今までCanvaでグラデーション文字を作成する際、手間がかかることが多く、難しいと感じていた方も多いのではないでしょうか?
今回ご紹介するCanvaのアプリ『Type Gradient(タイプグラディエント)』を使えば、誰でも簡単に日本語の文字にもグラデーションを適用できます。
ポスターやプレゼン資料を作成する際など、文字にグラデーションを追加するだけでデザインの見た目もグッと変わり華やかになります。
この記事では、Type Gradientの使い方と、グラデーション文字を活用したデザインの具体例をご紹介いたします。
デザインの幅を広げる新しい方法を、一緒に学んでいきましょう。
新しい働き方を目指すための人のmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ってお仕事をしたい方
Canvaで収益化をしたい方に向けて
日本初のCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座を開講しています。
今後さらに重要度が増してくるオンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてくださいね♪
\ Canva Global公認!日本初Canva Expertが教える/

目次
Canvaのアプリ「Type Gradient」とは?

Canvaの「Type Gradient」とは、文字にグラデーションをかけられる無料のアプリです。
Type Gradientアプリでできることを次にまとめました。
テキスト入力、フォント選択、色選択だけでグラデーション文字を作成
色の追加・削除、グラデーションの範囲や角度の調整など
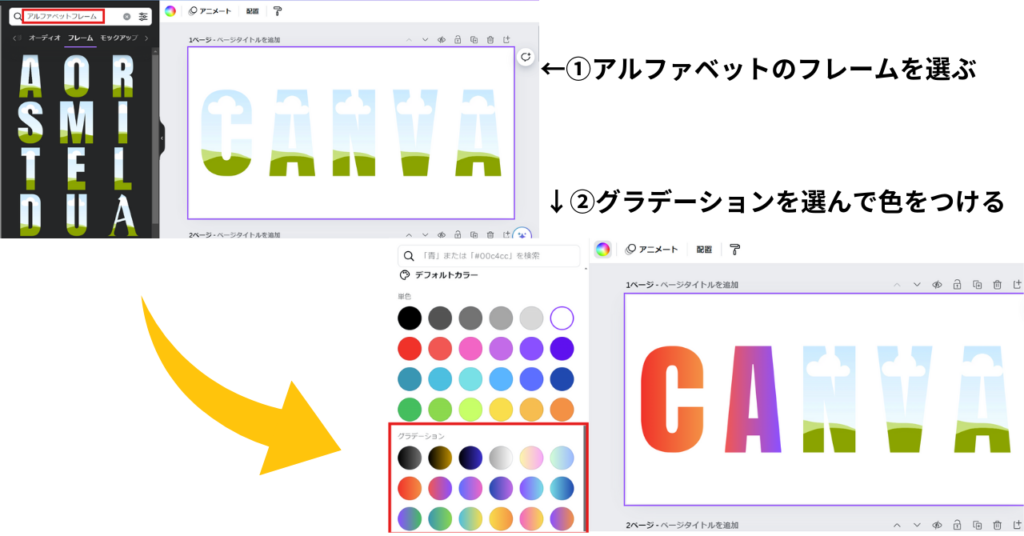
今までCanvaでグラデーション文字をつくる主な方法は以下の2つでした。
①アルファベットのフレームを使ったグラデーション文字


②背景リムーバを使ったグラデーション文字(こちらは有料版CanvaProの機能です)


このような作業は手間がかかって少し面倒に感じていた方もいるのではないでしょうか?
この作業をType Gradientアプリを使い、テキスト入力とフォント・色を選ぶだけの操作で簡単にグラデーション文字がつくれるようになりました。
かなり作業効率があがるアプリですのでおすすめです。
また、ここでご紹介している「背景リムーバ」という方法は、CanvaPro(有料機能)で利用できる機能です。
こちらのサイトからCanvaProをご登録いただくと、30日間の無料トライアルが適用されてお得です。
・トライアル期間中も全ての機能を制限なく利用可能
・トライアル期間は登録から30日間
・期間終了前に解約すれば料金は一切不要
30日間無料お試しできるCanvaProが気になる方はこの機会にぜひチェックしてください。
\CanvaProの30日間無料クーポンはこちら!/
▼『【最新版】Canvaで簡単にグラデーションを作成する方法』の記事もご覧ください。
グラデーション文字を作る基本の操作

それでは、「Type Gradient」でグラデーション文字を作る基本の操作をご紹介します。
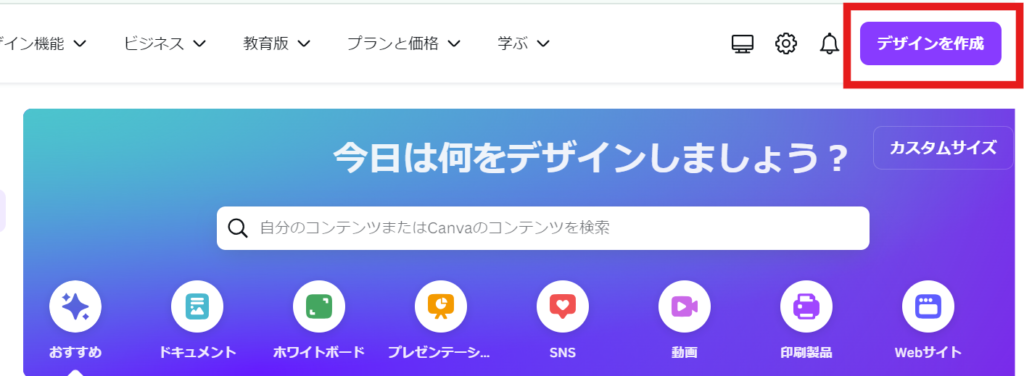
新しいデザインの作成
まずはじめに、Canvaを開いて新しいデザインを作成していきましょう。
↓
画面右上の「デザインを作成」ボタンをクリックします。

↓
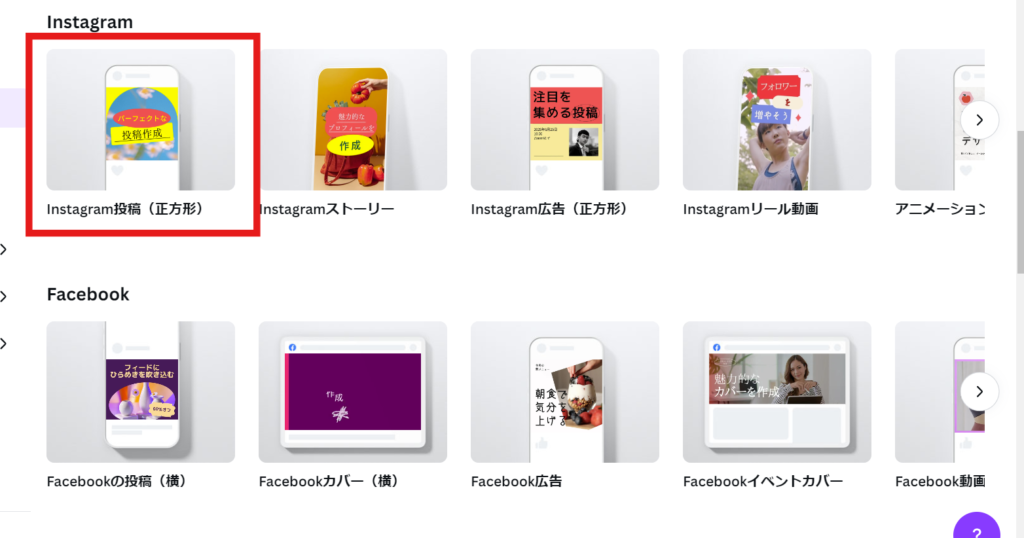
デザインの用途に応じて適切なサイズを選びます。
今回はInstagram投稿(正方形)を選択しました。

アプリをダウンロード
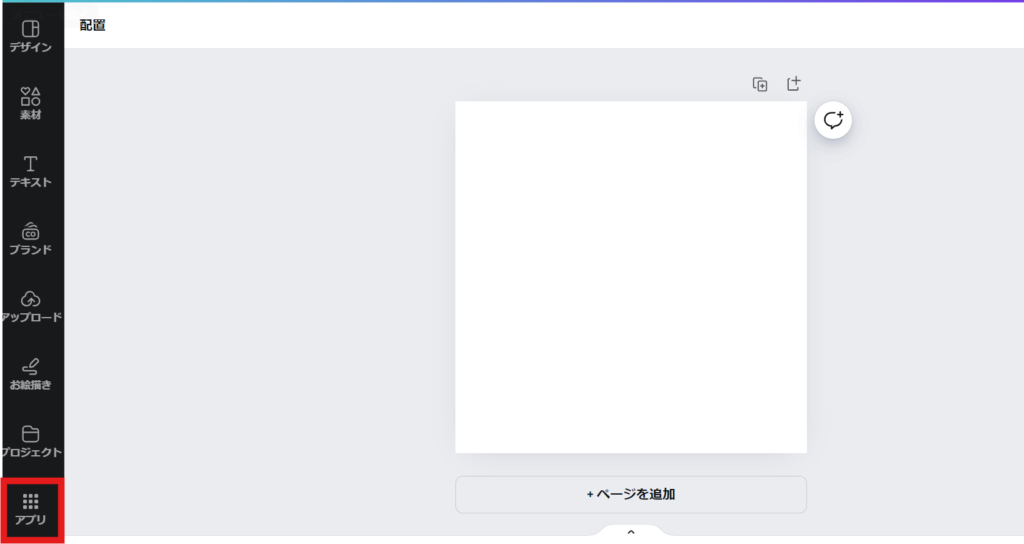
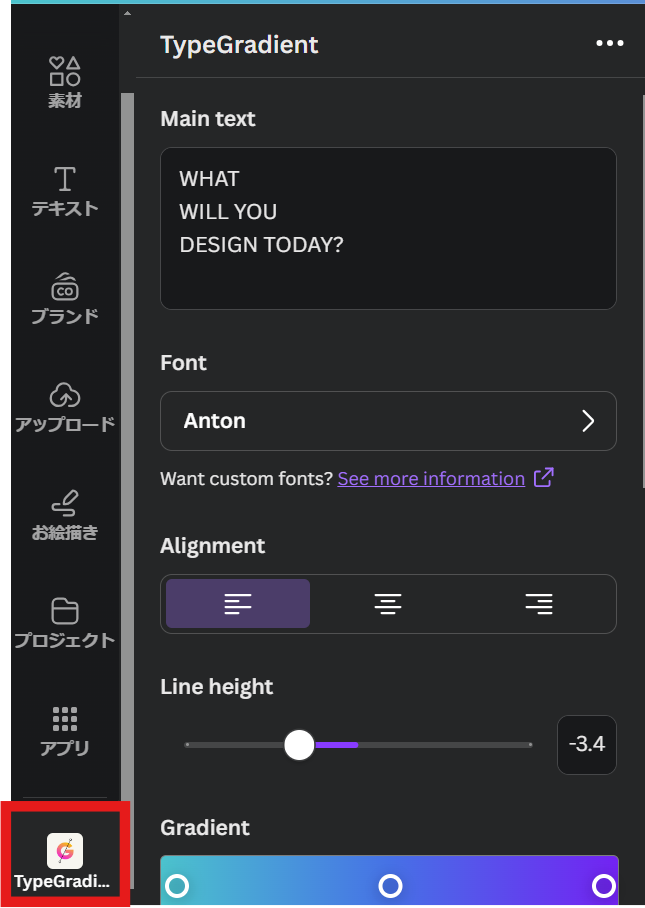
左側のメニューから「アプリ」を選択します。

↓
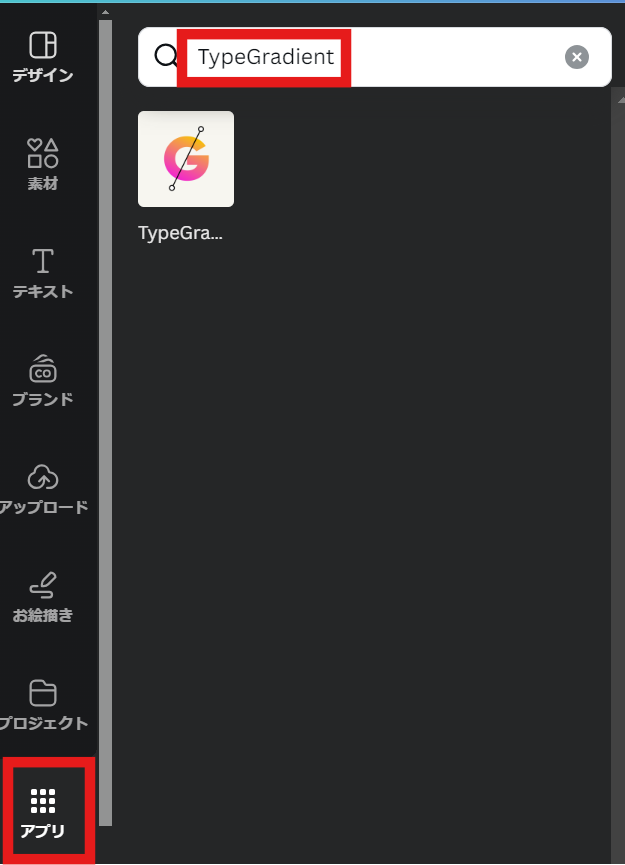
検索バーに「Type Gradient」と入力し、アプリを選択します。

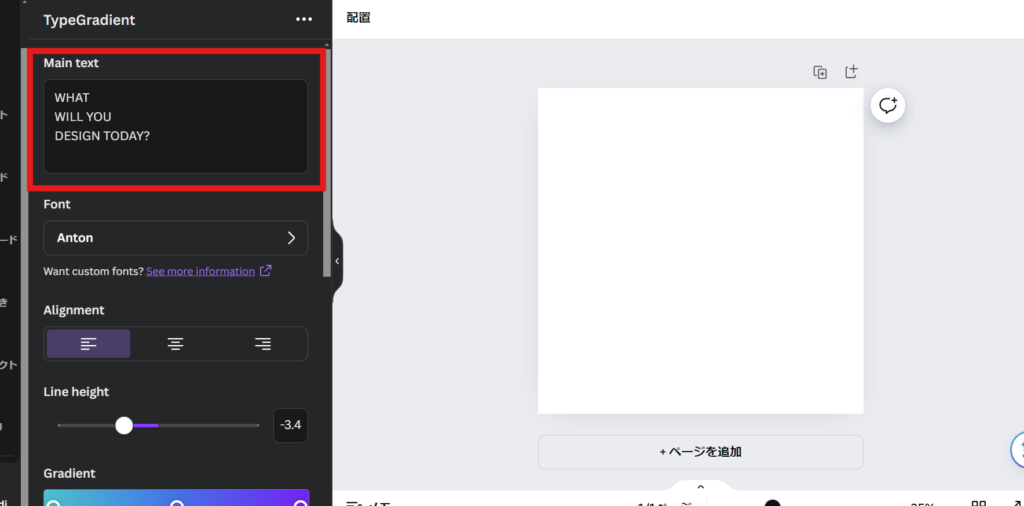
直感的な操作でテキストを入力
メインテキストは『WHAT WILL YOU DESIGN TODAY?』になっています。
思いついた言葉を自由に書き入れましょう。

↓
メインテキストの設定をします。
※例として「CANVA」と入力しています。

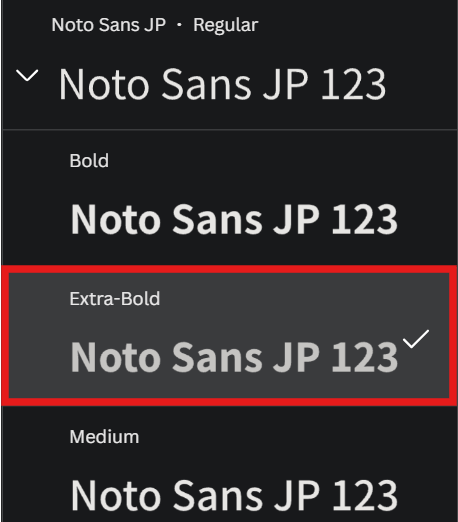
お気に入りのフォントを選ぶ
豊富にあるフォントから、自身のデザインのイメージにぴったりなものを選びましょう。

例として、Noto Sans JP(Extra-bold)を選んでいます。
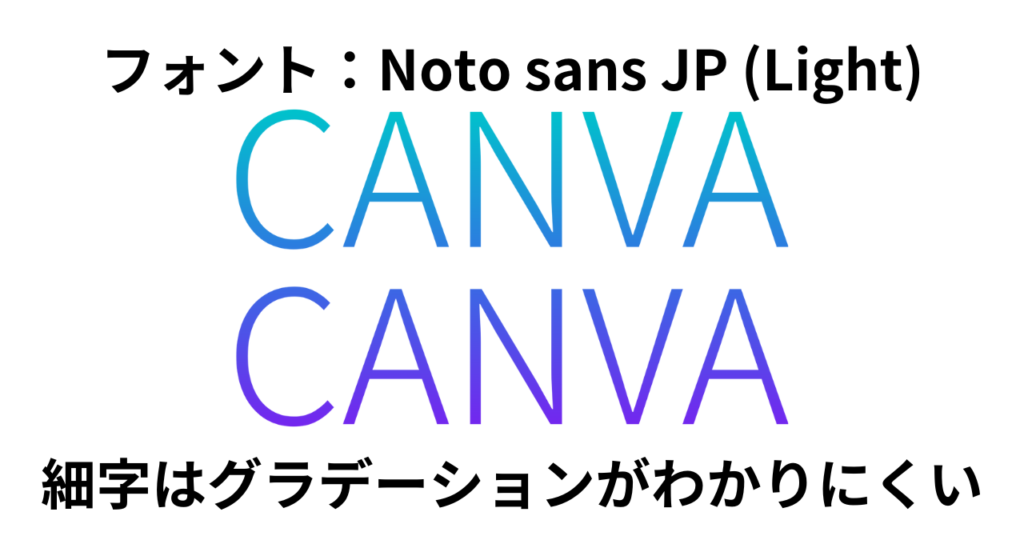
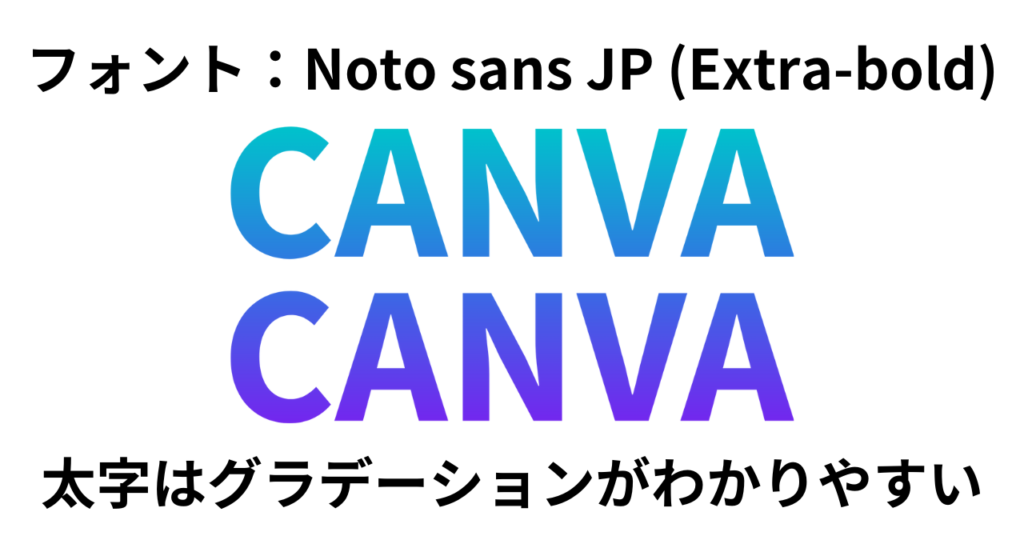
細い文字はグラデーションがわかりにくいので、なるべく太字を選ぶことをおすすめします。
以下で細文字の場合と太文字の場合のグラデーション文字の違いをご確認ください。


グラデーション文字を強調したい場合は、太文字を選択するのがポイントです。
▼『【保存版】Canvaで使えるおしゃれなフォント45選』の記事もご覧ください。
文字揃えで印象的に
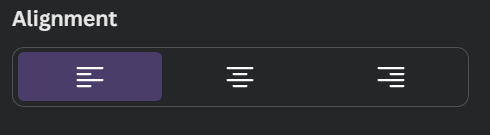
Type Gradientアプリは、文字揃えの変更も可能です。
Alignmentで、左揃え・中央揃え・右揃えのいずれかを選択します。

文字揃えで迷った場合は以下を参考にしてください。
上記は基本的な方法ですので、状況に応じて柔軟に使い分けることがコツです。
見やすさやデザイン全体のバランスを考慮しましょう。
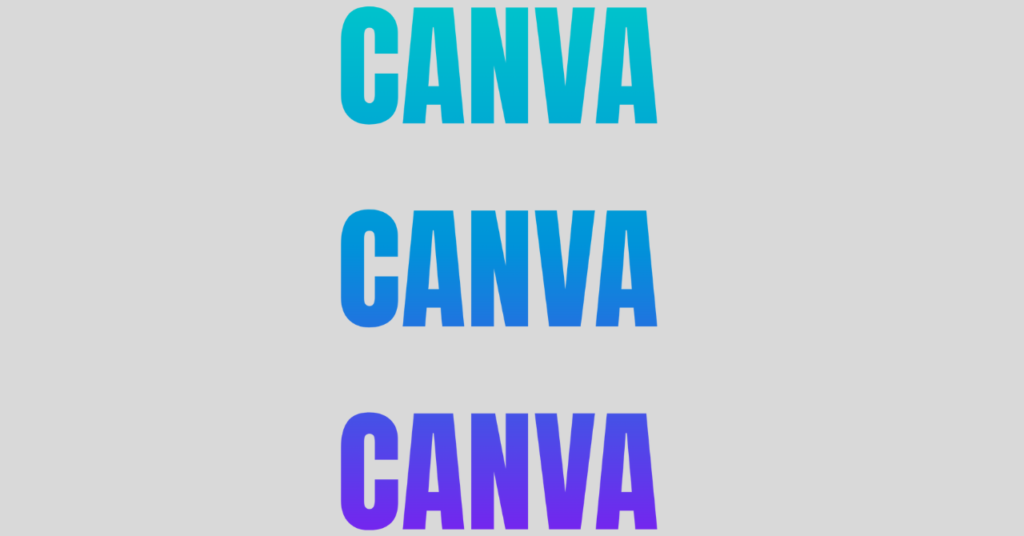
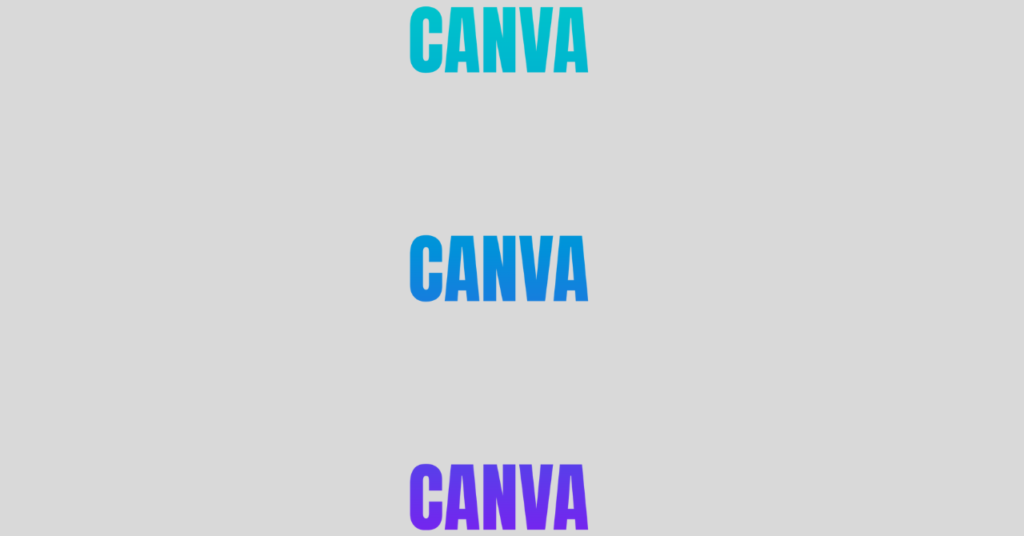
デフォルトの文字を左・中央・右揃えにすると、次のような見た目なります。



上記のように、左揃え・中央揃え・右揃えなどの文字の配置で、デザインの印象をガラッと変えられます。
行間調整で読みやすさをアップ
現在、Type Gradientアプリでは行間のみ調整ができるようになっています。

行間を調整することで、文章が読みやすくより洗練された印象になります。



0から10までの行間をつけることができます。
文字間隔の調整は現在のところできないのでご注意ください
今後、文字間隔も調整できることに期待しましょう。
色選びでイメージを表現
Type Gradientアプリではたくさんの色を追加できます。
豊富なカラーパレットから、イメージに合った色を選びましょう。
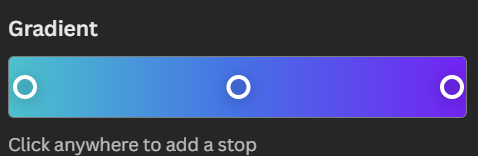
まずは、Gradientで色を選びます。
基本は3つの『〇』マークがついています。

クリックして『〇』マークを増やすことで、色を追加することができます。

より細かな色のグラデーションをかける場合に役立ちます。
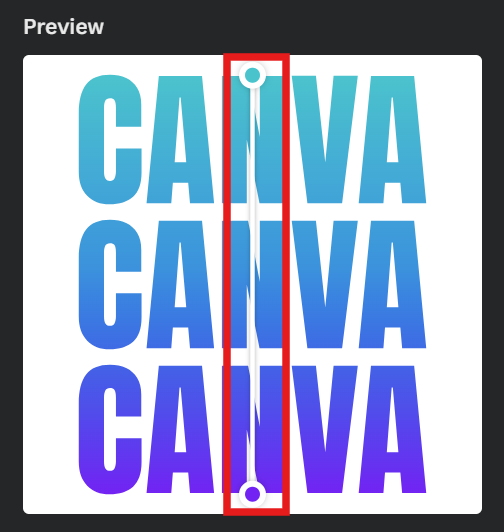
グラデーションの調整
プレビュー画面中央のバーでグラデーションの範囲や角度を調整します。

斜めにしたり伸ばしたりなど、自由かつ直感的にグラデーションを調整できます。

Add to designでデザインに反映
デザイン画面で「Add to design」ボタンをクリックすれば、選んだ設定がすぐにデザインに反映されます。

文字を修正する場合は「Add to design」ではなく「Update element」になっています
以上がアプリ「Type Gradient」を使ったグラデーション文字を作る基本の操作です。
▼『【最新版】Canvaで簡単にグラデーションを作成する方法』の記事もご覧ください。
補足:日本語をグラデーション文字にするには?

補足情報として日本語をグラデーション文字にするには、日本語に対応しているフォントを使用しましょう。
現在、日本語をグラデーション文字にできるのは以下の17種類のフォント(2024年7月現在)です。
日本語(漢字・ひらがな・カタカナ)にグラデーションをかけると以下のようになります。
※以下では、Noto Sans JP(Extra-bold)のフォントを使用しています。

このように日本語に対応しているフォントであれば、漢字・ひらがな・カタカナでグラデーション文字を作成できます。
文字化けする場合もありますので、使用する際にご確認ください。
日本語でグラデーション文字を作成する際に、ぜひ参考にしてください。
\ Canvaを利用している方必見!/

mikimiki webスクールでは、現在公式LINEのリニューアルに伴い特別なプレゼントをご用意しています♪
プレゼントの中には、Canvaを使用する方必見の『 Canvaおすすめフォント集 』を含む豪華5大特典を限定お渡し中!
公式LINEにご登録いただいたみなさんに、無料でプレゼントしていますのでご興味のある方はチェックしてみてくださいね。
LINE限定の勉強会も開催中です!
▶︎ご登録はこちらから♪
グラデーション文字でデザインする

基本操作をマスターしたら、次はグラデーション文字を使ってデザインを作成しましょう。
今回は、インスタグラムのストーリーを例にデザイン作成の手順を詳しくご紹介します。
つくり方は4STEP
デザインの中から、自身でつくりたいイメージのテンプレートを探します。
パン屋さんの新装開店などのキーワードを入れて検索すると、近いイメージのテンプレートが現れます。

2回目以降に使う場合はアプリアイコンの下にType Gradientアイコンが出現しています。

テキストを入力し、フォントとカラーなどを選択します。
↓
グラデーションパターンを選択し、文字の位置、回転、サイズを調整します。
↓
必要に応じて、テンプレートや装飾を追加します。
今回は、グランドオープンするパン屋さんのインスタグラムのストーリーを作成しました。

デザインが完成したら、「ダウンロード」または「共有」を選択します。
↓
インスタグラムストーリーに投稿しましょう。

▼『【2023最新・Canvaで作成】Instagram(インスタグラム)デザインの作成・編集方法〜ポイントまで詳しく解説』の記事もご覧ください。
もっと詳しくCanvaを学びたい方は・・・

Canva Proでは、テンプレートやフォント、素材。便利機能などが制限なしに使用することができます。
さらに、今回ご紹介したマジック生成の画像や動画の生成がより多く利用することができます。
・もっとたくさんデザインをしたい
・Canva Proの便利機能も試してみたい
・使えない機能や素材があることに少しストレスと感じている
という方は、ぜひCanva Proを実際に使用してみてください。
mikimiki webスクールでは、以下のクーポンから登録するとCanva Proを30日間無料でお試しいただけます。気になる方はまずお試し期間に無料で使ってみてくださいね。
\CanvaProの30日間無料体験はこちらから!/
よくある質問

Canvaに関してのよくあるご質問をご紹介します。
- グラデーション文字は無料版のCanvaでもつくれますか?
グラデーション文字は無料版のCanvaでもつくれます。
英数字のフレームを使ってグラデーションの図形をはめ込むことで、簡単にグラデーション文字が作成できます。
また、グラデーション文字を簡単に作成できる無料アプリ「Type Gradient(タイプグラディエント)」を使えばさらにデザインの幅が広がりますので、ぜひお試しください。
その他、無料版Canvaでは以下の機能を利用できます。
引用元:Canva公式サイト- 使いやすいドラッグ&ドロップエディター
- プロがデザインした100万以上のテンプレート
- 1000種類以上のデザインタイプ(SNSの投稿など)
- 300万点以上のストック写真とグラフィック
- AIが生成する文章とデザイン
- デザインの印刷と配送
- 5GBのクラウドストレージ
このように無料版でも十分な機能が揃っていますが、有料版CanvaProではワンランク上のデザインにもチャレンジが可能になります。
>>>【30日間無料】Canva Pro体験クーポンはこちら
▼『もうプラン選びに迷わない!Canva無料プラン・有料プランについて徹底解説!』の記事もご覧ください。
- 日本語もグラデーション文字にできますか?
日本語もグラデーション文字にできます。
ただし、まだすべてのフォントに対応できていませんのでご注意ください。
現在確認できている、日本語のグラデーション文字が作れるフォントは以下です。
- Canvaのアプリとは何ですか?
Canvaのアプリは、Canva内で利用できる拡張機能(プラグイン)です。
様々な機能を追加することで、デザインの幅をさらに広げることができます。
- デザインテンプレート
- 写真、イラスト、アイコン
- フォント
- 写真編集や動画編集
- 図表作成
- プレゼンテーションツールなど
Canvaアプリは、Canva公式サイトまたはCanvaアプリ内から検索してインストールすることができます。
無料で利用できるアプリもあれば、有料で利用できるアプリもありますのでぜひお試しください。
>>>【30日間無料】Canva Pro体験クーポンはこちら
- 有料版CanvaProのメリットは?
有料版CanvaProには、無料版には無い多くのメリットがあります。
引用元:Canva公式サイト
- 無制限のプレミアムテンプレート
- 1億枚以上の写真、動画、グラフィック、オーディオ
- 100個のブランドキットでブランドを管理
- デザインのサイズ変更と変換をすばやく実現
- ワンクリックで背景を削除
- 20以上のAIツールで創造性を向上
- SNSコンテンツを計画およびスケジュール
- 1TBのクラウドストレージ
- 24時間年中無休のカスタマーサポート
CanvaProは無料版の機能に比べて上記の機能が利用できますので、ぜひお試しください。
>>>【30日間無料】Canva Pro体験クーポンはこちら
▼『【最新版】無料と有料どっちがいい!?CanvaProでできることを全部解説』の記事もご覧ください。
まとめ

Canvaの「Type Gradient」アプリを使えば、誰でも簡単にプロ並みのグラデーション文字を作成できます。
豊富なカラーバリエーションと自由度の高いレイアウトで、あなただけの特別なデザインを作成しましょう。
基本操作をマスターしたら、有料版のCanvaProにアップグレードしてさらに高度なデザインにチャレンジするのもおすすめです。
新しい働き方を目指すための人のmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ってお仕事をしたい方
Canvaで収益化をしたい方に向けて
日本初のCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座を開講しています。
今後さらに重要度が増してくるオンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認!日本初Canva Expertが教える/

【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。