今回は、Canvaを使ってオリジナルのポートフォリオサイトを作ります。
Canvaはノンデザイナーの方でも簡単にデザインが作れるクリエイティブツールです。
Webデザインはもちろん、動画作成やHPも作ることができます。
今回は、
- トップページ
- プロフィール紹介ページ
- メニュー
- 料金
- ポートフォリオページ
- お問い合わせページ
を入れた1ページ完結型のサイトを作っていきます。
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
デザインを学びたい方に向けて、
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
などのさまざまな講座をご用意しております。
今後デザインやマーケティングの知識を身につけてお仕事にしていきたい方はオンラインクリエイティブスクールRirian School.をチェックしてみてください
\ Canva Global公認日本初Canva Expertが教える/
目次
トップページ


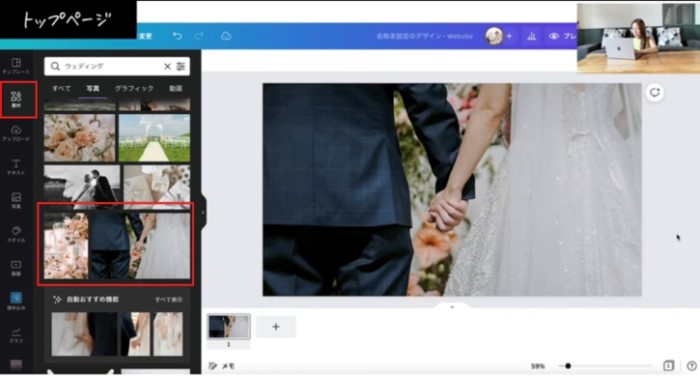
ウェディングのフォトグラファーのサイトを作っていきます。
「素材」
↓
検索窓に「ウェディング」で検索
↓
写真に絞って写真を選択
↓
サイズが合うように調整
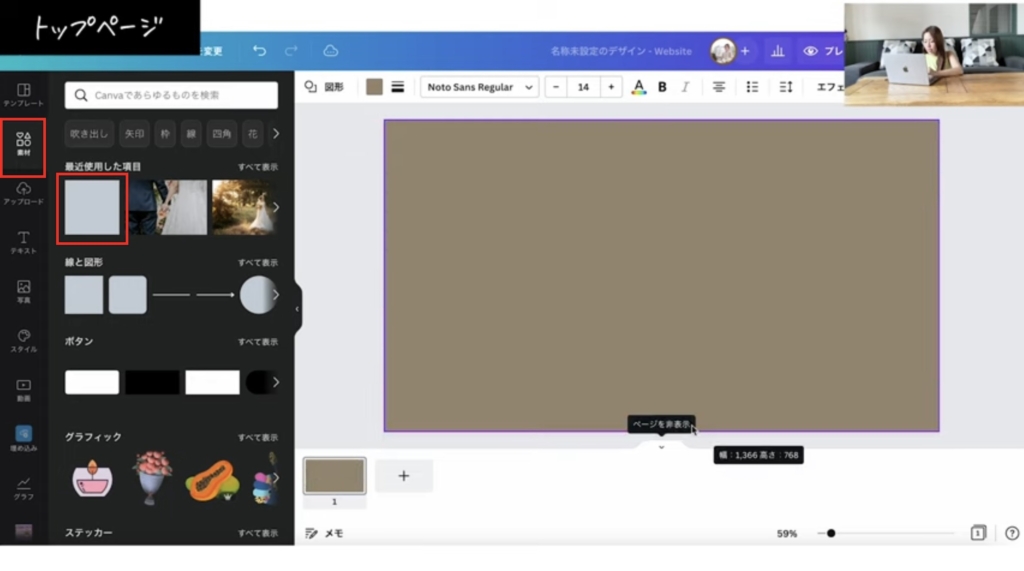
文字を引き立たせる加工

「素材」
↓
線と図形から「正方形」を選択
↓
正方形のサイズを合わせる

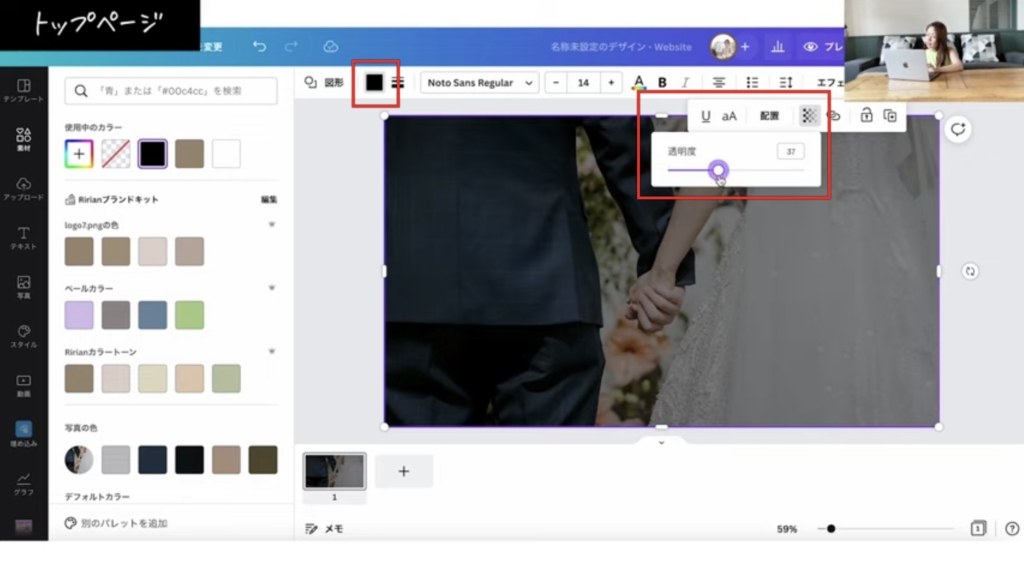
正方形のカラーを「黒」に変更
↓
右上アイコンから「透明度」を選択
↓
程よいくらいに透明度を下げる
文字を重ねる
「テキスト」から「見出しを追加」
↓
サイトのタイトル
↓
フォントを変更
- Amazing Magic…Dream Avenue
- Wedding Photo…Afarsek Light
- 日本語…セザンヌ
↓
サイズを変更
ピンクのサジェストを活用すると真ん中に配置できます

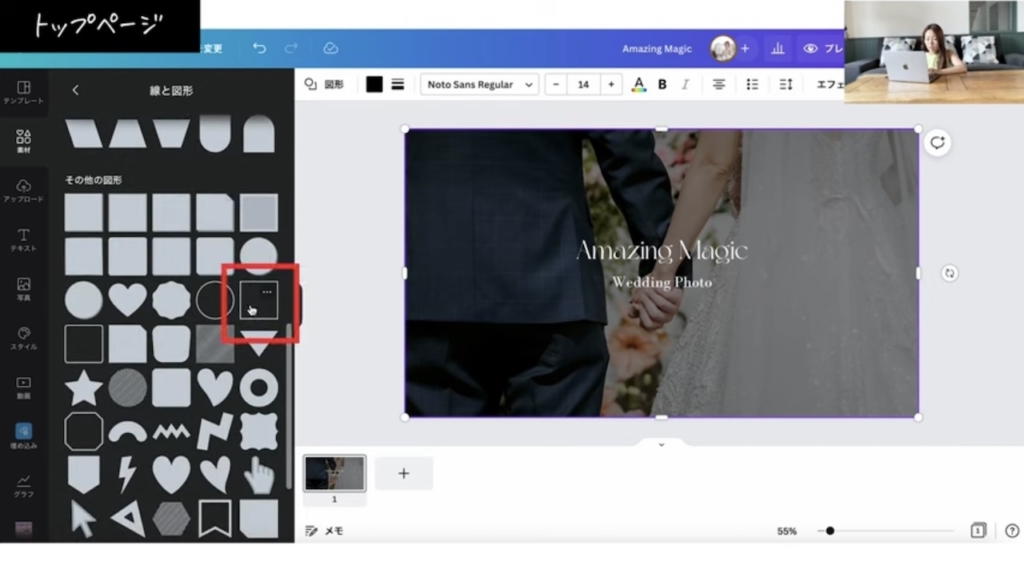
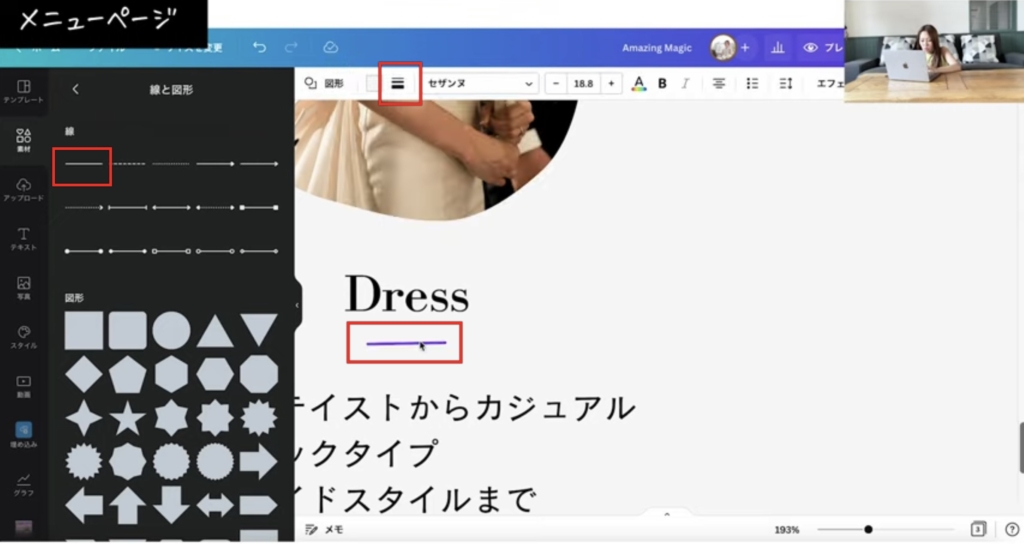
線と図形を「すべて表示」
↓
縁のみの正方形を選択
↓
サイズを調整
線が太い場合は、一度四角を小さくしてからサイズ調整のバーを伸ばすと線が細くなります!
↓
カラーを白に変更
↓
文字を入れる

CanvaでHPを作成する方法はこちらの記事もご覧ください♪
>>>【初心者向け】Canvaを使ったホームページの作り方を簡単解説!
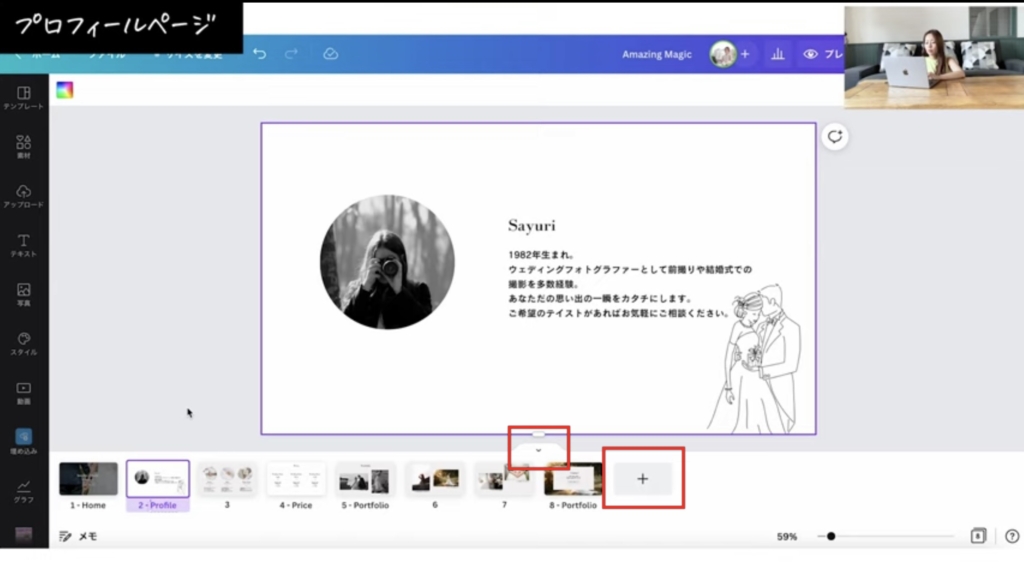
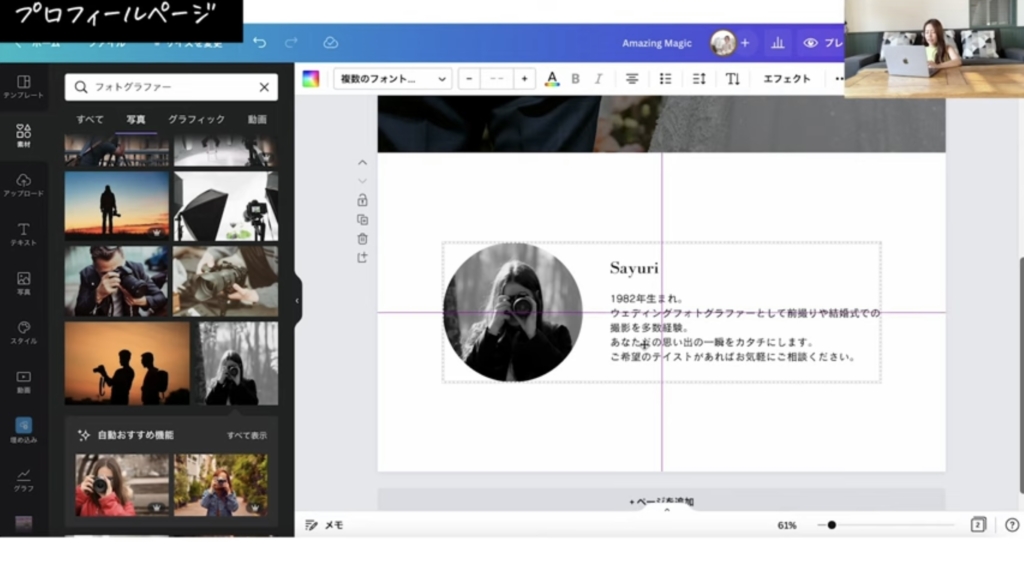
プロフィール紹介ページ


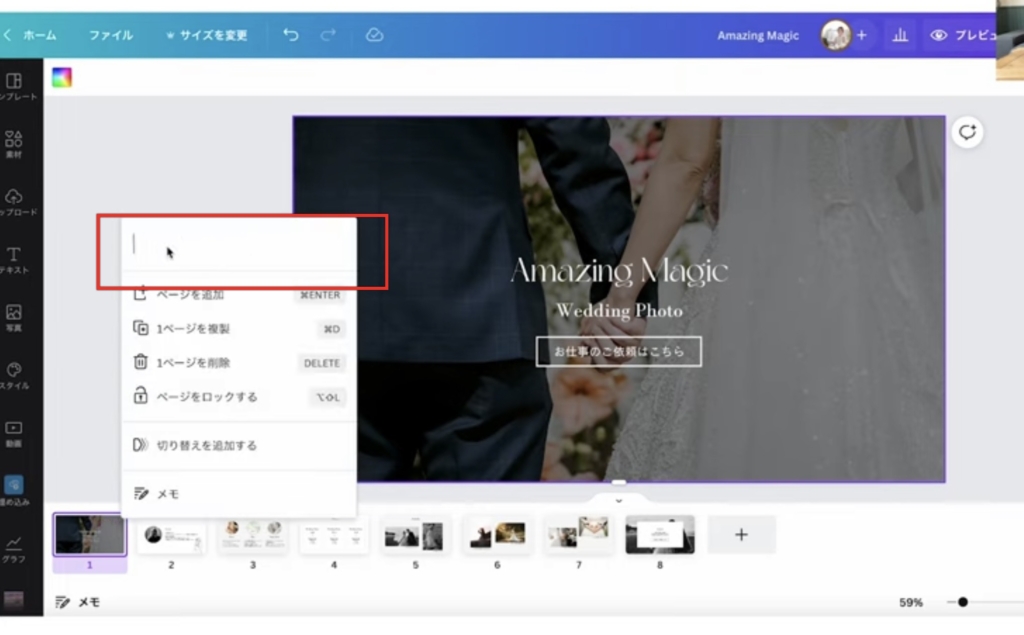
ページを増やすときは
- 下矢印アイコン→ボードの横にある「+ページを追加」から
- 下の「+」をクリックしてページを増やす
どちらかで追加しましょう。

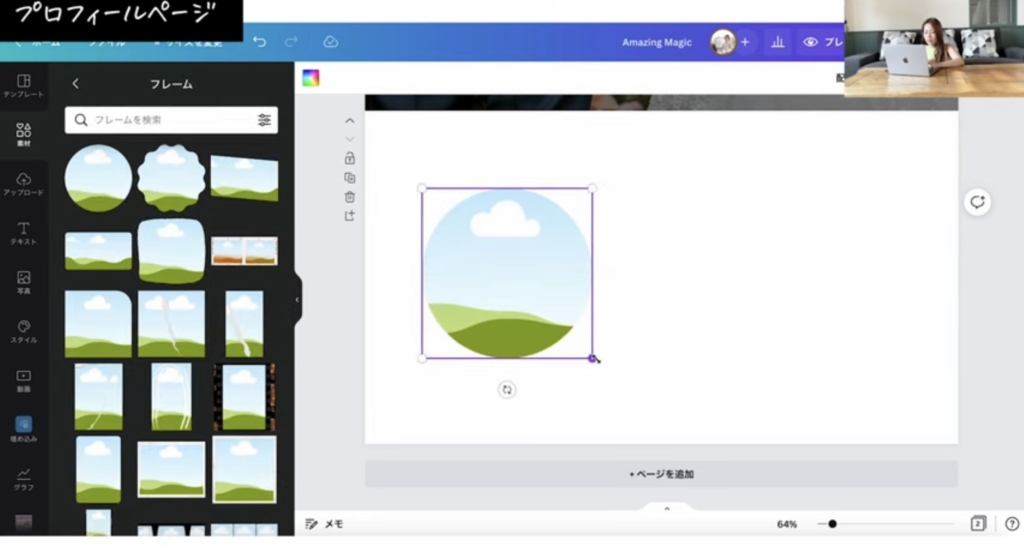
「素材」
↓
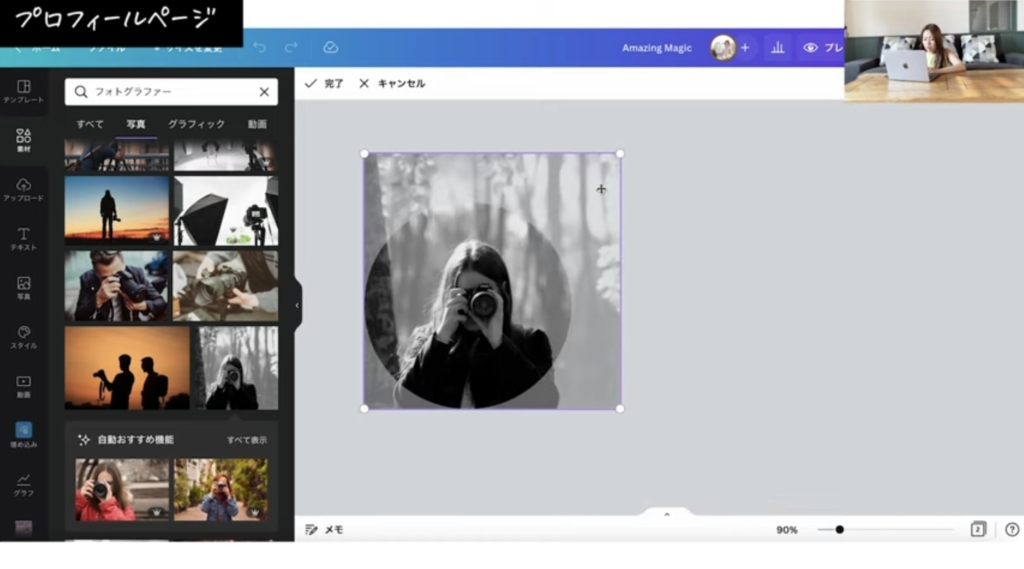
フレームから「正円」を選択

フレームの中に写真をドラッグして入れ込む
表示位置を変えたいときはダブルクリックして調整して「完了」
文字を入れる

文字のフォントは1ページ目で使ったものを使用したいので、使いたいフォントの文字を選択して⌘+C→ ⌘+Vでコピペ
↓
テキストの色は「黒」に変更して文字を変更
↓
文字の配置を揃えたいときは「配置」から変更
文字の位置を揃えてから、画像とも揃えて「グループ化」
↓
中心に来るように位置を変更
文字のフォントは、CanvaProに登録するとすべてのフォントが使えるようになります。
CanvaProは通常30日間のお試し期間がありますが、以下のリンクから登録すると45日間お試しできるので、気になる方は
使ってみてくださいね♪
\ 通常30→45日間無料に!/
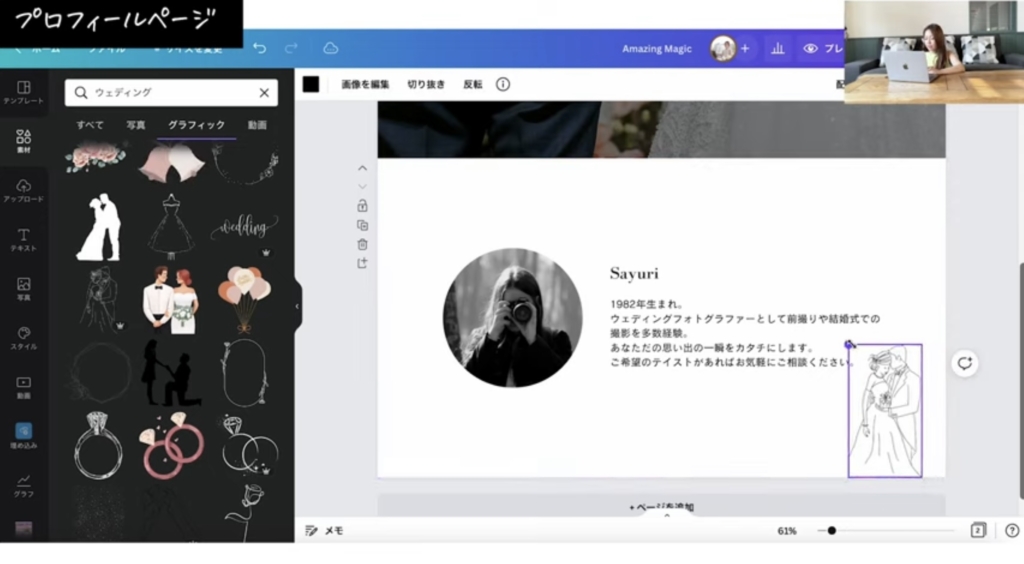
下の方にイラストを入れる

「素材」
↓
ウェディング系のイラストを入れる
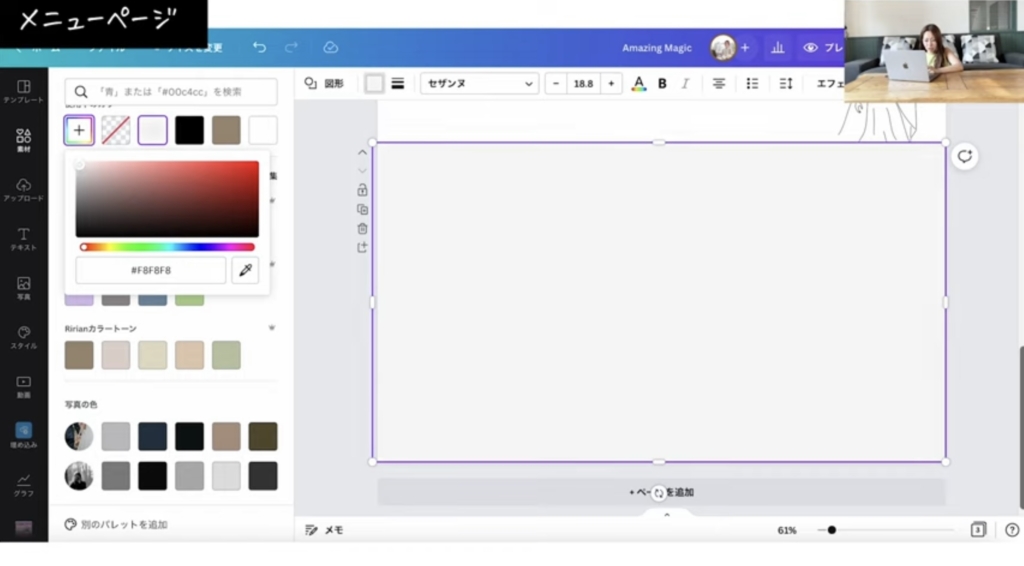
メニューページ


背景をつけます。
「素材」
↓
線と図形から「正方形」を選択
↓
サイズとカラーを変更

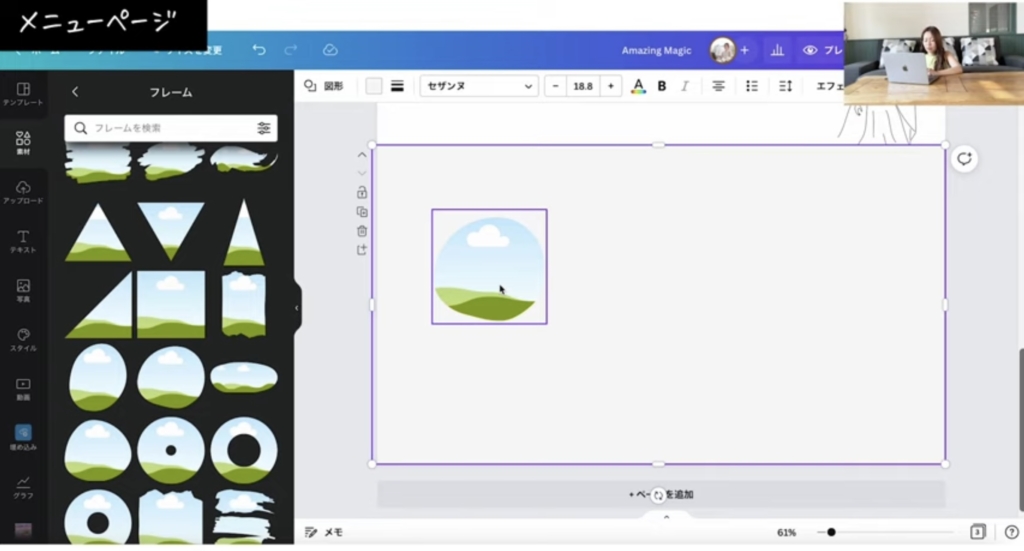
フレームを選択
↓
写真を入れる

見出しの下にノーマル線を入れる
↓
線の太さを調整
写真に立体感をつける

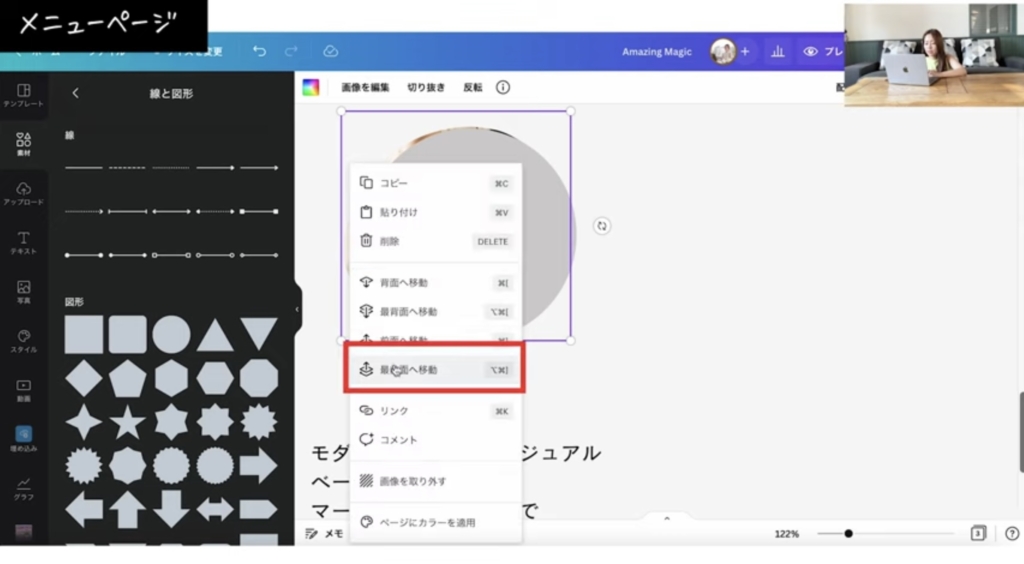
素材から「正円」を選択
↓
カラーを変更
背景より少し濃いめのグレーを使います!
↓
写真と近い大きさに調整
↓
写真を右クリック「最前面へ移動」

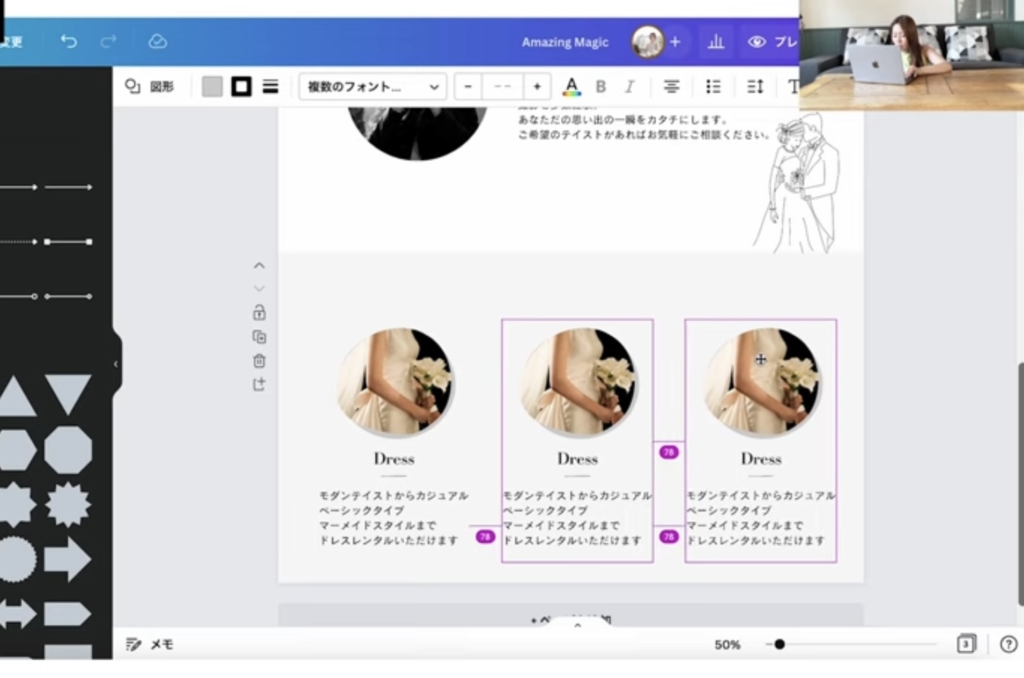
写真、文字を選択して2つコピペ。
Option(Alt)+Shiftで並行に移動できます!
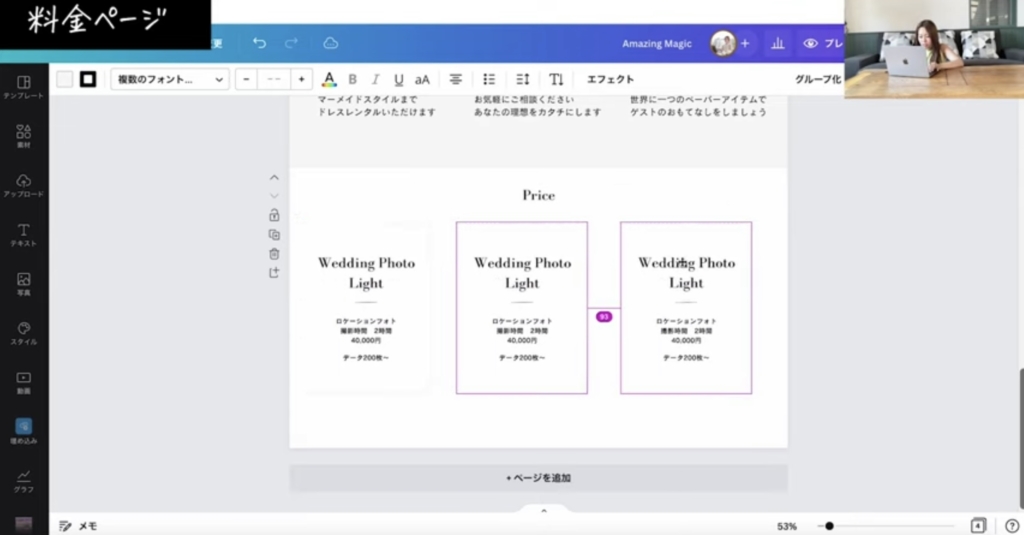
料金ページ


各メニューの料金表をつくります。
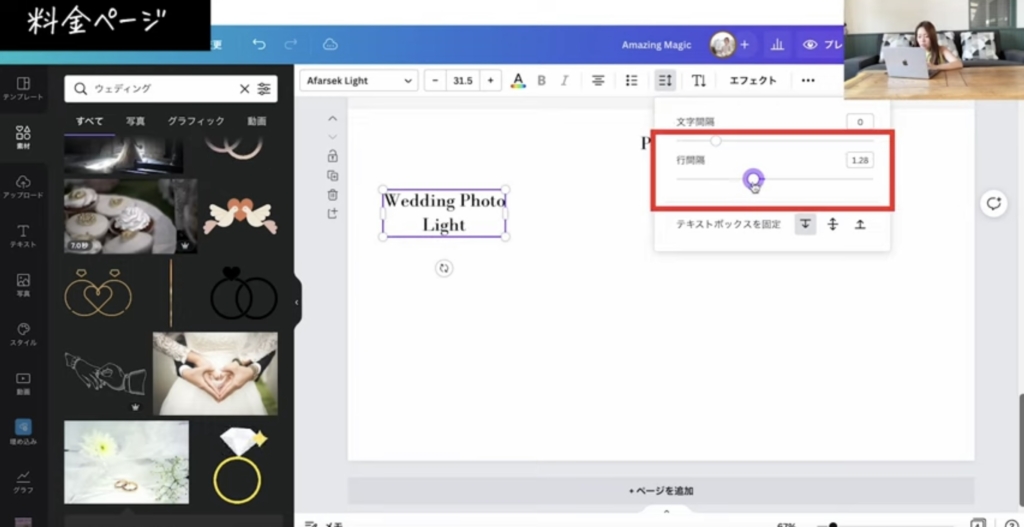
テキストを入力
↓
「スペース」アイコンで2行になったテキストの行間隔を調節
少し狭くします
↓
塗りなしの四角を選択して文字を囲む
↓
図形に対して真ん中に来るように調整

同じように2つ作る
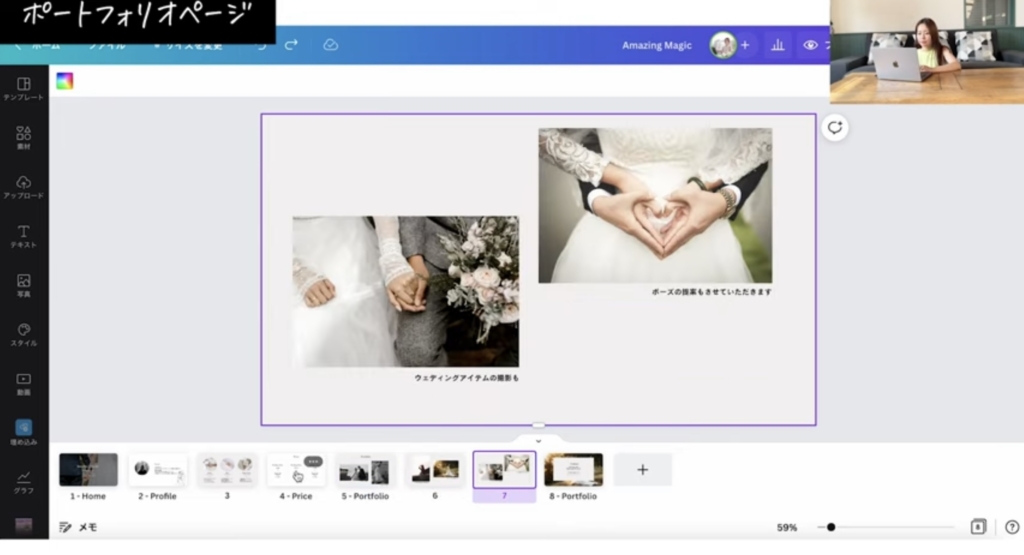
ポートフォリオページ


3ページに渡って作成します。
背景はメニューページと同じものを使用します。
写真の下に説明を入れても良いと思います!
ページを複製して追加していきます
違う写真を入れ込む
ポートフォリオは自分の写真を入れるものではありますが、Canvaにも写真などの素材がたくさん用意されています。
そこで気になるのが、素材は商用利用できるのかということろ。
その疑問について以下の記事で解説していますので、確認してみてください!

素材を使うときはルールを守って使いましょう♪
>>>【最新機能紹介】Canva 商用利用や著作権ってどうしたらいいの?
お問い合わせページ


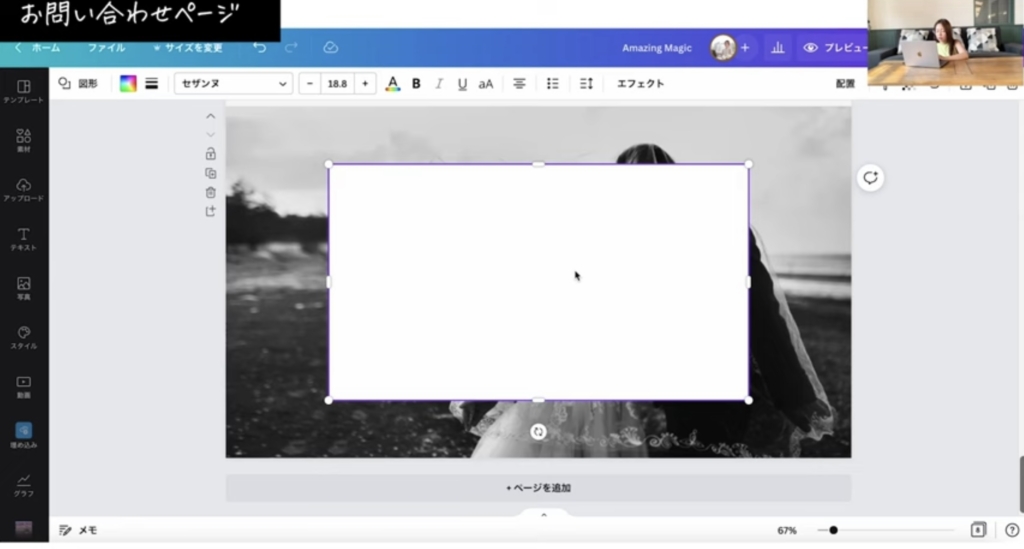
背景に写真使います。
「素材」から写真を選ぶ
↓
サイズを合わせる
↓
四角を中心に置くカラーは白
↓
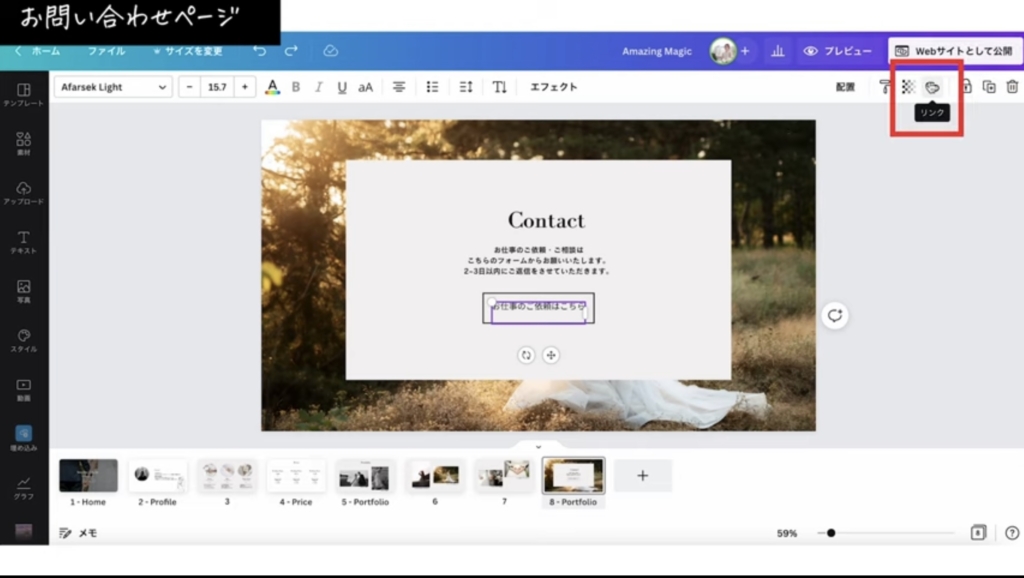
四角に中に文字を入力
お問い合わせフォームのリンクをつけます。
Canvaの中でお問い合わせフォームを作ることはまだできないので、外部のフォームにリンクさせる必要があります。

文字を選択
↓
リンクアイコンを選択
↓
URLをペースト
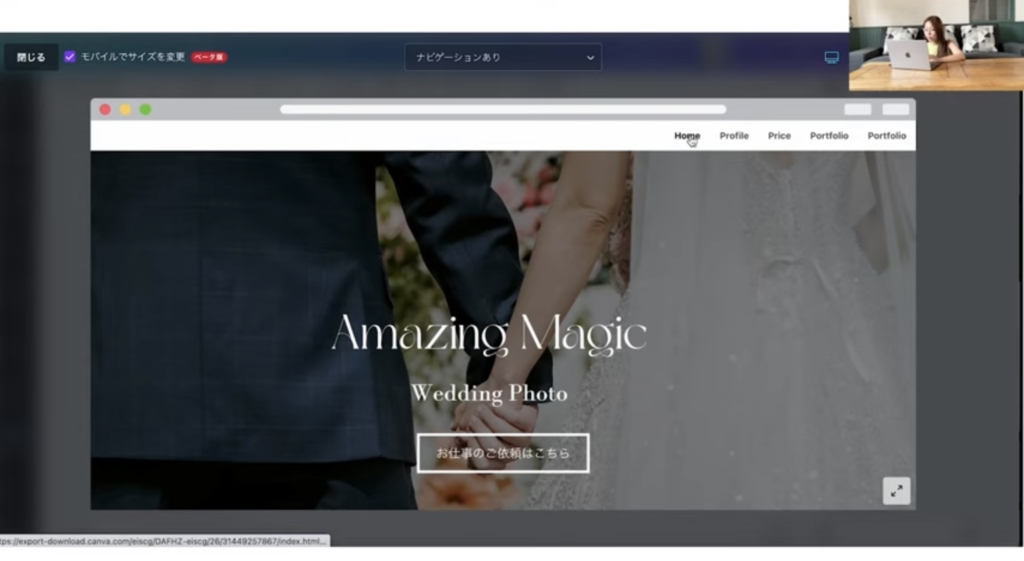
ナビゲーション


新しいアップデートでナビゲーションが追加できるようになりました。
「ナビゲーションあり」を選択
↓
上の方にナビゲーションを入れることができます。
ナビ名を整えるには
下にページを並べて各ページの3つ丸アイコンをクリック

「ページタイトルを追加」からページ名を入力
ナビゲーションとは?
ホームページの上の方にあるメニューのことで、Webサイトの目次になるものです。Canvaでもナビゲーションが設置できるようになりました。
ポートフォリオサイトとは?
ポートフォリオサイトは、自分の作品をまとめるためのサイトです。1ページ型のような簡単なサイトならCanvaでも簡単でオシャレに作成することができます。

Canvaでもっとたくさん制作してみたい方は動画編集にも挑戦してみましょう♪
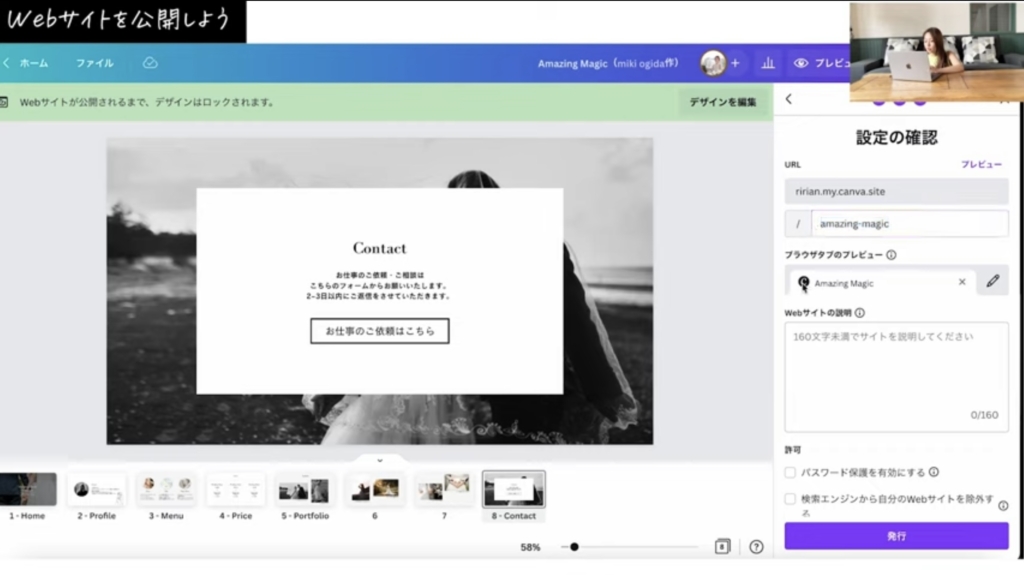
Webサイトを公開


「Webサイトとして公開」
↓
ナビゲーションの有無を選択
↓
ドメインを選択
↓
「続行」
URLやファビコンの変更
Webサイトの説明はSEOで大切な部分になります。キーワードを入れて入力しましょう!
↓
「発行」
これでWebサイトの完成です!
まとめ
無料でこれだけのサイトが作れるのはすごいことです!
ぜひ、CanvaでのHP作成に挑戦してみくださいね♪
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
デザインを学びたい方に向けて、
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
などのさまざまな講座があります。
今後デザインやマーケティングの知識を身につけてお仕事にしていきたい方はオンラインクリエイティブスクールRirian School.をチェックしてみてくださいね♪
\ Canva Global公認日本初Canva Expertが教える/

解説動画:【ナビメニュー機能追加!】Canvaでオリジナルホームページ作成(ポートフォリオサイトを0から作成チュートリアル)
【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。





