今回は、PC版Canvaでフライヤーを作成します。
新しい働き方を目指す人のためのmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ったお仕事をしたい方
Canvaで収益化をしたい方に向けて
・世界で26番目、日本初のオンラインデザインツールCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座をご用意しています。
今後さらに重要度が増してくる、オンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。

\ Canva Global公認日本初Canva Expertが教える/
目次
フライヤーデザイン作成手順
-1-1024x576.jpg)
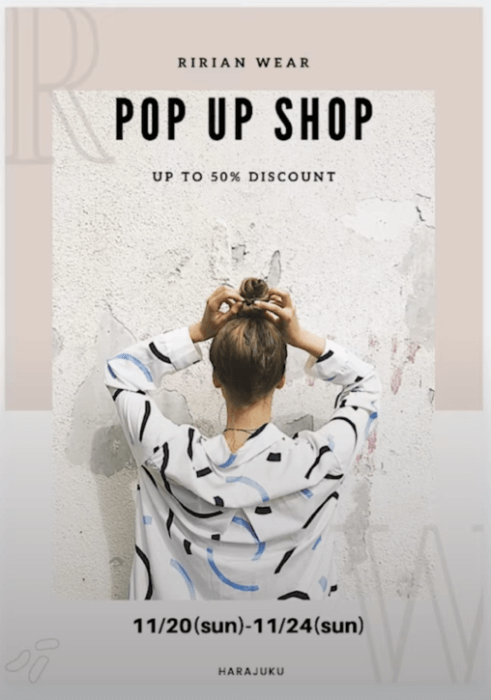
本日作っていくデザインはアパレルのポップアップショップのお知らせです。

テンプレートの選択
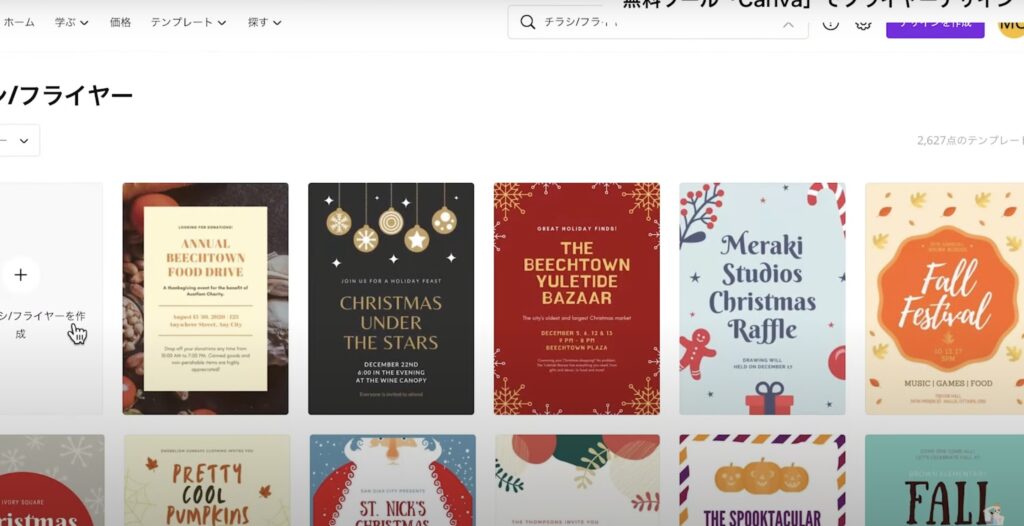
テンプレートは、チラシ/フライヤーで作っていきます。

デザインは、0からデザインを考えいくのが難しいところです。
Canvaはあらかじめデザインのテンプレートを用意してくれているので、テンプレートをアレンジしていくことで簡単にデザインが完成させることができます。
もちろん0から作ることも可能です。
今回は、0からデザインを作っていきます。
その際は、「空のチラシフライヤーを作成」をクリック

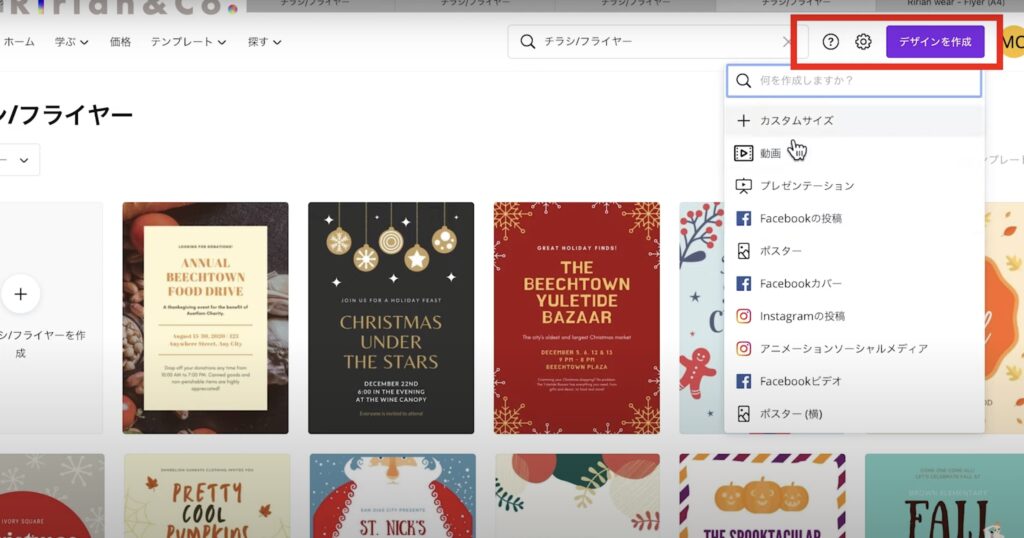
また、サイズを指定して作成する場合は
右上「デザインを作成」
↓
カスタムサイズ
↓
サイズ指定
背景

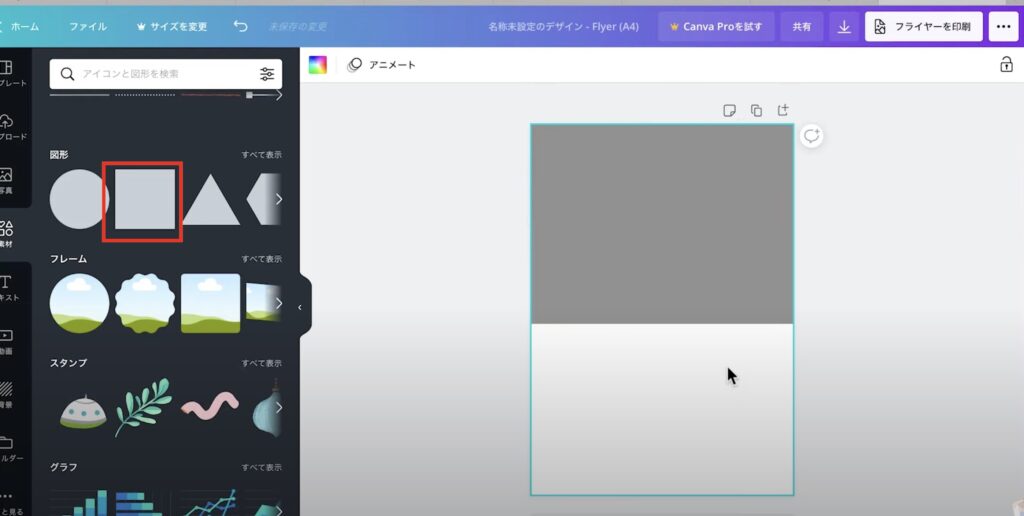
左側「素材」をクリック
↓
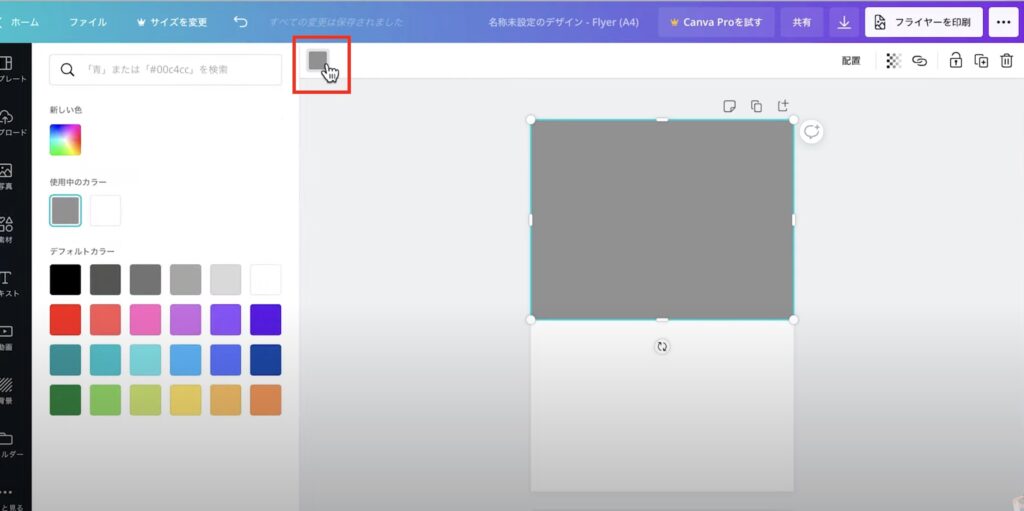
図形の「正方形」を選択

半分くらいのサイズに調整
左上「カラー」から任意の色を選択
今回は淡いピンクにします。

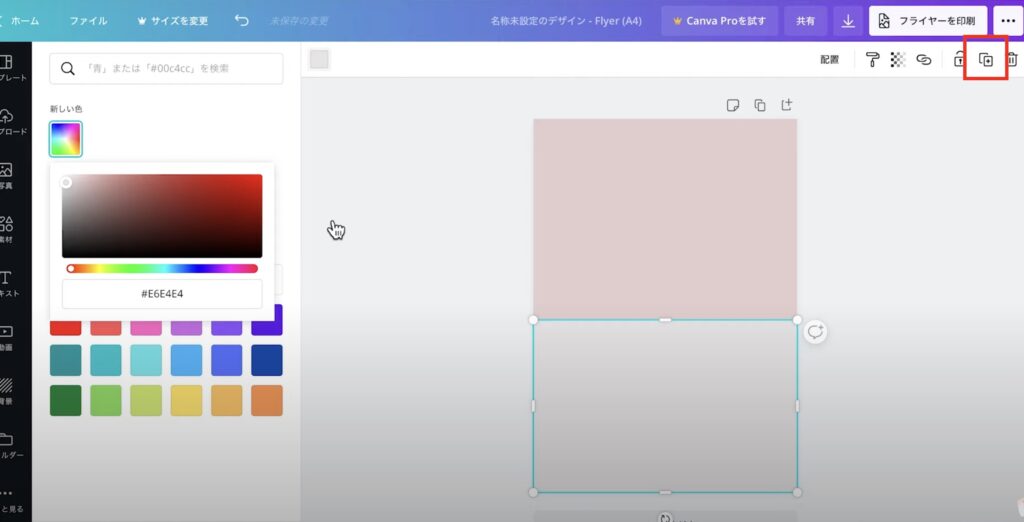
下半分の背景を入れます。
上の背景選択したまま、右上「複製」をクリック
↓
下にドラッグ
サイズとカラーを調整
カラーは上の背景より少し薄めの色にします。
素材の配置

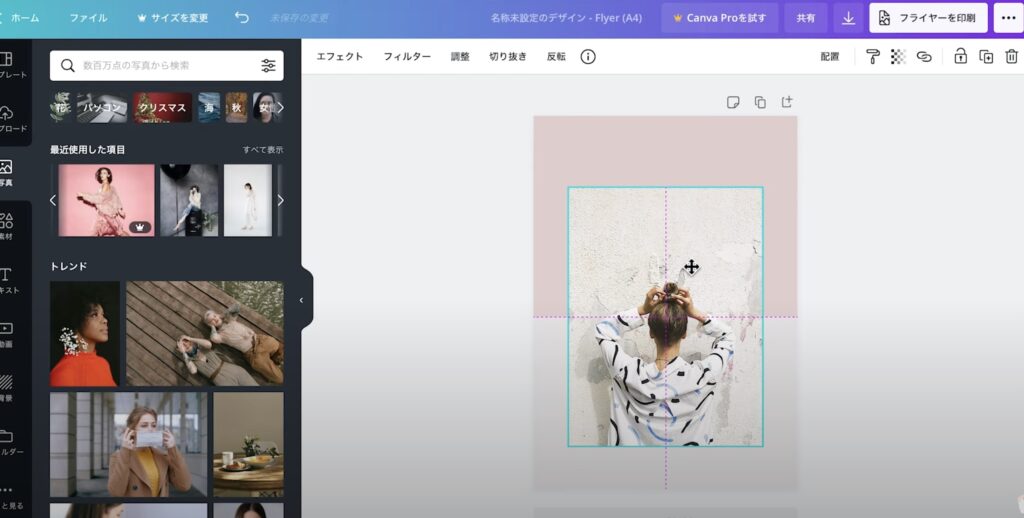
Canvaはフリーの素材がたくさん用意してあります。
左から「素材」
↓
任意の素材を配置
素材を入れたらサイズ調整します。
配置調整もグリッドに合わせて行えば簡単に真ん中に配置ができます。
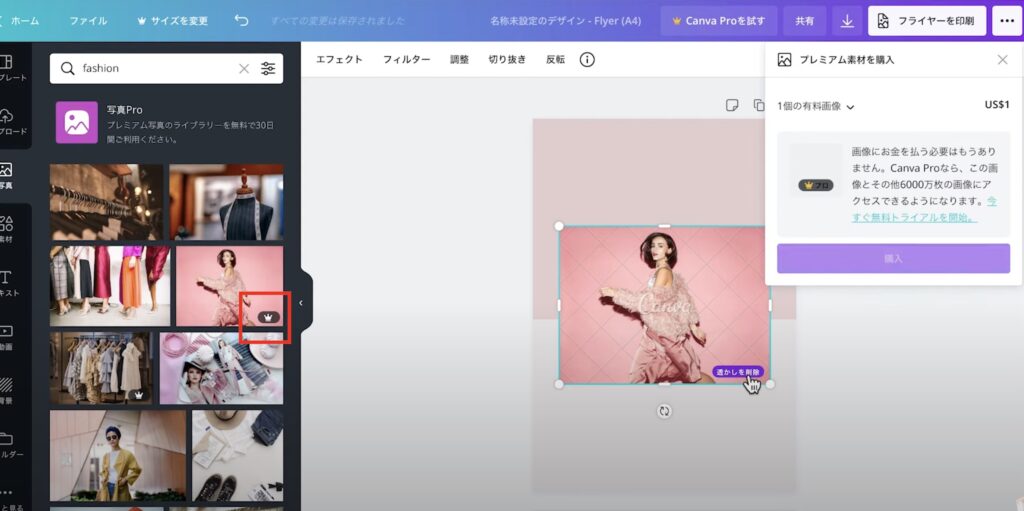
CanvaPro用の素材について

王冠マークが付いているものは有料の素材です。
CanvaProに登録をすると、背景透過だけでなく、使えるテンプレートやフォントが増え、デザインの幅が大きく広がります。
CanvaProは30日間のお試し期間があります。以下のリンクからぜひ登録して使ってみてくださいね♪
>>>Canva Pro30日間無料お試しクーポンはこちら
▼Canva Proの最新情報は『無料クーポンあり|Canva Pro完全ガイド!日本初CanvaExpertが徹底解説』の記事をご覧ください。
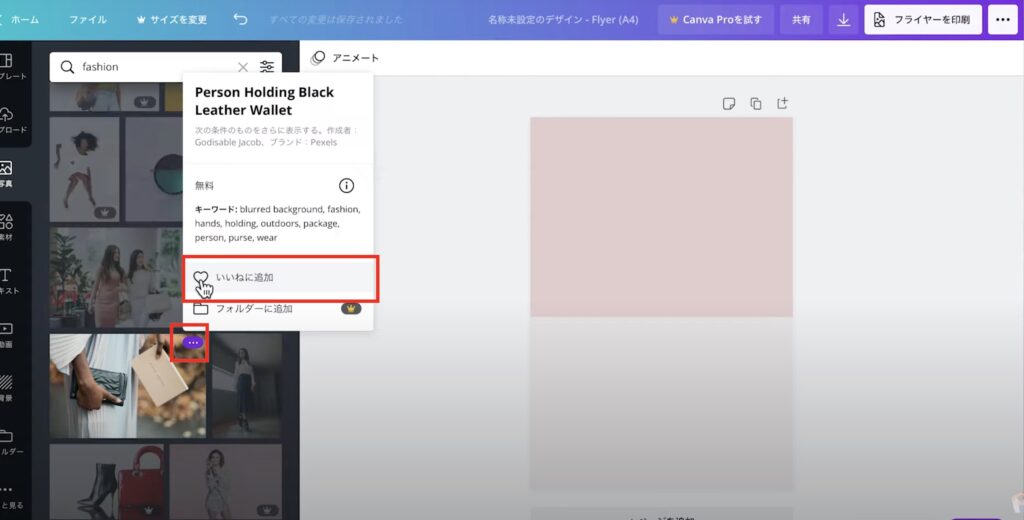
素材のお気に入り保存

候補の写真は保存することができます。
写真右上「3つ丸ボタン」→「いいねに追加」
お気に入りに保存されます。

印刷物の作成ができたら動画編集もやってみよう!
Canvaは簡単な動画編集もできます♪
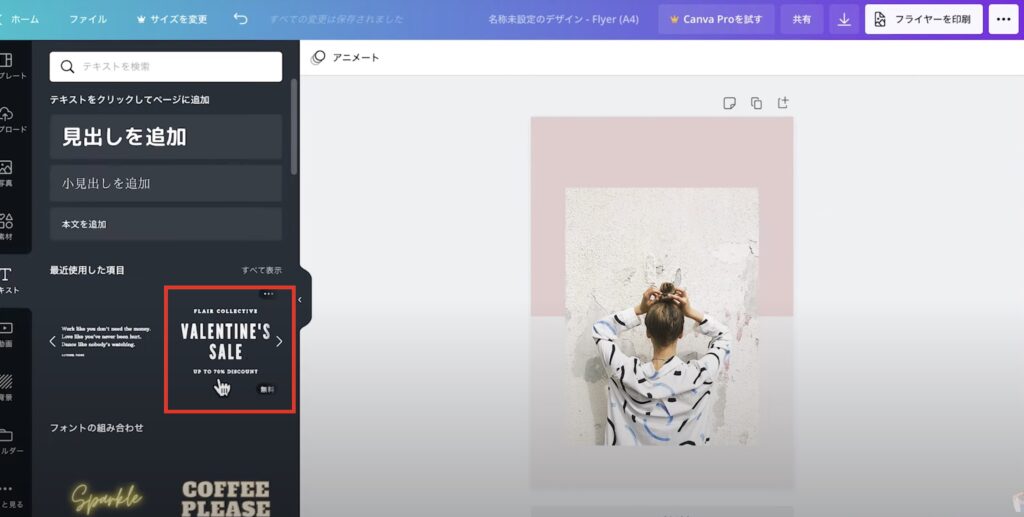
文字入れ

左側「テキスト」からテキスト入力をします。
タイトル部分にはサンプルを使います。
サンプルを選択して、文字を編集しましょう。

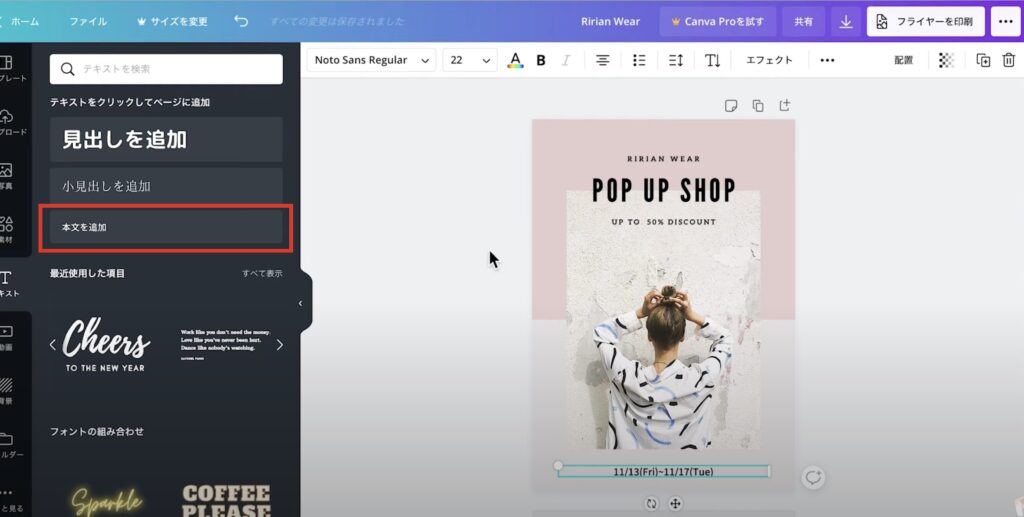
次に日付を入れます。
「本文を追加」
↓
日付を入力して配置

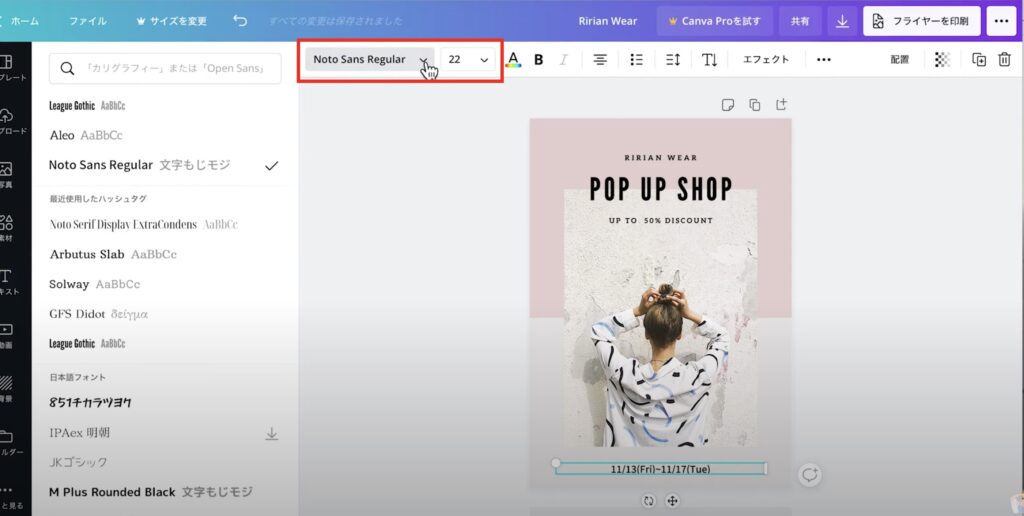
任意のフォント・サイズを選択
全体のイメージの確認・修正
ここで、全体の感じをみて修正します。

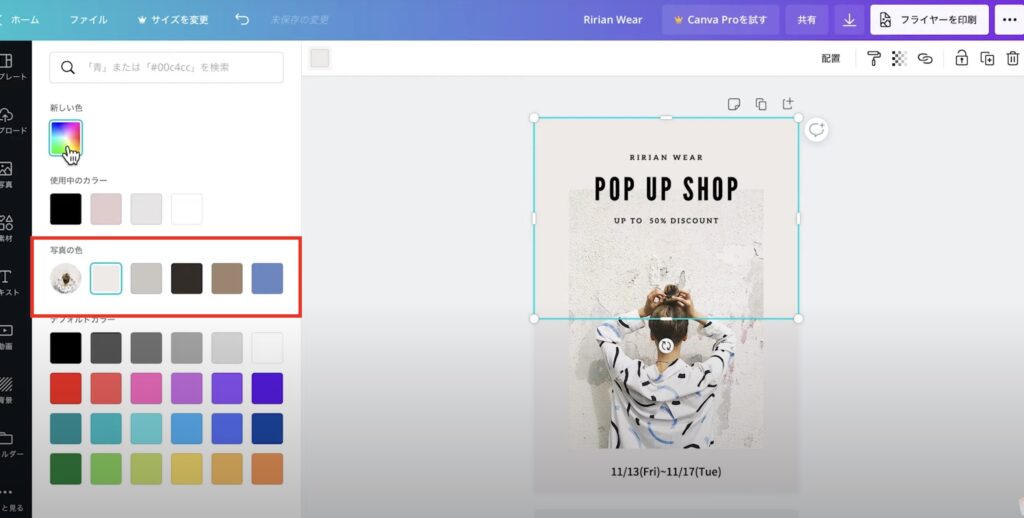
上の背景の色を変更します。
「カラー」を開くと、「写真の色」という項目が出てきています。
これは、写真を入れると使っている写真の色をCanvaが自動抽出してくれる機能です。
ここから一度色を選んで、「新しい色」から少しずらすと同系色の色を選択することができます。
デザインのポイント!
ポイントとして、色やフォントを合わせると全体的に統一感のあるデザインに仕上がります。
装飾
最後に、文字を薄く入れて装飾していきます。

テキスト「本文を追加」から「R」と入力
サイズを大きくしてタイトルのフォントに合わせます。
左上に配置しましょう。
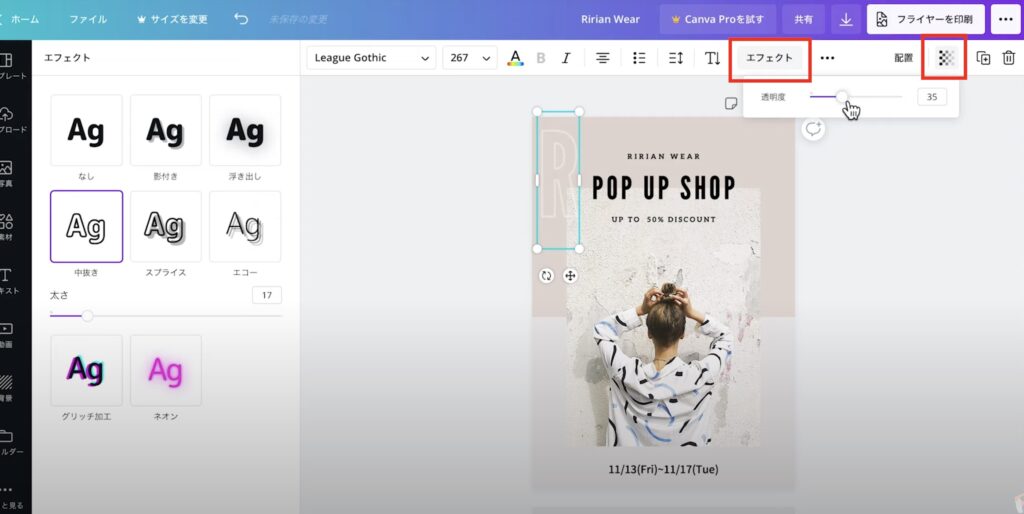
ここから、文字に変化をつけます。
右上「エフェクト」
↓
「中抜き」を選択
太さ:17
右上「透明度」を35%くらいまで落とす
複製をして右下に配置
文字を「W」にします。
これで完成です。
ダウンロード

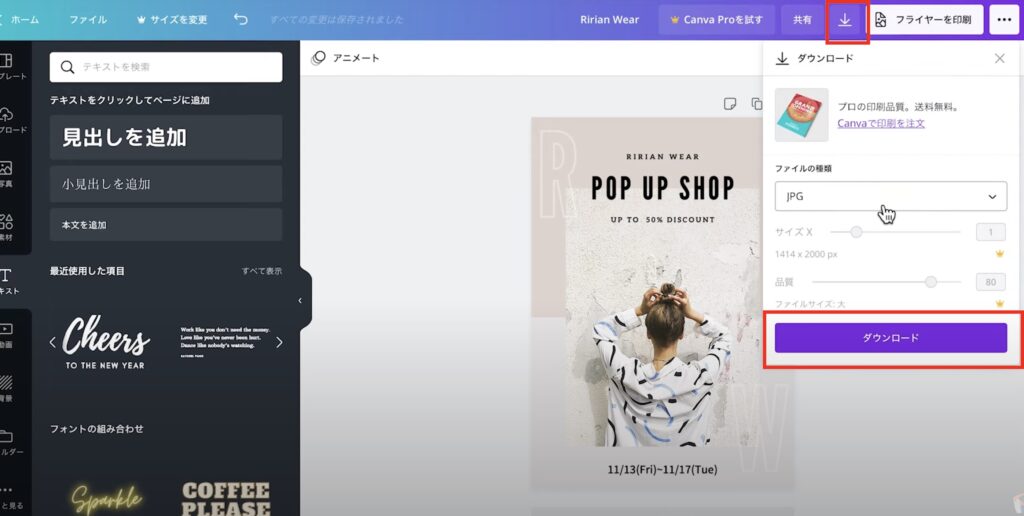
完成したら右上矢印ボタン「ダウンロード」
↓
形式を選んでダウンロード
▼公式LINE登録で『Canvaおすすめフォント集』をプレゼント!

フォント選びに迷った際は、現在mikimiki webスクールの公式LINE登録でプレゼントしている「Canvaおすすめフォント集」をぜひご活用ください。
日頃からCanvaを使いこなしている私が厳選した“今すぐ使えるおしゃれフォント”を、公式LINE登録者限定でプレゼントしています。
気になる方は、この機会にぜひチェックしてみてくださいね。
\デザインがワンランクアップするフォント集/
>>>Canva Pro30日間無料お試しクーポンはこちら

慣れてきたらHP作成にも挑戦してみましょう!
以下の記事で作成方法がわかります♪
>>>【初心者向け】Canvaを使ったホームページの作り方を簡単解説!
まとめ
本日は簡単にデザイン制作ができるCanvaでフライヤーを作っていきました。
YouTubeには他にもCanvaを使ったチュートリアル動画が出ているのでぜひご覧ください。
新しい働き方を目指す人のためのmikimiki webスクールから、デザインやWebスキルを学びたい方にお知らせです。
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・今話題の生成AIChatGPT講座や、未経験からAIデザイナーを目指せるMidjourney完全マスター講座
・集客や売上UPにつなげるInstagram・LINE公式アカウント運用やセールスライティング、WordPressサイト構築、などのさまざまな講座をご用意しています。
今後デザインやマーケティング、最新のAI知識を身につけてお仕事につなげたい方はmikimiki webスクールをぜひチェックしてみてくださいね。
\ Canva Expertが教える/
\ Canva以外の講座はこちら!/

解説動画:【Photoshop・illustrator不要!】無料で簡単!Canvaでお洒落なフライヤーデザインチュートリアル
【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。





