
Webデザインをするのに、以前まではPhotoshopやIllustratorを使われていました。
今ではいろいろなUI/UXツールが存在し、自身が使いやすいツールを選べます。
その選択肢のひとつがAdobeXDです。
今回は、初心者の方向けにAdobeXDの基本的な使い方と便利機能について詳しくご紹介していきます。
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
- フリーランスとしてお仕事を始めたいけど何から始めていいか分からない方
- SNSを使った集客方法を学びたい方
- Web集客の方法がわからない方
- ブログをしているけどアクセスが上がらない方
こんなお悩みを持っている方向けにオンライン個人レッスンをご用意しています。
mikimikiがマンツーマンでレッスンをさせていただきます。
オンラインクリエイティブスクールRirian School.の詳細はこちら!
目次
AdobeXDとは

AdobeXDは、Adobeが提供しているUI・UXツールです。
Webサイトやアプリなどのデザインからプロトタイプまで、XD内で作成することができます。
使い方もシンプルで、UI・UXツールとしては使いやすいツールです。
AdobeXDの料金

AdobeXDは、以前は無料プランと有料プラン両方ありましたが現在は無料プランがありません。
しかし、7日間無料で体験できるようになっているので、まずは7日間試しから始めることをおすすめします。
- 7日間が過ぎると自動的に有料に移行
- 7日以内であれば解約可能
- 有料で使える機能がすべて使える[/box04]
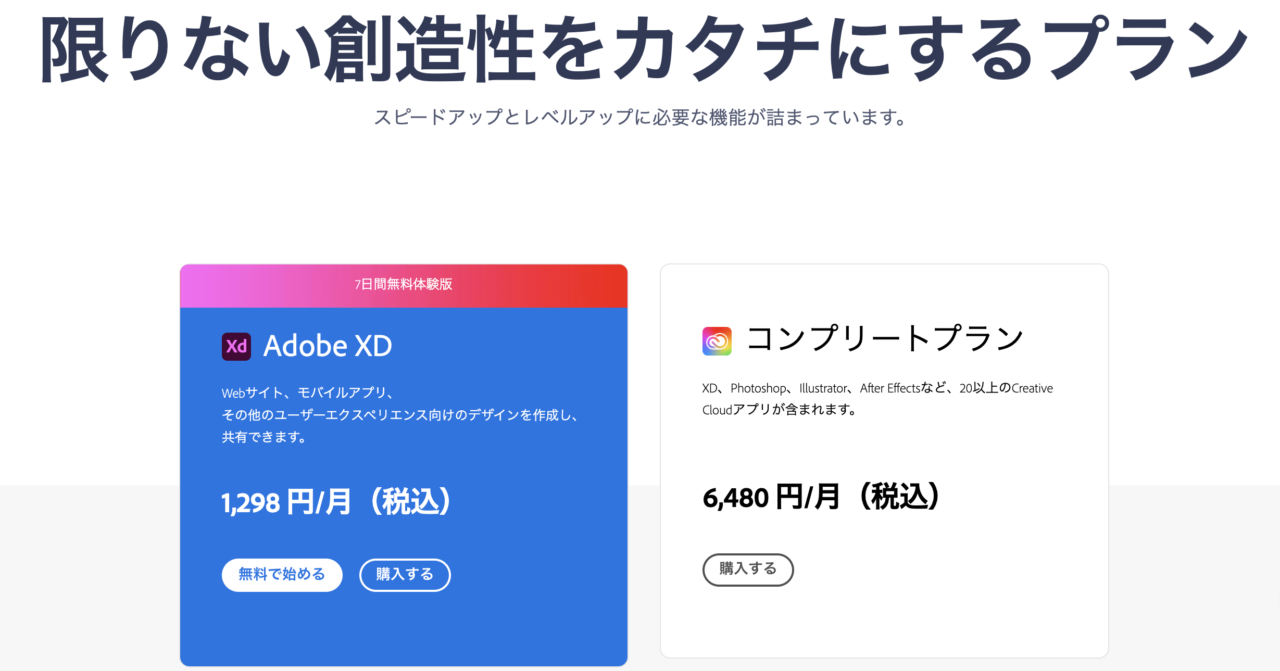
XDのプラン
AdobeXDを有料で使うときは、2つのプランがあります。
- 単体プラン
- コンプリートプラン
ツールを使う分には、機能は変わりません。
異なる部分は以下の3つです。
| 単体プラン | コンプリートプラン | |
| 価格 | 1,298 円/月 | 6,480 円/月 |
| ドキュメント履歴 | 30日間 | 60日間 |
| 使えるツール | XDのみ | 20以上のAdobeツール |
コンプリートプランがおすすめな人
XDは細かいデザインの加工ができません。
デザイン作成もできますが、どちらかというとワイヤーフレームやプロトタイプの作成に向いているツールです。
そのため、PhotoshopやIllustratorのような機能も使いたい方は、コンプリートプランを検討してみてください。

XDの基本的な使い方
使い方はシンプルです。
まずは、基本的な使い方を覚えましょう。
- アートボードの作成
- 図形の作成
- 画像の配置
- 文字入れ
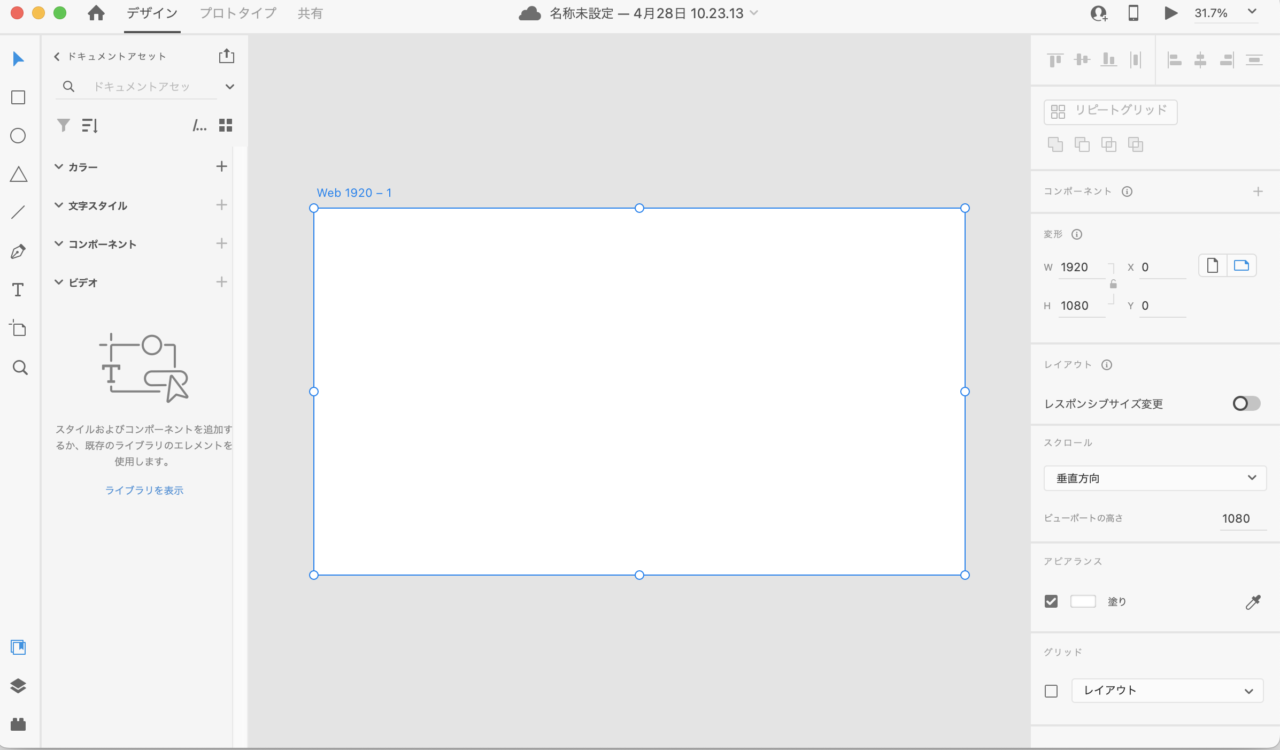
アートボードの作成

XDを起動したら、まずはアートボードをつくります。
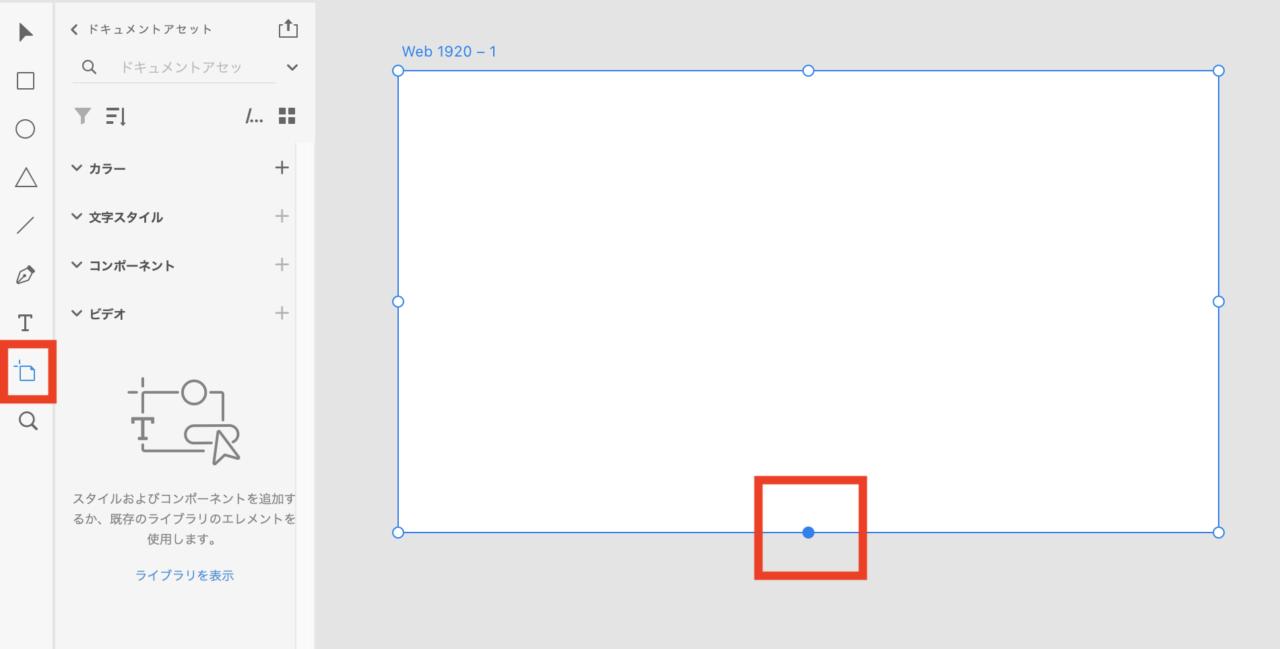
赤枠の部分から作りたいサイズのアートボードを選択。

白い四角の部分がアートボードです。

アートボードを大きくするときは、アートボードを選択
↓
アートボードの丸い点を下にドラッグしてサイズを変更することができます。
また、アートボードを新たに作成するときは、画面左側ツールバー「アートボード」から選びます。

図形の作成

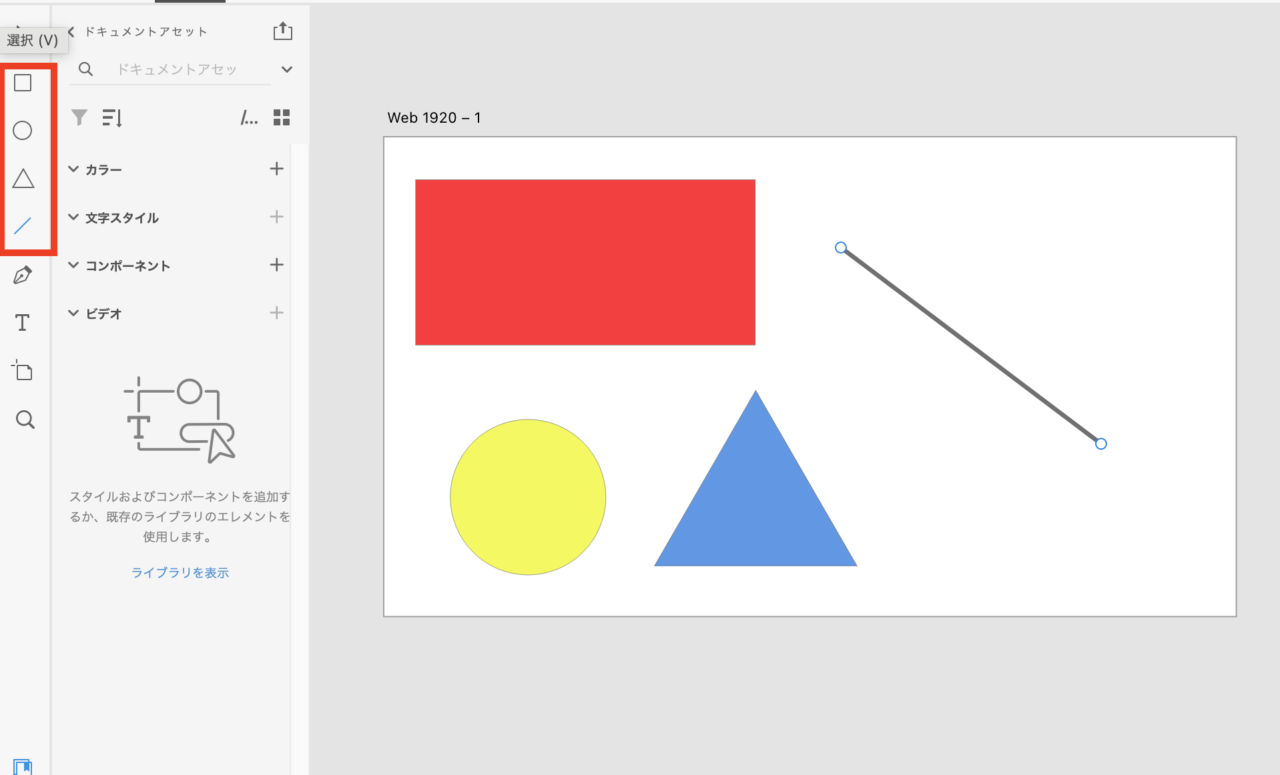
画面左ツールバーから「各図形」を選択
↓
アートボードでドラッグしながら作成
正方形や正円を作成したいときはShiftキーを押しながらドラッグします!

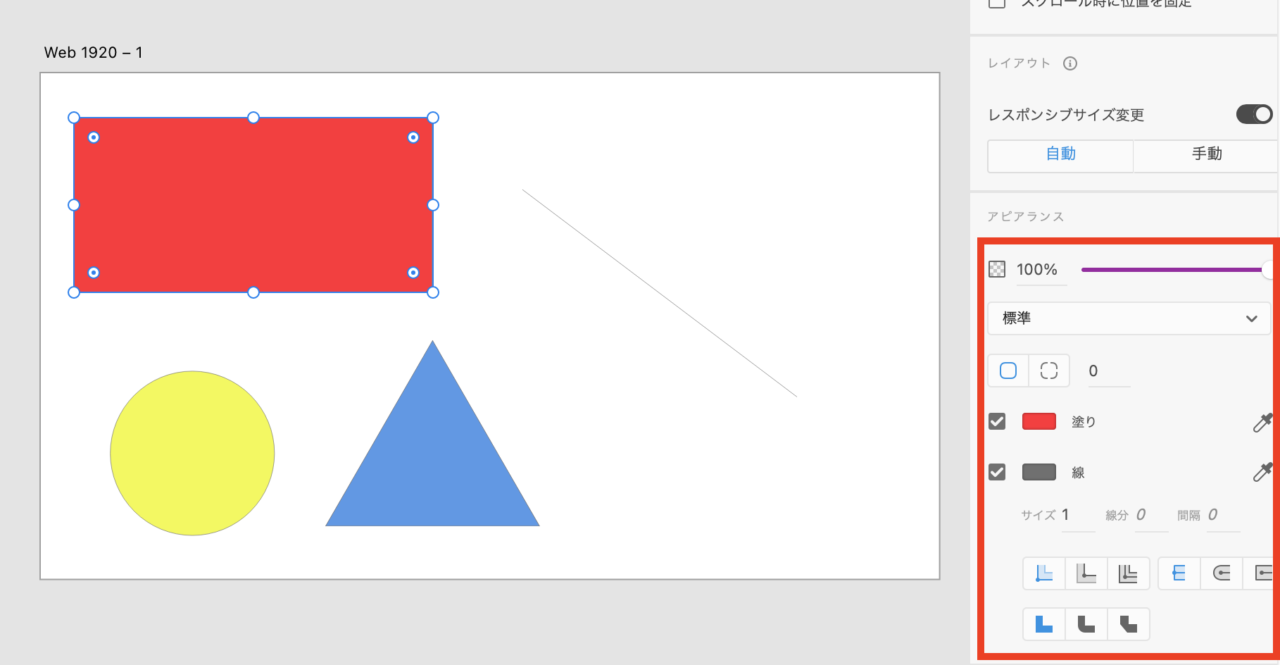
カラーや線を変更するときは、画面右側プロパティインスペクターから変更

画像の配置
画像の配置する方法は2つあります。
- 画像をドラッグ
- 図形にドラッグ
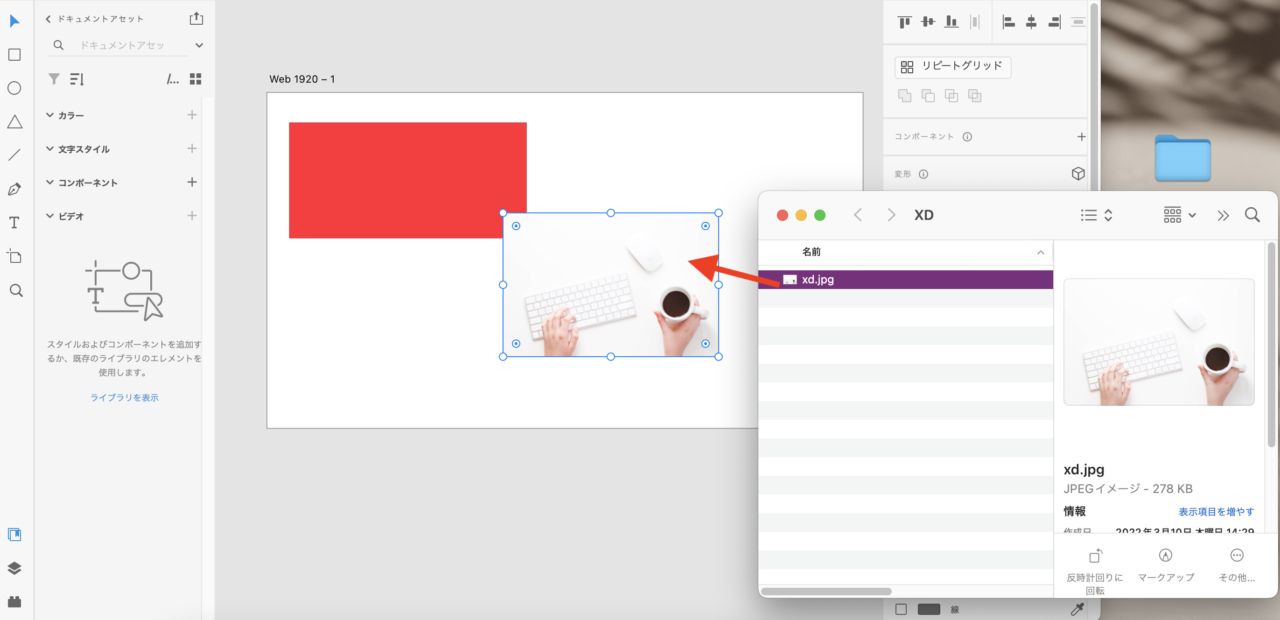
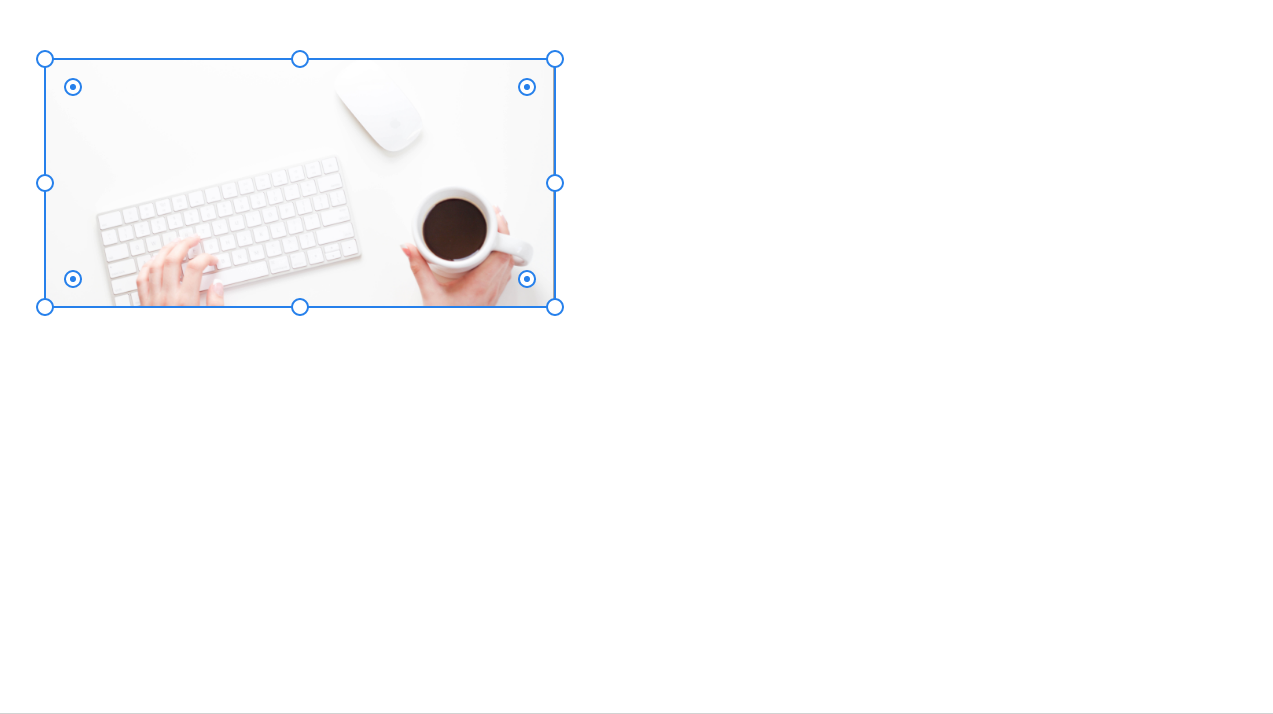
画像をドラッグ

画像をアートボードにドラック&ドロップ
↓
サイズを調整して配置
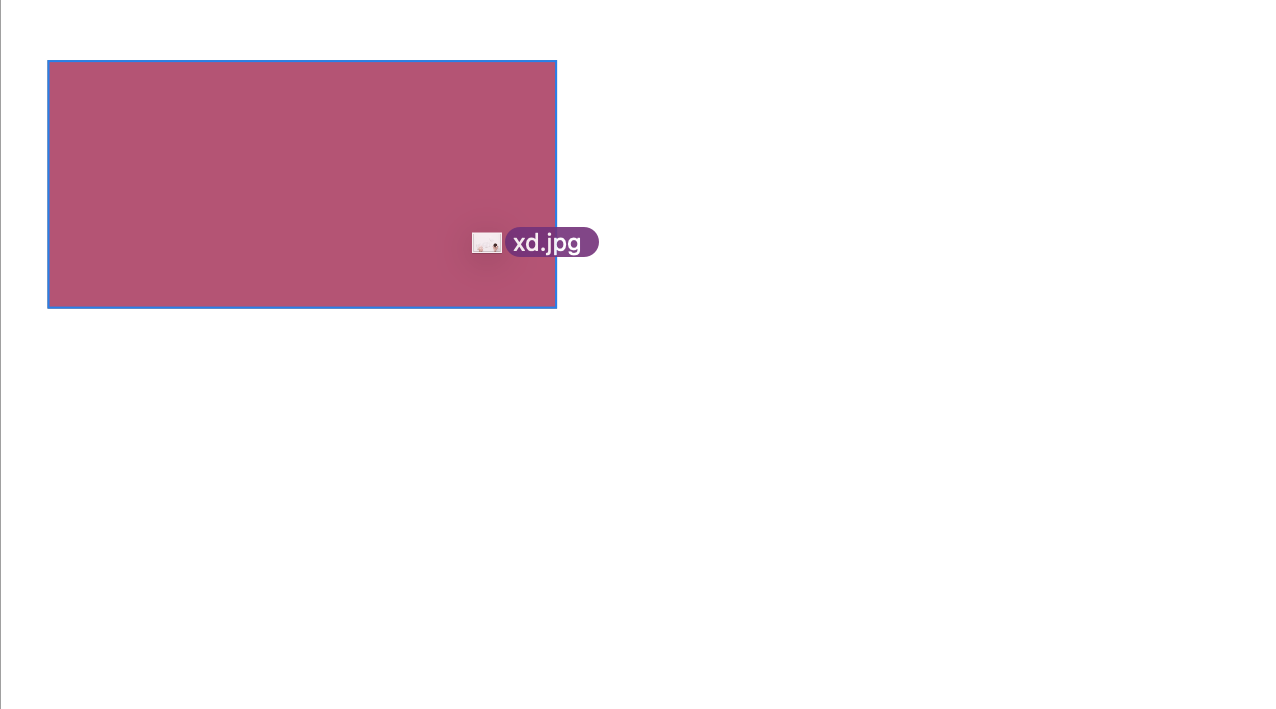
図形にドラッグ

作成した長方形にドラック&ドロップ

長方形を同じサイズに配置することができます。

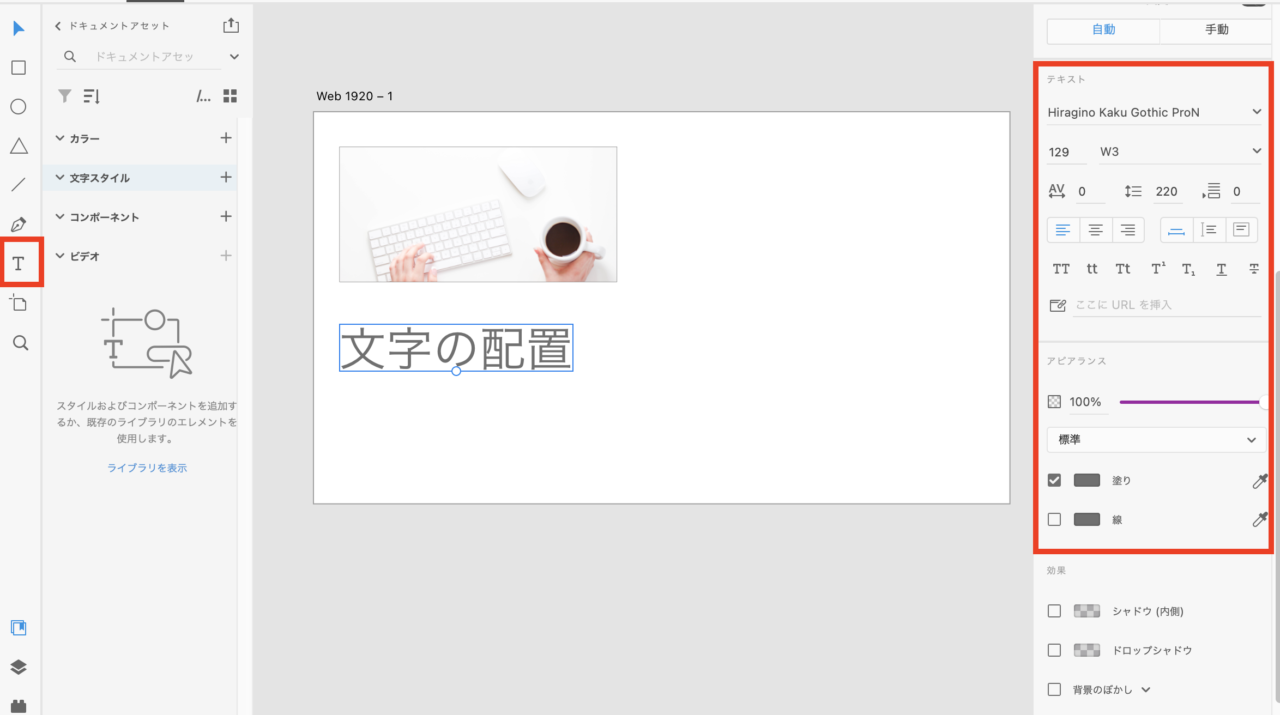
文字入れ

画面左側ツールバーから「文字」を選択
↓
任意の文字を入力
↓
画面右側プロパティインスペクターからカラーやフォント・文字の大きさを変更
ここまでが基本的なXDの使い方です。
IllustratorやPhotoshopを使ったことがある方は使いやすいと思います。
もちろんIllustratorやPhotoshopでもデザインをすることは可能です。

オンラインクリエイティブスクールのRirian School.では
Webデザイナーを目指す方向けにオンラインIllustrator講座(動画)をご用意しています。
Illustratorのスキルを身につけてお仕事につなげたい方へおすすめです。
また講師とマンツーマンでIllustratorを学習したい方は
4days マンツーマンIllustrator講座もありますので、ご自身にあったスタイルで最短でIllustratorのスキルを身につけましょう!
基礎から学ぶAdobe Illustrator講座の詳細はこちら!
AdobeXDの機能
次に、XDの便利機能をご紹介します。
- リピートグリッド
- モードの切り替え
- プロトタイプの共有
- レイアウトグリッド
- プラグイン

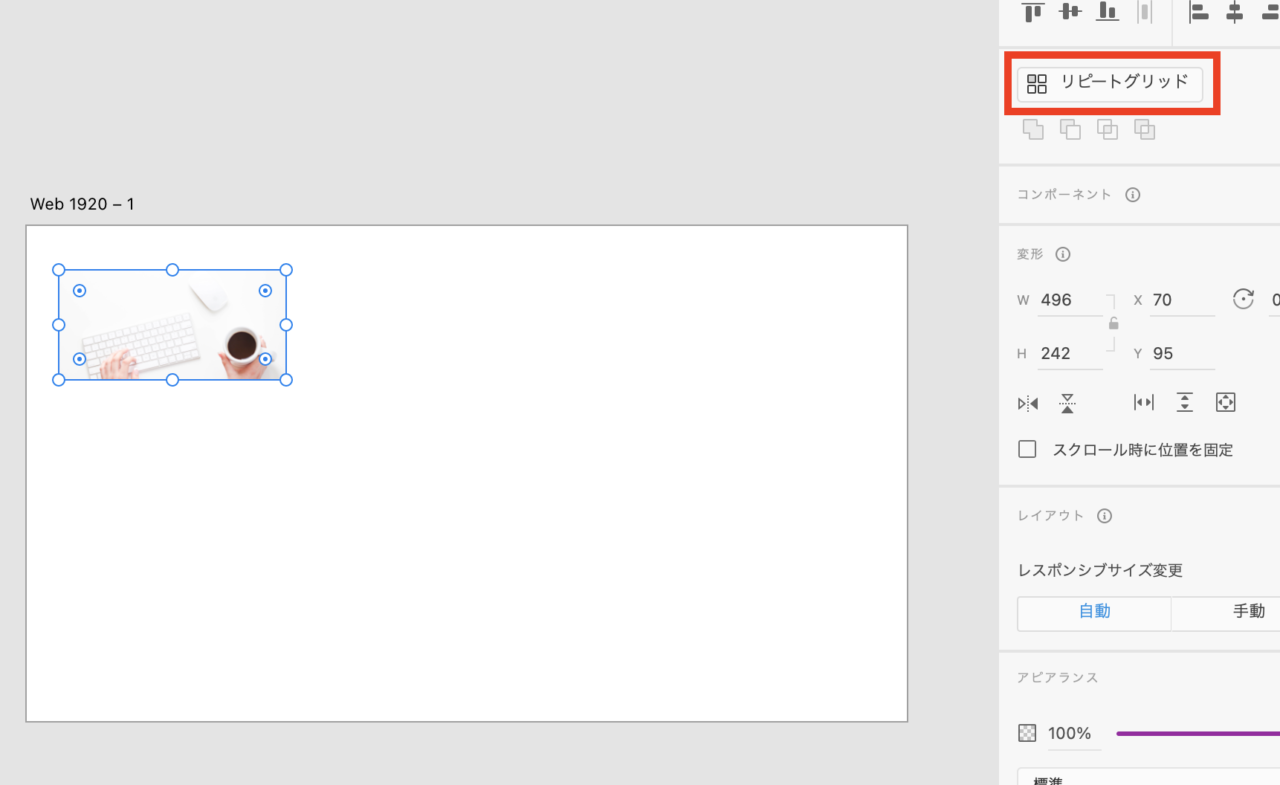
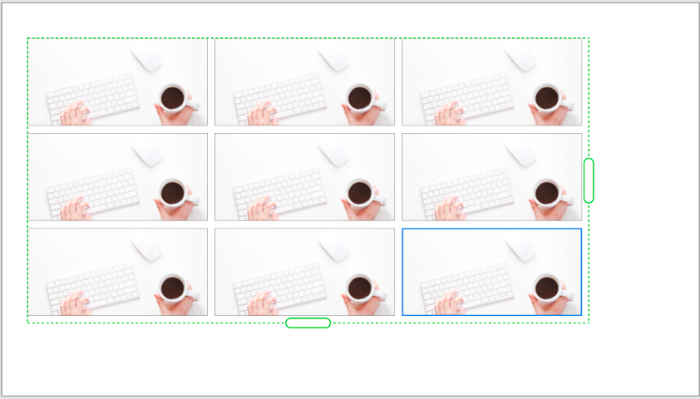
リピートグリッド
リピートグリッドは、文字や画像を均等に揃えながら配置する機能です。

連続して配置させたいオブジェクトを選択
↓
画面右側プロパティインスペクターから「リピートグリッド」を選択

緑の枠線を配置させたい方向にドラッグ
同じオブジェクトが縦と横に配置されます。

余白にカーソルを合わせると感覚を調整することができます。
Webサイトのブログ一覧などで使える機能です!

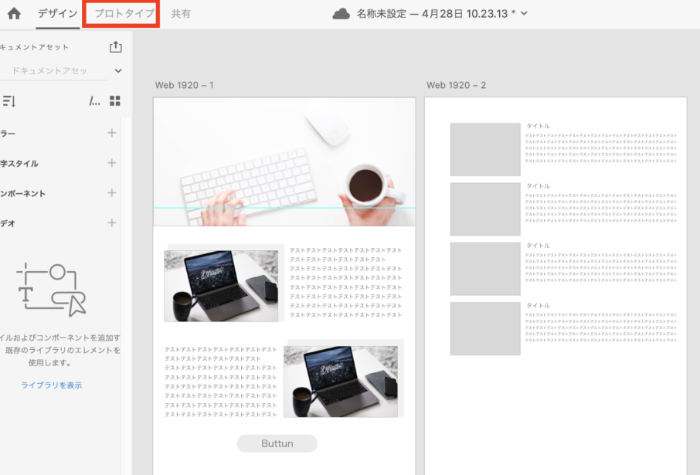
モードの切り替え
XDはデザインの作成モードとプロトタイプモードがあります。
プロトタイプとは、作成したデザインを実際に動かすことができる試作のことです。

画面上「プロトタイプ」をクリック

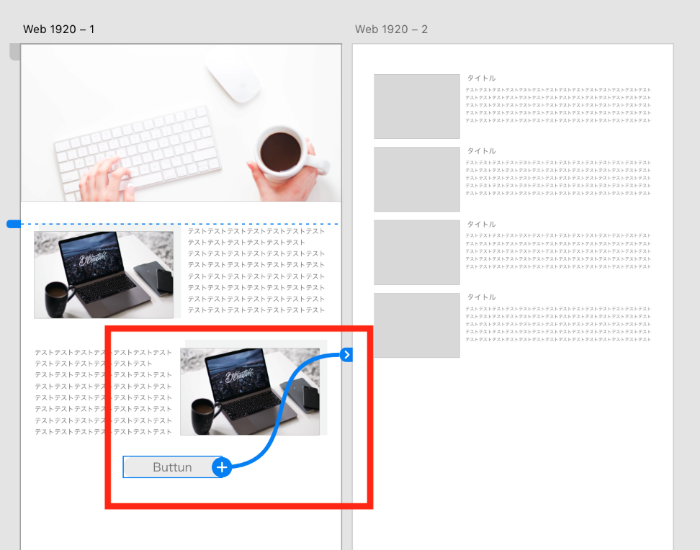
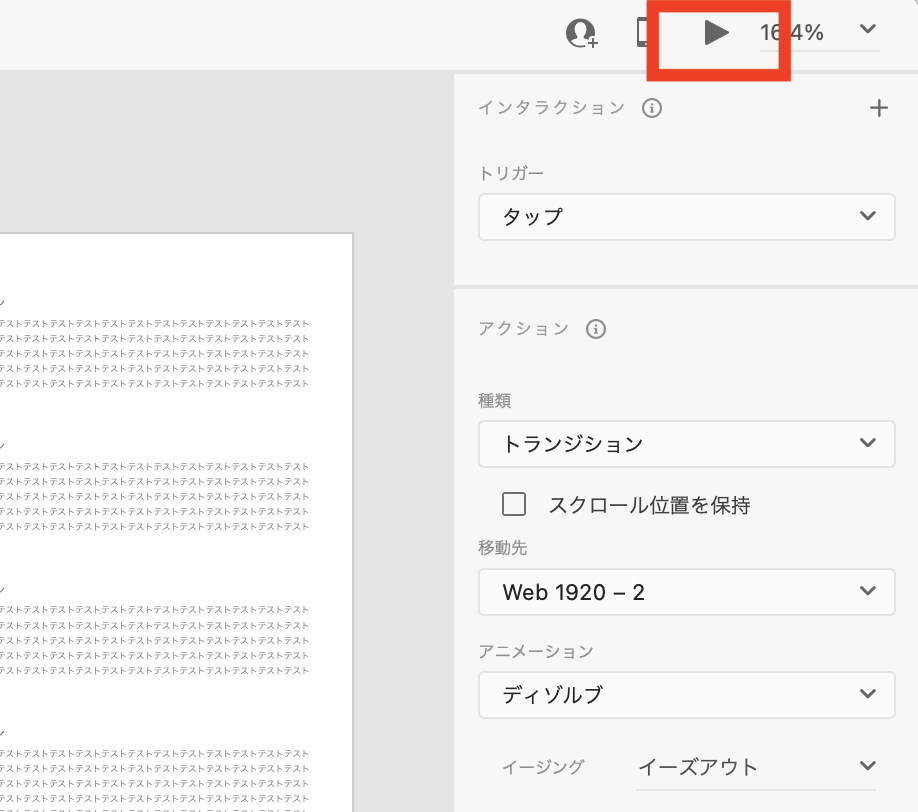
ここで覚えておきたいのが「インタラクション」という機能です。
Webサイトはページが階層になっていて、ボタンやメニューをクリックすると下層のWebページに飛ぶことができます。
そういった画面遷移を行う機能をインタラクションといます。
やり方は簡単です。
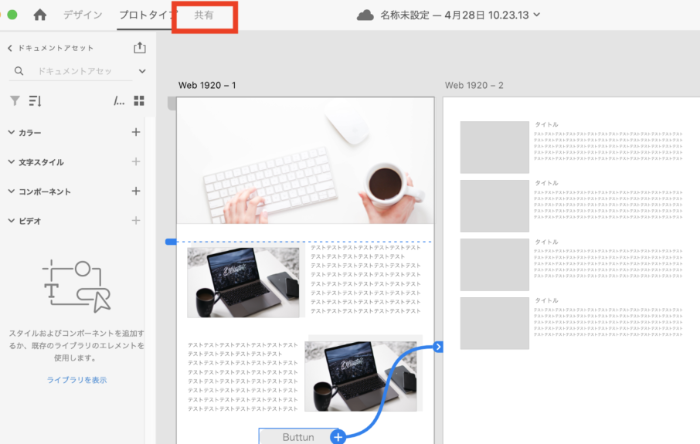
上の画像を例にすると、
「Buttun」をクリック
↓
遷移させたいアートボードをクリック
これでボタンをクリックすると、隣のアートボードへ飛ばせるようになります。

実際に確認するときは、画面右上「再生マーク」

プロトタイプの共有
作成したプロトタイプは、共有することが可能です。

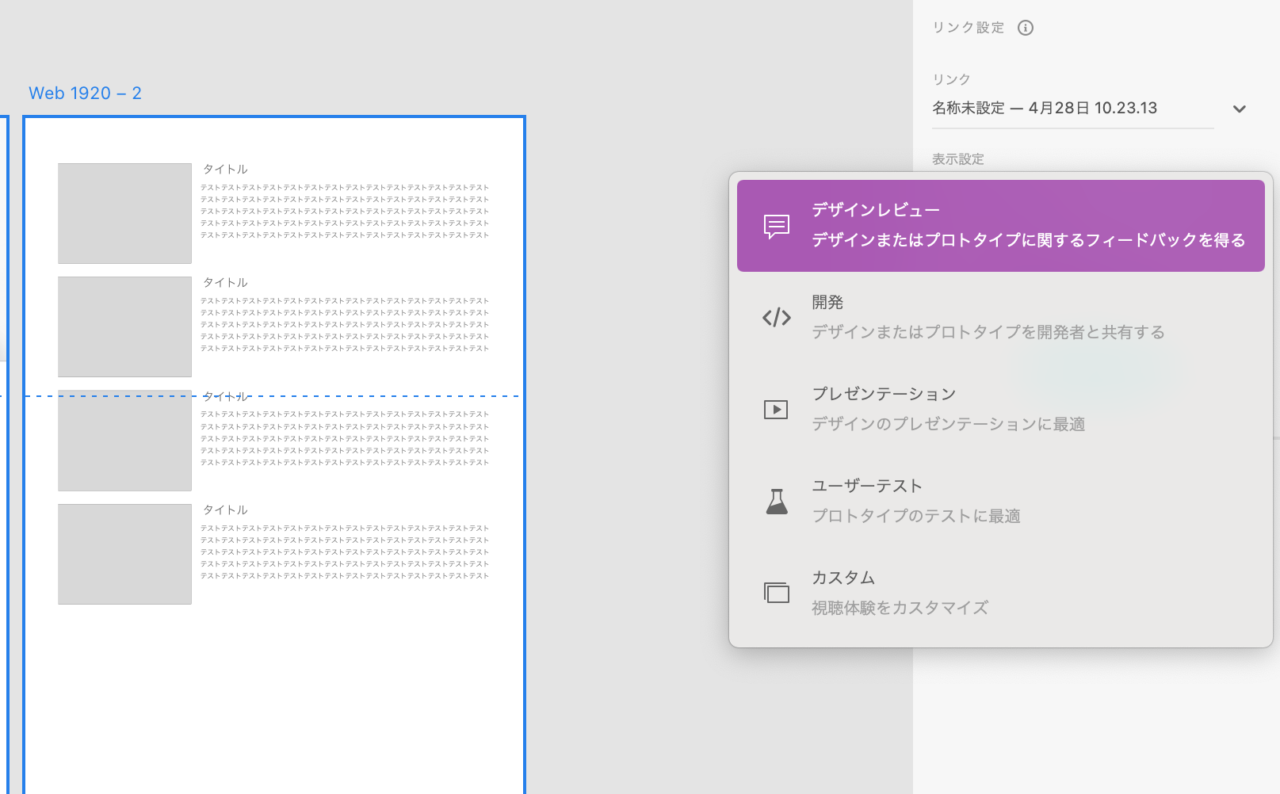
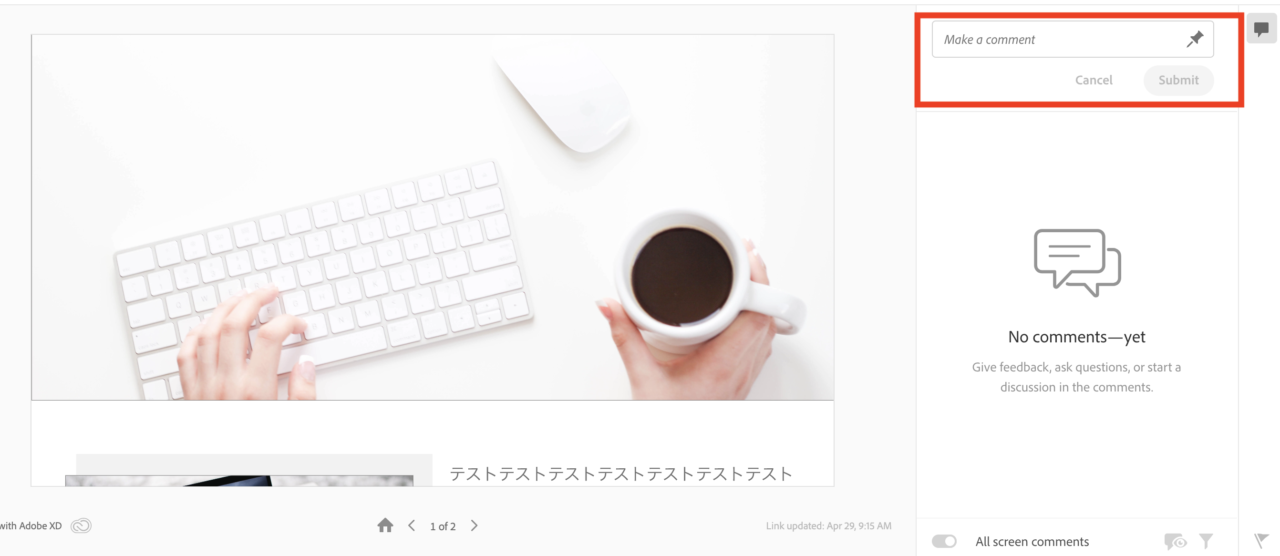
画面上「共有」をクリック

画面右側「デザインレビュー」を選択
↓
リンクを作成

リンクを共有した人に、コメントやフィードバックをもらうことができます。
共有機能は、相手がXDをインストールしていなくても使用することができるので、プロジェクトにかかわる人たちとスムーズに共有できるようになります。

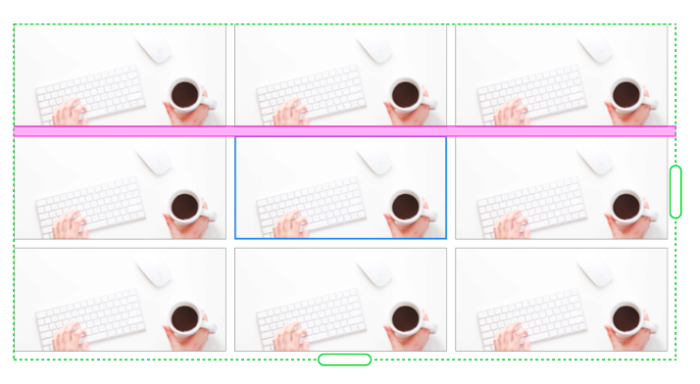
レイアウトグリッド
オブジェクトを綺麗に整列させたいときに使えるのが、レイアウトグリッドという機能です。

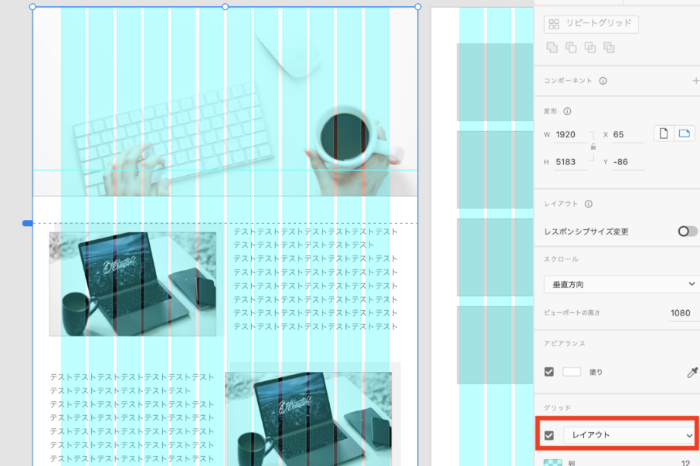
画面右側プロパティインスペクターからグリッド「レイアウト」にチェックを入れる
画像のようにカラムが入り、綺麗に整列させることができます。

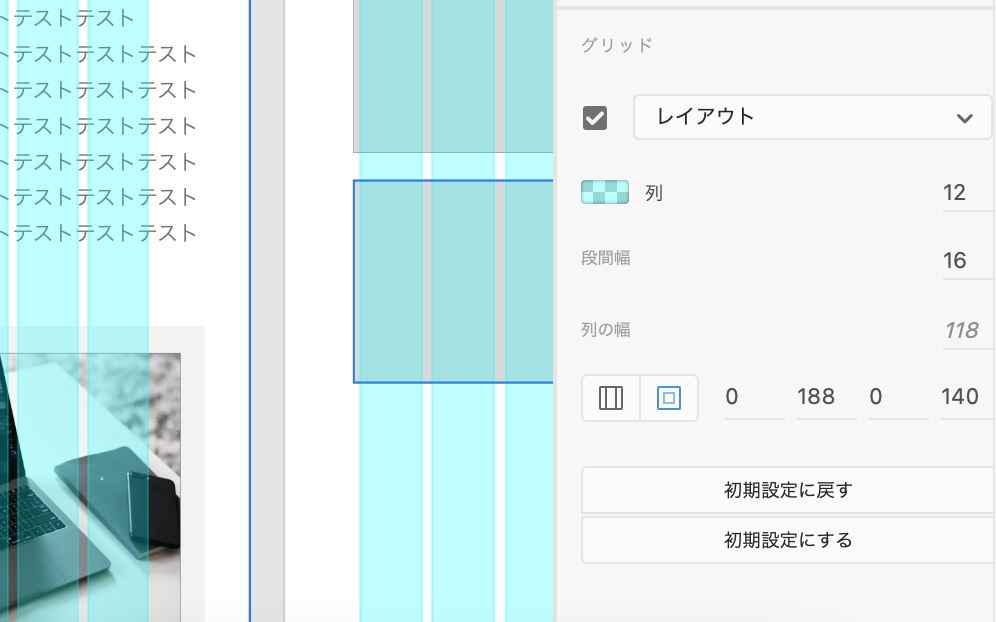
このグリッドは、調節も可能です。
- 列…カラムの数
- 段間幅…カラムの間の幅
- 列の幅…カラムの列の幅
- 左右のマージンの幅

プラグイン
XDには、機能をカスタマイズできるプラグインがあります。
使い慣れてきたら、プラグインを入れて自身の使いやすい環境を作りましょう。
ここでは、プラグインの入れ方をご紹介します。

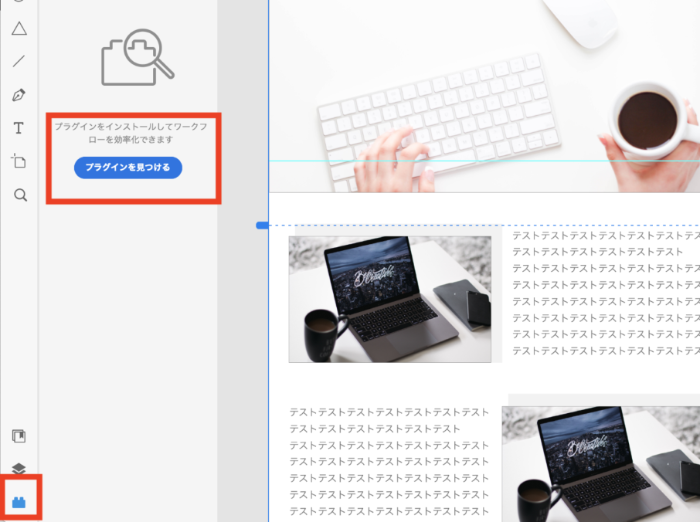
左画面いちばん下の「プラグイン」アイコンをクリック
↓
「プラグインを見つける」

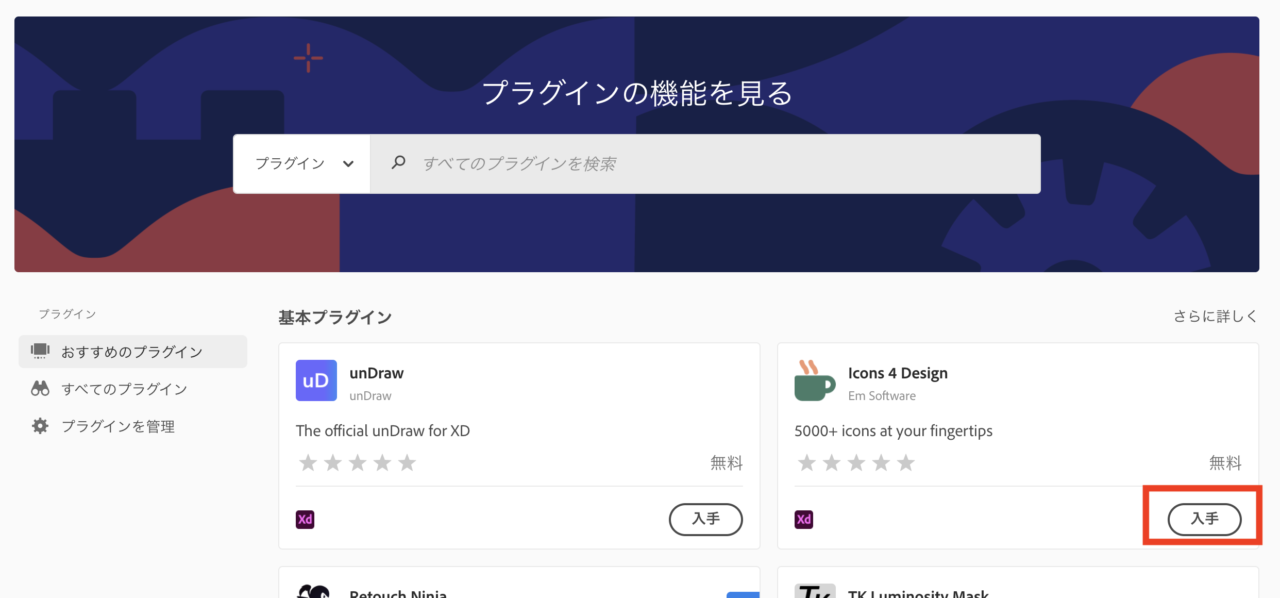
任意のプラグインを「入手」
↓
パスワードを入力
↓
インストール完了

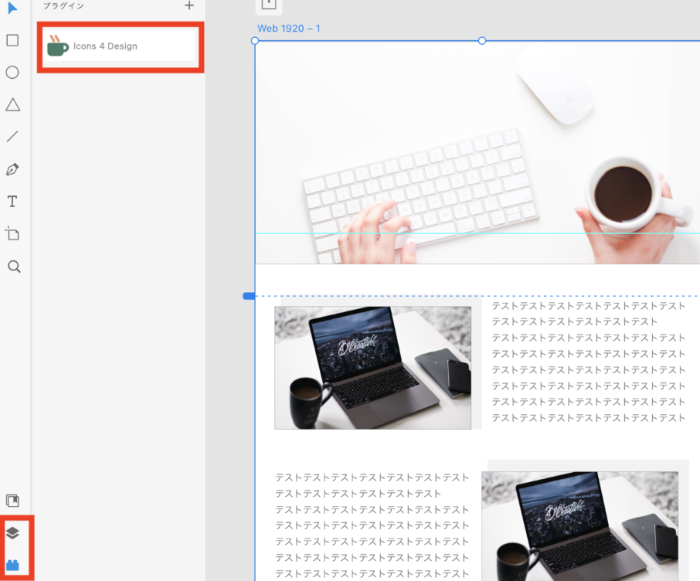
XDに戻り「プラグイン」アイコンをクリックすると、プラグインがインストールされています。

まとめ
今回は、初心者の方向けにAdobeXDの使い方をご紹介しました。
Webデザイナーを目指す方は、まずはお試し期間から始めてみてください!
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
- フリーランスとしてお仕事を始めたいけど何から始めていいか分からない方
- SNSを使った集客方法を学びたい方
- Web集客の方法がわからない方
- ブログをしているけどアクセスが上がらない方
こんなお悩みを持っている方向けにオンライン個人レッスンをご用意しています。
mikimikiがマンツーマンでレッスンをさせていただきます。
オンラインクリエイティブスクールRirian School.の詳細はこちら


