#PR
今回は、WordPressテーマ「SWELL」を使って、サイト型のトップページを作ります。
WordPressでサイトを作る際、
- ブログ型のサイト
- ホームページ型のサイト
この2つに分けることができます。
ブログ型のサイトは、トップページにブログ記事がずらっと表示されているサイト形式です。
一方ホームページ型は、ブログ記事がメインというよりは、プロフィールややっていることを紹介し、その中にブログ記事を挟み込むようなイメージです。
今回は、WordPressテーマ「SWELL」を使って、ホームページ型のサイトを作っていきます。
SWELLは今、とても人気があるテーマです。
シンプルでデザインがしやすくカスタマイズ性が高いので、一つのテーマでいろんな形のサイトを作ることができます。

この記事をみればサーバー・ドメイン契約から解説していきますので、知識0でもサイトが作れるようになります。
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
・フリーランスとしてお仕事を始めたいけど何から始めていいか分からない方
・SNSを使った集客方法を学びたい方
・Web集客の方法がわからない方
・ブログをしているけどアクセスが上がらない方
こんなお悩みを持っている方向けにオンライン個人レッスンをご用意しています。
mikimikiがマンツーマンでレッスンをさせていただきます。
▶︎オンラインクリエイティブスクールRirian School.の詳細はこちら!
目次
ドメイン・サーバー登録
ドメインとサーバーはConoHaWINGで契約をしていきます。

\ 10/18 16:00まで 50%offキャンペーン中!/
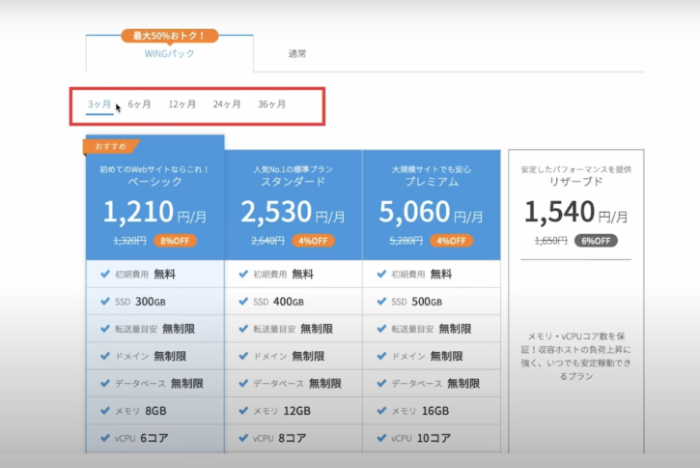
契約するのはWINGパックです!
まず、契約期間を決めます。
契約期間が長くなると1ヶ月の料金も安くなるにで、1年契約で初めて見るのが良いかと思います。
ベーシックを「申し込み」
メールアドレス、パスワードを入力

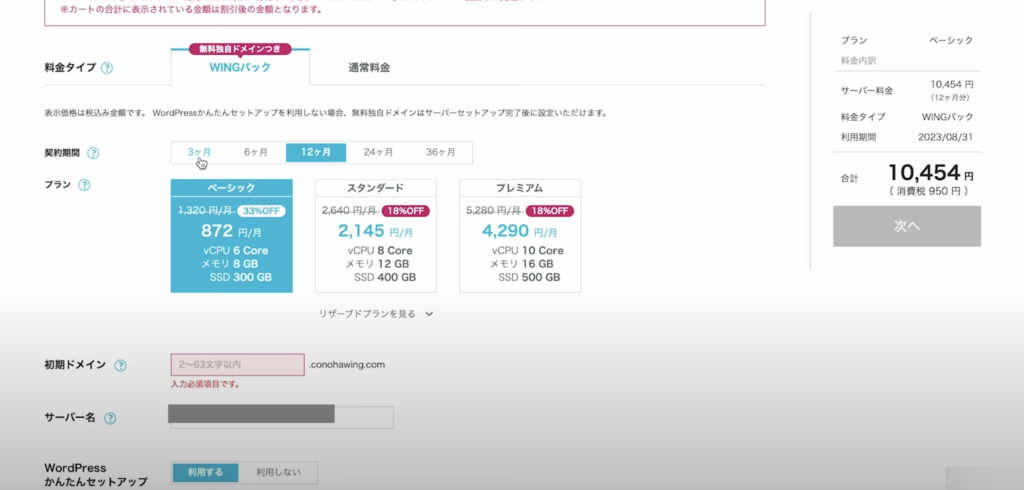
| 料金タイプ | WINGパック |
| 契約期間 | 任意 |
| プラン | ベーシック |
| 初期ドメイン | 本番のドメインではないので仮のドメインとして好きなものでで大丈夫です。 |
| サーバー名 | 入力されているものを変えずに進みます。 |
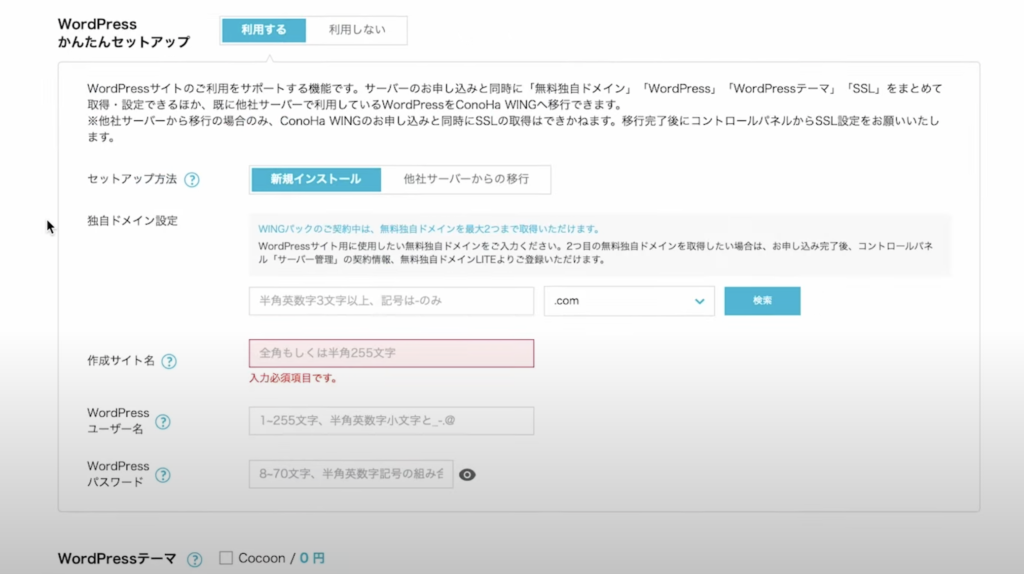
WordPressかんたんセットアップ

「利用する」を選択
これを設定することで面倒なWordPressのインストールをConoHaWINGが行ってくれます!
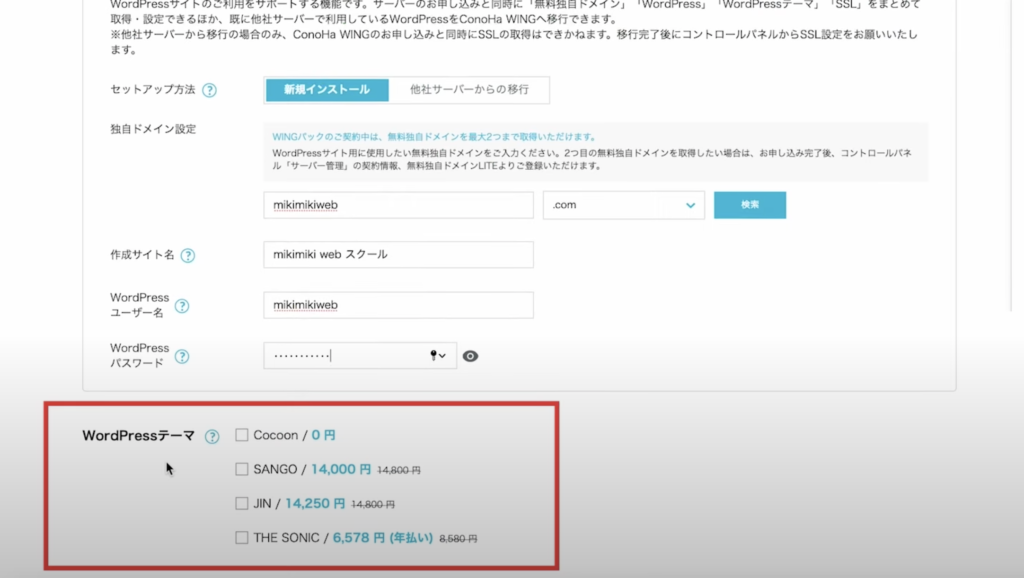
| セットアップ方法 | 新規インストール |
| 独自ドメイン設定 | 考えたドメイン名を入力。サイトのURLになるので慎重に決めていきましょう |
「検索」をして左下に「成功しました。」という表示が出ると、ドメインの取得が可能です。
取得できない場合は他の人はそのドメインを使っているので、他のドメインを考えましょう。
ドメインの料金は含まれています。
作成サイト名、WordPressユーザー名、WordPressパスワードを入力
WordPressユーザー名とWordPressパスワードは WordPressにログインするときに毎回必要になるので、推測されやすいものにならないように注意してください。

ConoHaWINGは、SANGO、JIN、THE SONICの有料テーマが通常で購入するよりも少し安く購入することができます。
使いたいテーマがあるときはチェック
今回はSWELLのテーマを使うのでチェックをせずに「次へ」

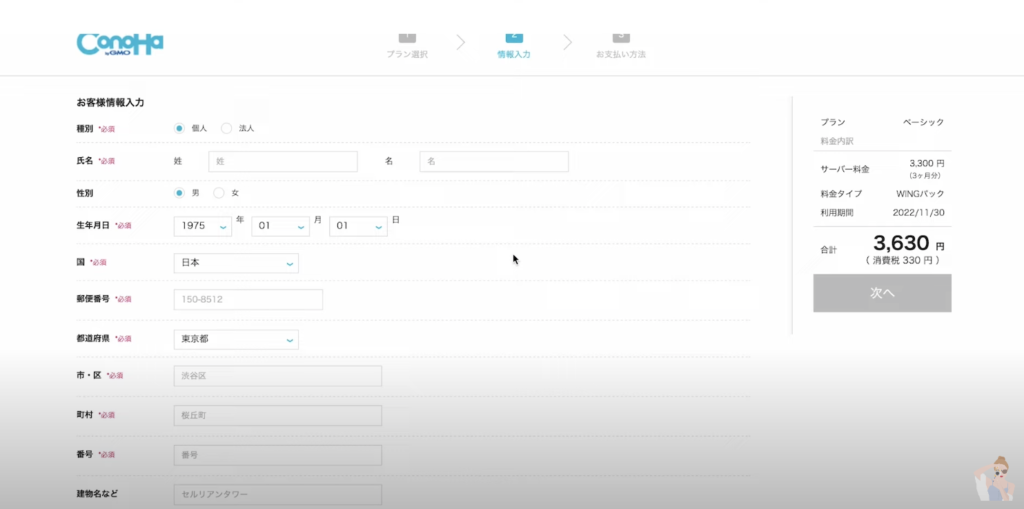
お客様情報とSMS認証、クレジットカード情報の入力をします。

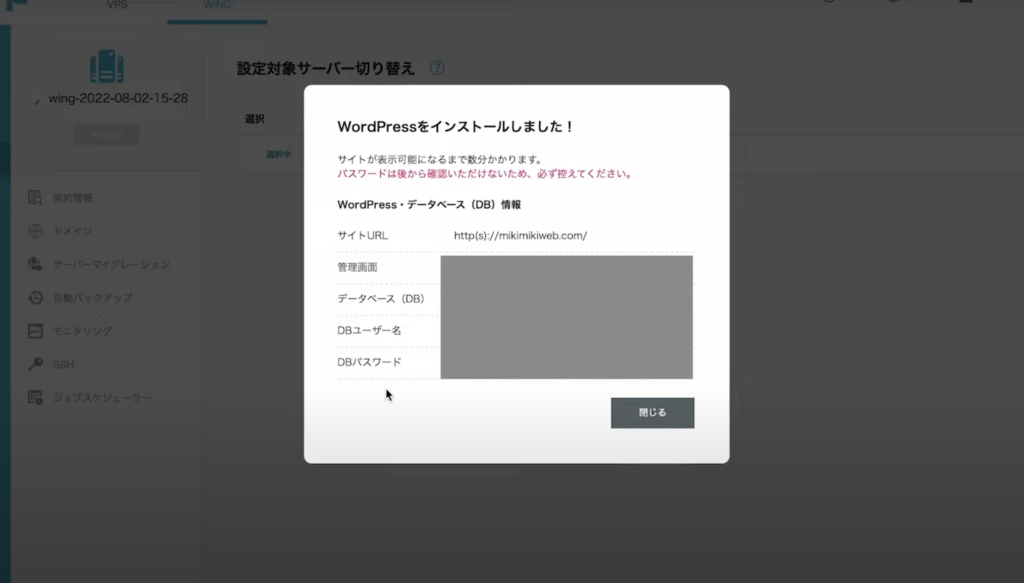
これで設定が完了です。
ConoHaWINGログイン画面

サイトの情報が出てきました。
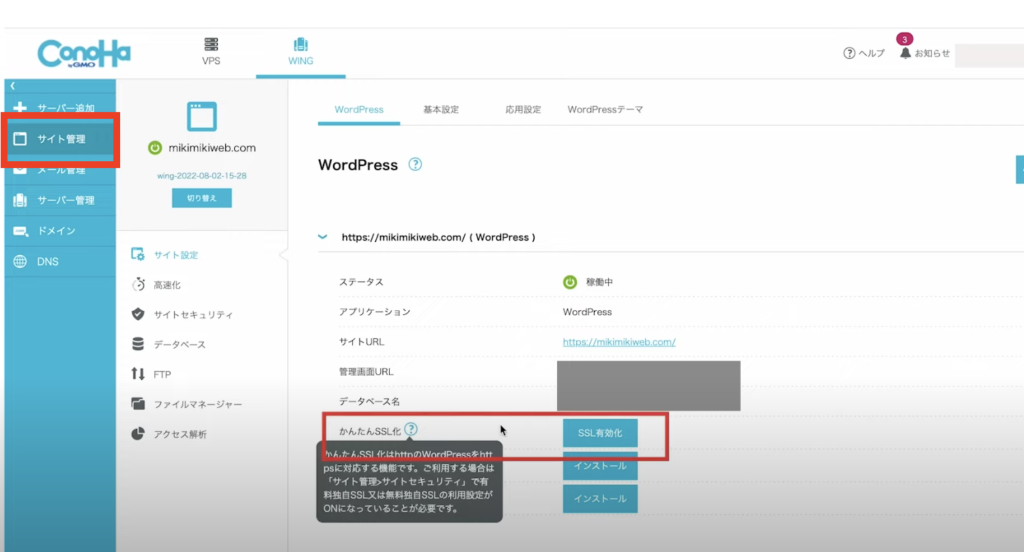
サイトのURLがhttps〜と表示されているので既にSSL化されている状態です。
もしもされていなかったら、「かんたんSSL化」から「SSL有効化」をクリック
SSL化できていたら「管理画面URL」を選択
設定した後はまだ操作できないので、1〜2時間経ってから作業しましょう
\ 10/18 16:00まで 50%offキャンペーン中!/
WordPress初期設定

先ほど決めた、ユーザー名またはメールアドレスとパスワードを入力してログインしましょう。

左上「mikimiki web スクール」を右クリック
↓
「新しいタブで開く」を選択
タブを分けてどう表示されているか確認しながら作業ができます。

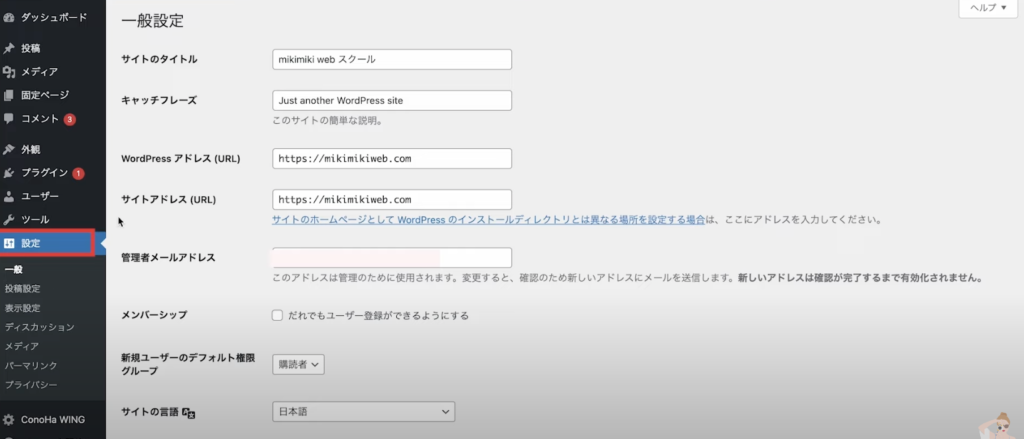
サイト名、キャッチフレーズを変更するときは設定の「一般」から。
検索エンジンで表示されるサイトの簡単な紹介文です!

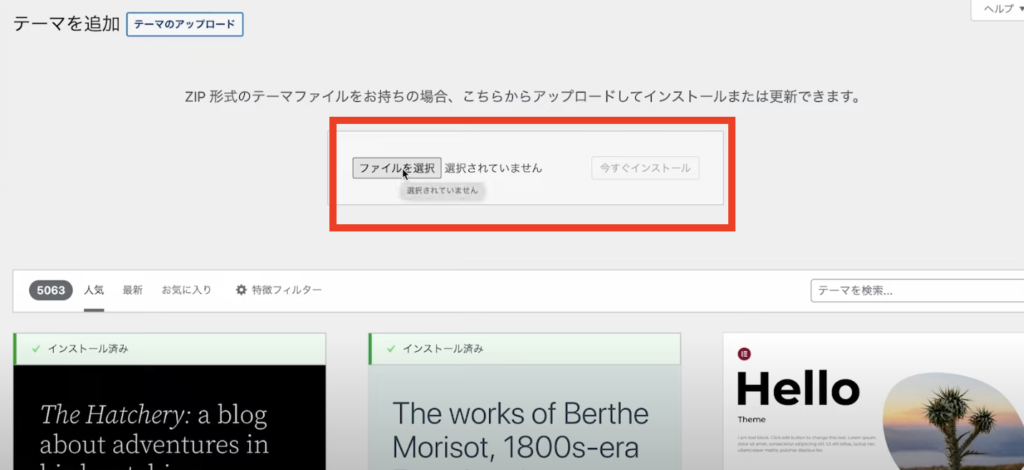
テーマをアップロードしていきます。
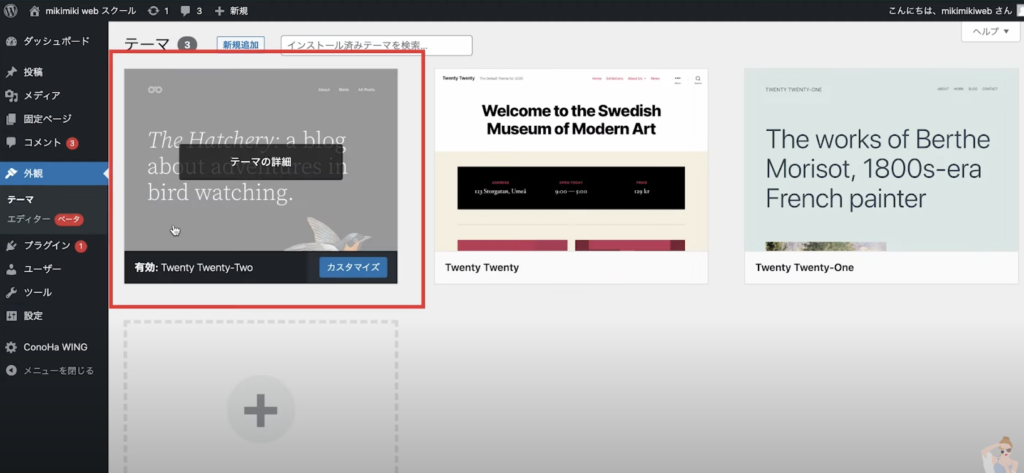
ダッシュボードメニュー「外観」
↓
「テーマ」
↓
「新規追加」
↓
「テーマのアップロード」

ダウンロードしておいた「SWELL」をファイルから選択
↓
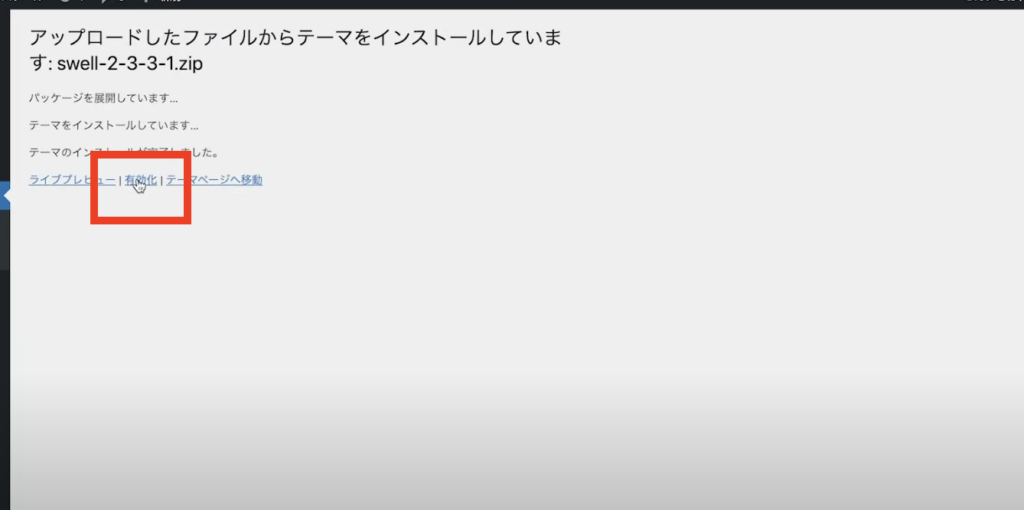
「今すぐインストール」

「有効化」
次にSWELLの子テーマもインストールします。
SWELLの公式サイトにログインして子テーマをダウンロードしましょう
先ほどと同じようにインストールして有効化まで行います。

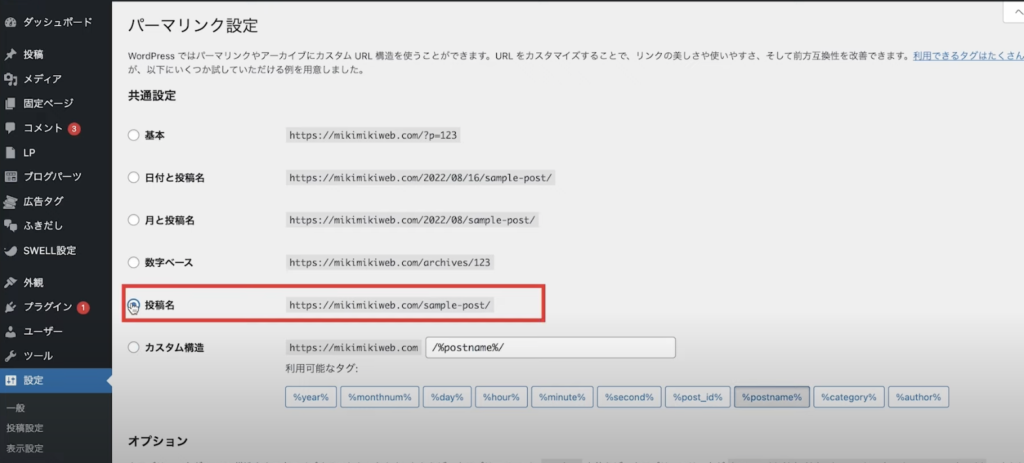
続いてパーマリンクの設定をします。
左側メニュー「設定」
↓
「パーマリンク設定」
↓
「投稿名」を選択
↓
「変更を保存」
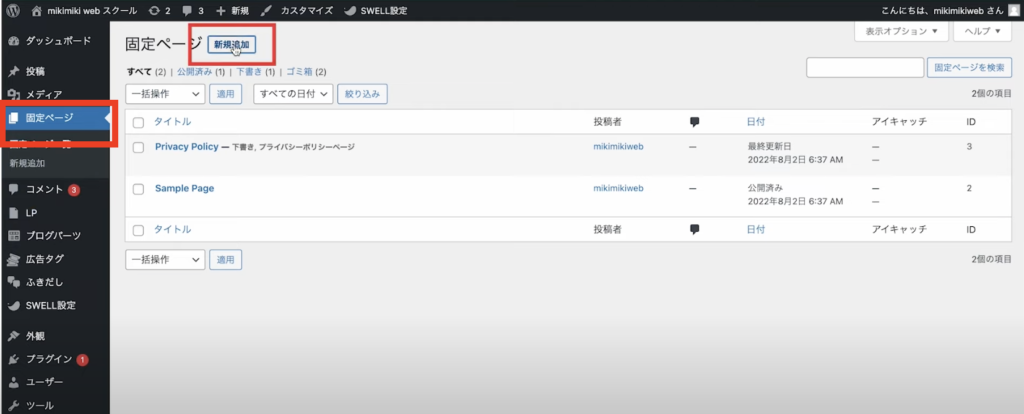
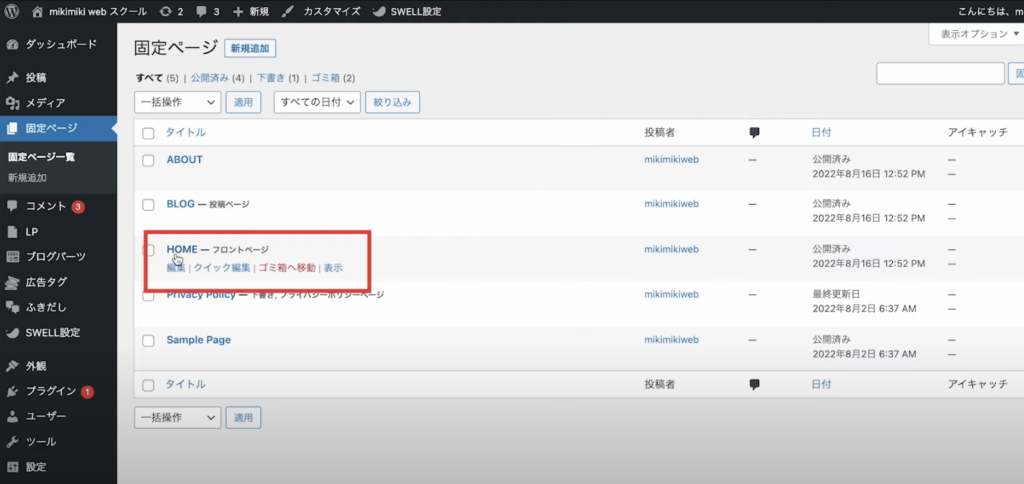
固定ページを作成

ダッシュボードメニュー「固定ページ」
↓
「新規追加」

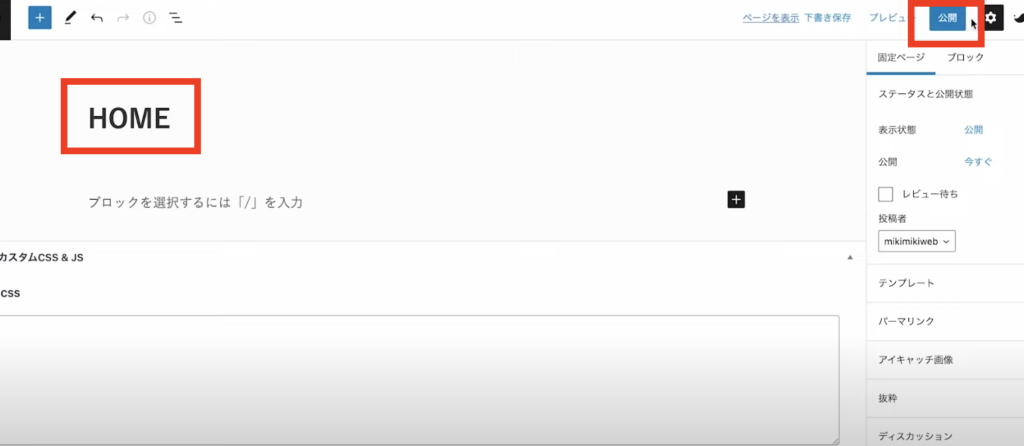
タイトルに「HOME」と入力
↓
「公開」

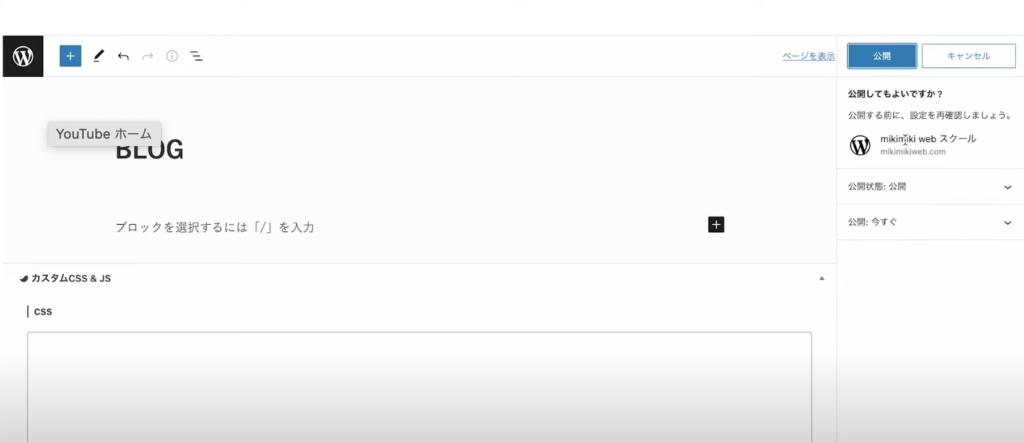
もう一つ、「BLOG」というタイトルの固定ページも作成して公開します。
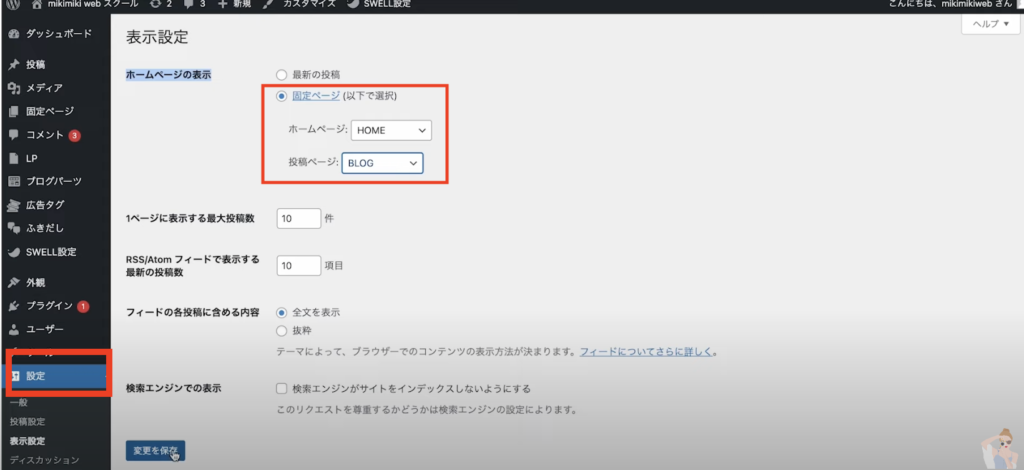
表示設定

ダッシュボードメニュー「設定」
↓
「表示設定」
↓
ホームページの表示を「固定ページ」
- ホームページ『HOME』
- 投稿ページ 『BLOG』
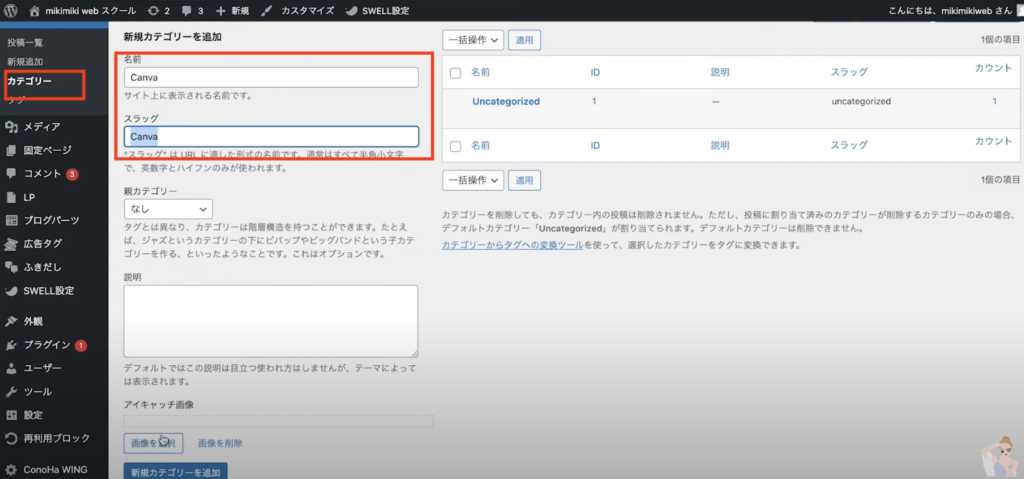
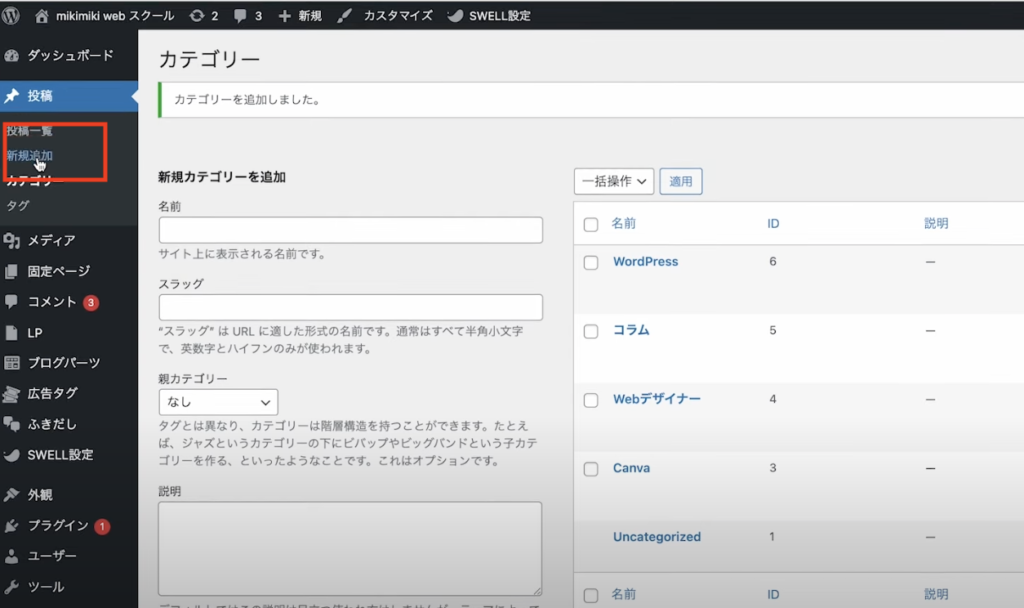
カテゴリー作成

ダッシュボードメニュー「投稿」
↓
「カテゴリー」
名前とスラッグを入力
スラッグはURLに適した名前を入力しましょう。基本的には英語です
↓
「新規カテゴリーを追加」
ブログ記事を作る
サイト型のトップページにしたときにわかりやすいように、ブログ記事もサンプルとして作っていきます。

ダッシュボードメニュー「投稿」
↓
「新規追加」

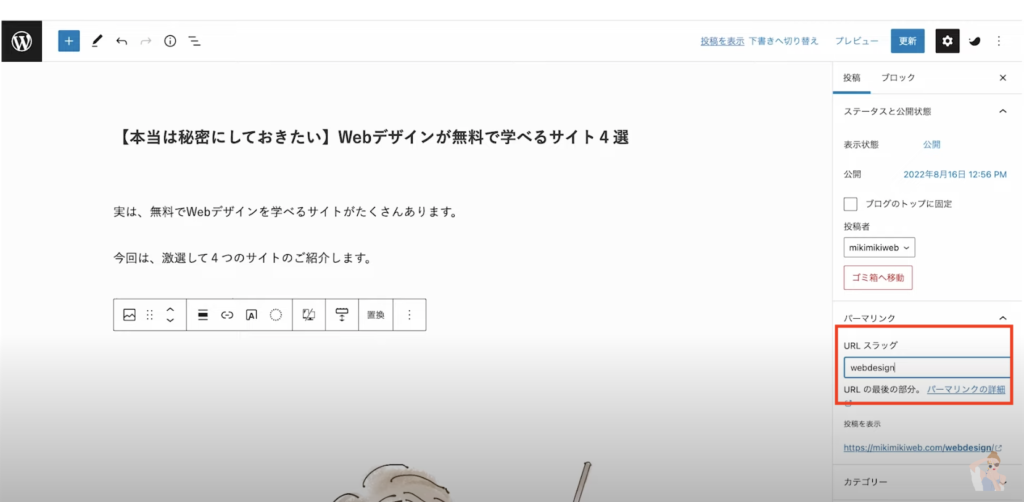
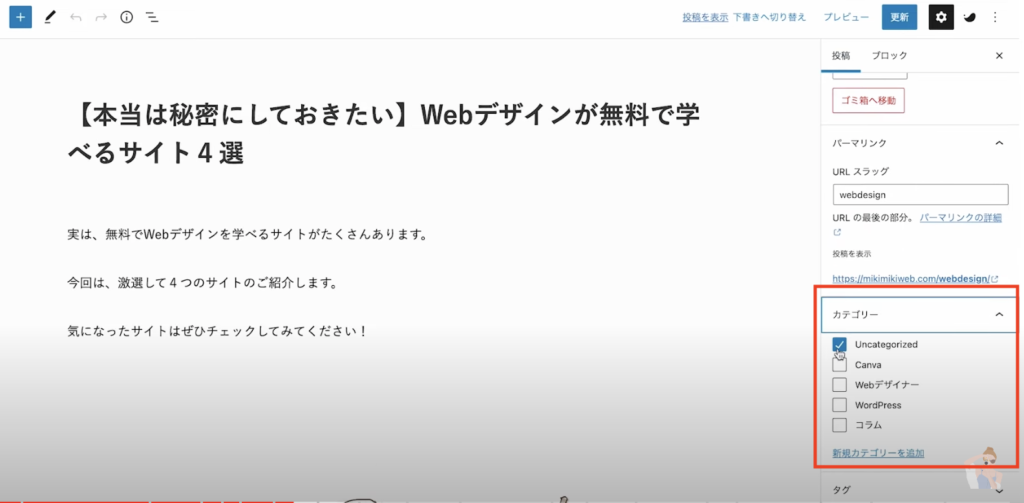
固定ページと同じようにタイトル等を入力
パーマリンクには、記事の関連する英語を入れましょう。

先ほど作ったカテゴリーも選択しておきましょう。
↓
「公開」

また、アイキャッチを入れておくとイメージが湧きやすいです。
「アイキャッチ画像を設定」
↓
ファイルをアップロード

WordPressの初期設定に関してもっと詳しく知りたい方はこちらの記事をチェック
>>WordPressでブログを書き始める前の初期設定と覚えておきたい設定
SWELLカスタマイズ

トップページのヘッダーとメインビジュアルを設定していきます。

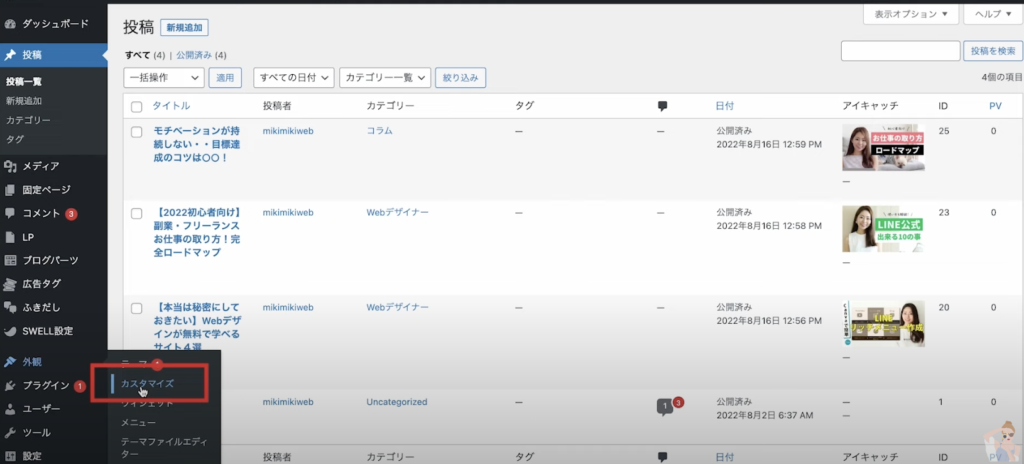
ダッシュボードメニュー「外観」
↓
「カスタマイズ」
↓
「サイト全体設定」
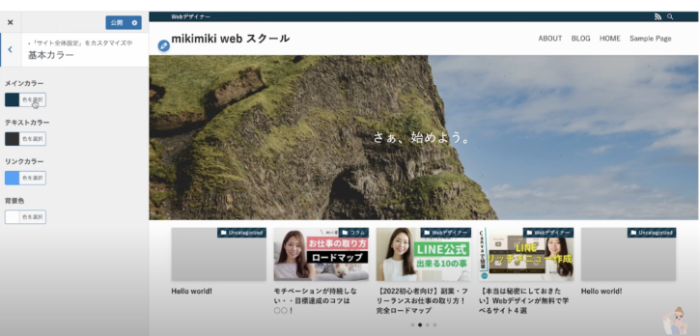
サイト全体設定

サイト全体設定
↓
「基本カラー」
サイトに合うカラーを選びましょう。

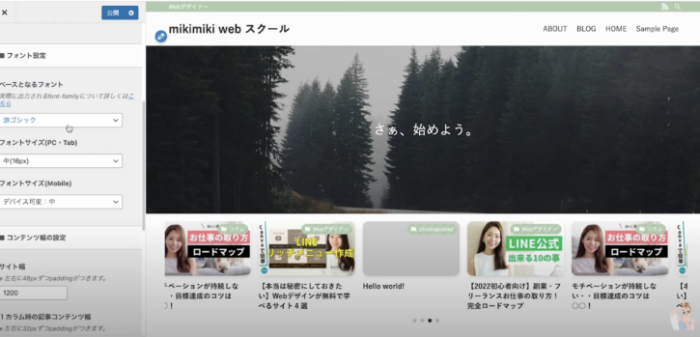
サイト全体設定
↓
基本デザイン
ここでは全体の質感やフォントの設定ができます。
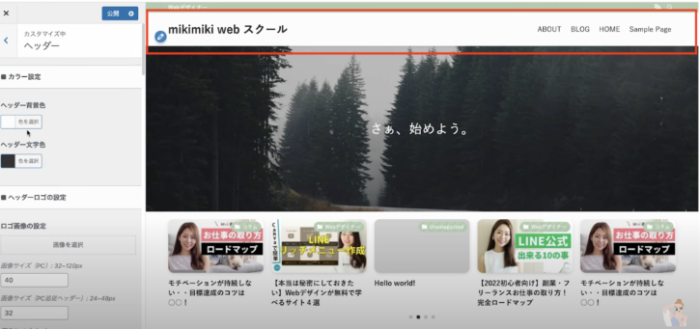
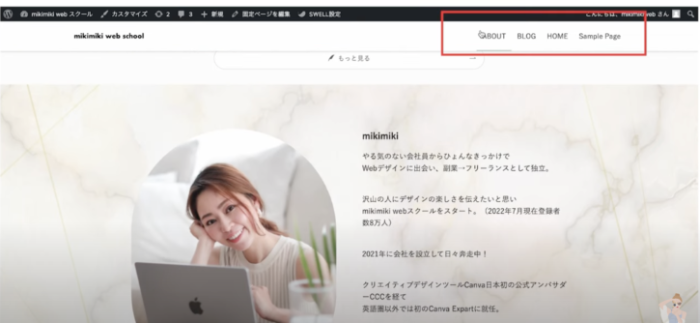
ヘッダー

赤枠の部分がヘッダーです。
カラー設定では、背景色や文字色の変更をします。
また、今はテキストでロゴが入力されていますが、画像の設定もできます。
「ロゴ画像の設定」からファイルをアップロードしましょう。

ロゴやメニューの位置を変えたいときはそれぞれレイアウトを変更

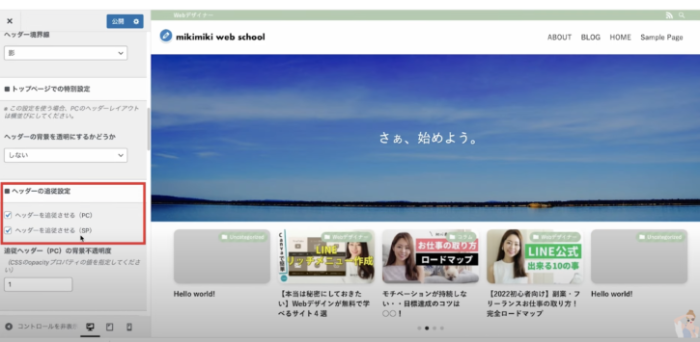
ヘッダーを追従させるかどうかの設定もできます。

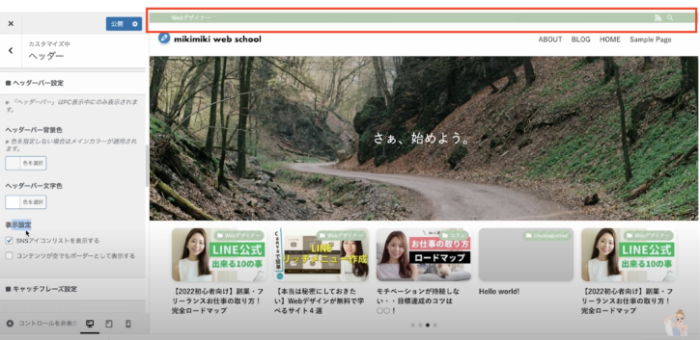
上のバーを消したいときは
ヘッダーバー設定
↓
「表示設定」
↓
「SNSアイコンリストを表示する」のチェックを外す
キャッチフレーズ設定
↓
キャッチフレーズに表示位置を「表示しない」に設定
設定が終わったら「公開」
>>ConoHaWingを使って10分でWordPressブログを作る
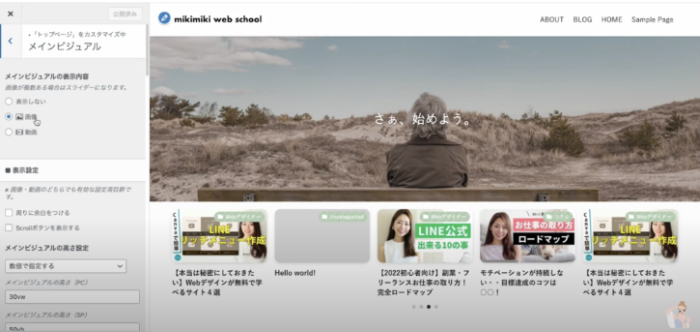
メインビジュアルの変更

トップページ
↓
「メインビジュアル」
メインビジュアルの表示内容は初期設定が「画像」になっています。
動画を入れたい場合は「動画」を選択

PC用とスマホ用サイズの画像を作成し、画像を選択

画像にはオーバーレイがかっています。
写真そのままのカラーで使いたいときは、オーバーレイカラーの透明度を0に
メインビジュアルの高さ設定で写真をサイズを設定しましょう。

ホームページを作るときは、おしゃれなイラストを使いましょう♪
>>本当は教えたくない!Webデザイナー愛用・オシャレな海外イラスト素材サイト3選
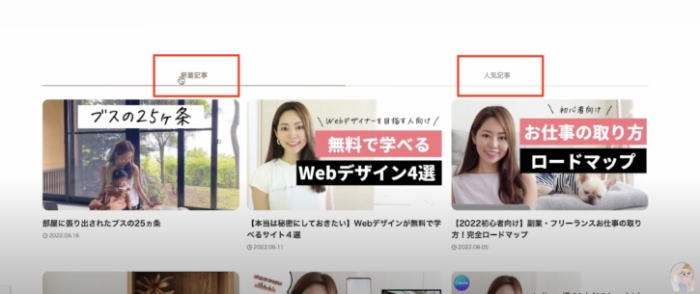
タブ切り替えの投稿リスト

新着記事と人気記事のようにタブを切り替えて表示する投稿リストを作成します。

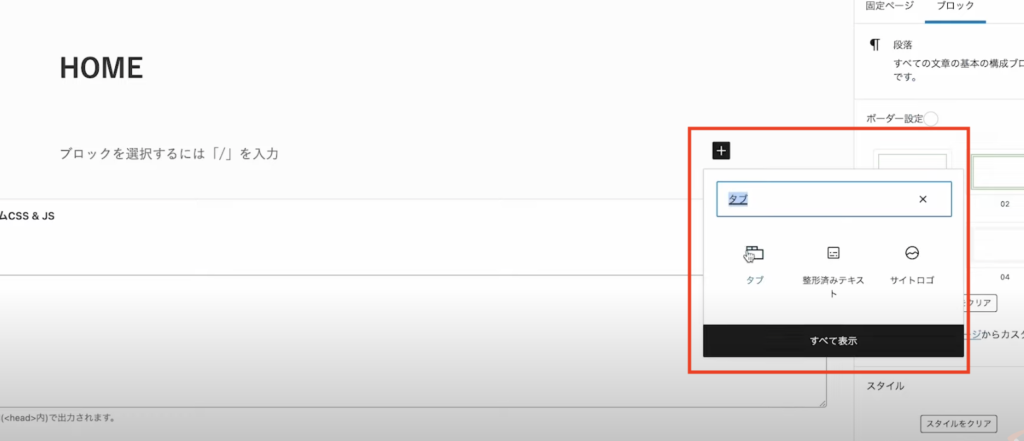
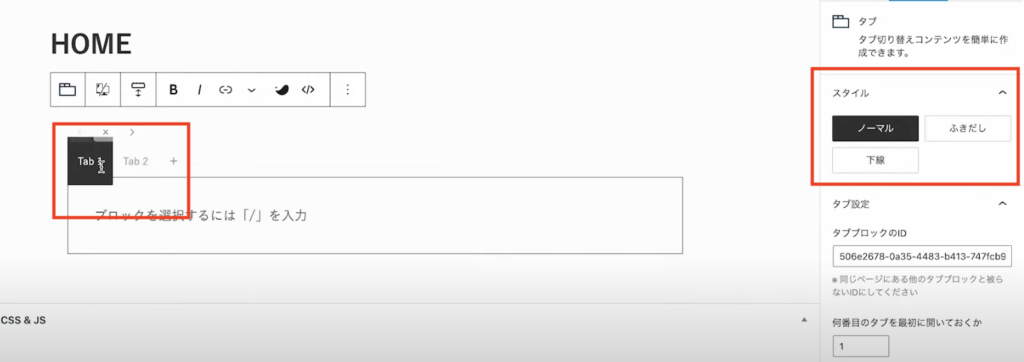
先ほど作った固定ページ「HOME」を編集します。

ブロックをクリックして「+」を選択
↓
検索窓に「タブ」と入力
↓
「タブ」を選択

Tab1、Tab2のテキストを変更
今回は新着記事と人気記事と入力!
右側スタイルからデザインを変更します、
右側「ブロック」をスクロールしていくとタブサイズの設定ができるので、任意のサイズに変更しましょう。

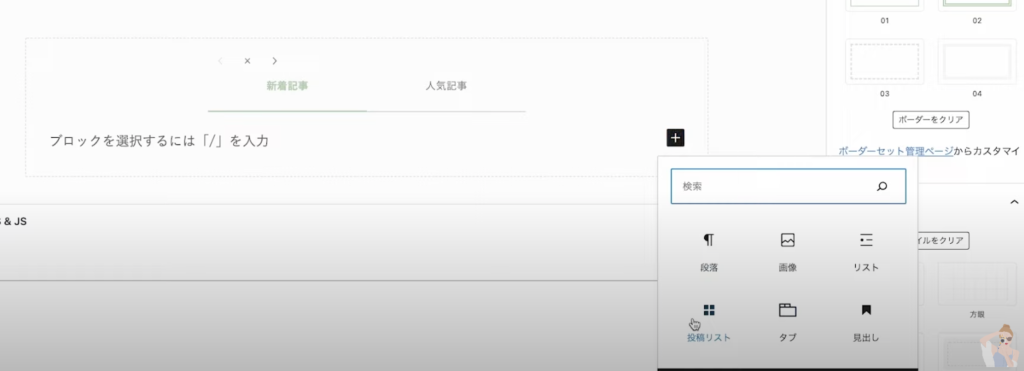
タブの中のブロックをクリックして「+」を選択
↓
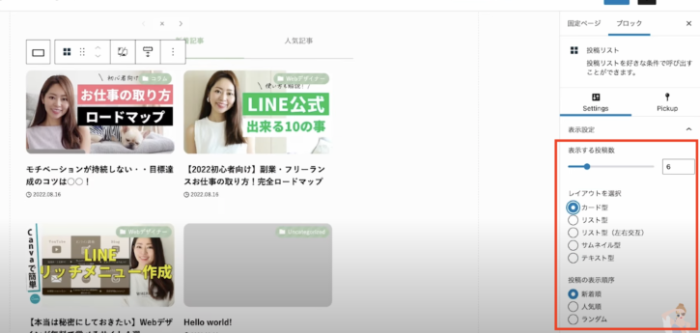
「投稿リスト」を選択

表示する投稿数やレイアウト・投稿の表示順序を設定。
設定できたらタブを切り替えて同じように設定。
人気記事の場合は投稿の表示順序を「人気順」に設定します。
表示順を詳しく設定したいときは「Pickup」から細かく設定していきましょう。
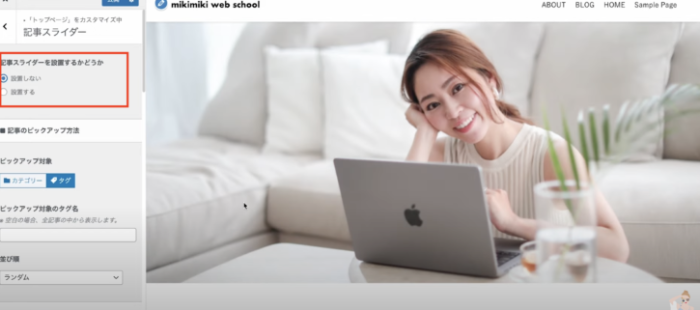
記事スライダー・サイドバーの削除

初期設定で表示されていたメインビジュアル下の記事スライダーは削除します。
「外観」
↓
「カスタマイズ」
↓
「トップページ」
↓
「記事スライダー」
↓
「設置しない」にチェック
↓
「公開」

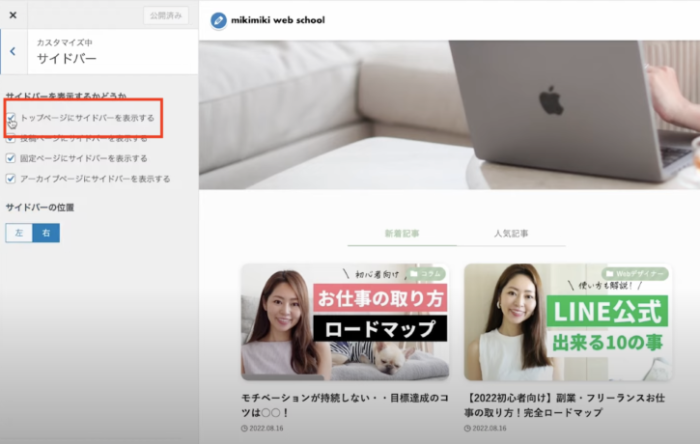
サイドバーも削除します。

「外観」
↓
「カスタマイズ」
↓
「トップページ」
↓
「サイドバー」
↓
「トップページにサイドバーを表示する」のチェックを外す
固定ページもサイドバーの表示を外しておきます!
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
・フリーランスとしてお仕事を始めたいけど何から始めていいか分からない方
・SNSを使った集客方法を学びたい方
・Web集客の方法がわからない方
・ブログをしているけどアクセスが上がらない方
こんなお悩みを持っている方向けにオンライン個人レッスンをご用意しています。
mikimikiがマンツーマンでレッスンをさせていただきます。
▶︎オンラインクリエイティブスクールRirian School.の詳細はこちら!
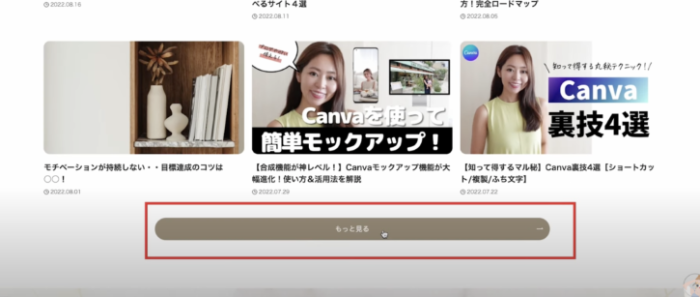
ボタン作成

記事の下に「もっと見る」ボタンをつけます。
固定ページ「HOME」を編集

ブロックを選択
↓
「+」をクリック
↓
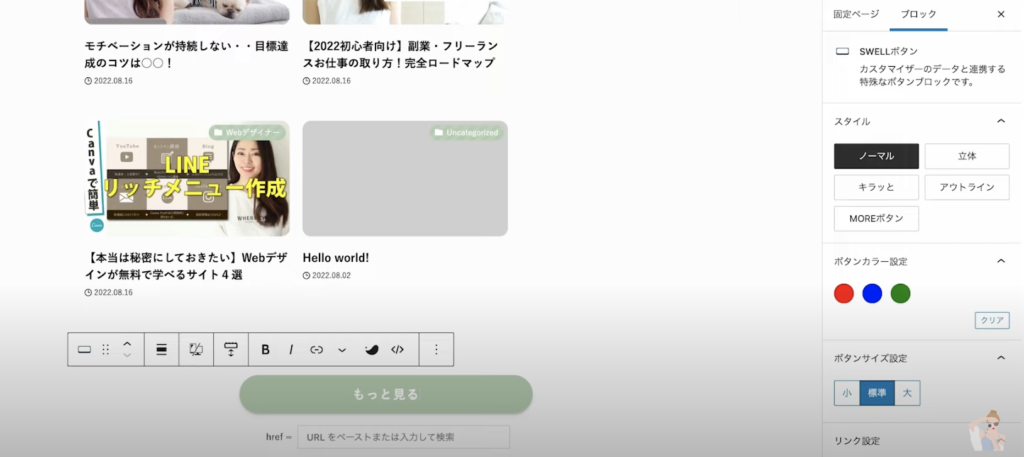
「SWELLボタン」を選択

ボタンの中に「もっと見る」と入力
↓
スタイルの変更
↓
ボタン下の部分にリンクURLをペースト
記事一覧ページに飛ばせたいので固定ページで作ったBLOGページのURLを貼ります
画面右側をスクロールすると、アイコン設定ができます。
任意のアイコンを選びましょう
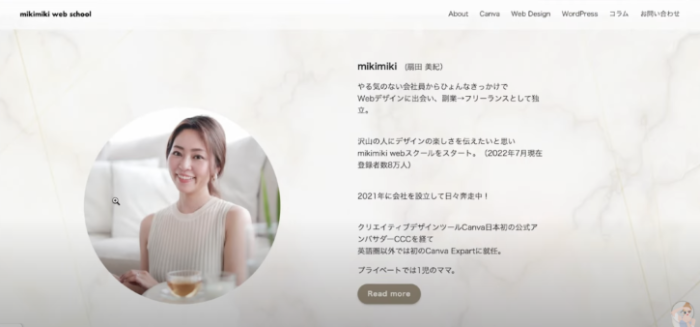
プロフィールページ

次にプロフィールページを作ります。
固定ページ「HOME」を編集

ブロックを選択
↓
「+」ボタンをクリック
↓
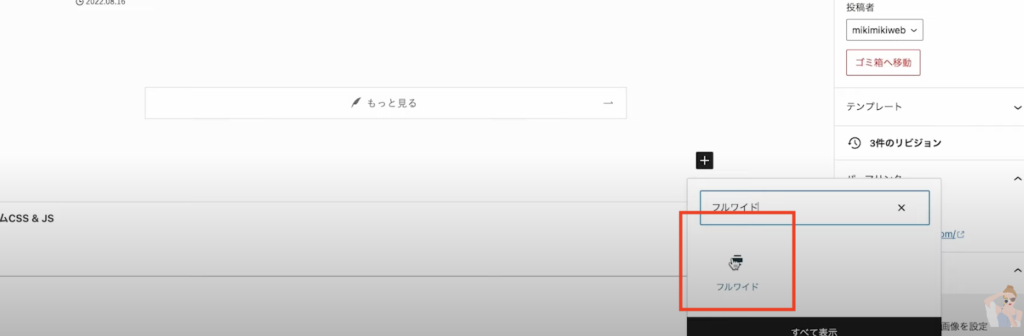
「フルワイド」を選択

見出しの横にある「+」ボタンをクリック
↓
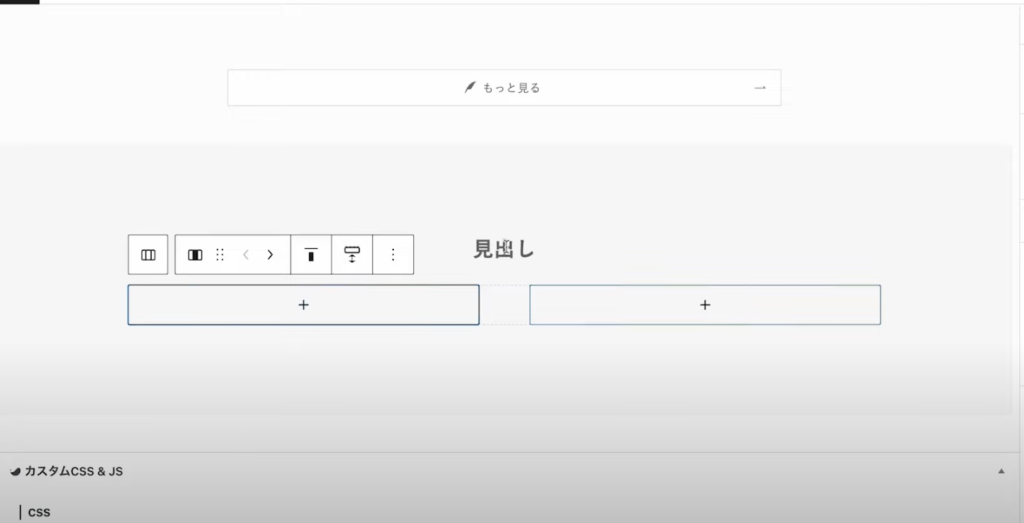
「カラム」を選択
↓
「50/50」の2分割を選択

このように2分割されました。
左側には写真、右側には文章を入れていきます。
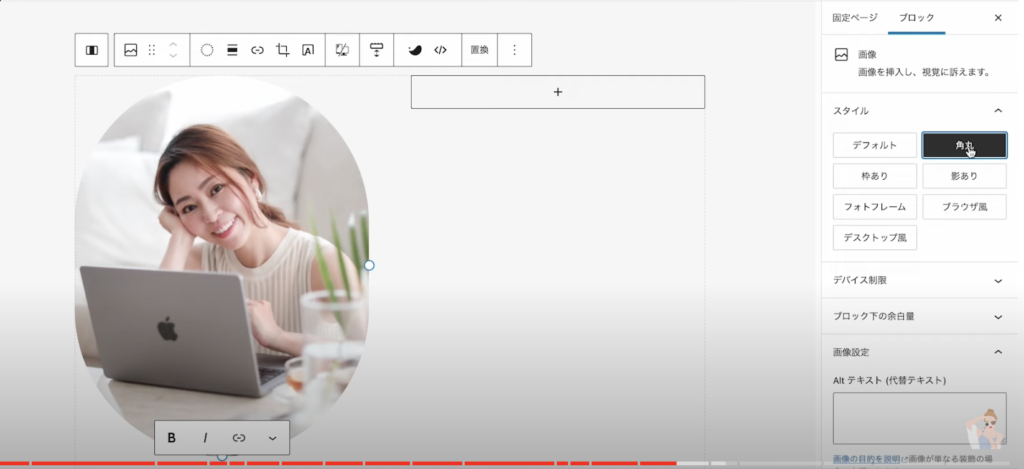
カラム内の左側「+」をクリック
↓
「画像」を選択
↓
画像をアップロードして挿入

写真は右側スタイルから形を変えることができます。

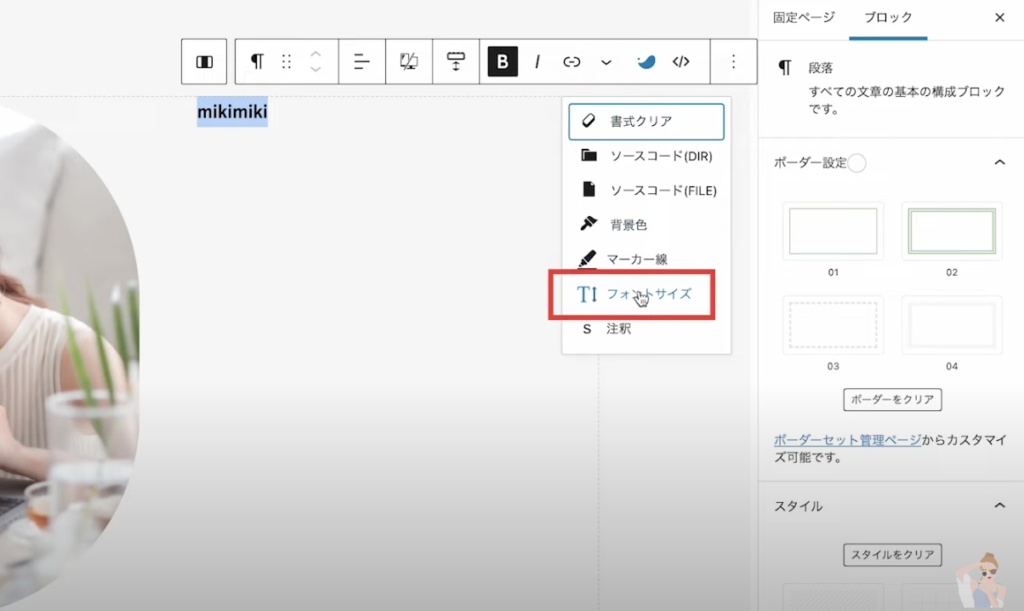
カラム右側には「段落」を選択してテキストを入力していきましょう。
文字を選択して装飾も加えてみてください。
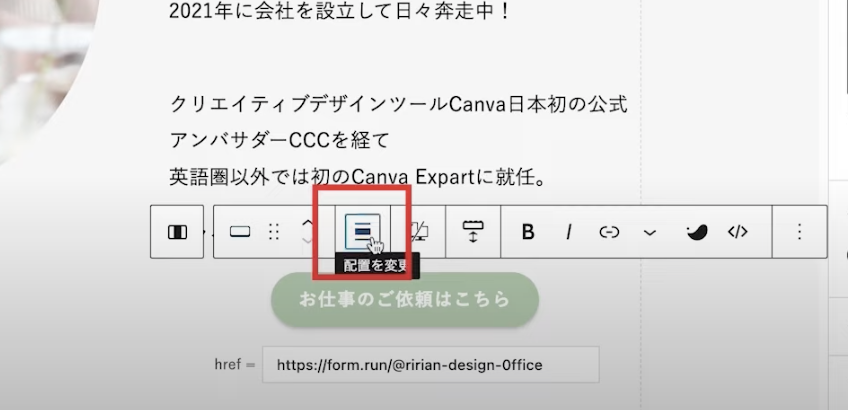
文章の下にボタンを入れても良いです。

ボタンの配置も調整できるのでバランスの良い位置に設定してください。
セクションに背景を追加

フルワイドの部分を選択
↓
画面右側「メディアの選択」
↓
画像を選択
「Fixed Background」のチェックを外すと背景を固定した状態でスクロールすることができます!

ブログ型のWordPressサイトの作り方を0から知りたい方はこちらの記事をチェック
>>WordPressスタート全手順を優しく解説(ConoHaWINGサーバー契約・インストール・初期設定)
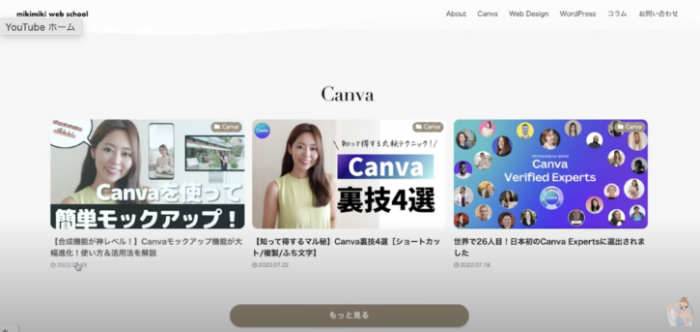
カテゴリーごとにブログ記事を入れる

カテゴリーごとにブログ記事を分けて表示します
固定ページ「HOME」を編集
↓
「+」ボタン
↓
「フルワイド」

フルワイドの背景色は白
↓
見出しは「カテゴリー名」を入力

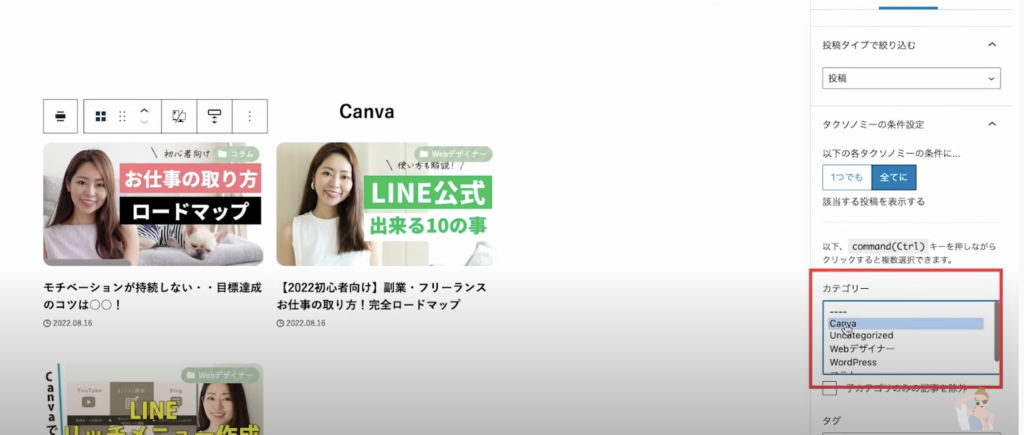
見出しの下は「投稿リスト」
↓
画面右側Pickupからカテゴリーを設定
下にはボタンを挿入して各カテゴリーの一覧ページに飛ぶように設定しましょう。
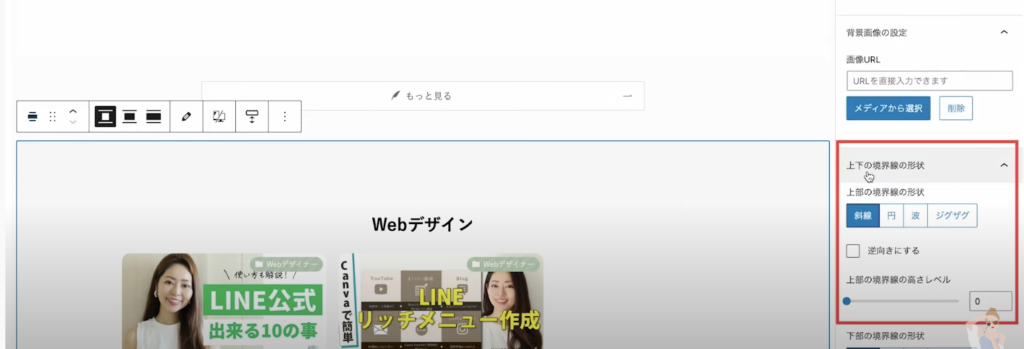
背景を波の形に変更

「フルワイド」を選択
↓
「上下の境界線の形状」を変更
今回は「波」を使いました!
↓
下のスライドで高さを調整
下線も同様に設定しましょう。
この記事を見ながらサイトが作れるようにサーバー・ドメイン契約から解説していきます。
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
・フリーランスとしてお仕事を始めたいけど何から始めていいか分からない方
・SNSを使った集客方法を学びたい方
・Web集客の方法がわからない方
・ブログをしているけどアクセスが上がらない方
こんなお悩みを持っている方向けにオンライン個人レッスンをご用意しています。
mikimikiがマンツーマンでレッスンをさせていただきます!
▶︎オンラインクリエイティブスクールRirian School.の詳細はこちら!
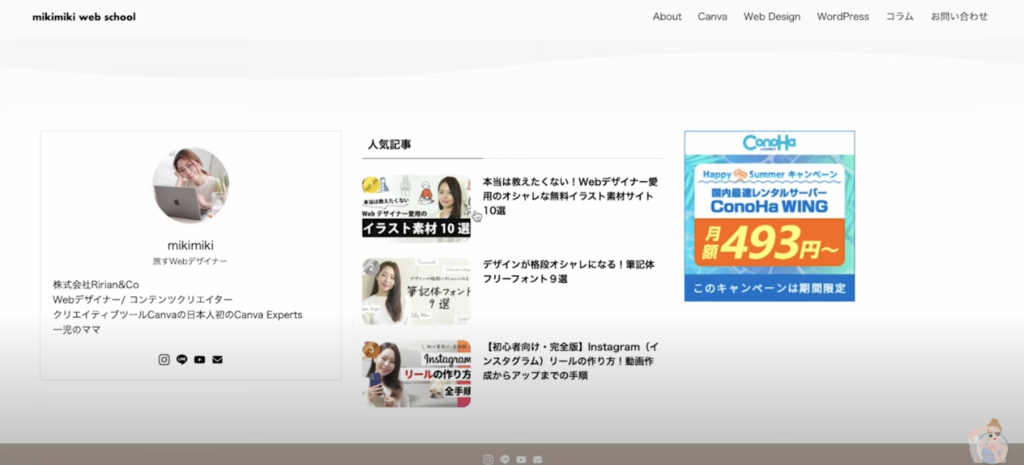
フッター作成

フッターには、
- プロフィール
- 人気記事
- カテゴリー
を追加します。

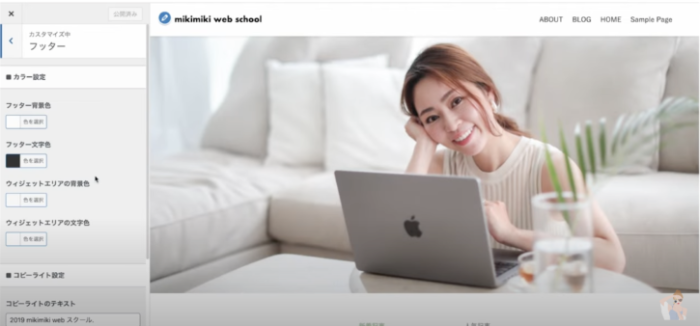
「外観」
↓
「カスタマイズ」
↓
「フッター」
フッターの背景や文字を変更できます。
SNSのアイコンに設定をするときは
「カスタマイズ」
↓
「SNS情報」
↓
各SNSのURLを入力

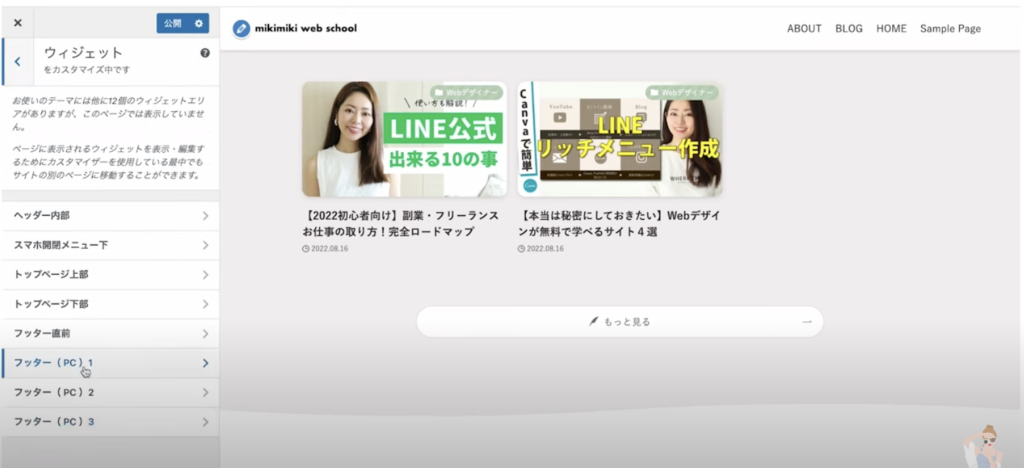
次に、ウィジェットを追加します。
「カスタマイズ」
↓
「ウィジェット」

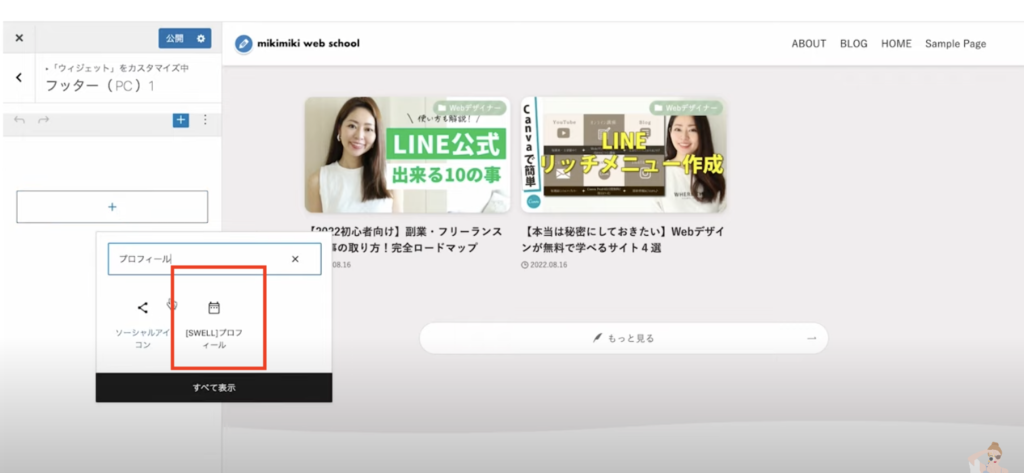
フッター(PC1)には「[SWELL]プロフィール」を追加
必要項目を入力しましょう。
- 名前
- 役職
- プロフィール文
- アイコン画像
ボタンやSNSアイコンの挿入も可能です。

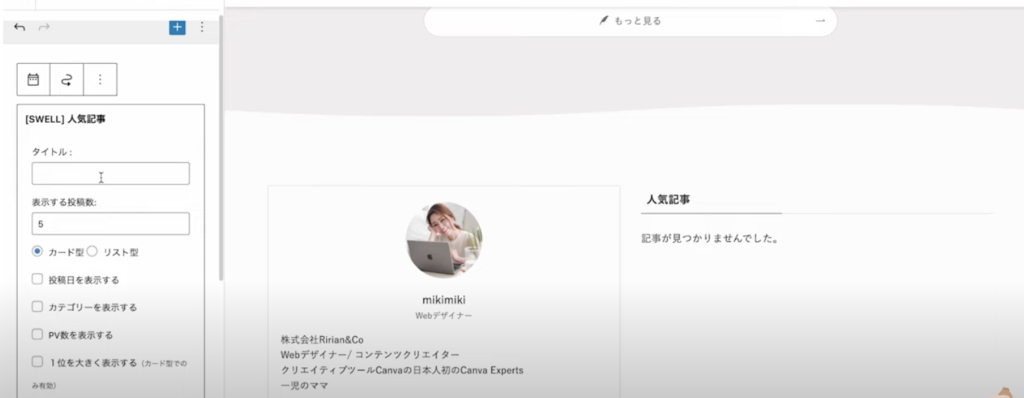
フッター(PC2)には「[SWELL]人気記事」を追加
- タイトル
- 投稿数等
を追加。

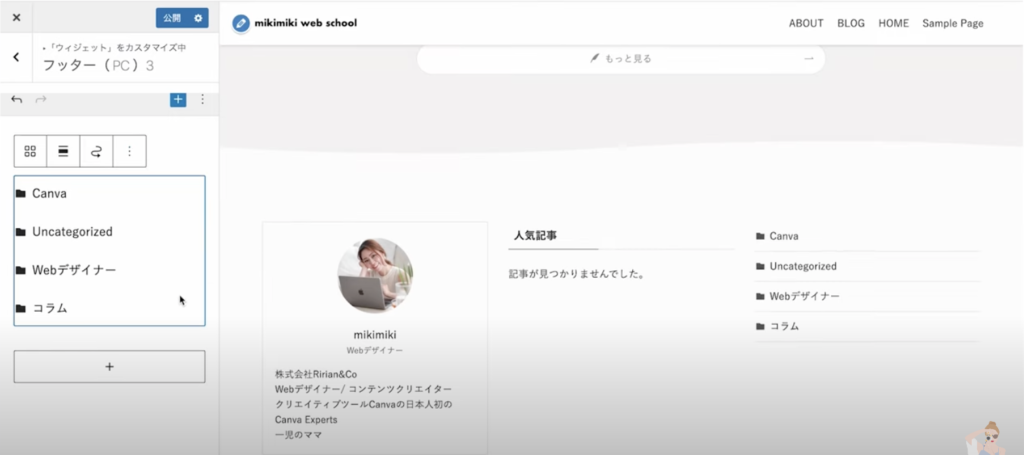
フッター(PC3)には「カテゴリー」を追加
ナビメニューを作成

最後にナビメニューを作ります。

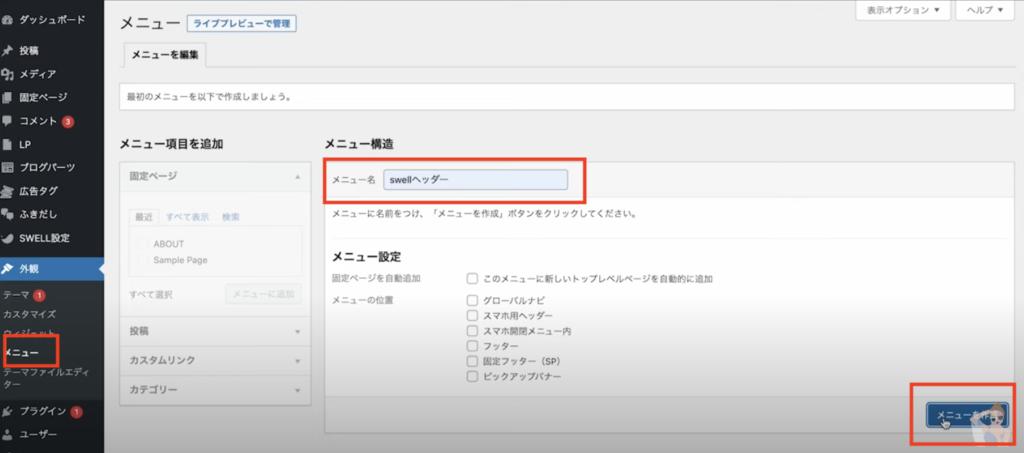
ダッシュボードメニュー「外観」
↓
「メニュー」
↓
メニュー名を入力
↓
「メニューを作成」

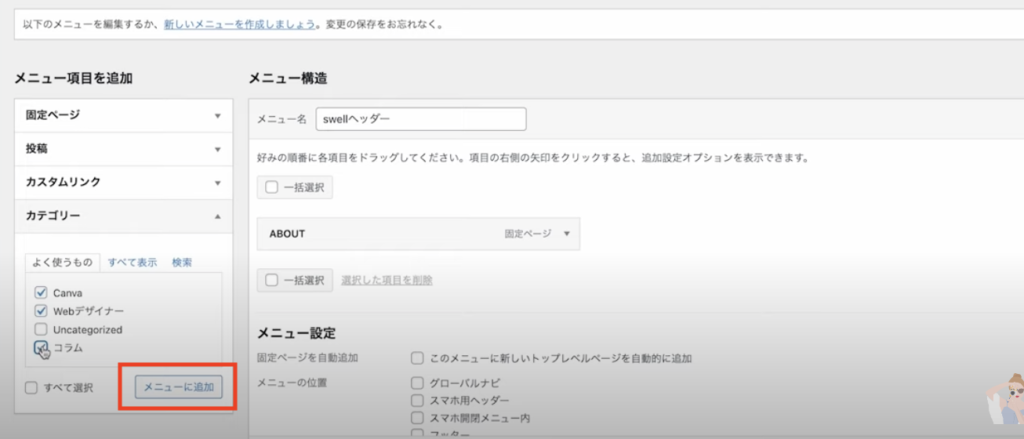
メニューに入れたい項目にチェックを入れて「メニューに追加」

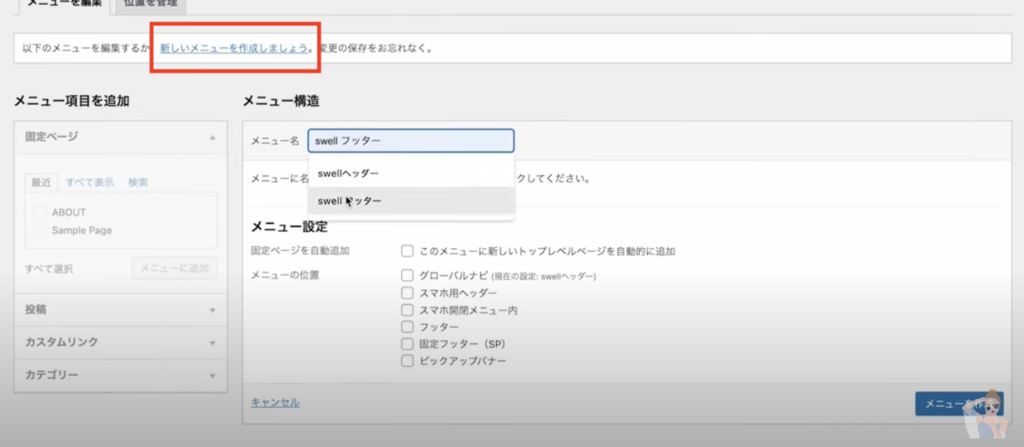
フッターも同様に「新しいメニューを作成」からメニューを作りましょう。
メニュー設定は「フッター」にチェックを入れます。

ホームページを作って運営するなら、SEOについても知っておきましょう♪
>>【超初心者向け】SEO対策講座〜これだけ抑えればSEO対策基礎はOK!!!〜
まとめ
今回はWordPressテーマ「SWELL」を使ってカスタマイズをしていきました。
この記事を見て、ホームページ型のサイト作成に挑戦してみましょう!

ブログ型のWordPressサイトの作り方を0から知りたい方はこちらの記事をチェック!
>>WordPressスタート全手順を優しく解説(ConoHaWINGサーバー契約・インストール・初期設定)

解説動画:【完全!有料級】WordPressテーマ「SWELL」を使ったサイト型トップページの作り方(ドメイン/サーバー契約/初期設定手順全て解説)
ゼロから学ぶ!WordPressサイト構築& 運用完全マスター講座 【SEO対策付き】

世界中で一番使われているCMSツール「WordPress」をWeb知識0から完全マスター
カスタマイズ、サーバー、SEO、分析・改善、保守管理までWordPressのサイト制作がこの1コースで学べる
・21セクション181レッスン、講座時間は約16時間
・2025年5月現在350名以上の方が受講
・600ページを超えるWebテキスト
この講座は、初心者でもゼロからWordPressサイトを自分で作れるようになる実践型レッスンです。サーバー契約からインストール、基本設定、デザインのカスタマイズ、セキュリティやSEO対策まで丁寧に解説し、Web制作の知識がなくても安心して学べます。仕事や趣味に活かせるスキルを身につけ、WordPressを使ったサイト制作を仕事にしたい方や自分だけのオリジナルサイトを作りたい方に活用いただける講座です。






