ソフトなしで無料で使えるクリエイティブツールCanva。
Webデザインの知識がなくてもオシャレなデザインができる今人気のツールです。
そのCanvaが最近、図形機能のアップデートがありました!
今回は、アップデートされた内容について詳しくご紹介していきます。
新しい働き方を目指す人のためのmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ったお仕事をしたい方
Canvaで収益化をしたい方に向けて
・世界で26番目、日本初のオンラインデザインツールCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座をご用意しています。
今後さらに重要度が増してくる、オンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。

\ 4,000名以上突破!Canva講座でスキルアップ /
目次
Canva最新アップデート

今回はアップデートされたのは以下の4つです。
- 図形内にテキストが打てる
- 図形に枠をつけることができる
- 図形と図形の感覚がピタッと合う
- 図形をつなぐ線がピタッと合う
1.図形内にテキストが打てる
今までは図形の中にテキストを入れる場合
図形を作る
↓
テキストを入力して重ねる
という方法で入れていました。
今回のアップデートでは、図形の中にそのままテキストを打ち込めるようになりました。

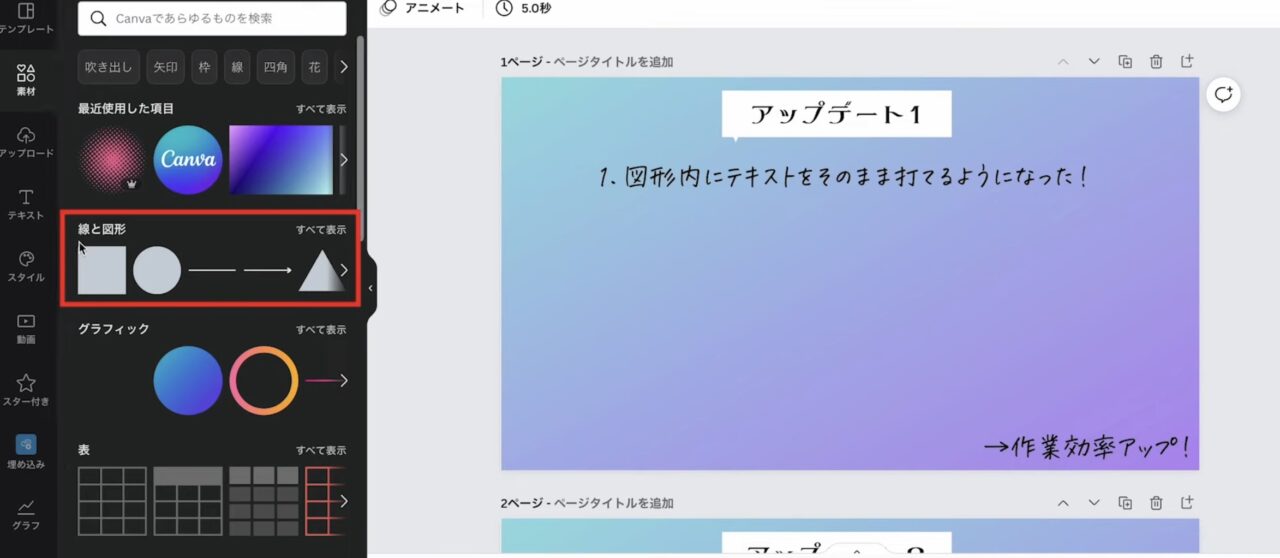
素材「線と図形」から図形を選ぶ

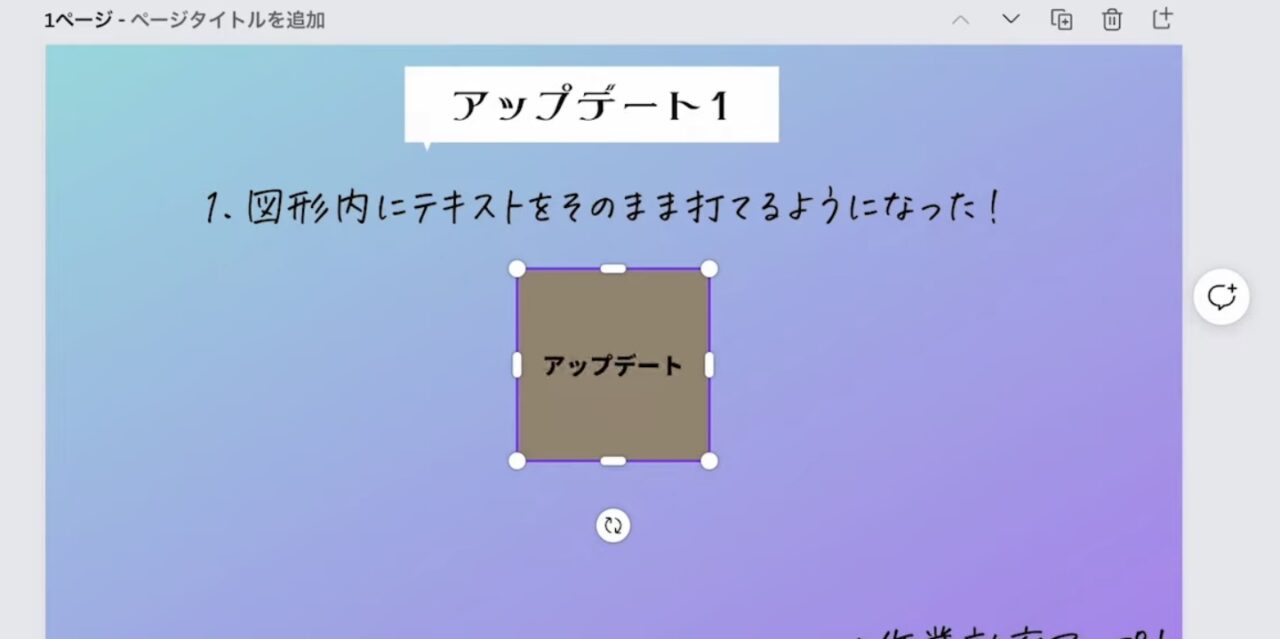
今回は四角を選びました。
このままテキストが打ち込めるようになっています。

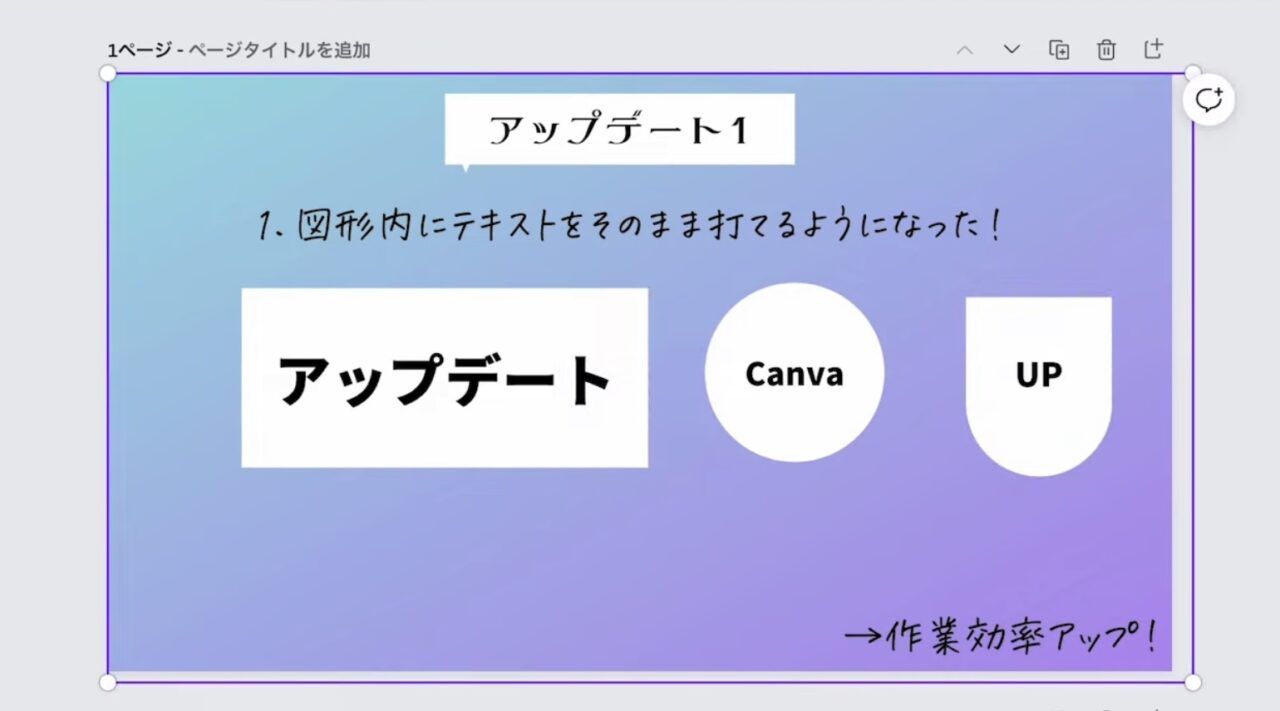
図形は、フォントや大きさ、カラーの変更可
図形であればどの形でもテキストを入れることができます
図形の下にある「その他の図形」はテキストを入れられません!
▼公式LINE登録で『Canvaおすすめフォント集』をプレゼント!

フォント選びに迷った際は、現在mikimiki webスクールの公式LINE登録でプレゼントしている「Canvaおすすめフォント集」をぜひご活用ください。
日頃からCanvaを使いこなしている私が厳選した“今すぐ使えるおしゃれフォント”を、公式LINE登録者限定でプレゼントしています。
気になる方は、この機会にぜひチェックしてみてくださいね。
\デザインがワンランクアップするフォント集/

図形はHP作成でよく使います!
覚えた機能を使って、CanvaでHPを作ってみましょう♪
>>>【初心者向け】Canvaを使ったホームページの作り方を簡単解説!
2.図形に枠をつけることができる

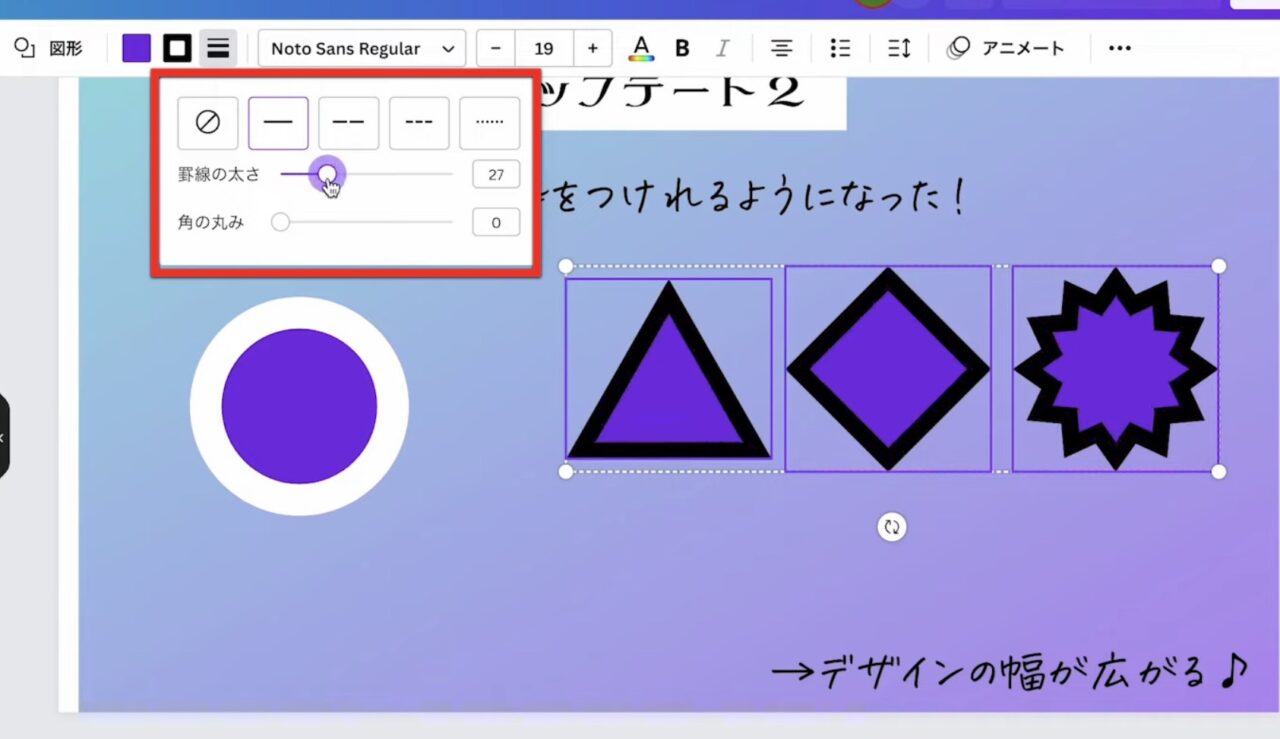
枠をつけるときは、
図形を選択
↓
カラーの隣「羅線スタイル」をクリック
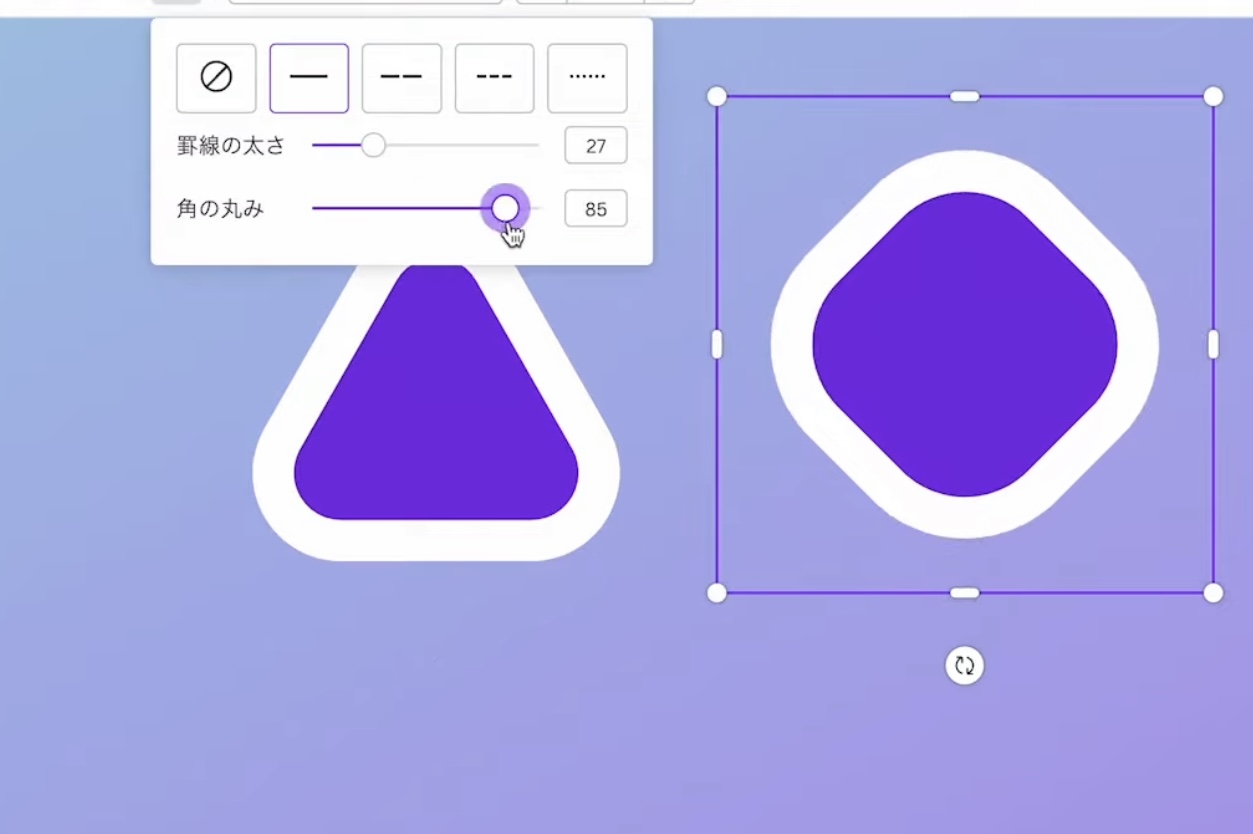
線の種類・太さ・丸みが調整可能です。
もちろん羅線のカラーも変更できます。

丸みを変更すると角が丸くなります。
優しい感じのオブジェクトを作りたいときは、ここから調整しましょう。
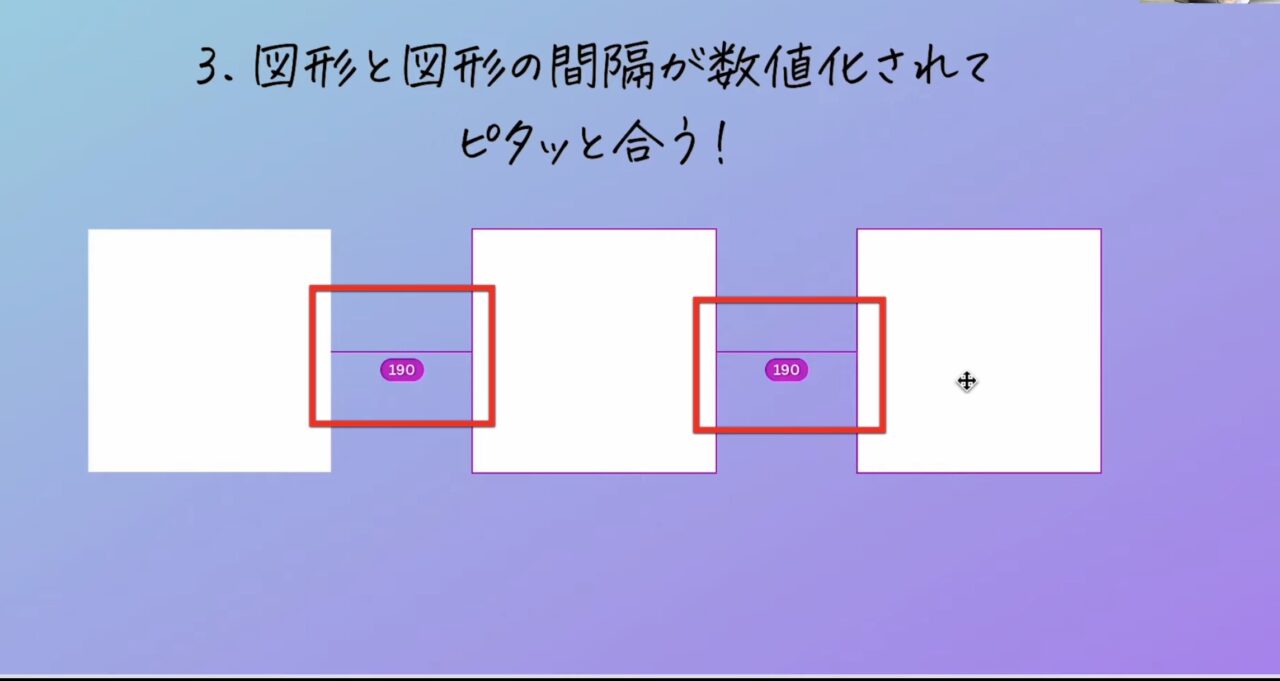
3.図形と図形の間隔がピタッと合う

複数の図形の間隔を合わせるときは、間隔の幅を数字で表示されるようになりました。
数字を見ながら綺麗に間隔を合わせてみましょう。
使える機能を増やしたい方はCanvaProがおすすめです。
CanvaProに登録をすると、背景透過だけでなく、使えるテンプレートやフォントが増え、デザインの幅が大きく広がります。
CanvaProは30日間のお試し期間があります。以下のリンクからぜひ登録して使ってみてくださいね♪
>>>Canva Pro30日間無料お試しクーポンはこちら
\CanvaProの30日間無料体験はこちらから!/
▼Canva Proの最新情報は『無料クーポンあり|Canva Pro完全ガイド!日本初CanvaExpertが徹底解説』をご覧ください。
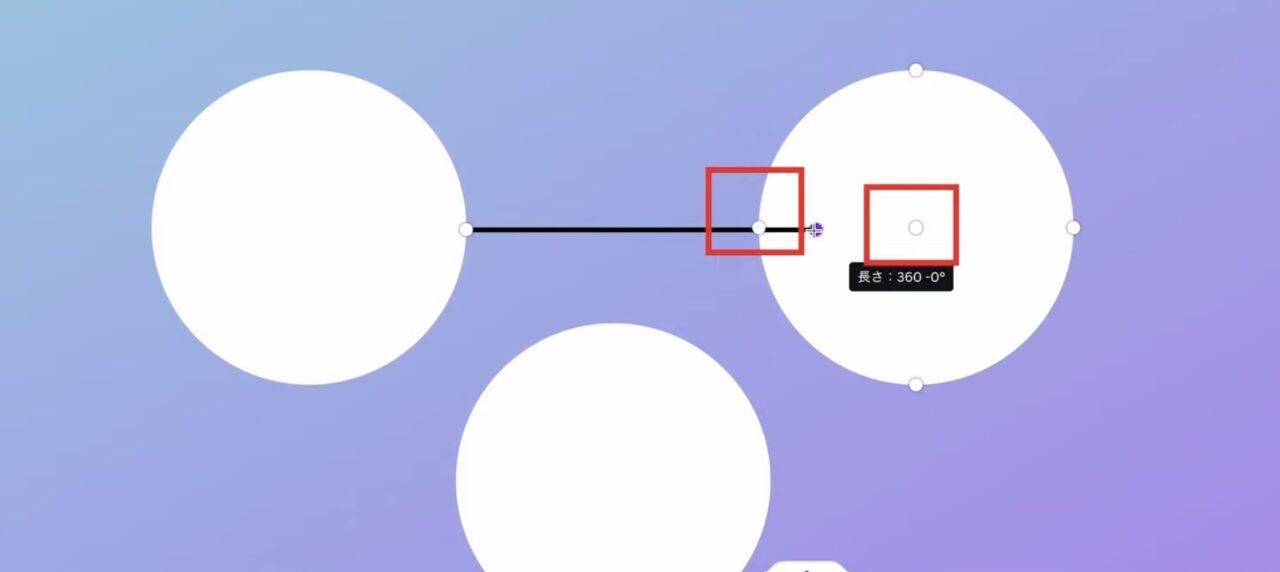
4.図形をつなぐ線がピタッと合う

「素材」から線を選択し、線で繋いでみます。
白い丸のサジェストが中心に出てくるので、そこに合わせるとぴったり合わせることができるようになりました。
図形同士を合わせたら、図形を動かすこともできます。
プレゼン資料やバナー作成などで役立つ機能なので、ぜひ試してみてください。

プレゼン資料の作り方は以下の記事をご覧ください!
>>>【2022最新】Canva公式 Expertsが教える!Canvaのプレゼン資料の作り方・活用法!
>>>Canva Pro30日間無料お試しクーポンはこちら
サジェストってなに?
Canvaのサジェストは、配置がぴったり合うところなどに表示されるピンクの線を指します。
まとめ

今回は、Canvaの図形アップデートについて解説しました。
便利な機能がたくさん出てきているので、まだCanvaを使ったことがない方はぜひこれを機に使ってみてください!
便利な機能をたくさん使いたい方はCanvaProの登録も検討しましょう。
CanvaProに登録をすると、背景透過だけでなく、使えるテンプレートやフォントが増え、デザインの幅が大きく広がります。
CanvaProは30日間のお試し期間があります。以下のリンクからぜひ登録して使ってみてくださいね♪
>>>Canva Pro30日間無料お試しクーポンはこちら
新しい働き方を目指す人のためのmikimiki webスクールから、デザインやWebスキルを学びたい方にお知らせです。
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・今話題の生成AIChatGPT講座や、未経験からAIデザイナーを目指せるMidjourney完全マスター講座
・集客や売上UPにつなげるInstagram・LINE公式アカウント運用やセールスライティング、WordPressサイト構築、などのさまざまな講座をご用意しています。
今後デザインやマーケティング、最新のAI知識を身につけてお仕事につなげたい方はmikimiki webスクールをぜひチェックしてみてくださいね。
\ 受講者数4,000名突破!/
\ Canva以外の講座はこちら!/

【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。





