Canvaを使っていて「表」を挿入できたらいいなと思う場面はありませんか?
デザインが苦手でも、Canvaを使えば誰でも簡単におしゃれで見やすい表を作成できます。
この記事では、Canvaを使って表を作成する方法について初めての方にもわかりやすく解説します。
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
Canvaを使ったデザインをマスターしたい方
Canvaを使ってお仕事をしたい方
Canvaで収益化をしたい方に向けて
日本初のCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座を開講しています。
今後さらに重要度が増してくるオンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてくださいね♪
\ Canva Global公認!日本初Canva Expertが教える/

目次
Canvaで作成できる『表』の特徴

まずは、Canvaで作成できる「表」の特徴について簡単にご紹介します。
主な特徴は以下の4つです。
- 素材からだけでなく、テンプレートを利用して表を作成することが可能
- ドラッグ&ドロップなどの簡単な操作で表を作成でき、初心者でも使いやすい
- 様々な要素を組み合わせることで、オリジナリティのある表を作成できる
- 表に使える機能は、すべて無料で利用可能
Canvaの表作成機能はパワーポイントやエクセルなど、他のツールに比べデザインの自由度や直感的な操作性が際立っている点が特徴です。
これにより誰でも簡単に高品質な表を作成できます。
さらに、豊富なテンプレートやオンライン共有機能も充実しているため、忙しい中でも効率的に作業を進めることが可能です。
▼【2024年最新PC版】Canvaの使い方を分かりやすく解説
【基本】Canvaで表を作るステップ

ここからは、Canvaで表を作る基本の手順をご紹介します。
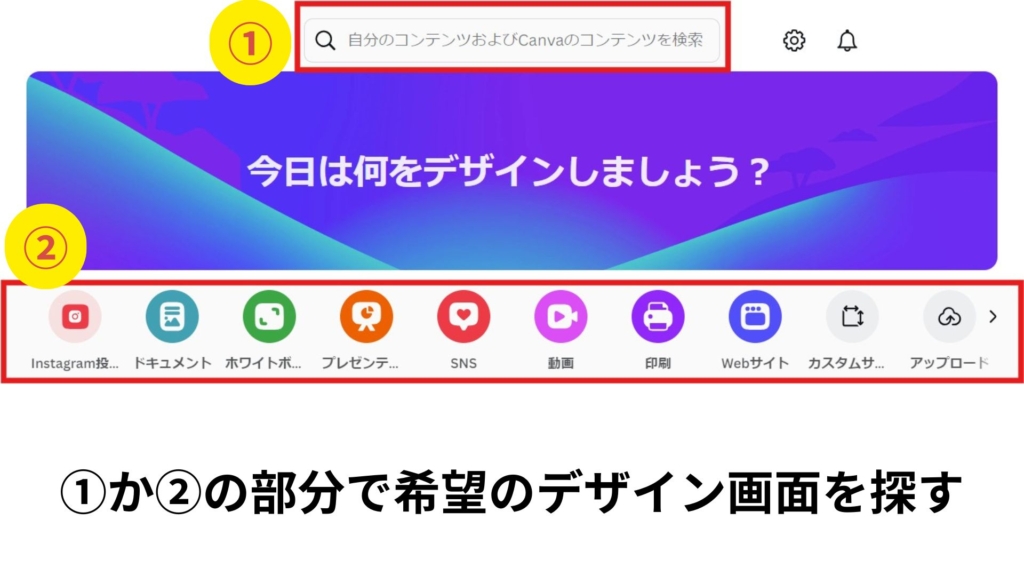
「デザインを作成」ボタンをクリックし、目的のサイズを選択します。

プレゼンテーションやSNSなど、用途に合わせてデザイン画面を選びましょう。
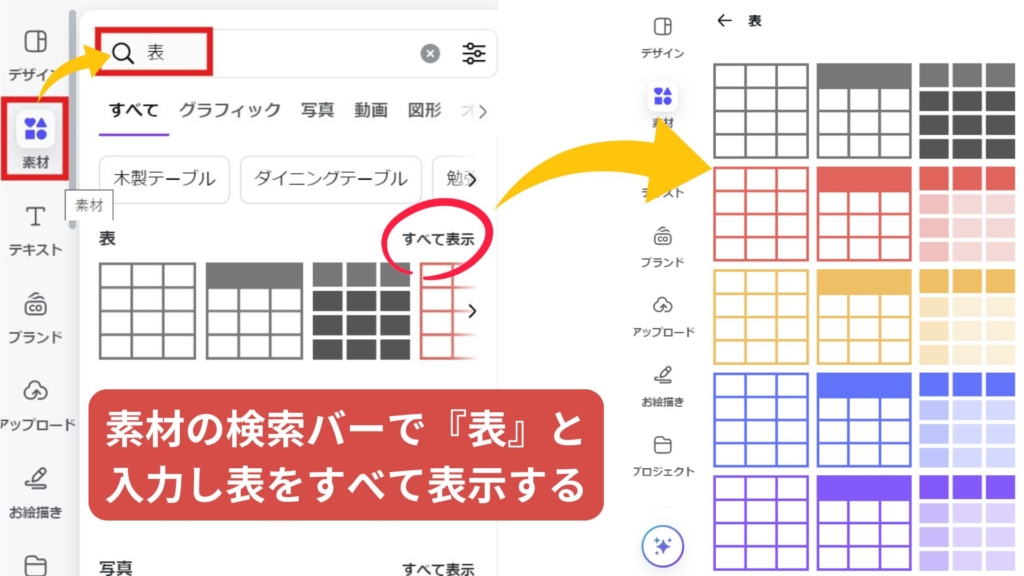
左側のメニューから「素材」を選択し、検索バーに「表」と入力し全て表示します。

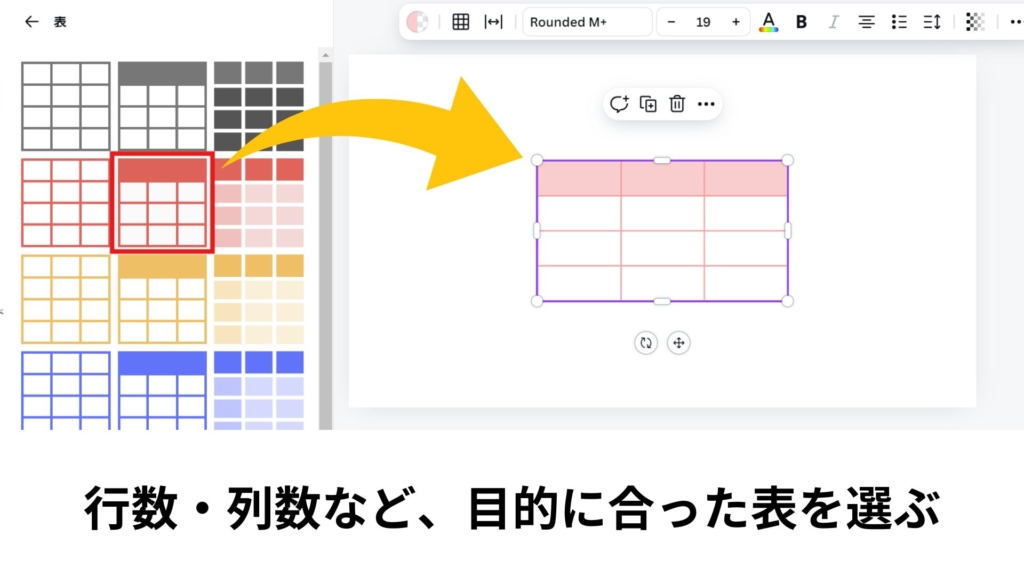
表示された表テンプレートの中から、行数・列数など、目的に合ったものを選びます。
続いて、選んだテンプレートをデザイン画面に表示していきましょう。

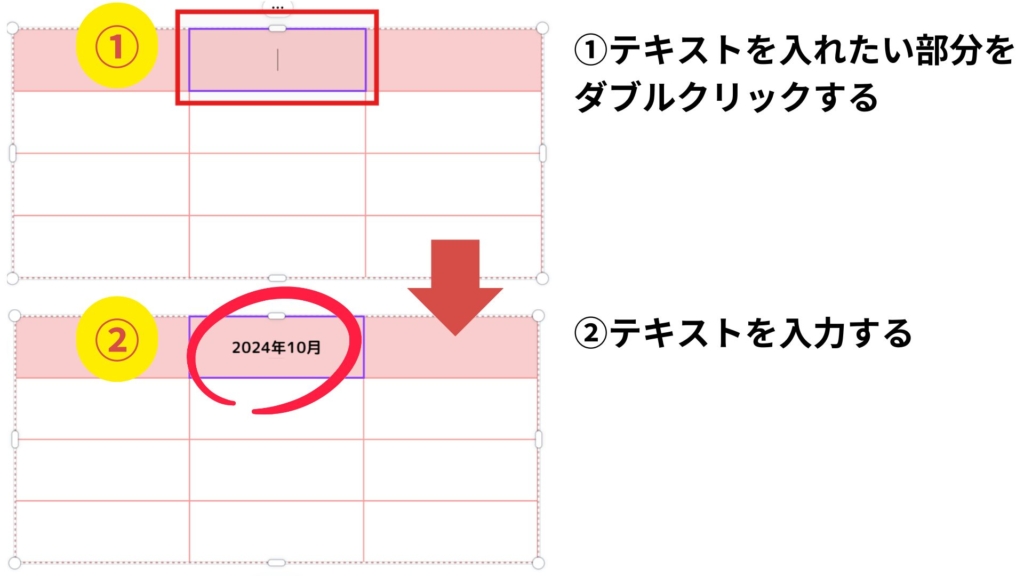
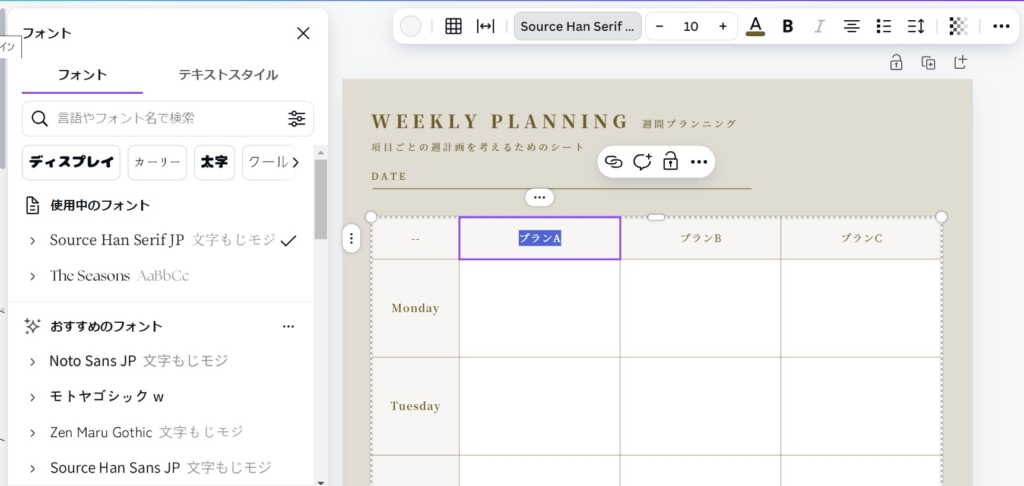
表の中で、文字を入力したいセルをクリックして選択。
続いて、選択したセルをダブルクリックするとカーソルが表示されるので、カーソルが点滅している場所にキーボードから直接文字を入力します。

フォントや文字の大きさも自由に変更できます。
4‐1.行や列の追加
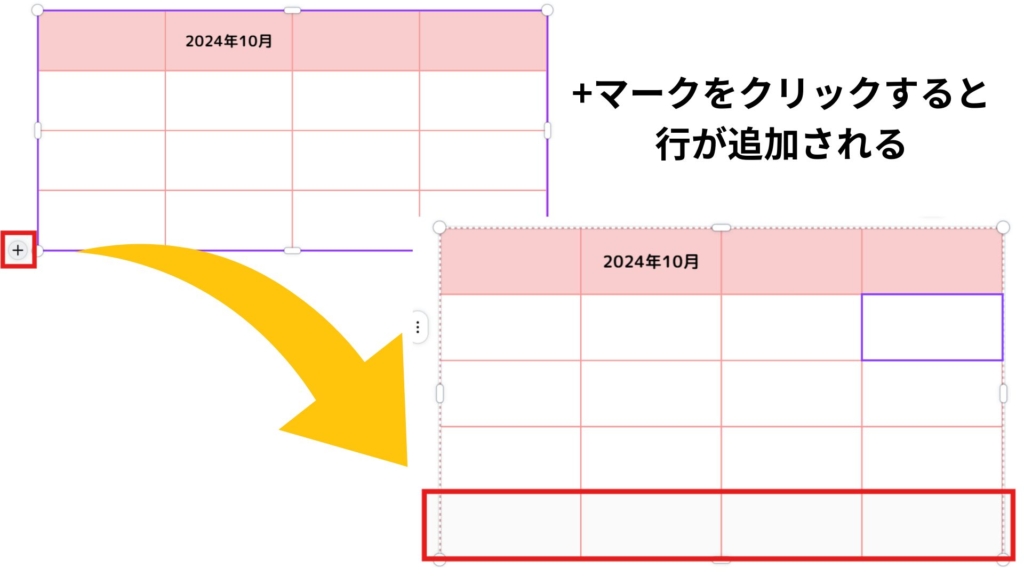
【行の追加】
表の下端の行の下側にカーソルを合わせると、「+」のアイコンが表示されます。
表示された「+」のアイコンをクリックすると、新しい行が追加されます。

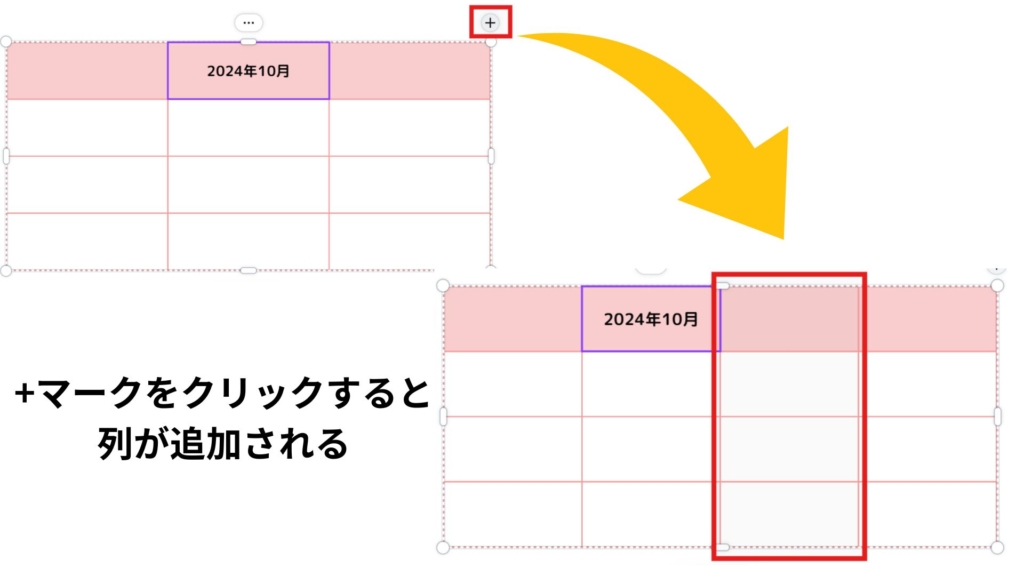
【列の追加】
表の右端の列の右側にカーソルを合わせると、「+」のアイコンが表示されます。
表示された「+」のアイコンをクリックすると、新しい列が追加されます。

4‐2.行や列の削除
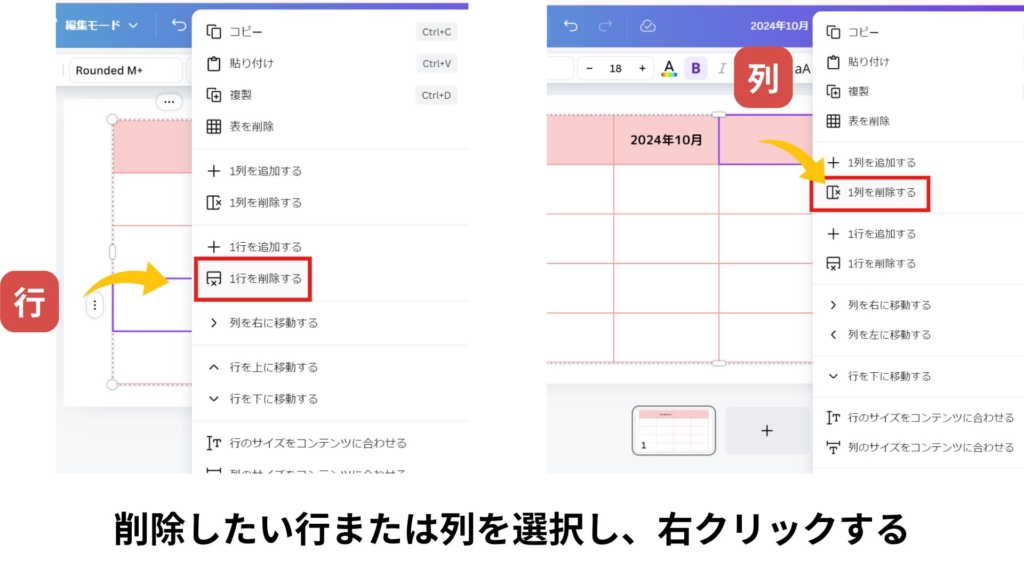
【特定の行または列の削除】
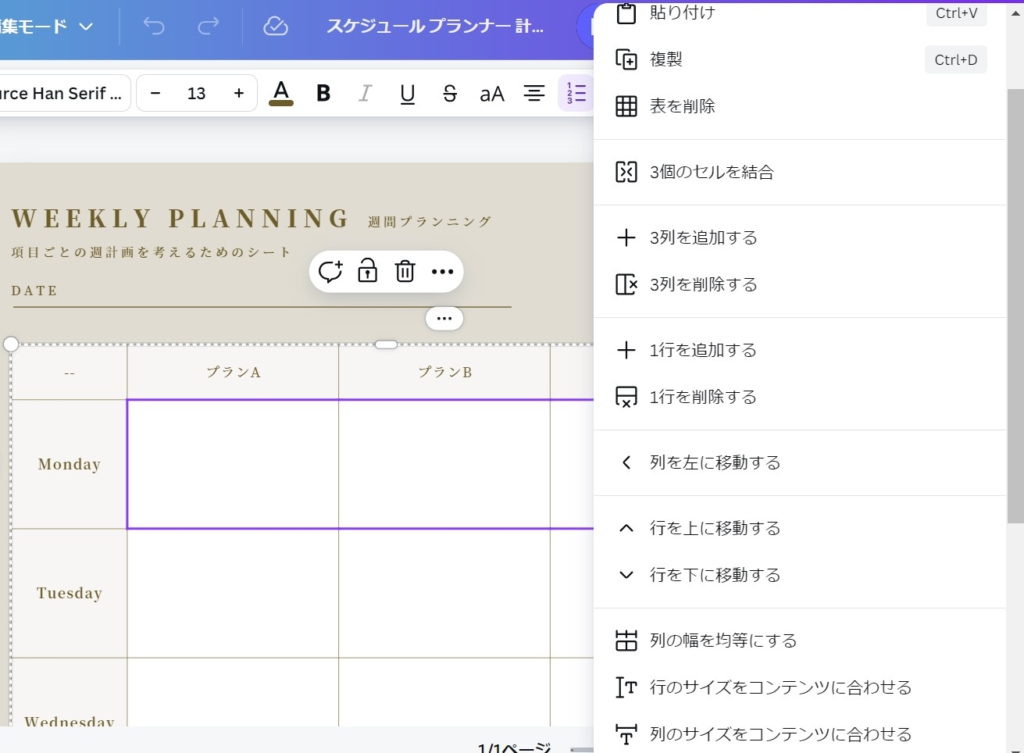
削除したい列または行を選択し、右クリックします。
次に、表示されたメニューから「1行を削除する」または「1列を削除する」を選択します。

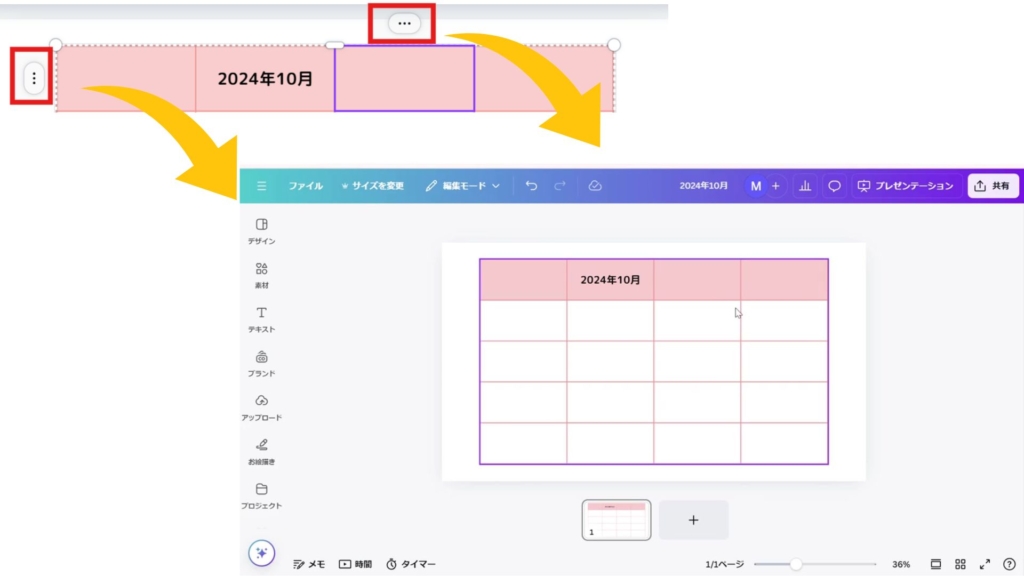
補足:選択した行(左)または列(上)にある(…)マークをクリックしても同様の操作ができます。

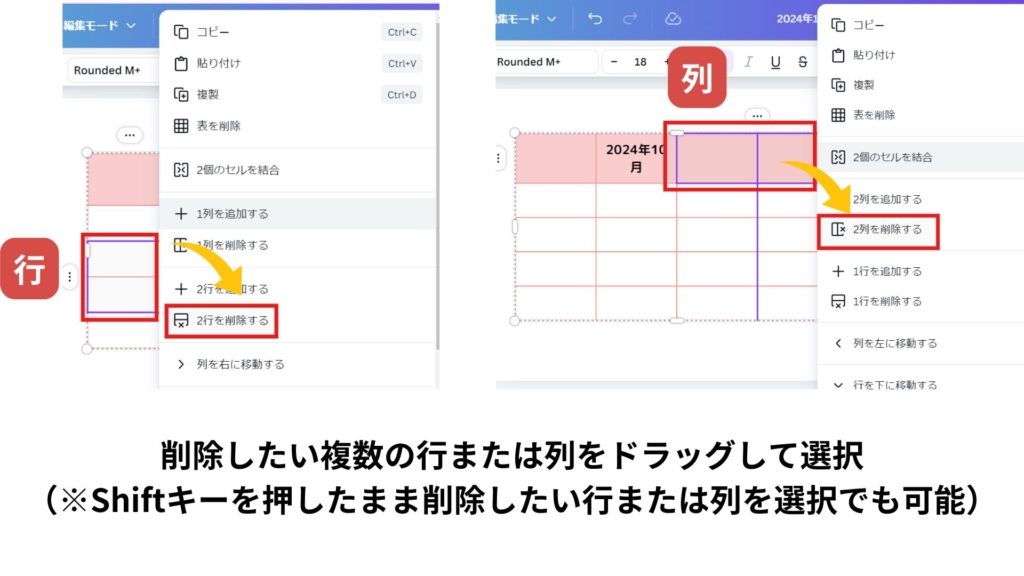
【複数の行または列の削除】
削除したい複数の行または列をドラッグして選択します。
(※Shiftキーを押したまま削除したい行または列を選択でも可能)
次に、表示されるメニューから「(選択した数)行を削除する」または「(選択した数)列を削除する」を選択します。

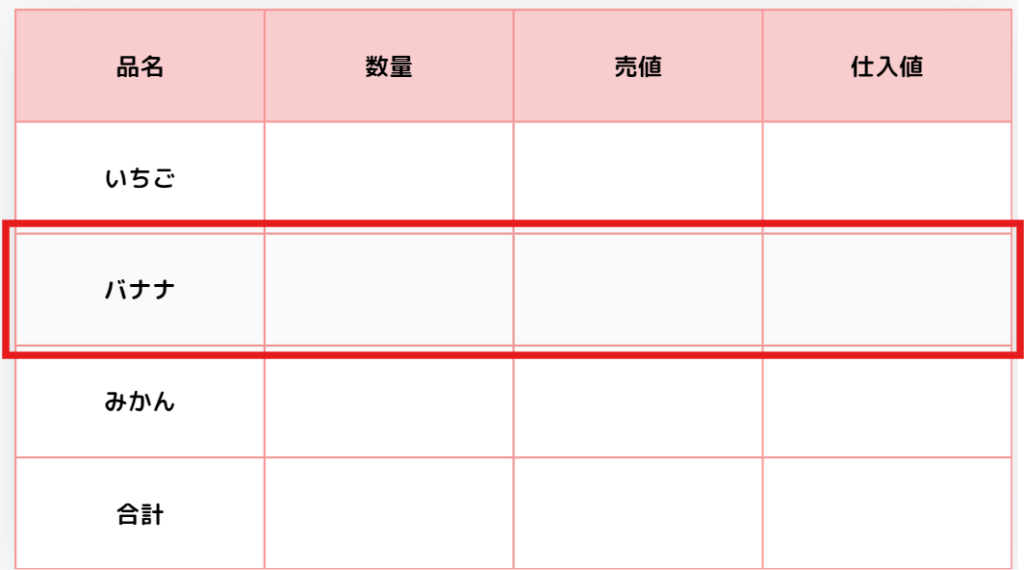
4‐3.行や列の移動
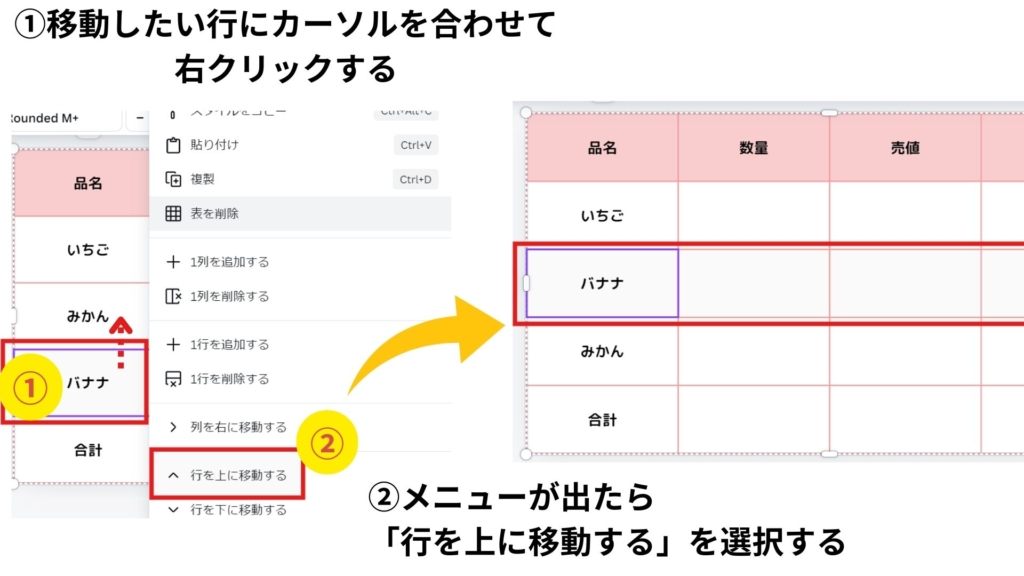
【行の移動】
移動したい行にカーソルを合わせ、右クリックしてメニューから「行を右に移動する」か「行を左に移動する」を選択します。



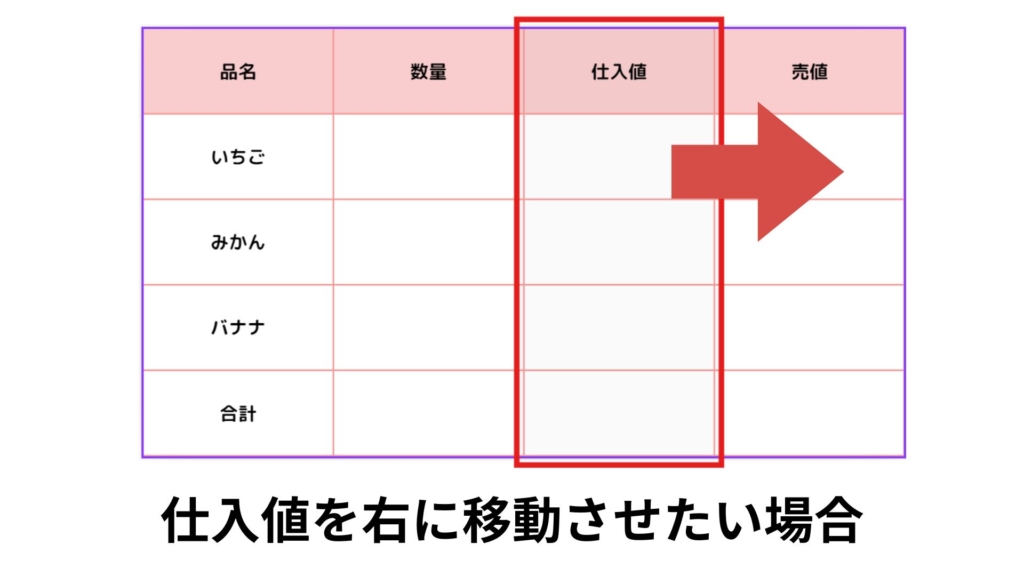
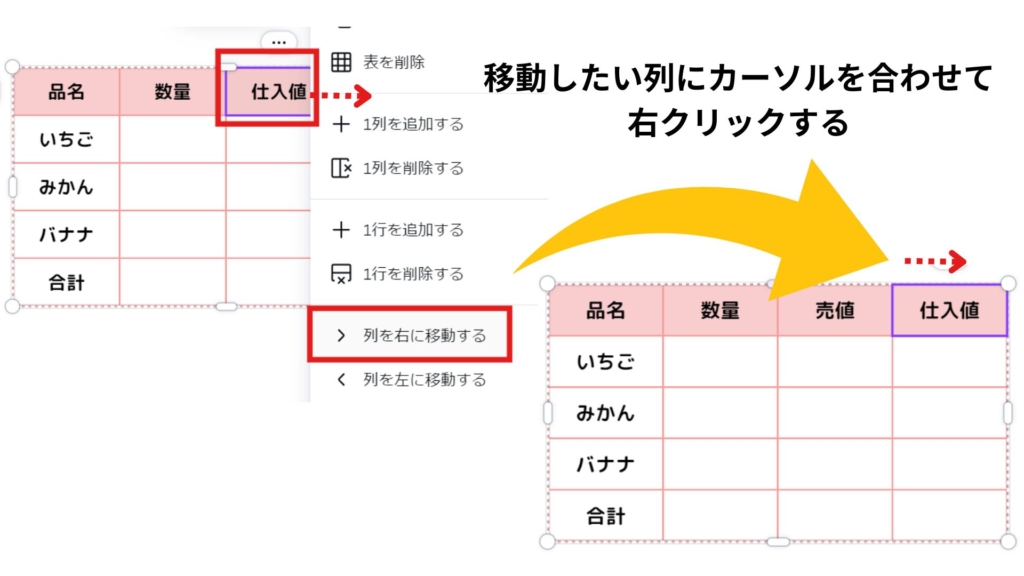
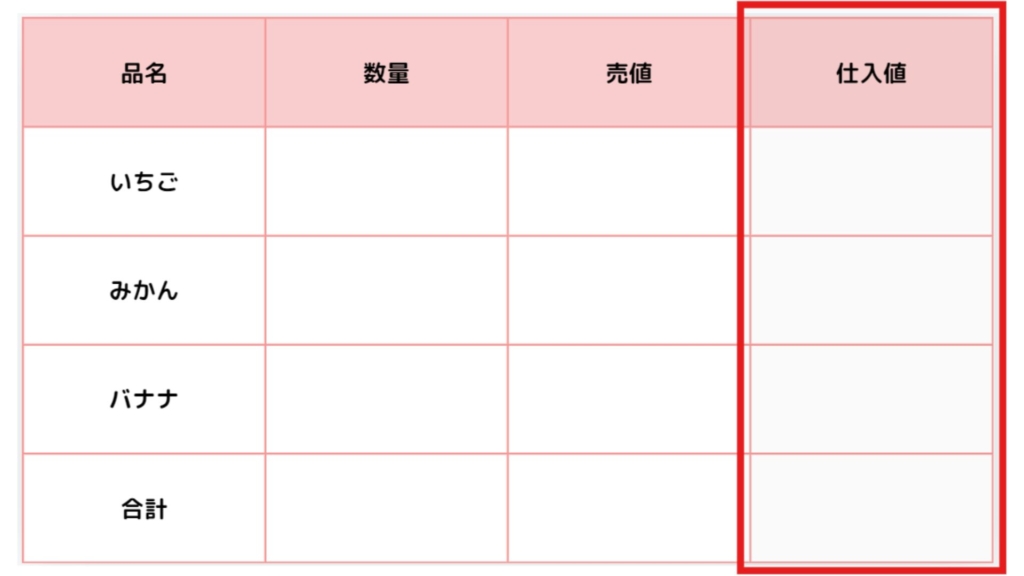
【列の移動】
移動したい列にカーソルを合わせ、右クリックしてメニューから「列を右に移動する」か「列を左に移動する」を選択します。



4‐4.行や列の高さと幅の調整
【セルのサイズ変更】
調整したいセルの境界線にカーソルを合わせ、カーソルが左右または上下の矢印に変わったら、クリックしてドラッグしサイズを調整します。
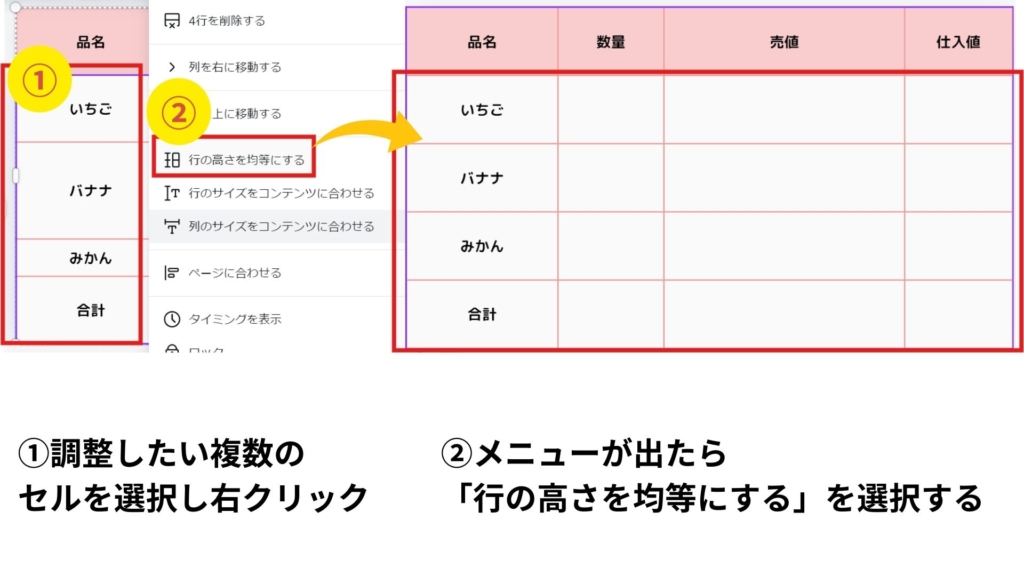
【複数のセルのサイズを一括調整】
調整したい複数のセルを選択し、右クリックします。
続いて、表示されたメニューから「行の高さを均等にする」または「列の幅を均等にする」を選択すると、選択したすべてのセルが同じサイズになります。

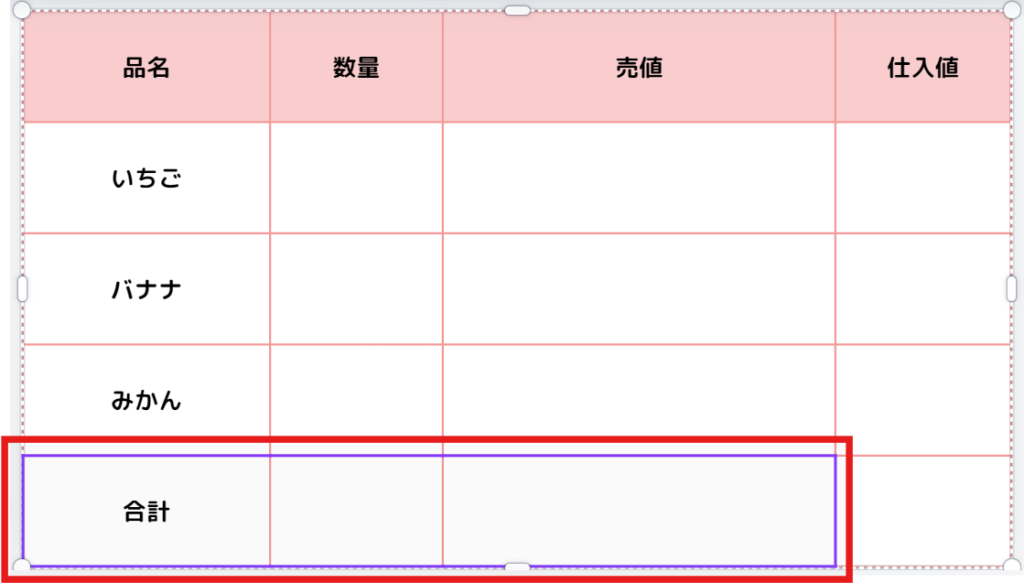
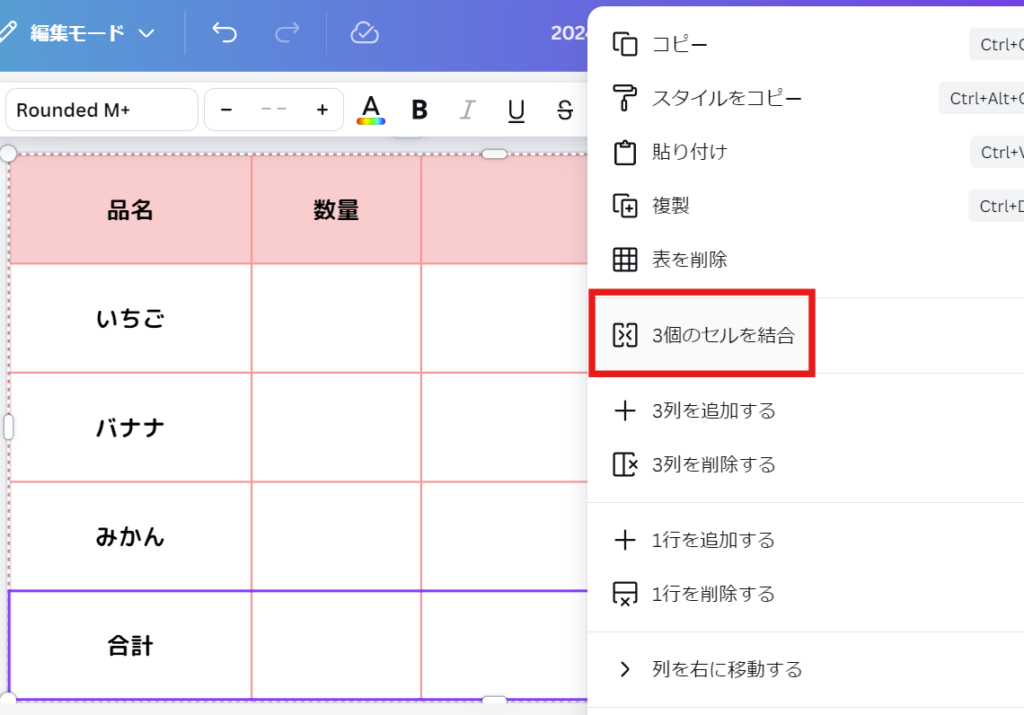
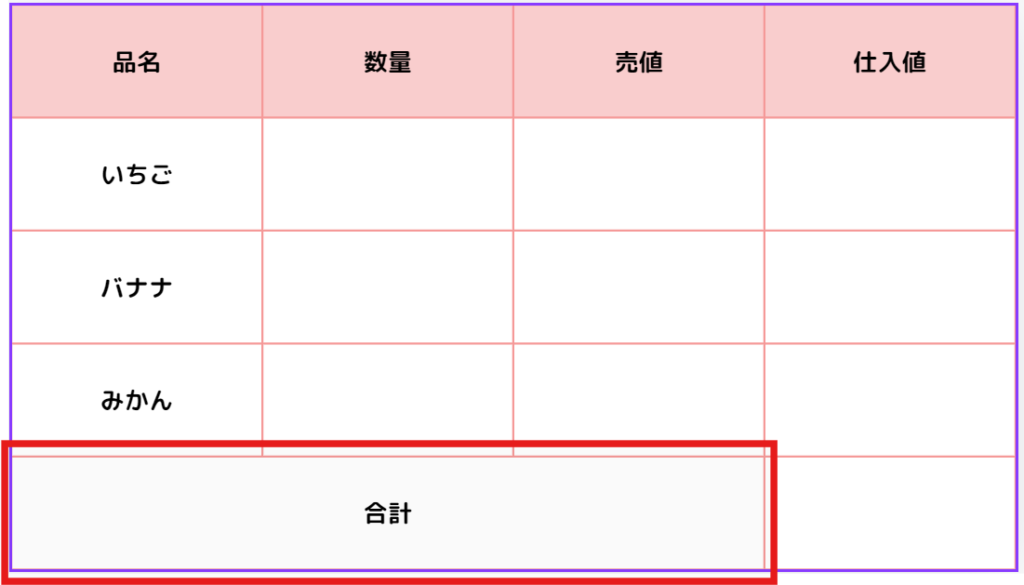
【セルの結合】
結合したいセルを選択し、右クリックで表示されたメニューから「(選択した数)のセルを結合」を選択します。



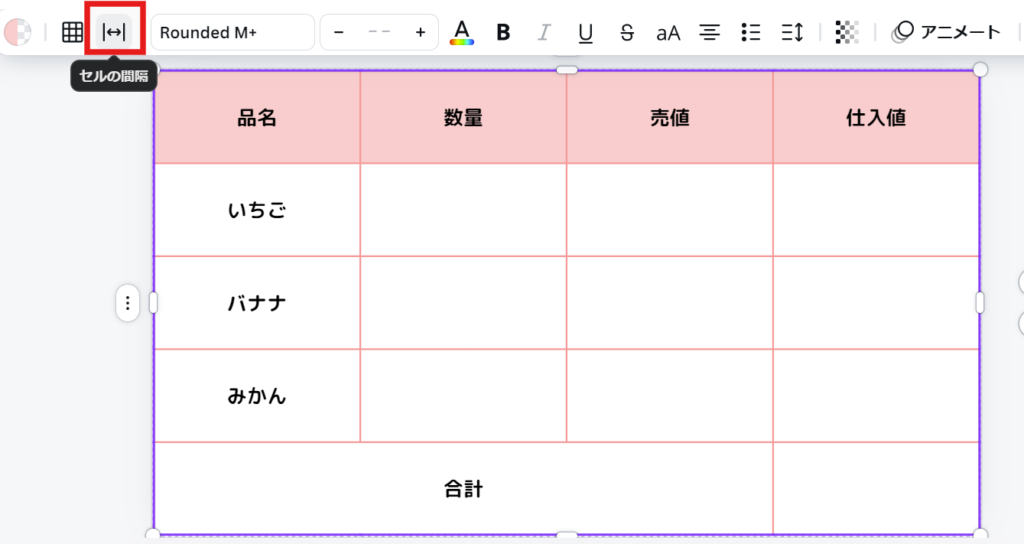
【セルの間隔の調整】
間隔を調整したいセルを全て選択します。
続いて、左上のツールバーから「セルの間隔」をクリックし、0から20までの調整バーでセルの間隔を調整します。

表示・非表示
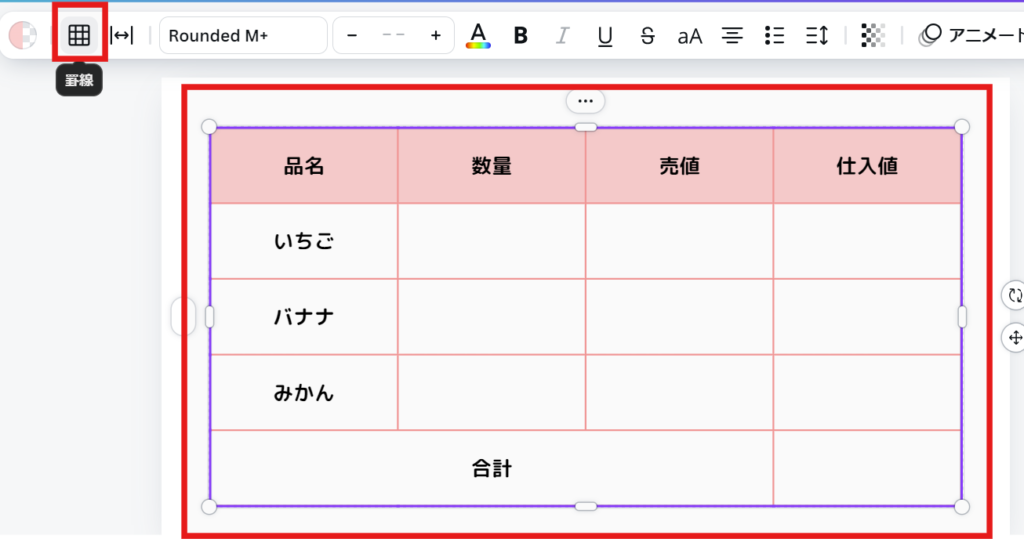
【表全体の罫線を表示・非表示にする】
表全体を選択し、上部のツールバーから「罫線」をクリックします。
続いて、表示されるメニューから「罫線スタイル」を選択し、非表示にしたい場合は「罫線なし」、表示したい場合は好みの罫線の種類を選択します。
(※線の太さのバーで0から10まで調整できます。)


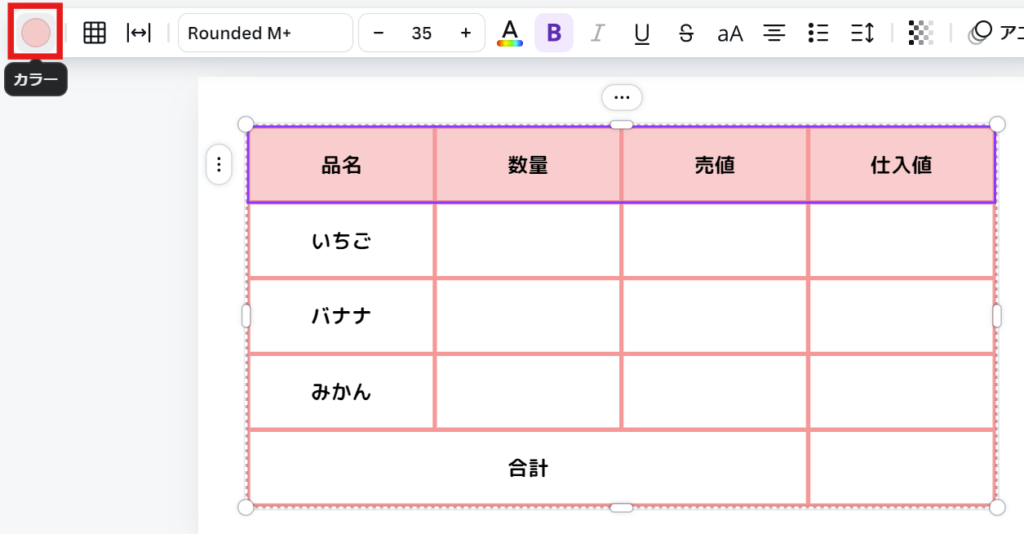
6‐1セルの背景色を変更する
色を変更したいセルを選択し、上部のツールバーのカラーをクリックします。
次に、表示されたパレットから好きな色を選択するか、カラーコードを入力して色を指定します。

単色だけでなくグラデーションやパターンも背景に設定できます。
6‐2.スタイル機能で色変更する
左側のデザインからスタイルを選択。
続いて、好みの色やフォントを選んでいきます。

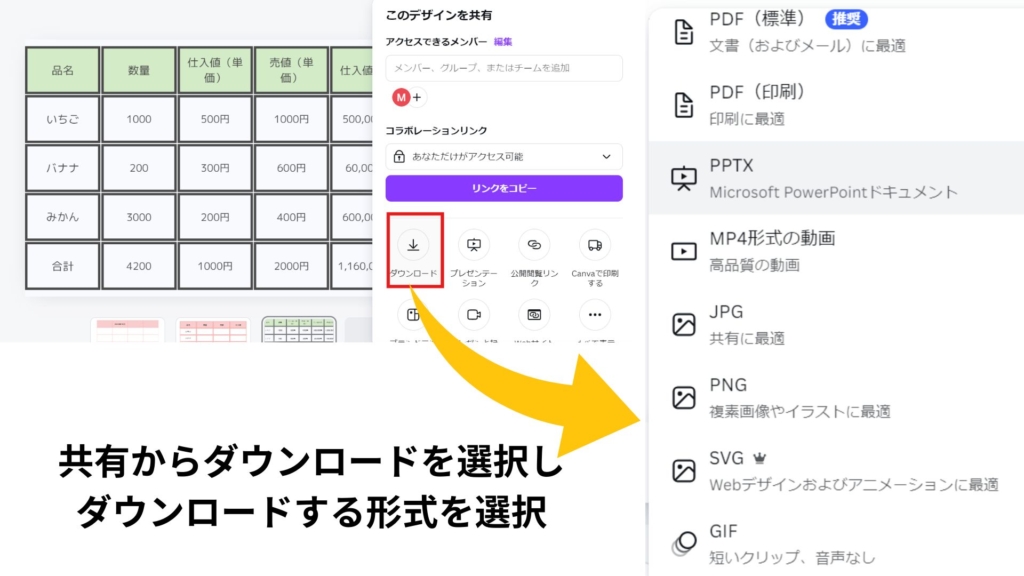
共有からダウンロードを選択し、希望の形式を選択します。
以上で、Canvaの表作成の基本的な手順は完了です。


Canvaでは表計算機能は搭載されていません。
この基本の表作成方法を参考に、自分だけのオリジナルの表を作成してみてくださいね。
▼【最新版】無料と有料どっちがいい!?CanvaProでできることを全部解説
Canvaの表作成機能でできること・できないこと

ここからは、Canvaの表作成機能でどんなことができるのか、またどんなことができないのかを具体的に解説していきます。
Canvaで表を作成しようと考えている方は、ぜひ参考にしてくださいね。
Canvaの表作成機能でできること
Canvaは、デザインツールでありながら基本的な表作成機能を備えています。
ここでは、Canvaの表作成でできることを詳しくご紹介します。
セルの追加などの編集機能
デザインにセルを追加でき、行数や列数も自由に変更できます。

- セルの結合や分割も可能。
- 表のサイズや位置を調整できる。
書式設定
セル内のテキストのフォント、サイズ、色を変更できます。

- セルの背景色や罫線を変更できる。
- セルの配置(左揃え、中央揃え、右揃えなど)を設定できる。
デザインのカスタマイズ
Canvaの表作成機能は、単なるデータ入力だけではなく見た目にも美しいデザインに仕上げることができます。

Canvaは、以下の要素追加が可能です。
- 様々な形状やサイズの図形を挿入し、表にアクセントを加えることができる。
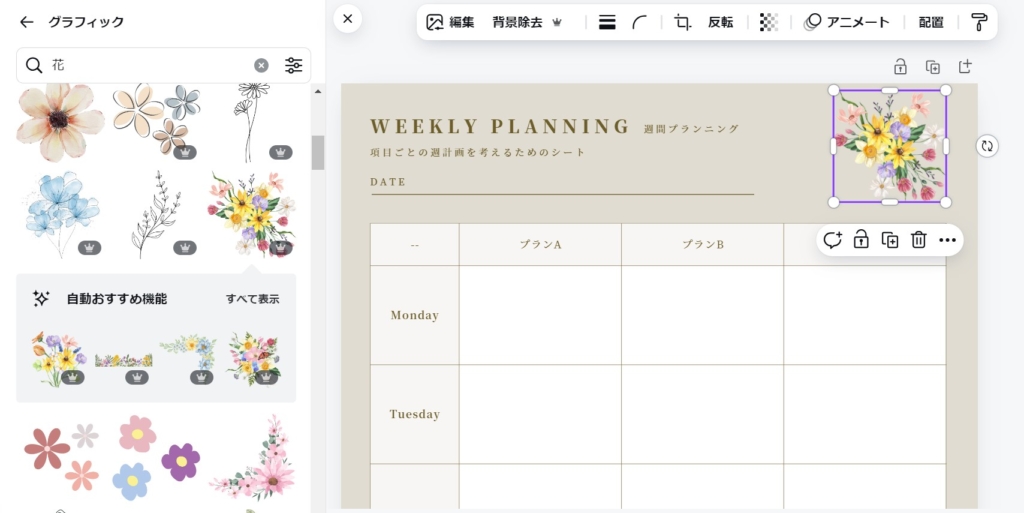
- 表のテーマに合わせた画像を挿入することで、視覚的な訴求力が高まる。
- シンプルながらも効果的なアイコンを挿入し、情報を分かりやすく整理できる。
- 手書き風のイラストや、デザイン性の高いイラストを挿入すればオリジナリティのある表ができる。
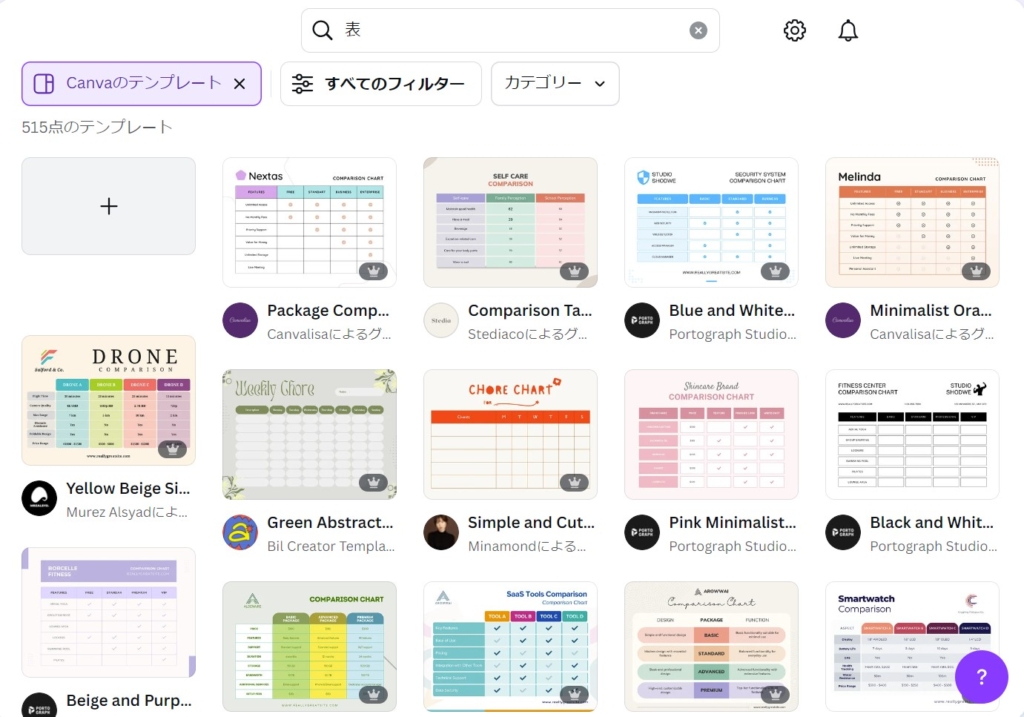
テンプレートの活用
Canvaでは、表のデザインに特化した豊富なテンプレートが用意されています。

これらのテンプレートは、プレゼンテーション、レポート、SNS投稿など、様々な場面に合わせてデザインされています。
- ゼロからデザインする手間が省け、短時間で表を作成できる。
- デザインが苦手でもテンプレートを活用すれば見映えの良い表が作成できる。
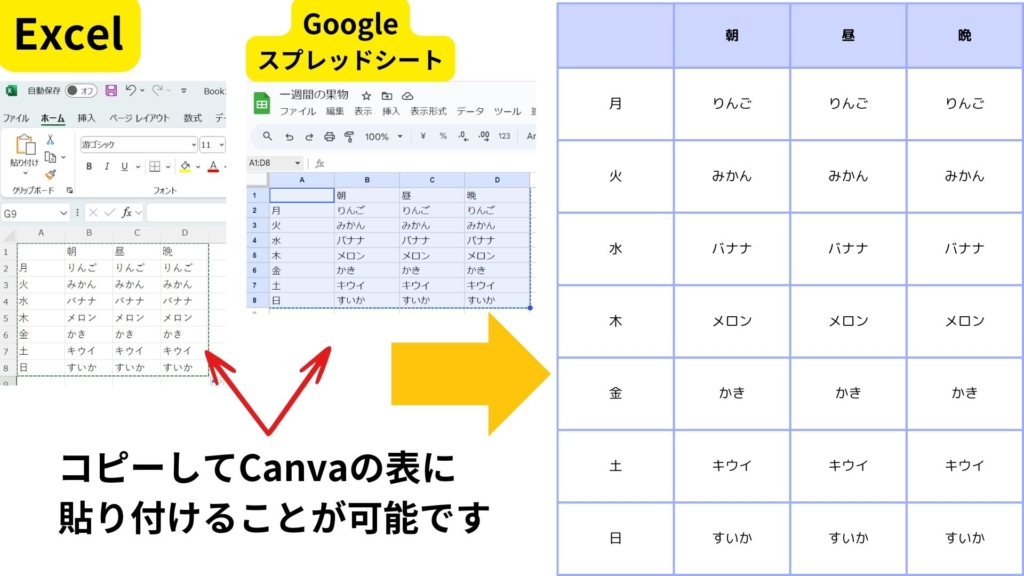
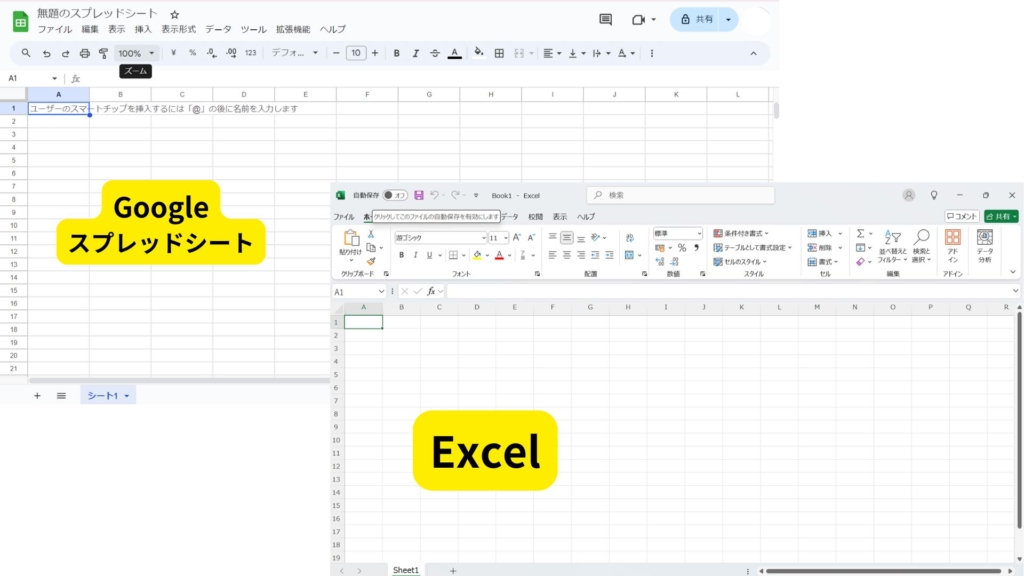
他のツールとの連携
Canvaでは、GoogleスプレッドシートやExcelなどの表計算ソフトから、直接データを貼り付けることができます。

これにより、手動でデータを打ち込む手間が省けミスも防ぐことができます。
- データをコピー&ペーストするだけで簡単に表ができる
Canvaの表作成機能は、データをCSVなどでインポートする機能はないようです。(2024年10月現在)
表にデータをインポートできますか?
引用元:Canva公式サイト
お客様のデータをCanvaの表に取り込む作業を簡単にしたいと考えており、現在これに取り組んでいます。詳細が決まりましたら、この記事を更新します。
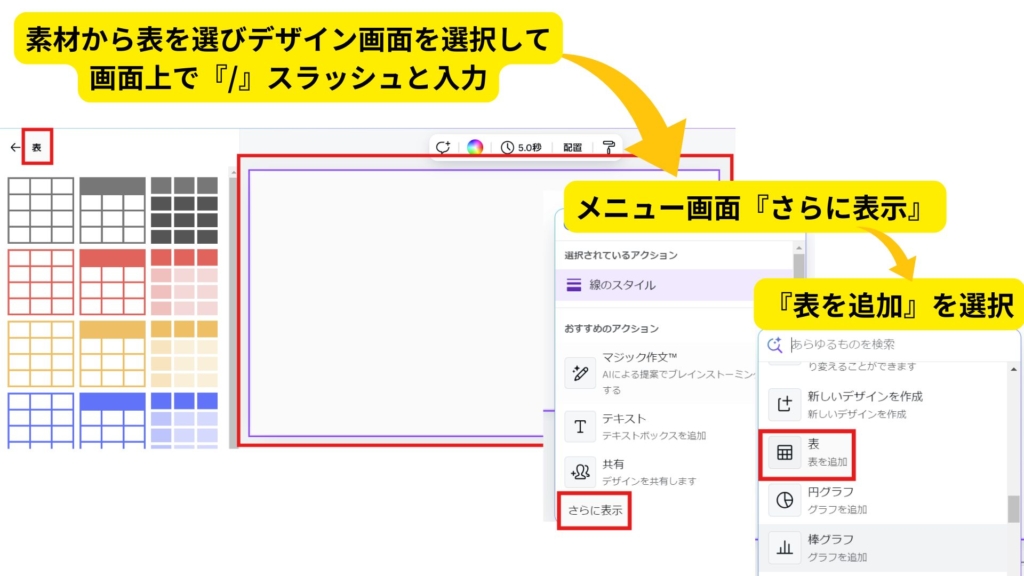
『/』スラッシュで表を呼び出せる
デザイン画面の素材から『表』を選んでおきます。
次に、デザイン画面を選択してキーボードの「/」スラッシュを押すとメニュー画面が出ます。

Canvaの「/」スラッシュメニューを活用することで、表の作成がより簡単でスムーズに作成できます。
Canvaの表作成機能でできないこと
Canvaの表作成機能は、本格的な表計算ソフトと比較するとできることに制限があります。
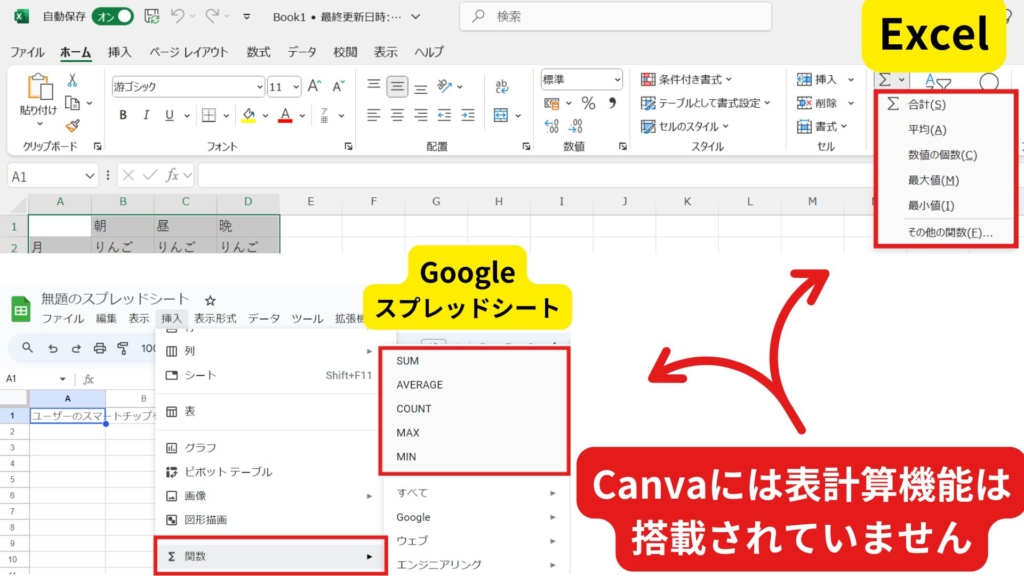
表計算機能
Canvaは、本格的な表計算ソフトではありません。

そのため、以下の点が挙げられます。
- セルの値に基づいた計算(合計、平均など)を行う機能は搭載されていない。
- SUMやAVERAGEといった基本的な関数も利用できない。
大量データの管理
Canvaは、大量のデータを扱うことを主な目的としたツールではありません。

そのため、本格的な表計算ソフトと比較すると以下の点が挙げられます。
- Canvaで作成できる表の行数や列数は、GoogleスプレッドシートやExcelなどに比べると限られている。
- 膨大な量のデータを一つの表にまとめることが難しい場合がある。
Canvaの表作成機能は、デザイン性の高い表を簡単に作成したい場合やプレゼンテーション資料などで分かりやすい表を追加したい場合に便利です。
複雑な計算や大量のデータの管理が必要な場合は、表計算ソフトなどの利用を検討してみましょう。
表のデザインテンプレート紹介

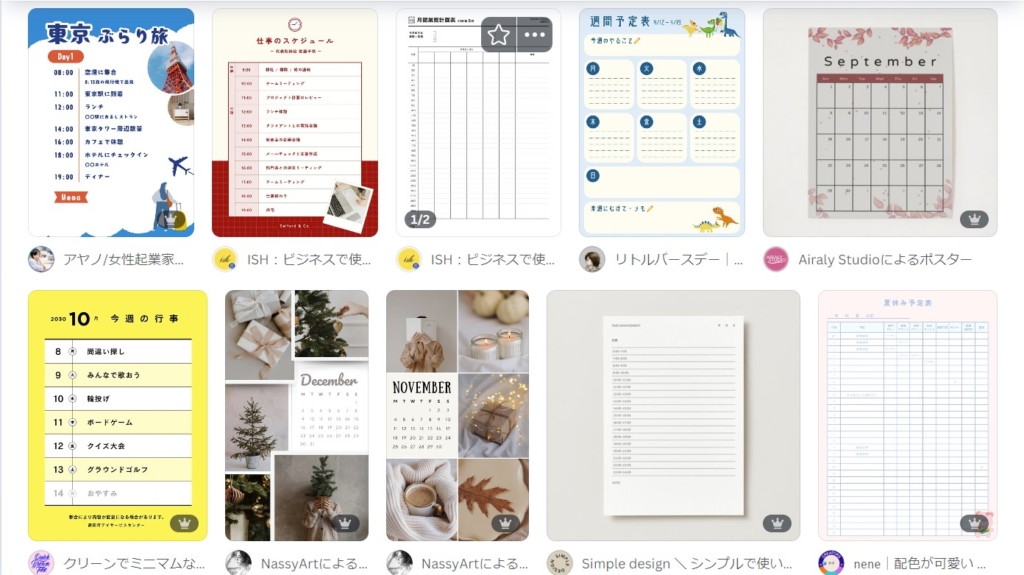
これまで素材の『表』を使って作る方法をご紹介しましたが、Canvaには様々な種類の表テンプレートが用意されています。
素材から表を作るよりもさらに簡単に表作成が可能になりますので、こちらもぜひ試してみてくださいね。

- 計画表
- 料金表
- 旅行日程表
- 掃除当番表
- 時間割表
- カレンダー
これらを活用して、自分だけのオリジナルの表を作成しましょう。
計画表
目標達成のためのスケジュール管理や、プロジェクトの進捗状況を可視化したいときに役立ちます。
料金表
商品やサービスの価格を分かりやすく一覧表示できます。
デザイン性の高い料金表を作成することで、お客様への信頼感もアップします。
旅行日程表
旅行の計画を立てるときに役立ちます。
移動手段、宿泊先、観光スポットなどを一覧にして、効率的な旅行計画を立てられます。
掃除当番表
共用スペースの掃除当番を公平に割り当てる際に便利です。
視覚的に分かりやすい表を作成することで、スムーズな分担が可能になります。
時間割表
学校の授業や習い事のスケジュール管理に最適です。
時間割を視覚化することで、一日の予定を把握しやすくなります。
カレンダー
イベントや予定を管理するのに便利なカレンダーです。
デザインも豊富なので、自分好みのカレンダーを作成できます。
これらのテンプレートをベースに、自分オリジナルのデザインを作成することも可能です。
画像やイラスト、フォントなどを自由に組み合わせてオリジナリティのある『表』を作成してみてくださいね。
▼CanvaProのお得な30日間お試しクーポンはこちら
mikimiki webスクール限定の CanvaPro無料トライアルクーポンを使って、CanvaProをぜひお試しください。
有料プランのCanvaProなら、無料版では利用できない便利な機能が盛りだくさん。
素材・フォント・テンプレートも制限なく使えるので、デザインの幅がグッと広がりますよ。
こちらのリンクから登録すると、Canva Proを30日間無料でお試しいただけます。
30日間無料お試しできるCanvaProが気になる方はぜひチェック!

Canvaの表作成の手順をご紹介します。
\ Canvaを利用している方必見!/

mikimiki Web Schoolでは、現在公式LINEのリニューアルに伴い特別なプレゼントをご用意しています♪
プレゼントの中には、Canvaを使用する方必見の『 Canvaおすすめフォント集 』を含む豪華5大特典を限定お渡し中!
公式LINEにご登録いただいたみなさんに、無料でプレゼントしていますのでご興味のある方はチェックしてみてくださいね。
LINE限定の勉強会も開催中です!
▶︎ご登録はこちらから♪
もっと詳しくCanvaを学びたい方は・・・

CanvaProは、デザインをもっと楽しく、簡単にできる特別な機能がたくさんついたCanvaの有料版です。
無料版でもたくさんのテンプレートや素材を使えますが、CanvaProではさらにおしゃれなテンプレートや写真、フォントが使い放題です。
また、AIが自動で画像や動画をつくってくれるとても便利な機能もあります。
- もっとたくさんデザインをしたい
- CanvaProの便利機能も試してみたい
- 使えない機能や素材があることに少しストレスと感じている
という方は、ぜひCanvaProを実際に使用してみてください。
mikimiki Web Schoolでは、現在CanvaProを30日間無料でお試しすることが可能です。
30日間無料お試しできるCanvaProが気になる方はぜひチェック!

よくあるご質問

Canvaで表を作成する際によく寄せられる質問をまとめました。
初心者の方でも安心して利用できるよう、基本的な操作や機能に関する疑問を解決します。
- Canvaの無料版で、どんな種類の表が作れますか?
Canvaの無料版では、様々な種類の表を作成することができます。
- シンプルな表: 数字や文字を並べた、一般的な表
- スケジュール表: 日程やタスクを管理するための表
- 比較表: 複数の製品やサービスを比較するための表
- 料金表: 商品やサービスの価格を一覧にした表
これら以外にも、アイデア次第で様々な種類の表を作成できます。
Canvaの無料版でも、豊富なテンプレートとカスタマイズ機能を使ってあなたの目的に合った表を作成することができますよ。
▼こちらの記事もご覧ください。
- スマホでCanvaを使って表を作成する際、パソコン版と比べて機能に制限はありますか?
Canvaのスマホアプリでは、パソコン版とほぼ同じ機能を使って表を作成できます。
- パソコン版と同様に、豊富なテンプレートから選ぶことができます。
- テキストの入力、フォントや色の変更、セルの結合などが可能です。
- 画像や図形の挿入、背景色の変更など、デザインを自由にカスタマイズできます。
ただし、パソコン版に比べて一部の高度な機能が制限されている場合があります。
例えば、複雑なグラフの作成や大量のデータの取り扱いなどは、パソコン版の方がより適しているかもしれません。一般的な表の作成や編集に関しては、スマホアプリでも十分に満足できるクオリティのものが作成できますよ。
▼こちらの記事もご覧ください。
まとめ

この記事では、Canvaで簡単に『表』を作る方法やCanvaの表作成で、できること・できないことについて解説しました。
Canvaは、素材や豊富なテンプレートを活用して様々な場面でオリジナルの表を作成することができます。
有料版Canva Proでは、さらに多くのデザイン素材やフォントが利用でき、よりクオリティの高いデザインが可能です。
ぜひ、Canvaで自分だけの表を作成してみてくださいね。
【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。