
みなさんは、Webサイトのデザインをするとき、どのツールを使っていますか?
デザインツールの中でも、UIデザインに特化したツールはたくさんあり、これからデザイン制作をする方はどのツールを使うか迷うと思います。
ということで今回は、人気UIデザインツール
- Figma
- Adobe XD
- Sketch
この3つのデザインツールを徹底比較します。
これからUIデザインをする方は参考にしてみてください。
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
- フリーランスとしてお仕事を始めたいけど何から始めていいか分からない方
- SNSを使った集客方法を学びたい方
- Web集客の方法がわからない方
- ブログをしているけどアクセスが上がらない方
こんなお悩みを持っている方向けにオンライン個人レッスンをご用意しています。
mikimikiがマンツーマンでレッスンをさせていただきます。
オンラインクリエイティブスクール Ririan School.の詳細はこちら
Figma・AdobeXD・Sketchの比較表

| Figma | Adobe XD | Sketch | |
| 料金 | Professional:月額15ドル Organization:月額45ドル | XD単体:月額1,298円 コンプリートプラン:月額6,248円 | 年間99ドル |
| 無料プラン | あり(Starterプラン) | あり(スタータープラン) | なし(トライアル期間はあり) |
| メリット | ブラウザで使用できてリアルタイムでの共同作業 | Adobeの他のソフトと連携可能 | 機能・素材が豊富 |
| デメリット | 日本語対応していない | 細かい編集ができない | macOSでしか使えない |
それでは、詳しく解説していきます。

Figma

Figmaはオンライン上で使えるUIデザインツールです。
もちろんアプリ版もあるのでインストールして使うこともできますが、PCさえあればダウンロード等せずにアクセスすることができます。
いちばんの特徴は共有ができるところです。
これは後ほどご紹介するXDでもできることができることですが、Figmaではリアルタイムで共同作業を行うことができます。
また、インストール不要なのでURLで簡単に共有可能です。
しかし、日本語対応をしていないため、わからないところが出てきたときに少し手こずってしまうかもしれません。
Figmaは無料プランがあり、ひとりで使う分には無料でも十分使えるのでUIデザインツールを始めて使う人にはハードルが低いと思います。

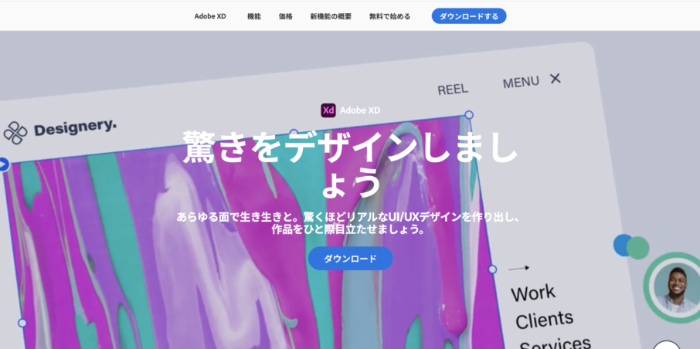
Adobe XD

AdobeXDは、Adobe社が提供しているUIデザインツールで、直感的で使いやすいのが特徴です。
また、チームやクライアント間で共有しながらデザイン作成ができるのでスムーズなやりとりができるようになっています。
シンプルなので直感的に使えるという使いやすさがありますが、その分画像補正ができなかったりテキストの細かい調整ができません。
しかし、IllustratorやPhotoshopと連携して使うことができるのでAdobeソフトを複数使っている方は相性が良いです。
XDを始めるときは無料プランから始めてみるのがおすすめです。
Illustrator・Photoshopなど他のソフトも使いたい方はCeative Cloudコンプリートプランが月額5,680円(税別)で利用可能です。

オンラインクリエイティブスクールのRirian School.では
Webデザイナーを目指す方向けにオンラインIllustrator講座(動画)をご用意しています。
Illustratorのスキルを身につけてお仕事につなげたい方へおすすめです。
また講師とマンツーマンでIllustratorを学習したい方は
4days マンツーマンIllustrator講座もありますので、ご自身にあったスタイルで最短でIllustratorのスキルを身につけましょう!
オンラインクリエイティブスクール Ririan School.の詳細はこちら
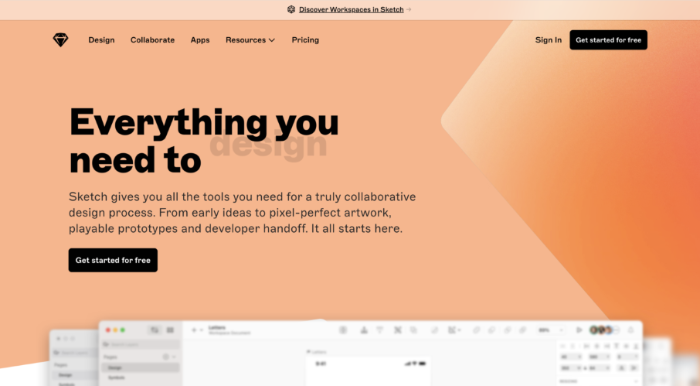
Sketch

Sketchは他のツールよりも歴史が長く、人気のあるツールです。
UIデザインに特化しているので余計な機能がなく動作をスムーズに行うことができます。
余計な機能はなくてもUIデザインをするのに使える機能は多く、プラグインでもカスタマイズができるのでかなり便利なツールです。
チュートリアルや素材なども豊富に用意があります。
しかし、macOSでしか使用できないのでご注意ください。
無料プランはありませんが30日間のトライアル期間があるので、ちゃんとお試しで使うこともできます。

https://youtu.be/t4vRM0k5mLs
おすすめするならこのツール

どのツールも無料プランやトライアル期間があるので、一度試してみましょう!
まとめ
今回は、UIデザインツールAdobeXD・Figma・Sketchについてご紹介しました。
人によって使いやすさは変わるので、ご自身に合いそうなツールから試してみてください。

新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
- フリーランスとしてお仕事を始めたいけど何から始めていいか分からない方
- SNSを使った集客方法を学びたい方
- Web集客の方法がわからない方
- ブログをしているけどアクセスが上がらない方
こんなお悩みを持っている方向けにオンライン個人レッスンをご用意しています。
mikimikiがマンツーマンでレッスンをさせていただきます。
オンラインクリエイティブスクール Ririan School.の詳細はこちら
【初級者向け】 未経験からWebデザイナーを目指す! Adobe Illustrator(イラストレーター) マスター講座

【最新機能やトレンドに対応】Illustrator書籍の著者でもあるmikimikiが解説
デザインの基礎、ツールの使い方から制作、入稿、納品まで実務に直結した内容がこの1コースで学べる
・11セクション86レッスン、講座時間は約7時間
・すぐに実践で使えるデザインサンプル
・2025年2月現在520名以上の方が受講
この講座はIllustrator(イラストレーター)未経験者から初級者の⽅に向けてイラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで未経験からWebデザイナーを⽬指す⼈に向けた講座です。


