だれでも簡単におしゃれなデザインを作成できるCanva。
簡単便利な機能が盛りたくさんのCanvaですが、
なかでも人気の機能でデザインのクオリティーもアップするのが「フレーム」素材です。
使い方も簡単なので、デザインに合わせていろいろな種類のフレームを使いこなしていきましょう。
今回は、フレームの使い方について徹底解説します!
新しい働き方を目指すための人のmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ったお仕事をしたい方
Canvaで収益化をしたい方に向けて
・世界で26番目、日本初のオンラインデザインツールCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座をご用意しています。
今後さらに重要度が増してくる、オンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認日本初Canva Expertが教える/

目次
フレームとは?

フレームはCanvaに含まれている素材のひとつで、種類も数多く揃っています。
フレームを使うことによって簡単に画像を切り抜くことが可能となります。
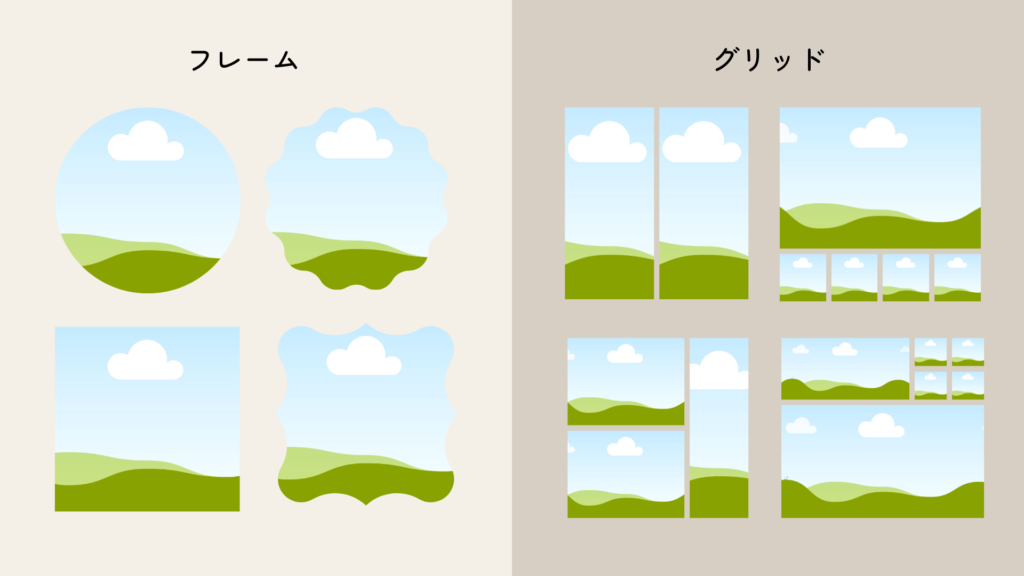
フレームとグリッドの違い
Canvaの画像切り抜き機能としてグリッドとフレームがあります。
この2つはよく似ていますが、大きな違いは切り抜きができる画像の枚数にあります。

・フレーム:1枚の画像を切り抜くことができます
・グリッド:フレームが複数個集まったものを指しているため、複数枚の画像を切り抜くことが
可能です。複数の画像をきれいに整列させたいときに使用すると便利です。
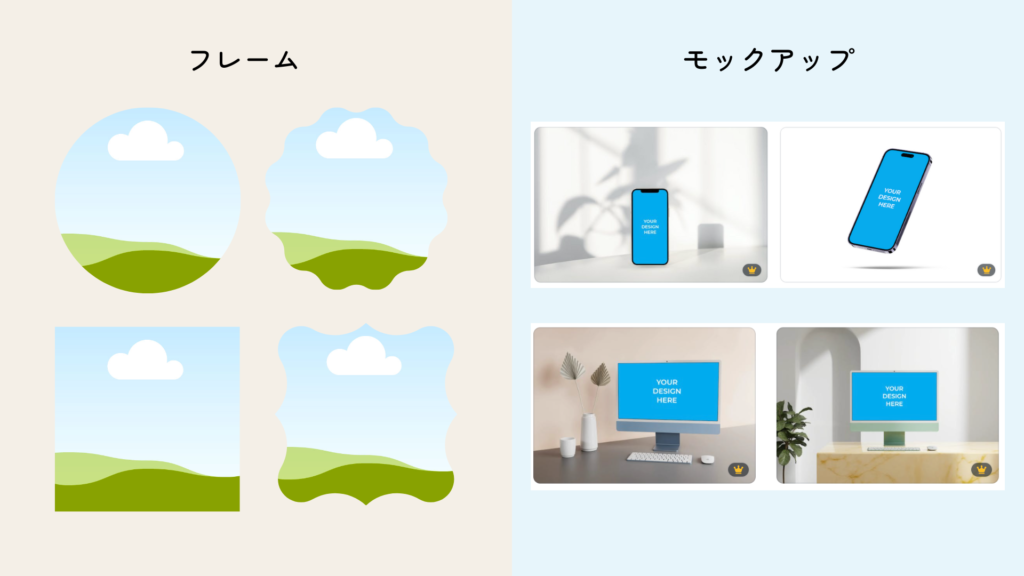
フレームとモックアップとの違い
Canvaには写真を受け込めるモックアップ機能もあります。
フレームとの違いはモックアップは PCやスマホの画面、印刷物などの写真素材に画像を合成して作成する素材を指します。

モックアップの画像は、デザインの中に組み込むことももちろん可能ですが、どのような完成に仕上がるのかイメージしてもらいたい時などに使うと便利な機能です。
▼モックアップについて、より詳しく知りたい!という方は『【合成機能が神レベル!】Canvaモックアップ機能が大幅進化!使い方&活用法を解説』の記事もチェックみてください。
>>>Canva Pro30日間無料お試しクーポンはこちら
Canvaフレームの使い方

ここからは、フレームの使い方について解説します♪
①フレームを検索する

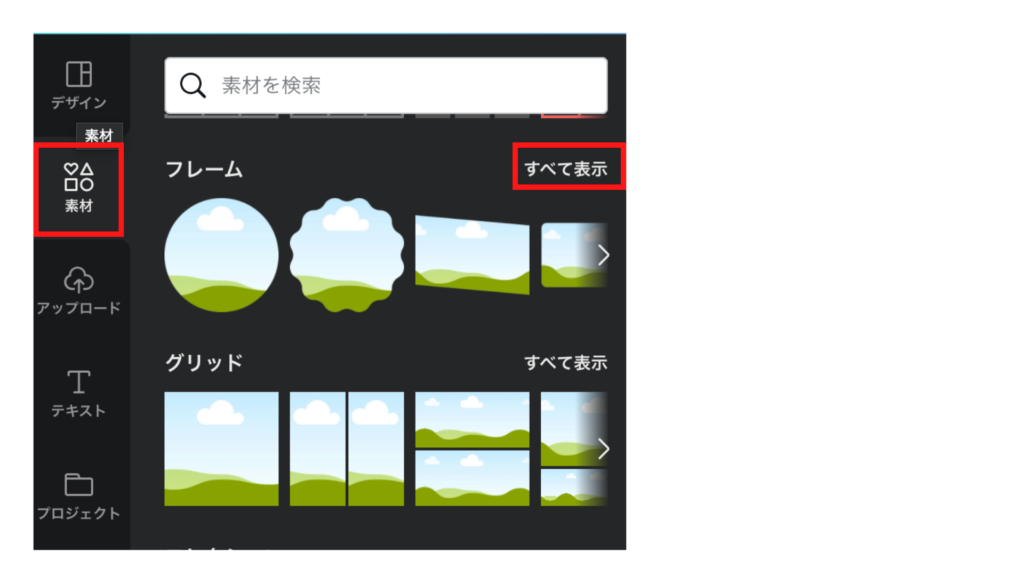
左サイドバーの「素材」をクリック
↓
下にスクロールすると「フレーム」という項目があるので「すべて表示」をクリック
そうすると、色々な種類のフレームを確認することができます!

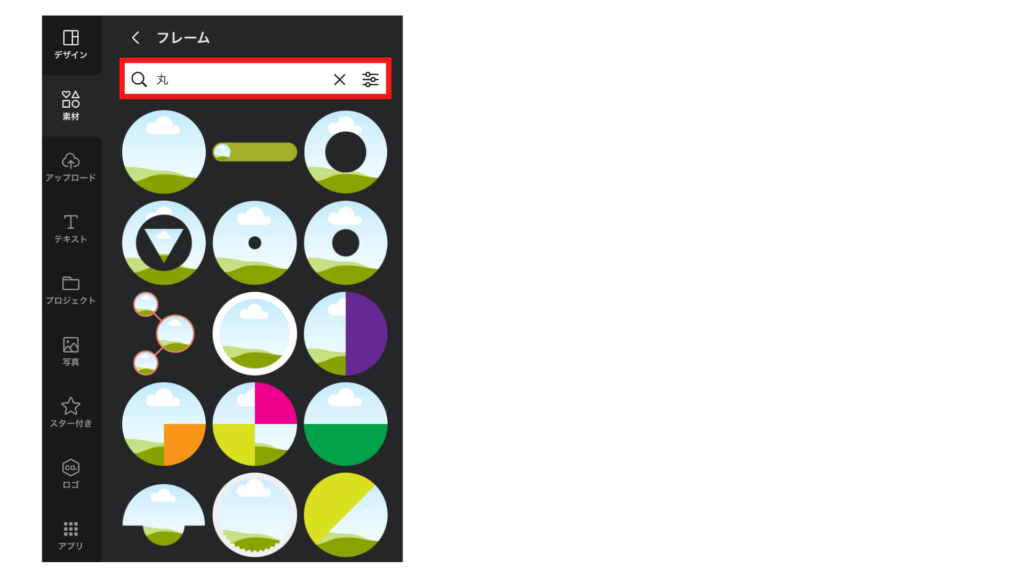
もう少し絞りたい場合は、「すべてを表示」を選択した後に「検索欄」で希望の形などで調べてみましょう。
ただし日本語よりも英語で検索すると、より正確に検索することできます!
※日本語でも検索できなくもないですが、ヒットする数が少なかったりヒットしない場合もあります。

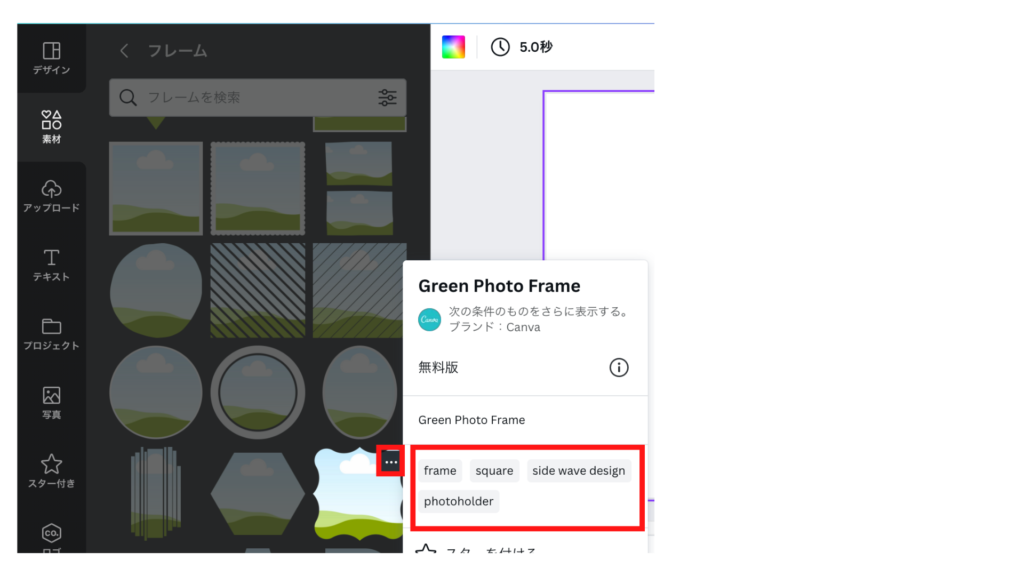
英語だとどういうワードで検索して良いか分からない!という場合は、フレームの「…」からキーワードを調べておくと便利です。
またCanva内にはたくさんの数のフレームが揃っています。
英語での検索が慣れない!という方は、「スターを付ける」の方法でスムーズにフレームを呼び出すことができます。
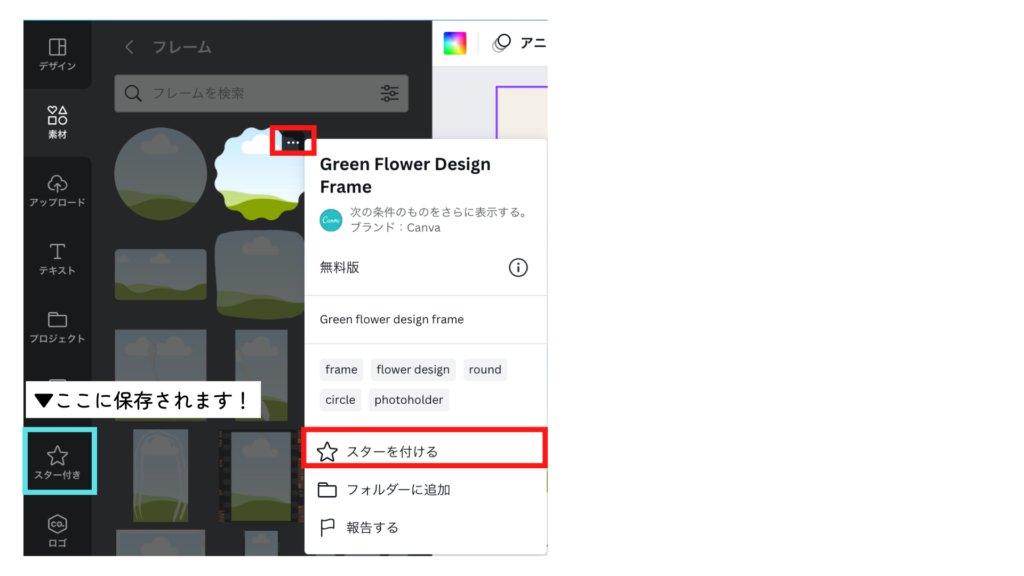
▼「スターを付ける」の方法

右上の「…」を押すと、いくつか項目が出てくるので「スターを付ける」をクリックします。
そうすると、サイドバー(画像青枠部分)の「スター付き」に保存されるので、また使いたい際に大量のフレームの中から探す必要性がなくなり、より効率的に作業を進められます♪
②画像の切り抜き

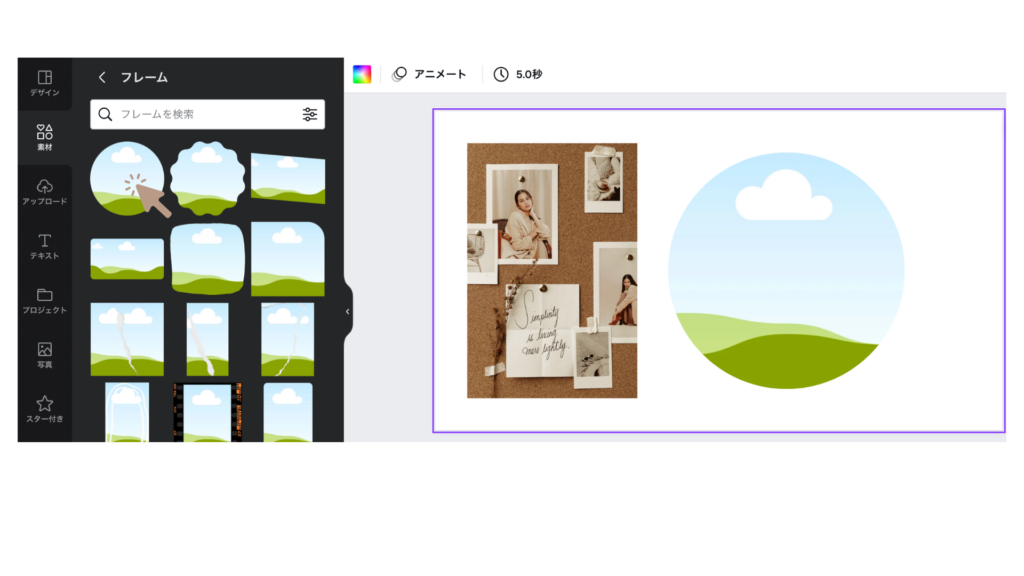
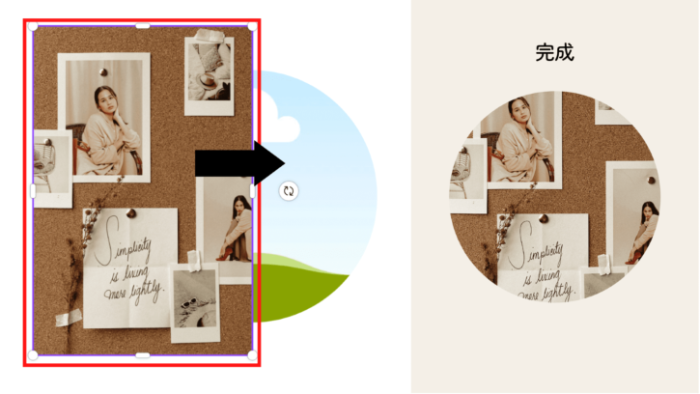
まずは、切り抜きをしたい画像と使用したいフレームを選択してキャンバスに表示させます。

そして画像を選択したまま、フレームの中央辺りにドラックします。
そうすると自動的に画像がフレームに入って簡単に切り抜きが可能になります♪
③画像の位置を調整する
切り抜き後、画像の位置を変えたい!という時の方法です。
こちらも簡単に位置の調整が可能です。

フレームの中に入れた画像の上をダブルクリックするだけ!
切り抜きされていない部分が半透明で表示されるので、画像の位置を調整しましょう。
④フレーム・画像の削除
フレームの中の写真を削除したい際は
通常の素材を削除するときと少しだけ異なる部分があるので併せて理解しておきましょう。

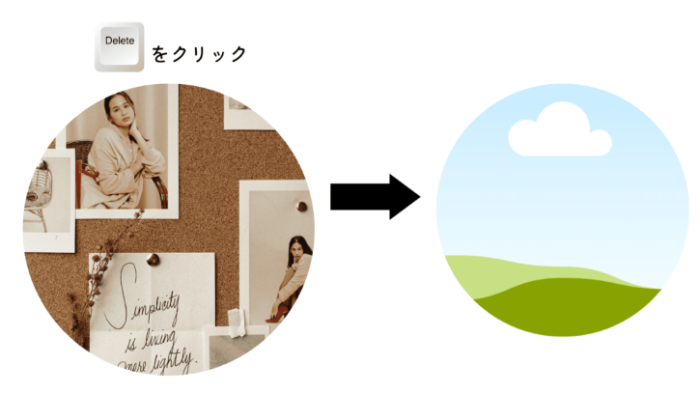
削除したいフレームを選択して「delete」をクリックすると、まずはフレームの中に入っていた「画像」だけが削除されて上の画像(右側)のような状態になります。
そのため、フレームを完全に削除したい際は再度「delete」をクリックしましょう。
そうするとフレームを削除することが可能です。
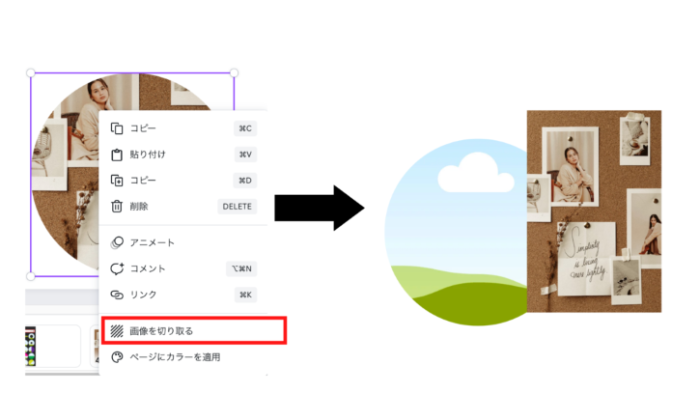
また作業中にフレームに入れた画像を一度キャンバス上に残しておいて別のフレームを変更したいというパターンも考えられると思います。

その時は、右クリック「画像を切り取る」でフレームと画像を再度分解しましょう。
一度画像は残しておきたいという場合は、この方法で作業を進めれば問題なしです!
▼Canvaの使い方を網羅的に学びたい方は『【超初級】Canvaの使い方を初心者向けにわかりやすくご紹介』の記事をチェックしてください。
>>>Canva Pro30日間無料お試しクーポンはこちら
フレームの種類

先ほども少し触れましたが、Canvaで使用できるフレームの種類はたくさんあります。
ここではフレームの種類を簡単にご紹介していきます。
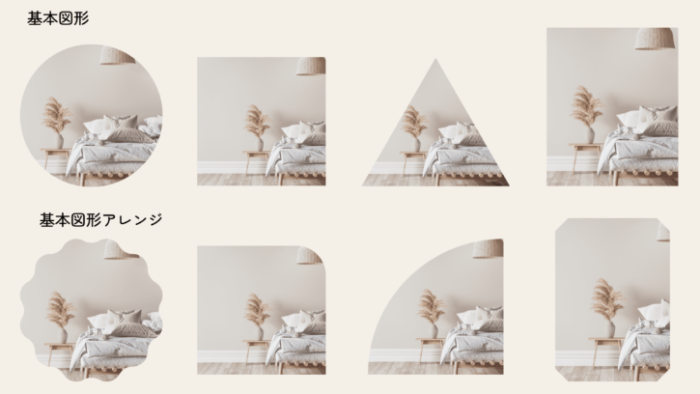
基本図形・基本図形アレンジ
まずは、オーソドックスな基本的な図形と少しアレンジがかかっているものです。

そしてこの図形をデザインに当てはめてみると…

角が立っている四角や三角はスタイリッシュなイメージを与えますが、そんな四角や三角も少し丸みが加わるとあたたかさや優しい雰囲気を演出できたりと見え方も変わってきます。
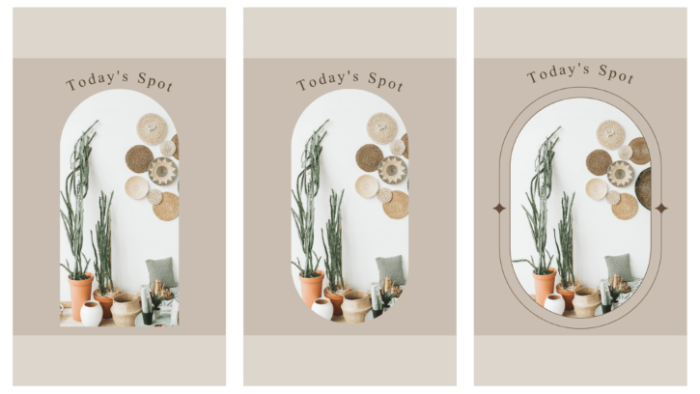
楕円形

やわらかさと一気におしゃれ感が出て、女性向けのデザインによく使われている印象です。
個人的にも使いやすくて好きなフレームのひとつです♪
シンプルな楕円形だけでなく、周りにデザインが書かれているものもありタイプによっては色の変更が可能です。
縦長のものが多いので、インスタグラムのストーリーズ画像のデザインにも使いやすいですね!
写真風

チェキやフィルム写真のようなフレームです。
ポップでかわいいデザインからきれいめなデザイン、レトロ、アンティーク感のあるデザインなど幅広いデザインに対応ができ、使用するとおしゃれに仕上がります!
フレームの色を変更できるタイプのものもあるので、デザインに合わせて変更も可能です。
変形

動きが出てニュアンス系のデザインにもぴったりなフレームデザイン!
こちらのフレームもデザインに組み込むだけで、一気にこなれ感が出ますね♪
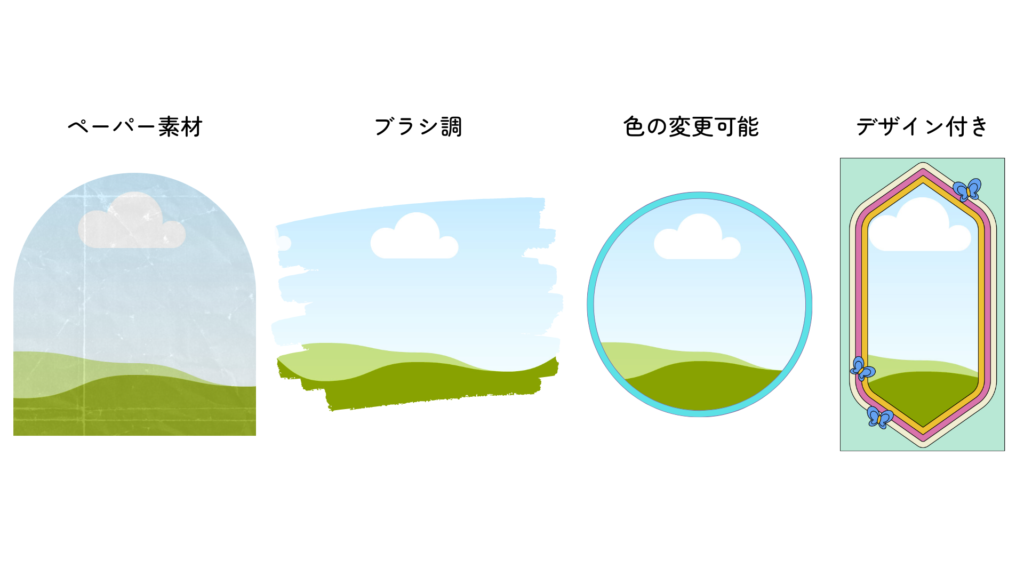
その他
一部になりますが、他にもいろいろな種類のフレームが揃っています!

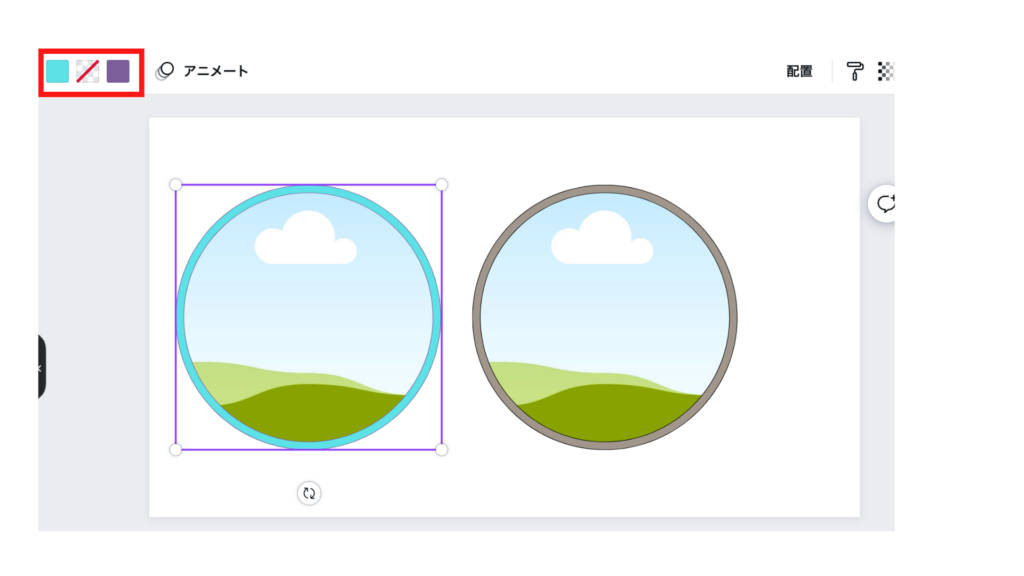
ちなみにフレームの色を変更することができるフレームは、以下の画像のようにフレームを選択すると左上に色の表示がされるようになります。
▼この表示があるフレームは、色の変更が可能なサインです

色の部分をクリックして自由に色の変更が可能です。
※周りの枠だけでなく、フレームの塗り潰しも可能です。
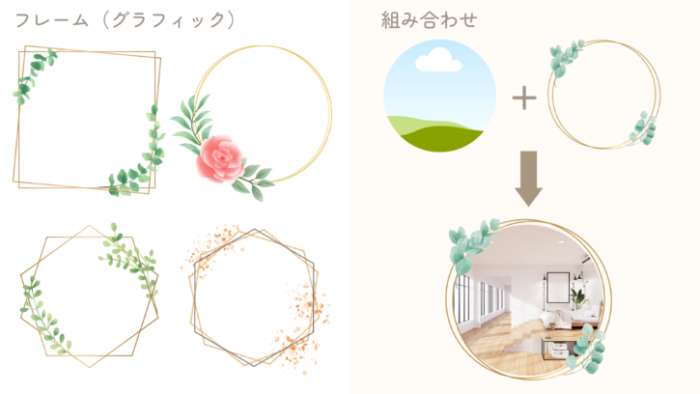
▼その他にグラフィックのフレームとフレームを組み合わせるという方法もあるのでご紹介します。

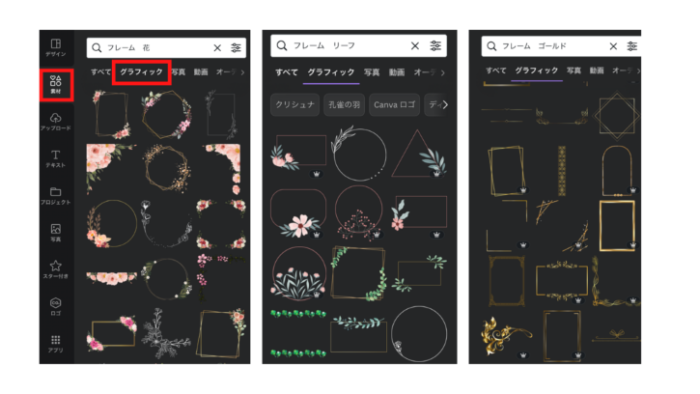
素材のグラフィックのところで「フレーム」と検索するとおしゃれなフレームを調べられます。

上の画像のように、グラフィックのフレームを上から重ねるとよりおしゃれな雰囲気に♪
フレームで画像を切り抜いたあとに、上からグラフィックのフレームを重ねましょう。
はじめからグラフィックのサイズを小さくして重ねてしまうと、逆にグラフィックのフレームが切り抜かれてしますので徐々にサイズを調整していくのがポイントです。
これまで見てきたようにフレームの使い分けによって、デザインの雰囲気も大きく変わってくることが分かったかと思います。
いろいろなパターンを試してそのデザインに合うフレームをぜひ見つけてください♪
またフレーム自体は無料で使うことが可能ですが
・素材やフォントを制限なく使用したい
・もっとたくさんデザインしたい
という方にはCanvaProに登録すると、イメージにより合うデザインが作れるようになります。
フォントや素材だけでなくテンプレートもすべて使えるようになるので、より幅広いデザインを楽しみたい方はCanvaProを検討してみてください。
こちらのサイトからCanvaProをご登録いただくと、30日間の無料トライアルが適用されてお得です。
・トライアル期間中も全ての機能を制限なく利用可能
・トライアル期間は登録から30日間
・期間終了前に解約すれば料金は一切不要
30日間無料お試しできるCanvaProが気になる方はこの機会にぜひチェックしてください。
\CanvaProの30日間無料体験はこちらから!/
▼最新のCanva Proの情報は『無料クーポンあり|Canva Pro完全ガイド!日本初CanvaExpertが徹底解説』で解説しています。
よくある質問

フレームが使えるのは、画像だけ?
いいえ、画像だけでなく動画でも使用することが可能です。
切り抜く方法は画像と同じなので、動画もフレームを使って簡単に切り抜くことができます。
1つのシーンで複数のフレームを使うことももちろん可能なので、おしゃれな動画作成も楽しめます。
フレームを使って切り抜きた画像も、加工できる?
可能です。
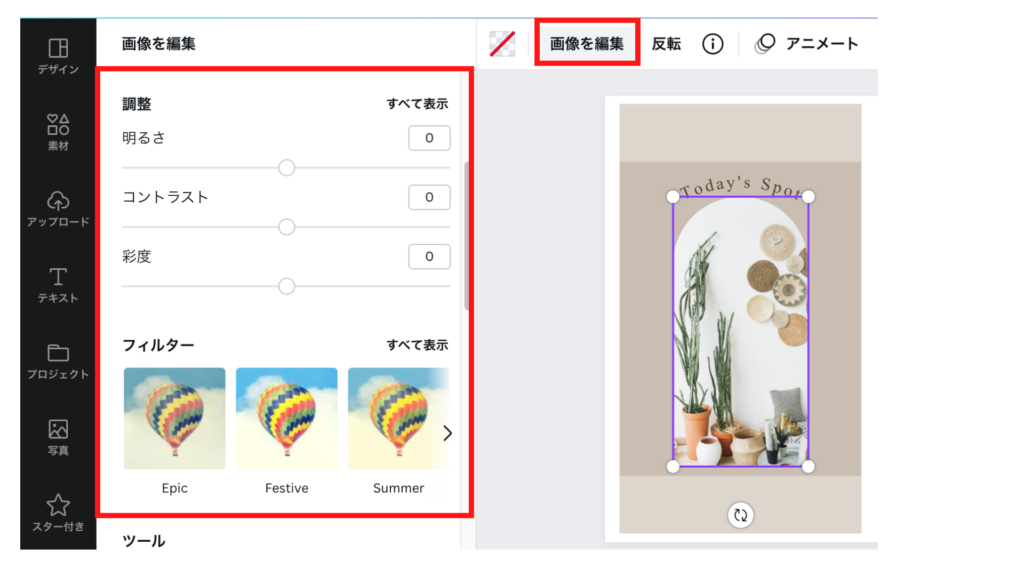
フレームで切り抜いたあとに、画像を選択して左上の「画像を編集」をクリックすると明るさを調整したり
フィルターを選択することができます。
全体のデザインを見て、画像の調整も可能なので便利ですね♪

>>>Canva Pro30日間無料お試しクーポンはこちら
まとめ

今回はCanvaのフレーム機能について解説をしていきました。
フレームを使っての画像の切り抜きは、画像をドラックするだけで簡単にできるのでぜひデザインに組み込んでみてください。
またフレームの種類も豊富なのでデザインの幅や見せ方もさらに広がりクオリティアップに繋がりますよ♪
新しい働き方を目指すための人のmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ったお仕事をしたい方
Canvaで収益化をしたい方に向けて
・世界で26番目、日本初のオンラインデザインツールCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座をご用意しています。
今後さらに重要度が増してくる、オンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認日本初Canva Expertが教える/

【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。






