今回のテーマはAdobeイラストレーターで描くフリーグラデーションの描き方というテーマでお送りしていきます。
皆さん、最近こんなデザインみたことありませんか?

このデザインは、フリーグラデーションといいます。
デザインは時代によって流行がありますが、今の流行りの1つがフリーグラデーションです。
例えばAppleのiPadのページにもこのフリーグラデーションが使われていたり、Instagramのロゴ・Adobeのロゴもフリーグラデーションになっています。
私もフリーグラデーションが大好きで、YouTubeサムネイルでよく使っています。
フリーグラデーションを使うと、クリック率が上がることもあります!
きっと、パッと見たときにで良いと思われるデザインなんだと思います。
ということで今回は、Adobeイラストレーターを使ったフリーグラデーションの使い方をご紹介します。
合わせて、応用のアレンジもご一緒にやっていきます。
目次
フリーグラデーションのつくり方
今回使うデザインツールは、Adobeイラストレーター2020です。
以下の背景のようなフリーグラデーションをつくります。

1.図形を描く

まずは、正方形でフリーグラデーションをつくります。
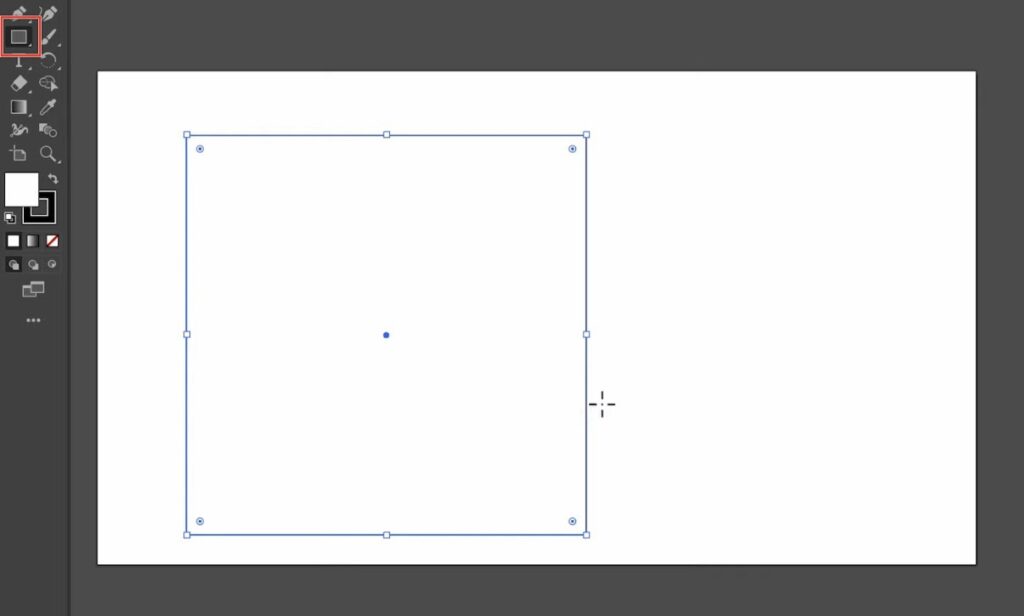
長方形ツールを選択→シフトを押しながら正方形をつくる
2.グラデーションツールを選択

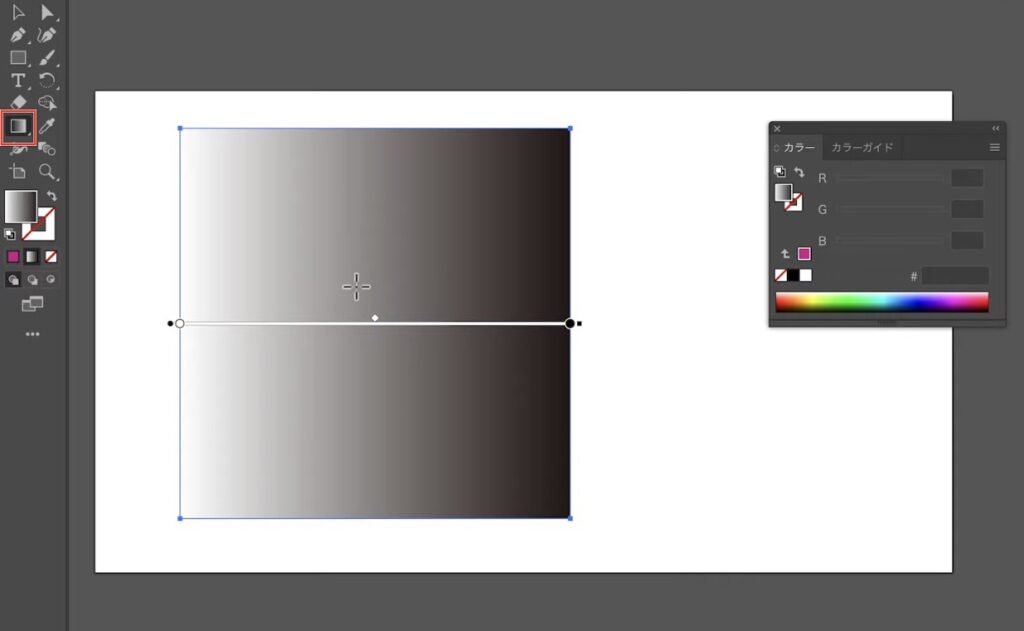
塗りを選択した状態でグラデーションツール(G)を選択
↓
オブジェクトの上でクリック
グラデーションが適用されます。
▼Webデザイナーになるためには何が必要なのか知りたい方はこちらの記事をチェック♫▼
3.フリーグラデーションを選択

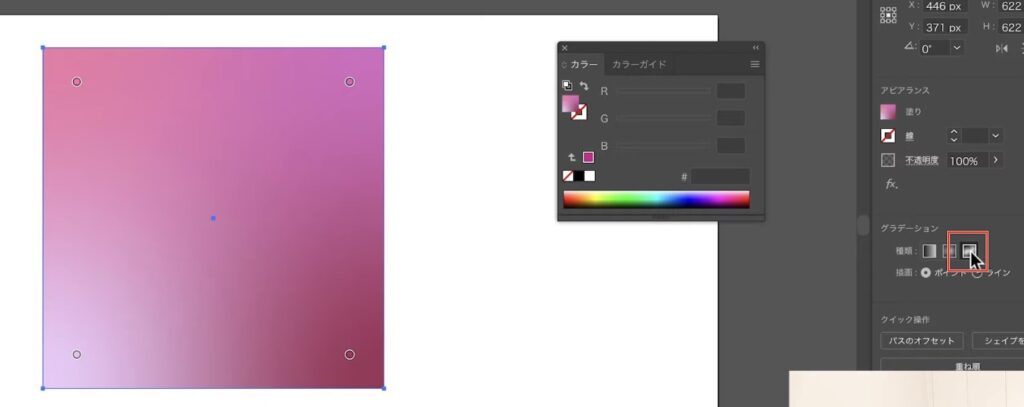
プロパティパネルから「フリーグラデーション」を選択
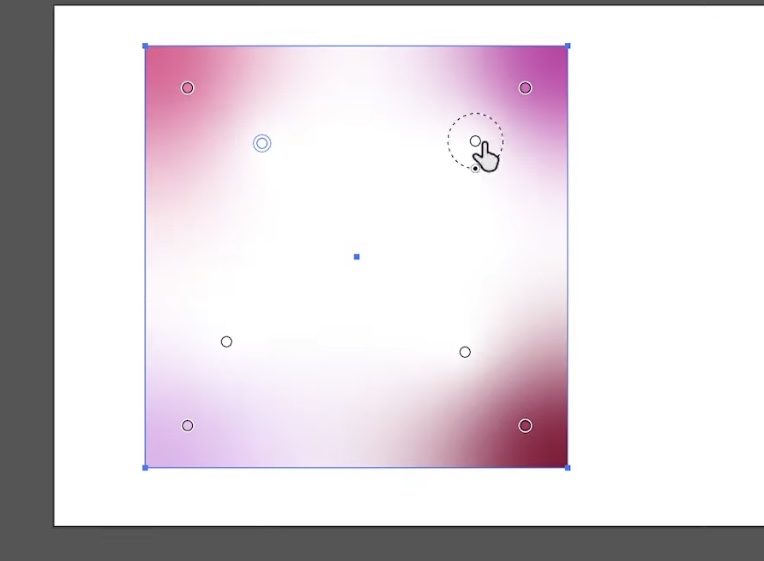
4.グラデーションカラーのポイントを決める

オブジェクトにカーソルを持っていき、ポイント(丸いマーク)を追加
いろんなところにグラデーションのポイントを追加しながら自由にグラデーションを描くことでフリーグラデーションができます。
ポイントを減らす→ポイント選択しながらdelete
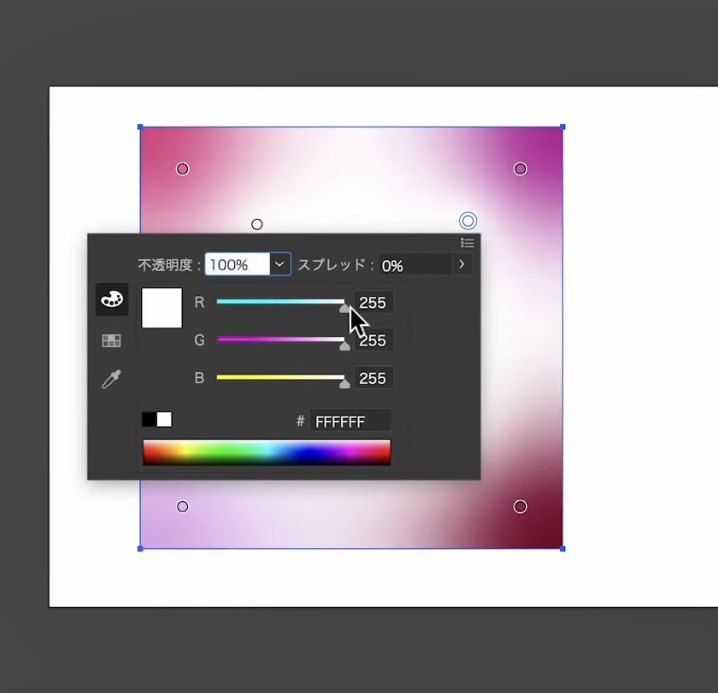
※色を変えたい時

ポイントをダブルクリック→色のスライダーを動かすまたは配色番号を指定
おすすめの色はRGBらしい鮮やかな色です。
ちなみに、RGBとは、Webで使用されているカラーのことです。
R=レッド、G=グリーン、B=ブルーの3色を使ってWebの色を表現しています。
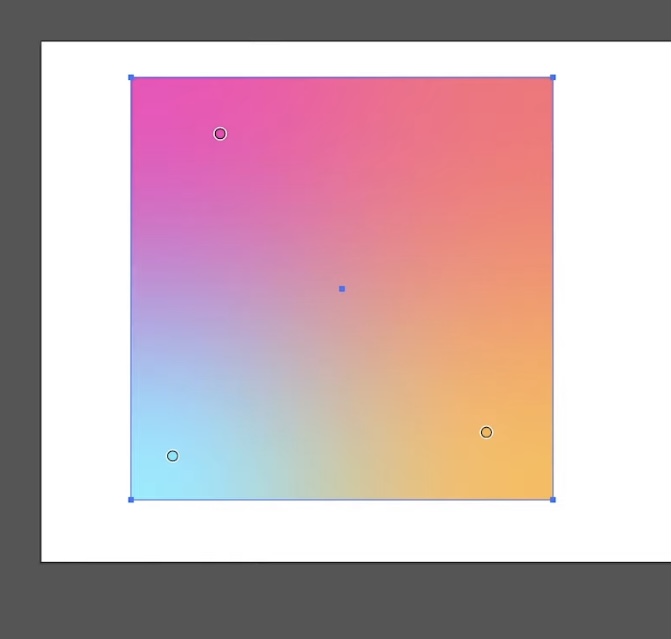
色が多すぎると、見にくくなってしまうので調整しながらグラデーションをつくっていきます。
これでフリーグラデーションが完成しました。

グラデーションと文字を使ったデザイン
文字を使ったデザインを2つご紹介します。
フリーグラデーションを背景に使ったバナーデザイン

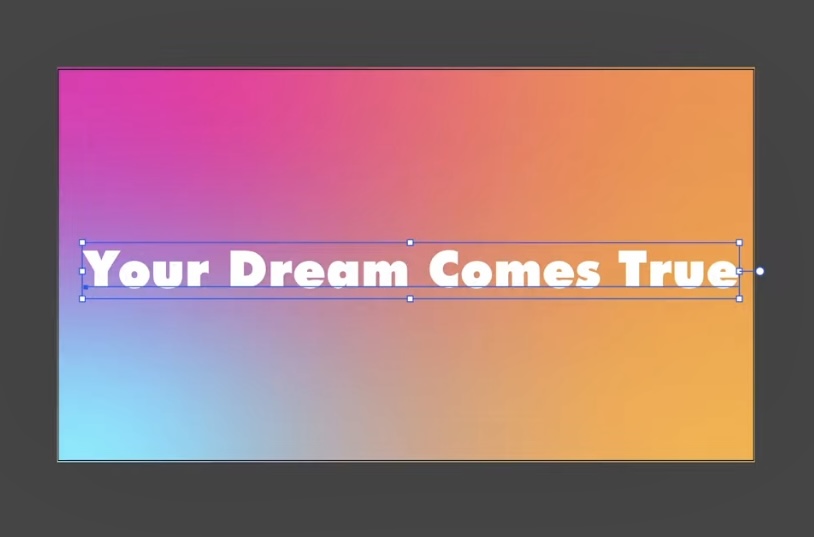
1.文字ツールを選択

フォントを任意のものを使用していきます。
使用フォント・・Sidon basic outline
2.文字色を白に変更して完成

フリーグラデーションの場合、白抜き文字はオシャレに見えます!
▼Webデザイナーの将来性に不安がある方はこちらの記事をチェック♫▼
【応用】フリーグラデーションを使った文字抜き

クリッピングマスク機能を使って文字抜きデザインをつくります。
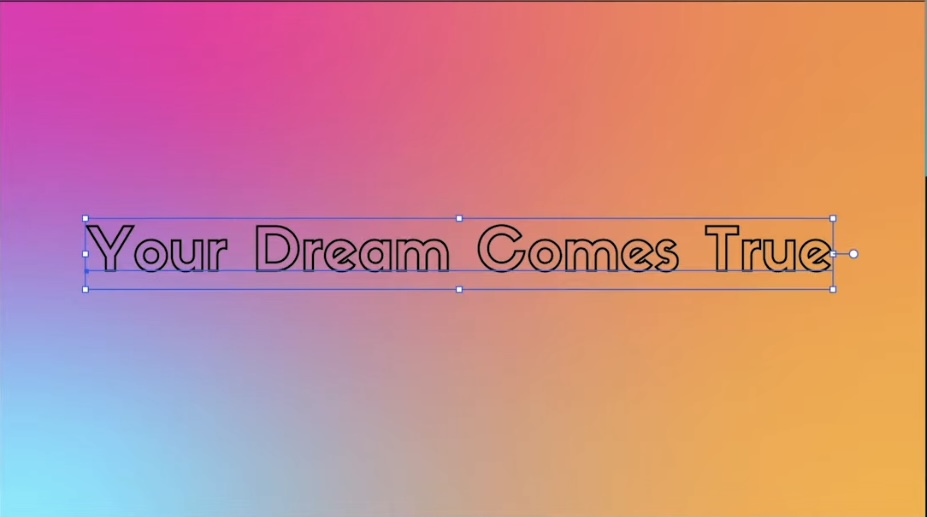
1.フリーグラデーションを背景に文字を入力

太めのフォントに設定にします。
使用フォント・・Futura Extra Black BT
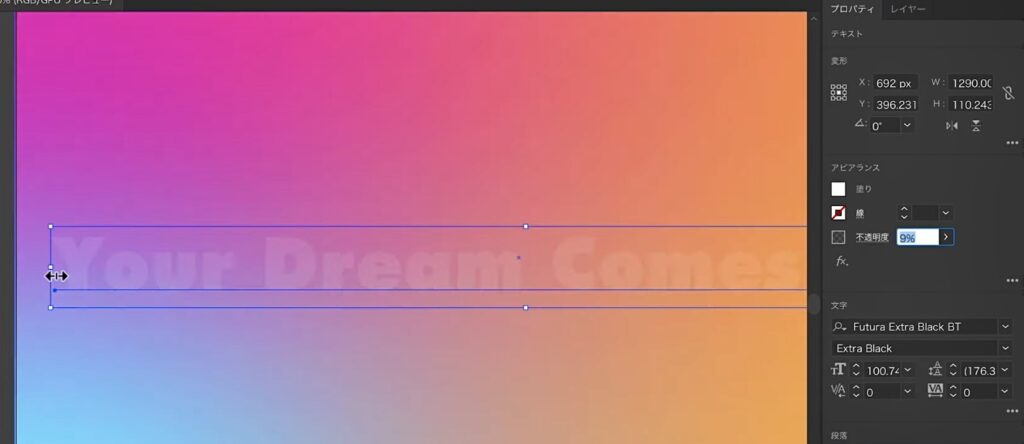
2.くり抜く場所を調整

くり抜きを確認したい場合は、文字の透明度を少し下げると、文字の場所がわかりやすくなります。
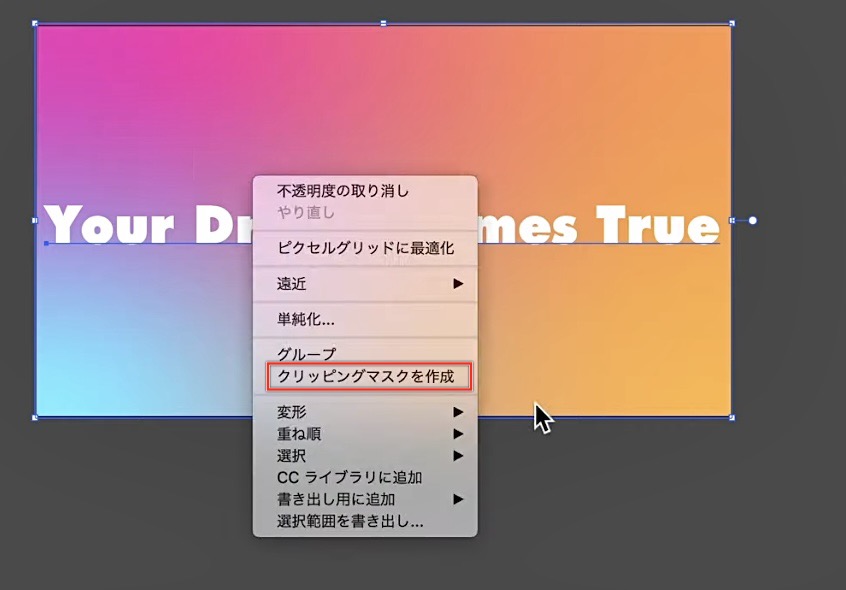
3.クリッピングマスク

文字を選択して、シフトを押しながら背景を選択すると同時に選択することができます。
2つ選択した状態で右クリック→「クリッピングマスクを作成」
戻したい時は右クリック→「クリッピングマスクを解除」
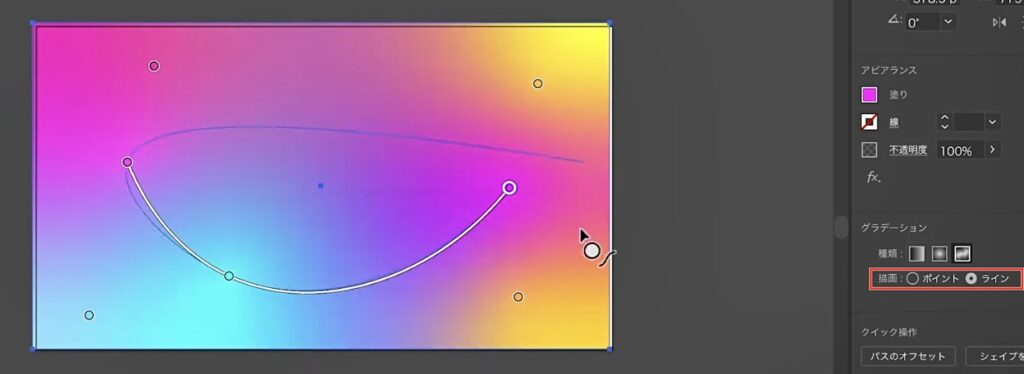
補足
フリーグラデーションはポイントとラインで作成ができます。

先ほどはポイントで作成しましたが、ラインだとパスみたいな形でフリーな感じでグラデーションを作ることもできるので、試してみてください。
▼mikimiki webスクールを運営するデザインオフィスRirianではWebデザイナーを目指す方へ様々なコースをご用意しております♫▼

まとめ
本日はAdobeイラストレーターを活用したフリーグラデーションの使い方についてご紹介をしていきました。
フリーグラデーションを活用して素敵なデザインをつくってみてください!





