様々な画像が生成できることで知られる、画像生成AI「Midjourney(ミッドジャーニー)」。
通常画像生成を行う際は、頭の中のイメージをテキストへ変換し、テキストベース「text to image」で画像を生成します。
ですが、画像ベース「image to image」で画像を生成できる、便利な機能があるのをご存知でしょうか。
今回は、「画像読み込みの方法」と「その活用術」を詳しく解説していきます。
mikimiki Web Schoolでは、初心者向けの「画像生成AI・Midjourney完全マスター講座」も開講しています。
この講座ではYouTubeチャンネル登録18万人のテック系YouTuberのmikimikiがMidjourneyの基礎から応用テクニック、AIデザイナーも目指せるプロンプトまで幅広い内容をお伝えしています。
知識0の初心者でもコース受講後には、自由自在にMidjourneyを使ってAIイラストが作成できるようになります。
Midjourneyを使って画像生成スキルを身に付けたい方は、チェックしてみてくださいね。
\ 日本初のMidjourney本の著者が教える/

目次
画像の読み込み方法

では早速、Discord(ディスコード)へ画像をアップロードする方法をご紹介していきます。
▼Midjouneyの登録がまだの方は、こちらの記事をお読みください。

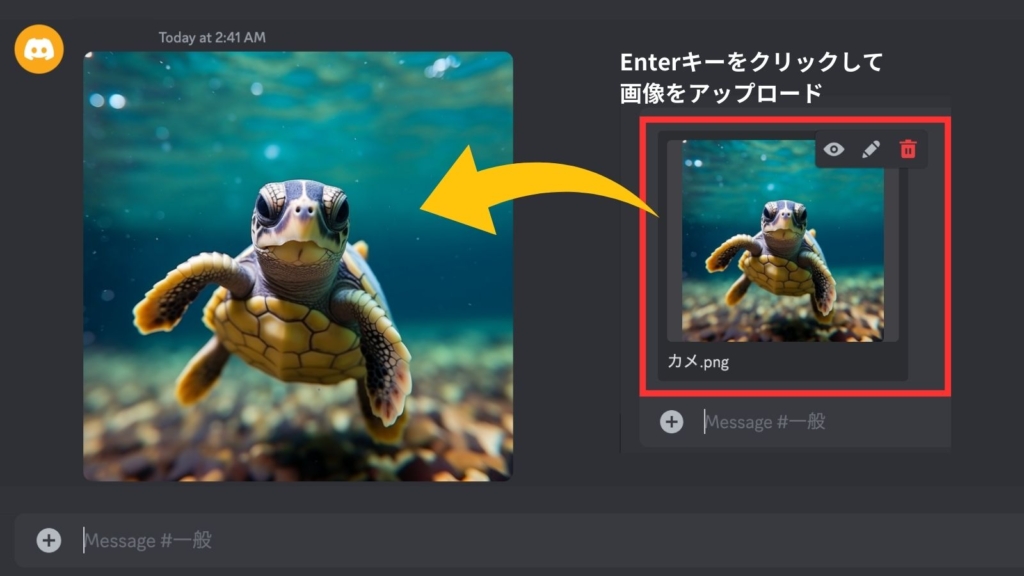
今回は、こちらのカメが泳いでいる画像を使用します。
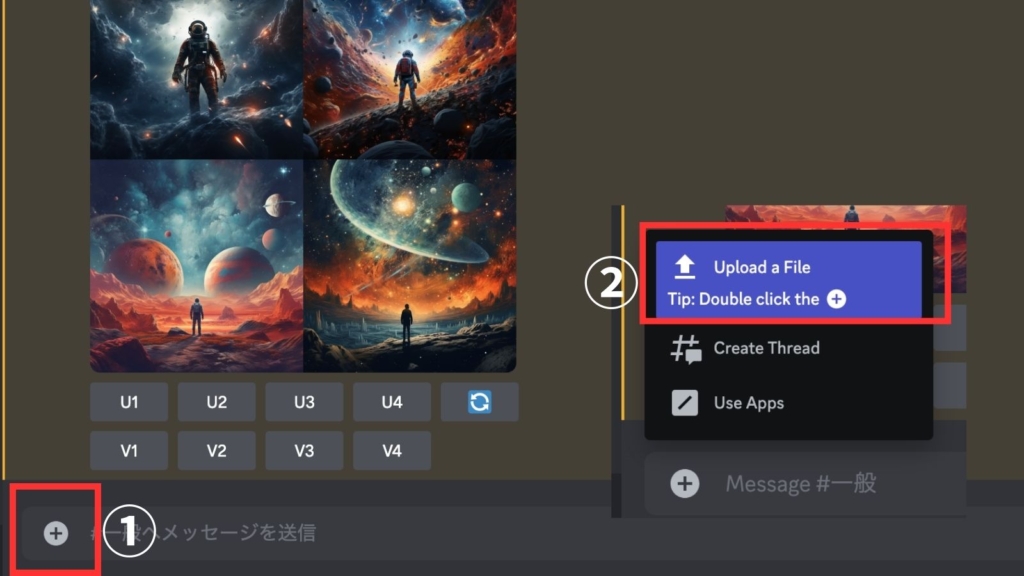
①Discordのチャット画面左側にある『+』プラスボタンをクリック。

②クリックすると、画像内②のようなファイルをアップロードする画面になるので、こちらに画像を読み込みます。
②の方法と別で、ダブルクリックでも画像を読み込むことができるよ!

③画像が読み込まれたら、Enterキーを押してアップロードは完了です♪
画像から新しい画像を生成する

さて、画像のアップロードができたところで、続いては先ほど読み込んだ画像を元に新しい別の画像を生成する機能をご紹介していきます。
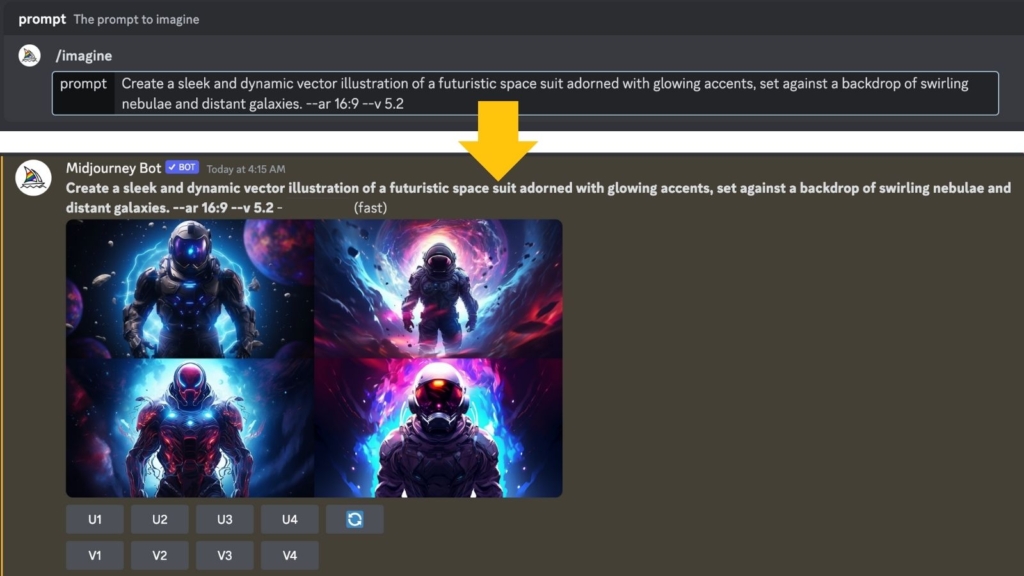
通常、画像生成を行う際はDiscord上にあるMidjouney botのチャットに、プロンプトを送信して画像を生成します。
使用する基本的なコマンドは「/imagine」。
例えば「渦巻く星雲や遠くの銀河を背景に、輝くアクセントで飾られた未来的な宇宙服の洗練されたダイナミックなベクターイラスト」とプロンプトを入れて生成します。

このような場合は、頭の中のイメージをテキストへ変換し、テキストベース「text to image」で画像を生成する方法です。
ですが、今回は通常の画像生成方法とは逆で
画像ベース「image to image」で画像を生成していきます。
早速、画像生成方法をご紹介していきます。
①アップロードした画像をクリック

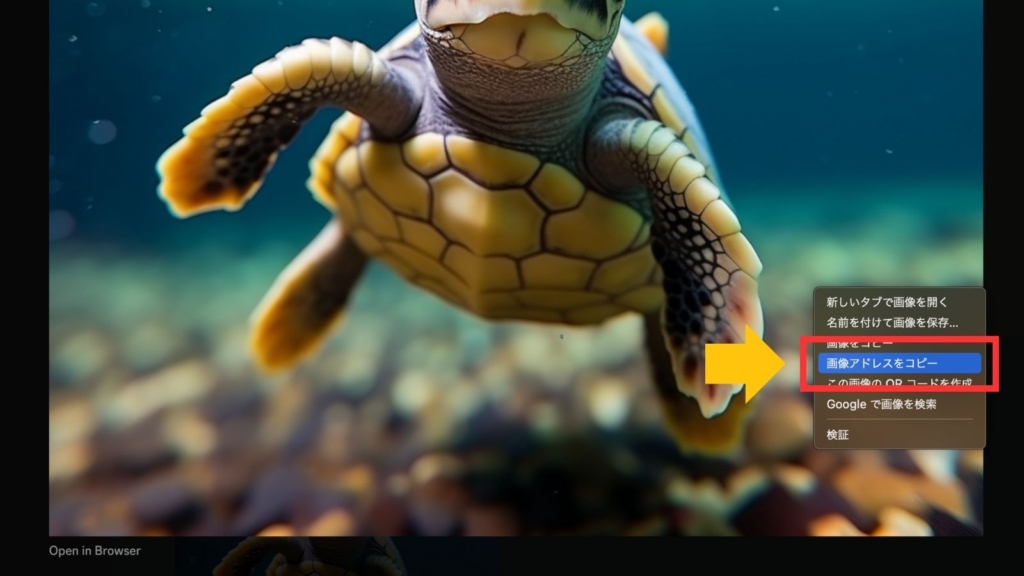
②画像上で右クリック。
すると画像のような画面が表示されるので、画像アドレスをコピーをクリックしてリンクをコピー。
これで画像のURL取得ができました。
③Discordのチャット画面に戻って、プロンプトを入力していきます。

今回は、背景が空で水彩画風の16:9サイズにて画像を生成したいので
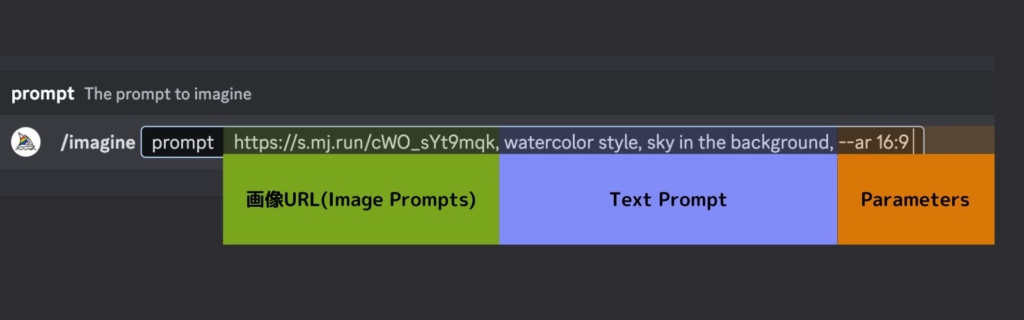
https://s.mj.run/cWO_sYt9mqk, watercolor style, sky in the background –ar 16:9
上記のプロンプトを入力して画像を生成しました。
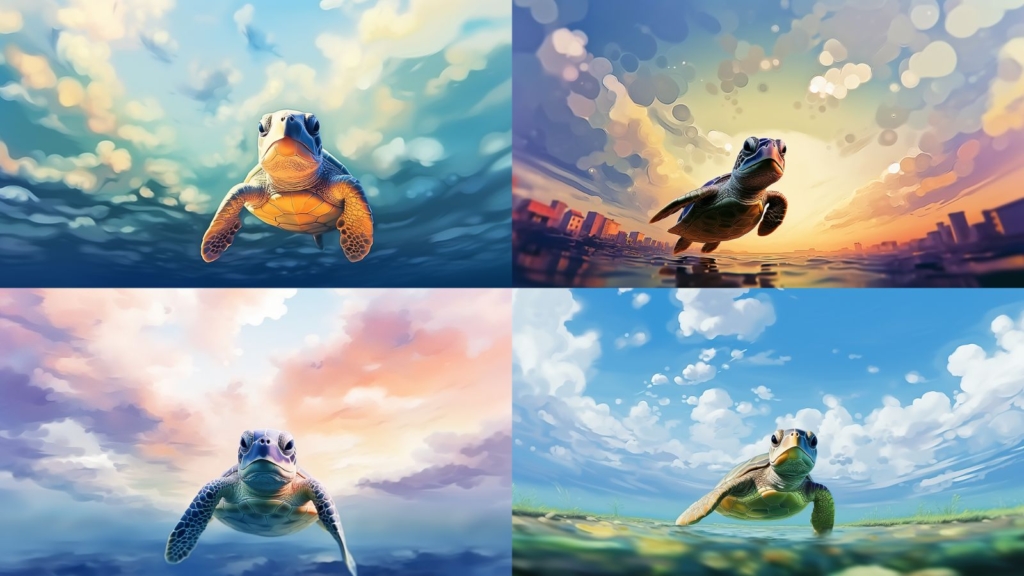
完成した画像がこちらです。

プロンプトの詳細は以下の通りです
▼Midjouneyのプロンプトを詳しく勉強したい方は、こちらの記事をぜひご参考ください。
画像URLを使用した画像生成のおすすめ使用方法

①元画像のスタイル変更
元画像のスタイル変更をしたい際におすすめのスタイル例はこちらになります。
Minimalist /ミニマリスト
Impressionistic /印象派
Professional Photoshoot /プロの写真撮影
Pop Art Inspired /ポップアート
Anime /アニメ
Futuristic & Sci-Fi /未来的&SF
Steampunk /スチームパンク
②背景イメージの変更
背景イメージ例はこちらです。
Sky Background /空の背景
Sea Background /海の背景
Forest Background /森の背景
Background of the Universe /宇宙の背景
③元の画像に要素を追加する
上記のような背景もそうですが、お花を加える、雲を加えるなど新しい要素を追加することもできます。
ぜひ試してみてくださいね。
画像からプロンプトを生成する方法

続いては、「/describe」コマンドを使用して、画像からプロンプトを生成する方法をご紹介します。
世の中には様々な画像イメージがある中で、「こんな画像と同じようなイメージを生成したいな」、「この画像を生成するときのプロンプトってどんなプロンプトなんだろう?」と思うこともあります。
そんな時には、「/describe」のコマンドを使いましょう。
「/describe」コマンドは、通常の画像生成方法とは逆の生成方法です。
それでは早速、コマンドを試してみましょう。

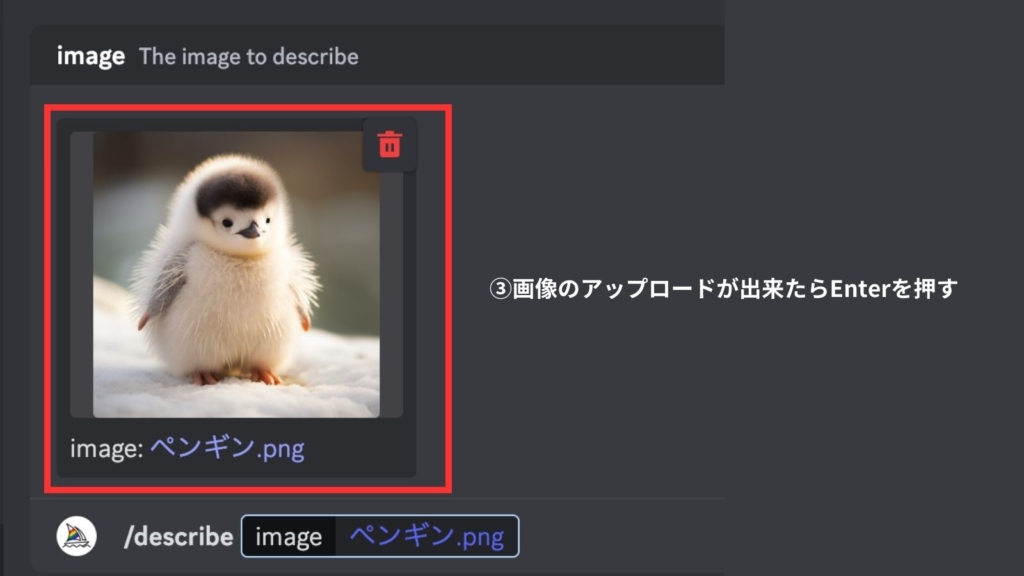
今回はこちらの「赤ちゃんペンギンの画像」を使用していきます。
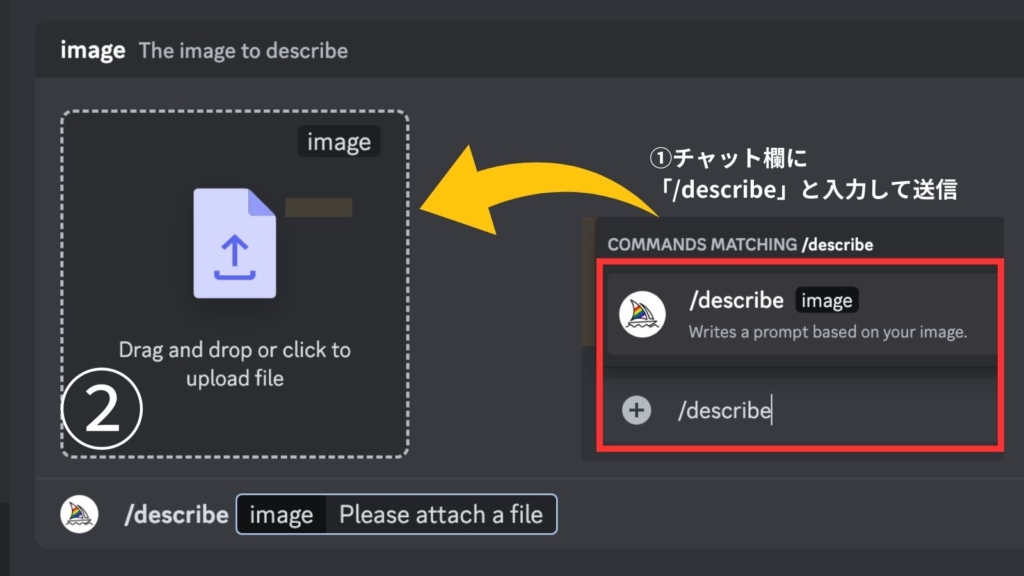
1、チャット欄に「describe」と入力してクリック

2、上記画像の②のような画面が表示されるので、ドラッグ&ドロップまたはクリックでファイルをアップロードします。

3、画像をアップロードできたら、そのままEnterを押してMidjourney botに送信します。

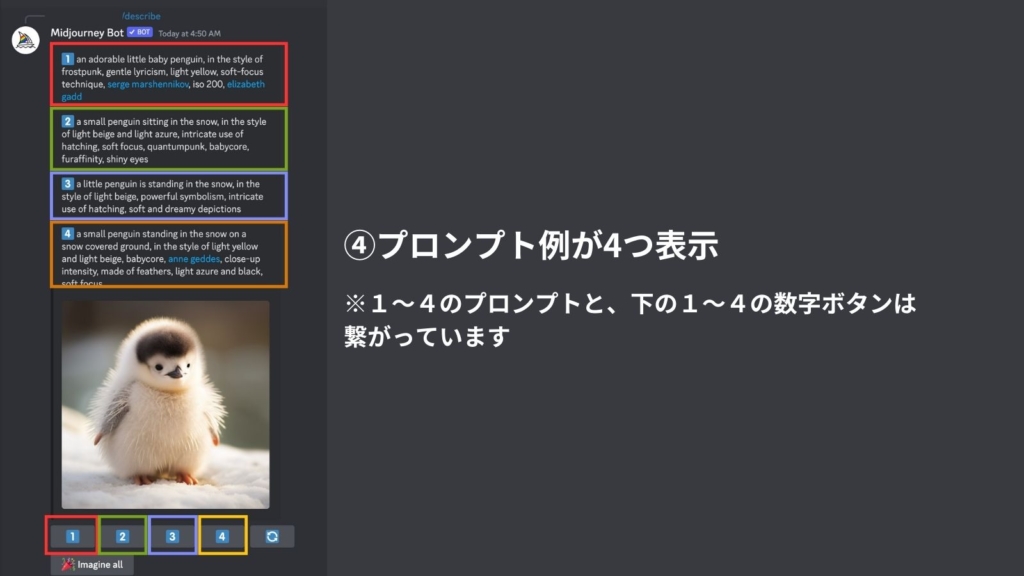
4、送信が完了すると、Midjourney botから4つのプロンプト例が表示されます。
1〜4のプロンプトと下に表示されている1〜4の数字は繋がっているので、気になったプロンプトの数字をクリックします。
今回は、1〜4全てのプロンプトで画像を生成してみました♪
①のプロンプト↓
an adorable little baby penguin, in the style of frostpunk, gentle lyricism, light yellow, soft-focus technique, serge marshennikov, iso 200, elizabeth gadd –v 5.2

②のプロンプト↓
a small penguin sitting in the snow, in the style of light beige and light azure, intricate use of hatching, soft focus, quantumpunk, babycore, furaffinity, shiny eyes –v 5.2

③のプロンプト↓
a little penguin is standing in the snow, in the style of light beige, powerful symbolism, intricate use of hatching, soft and dreamy depictions –v 5.2

④のプロンプト↓
a small penguin standing in the snow on a snow covered ground, in the style of light yellow and light beige, babycore, anne geddes, close-up intensity, made of feathers, light azure and black, soft focus –v 5.2

どの画像も、赤ちゃんペンギンの元画像の特徴を捉えつつ、ぞれぞれ雰囲気の異なる画像が生成できました。
手持ちの画像に近いイメージで画像を生成したい時にどんなプロンプトを入れればいいかがわかるのが「/describe」コマンドです。
複数の画像を読み込み混ぜ合わせる(「/blend」コマンドを使用)

最後は「/blend」コマンドを使用した画像の生成方法をご紹介します。
このコマンドを使用すると、2〜5枚の画像を混ぜ合わせて1枚の新しい画像を生成することが可能です。
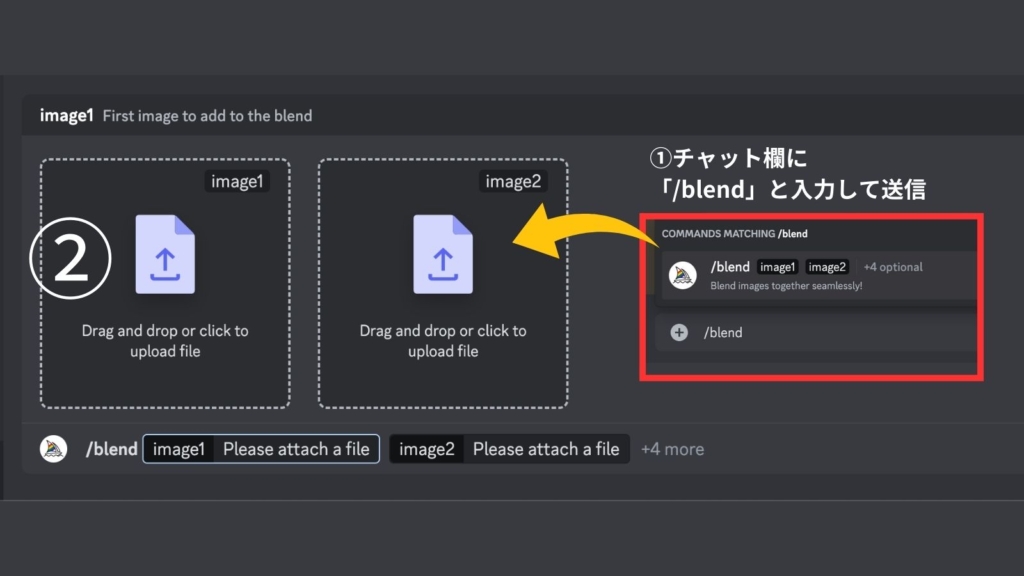
1、チャット欄に「/blend」と入力して送信

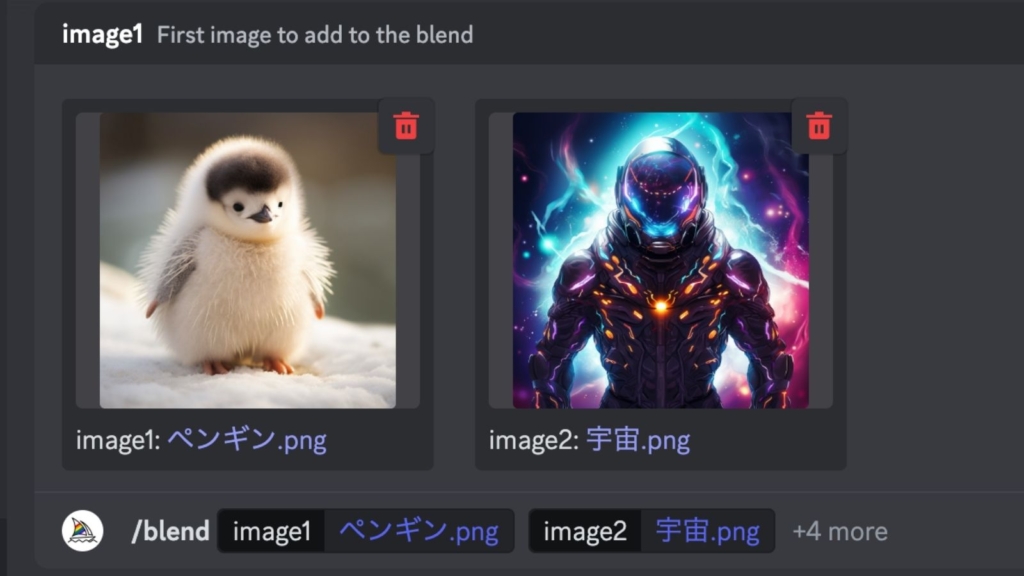
2、画像内の②のような画面が表示されるので、ドラッグ&ドロップまたはクリックで「image1」と「image2」にファイルをアップロードします。
今回は「赤ちゃんペンギン」の画像と、「宇宙服」の画像を使用していきます。

3、画像の読み込みが完了したら、Enter keyを押してMidjouney botへ送信しましょう。
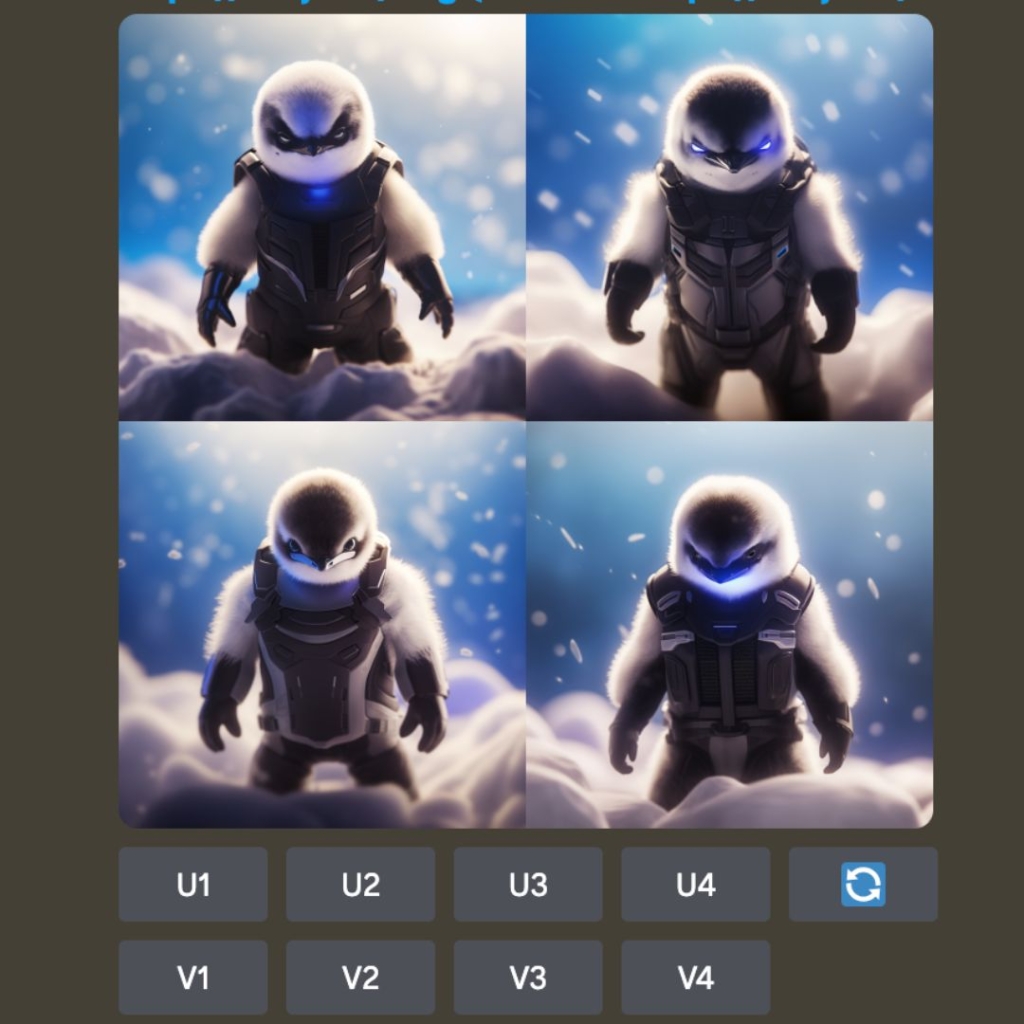
出来上がった画像がこちらです。

赤ちゃんペンギンが宇宙服を着ていて、いい感じに仕上がりました!
2枚以上の画像をブレンド
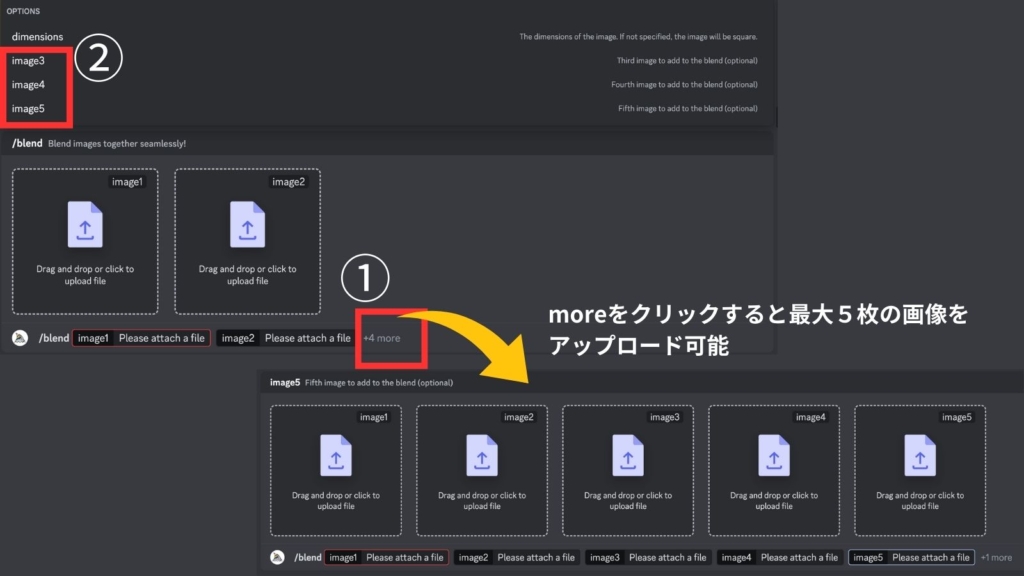
ブレンドできる画像数は、最大5枚となっています。

上記の画像のように、①の「+4 more」の部分をクリック。
②の「image3」、「image4」、「image5」を押すとアップロードできる枠が追加されます。
2枚以上の画像をブレンドさせたい方は、ぜひやってみてくださいね!
画像サイズを変更
ブレンドされた画像のデフォルトのアスペクト比は「1:1」となっています。
このアスペクト比を変更したい場合は下記の方法が便利です♪

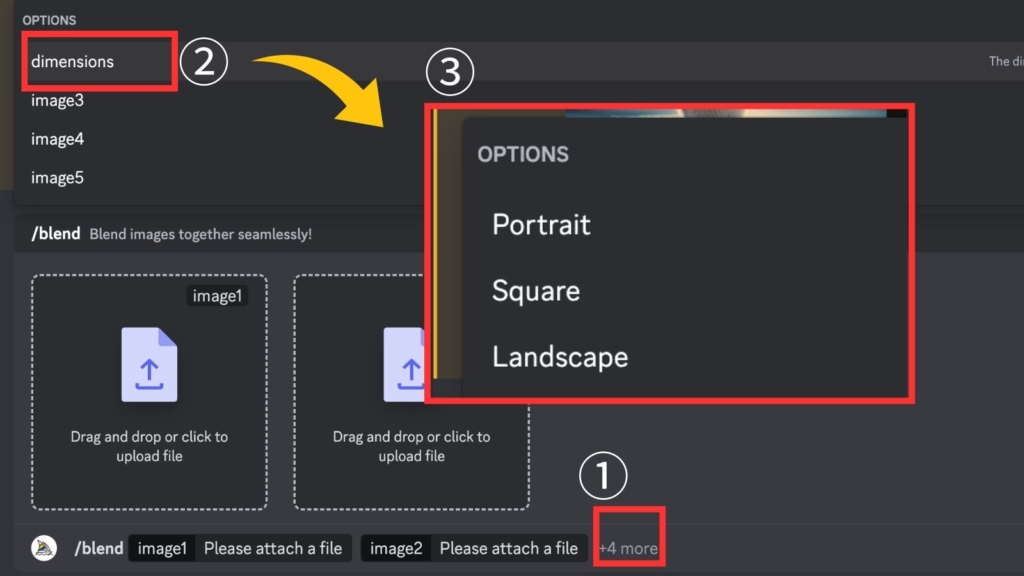
1、先ほど同様、画像の中にある①の「+4 more」の部分をクリック。
↓
2、画像上②の「dimensions」を押す。
↓
3、画像上③の「Portrait」、「Square」、「Landscape」でアスペクト比を選択しクリックで変更完了!
お好みのアスペクト比へ変更できますので、使用用途に合わせて使いやすい画像サイズを選びましょう♪
もっと詳しくMidjourneyを学びたい人は・・
mikimiki Web Schoolでは、初心者向けの「画像生成AI・Midjourney完全マスター講座」も開講しています。
この講座ではYouTubeチャンネル登録18万人のテック系YouTuberのmikimikiがMidjourneyの基礎から応用テクニック、AIデザイナーも目指せるプロンプトまで幅広い内容をお伝えしています。
知識0の初心者でもコース受講後には、自由自在にMidjourneyを使ってAIイラストが作成できるようになります。
Midjourneyを使って画像生成スキルを身に付けたい方は、チェックしてみてくださいね。

よくあるご質問

画像からプロンプトを生成するとき、注意することはありますか?
画像を使用する際は著作権や個人のプライバシーを侵害するような画像は、絶対に使用しないようにしましょう。
読み込んだ画像はDiscord上のオープンな環境で読み込まれるため、様々なリスクが伴います。
安全な画像のみを使用するようにしましょう。
/blend コマンドで、5枚以上の画像を混ぜ合わせることは可能ですか?
「/blend」コマンドでは、Midjouneyの公式サイトにも載っているように、最大5枚までの画像を混ぜ合わせることが可能です。5つの画像を超える場合は、「/blend」コマンドではなく「/imagine」コマンドを使用することで、5つ以上の画像をブレンドさせることが可能となります。
まとめ

今回は、【Midjouney(ミッドジャーニー)】の画像読み込み機能!その方法と活用術について詳しく解説をしました。
自身の画像を読み込み、「/describe」コマンドや「/blend」コマンドを使用して様々な画像を生成することが可能になります。
「/describe」コマンドは、プロンプトの勉強にもなるのでぜひ活用してみてください♪
より詳しい使用方法を学びたい!という方は、こちらの講座もチェック!

未経験からAIデザイナーを目指す! 画像生成AI・Midjourney完全マスター講座

Midjourney書籍の著者でもあるmikimikiが解説
Midjourney初心者でも思い通りの画像生成ができる。アニメ生成、収益化まで1コースで学べる
・17セクション112レッスン、講座時間は約5時間
・200ページを超えるWebテキスト
・2025年5月現在620名以上の方が受講
この講座ではYouTubeチャンネル登録30万人のテック系YouTuberのmikimikiがMidjourneyの基礎から応用テクニック、
AIデザイナーも目指せるプロンプトや生成画像の活用方法まで幅広い内容をお伝えします。
知識0の初心者でもコース受講後には、自由自在にMidjourneyを使ってAIイラストが作成できるようになります。