無料で簡単にお洒落なデザインを作ることができるクリエイティブツールCanva。
現在Canvaはパソコンで使っているユーザーが多いですが、スマホ・iPadなどさまざまなデバイスで制作ができるのも魅力のひとつです。
今回は、iPad版Canvaの使い方を1から解説していきます。
まだCanvaを使ったことないけどiPadは持っているという方もインストールして使ってみてくださいね
iPadでCanvaを使うならApple Pencilがあると便利です!
新しい働き方を目指すための人のmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ったお仕事をしたい方
Canvaで収益化をしたい方に向けて
・世界で26番目、日本初のオンラインデザインツールCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座をご用意しています。
今後さらに重要度が増してくる、オンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認日本初Canva Expertが教える/

目次
Canvaアプリのインストール〜ログイン


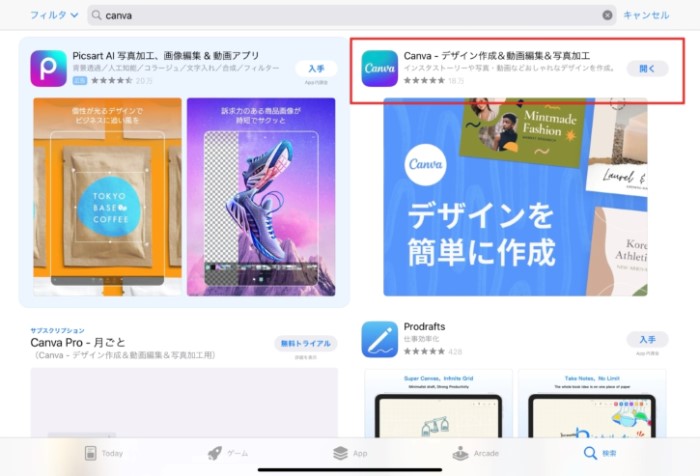
まずApp storeでCanvaのアプリをインストールします。

アカウントを作成しましょう。
アカウントは
- Apple
- メールアドレス
など複数のアカウントから選んで作成できます。
▼Canvaのログイン方法については『【初心者必見】Canvaに初めて登録!7つのログイン方法の選び方・手順』の記事をご覧ください。
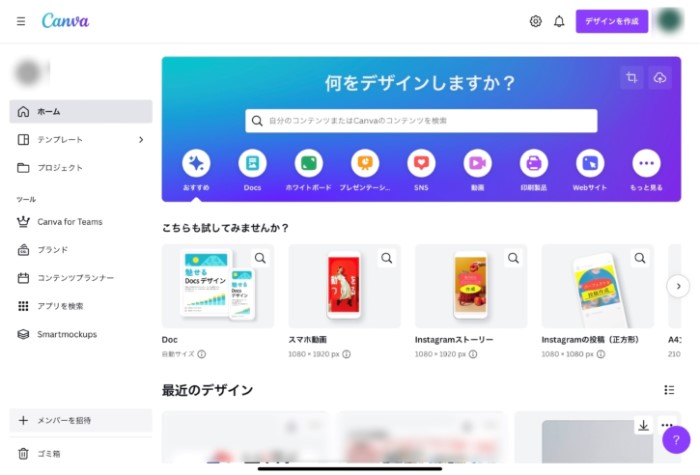
iPad版Canvaのトップ画面


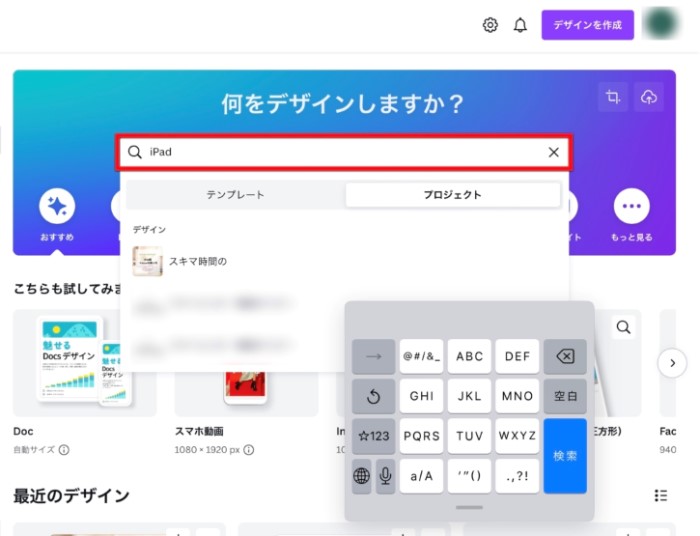
デザインを作成するときは、トップ画面からカテゴリーアイコン、または検索窓から作成したいものを選びます。
画面右上「デザインを作成」からは、サイズを自由に指定して0から作成こともできます。
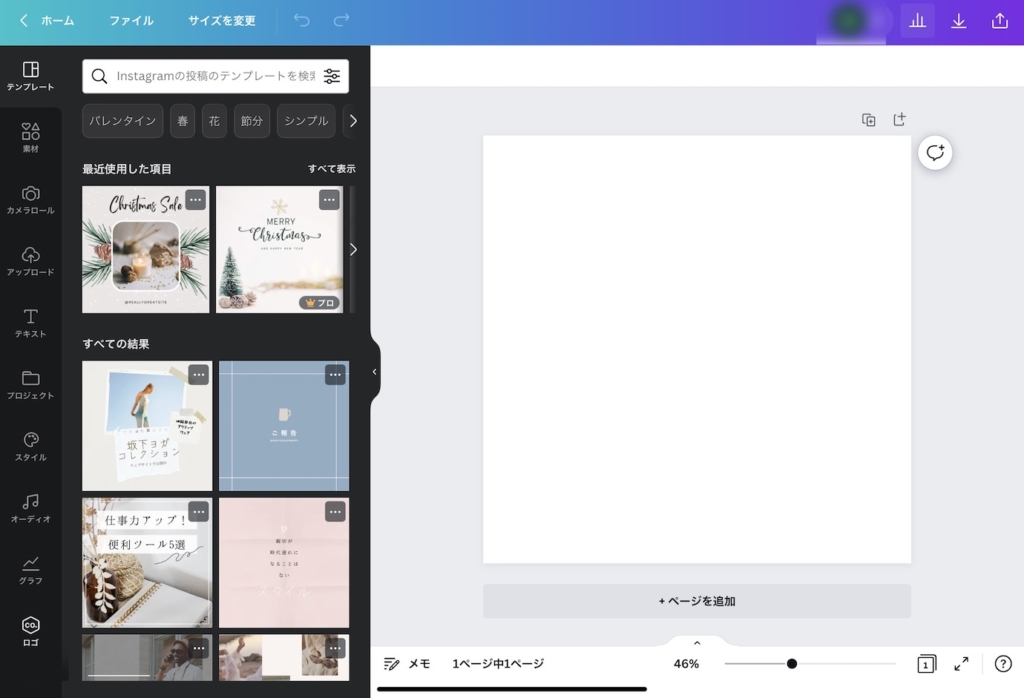
制作画面の配置


デザインの制作画面はこちらです。
PC版Canvaと変わりはありません。
メニューは上から
- テンプレート
- 素材
- カメラロール
- アップロード
- テキスト
- プロジェクト
- スタイル
- オーディオ
- グラフ
- ロゴ
- アプリ
の順番で並んでいます。(ユーザーによって表示されている項目が異なります。)
メニューから使いたいテンプレートや素材を使ってデザインしていきます。

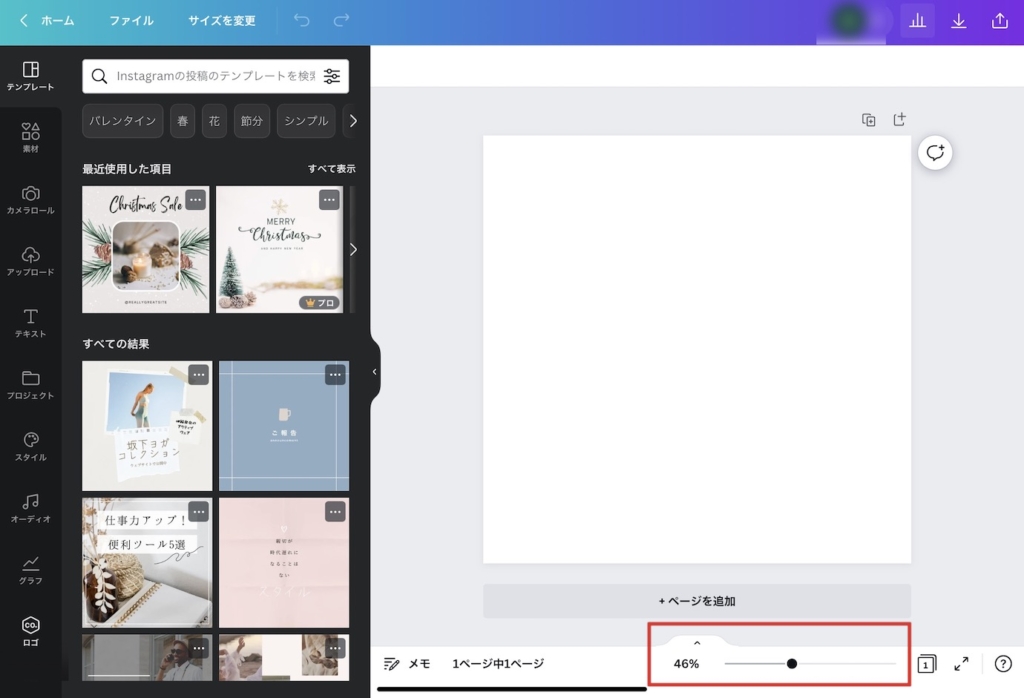
まず制作をするときはiPadの画面を横向きにしてデザインしましょう。
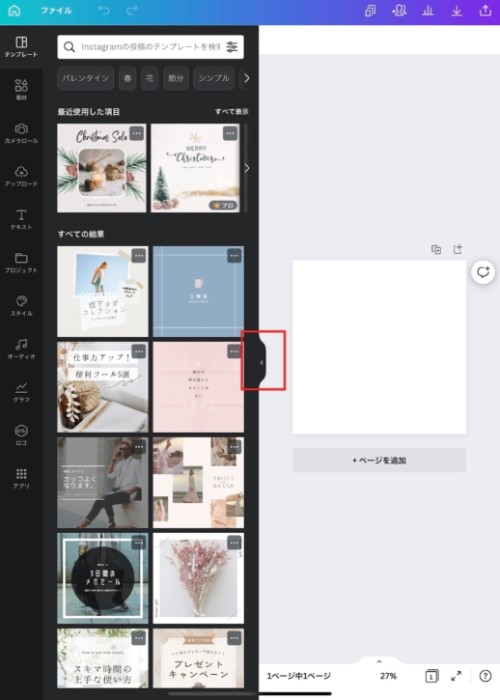
縦画面にすると上のようにデザインするキャンバス部分が小さくなるため、デザインしづらくなってしまいます。
左のメニューをアイコンのみにすれば、キャンバスは横向きよりも大きくなりますが、素材やテキストを挿入するたびにメニューを開いてから選択して、またメニューを小さくするという工数がかかってくるので、横向きで操作することをおすすめします。
縦画面でメニューを小さくしたいときは、赤枠の矢印ボタンをタップ!

横向きでキャンバスを大きくしたいときは必要に応じて、下のスライドで調整しましょう。

PC版Canvaの使い方はこちらの記事をチェックしてね!
>>>【超初級】Canvaの使い方を初心者向けにわかりやすくご紹介
iPad版Canvaを使ったデザイン作成方法

では、iPad版Canvaを使って簡単なデザインを作成していきます。
基本的にはPCの画面と似ているので、PCでCanvaを使ってきた方はすぐに操作できると思いますが、iPadならではの操作もあるので、確認してみてください。
- テンプレートを選ぶ
- テキストの編集
- 写真のアップロード
- 素材の挿入
- ダウンロード
テンプレートを選ぶ

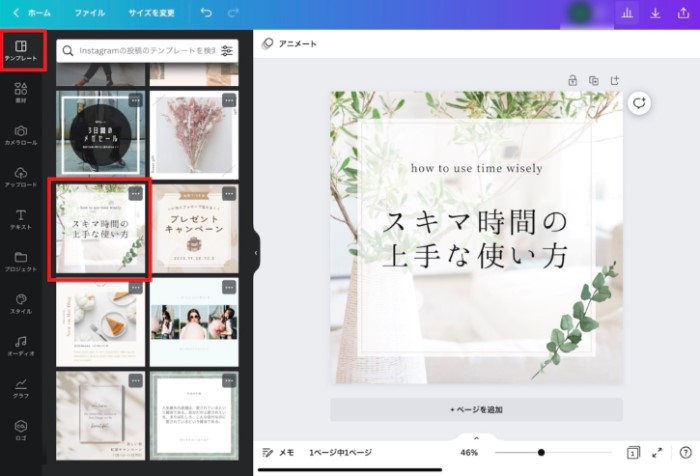
画面左メニュー「テンプレート」
↓
検索したいキーワードを検索窓に入力
↓
任意のテンプレートをタップ
テキストの編集

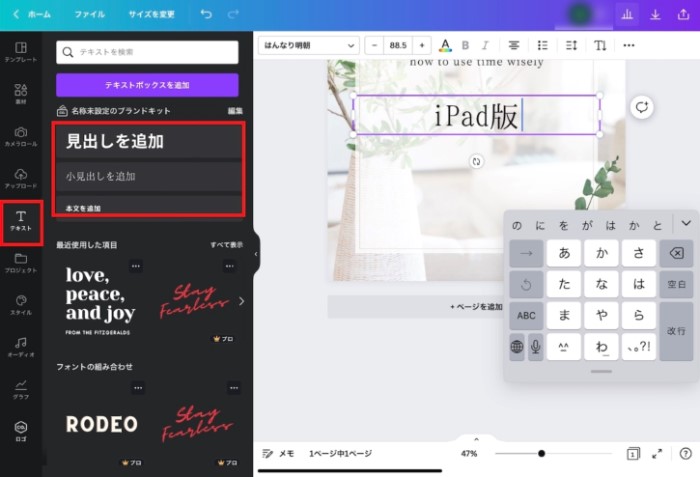
新たにテキストを加えたいときは画面左メニュー「テキスト」
↓
見出しを追加
↓
文字を入力
元々挿入されているテキストを編集するときは、テキストをダブルタップして選択
↓
文字を編集

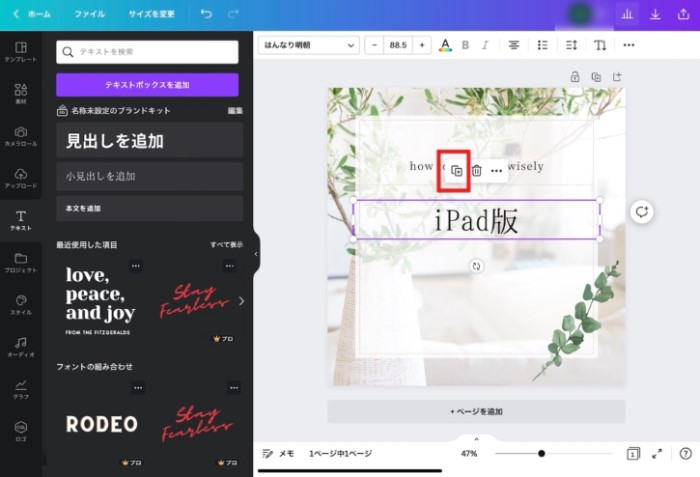
テキストを複製するときは、文字を選択
↓
複製ボタンを選択
複製ボタンはテキストだけでなく、素材にも使えます!
覚えておきましょう!

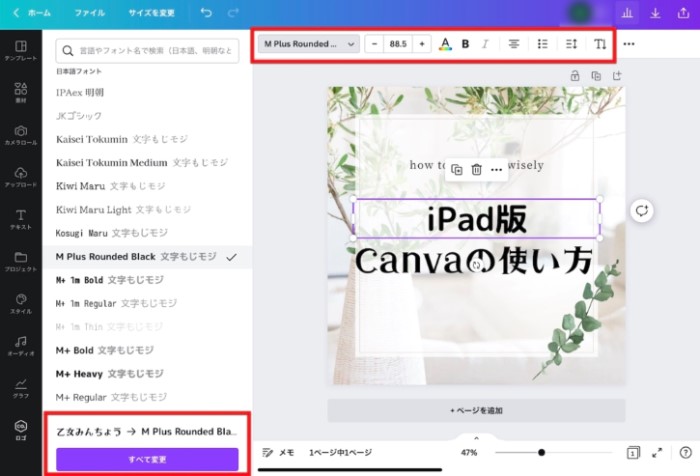
フォントの変更は、
画面上「フォント」
↓
任意のフォントを選択
フォントを一括変更したいときは「すべてを変更」
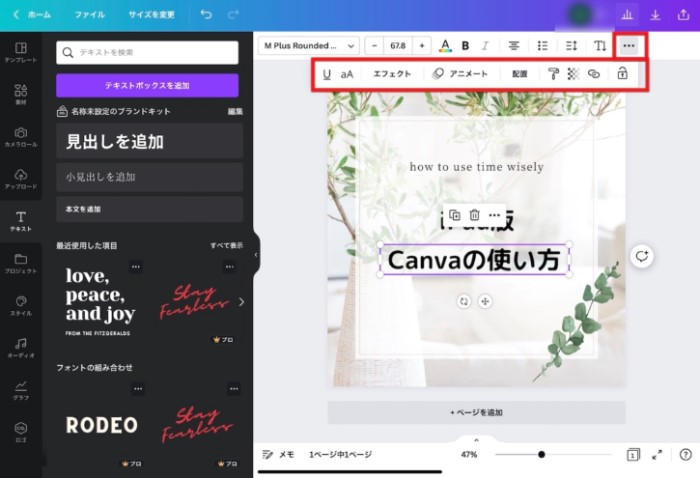
他にも、カラーや太字・文字間隔などは赤枠から変更します。

エフェクトや配置を整えるときは「…」ボタンから展開して選択します。
写真のアップロード
自分で持ってる写真をアップロードするときの方法です。
iPad版Canvaの場合は、画面左メニューの
- カメラロール
- アップロード
どちらからもアップロードできます。
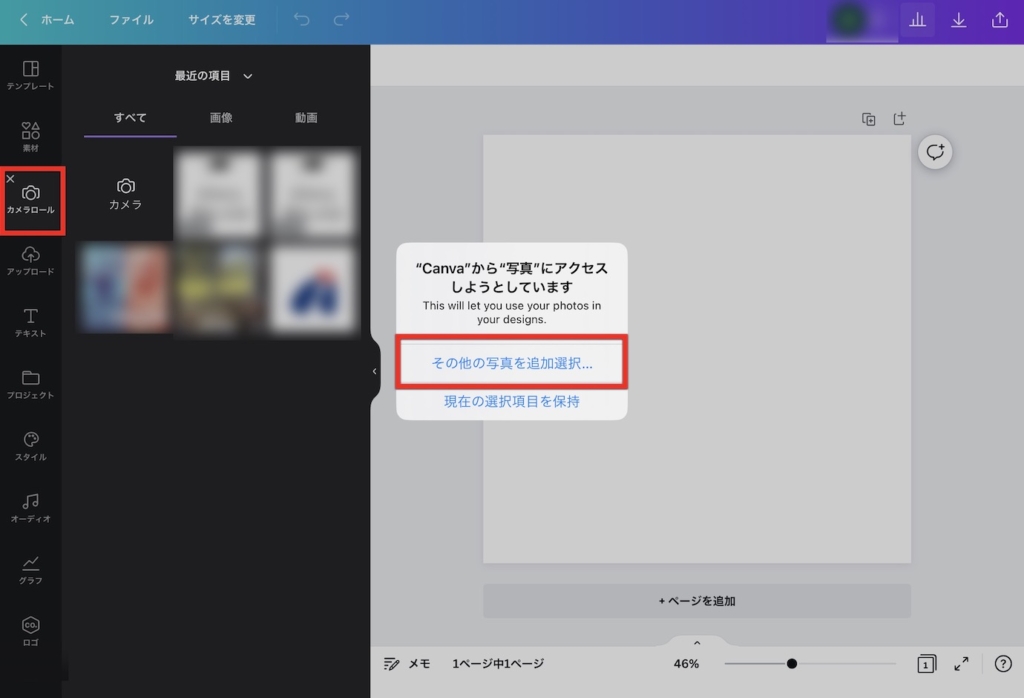
カメラロールからアップロードする場合

画面左メニュー「カメラロール」
↓
「その他の写真を追加選択」
↓
写真を選ぶ
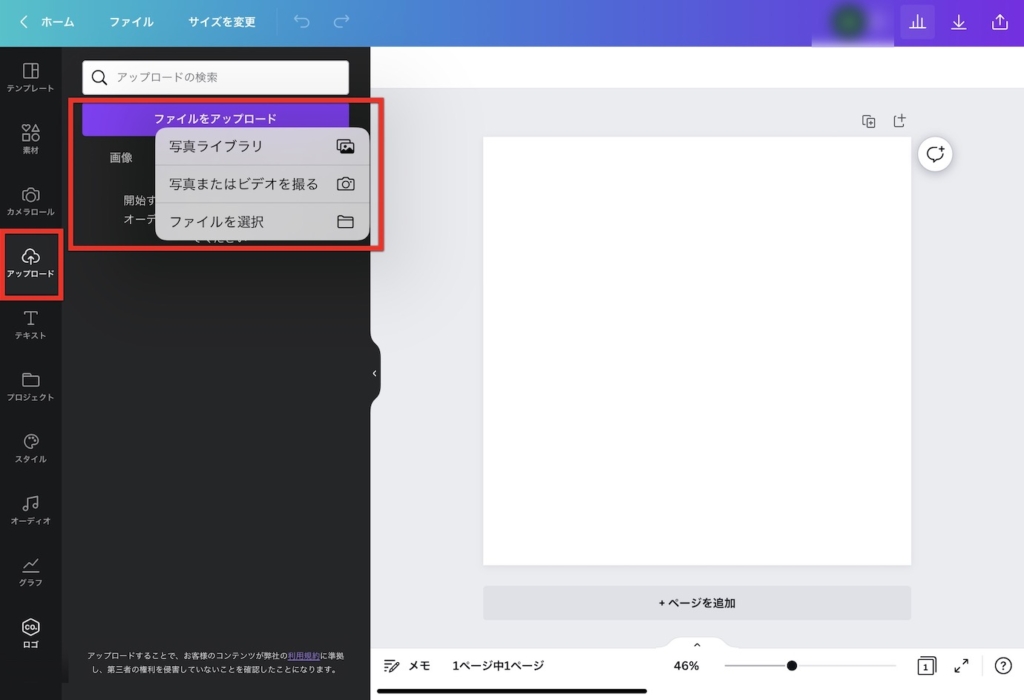
「アップロード」からする場合

画面左メニュー「アップロード」
↓
「ファイルをアップロード」
↓
「写真ライブラリ」
↓
写真を選ぶ
iPadの純正写真アプリからアップロードするときは、「カメラロール」からで大丈夫です。
iCloud内の写真をアップロードしたいときは「アップロード」の「ファイルを選択」から選んでみましょう。
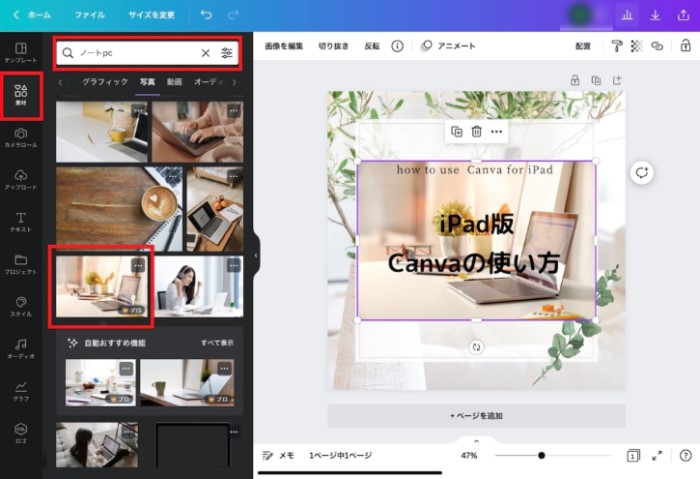
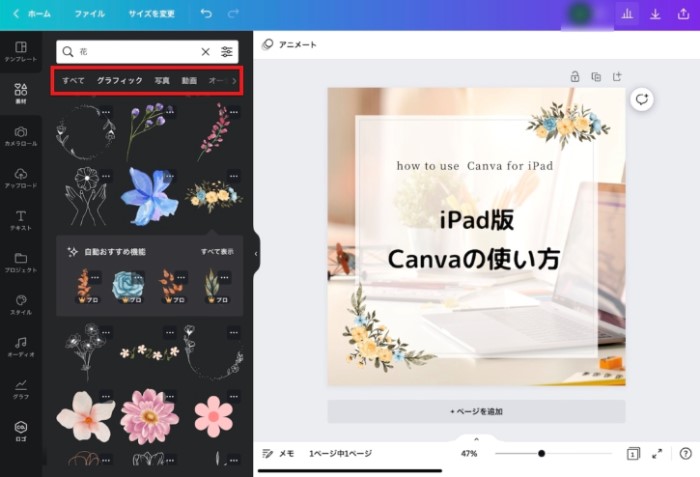
素材の挿入

Canva内の写真を挿入します。
画面左側「素材」
↓
検索窓にキーワードを入力
↓
素材を選んでタップ
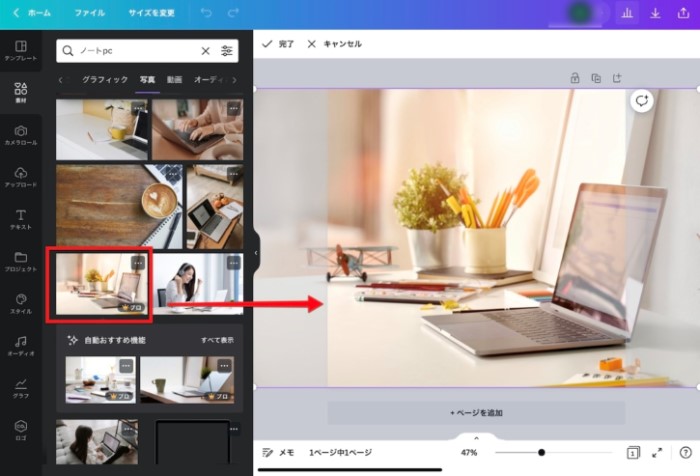
写真の角を動かすことでサイズ調整ができます。

写真を背景として配置したいときは、
写真を指かApple Pencilでドラッグすると、背景になります。
写真の位置を調整したいときは、
挿入した背景写真をダブルタップして動かします。
調整できたら「完了」

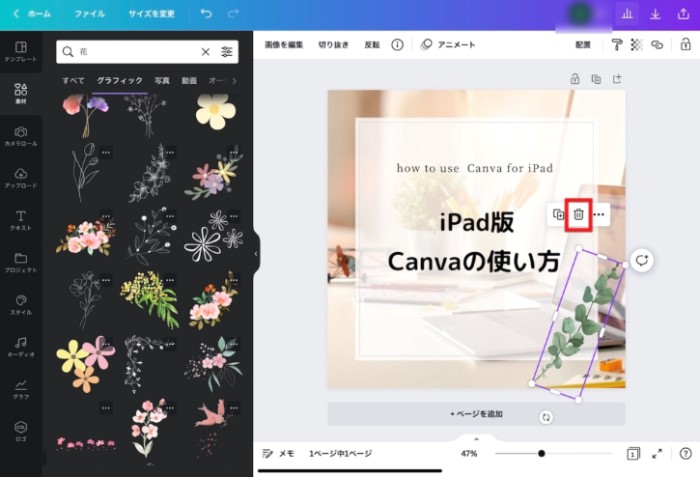
元々あった素材を削除するときは、
素材を選択
↓
「削除」ボタン

素材はカテゴリーを限定すると探しやすいです。
今回挿入したお花の素材はグラフィック素材なので、検索窓下のカテゴリーを「グラフィック」にして探してみてください。
ダウンロード

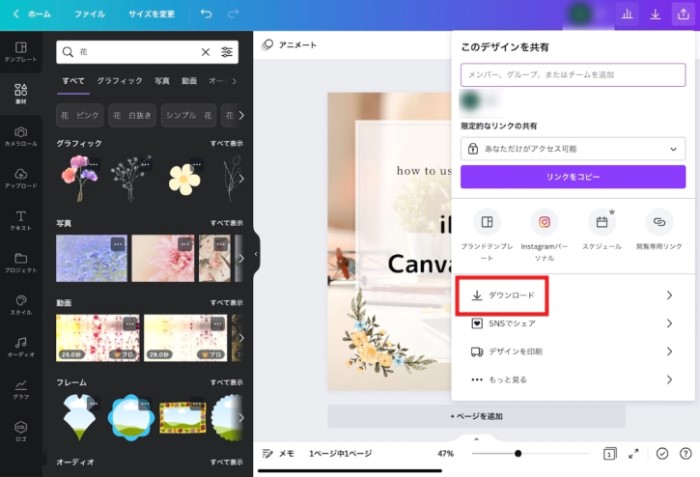
作成した画像をダウンロードするときは、
画面いちばん右上「上矢印」ボタン
↓
「ダウンロード」

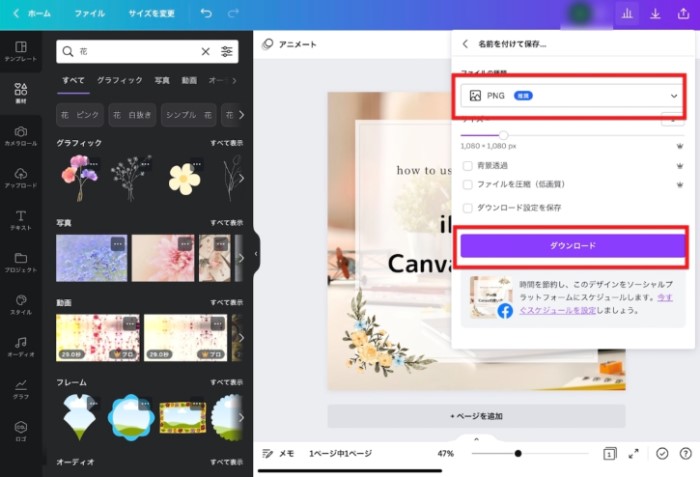
形式を選択
↓
「ダウンロード」

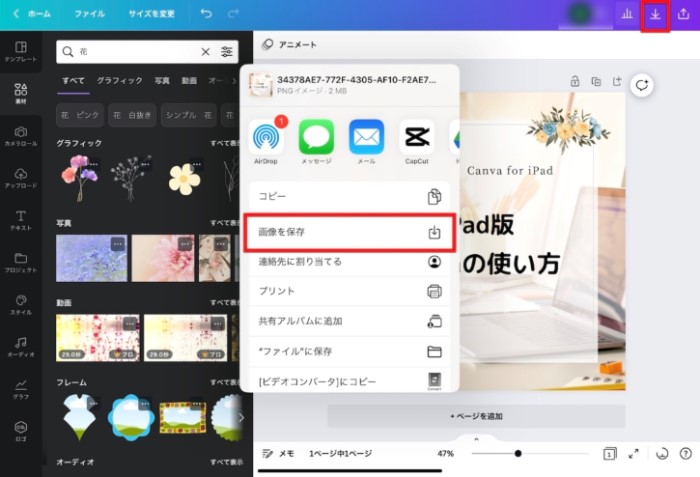
pngでダウンロードしたいときは、画面右上「下矢印」ボタンからワンタップでダウンロードできます。
↓
「画像を保存」で写真アプリにダウンロードされます。
>>>Canva Pro30日間無料お試しクーポンはこちら
iPad版Canvaで絶対使いたい!描画機能

iPad版Canvaで試してみて欲しいのが、描画機能です。
Apple Pencilがあると使いやすい機能なので、ぜひ使ってみてください。
では、描画機能について解説していきます。

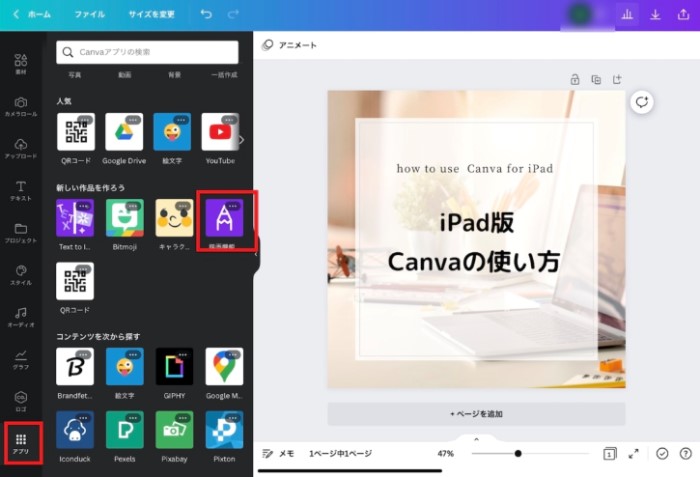
左画面メニュー「アプリ」
↓
「描画機能」

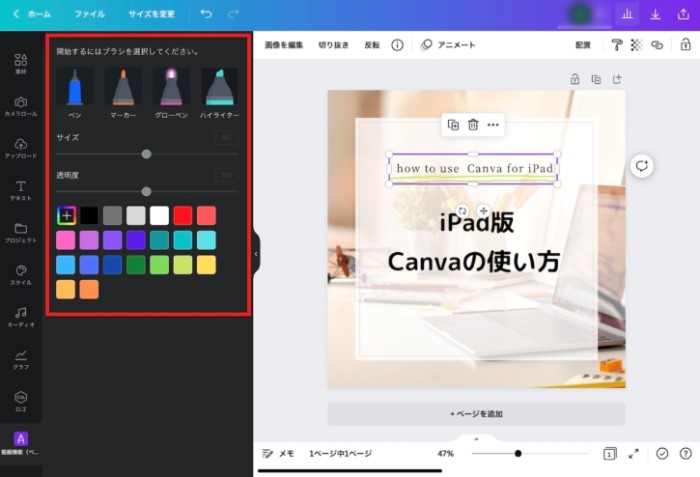
4つのブラシを使って文字やイラストを描くことができます。
- ペン
- マーカー
- グローペン
- ハイライター
それぞれ、サイズと透明度の調整が可能で、カラーもテキストと同じように好きな色を選べます。

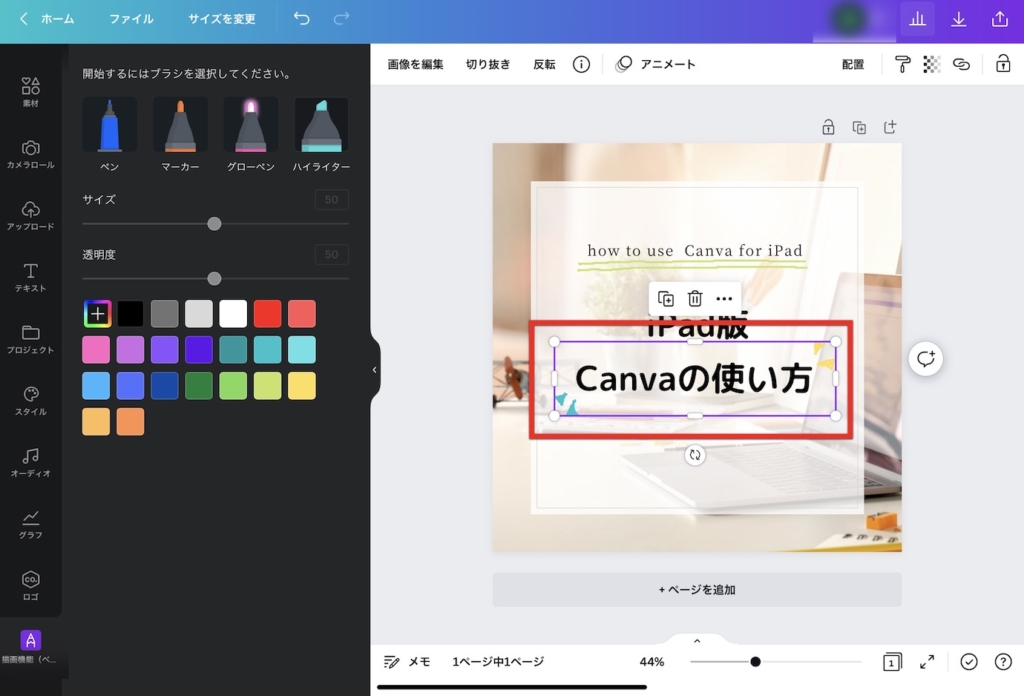
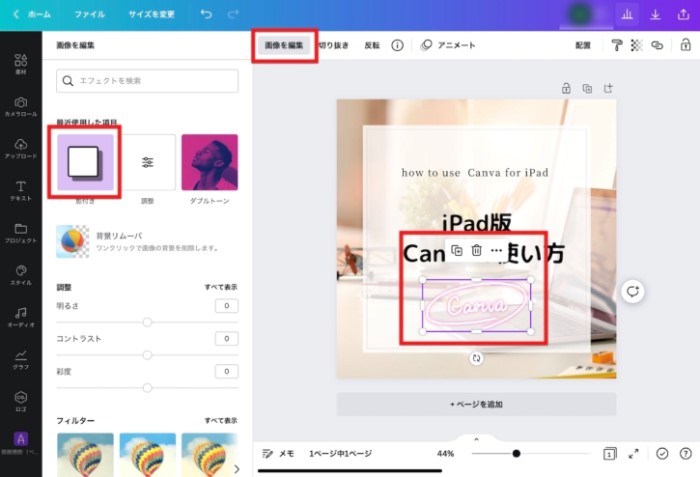
上の画像は、文字の右上端と左下端にペンを使って描いています。
同じペンで続けて描いていくと、ひとつの素材として捉えられます。
描いたものをひとつひとつ独立させたいときは、画面に上に出てくる「完了」を押すことでひとつの素材が完成します。
描画機能で描いた素材は、もちろんサイズ変更もできます!
素材を選択して、端の白丸ボタンをドラッグすると大きくすることも小さくすることもできます。

描画機能で描いた素材は画像扱いになります。
そのため、画像編集機能が使えるので、いろいろと調整ができます。
上の画像では、描画機能で描いた文字に影を入れました。
また、画像素材なのでアニメーションを追加することも可能です。
描き心地は、iPadのメモアプリやノートアプリに比べるとまだ少し描きづらさがありますが、手書きの装飾を加えたりするのに便利なので、ぜひ使ってみてください。
描画機能はスマホ版Canvaにはありません。
PC版は描画機能があり、マウスで描くことができます!

スマホでもCanvaが使える!
こちらの記事で使い方を解説しています♪
>>>【初心者向け】Canvaアプリ スマホ版の使い方・始め方全手順を3分で解説
iPad版Canvaでもできる!覚えておきたい機能

iPad版Canvaでも、PCと同じように機能がたくさん使えます!
少し違う部分もあるので、押さえておきたい機能を5つご紹介します。
- 背景透過
- デザインデータにタイトルをつける
- フォルダの作成
- アニメート
- プレゼンテーション
背景透過

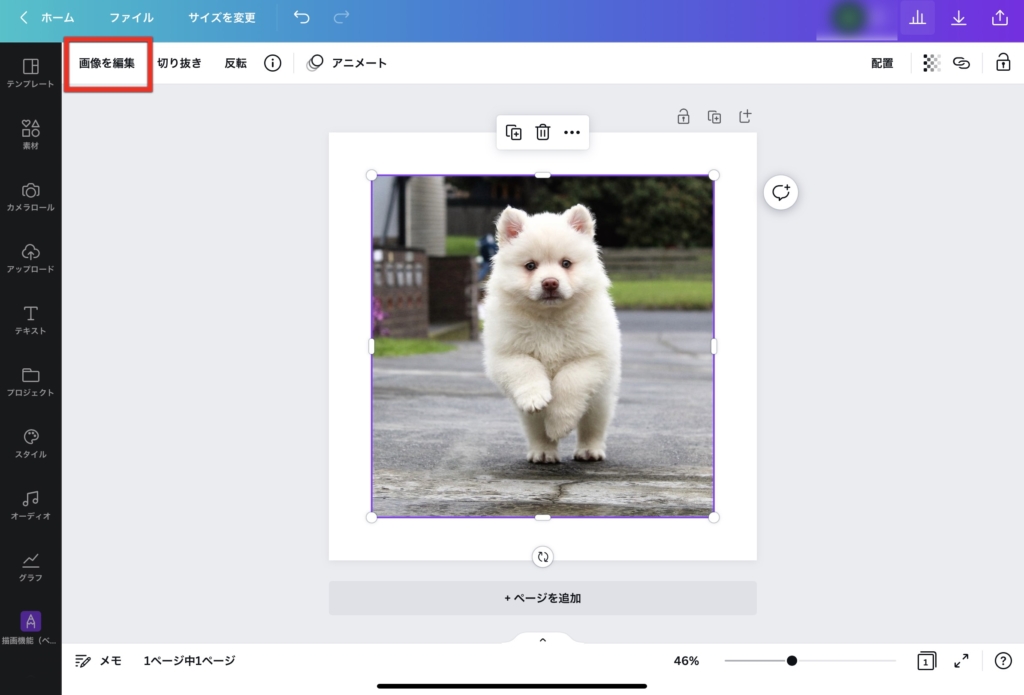
写真を選択
↓
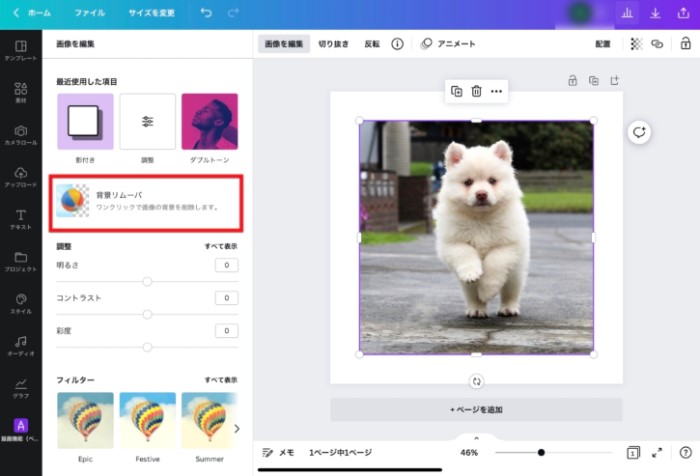
「画像を編集」

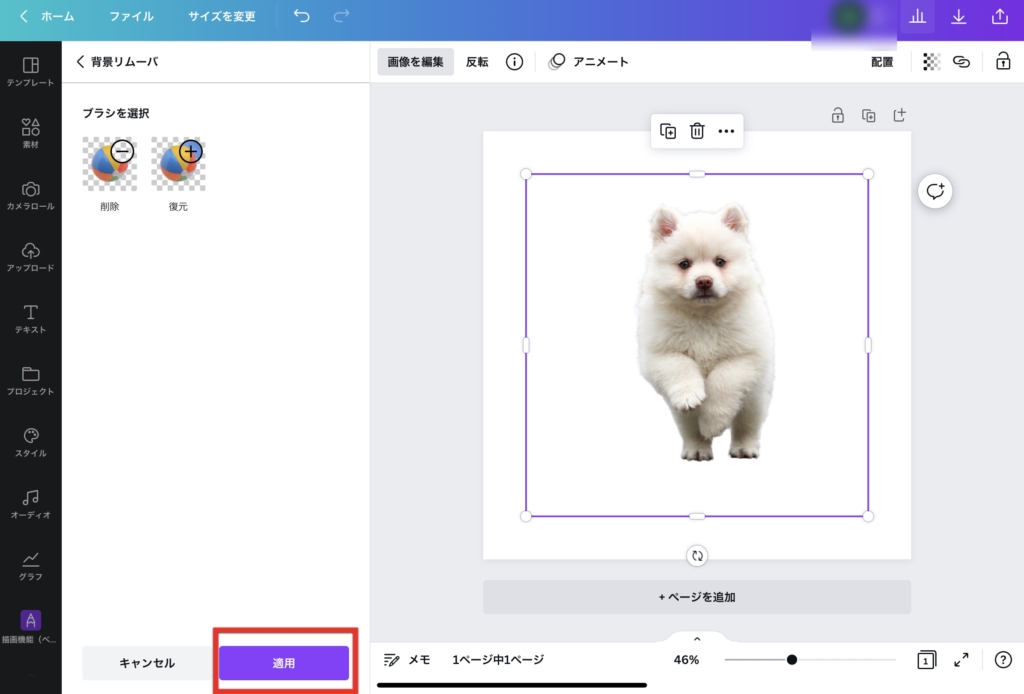
「背景リムーバ」を選択

「適用」
iPadでも綺麗に背景透過ができました。
背景透過は有料プランCanva Proで使える機能です。
Canva Proでは、背景透過だけでなくすべてのテンプレートや素材にアクセスできたり、使えるフォントが増えたりと、デザインの幅が大きく広がります。
Canva Proは30日間の無料お試し期間があるので、以下のリンクからぜひ登録して使ってみてください。
\CanvaProの30日間無料体験はこちらから!/
デザインデータにタイトルをつける

PC版Canvaの場合は、デザインデータにタイトルをつけるとき画面の右端に欄が出てきますが、iPad版Canvaにはありません。
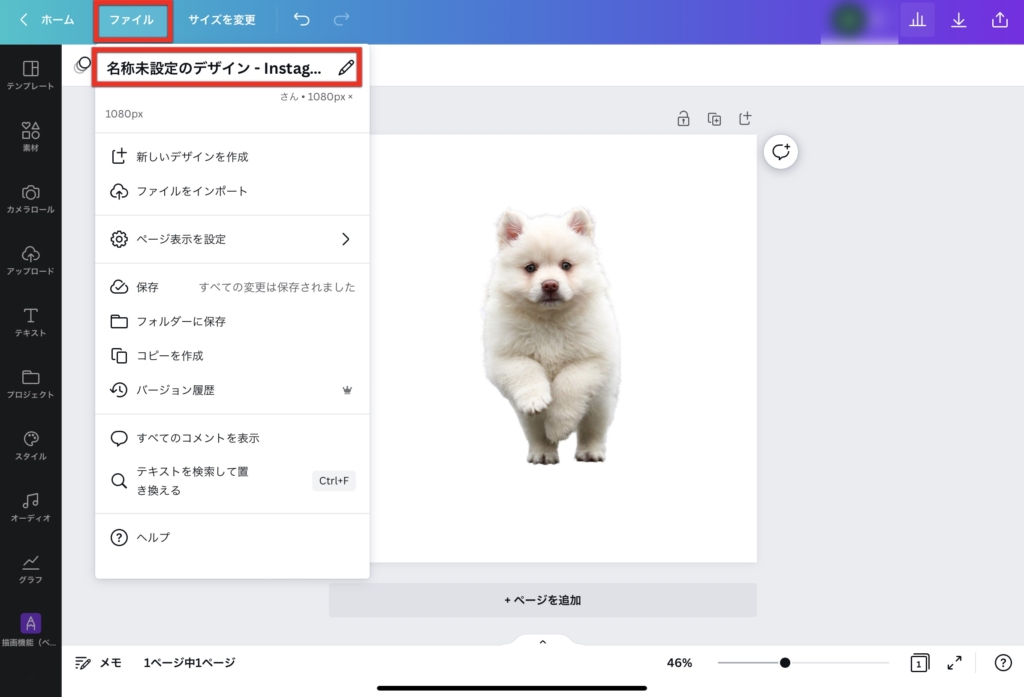
iPad版Canvaの場合は、
画面左上「ファイル」
↓
「えんぴつアイコン」のところに入力
タイトルはつけておいた方が、あとからデザインデータを探すときに楽です。
ちゃんとタイトルは入力しておきましょう!

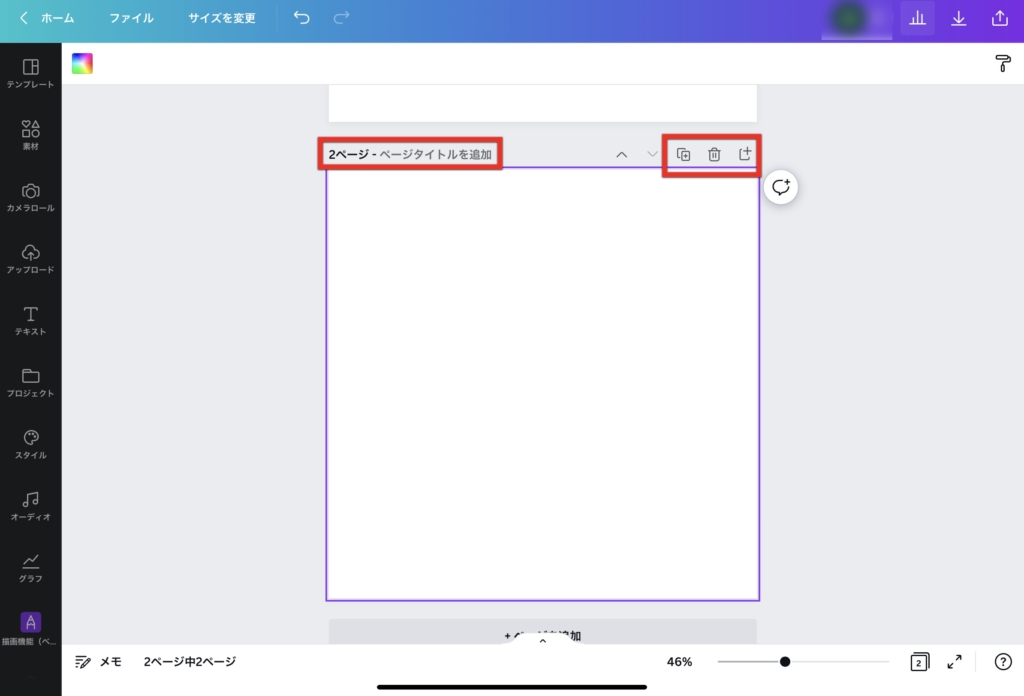
また、ページが複数になったときにもページそれぞれにタイトルをつけることができます。
ページの右上のいちばん右端「+」ボタンをタップ
↓
ページが新規作成されます
↓
ページの左上にタイトルを入力
フォルダの作成

デザインデータにタイトルをつけたら、データをフォルダにまとめておくのが便利です。
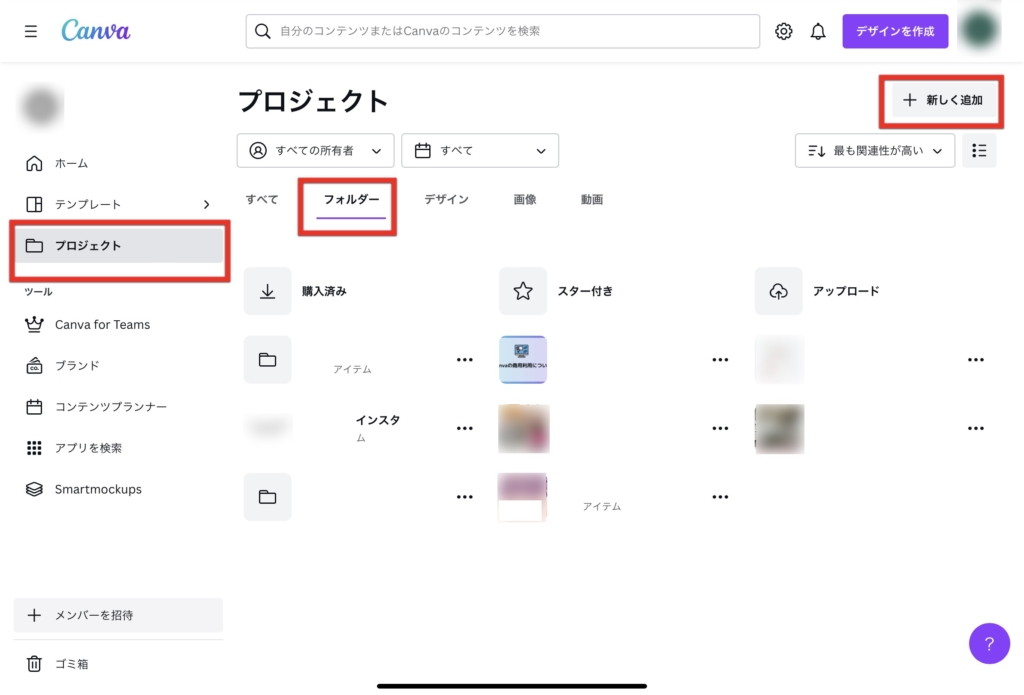
トップ画面左側「プロジェクト」を選択
↓
「フォルダー」に作成したデータをまとめておくことができます。
新規のフォルダを作成するときは、画面右上「新しく追加」
↓
「フォルダー」

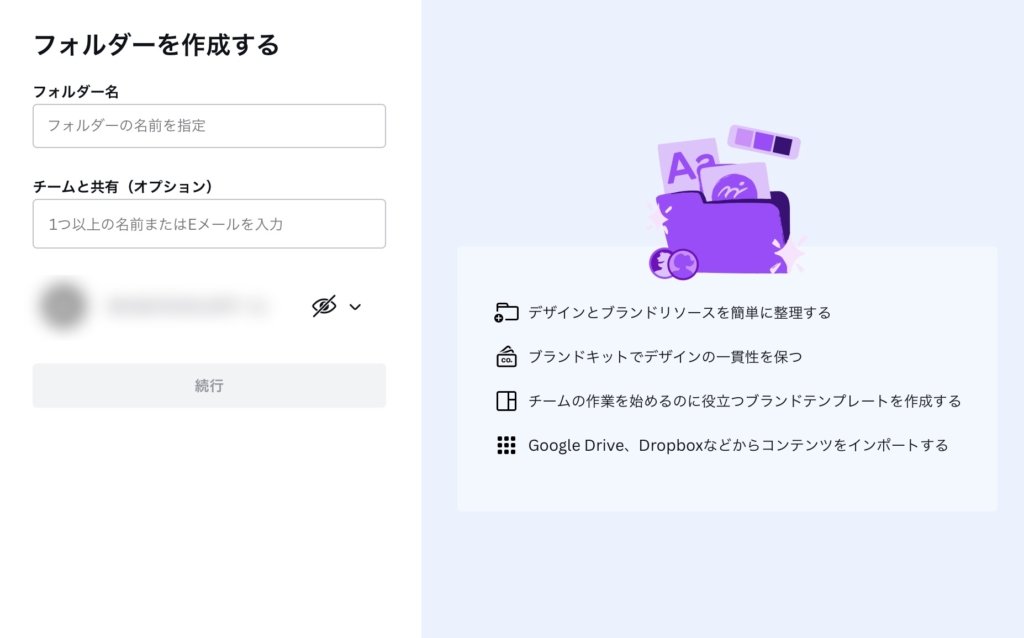
フォルダー名を入力
↓
「続行」
これでフォルダを作ることができます。
無料プランの場合、フォルダは2つまで作成することができます。
CanvaProの場合は、フォルダの作成数は無制限です。
たくさんデザインを作る方は、しっかりまとめておけるCanvaProの登録がおすすめです。
フォルダ作成だけでなく、先ほどご紹介した背景透過や使える機能も増えるのでまずは30日間のお試し期間を使って体験してみてください!
>>>Canva Pro30日間無料お試しクーポンはこちら
タイトルをつけ忘れてしまって、たくさんあるデザインデータの中から欲しいデータを探すのは大変です。
そんなときに、簡単に探せるテキスト検索機能をご紹介します。

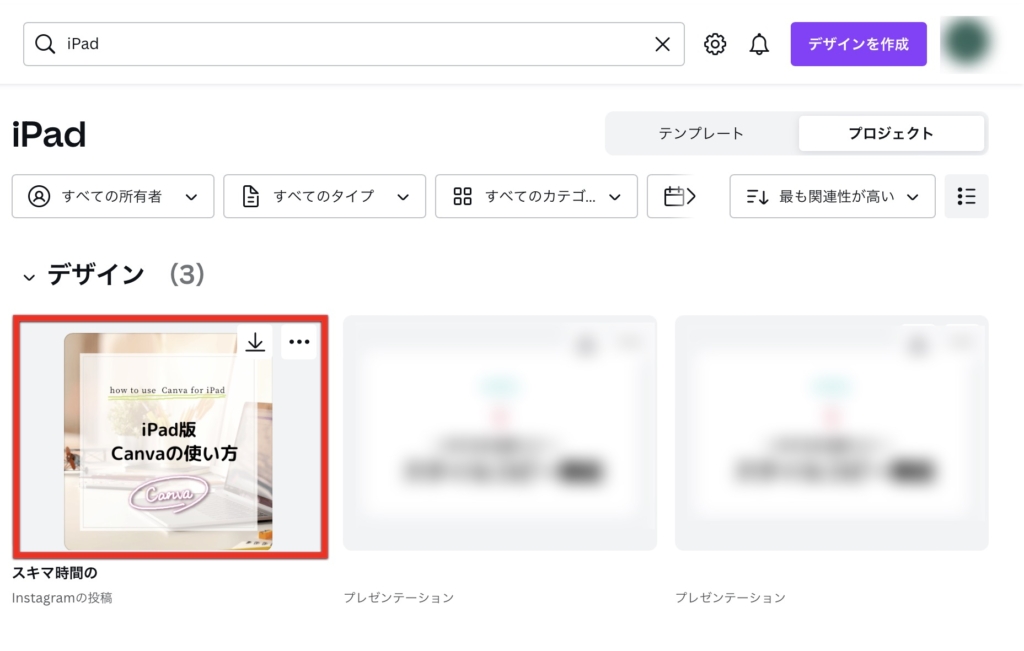
トップ画面の検索窓にデザインの中で使った「キーワード」を入力

検索したキーワードを使ったデザインが表示されます。
デザインの内容がわかると検索できるので、こちらの試してみてください!
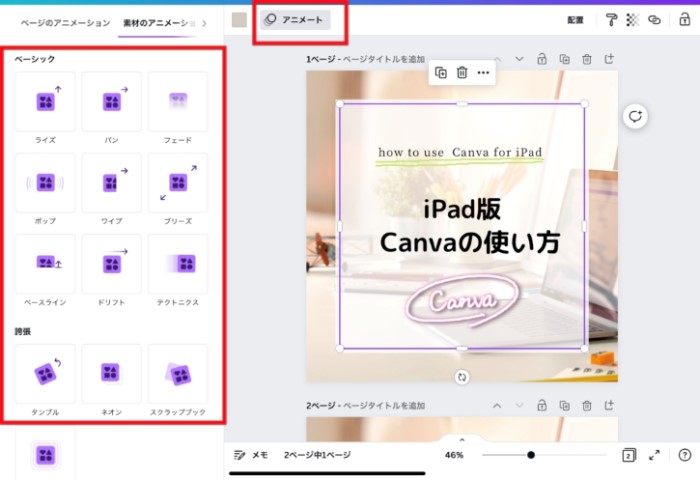
アニメート

ページごと・素材ごとどちらもアニメーションを追加できます。
ページまたは素材を選択して「アニメート」
↓
任意のアニメートを追加
iPadで簡単な動画を作成できそうです!
描画機能で作成した素材もアニメーションをつけることができます!
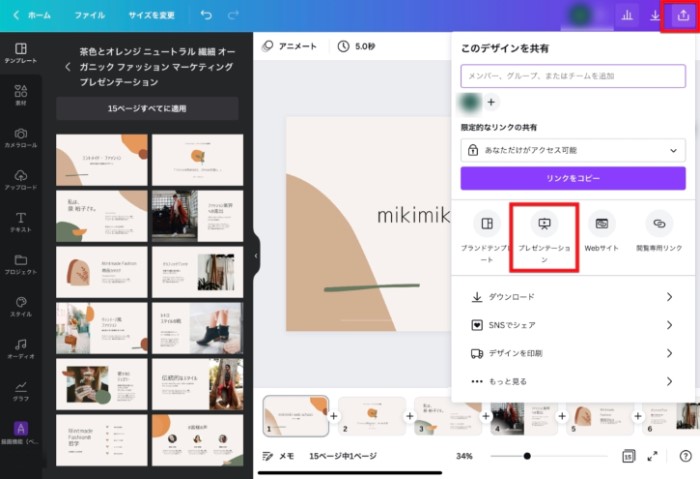
プレゼンテーション
プレゼン資料はもちろん作ることはできますが、iPad版Canvaでもプレゼンテーションができます。

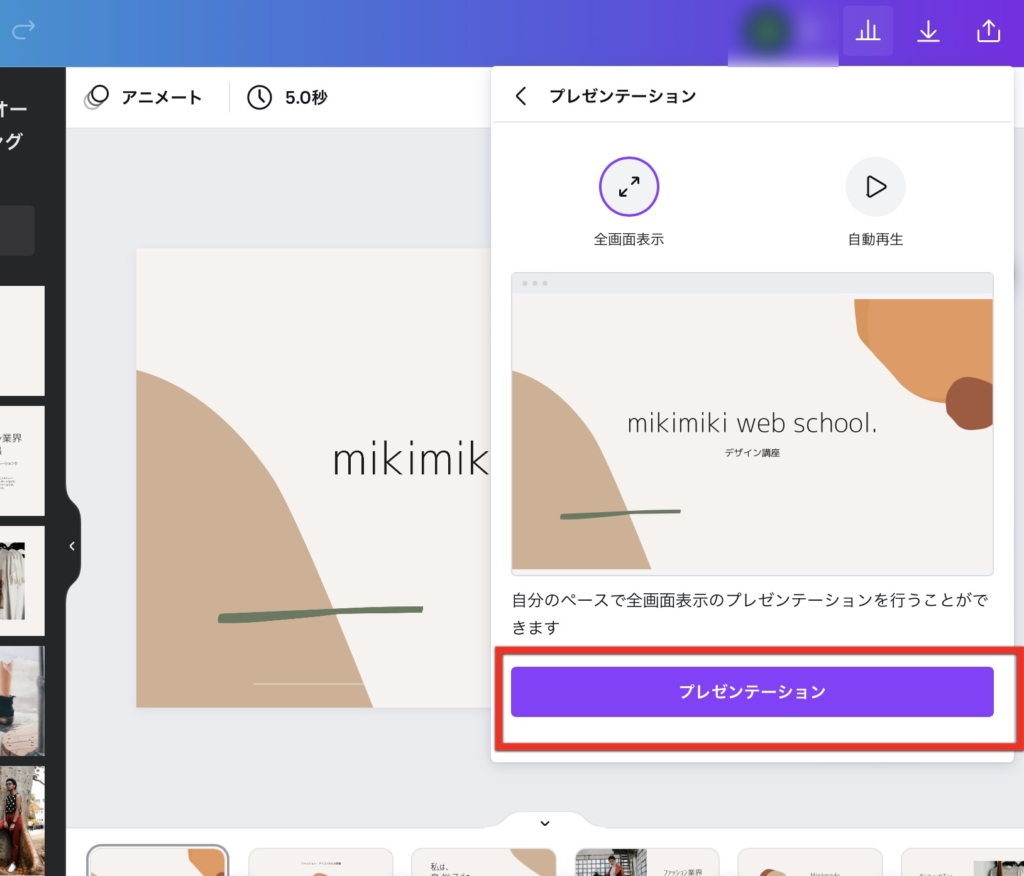
プレゼン資料が出来上がったら、画面右上「上矢印」ボタン
↓
「プレゼンテーション」

「プレゼンテーション」

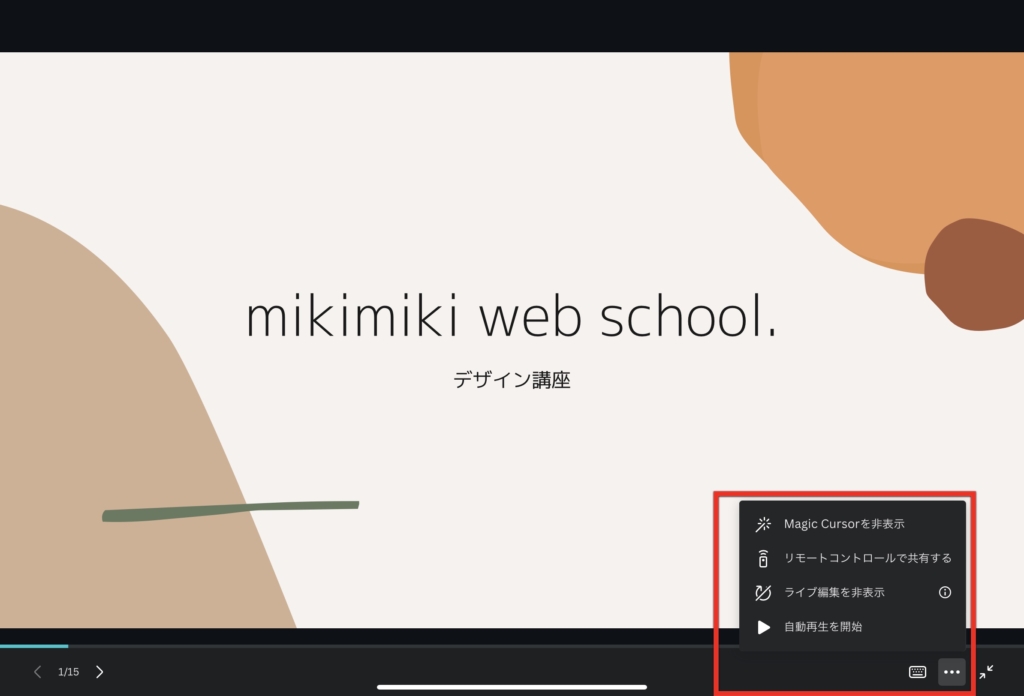
資料が全面表示されてプレゼンテーションが始まりました。
リモコンの共有や自動再生も可能です。

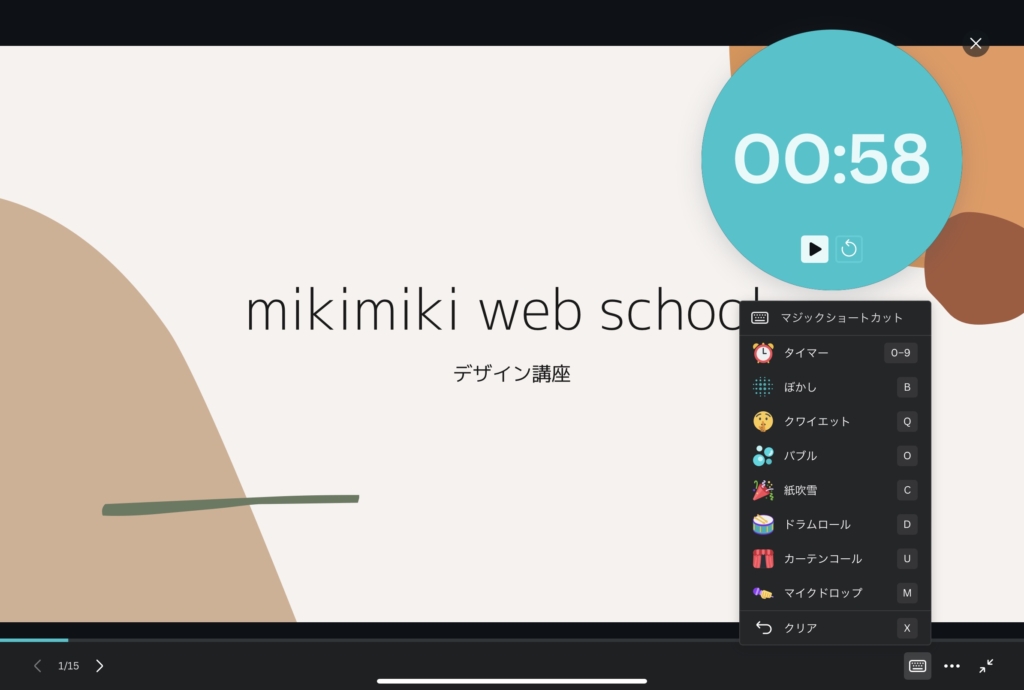
また、タイマーなど、機能も充実しています。
PC版のように録画機能や自分用と相手用に画面を分ける機能などはないのでできることは限られますが、全面表示してシンプルにプレゼンテーションを行うなら、iPadでもできそうです。
>>>Canva Pro30日間無料お試しクーポンはこちら

プレゼン資料の作り方や活用法はこちらの記事で詳しくご紹介しています♪
>>>【2022最新】Canva公式 Expertsが教える!Canvaのプレゼン資料の作り方・活用法!
iPad版Canvaについていただいた質問

もともとPC版のCanvaを使用しているけど、iPad版Canvaをインストールしたらデータは連携できるの?
描画機能はPC版やスマホ版でも使える?
iPad版Canvaで作成したデザインをPCで編集することはできる?
同じアカウントであれば、連携されているので編集できます。
例えば、出先でiPadを使ってデザイン作成して、帰宅してから細かい部分をPCで編集するといったやり方も可能です。
スマホ版Canvaでも同じように別のデバイスで編集することができます。
複数のデバイスでログインしておくと、場所を問わずデザイン作成ができるのでPC・iPad・スマホでログインしておくと便利です。
い
iPad版Canvaがあれば、PC版Canvaはなくても大丈夫?
まとめ

今回はiPad版Canvaの使い方を解説しました。
- 持ち運びはPCよりiPad派
- スマホよりも大きい画面でデザイン作成がしたい
- 手書きのイラストや素材を描きたい
という方には、iPad版Canvaがおすすめです。
iPadを持っている方はぜひアプリをインストールして使ってみてください!
新しい働き方を目指すための人のmikimiki webスクールでは、
デザインを学びたい方に向けて、
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
などのさまざまな講座があります。
今後デザインやマーケティングの知識を身につけてお仕事にしていきたい方はmikimiki webスクールをチェックしてみてくださいね♪
\ Canva Global公認日本初Canva Expertが教える/

【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。






