今回は、Canvaを使ってLINEリッチメニューを作ります。
オンライン上で使えるクリエイティブツールCanva。
まず、Canvaの基本的な使い方から知りたい方はこちらの記事から見てみてください。
ビジネスの必須ツールといえば、LINE公式アカウントです。
LINE公式アカウントを作ったら絶対に入れておきたいのが、リッチメニューです。
LINEリッチメニュー、みなさんみたことありますか?
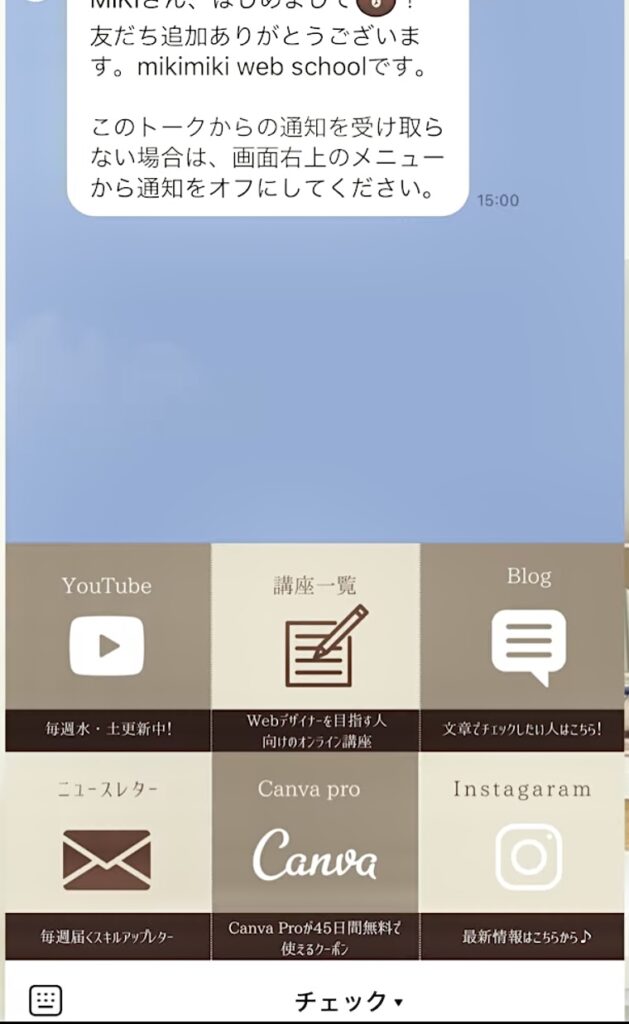
企業やお店のLINEには、トーク画面の下にこんな画像がありませんか?

画像をクリックすると、外部のWebサイトに飛べたり予約ができたりするのが、このリッチメニューです。
ビジネスの促進をするためにLINEのリッチメニューは設定しておいた方がいいと思います。
新しい働き方を目指す人のためのmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ったお仕事をしたい方
Canvaで収益化をしたい方
さらに、LINE公式アカウントを活用して集客や売上を最大化したい方に向けて
・世界で26番目、日本初のオンラインデザインツールCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
・ビジネスの集客や売上アップに役立つ、LINE公式アカウント運用・デザイン完全マスター講座
をご用意しています。
今後さらに重要度が増してくる、オンラインデザインツールCanvaやLINE公式アカウントの運用スキルを身につけ、新しいクリエイティブな働き方を目指したい方はぜひ講座をチェックしてみてくださいね。
\ Canva講座はこちら/

\ LINE講座はこちら/

>>>Canva Pro30日間無料お試しクーポンはこちら
目次
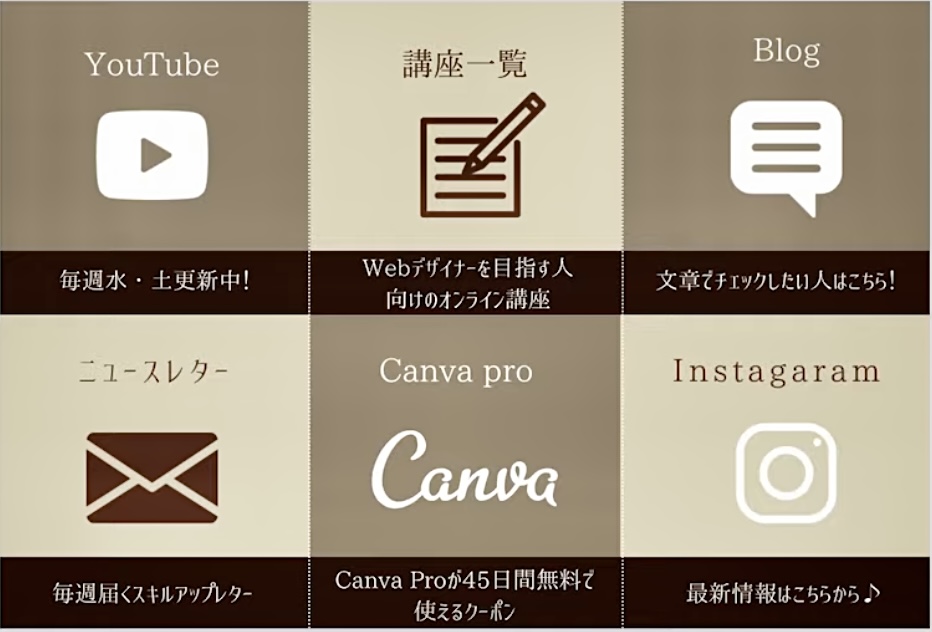
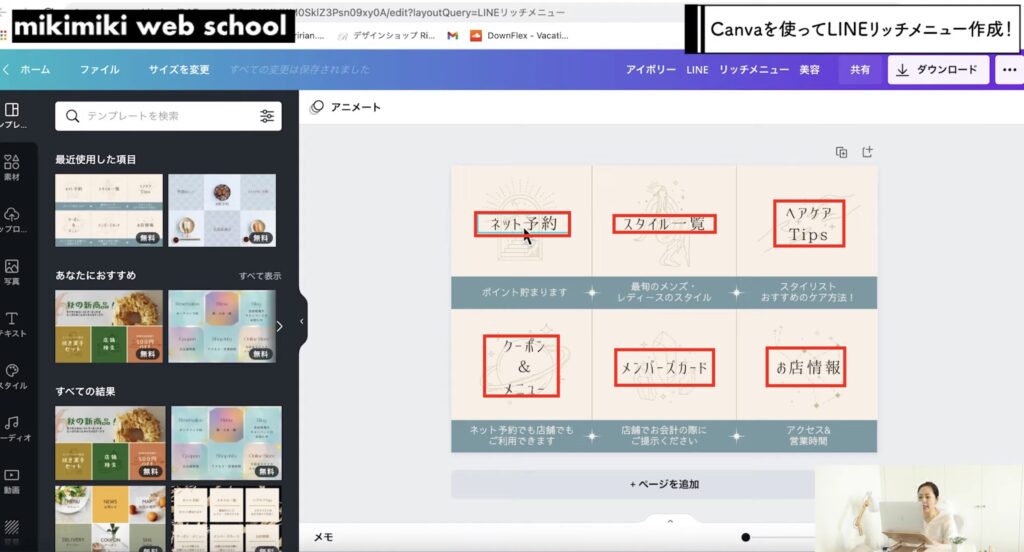
作成するリッチメニューデザイン

作成するデザインはこちらです。

今回のLINEのリッチメニューのポイントは、色を交互に組み合わせるデザインです。
▼LINEリッチメニューについては『簡単!Canvaで作るLINEリッチメニューデザインと事例30選』の記事でもご紹介しています。
>>>Canva Pro30日間無料お試しクーポンはこちら
リッチメニューの作り方

それでは、作っていきます。
テンプレート選び

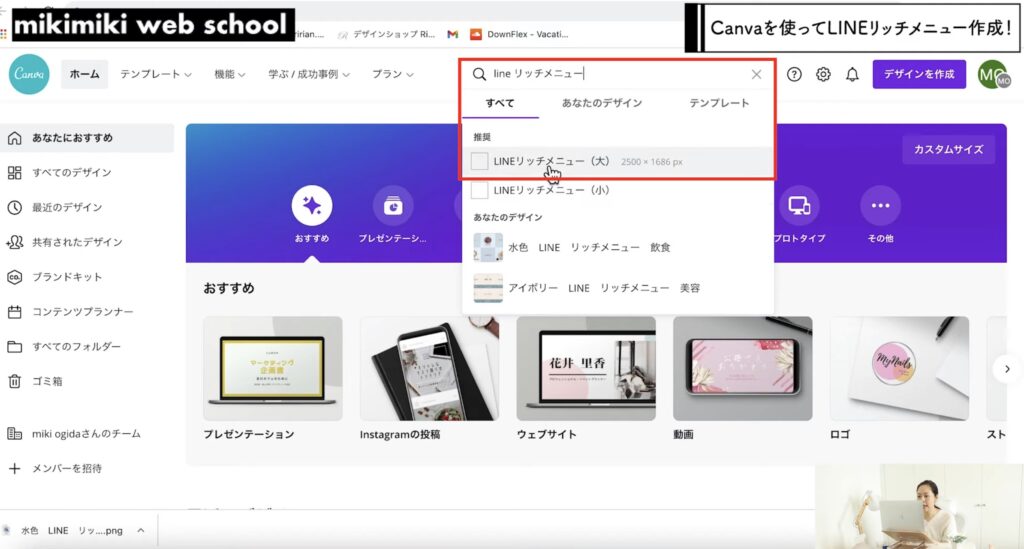
検索窓に「LINE リッチメニュー」と入力
推奨にLINE リッチメニュー(大)とLINE リッチメニュー(小)の2種類出てくるので、今回はLINE リッチメニュー(大)を選んでいきます。

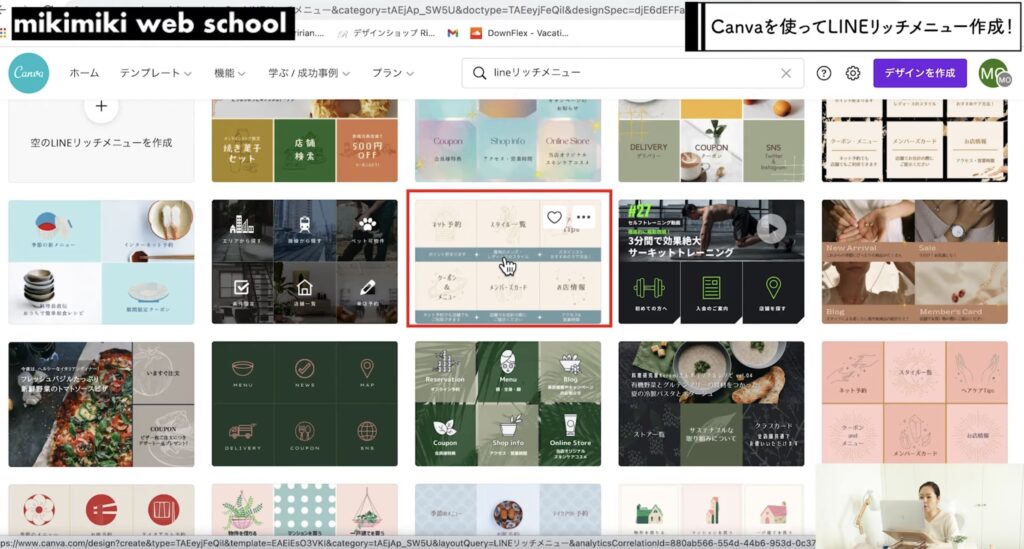
テンプレートを選びます。
今回は6分割のデザインにします。
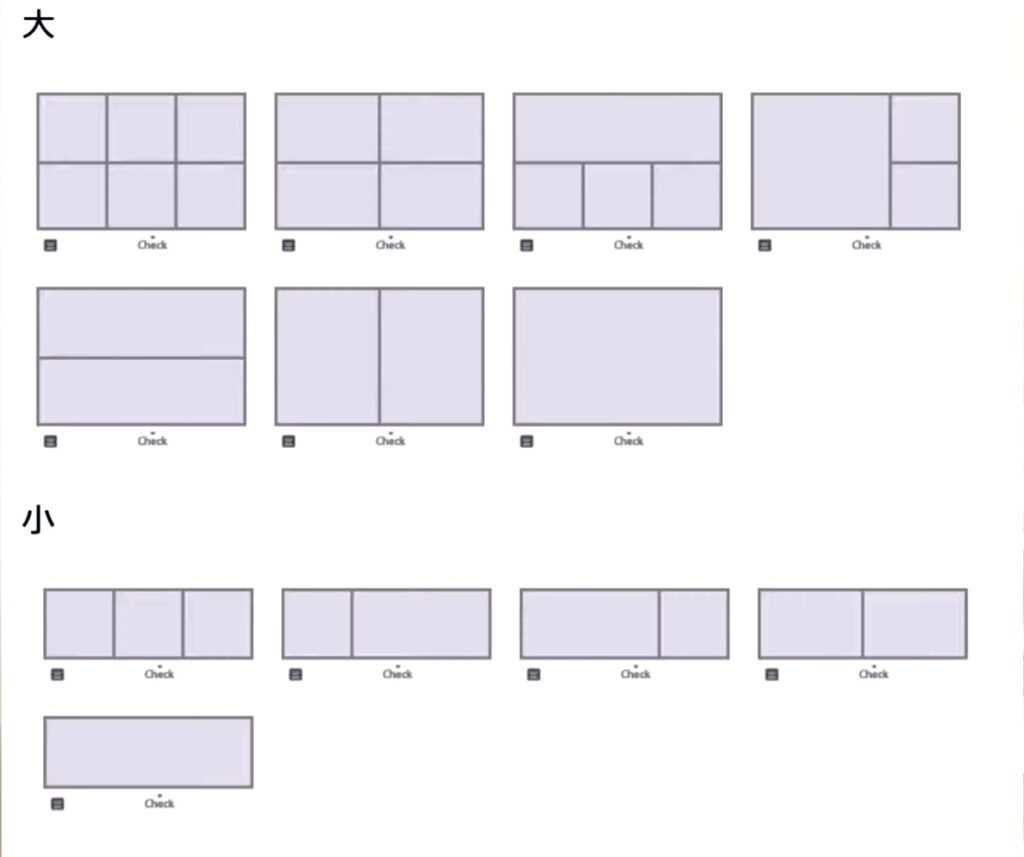
リッチメニューのサイズ

LINEリッチメニューのサイズはたくさんあり、大きく(大)と(小)に分かれています。
その中でも分割タイプがあるので、まずはリッチメニューに載せたい内容をピックアップしておきましょう。
ベーシックなのは、6分割のタイプです。
メニューの文字変更

まず、文字の変更から行います。
文字をクリックして編集します。
メニューに入れたい項目を入力しましょう。
また、素材と背景は削除します。
作られたテンプレートを編集していくやり方ならデザインが苦手でもオシャレなものが出来そうですよね。
この要領でHP 作成にも挑戦してみてください!

CanvaはHPも作れます!
>>>【初心者向け】Canvaを使ったホームページの作り方を簡単解説!
背景の編集

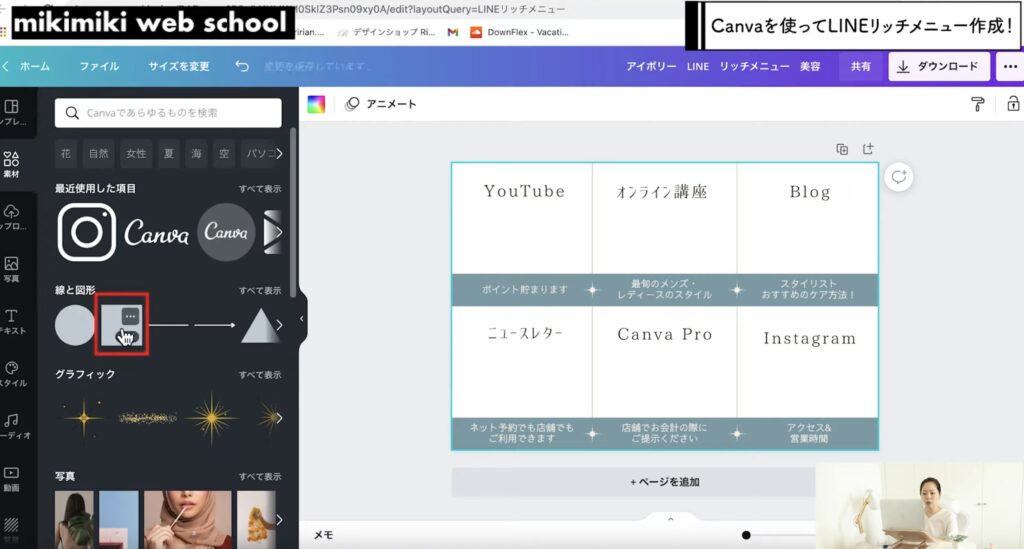
「素材」から線と図形→正方形を選択

サイズを枠に合わせます。
カラーをクリック→任意の色を選択

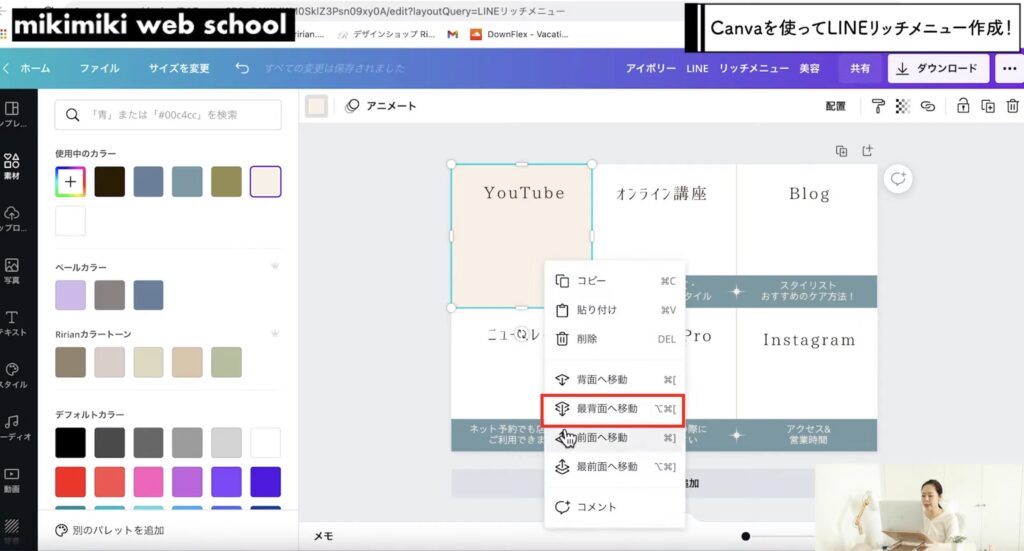
正方形を背面に置きます。
右クリック→「最背面に移動」

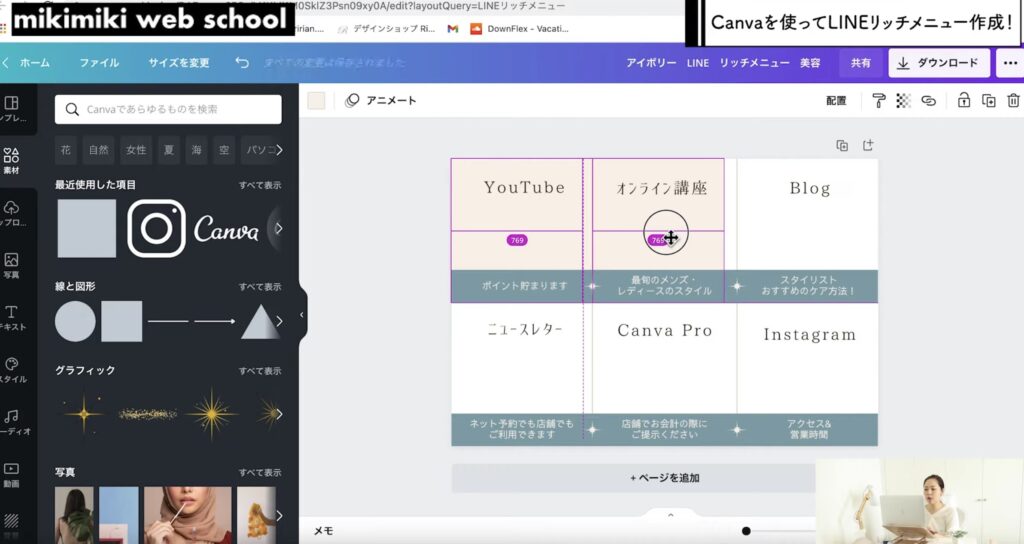
背景の正方形を複製します。
⌘C+⌘V
または、PCの場合は
Optionまたはwaltを押しながらズラすと複製ができます。

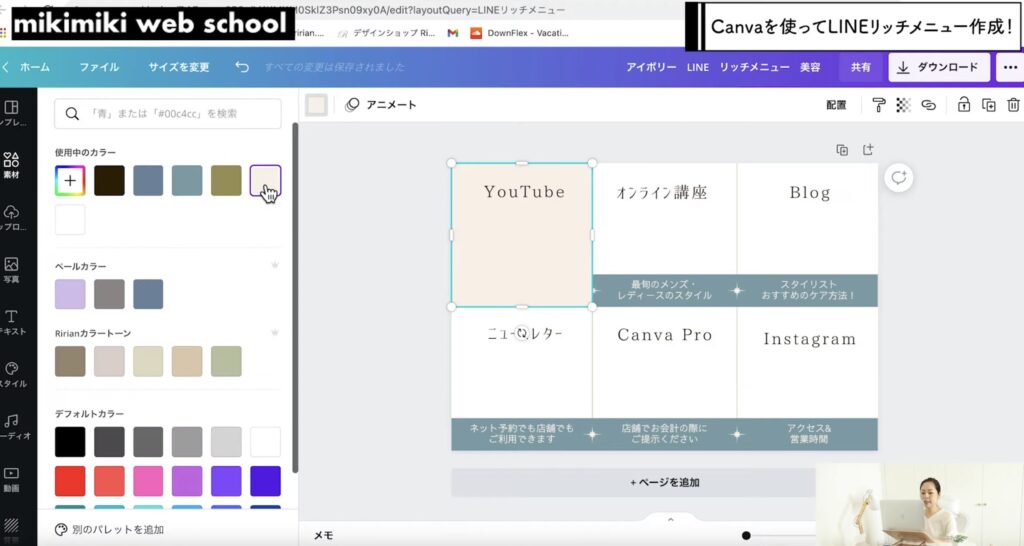
今回のデザインは色を交互に組み合わせるデザインなので、複製した正方形の色を変えます。
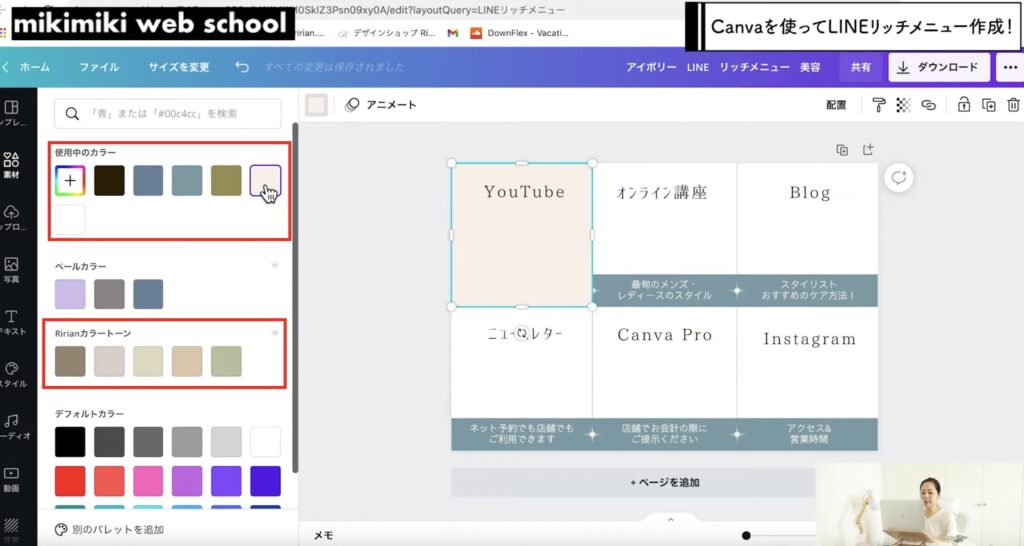
背景の正方形を選択→「カラー」
↓
任意の色を選択
メリハリのついた色の方がわかりやすいです。
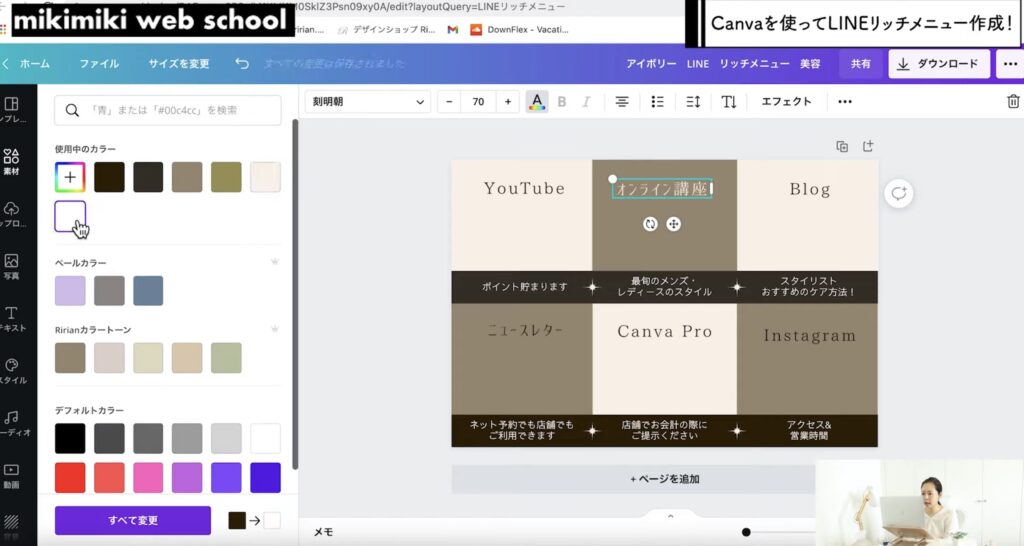
項目の説明部分の背景のカラーも変更します。
デザインに合う色に変更しましょう。
さらに、文字色も変更します。

ラーは、「使用中のカラー」をすぐに使用できるようになっています。
また、CanvaProでは、いつも使うブランドカラーを登録することができます。
これがあると、色をいちいち探すことをせずにブランドに合わせたカラーを使用することができます。
CanvaProは30日間のお試し期間があります。以下のリンクからぜひ登録して使ってみてくださいね♪
>>>Canva Pro30日間無料お試しクーポンはこちら
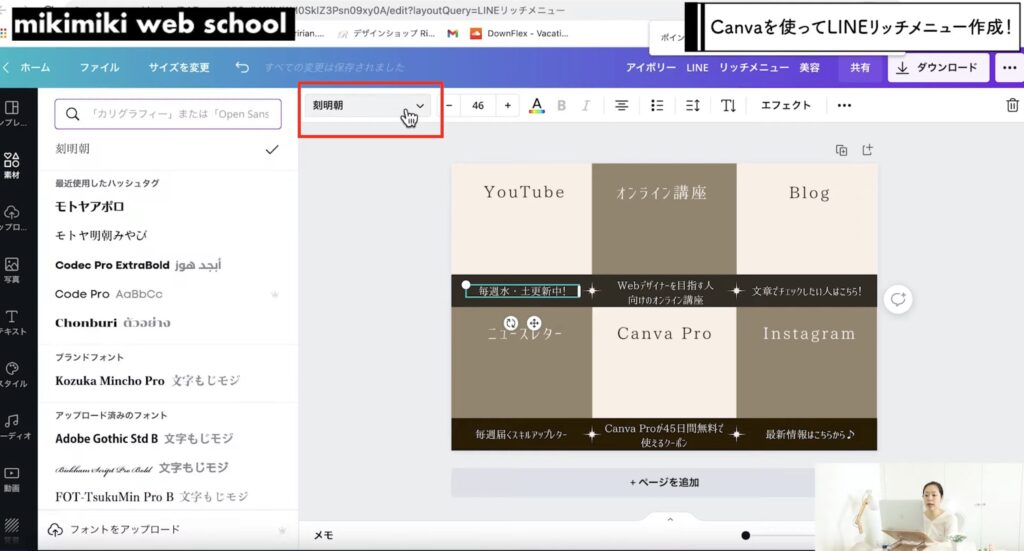
フォントの変更

フォントを変更するときは「フォント」から任意のフォントを選択
▼公式LINE登録で『Canvaおすすめフォント集』をプレゼント!

フォント選びに迷った際は、現在mikimiki webスクールの公式LINE登録でプレゼントしている「Canvaおすすめフォント集」をぜひご活用ください。
日頃からCanvaを使いこなしている私が厳選した“今すぐ使えるおしゃれフォント”を、公式LINE登録者限定でプレゼントしています。
気になる方は、この機会にぜひチェックしてみてくださいね。
\デザインがワンランクアップするフォント集/
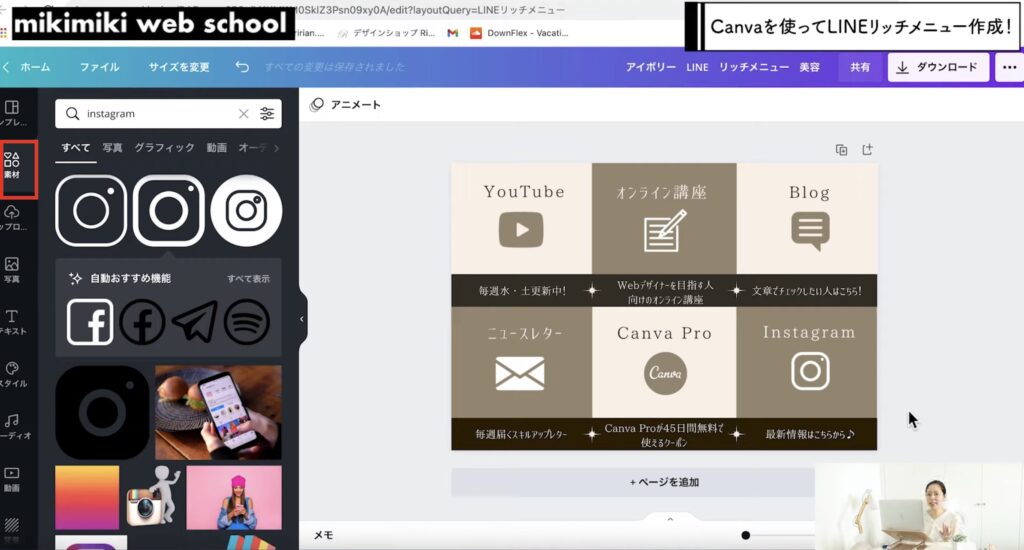
アイコンの配置

「素材」→アイコンを検索
アイコンは、CanvaProの素材を多く使っています。
大きさを揃えて配置しましょう。
配置は、ピンクのサジェストを参考にしながら配置をすると綺麗に揃えることができます。
アイコンは色の変更もできます。
素材を選択→「カラー」をクリック
↓
任意の色に変更
これでデザインが完成しました。
>>>Canva Pro30日間無料お試しクーポンはこちら
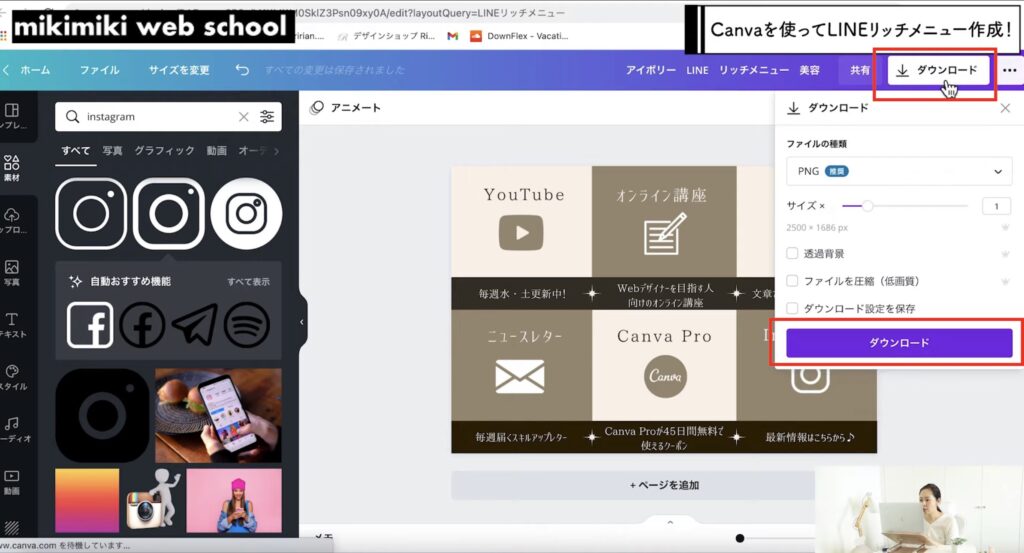
ダウンロード

「ダウンロード」
↓
ファイルの種類「png」
↓
「ダウンロード」

今回使ったアイコンは商用利用できるのか気になりませんか?
以下の記事で解説しています♪
>>>【最新機能紹介】Canva 商用利用や著作権ってどうしたらいいの?
>>>Canva Pro30日間無料お試しクーポンはこちら
LINE公式アカウントに設定


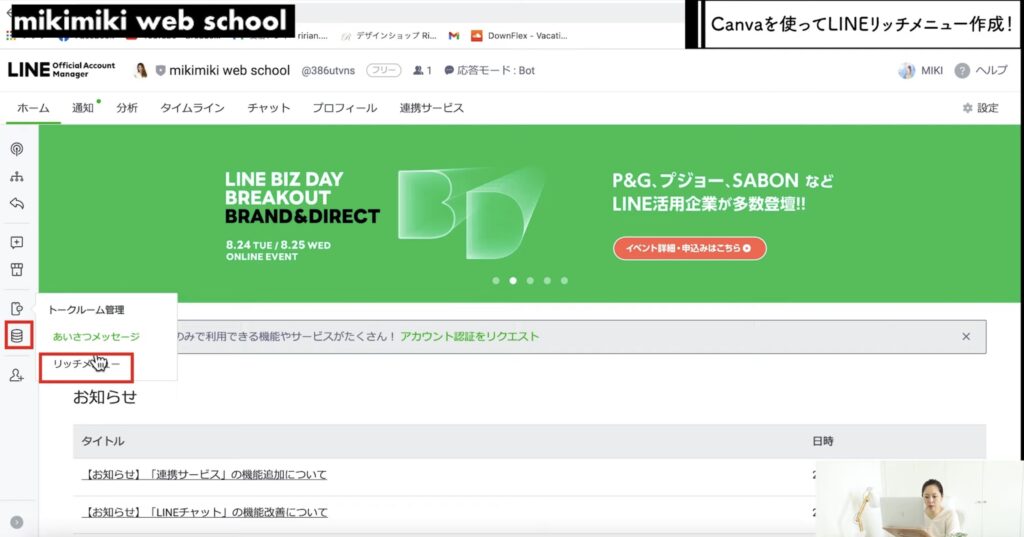
ホーム画面から「リッチメニュー」選択

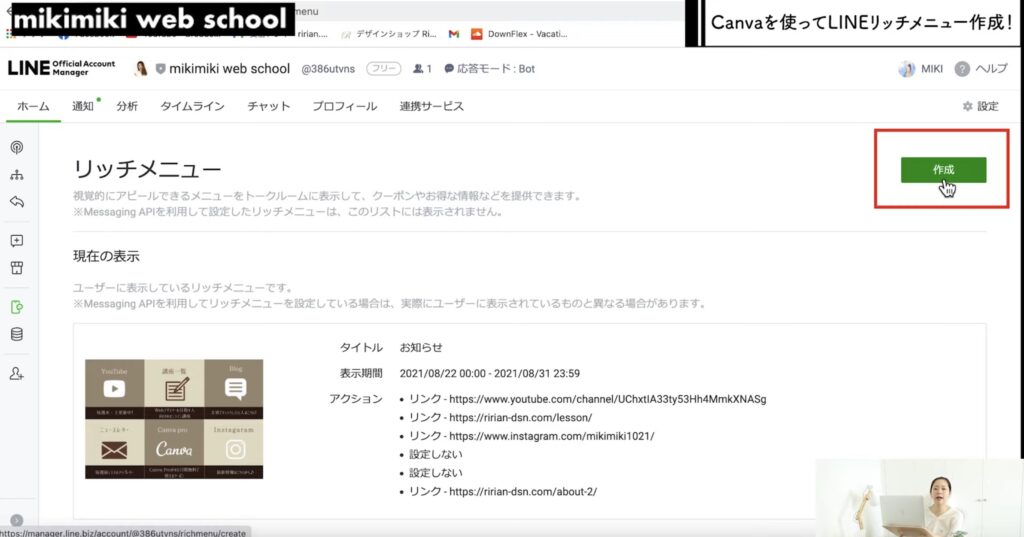
「作成」をクリック
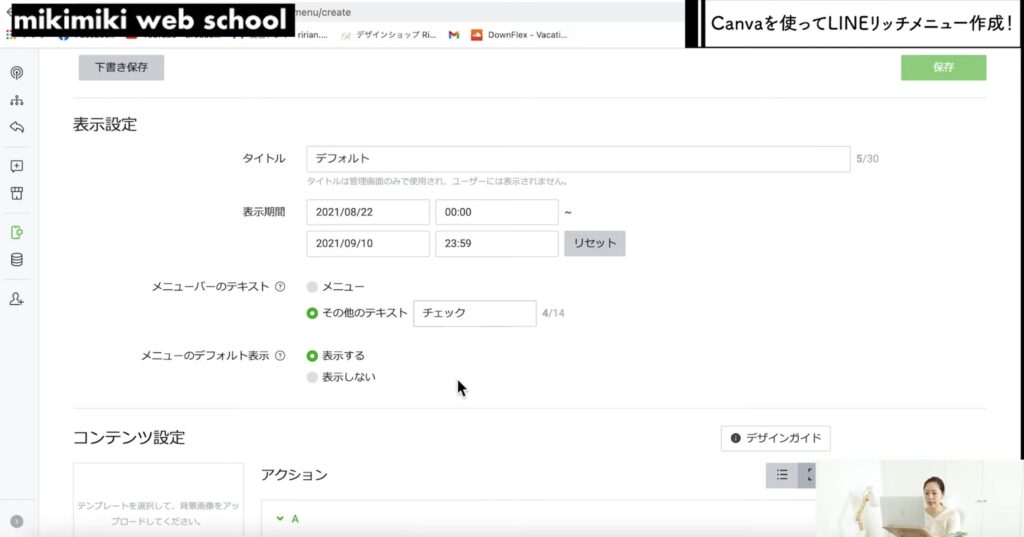
表示設定

表示設定の設定をします。
| タイトル | リッチメニューのタイトル |
| 表示期間 | 表示する期間を入力 |
| メニューバーのテキスト | メニュー部分に入れるテキスト |
| メニューのデフォルト | リッチメニューを表示するか |
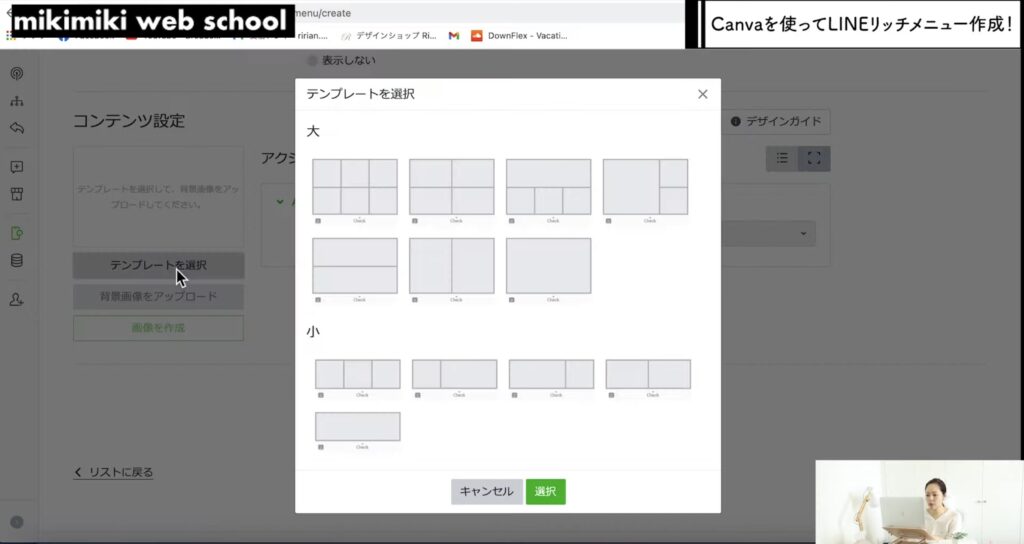
コンテンツ設定

テンプレート選択で、サイズを選択しましょう。
今回は、6分割のデザインを作ったので、6分割を選択します

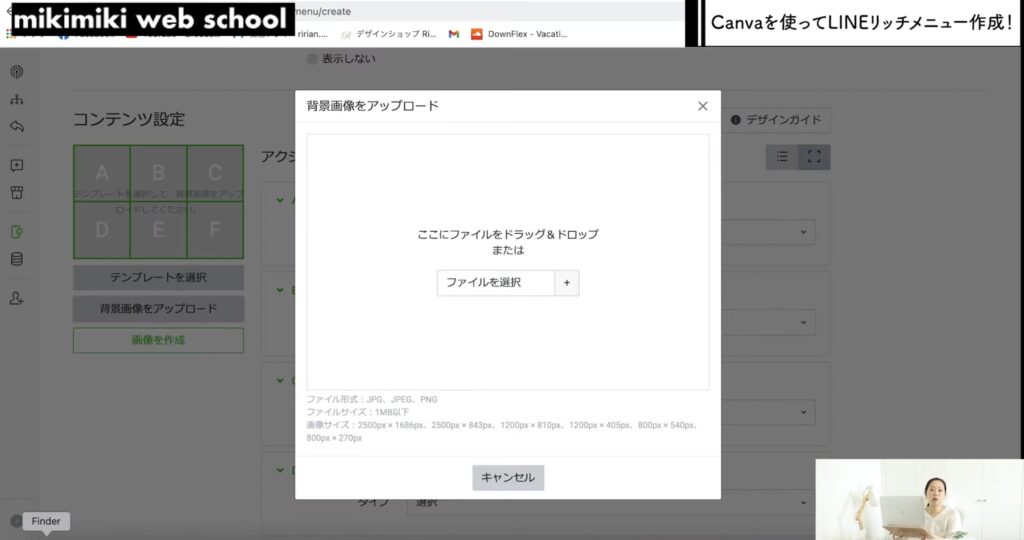
次に、背景画像のアップロードします。
ファイルをドラッグするだけでアプローど完了です。
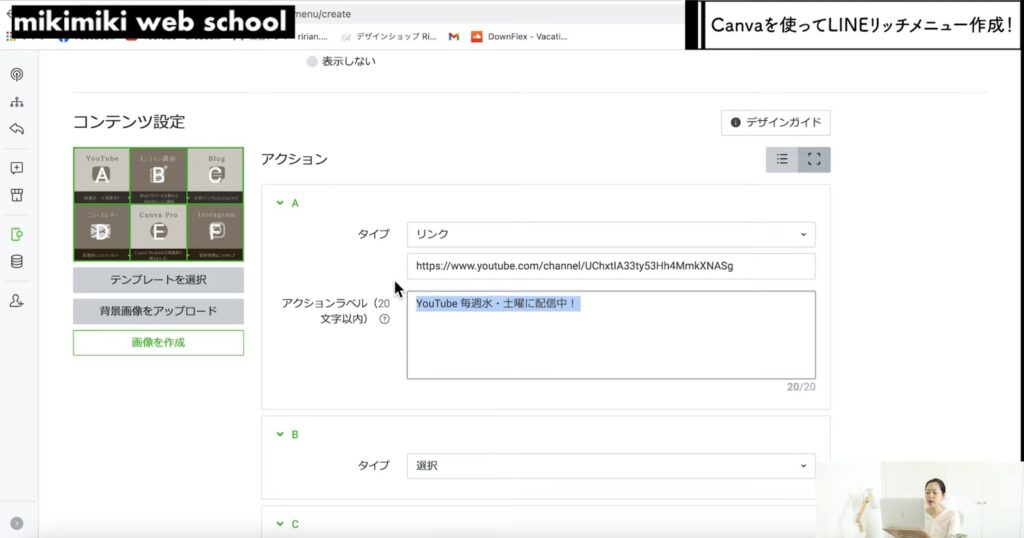
アクション設定

最後に、ひとつずつリンクの設定を行います。
タイプの選択
外部のサイトにリンクを飛ばすときは「リンク」
↓
URLの入力
アクションラベルには、リンクの説明文を入力します。
続けて、同じように設定します。
終わったら「保存」
▼LINEアカウントにログインできない時は『【保存版】LINE公式アカウントにログインできない時の原因と対処法を徹底解説!』の記事をご覧ください。

LINE公式アカウントも作り方もこちらの記事で解説しています!
>>>【超初心者向け】LINE公式アカウントの作り方をわかりやすく解説(スマホ/PC)
>>>Canva Pro30日間無料お試しクーポンはこちら
まとめ
いかがでしたか?
Canvaでは、LINEのリッチメニューも簡単に作成することができるので、ぜひ実践してみてください。
新しい働き方を目指す人のためのmikimiki webスクールから、デザインやWebスキルを学びたい方にお知らせです。
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・今話題の生成AIChatGPT講座や、未経験からAIデザイナーを目指せるMidjourney完全マスター講座
・集客や売上UPにつなげるInstagram・LINE公式アカウント運用やセールスライティング、WordPressサイト構築、などのさまざまな講座をご用意しています。
今後デザインやマーケティング、最新のAI知識を身につけてお仕事につなげたい方はmikimiki webスクールをぜひチェックしてみてくださいね。
\ Canva Expertが教える/
\ Canva以外の講座はこちら!/

解説動画:【無料・簡単】CanvaでLINE公式アカウントのリッチメニューのデザイン作成が出来ちゃいます♪
【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。