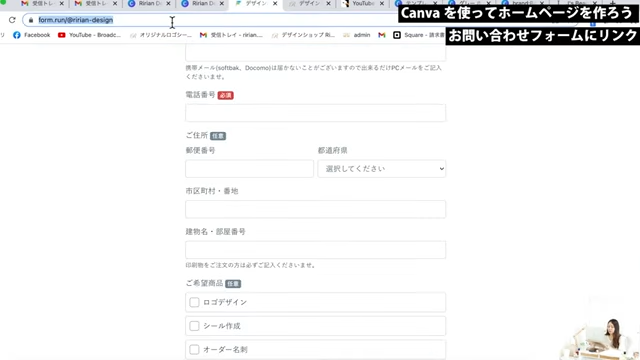
無料のお問い合わせフォーム作成サービスの中でも
私のおすすめは「form run」です。
今回は、form runで作ったお問い合わせフォームのURLにリンクします。

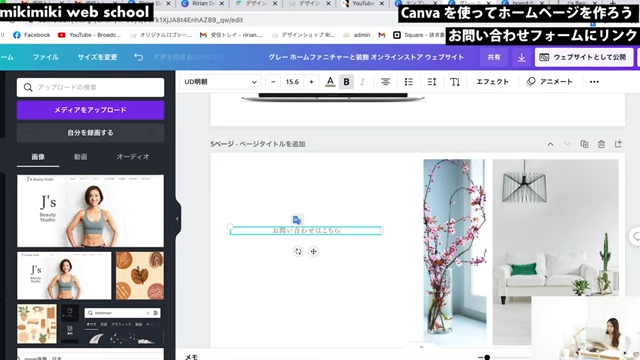
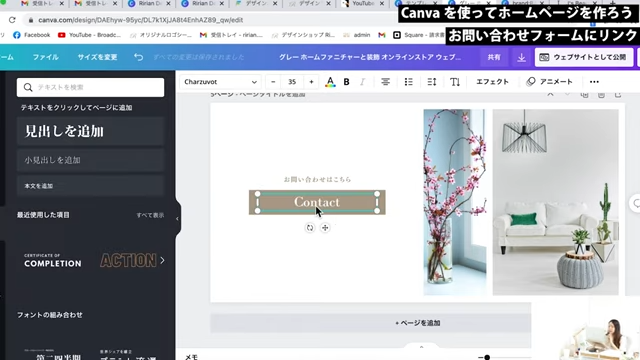
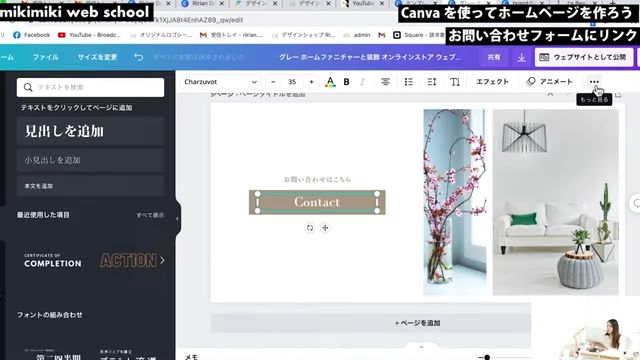
①Canvaの編集画面に「お問い合わせはこちら」の文字を配置

②素材 → 線と図形 → 四角を選択 → 長さや色を調節 →ボタンを配置

③ボタンに「Contact」の文字を配置

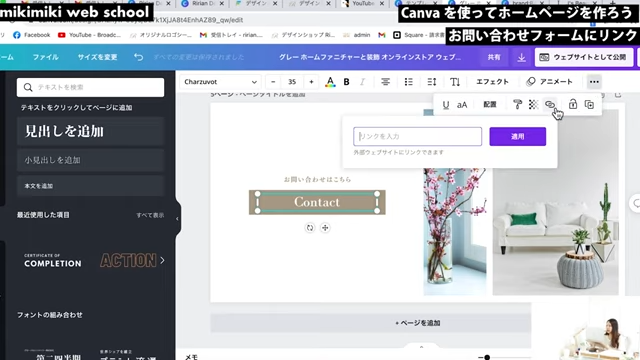
④form runのお問い合わせフォームのURLをコピー

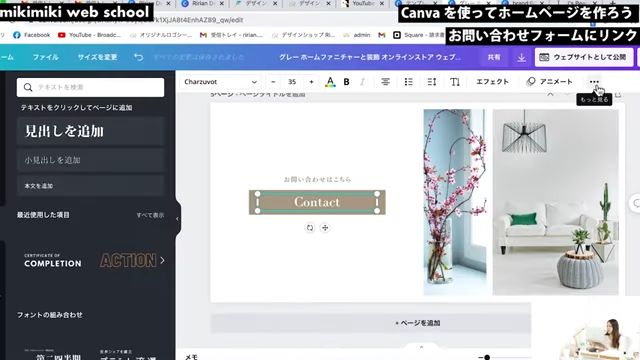
⑤Canvaの編集画面に戻ります。


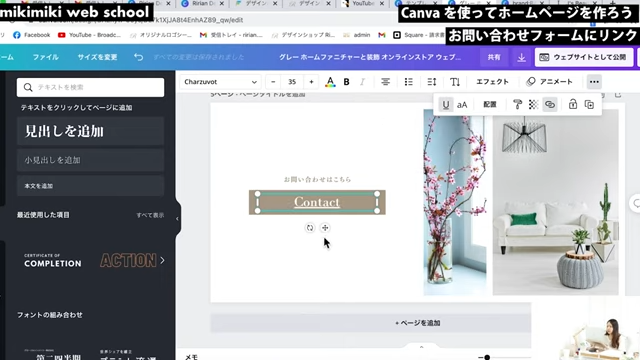
「もっと見る 」→ 「リンク 」→ お問い合わせフォームのURLをペースト → 「適用」

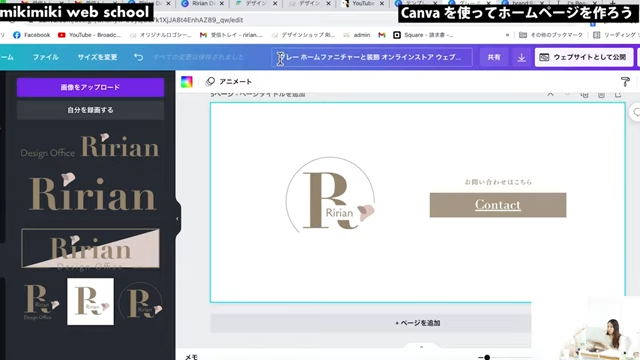
これで「Contact」の文字の下部に線がついて、お問い合わせフォームへのリンク完成です。
これで全てのページが完成しました。

最後に編集画面の上部にあるページ名の入力欄に、Webサイトのタイトルを入力しておきましょう。
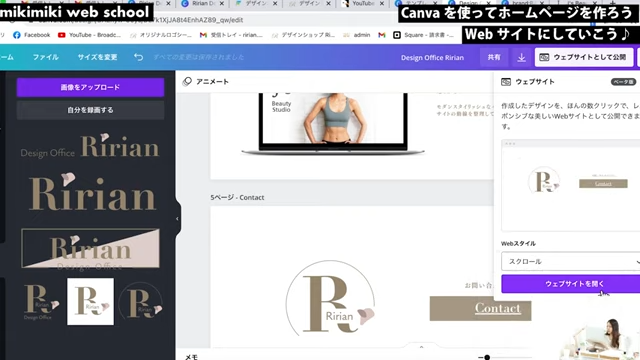
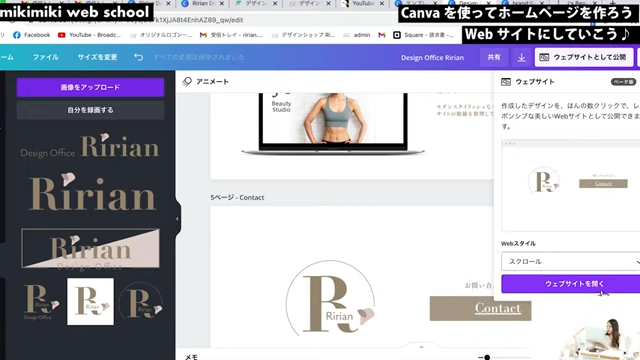
Webサイトとして公開

①編集画面の右上にある「ウェブサイトとして公開」をクリック

②Webスタイルを「プレゼンテーション」から「スクロール」に変更

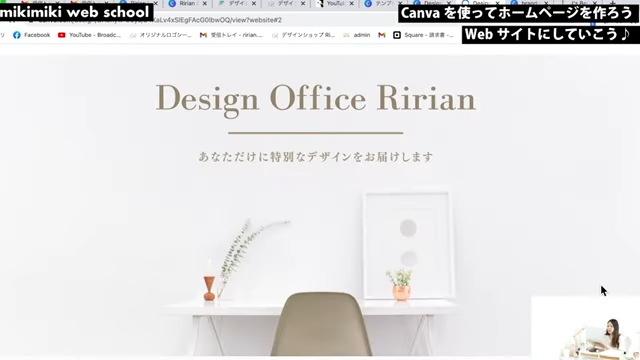
③「ウェブサイトを開く」をクリック

これでWebサイトとして公開することが出来ました。
今回作ったWebサイトのURLを
プロフィールリンクに貼ると自分のポートフォリオサイトとしてリンク出来ます。
Webサイトのアクセスやエンゲージメントを分析するためのインサイト機能もCanvaには備わっているのですが、
残念ながらCanva Pro(Canvaの有料版)にしないと使用することができません。
Webサイトを運用するためにインサイトの分析は必須だと思います。
>>>Canva Pro30日間無料お試しクーポンはこちら

Canvaのホームページ作成はどんどんアップデートされています!
この記事でご紹介できなかったナビメニューの付け方についてはこちらの記事をチェック♪
>>>【ナビメニュー機能追加!】Canvaでオリジナルホームページ作成(ポートフォリオサイトを0から作成チュートリアル)
>>>Canva Pro30日間無料お試しクーポンはこちら
ホームページ作成で覚えておきたい小技

編集する上で、覚えておきたい技をシェアします!
- 文字が編集しづらいとき
- 行間を広げる
- モックアップの作り方
文字の編集がしづらいとき

ラインなど掴みにくい部分は
上下左右のカーソルを押すと簡単に移動出来ます。

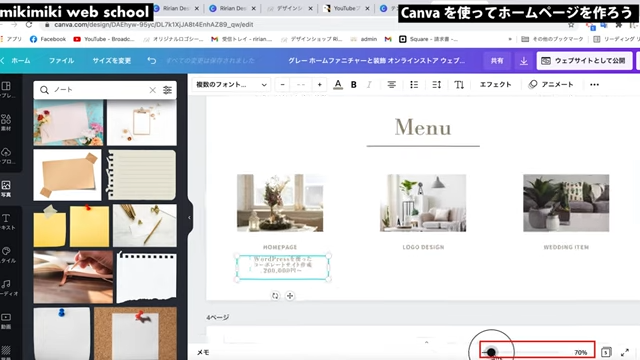
文字が小さくて見辛い場合は
編集画面の下部にあるスライダーを動かしてみましょう。
行間を広げる

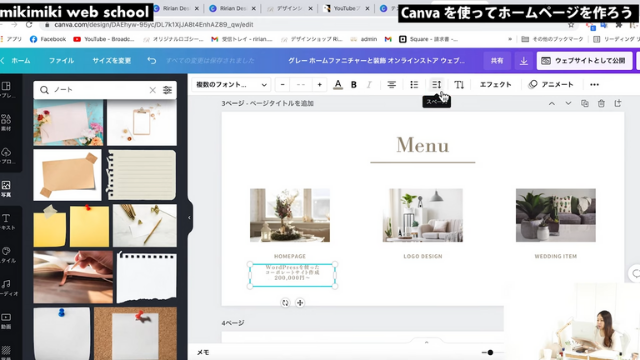
文字が詰まっている場合は「スペース」をクリックして
行間隔を広げます。
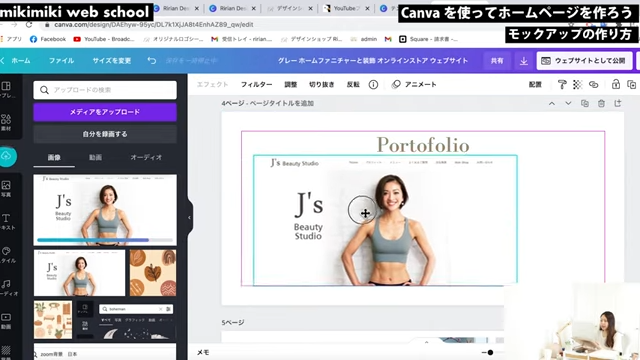
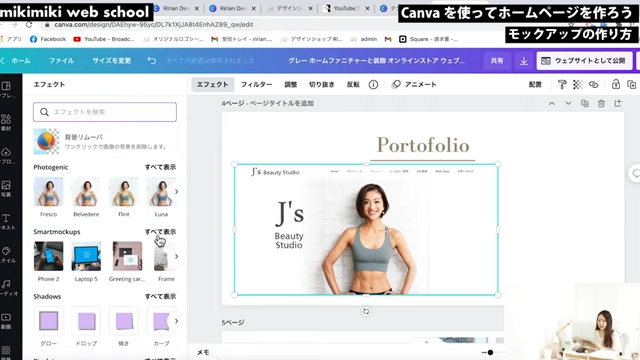
モックアップの作り方

今までに作ったサイトをモックアップとして掲載してみましょう。

まずはサイトの画面のスクリーンショットをCanvaにアップロード後に
編集画面に貼り付けます。

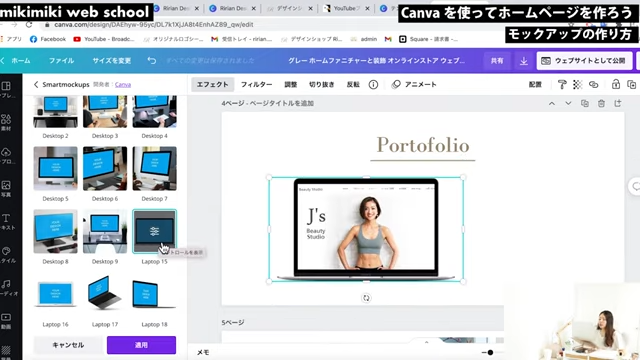
エフェクト → Smartmockups →すべて表示をクリック後に
コンピューターのLaptop15を選択します。

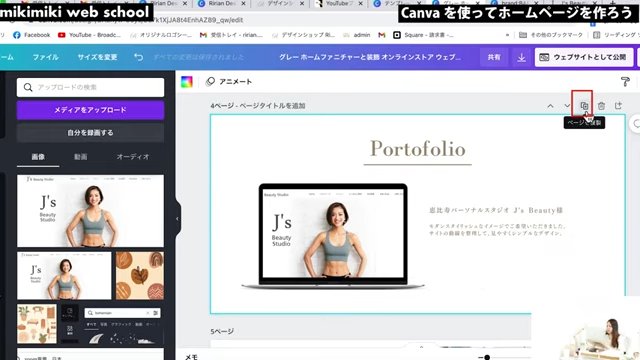
するとサイトの画面のスクリーンショットがPCの画面に挿入されて
モックアップ完成です。

同じフォーマットでページを増やしたい場合は「ページを複製」をクリックします。

Canvaで作るホームページは、なんとレスポンシブ対応!
こちらの記事もチェックしてね♪
>>>【2022年最新版】Canvaで作るホームページがレスポンシブ対応になった!
>>>Canva Pro30日間無料お試しクーポンはこちら
新しい働き方を目指す人のためのmikimiki webスクールから、デザインやWebスキルを学びたい方にお知らせです。
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・今話題の生成AIChatGPT講座や、未経験からAIデザイナーを目指せるMidjourney完全マスター講座
・集客や売上UPにつなげるInstagram・LINE公式アカウント運用やセールスライティング、WordPressサイト構築、などのさまざまな講座をご用意しています。
今後デザインやマーケティング、最新のAI知識を身につけてお仕事につなげたい方はmikimiki webスクールをぜひチェックしてみてくださいね。
\ Canva Expertが教える/
\ Canva以外の講座はこちら!/
まとめ

10~15分で簡単にWebサイトを作れるところがCanvaのホームページ作成機能の魅力です。
ぜひ皆さんもCanvaでポートフォリオサイトを作ってみて下さい。

このブログのリンクから登録してクーポンを使えば30日間無料でお試しが可能です♪
\CanvaProの30日間無料体験はこちらから!/

新しい働き方を目指すための人のmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ったお仕事をしたい方
Canvaで収益化をしたい方に向けて
・世界で26番目、日本初のオンラインデザインツールCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座をご用意しています。
今後さらに重要度が増してくる、オンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認日本初Canva Expertが教える/

最後にCanvaでホームページを作るポイントをまとめておきました。
Canvaで簡単にHPを作る手順は?
好みのテンプレートを選んで、文字・画像の編集をするだけでオシャレで簡単なホームページをCanvaで作成することができます。
CanvaのHP作成では、お問い合わせフォームは作れる?
お問い合わせフォームは作ることができません。他のツールを使う必要があります。

Canvaでホームページ作成する方法は『【初心者向け】Canvaを使ったホームページの作り方を簡単解説!』の動画でも解説しています。
【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。