初心者でも簡単におしゃれなデザインを作成できるデザインツール【Canva】。
操作も簡単で、ノンデザイナーでも使いこなせるおしゃれなテンプレートや便利機能がたくさん揃っています。
Canvaは、PCやタブレット、スマートフォンからも使用することが可能です。
今回は、PC版のCanvaの使い方を徹底解説していきます。
新しい働き方を目指すための人のmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ってお仕事をしたい方
Canvaで収益化をしたい方に向けて
日本初のCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座を開講しています。
今後さらに重要度が増してくるオンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\Canva Global公認!日本初Canva Expertが教える/

目次
Canvaに登録する

まだCanvaに登録していない場合は、こちらからアクセスし、[登録] を選択します。
その後サインアップページから、[…でログイン] または […で続行] オプションでログインをおこないましょう。
Canvaでログインする方法はいくつかありますが、こちらの3つの方法がおすすめ!
①Googleアカウント
②Facebookアカウント
③メールアドレス
他のアカウントと紐付けをしたくないという方はメールアドレス登録で進めると◎
ご自身がやりやすい方法を選択しましょう。
その後、利用目的の選択などを進めていくと「有料プランのトライアル選択」画面に移ります。
Canvaには無料プランと有料プランが存在し、有料プランだと全部の機能を無制限に使用することが可能です。
ただここの画面で選択しなくてもまずは無料プランを試して、あとから有料プランのトライアルを試すこともできます♪
有料プランのCanva Proに登録するとその他の便利な機能を使用できるようになる他、素材やフォント、テンプレートも制限なく使用できるようになるので、より幅広いデザインを楽しめます。
気になる方は、ぜひお試しください♪

▼無料プランと有料プランの違いはこちらをチェック!
ホーム画面の使い方

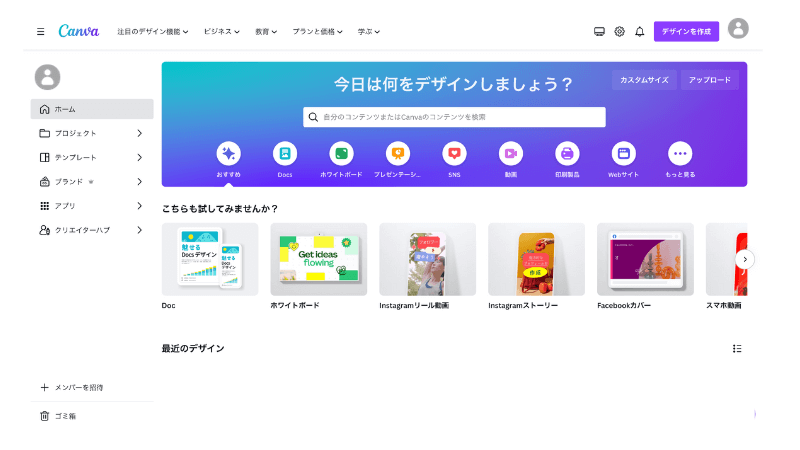
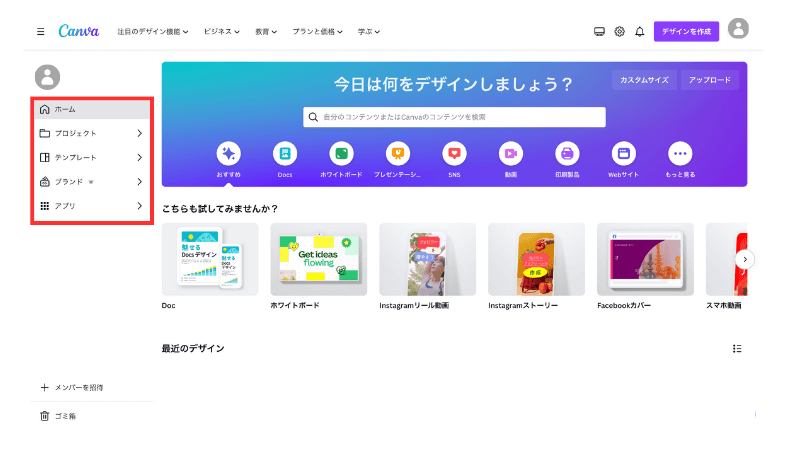
アカウントの登録ができたらこのようなホーム画面が表示されるので、さっそく実際に操作してみましょう。
▼ホーム画面はこのように表示されます。

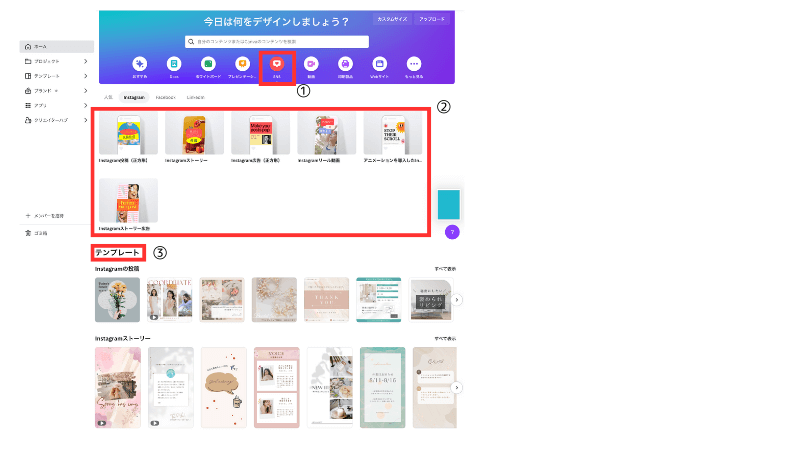
まずは、作成したいコンテンツを選択。(画像①)
今回は、SNS用の画像を作成する程で「SNS」を選択しました。
SNSの他にも「Docks(文書)・ホワイトボード・プレゼンテーション・動画・印刷物・Webサイト」などが選択できます。

そうするとSNSにまつわるデザインのサイズを選択できるようになります。(画像②)
Instagramだとここで、「投稿(正方形)・ストーリー・広告(正方形)・リール動画・アニメーション・ストーリー広告」が選択できます。
ここで選択すると、白紙のデザインボードへ移動するので1から自分でデザインを作成したい場合はここからサイズを選んでデザインをしていきましょう。
その他、SNSにまつわるテンプレートを選択することも可能です。(画像③)
1からデザインを作成する必要がなく、テンプレートをもとにテキストを打ち変えたり、画像やカラーを変更するだけでおしゃれなデザインを作成することができます。
デザインのことはよくわからないけど…簡単におしゃれなデザインを作成したい!という方は、ぜひテンプレートから選択してみてください♪
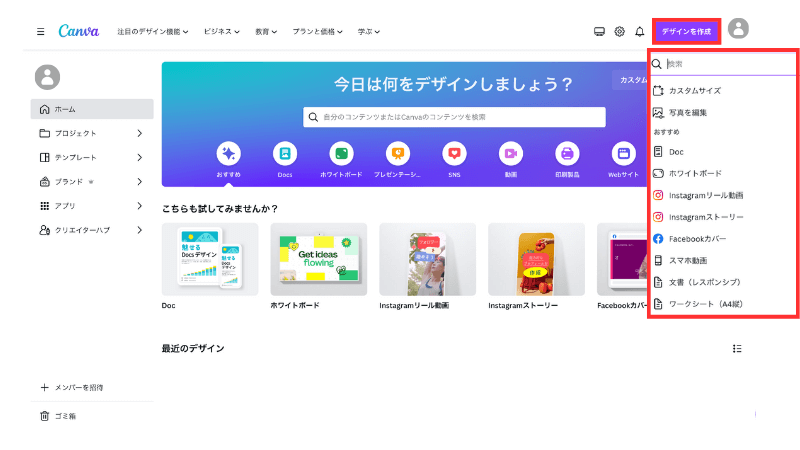
※1からデザインを作成する場合は、ホーム画面の「デザインを作成」から作成したいコンテンツを検索してすぐにデザインボードへ移動することもできます。
一番上の「カスタムサイズ」では、サイズの指定をしてデザインを作成することができます。
▼

また、ホーム画面のサイドメニューでは「プロジェクト・テンプレート・ブランド・アプリ」の選択ができるようになっています。

- プロジェクト
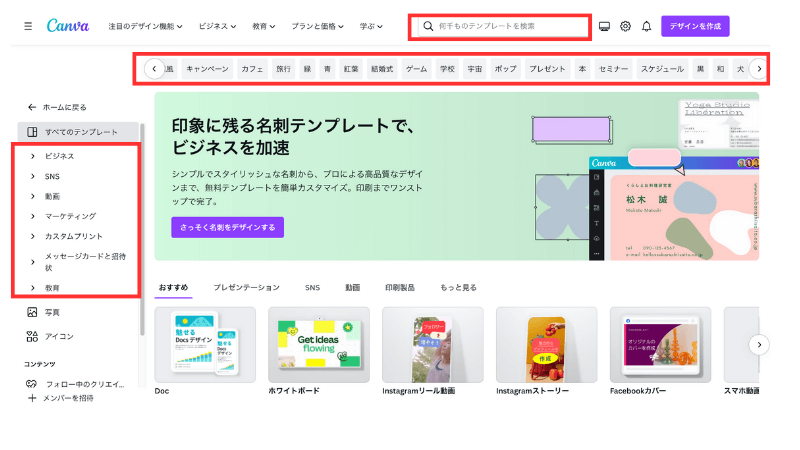
これまで作成したデザインのフォルダ分けや、デザイン・画像・動画といったカテゴリ別に確認することができます。 - テンプレート
ここでも色々なカテゴリのテンプレートを見ることができます。
上には検索窓もあるのでそこから自由に検索したり、作成したいもののキーワードを選択、左にはビジネスやSNSなどといったカテゴリを選択できる箇所もあります。

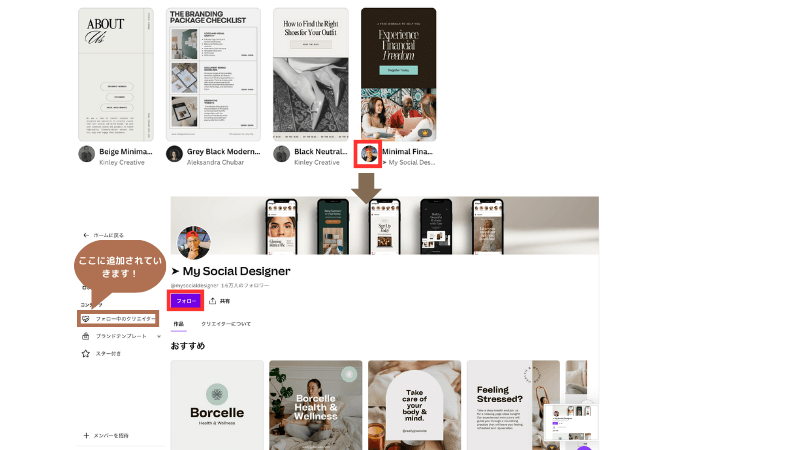
またテンプレートの左下には、テンプレートを作成したクリエーターのアイコンが表示されます。
アイコンをクリックすると、そのクリエーターページに飛んでフォローすることが可能!

フォローをしたクリエーターは「フォロー中のクリエーター」に追加され、そのクリエーターが作成したテンプレートを確認できたり、フォローすることによってそのクリエーターが作成したものが表示されやすくなります。
- ブランド(有料プランのみ)
ブランドロゴやフォント、カラー、画像などを一括で管理できる機能です。
ブランドキットで管理することで、一貫性のあるデザインを作成することができます。 - アプリ
Canvaには、アプリも充実しています。
クオリティの高いモックアップが作成できるアプリがあったり、他にもおもしろいたくさんアプリが揃っていますよ♪
デザインの編集方法

ここからは、デザインを編集方法について解説していきます。
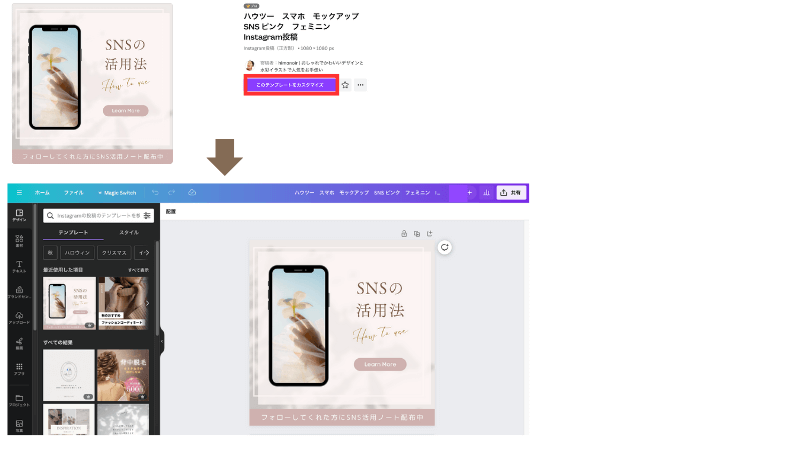
今回は、テンプレートを使用していくのでお好みのテンプレートをクリック後「このテンプレートをカスタマイズ」を選択。
そうすると、デザインの編集画面へ移動します。

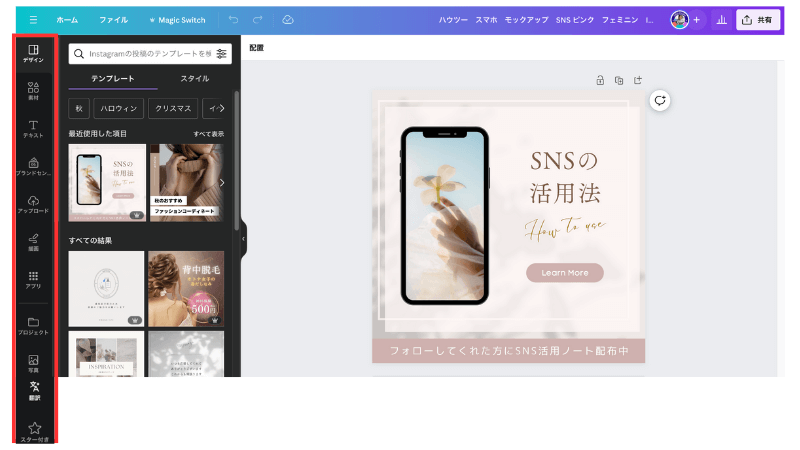
デザイン編集画面のサイドバーには「デザイン・素材・テキスト・ブランド・アップロード・描画・アプリ・プロジェクト・写真・翻訳・スター付き」の表示があります。

- デザイン
ここからもテンプレートの検索ができます。
テンプレートのデザインを変更したい場合や、ページを追加してそこにテンプレートを追加したい場合に使用しましょう。
- 素材
図形やイラストなどの素材を追加したい際に使用します。
その他グラフやフレームなんかもここから使用することができます。
- テキスト
テキストを追加する際に使用します。
- ブランド
ブランドキットに保存したロゴやカラーフォント、画像などが確認できます。
- アップロード
ご自身でもっている画像や動画をデザインに使用したい際は、ここからアップロードしましょう。
- 描画
ブラシが表示され、手書きで文字やデザインを入れることが可能です。
- アプリ
Canva内で使用できるアプリを確認したり、実際にデザイン内に使用することができます。
- プロジェクト
これまで作成したデザインをデザインボードに呼び起こしたり、アップロードした画像や動画も確認できます。
- 写真
デザインに使用した写真のキーワードを検索して、デザインに使用することができます。
- 翻訳
デザインに使用しているテキストを翻訳してくれる機能です。
- スター付き
気に入った素材や画像はスターを付ける(お気に入り機能)ことができまます。
スターを付けておくとこのスター付きのフォルダに保存されるので、お気に入りの素材や画像を再度検索して探す手間を省くことができます。
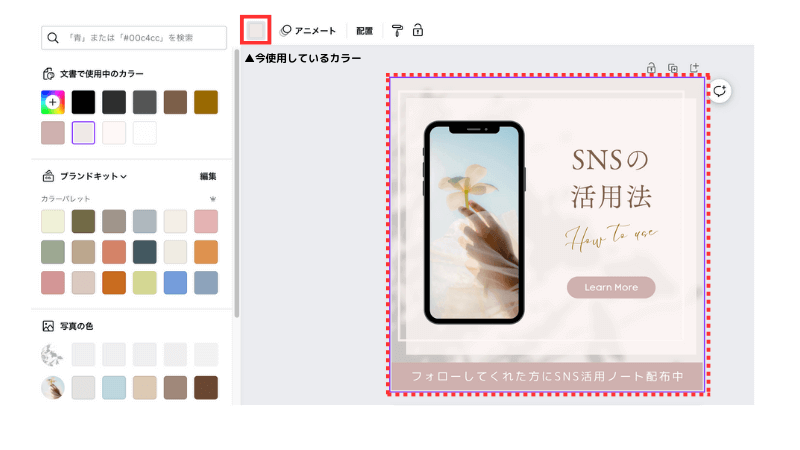
背景の変更
背景部分(点線枠)をクリックすると、上に現在使用しているカラーが表示されるのでカラーの部分をクリックしましょう。
そうすると、左側にカラー一覧が表示されるのでそこから好きなカラーに変更することが可能です。

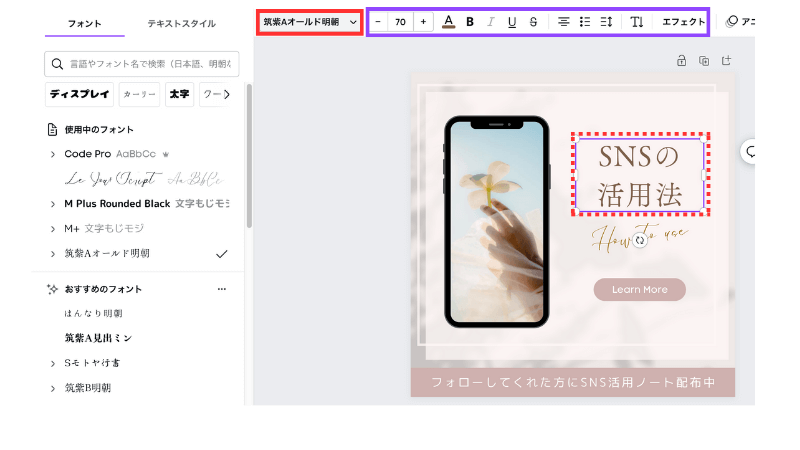
テキスト・フォント
フォントの変更は先ほどと同じように、まず現在デザイン内に入っているテキスト(点線枠)をクリックします。
そうすると上に現在使用しているフォントが表示されるのでクリックすると、左側にフォントが表示されるようになります。
検索したりしてお好みのフォントを選択しましょう。
その他、テキストの「サイズや太字、下線、縦書き、エフェクトなど」の編集は画像の紫枠の部分で変更することができます。

なおテキストの変更は、現在デザインに入っているテキスト部分をクリックすると簡単に編集することができます。
新しくテキストボックスを追加したい場合は、サイドメニューから「テキスト」を選択して「テキストボックスを追加」をクリックしましょう。
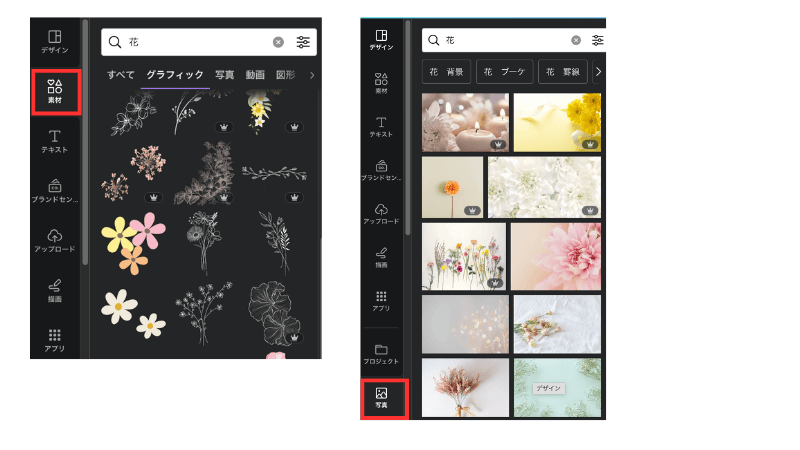
素材・画像
素材や画像を追加したい場合は、サイドメニューの「素材・写真」のところで検索してお好みのものをデザインに取り入れましょう。

上記の「背景・テキスト・フォント・素材」を変更するだけでも雰囲気が変わるので、ぜひ実際に編集してみてください♪

よくあるご質問

PCで編集したデザインは他のデバイスにも引き継がれる?
CanvaはPCだけでなく、スマホ・iPadなどのタブレットでもログイン可能です。
そのため作成したアカウントでログインすればデータは共有されるので、PCが手元にない出先だったとしてもどこでもデザイン制作ができます。
スマホやタブレットで使用する場合は、まずはアプリをインストールしてみましょう。
有料プランの費用は?
有料プランのCanva Proは月額だと¥1,500、年単位だと¥12,000です。
Canva Proの方が圧倒的に使えるものや便利機能が多くなるのでオススメです。
mikimiki webスクールでは、以下のリンクからCanva Proを30日間無料でお試しいただけます。 全ての有料機能が使えるのでこの機会にぜひ体験してみてくださいね。
>>>Canva Pro30日間無料お試しクーポンはこちら
まとめ

今回は、PC版のCanvaに使用方法について解説しました。
Canvaは、デザイン初心者でも感覚的に使用できるのでぜひ実際に使ってみてくださいね。
新しい働き方を目指すための人のmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ってお仕事をしたい方
Canvaで収益化をしたい方に向けて
日本初のCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座を開講しています。
今後さらに重要度が増してくるオンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\Canva Global公認!日本初Canva Expertが教える/

【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。