Canvaは無料で使えるデザインツールで、初心者でも簡単にアイコン作成ができる豊富なテンプレートや素材が揃っています。
しかし、「オリジナルのアイコンを作りたいけど、なんだか難しそう・・・」となかなか一歩を踏み出せない方も多いのではないでしょうか?
そんな方に向けて、本記事ではCanvaを使ったアイコンの作り方を詳しく解説していきます。ぜひこの記事を参考にCanvaでオリジナルのおしゃれなアイコンを作ってみてくださいね。
新しい働き方を目指すための人のmikimiki webスクールでは、
○ Canvaを使ったデザインをマスターしたい方
○ Canvaを使ってお仕事をしたい方
○ Canvaで収益化をしたい方
に向けて、日本初のCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座を開講しています。
今後さらに重要度が増してくるオンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認!日本初Canva Expertが教える/

目次
Canvaとは?

Canvaは初心者にもやさしい操作性と豊富なテンプレートが特徴でアイコンやバナー、プレゼン資料など、さまざまなデザインを作成できるデザインツールです。
まずはCanvaの主な機能と特徴を簡単にご紹介します。
Canvaの主な機能と特徴
便利で充実した機能が多数備わっており、Canvaはデザイン業界のみならず会社や学校など利用者の幅がどんどん広がっています。

豊富なテンプレート・素材
Canvaには、ポスター、プレゼン資料、SNS投稿画像、名刺など、あらゆる用途に対応した61万点(2025年1月現在)ものテンプレートが用意されています。
また、写真、動画、イラスト、音楽などの素材も1億点(同じく2025年1月現在)用意されており、好きなデザインを選ぶだけで簡単にデザインが始められます。

直感的な操作性
Canvaはドラッグ&ドロップの操作で、直感的・簡単に画像やテキストを配置できます。
特別なスキルがなくても短時間でプロ並みのデザインを作成できます。
クラウドベースでデータ管理が可能
Canvaで作ったデザインは自動保存され、パソコン、スマホ、タブレットなどどのデバイスからでもアクセスが可能です。
場所を選ばず外出先でも作業を続けられるのが特徴です。
無料で使える充実した機能
Canvaは無料版でも使えるテンプレートや素材が豊富です。
有料版ではさらにプレミアムな機能や素材が追加されデザインの幅を広げられます。
選べる便利な共有機能
Canvaの共同編集機能は、作ったデザインを他の人と簡単に共有・共同編集できる便利な機能です。
リンクを生成して共有すれば相手はCanvaのアカウントを持っていなくてもデザインを閲覧できます。
また、デザインを直接SNSに投稿する機能もあり作業効率が大幅に向上します。
Canvaの無料版と有料版の違い
Canvaには無料版と有料版(Canva Pro)がありますが、それぞれの機能には違いがあります。
以下に、主な違いを比較表でご紹介します。
| 無料版 | 有料版(Canva Pro) | |
|---|---|---|
| 素材の種類 | 無料素材が利用可能 | プレミアム素材が追加で利用可能 |
| ストレージ容量 | 5GBまで利用可能 | 1TBのストレージを利用可能 |
| 背景削除機能 | 利用不可 | ワンクリックで背景削除可能 |
| ダウンロード形式 | 基本形式のみ対応 | 高解像度形式や透過PNGに対応 |
アイコン作成をCanvaで行う場合、無料版と有料版(Canva Pro)におけるポイントを以下にまとめました。
- 基本的なデザインの機能が使えるため、初心者でも簡単にアイコンの作り方を学べます。
- 無料素材が充実しており、シンプルなデザインには十分に対応可能です。
- プレミアム素材やテンプレートを活用することで、より自分の目的に合ったアイコンを作成できます。
- 背景削除や高解像度のダウンロード機能で、プロ仕様のデザインが可能になります。
▼ 有料版(Canva Pro)を検討する場合は、『もうプラン選びに迷わない!Canva無料プラン・有料プランについて徹底解説!』の記事も参考にしてみてくださいね。
>>>【30日間無料】Canva Pro体験クーポンはこちら
Canvaのアカウントの作り方
Canvaのアカウント作成は、初心者でも簡単に行うことができます。
次のステップに沿って進めてみましょう。
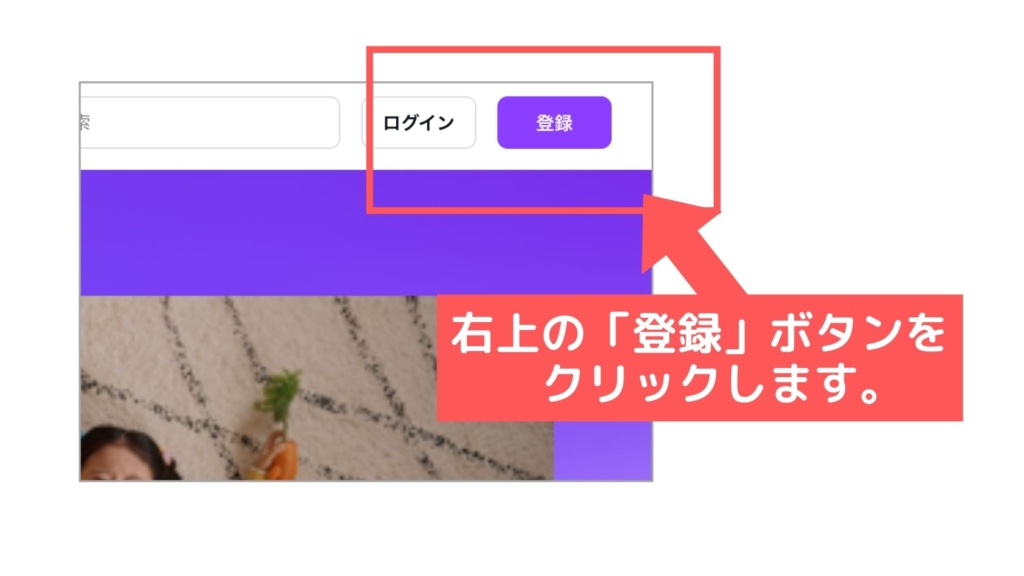
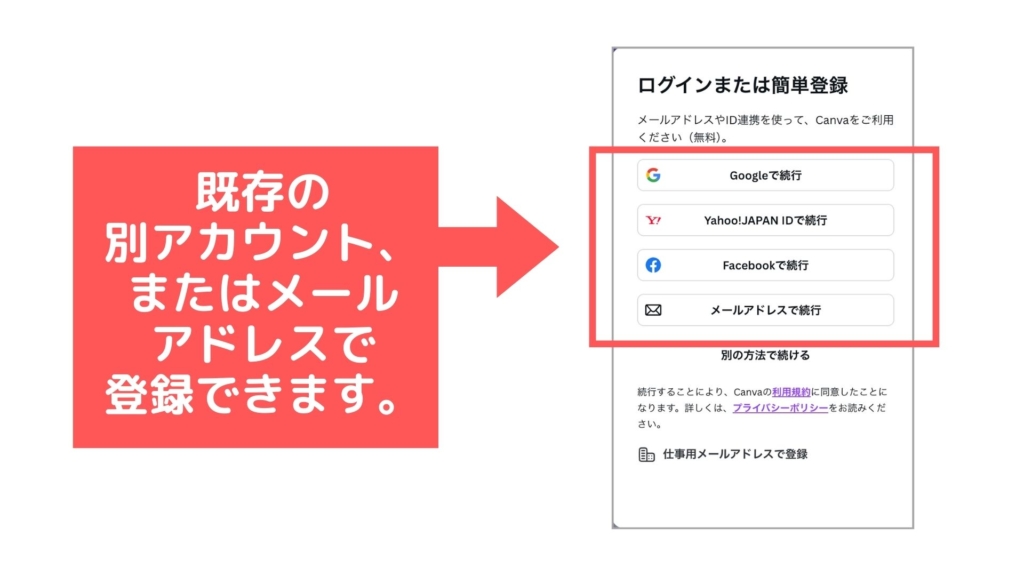
画面右上にある「登録」を選択します。

メールアドレス、LINE、Googleアカウント、Yahoo!JAPANアカウント、Facebookアカウントのいずれかで登録可能です。

メールアドレスで登録する場合は、名前、メールアドレス、パスワードを入力します。
個人利用、教育機関、企業などの利用目的を選びます。

登録後、確認メールが届きます。
メール内のリンクをクリックして認証を完了します。
▼詳しいCanvaの始め方に関しては『【初心者向け】デザイン知識ゼロで簡単デザイン!Canvaの始め方・使い方基礎講座』の記事がおすすめです。
Canvaを使ったアイコンの作り方

それでは早速、Canvaでアイコンの作成を始めていきましょう。
実はアイコンの作り方もシンプルで、目的に応じたテンプレートを選んでカスタマイズしておしゃれなデザインが完成します。
作成手順から実際の作成例まで詳しく解説していきますので、ぜひ参考にしてくださいね。
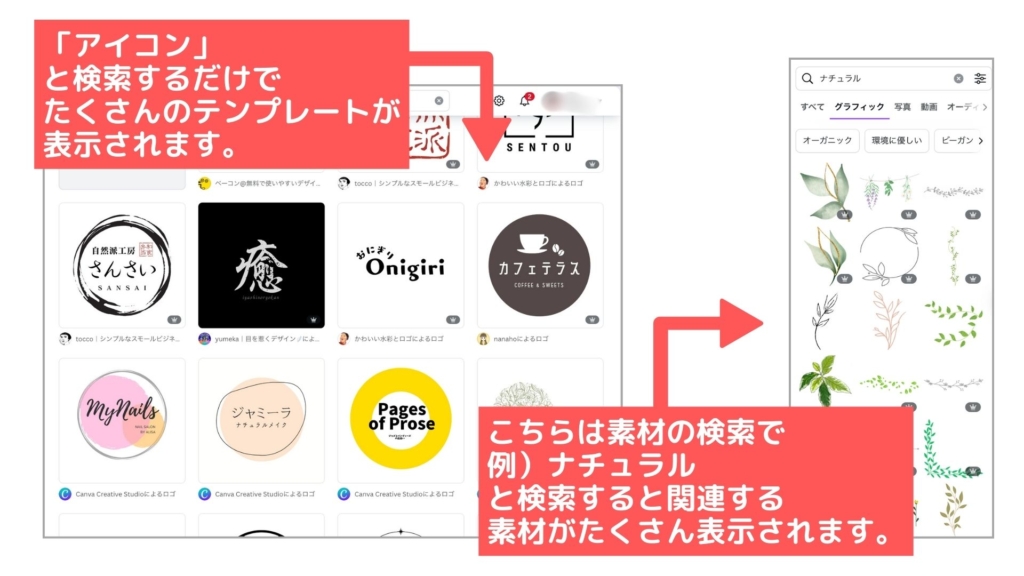
Canvaでアイコンを作る手順
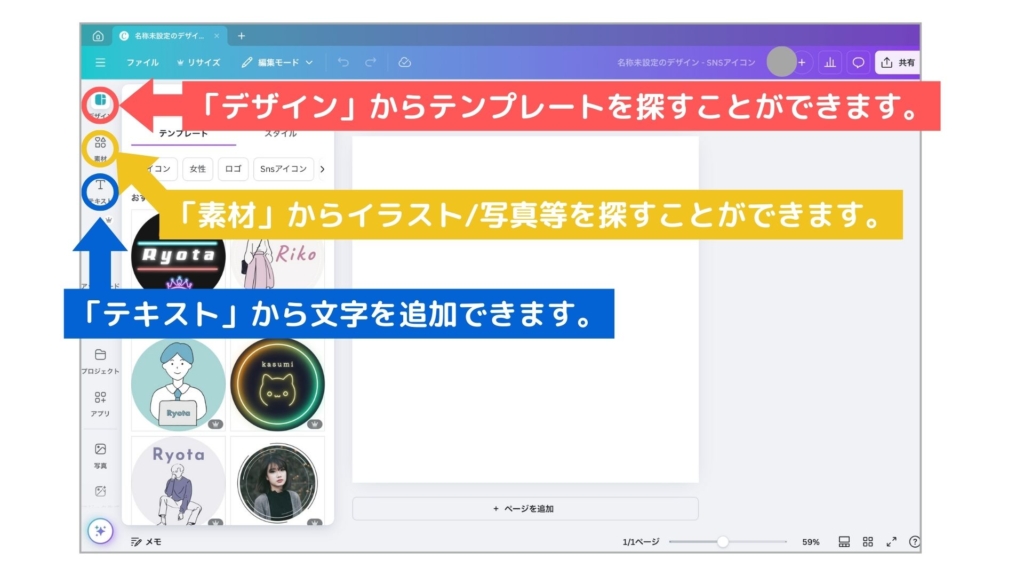
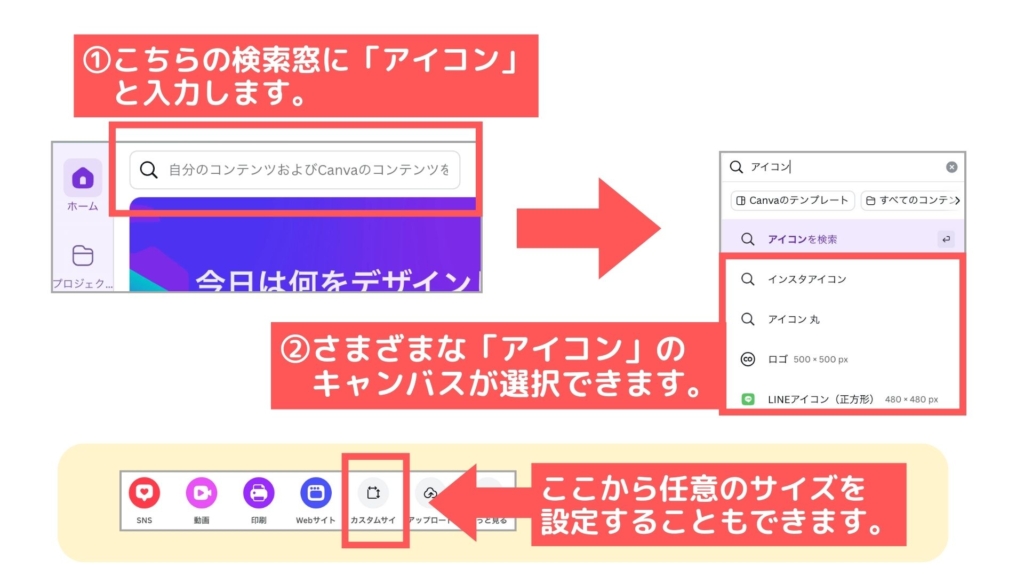
「アイコン」テンプレートを検索して選ぶことも可能です。
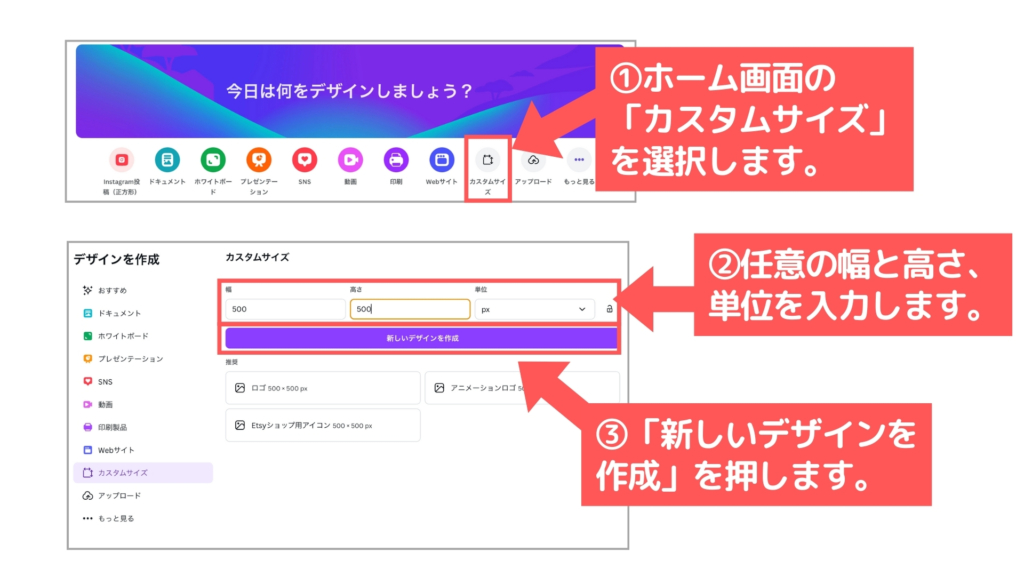
またはホーム画面の「カスタムサイズ」を選択し、作成したいアイコンのサイズを入力します。

左側のメニューから「素材」をクリックし、配置したいイラストや図形を検索してドラッグ&ドロップで配置します。
必要に応じて、テキストや図形を組み合わせてデザインをカスタマイズします。
背景にはシンプルな単色やグラデーションを選ぶと、アイコンが引き立つのでおすすめです。
ブランドカラーや見やすさに合わせて色を変更します。
テキストを追加する場合は、読みやすいフォントを選びましょう。
基本はこちらの手順でオリジナルのアイコン作成することができます。
▼Canva Proのお得な30日間お試しクーポンはこちら
有料プランのCanva Proなら、無料版では利用できない便利な機能が盛りだくさんです。mikimiki webスクール限定の CanvaPro無料トライアルクーポンを使ってCanva Proをぜひお試しください。
素材・フォント・テンプレートも制限なく使えるので、デザインの幅がグッと広がります。
こちらのリンクから登録すると、Canva Proを30日間無料でお試しいただけます。
30日間無料お試しできるCanvaProが気になる方はぜひチェック!
Canvaでのアイコン作成例|Instagramのアイコンの作り方
続いてはインスタのアイコンの作成方法をご紹介します。
作成経過の画面とともに解説しますので、ぜひ一緒にやってみてくださいね。
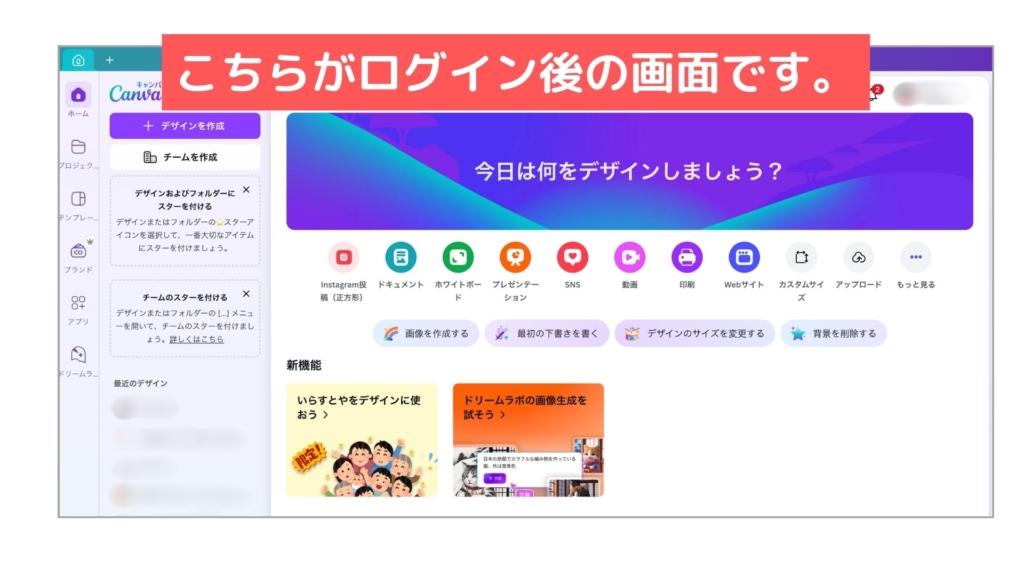
Canvaのホーム画面を開きましょう。画面上部にある検索窓に、「インスタアイコン」と入力し検索します。
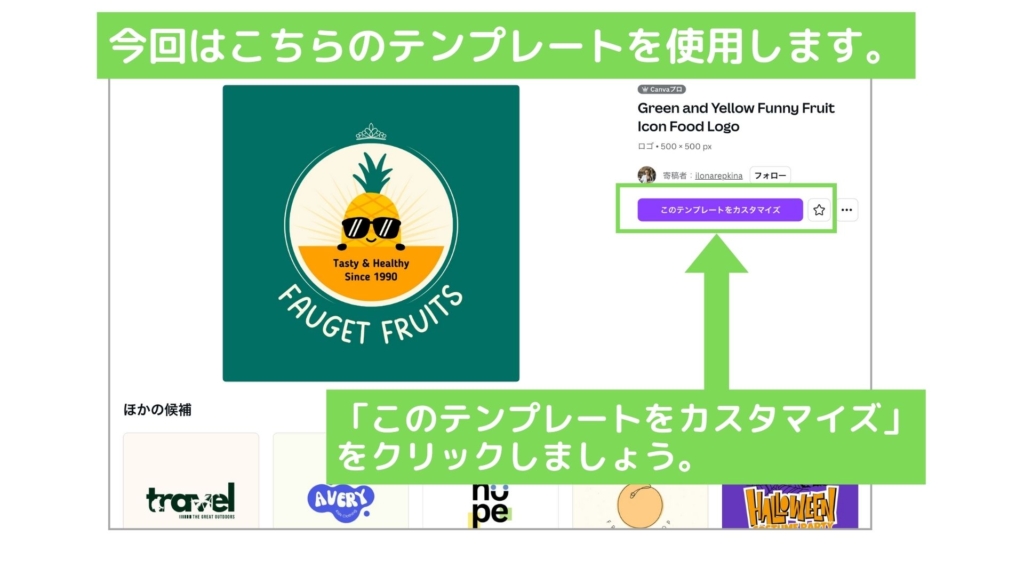
テンプレートの候補が表示されますので、お好みのデザインを選択しましょう。

今回はこちらのテンプレートをカスタマイズし、オリジナルのアイコンを作成していきたいと思います。
テンプレートを選択すると表示される「このテンプレートをカスタマイズ」のボタンをクリックしましょう。

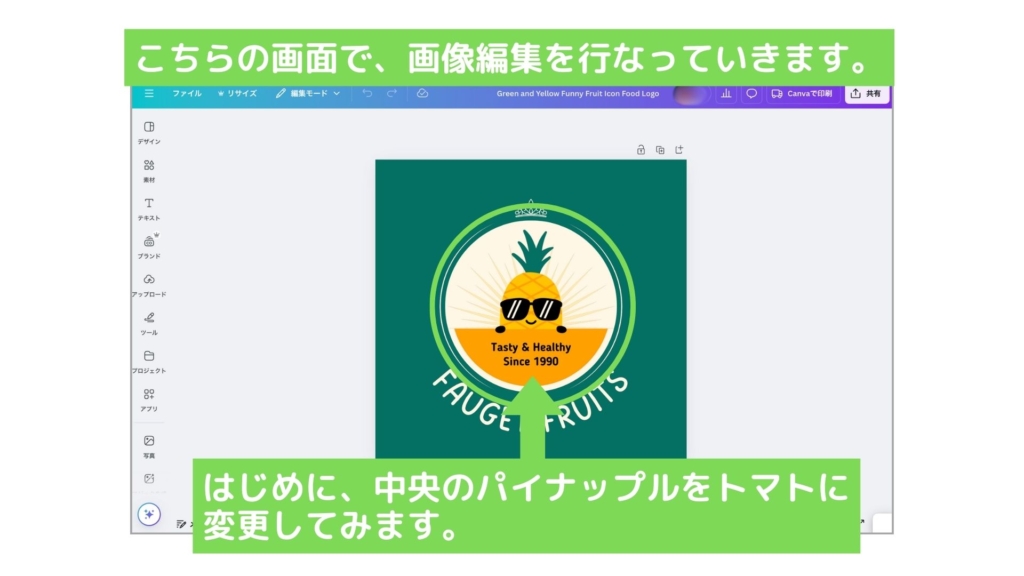
カスタマイズを開始すると、実際のデザイン制作画面に入ります。
画面中央のデザインを選択し、カスタマイズしていきましょう。はじめに、中央のパイナップルを別のイラストに変更します。

デザインの編集を行うキャンバスの左側には、メニューバーがあります。
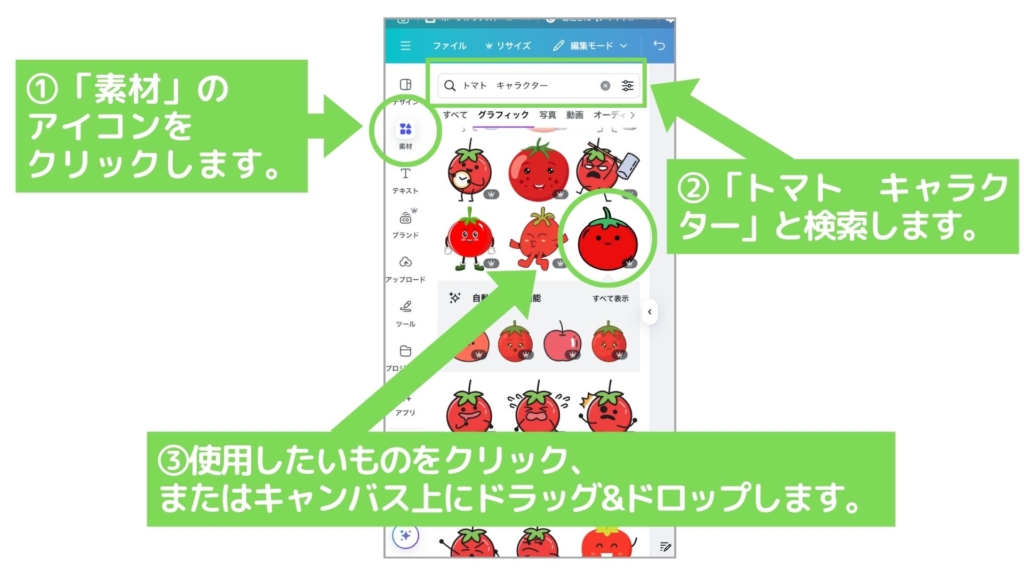
こちらの「素材」アイコンをクリックすると素材の検索窓が表示されますので、探したい素材を入力して検索しましょう。

今回は「トマト キャラクター」と入力し、検索してみました。
使用したい素材が決まったら、クリックまたはドラッグ&ドロップでキャンバスに表示させます。
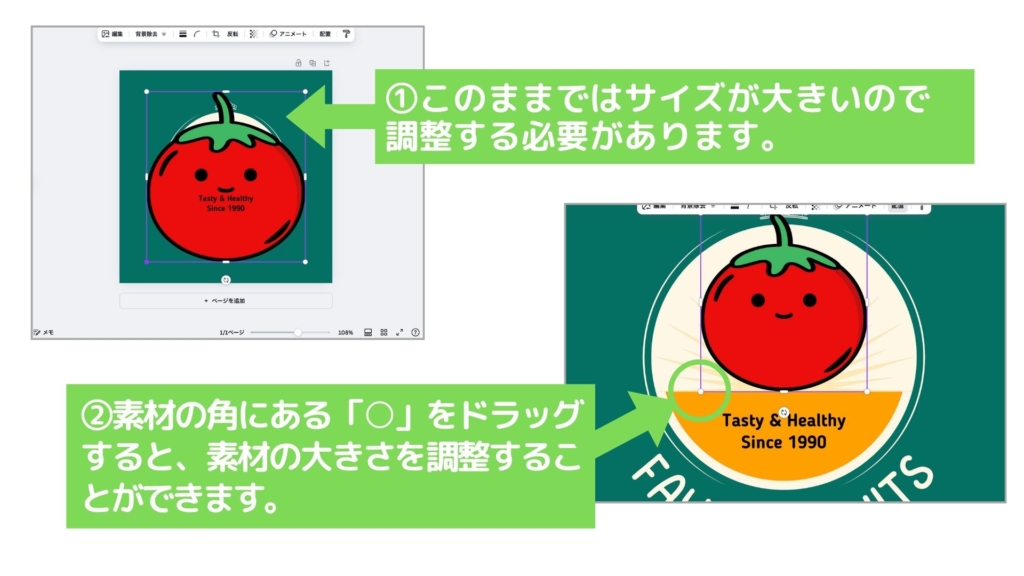
キャンバスに表示させた素材のサイズを調整します。
今回のトマトの素材の場合、デザインに合わせ小さくする必要があったので、素材の角に表示されている「○」印をドラッグして縮小しました。

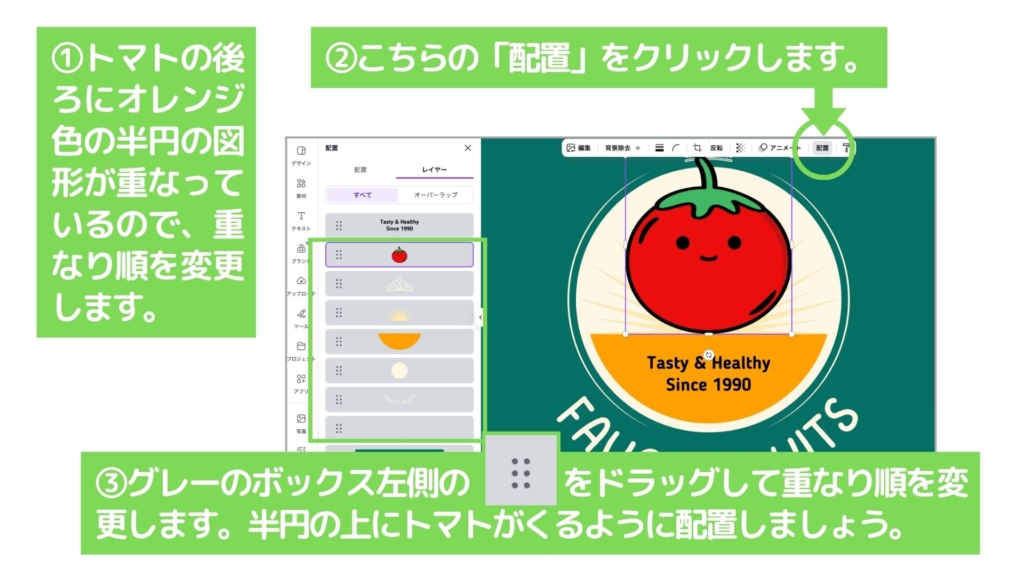
素材同士の重なりの順番を「レイヤー」と言います。
「トマトの素材」の下に「オレンジ色の半円の図形」が重なっていたので、こちらの順番を変更します。

キャンバス上部の「配置」をクリックすると「レイヤー」が表示されますので、グレーのボックス左側のマークをドラッグしながら、重なり順を調整します。
ここでは「半円の図形」を「トマトの素材」の上に動かして配置しました。
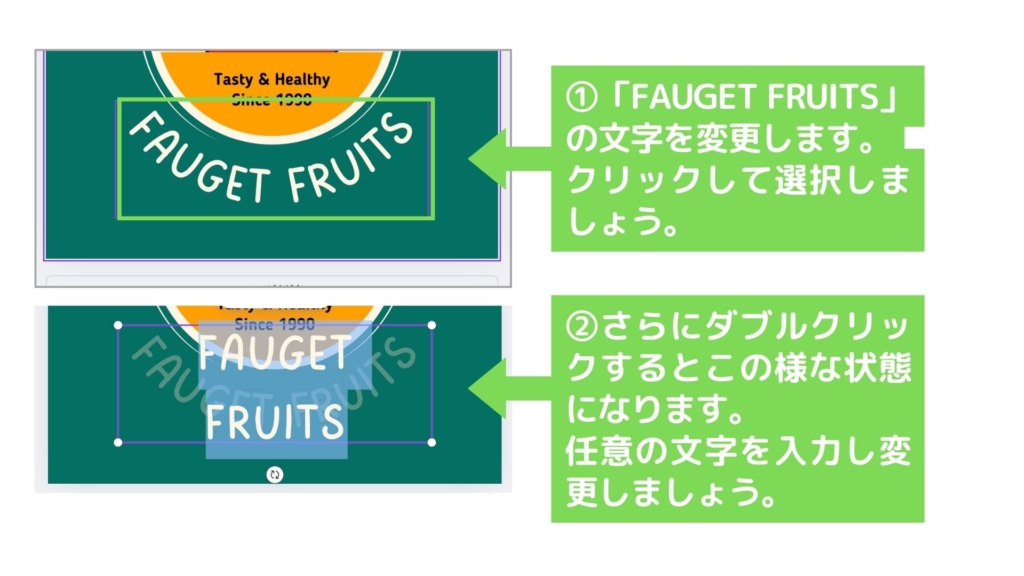
テンプレートに入っているテキストを変更していきましょう。
今回は「FAUGET FRUITS」の文字を「FRESH TOMATOES」に変更します。
まず、変更したい箇所をクリックして選択します。

さらにダブルクリックをすると文字列が全て選択されますので、この状態で任意のテキストを入力しましょう。
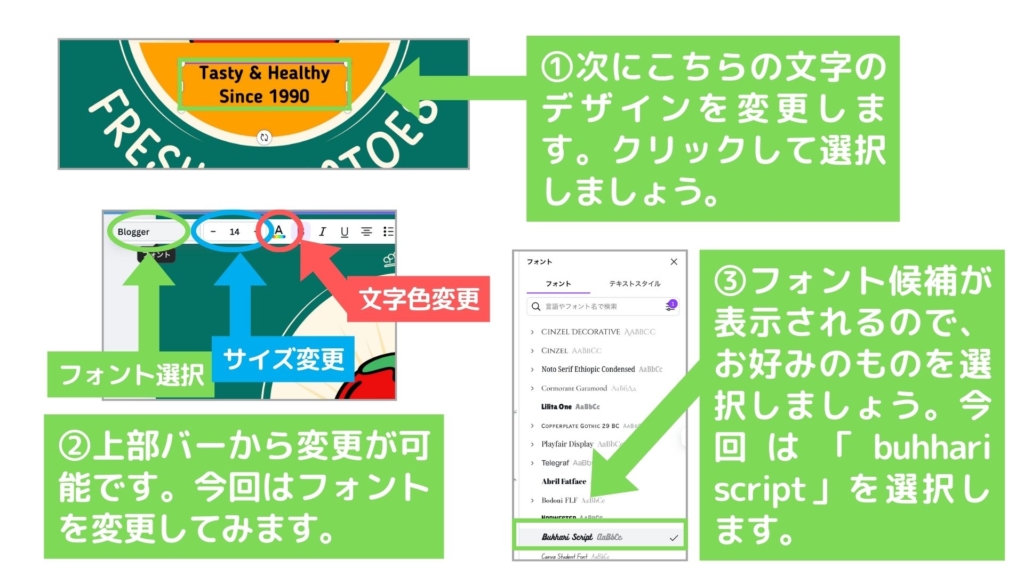
次に、テキストのデザインを変更してみましょう。
STEP7と同様、変更したいテキストをクリックして選択します。
キャンバス上部に「フォント名」「文字サイズ」「文字色」が表示されていますので、それぞれ変更したい部分をクリックすると、変更候補が出てきます。

今回は「Tasty & Healthy Since 1990」のフォントを変更してみます。
上部バーの「フォント名」をクリックすると、Canvaで使用できるフォントの候補一覧が表示されますので、お好みのフォントを選択しましょう。
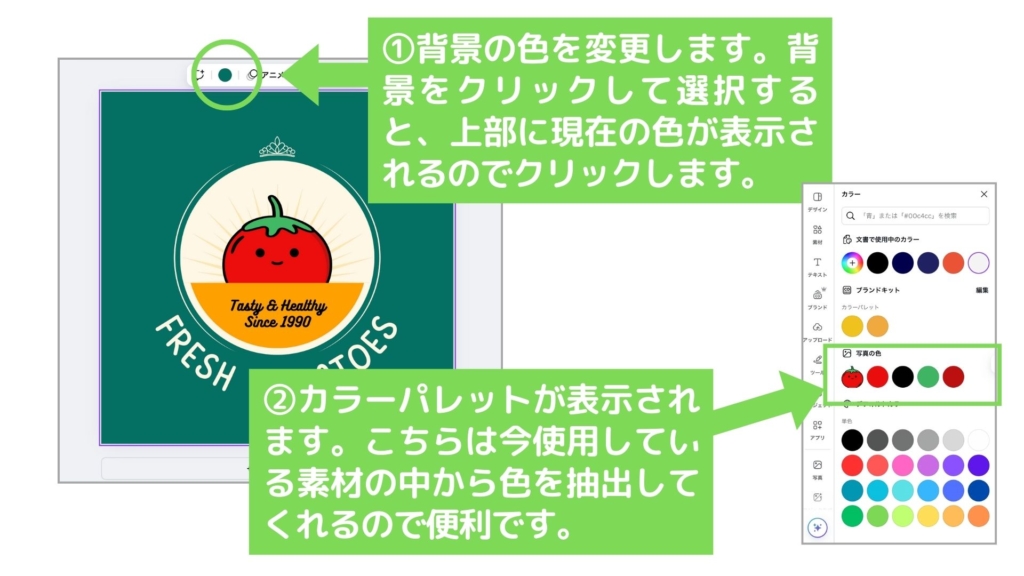
背景の色を変更してみます。
キャンバス上の素材をクリックすると、上部バーに現在使用している色が丸型に表示されます。
こちらをクリックするとカラーパレットが表示され、ここから好きな色に変更できます。

また、カラーパレットには「写真の色」という便利な機能があります。
キャンバス内の素材に使われている色が自動抽出されていますので、簡単に色味を揃えられ、デザインに統一性が生まれます。
全体のバランスを整え、オリジナルアイコンのデザインが完成しました!

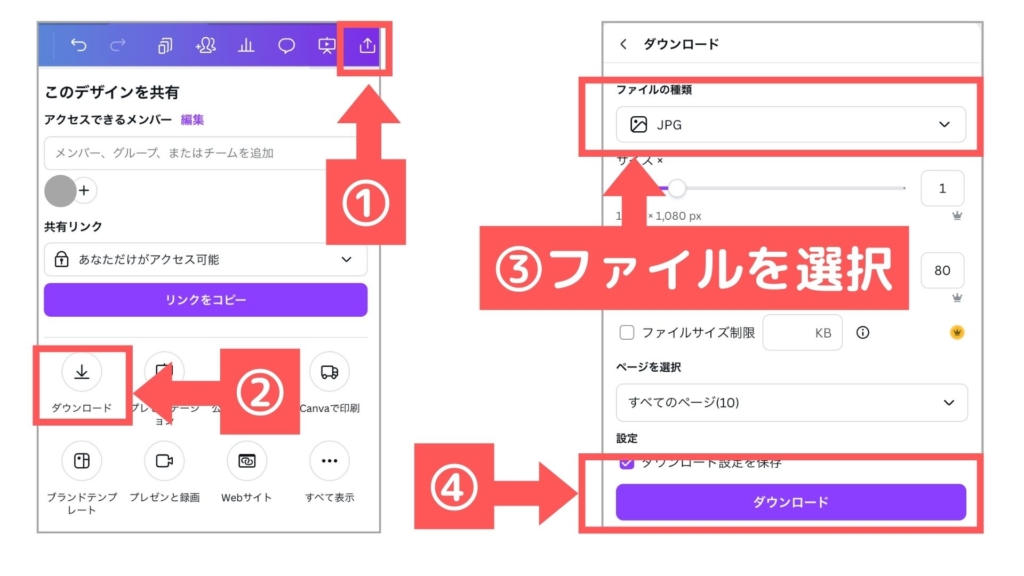
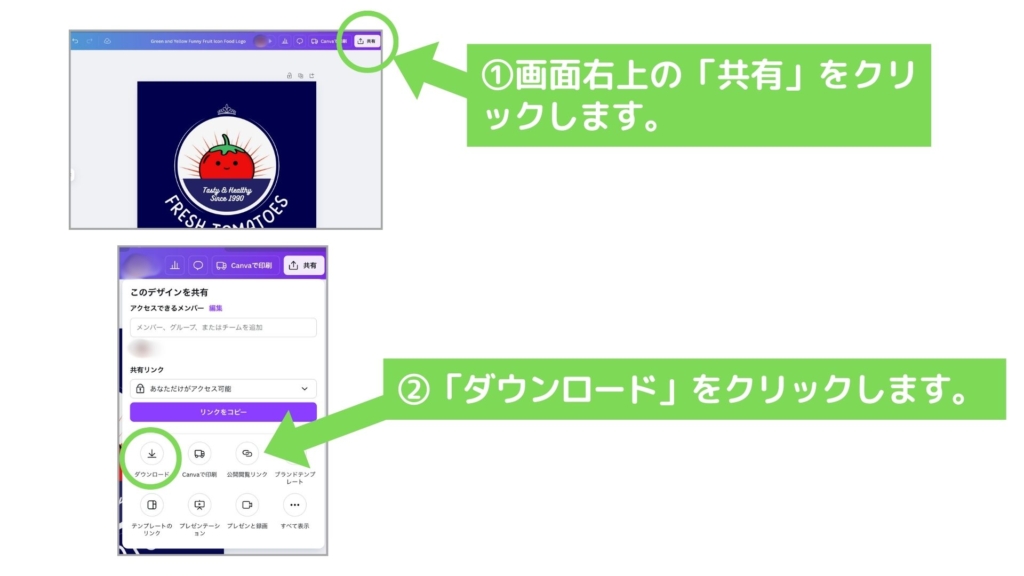
出来上がったデザインを、ご自身のデバイスにダウンロードしましょう。
まず、画面右上にある「共有」ボタンをクリックします。
「このデザインを共有」と表示されるので、その中の「ダウンロード」をクリックしましょう。

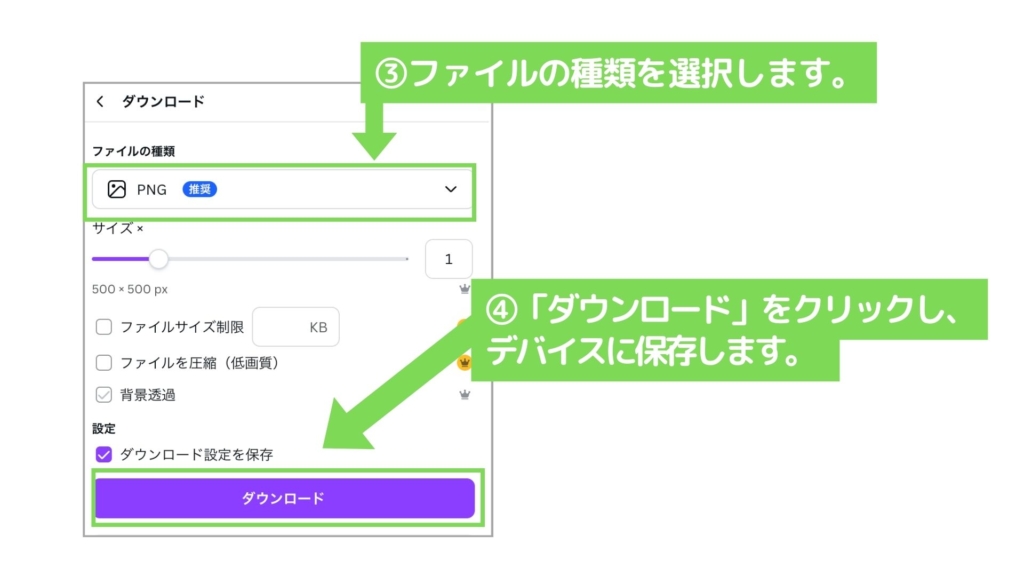
「ファイルの種類を選択」から、ご自身の目的に合ったファイルを選択します。

最後に「ダウンロード」ボタンをクリックすると、デバイス内に作成したデザインを保存することができます。
>>>【30日間無料】Canva Pro体験クーポンはこちら
Canvaでのアイコン作成例|AIを使ったアイコンの作り方
次に、AIを使ったアイコンの作り方をご紹介します。
Canvaの「AI画像生成機能(マジック生成)」を活用して、ご自身のイメージを具現化したアイコンを作ってみましょう。
Canvaにログインし、ホーム画面を開きます。画面上部にある「カスタムサイズ」を選択し、作成するアイコンに合わせたキャンバスサイズを数値で設定します(今回は500×500pxで作成します)。

数値を入力したら、「新しいデザインを作成」をクリックします。
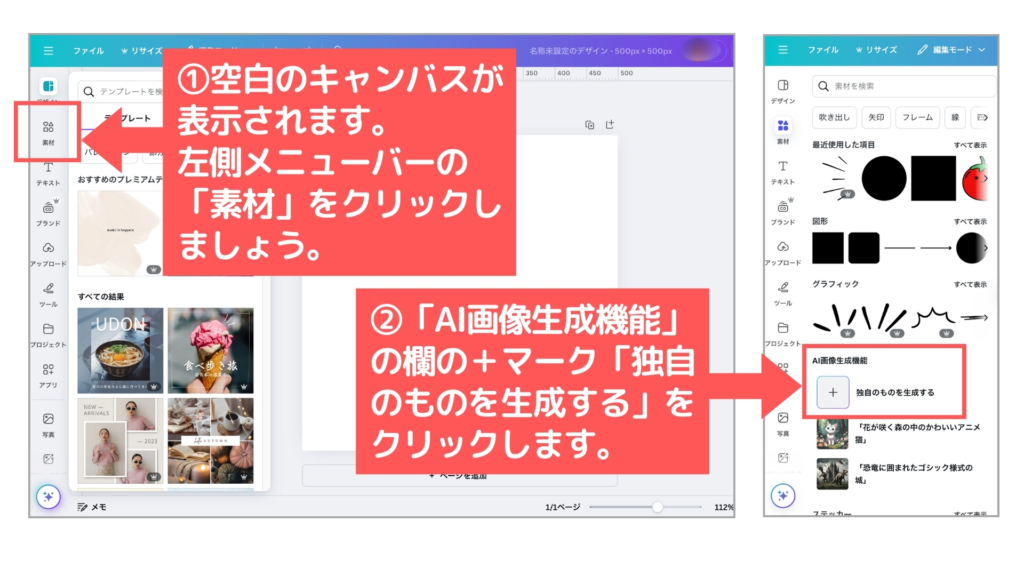
キャンバスが開いたら、画面左側のメニューバーから「素材」を選択します。
「AI画像生成機能」の中にある「+独自のものを生成する」を選択しましょう。

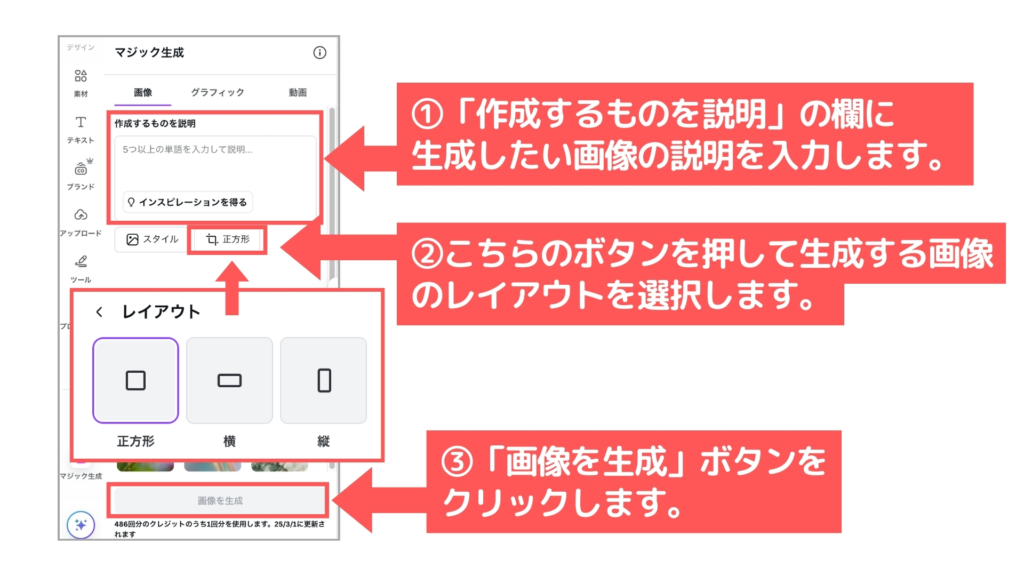
「作成するものを説明」の欄に、作りたい画像を説明する文章(プロンプト)を入力します。
入力欄の下にレイアウトの設定ができるボタンがありますので、こちらで生成する画像に合わせてレイアウトを設定しておきましょう。

ここまで完了したら、「画像を生成」ボタンをクリックします。
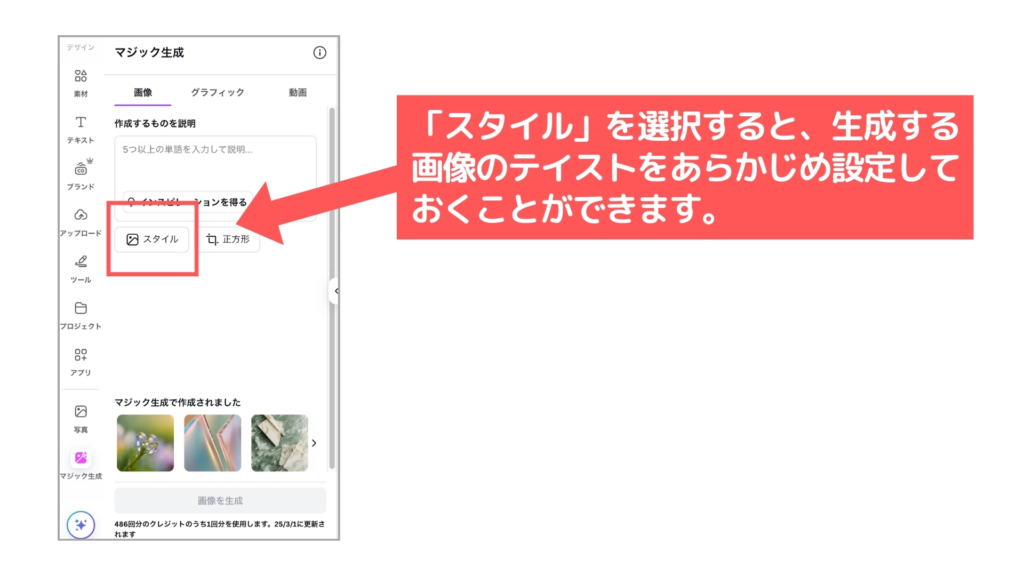
レイアウト設定ボタンの左隣にある「スタイル」のボタンからは、作成する画像のテイストを選択することができます。
こちらもあわせて設定しておくと、よりご自身のイメージに近い画像が生成できます。

▼ 選択できるスタイルの一覧です。

一回の生成につき、4枚の画像が生成されます。
気に入った画像をクリックすることで、キャンバス上に反映させることができます。

もし気に入った画像がない場合は、「再生成する」をクリックすると同じ説明文(プロンプト)でもう一度画像生成を行うことができます。
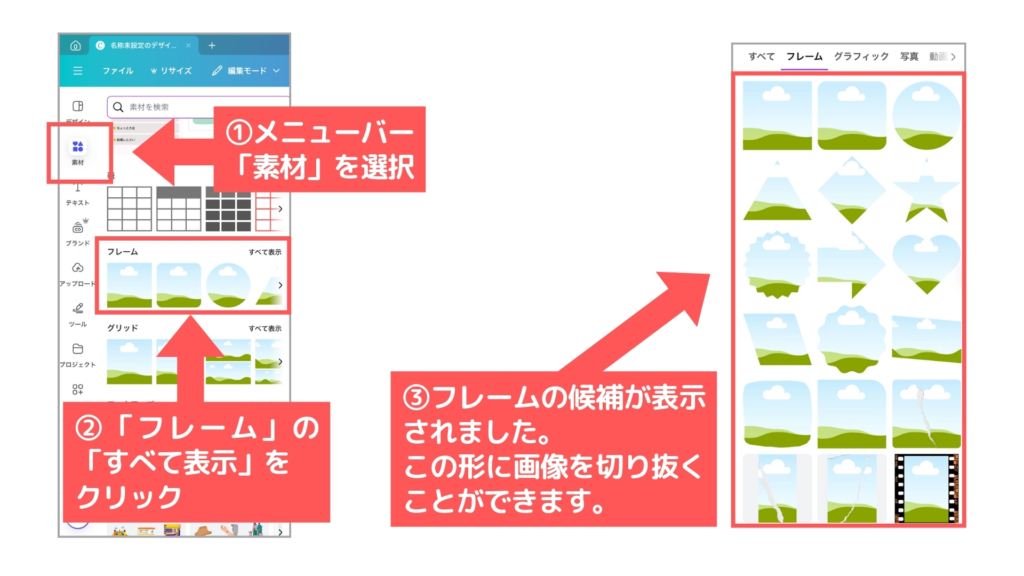
Canvaの「フレーム」を活用すると、画像をお好みの形状に切り抜くことができます。
メニューバーから「素材」を選択し、「フレーム」の「全て表示」を選択しましょう。

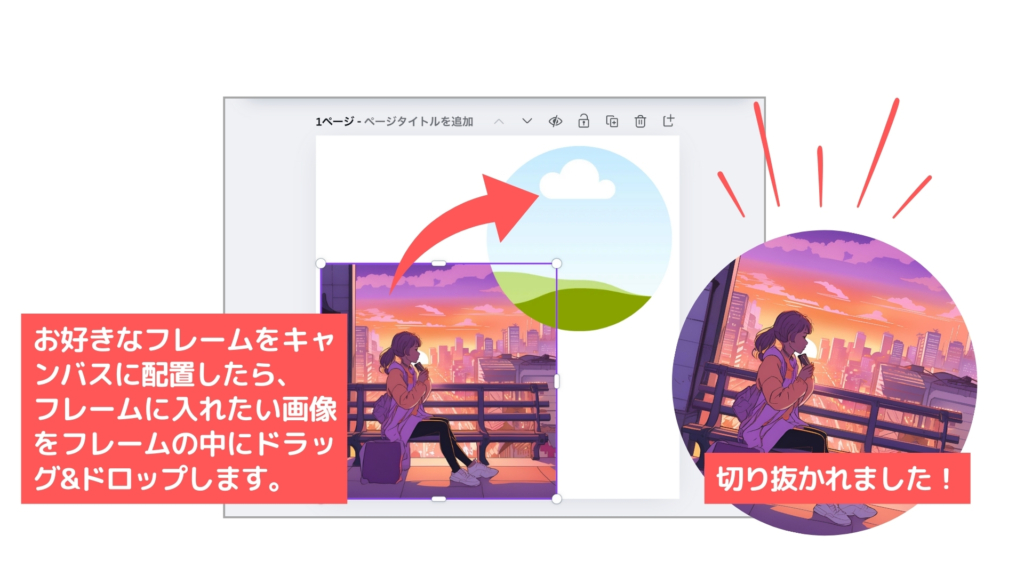
お好きなフレームをクリックしてキャンバス上に配置したら、先ほど選択したAI生成画像をフレーム上にドラッグ&ドロップしましょう。

簡単に画像をお好きな形に切り抜くことができました。
▼ フレームは単純な図形だけでなく、文字型やユニークな型も用意されています。

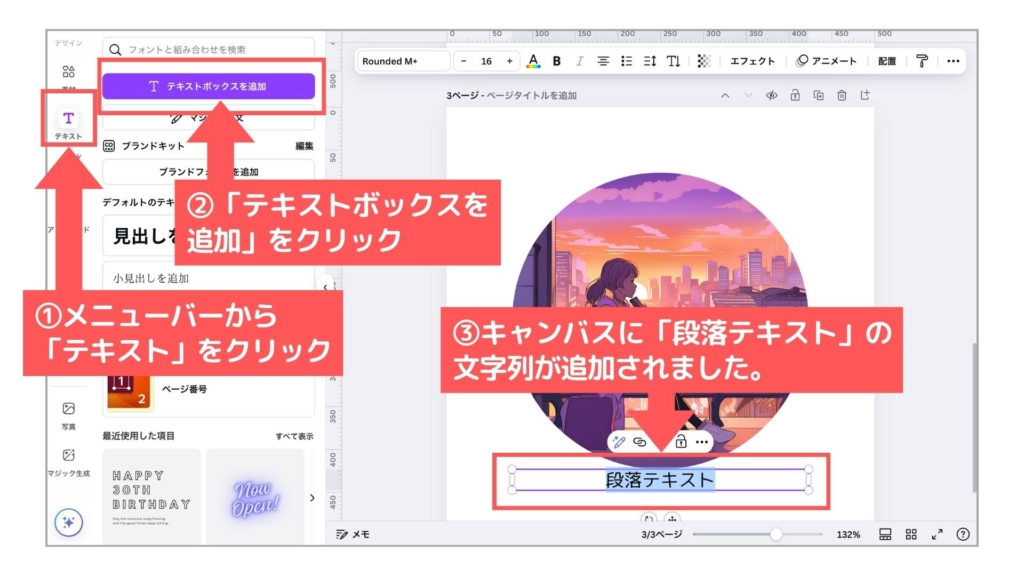
次に、ご自身の名前をアイコンに入れてみましょう。
メニューバー「テキスト」から、「テキストボックスを追加」をクリックします。
キャンバス上に「段落テキスト」の文字列が追加されますので、任意の文字に変更します。

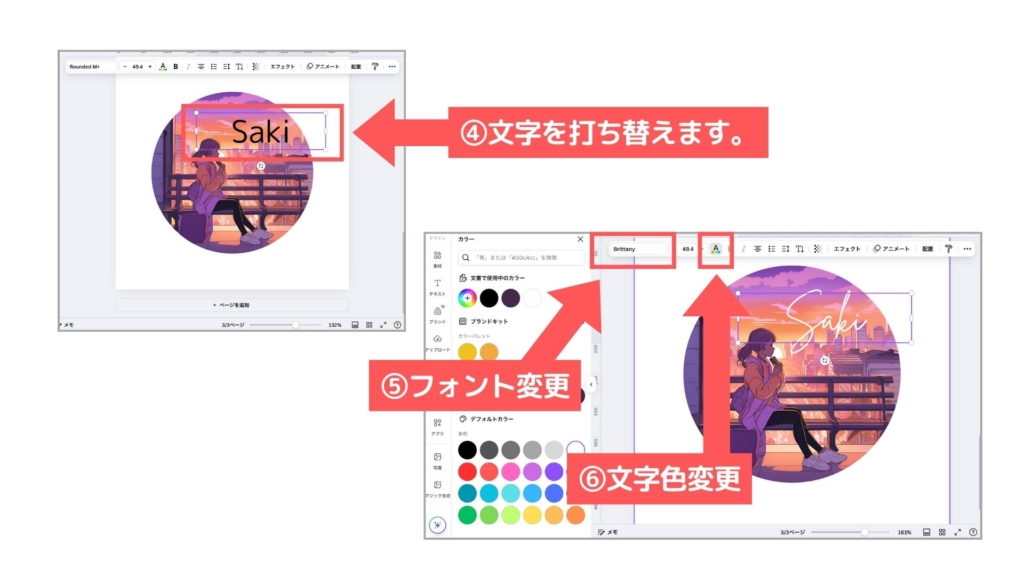
キャンバスの上部バーから「フォント」と「文字色」を変更し、位置と大きさを整えて配置します。

AI画像生成で、オリジナルのアイコンが完成しました!

>>>【30日間無料】Canva Pro体験クーポンはこちら
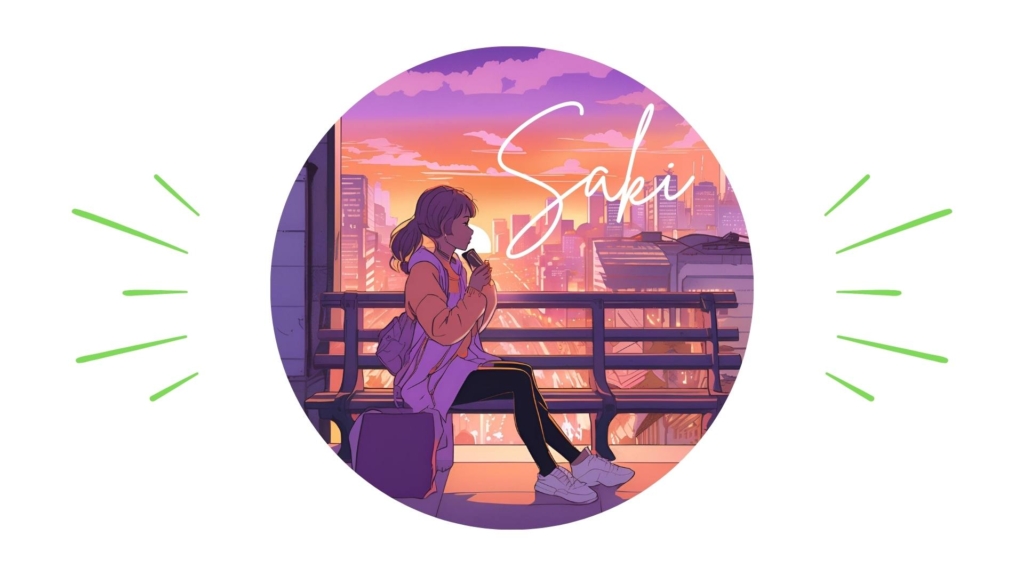
Canvaでのアイコン作成例|写真を使ったおしゃれなSNSアイコンの作り方
次に、ご自身で撮影した写真を使っておしゃれなSNSアイコンを作ってみましょう。
Canvaではご自身で撮影した写真も簡単に活用することができます。
SNSアイコンをホーム画面で検索し、任意のサイズでキャンバスを開きます。
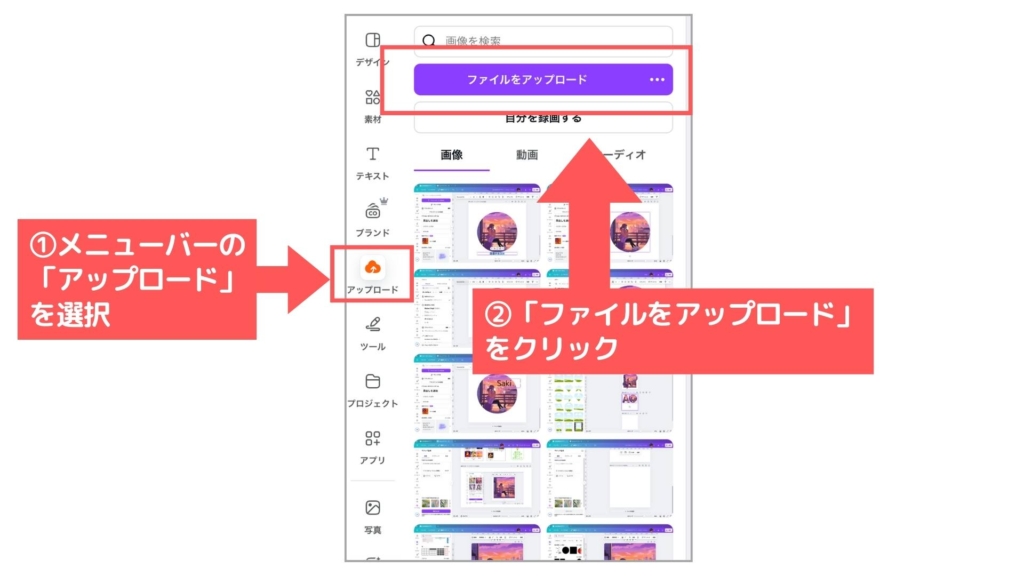
キャンバスが開いたら、「メニューバー」の「アップロード」を選択し、「ファイルをアップロード」をクリックします。

デバイスのダイアログボックスが開きますので、保存している画像を選択することでアップロードができます。
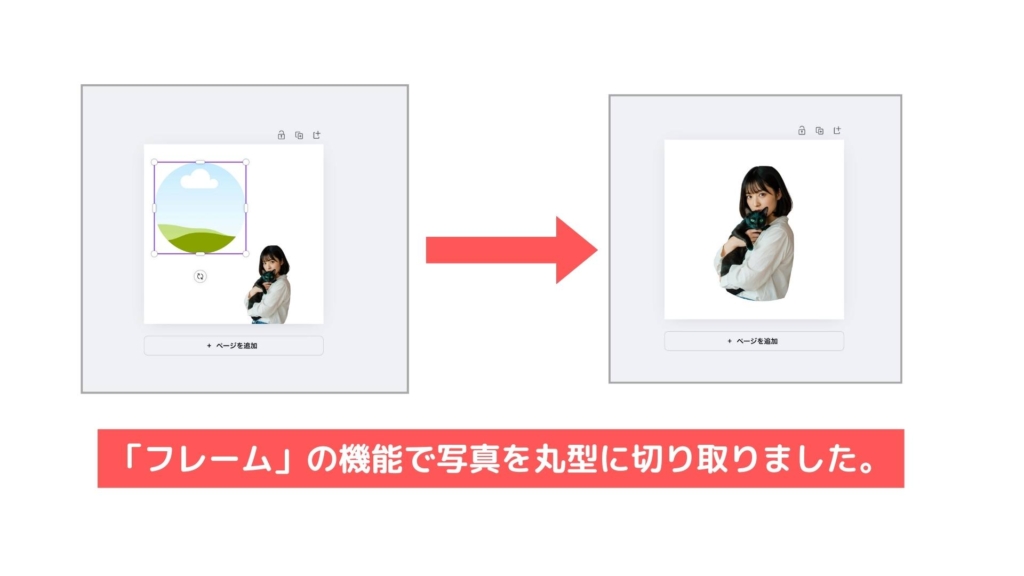
メニューバー「素材」から「フレーム」を呼び出し、お好きな型で写真を切り取ります。
(詳しくは「Canvaでのアイコン作成例|AIを使ったアイコンの作り方」で解説しています。)

「メニューバー」から「素材」を選択し、「ブラウンの円」と「お花の枠の素材」を呼び出しました。
サイズや位置を整え、元の画像に重ねていきます。

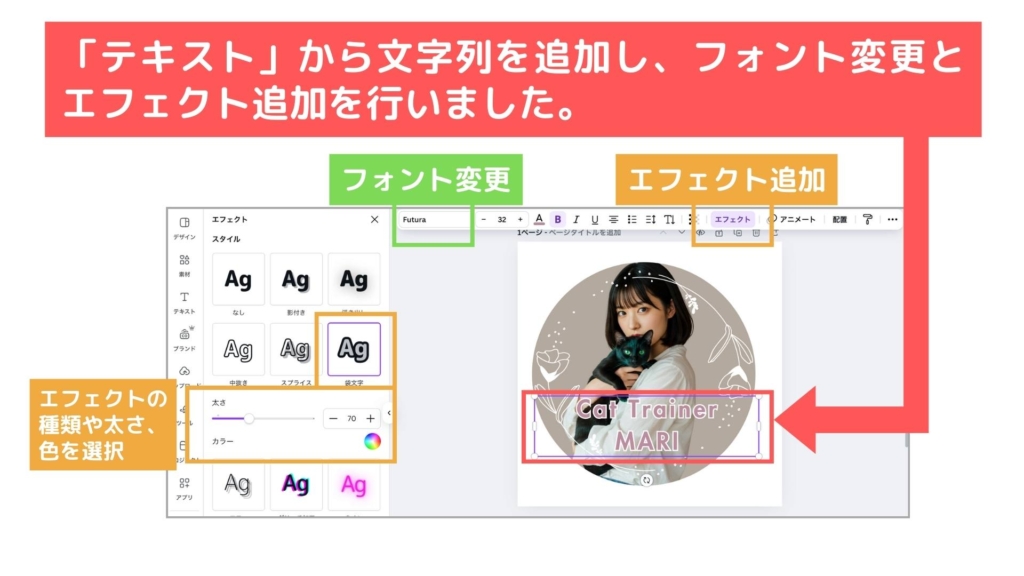
「メニューバー」から「テキスト」を選択し、文字列を追加します。

任意の文字を入力したら、キャンバス上部バーから「フォント」や「文字色」を変更し、「エフェクト」を追加しましょう。
素材の位置や大きさを調整し、写真を使ったおしゃれなSNSアイコンが完成しました!

>>>【30日間無料】Canva Pro体験クーポンはこちら
\ Canvaを利用している方必見!/

mikimiki webスクールでは、現在公式LINEのリニューアルに伴い特別なプレゼントをご用意しています♪
プレゼントの中には、Canvaを使用する方必見の『 Canvaおすすめフォント集 』を含む豪華5大特典を限定お渡し中!
公式LINEにご登録いただいたみなさんに、無料でプレゼントしていますのでご興味のある方はチェックしてみてくださいね。
LINE限定の勉強会も開催中です!
▶︎ご登録はこちらから♪
アイコン作成に役立つCanvaのおすすめ機能

Canvaには、作ったアイコンのデザインをさらに洗練させるための機能が揃っています。
以下におすすめの機能を5つご紹介します。
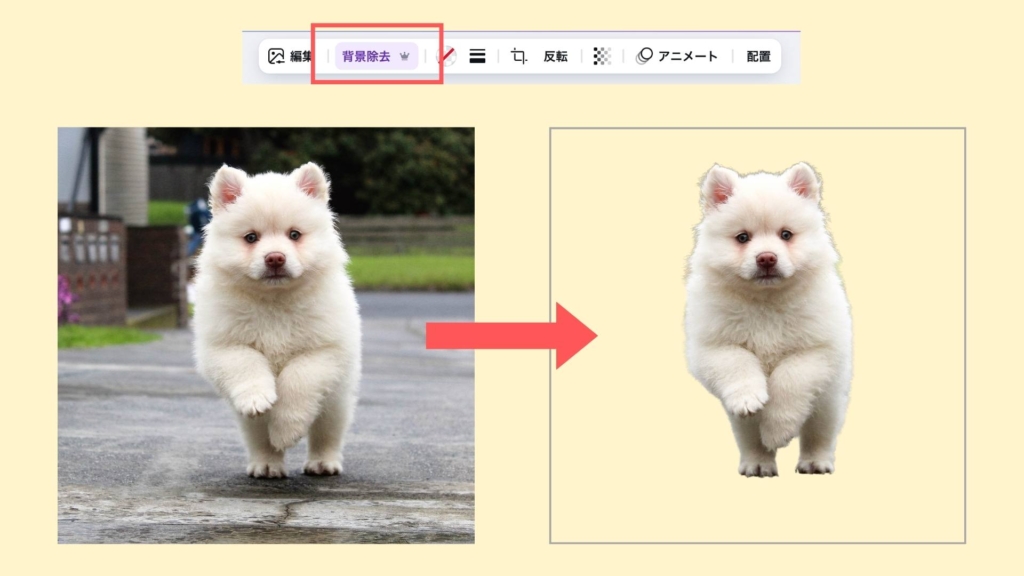
背景削除ツール

有料版(Canva Pro)の機能である「背景削除」ツールは、画像から不要な背景をワンクリックで削除できる機能です。
たとえば、写真をベースにしたアイコンを作りたい場合、背景を削除してシンプルなデザインにすることで、視認性が高まります。
>>>【30日間無料】Canva Pro体験クーポンはこちら
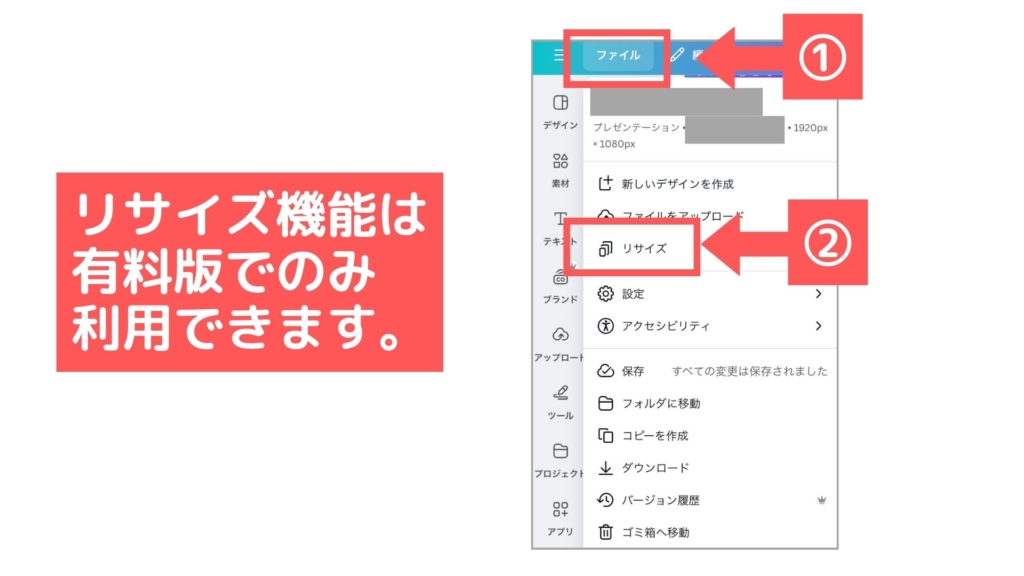
リサイズ機能

Canvaでは、一度作ったデザインを別サイズのデザインに変換できる「リサイズ」機能があります(Canva Proのみ)。
例えば、正方形で作成したアイコンを、長方形に変換することができます。
作りたいデザインのサイズを数値入力で設定できるので、アイコンを使用するプラットフォーム(SNS、Webサイト、アプリなど)の要件に合わせて最適化できます。
>>>【30日間無料】Canva Pro体験クーポンはこちら
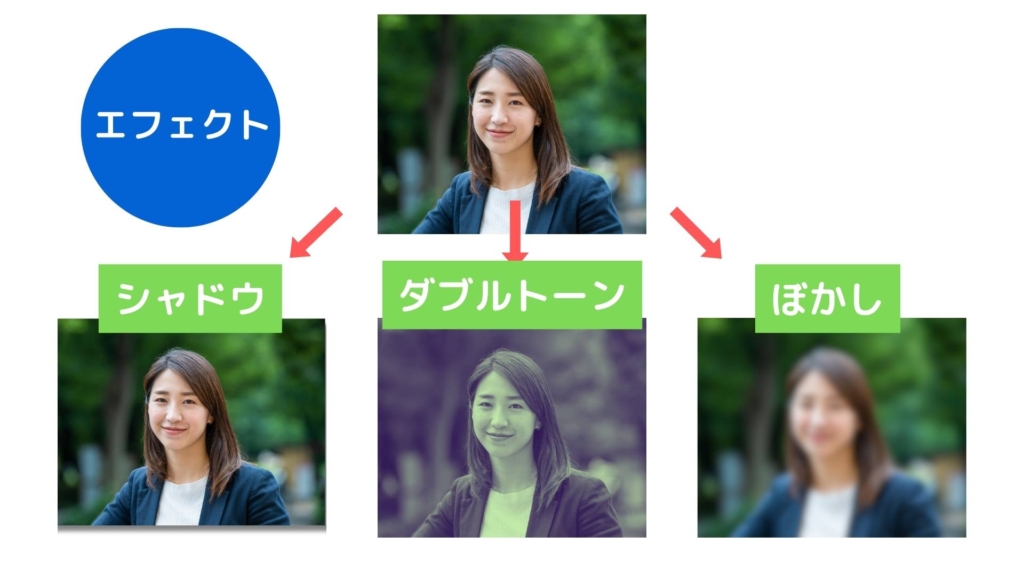
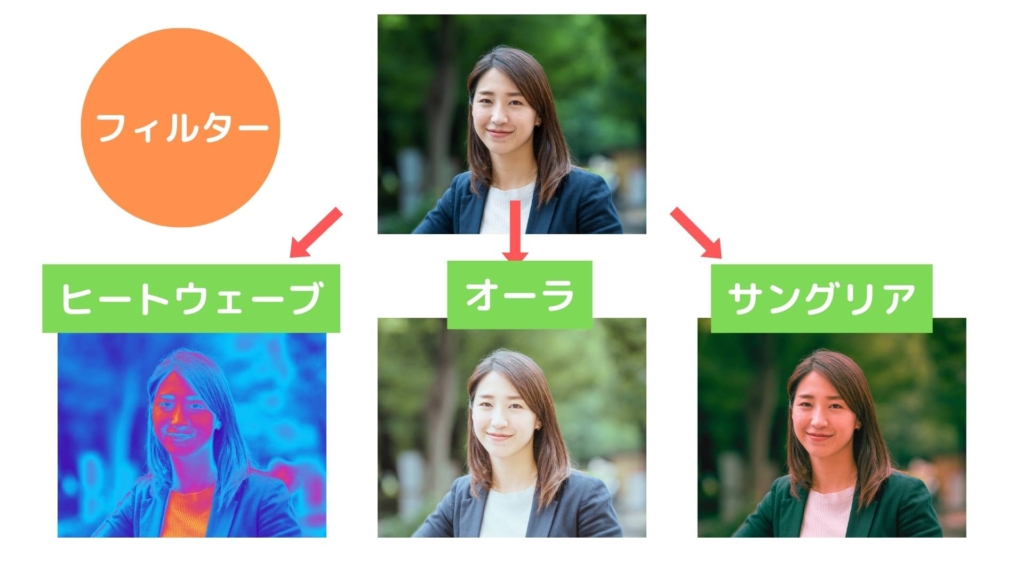
エフェクトとフィルター機能


Canvaには画像にエフェクトやフィルターを加える機能があり、アイコンに個性的なデザインを施せます。
ぼかし効果を加えることができたり、写真のトーンを調整してデザイン全体の雰囲気を統一できます。
カラーパレット機能

アイコンデザインでは、適切な色の組み合わせが視認性やブランドイメージを大きく左右します。
Canvaのカラーパレット機能を活用すると、おすすめの配色が自動で適用され、統一感のある洗練されたデザインを簡単に作成できます。
>>>【30日間無料】Canva Pro体験クーポンはこちら
Canvaで選べるアイコンのおすすめサイズ

Canvaでは、さまざまな用途に適したアイコンサイズを選択できます。
特にSNSやWebサイトで活用する場合、それぞれのプラットフォームに最適なサイズを知っておくことが大切です。主に使用されるアイコンサイズをご紹介します。
320×320px(SNS・アプリ用アイコン)
このサイズは、InstagramやX(Twitter)、LINEなどのプロフィールアイコンに適しています。
また、アプリのアイコンなどにも使われており、アイコンの中で最も一般的なサイズといえます。

256×256px(Webサイト向け)
Webサイトのメニューアイコンや、アプリ内のボタンアイコンに最適なサイズです。
SNSの投稿画像としても活用できますが、視認性の高いデザインでないと見づらいと感じられてしまう場合があります。

128×128px(小型アイコン・サムネイル用)
SNSのストーリーアイコンや、YouTubeチャンネルのアイコンなどに適したサイズです。
シンプルなデザインにすることで、小さく表示されても視認性を保てます。

1000×1000px(高解像度アイコン・印刷向け)
プレゼン資料やポスター、印刷物に使用する場合に適したサイズです。
SNSのカバー画像、投稿画像としても利用できます。

▼Canvaの最新機能が気になる方は、『【完全保存版】Canva Droptober2024!最新アップデートまとめ(最新AI機能/Disneyコレクション)』の記事もチェックしてみてくださいね。
Canvaで作成したアイコンの活用方法

Canvaで作成したアイコンは、さまざまな場面で活用できます。
アイコンの具体的な活用例をご紹介します。
- 例1:SNSプロフィールアイコン
SNSのプロフィール画像として使用することで、ブランディングを強化できます。
InstagramやX(Twitter)などのSNSでは、個性を表現しつつ、視覚的に印象に残るアイコンを設定することで、見る人に印象を強く残せます。Canvaで作成したアイコンにブランドカラーやロゴを取り入れることで、アカウント全体に統一感を持たせられます。
- 例2:Webサイトのファビコン
Webサイトのタブやブックマークに表示されるファビコンとして活用することで、視認性が高まり、ユーザーの印象に残りやすくなります。

- 例3:プレゼン資料に使用
プレゼン資料にオリジナルのアイコンを挿入することで、他のテンプレートとの差別化が図れるほか、視覚的な訴求力を高めることができます。

- 例4:商品やサービスのロゴ
Canvaで作成したアイコンを商品やサービスのロゴとして使用することも可能です。
パッケージデザインなどに応用することで、顧客にイメージを強く印象付け、ブランドの認知度を高めることができます。Canvaのブランドキット機能を活用すれば、他のデザインと統一感のあるロゴを作成できます。
これらの方法で、Canvaで作成したオリジナルのアイコンを最大限に活用しましょう。
▼『Canvaの素材は商用利用OK!利用可能な範囲と著作権について徹底解説』の記事もご覧ください。
Canvaでアイコンを作る際の注意点とポイント

ここまでCanvaを使ったアイコンの作り方やおすすめ機能をご紹介してきましたが、アイコンは主に小さなサイズで使用されるため、視認性や統一感が重要です。
最後に、Canvaでアイコンを作る際に押さえておきたいポイントをご紹介します。
シンプルでわかりやすいデザインにする
アイコンは小さなサイズで使用されることが多いため、細かすぎるデザインは視認性が低下します。
シンプルなデザインを意識しましょう。
サイズや形式を用途に合わせて選ぶ
アイコンはさまざまな場面で使用されるため、用途に適したサイズと解像度で作成することが重要です。適切なサイズで作成しないと、画像がぼやけたり、トリミングされて意図しない見た目になったりする可能性があります。
著作権に注意する
Canvaの素材やテンプレートは、「商用利用」が可能となっています。
しかし、作ったアイコンを「ロゴとして商標登録」する場合、イラストなどの素材が含まれているとNGとなる場合があるので、十分注意しましょう。
▼Canvaで作ったアイコンの商用利用・商標登録については、『Canvaの商用利用って出来るの?著作権についても解説【Canva公式アンバサダーがお答え!】』の記事を参考にしてください。
もっと詳しくCanvaを学びたい方は・・・

Canva Proはデザインをもっと楽しく、簡単にできる特別な機能がたくさんついたCanvaの有料版です。
無料版でも多くのテンプレートや素材を利用できますが、Canva Proではさらにおしゃれなテンプレートや写真、フォントが使い放題です。
今回の記事でご紹介した最新機能もいち早く使うことができます。
・もっとたくさんデザインをしたい
・Canva Proの便利機能も試してみたい
・使えない機能や素材があることに少しストレスを感じている
という方は、ぜひCanva Proを実際に使用してみてくださいね。
mikimiki webスクールでは、現在Canva Proを30日間無料でお試しすることが可能です。
30日間無料お試しできるCanvaProが気になる方はぜひチェック!
よくあるご質問

>>>【30日間無料】Canva Pro体験クーポンはこちら
まとめ

今回の記事では、Canvaを使ったアイコンの作り方や活用方法ついて詳しくご紹介しました。
Canvaで作ったアイコンはSNSのプロフィールやWebサイトのアクセント、ブランドイメージの構築など、幅広い用途で役立ちます。
また、有料版(Canva Pro)を活用することで、透明背景での保存やリサイズ機能などの便利な機能が充実し作成したアイコンを活用できる場面が広がります。
ぜひ今回の記事を参考に、Canvaでオリジナルアイコン作りに挑戦してみてくださいね。
>>>Canva Pro30日間無料クーポンがまだの方はこちら
新しい働き方を目指すための人のmikimiki webスクールでは、
○ Canvaを使ったデザインをマスターしたい方
○ Canvaを使ってお仕事をしたい方
○ Canvaで収益化をしたい方
に向けて、日本初のCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座を開講しています。
今後さらに重要度が増してくるオンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\Canva Global公認!日本初Canva Expertが教える/

【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。