デザイン知識がなくてもカンタンにおしゃれなデザインを楽しめるCanva。
ビジネスのシーンで使える機能も豊富に揃っています。
そのなかでも人気なのが「プレゼンテーション」機能です。
同じようなデザインに仕上がりがちなプレゼンテーション資料もCanvaで作ることによって、おしゃれに仕上がげることができます。
また資料の作成方法だけでなく実際にプレゼンテーションを行う際に役に立つ便利機能も併せてご紹介していきます。
今回は、Canvaでのプレゼンデーションの作成方法と便利機能について詳しく解説をしていきます。
新しい働き方を目指すための人のmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ったお仕事をしたい方
Canvaで収益化をしたい方に向けて
・日本初のオンラインデザインツールCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座をご用意しています。
今後さらに重要度が増してくる、オンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認・日本初Canva Expertが教える/

【基礎】プレゼン資料の作り方

まずは、基本的なCanvaでのプレゼンテーション資料の作り方をマスターしましょう。
>>>Canva Pro30日間無料お試しクーポンはこちら
テンプレートを選択
テンプレートは、下記の手順でカスタマイズしていきます。
空のデザインから作成することも可能ですが、テンプレートを使用することで簡単におしゃれな資料を作成することができます。

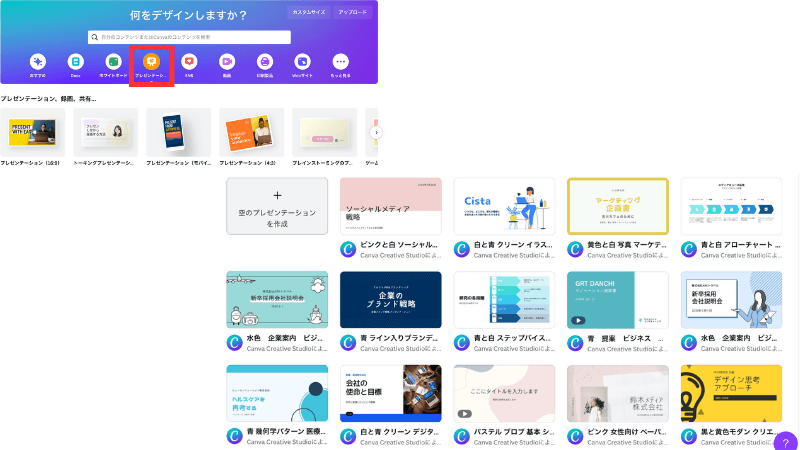
ホーム画面の「プレゼンテーション」を選択。
そうすると、プレゼンテーションのテンプレートが表示されます。
▼
気に入った選択して「このテンプレートをカスタマイズ」をクリック。
そうするとデザインキャンバスへ移動します。

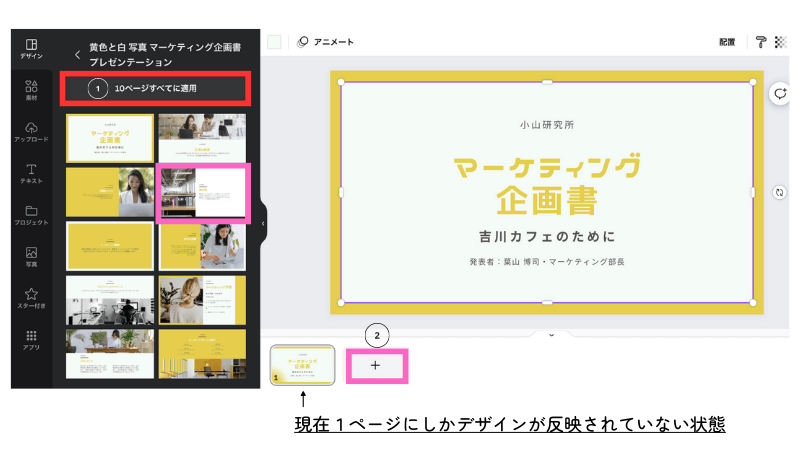
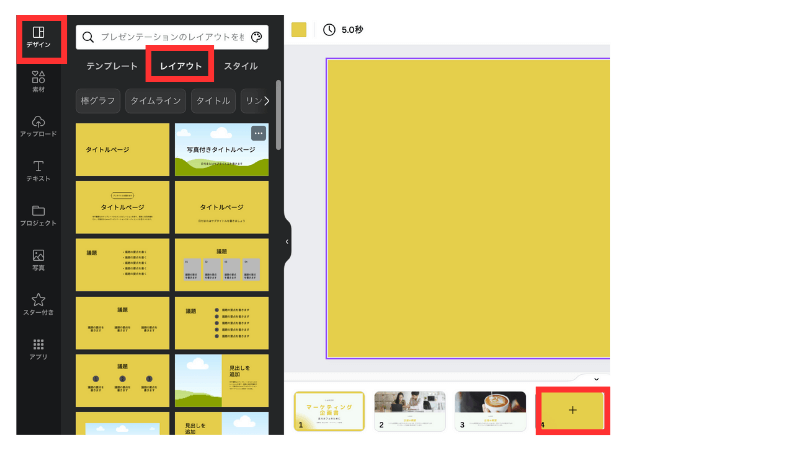
キャンバスに移動すると、1ページ目にだけ選択したデザインが反映されます。
2ページ目以降のデザインについては、画像内①の「10ページすべてに適用」を押すとサイドに表示されているデザインが一気に10ページ分反映されます。
一方、②の「+マーク」からページを追加後、サイドに表示されているデザインから自分が挿入したいものを選択して1ページずつ反映することも可能です。

また、「+マーク」でページを追加して、デザイン→「レイアウト」でレイアウトのみを挿入することも可能です。
テキストの編集
フォントをイメージと合うものに変更しましょう。

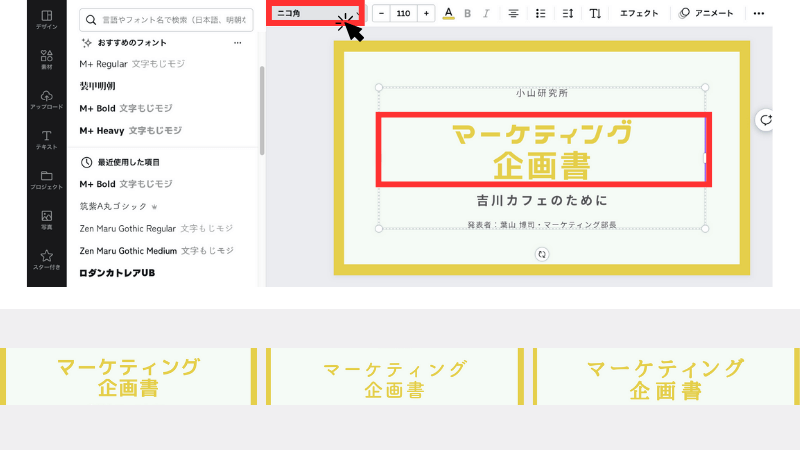
変更したいテキスト部分を選択
▼
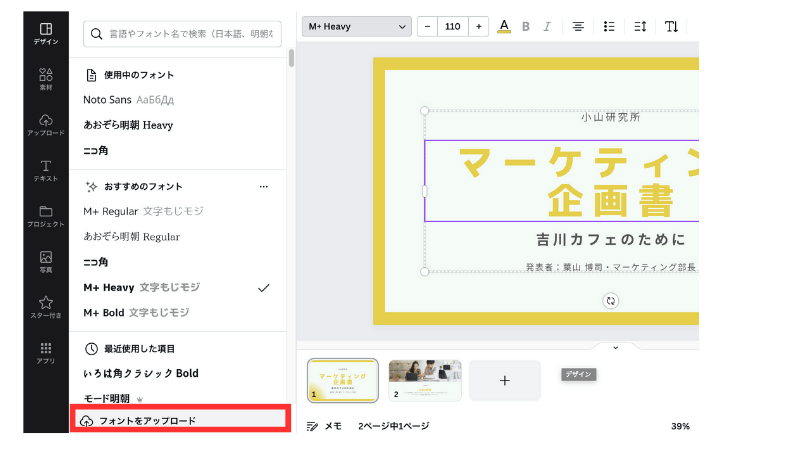
左上に現在のフォントが表示されているのでクリック
▼
サイドにフォントの一覧が表示されるので、フォントを選択
画像の中にもあるように、フォントによってデザインの雰囲気も大きく変わってくるのでイメージに合うものを選びましょう。

また、プレゼンテーションをテンプレートから作成するとテキストは基本的に「グループ化」されていることが多いです。
グループ化していると、テキストを1つずつでなくまとまった状態で移動させることができます。
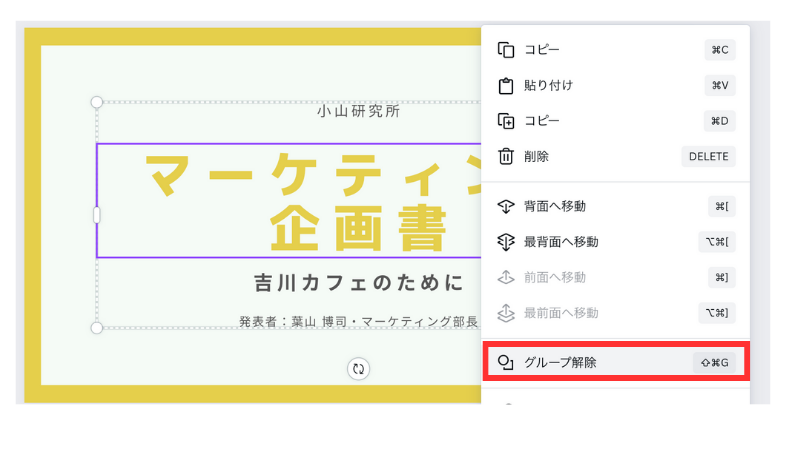
▼画像の点線枠で囲われている部分がグループ化されている箇所です。

もし分解して一部削除したり位置を調整したい場合は、テキストの上で右クリックをして「グループ解除」を選択しましょう。
再度グループ化をしたい際は、グループ化したいテキストを全て選択(テキスト上でドラック)して右クリック「グループ化」を選択すれば再度グループ化することができます。
素材の変更・挿入
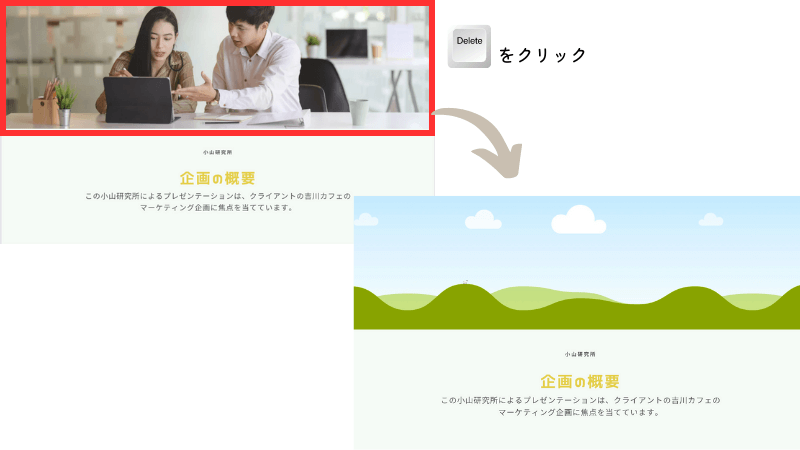
元々組み込まれている写真などの素材を変更する方法です。

変更した写真を選択して「Delete」で削除をします。
削除したところに、下のようなイラストが表示されている場合は「フレーム」が組み込まれている印です。

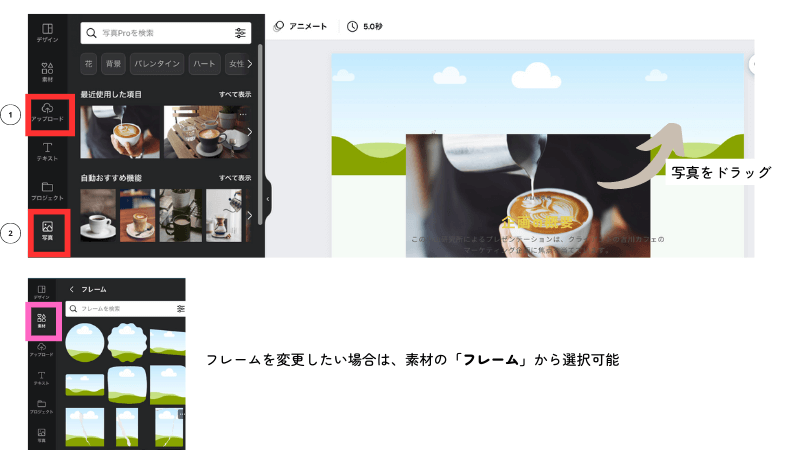
①の「アップロード」から自分が持っている写真をアップロードして使用したり、②の「写真」で検索をしてデザインに使用することも可能です。
使用したい写真を選んだ後は、フレームの中に写真をドラッグするだけ!
これで写真の変更ができます。
フレーム自体を変更したいという場合は一度組み込まれているフレームを削除して、素材の「フレーム」からお好みのフレームを選択しましょう。
またCanvaの無料プランでもテンプレートを使用してデザインを行うことはもちろん可能ですが、Canva Proではテンプレートや素材、フォント、便利機能も制限なく使用することが可能になります。
CanvaProは30日間のお試し期間があります。以下のリンクからぜひ登録して使ってみてくださいね。
>>>Canva Pro30日間無料お試しクーポンはこちら
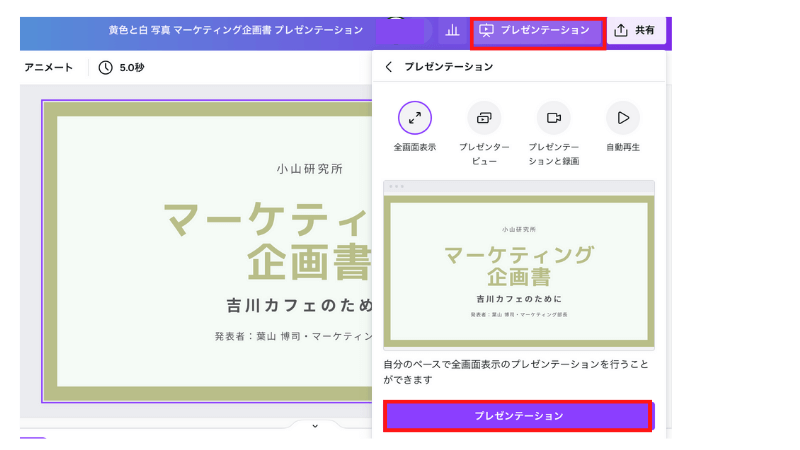
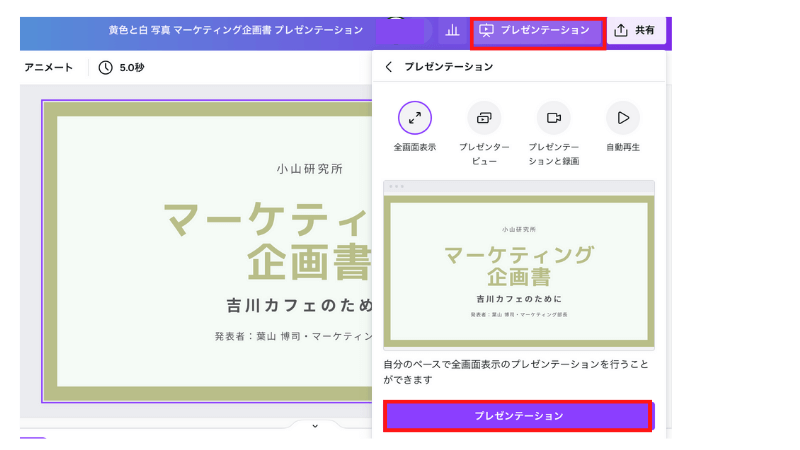
プレゼンテーションの開始方法

右上にある「プレゼンテーション」を選択後、「プレゼンテーション」をクリックすると全画面でプレゼンが開始されます。
プレゼンテーションの開始方法もいくつかあるので、後半部分でまた詳しく解説します。
覚えておきたい!プレゼン資料作成時の便利機能

ここからは、プレゼンテーション資料をより高品質なものにしてくれる便利機能をご紹介していきます。
>>>Canva Pro30日間無料お試しクーポンはこちら
種類豊富なアニメーション
まずはプレゼンテーションでよく使われる「アニメーション」機能です。
アニメーションはCanva内にも種類豊富に揃っています。
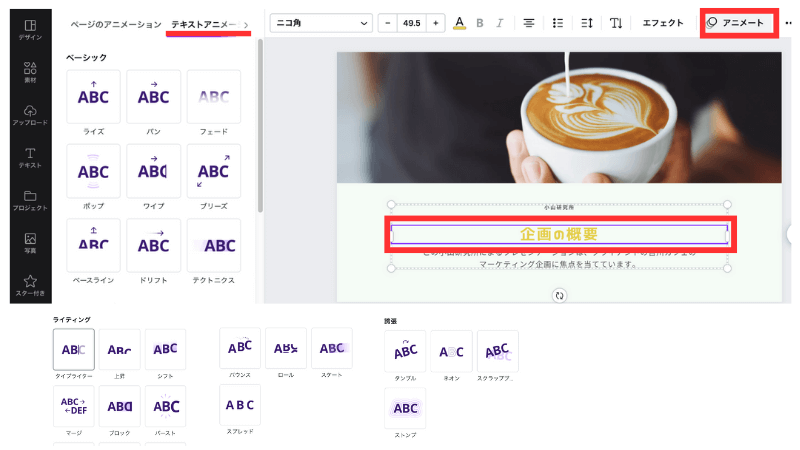
①テキストにアニメーションをつける

アニメーションをつけたいテキストを選択して右上の「アニメート」を選択
▼
サイドに「テキストのアニメート」と表示されるので好きなアニメーションを選択して追加していきます
現在「ベーシック・ライティング・誇張」の項目に分かれて23種類のアニメーションが揃っています。
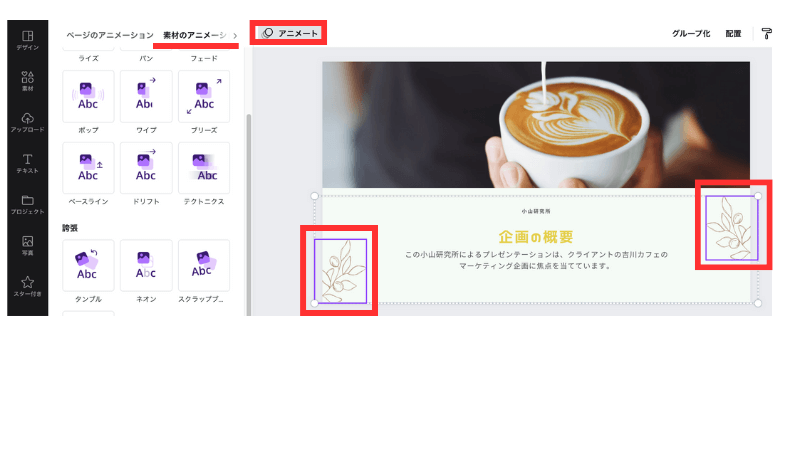
②素材にアニメーションをつける

素材もテキストと同様、アニメーションをつけたい素材を選択して「アニメーション」を選択
▼
サイドに表示される「素材のアニメーション」から好きなアニメーションをクリックして追加します
「組み合わせ・ベーシック・誇張・写真ムーブメント」の項目別に24種類のアニメーションが揃っています。
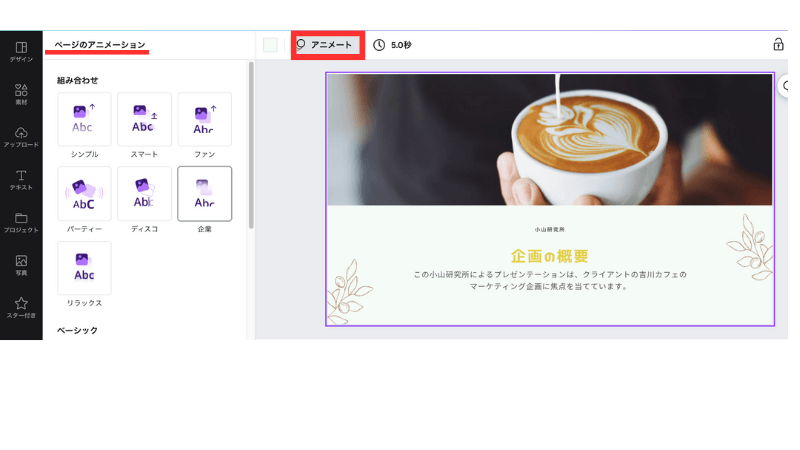
③ページ全体にアニメーションをつける
次は、ページに組み込まれている「写真・テキスト・素材」にアニメーションをつける方法です。

今回はページ全体にアニメーションをつけるので、個別でテキストや素材の選択は不要です。
ページ全体が枠で囲われている状態から「アニメート」を選択します。
▼
サイドに「ページのアニメーション」が表示されるので選択しましょう。
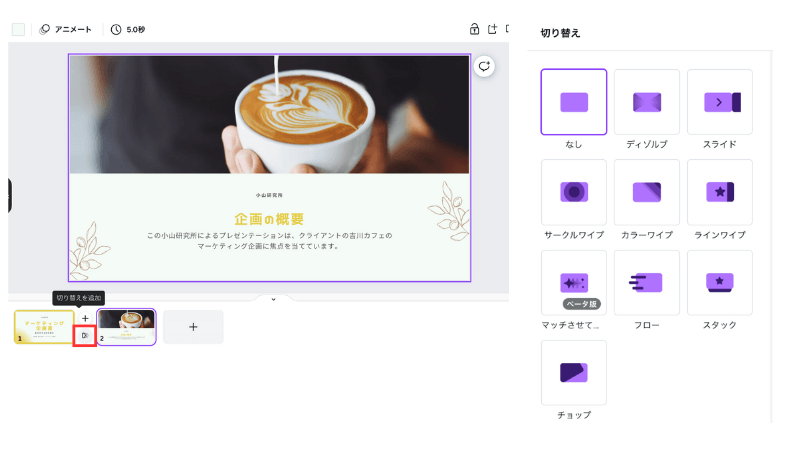
④ページの切り替えにアニメーションをつける
最後にページの切り替えの際にアニメーションをつける方法をご紹介。

ページとページの間にカーソルを持っていくと「▷マーク(切り替えの追加)」が表示されるのでクリックすると、ページ切替のアニメーションが表示されるようになります。
現在のところ10種類のアニメーションがあります。
資料のクオリティーを上げてくれるアニメーションですが、使いすぎると逆に見づらくなったり
伝えたいことが伝わりにくくなる可能性もあるのでほどほどに使用していきましょう。
一瞬でできる!色の一括変更
プレゼンテーションの資料は何枚にもわたることが多いかと思います。
もし色を変更したい場合、1枚ずつ変更していると大変ですよね。
そんな時便利なのが色を一括で変更できる機能です。
一瞬にしてプレゼンテーション資料の色を変更することができます。

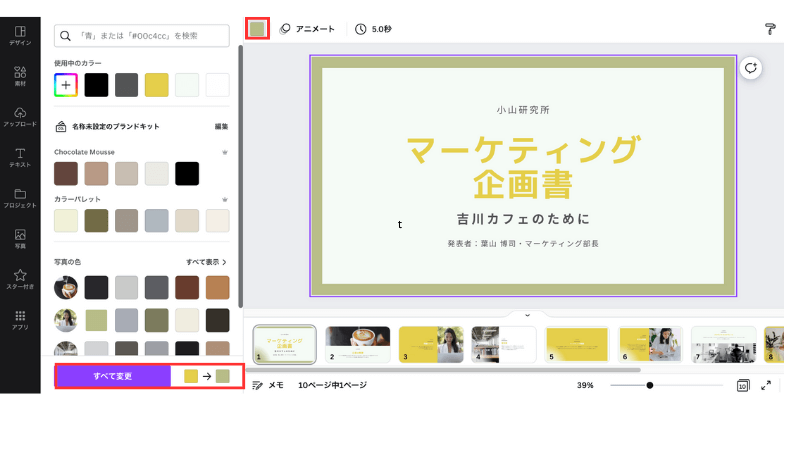
左上に表示されているカラーの部分をクリック
▼
変更したいカラーを選択して、「すべて変更」をクリックすると以下の画像のように全てのページに変更た色が反映されるようになります!

※テキストの色もやり方は同様、一括で変更が可能です。
時短になり作業効率もアップしますし、色を変更した資料のイメージを見てみたいという時も簡単に確認できるのでおすすめな機能です。
グラフの作成も簡単
プレゼンテーションの資料にもよく使われる「グラフ」
作成するのは少しめんどうに感じられる方も多いのではないでしょうか。
そんなグラフ作成もCanvaを使用すれば簡単に作成することが可能です。
そしてグラフの種類も豊富なので、ぴったりなグラフがきっと見つかるはずです。

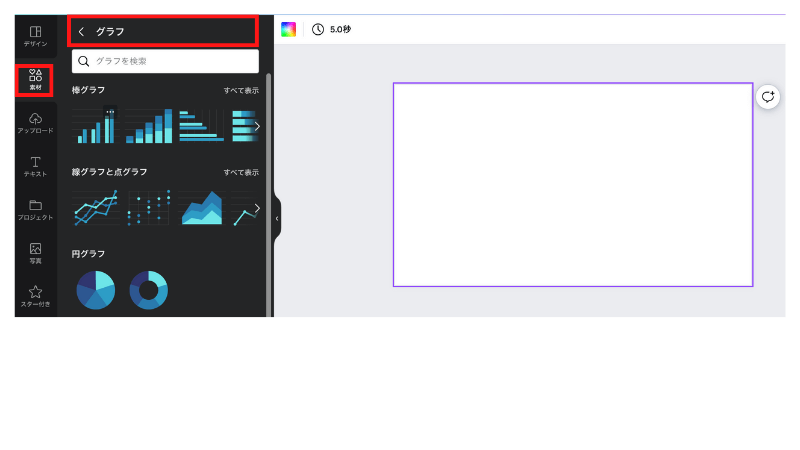
グラフの挿入方法は、素材の中に「グラフ」という項目があるので使用したいグラフのタイプを選択するだけ。

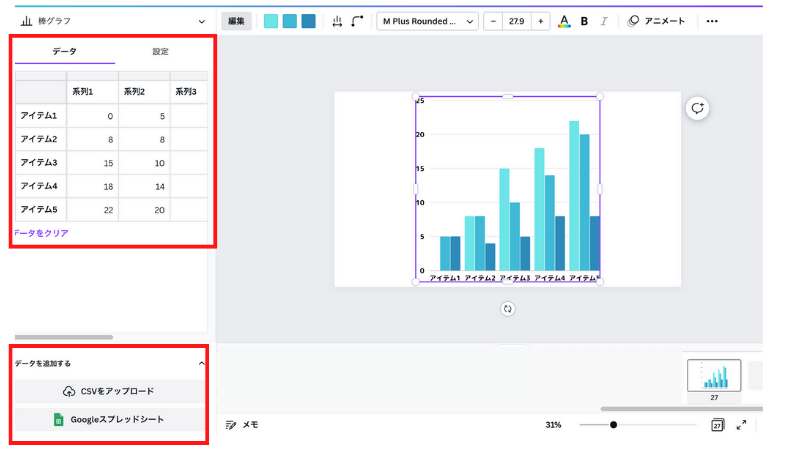
キャンバス上でグラフを選択すると、左側にデータ入力する箇所が表示されるので数値を入力しましょう。
また左下の「データを追加する」の項目でCSVファイルやスプレッドシートをアップロードすることも可能です。
自動でCanva上にグラフを作成してくれます。
テキストにリンクをつける方法
目次のある資料や、このタイミングで前のスライドに戻せるようにしておきたい!という時に使える便利な機能です。

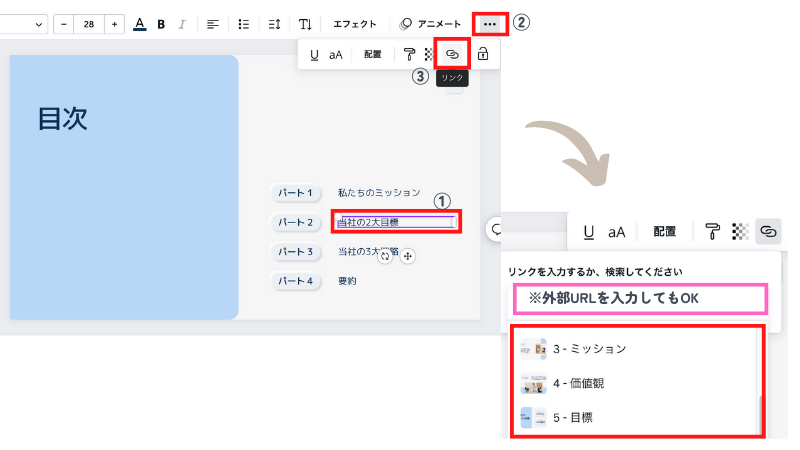
リンクをつけたいテキストを選択
▼
右上の「…マーク」から「リンク」を選択
※右クリックでも「リンク」の表示が可能です
▼
スライドページが表示されるのでリンク先のスライドを選択
外部サイトへ飛ばしたい際は、リンクを入力する箇所(画像ピンクの枠)もあるのでそこにURLを入力すればOK
これで本番も、もたつくことなく発表を行うことが可能になります。
作業効率アップ!スライドにタイトルをつける方法
ページ数が多くなっていくと、どのページに何を記載したか分からなくなって探すのに手間がかかってしまうということも…
そんな時、各ページに「タイトル」をつけておくと便利!作業効率もアップします。

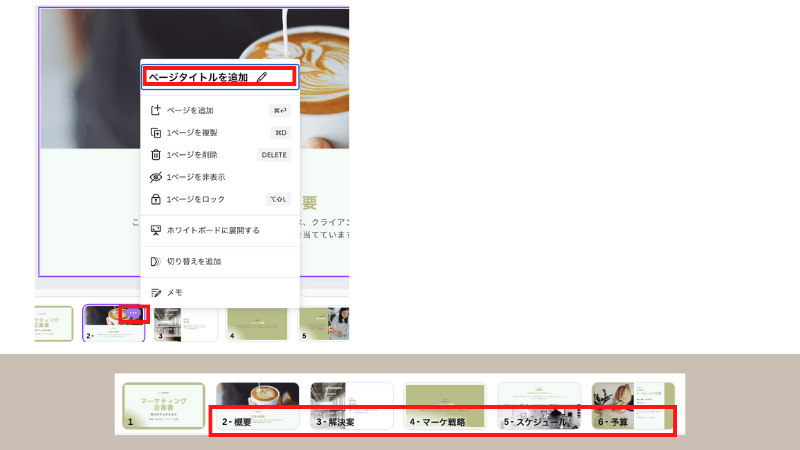
下に表示されているページの一覧の右上に「…マーク」があるのでクリック
▼
そうすると「ページタイトルを追加」と表示されるので、そこにタイトルを入力すればOK
タイトルを追加すると、画像(下)のようにタイトルが表示されるようになるので、一目でどれが何についてのスライド分かるようになります!
一方、何もタイトルをつけていないとページ番号のみが表示されます。
PowerPoint形式でダウンロード
Canvaでプレゼンテーション資料を作成したはいいが、発表環境がCanvaに対応していない…
そんな時も大丈夫!Canvaで作成した資料は、「PowerPoint形式」でダウンロードも可能なんです!

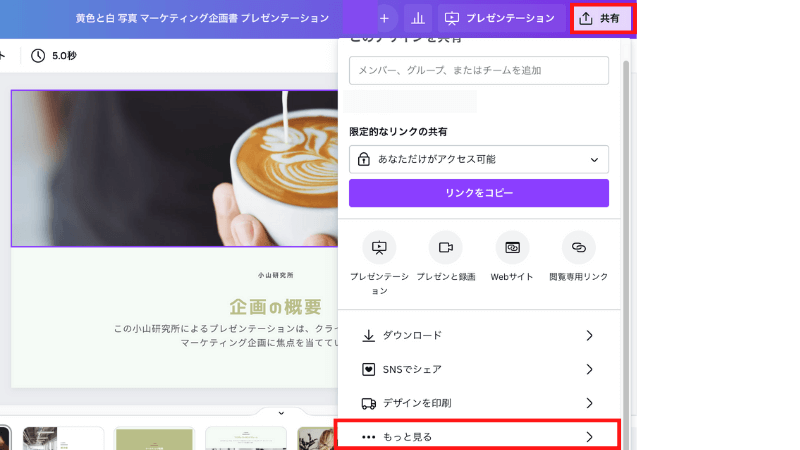
まずは、共有から「もっと見る」を選択しましょう。

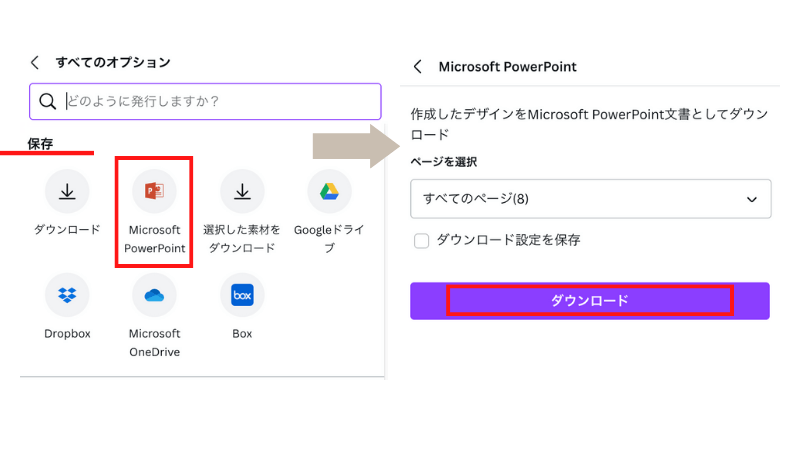
そうすると、保存の項目に「Microsoft PowerPoint」があるので「ダウンロード」すれば完了です♪
▼パワポとCanvaを連動させてプレゼン資料を作成したい方は『【簡単解説】Canva⇆パワポ(PowerPoint)を連動したプレゼンテーション資料を作成する方法』の記事をご覧ください。
プレゼン発表時に使える!便利機能

ここからは、実際にプレゼン発表をするときに使用できる便利機能のご紹介です。
>>>Canva Pro30日間無料お試しクーポンはこちら
スライドの非表示設定
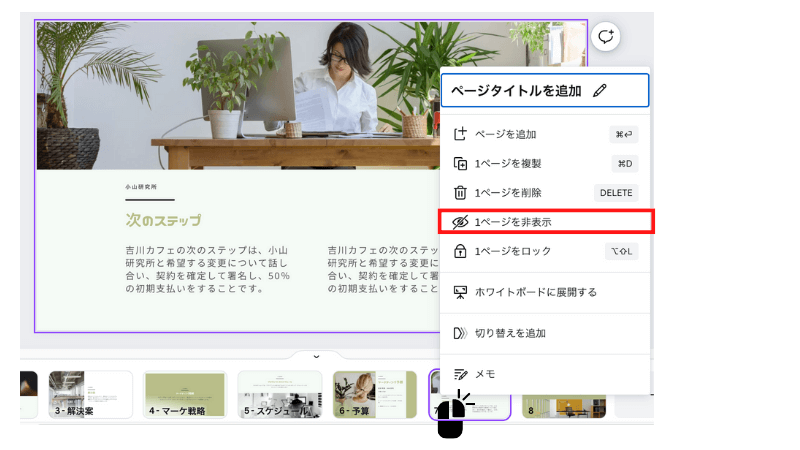
発表の時に不要なスライドがある場合は、「非表示設定」にしてきましょう。

非表示にしたいスライドの上で右クリックをして「1ページを非表示」を選択すれば、プレゼンテーション時に非表示設定したスライドは表示されないようになります。
表示しなくても良いスライドをうっかり表示してしまった!ということをなくすためにも、事前にしっかり確認しておきましょう。
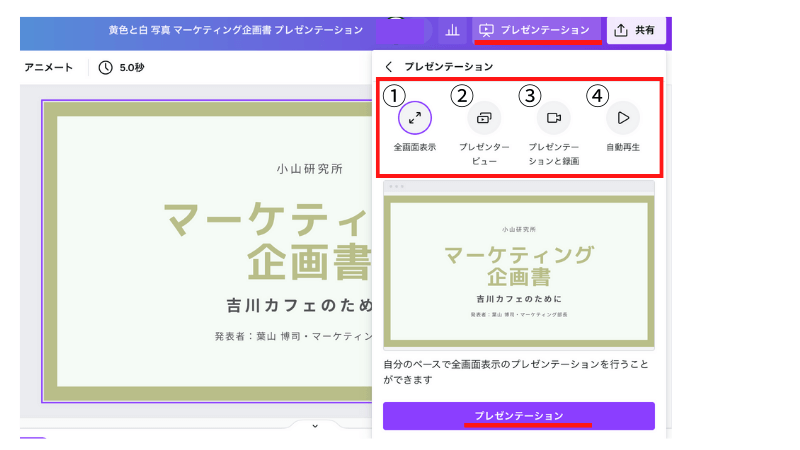
4種類から選択可能!プレゼンの開始方法

プレゼンテーションを開始する際には、4つの方法から選択することが可能です。
①全画面表示
全画面表示は最もスタンダードなプレゼンテーションの方法で、自分のペースでプレゼンを進めることができます。
②プレゼンタービュー
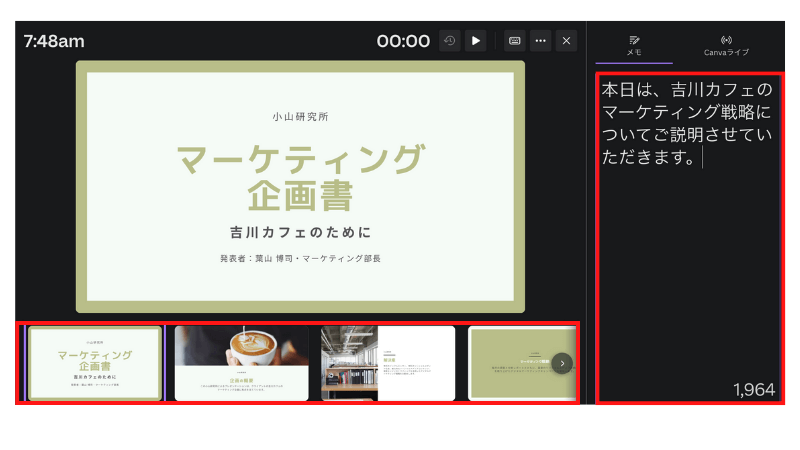
メモと次のスライドを見ながらプレゼンを行うことができるので2画面で作業している方におすすめな機能です。
また上部に経過時間も表示されるので、発表の時間管理もできます。

プレゼン中に自分の画面は上記のように表示されます。
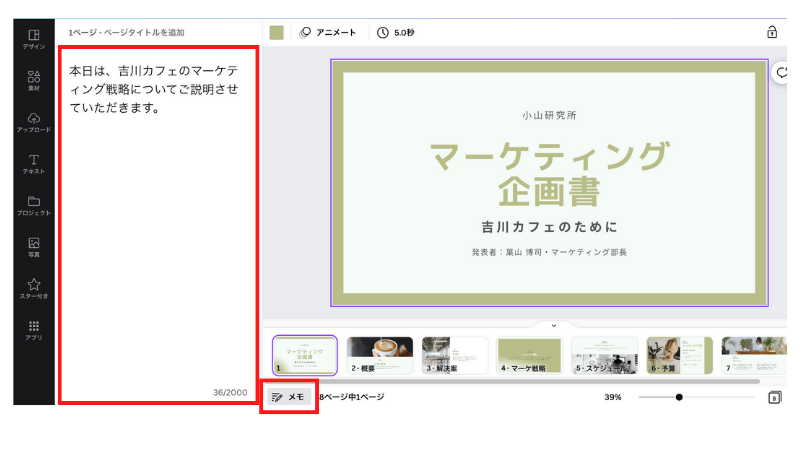
メモはプレゼンテーションを開始した上の画面状態でも打ち込み可能ですが、事前に打ち込みをしておくのがおすすめです。

資料を作成する際のキャンバスの左下「メモ」を選択すると、サイドにメモの入力ができるようになります。
発表に備えて各ページにメモの入力をしておくと本番も焦らずに進められますね。
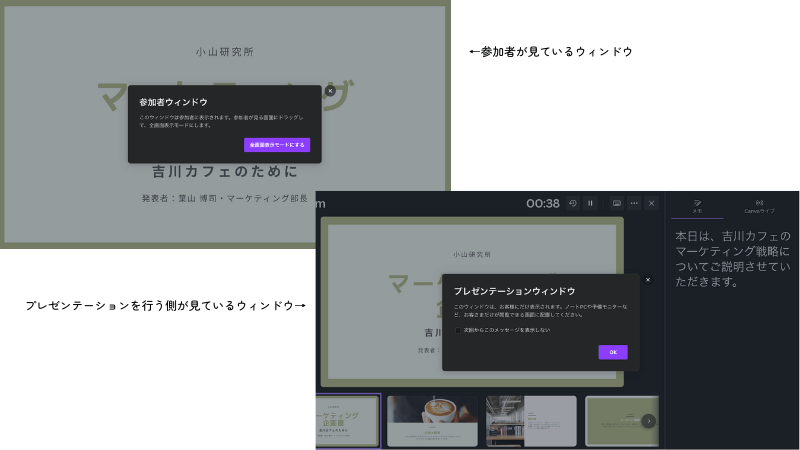
また「プレゼンタービュー」を選択してプレゼンテーションを開始した際は以下のように2つのタブが表示されます。

プレゼンテーションを開始すると、参加者が見ている画面が表示される「参加者ウィンドウ」が新しいタブに表示されるので、「プレゼンテーションウィンドウ」にしたい場合は、プレゼンテーションを開始した方のタブに戻ると表示されるようになります。
③プレゼンテーションと動画
プレゼンテーションを録画できる機能です。
リンクの共有をして録画データを観たり、録画データをダウンロードすることもできるので何度も同じプレゼンテーションを行う必要性がなくなります。

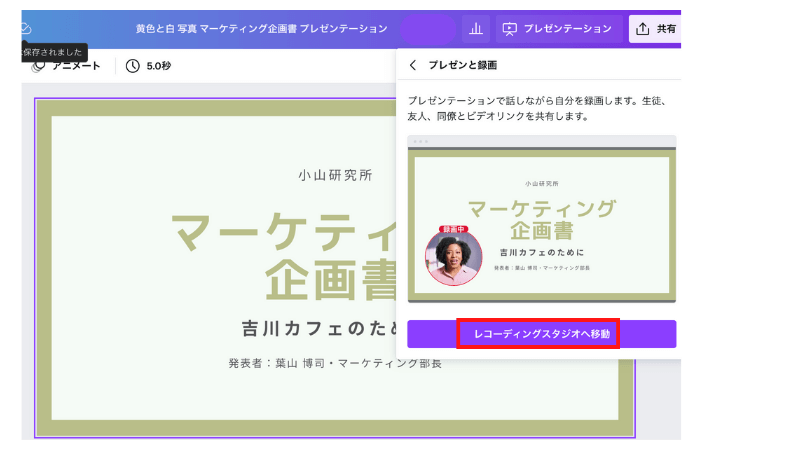
プレゼンテーションと動画を選択して「レコーディングスタジオ」へ移動します。
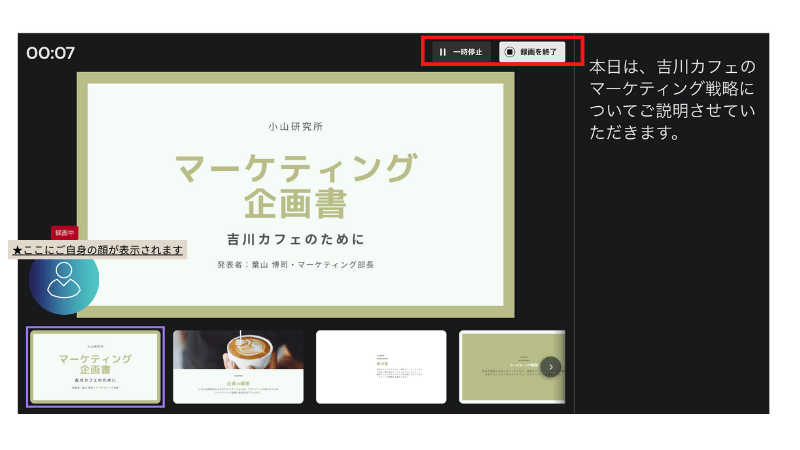
その後、マイクとカメラの設定が終わったらカウントダウンが始まり録画がスタートします。

録画中は、左下の丸の部分にご自身の顔が表示されるようになります。
また、右上のボタンで録画を「一時停止」することも可能なので一気に録画をしなくても大丈夫。
「録画を終了」する場合も右上のボタンをクリックしましょう。

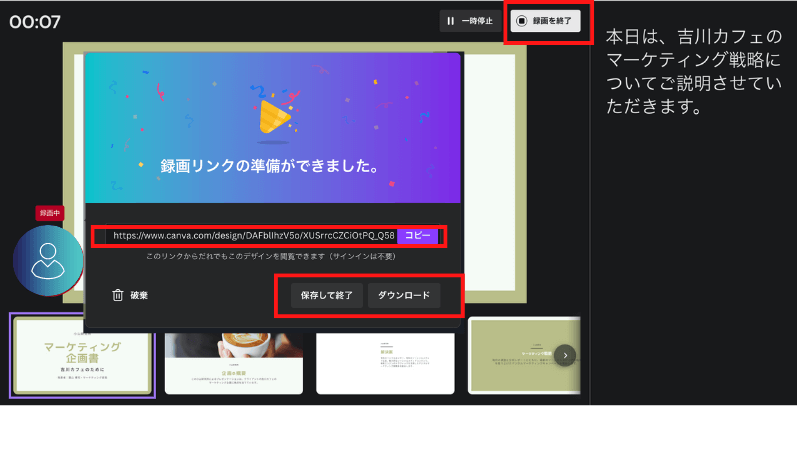
録画を終了すると「リンクのコピー・保存して終了・ダウンロード」から選択ができます。
リンク:リンクを知っている人であれば録画動画を視聴することが可能です。
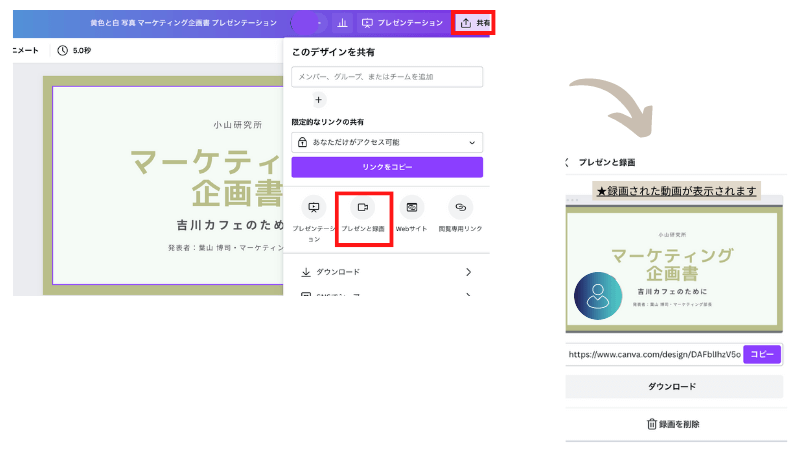
保存:下の画像のように共有→「プレゼント録画」を開くと、保存した録画動画を確認できるようになります。
ここからリンクのコピーやダウンロードも可能です。
ダウンロード:MP4データとして動画をダウンロードできます。

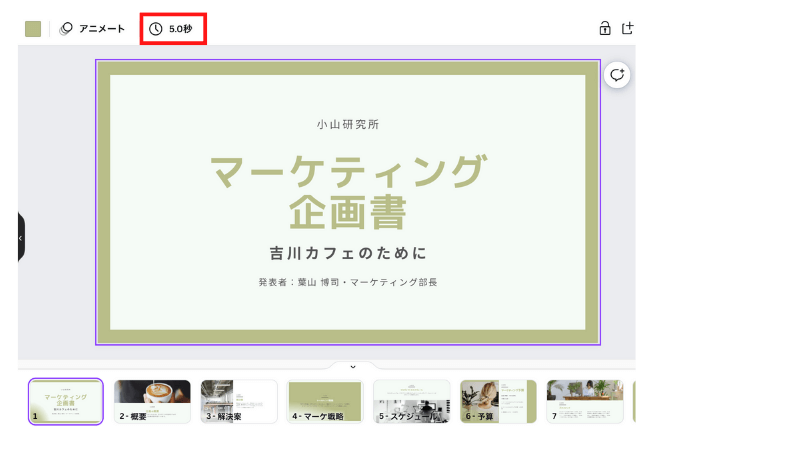
④自動再生
設定した時間で自動的にスライドを操作してくれる機能です。

各ページの再生時間は画像の赤枠部分から設定が可能です。
プレゼンを盛り上げてくれるリアクション機能
Canvaにはプレゼンテーションで使えるドラムロールやクラッカー、カーテンコールなどの楽しいリアクションも揃っています。
プレゼンテーションをする側・見る側両方で楽しめる機能です。

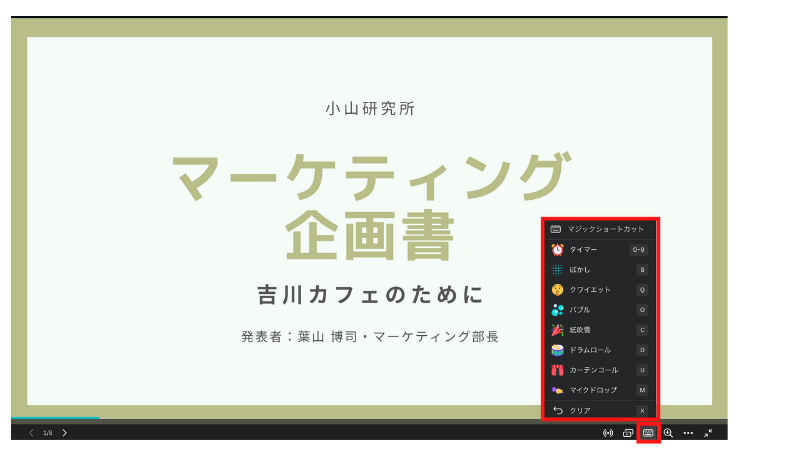
リアクションを出すには、プレゼンテーション画面の下にある「キーボードマーク」を選択しましょう。
そうすると、リアクションの一覧が表示されるのでお好きなタイミングでクリックするだけです。
また、一覧の横に記載がある通り「マジックショートカット」も設定されているので1クリックでリアクションを表示させることも可能です。
▼【ショートカット一覧】
- 0 – 9:タイマー
- B:ぼかし
- Q:クワイエット
- O:バブル
- C:紙吹雪
- D:ドラムコール
- U:カーテンコール
- M:マイクドロップ
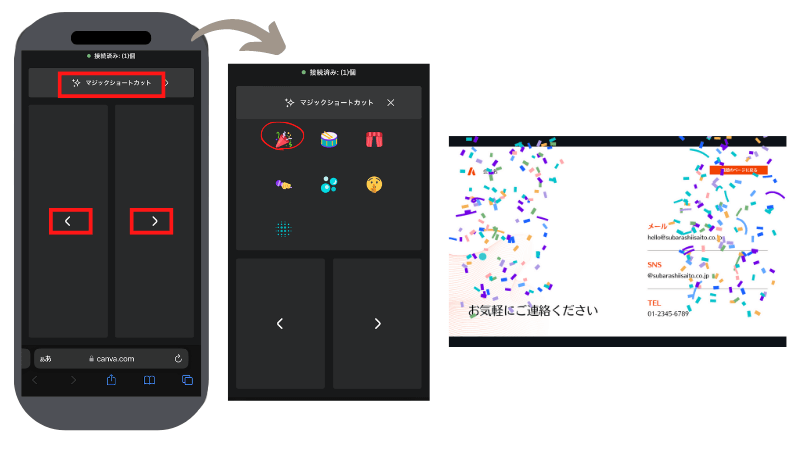
スマホでスライド操作ができる!リモコン機能
リモコン機能は、ご自身のスマートフォンやダブレットで自由にスライドの操作ができるようになるとっても便利な機能です。
この機能を使用すれば、パソコンを離れてのプレゼンも可能になります。
別の人にスライドを操作してもらう必要がなくなる便利機能です。

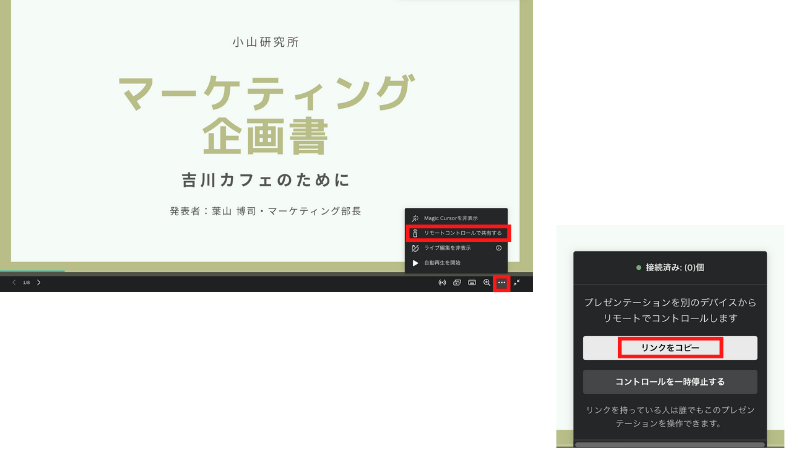
まずは、プレゼンテーションを開始します。

その後、右下に表示されている「…」から「リモートコントロールを表示する」を選択し、
「リンクをコピー」します。
そして、そのコピーしたリンクをスマートフォンで開くと…

スマートフォン上にこのような表示がされ、< >でスライドを進めたり戻したりすることが可能になります。
また「マジックショートカット」を選択すると、その場でリアクションなどのアニメーションも表示できます。
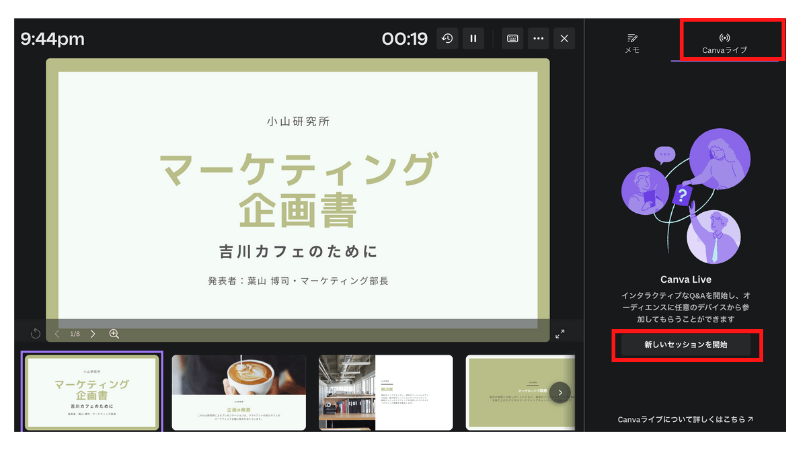
Canvaライブで交流ができる!
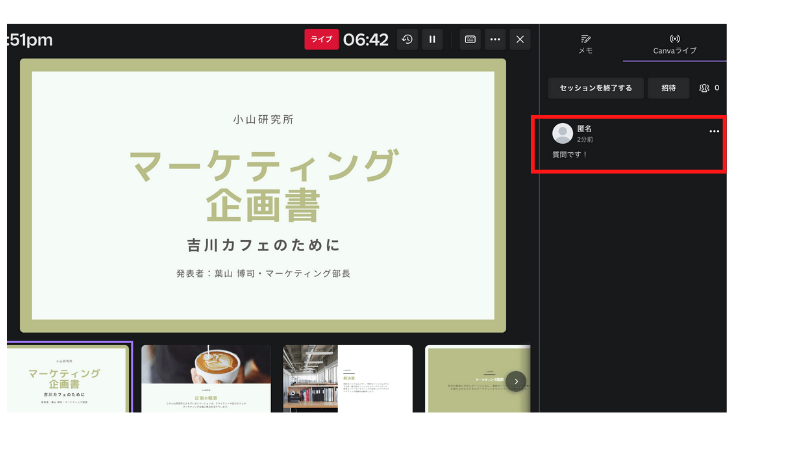
Canvaライブを使用すると、発表を見ている方が匿名で質問を送ったりと交流が可能になります。

まずは、プレゼンタービューの右上にある「Canvaライブ」から「新しいセッションを開始」をクリックします。

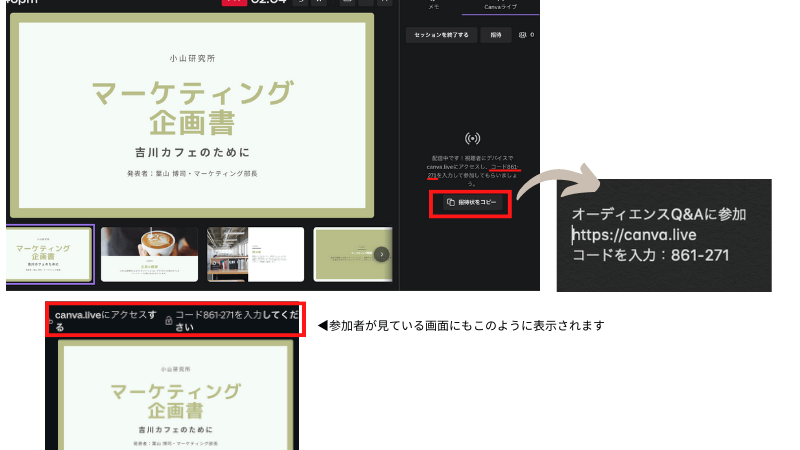
その後、コードが表示されるので「招待状をコピー」して共有するか、画像にもあるように参加者側のスライド上にも「canva.liveにアクセスして、コードを入力してください」(※表示を削除することも可能)という表示もされるので各自参加してもらいましょう。

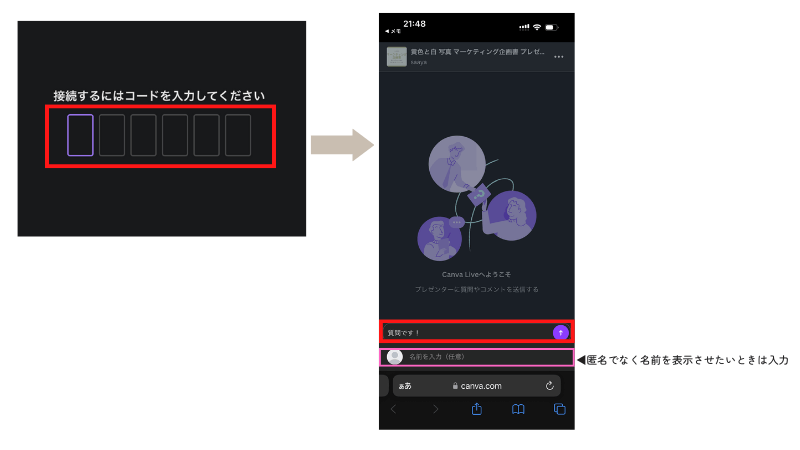
指定のコードを入力すると、コメントを打ち込んで送れるようになります。
また、何も名前の変更をしなければ基本匿名でコメントの投稿が可能です。
※名前を入力したいという方は、コメント入力欄の下に名前を入力出来ます。

そして送信されたコメントはプレゼンターには上記画像のように表示されます。
この機能を用いれば、見ている方と質問のやり取りをしたりと交流をすることができます。
▼Canvaの便利機能を知りたい方は『【2023年最新】覚えておきたい!Canva便利機能まとめ!』の記事をご覧ください。
よくある質問

スマートフォンからCanvaライブを行うことは可能?
現状PCからプレゼンテーションを行っている場合のみ、Canvaライブの使用が可能です。
ただし、参加者はスマートフォンやタブレットなどのデバイスからでもCanvaライブセッションに参加することができます。
Canva Proでできることは?
▼Canvaのプラン選びに迷っている方は『もうプラン選びに迷わない!Canva無料プラン・有料プランについて徹底解説!』の記事をご覧ください。
まとめ

今回は、プレゼンテーション資料の作成方法から便利機能までご紹介しました。
Canvaを使用すればデザイン性や機能性も高いこと間違いなしです。
ぜひ実際にお試しください。
新しい働き方を目指すための人のmikimiki webスクールでは、
デザインを学びたい方に向けて、
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
などのさまざまな講座があります。
今後デザインやマーケティングの知識を身につけてお仕事にしていきたい方はmikimiki webスクールをチェックしてみてくださいね♪
\ Canva Global・公認日本初Canva Expertが教える/

【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。