今回は、無料で使えるデザインソフトCanvaを使ったモックアップの作り方をご紹介します。
モックアップとは、既にある写真に自分の写真を合成することです。
モックアップ機能を使うと、以下のような画像が作成できます。



この画像は、自分の写真を額の中やスマホ・PCの中に合成しています。
ぜひ、覚えて使ってみてください。
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
デザインを学びたい方に向けて、
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
などのさまざまな講座をご用意しております。
今後デザインやマーケティングの知識を身につけてお仕事にしていきたい方はオンラインクリエイティブスクールRirian School.をチェックしてみてください
\ Canva Global公認日本初Canva Expertが教える/
目次
画像のアップロード

まず、使いたい画像をアップロードします。

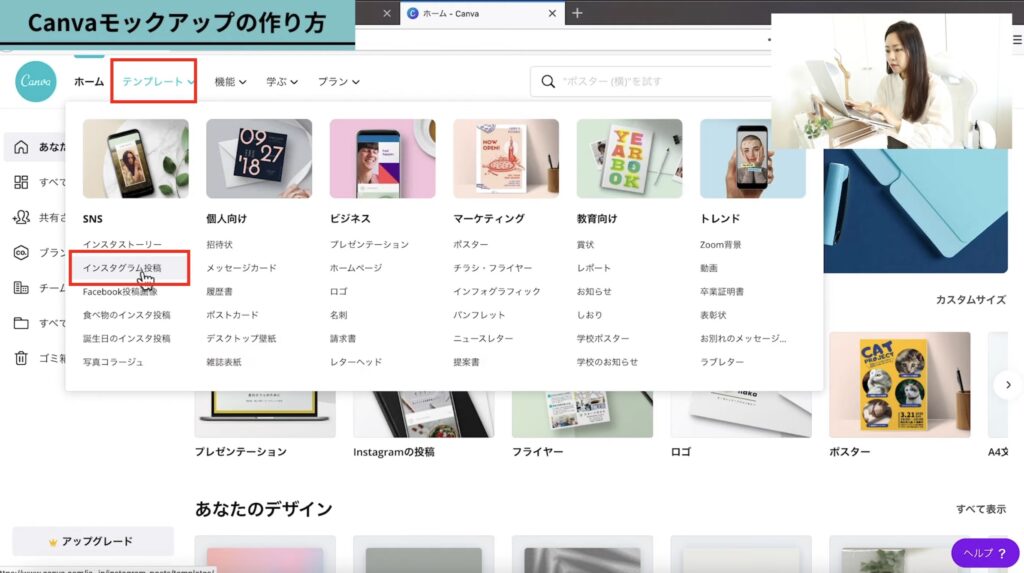
今回は、Instagram投稿の画像を作成します。

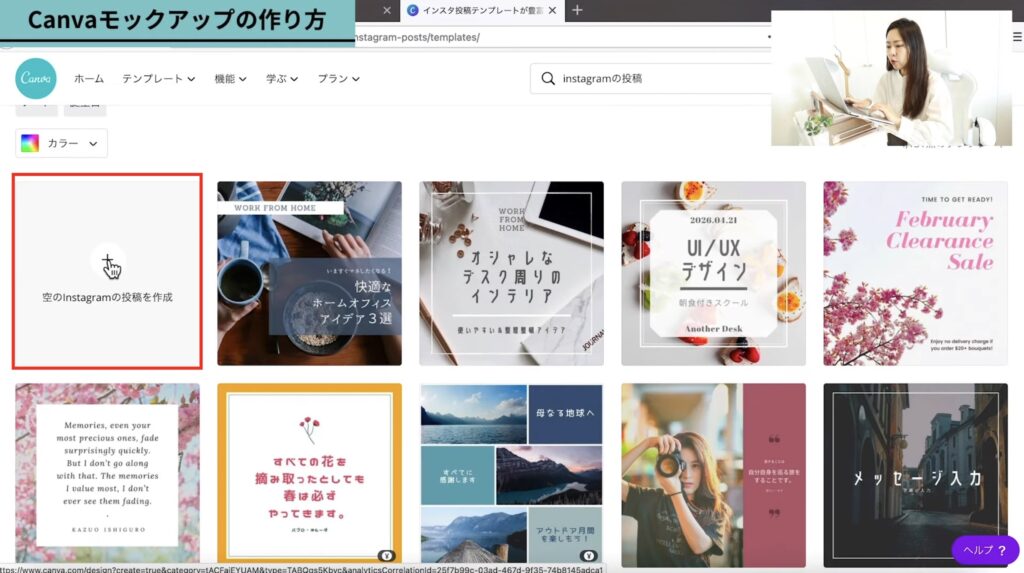
テンプレートではなく、1から作っていくので「空のInstagram投稿作成」

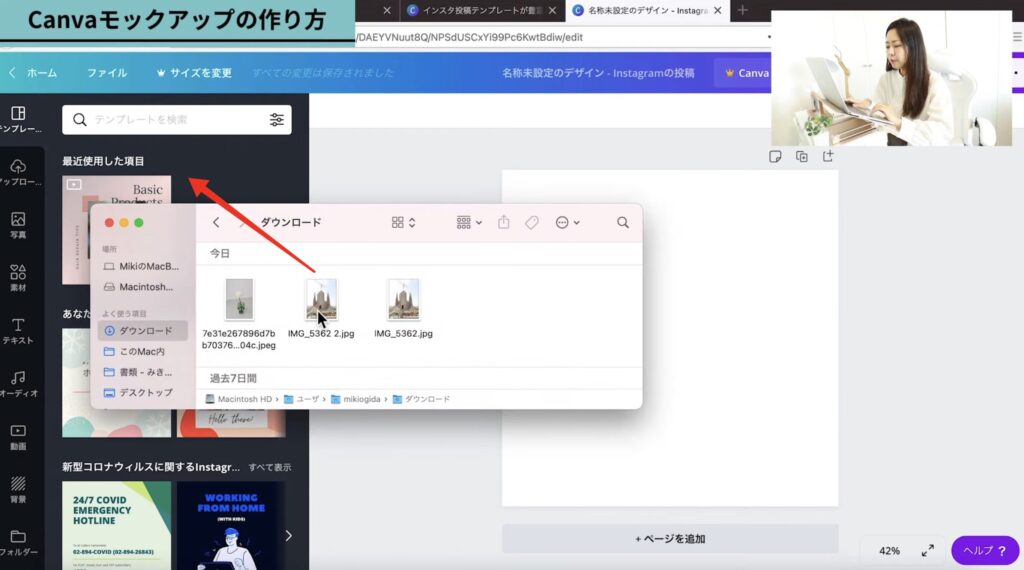
使いたい写真をCanvaにドラッグします。
これだけで「アップロード」に写真が入ります。

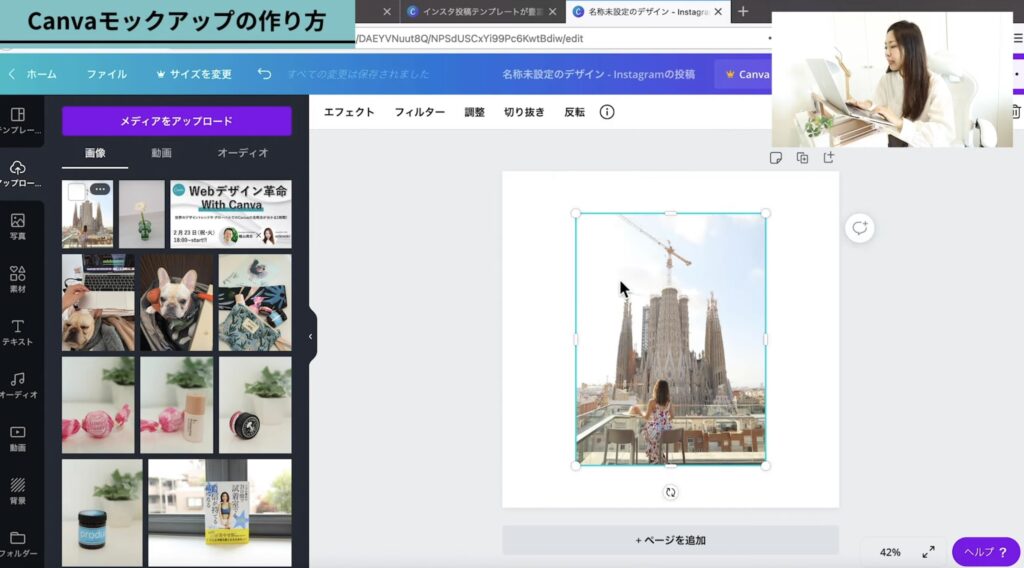
アップロードした写真をクリックで追加

モックアップのやり方はこちらの記事でもご紹介しています!
>>>【合成機能が神レベル!】Canvaモックアップ機能が大幅進化!使い方&活用法を解説
モックアップのやり方

モックアップをつくる方法は2つあります。
- エフェクト機能を使う
- 「素材」からモックアップ用の画像を使う
エフェクト機能からモックアップをつくる

写真を選択
↓
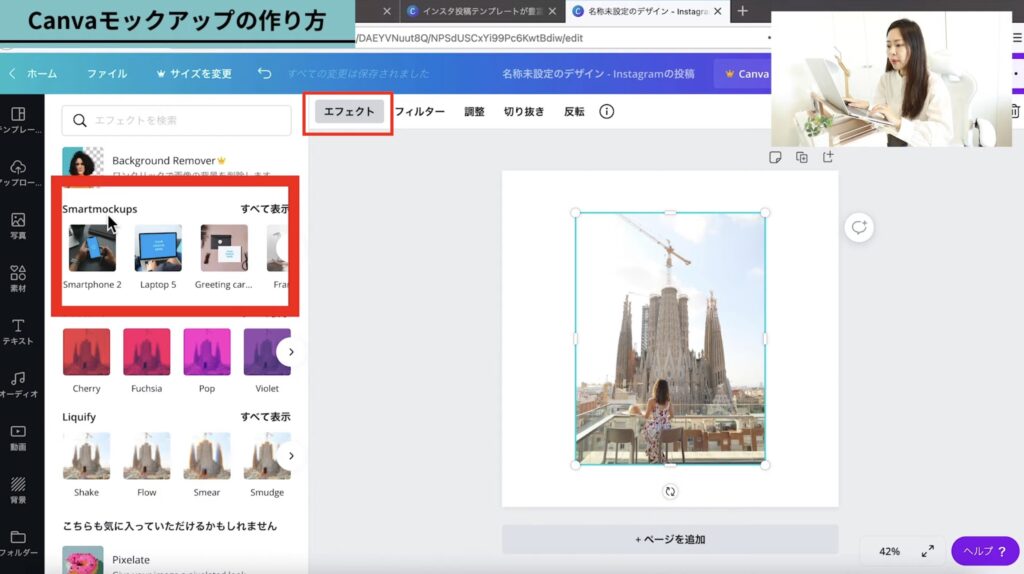
「エフェクト」
↓
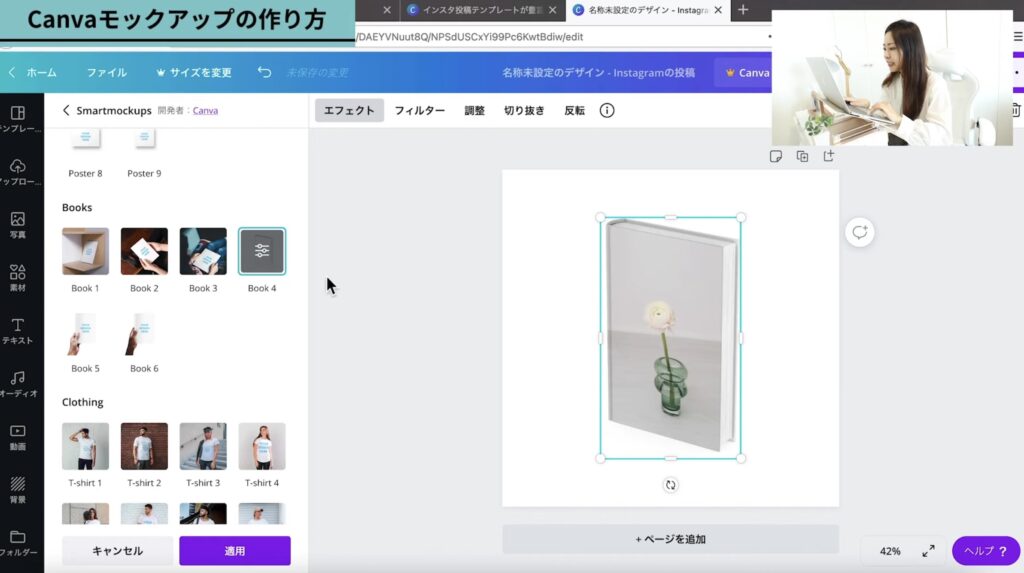
Smartmockups

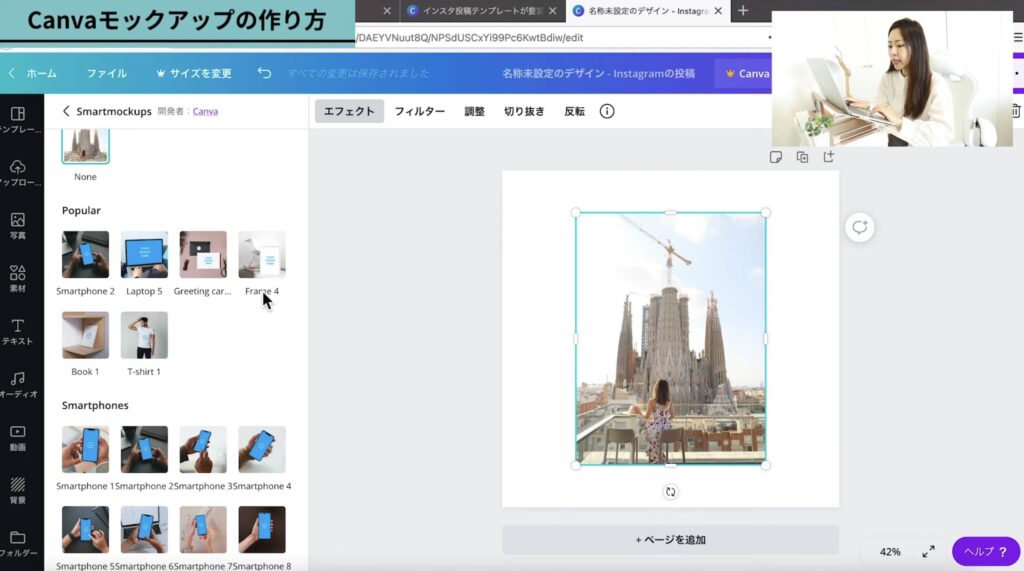
任意の画像を選択

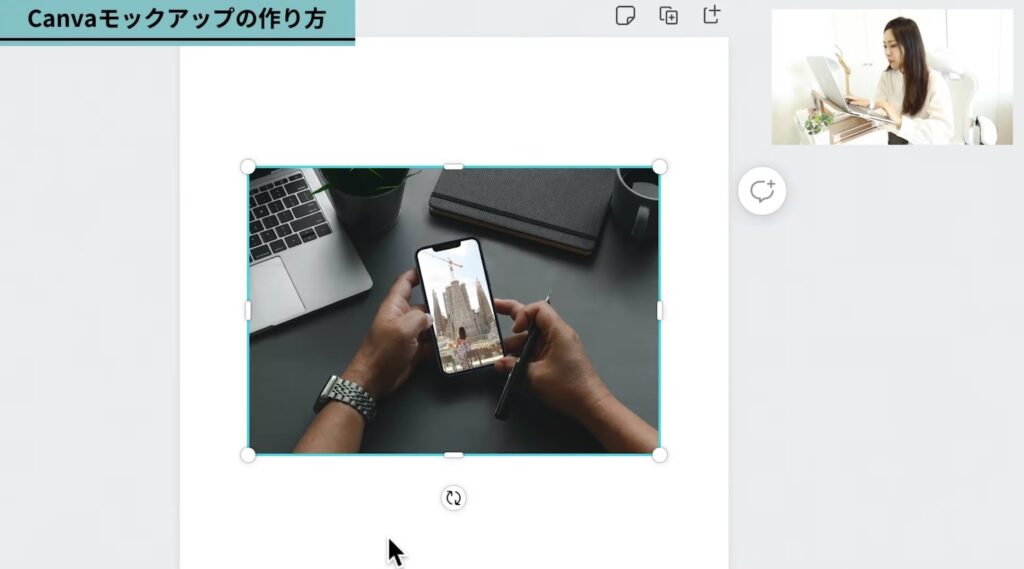
例えば「Smartphone2」を選択すると、スマホの中に自分の写真が埋め込まれました画像がワンクリックで完成しました。

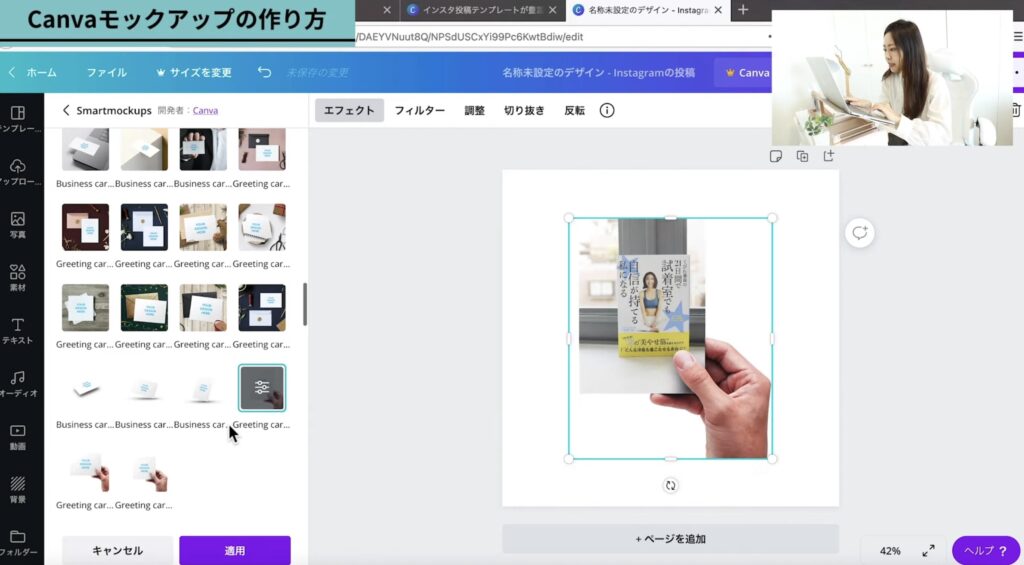
他にも、カードの中に埋め込んだり

本の中にも埋め込むことができます。

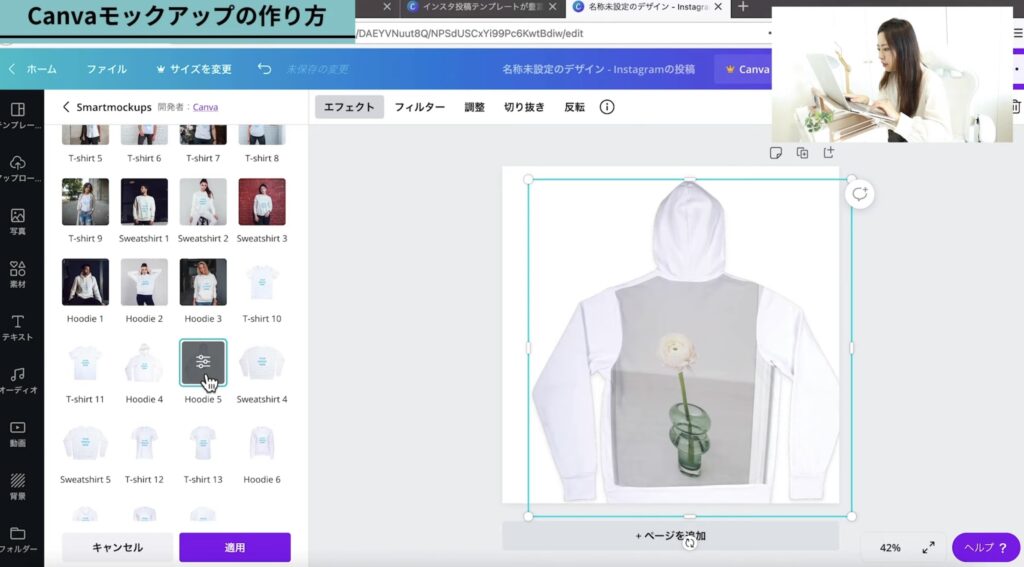
また、服にも画像を入れ込むことができます。
グッズを作りたい時に使える機能です。
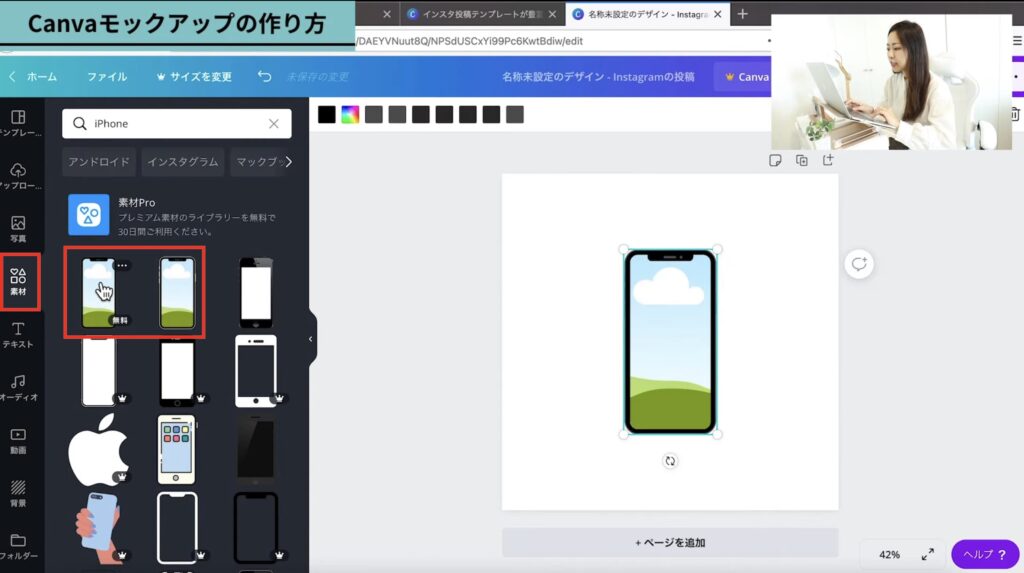
素材からモックアップ用の画像を使う

「素材」から雲の画像が入った素材を選択

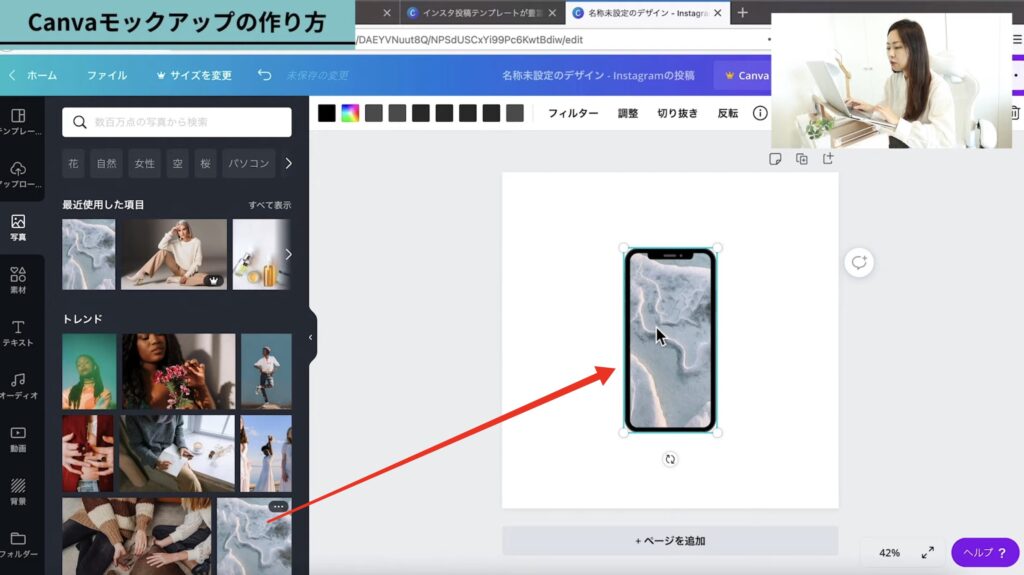
写真をドラッグ雲の画像に向かってドラッグ
このやり方でも、モックアップができます。
モックアップ画像はHPデザイン作成でも使えます!

以下の記事でHP作成の方法を勉強しましょう!
>>>【初心者向け】Canvaを使ったホームページの作り方を簡単解説!
他のエフェクト機能

最後にエフェクト機能をいくつかご紹介します。
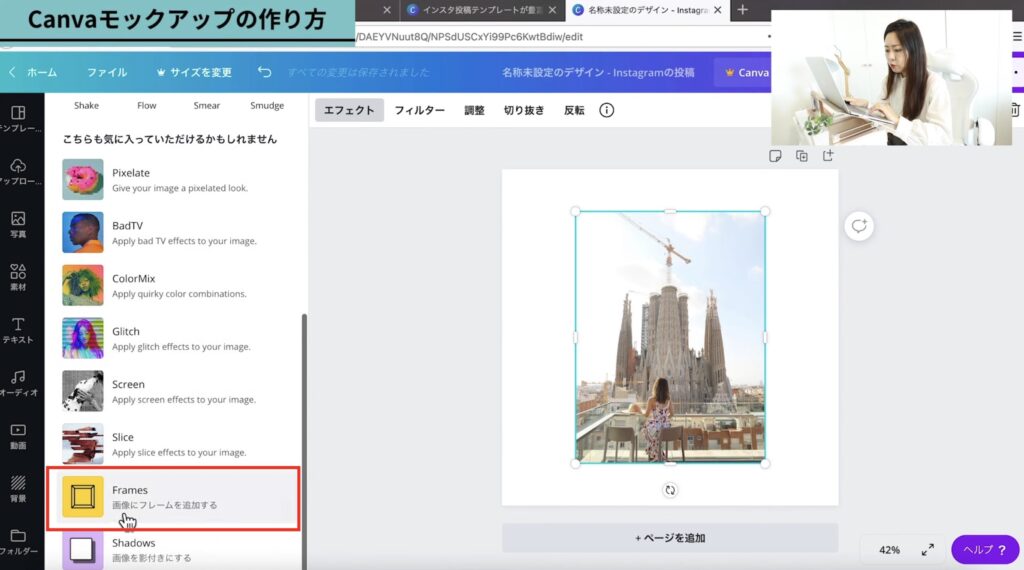
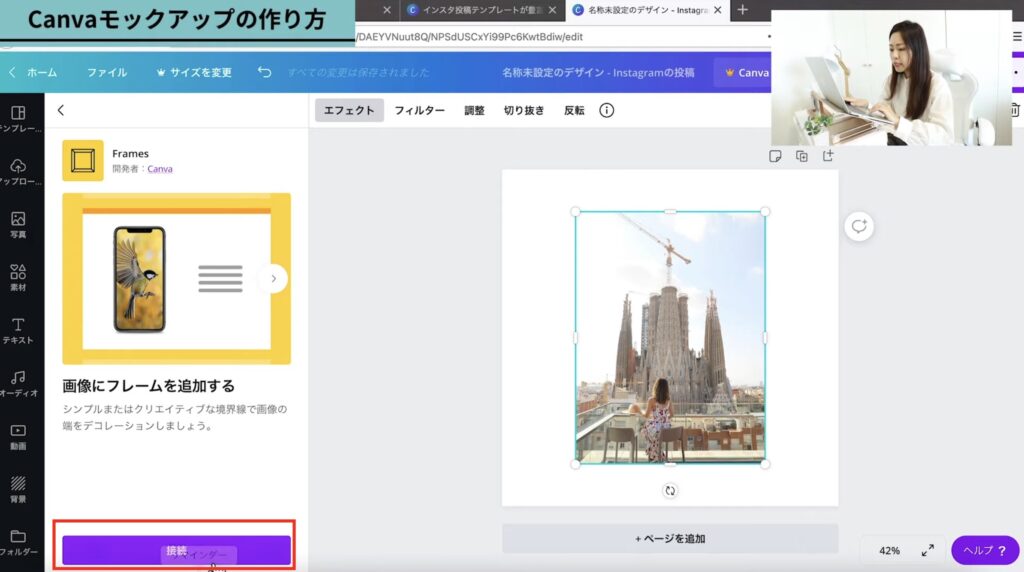
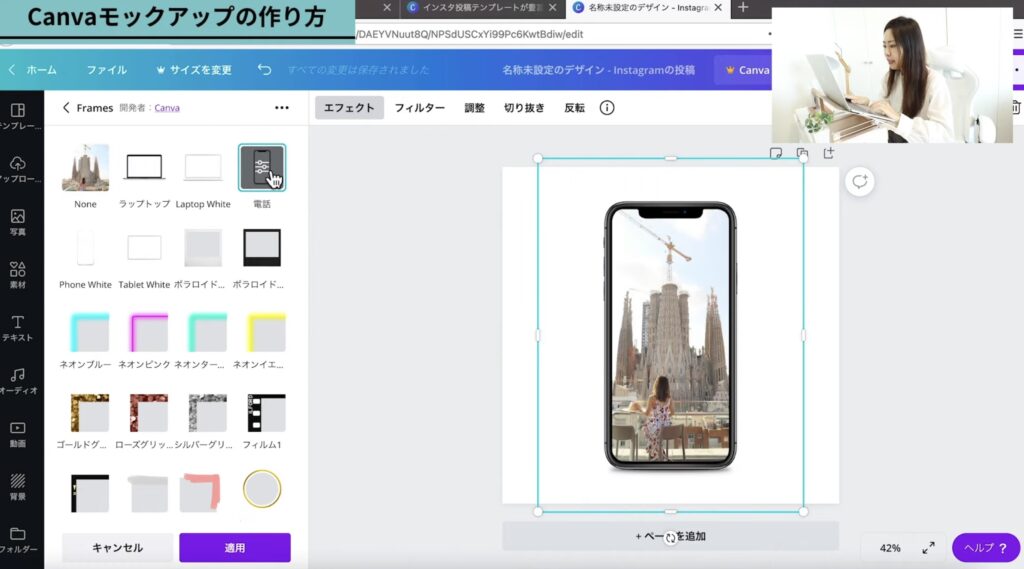
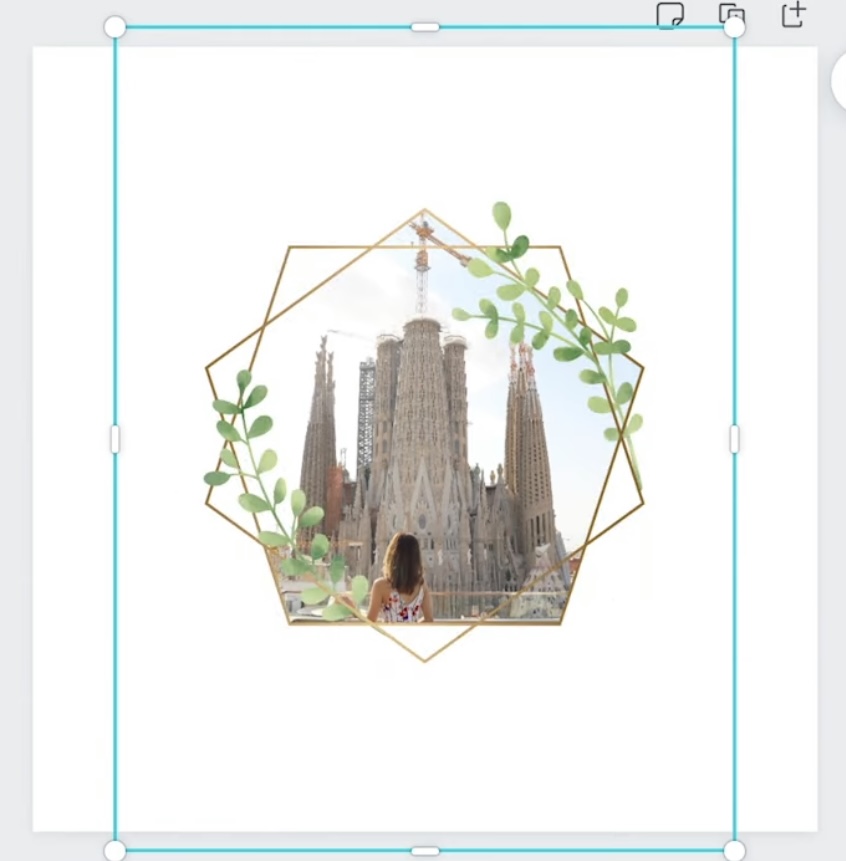
フレーム
画像におしゃれなフレームを追加することができます。

「エフェクト」
↓
「Frames」

「接続」

スマホの画像や


いろいろなフレームを写真に追加できます。
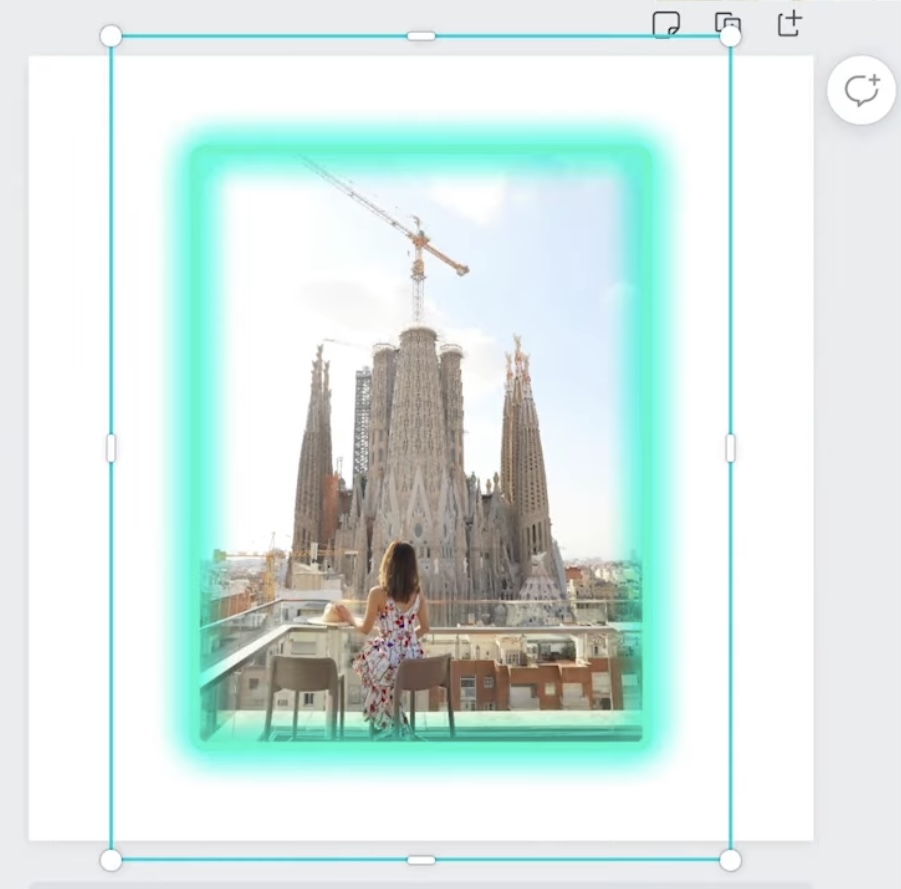
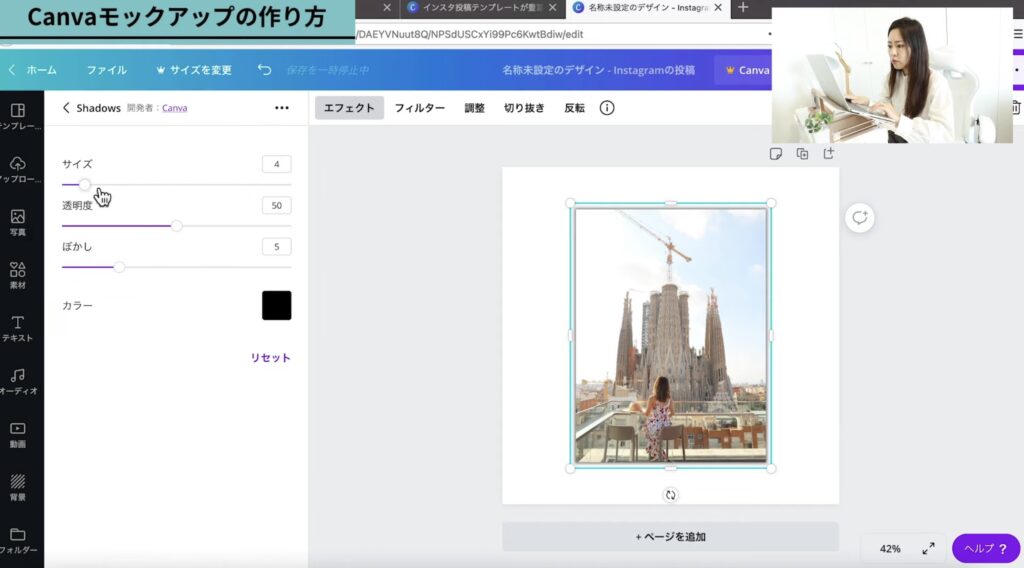
シャドー
画像にシャドーを追加します。

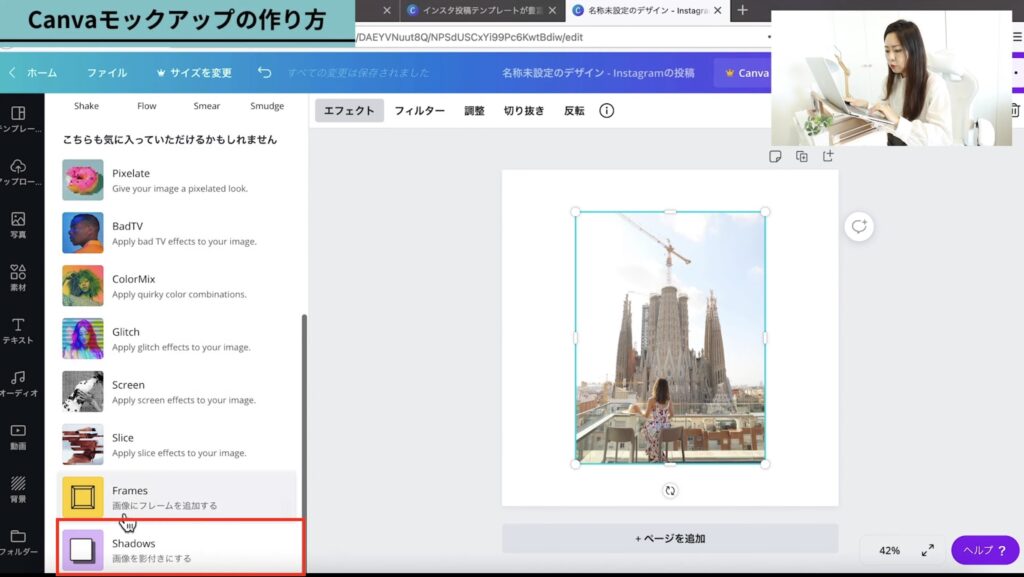
エフェクト
↓
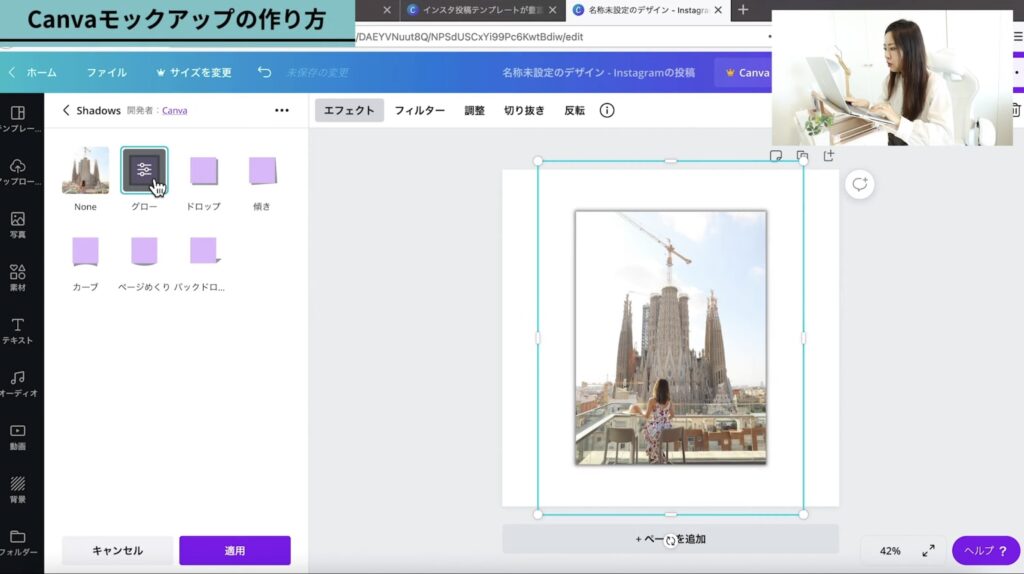
「Shadows」
↓
「接続」

6種類のシャドウを画像に追加できます。

シャドーのアイコンをもう一度クリックすると、影の具合も調整することができます。
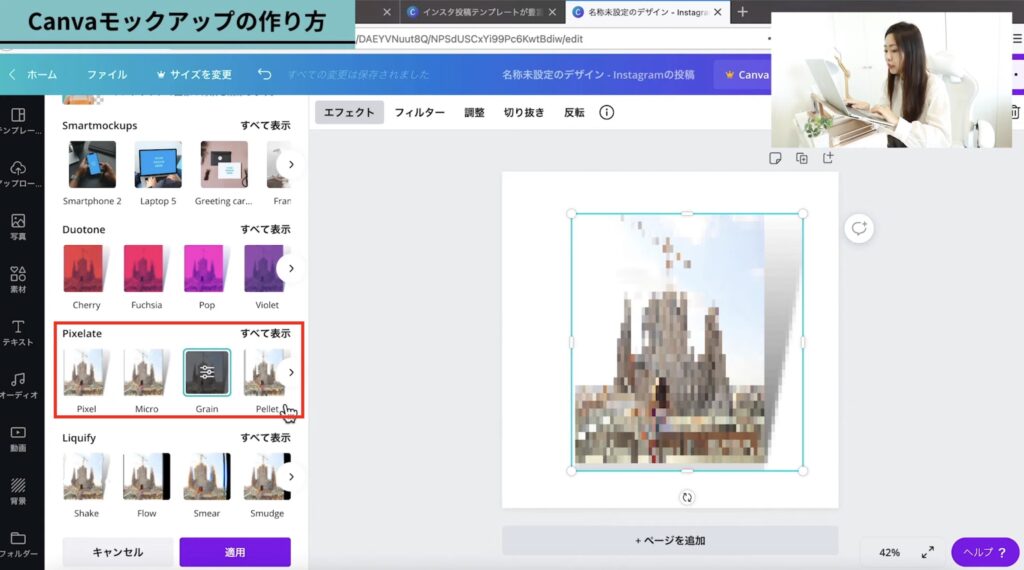
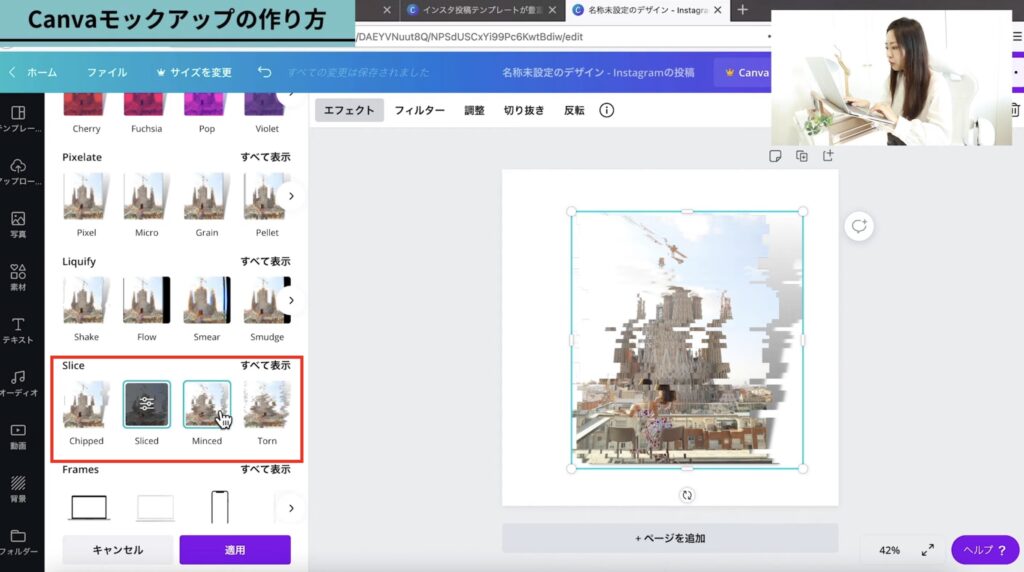
他にも、

写真をピクセル加工やモザイク加工にしたり

画像を横にスライスするなどたくさんの機能があるので、いろいろ試してみてください。
機能を増やしたいときはCanvaProがおすすめです!
CanvaProに登録をすると、背景透過だけでなく、使えるテンプレートやフォントが増え、デザインの幅が大きく広がります。
CanvaProは通常30日間のお試し期間がありますが、以下のリンクから登録すると45日間お試しできるので、気になる方は
使ってみてくださいね♪
\ 通常30→45日間無料に!/
まとめ
いかがでしたでしょうか。
モックアップ機能で、自分の写真や作品をお洒落にレイアウトすることができるので、ぜひみなさんも使ってみてください。
最後に、今回の記事のまとめです。
Canvaでモックアップを作る方法は?
Canvaでモックアップを作成するときは、エフェクト機能を使うか、モックアップ用の素材を使うかの2つの方法があります。
エフェクト機能にはどんな機能がある?
モックアップ機能の他に、いろいろな種類のフレームを写真に加えたり、シャドーをつけることができます。
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
デザインを学びたい方に向けて、
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
などのさまざまな講座があります。
今後デザインやマーケティングの知識を身につけてお仕事にしていきたい方はオンラインクリエイティブスクールRirian School.をチェックしてみてくださいね♪
\ Canva Global公認日本初Canva Expertが教える/

解説動画:【Webデザイン】合成もワンクリック!Canvaを使った簡単モックアップの作り方♪
【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。




