初心者でも簡単におしゃれなデザイン作成ができるデザインツールCanva。
Canvaを操作する際に知っておきたい便利機能のひとつが「レイヤー」です。
Canvaでデザインコンテンツのパーツ一つ一つに編集を加えたいときや、重なった素材のうち、ひとつだけ配置を変えたいときなどに便利な機能です。
今回はCanvaの便利機能「レイヤー」について解説をしていきます。
「レイヤー」はCanvaの無料版でも使える機能なので覚えて使いこなしていきましょう。
また、レイヤーを使うときに覚えておきたい「グループ」や「ロック」機能についても合わせてご紹介していきます。
新しい働き方を目指すための人のmikimiki web スクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ってお仕事をしたい方
Canvaで収益化をしたい方に向けて
日本初のCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座を開講しています。
今後さらに重要度が増してくるオンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認日本初Canva Expertが教える/

>>>【30日間無料】Canva Pro体験クーポンはこちら
目次
レイヤーとは

「レイヤー」とは階層のことで、この機能を使うとほかのパーツを動かすことなく特定の素材をドラッグしながら直感的に移動させることができます。
スムーズに素材を動かしたり、並べ替えたり、削除したりできるので時間短縮にも繋がります。
例えば、図形の上にテキストや小さな素材を重ねて素材の配置だけを変更したいとき、小さな素材をクリックしたつもりがテキストを選択してしまうということはよくあります。
そんな時は、「レイヤー機能」の出番です。

>>>【30日間無料】Canva Pro体験クーポンはこちら
レイヤー機能を使って特定素材を選択する方法

それでは、便利なレイヤー機能を使って特定の素材だけを選択する方法を解説します。
パソコンでレイヤー機能を使う方法
まずは、パソコンでレイヤーを使う方法を解説します。
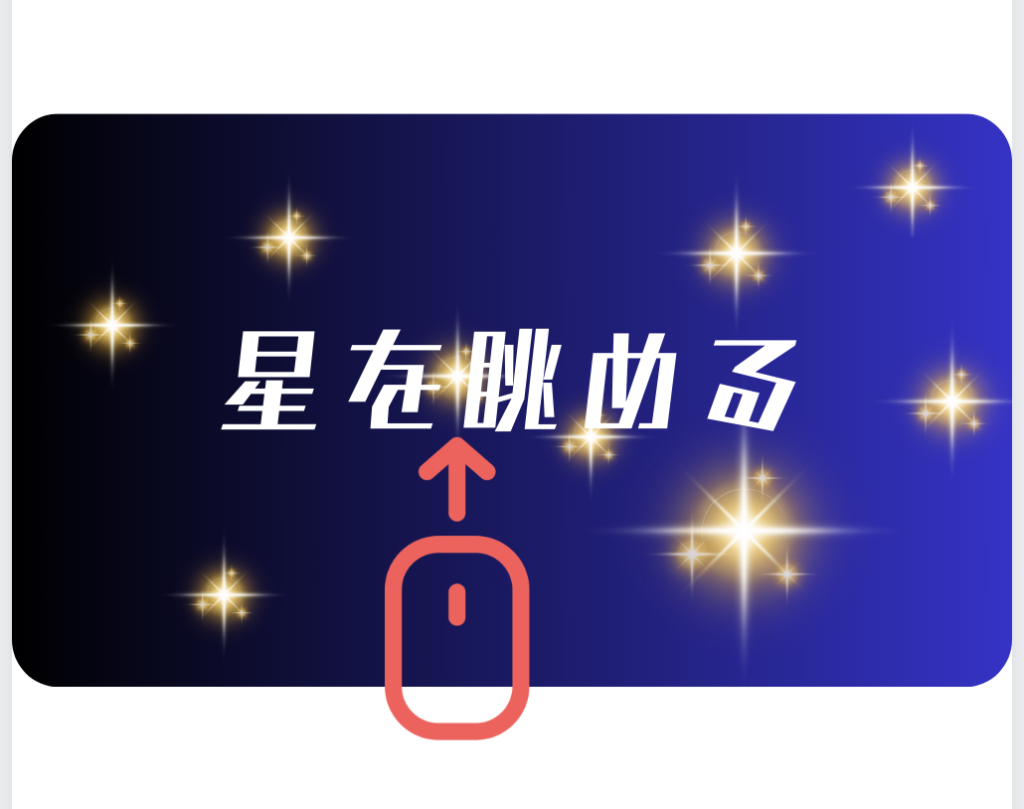
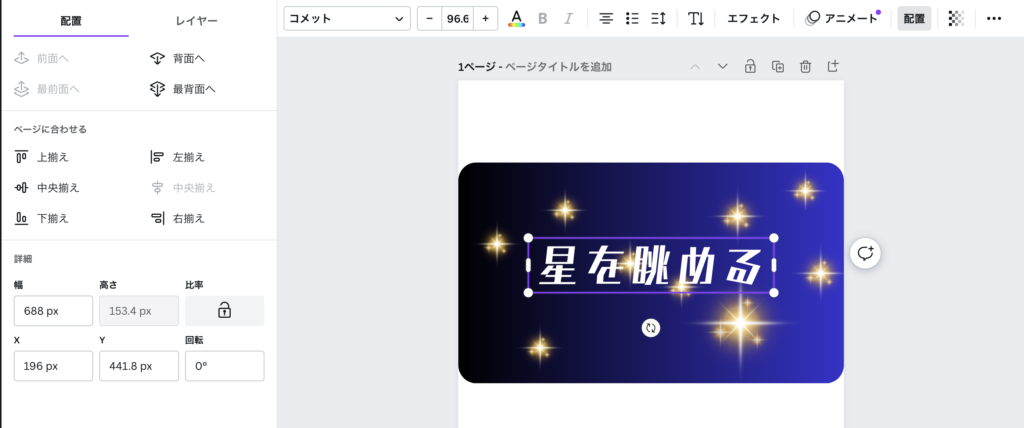
特定の素材部分をクリックします

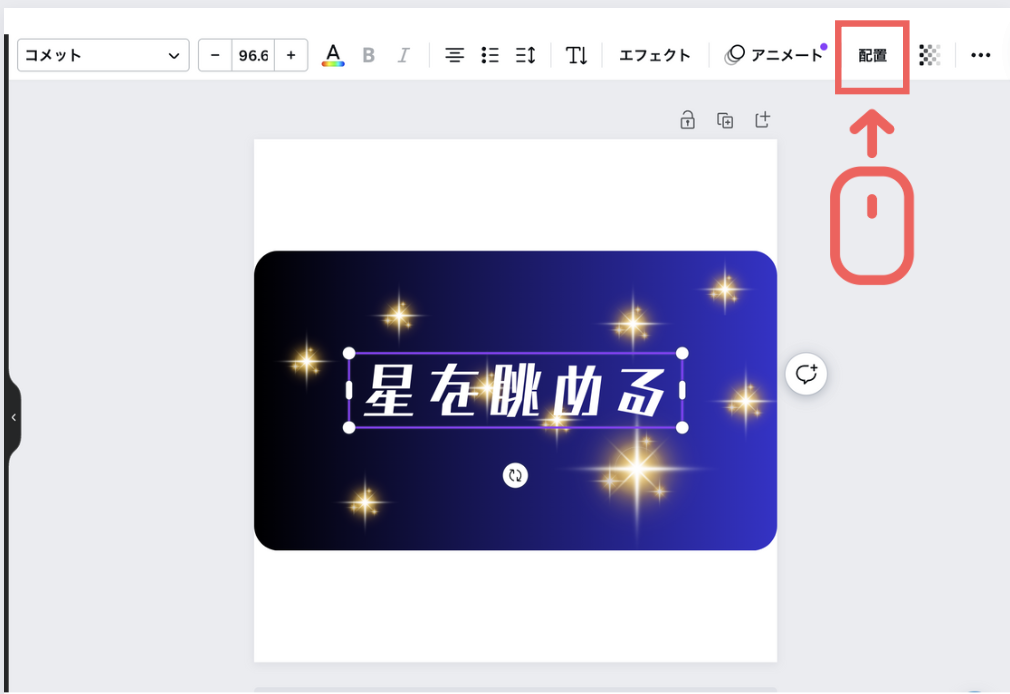
すると、テキスト部分を選択してしまっているのですが、右上の「配置」をクリックする。

「配置」をクリックすると、「配置」と「レイヤー」を選択できるようになっています。
または、Canvaのデザイン画面で素材の上を右クリックし、リストから「レイヤー」を選んで「レイヤーを表示」をクリックします。
配置とは?
配置は特定した素材の配置を変えるときに使います。
特定した素材を前面に出したり、背面に移動したり、ページに合わせて左右に揃えたり、大きさを数値で変えたりするときに便利な機能です。

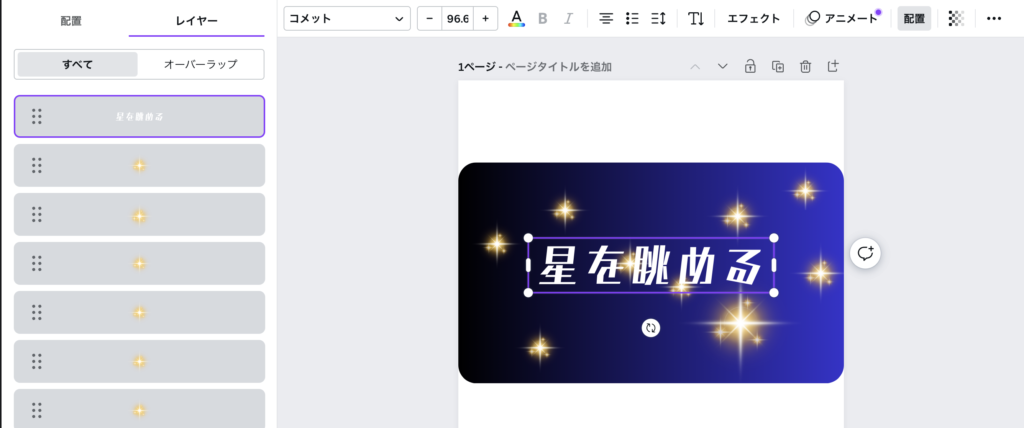
この時点では素材の星を特定できていないので、「レイヤー」をクリックします。
レイヤーをクリックすると、画像、テキスト、素材の全てが並んでいます。

一番上に星を眺めるという項目があって、その下にずらっと星のグラフィックが並んでいますね。
この中から「眺」の文字の後ろにある星を特定するのは難しいので素材を少し絞りましょう。
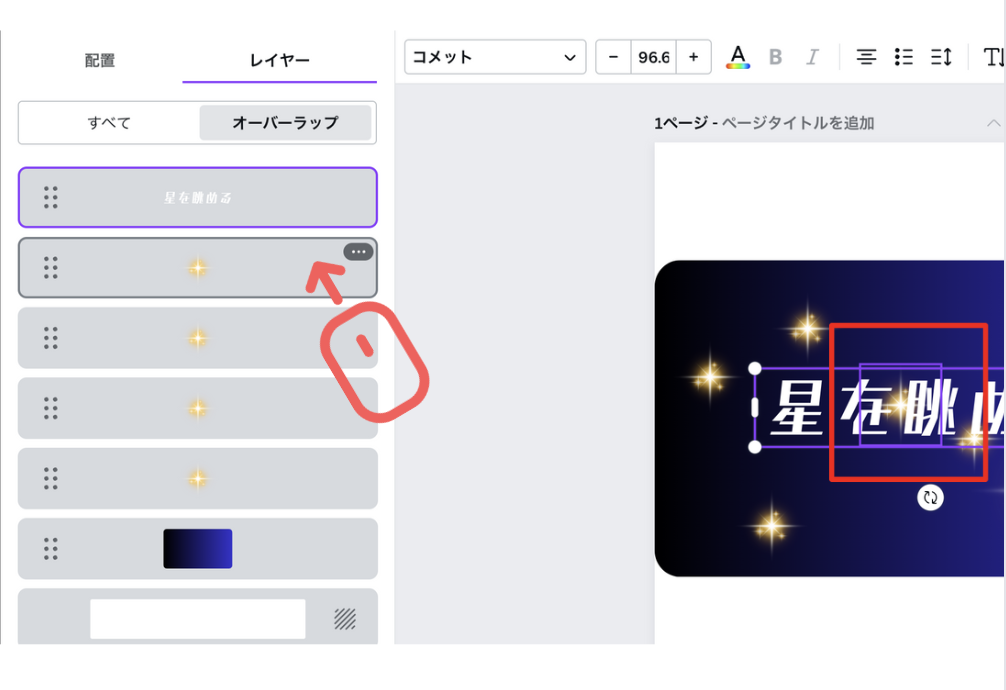
オーバーラップとは?
今特定している素材に関連している素材のみを表示しているので、表示個数が少なくなり、さらに特定しやすくなる機能です。
それでは、「オーバーラップ」をクリックして星の素材にカーソルを合わせていきましょう。

すると、特定の星を簡単に探し出せました。
特定されたらその部分をクリックすると、選択できます。
ここから大きさを変えたり、削除したりできたりと編集ができます。
また、この部分を上下にドラッグするとテキストの前面に出したりと配置を変えることもできます。
スマートフォンでレイヤー機能を使う方法
次はスマートフォンでレイヤーを使う方法解説します。
特定したい素材を選択して、下の部分をスクロールしていき、「レイヤー」を押します。
「オーバーラップ」を選択して、出てきた星をタッチしていくと特定したい星を見つけることが出来ます。

見つけたらそこで編集や削除をしたり、画面にタッチしたまま上下に動かすと、配置を変えることもできます。
▼スマホ版Canvaは『【初心者向け】Canvaアプリ スマホ版の使い方・始め方全手順を3分で解説』の記事をご覧ください。
レイヤー機能を使うときに覚えておきたい便利機能

ここでは、レイヤーを使う時に覚えておきたい便利機能を2つご紹介していきます。
①グループ化
グループ化とは複数の素材を一つにまとめることで、一度に配置を変えたり編集ができる機能です。
グループ化を使うと時間短縮になってとても便利です。
▼グループ化については『Canvaの便利機能「グループ化」について分かりやすく解説します』の記事で詳しく書いています。
②ロック
ロックとは、デザインの他の部分を編集する際に意図しない変更を加えてしまうのを防ぐために固定する機能です。
たくさんの素材を載せて編集作業をすると、誤って編集する必要のない要素を選択してしまい、スムーズに編集できない場合があります。
動かしたくない素材を選択又は複数選択し、右クリック又は…を、スマートフォンの場合は下部から「ロック」をタップするとその素材は編集や移動ができなくなります。これでストレスなく他の要素を編集することができます。

>>>Canva Pro30日間無料クーポンがまだの方はこちら
よくあるご質問

無料でレイヤー機能を使えますか?
無料でレイヤー機能を使えますか?
はい。Canvaでは無料でレイヤー機能を使えます。デザイン編集の作業効率がアップします。
Canvaは無料ですか?
今は無料プランだけど有料プランも気になる!という方向けには、お得なお試しクーポンがありますのでぜひ試してみてください♪
有料プランのCanva Proに登録するとその他の便利な機能を使用できるようになる他、素材やフォント、テンプレートも制限なく使用できるようになるので、より幅広いデザインを楽しめます。
以下のクーポンから登録するとCanva Proを30日間無料でお試しいただけますので、気になる方はまずお試し期間に無料で使ってみてくださいね。
\CanvaProの30日間無料クーポンはこちら!/
▼Canva Proの最新情報は『無料クーポンあり|Canva Pro完全ガイド!日本初CanvaExpertが徹底解説』の記事をご覧ください。
まとめ

今回はCanvaのレイヤー機能の使い方を解説しました。
レイヤーを使うと配置位置を簡単に変更できたり、重なって特定の素材をクリックできないときにとっても便利な機能です。
他にもグループ化やロックについても簡単にご紹介しました。
便利機能を使ってどんどん作業時間を短縮していきましょう!
新しい働き方を目指すための人のmikimiki web スクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ってお仕事をしたい方
Canvaで収益化をしたい方に向けて
日本初のCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座を開講しています。
今後さらに重要度が増してくるオンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global・公認日本初Canva Expertが教える/

【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。






