だれでも簡単に幅広いデザインが楽しめるCanva。日々アップデートを重ねてどんどん進化しています。
まだ使ったことない機能や知らない機能があるかも?
本日は覚えておくと便利な機能を『デザイン・写真・動画・ビジネス』の項目ごとにご紹介していきます。
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
Canvaを使ったデザインをマスターしたい方
Canvaを使ったお仕事をしたい方
Canvaで収益化をしたい方に向けて
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)の
mikimikiが教えるCanva Webデザイン講座をご用意しています。
今後さらに重要度が増してくる、オンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認日本初Canva Expertが教える/

目次
- 1 Canva便利機能〜デザイン編〜
- 1.1 デザインのクオリティアップに♪モックアップ
- 1.2 色やフォントを簡単コピー!スタイルをコピー機能
- 1.3 ワンクリックで好みの形に写真を切り取れるフレーム
- 1.4 まとめて動かしたい時に便利!図形のグループ化
- 1.5 ワンクリックで機能呼び出し!スラッシュマジック
- 1.6 アップロードした写真を探すのが大変な時に!画像のタグ付け
- 1.7 こんな画像が欲しかった!?AI画像生成
- 1.8 iPadユーザー必見!手書き機能
- 1.9 Google マップの埋め込み機能
- 1.10 QRコードの作成・カスタマイズ
- 1.11 データの復元(★有料プラン)
- 1.12 デザイン迷子にならないように・・!フォルダ振り分け
- 1.13 デザインに入れた文字からデザインを探せる!テキスト検索機能
- 2 Canva便利機能 〜写真編〜
- 3 Canva便利機能 〜動画編〜
- 4 Canva便利機能 〜ビジネス編〜
- 5 まとめ
Canva便利機能〜デザイン編〜

デザインのクオリティアップに♪モックアップ
モックアップ は、自分の持っている写真や素材をPCやスマホなどに合成できる機能です。

モックアップ を使用すルト、デザインが華やかに、そして使用感のイメージがつきやすくなります。
Canvaを使うと高品質なモックアップ も簡単に作成することができます。
モックアップ 用の画像の種類も「テクノロジー・印刷物・パッケージ・アパレル・ホーム&リビング」と非常に豊富です。
▼詳しい使い方は、こちらの記事をお読みください♪
色やフォントを簡単コピー!スタイルをコピー機能
フォントや文字サイズ、カラーの違う文字や素材をペイント機能でコピーする事ができます。
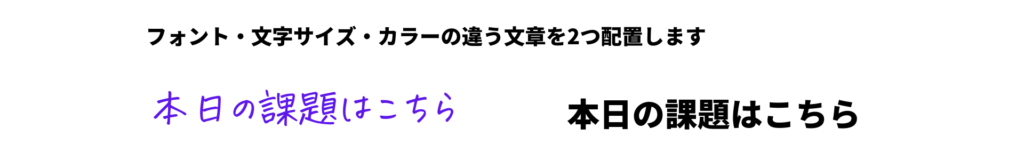
フォント・文字サイズ・カラーの違う2つの文章を配置します。


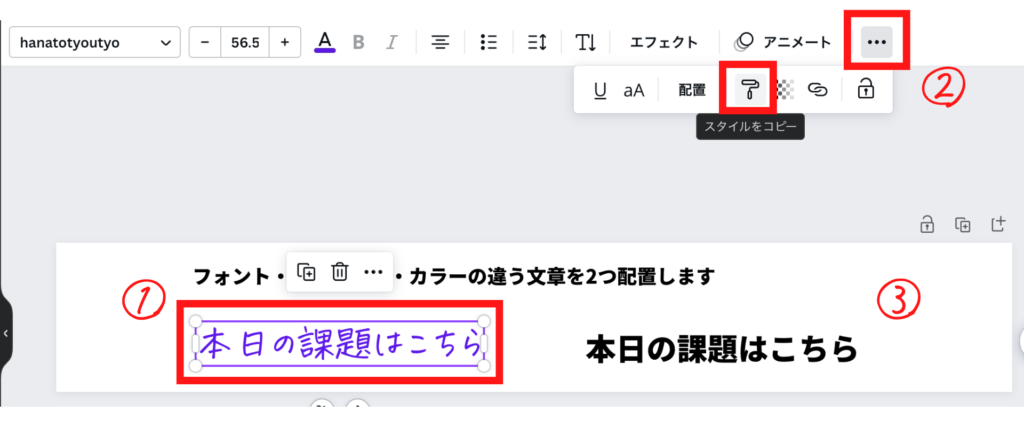
①コピーしたい文字をクリック
②「・・・」>「スタイルをコピー」を選択後、もう一度コピーしたい文字を選択して
③変更したい文字をクリック
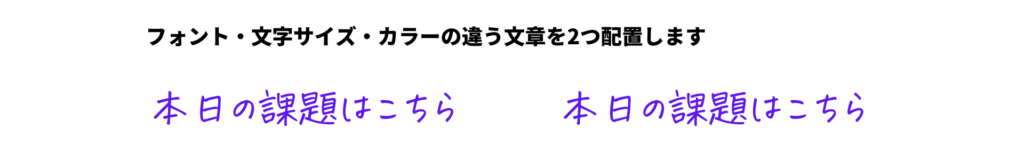
同じフォント・文字色・カラーに変更できました。

スタイルをコピー機能は文字だけでなく、色変更可能な素材にも使う事ができます。
同じ色・サイズにしたい時に便利な機能なので使ってみてください♪
ワンクリックで好みの形に写真を切り取れるフレーム
ワンクリックで好みの形に写真を切り取れるフレームも種類豊富でやり方もとても簡単です。
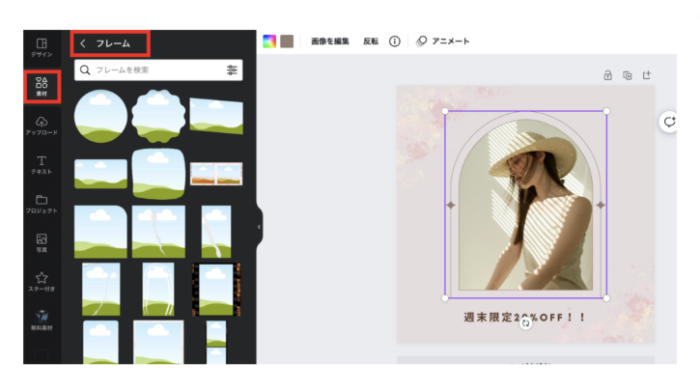
フレームの種類は、右側の「素材」>「フレーム」という項目で確認ができます。


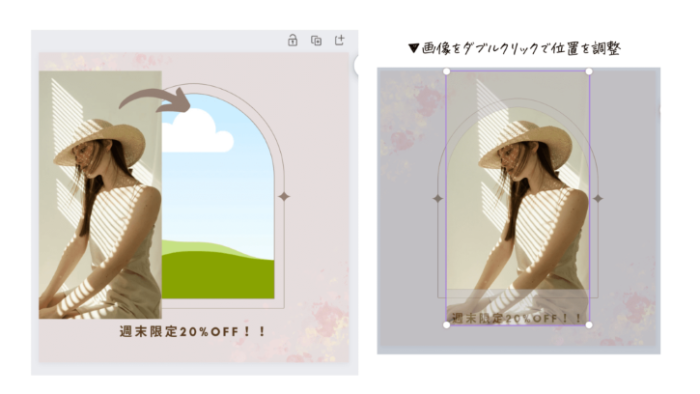
そしてフレームに入れたい画像をドラッグするだけです!
とっても簡単ですね♪
画像の位置や大きさを変更したい際は、画像をダブルクリックしましょう!

PhotoshopやIllustratorでは作るのが大変な写真のトリミングもCanvaは簡単に作成ができます。
フレームの種類も富なので、いろいろなパターンのデザインを楽しむことができます。
まとめて動かしたい時に便利!図形のグループ化
まとめて図形を動かしたいときは、グループ化すると便利です。
グループ化の方法は・・

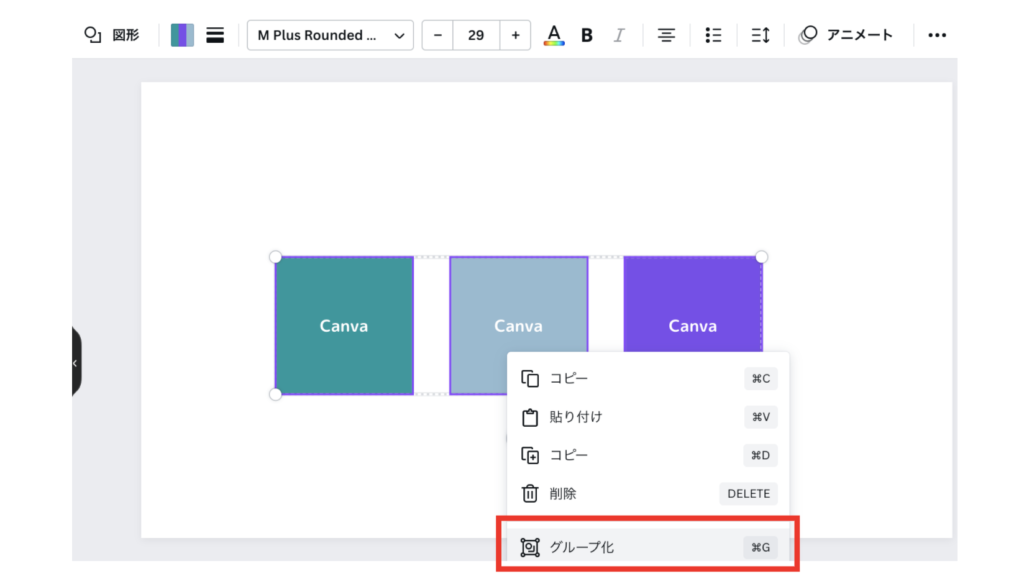
グループ化したい図形を全て選択
↓
右クリックで「グループ化」
↓
これでグループ化されている図形のどこかを選択すればまとめて自由に移動することができます。
ワンクリックで機能呼び出し!スラッシュマジック

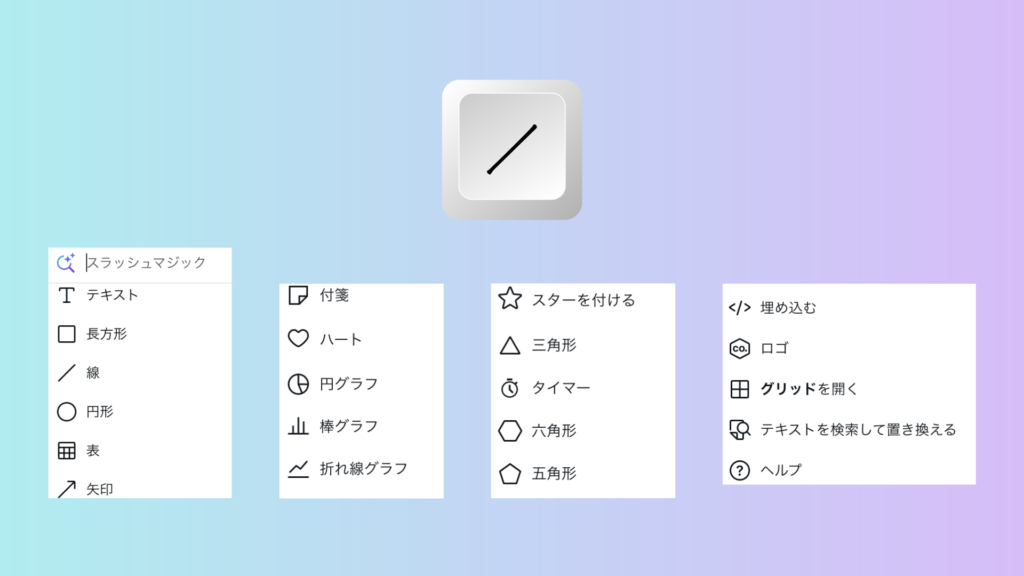
テキストや図形などサイドバーからわざわざ選択しなくてもキーボードで「/」を押すだけで
簡単にデザインに必要なものを選択・検索することができるスラッシュマジック機能。
表や矢印、テキストの置換機能も呼び出すことができます。
ショートカットキーを忘れてしまった!という時にも使えるので便利です♪
アップロードした写真を探すのが大変な時に!画像のタグ付け
Canvaでは自分の持っている写真などをアップロードすることができますが、使いたい時に下の方に埋れてしまいスクロールしてもなかなか探せない・・なんて事はありませんか?
そんな時に便利なのが「タグ付け機能」です。

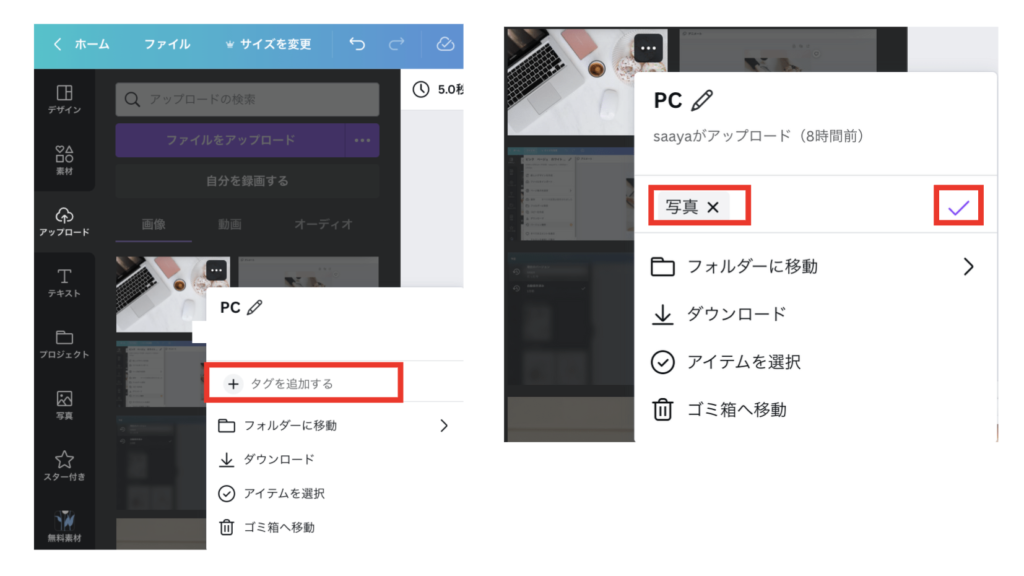
右側の「アップロード」を選択
(プロジェクトの画像・動画からでもOK)
↓
タグ付けをしたい画像右上の「…」をクリックして、「+タグを追加する」を選択
↓
タグに設定したいワードを入力して、右横の「✔︎」をクリックして保存
※今回は「写真」と入力しました。

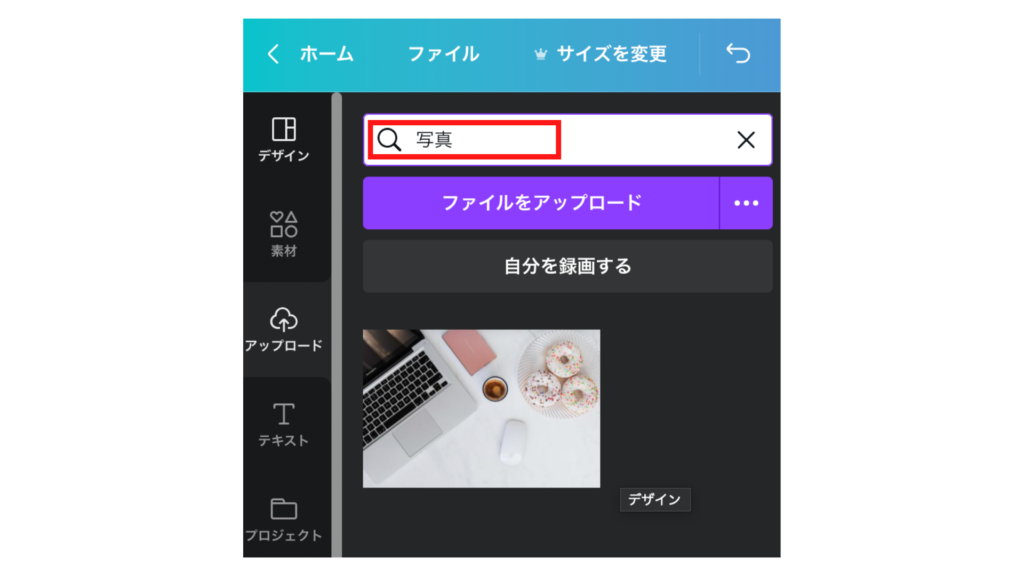
検索バーに「写真」とタグ名を入力すると、すぐに画像をヒットさせることができました。
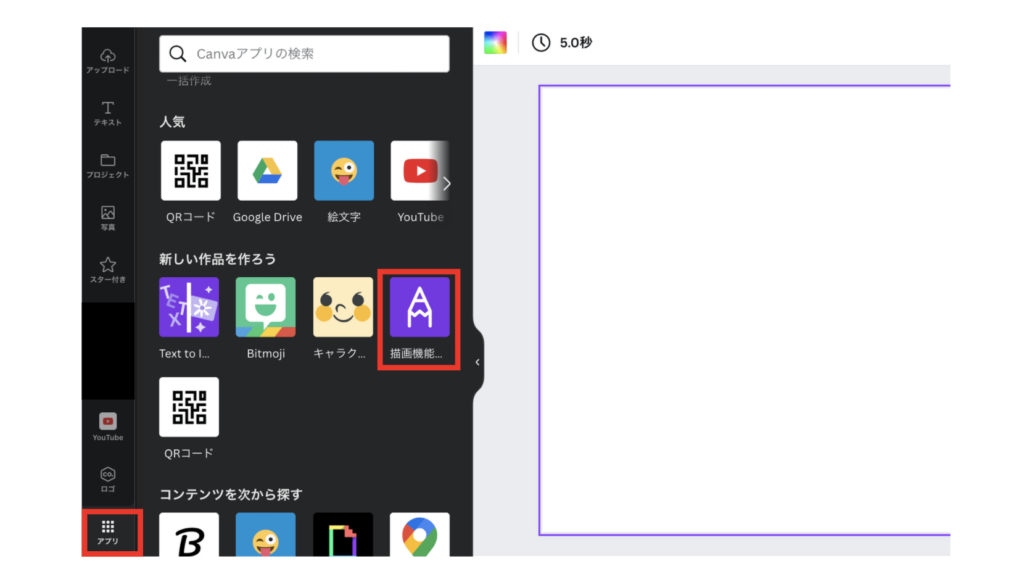
ここからはCanvaの便利なアプリ機能をご紹介していきます。
サイドバー右下の「アプリ」から探すことができます。
こんな画像が欲しかった!?AI画像生成
テキストを入力するだけ、自動で画像を作ってくれるというCanvaのAI機能です!

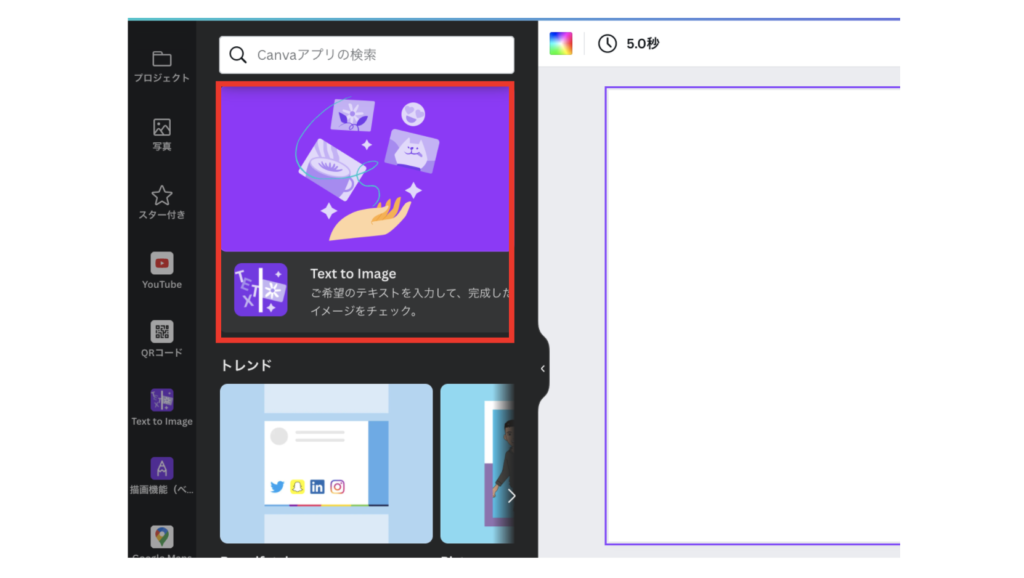
アプリから「Text to Image」を選択

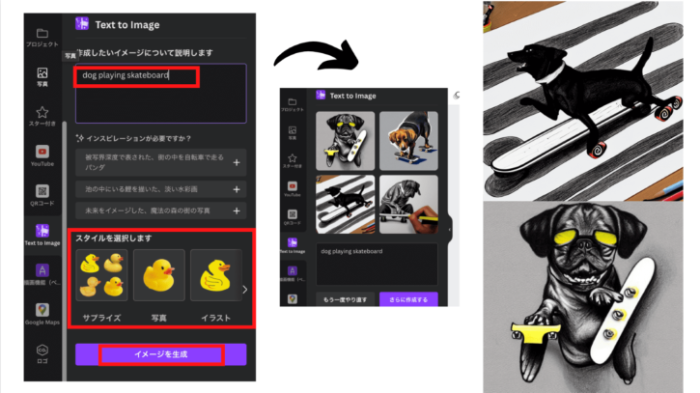
テキストを入力する箇所があるので作成したい画像のワードを入力
今回は「Dog playing skateboard」と入力してみました。
テキストの検索は日本語でもできないこともないですが、現在のところ英語の方がよりイメージにあった画像を作成できます。
↓
「スタイル」を選択(写真、イラスト、3D、パターンなどから選択可能です。)
今回は、「イラスト」を選択!
↓
「イメージを生成」をクリック
そうすると作成されたイラストが表示されます。
クリックしてそのままデザインに組み込むことも可能です。
素材サイトですぐに見つからなさそうな素材や、数が少ない素材などはこの機能を使うと素材を探す手間も省けますね♪
おもしろい機能なのでみなさんの頭に浮かんでいるイメージを形にしてみてください。
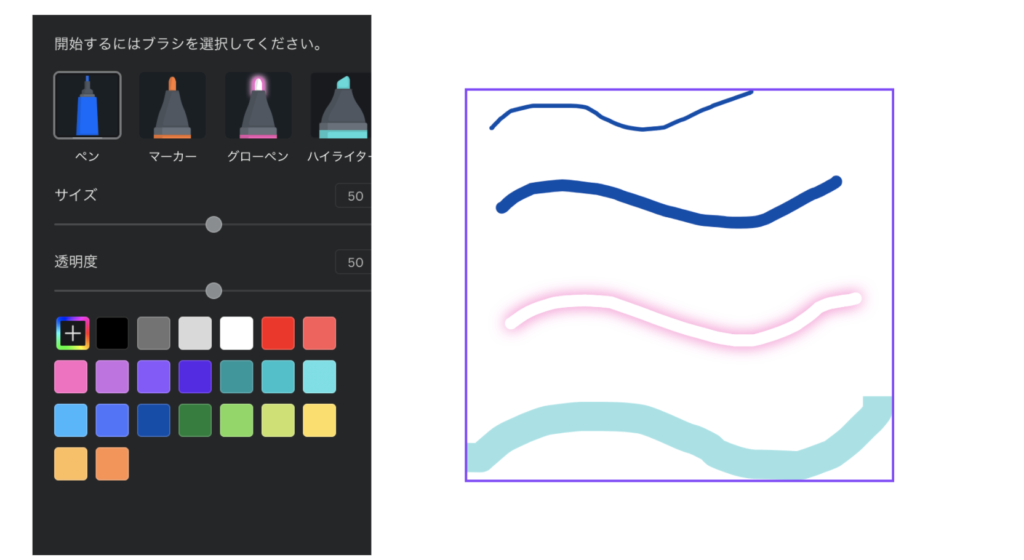
iPadユーザー必見!手書き機能
Canvaで作成したデザインやアップロードしたデータに手書きデザインを加えることができます。

アプリから「描画機能」を選択

そうするとブラシ「ペン・マーカー・グローペン・ハイライター」が表示されます。
ブラシのサイズや透明度、色も調整可能です。
ブラシを選択後は、クリックをしながらアップルペンシルを使って手書きペイントをすることができます!
デザインの中に手書きを組み合わせたデザインでより人の温もりを感じる、今っぽいデザインを作ることができます♪
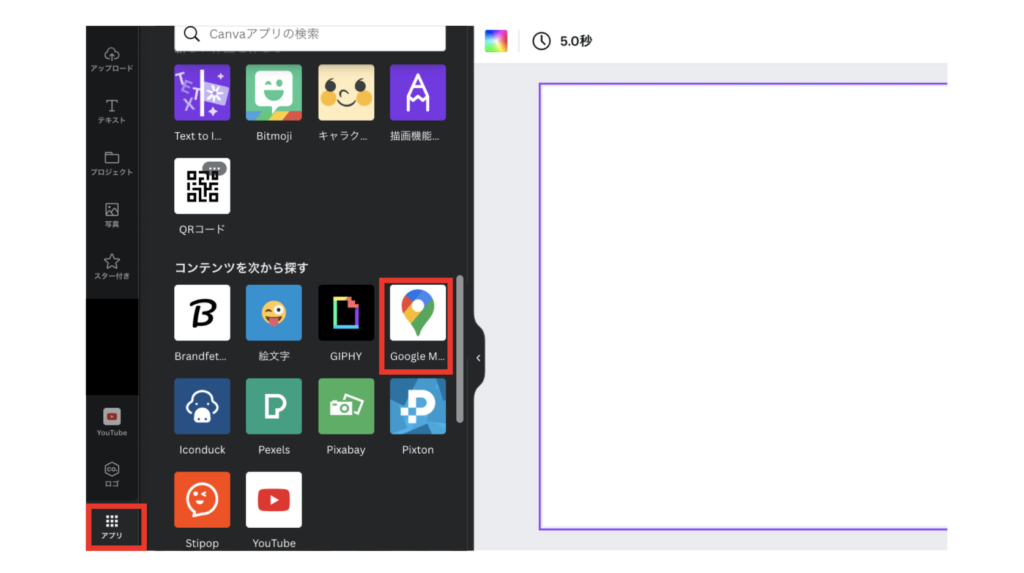
Google マップの埋め込み機能
Web上に公開する地図は、Googoleマップアプリを使用すれば簡単に埋め込むことができます。

アプリから「Google Map」を選択

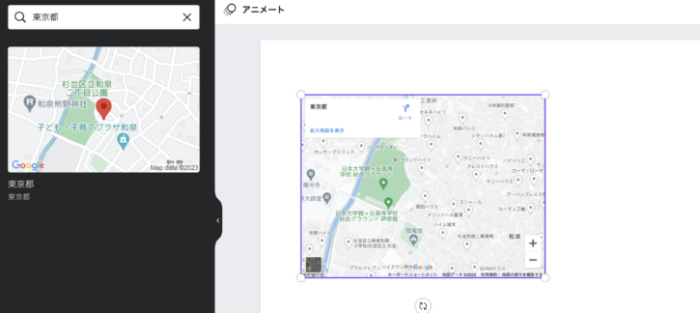
検索バーに住所を入力。
検索欄に出てきた地図をクリックすると簡単にデザインに反映されます。
地図をダブルクリックで埋め込みリンクの地図へ飛ぶこともできます。
QRコードの作成・カスタマイズ
QRコードの作成も他のアプリやサイトを使用することなく、Canva上で完結します。
QRコードを作成とカスタマイズも出来る便利な機能です。

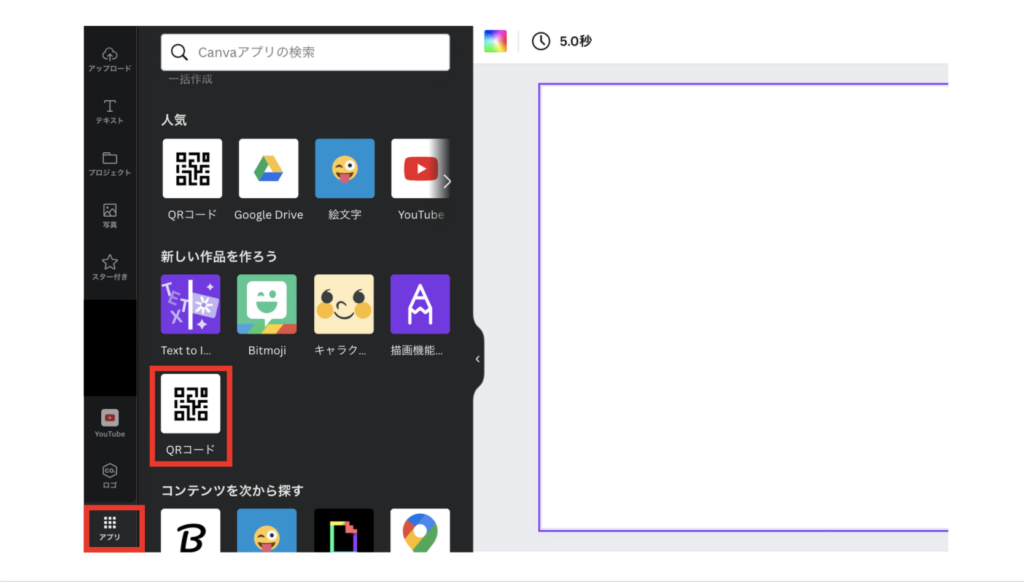
サイドバーの「アプリ」から「QRコード」を選択

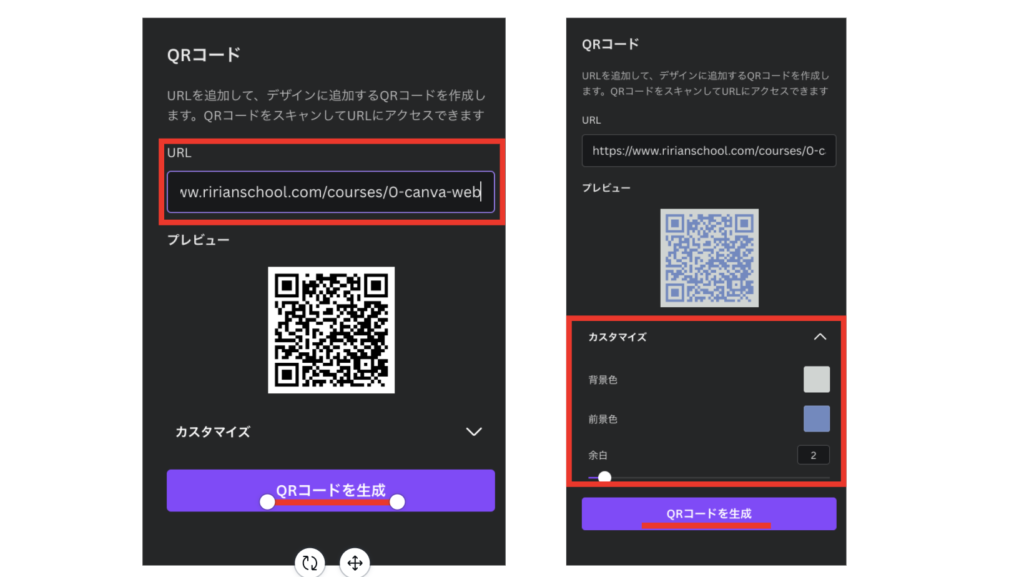
URLの箇所にサイトのURLを貼り付け
↓
「QRコードを生成」
↓
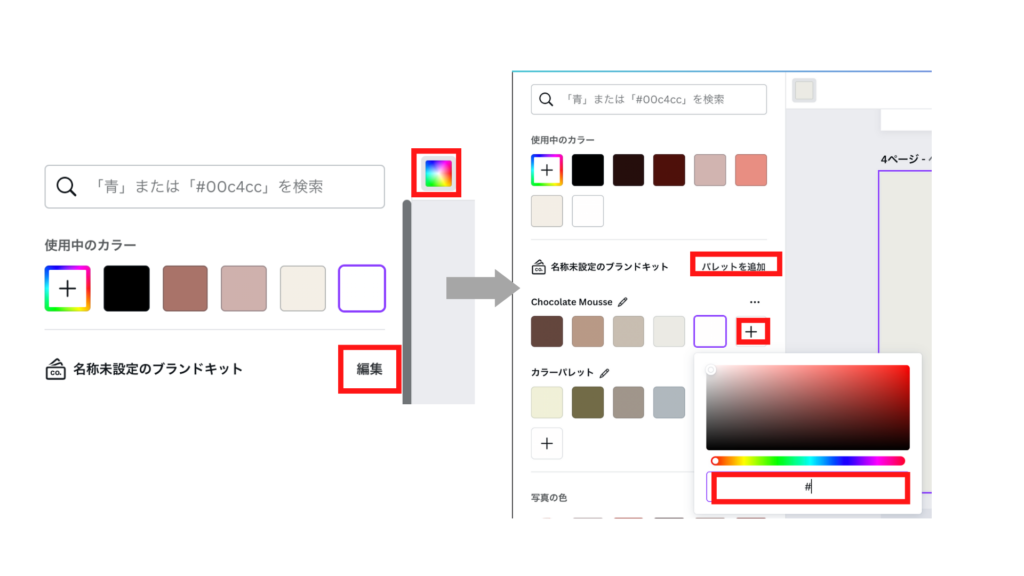
カスタマイズで「背景色・前景色・余白」をお好みのものに調整
↓
再度「QRコードを生成」をクリック
これでデザイン上にカスタマイズしたQRコードを貼り付けられます。
そして作成方法もとても簡単なので、ぜひ使ってみてくださいね♪
データの復元(★有料プラン)
Canvaはデザインを自動保存してくれるので保存し忘れがなくとても便利なのですが、やっぱり前のデザインに戻したい…という時はありませんか?
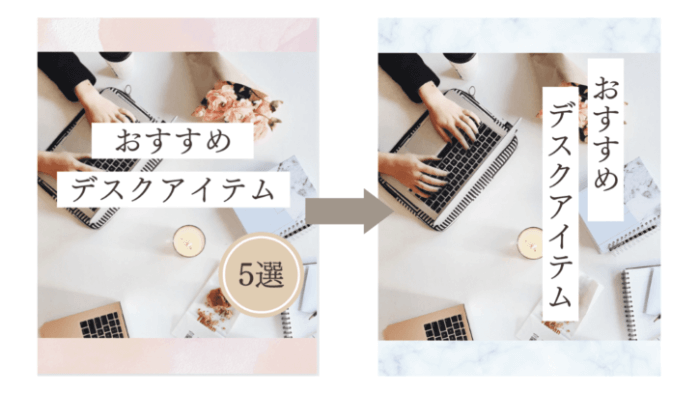
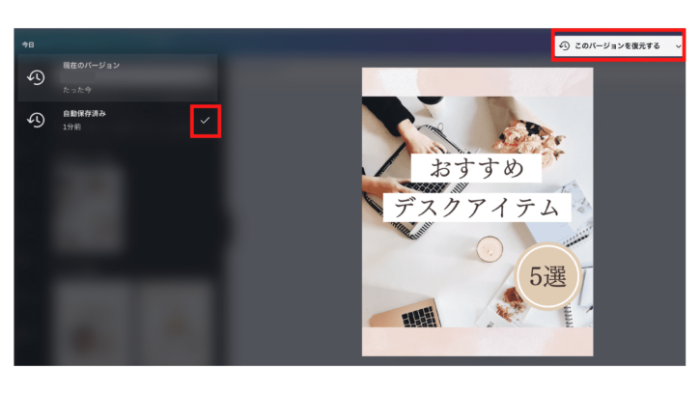
▼こちらのテンプレートを使って解説します▼

左が元のデザイン、右が編集後のデザインです。

編集後のデザインを開く
↓
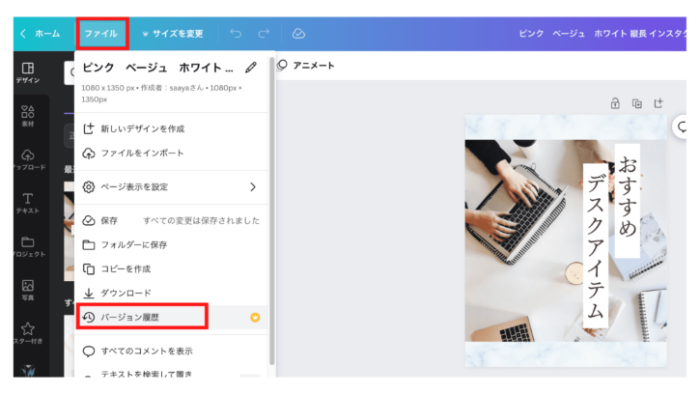
ファイルの「バージョン履歴」

現在のデザインから時系列に表示されるので、戻したいデザインに「✔︎」を入れる
↓
「このバージョンを復元する」をクリック
↓
元のデータに復元!
「以前のデータに戻したい・・」そんな時はこちらの方法をお試しください♪
CanvaProに登録をすると便利な機能も使い放題だけでなく、テンプレートやフォントも増えるためデザインの幅が大きく広がります。

CanvaProは通常30日間のお試し期間がありますが、こちらのリンクから登録すると45日間お試しできるので、気になる方は使ってみてくださいね♪

\ 通常30→45日間無料に!/
デザイン迷子にならないように・・!フォルダ振り分け
デザインの数が増えていくと、前に作ったデザインどこだったっけ?となりがちです。
そうならないためにも日頃からフォルダへの振り分けをしておくことをおすすめします。

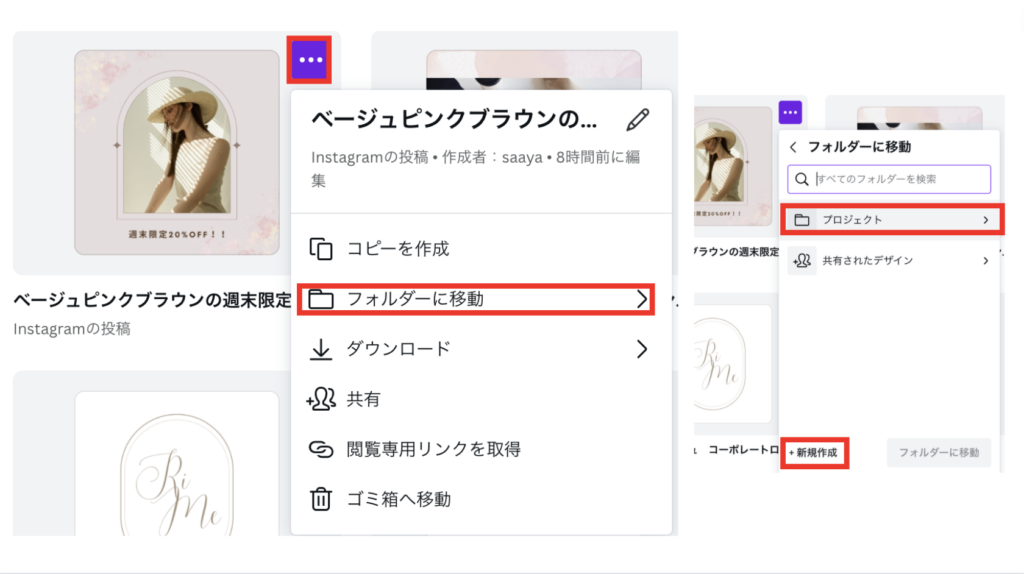
ホーム画面に表示されている各デザインの右上にある「…」をクリック
↓
「フォルダに移動」
↓
「プロジェクト」
共有しているデザインの場合は、「共有されたデザイン」
※ここから「新規作成」でフォルダの新規作成もできます。
「プロジェクト」からの新規フォルダ作成も可能です。

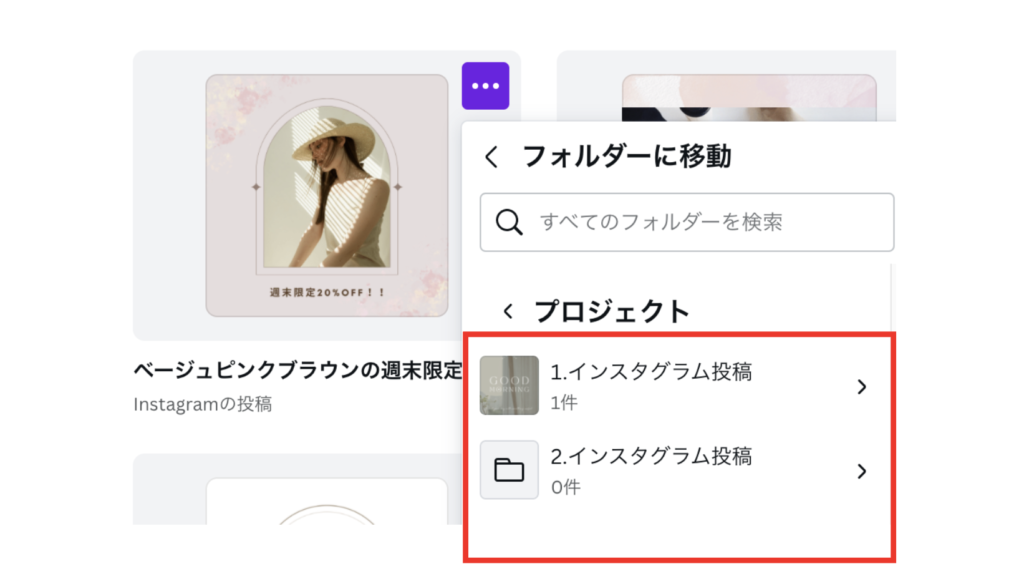
フォルダが表示されるので、あとは選択して振り分けましょう。
そして、フォルダが表示される順番を知っておくとさらに便利です。
フォルダに振り分ける際、フォルダの名前は名前順(記号→数字→ABC)に表示されるようになっています。
よく使うフォルダや上に表示させておきたいフォルダは名前の付け方を工夫しておくと便利です♪
ちょっとした工夫ですが、活用をして作業効率を上げていきましょう。
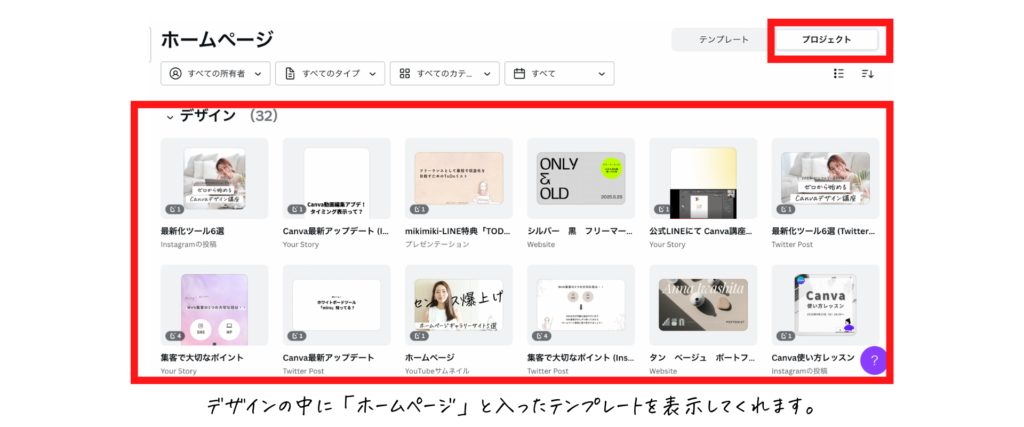
デザインに入れた文字からデザインを探せる!テキスト検索機能
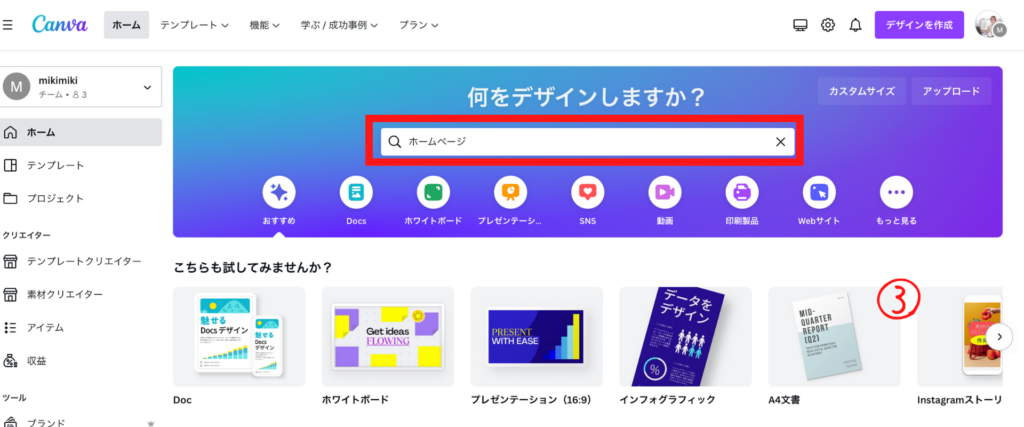
テンプレートデザインが見つけれない時はトップページの検索窓にデザインに入れたかも・・?と思う
ワードを入れて探してみましょう。
ここでは「ホームページ」と入れてみます。

プロジェクトにタブを切り替えます。
そうするとデザイン中のテキストに「ホームページ」と入っているテンプレートをCanvaが抽出してくれます。

フォルダ分けしていない!テンプレートタイトルも思い出せない!なんて時にとても
便利な検索機能です。
Canva便利機能 〜写真編〜

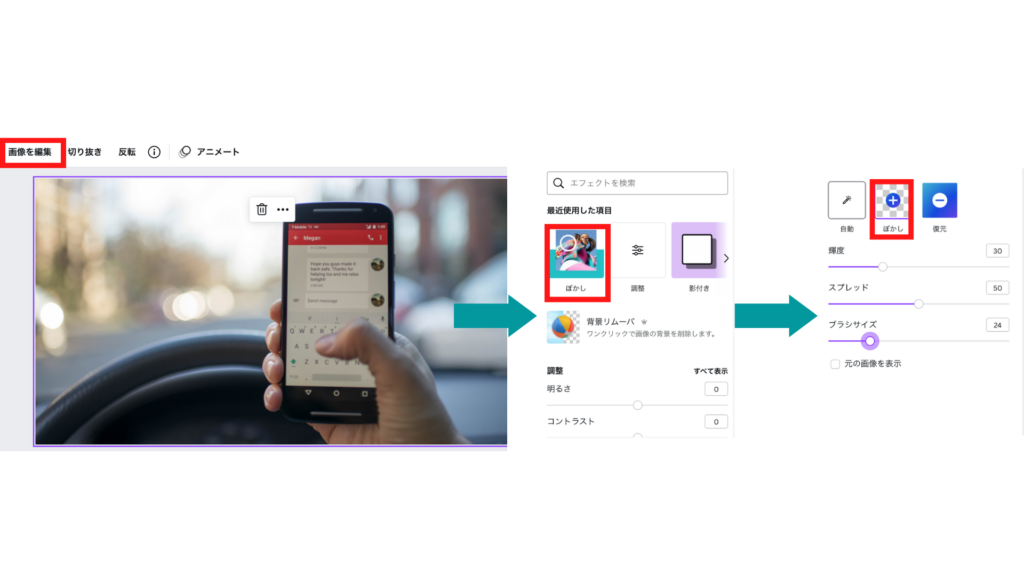
画像のぼかし
画像の一部をぼかす手順

画像を選択
↓
「画像編集」
↓
「ぼかし」
↓
「+」マークのぼかしをクリック
↓
ぼかしたい箇所をクリックしながらなぞる(ブラシの部分は、○マークが表示されます)

再度同じ箇所をなぞると、ぼかしを強くすることも可能です!
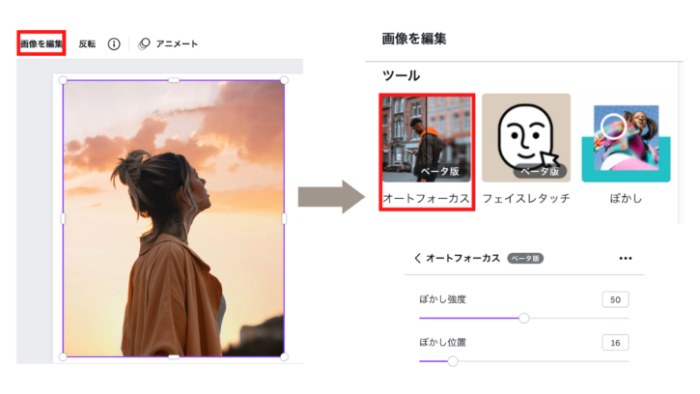
画像の背景をぼかす手順

画像を選択
↓
「画像を編集」
↓
「オートフォーカス」をクリックすると、自動で背景にぼかしがかかります。
ぼかしの「強度・位置」ばバー調整で変更可能です。

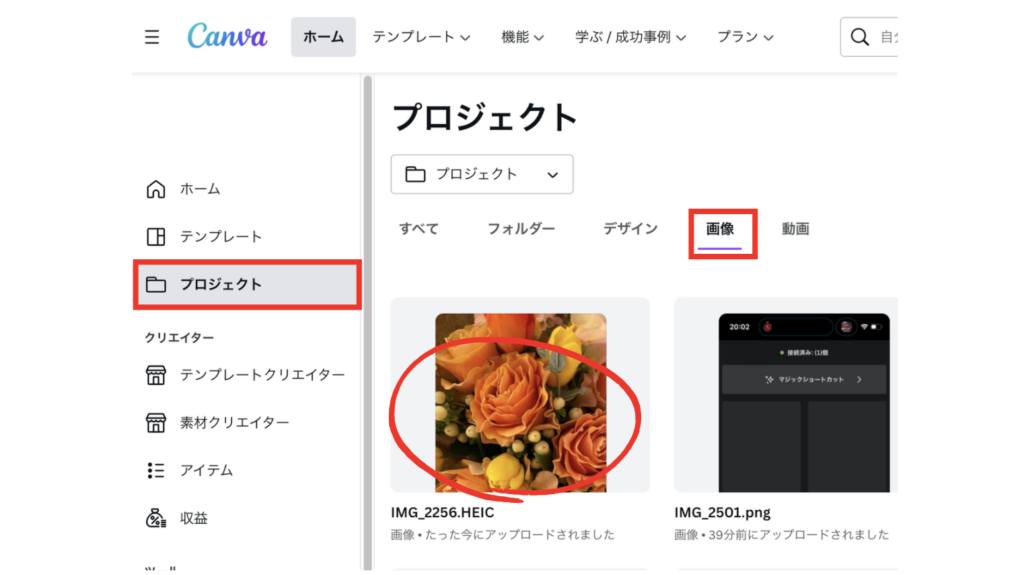
自由に加工!フォトエディター機能
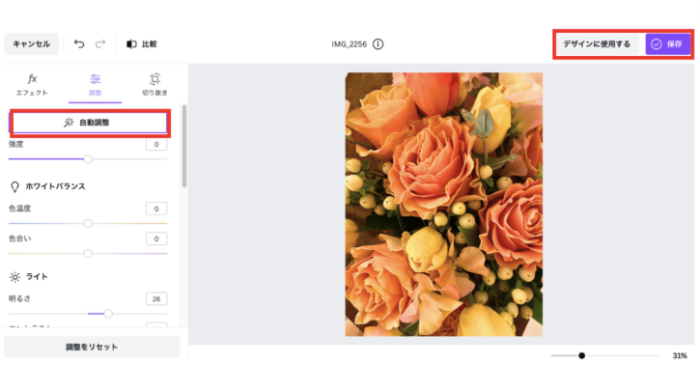
デザイン画面を開かずに、アップロードした写真を編集する方法をご紹介します。

ホーム画面から「プロジェクト」の「画像」を選択
↓
編集したい画像をクリック

「調整」>「自動調整」で自動的に写真の編集をしてくれます。
もちろんその他フィルター選択なども可能です。
編集後はそのまま写真をデザインに使用したり、直接画像保存することができます。
デザイン編集は必要なく、元のアップロードした写真のサイズのまま加工して保存したい時に便利な機能です。
Canva便利機能 〜動画編〜

速度調整
動画編集もできるCanvaですが、動画をスローにしたり倍速することができます。

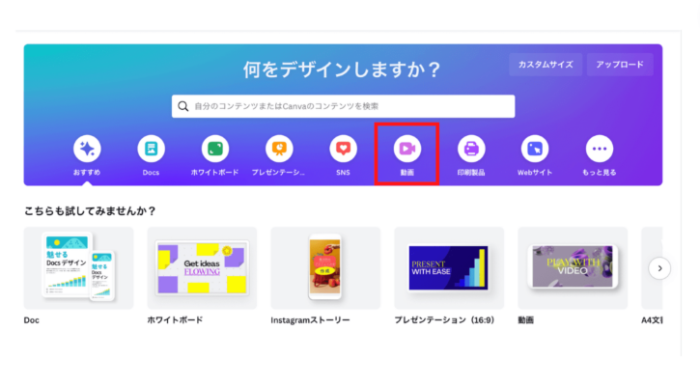
トップページ「動画」
↓
動画の種類を選択
↓
テンプレートから右下に再生マークがついたものを選択

動画を開いたら「再生」をクリック
↓
「動画の速度」という項目の調整バーで変更可能
スローモーションにすることも最大2倍速にすることができます。
倍速設定のため他のアプリを挟む必要がなく、Canvaで動画編集を完結できます。
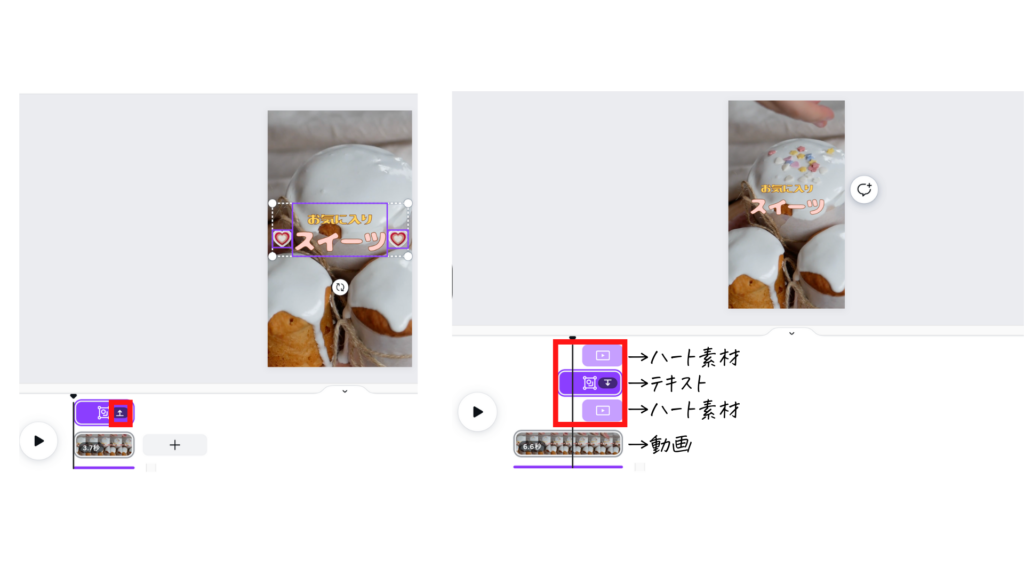
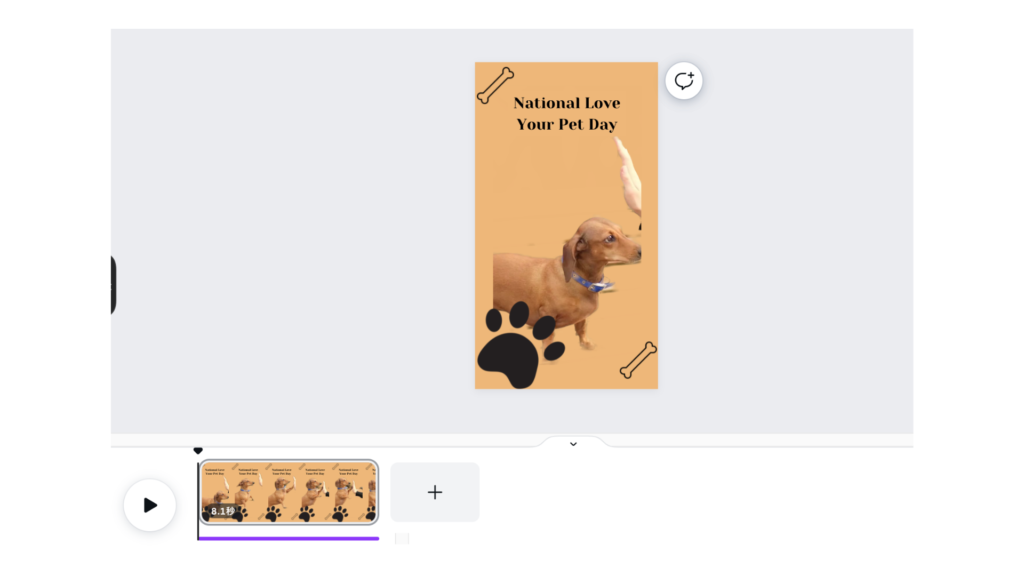
表示タイミングの設定
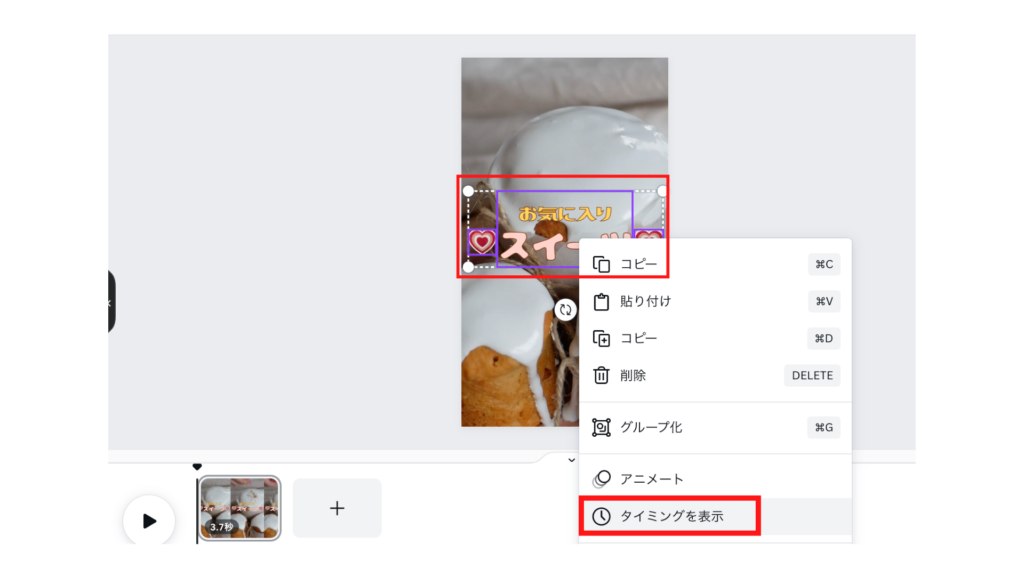
動画上のテキストや素材の表示タイミングを調整ができます。

表示タイミングを設定したい動画上の素材を選択
※Shiftを押しながら素材を選択すると、複数選択できます。
↓
右クリックで「タイミングの表示」

複数選択している場合は、「↑」マークをクリックすると素材が分解されます。
あとは、それぞれどのタイミングで表示したいか調整すればOK!
今回は、動画の途中にテキスト→素材といった順番で表示するように設定しました。(画像右側参照)
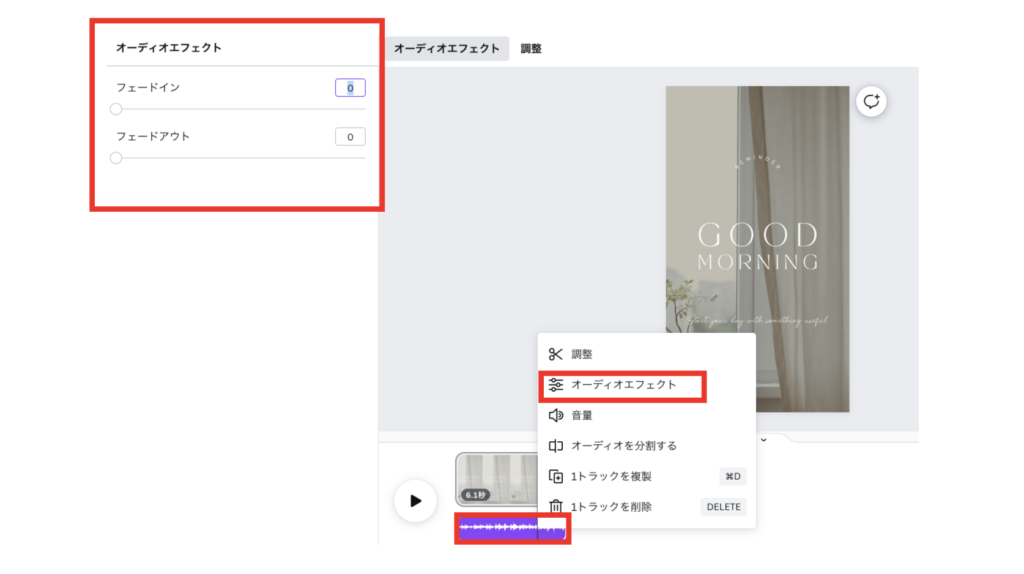
オーディオエフェクト
動画に使用したBGMのフェードイン・フェードアウトの設定ができます。

BGMにカーソルを当てて右上に表示される「…」をクリック
↓
「オーディオエフェクト」
↓
左側に調整バーが表示されるので、フェードイン・フェードアウトのタイミングを設定
より本格的な動画を作成するためにも、動画編集で使いたい機能です。
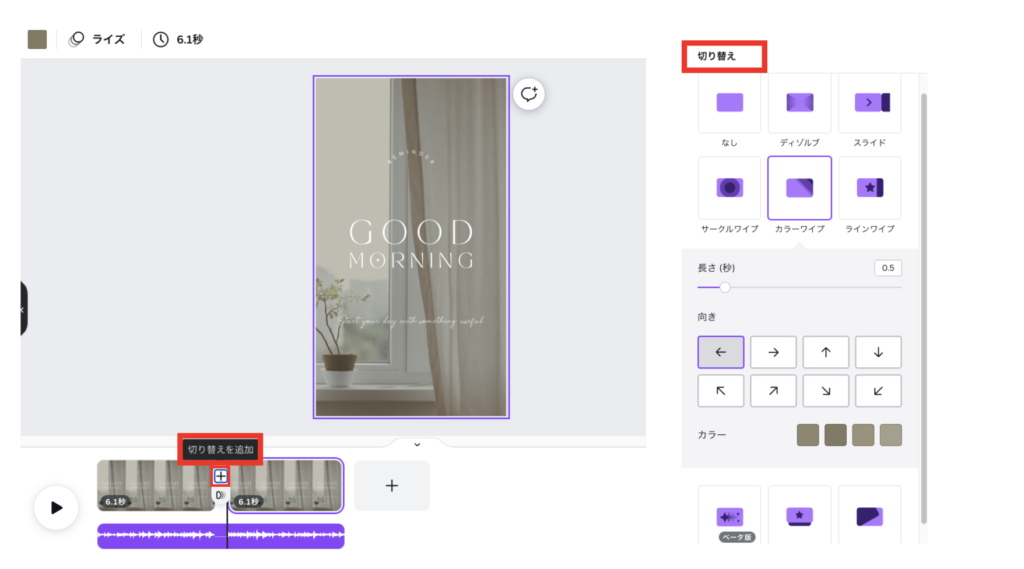
切り替え効果(トランジション)
動画と動画のつなぎ目に切り替え効果(トランジション)を追加することできます。

動画と動画の間にある「+」マークをクリック
↓
「切り替えを追加」を選択
↓
切り替え効果が表示されます
効果のタイプによっては、長さだけでなく「向き」や「カラー」などの細かい部分の選択まで可能です。
いろいろな種類の効果が揃っているので、シーンに合わせて使い分けをしましょう♪
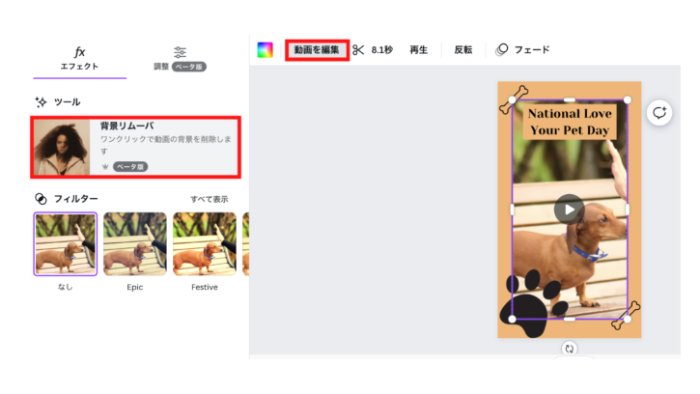
動画の背景透過(★有料プラン)
画像に続き、動画もワンクリックで背景透過ができるようになりました!

動画を選択して「動画を編集」
↓
「背景リムーバ」をクリック

画像と同様、クリックひとつで完了するのでとても簡単です♪
Canva便利機能 〜ビジネス編〜

会議やブレインストーミングに!ホワイトボード機能
会議の時によく使用するホワイトボードですが、Canva上でも使えるようになりました。
オンラインでのワークショップやブレインストーミングの時にも使えるとても便利な機能です。
そしてキャンバスの縦横制限がほぼないため、一つのホワイトボードに複数の内容を入れて活用する事ができます。

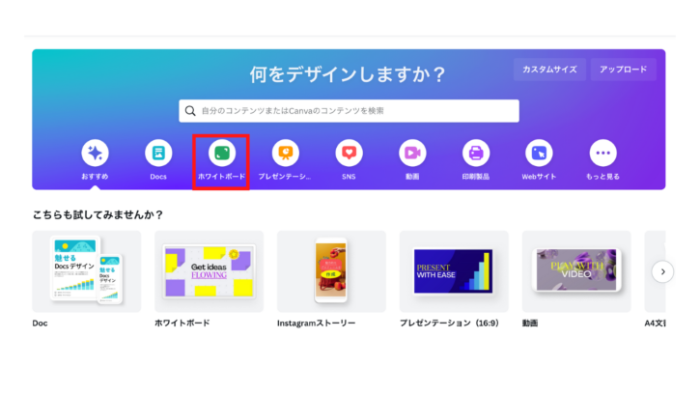
トップページ「ホワイトボード」を選択してデザインを始めましょう。
テンプレートの選択・空のデザインに一から作成することも可能です。
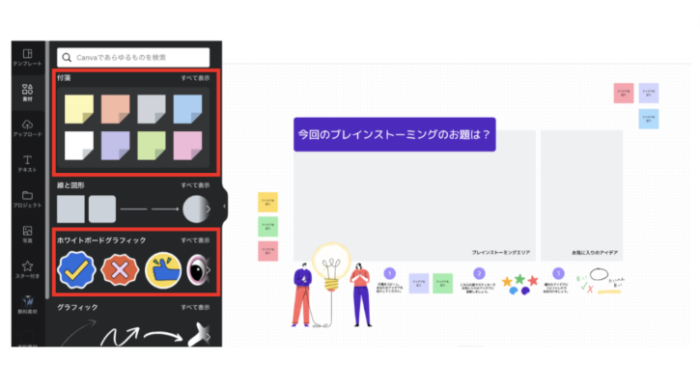
素材

素材には「付箋」や「ホワイトボードグラフィック」といったワークショップやブレインストーミングで使える素材が揃っています。
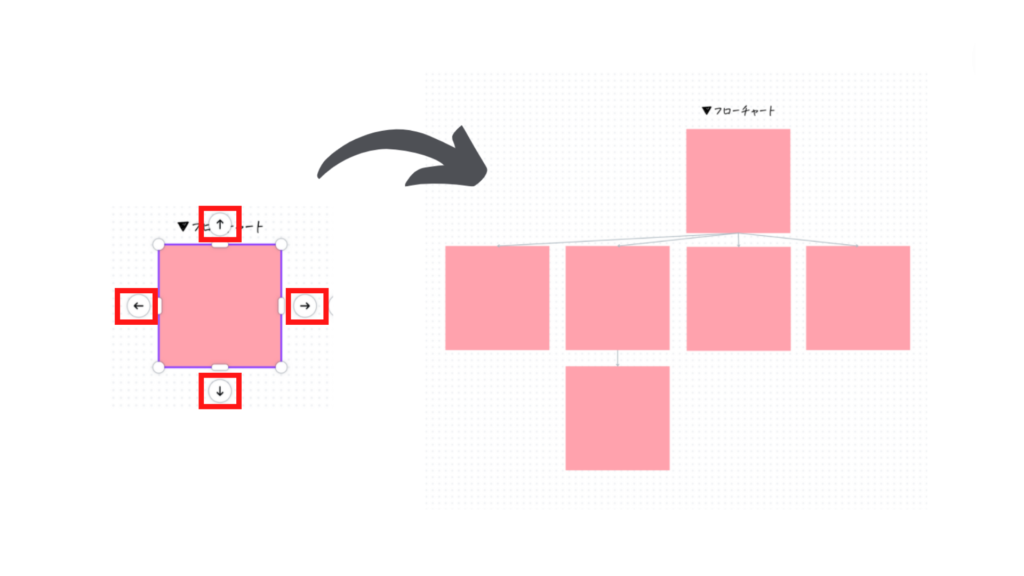
クイックフロー
クイックフローの機能により、簡単にフローチャートを作成することも可能に!

使用したい「図形」素材の中から選択
↓
図形の周りに表示される「矢印マーク」クリック
クリック一つで簡単にフローチャートが作成できます。
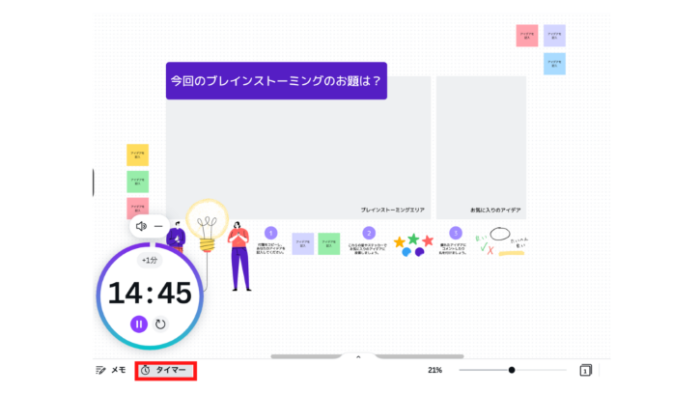
タイマー
左下に表示されている「タイマー」をクリックするとタイマー設定も可能です。

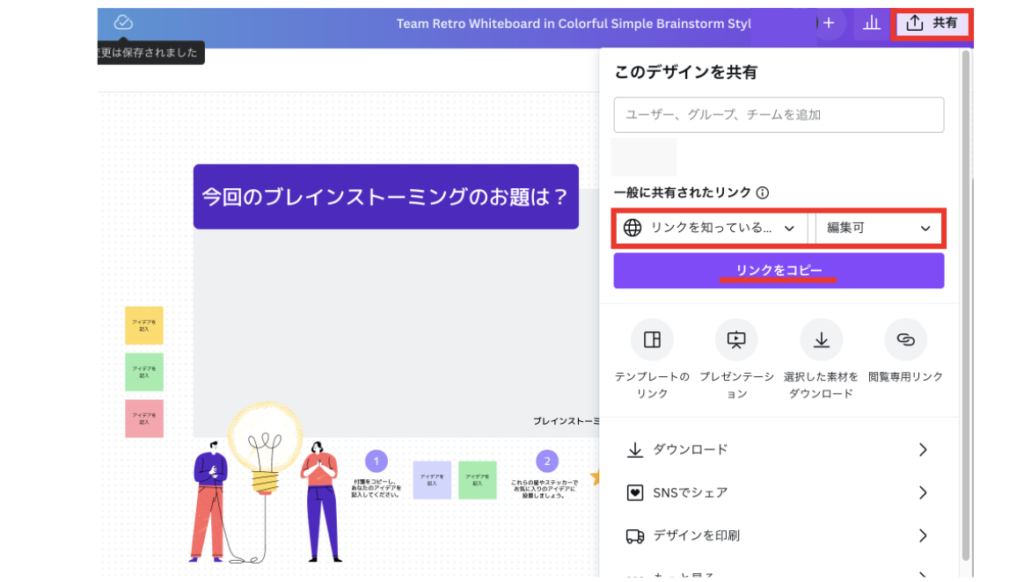
ホワイトボードの共有方法
ホワイトボードのリンクさえ共有しておけば、チームで同時に作業が可能です。

「共有」をクリック
↓
リンクの項目を「リンクを知っている人全員」にする
↓
「リンクをダウンロード」
このコピーしたリンクをチームに共有しましょう!
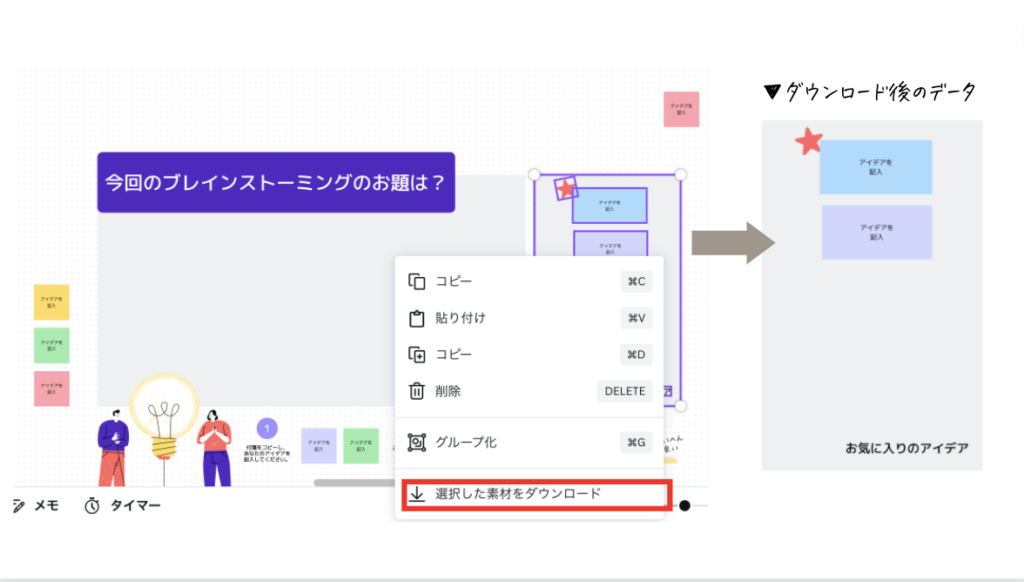
会議後の管理方法
共有したリンクを開けば、作成したホワイトボードを見ることができるので振り返りもすぐにできます。
また大事な部分だけデータとしてダウンロードすることも可能なので、
別の資料にダウンロードしたデータを使用したり、大事な部分だけを記録として残すことができます。

ダウンロードしたい素材を全て選択
↓
右クリックをして「選択した素材をダウンロード」
ホワイトボードでできること
✔︎チームで同時に作業
✔︎キャンバスが無限
✔︎付箋やステッカーなどの素材を使用できる
✔︎クイックフローで簡単にフローチャートを作成
✔︎タイマーの表示
✔︎リンクの共有で振り返りも簡単、大事な部分だけデータとしてダウンロードも可能
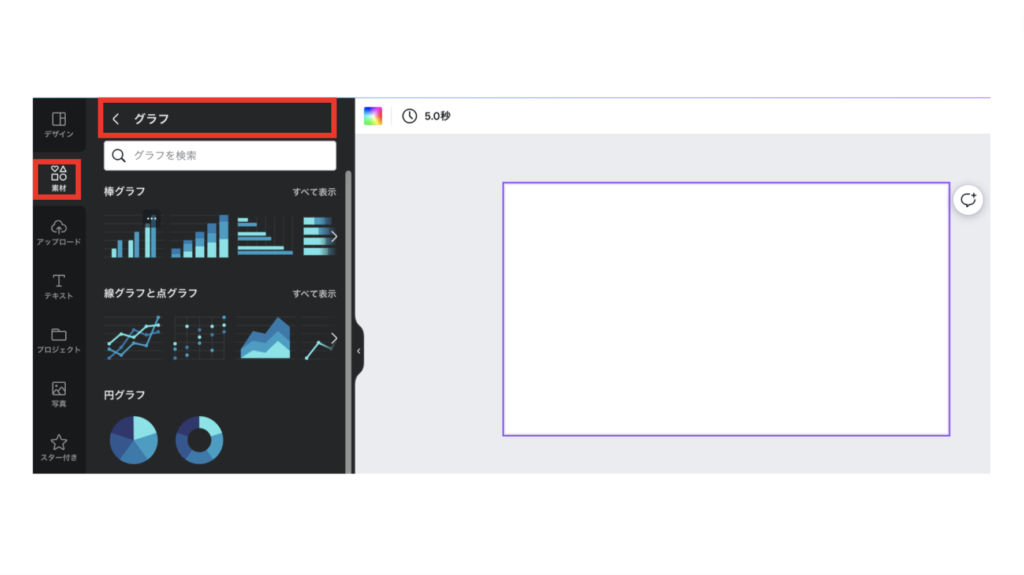
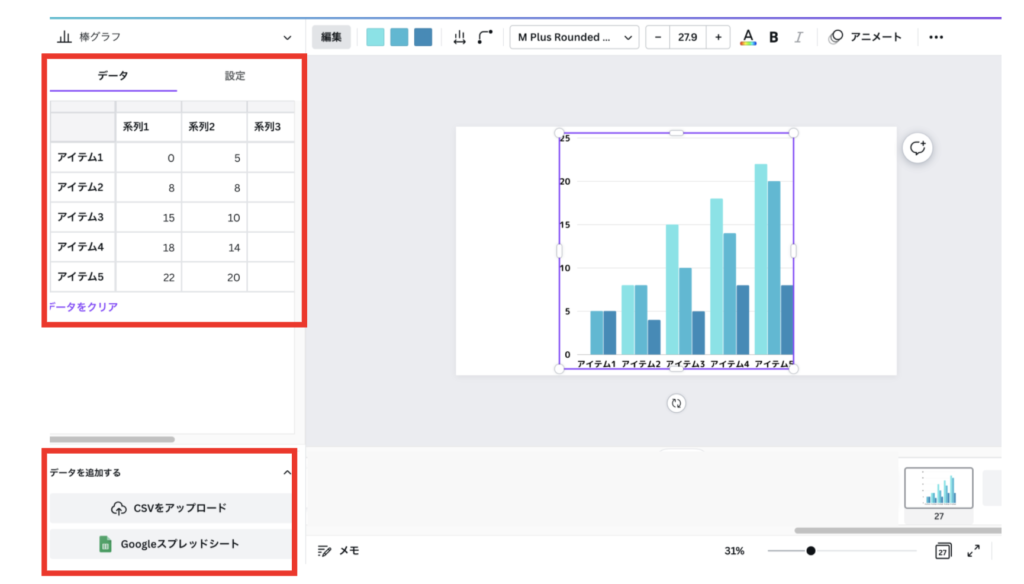
グラフの作成
面倒なグラフ作成もCanvaなら簡単に作れます。

素材に「グラフ」の項目があるので選択して、使用したいグラフタイプを選択するのみ!

キャンバス上でグラフを選択すると、左側にデータ入力する箇所が表示されるので数値を入力しましょう。
また左下の「データを追加する」の項目でCSVファイルやスプレッドシートをアップロードしてその数値から自動でグラフを作成することも可能です。
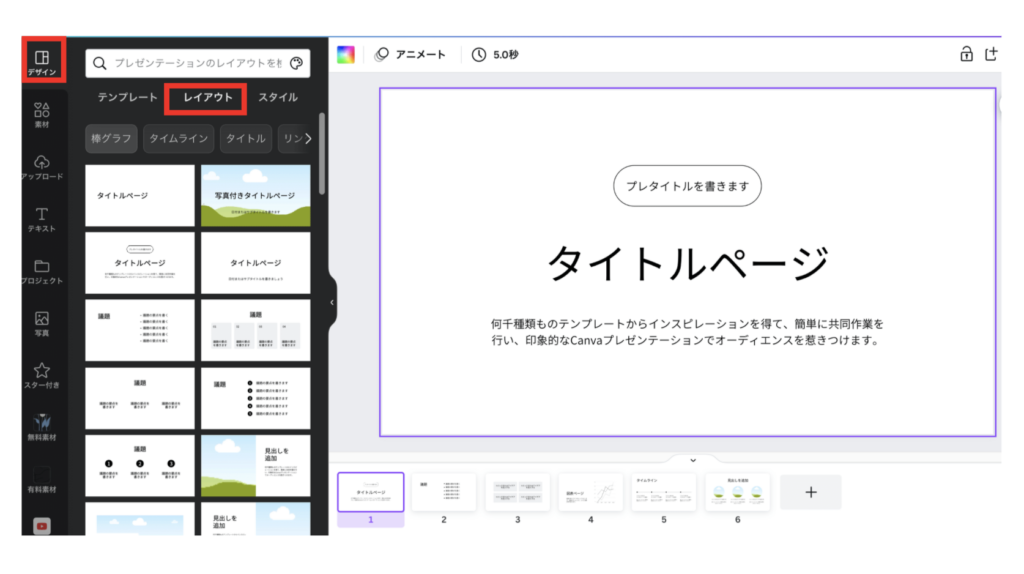
プレゼン資料・レイアウト機能
レイアウト機能はプレゼン資料をテンプレートを使用せずに効率よく作成できる機能です。
空のデザインで一から作成するのも良いですが、レイアウトを考えたりするのは少し手間がかかりますよね。
そんな時にこの機能を使うと、効率よくプレゼン資料の作成を進めることができます!

空のプレゼンデザインを開く
↓
デザインの「レイアウト」をクリック
そうすると様々な種類のレイアウトが表示されるので、使いたいものをクリックしてデザインに反映させます。
このレイアウトに沿って入力を進めていけば、スライド資料がぱぱっと作成できます。
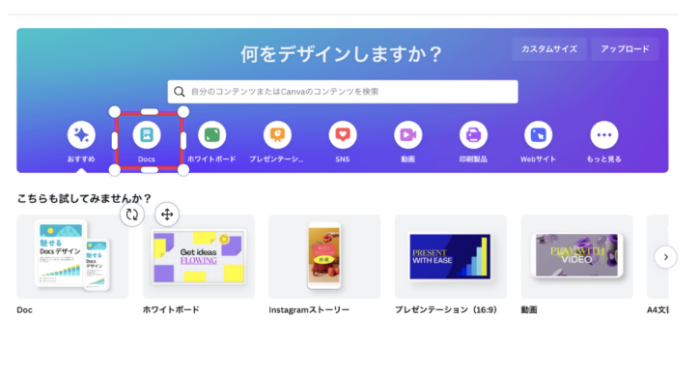
Canva Docs(Canva ドキュメント)
Canvaで文書作成を行う機能です。
今まで文書を作成する際には、MicrosoftのWordなどを使用することが主流でしたが、Canva Docksでおしゃれで美しい文書を作成することができます。
できることも多いため、今回は簡単にご紹介♪
▼作成はここから
ホーム画面から「Docs」を選択

テンプレートも揃っているのでテンプレートから選択しても良いですし、空の状態から作成してもOKです。
▼一部テンプレート


Canva Docでは、基本的に「+」マークをクリックしてデザインの作成を進めていきます。
▼「+」から選択可能なもの
・デザイン
・見出し、小見出し
・本文
・リンクの埋め込み
・表
・チェックリスト
・箇条書き
・番号付きリスト
・絵文字
・円グラフ、棒グラフ、折れ線グラフ
・タイマー
・ロゴ
またCanvaで作成したデザインを埋め込めたり、チームのメンバーを招待してドキュメント内にコメントを残すことも可能!
さらに、「Docs to Decks」という機能でワンクリックでプレゼンテーション用スライドに自動変換も…!
▼Canva Docsの使い方はこちらの記事をチェック▼
コンテンツプランナー(★有料プラン)
SNSをビジネス利用している人も多いと思いますが、毎日手動で投稿するのも大変ですよね。
CanvaではSNS投稿画像を作成できるのはもちろん、投稿の予約やSNSの投稿管理もできるんです。
▼投稿予約ができるSNSはこちら
・Instagram
・Twitter
・Facebook
・LinkdIn
・Pinterest
・Slack
・Tumblr
現時点で予約できるのは、1つのアカウントと1つのSNS投稿のみです。
同じデザインで複数のアカウントに予約はできないのでデザインをコピーして予約をするようにしましょう。

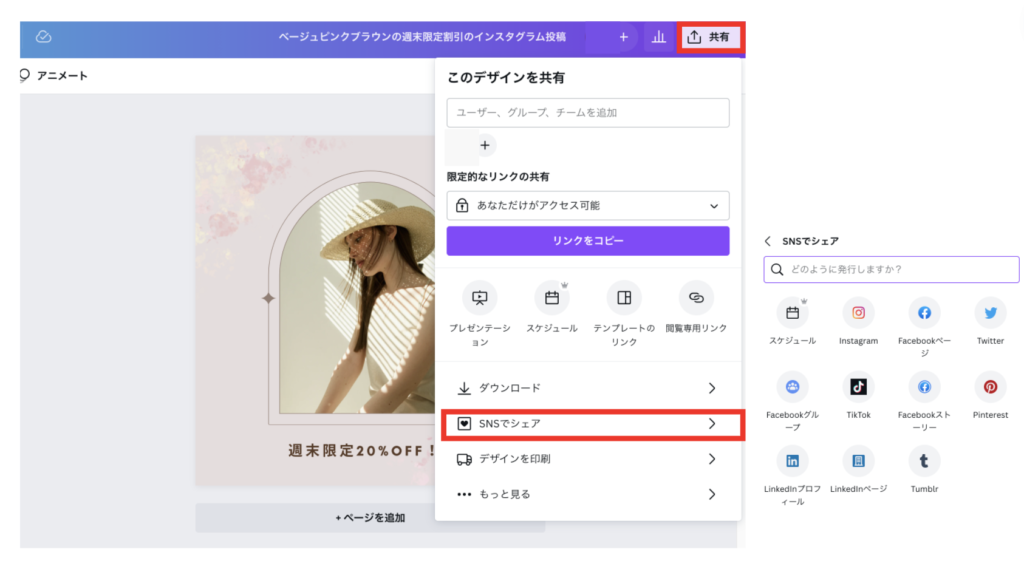
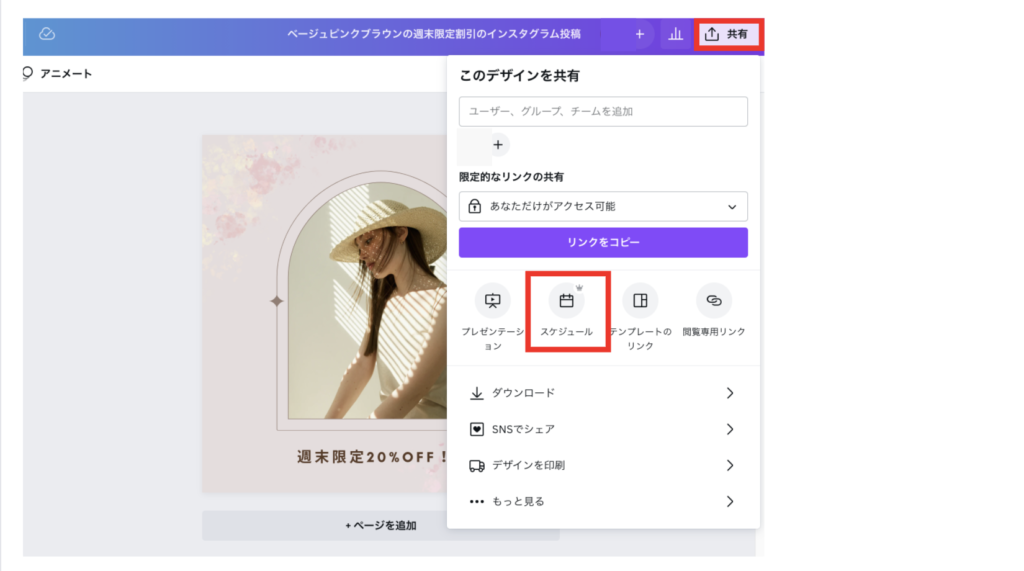
「共有」
↓
「SNSでシェア」をクリック
↓
どのSNSでシェアするのか選択
※選択後のアカウント連携は、表示にしたがって進めてください

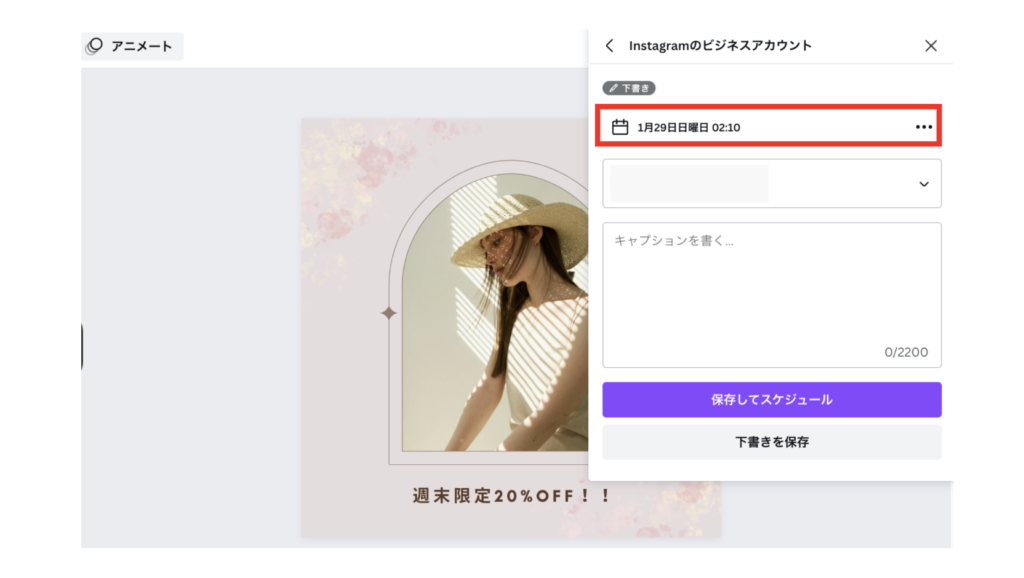
アカウント連携が完了すると、このように日付と時間設定が可能に!

または、「共有」→「スケジュール」からでも同じ画面で予約設定が可能です。

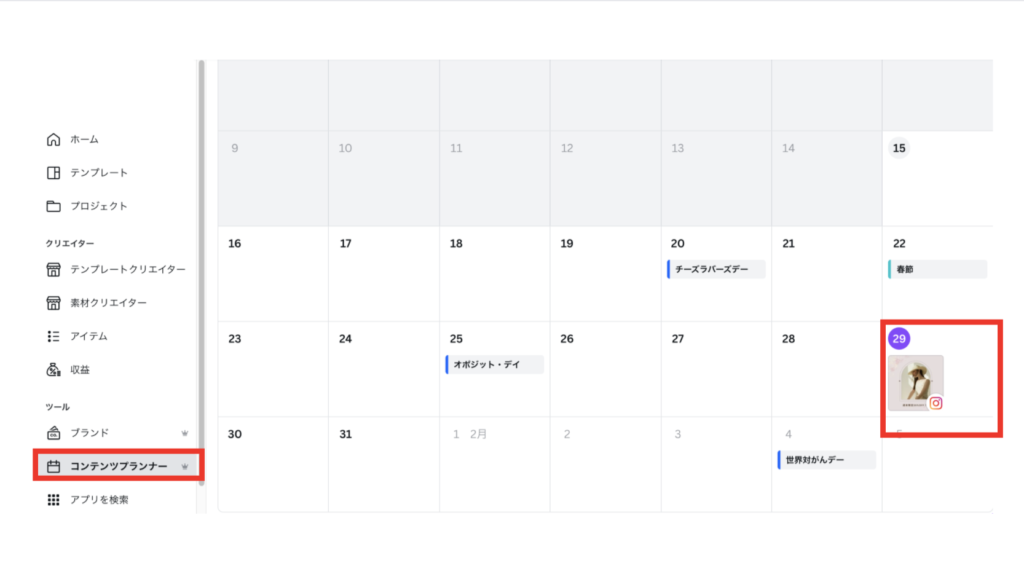
そして予約設定を保存すると、このようにコンテンツプランナーに反映されます。
投稿日の変更もコンテンツプランナー上でドラッグすれば可能なのでとても便利です!
スマホ片手にプレゼン!便利なリモコン機能
Canvaでプレゼン資料を作成することができますが、リモコン機能でご自身のスマートフォンやタブレットでページ操作ができます。
この機能を使用すれば、パソコンを離れてのプレゼンも可能です。
別の人にスライド操作してもらう必要がなくなります。

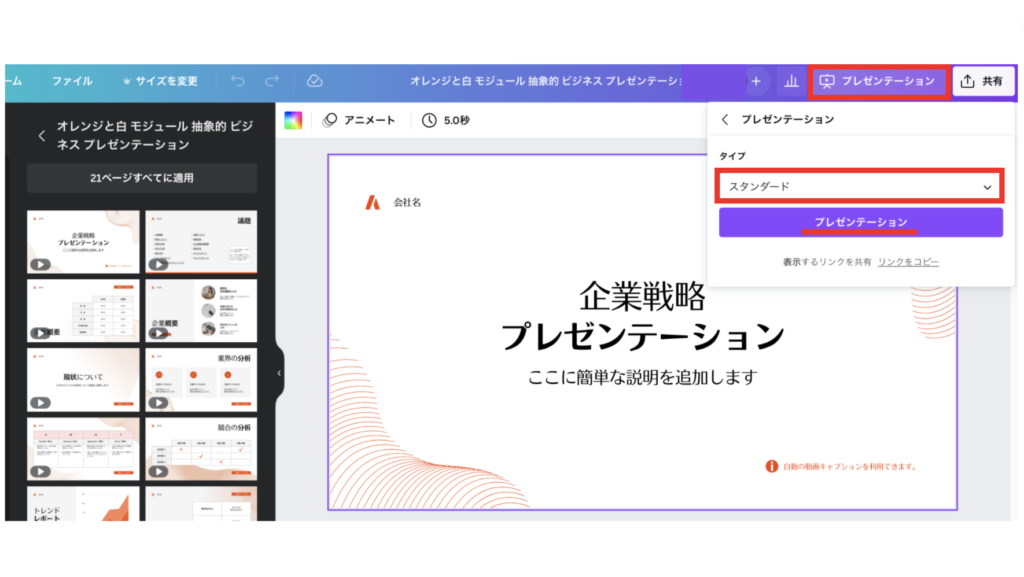
プレゼン資料を開いて右上の「プレゼンテーション」をクリック
↓
「タイプ」を選択
▼タイプの種類がこちら
・スタンダード
自分のペースで進める
・プレゼンタービュー
メモと次のスライドを表示
・プレゼンテーションと録画
自分のプレゼンテーションを録画する
↓
「プレゼンテーション」をクリック
そうするとプレゼンテーションが開始されます。

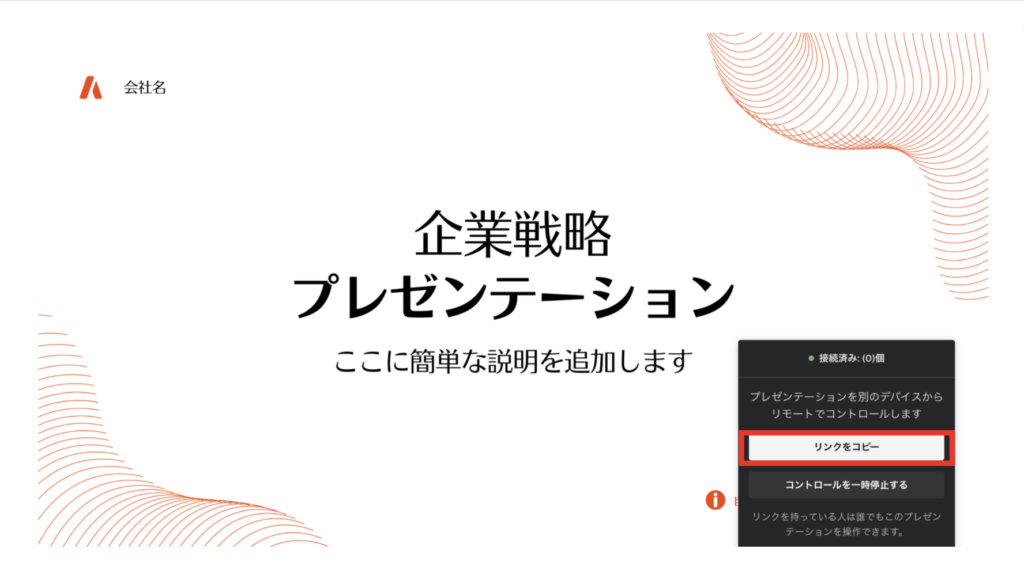
その後、右下の「…」をクリック
↓
「リモートコントロールで共有する」を選択

「リンクをコピー」しましょう。
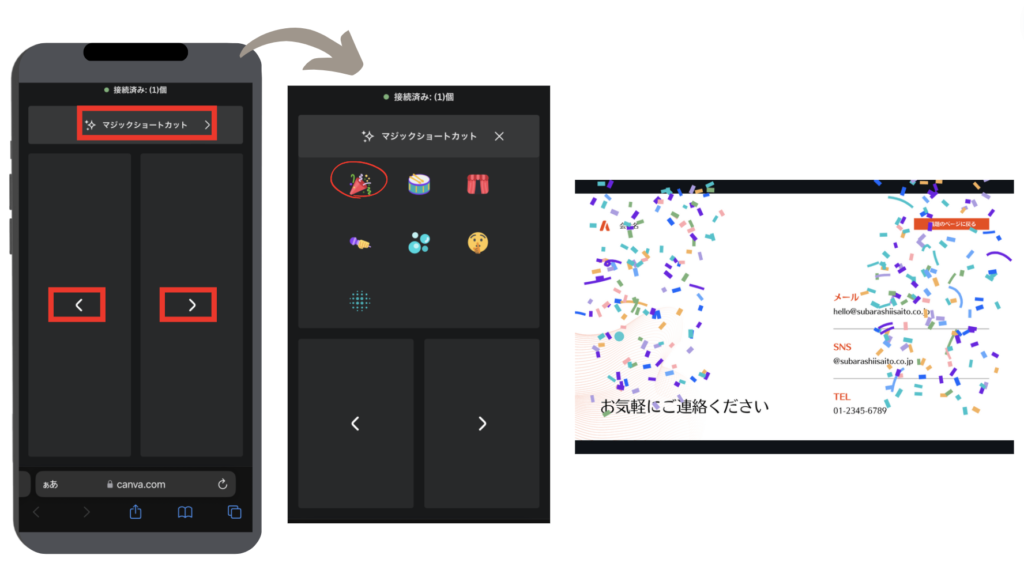
▼そしてコピーしたリンクをスマートフォンで開くと、このように表示されます。

スマホに表示されている「〈 」「 〉」ボタンで、スライドを進めたり戻したりすることが可能に!
「マジックショートカット」を選択すると、その場でクラッカーなどのアニメーションをプレゼンに表示できます!
よくある質問

リモートコントロールのリンクを共有された人は、Canvaに登録していないと操作できない?
登録をしていない状態でも、リンクからリモートコントロールの操作が可能です。
リモートコントロールは1人しか操作できない?
リンクを共有すれば、複数人でプレゼンテーションの操作を行うことができます。
スマートフォンからプレゼンテーションを行う場合も使用できる?
現在パソコンからプレゼンテーションを行う場合のみ使用可能です。
リンクの発行自体はスマートフォンから可能でしたが、そのリンクからリモートコントロールは操作はできない状態でした。
まとめ
今回はCanvaの便利機能についてご紹介をしました。
Canvaの操作はとても簡単なので、どんどん便利機能を使いこなしていきましょう♪

新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
Canvaを使ったデザインをマスターしたい方
Canvaを使ったお仕事をしたい方
Canvaで収益化をしたい方に向けて
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)の
mikimikiが教えるCanva Webデザイン講座をご用意しています。
今後さらに重要度が増してくる、オンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認日本初Canva Expertが教える/

【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。






