名刺やチラシ・ロゴなどのデザインを、自分でサクッとつくってみたいと思う方は結構いるのではないでしょうか?
しかし、デザインをするのにPhotoshopやIllustratorなどのデザインソフトを使って作成するのは、少しハードルが高いですよね。
そんな方におすすめなのが、オンライン上で簡単にデザインができる無料のツール「Canva」です。
今回は、Canvaの使い方をプレゼンテーション資料をつくりながら使い方をご紹介していきます。
みなさんも、記事をみながら一緒にCanvaを操作してみましょう。
新しい働き方を目指すための人のmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ったお仕事をしたい方
Canvaで収益化をしたい方に向けて
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座をご用意しています。
今後さらに重要度が増してくる、オンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認日本初Canva Expertが教える/
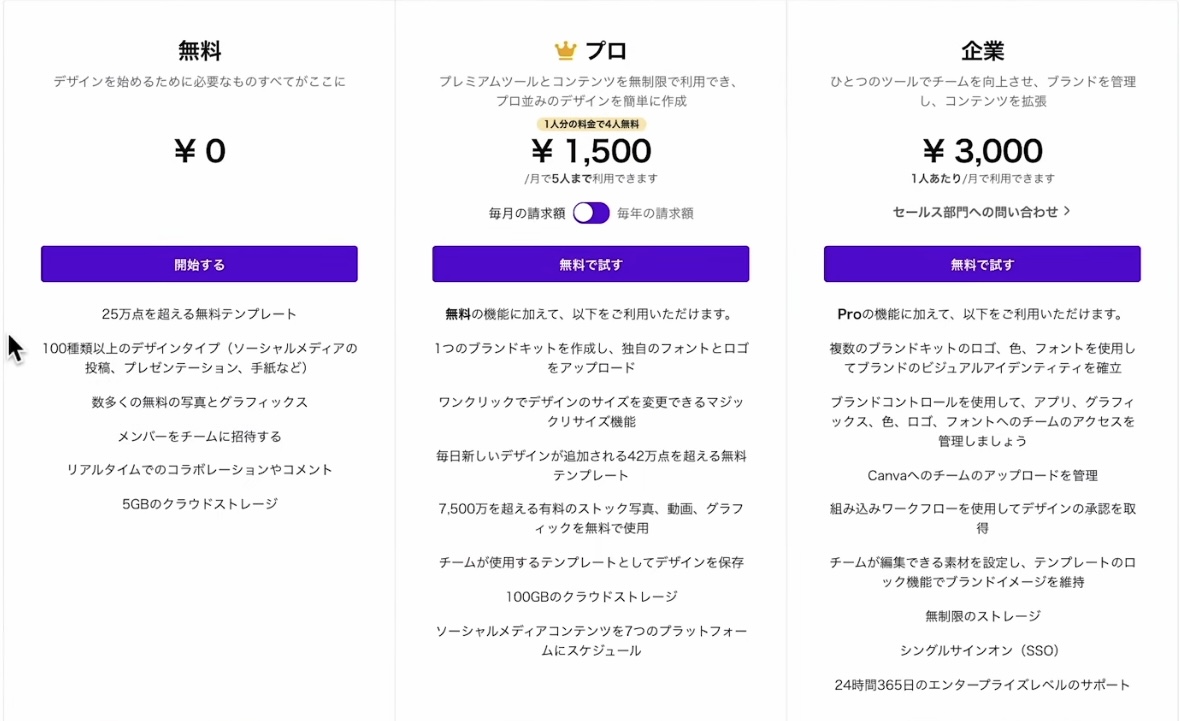
Canvaの料金


使い方の前に、Canvaの使用料金についてご紹介していきます。
Canvaは基本的に無料で使えるツールです。
無料でもかなりのテンプレートや素材があるので、デザイン制作にはあまり困りません。
しかし、よりクオリティの高いデザインをつくりたい方は、プロプラン(CanvaPro)がおすすめです。
CanvaProは月額1500円、年間契約にすると12000円なので、月に1000円で使うことができます。
さらに、CanvaProでは1人分の料金で5人まで使用可能です。
チームでCanvaを使いたいときは、CanvaProの利用を検討してみてください。
CanvaProに登録をすると、背景透過だけでなく、使えるテンプレートやフォントが増え、デザインの幅が大きく広がります。
こちらのサイトからCanvaProをご登録いただくと、30日間の無料トライアルが適用されてお得です。
・トライアル期間中も全ての機能を制限なく利用可能
・トライアル期間は登録から30日間
・期間終了前に解約すれば料金は一切不要
30日間無料お試しできるCanvaProが気になる方はこの機会にぜひチェックしてください。
\CanvaProの30日間無料体験はこちらから!/
Canvaの使い方


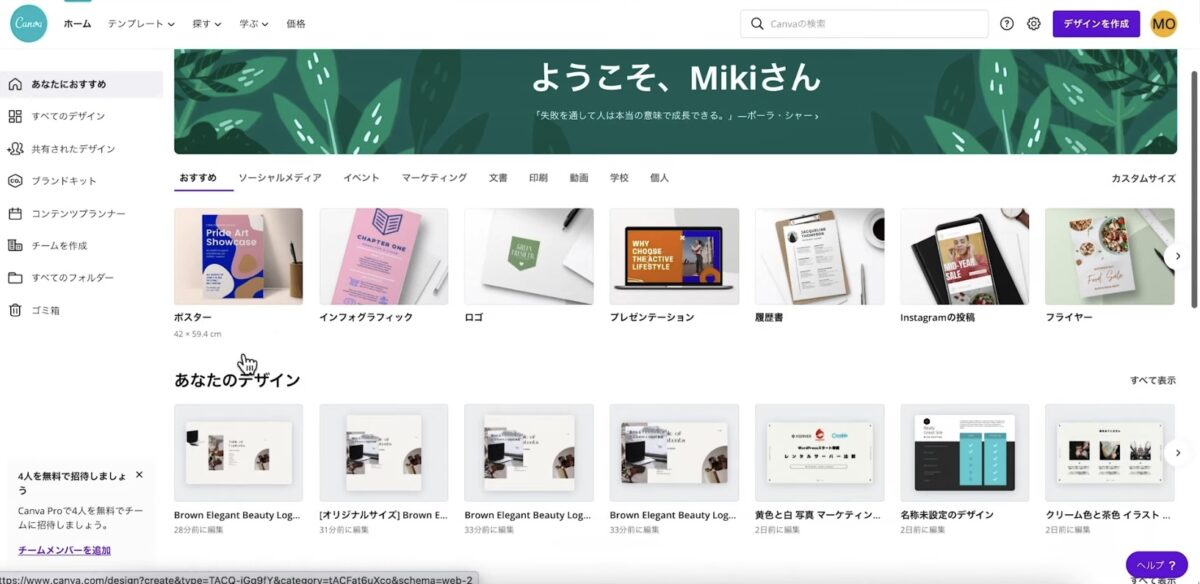
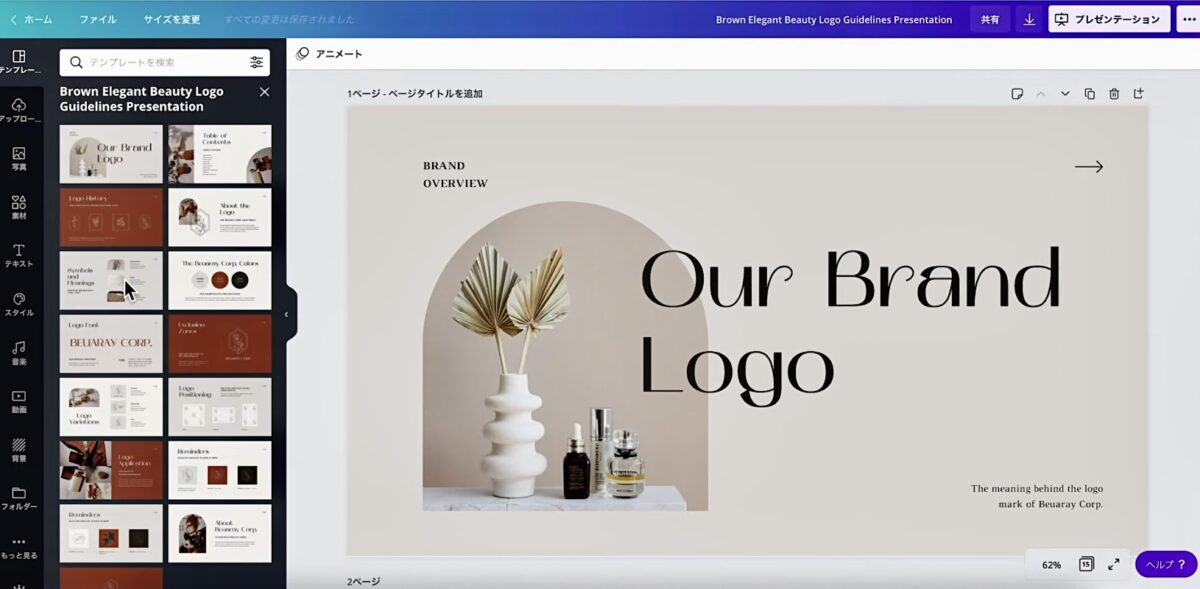
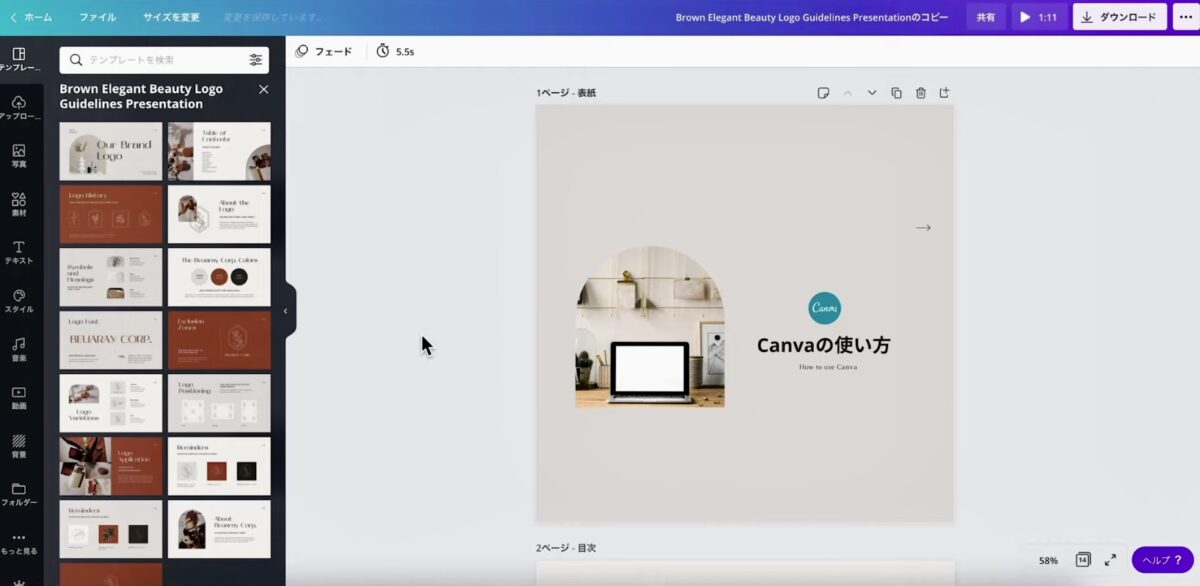
こちらがログインした状態です。
まずは、自分の作りたいものを選んでいきます。
今まで、自分が作ったものは下の「あなたのデザイン」のところに自動保存されています。
では、今回はプレゼンテーションの資料を作っていくので、
「プレゼンテーション」をクリック
↓
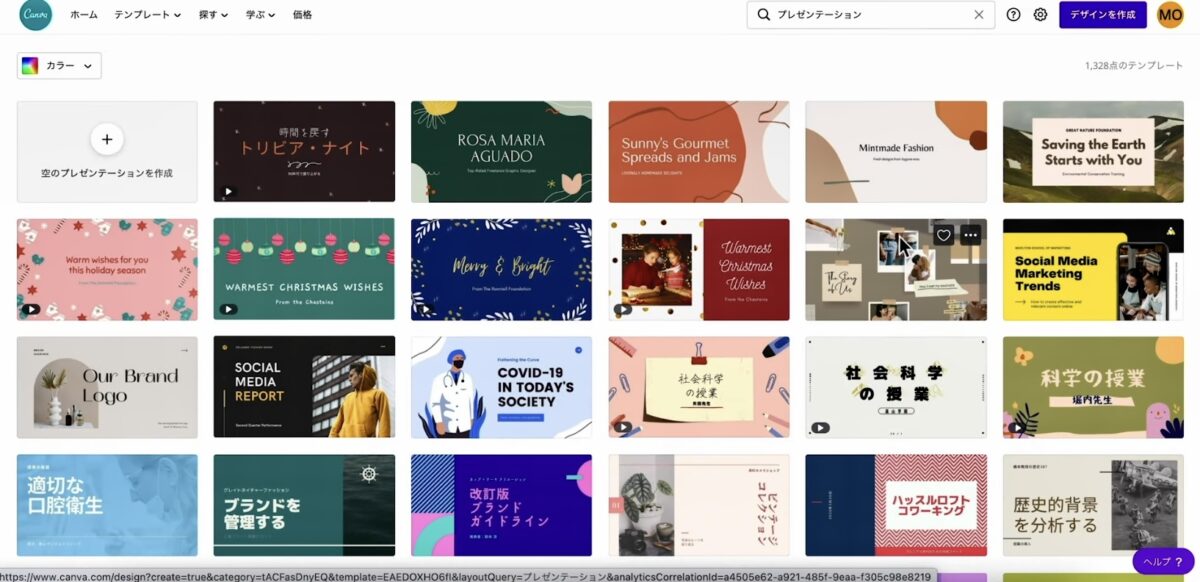
「すべて表示」をクリック

選んだテンプレートをクリック
デザインの難しいところは、0からデザインをつくるところです。
Canvaは、あらかじめデザインのテンプレートを用意してくれているので、難しい部分を飛ばしてデザイン制作ができます。

今回は、こちらのデザインを使ってプレゼン資料をつくります。
あらかじめレイアウトが完成しているので、文字や写真を入れ替えるだけでクオリティの高いデザインを作ることができます!
早速つくっていきます。

Canvaでホームページが作れるのを知ってましたか?こちらの記事を読めば15分でHPができちゃいます!
>>>Canva Pro30日間無料お試しクーポンはこちら
Canvaで表紙の作成

最初は、表紙からつくります。
- ページタイトルの変更
- 文字の入力・修正
- 文字のカラー変更
- 位置の変更
- 文字・素材の移動と回転
- 画像の変更方法
- 画像の表示位置の変更
- 自分が持っている写真のアップロード
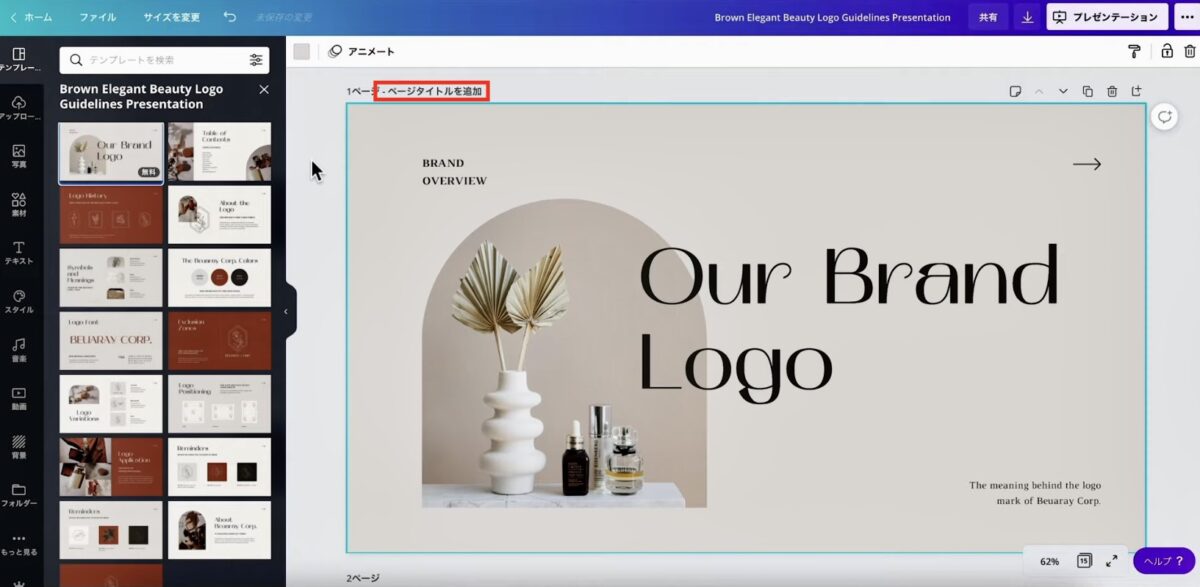
ページタイトルの変更

ワークスペース左上「ページタイトルを追加」をクリック
↓
任意のタイトルに変更
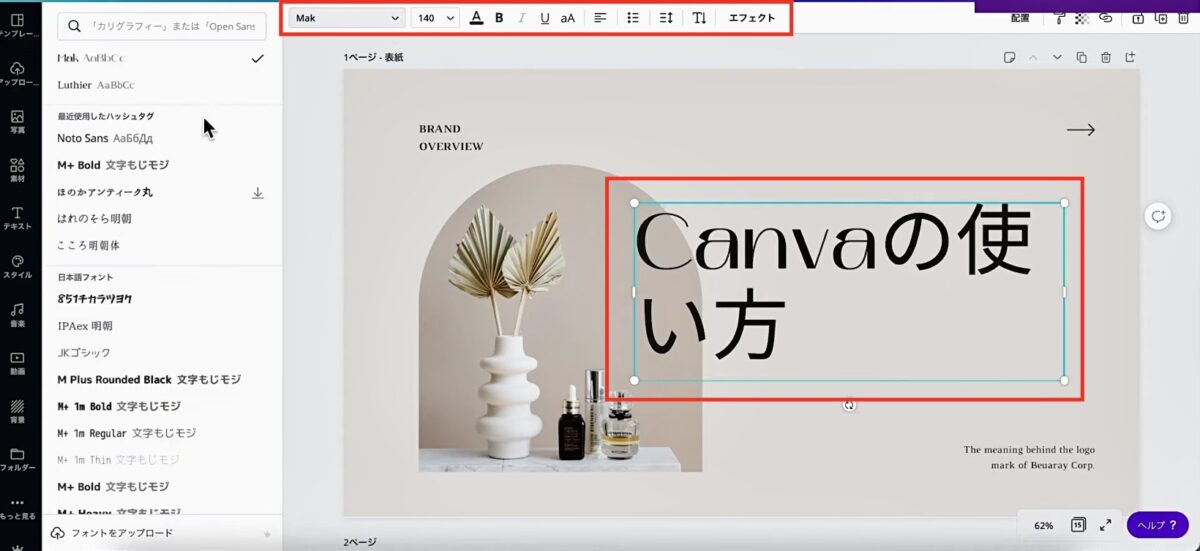
文字の入力・修正

文字にカーソルを合わせてクリック
↓
任意の文字を入力
上の赤枠左側から文字のデザインを変更します。
フォント・フォントの大きさ・太字・イタリックなど任意の文字に変えてみてください。
フォントの大きさは、青枠の角を動かして変更することもできます。
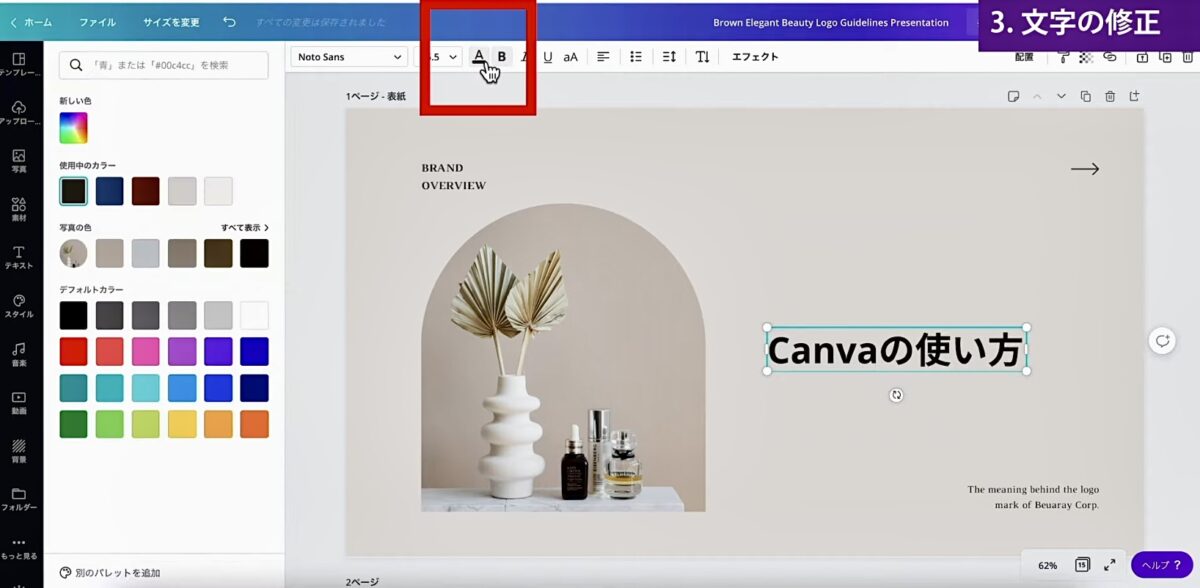
文字のカラー変更

カラー変更は「A」のアイコンをクリック
写真の色からもカラーを選ぶことができます!
同系色で色をまとめたいときは、左側「写真の色」から選択してください。
任意の色にしたい場合は、「新しい色」をクリックして色番号を入力するかスライドで好きな色を選ぶことができます。
位置の変更

移動するときは、ピンク線のサジェストが出るので、中心ラインも取りやすいです。
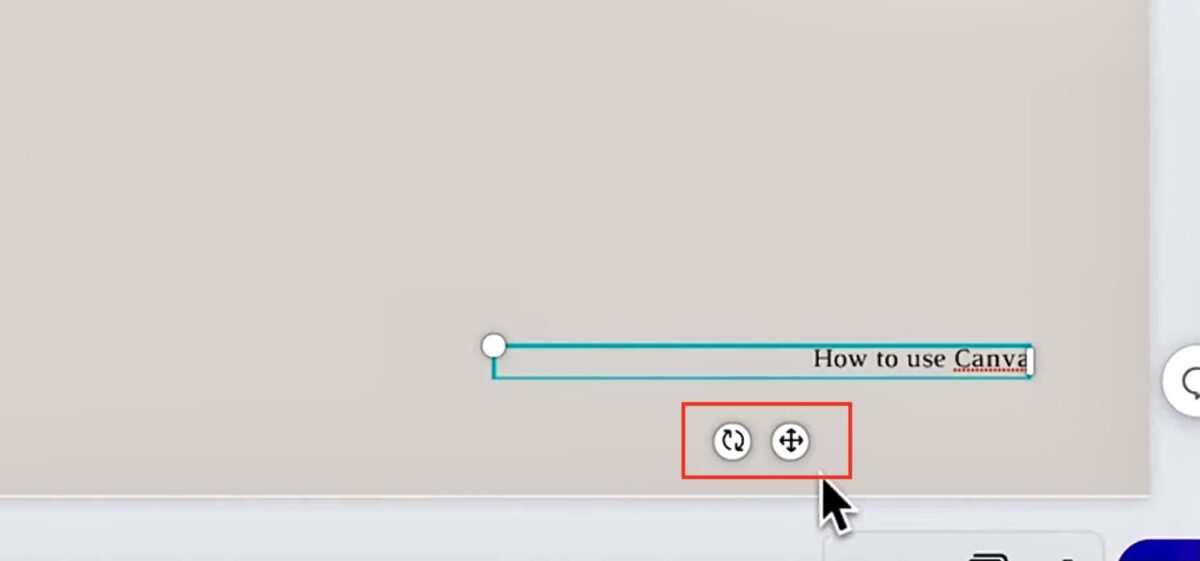
文字・素材の移動と回転

小さい文字や素材を移動するときは、対象のものを選択すると下にアイコンが出てきます。
- アイコン右側…クリックしながら動かすと移動
- アイコン左側…対象のものを回転
いらないものはdeleteで消してください。
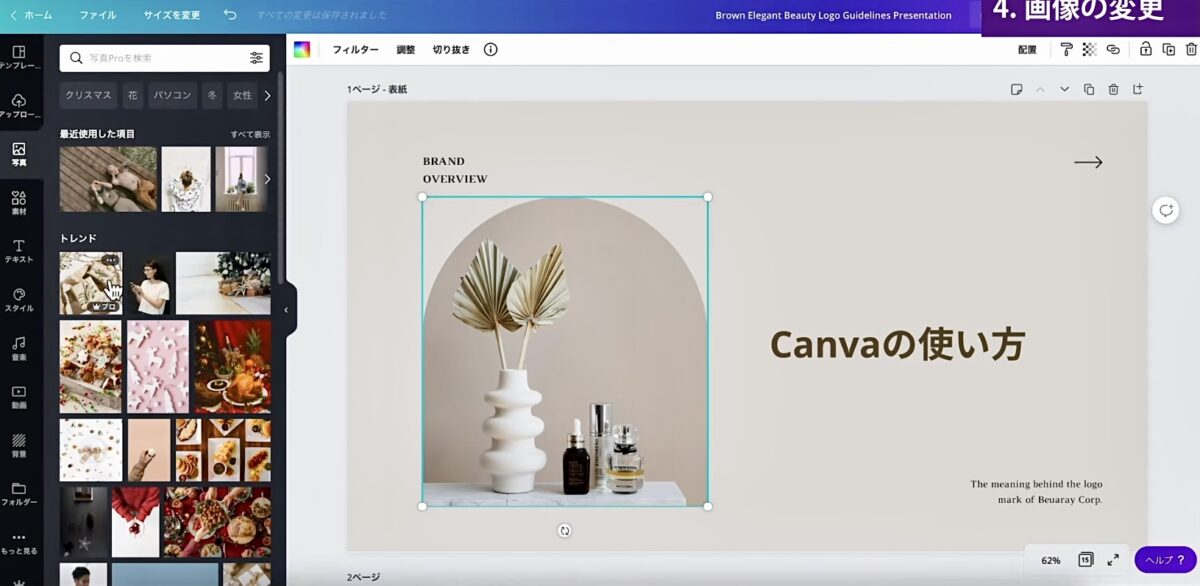
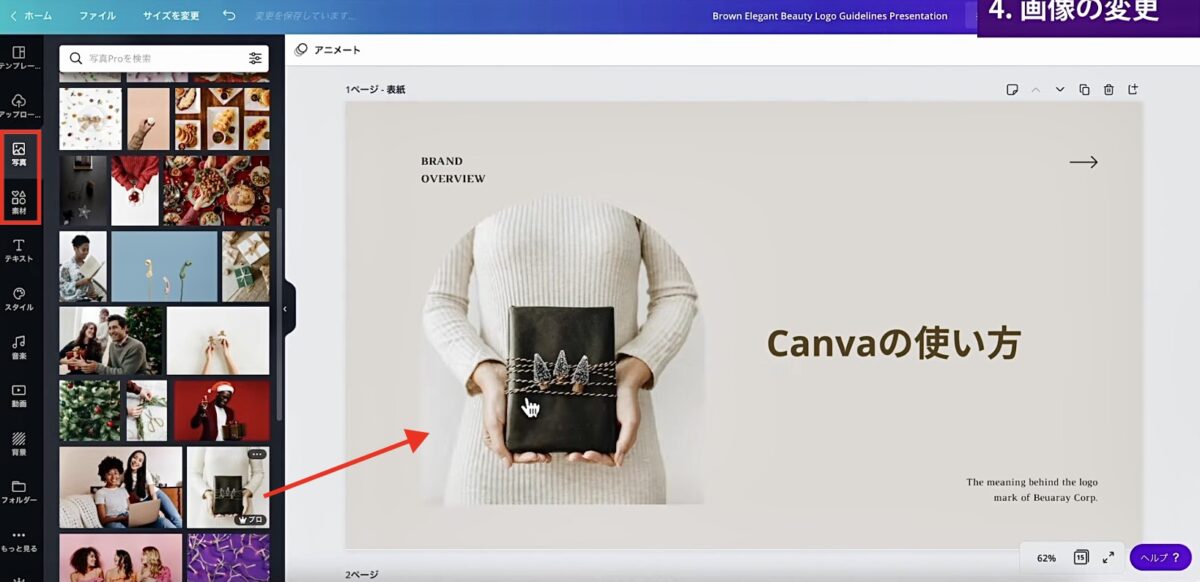
画像の変更方法

ドア型の形に切り抜かれている写真を変更します。

左側「写真」をクリック。
(2021年9月現在の画面では、「写真」は「素材」の中にあります)
↓
検索・ハッシュタグから欲しい写真のキーワードを入力
↓
画像を選ぶ
↓
選んだ画像をドラッグして埋め込み
写真に王冠マークの表示があるものは、有料プラン(CanvaPro)のみ使える写真です!
CanvaProに登録をすると、背景透過だけでなく、使えるテンプレートやフォントが増え、デザインの幅が大きく広がります。
こちらのサイトからCanvaProをご登録いただくと、30日間の無料トライアルが適用されてお得です。
・トライアル期間中も全ての機能を制限なく利用可能
・トライアル期間は登録から30日間
・期間終了前に解約すれば料金は一切不要
30日間無料お試しできるCanvaProが気になる方はこの機会にぜひチェックしてください。
\CanvaProの30日間無料体験はこちらから!/
▼CanvaProの最新情報は『無料クーポンあり|Canva Pro完全ガイド!日本初CanvaExpertが徹底解説』の記事をご覧ください。
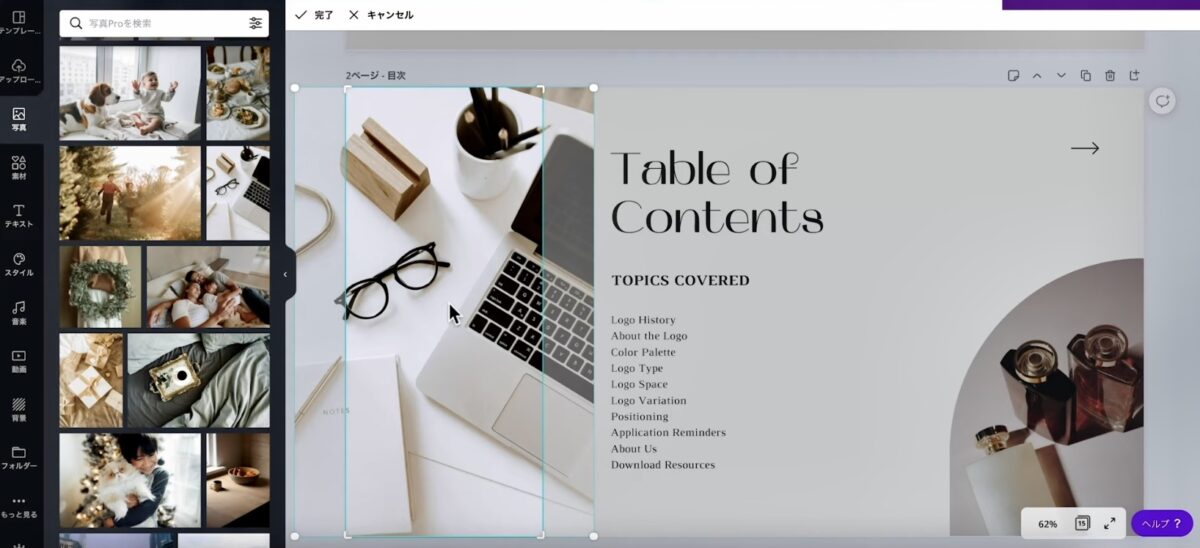
画像の表示位置の変更

写真をダブルクリックすると編集モードに入るので、そこから位置を編集します。
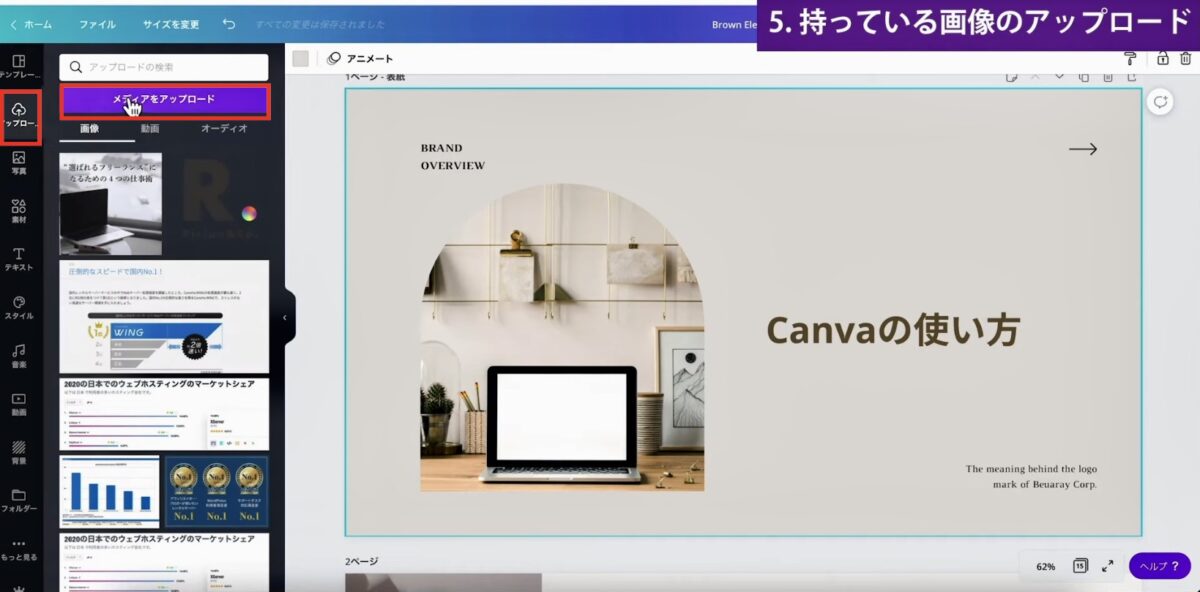
自分が持っている写真のアップロード

「アップロード」クリック
↓
「メディアをアップロード」クリック
↓
「デバイス」クリック
↓
好きな写真を選ぶ
↓
アップロード完了
↓
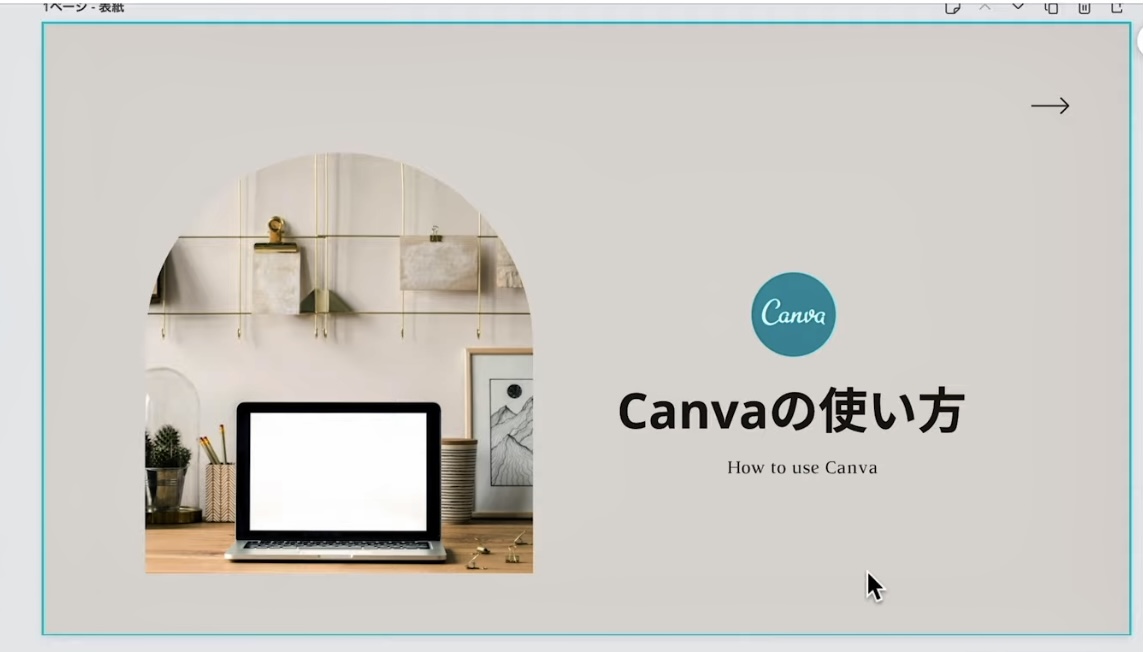
アップロードした画像をクリック
↓
表示
アップロードは画像だけではなく、動画や音楽などもアップロードできます。
バランスを整えて1ページ目を作ることができました。

次ページに移行したいときは、スクロールで2ページ目にいきます。
▼Canvaで画像を高画質にする方法は『Canvaで画像を綺麗に!解像度を上げて画像を高画質にする方法』で解説しています。
>>>Canva Pro30日間無料お試しクーポンはこちら
2ページ目以降

表紙が完成したので、続いて2ページ目を作成していきます。
さらに使い方を覚えていきましょう。
- 素材の入れ方
- 素材の編集
- グループ化
- 複製
- アニメーションの付け方
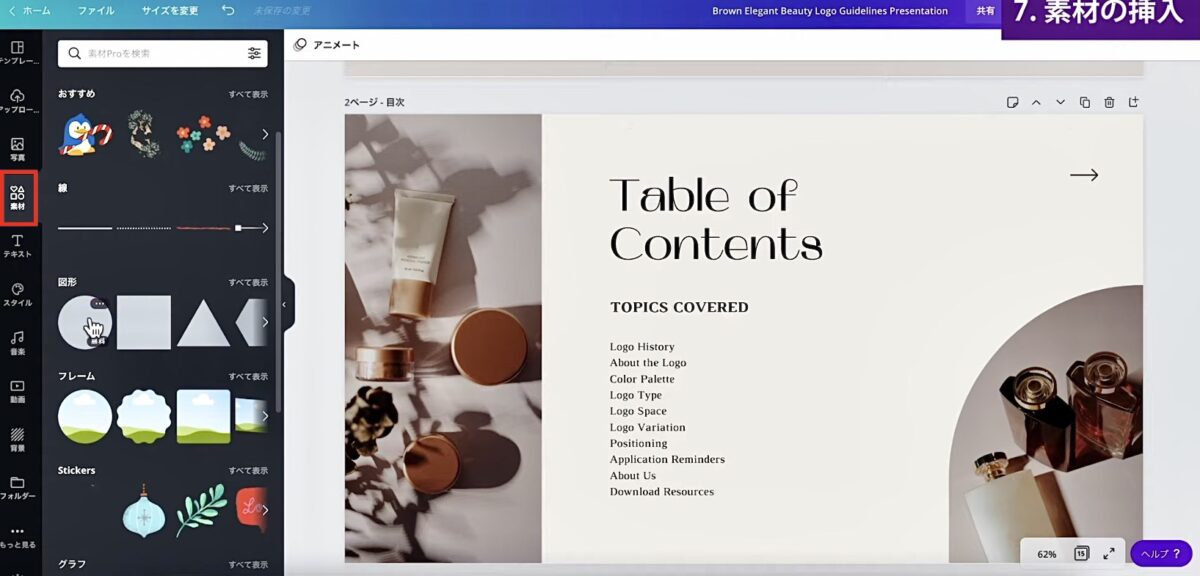
素材の入れ方

「素材」クリック
たくさんの素材が用意されているので、検索から探してデザインしながらいろいろ見たり試したりしてみてください。
素材は無料プランでもたくさん用意がありますが、有料プラン(CanvaPro)にするとさらに増やすことができます。
CanvaProに登録をすると、背景透過などの機能も使えるようになり、デザインの幅が大きく広がります。
こちらのサイトからCanvaProをご登録いただくと、30日間の無料トライアルが適用されてお得です。
・トライアル期間中も全ての機能を制限なく利用可能
・トライアル期間は登録から30日間
・期間終了前に解約すれば料金は一切不要
30日間無料お試しできるCanvaProが気になる方はこの機会にぜひチェックしてください。
\CanvaProの30日間無料体験はこちらから!/
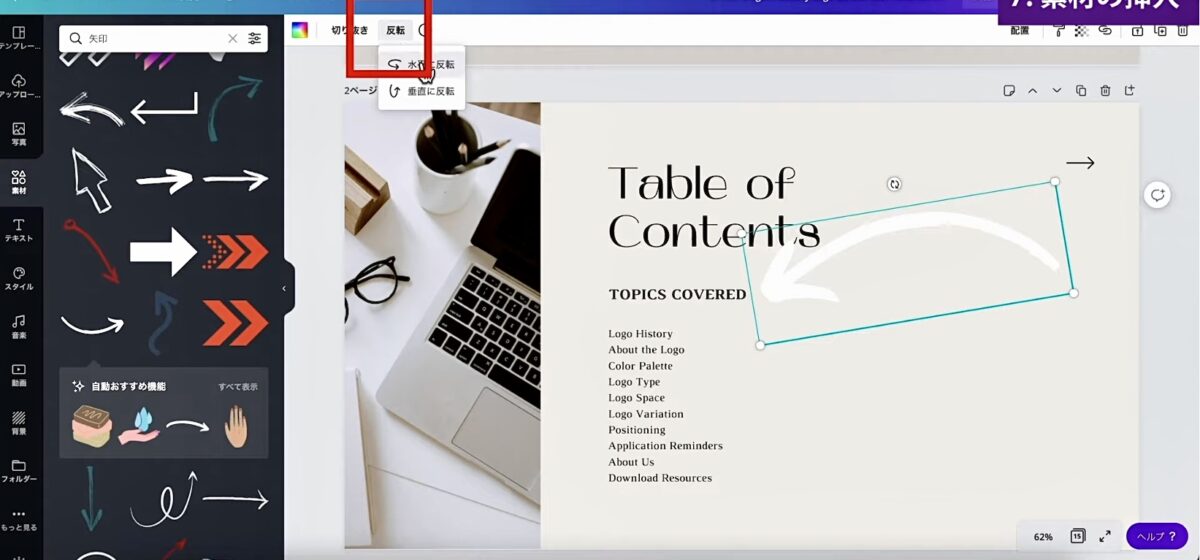
素材の編集

向きを変えたい時は、反転ボタン
素材位の色を変えたい時はカラーボタン
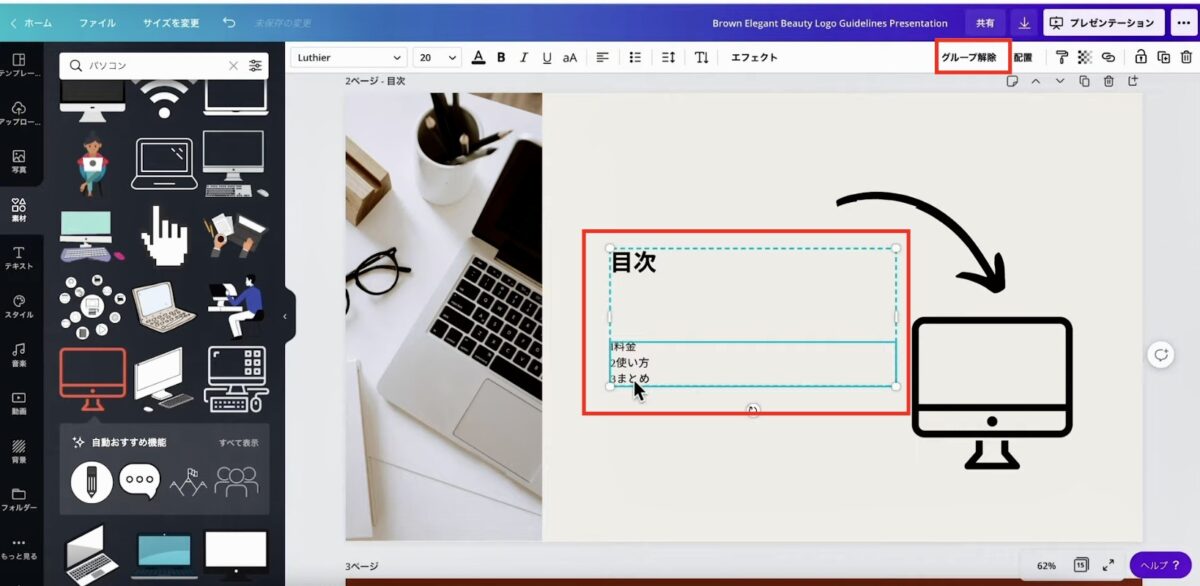
グループ化

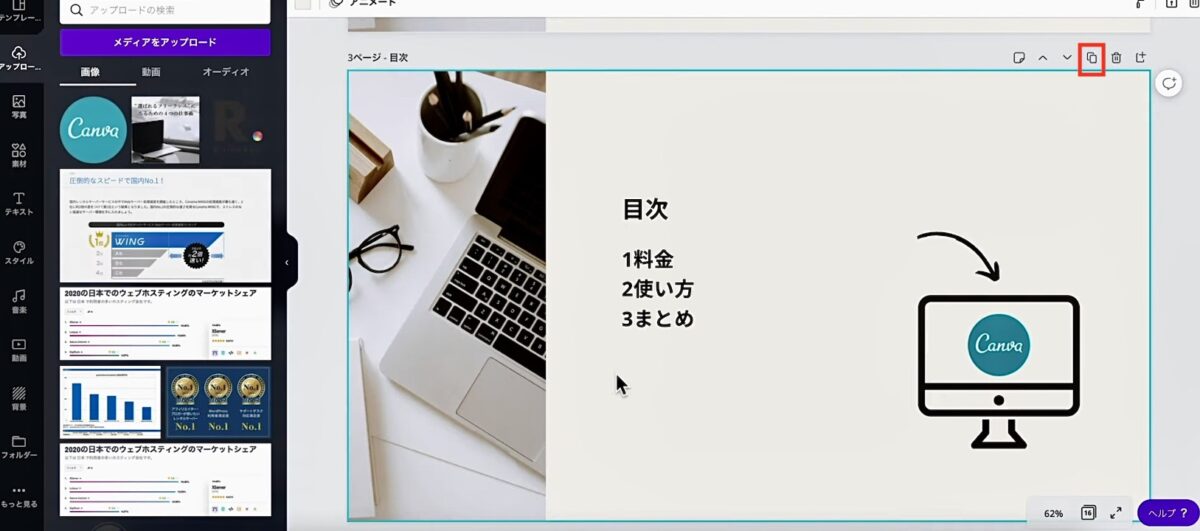
目次部分の文字を選択すると、2つ選択されてグループ化されている状態になっています。
グループ化を解除したいときは右上「グループ解除」
複製

作成したページを次ページにも使いたい場合は、右上の「複製」をクリック
また、「複製」の左側の矢印アイコンで順番の入れ替えが可能です。
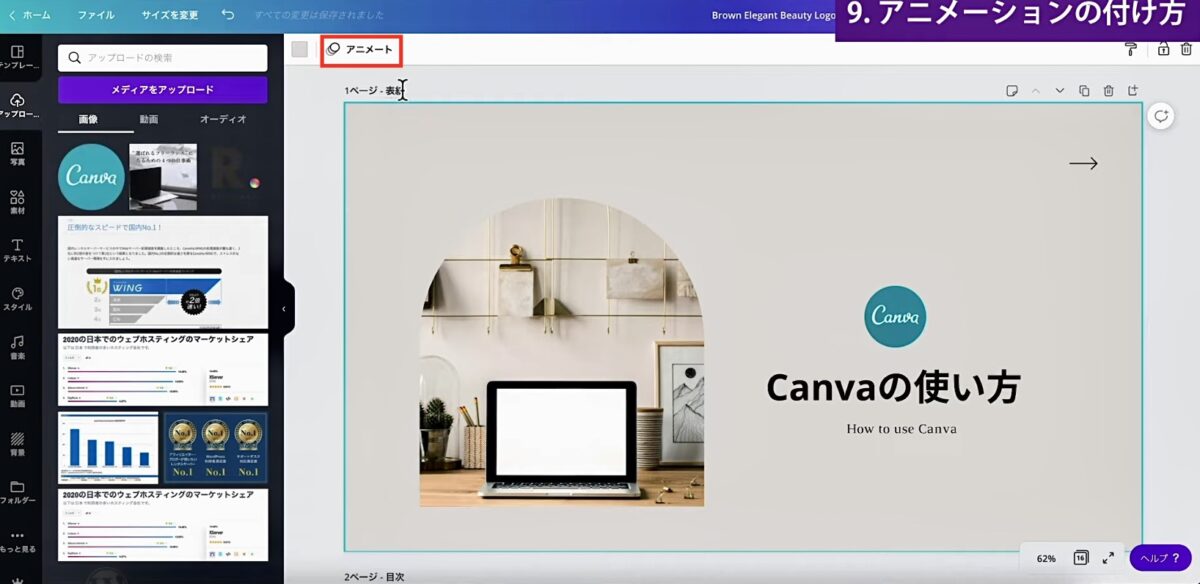
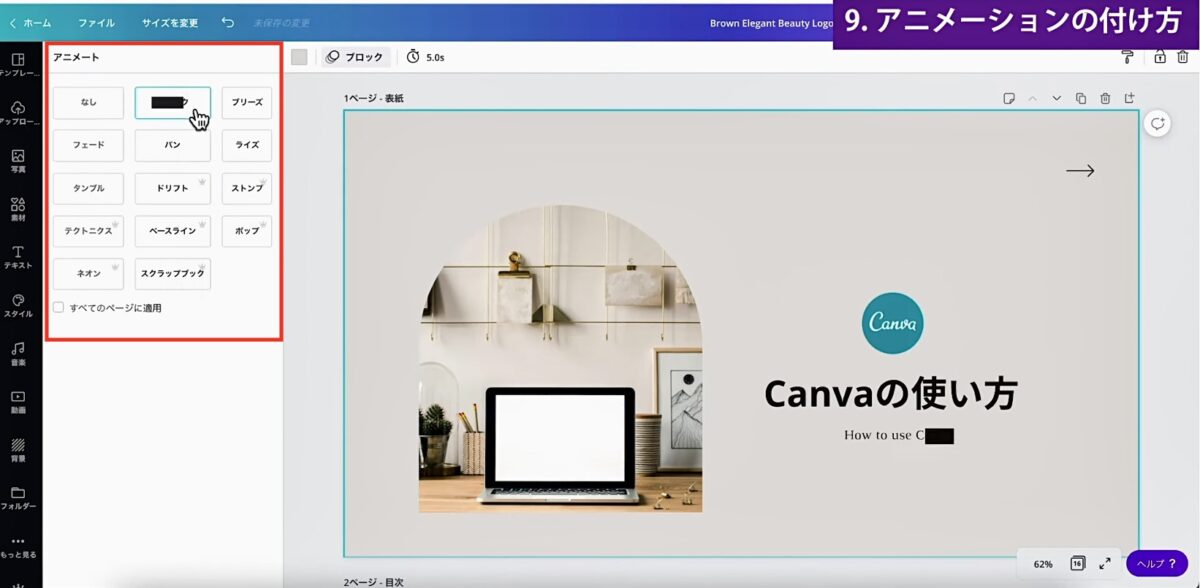
アニメーションの付け方
Canvaは、パワーポイントと同じように写真や文字を動かすことがでます。

アニメーションを反映させたい背景をクリック
↓
「アニメート」クリック

複数のアニメートが用意されています。
ぜひ色々試してみてください。
無料プランでは使えるアニメートが限られていますが、有料プラン(CanvaPro)にすると全てのアニメートが使えるようになります。
>>>Canva Pro30日間無料お試しクーポンはこちら

Canvaのプレゼンテーション資料の作り方から使い方までを以下の記事でご紹介しています♪
>>>【2022最新】Canva公式 Expertsが教える!Canvaのプレゼン資料の作り方・活用法!
拡張機能

「もっと見る」をクリックすると、拡張機能がたくさん用意されているので、いつくかご紹介します。
- グラフ
- SNS画像・動画の追加
- 素材を前に重ねる
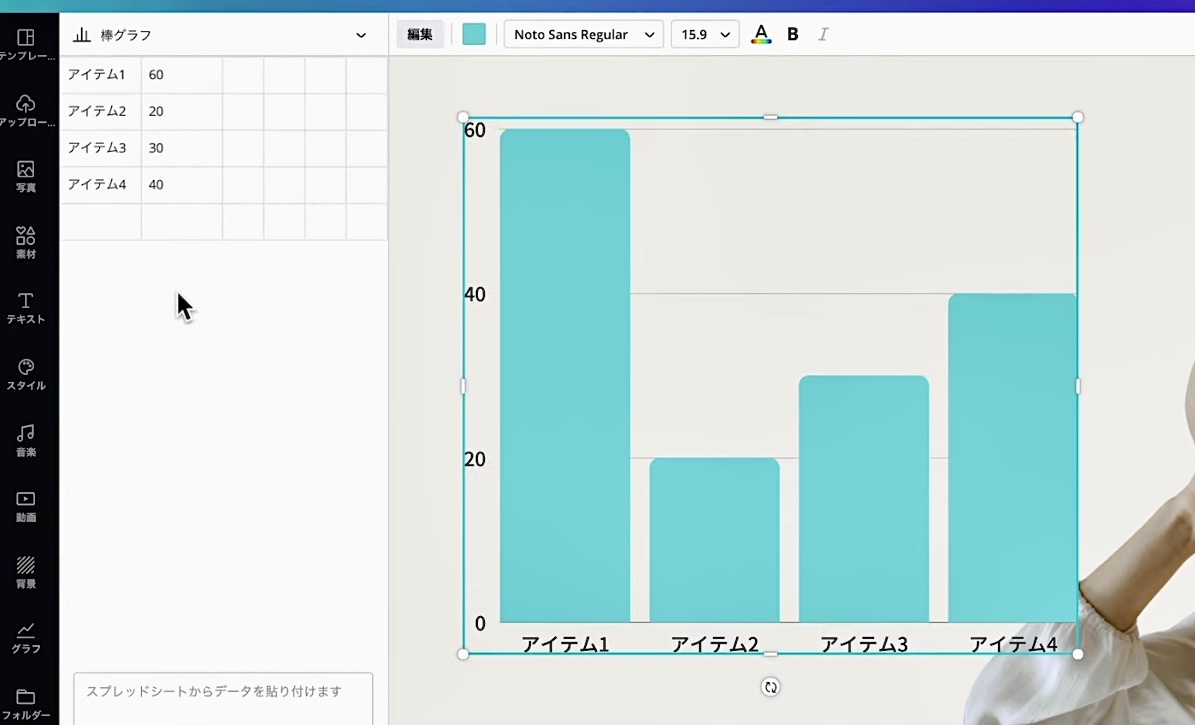
グラフ

表計算のできるグラフです。
グラフの種類も、横棒グラフ・縦線グラフ・折れ線グラフなどいろんな表の用意があります。
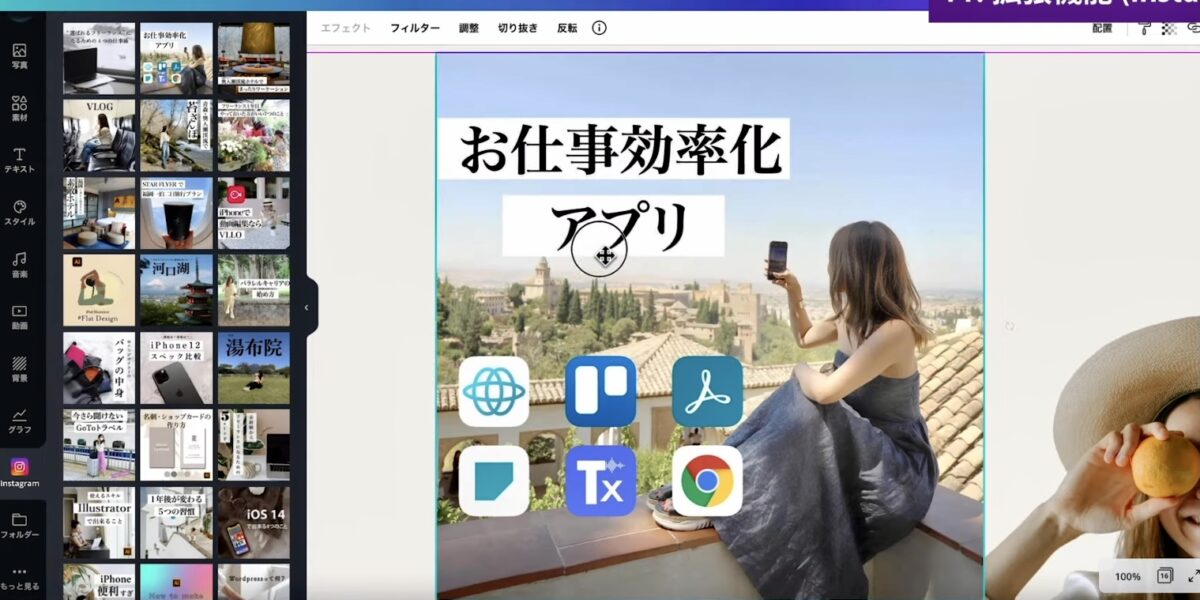
SNS画像・動画の追加

インスタグラムやYouTubeで投稿した画像や動画も埋め込むことができます。
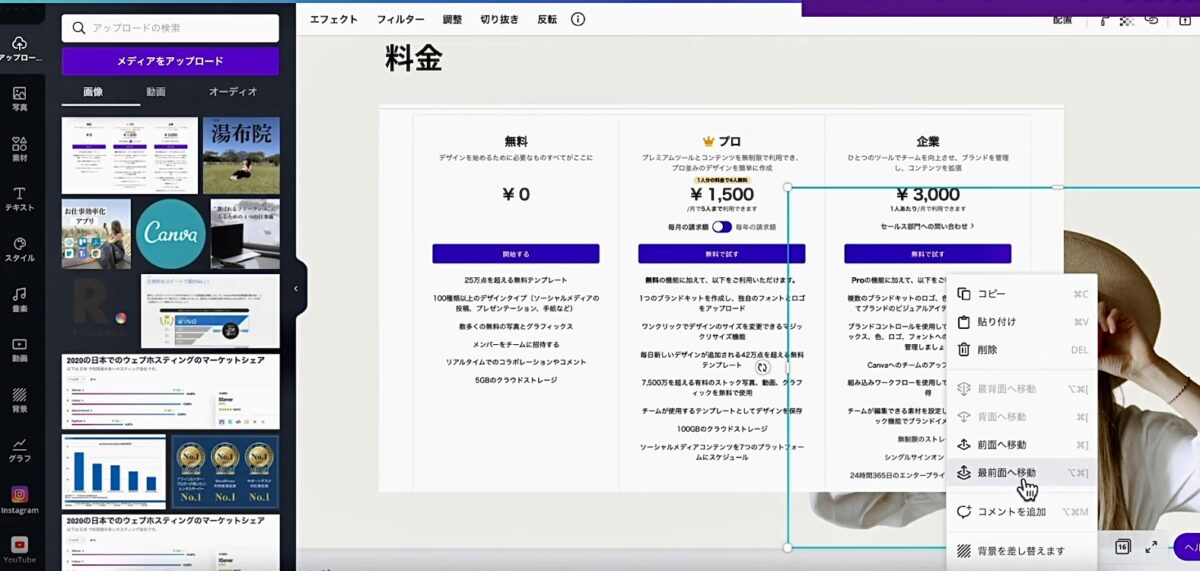
素材を前に重ねる

素材の重なり順を変更する場合は、右クリック
↓
「前面・最前面へ移動」クリック
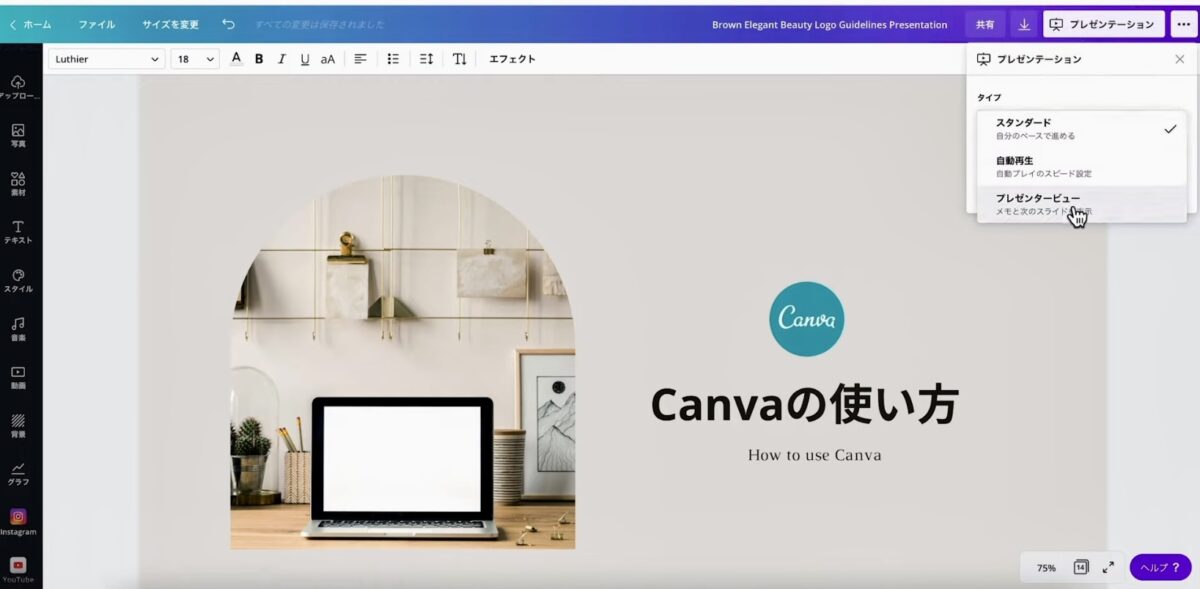
プレゼンテーション再生

資料が完成したので、再生します。

右上「プレゼンテーション」
↓
タイプの選択

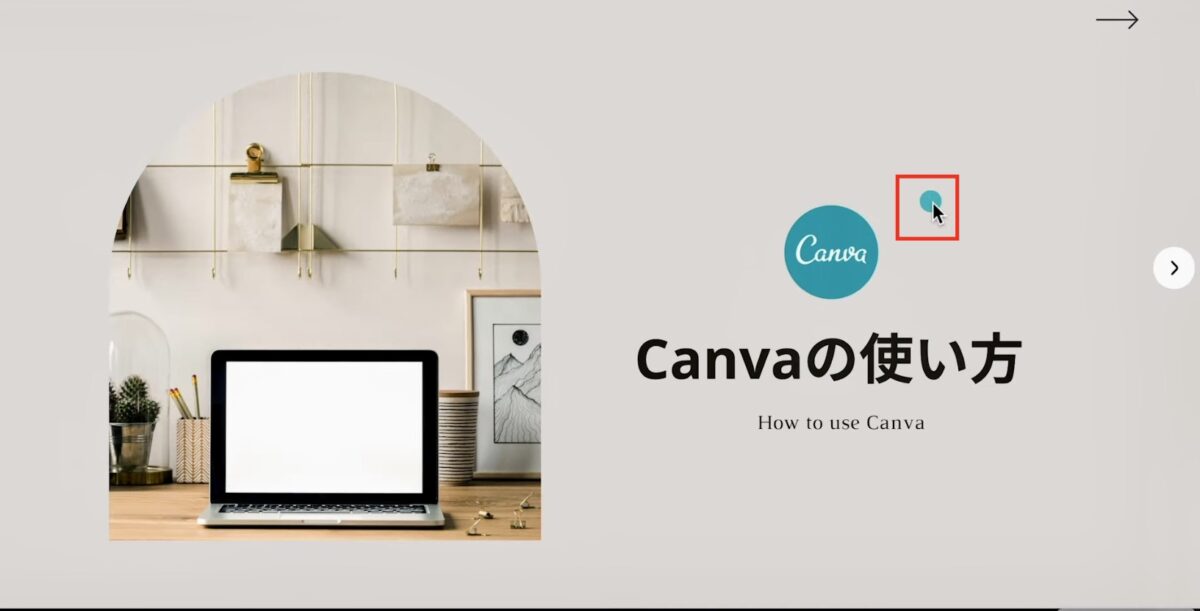
青いポインターがつくのでわかりやすく説明ができるます。
・次のページに進むときは下ボタン
・終わる時はSボタン
・終わる時はescボタン
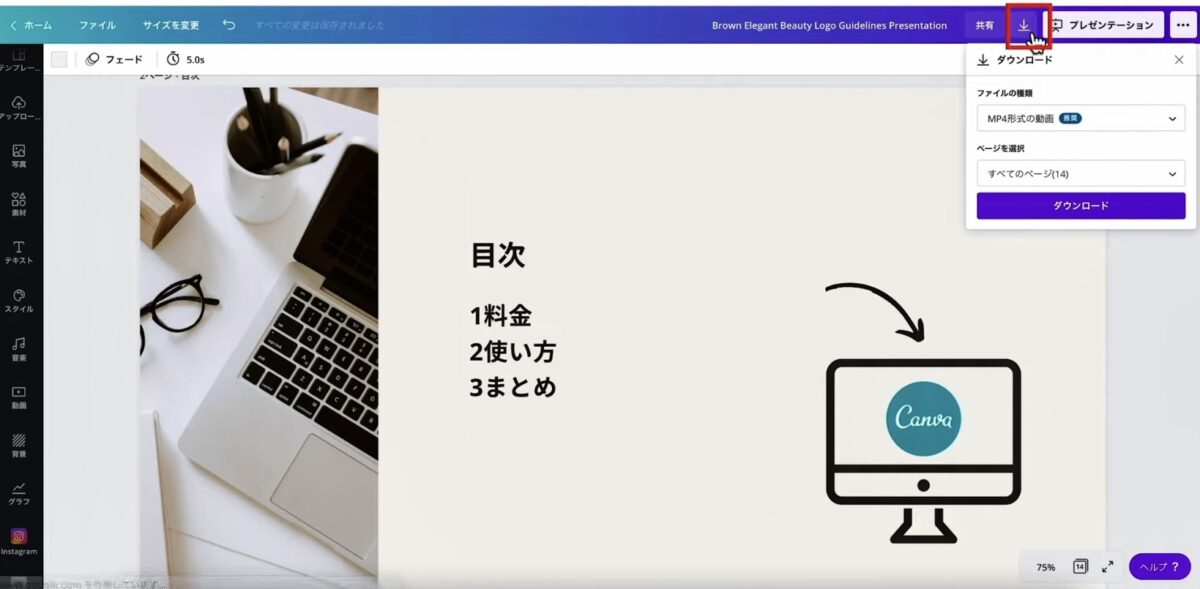
ダウンロード

形式を選びダウンロード
Canvaのプレゼンテーションについてはこちらの記事にまとめてます。
印刷

PDFでダウンロードをして自分で入稿するのが一般的な流れですが、Canva上で印刷の手続きができます。
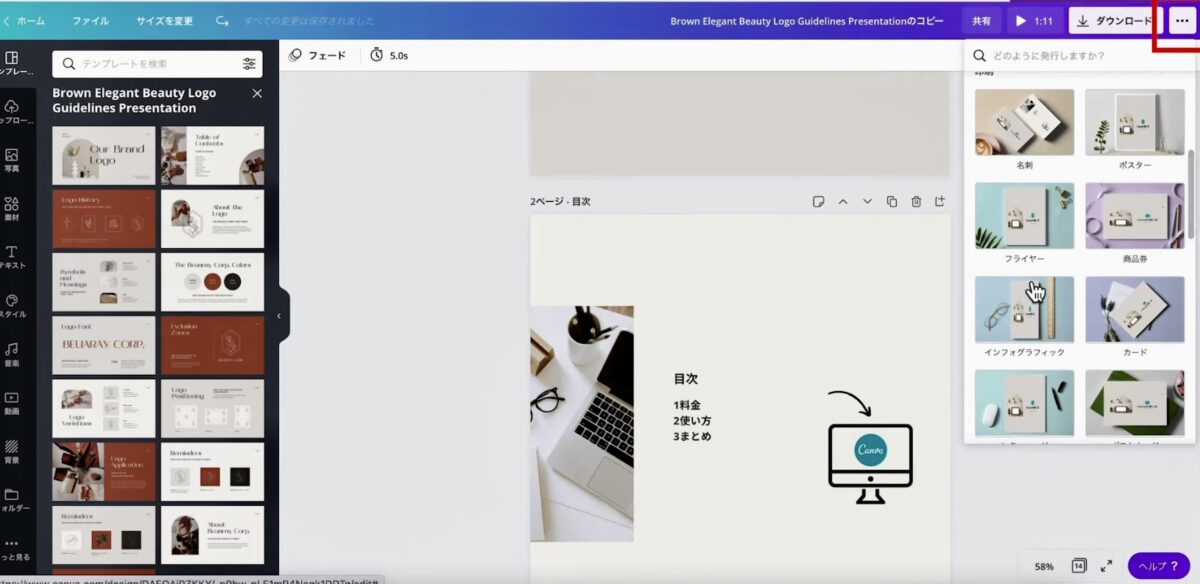
右上「…アイコン」から印刷をクリック
↓
任意のサイズやアイテムを選び印刷
>>>Canva Pro30日間無料お試しクーポンはこちら
CanvaProで使える機能

最後に、CanvaPro(有料プラン)にすることで使える便利な機能を2つご紹介します。
- 背景透過
- サイズ変更
CanvaProに登録をすると、背景透過だけでなく、使えるテンプレートやフォントが増え、デザインの幅が大きく広がります。
>>>Canva Pro30日間無料お試しクーポンはこちら
背景透過

フォトショップのようにCanvaでも背景を透過することができます。
写真を追加
↓
写真を選択
↓
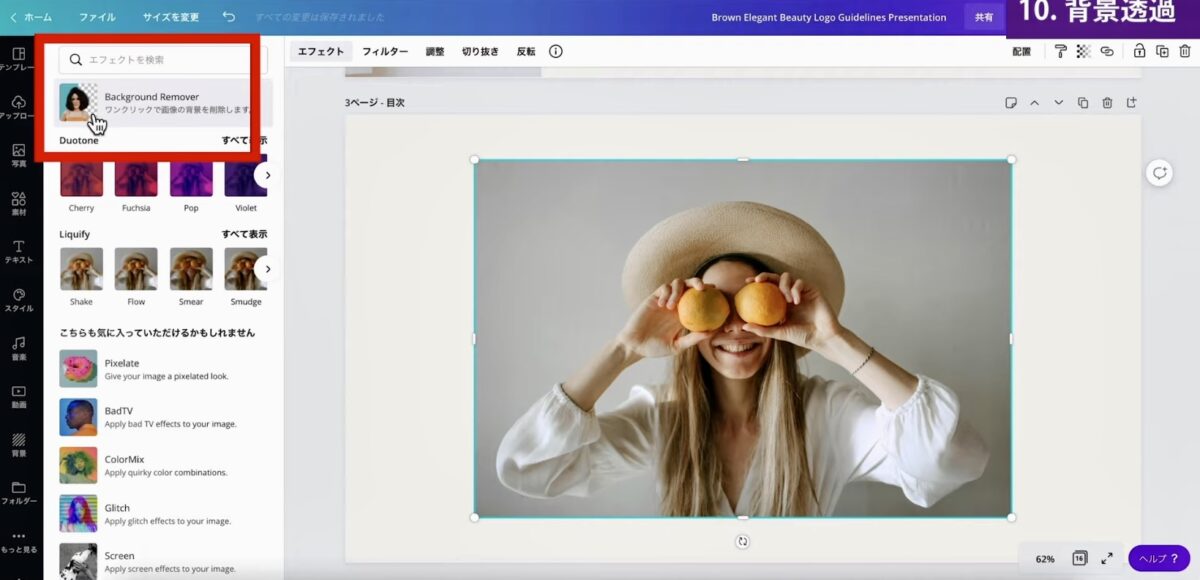
「エフェクト」クリック
↓
「Background Remover」クリック

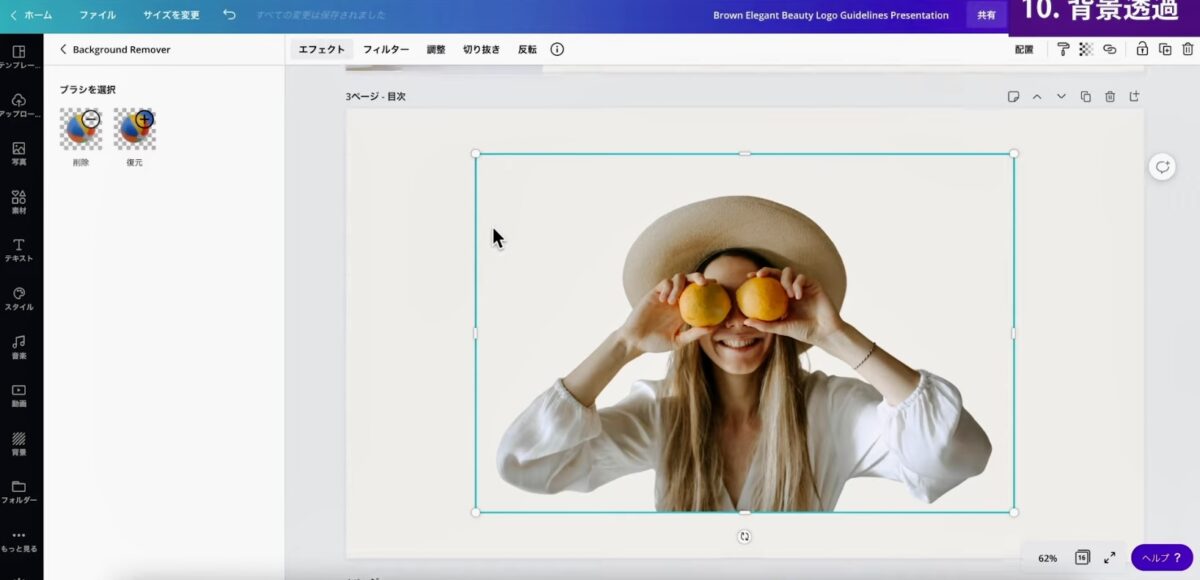
背景が透過されました。
編集する場合は、ブラシを選択して必要な部分を編集します。
ヘッダーデザインでも使えそうな機能です。
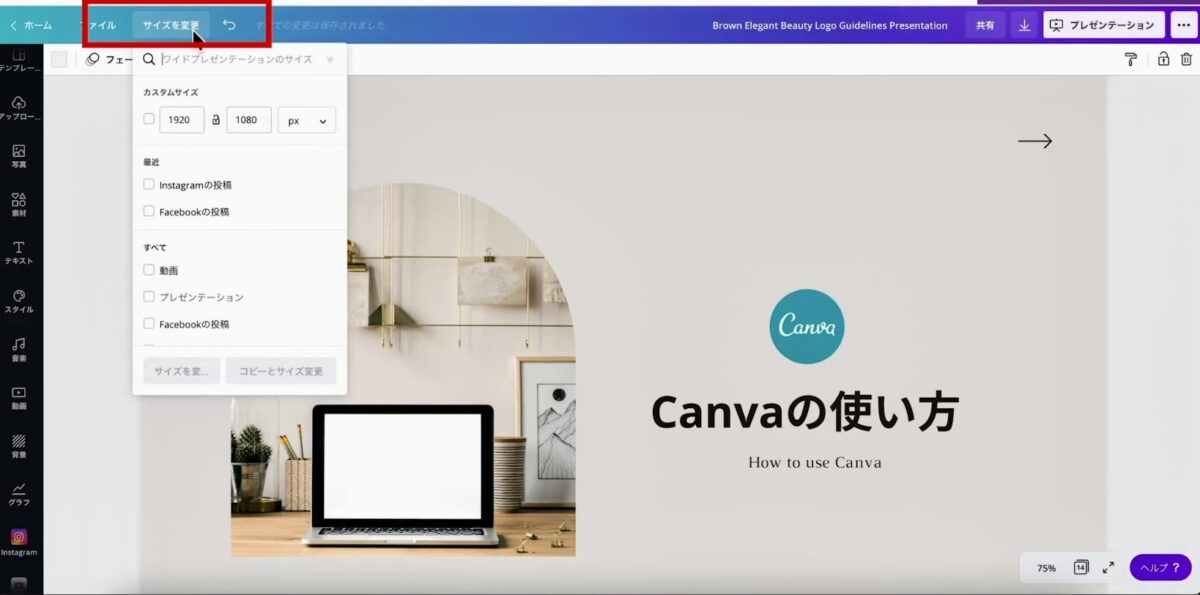
サイズ変更

サイズ変更からサイズを変更

このようにリサイズして自動的につくってくれます。
▼Canvaで作成したデザインのサイズ変更は『Canvaで作ったデザインを一瞬でサイズ変更する方法』に記事をご覧ください。
>>>Canva Pro30日間無料お試しクーポンはこちら
まとめ

いかがでしたでしょうか。
Canvaの基本的な使い方をご理解いただけたと思います。
使い方を覚えたら、まずは手を動かして何か作ってみましょう!
以下、Canvaの使う上で大事なポイントをまとめました!
Canvaの料金は?
Canvaの良いところ
あらかじめデザインのテンプレートを用意してくれているので、文字や写真を入れ替えるだけでクオリティの高いデザインを作ることができます。
CanvaProの便利な機能
背景透過やリサイズ機能などの便利機能に加え、テンプレートや素材が全て使えるようになります。
>>>Canva Pro30日間無料お試しクーポンはこちら
>>>Canva Pro30日間無料お試しクーポンはこちら
新しい働き方を目指すための人のmikimiki webスクールでは、
デザインを学びたい方に向けて、
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
などのさまざまな講座があります。
今後デザインやマーケティングの知識を身につけてお仕事にしていきたい方はmikimiki webスクールをチェックしてみてくださいね♪
\ Canva Global公認日本初Canva Expertが教える/

解説動画:【初心者向け・PC版】デザイン知識ゼロで簡単デザイン!Canvaの始め方・全手順をやさしく解説
【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。