豊富なテンプレートが揃ってい流のでデザイン初心者でも感覚的に楽しめるデザインツール「Canva」。
Canvaといえばおしゃれなテンプレート!というイメージがありますが他にも便利な機能もたくさんあります。
今回は、便利機能のひとつである【背景透過(背景リムーバ)】について解説をしていきます。
背景透過することによって、別の背景と合成できたりりとデザインの幅も広がるのでぜひ使ってみてくださいね。
新しい働き方を目指すための人のmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ってお仕事をしたい方
Canvaで収益化をしたい方に向けて
日本初のCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座を開講しています。
今後さらに重要度が増してくるオンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認!日本初Canva Expertが教える/

>>>【30日間無料】Canva Pro体験クーポンはこちら
目次
写真の背景透過をする手順

まずは、画像の背景透過方法について解説します。
やり方はとっても簡単です。

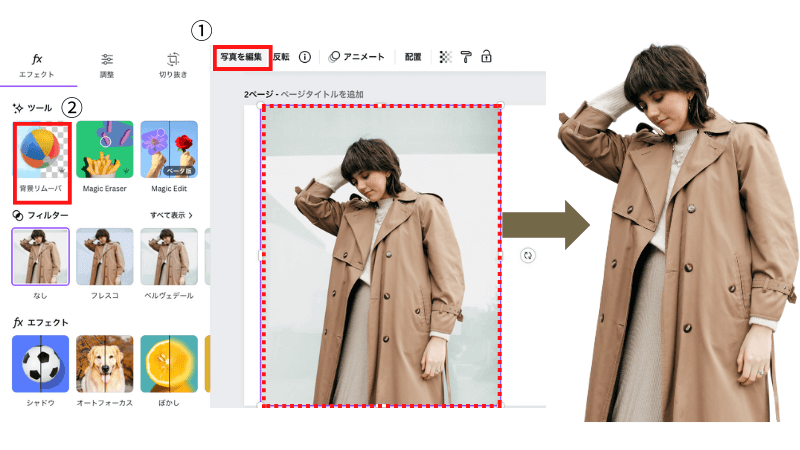
①背景透過したい画像をクリックして選択します
↓
②上に表示されている「写真を編集」を選択
↓
③あとは「背景リムーバ」をクリック!
これだけで簡単に背景の透過をすることができます。。
仕上がりを見て「ここは消して欲しかった」や「逆にここは消したくなかった」というような細かい修正も可能です。

背景リムーバの修正のやり方
①同じように画像を選択後、「写真を編集」
↓
②背景リムーバの上に設定のような表示があるので、クリック
↓
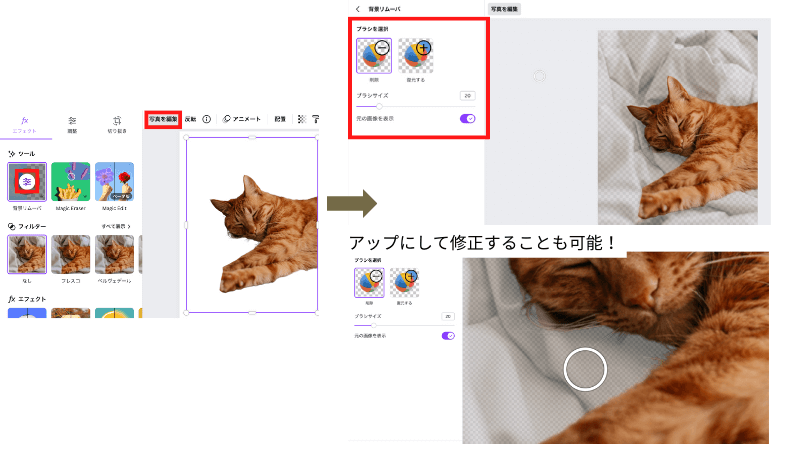
③そうすると「削除・復元のブラシ・ブラシサイズ」の選択ができます。
あとは、削除したいところ、復元したいところをブラシでなぞるだけで背景透過・修復ができます。
「元の画像を表示」をクリックすると元の画像も表示されるので、より修正がやりやすくなります。
削除している箇所は、うっすら模様が入っているのでそれを目印に修正しましょう。
さらに、アップにして修正を行うこともできます。
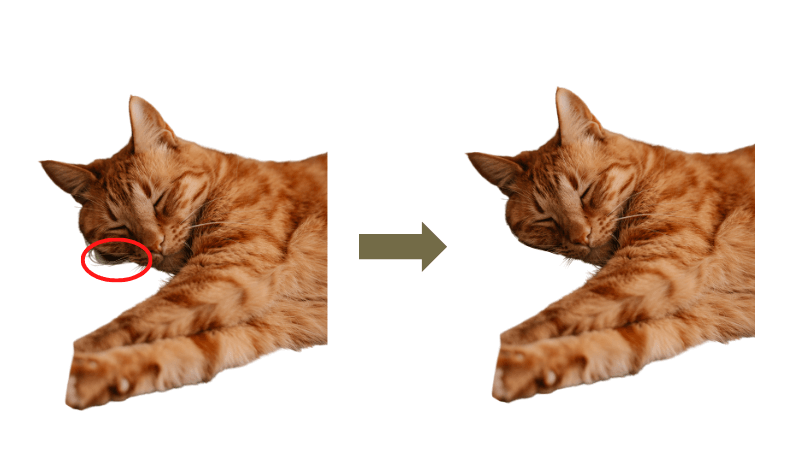
今回は、このように猫のひげ部分を細かく修正をしてみました。
元の背景リムーバの精度も高いのですが、修正を使いこなせるとより便利です。

そしてここまでご紹介してきたCanvaの「背景リムーバ」ですが、この機能はCanva Proという有料プランでの利用が可能となります。
有料プランのCanva Proに登録すると背景透過機能が使える他、素材やフォント、テンプレートも制限なく使用できるようになるので、より幅広いデザインを楽しめます。
mikimiki webスクールでは、以下のリンクからCanva Proを30日間無料でお試しいただけます。 全ての有料機能が使えるのでこの機会にぜひ体験してみてくださいね。
>>>Canva Pro30日間無料お試しクーポンはこちら
▼Canva Proの最新情報は『無料クーポンあり|Canva Pro完全ガイド!日本初CanvaExpertが徹底解説』の記事をご覧ください。
おまけ知識
前述では、背景リムーバを使用した背景透過について紹介しましたが
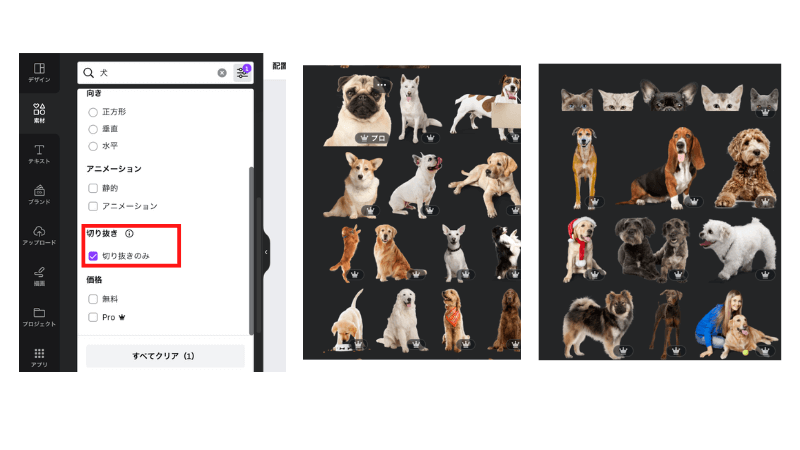
素材を検索する際に「切り抜きのみ」にチェックをいれると切り抜きされた素材だけに絞って検索することができます。
いろいろなパターンの切り抜きを見てから決めたいという方には、おすすめです。

▼背景の切り抜き方法は『驚くほど簡単!Canvaで写真・動画の背景を簡単に切り抜く方法を解説』の記事でも解説しています。
>>>【30日間無料】Canva Pro体験クーポンはこちら
画像の加工

背景透過した画像は、そのまま加工することも可能です。

背景透過した画像を選択して「写真を編集」をクリック
↓
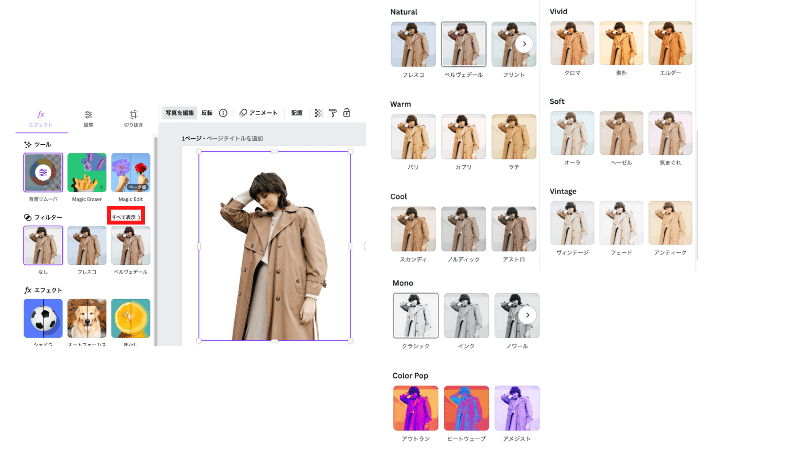
フィルターの項目があるので「すべて表示」を選択すると、上記の通りたくさんの種類のフィルターが表示されます。
ここからお好みのフィルターを選択すると、背景透過したあとの画像も簡単に加工が可能です。
また明るさなどの細かい調整もできます。

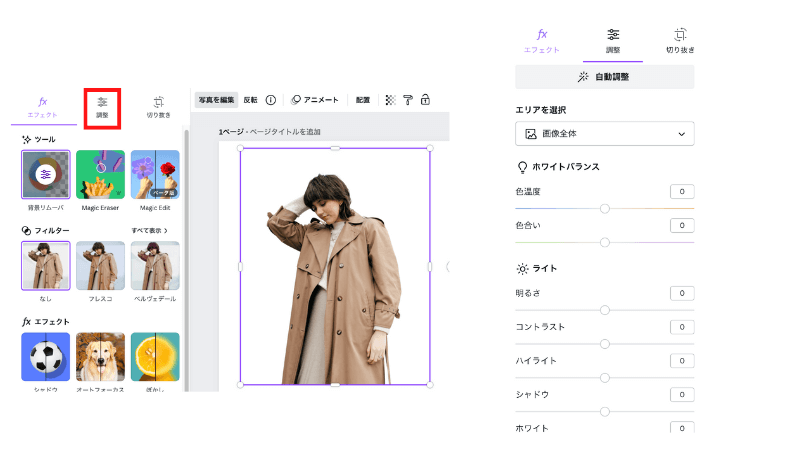
同じく、背景透過した画像を選択して「写真を編集」
↓
左上に「調整」とあるので、そこをクリックすると「色合いや明るさ、コントラスト、ハイライト、シャドウなど」の細かい調整も可能です。
また、「自動調整」をクリックすると自動で明るさなどの調整をしてくれます。
動画の背景透過

ここからは、動画の背景透過の方法について解説します。
動画の場合も背景透過のやり方は、同じ流れになります。

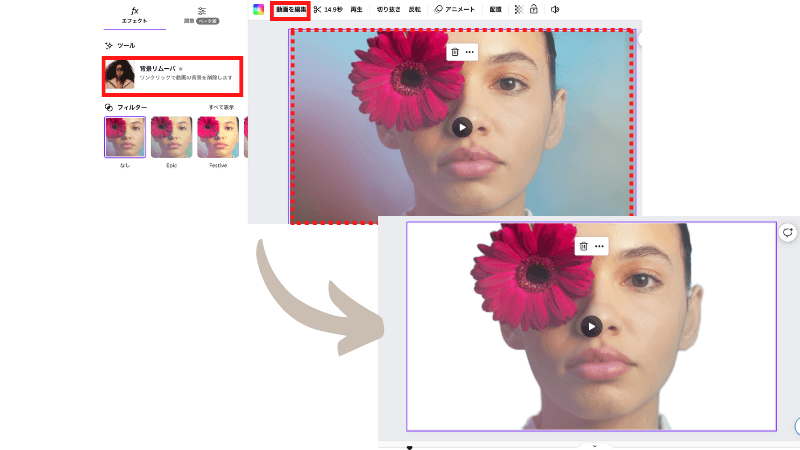
①動画を選択して「動画を編集」をクリック。
↓
②そうすると左側に「背景リムーバ」が表示されるのでクリックするだけ。
↓
③動画の背景を透過することができました。
写真の背景透過のように、ブラシを使用した削除や復元の細かい修正は対応していません。
動画の加工

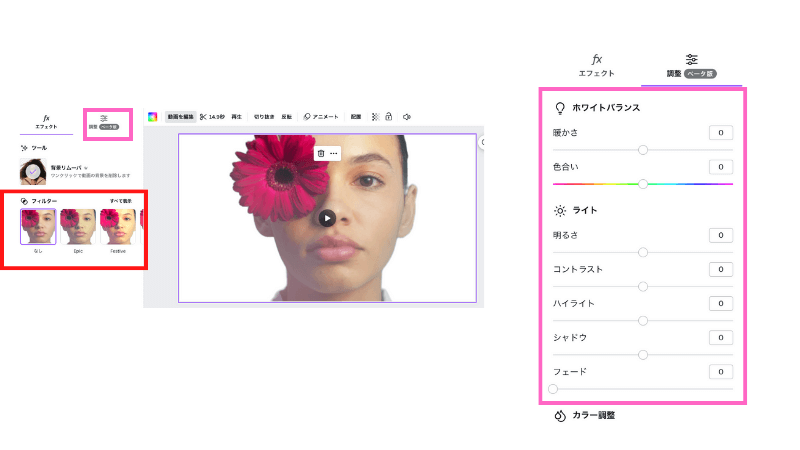
また、加工も画像と同様可能です。

「動画を編集」を選択してフィルターの選択、調整から明るさなどの細かい部分の変更ができます。
また、動画の場合はBGMを追加することなんかも可能なので動画の編集もCanvaひとつで楽々可能♪
BGMは、素材のオーディオから選びましょう。
▼Canvaの動画編集の方法は『Canvaで動画編集 テロップを挿入・タイミング表示する方法』の記事でもご紹介しています。
背景透過後のアレンジ

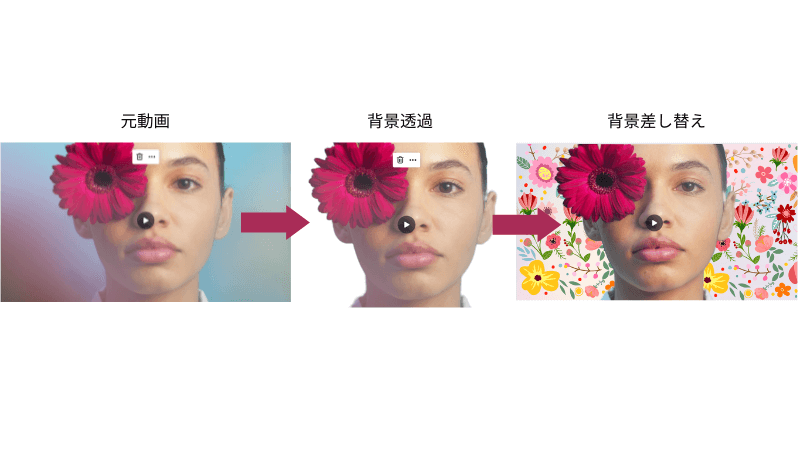
背景を透過した後に、別の背景を差し込んだりすることができたりするのでさらにデザインの幅も広がります。
また元の画像がイメージとちょっと違うという場合でも、背景を変更することで印象を変えたりすることもできます。


そしてCanvaには、背景になる素材も多く揃っているので色々なアレンジが楽しめます。
素材の検索欄で「背景」と検索するだけでもたくさんの素材がヒットしるのでぜひ検索してみてください。
その他、切り抜き画像を重ねてアレンジしたり、画像に縁をつけることも可能です。

①背景透過した画像をコピー
↓
②コピーした画像を選択して「写真を編集」
↓
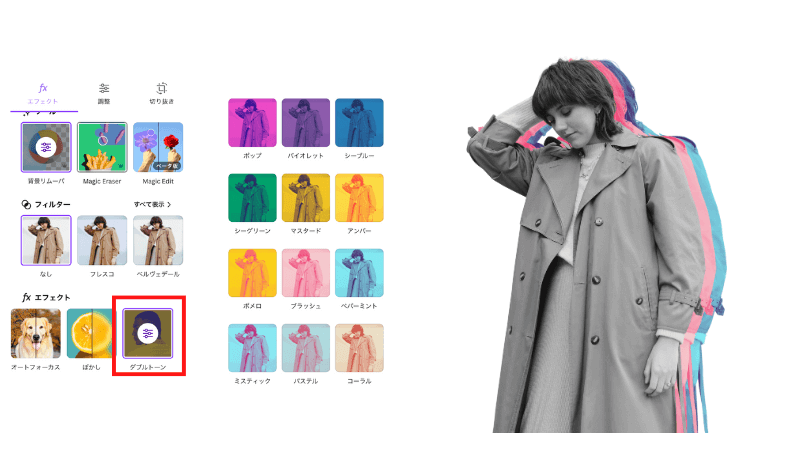
③今回は「ダブルトーン」を選択
いろんなパターンが表示されるのでお好みのカラーを選択
↓
④あとは元の切り抜き画像と重ねるだけです。
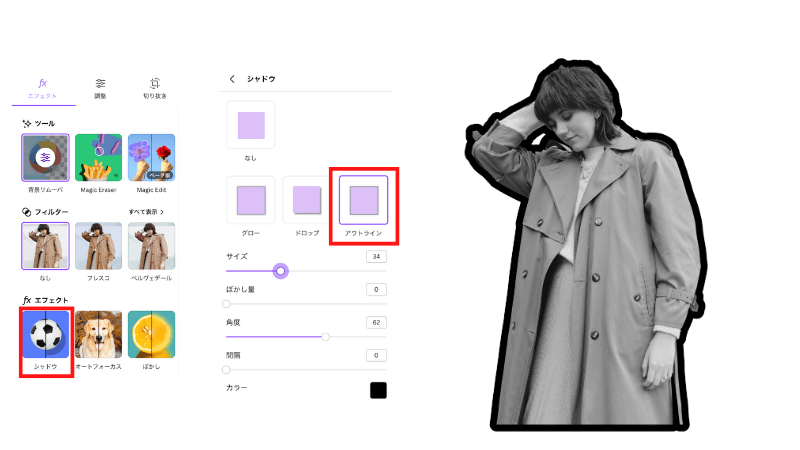
▼そして、こちらは縁付きの画像です。

背景透過した画像を選択して「写真を編集」
↓
「シャドウ」を選択して「アウトライン」をクリック
↓
縁になる部分のサイズやぼかし度、カラーなどを調整すれば完成です。
オシャレ度もアップすると同時にデザインの幅も広がります◎
ロゴの背景透過

Canvaではロゴの作成も簡単に行えますが、背景透過したロゴをダウンロードしておくと、
他のデザインに使用する際に使い勝手がよかったりするのでおすすめです。

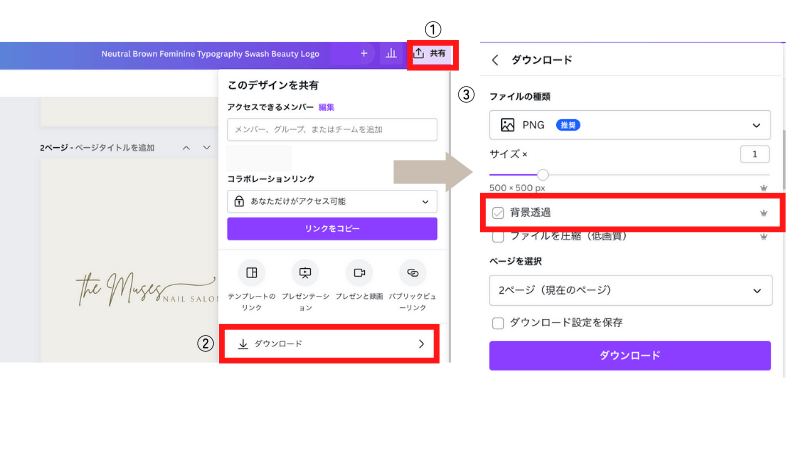
①共有から「ダウンロード」を選択
↓
②「背景透過」にチェックをつけてダウンロード
背景透過のダウンロードも無料プランでは選択ができず、有料プランだと使える機能です。
CanvaProは30日間のお試し期間があります。以下のリンクからぜひ登録して使ってみてくださいね。
>>>Canva Pro30日間無料お試しクーポンはこちら
よくある質問

背景透過の機能は、どのデバイスからも利用できますか?
はい、PCだけでなくタブレットやスマホからも使用することが可能です。
またどのデバイスから編集をしても自動保存されるため、同じアカウントでログインさえしていれば、デバイス関係なく途中から編集することができます。
有料プランお試し後、無料プランに戻すことはできる?
はい、可能です。
有料プランを使用していたけど無料機能で十分だなと思った場合は、お試し期間内に解約すれば請求はありません。
Canvaの有料プランの料金は?
無料お試し期間後は、以下の料金が適用されます。
《Canva Pro》
月額 1,500円 / 年間 12,000円
年間で契約をすると、1ヶ月あたり1,000円になるので
月単位での契約よりかはお得に契約することができます♪
フリーランスの方や個人で使用することを目的としているのであれば「Canva Pro」で十分!!
>>>Canva Pro30日間無料お試しクーポンはこちら
《Canva for Teams》
2名〜数千人規模の企業やチーム向けプランで、無制限にプレミアムコンテンツの利用が可能かつチーム単位で使用することを想定したコラボレーション機能や、チームで作業を行う際に使える便利機能が揃っています。
月額 1,800円 / 年間 18,000円(〜5名)
年間18,000円のプランを5人で使用すると、1人当たり年間3,600円、
月々で考えると300円になるのでとてもお得です!
5人以上の利用になると、料金が変わってくるのでこちらから確認しましょう。
>>>Canva Pro30日間無料クーポンがまだの方はこちら
まとめ

今回は、背景透過の機能について解説しました。
とても便利でクリック1つでできる簡単操作なので、ぜひ使ってみてほしい機能です。
デザインを作成するにあたってあったら嬉しい機能がCanvaには備え付けられているので、他のアプリやサイトに移動する必要がなく、全てがCanva内で完結するのも嬉しいですね◎
新しい働き方を目指すための人のmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ってお仕事をしたい方
Canvaで収益化をしたい方に向けて
日本初のCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座を開講しています。
今後さらに重要度が増してくるオンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認!日本初Canva Expertが教える/

【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。






