未経験からWebデザイナーを勉強していざ就職・転職活動をするとなった時に
まず必要になるのが「ポートフォリオ」です。
折角スキルを身につけても、ポートフォリオなしでは就職活動は難しいでしょう。
「ポートフォリオってそもそも何のこと?」
「ポートフォリオを提示して欲しいと企業に言われたけどどうやって作るの?」
と思う方に向け今回はWebデザイナー必須のポートフォリオがなぜ必要なのか、そして作成方法まで解説していきます。
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.
・Webデザイナーを目指している方
・Adobe Illustrator未経験者・初心者の方
・Adobe Illustratorの基礎はわかるけど実際の成果物の作り方がわからない方
・Adobe Illustratorで作品を作成することはできるけど、実践的な入稿方法やお客様への納品方法などがわからない方
このようなお悩みをお持ちの方にむけて、2つのIllustrator講座をご用意しています。
・動画でいつもでも学べるイラレストレーター講座
・mikimikiからマンツーマンで学ぶ4daysイラストレーター講座
実際に現役のWebデザイナー、また登録者10万人以上のデザイン系YouTuberのmikimikiが直接丁寧にレッスンします
\こんなお悩みをお持ちの方にはIllustrator講座ががおすすめ/
目次
ポートフォリオって何?

ポートフォリオは、自分が持っているスキルがどういうものかを表し、相手にアピールするためのツールです。
Webデザイナーになりたくて勉強を積み、転職や就職活動においてスキルやできる事を口頭で説明が出来たとしても
実績がないと採用側は評価が難しいというのが現実です。
Webデザイナーとして何が出来るのか、こういう事が出来る、過去今までにこのようなものを作ってきたという
実績をまとめた、いわゆる「作品集であるポートフォリオ」を提出することは必須になります。
ただしポートフォリオはただ作ってきたものを並べたただけ、
というよりはポートフォリオ自体も一つの作品として作る必要があります。
過去に作ってきたものを順番に並べて掲示したものだとすると、一つ一つの作品は良くても、見る側からすると
そこにセンスを感じられなかったり、その企業にとってはその作品は関係がなかったりすることもあります。
ポートフォリオ自体は作るのが大変で時間もかかってはしまいますが、一つ一つ面接受ける会社によって系統を変えることも一つ重要な点であると言えるでしょう。
そういった意味でも、ポートフォリオを作ることはかなり大切なことというのが分かっていただけると思います。
ポートフォリオを作るメリットは?

未経験のWebデザイナーにとっては、ポートフォリオを作ることは転職・就職活動において必須になります。
ポートフォリオを作ることでどんなメリットがあるのかを考えてみましょう。
①書類選考を通過しやすい
まずはポートフォリオを作る目的は転職・就職・仕事獲得のためですよね。
Webデザイナーの選考において、一番最初の書類選考時にこのポートフォリオを一緒に
添付することによって審査側も判断基準が付きやすく参考になるため有利になると言えるでしょう。
また実際に面接を行われる際にも自分はここまでできると言うことを作品を提示しながら説明ができます。
②クラウドソーシングなどにおいて、オファーがきやすくなる
未経験でフリーのWebデザイナーとして活動を始める場合、
クラウドワークスやランサーズといったクラウドソーシングサイトに登録するのも一つの方法です。
副業するにしても、就職活動をするにしても、まずは実績の提示は必要になります。
クラウドソーシングサイトのプロフィール欄にはポートフォリオを掲載できるスペースが必ずあります。
デザイン性が分かるポートフォリオを掲載しておくことで
クライアントが自分のプロフィールを見にきた時に
このクリエイターはプロジェクト内容のデザイン性に合っている、合っていないかなどの判断基準がつきやすく
オファーが届くこともあります。
ポートフォリオがあることで、自分からデザイン提案を持ちかけなくても、
クライアントからオファーが来ることが増えます。
③自分が出来る範囲を自覚できる
ポートフォリオを作ることで今現在の自分はどの範囲まで、どの系統の、どこまでサイト化できるか、
といった自分の力量を図ることができます。
自分自身の事を客観的に見ることは難しいので、実際に作品を並べることで視覚化して確認することができます。
自分はどれくらいのスキルを持っているのか。を理解した上で、
今持っているスキルを最大限に魅力的に見えるようポートフォリオを作っていきましょう。
ポートフォリオの作り方・含めたい項目

では実際にポートフォリオを作っていく段階で、含めておきたい項目について考えていきましょう。
これさえ入れておけば形になる!
秘密のポートフォリオ構成要素をご紹介します。
①目次
目次は紙でもPDF、Web上でもポートフォリオに入れると
読み手もわかりやすく目を通しやすいので必ず含めましょう。
②自己紹介
そしてポートフォリオに自己紹介はマストです。
具体的に以下の内容を含めて作成をしましょう。
- 名前
- 生年月日
- 経歴や職歴
- 顔写真
- 資格やスキル
- 使用出来るソフトやアプリ
- 自己PR
経歴や職歴に関しては、職務経歴書のように具体的な事を記入した方がいいでしょう。
それを踏まえた上で自分の強みやどの特性を活かせるかの自己PRも大切です。
未経験のWebデザイナーにとってスキルは途中段階かもしれませんが、
今勉強中の内容やここまで取得しようと思っているなどのアピールも大切なので、
とにかく熱量を入れてアピールすることを心がけましょう。
③作品
作品についてはただ羅列して並べていくだけではなくどのように配置していくかも重要なポイントです。
ポートフォリオは自分自身の個展のようなものなので、過去の作品から順番に掲載するのではなく、
相手がどのような作品を求めているかを考えながら掲載順番を考えていく必要があります。
④作品へのこだわり・解説
作品に対するタイトルやこだわりなどの詳細も必須ポイントです。
- 作品タイトル
- 作品のプロジェクトや企業名
- 作品のこだわり
- 作品に対するエピソード
- 使用したスキルやツール、箇所
上記のようなポイントは必ず記載しましょう。
どのようなターゲットに、どのような指標で、目的でその作品を作り上げたかのペルソナを記入します。
特に作品へのこだわりやエピソードは、自分がどこを重点的に頑張ったか、見て欲しいか、作品に対して
自分はどのような創意工夫をしたか、どこをアピールしたいかを書いていきましょう。
またここで作品に対してどのような提案をしたかも記載することで、マーケティングや提案、企画、
デザインだけではなく幅広いスキルを持っているというアピールに繋がります。
そして自分が使ったツールやソフトも記入しましょう。
デザインは自分が作ったがコーディングはプログラマーがしてくれた、などの実際に自分がした範囲の箇所は明記が必要です。
⑤実際に作品が見れるURL
作品とともに、実際に作成したWebサイトを確認できるように、
プロジェクトの名前とURLを一緒に添付しておきましょう。
守秘義務などもあるので、デザイン納品時にポートフォリオに掲載が可能かどうかを担当者に確認をしましょう。
⑥連絡先やSNS
連絡先もポートフォリオには記載しましょう。
普段活用しているSNSやクラウドソーシングサイトで
使っている自身のアカウントも載せておくとアピールの対象になります。
そこからまた違うオファーがかかる可能性もあるので、自分なりに工夫して掲載していくことも大切です。
注意点
ポイントを抑えてポートフォリオを作成することは大切ですが、
どんな企業に応募するかによってポートフォリオを使い分ける、工夫を変えるのも大切です。
例えばシンプルでクリーンなイメージの会社などに派手で奇抜なものをメインにしたポートフォリオを提示することは違いますよね。
もちろん何種類も作るのは難しいですが、個性を出しすぎることにも注意が必要です。
応募先やクライアントによって作品や解説、こだわりを変えてみましょう。
オンラインクリエイティブスクールRirian School.では、Webデザイナーになりたいけど何から始めれば
いいのか分からない、、といった方向けにマンツーマンで学べる講座もご用意しております♪
\Webデザイナーになりたい方にはIllustrator講座がおすすめ/
ポートフォリオ作品の参考サイト

ここまでポートフォリオの構成や入れるべき要素をご紹介していきました。
そして次に参考にしたい素敵なポートフォリオのデザインをまとめているサイトを3つご紹介していきます。
WebDesignClip

WebDesignClipは、Webサイト制作の参考になるデザインをまとめた日本のサイトです。
洗練されたデザインが集められており、海外のデザイナーによるWebサイトを見ることもできるので、
よりインスピレーションを得ることができます。
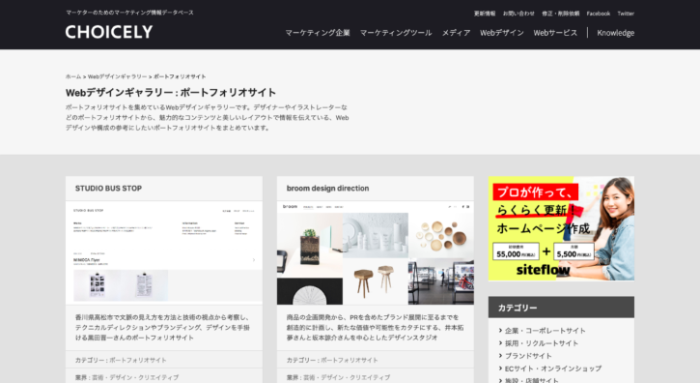
CHOICELY

CHOICELYは、多数のポートフォリオサイトを集めているWebサイトギャラリーです。
マーケティング向けですので、企業参考になりやすいイメージです。
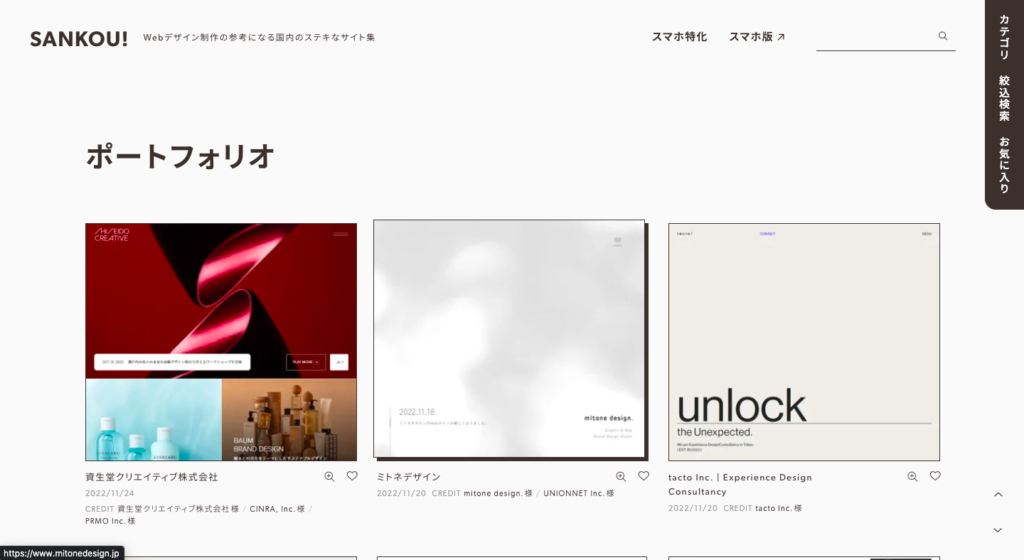
SANKOU!

SANKOU!はカテゴリや検索しやすいギャラリーになっています。
使いやすく見やすいのが特徴で参考にしたい系統を簡単に検索できます。
ポートフォリオにおすすめのテンプレートサイト

「一番最初はどういうものを作っていけばいいのか分からない」
という方にはポートフォリオサイトが出しているテンプレートを使うのも一つの手です。
ただしテンプレートを使用してしまうと、どうしても自分のカラーを出しにくくなるという点があります。
シンプルすぎるものだったりで、THEテンプレといった感じのものになってしまうと、
折角作品は良いのにもったいないものになってしまう可能性もあります。
テンプレートはベースで使用して、その上で自分の特徴を出すように編集を加えていきましょう。
以下におすすめのサイトをまとめてみました。
Jimdo(ジンドゥー)

Jimdoは無料でポートフォリオを作成できるサイトです。
Webサイトを簡単に作れるサイトとしても有名です。
何よりJimdoは、ポートフォリオサイトがほぼ出来上がった状態で準備されるという点。
アカウントを作って幾つかの質問に答えるだけでAIビルダーが構築してくれるので、簡単かつ時短で制作できます。
また作品に邪魔をしないようなモダンでシンプルなテンプレート が多いので、載せる作品を選ばなくても良いです。
お好みに合わせて微調整すれば完成なので、ポートフォリオを作るのに時間をかけられない方におすすめです。
Strikingly

Strikinglyは、ブログやショップサイトを作るのにも特化している制作サイトです。
ポートフォリオにおいては、他にはないデザイン性の高いテンプレートが目を引きます。
シンプルよりも斬新に攻めたい方にはおすすめの仕様ですね。
基本的には無料で使用できますが、独自ドメインを持っていない場合は月額費を払わなければならない点が注意です。
それ以外は特に追加料金はかからないので、作品数などには際限なく使うことができます。
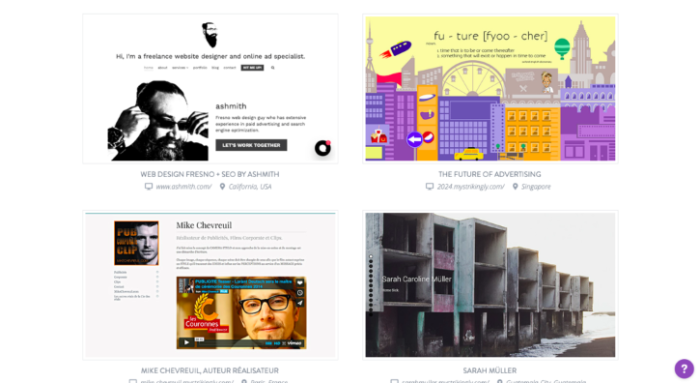
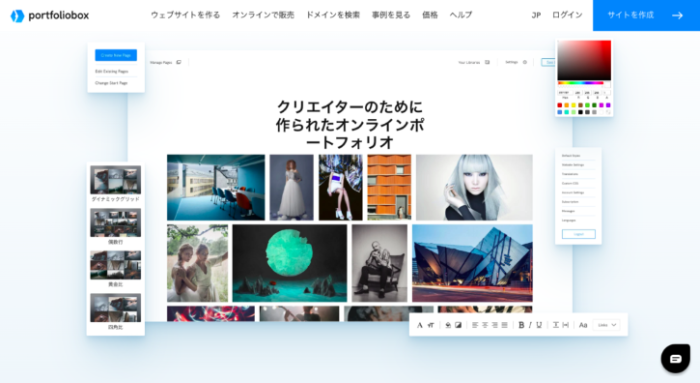
PORTFOLIOBOX

Portfolioboxは、よくあるありきたりなデザインに限定せず、ページごとに異なるスタイルを活用できる
ポートフォリオに特化したサイトです。
注意として、Portfolioboxは徹底的にデザインを追求しているため、有料プランのみになります。
安いもので月額3.5ドル(年単位)からとなっており、画像の枚数にも制限が設けられます。
有料ですがかなり手の込んだものを仕上げることができるので、
海外のサイトのような洗練されたものを作りたい方におすすめのポートフォリオサイトです。
MATCH BOX

MATCH BOXは、紙・PDFのポートフォリオを制作する時におすすめのサイトです。
「誰でもかんたんにポートフォリオが作れる」をもとに、シンプルで使いやすいサイトになっています。
そして、マイナビが運営元と言うこともあり、制作したポートフォリオはそのままマイナビクリエイターのサイトで使うことができます。
マイナビ転職の転職サイトを使う方には共有できるのはかなり便利ですね。
また他にも履歴書や職務経歴書も制作できます。
MATCH BOXは基本的には無料のサイトですが、一部有料となっています。
PDF化が簡単に出来るので、一つは持っておきたいサイトです。
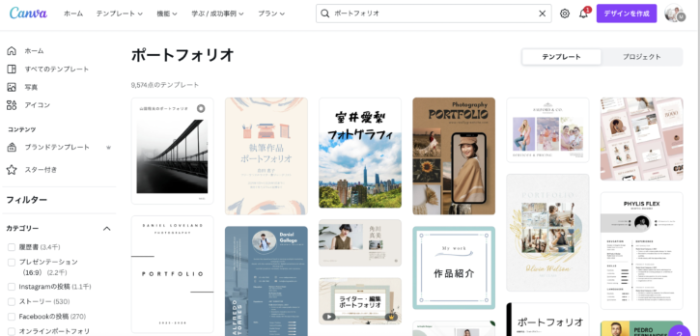
Canva

ポートフォリオのテンプレートサイト選びに困ったり、
普段からCanvaを使って画像加工をしていると言う方には、Canvaもおすすめです。
Canvaにはポートフォリオのテンプレートもあるため、簡単にポートフォリオを作ることが出来ます。
少しフォトグラファー向けが多いイメージではありますが、逆に言えばCanvaは自己流に編集することが出来るので、
テンプレートを使ってオリジナルデザインにアレンジすることができます。
いつものようにテンプレから素材やフォントを変えるだけでオリジナリティを出すことが可能ですですので、
上記のようなサイト以外でもポートフォリオを簡単に形にすることができます。
Canvaの使い方を覚えたい方はこちらの講座がおすすめです。
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
Canvaを使ったデザインをマスターしたい方
Canvaを使ったお仕事をしたい方
Canvaで収益化をしたい方に向けて
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座をご用意しています。
今後さらに重要度が増してくる、オンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。

\ Canva Global公認日本初Canva Expertが教える/

もっとCanvaを極めたい!という方にはCanvaの有料機能であるCanva Proがおすすめです。
Canvaの有料プランであるProに変更すると、
使える素材は1億以上、テンプレートも60万点を超えます。
無料とは圧倒的に使える数が違うので、テンプレートを使用したとしても、
オリジナリティのあるデザインに仕上げることができます。
クラウドストレージも1TBありますので写真や動画もたっぷりアップすることができます。
30日間のお試し期間がありますので、お試しで機能を使ってみることができます。
またこちらのリンクから飛ぶと
+15日間延長して使えるCanva45日間無料お試しクーポンを発行しています。
\ 通常30→45日間無料に!/
YouTubeでもCanvaの使い方講座をアップしているので、気になる方は見てみてください♪
Webデザイナーが作るポートフォリオは紙の方が良い?

ポートフォリオを作る際に、Web上だけで良いのか、紙面も必要なのかどうだろう?と疑問に思うことありますよね。
今の時代はデジタルがマストではあるのと、Webデザイン自体がデジタル上のものであるという点から
やはりポートフォリオはWebが必須ではあります。
紙のポートフォリオを持つメリット・デメリットを考えていきましょう。
メリット
- 大きい紙に印刷すれば、一枚で画面切り替えもなくデザインの良さを表現できる
- 面接時に持っていけばタブレットやパソコンを使わなくても直ぐに提示できる
- 書き込みなどが簡単に出来るので、自分が大切にしているところなどをそのまま説明しながら丸をしたり、文字入れ出来る
- 名刺やチラシ広告の制作会社などは、デジタルよりリアリティが出る
メリットをあげてみましたが、やはり面接時に紙だと手軽に持っていけるという点があります。
また自分がこだわったポイントや重要な場所を直に書き込んで目の前で解説ができます。
もちろんタブレットやパソコンでも可能ではありますが、紙でも持参するのがおすすめです。
そしてWebデザインのお仕事は何もWebサイトを制作だけではありません。
名刺やチラシの制作においてはデジタルよりも紙での提示のほうがより分かりやすい場面もあります。
そういった面でも紙のポートフォリオを持つ意味は多くあります。
デメリット
- 印刷代、紙代、インク代とコストがかかる
- 大きさにもよるが、Webサイトを1枚分で刷る場合は大きい紙になるので持ち運びが面倒くさい
- 印刷が鮮明でないと粗くなったりするので色の出方などがデジタルと異なって見える場合がある
デメリットとしては、やはりコストがかかるという点です。
全て自分で用意していかなければなりませんし、1枚刷れば終了というわけではないので、
お金がかかることにも際限がありません。
またA4サイズくらいでしたらクリアファイルで持ち運びも容易いですが、
A3など大きくなると、持ち運びも難しいです。
またデジタルと印刷したものだと色の出方が違うこともがあります。
臨機応変にはなるかと思いますが、Web、紙、と両方のポートフォリオを用意しておくのがおすすめです。
Web提出なら必要はありませんが、面接時などには紙も念のため持参しましょう。
よくある質問

最後にいただいている質問についてお答えします。
ポートフォリオに載せる作品数はどのくらいが良いですか?
作品数ですが、大体目安で10作品くらいが良いかと思います。
数はあくまで目安であるので、これだけの数がたまらないとポートフォリオを
作ってはいけない、と言うわけではもちろんありません。
10作品なくても一旦応募したい企業があるならポートフォリオをまず作成してみましょう。
Webデザイナー未経験だとポートフォリオ作成は難しいですか?
未経験だと最初は何が正解か分からないので少し難しく感じるかもしれませんが、
初めのうちは今回ご紹介した内容をもとにシンプルに自分がアピールしたいことを中心に記載していきましょう。
既に作成している作品を掲載することからスタートです。
あとは作ったポートフォリオを周りの人に見てもらいながらアドバイスをもらうのも効果的です。
ポートフォリオはPDF化したものは必要ですか?
Web上のものがあるならPDF化したものはなくても大丈夫です。
PDF化したデータは、添付のファイルとして相手もソフトを使わず確認することができるので、
作成しておくと何かと便利です。
まとめ

本日は、Webデザイナーのポートフォリオについて詳しく解説をしました。
もちろん自分でゼロからオリジナルなものを作ることも大切ですが、
そこに割ける時間がない。。という方にはテンプレートを使ってみるのも一つの手ですね。
慣れてくると作品のようにたくさんのインスピレーションから自分だけの
ポートフォリオ を制作することが出来るでしょう。
今回の内容をもとに早速ポートフォリオ作成をスタートしてみましょう♪
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
・Webデザイナーを目指している方
・Adobe Illustrator未経験者・初心者の方
・Adobe Illustratorの基礎はわかるけど実際の成果物の作り方がわからない方
・Adobe Illustratorで作品を作成することはできるけど、実践的な入稿方法やお客様への納品方法などがわからない方
このようなお悩みをお持ちの方にむけて、以下の2つのイラレ講座をご用意しています。
・動画でいつもでも学べるイラレストレーター講座
・mikimikiからマンツーマンで学ぶ4daysイラストレーター講座
実際に現役のWebデザイナー、また登録者10万人以上のデザイン系YouTuberのmikimikiが直接丁寧にレッスンします
\こんなお悩みをお持ちの方にはIllustrator講座ががおすすめ/
【初級者向け】 未経験からWebデザイナーを目指す! Adobe Illustrator(イラストレーター) マスター講座

【最新機能やトレンドに対応】Illustrator書籍の著者でもあるmikimikiが解説
デザインの基礎、ツールの使い方から制作、入稿、納品まで実務に直結した内容がこの1コースで学べる
・11セクション86レッスン、講座時間は約7時間
・すぐに実践で使えるデザインサンプル
・2025年2月現在520名以上の方が受講
この講座はIllustrator(イラストレーター)未経験者から初級者の⽅に向けてイラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで未経験からWebデザイナーを⽬指す⼈に向けた講座です。