今回のテーマは、「世界一わかりやすいWebデザイナーになるための最初の準備」についてです。
Webデザイナーになってみたいと思っている人に、ぜひみて欲しい記事になっています。
まず、WEBデザイナーとしてお仕事をいただくまでのステップを大きく分けるとこちらの3つになると思います。


0からどんな準備をすればいいんだろう…
今回は、こんなふうに思っている方にわかりやすくご紹介していきます。
▼Webデザイナーになりたい方はこちらの記事をチェック▼
未経験からWebデザイナーとして就職するために役立つ資格5選
【悲報】Webデザイナー飽和状態 今後仕事はあるのか?
本記事をみていただくメリットはこちらになります。
- 0からWebデザイナーを目指す場合、何をどうのような観点で準備すれば良いかわかる
- WebデザイナーとしてどのようなPCを使えばスムーズに業務できるのかがわかる
- Webデザイナーとして必要なスキルがわかる
- お仕事を取る際の必須ツールがわかる
Webデザイナーになるために準備すること
それでは、Webデザイナーになるために準備することを4つ、ご紹介していきます。
- PC
- PC周辺機器
- Webデザインツール
- マーケティングツール
ひとつづつ解説していきます。
1.PC

Webデザイナーとして仕事をする上で欠かせないツールがPCです。
お客様との連絡・集客・制作・コーディングなど、PC1台あればなんでもできます。
むしろPCさえあればお仕事ができるといっても過言ではありません。
WebデザイナーはそれぞれいろんなPCや使っていますが、今回はお勧めのPCをご紹介していきます。
最初に大きく分けると、MacかWindows、どっちを選ぶかという悩みが出てきます。
よく言われるのが、Officeソフト(Word・Excel・PowerPointなど)を使うのはWindows、
デザイン系はMacがいいなどのイメージがあると思います。
まず、OfficeソフトはMacでも問題なく使えます。互換性もバッチリです。
また、Windowsでもディスプレイは綺麗になっているので、デザインソフトが問題なく使えます。
ということで、ご自身が好きなPCでOKです。
実際に見てみて決めるといいと思います。
私がオススメするとしたら、WindowsならsurfaceBook、MacならMacBookproがおすすめです。
この2つのPCは細かく言えば違いますが、使う分にはそんなに差はありません。
surfaceBookは、ペンが使えるのが大きな特徴だと思います。
イラストレーションとかを描く方はペンが使えるっていうのも選択する際の一つの材料にしてもいいと思います。
(Macの場合でも外付けでペンタブをつければペンを使うこともできます)
私は、ずっとMacを使っているので、MacのPCを深掘っていきます。

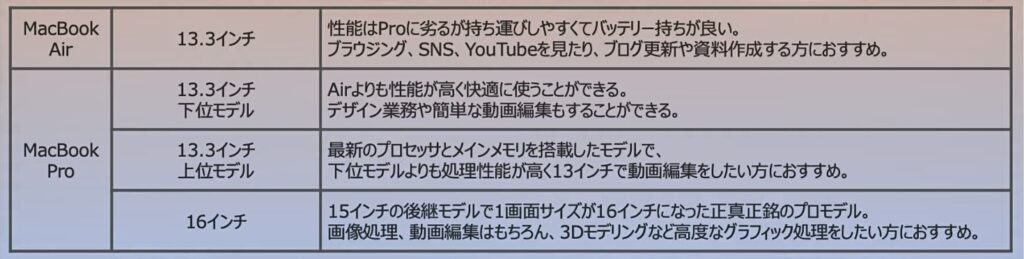
MacBookには、MacBookAirやMacBook Proなど種類があって悩むと思います。
結果から言うと、Webデザイナーとしてお仕事をするのであれば、MacBook Pro1択です。
中でも、13.3インチのMacBook Proの中でも下位モデルで十分だと思います。
もし、動画編集を将来的にしていくことを考えるのであれば、上位モデルが必要だと思います。
私自身はMacBook Proの13.3インチのデュアルコアを使っています。
▼Webデザイナーにおすすめの本に関してはこちらの記事をチェック▼
Webデザイナーを目指す人が最初に読むべき本5選
ただ、動画編集の書き出し速度でが若干遅かったり止まったりしてしまうので、
動画編集するのであればもう少し上のにすればよかったかなと思うこともあるので、
動画編集用に上位モデルも一つ持っています。
また、3Dモデルや高度なグラフィック処理には16インチもおすすめです。
しかし、Webデザイナーとしてお仕事をするのには、少しオーバースペックだと思います。
まとめると、Webデザイナーとして使うPCは、MacBook Pro13.3インチの上位モデルが、おすすめPCです。
▼Webデザイナー向けのパソコン選びについて詳しくしたい方はこちらの動画をチェック▼
2.PC周辺機器

次にPC周辺機器を揃えていきましょう。
お仕事を効率化していくための周辺機器がいくつかあるので、こちらもご紹介していきます。
外付けSSD
Webデザイナーのお仕事をしていると、いろんなデータが蓄積されていきます。
データをPCに保存してくと、PCが重くなって動きもどんどん遅くなってしまうので、データはクラウドか外付けに保存するかどちらか選んでいきましょう。
私は外付けSSDというのを使っています。
HDDというのもありますが、HDDよりもSSDの方が処理速度がとても早いです。
保存スピードも早いですし、壊れにくいという特徴もあるので、お値段はHDDより高くなってしまいますが、SSDがあると便利です。
CハブのUSBポート
MacBook ProはCタイプのポートが2つ付いていますが、2つだけだと正直足りません。
C-hubのUSBポートがあると、USBやSDカードを指すことができるものもありますので、ぜひチェックしてみてください。
マウス
Webデザイナーをする上でマウス必要ですか?と聞かれます。
これは人によると思います。
マウスなしでサクサク作ってしまう人もいますが、私自身はマウスがあった方が細かなニュアンスがでるので、マウスを愛用しています。
これはご自身の好みでいいと思うんですけれども、最初はマウスがあったほうがやりやすいかもしれません。
iPad Pro
iPad ProはPC周辺機器ではありませんが、お仕事効率化ツールとして少しだけご紹介していきたいと思います。
まず、iPadとMacどっちがいいか?というご質問いただくことがあります。
iPadはWebデザイナーとしてお仕事をする上で、最初の時点ではPCがあれば特に必要ないと思います。
▼WebデザイナーとしてiPadを持つべきか悩んでいる方はこちらの動画をチェック▼
それに、iPadだけでデザイナーのお仕事をするのは、まだ少し物足りない感じです。
実際に、デザインツールのPhotoshopやIllustratorなどのアプリがiPadに出ていますが、機能面ではPCの機能には追いついていないと思うので、まだまだPCを使ってお仕事をしていくのが主流になると思います。
やっていく中でできることを増やしたかったりお仕事を効率化したかったりするときに、付属的なものとしてiPadを追加していくというスタイルで今の所いいと思います。
3.Webデザインツール

ここまで揃ったら、デザインやお仕事をしていくツールをダウンロードしていきます。
まず最低限絶対に入れておきたいソフトが2つあります。
それがPhotoshopとIllustratorです。
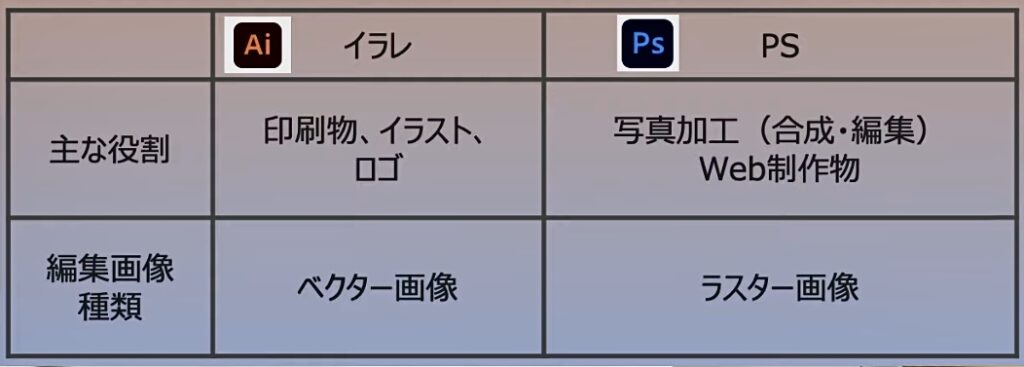
この2つのソフトはできることが異なります。

Photoshopはラスター画像を編集するソフトです。
写真の色味を調整したり、切り抜きをしたり、その切り抜いた写真を使ってデザインをしたり、主に写真加工をして制作物を作っていくのがPhotoshopです。
一方、Illustratorはベクター画像を編集するソフトです。
例えば、名刺とかパンフレットとか、印刷物を作るときなどによく使います。
さらに、Web系の制作物を作ることもできるので、結構活躍するソフトです。
デザイン系でお仕事をするのであれば、まずはPhotoshopとIllustratorを使えるようになればOKです。
次に、コーディングをする場合はエディターとして、Visualstudiocodeがおすすめです。
▼イラストレーターで名刺を作りたい方はこちらの動画をチェック▼
まずこの3つをインストールしてみましょう。
PhotoshopとIllustratorは有料ツールになるので、2つだけインストールするのであれば単品プランがおすすめです。
ここからAdobeのいろんなソフトをインストールしたいなと思われたら、全部使えるプランに変更したほうがお得です。
| プラン | Creative Cloud フォトプラン (個人向け) | Creative Cloud 単体プラン (個人向け) | Creative Cloud コンプリートプラン (個人向け) | Creative Cloud グループ版 (法人向け) | Creative Cloud グループ版 (法人向け) |
| 料金(新規) | 980円/月〜 | 2,480円/月〜 | 5,680円/月〜 | 3,780円/月〜 | 7,980円/月〜 |
Visual studio codeは無料で使えるソフトになります。
Googleとかで検索すると、すぐに出てきてダウンロードすることができます。
▼イラストレーターの初期設定はこちらの動画でさくっと設定できちゃいます▼
▼イラストレーターの基本を勉強したい方はこちら▼
Webデザインツール番外編
余談なんですけれども、Adobeが出しているXDというソフトがあります。
興味がある方、ぜひ使ってみてください。
このソフトは、主にUIデザインやプロトタイプの制作に使うことができます。
例えばチームでサイト制作をする際に、昔はIllustratorやPhotoshopとかでサイトイメージを作って共有をしていました。
XDを使えば一瞬でプロトタイプを作ることができます。
コーディング要らずででもサイトを作ることができるので、情報共有がかなりスムーズになります。
XDを使えるとWebサイト制作を考えてる方は、クライアントの方とも情報共有がスムーズになりますので、ぜひこもソフトも使ってみるといいと思います。
少し上級者向けにはなりますが、こういうソフトもあることを頭の片隅に置いておいてください。
▼ 今話題のデジタルデザインツールCanvaに関してはこちらの記事をチェック▼
【無料?有料?】生産性が劇的アップするCanva Pro 有料版の優秀な機能13選
4.マーケティングツール

フリーランスや個人の方だけではなくて、制作会社やインハウスのデザイナーの方にもおすすめのツールです。
いつか独立する時来るかもしれないので、ぜひここのマーケティングツールも合わせてチェックしてみてください。
まず準備するものが、ホームページ・ブログです。
まず自分のオウンドメディアと言われるサイトを作りましょう。
もう1つがSNSです。
SNSに関しては必須です。
ご自身が好きで相性がいいメディアを選んでいきましょう。
私がお勧めするのが、できたら全てやることです。
SNSは、Twitter・Instagram・YouTube・TikTok・noteなどたくさんあります。
やってみる中で、自分は文章が書くのが好きとか、インスタと相性がいいなど、気づくことがあると思うので、まずは先入観を持たずにやってみましょう。
いろんなSNSをやるメリットは、観ているターゲットが違うからです。
SNSはやっている層が異なっているので、満遍なくいろんな人にアピールできるようにSNSをやっていきましょう。
続けていくと、伸びるSNSが出てくると思います。
そしたら、伸びるSNSをひたすら伸ばしていきましょう。
私自身もいまだにいろんなSNSを頑張ってます。
最近はTikTokも始めてみました。
まだまだ私も試行錯誤中です。
とにかくまずは、お仕事としてのアカウントを持ってみましょう。
プライベートと混ぜてもOKです。
今からご自身でお仕事をしていくのであれば絶対に発信力が必要になります。
まず、準備が揃ったら勉強していくのと合わせて発信力を身につけていきましょう。
▼ HPを0から簡単に作りたい人はこちらの記事をチェック▼
【初心者向け】WordPressの始め方
まとめ
今回のテーマは、「世界一わかりやすいWebデザイナーになるための最初の準備」について解説していきました。
Webデザイナーとして、何か初めてみたいけど何から始めていいかわからないという人多いと思います。
まずPCを持って、周辺機器を揃えて、ツールを入れて、ここから学習がスタートです。
ぜひ、この記事を読んでWebデザイナーとしての一歩を踏み出してみてください。

【初級者向け】 未経験からWebデザイナーを目指す! Adobe Illustrator(イラストレーター) マスター講座

【最新機能やトレンドに対応】Illustrator書籍の著者でもあるmikimikiが解説
デザインの基礎、ツールの使い方から制作、入稿、納品まで実務に直結した内容がこの1コースで学べる
・11セクション86レッスン、講座時間は約7時間
・すぐに実践で使えるデザインサンプル
・2025年2月現在520名以上の方が受講
この講座はIllustrator(イラストレーター)未経験者から初級者の⽅に向けてイラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで未経験からWebデザイナーを⽬指す⼈に向けた講座です。


