こんにちは。mikimikiです。
本日は無料WordPressテーマ「Cocoon」を使ってヘッダー下に
ピックアップコンテンツを4つ作成する方法についてご紹介をしていきます。

「Cocoon 」を使ったブログサイトの始め方・作り方のYouTube動画はこちら(ドメイン/サーバー契約/初期設定/テーマ設定全て解説)
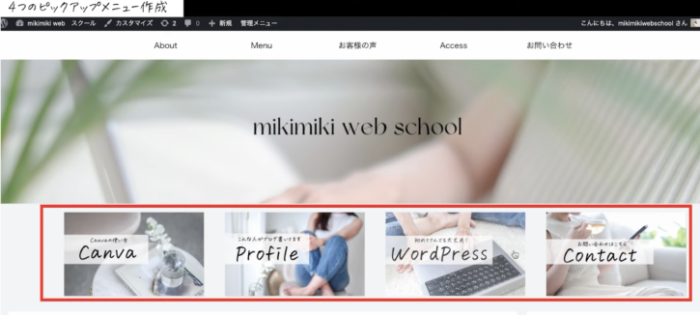
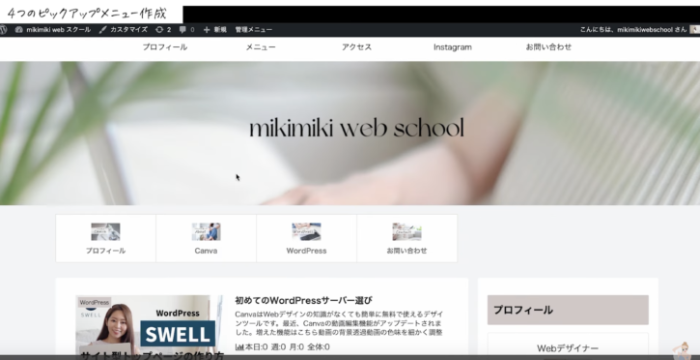
完成見本はこちら

ヘッダー下に画像を使った4つのピックアップメニューを作成していきます。
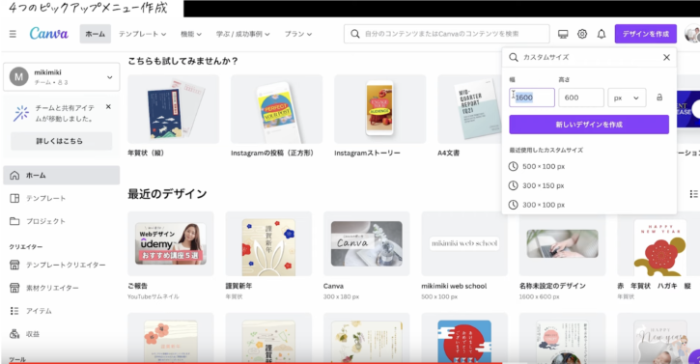
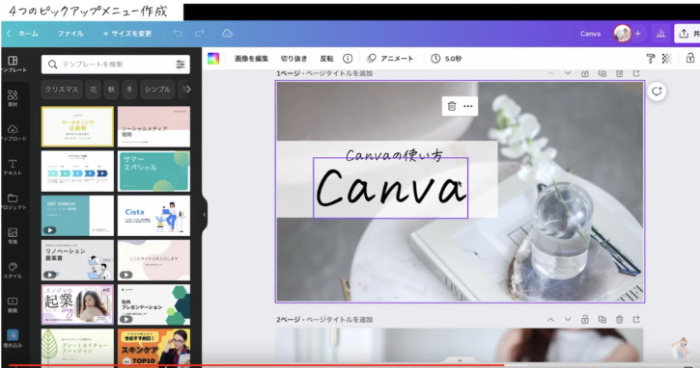
作成手順① Canvaで画像を作成

Canvaの右側ボタン>デザインを作成>カスタムサイズ 300×180pxで作成をしていきます。

4枚の画像を作成したら、共有>ダウンロードでjpgまたはPNGでダウンロードをします。
WordPressで設定

メディアにダウンロードした4枚の写真をアップします。

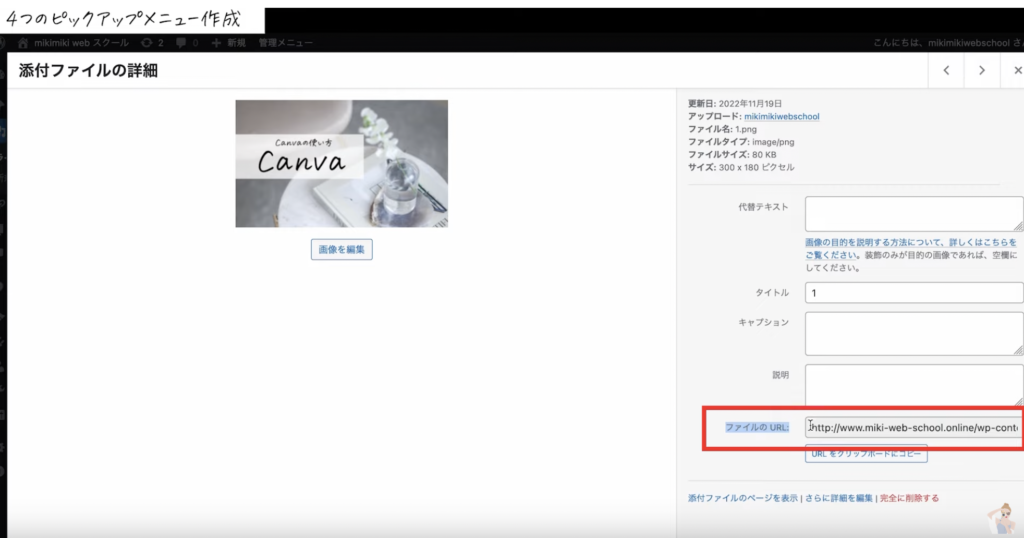
アップした画像のファイルURLをメモ帳などにコピーしておきましょう。
ボックスメニューを作成

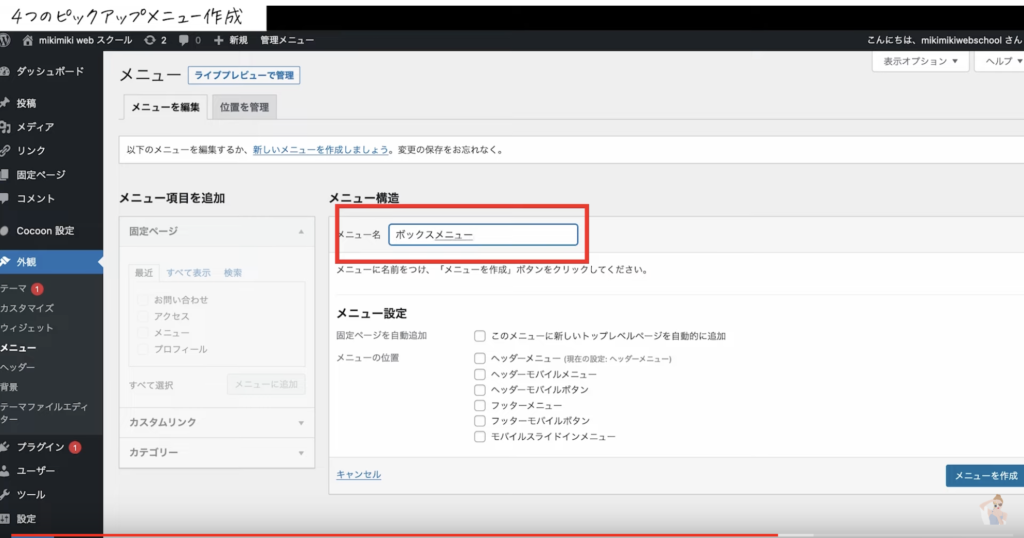
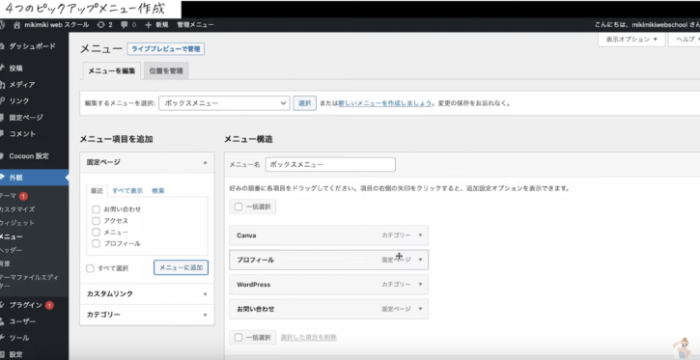
外観>メニューから新しくメニューを作成しましょう。
メニュー名は「ボックスメニュー」にします。

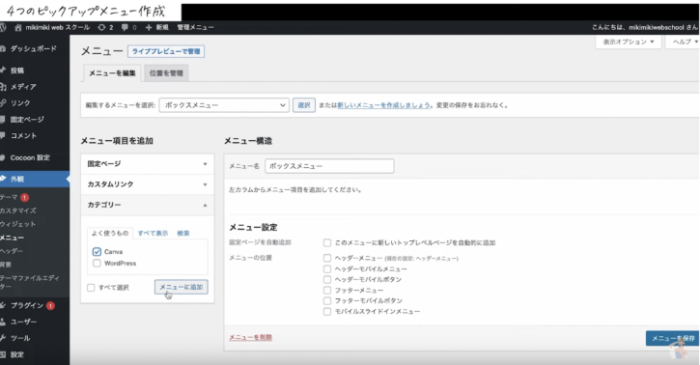
ピックアップメニューに使いたい項目を左側から選んでいきます。
・カテゴリーにリンクしたい場合は希望のカテゴリーを選択
・固定ページにリンクしたい場合は固定ページの希望ページを選択

順番はドラッグで簡単に入れ替える事ができます。

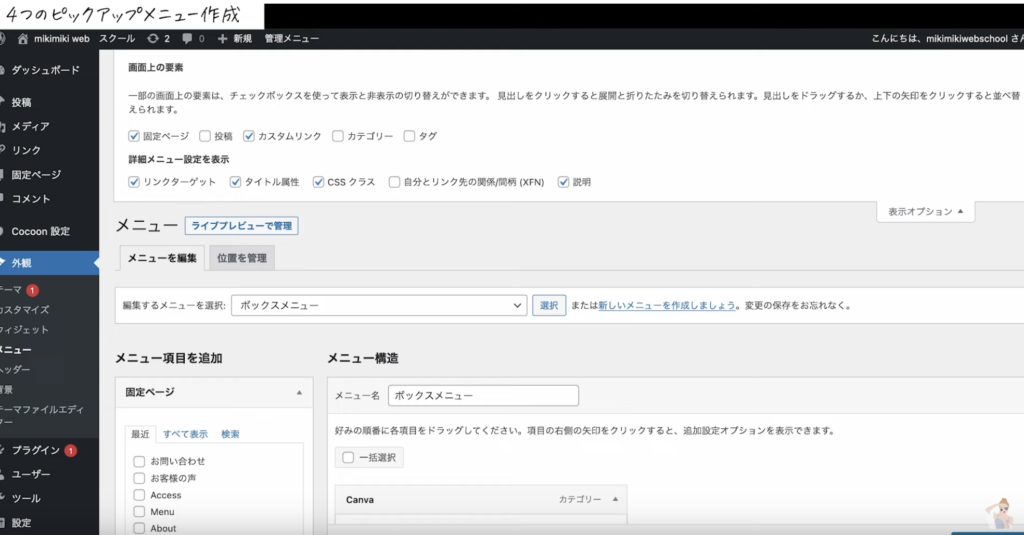
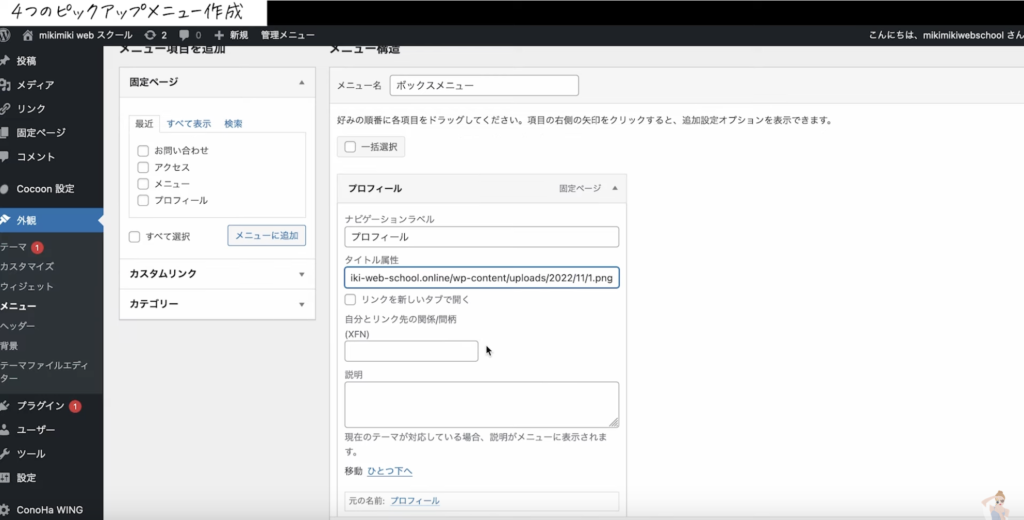
上の表示オプションをクリックして「タイトル属性」にチェックを入れます。

先ほどコピーした画像URLをタイトル属性にペーストしていきます。
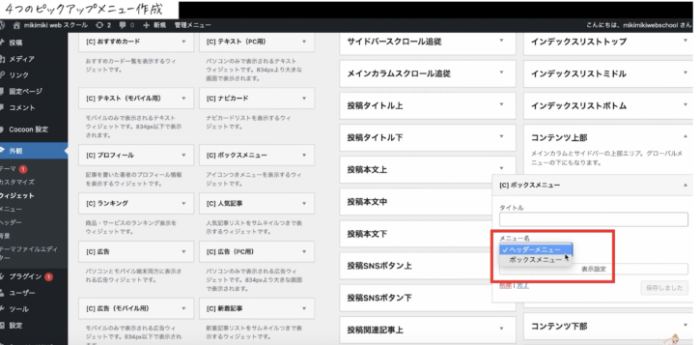
ウィジェット設定

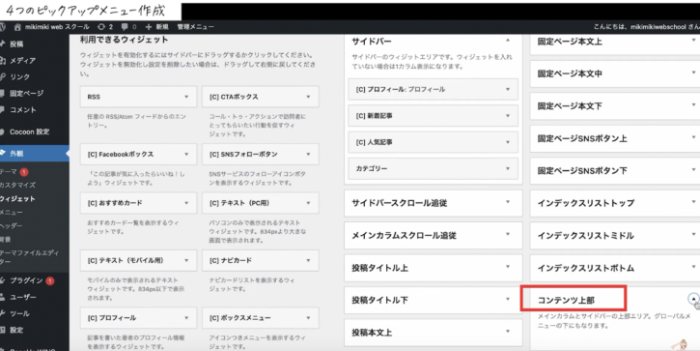
外観>ウィジェットを開きます。

左側から[C]ボックスメニューをドラッグしてコンテンツ上部に配置して
メニュー名を「ボックスメニュー」にします。

そうするとブログに4つのピックアップメニューが表示されました。
ここから見え方を調整していきます。
CSSを追加

外観>カスタマイズを押すと「追加CSS」があります。
こちらにこのコードを追加していきましょう。
.box-menu{
padding: 0;
min-height: 0;
}
.box-menu:hover{
box-shadow:none;
opacity: 0.8;
}
.box-menu-label,
.box-menu-description{
display: none;
}
.box-menu-icon *{
margin: 0;
max-width: 100%;
max-height: 300px;}
@media screen and (min-width: 600px){
.wwa .box-menu{
width: calc(100%/4);
}
}
.box-menu:first-child{
margin-left: auto;
}
@media screen and (min-width: 600px){
.wwa .box-menu{
width: 20%;
}
}
@media screen and (min-width: 600px){
.wwa .box-menu{
margin-right: 3%;
}
.box-menu:hover{
box-shadow:none;
opacity: 0.8;
}
.box-menu-label,
.box-menu-description{
display: none;
}
.box-menu-icon *{
margin: 0;
max-width: 100%;
max-height: 300px;}
@media screen and (min-width: 600px){
.wwa .box-menu{
width: calc(100%/4);
}
}
.box-menu:first-child{
margin-left: auto;
}
@media screen and (min-width: 600px){
.wwa .box-menu{
width: 20%;
}
}
@media screen and (min-width: 600px){
.wwa .box-menu{
margin-right: 3%;
}

こちらで4つのピックアップメニューが綺麗に表示されるようになりました。
もっと詳しくWordPressテーマ「Cocoon」の設定方法をみたい人はYouTube動画をチェックしてね!
ゼロから学ぶ!WordPressサイト構築& 運用完全マスター講座 【SEO対策付き】

世界中で一番使われているCMSツール「WordPress」をWeb知識0から完全マスター
カスタマイズ、サーバー、SEO、分析・改善、保守管理までWordPressのサイト制作がこの1コースで学べる
・21セクション181レッスン、講座時間は約16時間
・2025年5月現在350名以上の方が受講
・600ページを超えるWebテキスト
この講座は、初心者でもゼロからWordPressサイトを自分で作れるようになる実践型レッスンです。サーバー契約からインストール、基本設定、デザインのカスタマイズ、セキュリティやSEO対策まで丁寧に解説し、Web制作の知識がなくても安心して学べます。仕事や趣味に活かせるスキルを身につけ、WordPressを使ったサイト制作を仕事にしたい方や自分だけのオリジナルサイトを作りたい方に活用いただける講座です。


