誰でも簡単に、デザインができる無料ツール『Canva(キャンバ)』。
最近では、新機能が次々と公開されており、ノンデザイナーでも簡単にデザインが作れるツールとして注目されています。
Canvaで使える便利な機能「モザイク加工」と「ぼかし」があるのを、ご存知でしょうか。
モザイク加工でアート作品にしたり、顔をモザイクで隠したり、様々な用途で活躍する機能なので、みなさんぜひチェックしてくださいね♪
今回は、「モザイク加工」と「ぼかし」の機能について徹底解説していきます!
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
Canvaを使ったデザインをマスターしたい方
Canvaを使ってお仕事をしたい方
Canvaで収益化をしたい方に向けて
日本初のCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座を開講しています。
今後さらに重要度が増してくるオンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認!日本初Canva Expertが教える/

目次
【部分ぼかし】を使ってぼかしを入れる方法

まずは、部分ぼかし機能を使って部分的にぼかしを入れる方法を解説していきます!
画像の一部だけ隠したいなぁ、、、そんな時にはこちらの「部分ぼかし」が役立ちます。
この機能はとても便利で使いやすく、簡単にぼかしを入れることができるので重宝すること間違いなし♪
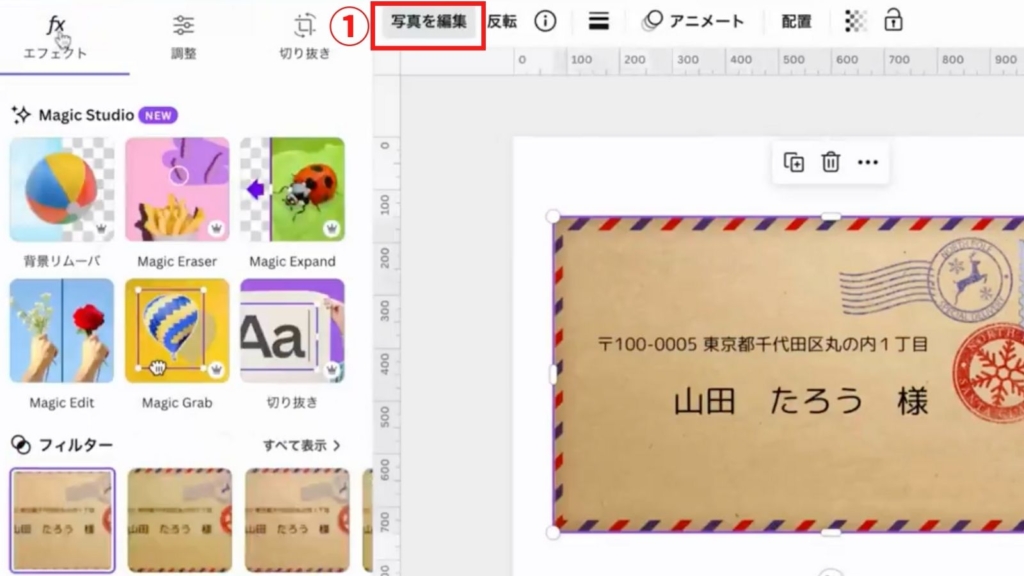
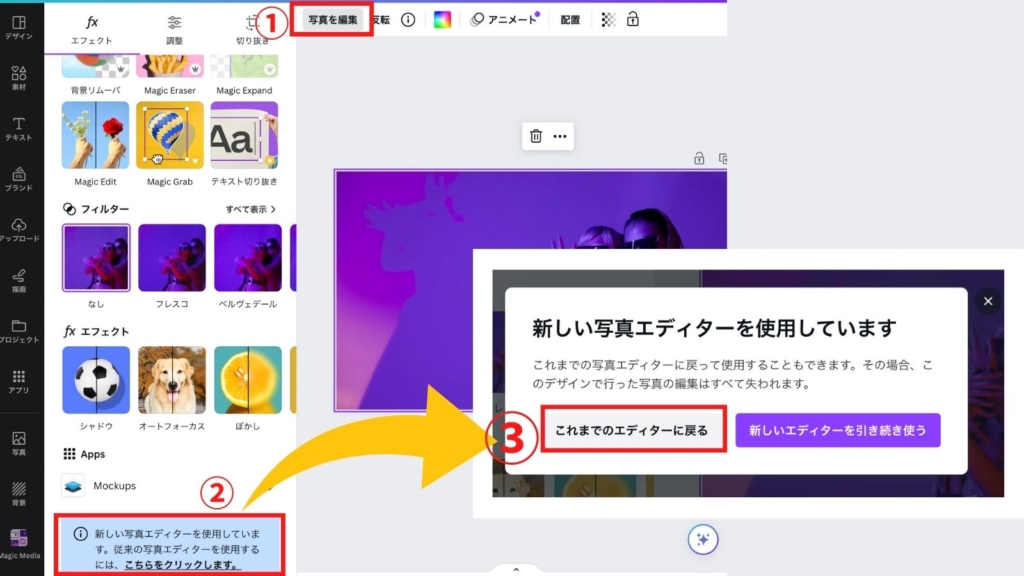
ぼかしを入れたい写真を配置したら、画面上部に「写真を編集」のボタンがあるのでそちらをクリックします。

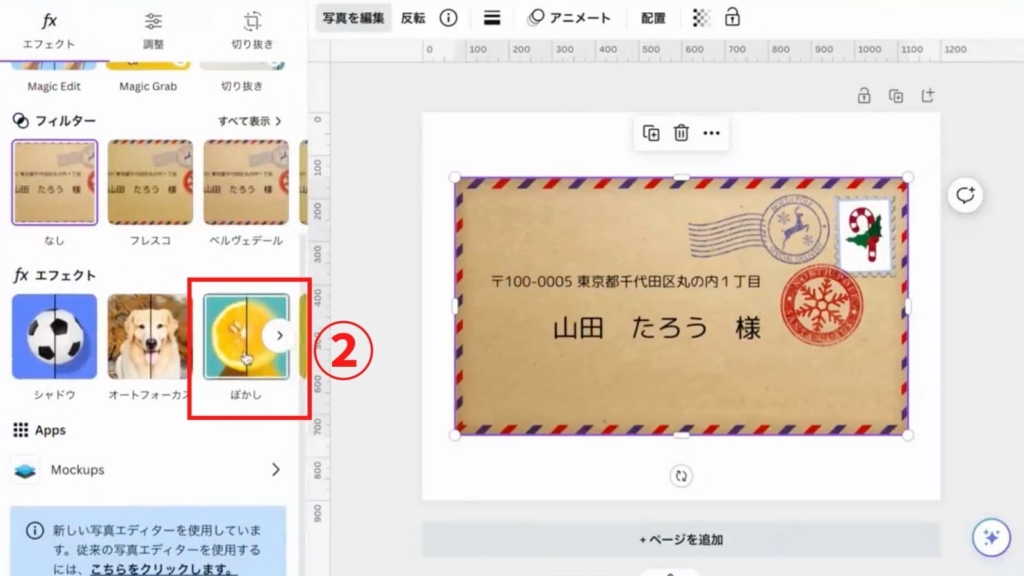
写真を編集をクリックすると「エフェクト」の中に「ぼかし」という項目があるので、こちらを選択します。

「ぼかし」をクリックすると、下記画像のようにブラシサイズや強度を選択できるので、お好みのサイズや強度に調整してぼかしたい部分をなぞるだけ。
一瞬で隠したい部分にぼかしを入れることができます♪

ブラシサイズは「1〜100」まで、強度は「0〜100」まで調整することが現在は可能なので、細かい部分や広い範囲も対応できてとっても便利ですね♪
【文字モザイク】を使ってモザイク加工する方法

続いては、文字モザイク機能を使ってモザイク加工をする方法を解説していきます!
文字モザイクでは、写真をサイバー風、マトリックスで映画風にというようにさまざまな形で加工することが可能です♪
今回は女性2人の近未来的な写真を使用

最新の写真エディターには今回使用する「文字のモザイク」が表示されていないので、従来の写真エディターをクリック。
すると、「新しい写真エディターを使用しています」というポップアップが表示されますので、「これまでのエディターに戻る」をクリックして切り替えます

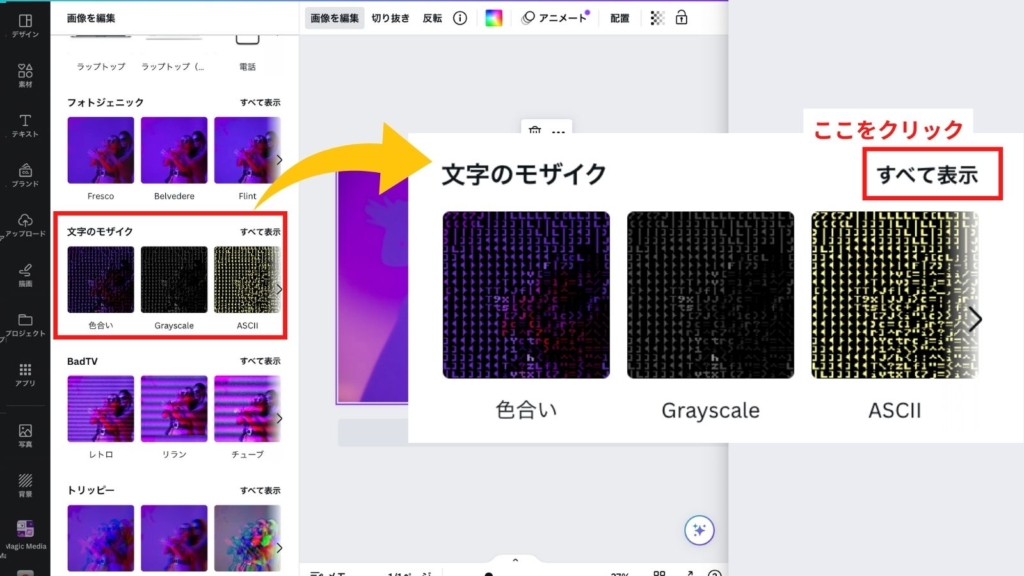
写真エディターの切り替えが完了したら、画像を編集の欄を下にスクロール。
「文字のモザイク」という加工が選択できます。
こちらの「全て表示」をクリック。

文字のモザイクの全ての加工が表示されたので、好みのモザイク加工を適用していきましょう。

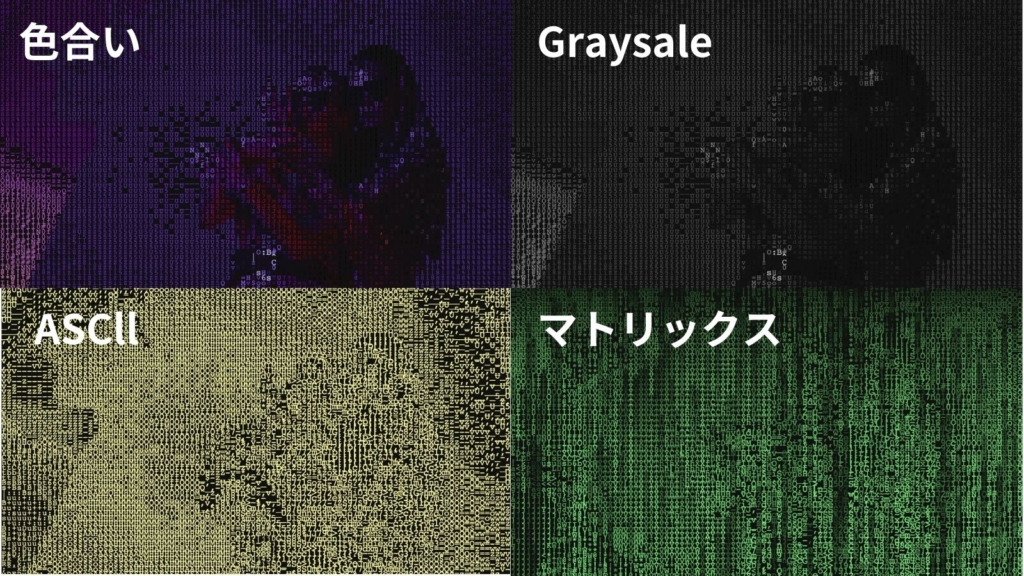
文字のモザイク加工の種類は以下4つとなります♪

文字モザイクの詳細を調整する
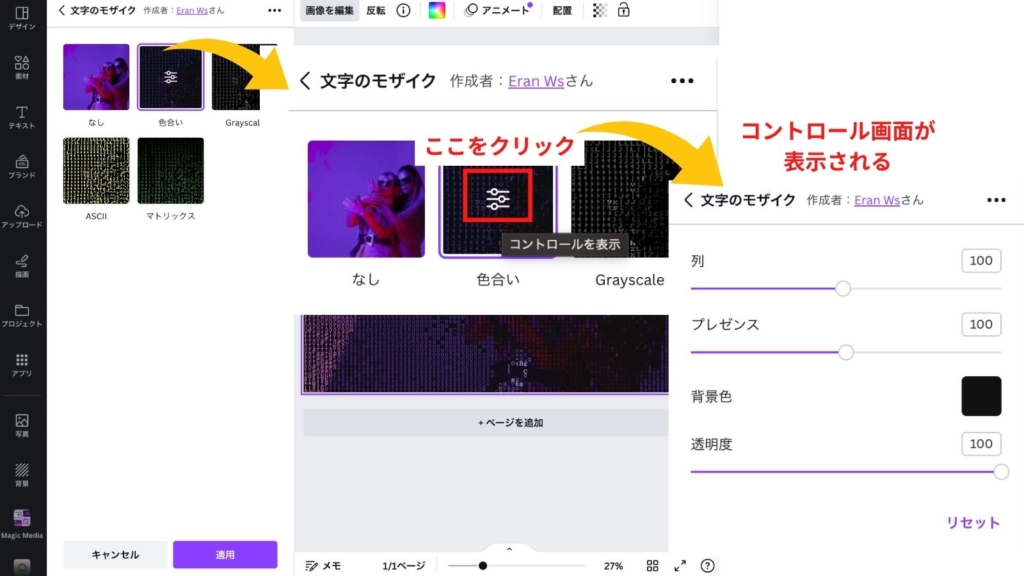
各加工選択画像のコントロールマーク上にカーソルを置くと「コントロールを表示」と表示され、こちらをクリックすると文字モザイク加工の細かい調整が可能となります。
早速確認してみましょう♪

上記4点の数値を調整することが可能です。
※初期設定の数値は各項目の右の数値となっています
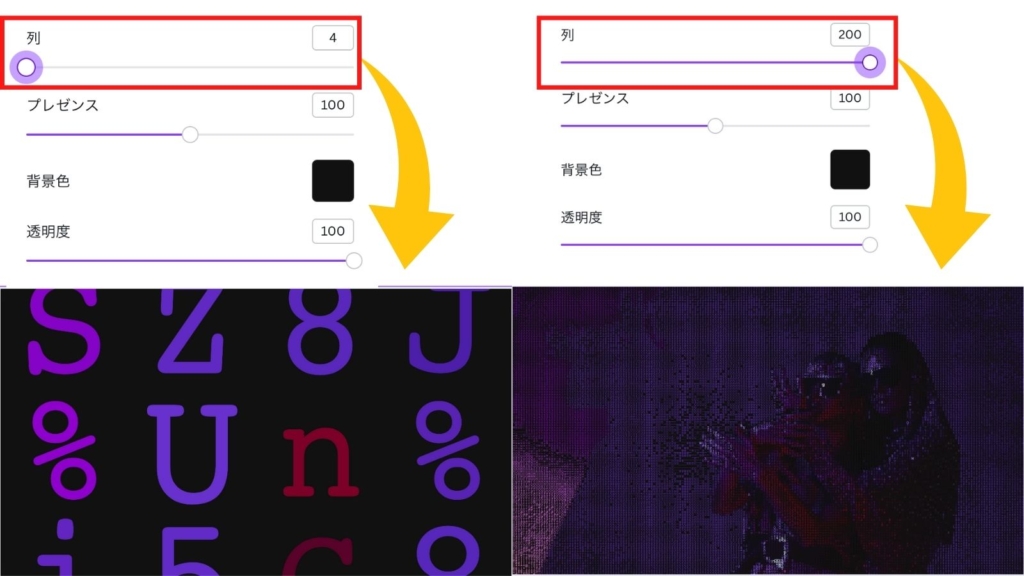
①文字モザイクの列(最小4〜最大200)
これは文字列の幅を調整する部分となります。
下記画像をご覧ください。(今回の加工は全て色合いを選択しています)

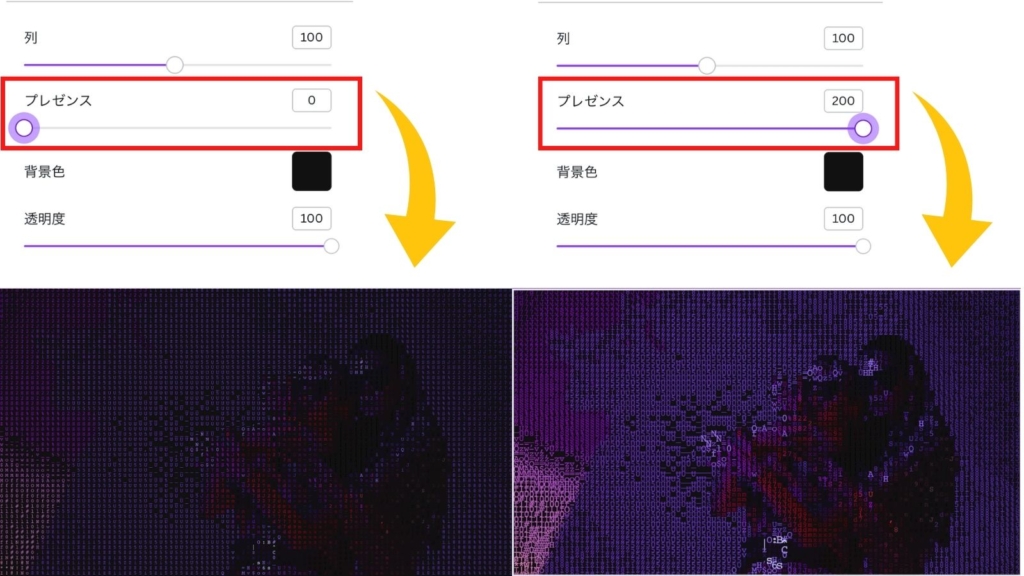
②文字モザイクのプレゼンス(最小0〜最大200)
プレゼンスは「存在感」という意味があり、その名の通り文字モザイクの存在感を表します。

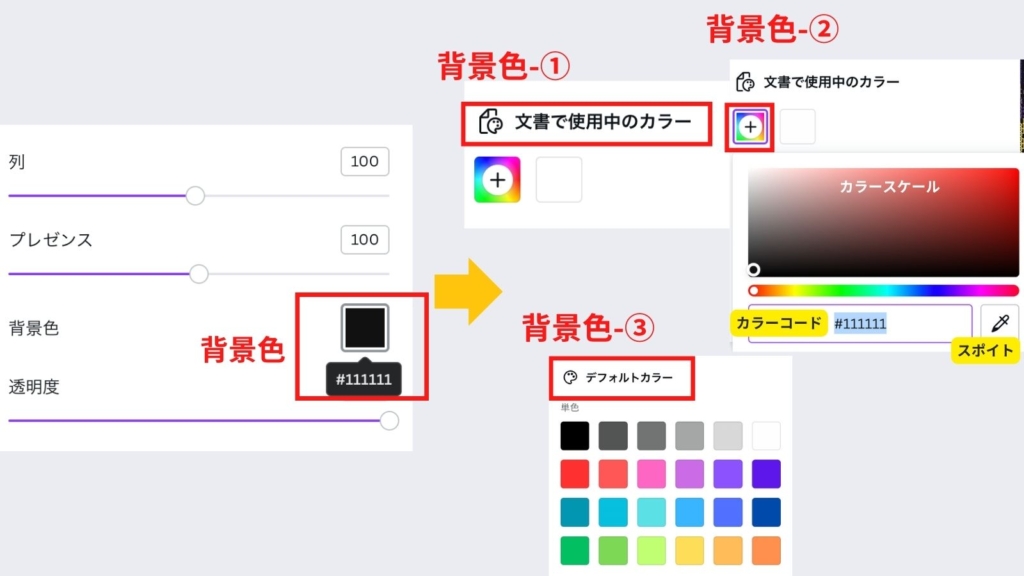
③文字モザイク背景色の調整
続いては、背景色の調整です。
背景の色味を変えることで、画像の印象を変化させることが可能となります。

背景色の選択方法
- 文中で使用中のカラーを使用
- +ボタンをクリック(新しいカラーを追加)
→カラースケールからクリックして選択
→16進数のカラーコードで指定
→スポイトアイコンをクリックし表示画面内から色を持ってくる - デフォルトカラーを使用

今回は例として、デフォルトカラーより「ホワイト#ffffff」「ダークグレー#545454」「コバルトブルー#004aad」「イエロー#ffde59」の4色を選択。
全体的に人がいる部分が浮き上がって見え、より特徴的な加工になりました。
背景色を選択する際、必ず文字のモザイク加工内のコントロール画面から背景色を選択するようにしましょう。通常の背景色から変えてしまうと、作業画面全体の色が変更されてしまい、画像へは反映されませんのでご注意ください。
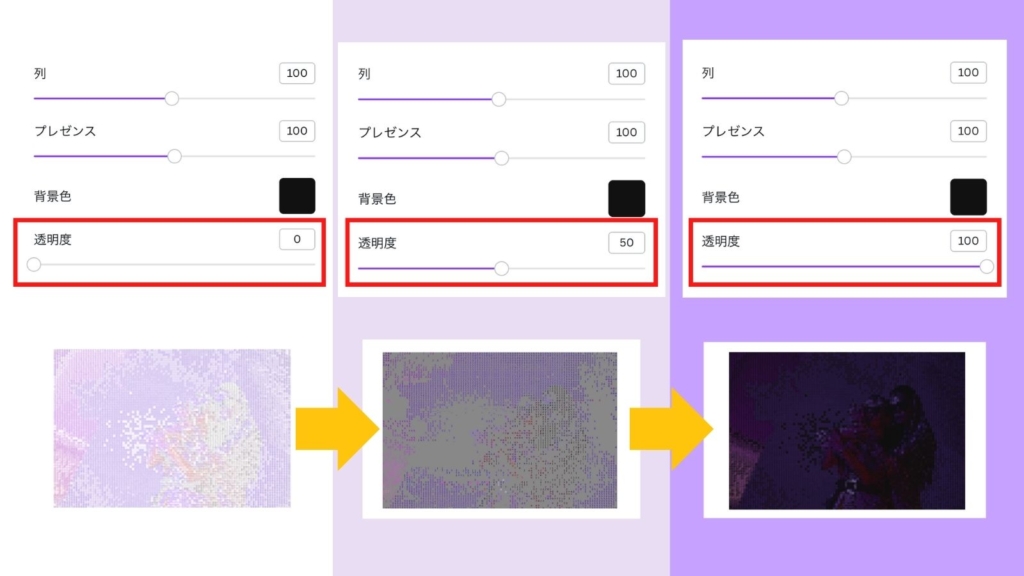
④文字モザイク透明度の調整(最小0〜最大100)
画像内背景色の文字のモザイク以外の透明度のことを指します(作業画面の背景を除く)

【ピクセル】写真全体にモザイク加工する方法

続いては、写真全体にモザイク加工をする方法を解説していきます!
今回使用する加工は「ピクセル」というモザイク加工です。
数多くの種類のピクセルが見つかるので、モザイクの度合いを好みに合わせることができます♪
早速使用してみましょう
今回はお部屋の写真を使用します

先ほどと同様の作業を行います。
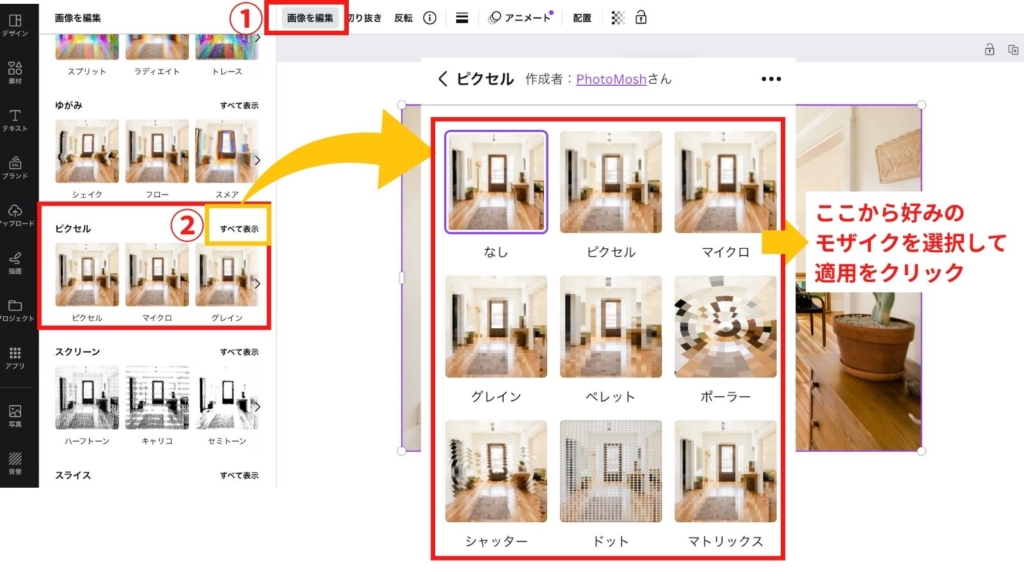
写真エディターの切り替えが完了したら、画像を編集の欄を下にスクロール。「ピクセル」という機能が選択できます。
こちらの「全て表示」をクリック。

モザイクの度合いが表示されたので、好みのモザイクを適用していきましょう。
ピクセルのモザイク加工の種類は以下8つとなります
それぞれのモザイクをアップにしてわかりやすくまとめたものがこちらです

よく見ると、マイクロは一粒が小さいモザイク、ポーラは波紋柄のようなモザイクなど、様々なモザイクを選ぶことができますね。
【スライス】アーティスティックなモザイク加工の方法

続いては、「スライス」のモザイク加工をご紹介します♪
手順はこちら☟
今回はスタイリッシュな女性の写真を使用

先ほどと同様の作業を行います。
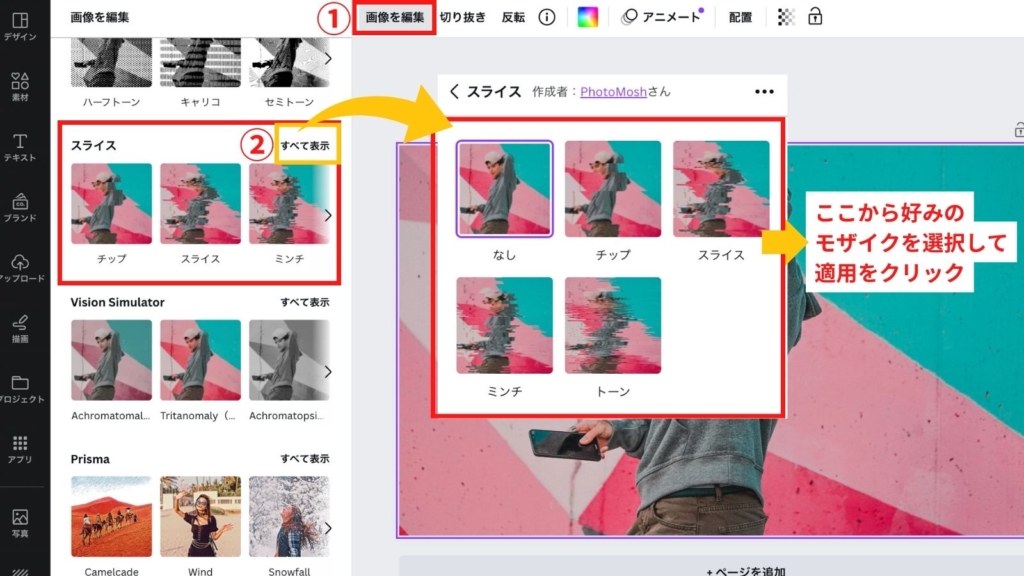
写真エディターの切り替えが完了したら、画像を編集の欄を下にスクロール。「スライス」という機能が選択できます。
こちらの「全て表示」をクリック。

好みのモザイク加工を適用していきましょう。
スライスのモザイク加工の種類は以下4つとなります
それぞれのモザイク加工の拡大画像がこちら

左から順に「チップ」→「スライス」→「ミンチ」→「トーン」となっていて、スライスの加工の強さが強くなっていることがわかります。
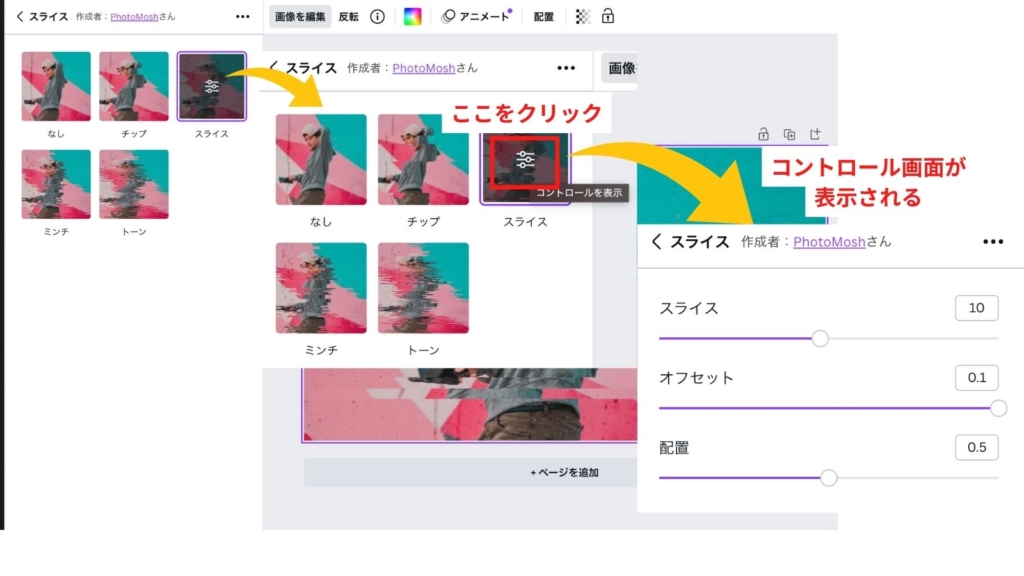
スライス加工の詳細を設定する
先ほどの通り、各モザイク加工選択画像のコントロールマーク上にカーソルを置くと「コントロールを表示」と出てきます。
こちらをクリックしましょう。

上記3点の数値を調整することが可能です。
※初期設定の数値は各項目の右の数値となっています。
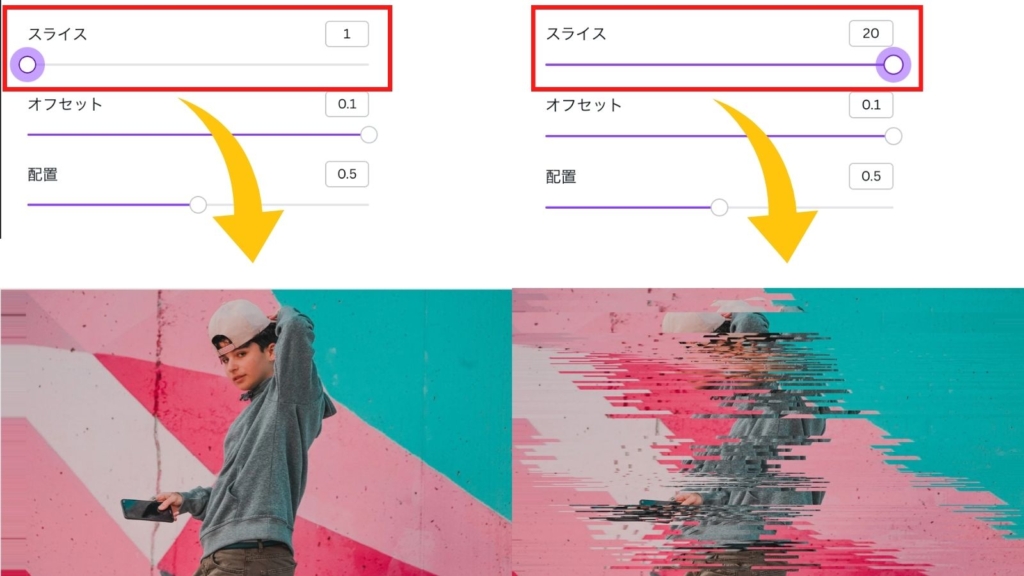
①スライス(最小1〜最大20)
こちらは、スライスの強さを調整する部分となります。
下記画像をご覧ください。(今回の加工は全てスライスを選択しています)

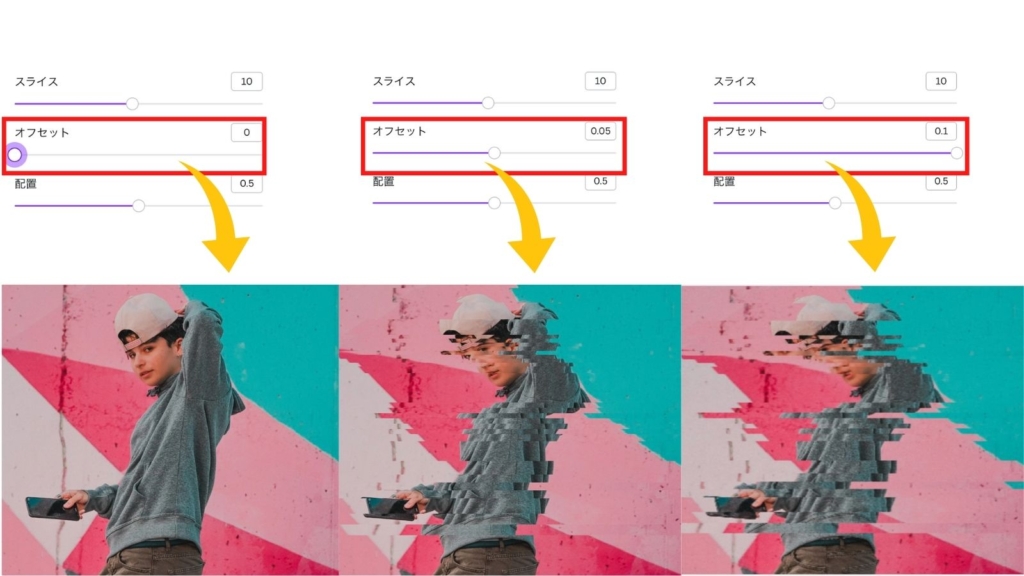
②オフセット(最小0〜最大0.1)
「オフセット」は、スライスの左右のズレ幅を調整する部分となります。

数値が0の場合は、元画像と同様、スライスなしの画像になるので注意しましょう!
③配置(最小0〜最大1)
「配置」は、スライスの上下の位置を調整する部分となります。
上下を調整することで、見せたい部分にスライスの位置を調整することが可能になります♪
写真の一部だけモザイクとぼかしを入れる方法

さて、続いては応用編。
先ほどのモザイク加工等を使用して、写真の一部にモザイクやぼかしを加えてみましょう。
今回は家族の写真を使用

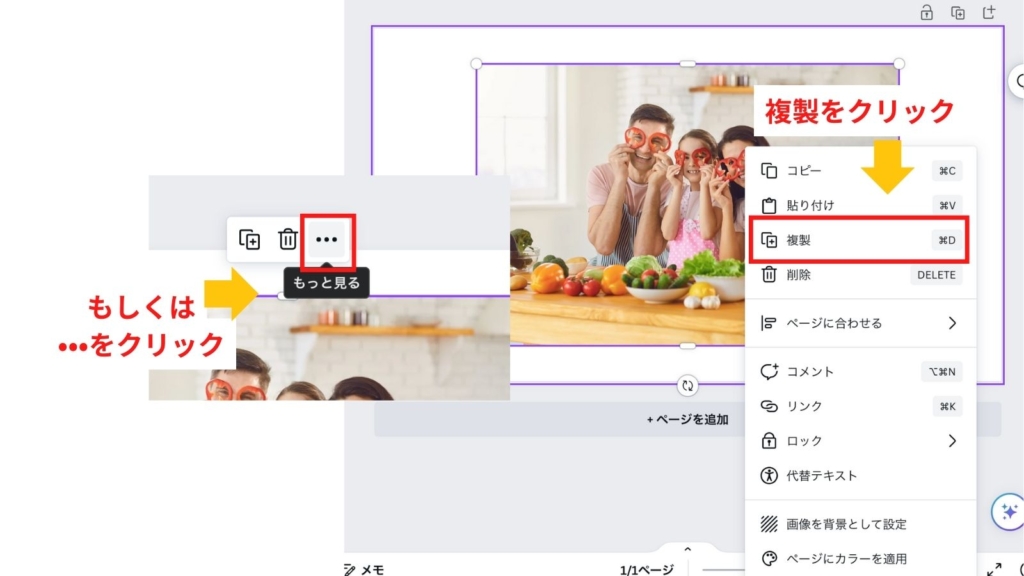
画像を選択したまま、右クリック。もしくはもっと見るをクリックし、ポップアップを表示。
「複製」の表示があるので、そちらをクリック。

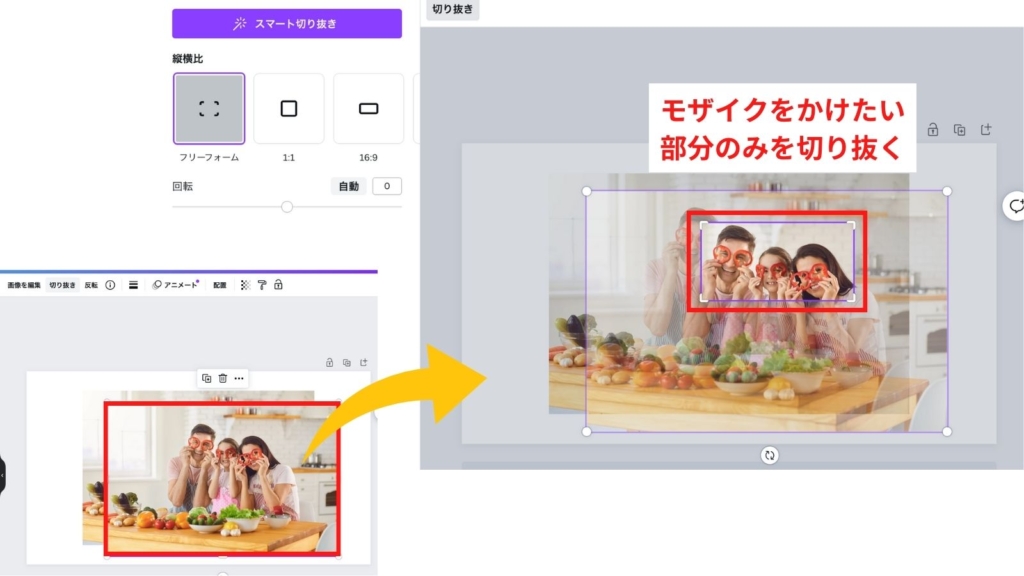
複製(コピー)が完了したら、モザイクしたい部分のみを切り抜きます。切り抜く方の画像をダブルクリック。もしくはヘッダーの切り抜きをクリックし切り抜く部分を調整します。
今回はフリーフォームを使用し、切り抜く部分を選択しました。

複製した画像は、サイズを変えないよう注意しましょう。
完成時に違和感が出てしまう場合があるので、元画像と同じ画像サイズがおすすめです♪
切り抜きでは、「縦横比」「スマート切り抜き」「回転」を調整することができ、縦横比では、フリーフォームを含めると10種類の比率を選ぶことができます♪
「フリーフォーム」「1:1」「16:9」「9:16」「5:4」「4:5」「4:3」「3:4」「3:2」「2:3」の10種類!
ここで先ほど使用した「ピクセル」のモザイク加工が活躍します♪
切り抜いた画像を元画像と同じ位置と重なるように、微調整して位置を整えます。
位置の調整が完了したら、早速画像にモザイク加工をしていきましょう。

順序は先ほどの通り
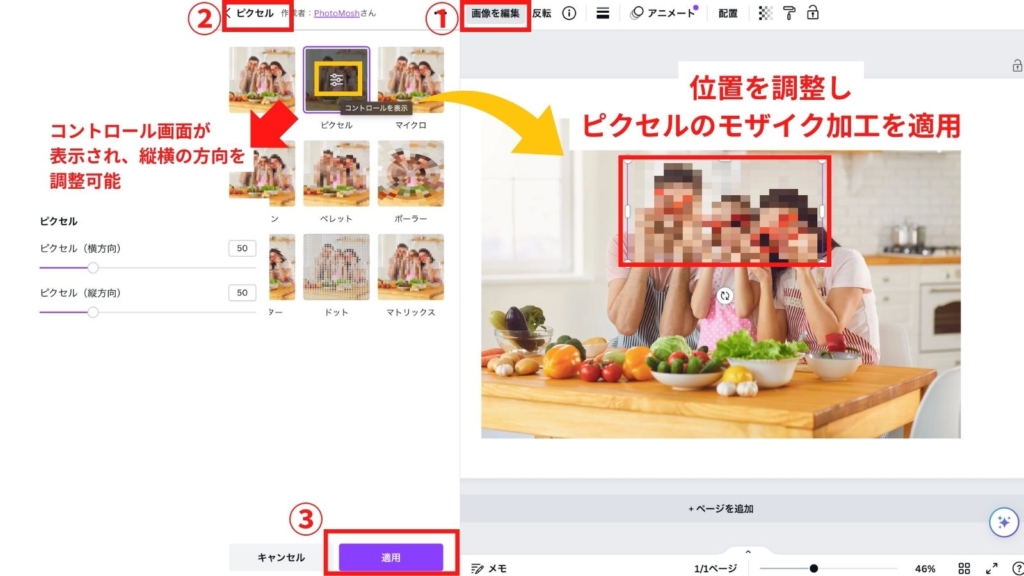
画像を編集
↓
「ピクセル」のモザイク加工を選択
↓
適用をクリック
ピクセルのコントロールを表示すると
ピクセルの「横方向」
ピクセルの「縦方向」
を調整することが可能です♪
完成した画像がこちらです。

部分的にモザイク加工を適用することができましたね。
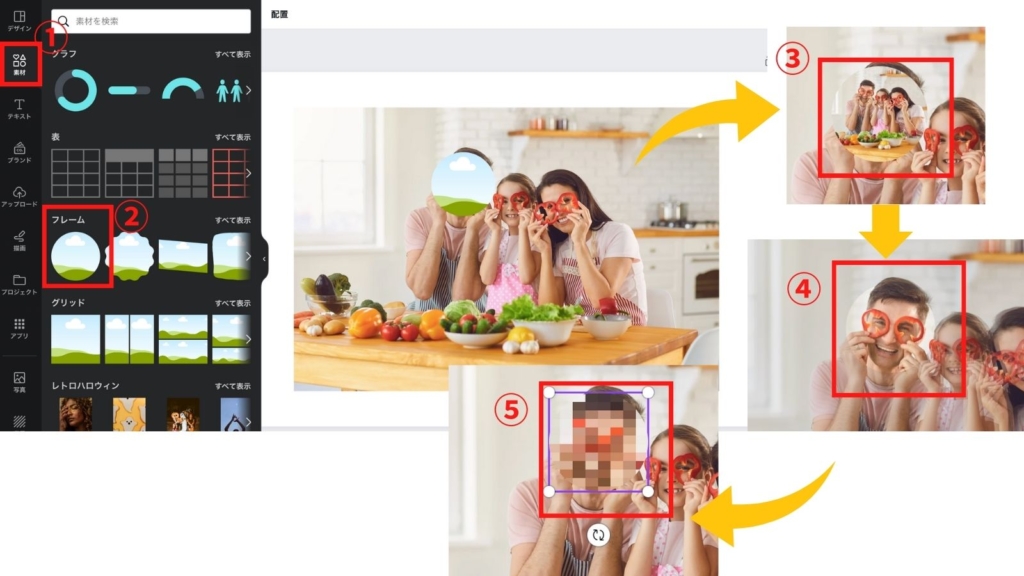
丸いモザイクを入れたい時には「フレーム」を使用
よく目にする丸いモザイク加工をしたい場合は素材の「フレーム」を使用しましょう。

※丸いフレームが見当たらない場合は、すべて表示から使用します
完成画像はこちら

これで丸いモザイク加工の画像が完成です♪
画像にぼかしを加える方法
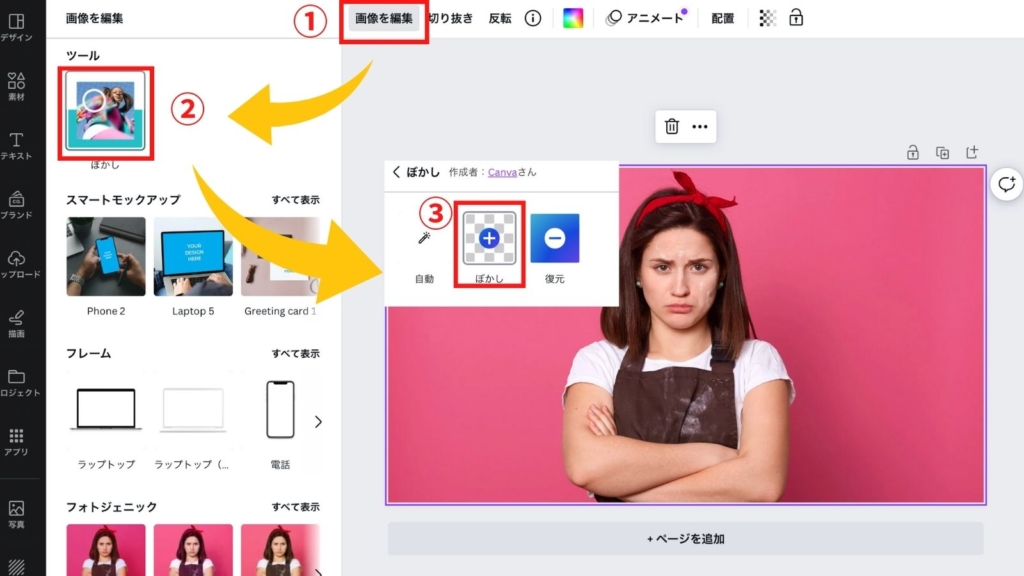
さて、最後はぼかし加工の方法をご紹介します。
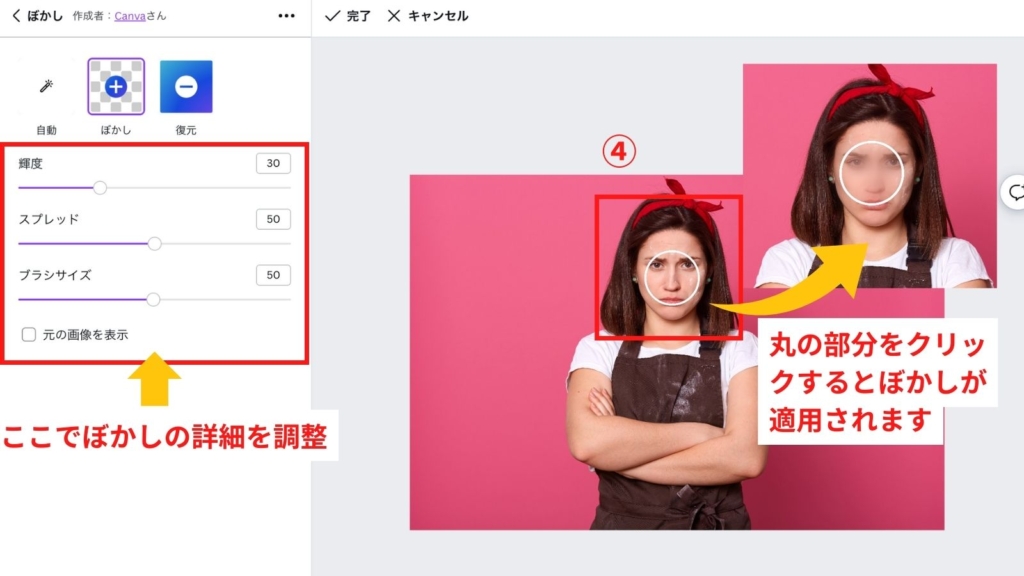
今回は女性の写真を使用

クリックすると、ぼかしの「輝度(きど)」「スプレッド」「ブラシサイズ」を調整することができます。

画像上へカーソルをのせると、ブラシが表示されます。
丸の部分がブラシサイズとなり、丸の範囲にぼかしが適用される仕組みとなっています。
今回は輝度50、スプレッド50、ブラシサイズ70で、女性の顔上で4回クリックしてぼかしを適用しました。
完成した画像がこちら。

女性の顔の部分に、綺麗にぼかし加工を適用することができました♪
もっと詳しくCanvaを学びたい人は・・
Canva Proでは、テンプレートやフォント、素材、便利機能などが制限なしに使用することができます!
・もっとたくさんデザインをしたい
・Canva Proの便利機能も試してみたい
・使えない機能や素材があることに少しストレスと感じている
という方は、ぜひCanvaProを実際に使用してみてください♪
通常Canvaでは、Canva Proを30日間無料でお試しすることが可能ですが、mikimiki Web Schoolのリンクから登録をすると15日間延長して45日間Canva Proのお試し利用することができますよ◎
Canva45日間無料お試しする事ができるので、気になる方は試してみてください♪

まとめ

今回は、Canvaの便利機能「モザイク加工」と「ぼかし加工」の機能について徹底解説しました!
Canvaには今回ご紹介した機能以外にも、楽しくて便利な機能がたくさんあるので、ぜひ使用してみてくださいね♪
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
Canvaを使ったデザインをマスターしたい方
Canvaを使ってお仕事をしたい方
Canvaで収益化をしたい方に向けて
日本初のCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座を開講しています。
今後さらに重要度が増してくるオンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認!日本初Canva Expertが教える/

【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。



