デザインスキルゼロなのに、「明日までにSNS用のバナー作っておいて!」…突然会社の上司からこう言われたら、あなたはどうしますか?
実はこの数字、イラストレーターやフォトショップなどのデザイン専門ソフトとCanvaを使う場合の“バナー作成に必要な学習時間”を比較した時間です。
イラストレーターなどのデザインソフトをゼロから習得するには、平均50時間以上の学習が必要と言われています。
資料作りや営業などの業務が山積みの中、これだけの時間を費やすのは厳しいですよね。
そこでおすすめなのが、”デザインスキルゼロ”でも簡単にSNS向けのバナーを作成できる『Canva』です。
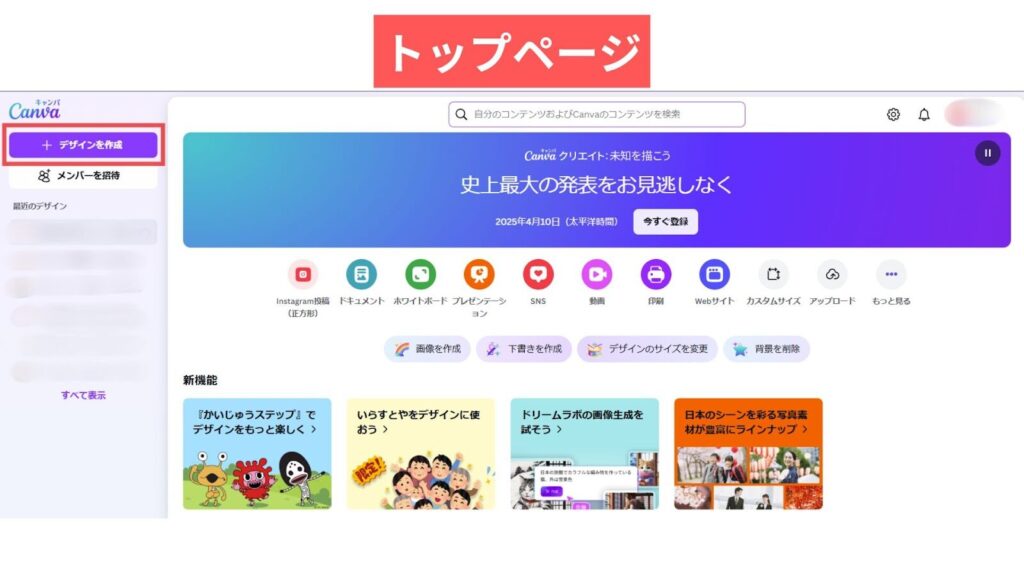
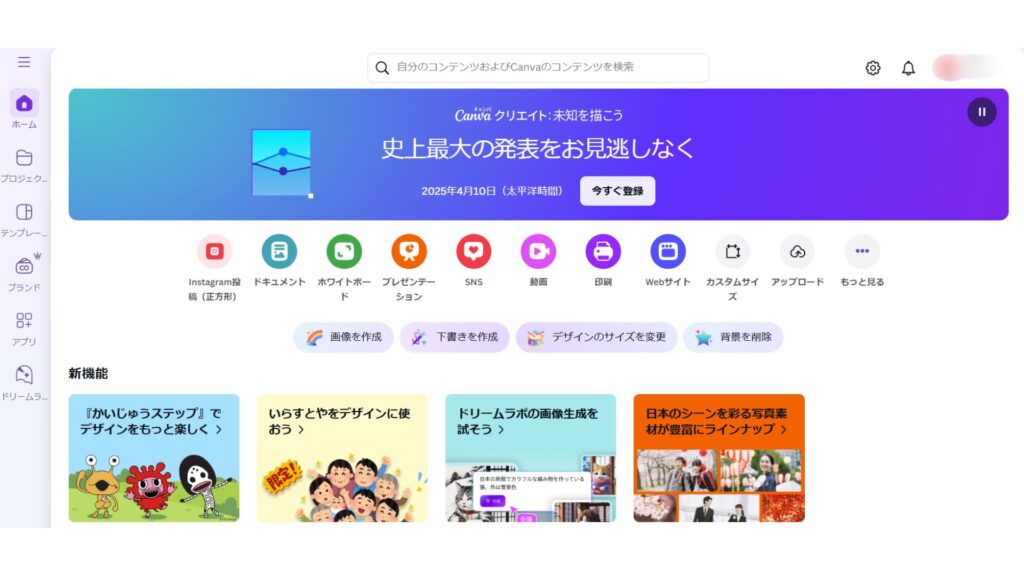
▼Canvaのトップページ

登録してから最短5分で作業を始められ、ドラッグ&ドロップの操作だけでクオリティの高いデザインをサクッと完成できます。
私自身も、もともとはデザインスキルゼロの状態からスタートしました。
今ではCanvaエキスパートとして、これまで多くの企業様にCanvaの導入支援を行い、最短かつ効果的なバナー制作のお手伝いをしています。
実際にCanvaを導入した企業では、「誰でも使いやすい」「業務効率が上がった」といった声が多く、デザイン作業時間が60%以上短縮されたという事例もあります。
CanvaにはSNS向けのバナー広告テンプレートが数千種類そろっていて、文字のフォントや色、画像を差し替えるだけで“それっぽい”デザインがあっという間に完成します。
この記事では、Canvaを使ってクリックされるバナーを作るための具体的な7ステップをわかりやすくご紹介しています。
ぜひ参考にしながら、一緒にバナー作成にチャレンジしてみましょう!
目次
Canvaでバナーを作る6つのメリット
まずは、Canvaを使うことで得られる大きなメリットを6つ押さえておきましょう。
操作が簡単で初心者でも使いやすい
Canvaはマウス操作やドラッグ&ドロップが中心の直感的なUIを採用していて初心者でも使いやすいデザインツールです。
UIとは「ユーザーインターフェース」の略で、ユーザーがサイトやアプリを操作するときに目にするデザインやボタン、画面のレイアウトなどのことを指します。
以下のような簡単な操作で、素材をデザインに反映できます。
▼ドラッグ&ドロップ操作の一例

専門的な操作を覚えなくても文字や画像を移動したり、レイアウトを変更したりといった基本操作がすぐにできるのが特徴です。
デザイン初心者やパソコン操作が苦手な方でも安心して使い始められます。
▼Canvaの使い方については『【最新UIアプデ対応】初心者さんOK🔰最新版Canvaの使い方・基礎講座』のYouTubeをご覧ください。
テンプレートが豊富に用意されている
CanvaにはInstagram・Facebook・X(Twitter)・LINEなどのSNS向けテンプレートがあらかじめ豊富に用意されています。
テンプレートを使うメリットは、「完成度の高い状態からスタートできる」ことです。
バナー広告の構成要素やレイアウトの型があらかじめ整っているので、あとは自分の伝えたい情報を当てはめるだけで作成できます。
デザイン要素(素材)が充実している
Canvaには、写真・イラスト・アイコン・フォントなど、無料で使える素材が充実しています。
プレゼン資料やバナーなどを作るとき、他のテンプレートからインスピレーションを受けてアイデアが閃くことがありませんか?
— mikimiki(扇田 美紀) @Canva / AI最新トレンド発信中🚀 (@Mikimiki10211) May 28, 2024
Canvaでは、そのテンプレートの「文字だけ」「色だけ」「素材だけ」を簡単にしかもあっという間に反映させることができるようになりましたー👏
やり方はこちら👇… pic.twitter.com/B4KhxHmVXg
デザインに合う適切な素材を探す手間を大幅に削減でき、バナーのテイストを変えたいときでも、手軽に素材を差し替えるだけでイメージをガラリと変化させられます。
サイズの調整が簡単にできる
またCanvaでは、作成後でも「リサイズ」機能を使ってワンクリックで各SNS用サイズに調整が可能です。
同じデザインをフィード広告用・ストーリーズ広告用など複数パターンに素早く転用でき、複数媒体での展開が効率的に行えます。
Canvaのリサイズ機能は、以下のサイズに変更できます。
- 文書(A4縦)21×29.7㎝プレゼンテーション(16:9)1920x1080px
- 1600x360px
- 2000x950px
- ビルボード(正方形)1080x1080px
- 5034x3579px
- 4964x3508px
- 5870x4175px
- 2976x4175px
- Instagram広告(正方形)1080x1080px
- Instagramストーリー1080x1920px
- X/Twitter投稿1600x900px
- Instagram(正方形)1080x1080px
- ブログ画像800x1200px
- スマホの壁紙1080x1920px
バナーを正しいサイズで作成することで、表示崩れや効果低下を防げます。
ブランドキット機能で企業イメージを統一できる
Canva Proの「ブランドキット」は、企業や個人ブランドのイメージを統一できる機能です。
4/ ブランドキットの進化
— mikimiki(扇田 美紀) @Canva / AI最新トレンド発信中🚀 (@Mikimiki10211) May 8, 2023
複数バリエーションのブランドキットを登録可能に!
個人と会社を分けたりできますね😁 pic.twitter.com/PSdIyRz6mQ
ロゴ・ブランドカラー・フォントをあらかじめ登録しておけば、毎回デザインを作るたびに色コードを入力したり、ロゴをアップロードする必要がなくなります。
時短になるだけじゃなく、どのデザインでもブランドイメージがブレないのがポイントです。
例えば、フィード投稿やストーリーズ広告用にサイズ変更した場合でもデザインの雰囲気がバラつかず、いつでも統一感をキープできます。
ブランドの世界観をしっかり見せたい方は、ぜひブランドキットを活用してみてください。
>>>【30日間無料】Canva Pro体験クーポンはこちら
無料でも十分に活用できる
Canvaは、無料プランでも基本的な機能を十分に活用できます。
現在無料版で使える機能は以下です。
- ドラッグ&ドロップエディター
- プロがデザインした100万点以上のテンプレート
- 1000種類以上のSNS投稿などのデザイン
- 300万点以上のストック写真&グラフィックAIが生成する文章&デザインデザインの印刷&配送5GBのクラウドストレージ
はじめはフリー素材やテンプレートでバナーを作り、さらに高品質な素材や便利な機能(背景除去など)を使いたくなったら有料プランにアップグレードする流れがおすすめです。
初心者がいきなり高額ソフトを導入するリスクがない点も魅力です。
>>>【30日間無料】Canva Pro体験クーポンはこちら
▼CanvaProの最新情報は『無料クーポンあり|Canva Pro完全ガイド!日本初CanvaExpertが徹底解説』の記事をご覧ください。
▼Canvaのプランに迷っている方は『【45日間無料クーポン付き】無料 or 有料?Canva Pro 完全攻略マニュアル』の動画をご覧ください。→現在【30日間無料クーポン】になっています。
【準備編】Canvaでバナーを作る前に決めること
いざCanvaでバナー広告を作ろうと思っても、「とりあえずデザイン画面を開いてみた」だけでは、思うように進まない場合があります。
まずは以下の準備を済ませておきましょう。
ターゲットを明確にして狙いを定める
まずは、ターゲットを明確にして狙いを定めましょう。バナー広告は目的やターゲットによって訴求ポイントが異なるからです。
例:美容系のバナー作成の場合、具体的な肌の悩み、20代女性だけど既婚か未婚か、大学生なのか社会人なのかなど。
「誰に向けたバナーなのか」「何をしてほしいのか」を明確にしておくことで、デザインやメッセージの軸がぶれず、しっかり刺さるバナーを作れます。
ターゲットを具体的に設定しておけば、画像選びや配色、フォント、言葉選びまで一貫性が生まれ、結果として訴求力の高いバナーが完成します。
SNSに合ったサイズにする
SNSに合ったサイズでバナーを作成しましょう。
それぞれのSNSや広告媒体には推奨サイズがあり、適切なバナーサイズで作成することで見栄えが良くなり効果的に情報を伝えることができます。
各種SNSで推奨されているサイズは以下を参考にしてください。
引用:Meta
引用:Meta
引用:Xビジネス
Canvaのテンプレートを利用すれば簡単に対応できますが、事前に広告出稿条件やSNSの最新仕様を確認しておくと安心です。
SNSごとのサイズをきちんと確認し、目的に合ったバナーを作成することで集客や訴求力アップにつながります。
イメージにマッチしたテンプレートを探す
バナー作成はイメージに合ったテンプレートを選びましょう。
トップページの検索窓で『バナー』と検索します。
すべてのフィルターからさらに、次のテーマに絞ることができます。
- ビジネス
- セール
- ブラック
- ピンク
- グリーティング
- ホリデー
- 背景
- イラスト
- パーティ
- 招待状
伝えたい雰囲気やターゲットに合わせたテンプレートを見つけて活用することで、魅力的で伝わりやすいバナーの作成が可能です。
>>>【30日間無料】Canva Pro体験クーポンはこちら
【実践編】Canvaでバナーを作る基本の7ステップ
ここからはバナーの作り方について詳しく解説します。
ここで、作成したいバナーとターゲット設定は以下の通りです。
新商品のコスメのInstagram向けバナー広告作成
年代:28歳
職業:会社員
性別:女性既婚 or 未婚:未婚(自身の美容や自分磨きに意欲が高い層)
悩み:最近そばかすが気になっている・美白化粧水を探している
それでは実際にInstagram向けのバナーを作成していきます。
▼インスタ投稿デザインは『【2025年最新】Instagram投稿デザインをCanvaで作る方法・完全解説【特典資料あり】』の動画をご覧ください。
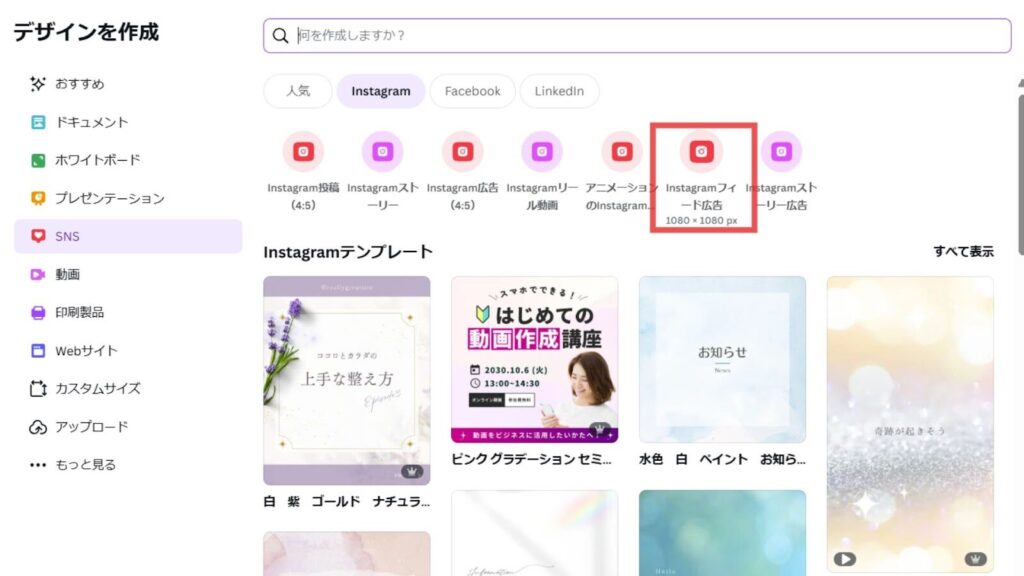
ここでは、Instagramのフィード広告(1080x1080px)を作成します。

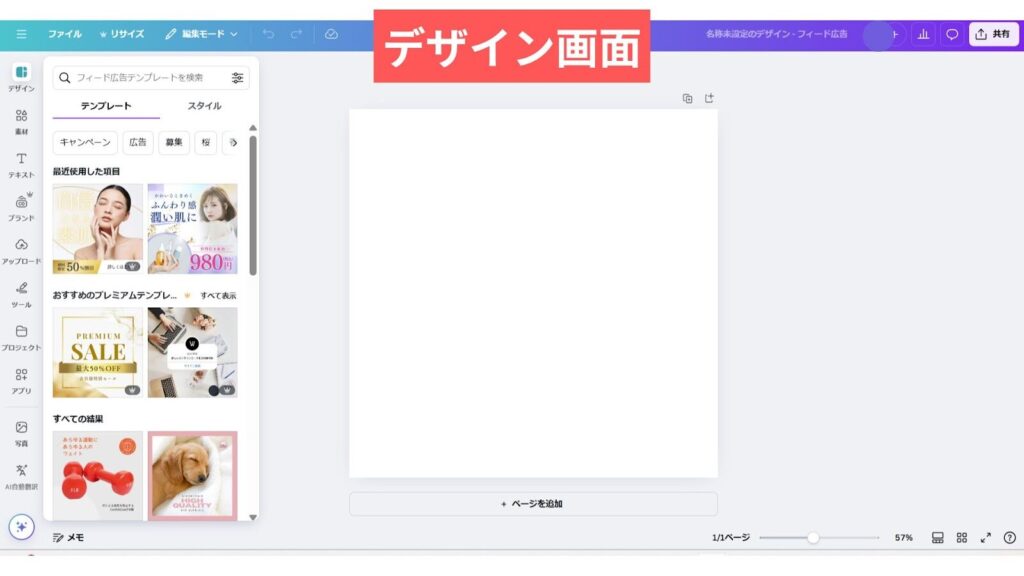
▼Instagramフィード広告デザイン画面

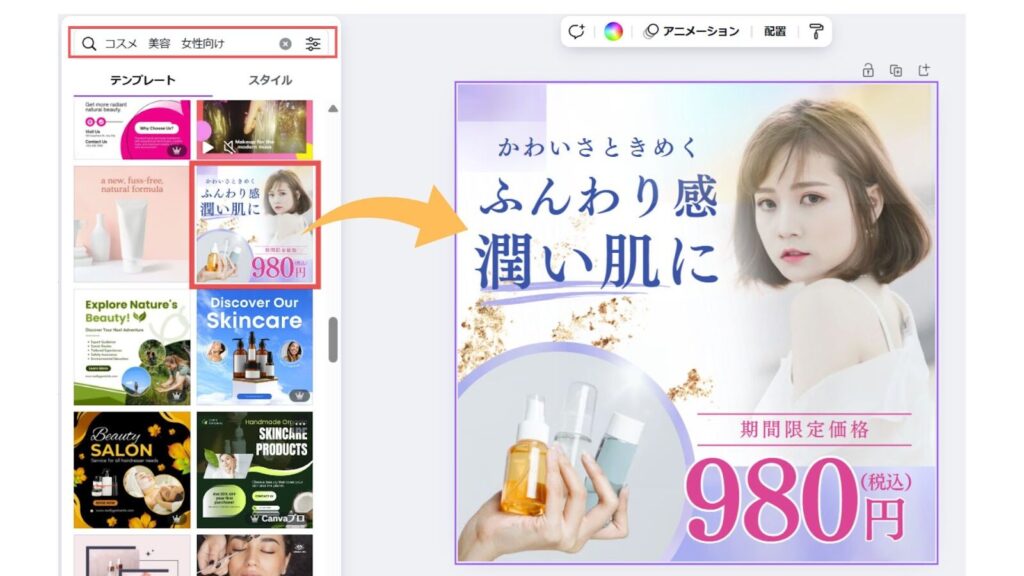
Canva内のテンプレート検索バーに「コスメ」「美容」「女性向け」などキーワードを入力すると、多数のデザイン候補が表示されます。
選んだテンプレートを元に、自分のビジネスや目的に合わせてフォントや色、画像を変更していきます。

後から文字・色・画像は自由に変更できるので、まずは一番近いイメージのものを選ぶのがおすすめです。
フォント・カラー・画像をカスタマイズしてオリジナリティを出しましょう。
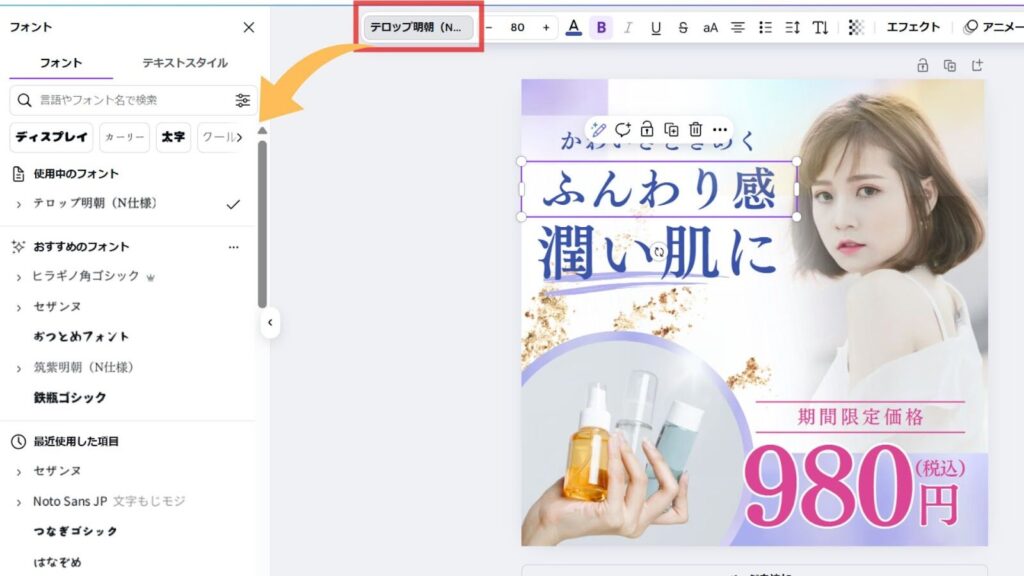
▼フォントの変更:ブランドやターゲットに合うフォントを選ぶと印象が変わります。

▼Canvaのフォントは『【解決】Canvaフォント完全マニュアル!フォント迷子のあなたへ』の動画をご覧ください。
▼カラーの調整:ブランドカラーを反映すると統一感アップ。

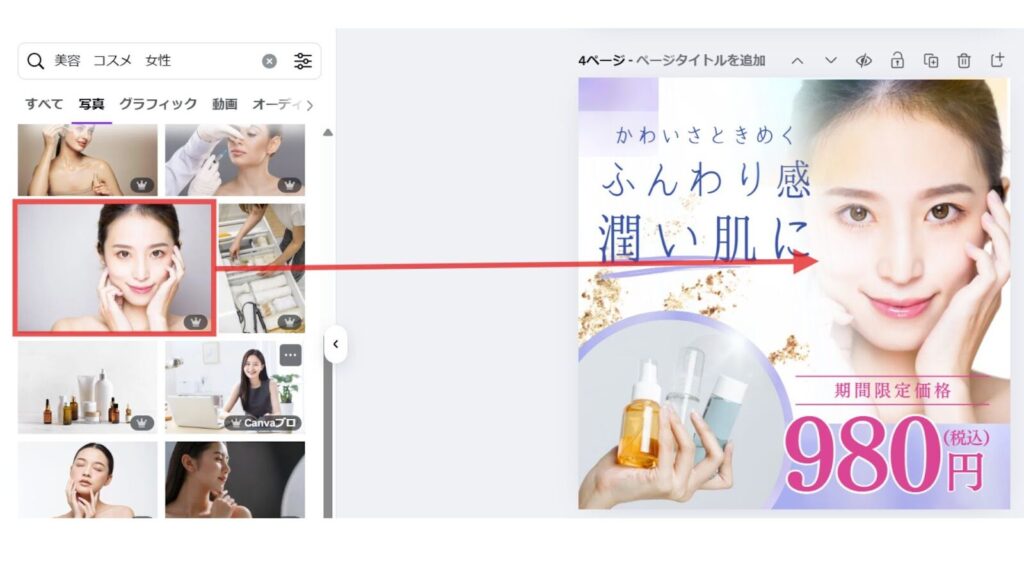
▼画像の差し替え:自社商品やサービスに関連する写真を入れると訴求力が高まります。

▼ターゲットのイメージの画像に差し替え

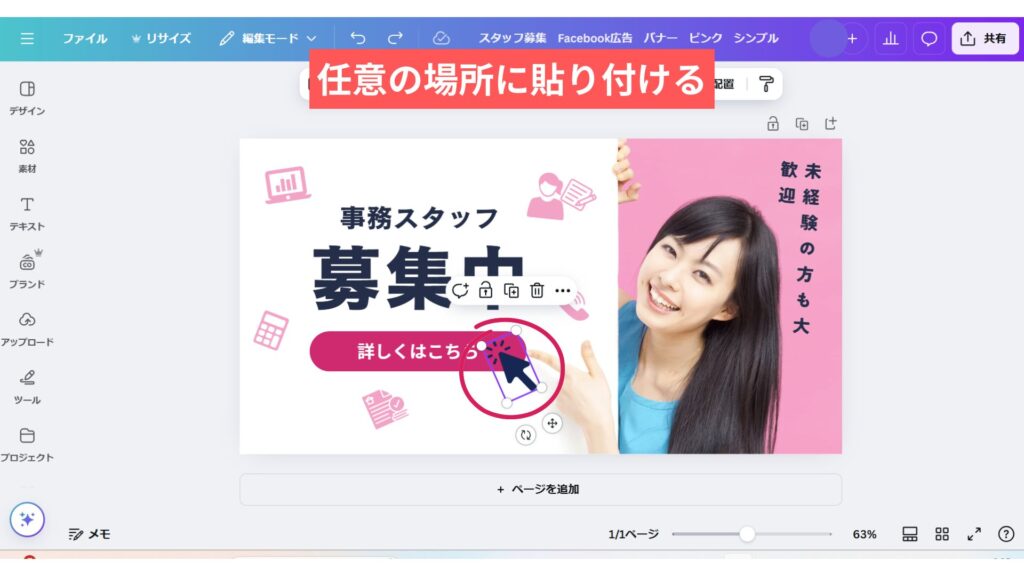
バナーにCTAを入れましょう。
CTA(Call To Action)とは、ユーザーに「行動を促す」ための一言やボタンを指します。

例:「今すぐ登録」「詳しくはこちら」「無料で資料請求」など
どんなにデザインが良くても、CTAが分かりにくいとユーザーは行動を起こしてくれません。
明確で魅力的なCTAを入れて、クリックやお問い合わせの誘導をしましょう。
テキストやCTAボタンを効果的に配置し、「見てほしい情報」を強調することが大切です。
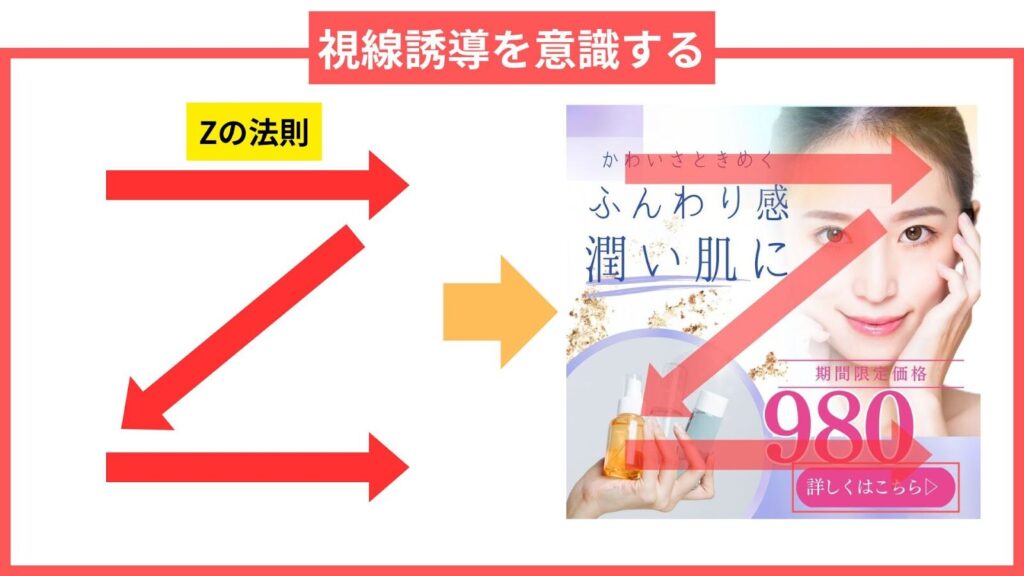
視線誘導を意識して、レイアウトを整えましょう。
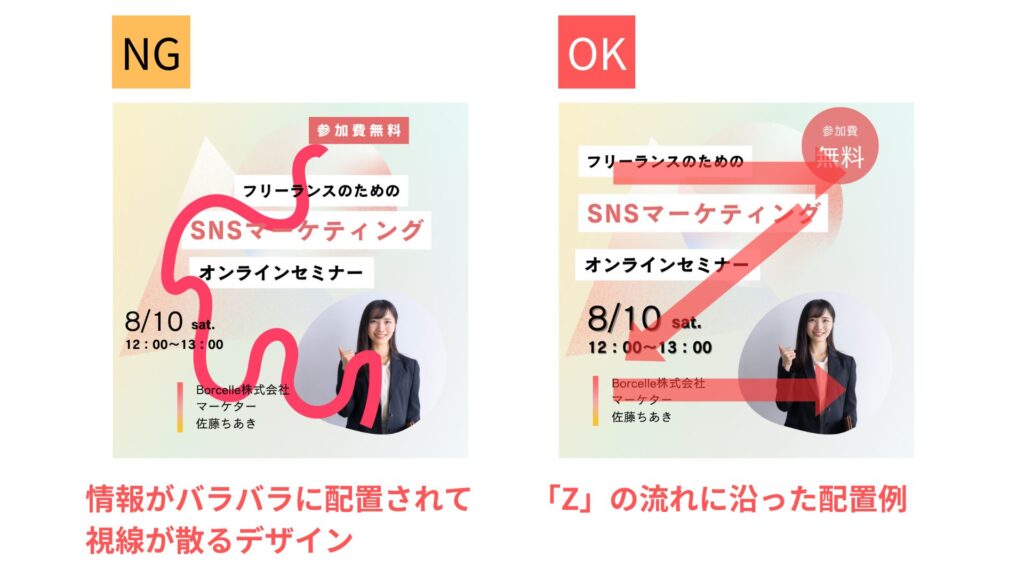
人の目線は、一般的に「Z」の形で動くといわれており、この流れに沿って情報を配置することで、伝えたい内容がより自然に届きやすくなります。
重要な情報は以下のように「上部→中央→右下」の順に配置するのがおすすめです。

最初にタイトルやキャッチコピーを上部に置きます。
次に画像やメイン情報を中央、最後にCTAボタンや申し込みボタンを右下に設置すると、ユーザーの視線が自然に誘導され行動に繋がりやすくなります。
レイアウトを「Zの法則」に沿って設計するだけで、バナーの訴求力がグッと高まります。
ぜひ意識してみてくださいね。
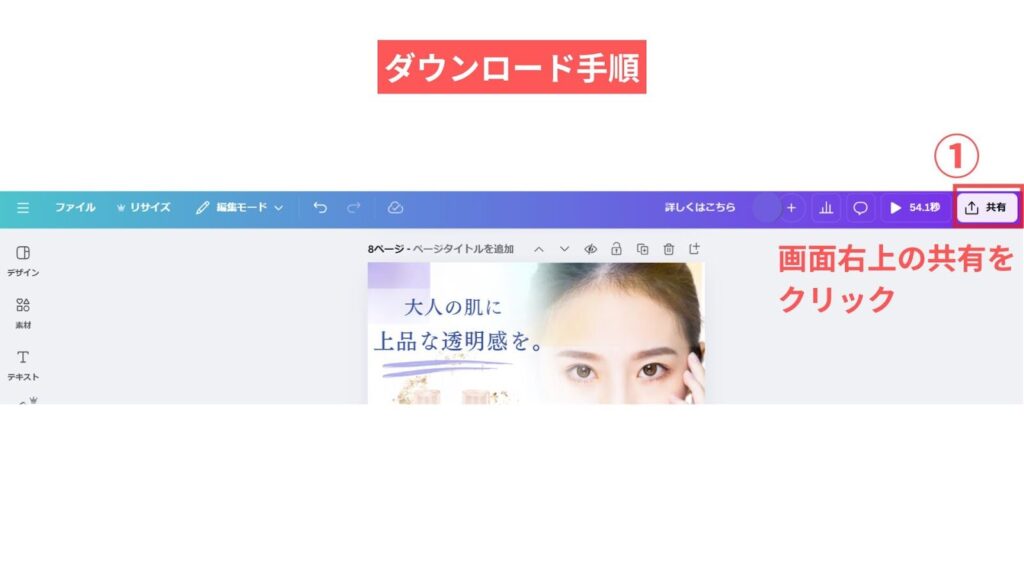
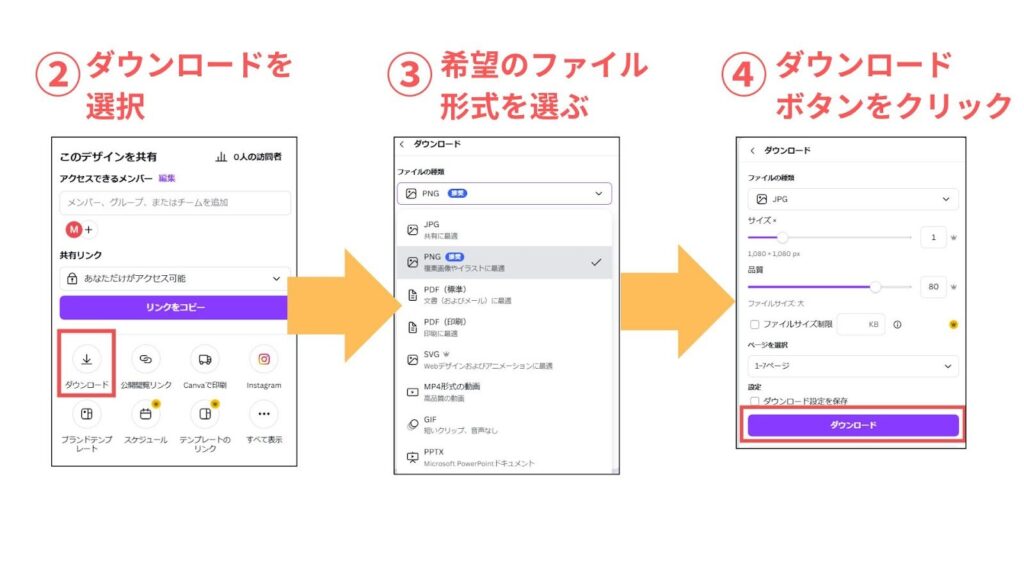
デザインが完成したら、以下の手順でバナーをダウンロードします。
画面右上の「共有」ボタンをクリックします。

表示されるメニューから「ダウンロード」>希望のファイル形式(PNG、JPG、PDFなど)>「ダウンロード」ボタンをクリックします。

▼完成したバナー
以上の7ステップで基本のバナーを作成できました。
\LINE登録で『おすすめフォント集』無料プレゼント中!/
mikimiki webスクールの公式LINEに登録すると、デザインにすぐ使える《おしゃれフォント集》を無料プレゼント中♪
✔ バナーやSNS投稿に迷わない
✔ おしゃれでプロっぽく仕上がる
✔ すぐに使える厳選フォントをまとめてGET!
今すぐLINE登録して、あなたのデザインをもっと素敵にアップデートしませんか?
>>>公式LINE登録はこちらから
【応用編】Canvaでクリック率を最大化するバナーデザイン5つのコツ
ここからは、バナー広告の成果をさらに高めるための応用テクニックをご紹介します。
私の著書でも解説している内容を一部抜粋してまとめました。

CanvaをはじめとしたデザインやInstagramなどのコンテンツ制作・運用に関する書籍を執筆しています。>詳しくはこちらをご覧ください。
コツ1: 重要情報は視線誘導を意識して配置しよう
バナーの中で「どこを見てほしいか」をしっかり意識して、視線誘導を意識した配置にしましょう。

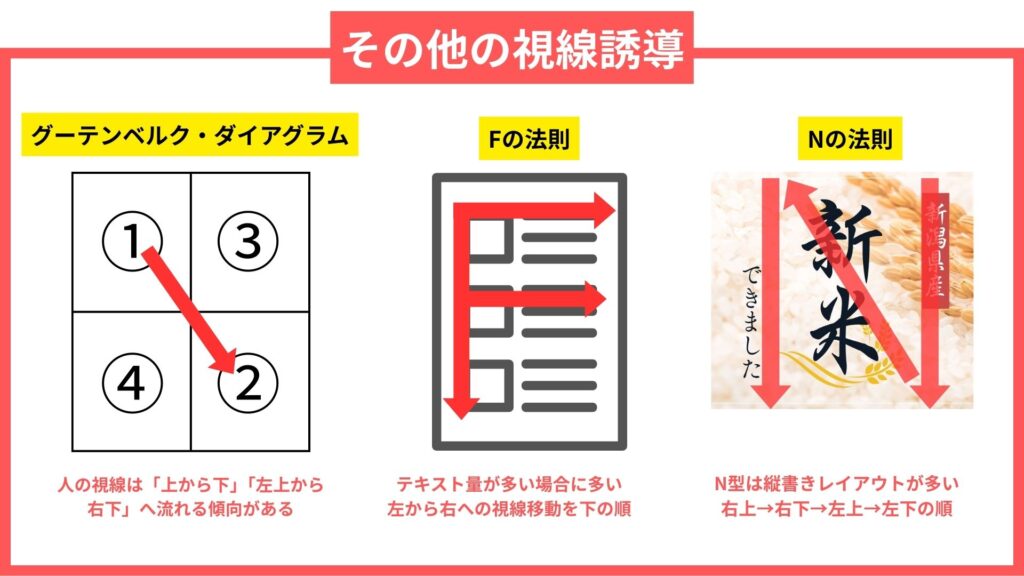
先述した「Zの法則」以外にも、『グーテンベルグ・ダイアグラム』『Fの法則』『Nの法則』などの視線誘導があります。流れに沿って、見せたい情報を配置すると自然と目に入りやすくなります。

「どこからどこへ視線を流したいか?」を常に意識してレイアウトすることが、クリック率アップの第一歩です。
コツ2:シンプル&一点突破で伝えよう
情報は欲張らず、伝えたいことをひとつに絞ってシンプルに一点突破で伝えましょう。
たくさん詰め込むとユーザーが「何を見ればいいの?」と迷ってしまいます。
「全品最大50%OFF」のようにシンプルなメッセージに絞るだけで、視覚的にスッキリして印象にも残りますよ。
「何を一番伝えたいのか?」を決めて、それだけを強調するバナーを作りましょう。
コツ3:余白は「呼吸スペース」だと考えて
余白は「呼吸スペース」だと考えてしっかり取りましょう。
バナーのような小さなスペースに文字がギュウギュウだと、見にくくてほぼ見てもらえません。
文字まわりにたっぷり余白を取るだけで、一気に高級感や清潔感がアップします。
「余白=無駄」ではなく「読みやすさの味方」と覚えておいてください。
コツ4:CTAボタンはとにかく目立たせる
CTAボタンは迷わず押してもらえるように目立たせましょう!
ボタンが背景と同化していると、クリックされず終わってしまいます。
「背景が淡色ならボタンは濃い青」など、反対色を使ってパッと目に入るように配置します。
さらにボタン下に「今すぐチェック」などの短い誘導コピーを入れるのもおすすめです。
ボタンは「ここを押して!」がひと目で伝わるデザインに。遠慮せずしっかり目立たせましょう!
コツ5:A/Bテストで“もっと良い”を探そう
「これで完成!」で終わらず、A/Bテストをして最適化しましょう。
ほんの少しの違いがクリック率に大きく影響することはよくあります。
例えば、ボタンの色を赤からオレンジに変えるだけでクリック率が上がったケースや、文字サイズを一段階大きくしただけで反応が良くなった例もあります。
「完成=スタート」です。小さな違いをどんどん試して、クリック率をさらに高めていきましょう!
Canvaでバナーを作成するときに役立つAI機能
最近ではAI機能がますます充実しており、デザイン作業の時短や品質向上に大いに役立ちます。
CanvaにもいくつかのAI機能が搭載されているので、ぜひ活用してみてくださいね。
▼CanvaAIについては『【2025年最新】超初心者OK!「CanvaAI」の使い方・入門をわかりやすく解説』のYouTubeをご覧ください。
背景除去 (不要な画像背景を削除する)
Canvaは、画像の背景を簡単に消去できる機能があります。
Canvaはクリック1つで背景を削除できるんです!デザインの時間が劇的に短縮されるよ💡 #CanvaTips
— mikimiki(扇田 美紀) @Canva / AI最新トレンド発信中🚀 (@Mikimiki10211) November 25, 2024
使い方はこちら👇
ホーム画面にある【🌟背景を除去する】ボタンと写真を選ぶだけ❣️
有料版で使える機能ですが無料でお試しできるリンクを固定で貼っているので是非使ってみてね♪ pic.twitter.com/wsQKafsXQj
商品画像や人物写真の背景を取り除くことで他の要素と調和させやすくなり、バナー全体がスッキリと整います。
高価な画像編集ソフトがなくても、ワンクリックで美しく切り抜けます。
商品写真をバナーに自然に馴染ませたいときにおすすめの機能です。
マジック生成(写真やイラストを入れ込む)
必要な画像やイラストが見つからない場合に役立つのが、マジック生成機能です。
入力したキーワードをもとに、CanvaのAIが自動で写真やイラストを生成してくれるため、オリジナル素材を自分で探す手間が省けます。
「シンプルでやさしい感じの背景画像が欲しい」と入力すれば、AIが複数パターンを出してくれます。
マジック生成は、素材選びに迷った時にオリジナリティあるバナー作成を後押ししてくれる便利な機能です。
▼Canvaのマジック生成についてさらに知りたい方は『【無料版OK】CanvaのAI画像(マジック生成)を使って画像や動画を生成する方法を分かりやすく解説』の記事をご覧ください。
マジック作文(キャッチコピーを作成する)
キャッチコピーに悩んだ時は、マジック作文機能がおすすめです。
ChatGPTより凄い!Canvaのマジック作文✨✨
— mikimiki(扇田 美紀) @Canva / AI最新トレンド発信中🚀 (@Mikimiki10211) April 29, 2024
マジック作文はプロンプトの一部変更が出来ます。
ChatGPTより優れている所は、挿入した文章が書式設定を保ったまま変更されるという点です🎓
👍プロンプトを最初から入れ直さなくていい
👍変更点を変えるだけで一瞬で反映される… pic.twitter.com/T7QcwsnLde
AIが目的やキーワードに合わせた複数のキャッチコピー案を考えてくれるため、アイディア出しやブラッシュアップに役立ちます。
例えば、「春の新生活キャンペーン カジュアルな言葉で」と入力すると、親しみやすいキャッチコピーが複数提案されます。
選ぶだけでなく、参考にして自分らしい表現に落とし込むことも可能です。
マジック作文は、短時間で質の高いコピーを生み出す補助としてとても有効です。
▼マジック作文については『進化したCanva AIツール「マジックスタジオ」とCanva AIを使った厳選アプリ13選をご紹介!』の記事でさらに詳しくご紹介しています。
【ケース別】Canvaで作れるバナーテンプレート
次に、どんなバナー広告をどの場面で使えば効果的なのか、ケースごとにおすすめのテンプレート活用法をまとめました。
SNS広告用バナー(Instagram・Facebook・X)
SNS広告用バナーは、媒体ごとの特徴に合わせてデザインを工夫することが大切です。
Instagramは視覚インパクト重視、Facebookは丁寧な説明文重視、X(旧Twitter)はシンプルで目に留まる短文重視と、求められる要素がそれぞれ異なります。
CanvaのSNS広告用テンプレートは、こうした媒体ごとの特性をしっかり反映して作られているので、テンプレートを選ぶだけで簡単に最適化できます。
さらにワンクリックでサイズ変更も可能なので、Instagram用に作ったものをFacebookやX用にカスタマイズするのもスムーズです。
SNS広告は、媒体の特性を理解してCanvaのテンプレートを賢く活用することで、訴求力とクリック率が大きくアップします。
ぜひ意識してみてくださいね!
ECサイトのキャンペーンバナー(セール・クーポン・商品訴求)
ECサイトの商品訴求バナーは情報を視覚的にパッと伝えることが大切です。
商品写真や割引情報が目に入りやすいレイアウトにすると、ユーザーが一瞬で内容を理解できます。
Canvaで背景除去機能を使って商品をキレイに切り抜き、「SALE」「〇%OFF」などを目立つフォントで配置すると訴求力がUPします!
ECサイトのバナーは『直感で伝わるデザイン』を意識して作りましょう。
セミナー・イベント告知バナー
セミナーやイベント告知バナーは情報がひと目でわかるように作りましょう。
開催日時・場所・講師情報など、ユーザーが気になるポイントを見やすくレイアウトすることが大事です。
Canvaのイベント用テンプレートは、情報欄がすでにレイアウト済みなので、自分の情報を入れ替えるだけでOKです。
セミナーやイベント告知バナーは「知りたい情報がすぐわかる」デザインを心がけましょう。
ブログやサイトのCTAバナー(お問い合わせ・資料請求)
ブログやサイトのCTAバナーは「今すぐクリックしたくなる!」を意識して作りましょう。
シンプルかつ目立つ配色と力強いコピーがあることで、自然にユーザーがアクションを起こしやすくなります。
CanvaならCTAバナー用テンプレートを自由にカスタマイズでき、背景色や文字色も変更して自サイトに合わせられます。
ブログやサイトのCTAバナーは「見つけやすく、押したくなるCTA」をデザインで演出しましょう。
>>>【30日間無料】Canva Pro体験クーポンはこちら
Canvaで作ったバナーを他のチャネルでもマルチユースしよう
Canvaで作ったバナーは1つだけで終わらせず、いろんなチャネルでマルチに活用しましょう!
SNS広告やWebサイト、メルマガなど、用途に合わせて微調整して再利用すれば、作業効率もアップして認知度も広がります。
SNS広告出稿:Facebook広告、Instagram広告、X広告にバナーをそのまま使えます。
ブログやWebサイトでの訴求:キャンペーン告知や新商品紹介バナーとして設置すると効果的です。
メルマガやLINE公式アカウント配信:文章だけだと埋もれてしまいがちですが、画像バナーを挟むことで視覚的に目を引きます。
基本となるバナーデザインは、ちょっと手を加えてさまざまな場所で繰り返し活用しましょう。
それが時間短縮&最大成果につながります!
>>>【30日間無料】Canva Pro体験クーポンはこちら
CanvaWebデザイン講座について
「Canvaでバナーを作れるようになりたい!」そんなあなたにおすすめなのが、mikimiki webスクールのCanva Webデザイン完全講座です。
日本初のCanva公式アンバサダーである私、mikimikiが、Canvaを使った制作の基本から最新アップデートまでを丁寧に解説しています。
- 全18セクション・188レッスン、講座時間は約10時間20分
- 2024年10月現在、2,500名以上が受講中
- Canva Global公認のCanva Expertが教える唯一の公式講座
趣味として楽しみたい方、仕事に活かしたい方、Canvaでの収益化を目指す方まで、この1コースで必要な知識がすべて学べる買い切りの講座です。

- 操作の基礎から応用までを体系的に学べる
- 短時間で一気にスキルアップできる
- 自分のビジネスに特化したデザイン事例が学べる
- 常に内容がアップデートされるため、最新情報がすぐに手に入る
初心者でも安心して学べる内容で、ゼロからバナー作成スキルを身につけられます。
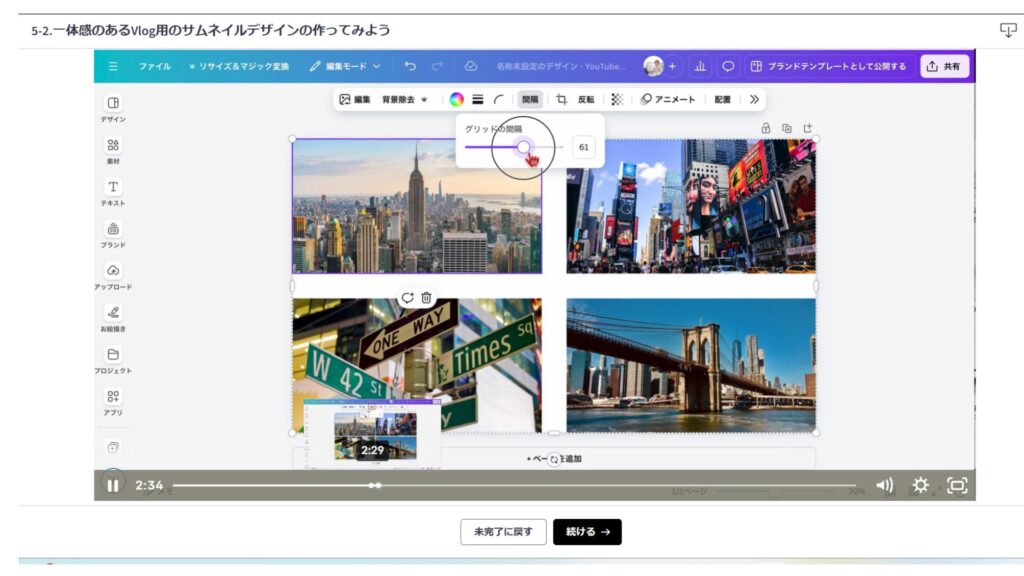
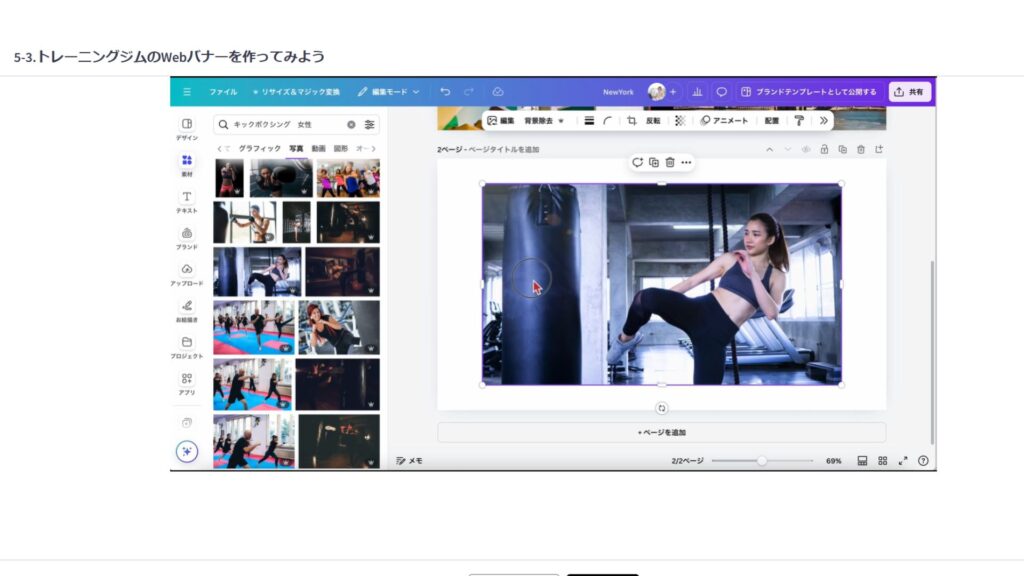
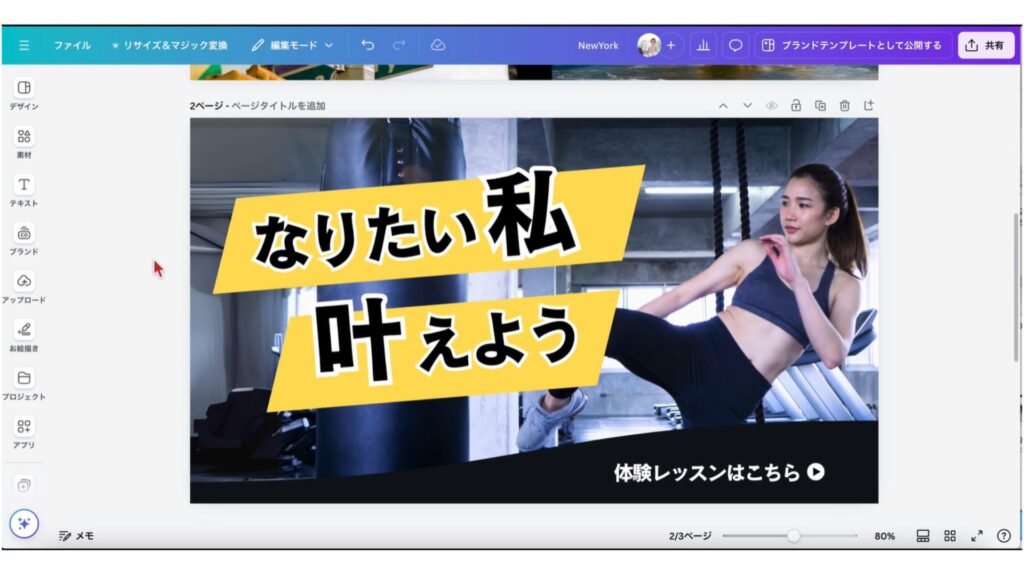
▼バナー制作レッスンの一部




受講者の声(一部紹介)

mikimikiさんの講座のおかげで、“やりたいことをカタチにできるスキル”を身につけられました!
全体的に非常にわかりやすく、1つ1つのパートが短時間で区切られているので集中して取り組め、最後まで無理なく学べました!


トータル10時間程度の講座で、プロ級のバナーが作れるようになりました!
今すぐCanvaのスキルを手に入れて、“理想の働き方”に一歩近づきませんか?
この講座が、あなたの「やりたい」を「できる」に変える最初の一歩になります。
よくある質問FAQ
まとめ
本記事のまとめです。
- Canvaでバナーを作る6つのメリット
- Canvaでバナー作成前に決めておくべきこと
- Canvaでバナーを作る7つのステップ
- 成果につながるバナー作り5つのコツ
- バナー作成で活用できるCanvaAI機能の紹介
これらを押さえればデザイン経験がない方でも、効率よく・効果的なバナーをCanvaで作成できるようになります。
忙しい日々の中でも短時間で高品質なバナーを仕上げ、売上アップや認知拡大にしっかりつなげていきましょう。
さらに一歩踏み込んでCanvaを使いこなしたい方は、mikimki webスクールのCanvaWebデザイン完全講座もぜひチェックしてみてくださいね。
デザインスキルを身につけることで、あなたのビジネスの発信力がぐっとレベルアップしますよ。
日本初のCanva公式アンバサダーの私mikimikiが、Canvaを使った制作の基本から最新アップデートまでを丁寧に解説しています。
- 18セクション188レッスン、講座時間は約10時間20分
- 2024年10月現在2,500名以上の方が受講
- Canva Global公認のCanva Expertが教える唯一のCanva講座
趣味として楽しみたい方から、仕事に活かしたい方、Canvaを活用して収益化を目指す方まで、この1コースで必要な知識がすべて学べる買い切りの講座です。
【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。