今、Webデザイナーだけではなくノンデザイナーの人にも人気なクリエイティブツールCanva。
Canvaでできることがとにかく多いです。
今回はCanvaでできることをまとめて25個ご紹介します。
こんな方は、ぜひ最後まで読んでみてください。
新しい働き方を目指すための人のmikimiki webスクールでは、
デザインを学びたい方に向けて、
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
などのさまざまな講座をご用意しております。
今後デザインやマーケティングの知識を身につけてお仕事にしていきたい方はmikimiki webスクールをチェックしてみてください
\ Canva Global公認日本初Canva Expertが教える/
目次
- 1 Canvaのすごいところ
- 2 Canvaでできること
- 2.1 1.SNSデザイン作成
- 2.2 2.背景透過
- 2.3 3.文字エフェクト
- 2.4 4.写真や素材が使える
- 2.5 5.画像加工
- 2.6 6.プレゼン資料の作成
- 2.7 7.Googleスプレッドシートとの連携
- 2.8 8.表
- 2.9 9.パワーポイントとの連携
- 2.10 10.名刺・チラシなども印刷形デザイン
- 2.11 11.トートバッグ作成
- 2.12 12.シール作成
- 2.13 13.動画編集
- 2.14 14.音楽の追加
- 2.15 15LINE公式系デザイン作成
- 2.16 16.HP作成
- 2.17 17.ロゴデザイン作成
- 2.18 18.サムネイル作成
- 2.19 19.招待状作成
- 2.20 20ムードボード作成
- 2.21 21.履歴書作成
- 2.22 22.請求書作成
- 2.23 23.カレンダー作成
- 2.24 24マジックリサイズ
- 2.25 25.ブランドキッド
- 3 シーン別!Canvaでできること
- 4 まとめ
Canvaのすごいところ


できることの前に、Canvaのすごいところをご紹介します。
- 専門知識が不要
- ソフトのインストールが不要でマルチデバイスでデザイン可能
- 豊富でオシャレなデザインテンプレート
専門知識が不要
デザインを作るときに、デザインの知識やソフトの使い方を調べないとできないのではと思われる方もいると思います。
Canvaを使えばデザインの知識は入りません。
簡単に直感的にデザインを作ることができます。
ソフトのインストールが不要でマルチデバイスでデザイン可能
Canvaはブラウザ上でデザインを作ることができるので、インストールの必要はありません。
さらに、PCだけでなくタブレット・スマホでも利用できます。
PCで作ったものを移動中にスマホで開いて続きを作ったり、タブレットで見たりするもできます。
豊富でオシャレなデザインテンプレート
0からデザインを作っていくのはとても大変です。
しかし、Canvaにはデザインテンプレートがたくさんあります。
テンプレートから、好きなものをチョイスして編集をしていくことで簡単にクオリティの高いデザインを作ることができます。
Cnavaをこれから使いこなせるようにしたい方は、Canvaの学習ができる記事をまとめているので、必要な記事を読んでみてください。
初心者から上級者までのスキルを学ぶことができます。
>>>【完全版】Canva使い方・学習完全マップ(基本操作習得〜収益化まで全公開)
>>>Canva Pro30日間無料お試しクーポンはこちら
Canvaでできること

それでは、Canvaでできることをご紹介していきます。
1.SNSデザイン作成
InstagramやTwitterで、デザインを入れて作成する人が増えています。
▼Instagramであればこんな感じの文字を入れた投稿

▼Twitterであればこんな感じ

こういったデザインをCanvaで簡単に作ることができます。
作り方は、

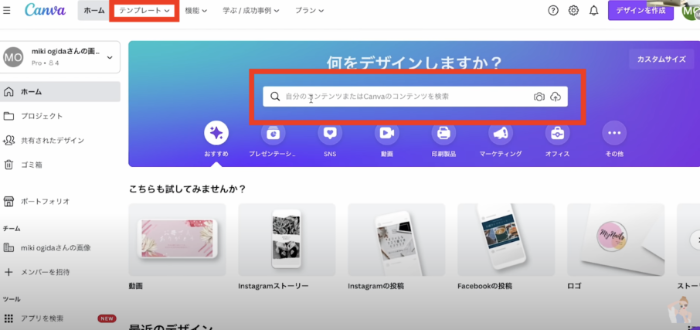
左上メニューの「テンプレート」または検索窓から検索

オシャレなデザインが揃っているので、好きなデザインを選択
↓
「このテンプレートをカスタマイズ」
これでテンプレートを選んで編集をスタートすることができます。
SNSのクリエイティブ作成はCanvaのテンプレートを使って簡単に作成をしていきましょう。
2.背景透過
CanvaProの有料機能ですが、かなり性能が高いです。

写真を配置
↓
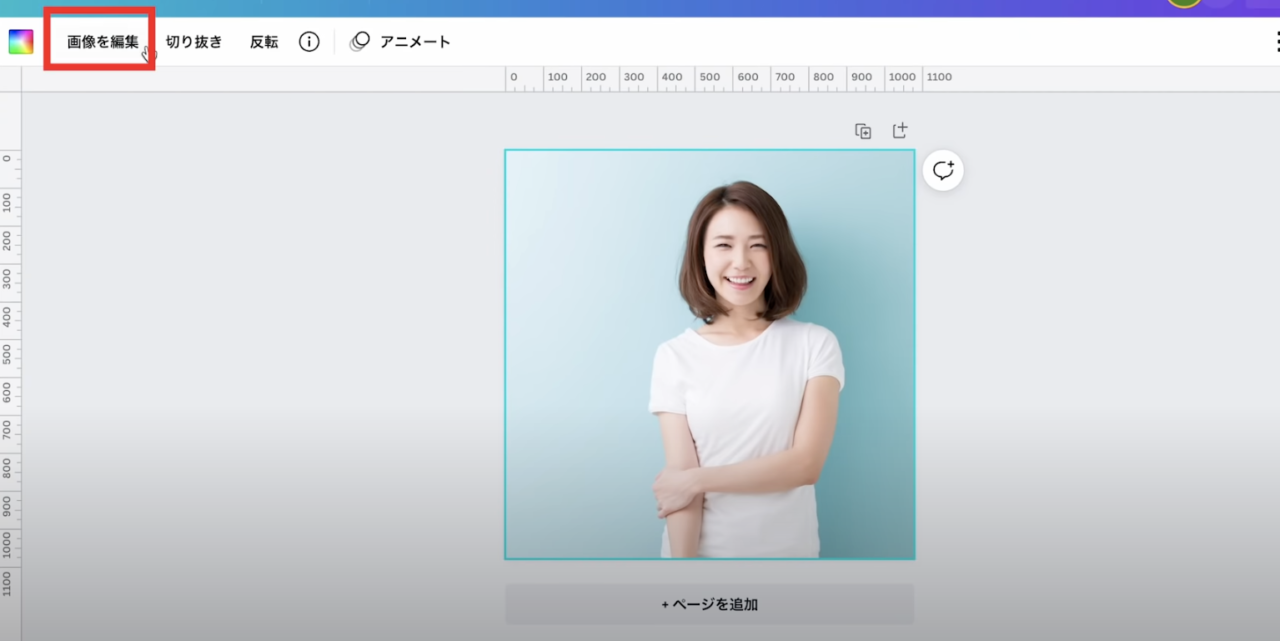
写真を選択して「画像を編集」
↓
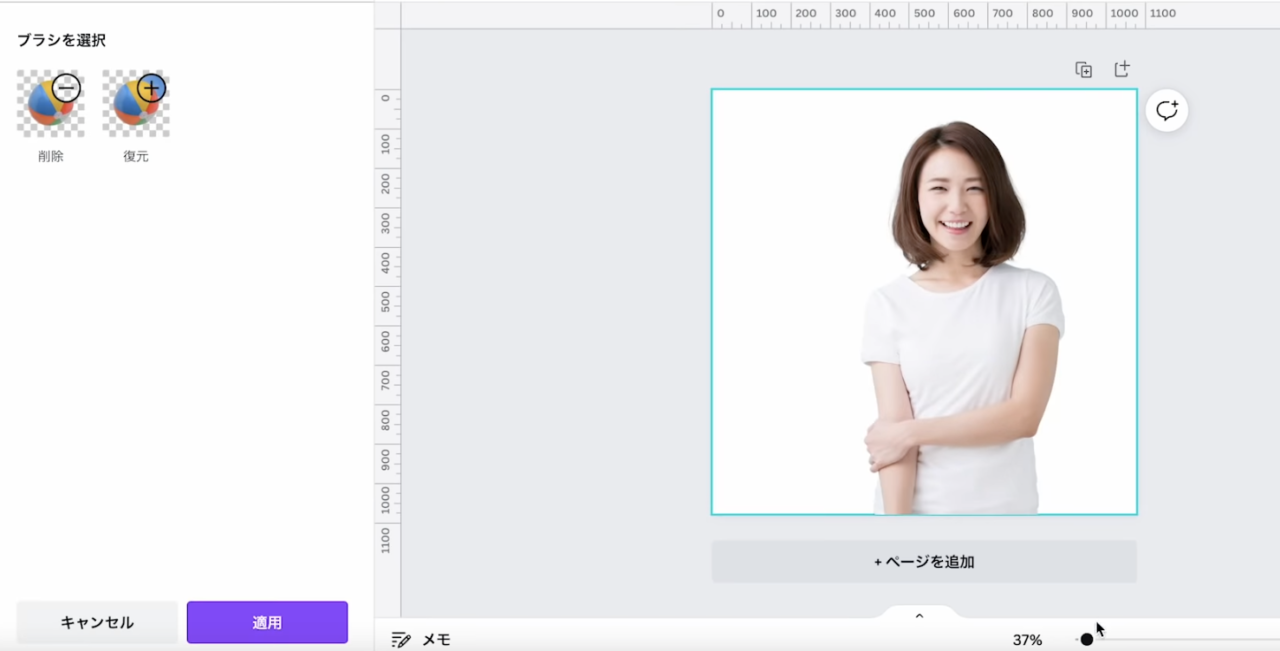
「背景リムーバ」
↓
「適用」

CanvaのAIが自動で人物を認識して背景を透過してくれて、しっかり髪の毛のところもくり抜かれています。

背景を入れれば、簡単に合成ができます。
有料の機能ですが、とても優秀で使える機能なのでぜひ使ってみてください。
CanvaProは30日間のお試し期間があります。以下のリンクからぜひ登録して使ってみてくださいね♪ (Canvaに登録済みでもOK)
>>>Canva Pro30日間無料お試しクーポンはこちら
\CanvaProの30日間無料体験はこちらから!/
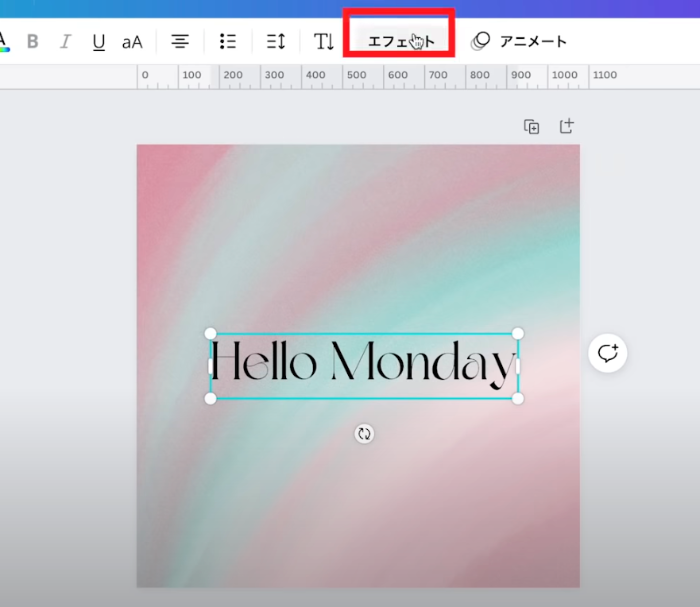
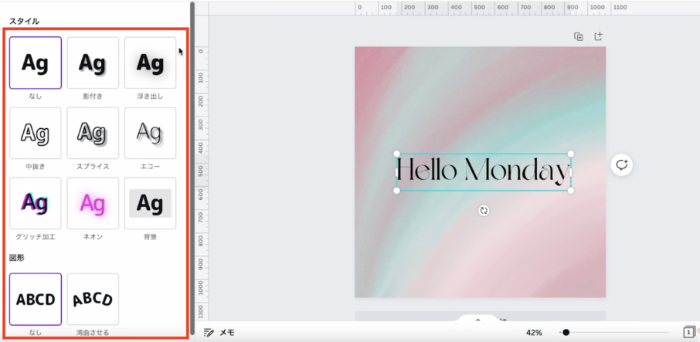
3.文字エフェクト
文字に装飾をつけることができます。

文字を選択
↓
「エフェクト」を選択

いろいろな種類のエフェクトをつけることができます。
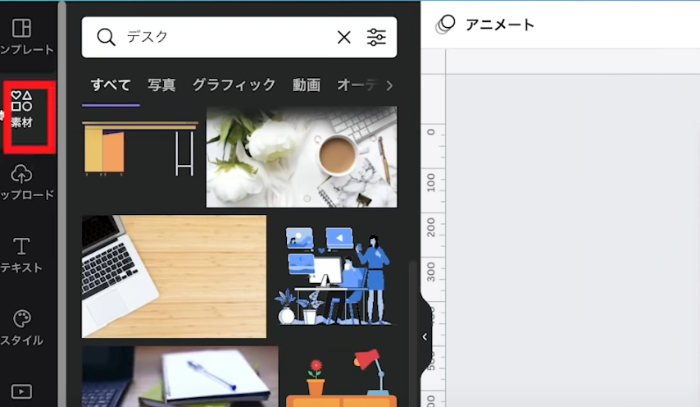
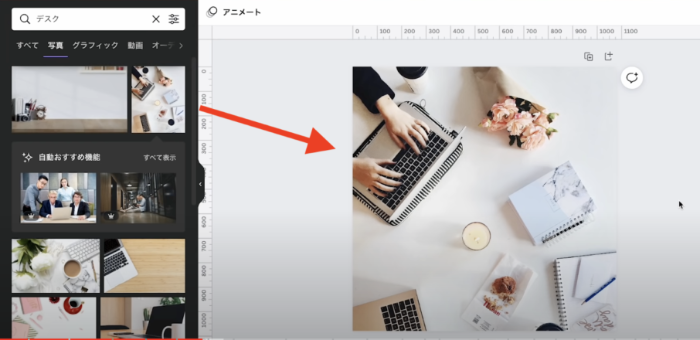
4.写真や素材が使える

左側メニュー「素材」
↓
検索窓から欲しい素材のキーワードを入れて検索
↓
写真やグラフィック素材などから選ぶことができます

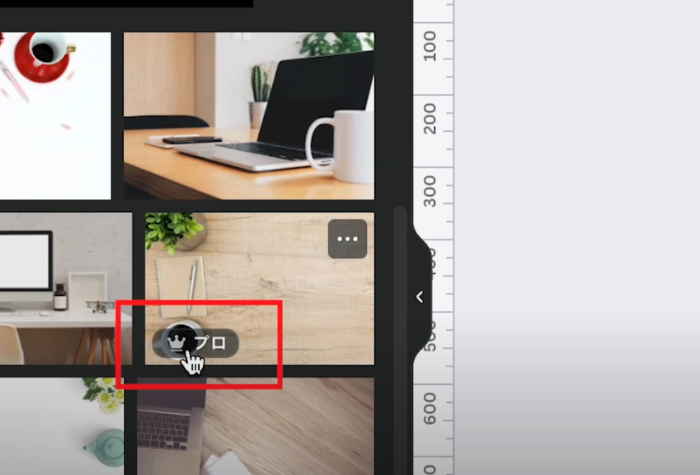
例えばブログ記事の途中で写真を入れたいときは、Canvaでサイズを指定して写真を選ぶだけになるので、写真のダウンロードサイトに行ってダウンロードする手間が省けます。

無料で使えるものも多いですが、王冠マークがついているものはCanvaProのみ使える素材です。
CanvaProに登録をすると、背景透過だけでなく、使えるテンプレートやフォントが増え、デザインの幅が大きく広がります。
CanvaProは30日間のお試し期間があります。以下のリンクからぜひ登録して使ってみてくださいね♪
>>>Canva Pro30日間無料お試しクーポンはこちら
\CanvaProの30日間無料体験はこちらから!/
5.画像加工

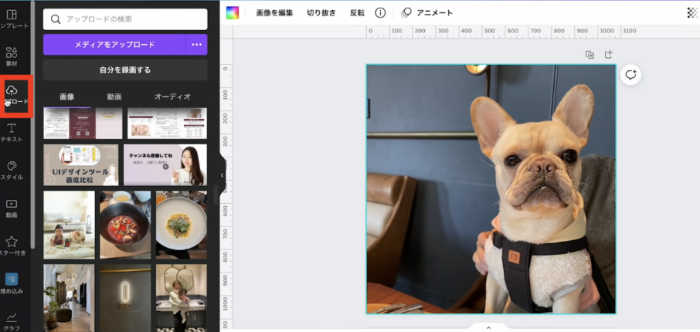
左メニュー「アップロード」
↓
メディアをアップロード

写真を選択
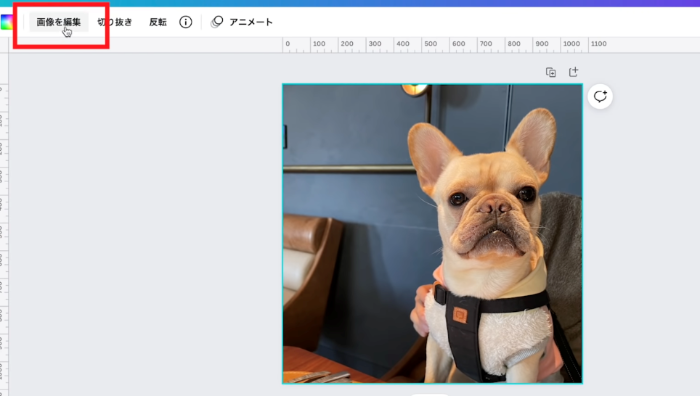
↓
「画像を編集」

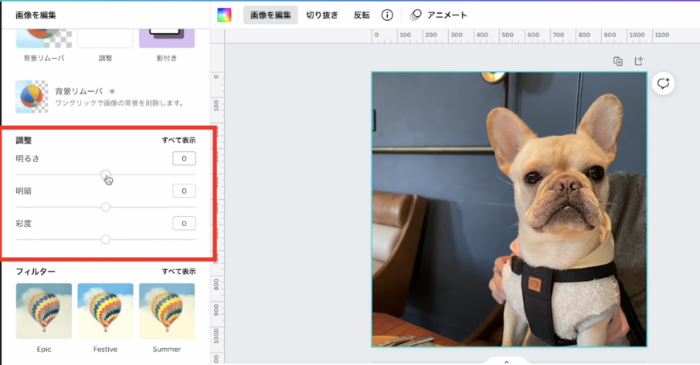
調整から、写真の加工ができます。
細かく編集するときは隣の「すべて表示」から編集します。
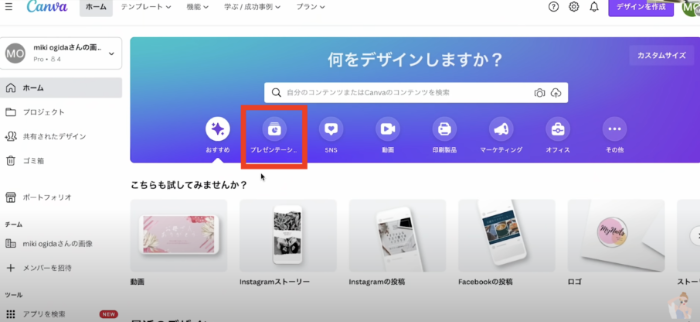
6.プレゼン資料の作成
Canvaはデザイン作成だけではなく、資料作成もできます。

トップページ「プレゼンテーション」、もしくは検索窓から検索
↓
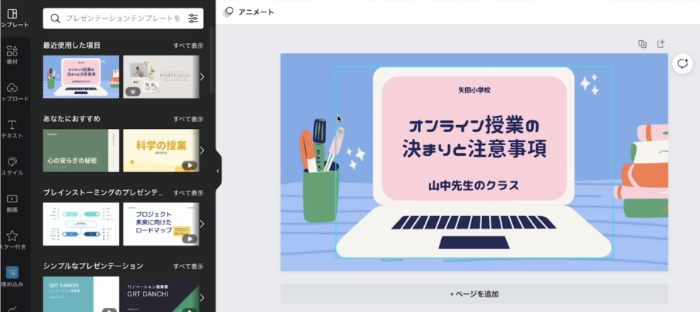
テンプレートを選択

あとは、文字やカラーの変更をして作成していきます。
ページを追加するときは「ページを追加」

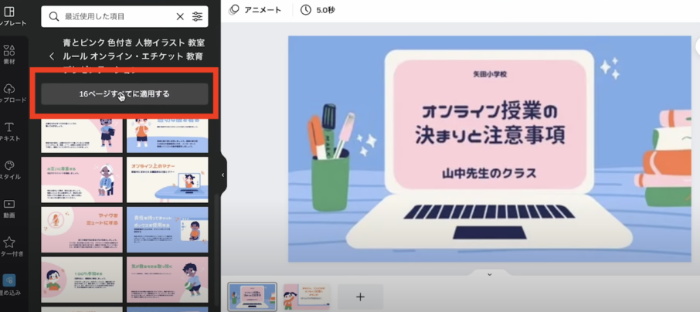
あらかじめページ数を増やしておきたいときは、
左メニュー「テンプレート」
↓
「16ページすべてに適用する」

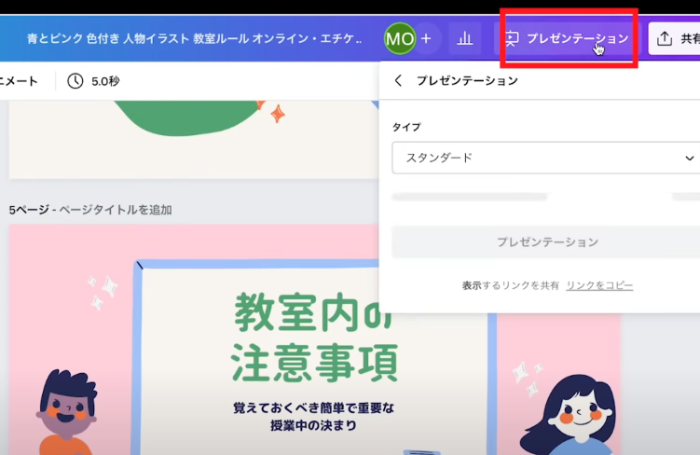
プレゼンをするときは、右上「プレゼンテーション」
オンラインミーティングなどで、資料を見せながら話すことができます。
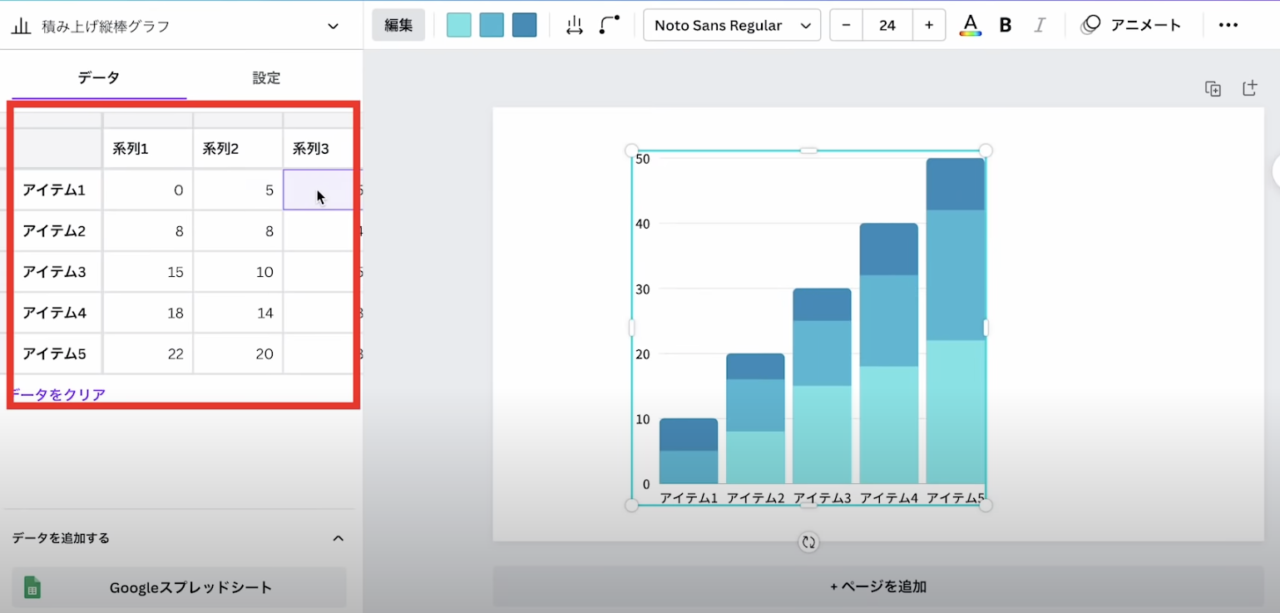
7.Googleスプレッドシートとの連携
Googleスプレッドシートは、エクセルの機能をオンラインで使えるのがツールのことです。

左メニュー「グラフ」

赤枠からそのまま編集も可能です。

Googleスプレッドシートと連携するときは、
「Googleスプレッドシート」を選択
↓
Googleアカウントを選択
↓
グラフがGoogleスプレッドシートと連携される
Googleスプレッドシートを更新すると、Canva上のグラフも更新されるようになります。
8.表

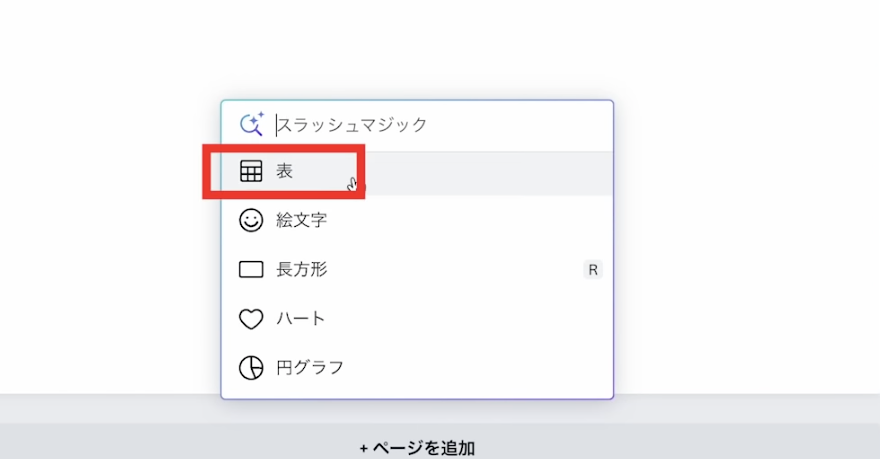
簡単に表を出すときはキーボードの「/」をクリック
↓
「表」を選択

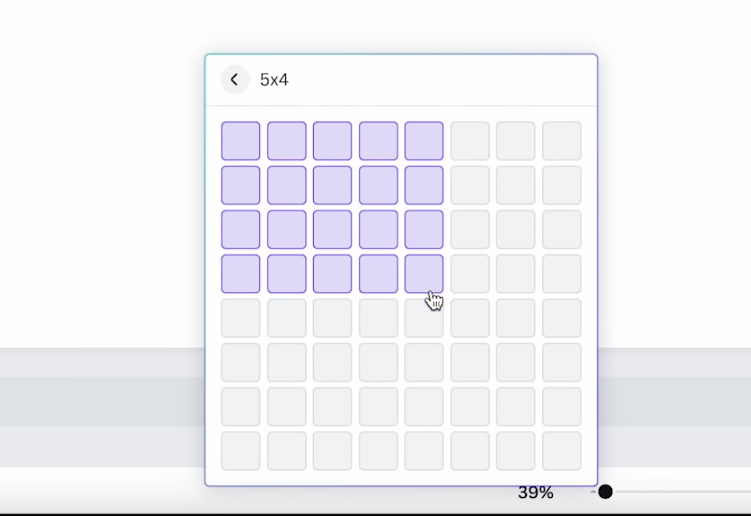
マス目を決める

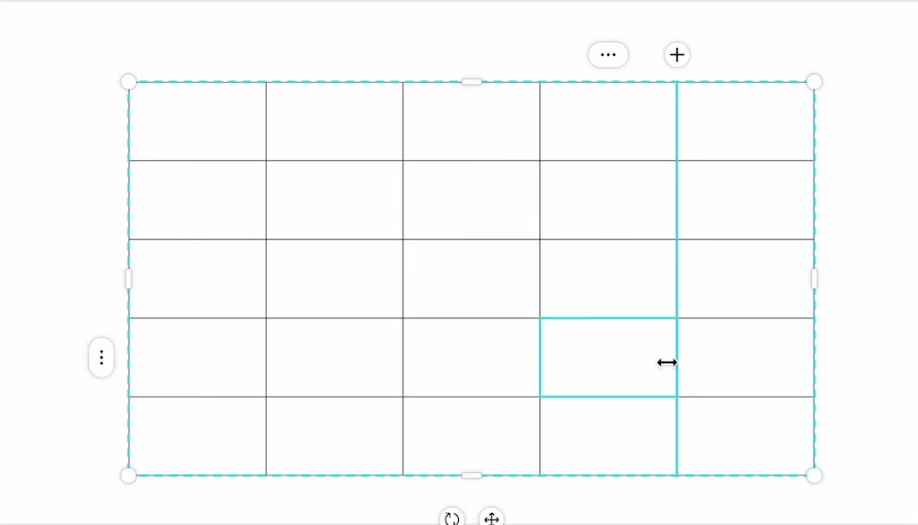
任意の大きさに変更して配置
9.パワーポイントとの連携
Canvaで作るプレゼン資料をパワーポイントとして書き出すことができます。

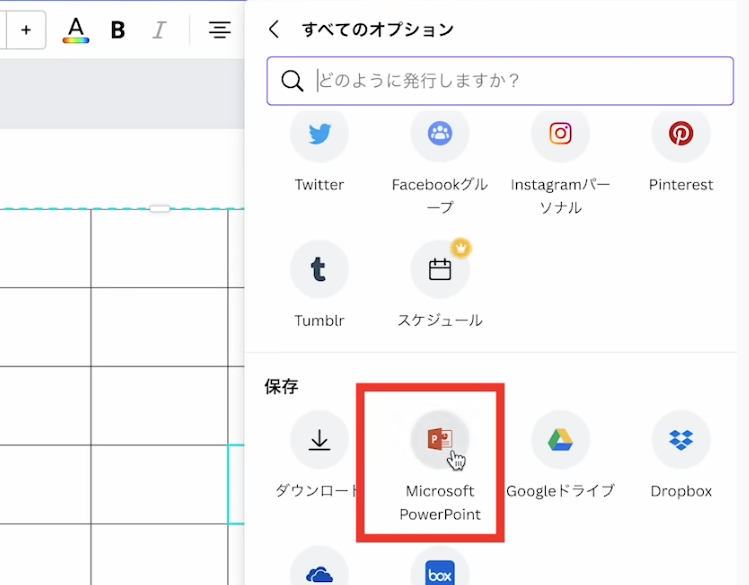
資料できたら画面右上「共有」
↓
「もっと見る」
↓
「Microsoft PowerPoint」を選択
↓
「ダウンロード」
PPTXの拡張子でダウンロードすることができます!
パワポで細かく編集したいけどCanvaのオシャレなデザインを使いたいときは、Canvaのテンプレートで編集してからパワポで編集というやり方もできます!
10.名刺・チラシなども印刷形デザイン
CanvaはWebの制作物だけではなくて、名刺・パンフレット・チラシなど、印刷系のデザインも作ることができます。

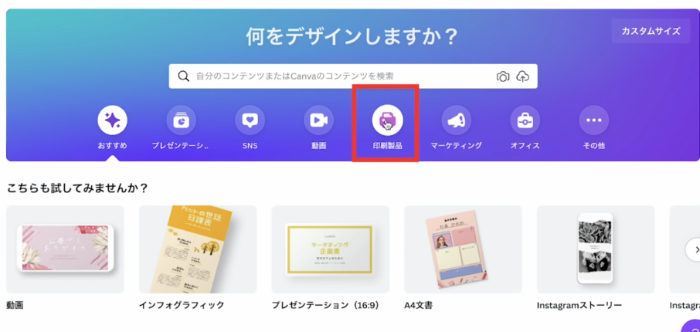
トップページ「印刷製品」から選ぶ
例えばチラシを作る際は、テンプレートを選んで写真や文字を入れ替えて作成していきます。
作ったデザインは、Canvaの中で印刷することができます。

画面右上「チラシを印刷する」
↓
サイズを指定
↓
印刷オプションを選択
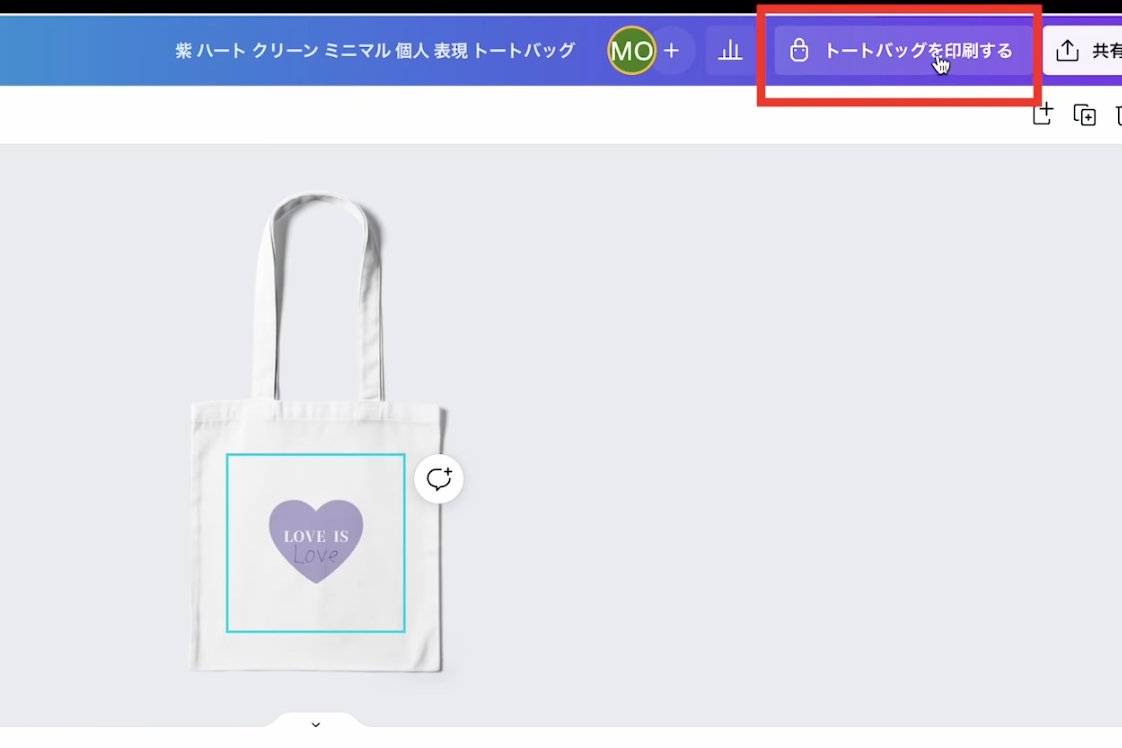
11.トートバッグ作成

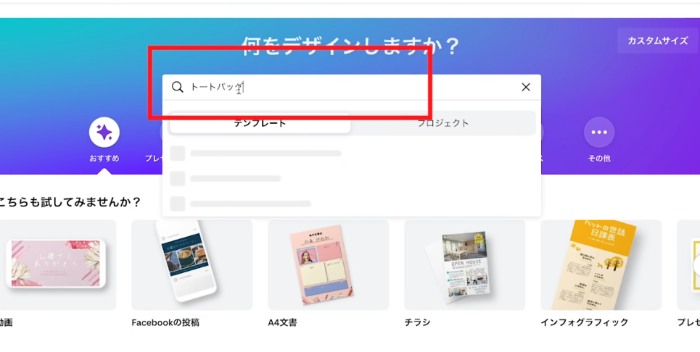
トップページ検索窓から検索
↓
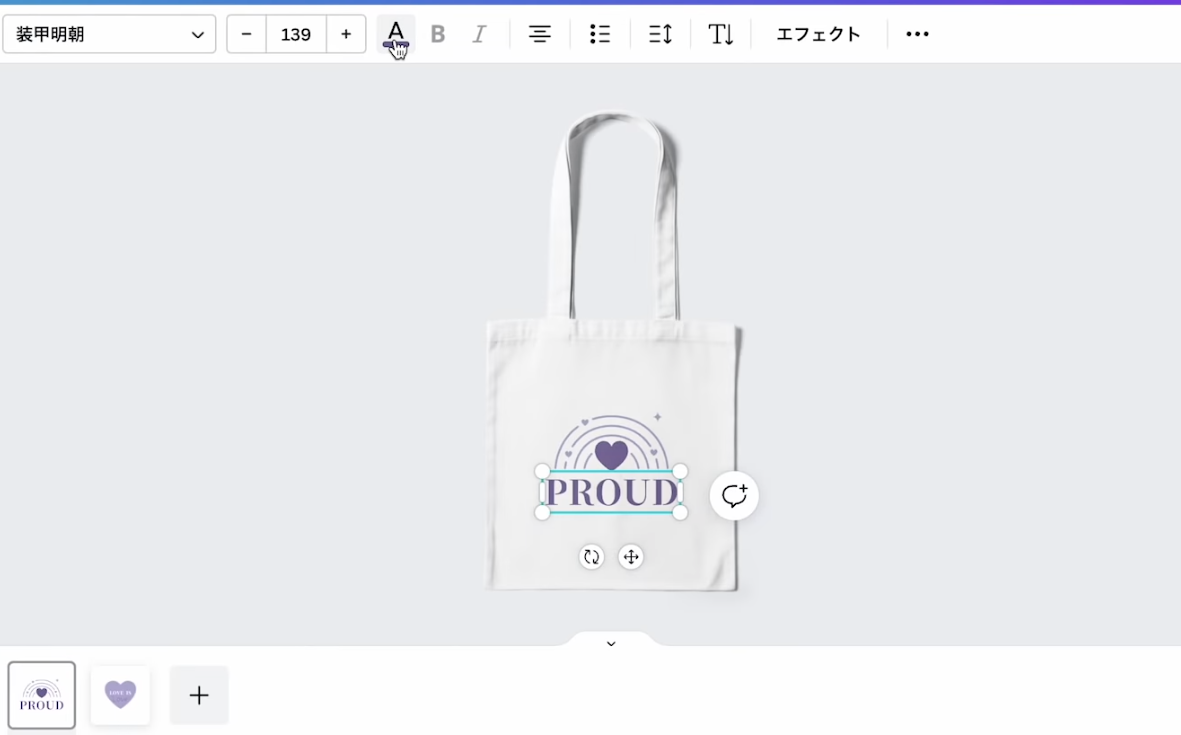
テンプレートを選択

カラーなどを変えて、好きなデザインに仕上げていきましょう。
デザインは、表と裏で切り替えることができます。

画面右上「トートバッグを印刷する」
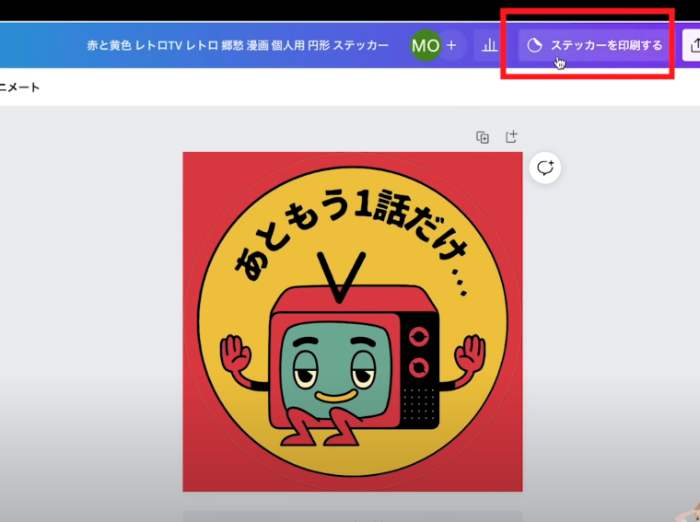
12.シール作成

検索窓から「ステッカー」で検索
↓
テンプレートを選択
↓
編集

画面右上「ステッカーを印刷する」
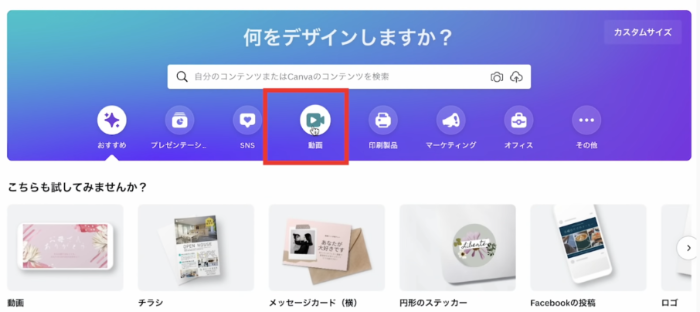
13.動画編集

トップページ「動画」
↓
動画を種類を選択
↓
テンプレートから右下に再生マークがついたものを選択

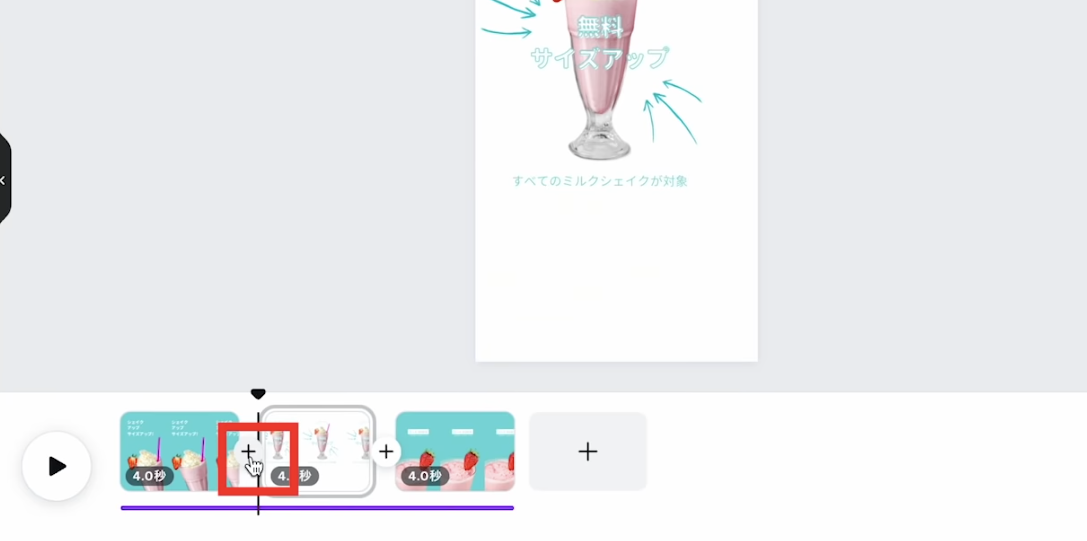
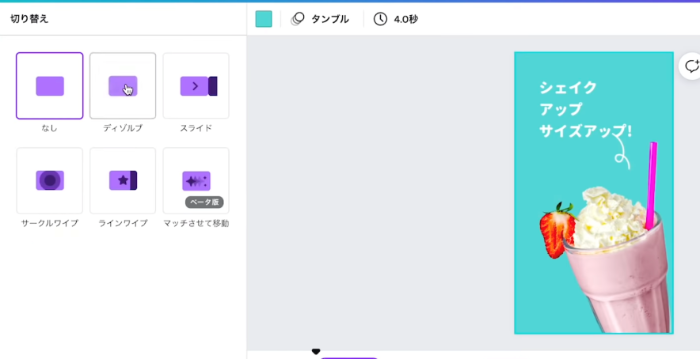
トランジションを追加するときは、画像と画像の間の「+」を選択

任意のトランジションを選択

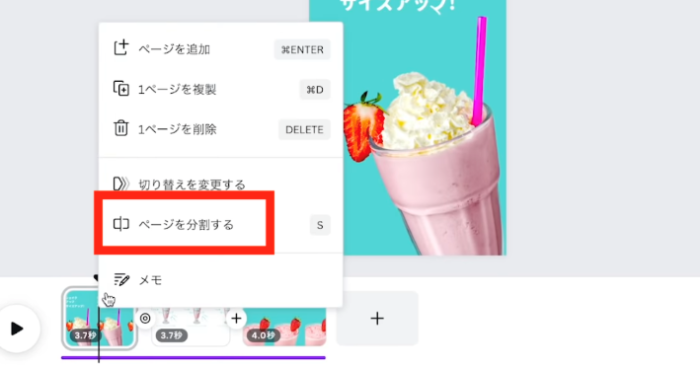
いらない部分は、右クリック「ページを分割する」
↓
いらない部分を削除

簡単な動画はCanvaでもできます!
以下の記事で解説しているので、ご覧ください♪
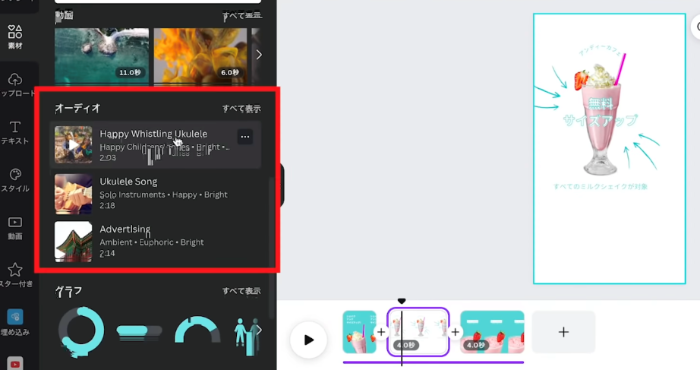
14.音楽の追加

左メニュー「素材」
↓
オーディオ
↓
任意の音楽を追加

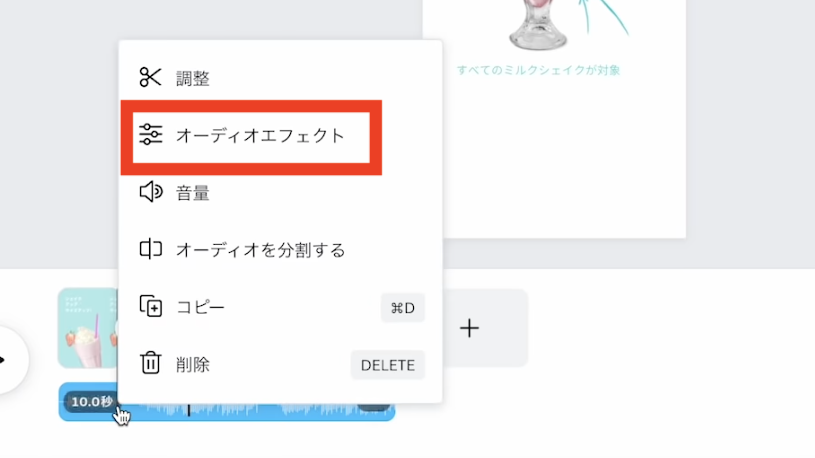
音楽を選択した右クリック「オーディオエフェクト」
↓
フェードイン・フェードアウトを設定することができます
動画編集で使える機能です!
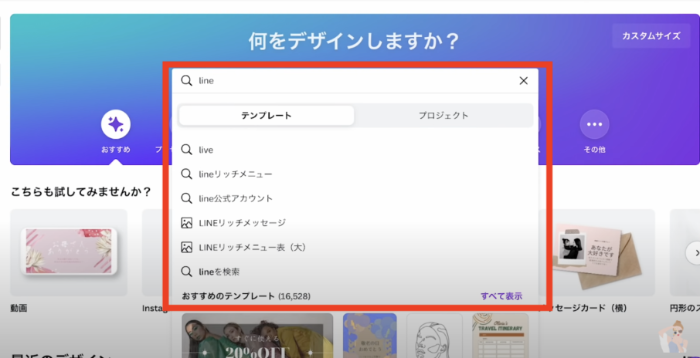
15LINE公式系デザイン作成
CanvaでLINEの素材を作る人は増えています。

トップページ検索窓「LINE」で検索
↓
サジェストから作りたいものを選択
↓
テンプレートを選択

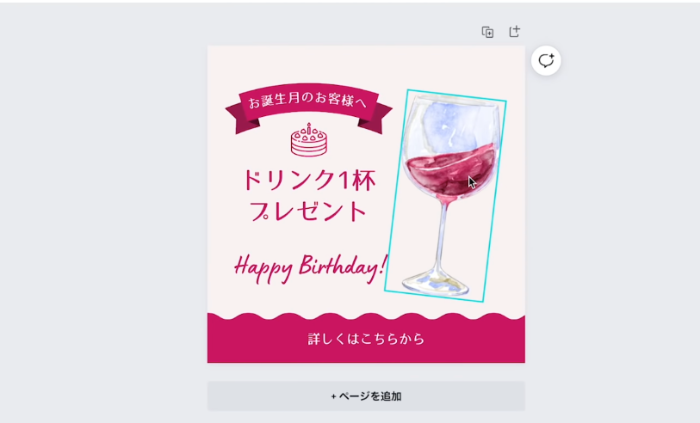
編集開始
リッチメニューやリッチメッセージなど、使えるテンプレートがたくさん揃っています!
テンプレートをたくさんの中から選びたい方はCanvaProがおすすめです。
CanvaProに登録をすると、背景透過だけでなく、使えるテンプレートやフォントが増え、デザインの幅が大きく広がります。
CanvaProは30日間のお試し期間があります。以下のリンクからぜひ登録して使ってみてくださいね♪
>>>Canva Pro30日間無料お試しクーポンはこちら
\CanvaProの30日間無料体験はこちらから!/
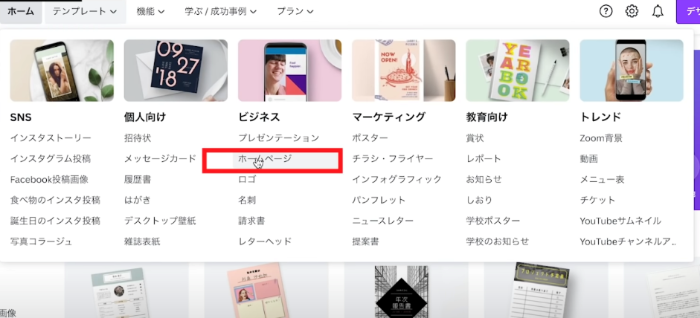
16.HP作成

トップページメニュー「テンプレート」
↓
「ホームページ」を選択

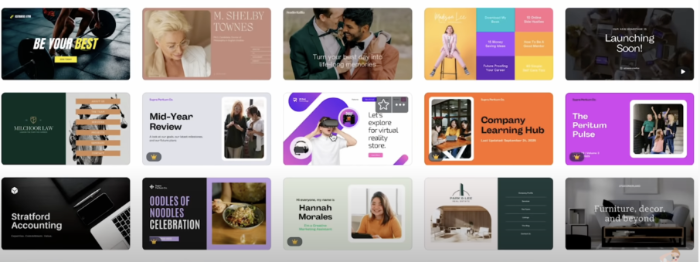
テンプレートを選択
↓
編集

HP作成について以下の記事で詳しく解説しています!
>>>【初心者向け】Canvaを使ったホームページの作り方を簡単解説!
17.ロゴデザイン作成

トップーページ「ロゴ」
↓
テンプレート選択

編集開始
18.サムネイル作成

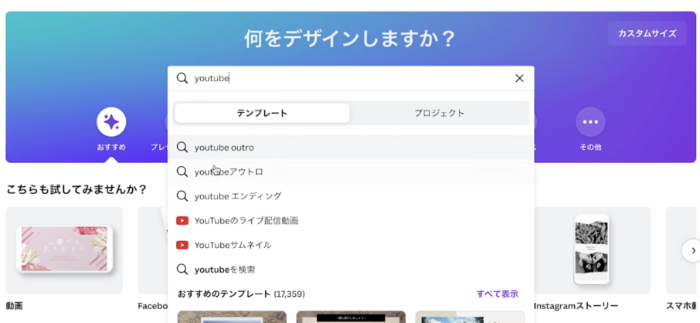
例えばYouTubeのサムネイルを作りたいときは、
トップページ検索窓で「YouTube」で検索
↓
サジェストから「youtubeサムネイル」を選択

編集開始
19.招待状作成

トップページ検索窓から「招待状」で検索
↓
テンプレート選択
↓
編集
結婚式やイベントを控えている方におすすめです!
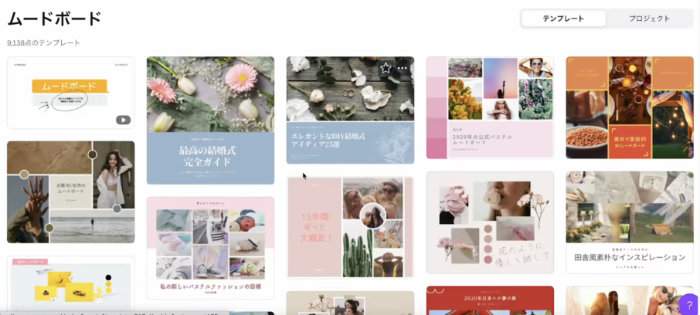
20ムードボード作成

ムードボードとは、自分の頭の中にあるイメージをデザインにしていくことです。
好きなものを集めてブランディングに役立てることができます。
トップページ検索窓から「ムードボード」で検索
↓
テンプレート選択
↓
編集
ムードボードは素材をたくさん使って作ります。
そこで、素材の商用利用については理解していますか?
こちらの記事で解説しているので読んでみてください。

ルールをしっかり守って素材は使いましょう!
>>>【最新機能紹介】Canva 商用利用や著作権ってどうしたらいいの?
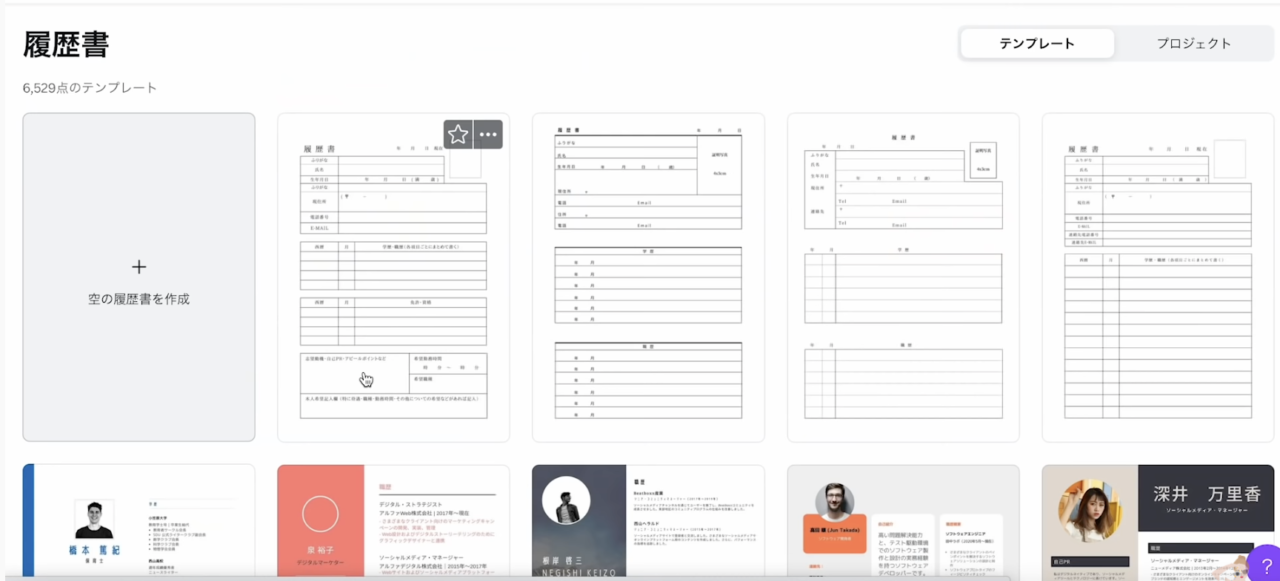
21.履歴書作成

トップページ検索窓から「履歴書」で検索
↓
テンプレート選択
↓
編集
日本向けのテンプレートも用意があります!
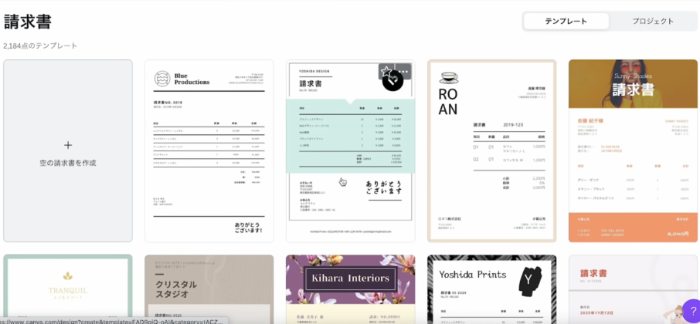
22.請求書作成

トップページ検索窓から「請求書」で検索
↓
テンプレート選択
↓
編集
基礎からCanvaを知りたい方から収益化させたい方まで受講できる、日本初Canva公式アンバサダーが教える・ゼロから始めるCanva Webデザイン講座もご用意しております!
ゼロから始めるCanvaWebデザイン講座はこちら!
23.カレンダー作成

トップページ検索窓から「カレンダー」で検索
↓
テンプレート選択
↓
編集
教育関連やサロン系のお仕事でCanvaを使っている人は、使えるテンプレートがたくさん揃っているので、業務に役立てることができます!
24マジックリサイズ

デザインが完成したら画面左上「CanvaPro」選択
>>>Canva Pro30日間無料お試しクーポンはこちら

「サイズを変更」
↓
サイズを決める
↓
「コピーとサイズの変更」をクリック

ここから微調整をしていきます。
同じデザインを別のサイズでも作りたいときは便利な機能です。
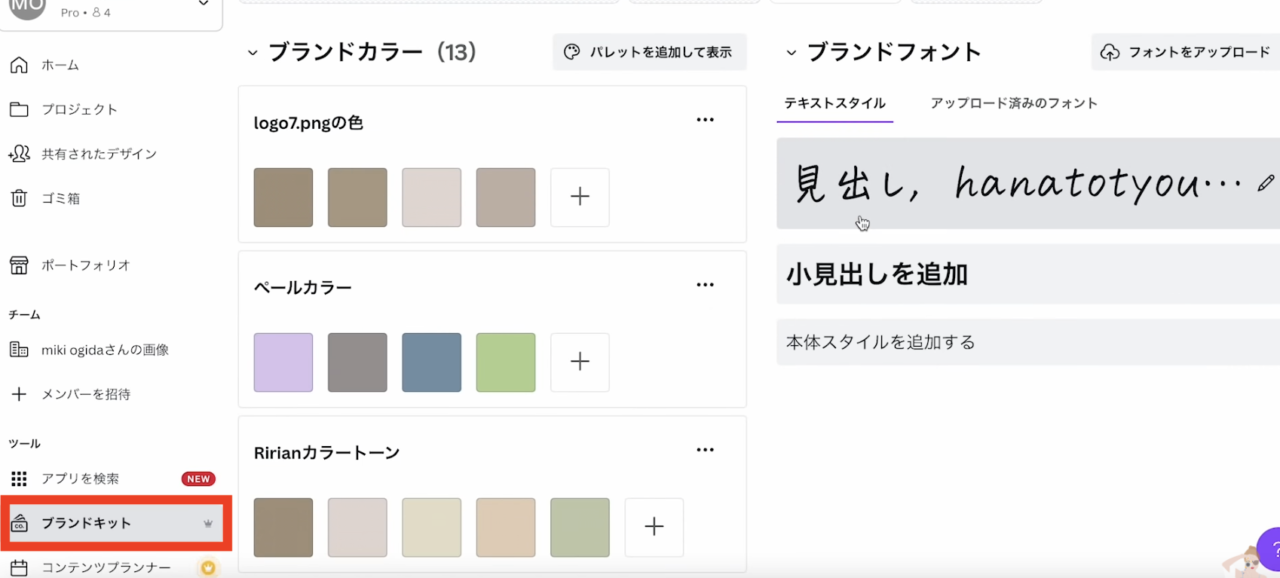
25.ブランドキッド
こちらのCanvaProの機能ですが、ブランディングをしたい方におすすめの機能です。

トップページ「ブランドキッド」を選択
ここでは
- ロゴ
- ブランドカラー
- ブランドフォント
を登録することができます。
ブランディングをしたい人や色を統一したい人はこの機能がおすすめです。
CanvaProに登録をすると、背景透過だけでなく、使えるテンプレートやフォントが増え、デザインの幅が大きく広がります。
CanvaProは30日間のお試し期間があります。以下のリンクからぜひ登録して使ってみてくださいね♪
>>>Canva Pro30日間無料お試しクーポンはこちら
\CanvaProの30日間無料体験はこちらから!/
シーン別!Canvaでできること

Canvaの機能やテンプレートの中で、お仕事で使えることは?
プレゼンテーション資料、Googleスプレッドシートとの連携、パワーポイントとの連携ができます。素材もたくさん使えるので、オシャレな資料を簡単に作れるのが魅力です。
デザイン知識がなくても作れる制作物はどんなものがある?
名刺やチラシなどの印刷物、ロゴデザイン、HPの作成まで、デザイン知識がなくても幅広く作ることができます。
CanvaProでできる機能は?
まとめ

Canvaでできること25個をご紹介しました。
Webデザインだけでなく、とにかく作れるものが多いCanva。
ぜひ、活用していろいろなものを作ってみてください!
新しい働き方を目指すための人のmikimiki webスクールでは、
デザインを学びたい方に向けて、
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
などのさまざまな講座があります。
今後デザインやマーケティングの知識を身につけてお仕事にしていきたい方はmikimiki webスクールをチェックしてみてくださいね♪
\ Canva Global公認日本初Canva Expertが教える/

解説動画:【2022完全版】Canvaで出来る25の事・使い方
【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。






