「Midjourneyで同じキャラクターを、違うポーズやシーンで描きたい」
そう思ったことはありませんか?
せっかく理想的なキャラクターが生成できても、毎回違う顔になってしまう。同じキャラクターで連続したストーリーを作りたいのに、キャラクターの一貫性が保てない。そんな悩みを抱えている方は多いと思います。
実は、Midjourneyには「同じキャラクター」を別のシーンで再現できる機能があります。それが「オムニリファレンス」と「キャラクターリファレンス」です。
この記事では、700名以上の方に受講いただいている「Midjourney完全マスター講座」を運営し、書籍『はじめてでも迷わないMidjourneyのきほん』を出版している私が、同じキャラクターを自由に生成する方法を、画像付きで分かりやすく解説します。

【Midjourneyで同じキャラを作る方法 完全ガイド】
この記事を読み終えれば、参照画像1枚とプロンプトだけで「同じキャラクター」を別のポーズ、別の服装、別の背景で自由に生成できるようになります。
Web版・Discord版の両方を解説していますので、ご自身の環境に合わせて実践していただけます。ぜひ最後までご覧ください。
目次
Midjourneyで同じキャラを作る方法

Midjourneyで「同じキャラクター」を別のシーンやポーズで生成したい場合、オムニリファレンス(Omni Reference)という機能を使います。
オムニリファレンスは、参照画像の中のキャラクターや物体を、あなたの指示したシーンに登場させることができる機能です。「このキャラクター背景を変えたい」「このキャラクターのポーズを変えたい」といった要望を、画像1枚とプロンプトだけで実現できます。
【▼この章では以下の順番で解説します。】
① オムニリファレンスの使い方
② オムニリファレンスのコツ
③ オムニリファレンスの注意点
また、この機能は、Midjourneyのバージョン7(V7)で利用できる最新機能です。もしもV6以前のバージョンを使っている場合は、後述する「キャラクターリファレンス」を使ってください。
【▼オムニリファレンスを使い作成した画像】

オムニリファレンスの使い方(Web版)
Web版のMidjourneyでオムニリファレンスを使う手順は、とてもシンプルです。
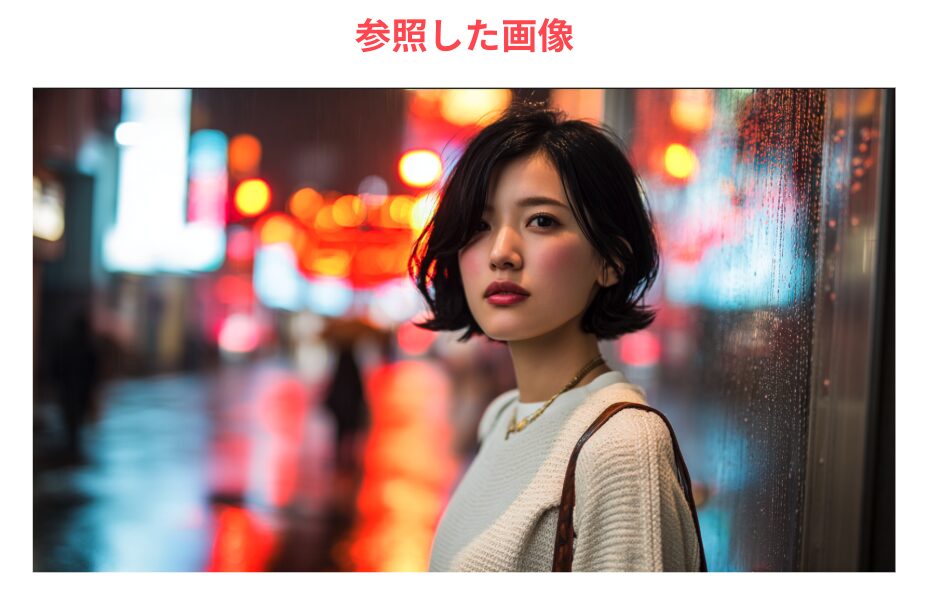
参照画像をセットする方法は「自分のパソコンやスマホから画像をアップロードする方法」と、「過去にMidjourneyで生成した画像を使う方法」の2つあります。
①自分の端末から画像をアップロードする方法
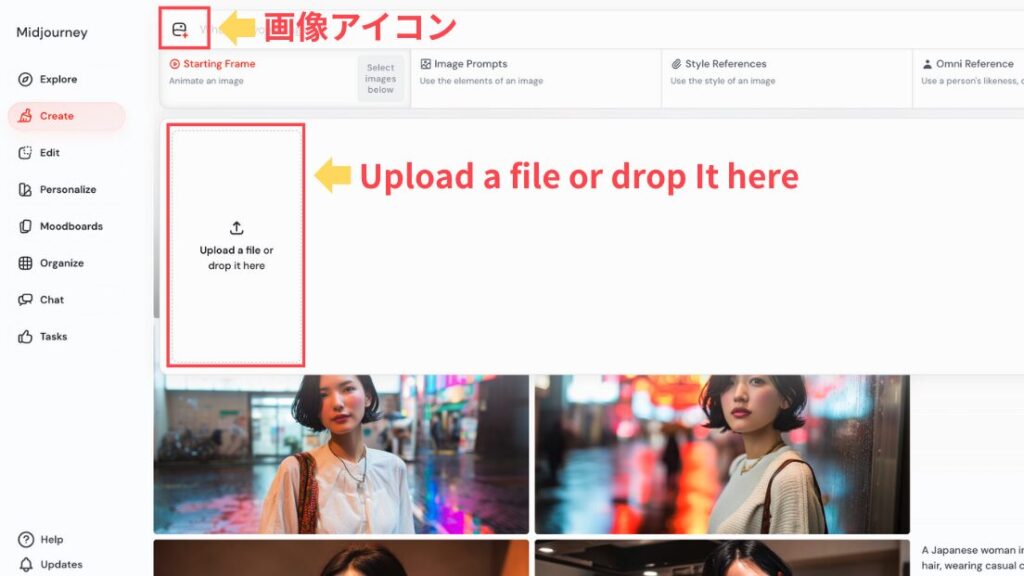
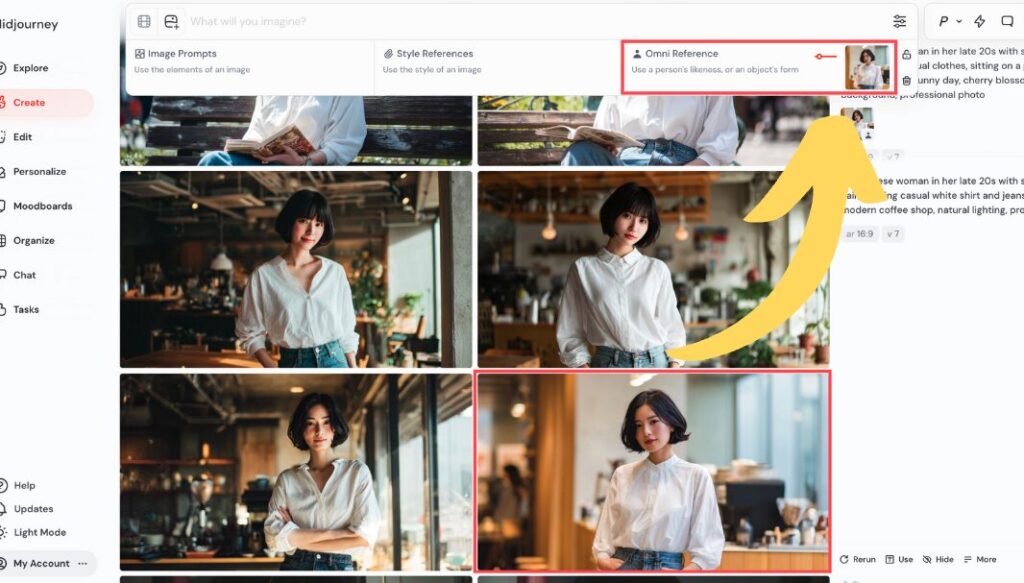
MidjourneyのWeb版にログインし、テキストボックスの左側にある画像アイコンをクリック、「Upload a file or drop It here」をクリックします。ここから、パソコンに保存されている画像をアップロードできます。

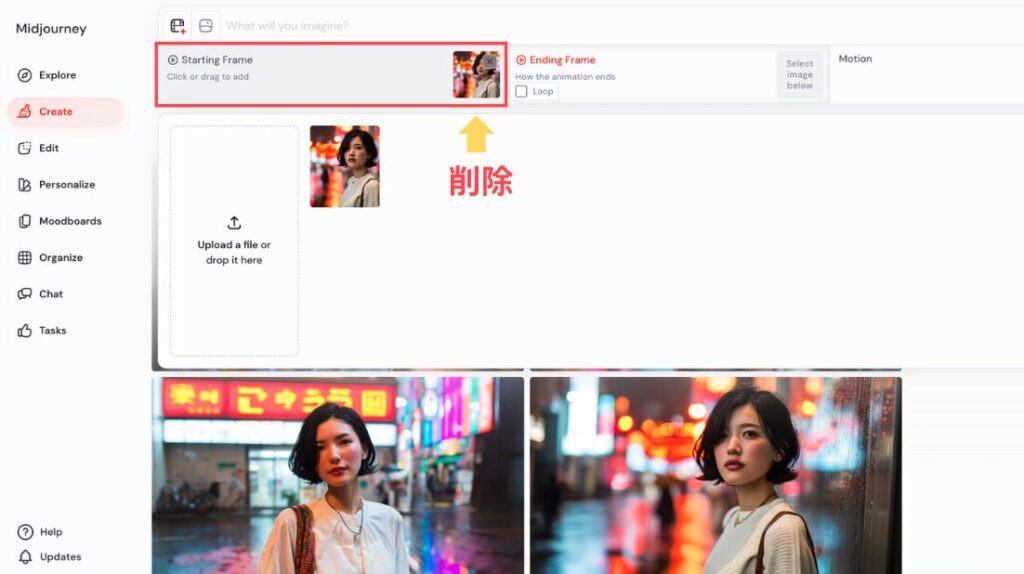
アップロードが完了したら、最初、「Starting Fram」にアップロードした画像がセットされるので、削除します。

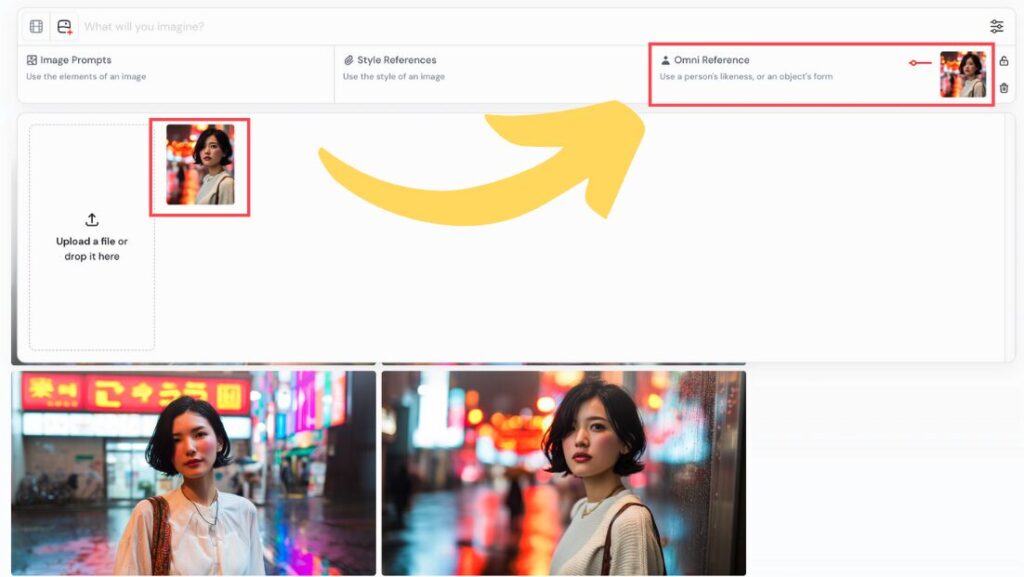
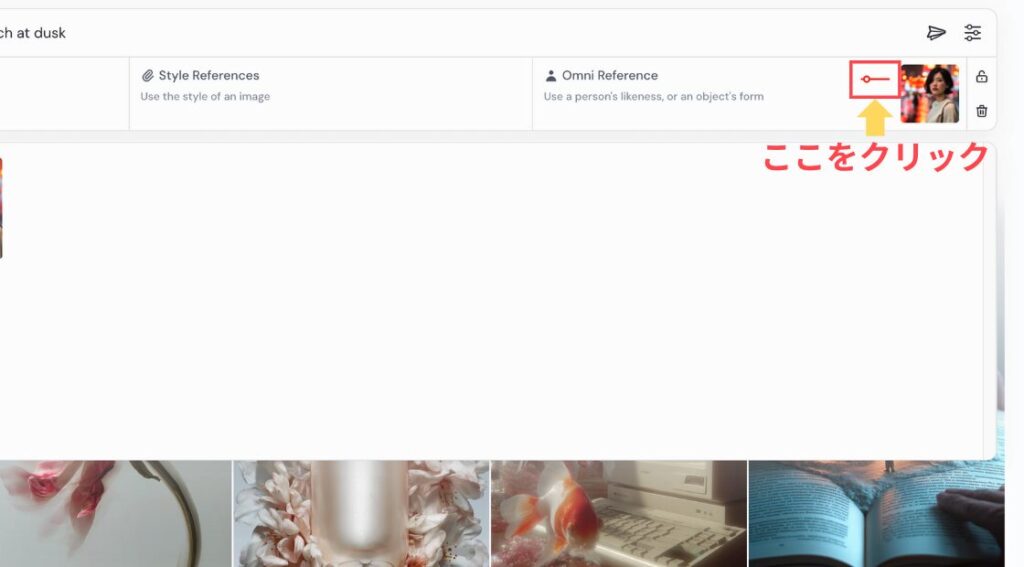
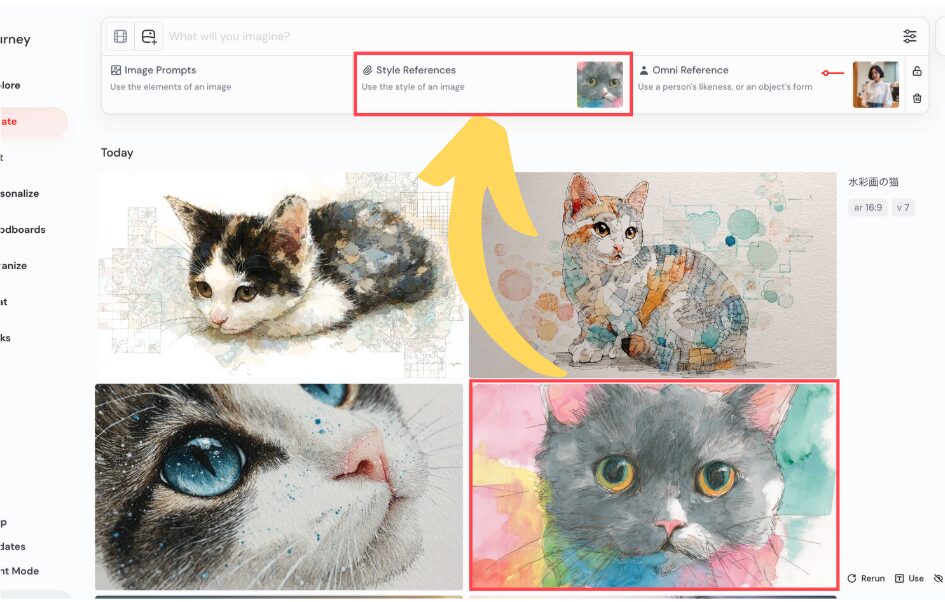
画像を「Omni Reference」のセクションにドラッグ&ドロップします。

②Midjourneyで生成した画像を使う方法
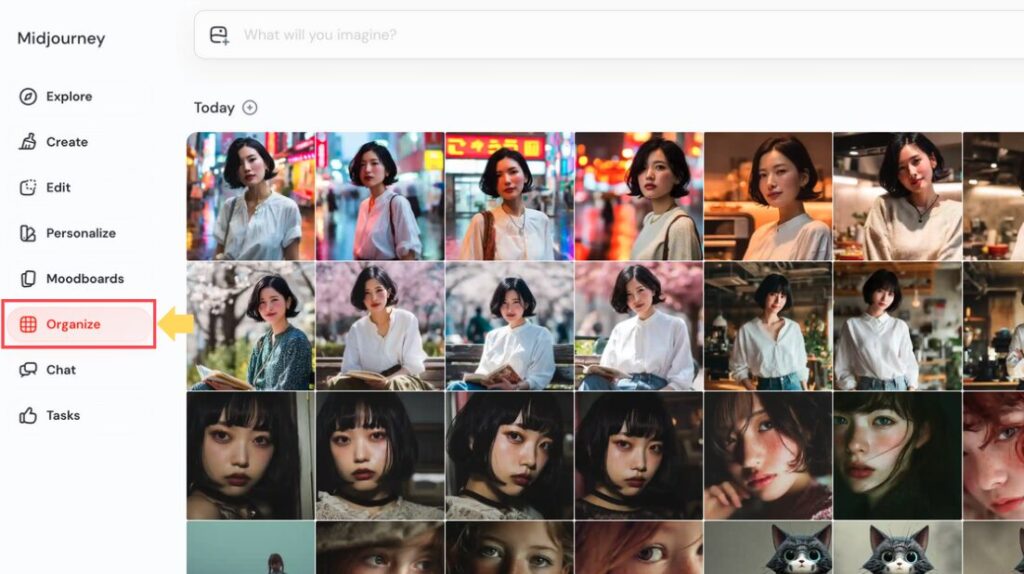
画面左側のメニューから「Organize」をクリックして、過去に生成した画像の一覧を表示します。

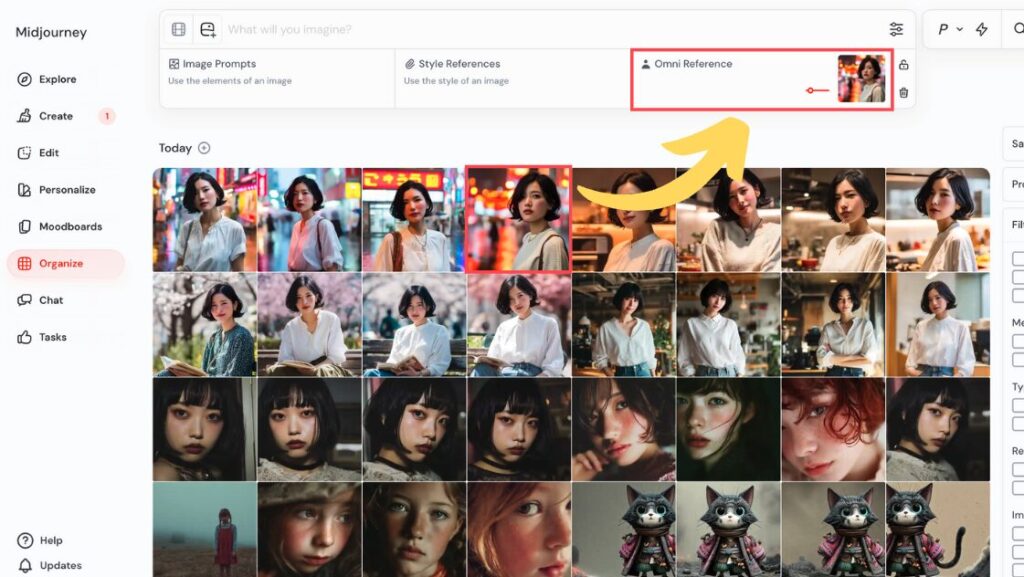
使いたい画像を「Omni Reference」のセクションに直接ドラッグ&ドロップします。

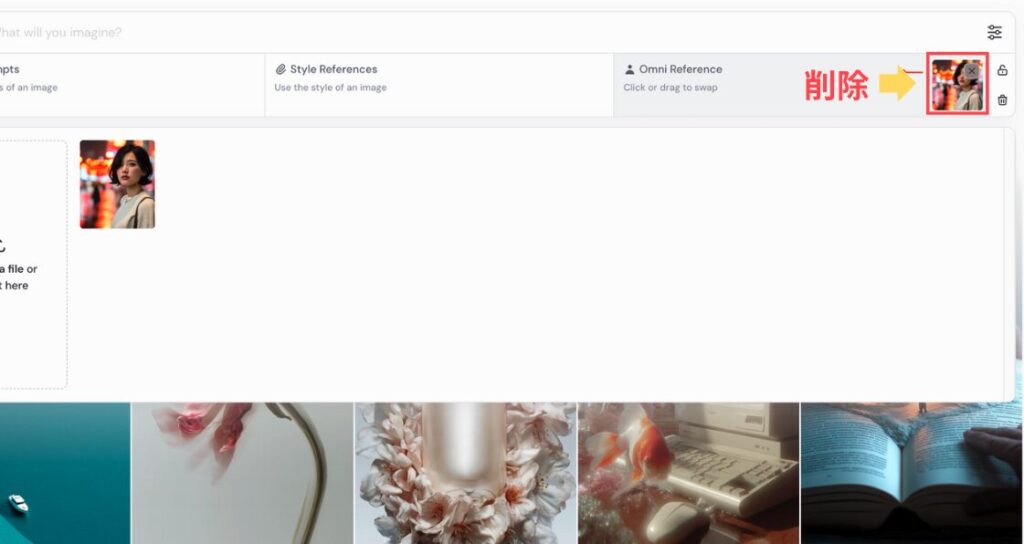
オムニリファレンスで使える画像は1枚だけです。もし画像を削除したい場合は、画像の上にマウスを置くと表示される「X」アイコンで削除してください。

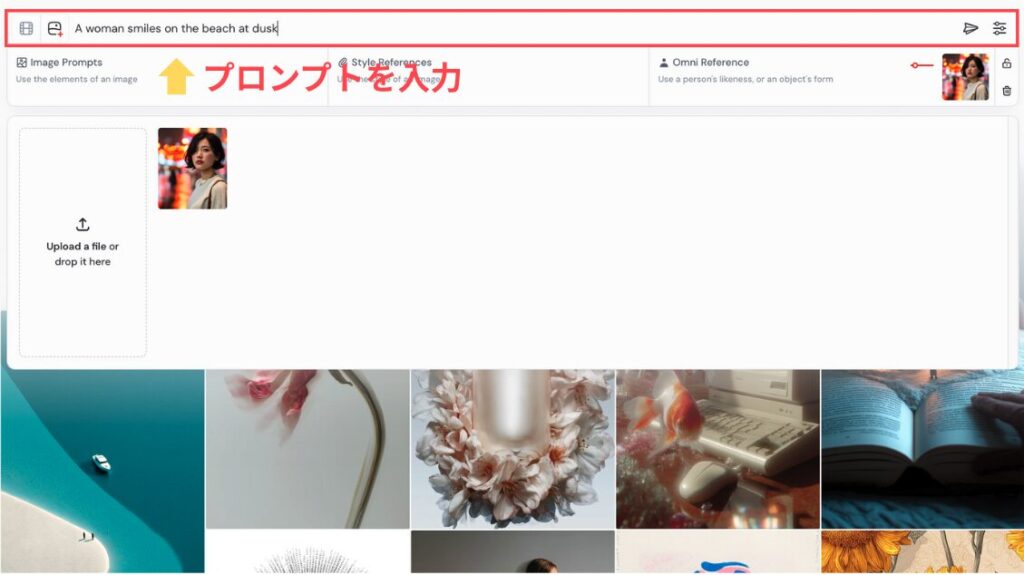
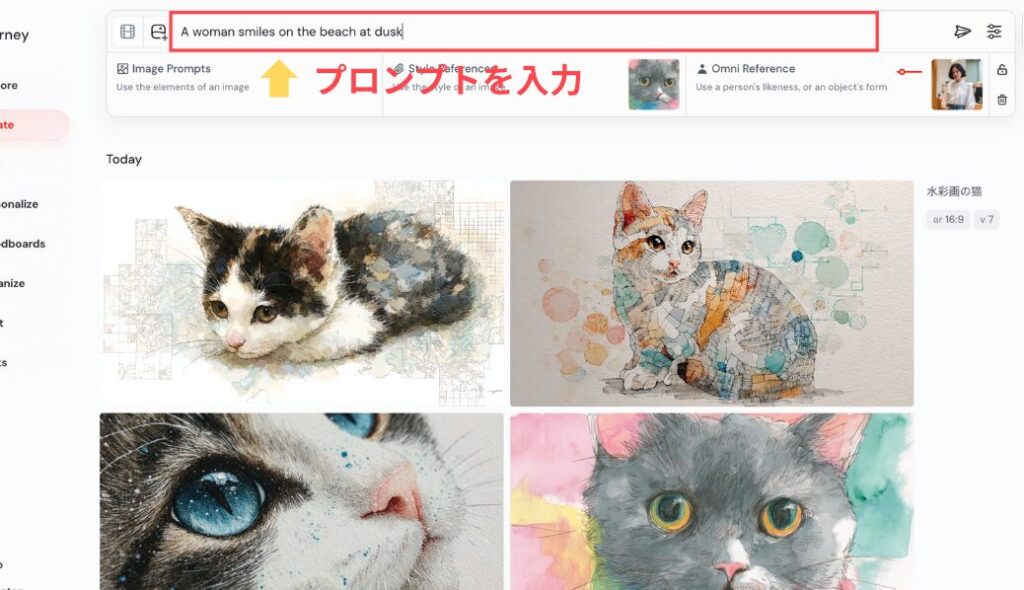
作成したいイメージを入力します。
今回は「A woman smiles on the beach at dusk(女性が夕暮れのビーチで笑顔を見せている)」と入力します。

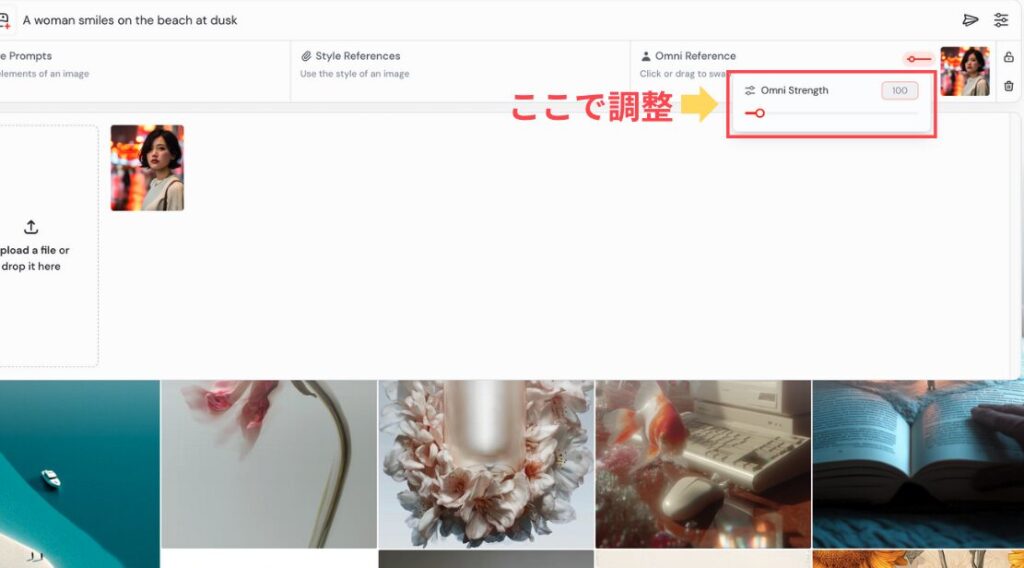
オムニリファレンスには、「参照画像をどれくらい忠実に再現するか」を調整できる機能があります。これが「Omni Reference Weight(オムニリファレンスの重み)」です。
Web版では、Imagine barの中にあるスライダーのアイコンをクリックすることで、この重みを調整できます。

- 数値が小さい(例:50): 参照画像の雰囲気を少しだけ反映。プロンプトの指示を優先。
- 数値が大きい(例:200〜300): 参照画像のキャラクターの特徴を強く反映。
デフォルト値は100で、ほとんどの場合はこのままで問題ありません。ただし、「思ったよりキャラクターの顔が変わってしまう」と感じた場合は、数値を150〜200程度に上げてみてください。
逆に、「もっと自由にアレンジしてほしい」という場合は、数値を50〜80程度に下げると良いでしょう。

400以上の数値を設定すると、結果が予測しにくくなります。特別な理由がない限り、100〜300の範囲で調整することをおすすめします。
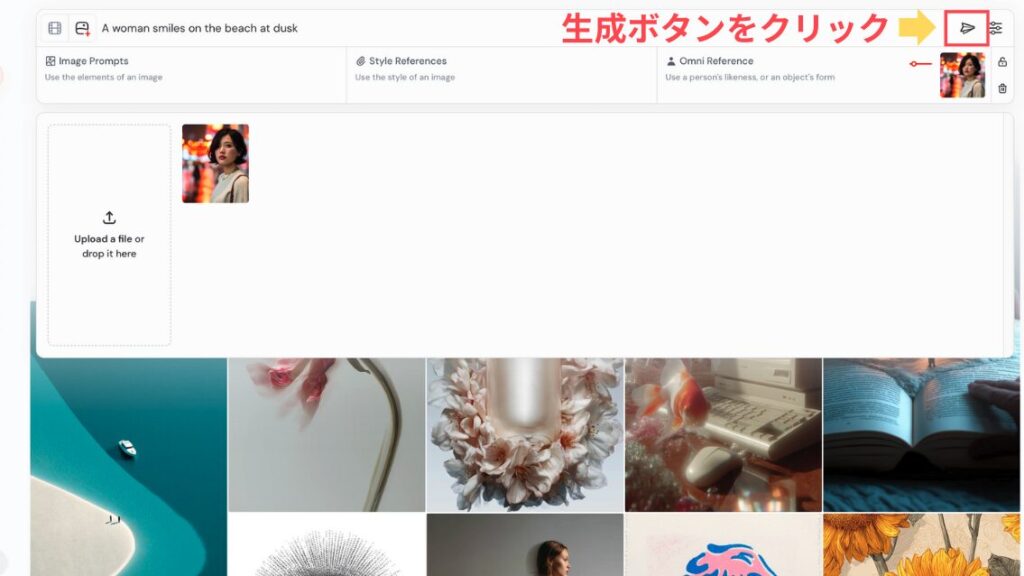
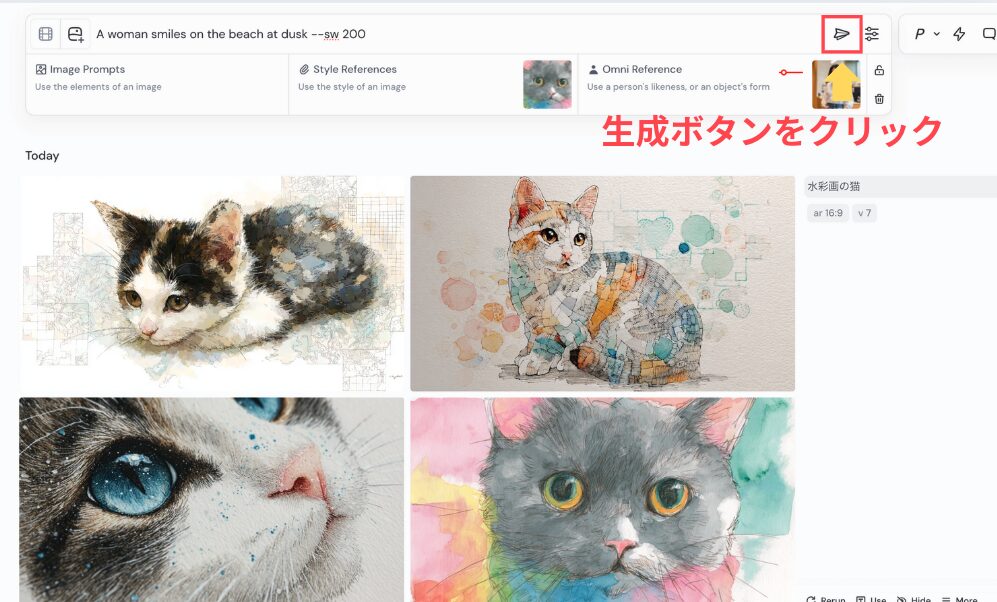
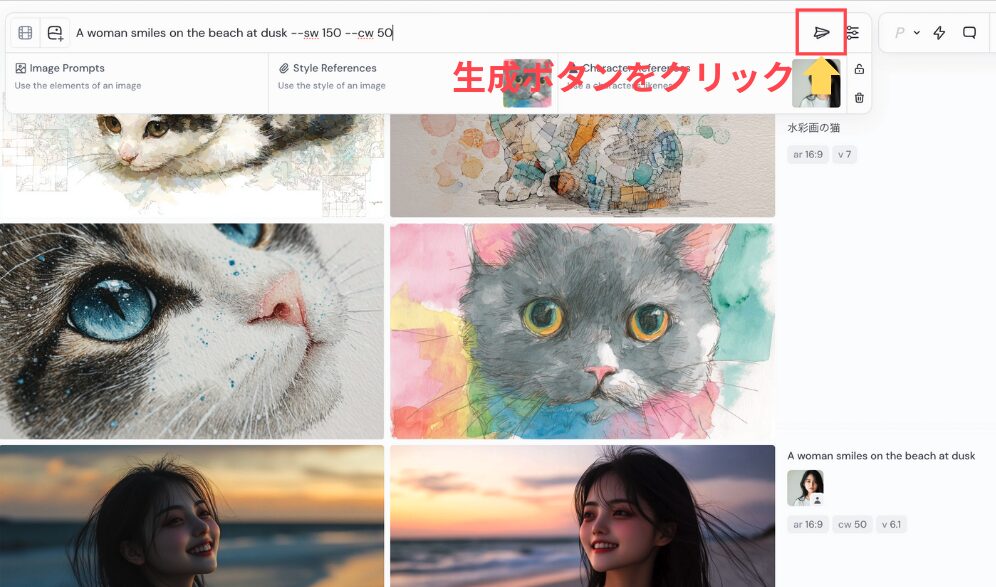
すべての設定が完了したら、Imagine barの右側にある生成ボタンをクリックします。

数秒〜数十秒で、画像が生成されます。


オムニリファレンスを使いこなせるようになると、キャラクター生成の幅が大きく広がります。
オムニリファレンスのコツ
オムニリファレンスを最大限活用するために、いくつかのコツを押さえておきましょう。
プロンプトを丁寧に書く
オムニリファレンスは「画像さえあればOK」ではありません。プロンプトがとても重要です。
例えば、「キャラクターが走っている」だけでなく、「どこで走っているのか(公園?街中?)」「どんな服装か」「どんな表情か」まで書くと、よりイメージ通りの画像が生成されます。
▼プロンプトについてはこちらの記事で詳しく解説しています。
スタイルを変えたい場合は、プロンプトの最初と最後に書く
もし参照画像とは違う画風にしたい場合は、プロンプトの前後にスタイルを挟み込むことで、より確実にスタイルを反映させることができます。
例えば、「A woman smiles on the beach at dusk(夕暮れのビーチで微笑む女性)」というプロンプトを使う場合、イラスト風にしたいなら以下のように書きます。
▼元のプロンプト
A woman smiles on the beach at dusk
▼スタイルを前後に追加
Illustration of a woman smiles on the beach at dusk, drawn by a comic book artist (夕暮れのビーチで微笑む女性のイラスト、コミックアーティストによって描かれた)
このように、プロンプトの前に「Illustration of」、後ろに「drawn by a comic book artist」とスタイルを挟むことで、参照画像のキャラクターの特徴を保ちながら、画風だけを変えることができます。
また、オムニリファレンスの重み(Weight)を少し下げる(例:50〜80)と、スタイルの変化がより自然に反映されます。

複数のキャラクターを同時に使いたい場合
オムニリファレンスで使える画像は1枚だけですが、その1枚の中に複数のキャラクターが写っていれば、複数キャラクターを同時に生成することも可能です。
例えば、「2人の男性が並んでいる写真」を参照画像にして、「Two men walking in a park(公園を歩く2人の男性)」とプロンプトを書けば、2人とも再現されます。
【▼参照画像】

【▼オムニリファレンスで生成された画像(Two men walking in a park)】

ただし、複数キャラクターの場合、1人ずつの特徴が少しずつ変わってしまうことがあります。その場合は、プロンプトで「One with short hair, one with long hair(1人は短髪、もう1人は長髪)」のように、それぞれの特徴を補足してあげると良いでしょう。
【▼プロンプト:Two men walking in the park. One with short hair, one with long hair】

とはいえ、複数キャラクターの生成は、1人だけを参照する場合に比べると出力が安定しにくいことは覚えておいてください。特にキャラクターの顔の細部や、2人の位置関係などが意図通りにならないこともあります。もし安定した結果が欲しい場合は、キャラクターごとに別々の画像を生成してから、後で合成するなど工夫が必要です。
細かいディテールは完璧には再現されない
オムニリファレンスは非常に強力ですが、顔のホクロやシャツのロゴなど、細かいディテールは完全には一致しないことがあります。
これは、Midjourneyが「全体的な雰囲気や特徴」を重視する仕組みになっているためです。もし細部まで完璧に揃えたい場合は、生成を何度か繰り返して、最も近いものを選ぶと良いでしょう。
オムニリファレンスの注意点
オムニリファレンスを使う際には、いくつかの制約があります。
使えるファイル形式
アップロードできる画像のファイル形式は、以下の5つです。
- .png
- .gif
- .webp
- .jpg
- .jpeg
これ以外の形式(例:.bmpや.tiff)は使えないので、事前に変換しておきましょう。
V7でのみ利用可能
オムニリファレンスは、Midjourneyのバージョン7(V7)でのみ利用できます。
もしV6やそれ以前のバージョンを使っている場合は、後述する「キャラクターリファレンス」を使ってください。
通常の2倍のGPU時間を消費する
オムニリファレンスを使った画像生成は、通常のプロンプトのみの生成に比べて、2倍のGPU時間を消費します。
これは、Midjourneyの月額プランで利用できる画像生成回数が、実質的に半分になるということです。このことを頭に入れて使うようにしましょう。
一部の機能と併用できない
オムニリファレンスは、以下の機能とは併用できません。
- Vary Region(部分的な再生成)
- Pan(画像の拡張)
- Zoom Out(ズームアウト)
- Fast Mode、Draft Mode、Conversational Mode
--q 4(最高品質モード)
もしこれらの機能を使いたい場合は、一度オムニリファレンスを外してから操作する必要があります。


さらに深くMidjourneyを学びたい方は、Midjourney完全マスター講座で体系的に学ぶことができます。気になる方はコチラをチェックしてみてください。
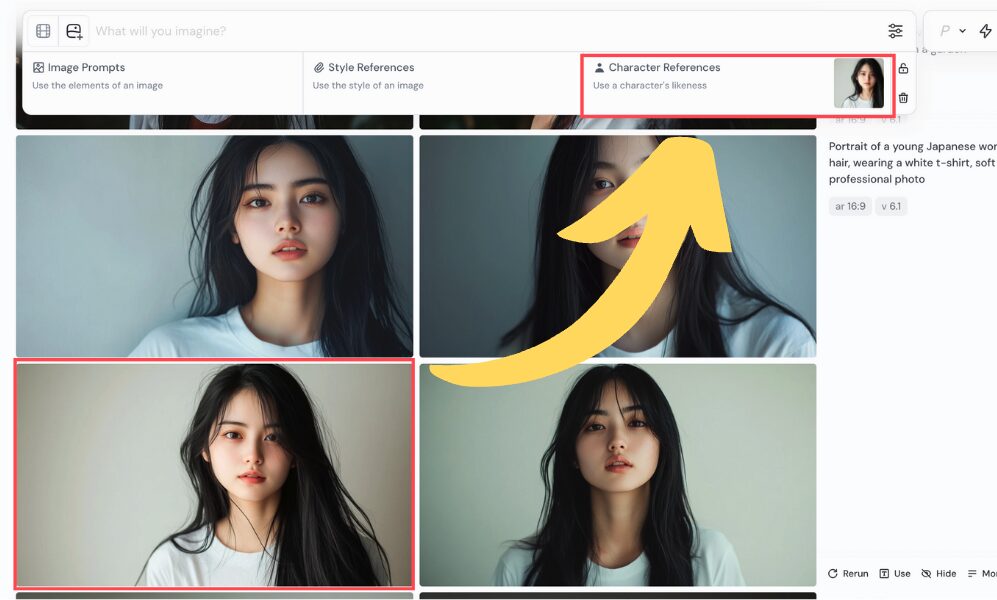
キャラクターリファレンスの使い方

V6以前のバージョンを使っている方は、キャラクターリファレンスを使いましょう。
キャラクターリファレンスは、参照画像のキャラクターの特徴(髪の色、服装、顔の特徴など)を認識し、新しいシーンでそのキャラクターを再現する機能です。基本的な使い方はオムニリファレンスとほぼ同じですが、いくつか違いがあります。
【▼この章では以下の順番で解説します。】
① オムニリファレンスとの違い
② キャラクターリファレンスの使い方
③ キャラクターリファレンスのコツ
④ キャラクターリファレンスの注意点
【▼キャラクターリファレンスを使い作成した画像】

オムニリファレンスとの違い
オムニリファレンスとキャラクターリファレンスの違いは以下の通りです。
| 項目 | オムニリファレンス | キャラクターリファレンス |
|---|---|---|
| 対応バージョン | V7のみ | V6以前 |
| 重み調整パラメータ | --ow (1-1000) | --cw (0-100) |
| デフォルト値 | 100 | 100 |
それぞれの機能は、使用するモデルで決まります。v6以前のモデルを使用する際は、キャラクターリファレンスを使用しましょう。
キャラクターリファレンスの使い方(Web版)
操作方法はオムニリファレンスとほとんど同じです。
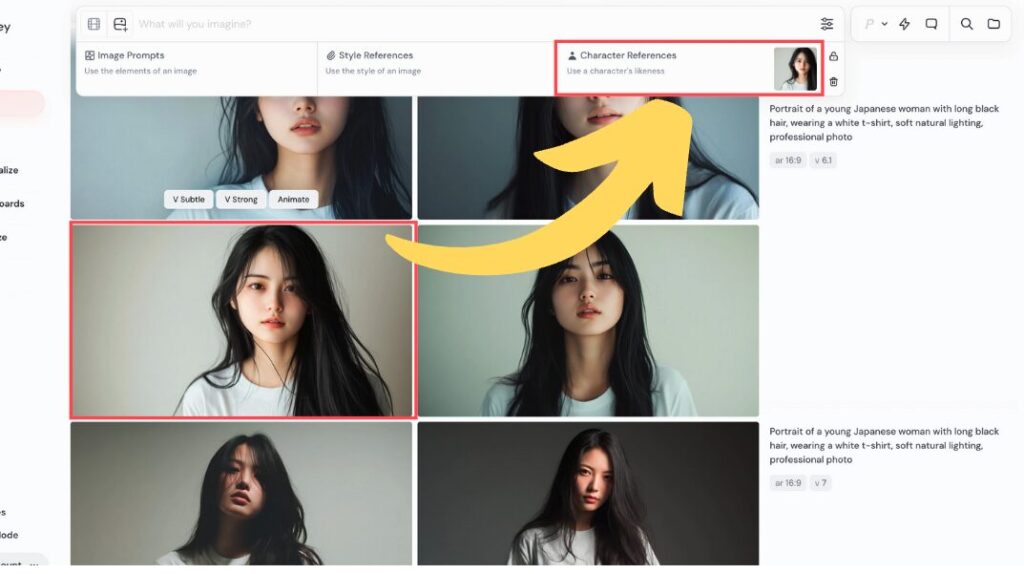
上記の「オムニリファレンスの使い方」のステップ1と同じ手順で、「Character Reference」のセクションにドラッグ&ドロップします。

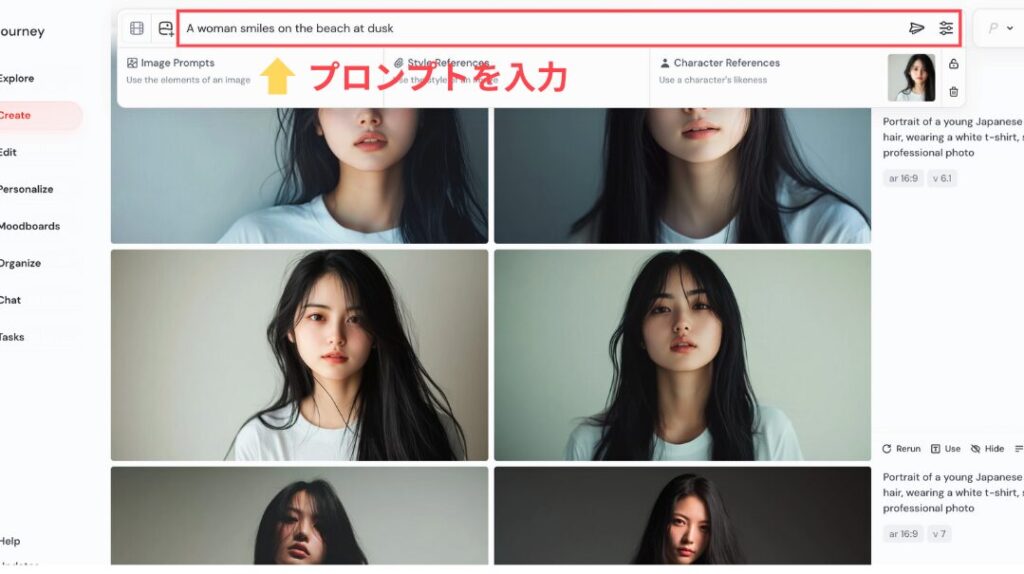
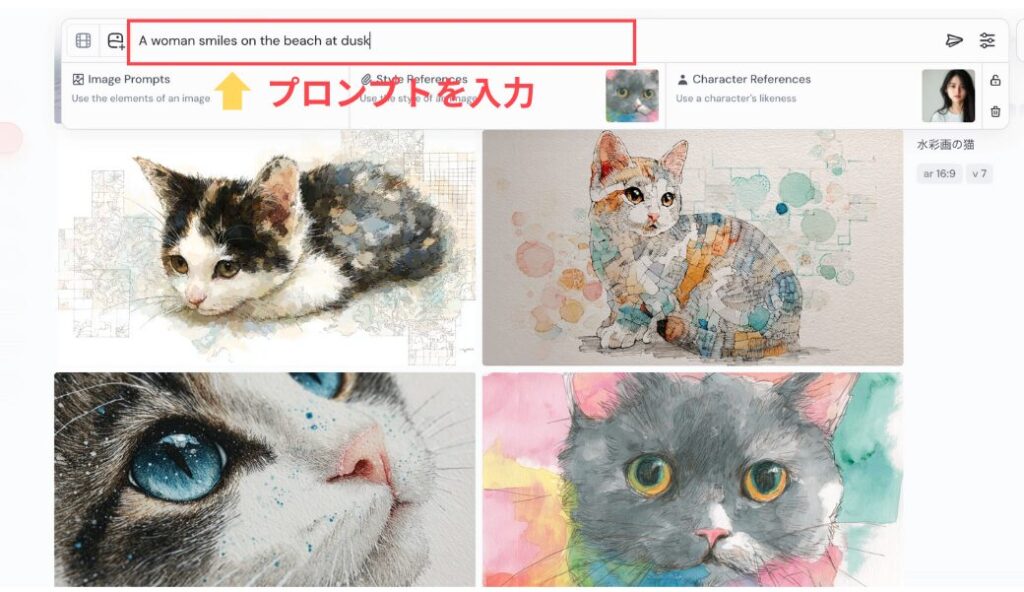
作成したいイメージを入力します。
今回も「A woman smiles on the beach at dusk(女性が夕暮れのビーチで笑顔を見せている)」と入力します。

キャラクターリファレンスにも、「参照画像をどれくらい忠実に再現するか」を調整できる機能、「Character Weight(キャラクターの重み)」があります。
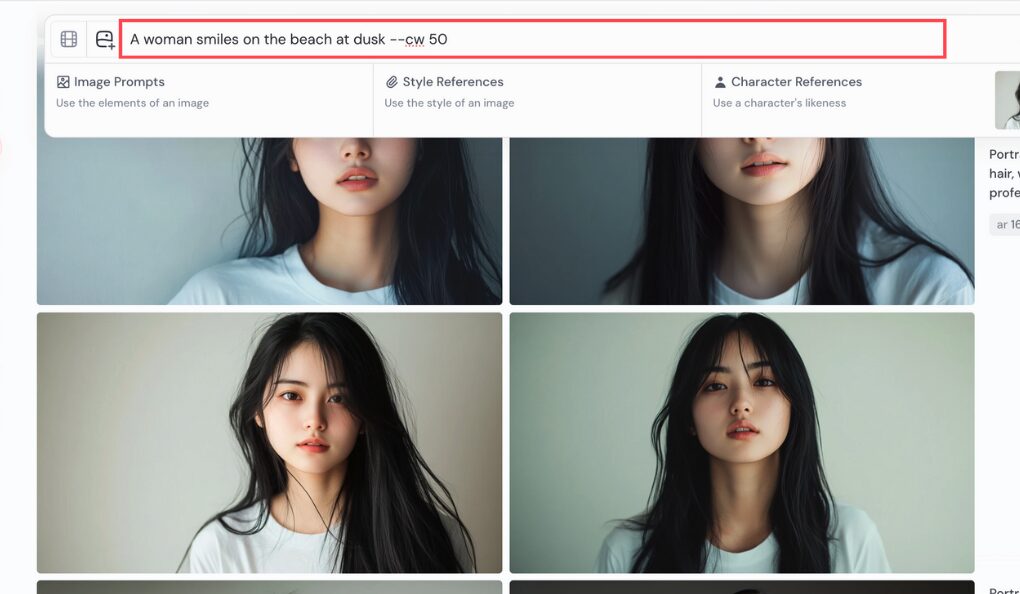
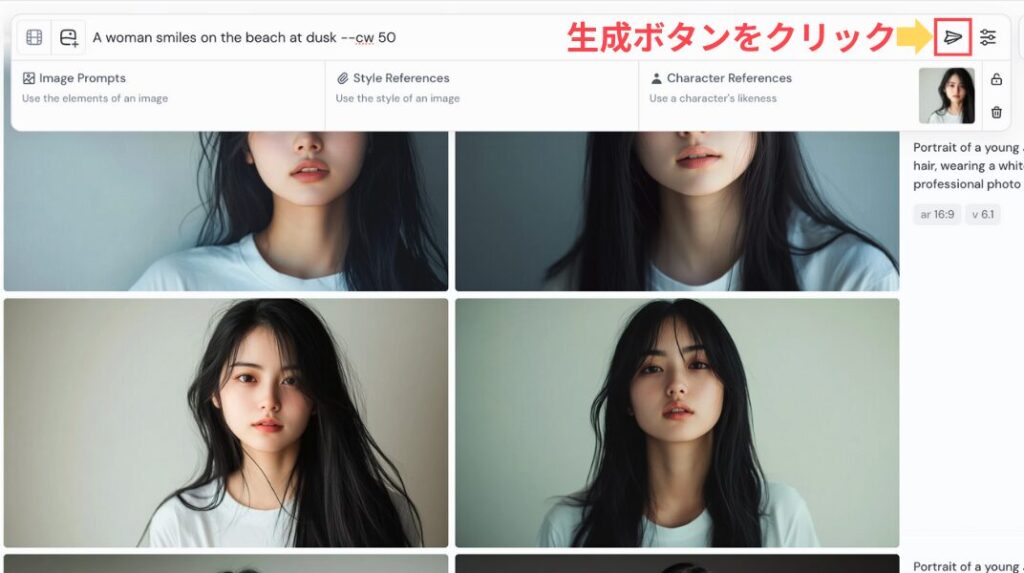
オムニリファレンスとは異なり、キャラクターリファレンスにはスライダーがありません。調整したい場合は、プロンプトの最後に 「–cw」というパラメータを直接入力する必要があります。
【▼入力例】
A woman smiles on the beach at dusk –cw 50

何も指定しない場合は、デフォルト値の100で生成されます。
「顔の特徴だけ残して、服装や髪型は自由に変えたい」という場合は、数値を0に近づけると良いです。
すべての設定が完了したら、Imagine barの右側にある生成ボタンをクリックします。

数秒〜数十秒で、画像が生成されます。
【▼生成された画像】

キャラクターリファレンスのコツ
基本的なコツはオムニリファレンスと同じです。(プロンプトを丁寧に書く、スタイルを変えたい場合はプロンプトの前後に挟む、など)。
加えて、以下のポイントも押さえておきましょう。
Midjourneyで生成した画像を使うのがベスト
実在の人物の写真を参照画像に使うと、正確に再現されないことが多いです。
キャラクターリファレンスは、Midjourneyが生成した画像を使うことで最も効果的です。まずはMidjourneyで理想のキャラクターを1枚生成してから、それを参照画像として使うことをおすすめします。
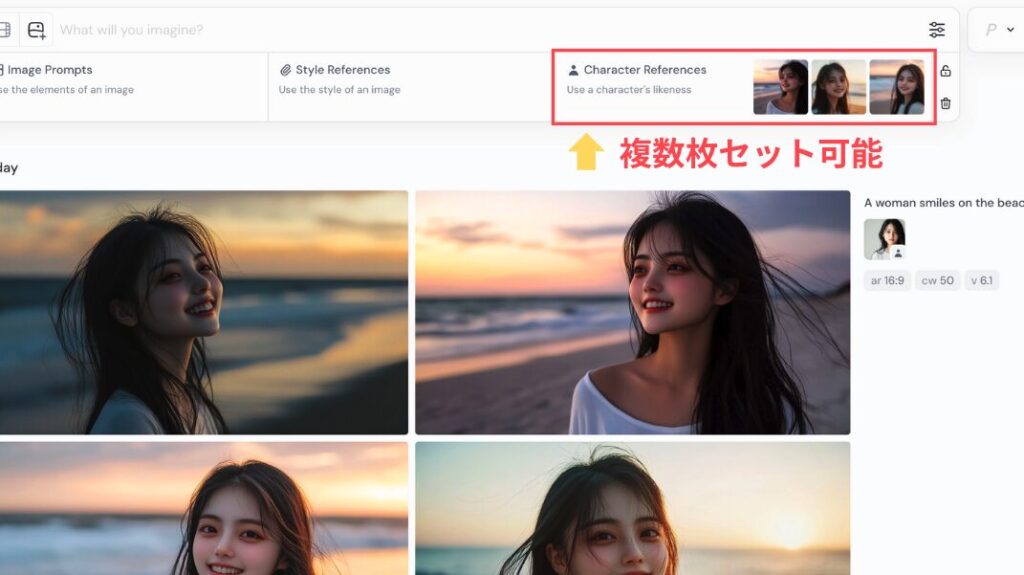
複数の参照画像は不要な場合が多い
オムニリファレンスとは違い、同じキャラクターの画像を複数枚セットできますが、ほとんどの場合は1枚で十分です。むしろ複数枚使うと、Midjourneyが混乱してしまうこともあります。
まずは1枚の参照画像で試してみて、結果に満足できない場合のみ、複数枚を検討しましょう。

キャラクターリファレンスの注意点
使えるファイル形式、細かいディテールの再現性、GPU時間の消費、併用できない機能については、オムニリファレンスと同じです。
ただし、対応バージョンだけは異なります。
V6以前でのみ利用可能
キャラクターリファレンスは、Midjourneyのバージョン6(V6)以前でのみ利用できます。
もしもV7を使っている場合は、上記の「オムニリファレンス」を使ってください。


Midjourney完全マスター講座では、v6以前の機能についても漏れなく学習可能です。Midjourneyのすべての機能を使いこなしたい方は、こちらをチェックしてみてください。
スタイルを統一する「スタイルリファレンス」

オムニリファレンスやキャラクターリファレンスで「同じキャラクター」を作れるようになったら、次はスタイル(画風)も統一してみましょう。
そこで活用するのが「スタイルリファレンス(Style Reference)」です。
【▼この章では以下の順番で解説します。】
① スタイルリファレンスとは?
② オムニリファレンス/キャラクターリファレンスとの違い
③ なぜオムニリファレンス/キャラクターリファレンスと組み合わせるのか?
④ オムニリファレンス×スタイルリファレンスの使い方
⑤ キャラクターリファレンス×スタイルリファレンスの使い方
⑥ プロンプトの注意点
スタイルリファレンスとは?
スタイルリファレンスとは、参照画像の「雰囲気、画風」だけを参照して、新しい画像に適用する機能です。
例えば、「水彩画風」「油絵風」「アニメ風」といった画風や、「暖色系の色使い」「柔らかい照明」といった雰囲気を、別の画像に反映させることができます。
オムニリファレンス/キャラクターリファレンスとの違い
| 機能 | 何を参照するか |
|---|---|
| オムニリファレンス/キャラクターリファレンス | 人物、キャラクラー自体 |
| スタイルリファレンス | 画風や雰囲気(色、質感、ライティング) |
重要なポイント
- スタイルリファレンスはキャラクターや物体はコピーしない
- あくまで「どんな画風で描くか」を指定する機能
なぜオムニリファレンスとキャラクターリファレンスを組み合わせるのか?
「同じキャラクター」を作りたい場合、オムニリファレンスやキャラクターリファレンスだけでも十分ですが、さらにスタイルも統一したいという場合があります。
例えば
- 「このキャラクターを、この水彩画風で描きたい」
- 「同じキャラクターで、統一感のあるイラストシリーズを作りたい」
このような場合、オムニリファレンス/キャラクターリファレンス とスタイルリファレンスを組み合わせることで、キャラクターもスタイルも統一された画像を生成できます。
オムニリファレンス × スタイルリファレンスの使い方
オムニリファレンスとスタイルリファレンスを組み合わせて使う方法を解説します。
まず、キャラクター用の参照画像とスタイル用の参照画像の2枚を用意します。
キャラクター用の画像を「Omni Reference」のセクションにドラッグ&ドロップ

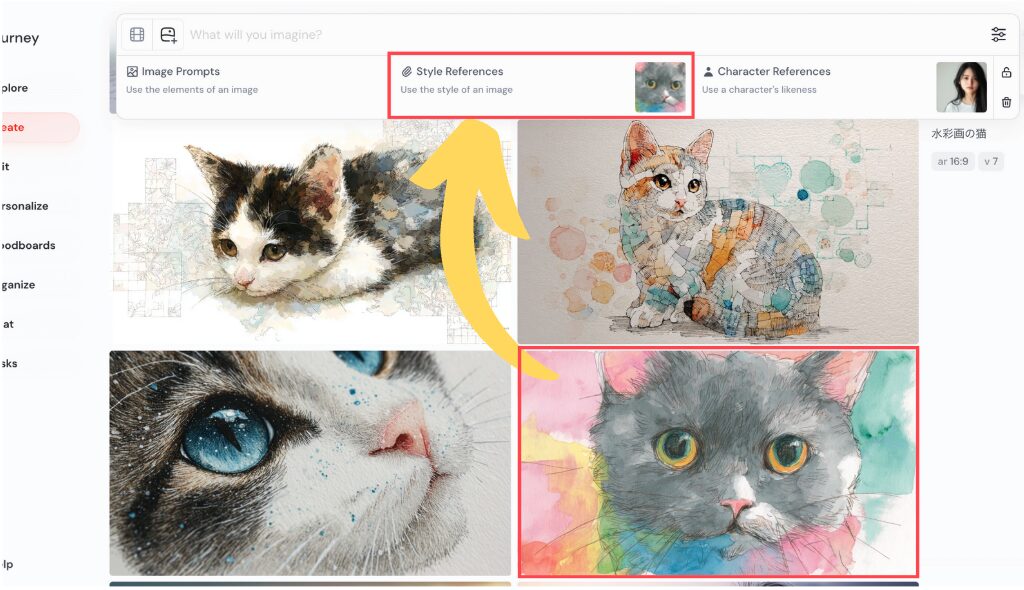
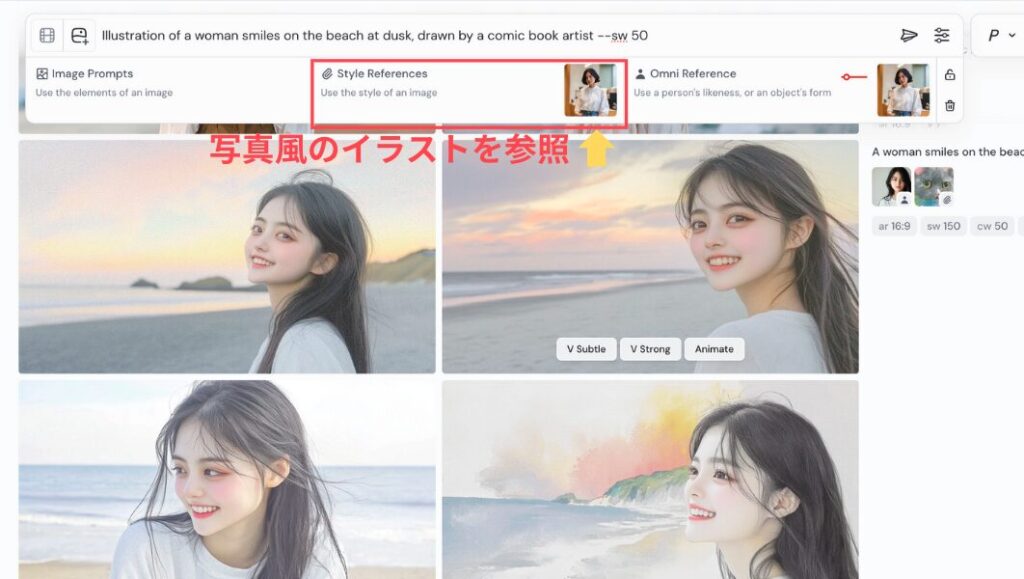
スタイル用の画像を「Style Reference」のセクションにドラッグ&ドロップ

プロンプトを入力する際は、スタイルに関する言葉は避けて、シンプルに書くのがコツです。
今回もまた、「A woman smiles on the beach at dusk(女性が夕暮れのビーチで笑顔を見せている)」と入力します。

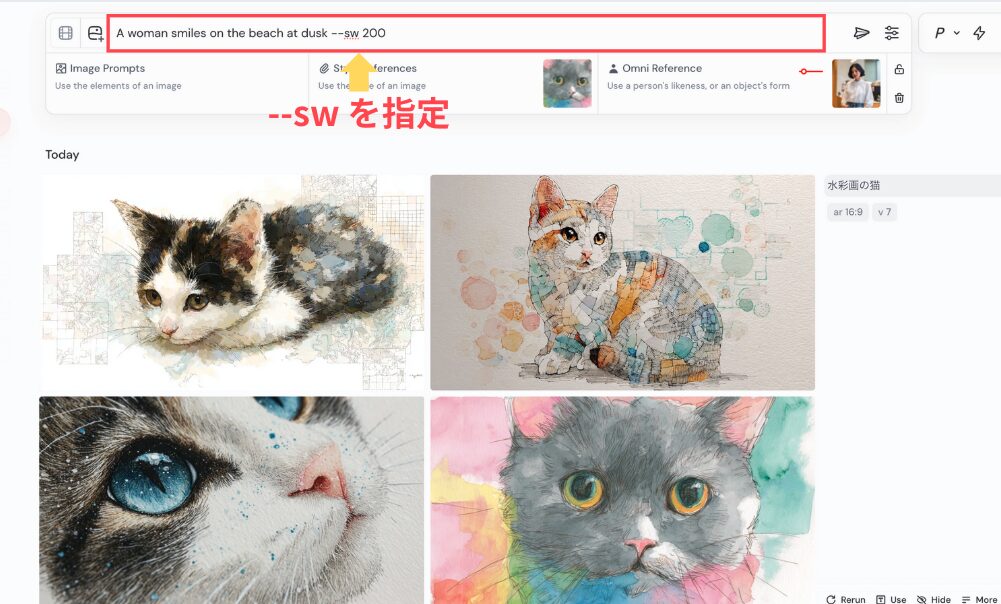
スタイルの強さを調整したい場合は、プロンプトの最後に「– sw」というパラメータを追加します。
「– sw」は0〜1000の範囲で指定でき、デフォルト値は100です。
--sw 100(デフォルト): スタイルを標準的な強さで反映--sw 200〜300: スタイルをより強く反映--sw 50: スタイルを控えめに反映
【▼入力例】
A woman smiles on the beach at dusk –sw 200

すべての設定が完了したら、生成ボタンをクリックします。

【▼生成された画像】

キャラクターリファレンス × スタイルリファレンスの使い方
基本的な手順はオムニリファレンスの場合と同じです。
まず、キャラクター用の参照画像とスタイル用の参照画像の2枚を用意します。
キャラクター用の画像を「Character Reference」のセクションにドラッグ&ドロップ

スタイル用の画像を「Style Reference」のセクションにドラッグ&ドロップ

先ほどと同様、スタイルに関する言葉は避けて、シンプルに書きましょう。
今回もまた、「A woman smiles on the beach at dusk(女性が夕暮れのビーチで笑顔を見せている)」と入力します。

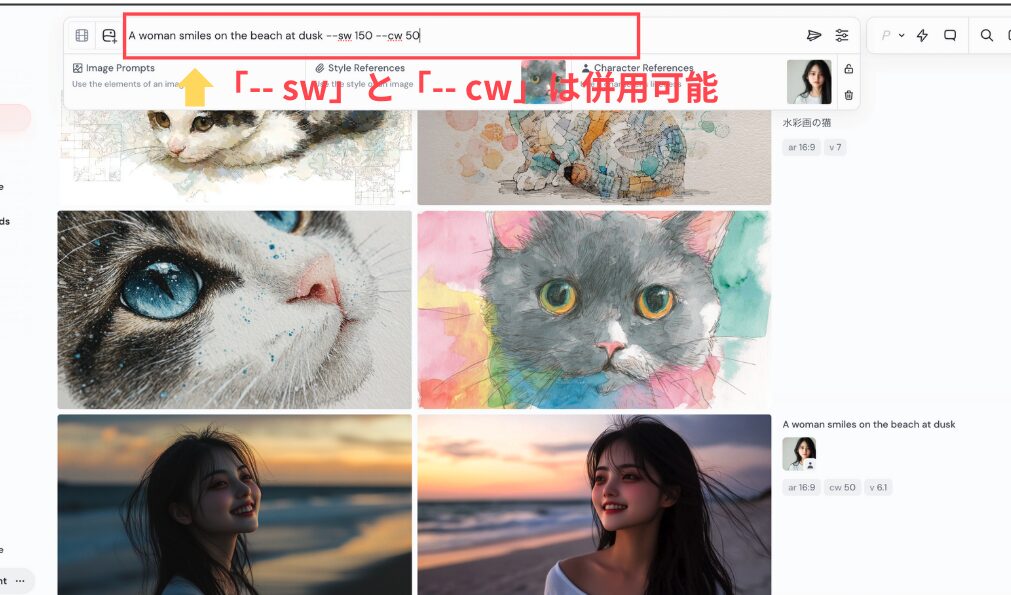
スタイルの強さを調整したい場合は、プロンプトの最後に「– sw」というパラメータを追加します。
「– sw」と「– cw」は同時に使用することができます。

すべての設定が完了したら、生成ボタンをクリックします。

【▼生成された画像】

プロンプトの注意点
スタイルリファレンスを使う場合、プロンプトにスタイルに関する言葉を入れると、参照画像のスタイルと衝突する可能性があります。
例えば、写真風の画像をスタイルリファレンスとして参照しているのに、プロンプトで「イラスト」と指定すると、Midjourneyが混乱してしまいます。
【▼悪いプロンプト例】
Illustration of a woman smiles on the beach at dusk, drawn by a comic book artist (夕暮れのビーチで微笑む女性のイラスト、コミックアーティストによって描かれた)

【▼出力結果】

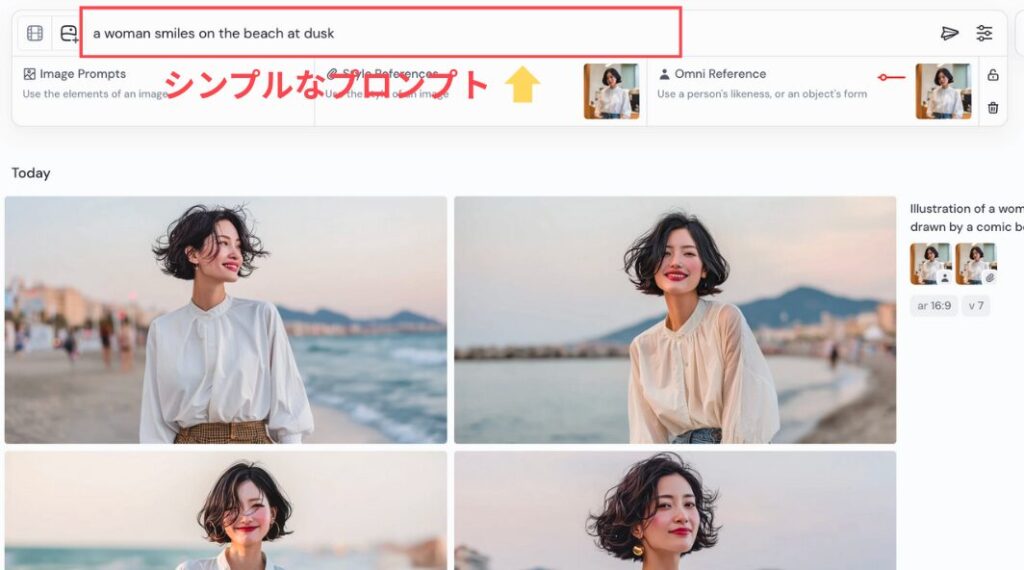
【▼良いプロンプト例】
a woman smiles on the beach at dusk(夕暮れのビーチで微笑む女性)

【▼出力結果】


LINE公式アカウントにご登録いただくと、限定の勉強会情報やプロンプト集をお届けしています。最新の情報を逃さずチェックしたい方は、ぜひお気軽に友だち登録してみてくださいね。
Discord版Midjourneyで同じキャラを作成する方法

ここまではWeb版での操作方法を解説してきましたが、Discord版Midjourneyでも同じ機能を使うことができます。
【▼この章では以下の順番で解説します。】
① Discord版Midjourneyで同じキャラを作成する基本的な流れ
② 画像のアップロード方法
③ オムニリファレンスの使い方(Discord版Midjourney)
④ キャラクターリファレンスの使い方(Discord版Midjourney)
⑤ スタイルリファレンスの使い方(Discord版Midjourney)
⑥ Discord版を使う際の注意点
Discord版Midjourneyで同じキャラを作成する基本的な流れ
Discord版Midjourneyで同じキャラを作成する流れは以下です。
- 参照画像をDiscordにアップロード
- 画像URLをコピー
/imagineコマンドでプロンプトを入力- 画像URLとパラメータを追加
- 送信して生成
画像のアップロード方法
Discord版で参照画像を使うには、まず画像をDiscordにアップロードする必要があります。
Discord版Midjourneyで、以下のいずれかの方法で画像をアップロードします。
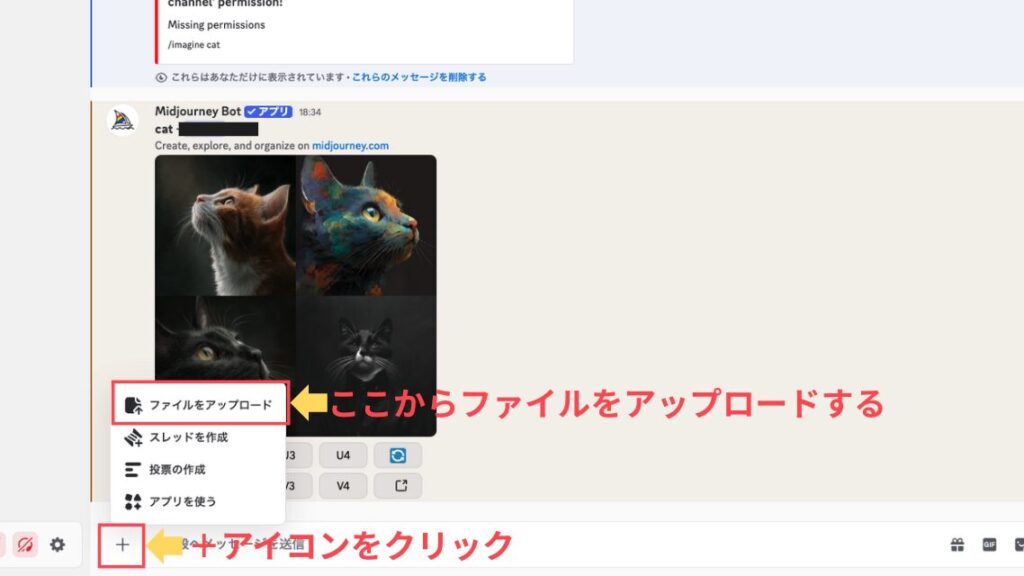
① メッセージ入力欄の左側にある「+」アイコンをクリックして、画像を選択

② 画像ファイルを直接チャンネルにドラッグ&ドロップ
③ メッセージ入力欄に画像を貼り付け(Ctrl+VまたはCmd+V)
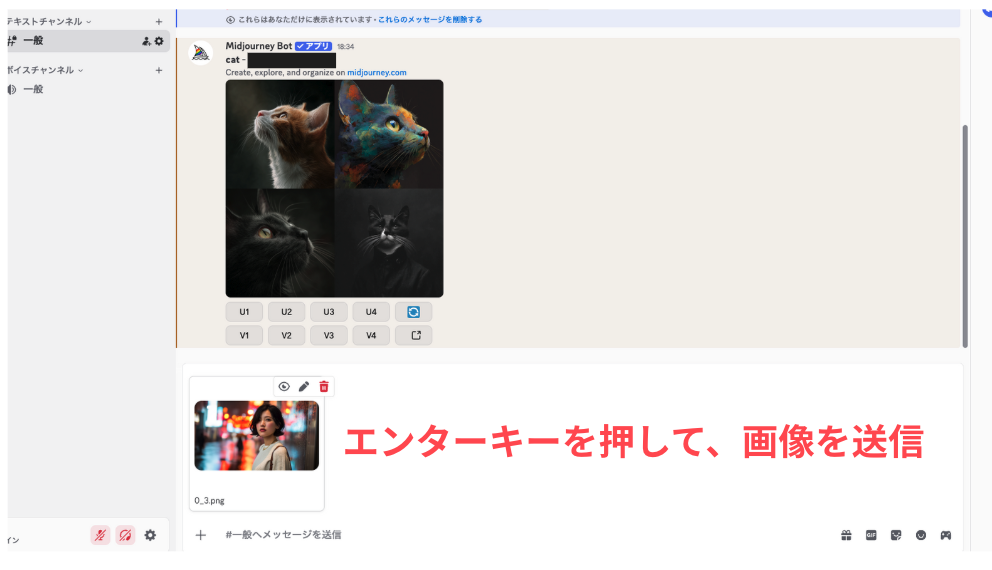
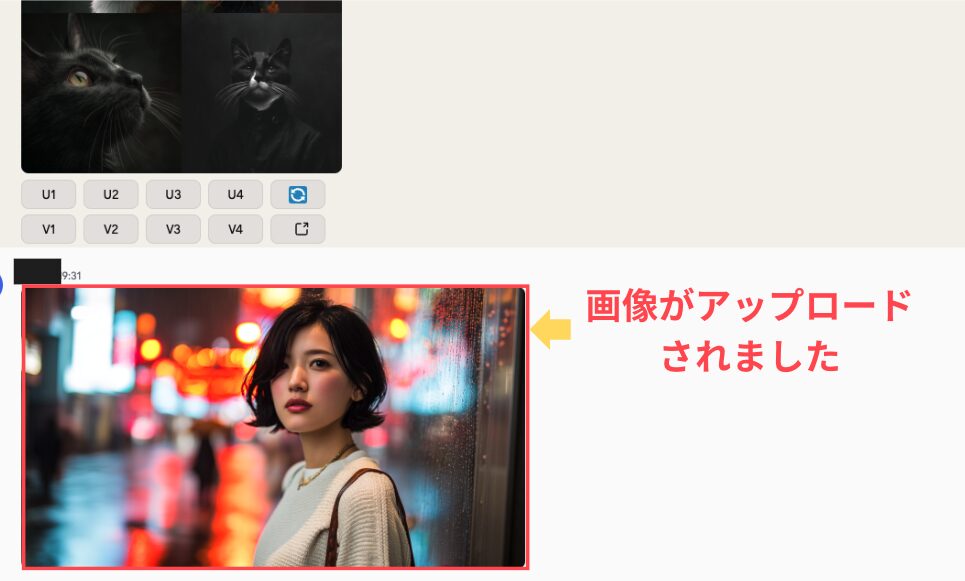
画像を送信します。


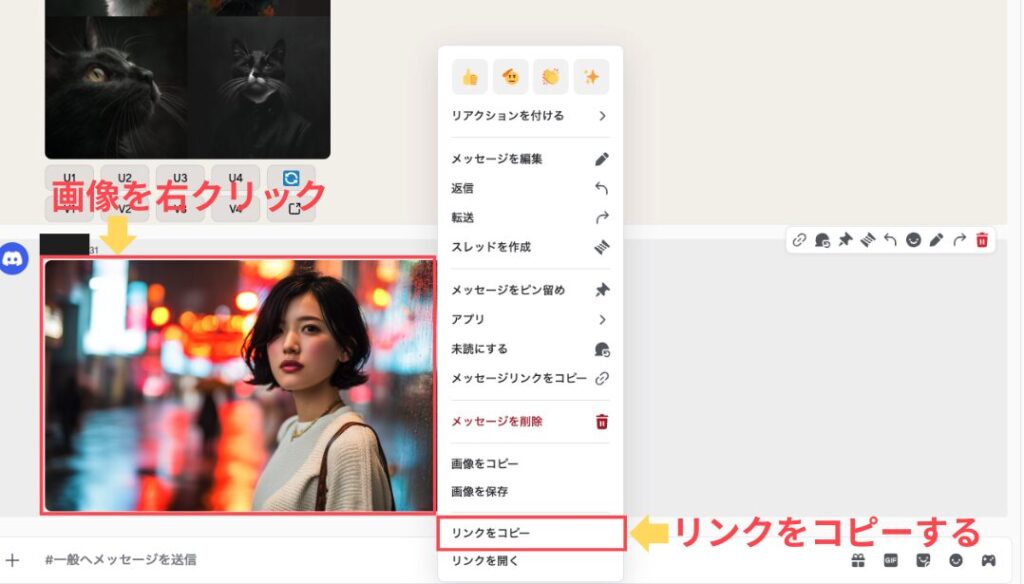
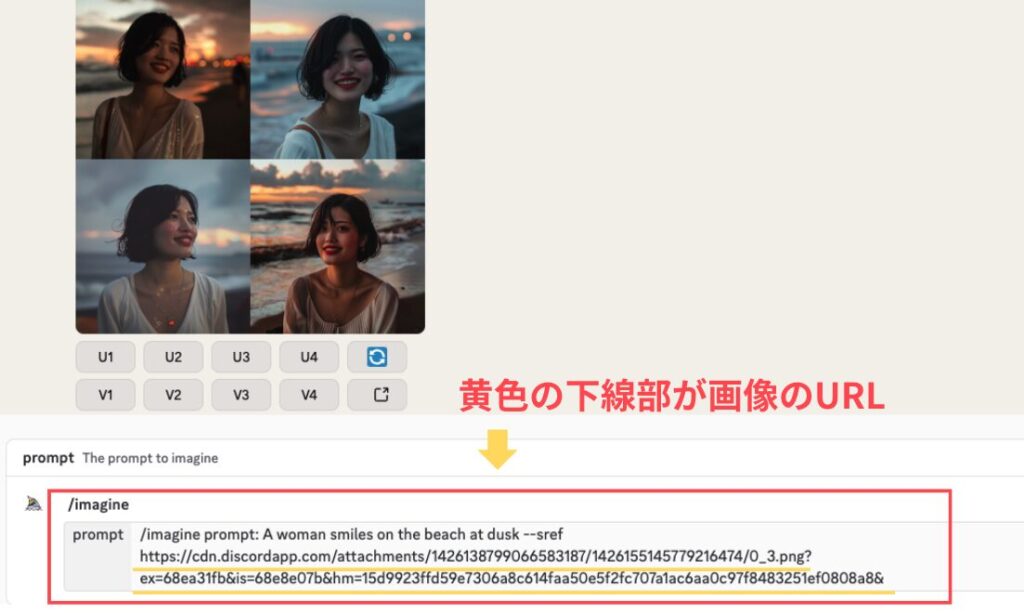
アップロードした画像を右クリックして、「リンクをコピー」を選択します。

これで画像のURLがクリップボードにコピーされます。このURLを次のステップで使います。
オムニリファレンスの使い方(Discord版Midjourney)
/imagine
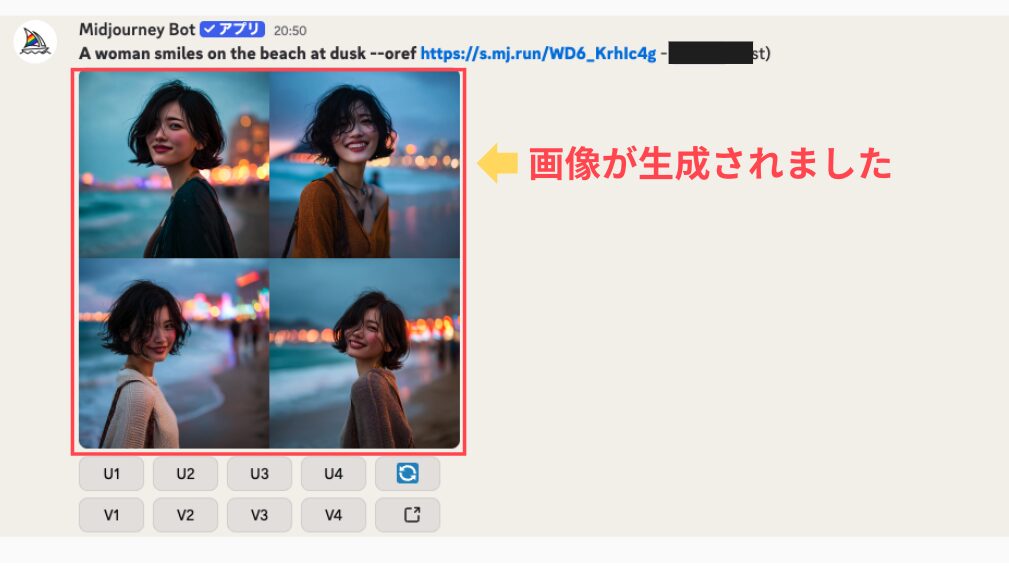
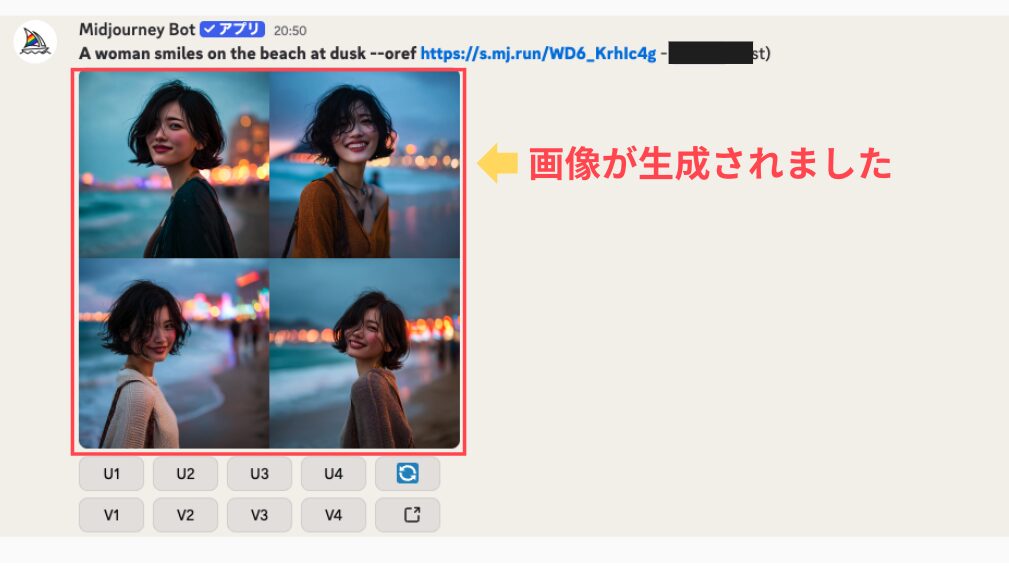
/imagine prompt: A woman smiles on the beach at dusk –oref [画像URL]

プロンプトを送信すると、画像が生成されました。

キャラクターリファレンスの使い方(Discord版Midjourney)
基本的な操作はオムニリファレンスと同じですが、使用するパラメータが異なります。
キャラクターリファレンスはV7では使用できません。デフォルトではV7が使用されるため、必ず --v 6 など、モデルを指定しましょう。
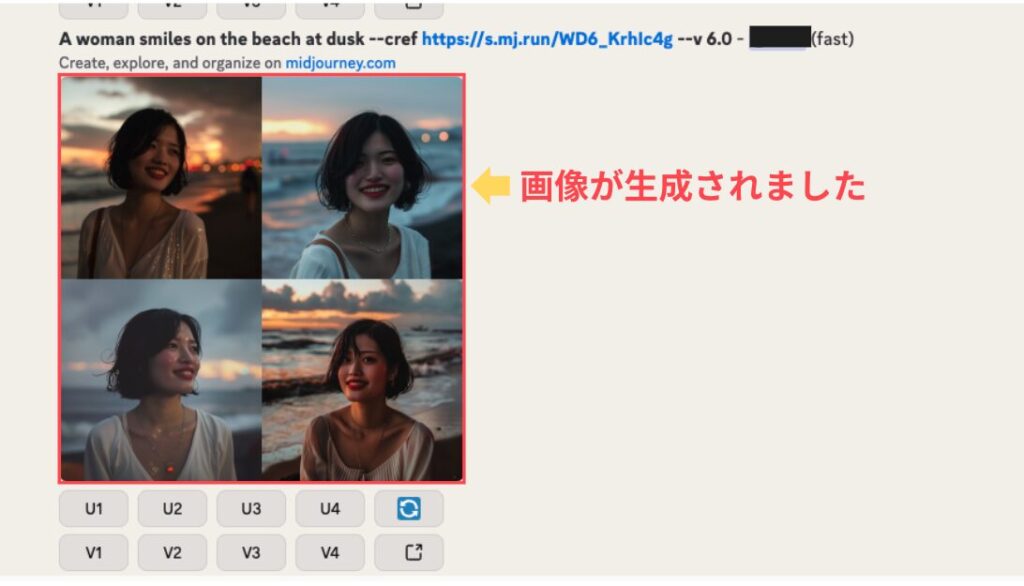
/imagine prompt: A woman smiles on the beach at dusk –cref [画像URL] –v 6

プロンプトを送信すると、画像が生成されました。

スタイルリファレンスの使い方(Discord版Midjourney)
使い方はオムニリファレンス、キャラクターリファレンスと同じです。
/imagine prompt: A woman smiles on the beach at dusk –sref [画像URL]

プロンプトを送信すると、画像が生成されました。

Discord版を使う際の注意点
画像URLは直接指定する
Web版のようにドラッグ&ドロップはできません。必ず画像URLをコピーして、プロンプトに貼り付けてください。
複数の画像を使う場合
複数の画像URLを使う場合は、スペースで区切って記載します。
/imagine prompt: プロンプト内容 –パラメータ [画像URL1] [画像URL2]
Web版とDiscord版、どちらを使っても同じ結果が得られます。操作しやすい方を選んで使ってください。

LINE公式アカウント限定で、Midjourneyをさらに使いこなすための勉強会を定期的に開催しています。Midjourneyをさらに使いこなしたい方は、ぜひお友達登録してください。
Midjourneyで同じキャラを作成する際の注意点やリスク

Midjourneyで同じキャラを作成する際に、知っておくべき注意点やリスクがあります。
著作権・商用利用について
他人が撮影した写真や作成したイラストを参照画像に使う場合
他人が著作権を持つ画像を参照画像として使用する場合、その画像の著作権者の許諾が必要です。
例えば、インターネット上で見つけた他人のイラストや写真を無断で参照画像として使い、生成した画像を商用利用すると、著作権侵害になる可能性があります。
安全な方法
- 自分で撮影した写真を使う
- 著作権フリーの画像を使う
- Midjourneyで生成した画像を参照画像として使う
実在の人物の顔を使う場合
実在の人物(芸能人、友人、自分自身など)の顔を参照画像として使う場合、肖像権の問題が発生する可能性があります。
特に、他人の顔を無断で使用し、生成した画像を公開・商用利用することは避けてください。
生成された画像の精度について
参照画像と完全に同じにはならない
オムニリファレンスやキャラクターリファレンスを使っても、参照画像と完全に同じキャラクターが生成されるわけではありません。
Midjourneyは参照画像を「インスピレーション」として使い、新しい画像を生成しますOK。細かい特徴(ホクロ、アクセサリー、服のロゴなど)は変わってしまうことが多いです。
「完全に同一のキャラクター」を求める場合は、複数回生成して最も近いものを選ぶか、後から画像編集ツールで調整する必要があります。
意図しない結果が生まれることもある
参照画像とプロンプトの組み合わせによっては、意図しない結果が生成されることがあります。
特に、複雑なプロンプトや複数の参照画像を組み合わせる場合、予測しにくい結果になることもあります。その場合は、プロンプトをシンプルにするか、参照画像を1枚に絞ると改善されることが多いです。
本気でMidjourneyを使いこなしたいあなたへ

オムニリファレンス、キャラクターリファレンス、スタイルリファレンスを使えば、「同じキャラクター」を自由に別のシーンで生成できるようになります。
でも、実際に試してみると、もっと知りたいことが出てくるはずです。
「プロンプトをもっと上達させたい」 「人物以外の画像生成も学びたい」 「Midjourneyで仕事の幅を広げたい」
独学でも少しずつ上達できますが、体系的に学んだ方が圧倒的に早いのも事実です。
mikimiki webスクールの「画像生成AI・Midjourney完全マスター講座」では、Midjourneyの基礎から実務レベルまで
この講座で学べること
- 基本操作から上級機能まで:今回紹介したリファレンス機能はもちろん、それ以外のすべての機能を体系的に習得
- プロンプト作成の極意:思い通りの画像を生成するための4つのステップと、実践的なプロンプト集
- 人物生成の完全攻略:高品質な人物を生成する5つの要点、構図・表情・髪型・ポーズの完全ガイド
- ビジネス活用:ロゴ、ピクトグラム、背景、プロダクト画像など、実務で使える画像生成テクニック
- にじジャーニー&漫画化:アニメ風画像の生成から、一貫したキャラクターで漫画を作る方法まで
- 画像から動画へ:生成した画像を動画化する最新テクニック
- 収益化のアイデア:Midjourneyを使った複数の収益化パターンを実例で解説
講座の特徴
- 17セクション・123レッスン
- 390ページ超のWebテキスト
- 700名以上が受講
- 買い切り49,800円
- PC・スマホ対応で、いつでもどこでも学習可能
すでに多くの方が「思い通りの画像が作れるようになった」「仕事で使えるレベルになった」と実感しています。
独学で試行錯誤する時間を、体系的な学びに変えませんか?
Midjourney完全マスター講座の詳細はこちら
よくあるご質問
- Web版とDiscord版、どちらがおすすめですか?
Web版がおすすめです。Web版の方が直感的に操作でき、画像のドラッグ&ドロップだけで参照画像をセットできます。スライダーで重みを調整できる機能もあり、視覚的に使いやすいです。特別な理由がない限り、まずはWeb版から始めることをおすすめします。
- 日本語でプロンプトを入力できますか?
はい、日本語でプロンプトを入力できます。現在のMidjourneyは日本語に対応しており、日本語でプロンプトを書いても問題なく画像が生成されます。しかし、基本的には英語のプロンプトの方が精度が高いと言われています。
まとめ
この記事では、Midjourneyで「同じキャラクター」を生成する方法を解説しました。
今回の記事の要点は以下の通りです。
「同じキャラクター」を作れるようになると、Midjourneyの活用の幅が大きく広がります。
一貫性のあるキャラクターでストーリーを表現したり、ブランドイメージを統一したイラストシリーズを作ったり、可能性は無限大です。
まずはこの記事で紹介した方法を試して、あなただけのキャラクターを作成してみてください。
未経験からAIデザイナーを目指す! 画像生成AI・Midjourney完全マスター講座

Midjourney書籍の著者でもあるmikimikiが解説
Midjourney初心者でも思い通りの画像生成ができる。アニメ生成、収益化まで1コースで学べる
・17セクション112レッスン、講座時間は約5時間
・200ページを超えるWebテキスト
・2025年5月現在620名以上の方が受講
この講座ではYouTubeチャンネル登録30万人のテック系YouTuberのmikimikiがMidjourneyの基礎から応用テクニック、
AIデザイナーも目指せるプロンプトや生成画像の活用方法まで幅広い内容をお伝えします。
知識0の初心者でもコース受講後には、自由自在にMidjourneyを使ってAIイラストが作成できるようになります。



