#PR
本日のテーマは、人気レンタルサーバーConoHa WINGを使ったWordpress作成全手順というテーマでお送りしていきます。
WordPressを使ったクオリティの高いブログやHPを作る際にはレンタルサーバーが必要になります。
レンタルサーバーはたくさんあります。
どのサーバーが今の時点でいいのか悩んでいるかは以下の記事をご覧ください。
さまざまな観点からおすすめのレンタルサーバーご紹介しています。
>>>【徹底比較】WordPressブログおすすめレンタルサーバーランキング【比較表あり】
今回は、今レンタルサーバーの中で一番おすすめなConoHaWINGを使ったWordPressのサイト作成の手順をお伝えしていきます。
ぜひ一緒に操作をしながらサイトを完成させていきましょう。
>>>Conoha WINGの契約を考えている方はこちらをチェック
ConoHaWINGサーバー契約〜Wordpressインストール(初め方)
まずは、ConoHa WINGを使ってWordPressをインストールします。
ConoHaWINGのサーバー契約

ConoHa WINGのサイトを開きます。
「お申し込み」をクリック
ConoHaWINGアカウント登録

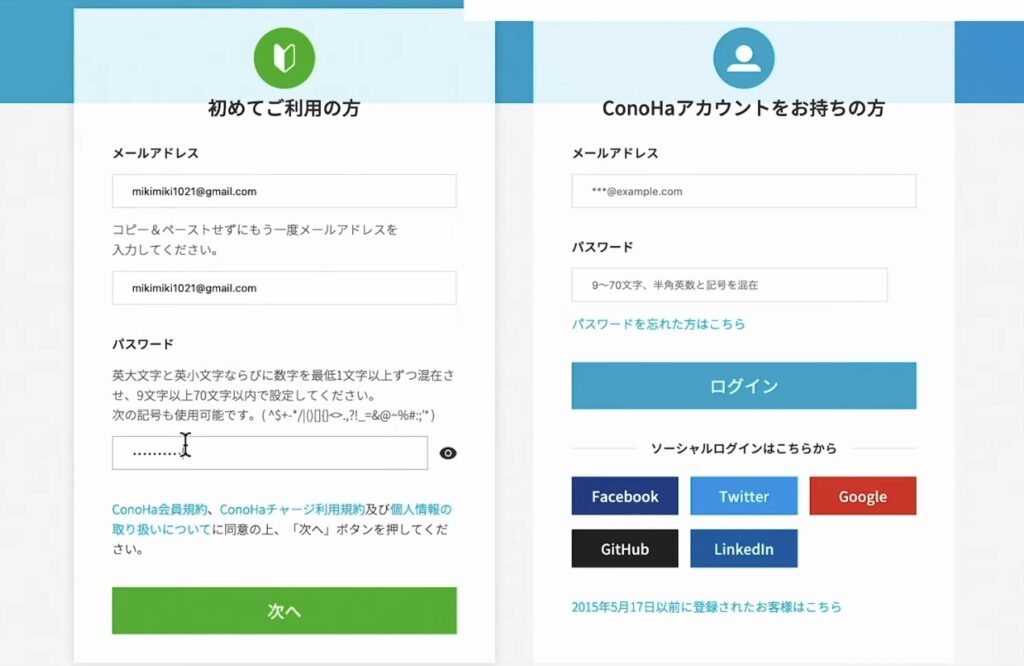
初めてご利用の方
「メールアドレス」「希望のパスワード」を入力
↓
「次へ」
※パスワードは忘れないうちにメモしておきましょう。
プランの選択

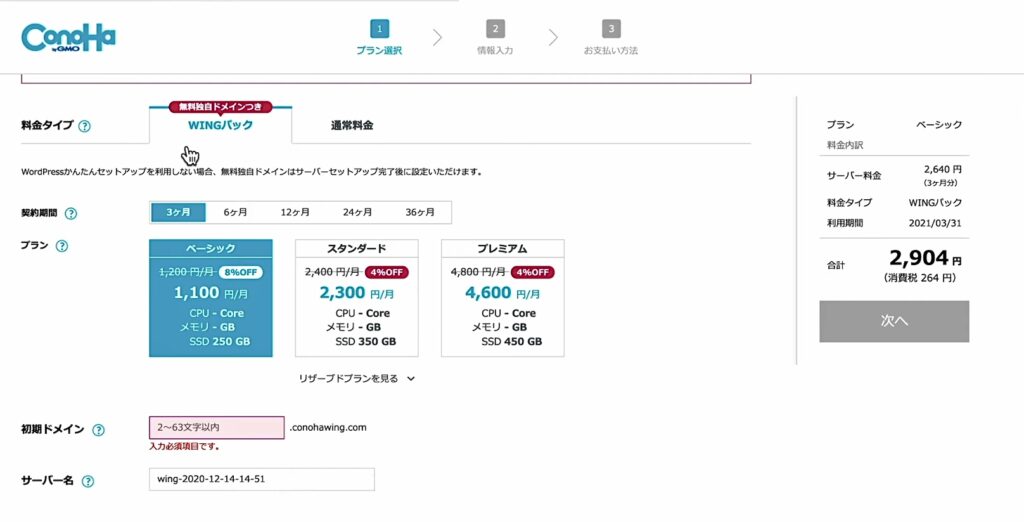
「無力独自ドメインつきWINGパック」を選択
httpから始まるURLが無料で使い続けることができます。
更新料はかかりません。
| 契約期間 | お試しでスタートしたい方は「3か月」から |
| プラン | 「ベーシック」で十分。後から変更可 |
| ドメイン | 初期ドメインの入力 WordPressに使用する際のドメインではないので、ご自身の好きな文字を入力してください。 |
| サーバー | サーバー名も初期ドメイン同様、ご自身が好きなサーバー名を入力 |
■料金の内訳
右側に内訳が出ています。
サーバー料金は契約した期間を一括前払いで支払います。
契約期間が長いほど、初期の料金が高くなります。
最初の初期費用を抑えたい場合は、期間半年~1年と短く始めると良いでしょう。
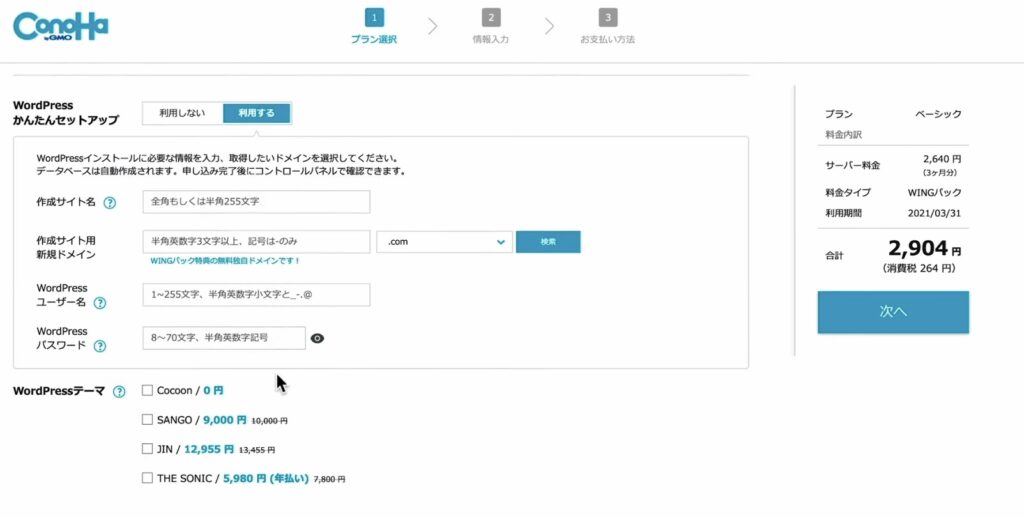
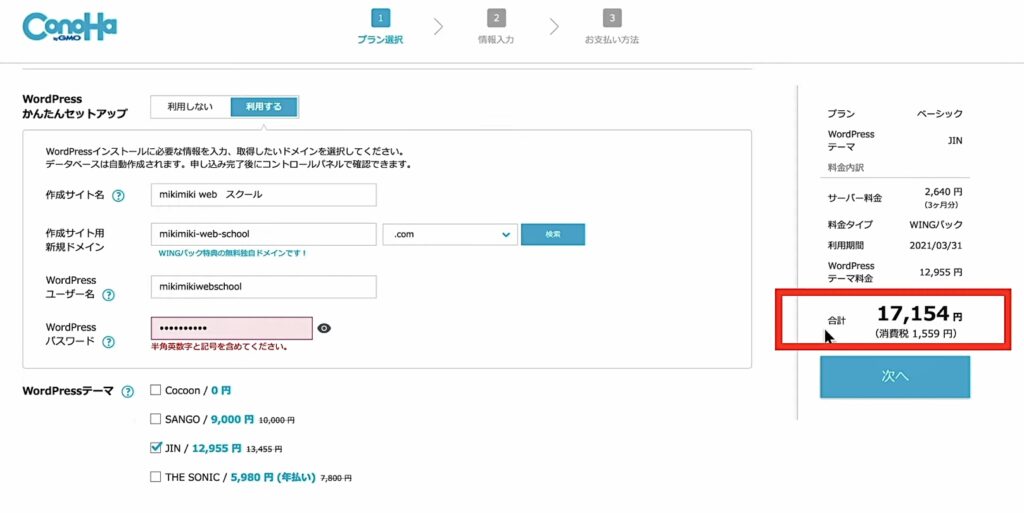
WordPressかんたんセットアップ

WordPressかんたんセットアップ 「利用する」を選択
WordPressを自分でインストールする方は「利用しない」を選択
WordPress初心者の方は、WordPressかんたんセットアップを利用していきましょう。
| 作成サイト名 | WordPressの画面でも変更可 |
| 作成サイト用新規ドメイン | サイトで使うドメイン。変更不可 |
| WordPressユーザー名 | WordPressログインをするときのID |
| WordPressパスワード | WordPressにログインする際に必要なパスワード |
作成サイト用新規ドメインの入力について
このドメインは変更ができないので、慎重に考えていきましょう。
このURLは無料で使うことができます。更新料もかかりません。
ドメインの最後尾で一番ベーシックなのは.comです。
ドメイン名を決めるポイント
できるだけ短めでわかりやすいURLを考えていきましょう。
ここまでで、WordPressをインストールするのに必要な事項の入力が完了しました。
WordPressテーマの選択
ConoHa WINGのサーバーの便利なところは、WordPressテーマを簡単にアップロードできて、さらに通常より少しお安く購入することができるところです。
現在、選択できるテーマが4つにあるのでご紹介します。
Cocoon

Cocoonは無料のテーマです。
選べるテーマ以外に使いたいWordPressテーマがある場合は、Cocoonを選びましょう。
SANGO

SANGOは、シンプルで見やすいWordPressテーマです。
レスポンシブ対応もしています。
アニメーションもサクサク動いて、操作していても見やすいレイアウトになっています。
ConoHaWINGで購入すると、1000円割引になります。
JIN

ブログ型のHPをつくりたい方は、JINが今のところおすすめです。
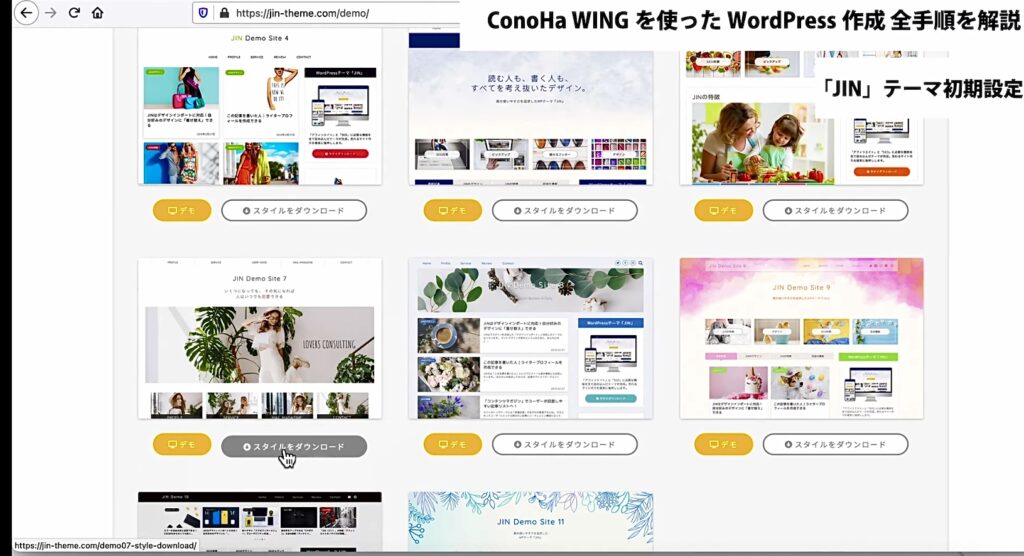
JINの公式サイトではデモサイトが見られるので、ご覧ください。
おしゃれで見やすいサイトが用意されています。
JINのテーマを購入すると、複数のレイアウトを全部使うことができるのが特徴です。
JINも少しお安くなります。
今回は、JINをインストールして解説していきます。
THE SONIC

THE SONICもブログ型のサイトになっています。
こちらもすごく見やすいテーマです。
月980円(税抜き)のテーマが、ConoHaWINGで契約すると年間で5980円で使うことができます。

解説動画:【重要】WordPressに入れておきたい必須プラグイン9選
WordPressインストール

テーマを選択
↓
料金を確認して「次へ」
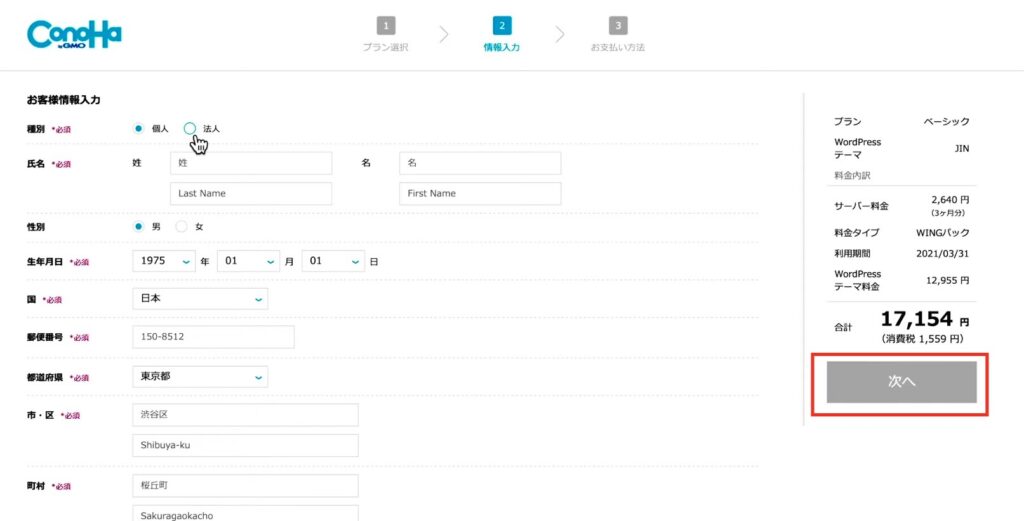
お客様情報の入力

お客様情報を一通り入力
↓
「次へ」
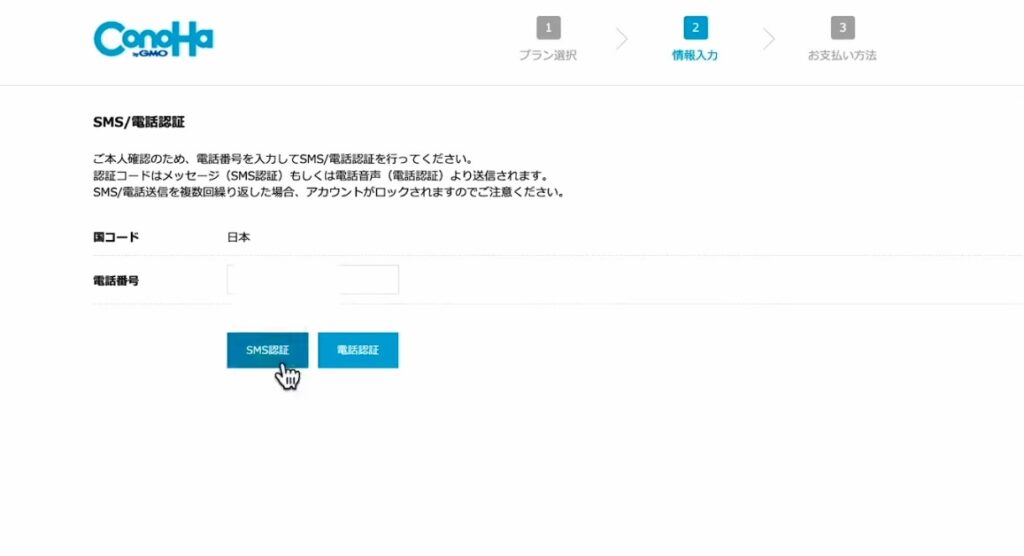
SMS/電話認証

どちらか選択して「認証」
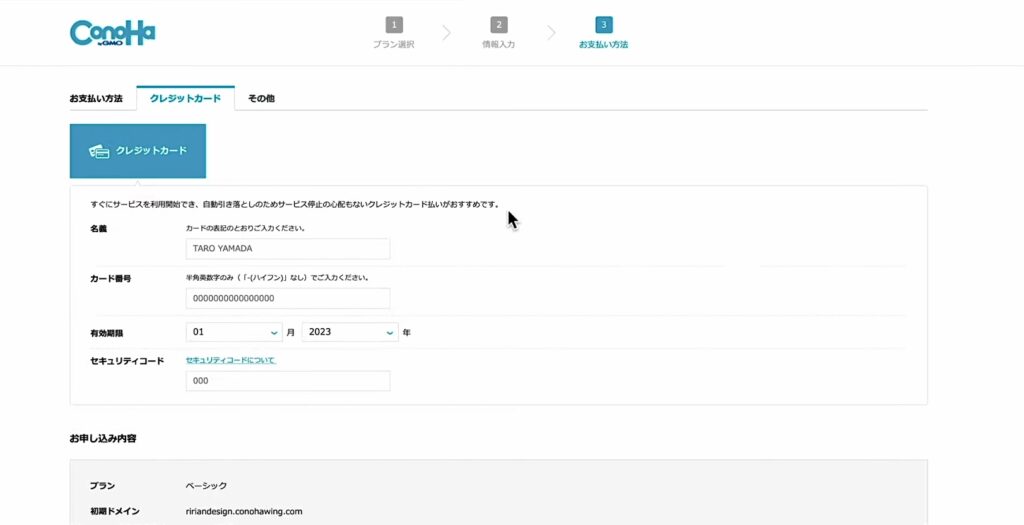
クレジットカードの登録

自動で引き落としできるクレジット払いがおすすめです。
これでConoHaWINGの契約が完了です。
>>Conoha WINGの契約を考えている方はこちらをチェック
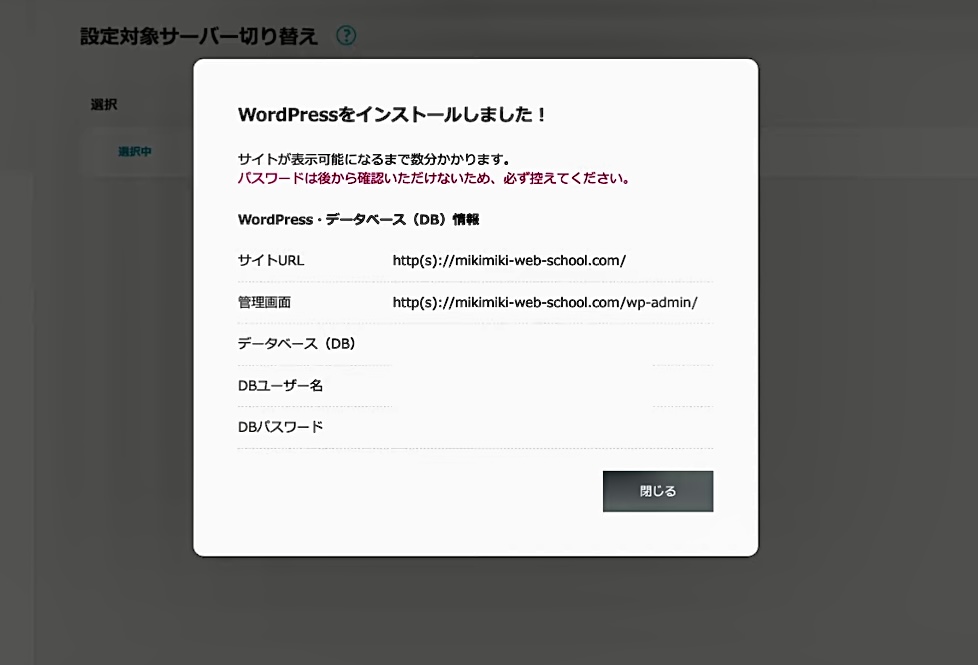
WordPressのインストール完了

ドメインにWordPressがインストールされている状態です。
この画面はコピーしておきましょう。
コピー完了したら「閉じる」
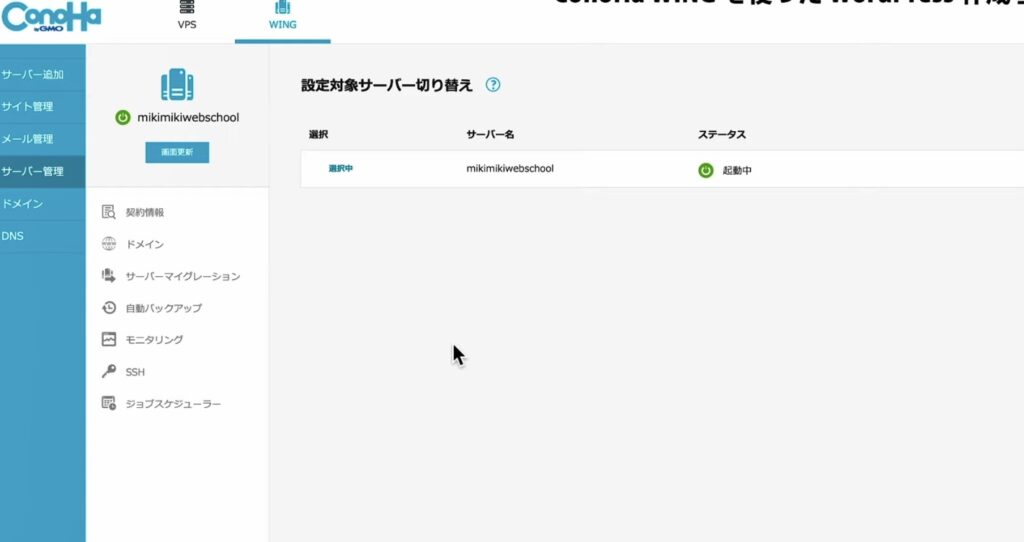
ConoHaWING管理画面の確認
WordPressをカスタマイズする前に、ConoHaWINGの管理画面をご説明します。

こちらが管理画面です。
確認をしていきましょう。
サーバー管理→ステータス「起動中」
何か押しても操作ができない状態になっています。
少し待ちましょう。
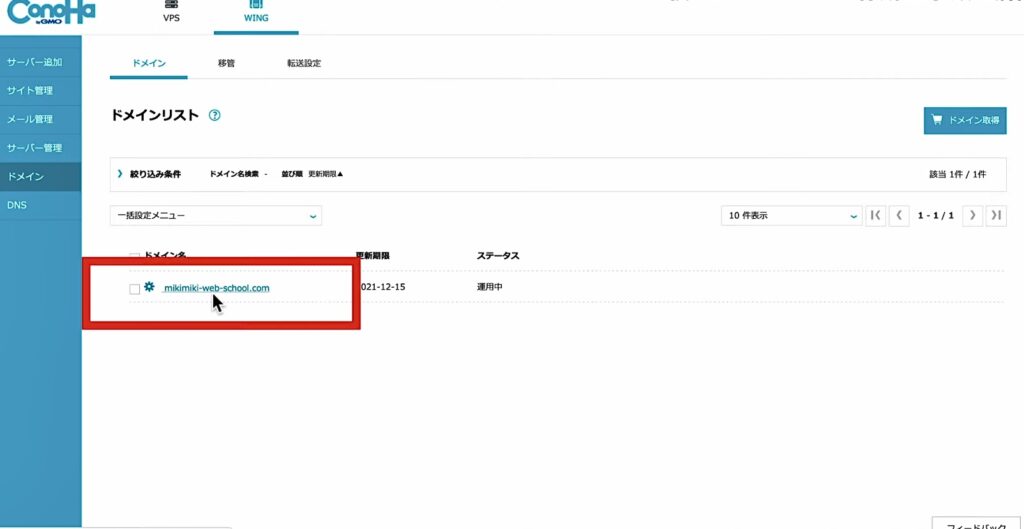
ドメイン情報

今取得している無料ドメインがドメインリストに載っています。
ドメインをクリック

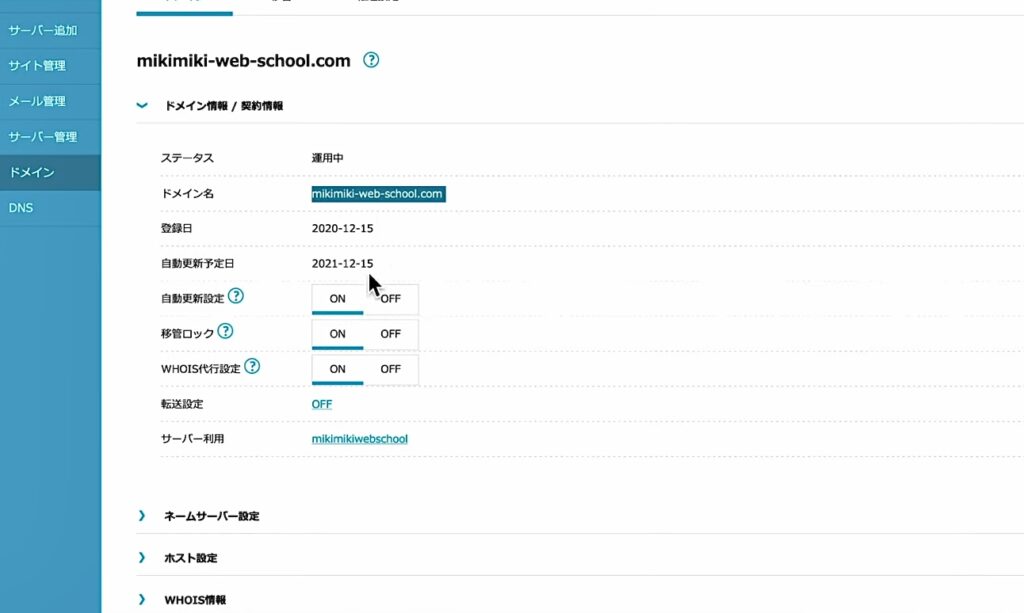
登録日・自動更新日が確認でます。
時間が経つとサーバー管理のところがクリックできるようになるので、サーバー情報の確認をします。
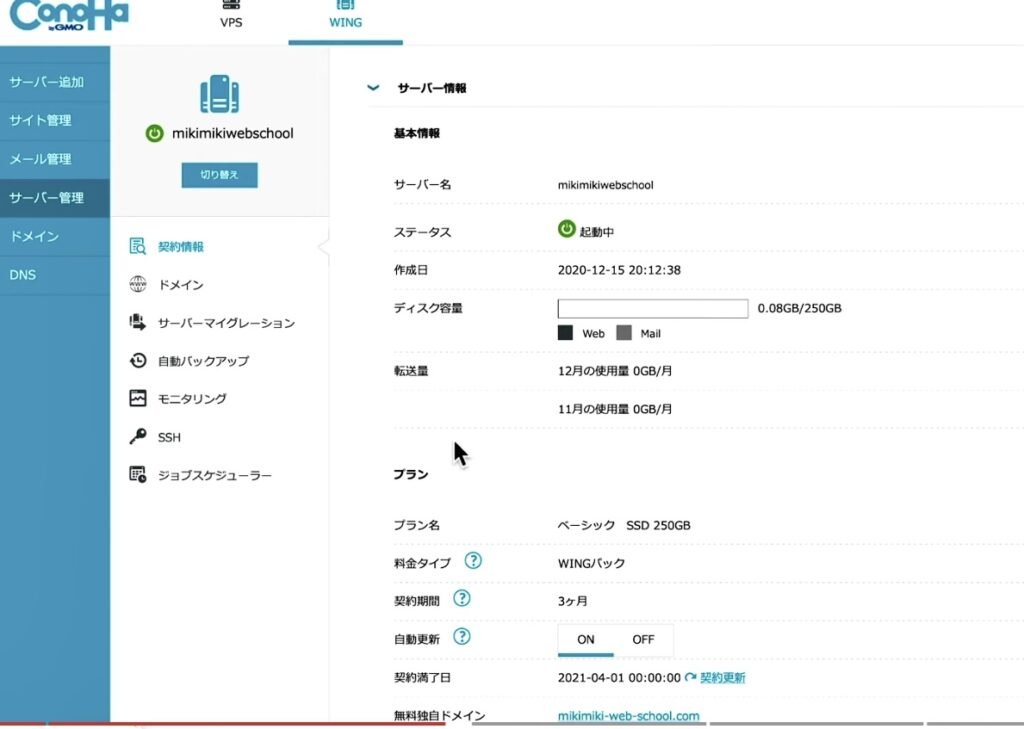
サーバー情報

サーバー情報をプルダウン
ディスク容量や転送量をここで確認することができます。
自動更新は自動にしておいてほうが安心です。
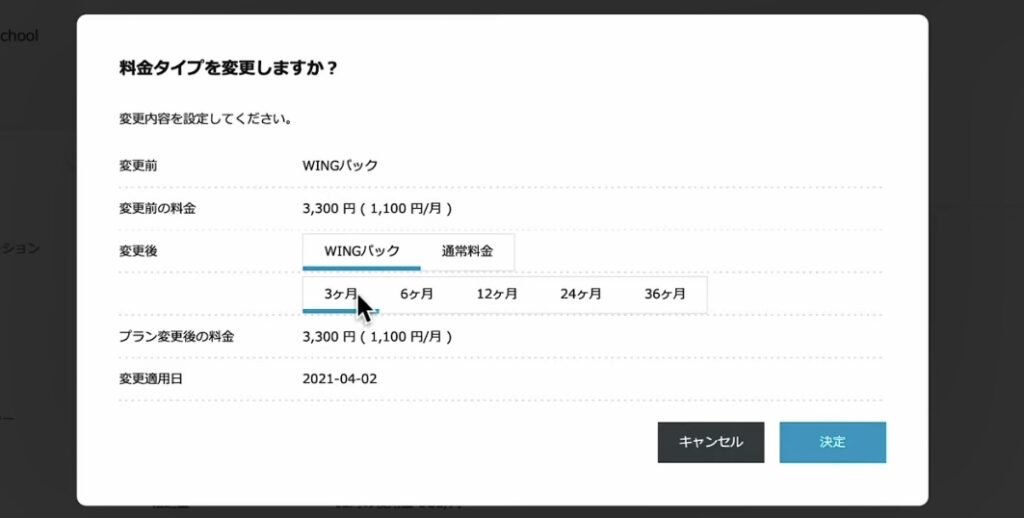
更新プランの変更

更新プランを変更したい場合は、「料金タイプ変更」
変更プランを選択
↓
料金・適用日を確認→「決定」
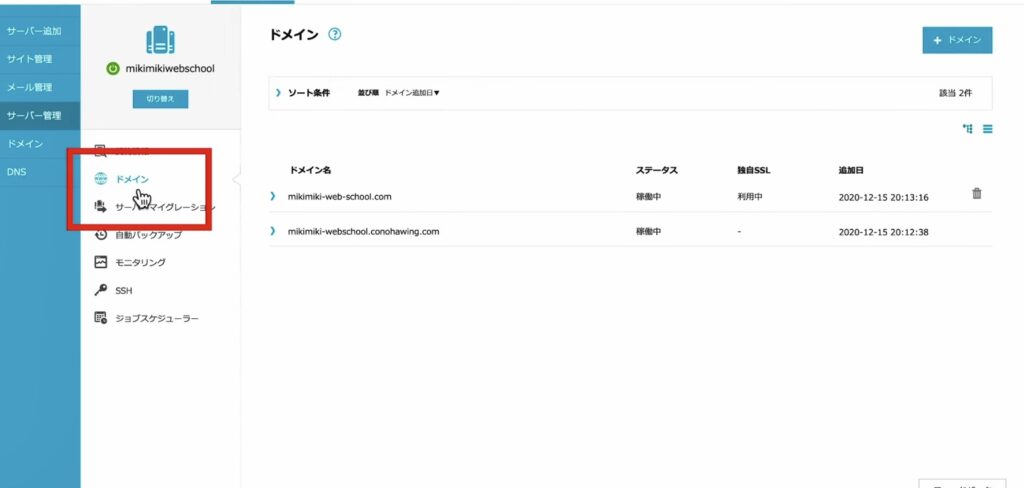
サーバーに紐づいたドメインの確認

サーバー管理→ドメイン
| (上)mikimki-web-school.com | 無料ドメインサイトをつくりたいドメイン |
| (下)mikimki-webschool.conohawing.com | ConoHaWING用のドメイン |
ドメインをプルダウンすると、既に独自SSLが入っていることがわかるので確認しておきましょう。
独自SSLは入ることで、httpsのセキュリティを強化したURLを使うことができます。
後ほどまた説明します。
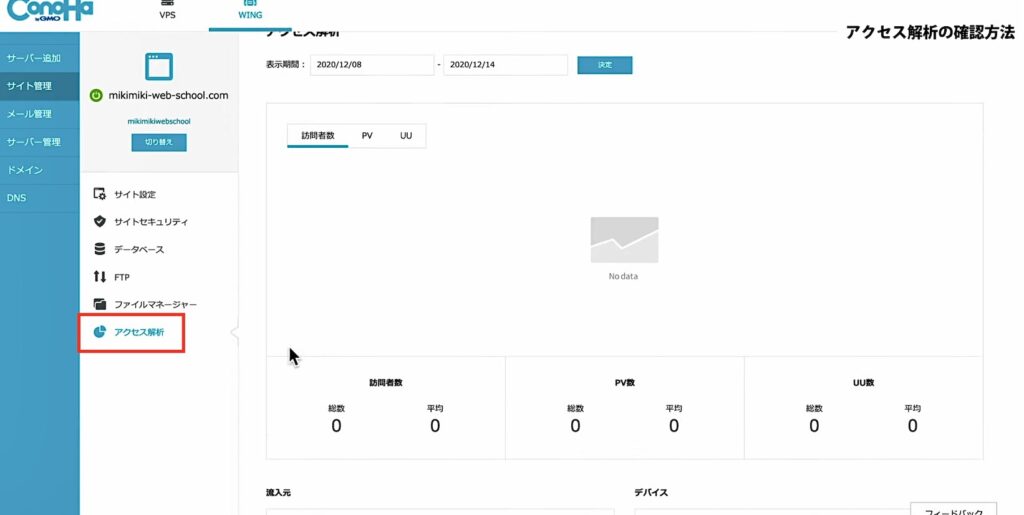
アクセス解析

サイト管理→アクセス解析
サイトのアクセス数を測ることができます。
| 訪問者数 | サイトに訪問した回数 |
| PV数 | サイトの個々のページの閲覧数 |
| UU数 | サイトを訪問した個人の人数 |
さらに、流入元なども見ることができます。
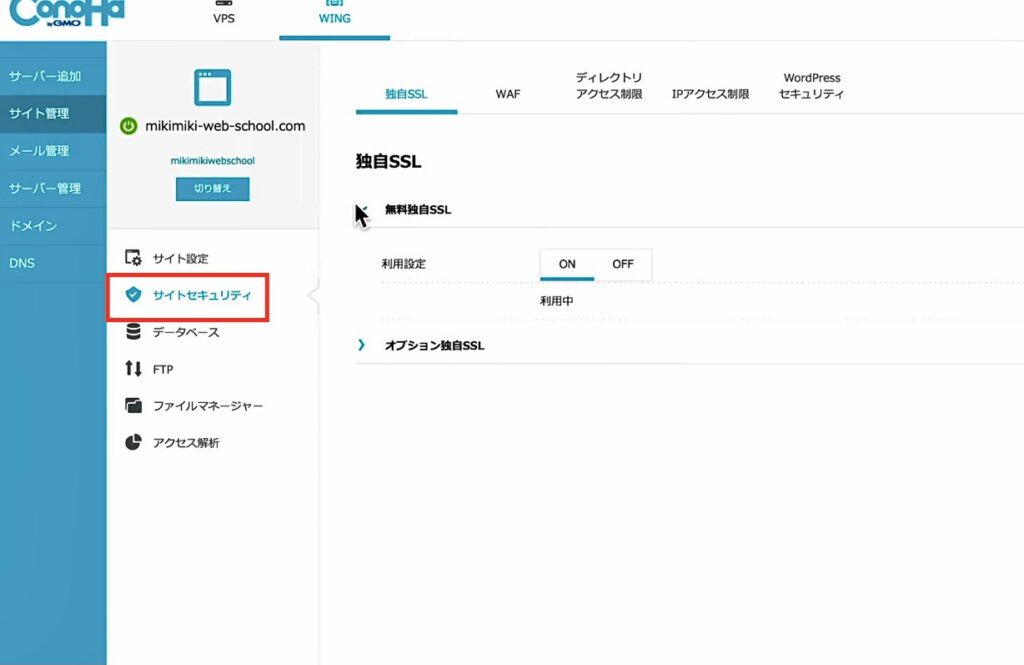
独自SSL

サイト管理→サイトセキュリティ
OFFになっている場合はONに切り替えましょう。
ONにすることで、httpの後にsを加えることができます。
httsのURLは、サイトを暗号化してより強いセキュリティーのサイトにすることができるのでONにしましょう。
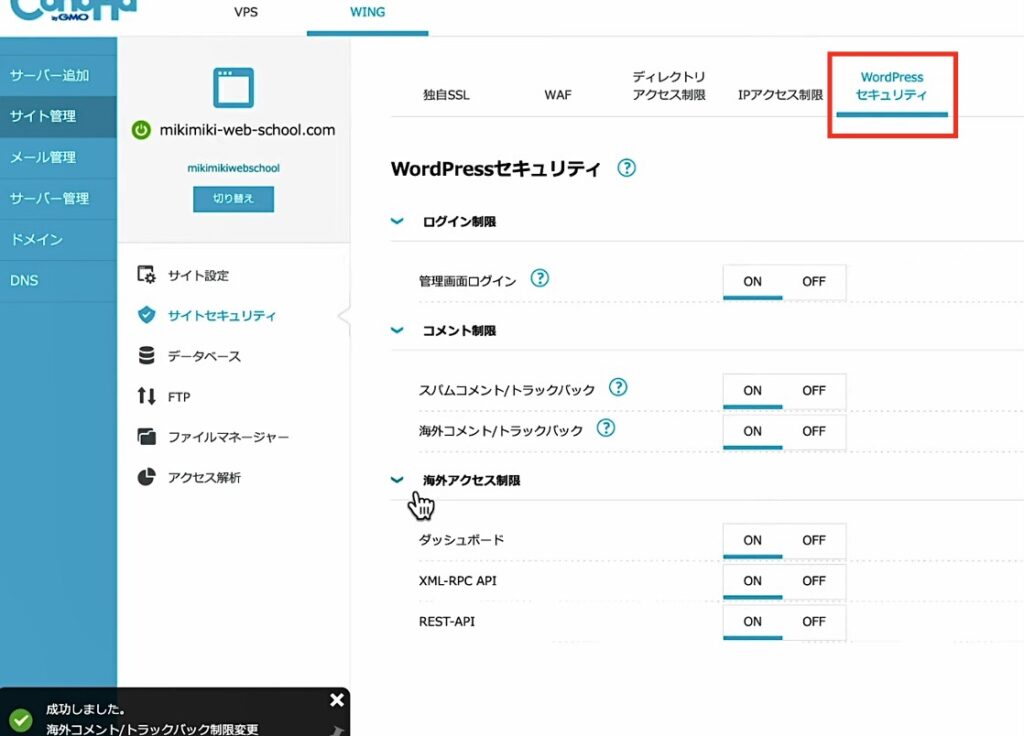
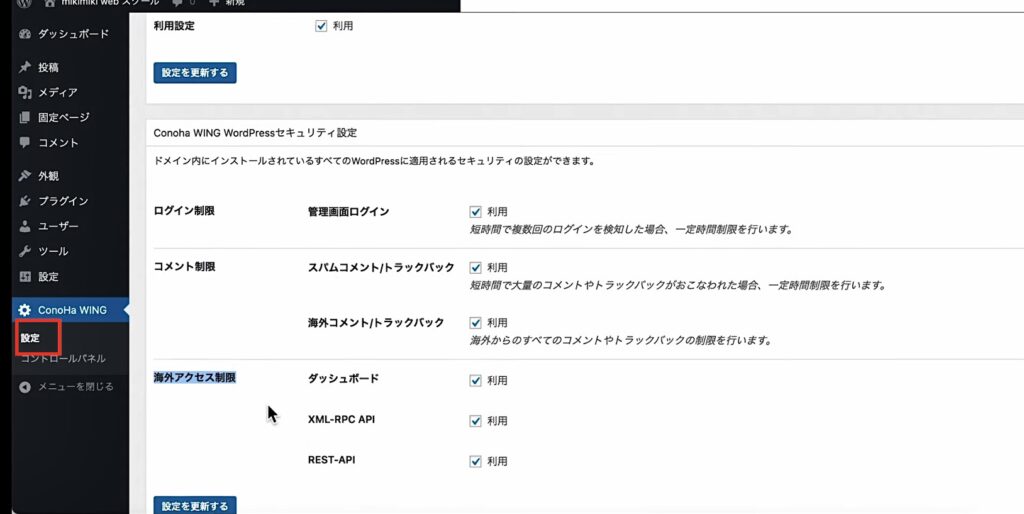
WordPressセキュリティー

WordPressセキュリティーは、最初に設定しておきましょう。
| ログイン制限 | 短時間に複数回ログインがあった際に、自動的に制限する |
| コメント制限 | 短時間に大量のコメントやトラックバックがあった際の一時的な制限 |
| 海外アクセス制限 | ハッキングなどでサイトを攻撃を制限 |
制限で注意するべき点
ログイン宣言は、自分で何回も間違えてしまうとロックがかかってしまうので、心配な方はOFFにしておきましょう。
海外アクセス制限は、ONにしておくと自分が海外に行った時に更新しようと思うとログインができなくなってしまうのでそういった時はOFFにして都度切り替えをしておくと良いでしょう。
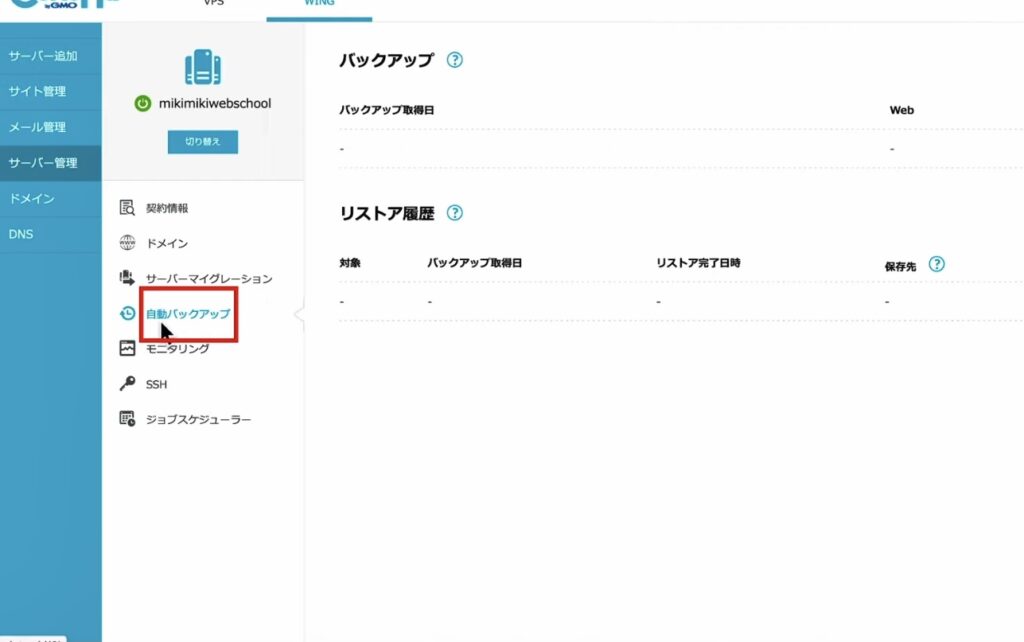
自動バックアップ

サーバー管理→自動バックアップ
ConoHaWINGは過去14日間のデータを自動でバックアップしてくれています。
確認が終わったら、次はいよいよWordPressの設定です。
WordPressの初期設定〜カスタマイズ
ConoHaWINGが一通り理解でいたところでここからは、WordPressの初期設定を行なっていきます。
WordPress初期設定
まずは、最初にしておく設定を行っていきます。
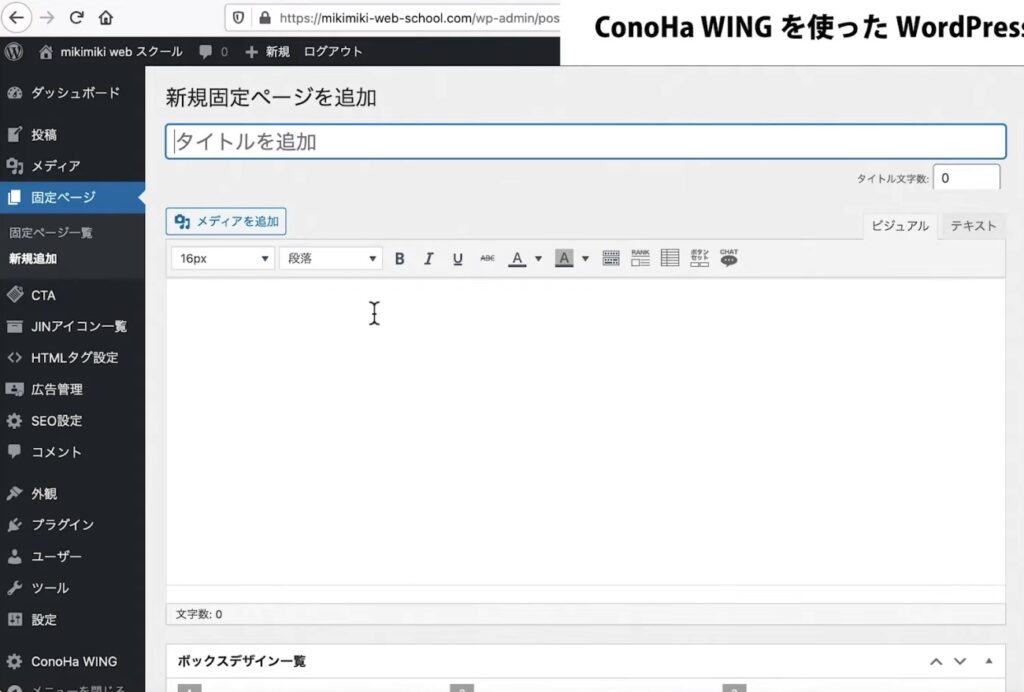
WordPressログイン

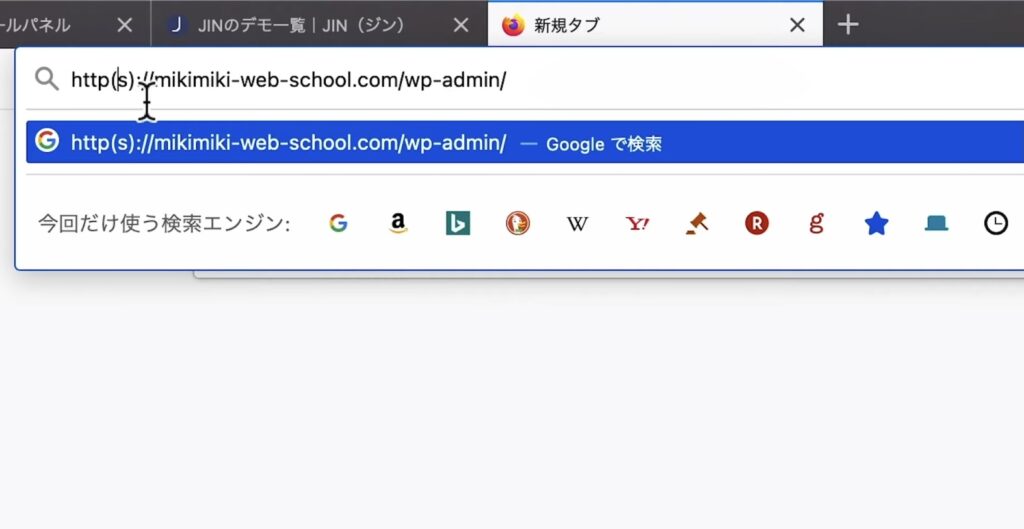
WordPressをインストールした際にメモしておいた管理画面URLから入ります。
その時、http(s)〜となっているので、()を消して検索をかけてください。
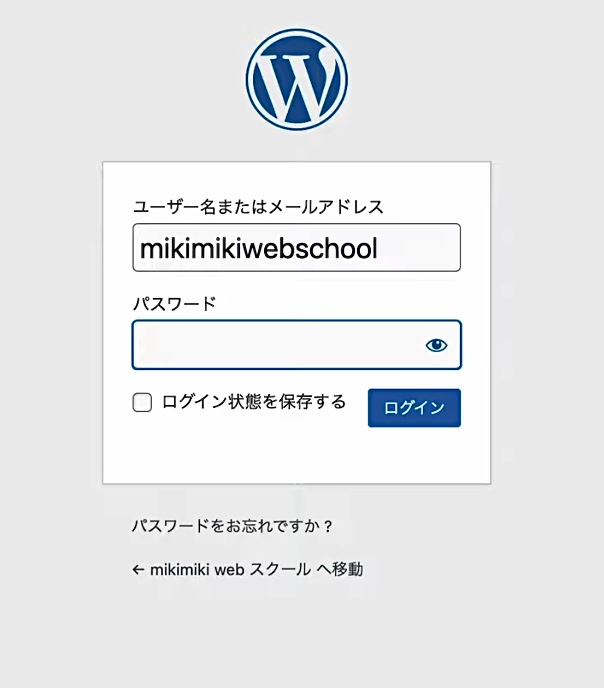
ワードプレス管理画面

管理画面はブックマークしておきましょう。
ユーザー名・パスワードを入力→ログイン
カスタマイズの準備

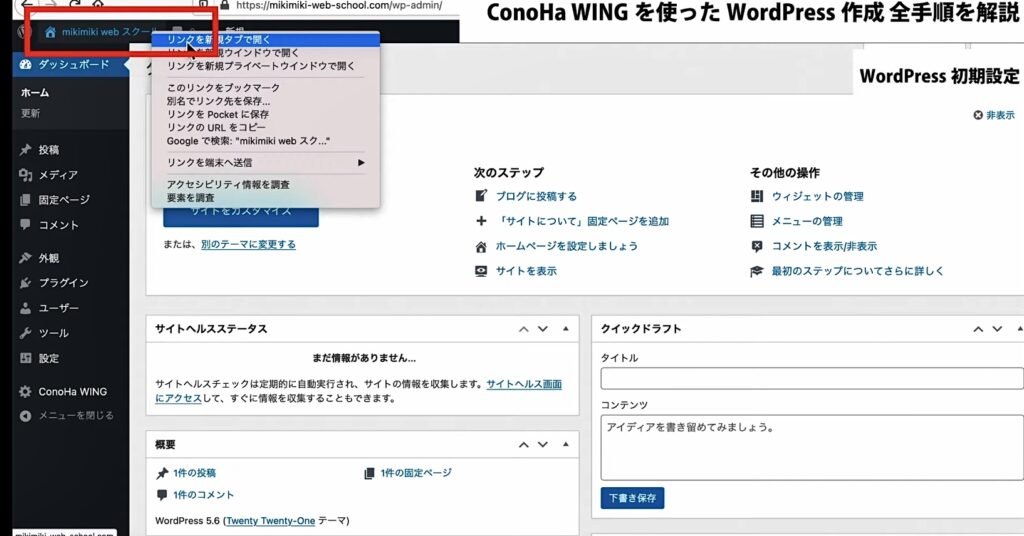
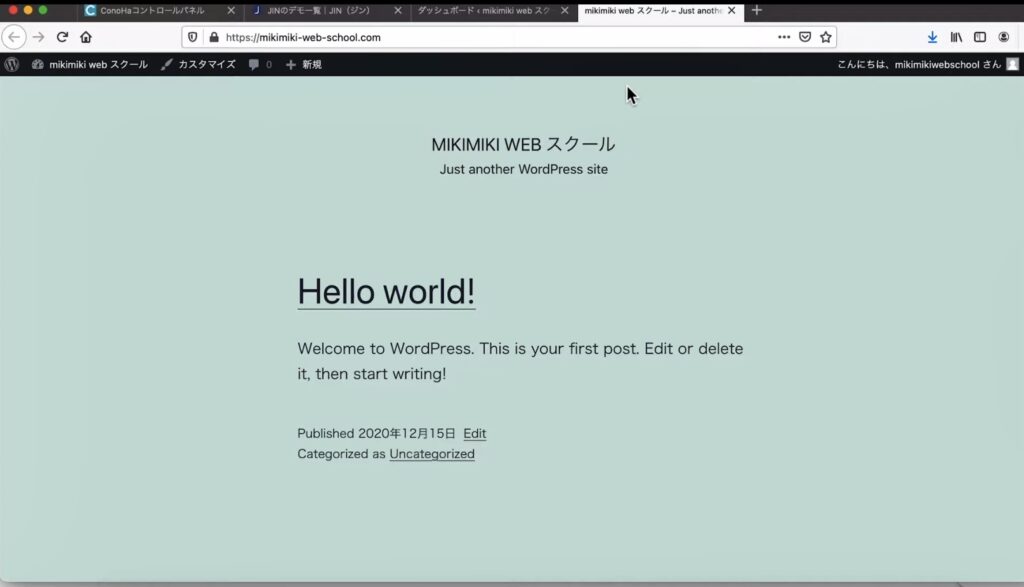
ログインして最初に出てくる画面がダッシュボードです。
先に、カスタマイズの準備をします。
ダッシュボード左上サイト名を右クリック→「リンクを新規タブで開く」

新規タブで、本番用のサイトを見られるようにしておきます。
タブを分けることで、編集画面を見ながら本番サイトを確認してサイトを作っていくとつくりやすくなります。
やりやすい環境を作るためにも、タブを分けて作業をしましょう。
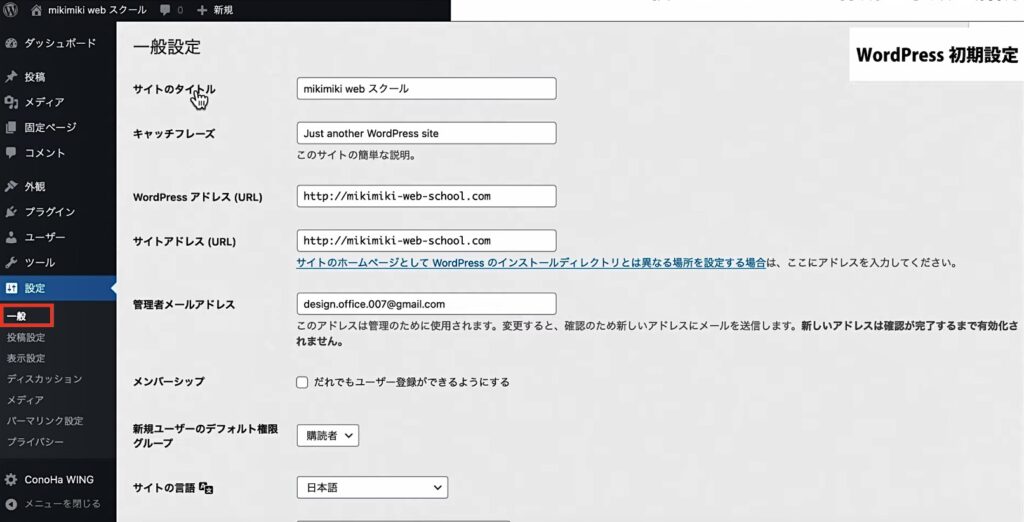
一般設定

設定→一般
サイトのタイトル...ConoHaWINGの設定で決めたサイトのタイトル
キャッチフレーズ...サイトによっては表示されることがあります。SEO的には大切な部分になるのでキャッチフレーズも設定しましょう
WordPressアドレス…httpの後にsを入れましょう
サイトアドレス…httpの後にsを入れましょう

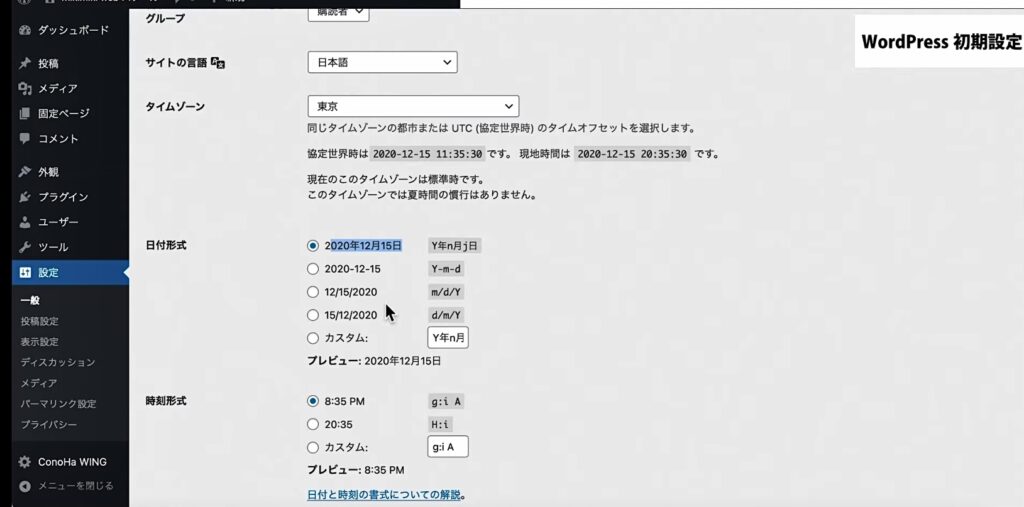
日付形式…任意で変更
↓
「変更を保存」
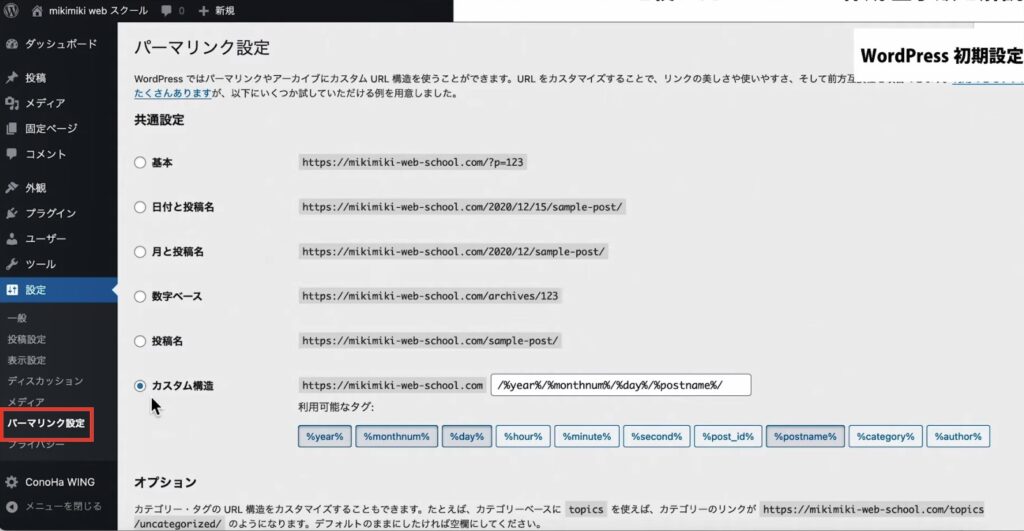
パーマリンク設定

設定→パーマリンク設定
おすすめは「カスタム構造」です。
自分でわかりやすいURLをつくって記事の内容をわかりやすいものにすることができます。
↓
変更を保存
ConoHaWING設定

ダッシュボード→ConoHaWING→設定
| 高速化設定 | ON |
| セキュリティ設定 | 利用にチェック |
| 制限 | ダッシュボードの中からも変更可 |
| コントロールパネル | ConoHaWINGの画面に飛ぶ |
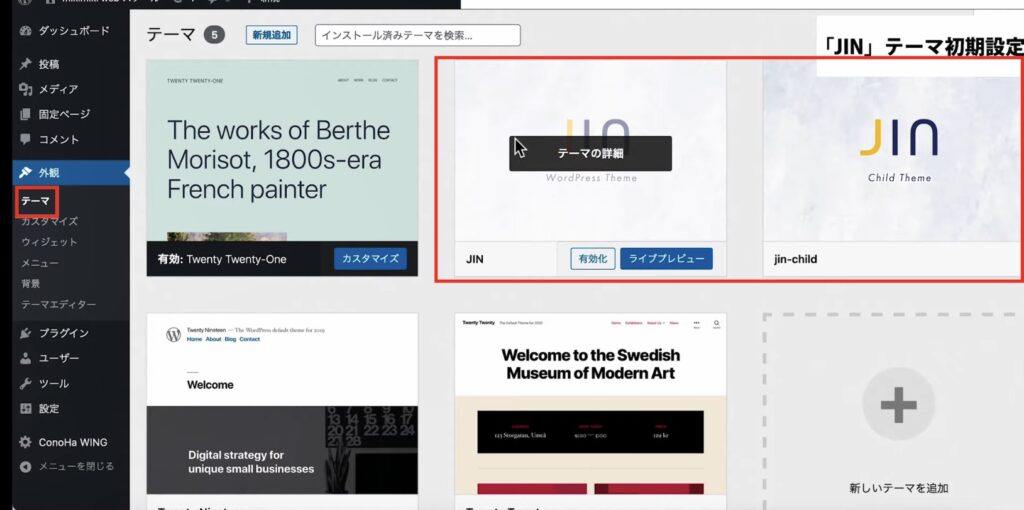
テーマのアップロード

外観→テーマ→JINとJINchild「有効化」
本来であれば、JINのサイトからテーマを購入してアップローしなければいけないのですが、ConoHaWINGで契約の際に購入したので、インストールされている状態です。

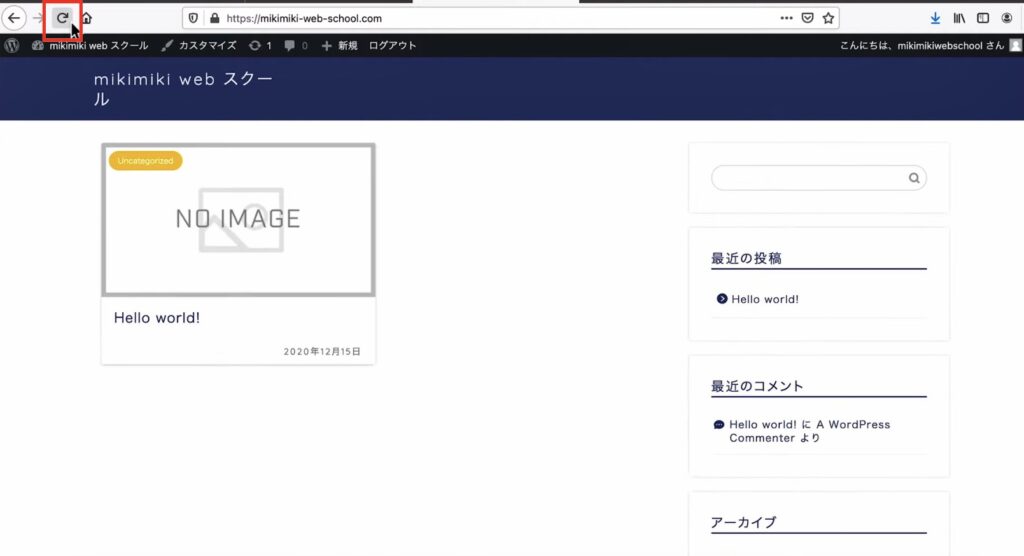
本番のページを更新
これでJINのテーマが反映されました。
JINの中からおしゃれなテーマを反映させたい場合は、スタイルをダウンロードする必要があります。
JIN スタイルダウンロード

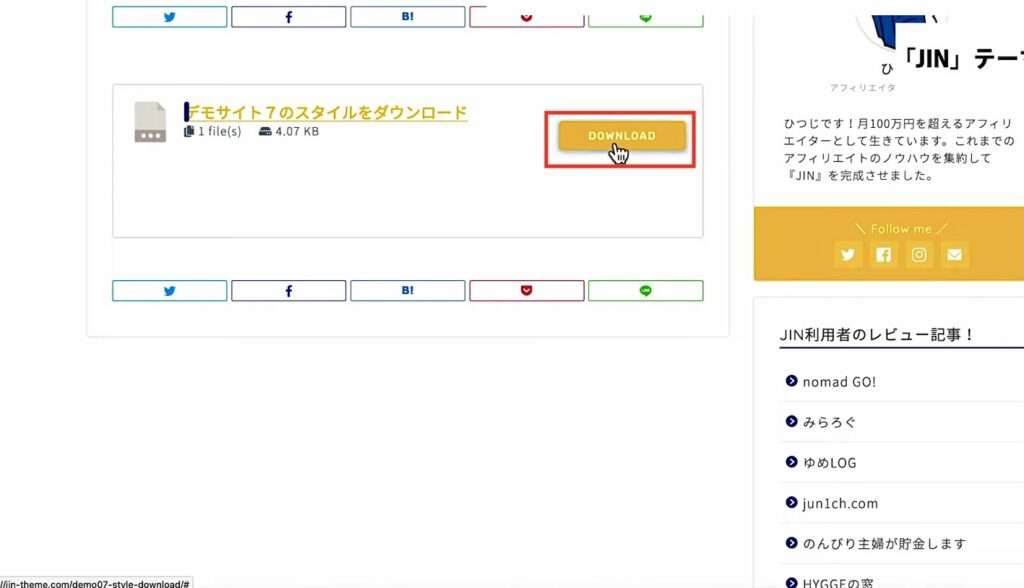
JINの公式サイト→適用させたいデザインを選択→スタイルをダウンロード

DAWNLOAD
次に、プラグインをインストールします。
プラグインについて最後の方でも説明します。

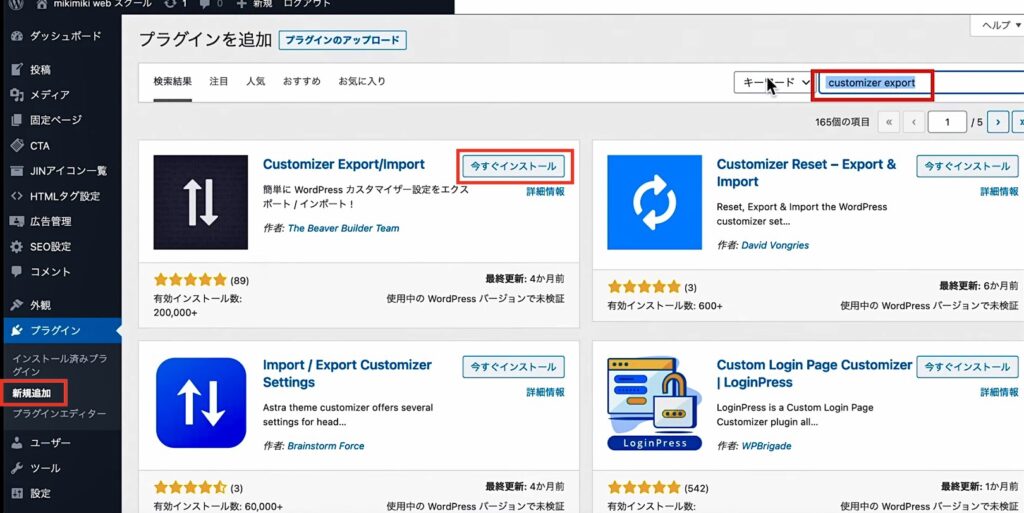
プラグイン→新規追加→CUstomizerExport→今すぐインストール→有効化

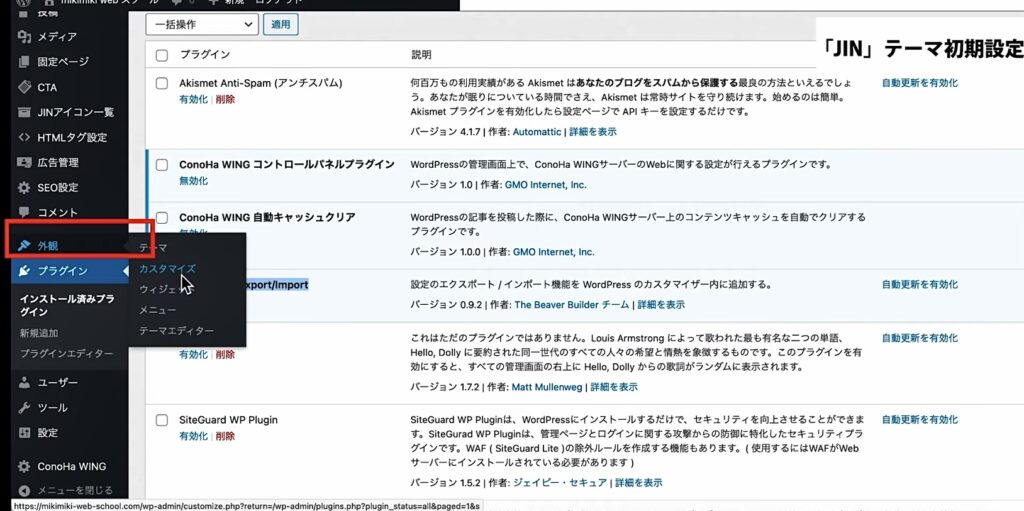
外観→カスタマイズ

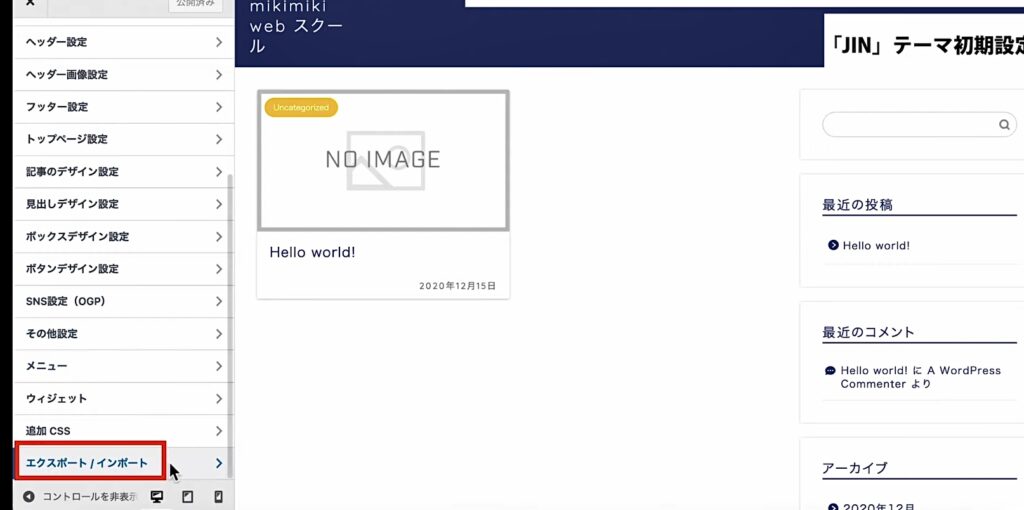
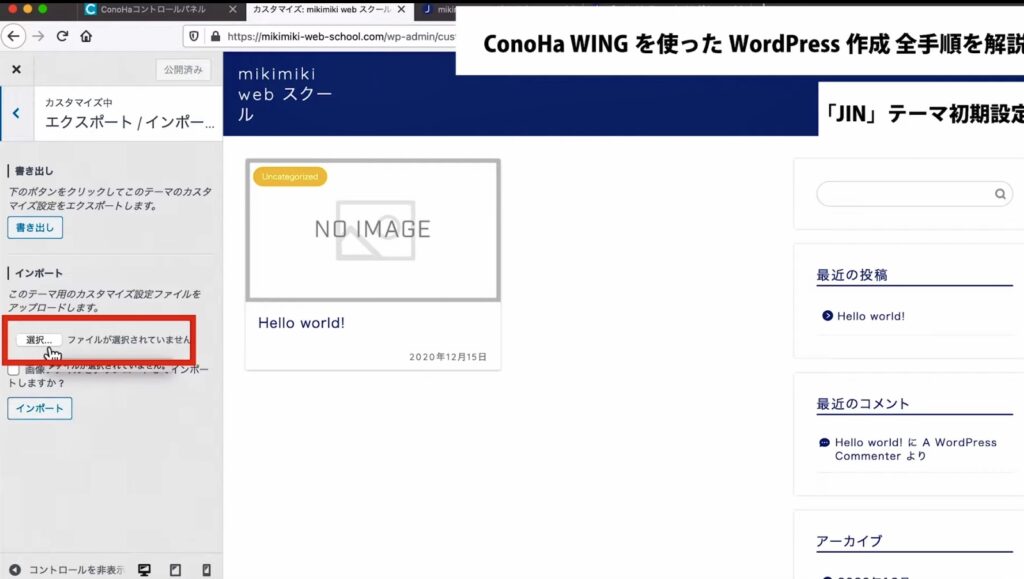
エクスポート/インポート

ファイルを選択→ダウンロードしたファイルをを選択→チェック欄にチェック→インポート

ダウンロードしたテンプレートが反映されました。
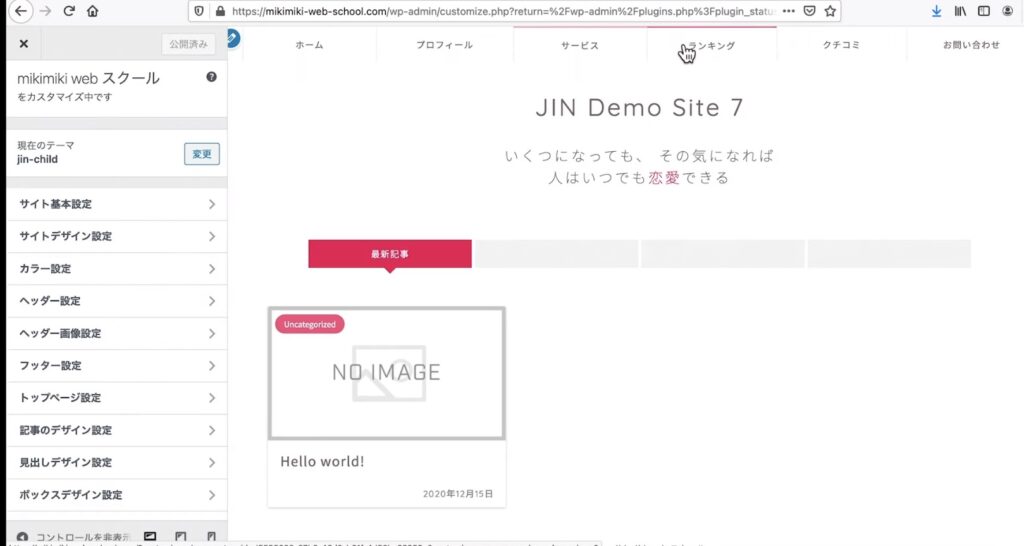
デザインのカスタマイズ
基本的には、カスタマイズ画面の上から順に設定していけば簡単に作成することができます。
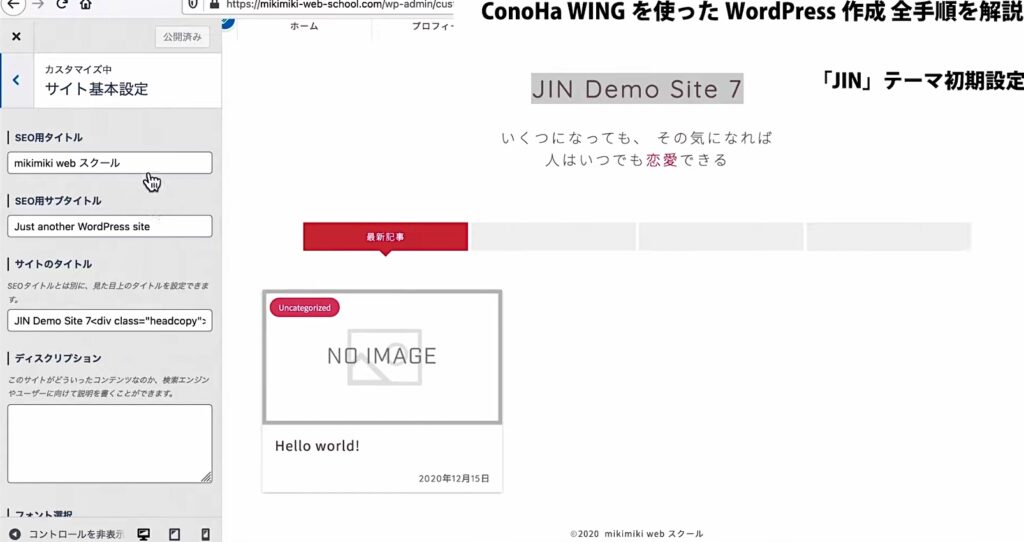
サイト基本設定

| SEO用タイトル | 検索に出てきた時のタイトル |
| SEO用のサブタイトル | タイトルと一緒に使用されるタイトル |
| サイトのタイトル | サイトに表示されるタイトル |
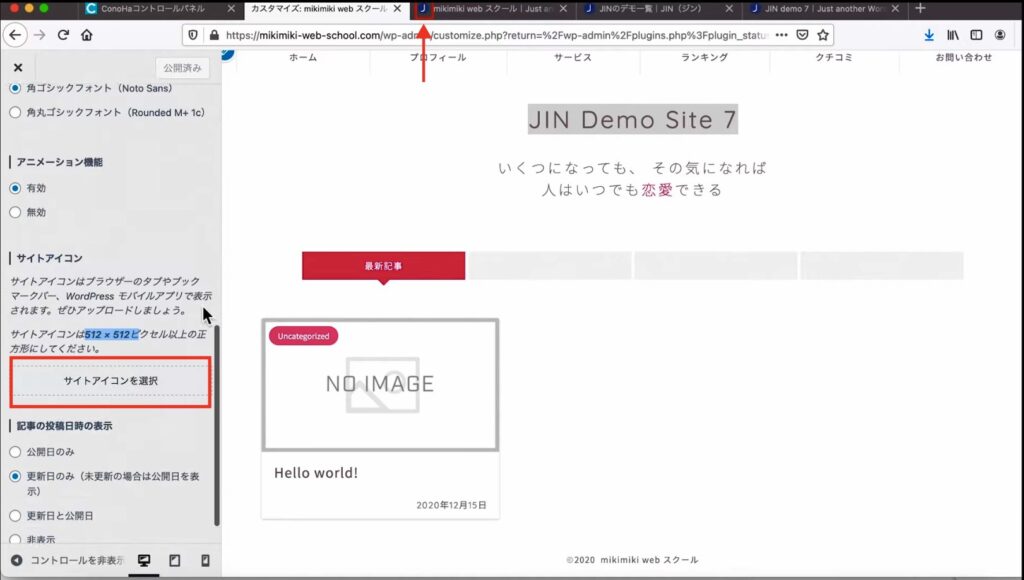
サイトアイコン

サイトアイコン→ブラウザのタグにあるアイコンが変更される
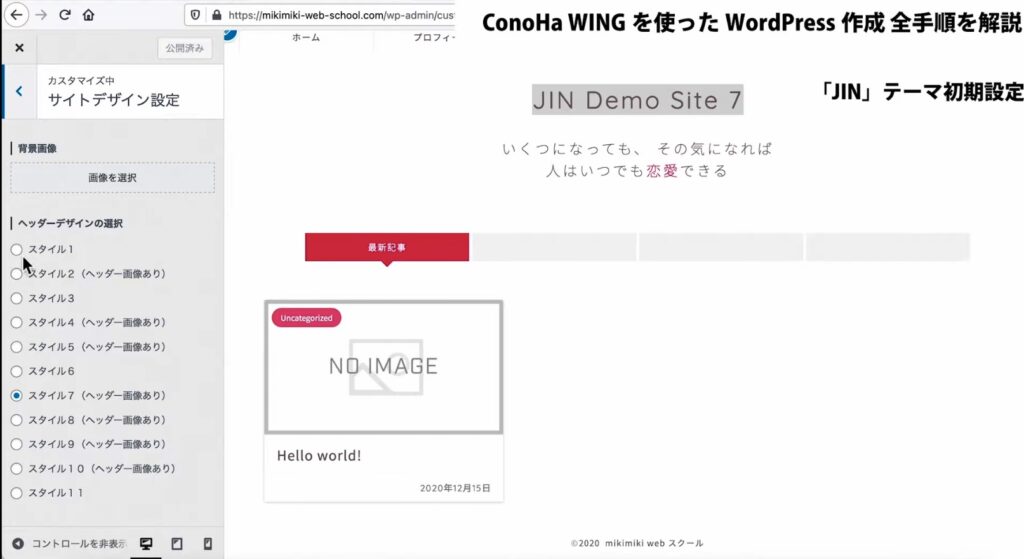
サイトデザイン設定

ここを変更すると、ナビゲーションの位置やヘッダー画像の有無を変更できます。
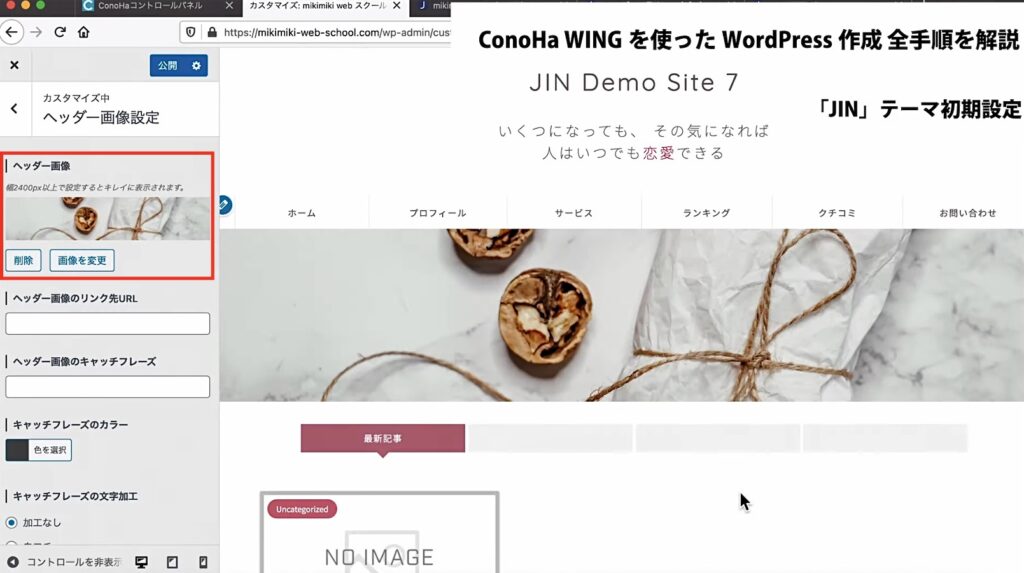
先にヘッダー画像を選択しておきましょう。

画像をアップロード→設定
上記のヘッダーデザインの選択に戻り、お好みのデザインを選択
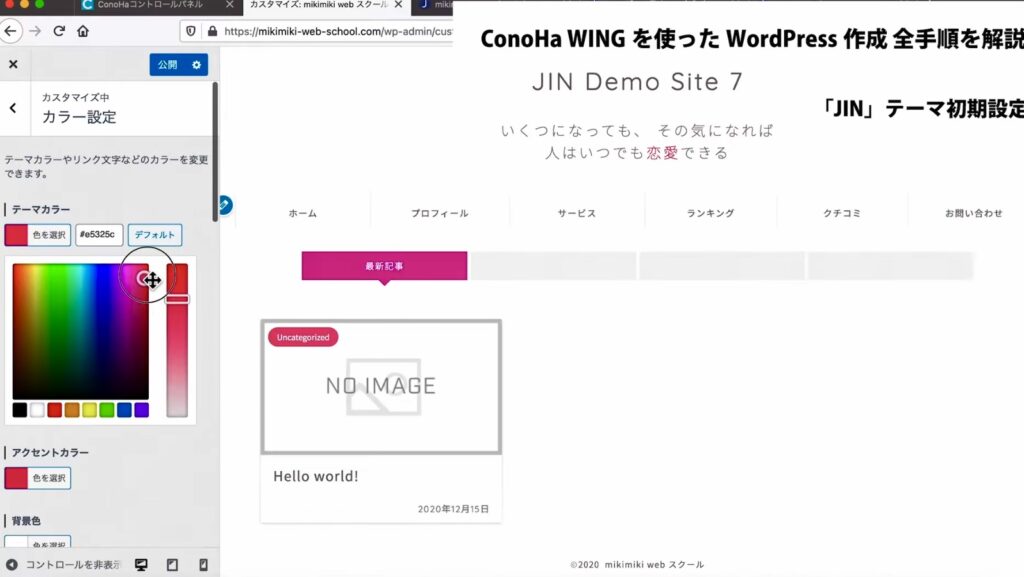
カラー設定

テーマカラーやアクセントカラーの変更ができます。
スライドやカラー番号からお好みのカラーに変更してください。

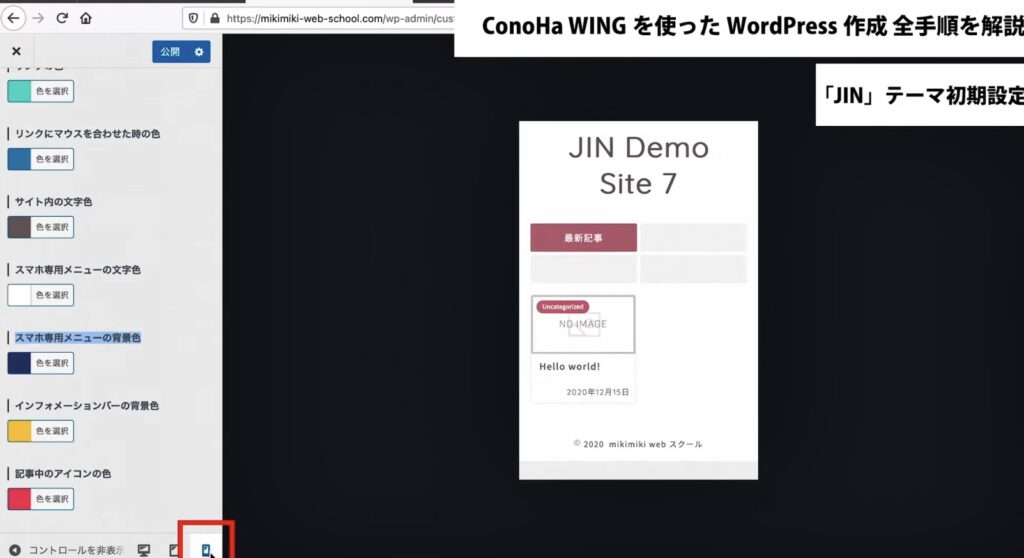
カラーはスマホ専用で変更することができます。
イメージを確認する場合は、左下スマホマークをクリック→スマホ画面のイメージの確認ができる
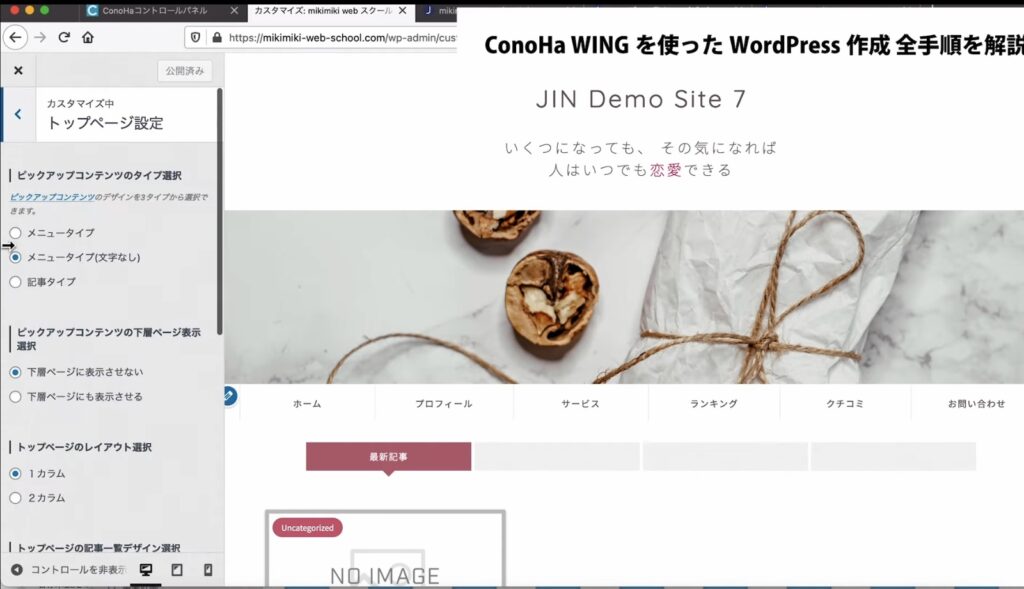
トップページ設定

トップページのレイアウト選択を任意で変更します。
カスタマイズできたら「公開」

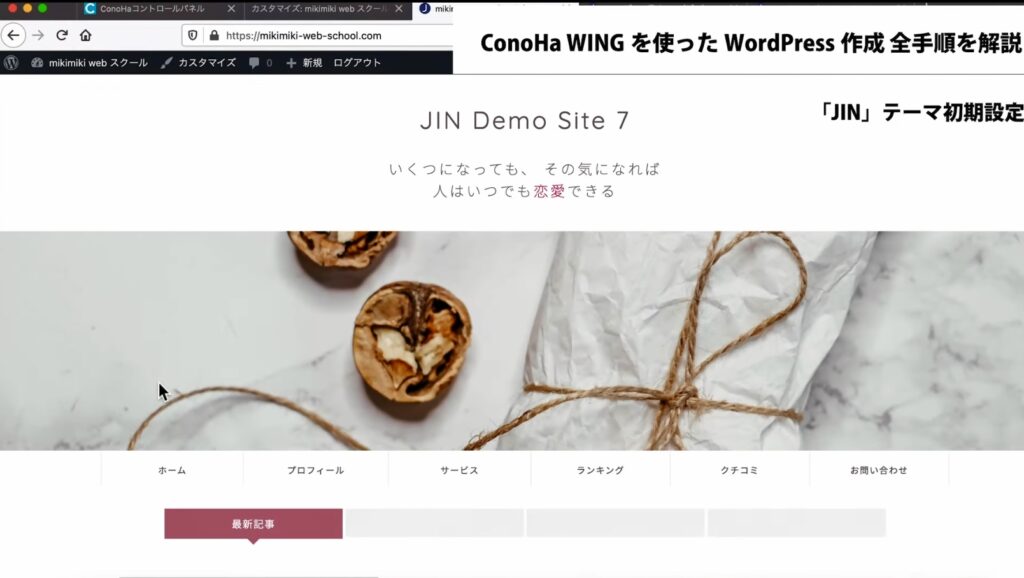
本番サイトを更新してデザインを確認してみましょう。
さらにカスタマイズを続けていきます。
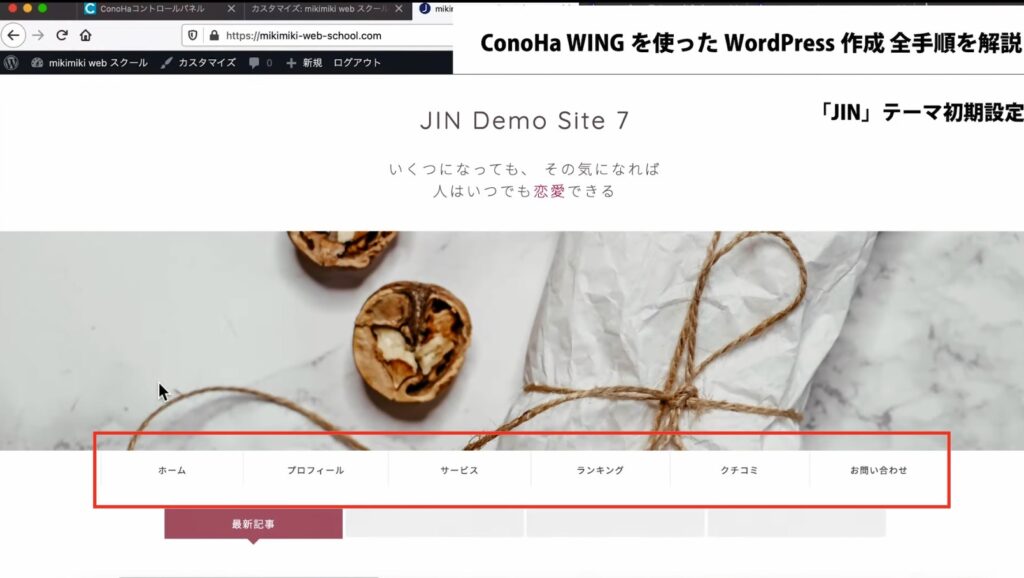
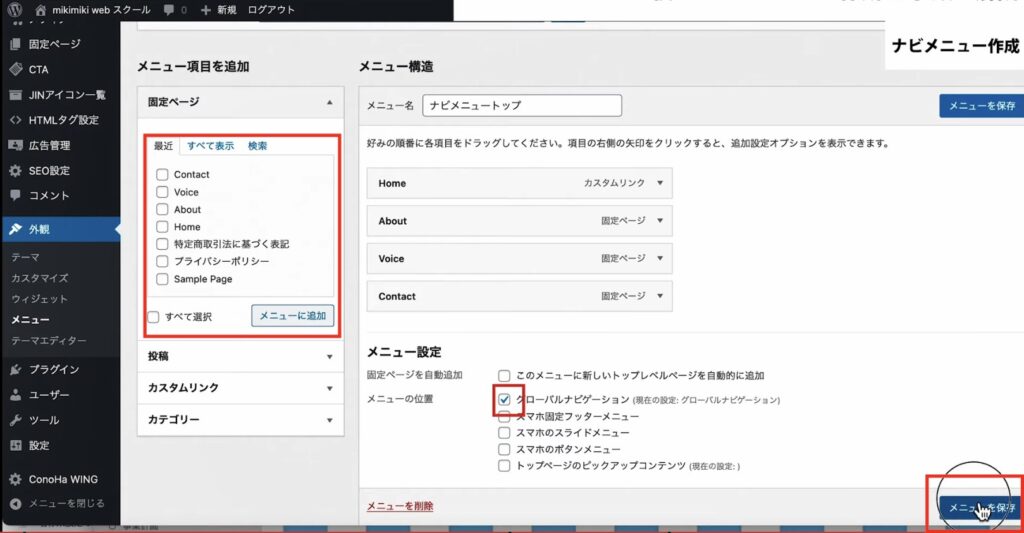
メニューの設定

グローバルメニューといわれるところの設定です。

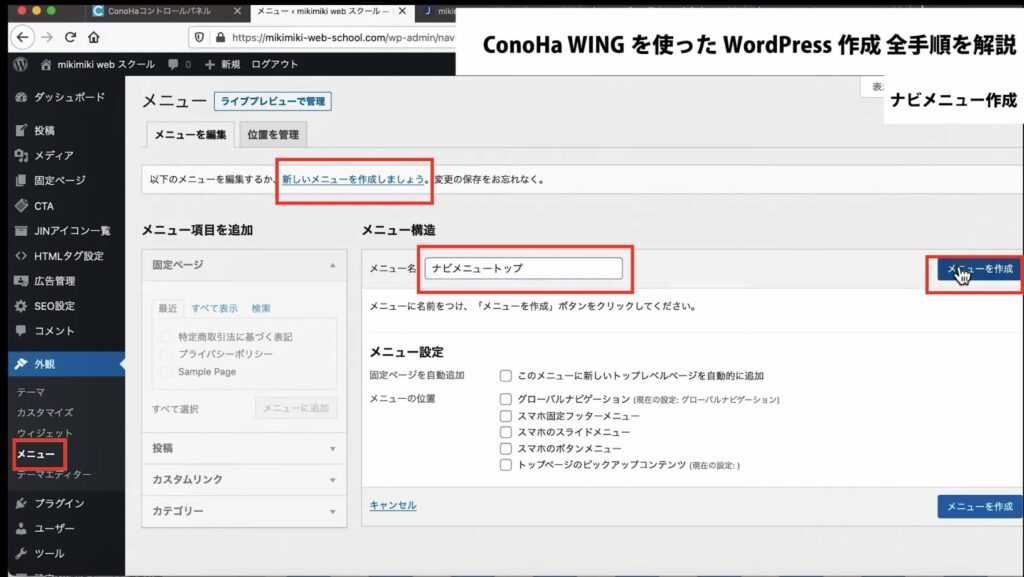
外観→メニュー→「新しいメニューの作成」
↓
メニュー名入力→「メニューを作成」

「メニュー項目を追加」からメニューに入れたいページをチェック→「メニューに追加」
↓
メニュー構造から順番を変更
↓
メニュー設定→グローバルナビゲーション選択→メニューを保存
ホーム画面のURLをメニューに入れる場合
Home画面は本番トップページのURLをコピー→カスタムリンク→URLコピー
「メニュー項目」を追加からメニューに入れたいページをチェック→「メニューに追加」

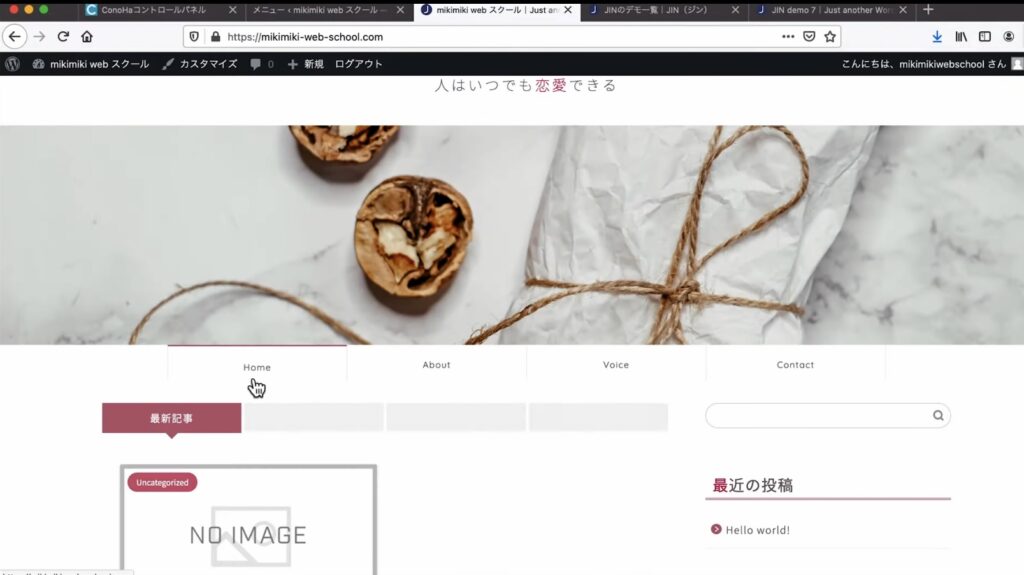
作成したメニューが反映されました。
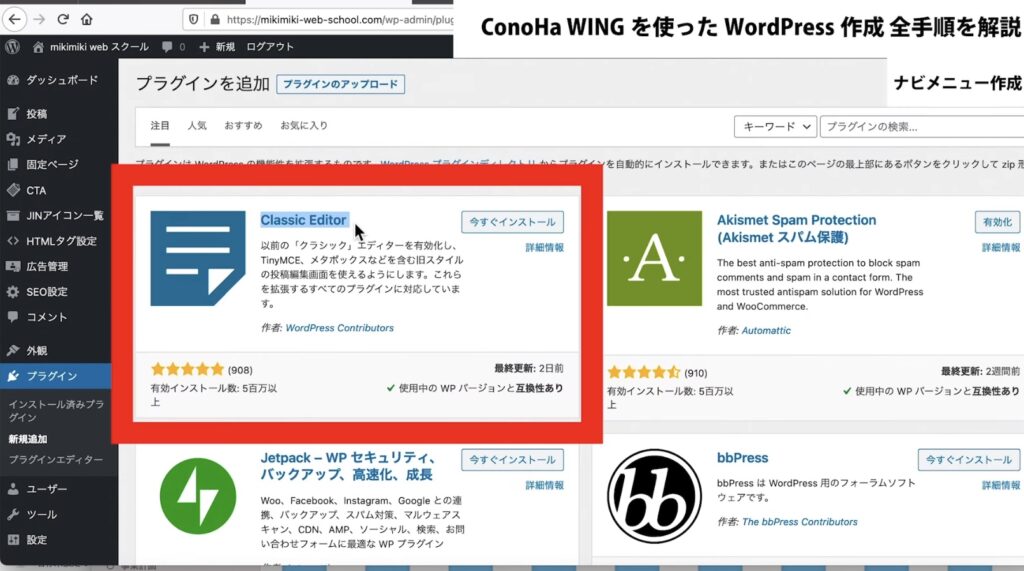
プラグインのインストール
プラグインとはWordPressのアプリのような感じで、新しい機能を追加することができます。

例えば、ページ更新の際に通常のエディター(編集機能)が使いづらい時に新しプラグインをインストールします。

プラグイン→新規追加→Classic Editer
→今すぐインストール→有効化

すると、編集画面が変わりました。
どちらか使いやすい方を選んで使ってみてください。

WordPressの初期設定をもっと詳しく知りたい方はこちらの記事をご覧ください
>>>WordPressでブログを書き始める前の初期設定と覚えておきたい設定
まとめ
本日はConoHaWINGを使ったサイト作成手順をご紹介していきました。
ぜひ参考にしていただいて、おしゃれなサイトをつくってみましょう!

解説動画:WordPressスタート全手順を優しく解説(ConoHa WINGサーバー契約・インストール・初期設定)
ゼロから学ぶ!WordPressサイト構築& 運用完全マスター講座 【SEO対策付き】

世界中で一番使われているCMSツール「WordPress」をWeb知識0から完全マスター
カスタマイズ、サーバー、SEO、分析・改善、保守管理までWordPressのサイト制作がこの1コースで学べる
・21セクション181レッスン、講座時間は約16時間
・2025年5月現在350名以上の方が受講
・600ページを超えるWebテキスト
この講座は、初心者でもゼロからWordPressサイトを自分で作れるようになる実践型レッスンです。サーバー契約からインストール、基本設定、デザインのカスタマイズ、セキュリティやSEO対策まで丁寧に解説し、Web制作の知識がなくても安心して学べます。仕事や趣味に活かせるスキルを身につけ、WordPressを使ったサイト制作を仕事にしたい方や自分だけのオリジナルサイトを作りたい方に活用いただける講座です。




