#PR
WordPressを始めて使う方・これからブログを書いてみたいと思う方は、最初にWordPressの画面を見て、使い方がよくわからない方が多いと思います。
今回は、そんな方に向けて、WordPressのブログの書き方と手順を解説します。

新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
- フリーランスとしてお仕事を始めたいけど何から始めていいか分からない方
- SNSを使った集客方法を学びたい方
- Web集客の方法がわからない方
- ブログをしているけどアクセスが上がらない方
こんなお悩みを持っている方向けにオンライン個人レッスンをご用意しています。
mikimikiがマンツーマンでレッスンをさせていただきます。
オンラインクリエイティブスクールRirian School.の詳細はこちら
目次
ブログを書く前にやっておくこと
ブログを書く前にやっておくことは
- エディタープラグインのインストール
- パーマリンクの設定
この2つです。
まずは、WordPressにログインします。

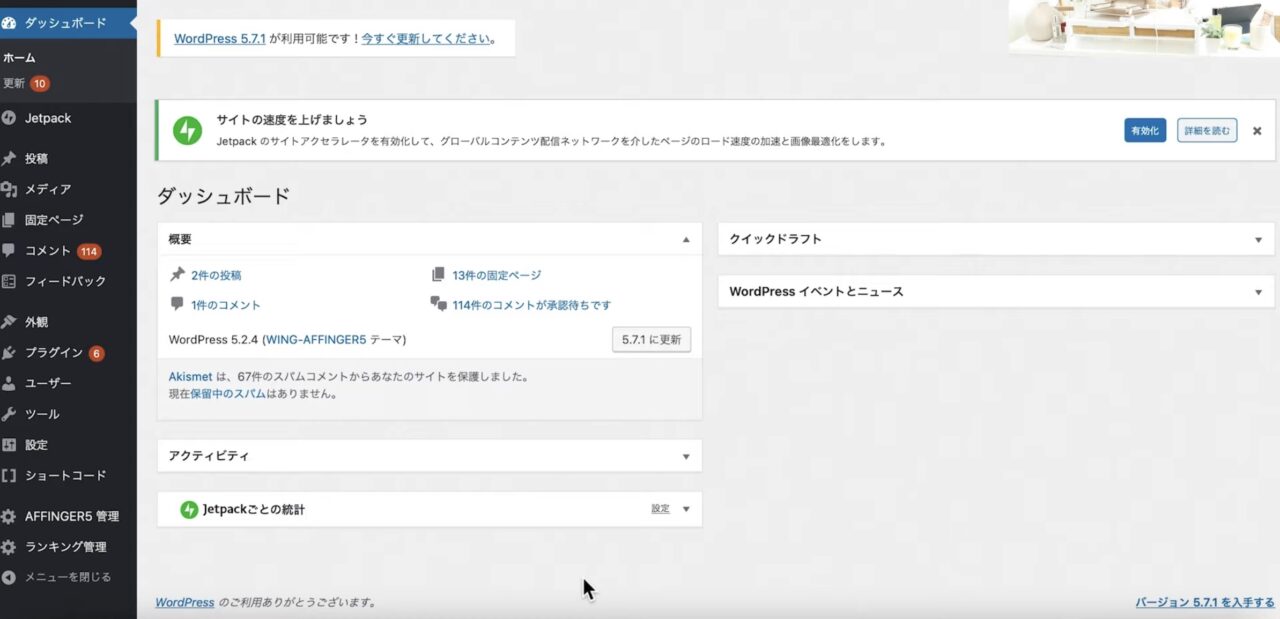
ログインすると、ダッシュボードの画面になります。
ここから設定を始めていきます。
エディタープラグインのインストール

エディターとは、記事を入力する場所のことです。
初期設定では上の画面のようなブロックエディターが表示されています。
ブロックエディターでもブログを書くことはできますが初心者の方には少し難しいかもしれないので、WordPressのエディターで一番ベーシックなクラシックエディターをインストールしておきましょう。
プラグインはWordPressのカスタマイズ機能のことで、iPhoneでいうアプリを追加するイメージのものです。
プラグインについては、記事の最後の方で動画をご紹介しています。
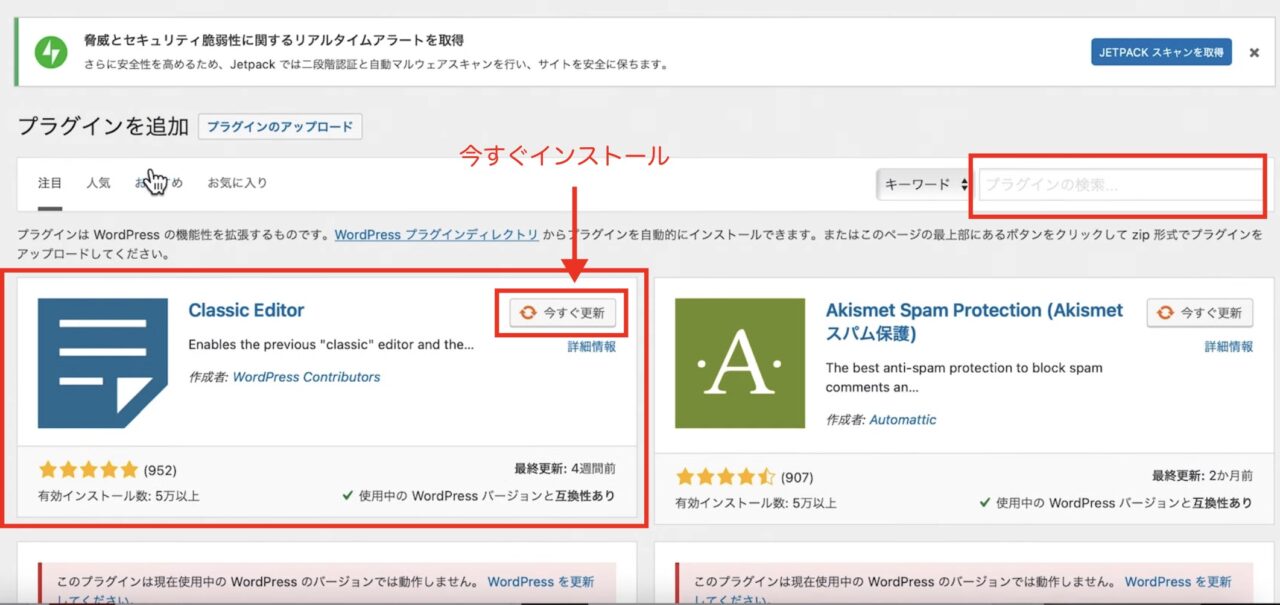
クラシックエディターのインストール方法

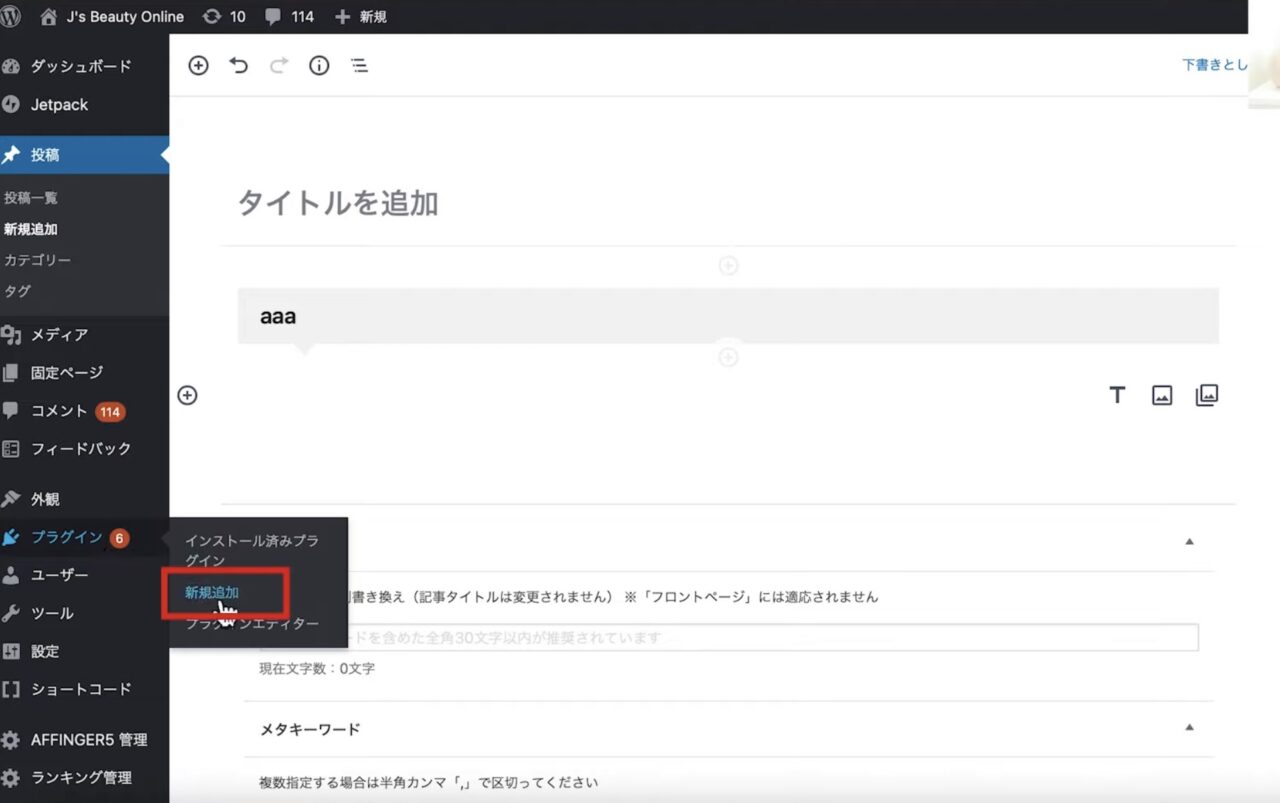
画面左側メニュー「プラグイン」→「新規追加」

恐らくトップにクラシックエディターの画面が出ていると思います。
「今すぐインストール」→「有効化」
追加されると「インストール済みプラグイン」に追加されます。
最初の画面にクラシックエディターがない方は検索窓からプラグイン名を入力して検索しましょう。
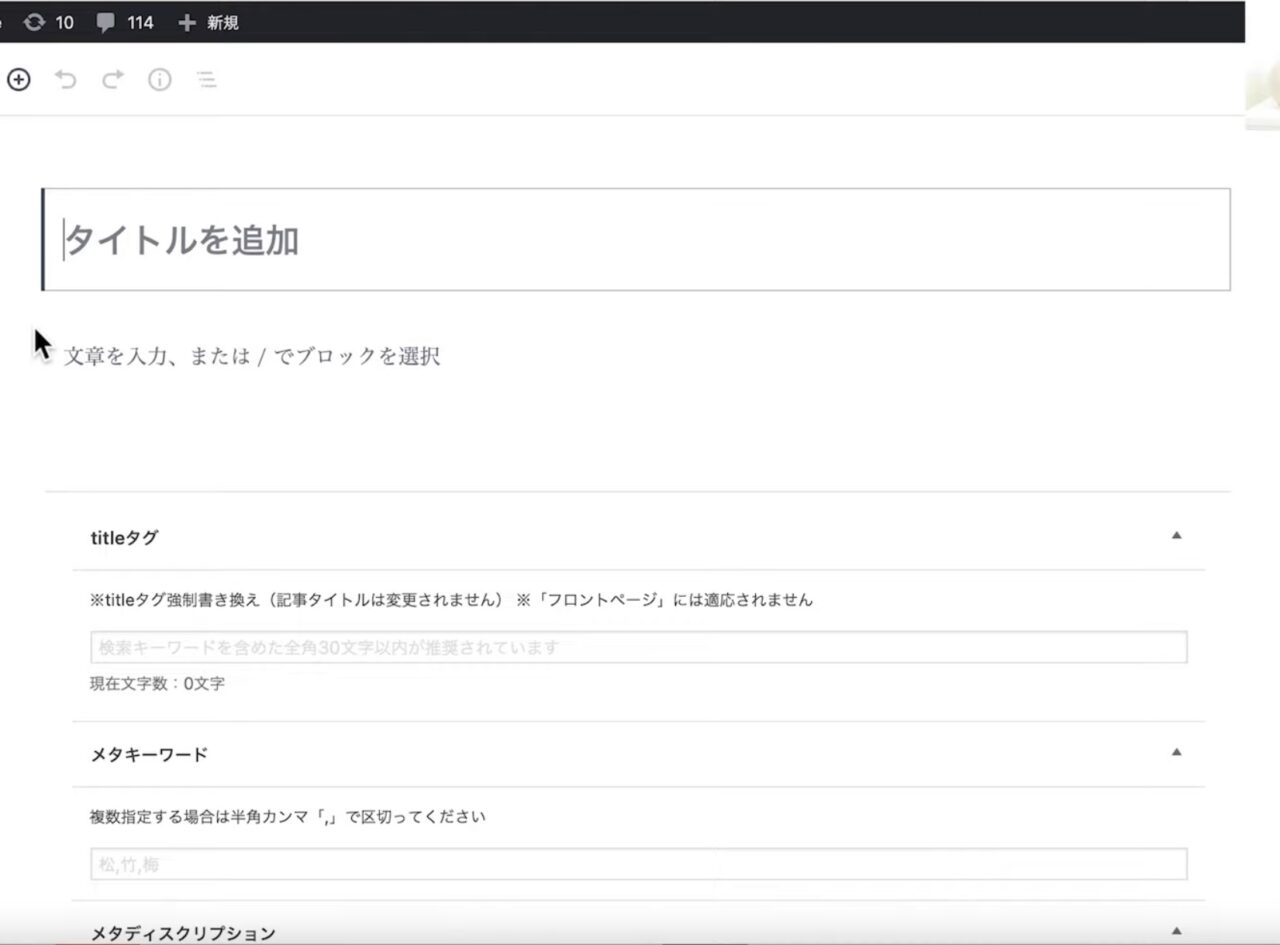
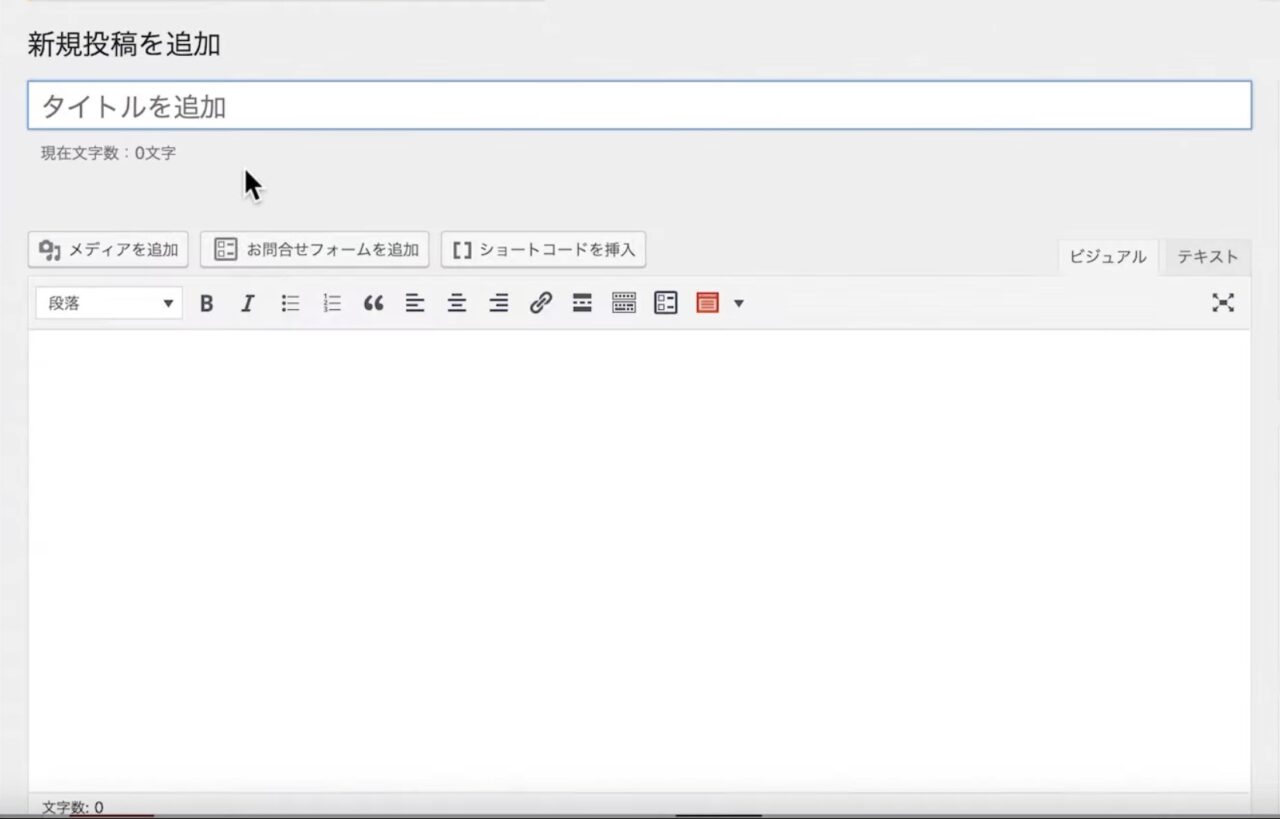
クラシックエディターの画面は以下です。

クラシックエディターの方がシンプルでスッキリしているのでブログも書きやすいと思います。
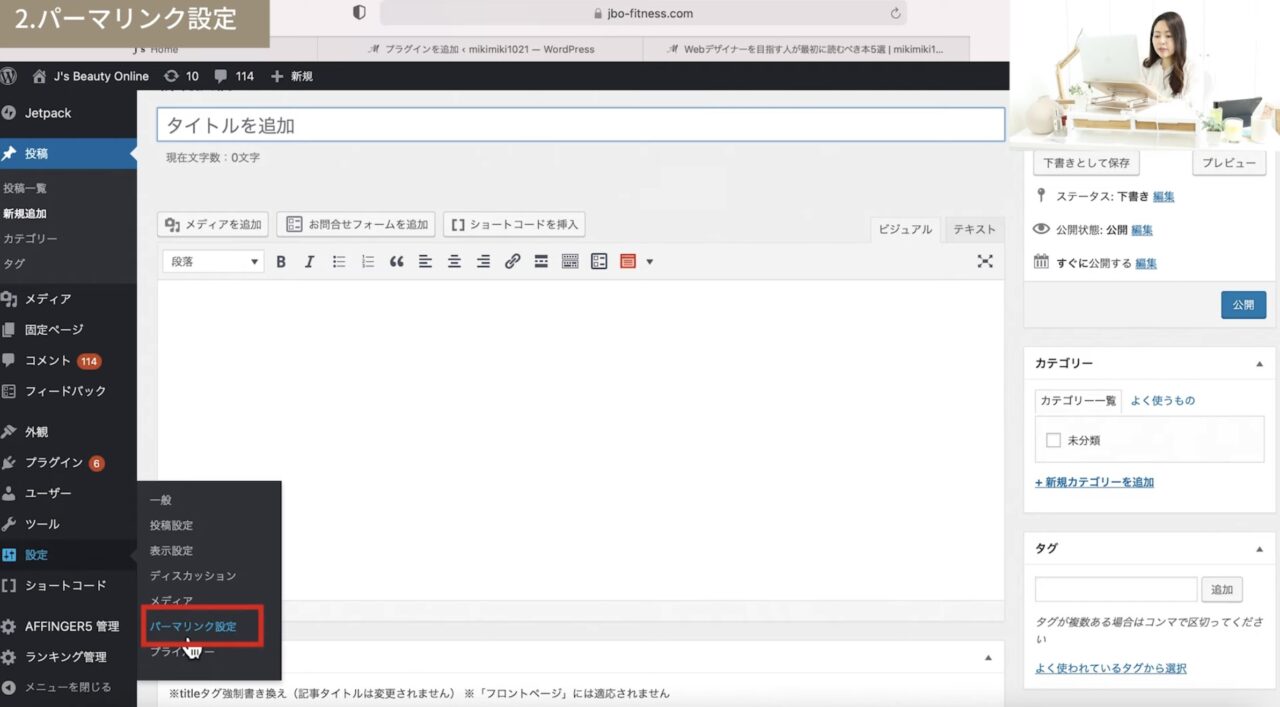
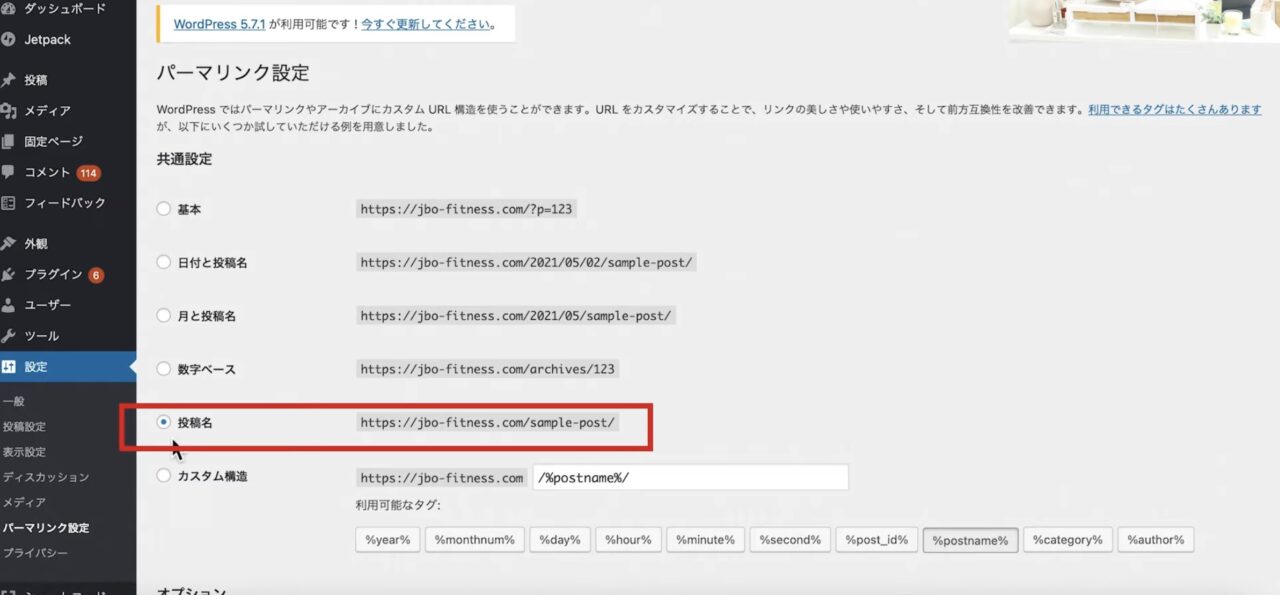
パーマリンク設定

パーマリンクとは、ページごとに設定で切るURLのことです。
このパーマリンクは任意で設定ができるので、こちらもブログを書く前に設定しておきましょう。

画面左「設定」→「パーマリンク設定」

「投稿名」にチェック
↓
スクロールして「変更を保存」
ConoHaWINGを使ったWordPress始め方・使い方を優しく解説(ConoHaWINGサーバー契約・インストール・初期設定)
ブログ投稿方法
早速、ブログの投稿をしてみましょう。
- タイトル
- アイキャッチ画像
- カテゴリー
- タグ
- パーマリンク設定
- 公開・保存

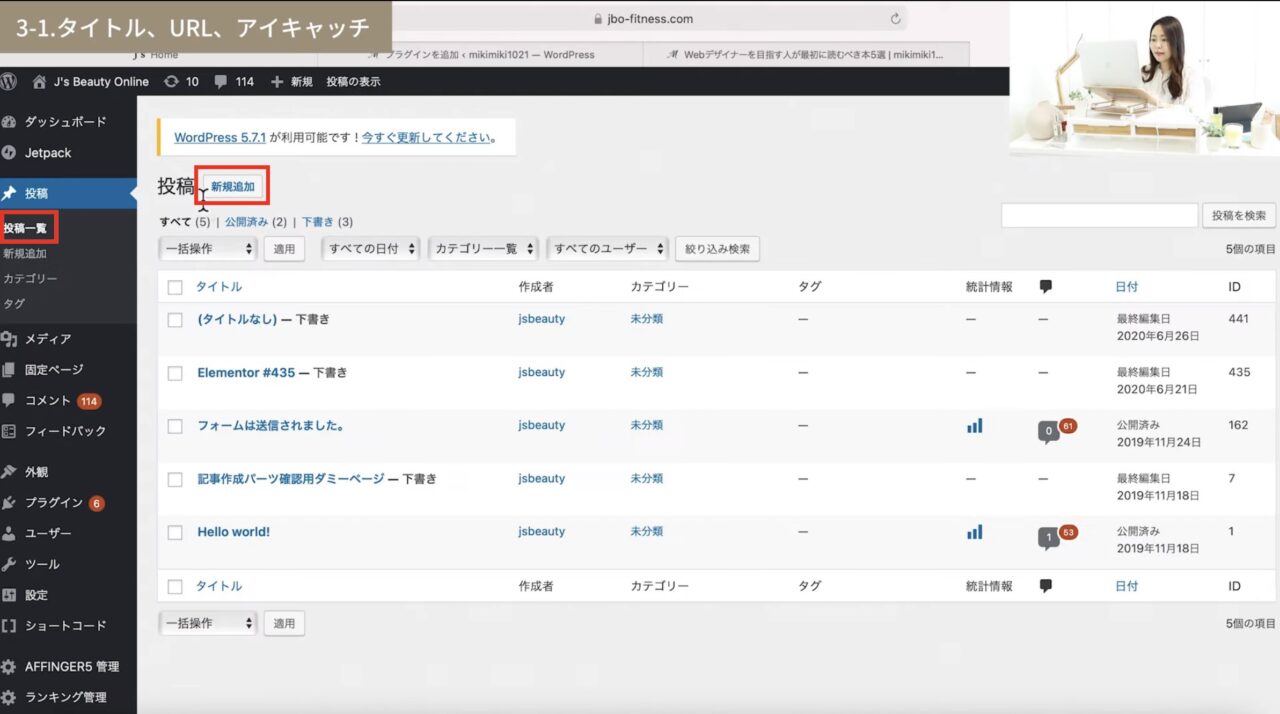
画面左「投稿」→「新規追加」もしくは「投稿一覧」
投稿一覧をクリックすると、上画像のように投稿したブログ記事が並びます。
そこから「新規追加」
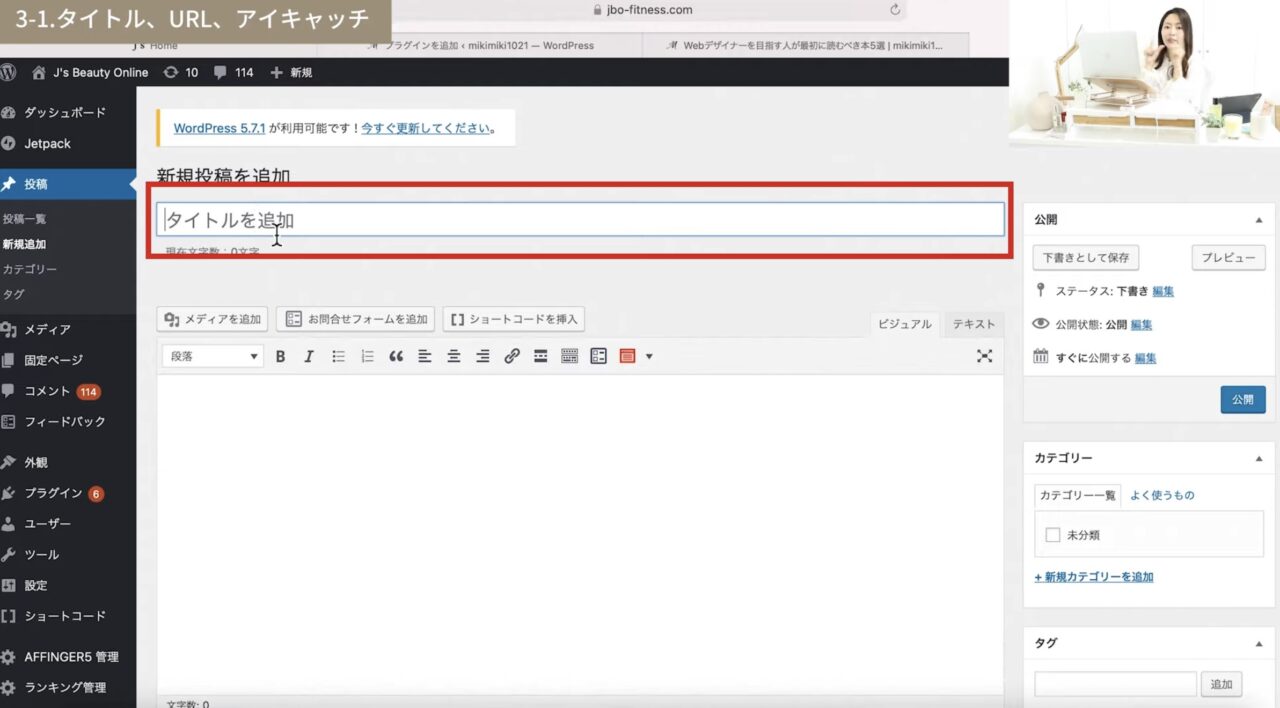
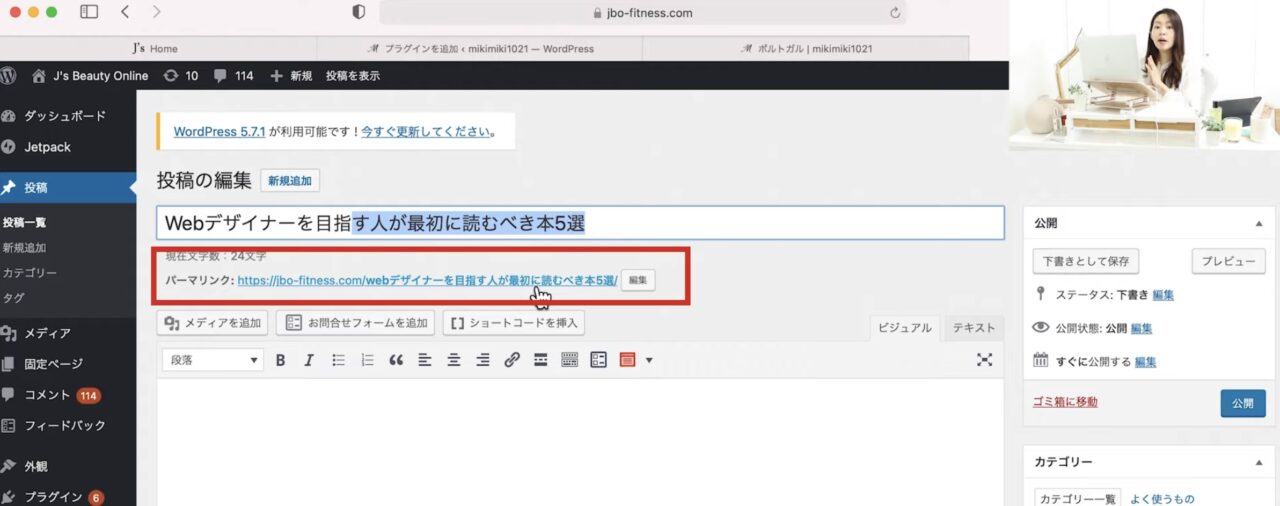
タイトル

ブログのタイトルになる部分です。
「タイトルを追加」からブログのタイトルをつけましょう。
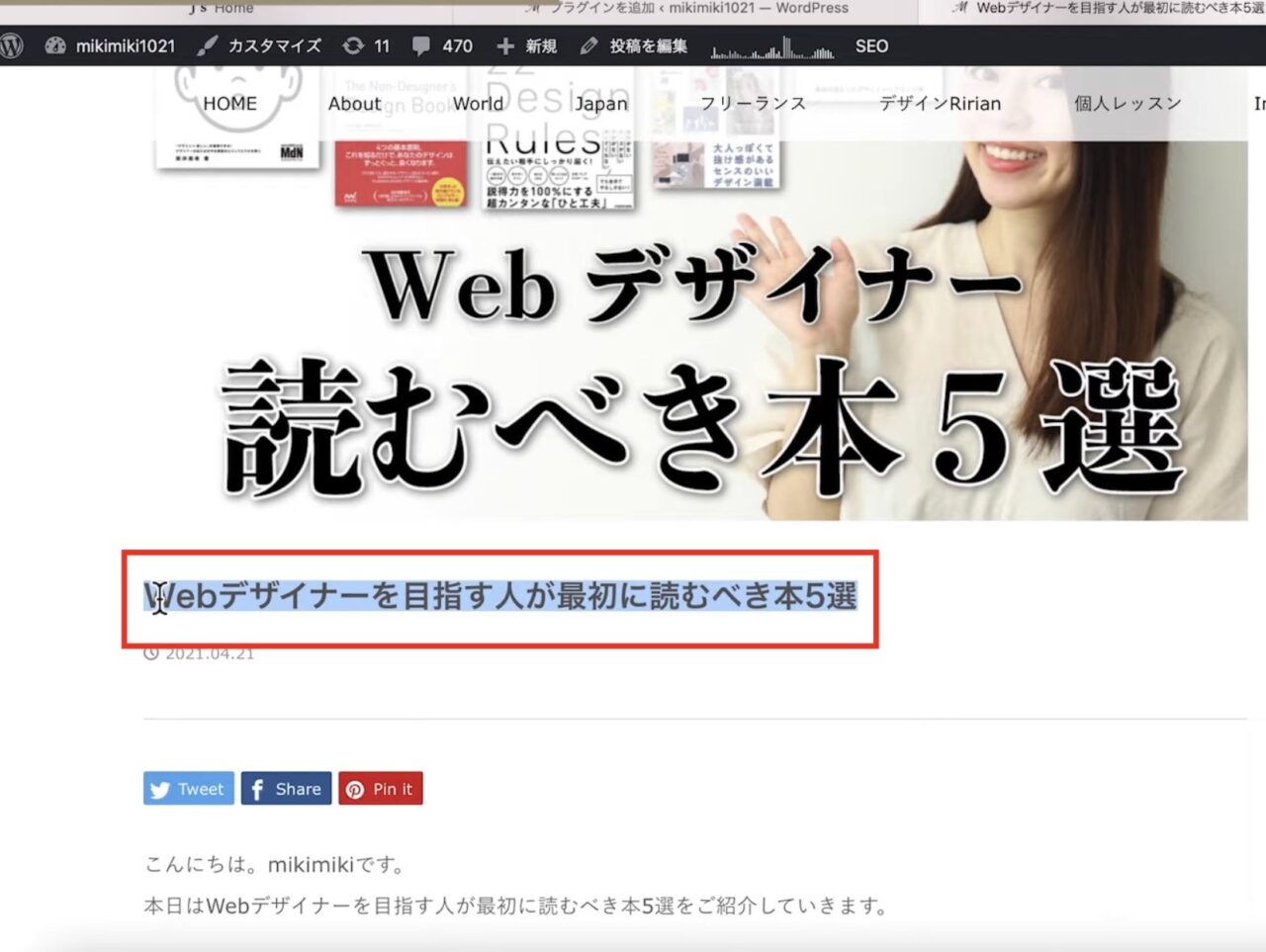
タイトルは、以下の記事でいえばマークした箇所になります。

タイトルはできるだけシンプルなタイトルにしましょう。
また、タイトルはSEOで大事な部分になるので、キーワードを入れていくのがオススメです。
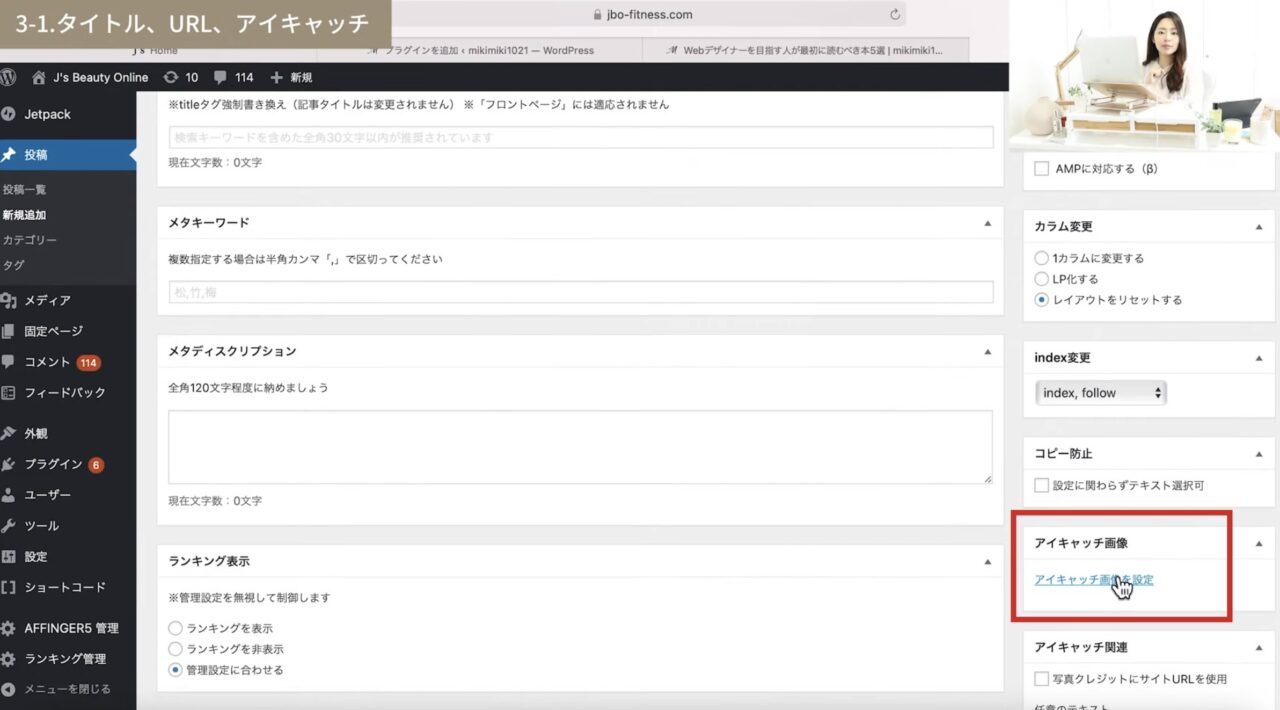
アイキャッチ画像
ここからは設定しているテーマによって変わってくると思うので、ご自身のWordPress画面を確認しながらご覧ください。

ブログはアイキャッチ画像の設定が必要です。
アイキャッチ画像とは、ブログの一覧ページに貼ってある画像でユーザーの目を惹くようなサムネイル画像のことです。
つまり、クリックしてもらえるような画像を設定をしていきます。

画面右側「アイキャッチ画像を設定」

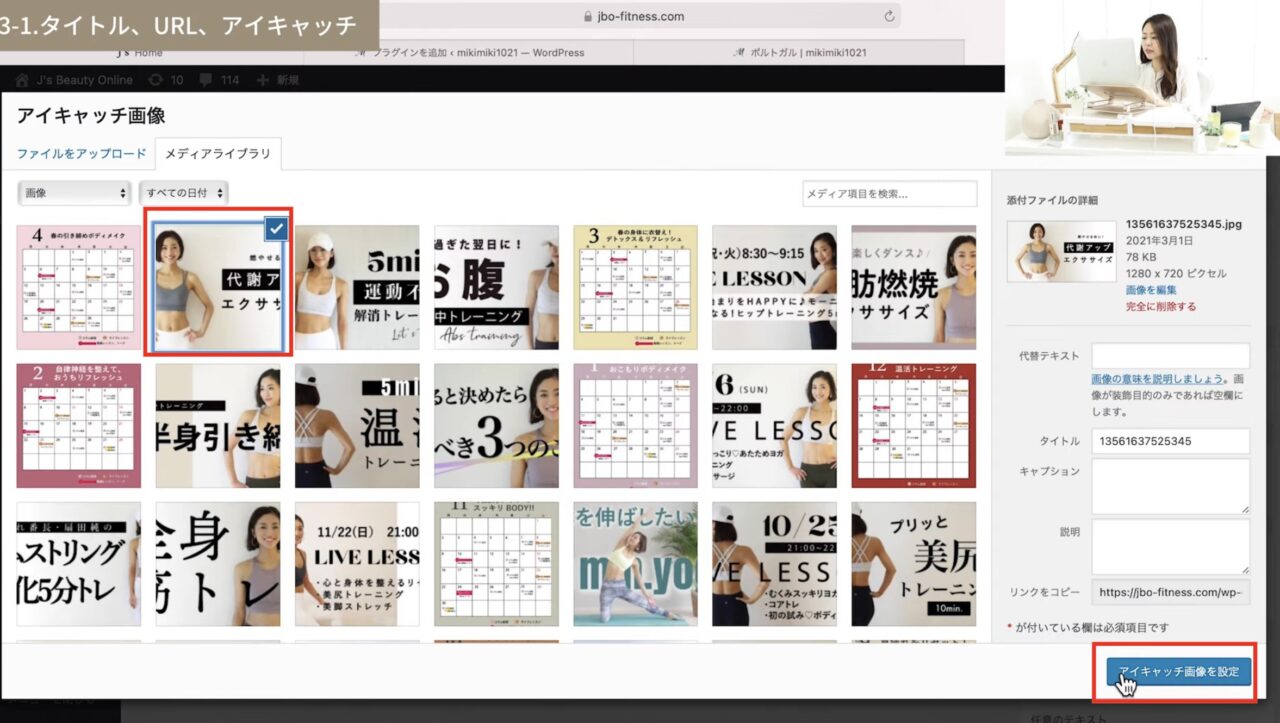
設定したい画像を選択して「アイキャッチ画像を設定」
カテゴリー
カテゴリーを設定することで、記事がどんなジャンルのことを書いているのかがわかります。
設定方法は
- 投稿画面から設定する
- ダッシュボードのメニューから設定する
この2つの方法があります。
どちらも解説していきます。
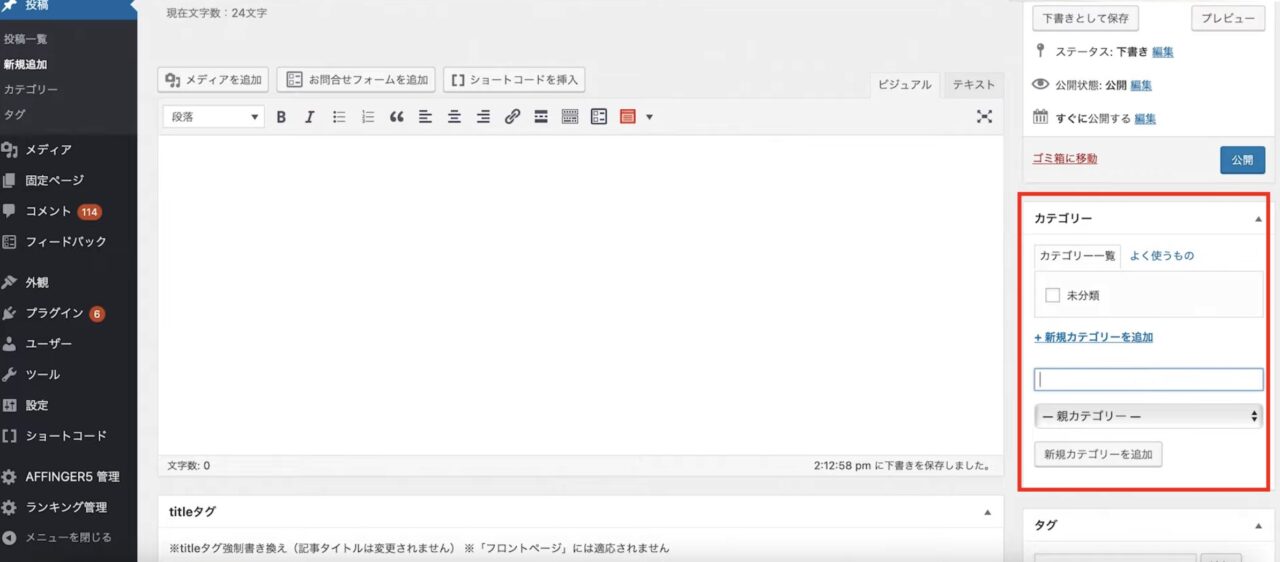
投稿画面から設定する

画面右側「カテゴリー」
↓
「新規カテゴリーを追加」→カテゴリーの名前を入力→「新規カテゴリーを追加」
[box04 title=”カテゴリーの親子関係”]カテゴリーは、親カテゴリーと子カテゴリーというように、親子関係を作ることができます。「親カテゴリー」をクリック→「子カテゴリー」を選択→「新規カテゴリーを追加」
こうすることでブログ記事が増えていった時に、よりユーザーが検索しやすくなります。[/box04]
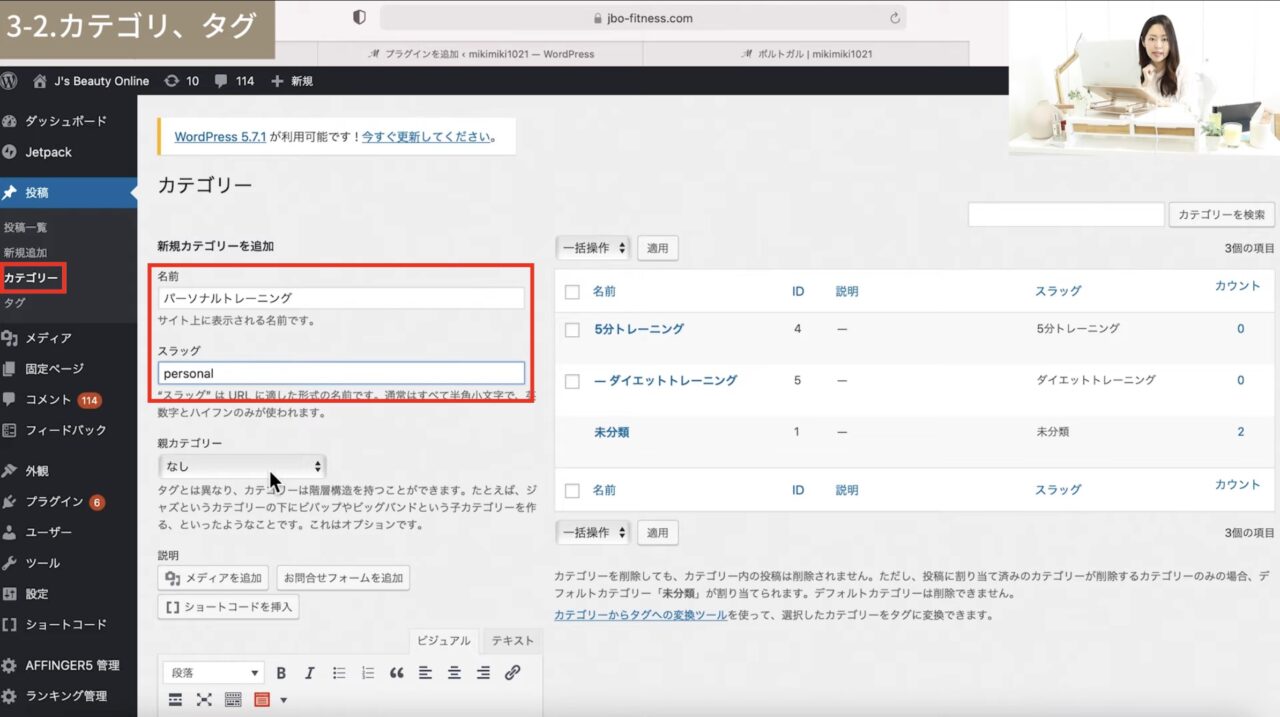
ダッシュボードのメニューから設定する

画面左「投稿」→「カテゴリー」
名前…カテゴリ名
スラッグ…URLで表示される名前(英語)
以上を入力して
↓
「新規カテゴリーを追加」
後ほど編集も可能です。
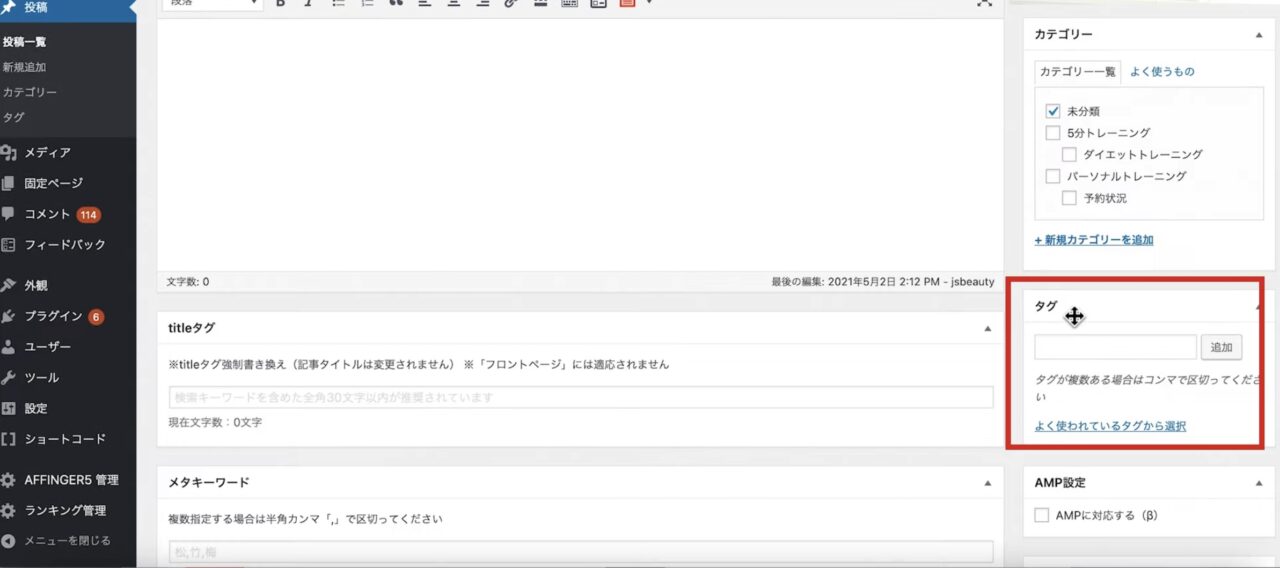
タグ

タグはカテゴリーと少し似ていますが、カテゴリーにするほどではないけどキーワードとして入れておきたいものをタグにします。
ハッシュタグのようなイメージです。
入力欄にタグを入力→「追加」
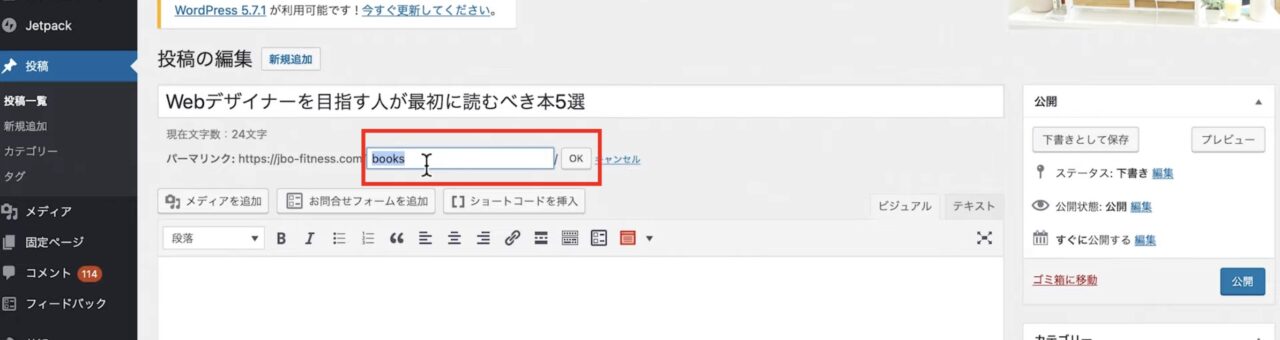
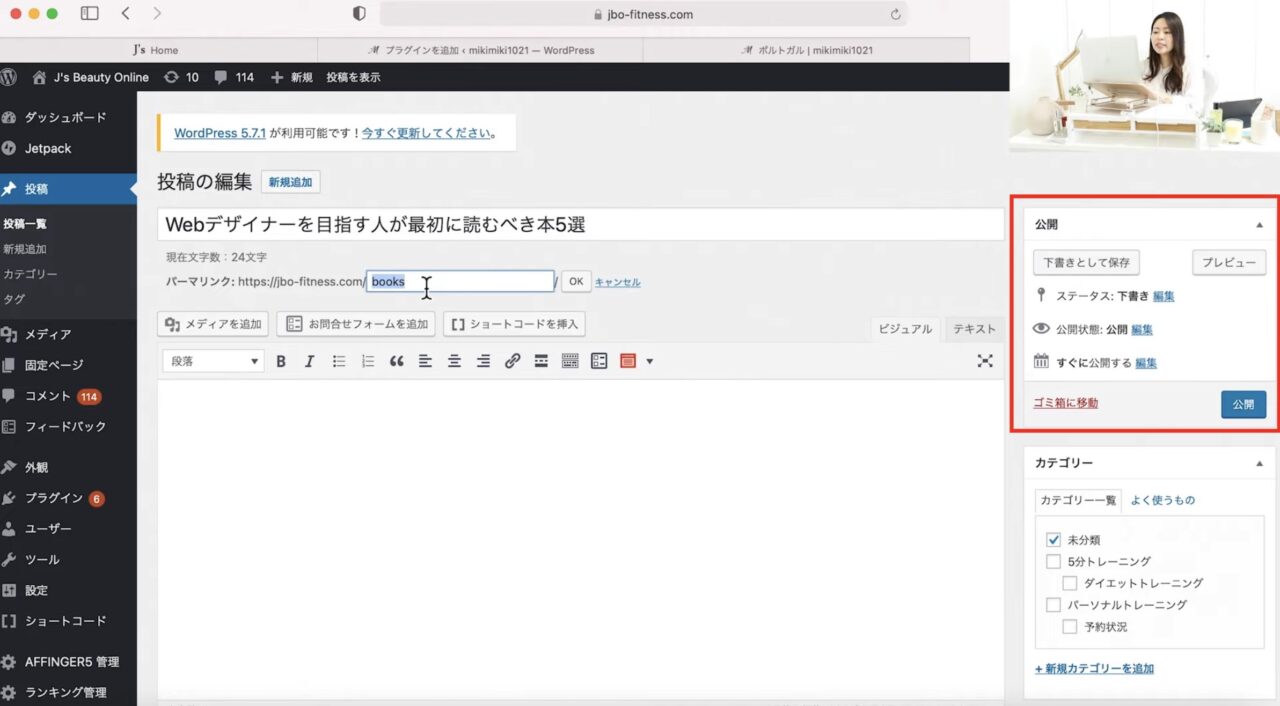
パーマリンク設定

デフォルトのままだと、タイトルがそのままURLになります。
URLをシェアする際に日本語のままだととても長いURLになってしまうことがあり、若干怪しいURLになってしまうので、パーマリンクは英字に変更していきましょう。

URLの横「編集」→任意の文字を入力→「OK」
記事の内容にあったパーマリンクにしましょう!
公開・保存

公開・プレビュー
- 公開…青の「公開」ボタン
- プレビュー…ブログをアップした際の画面を確認する
ステータス
- 下書き…下書き保存をする
- レビュー待ち…記事を納品の際、「レビュー待ち」と指示されるときに使う
公開状況
- 公開…すぐに公開される
- 非公開..公開しない
- パスワード保護…パスワードを決めて、パスワード知る人のみに公開できる
すぐに公開するときは、公開日時の設定が可能です。
オンラインクリエイティブスクールのRirian School.では
Webデザイナーを目指す方向けにオンラインIllustrator講座(動画)をご用意しています。
Illustratorのスキルを身につけてお仕事につなげたい方へおすすめです。
また講師とマンツーマンでIllustratorを学習したい方は
4days マンツーマンIllustrator講座もありますので、ご自身にあったスタイルで最短でIllustratorのスキルを身につけましょう!
オンラインクリエイティブスクールRirian School.の詳細はこちら
記事作成方法
ここからは記事を作成するための方法やツールの使い方を解説していきます。
- 画像追加
- 見出しの設定
- 文字の装飾
- ブログ投稿おすすめプラグイン
画像追加

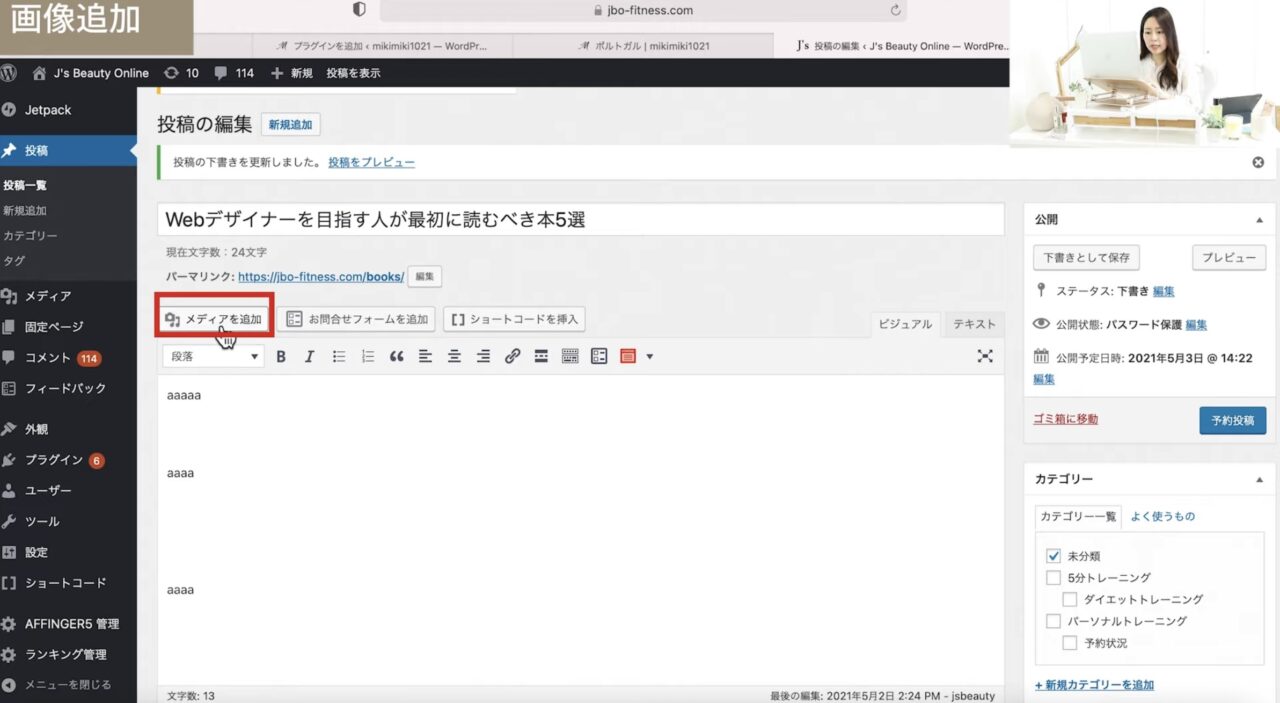
「メディアを追加」をクリック

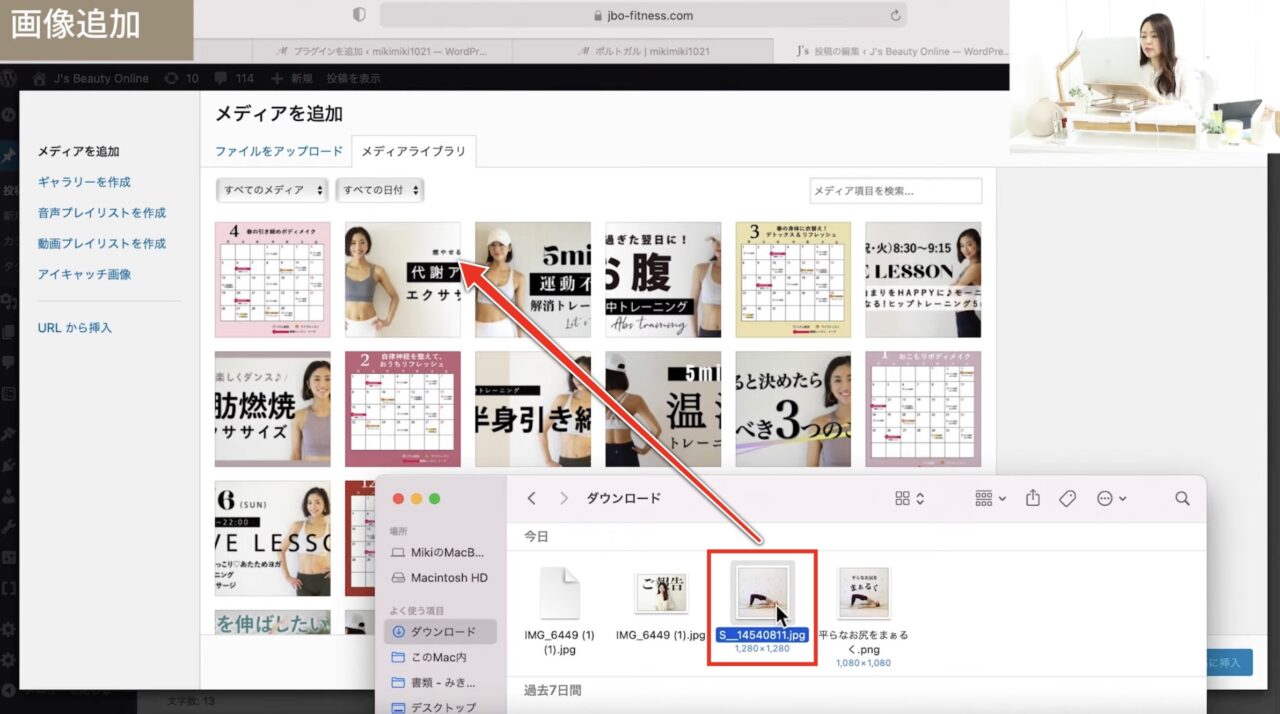
アップロード方法は、写真をドラッグ&ドロップするだけです。

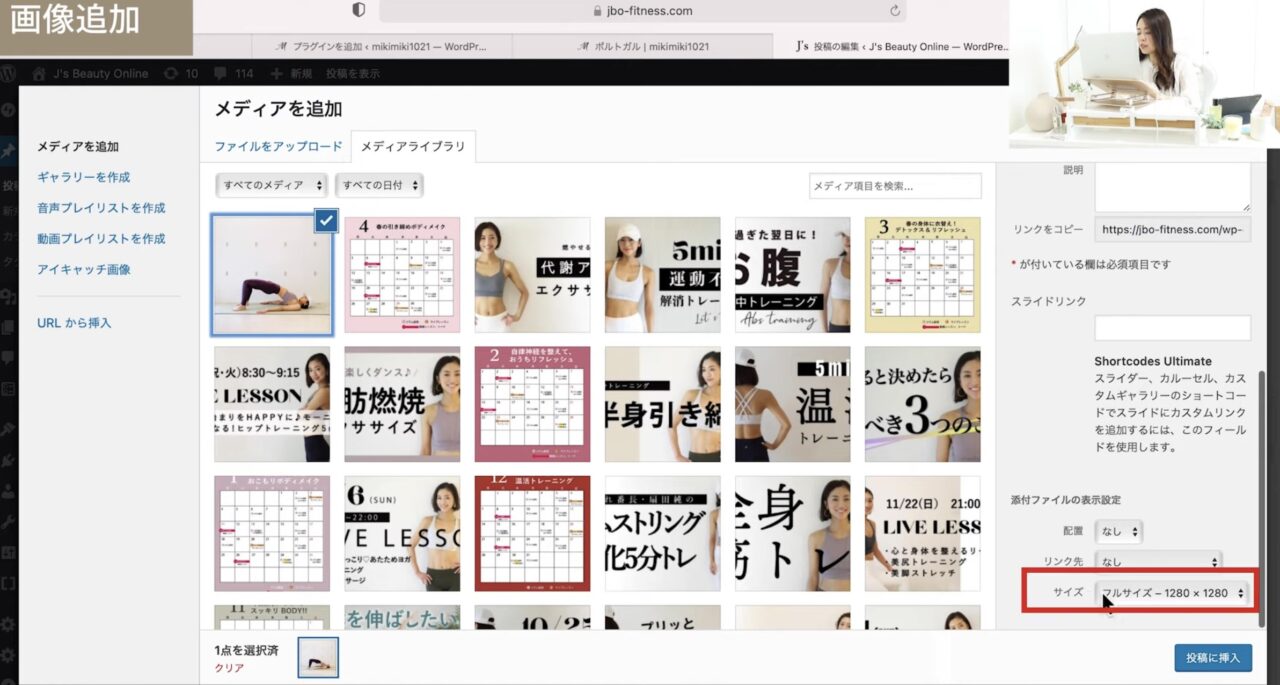
画面右側をスクロールすると画像サイズを設定するところがあります。
恐らく最初は画像が中サイズになっていると思います。
中サイズでは小さいので、画像はフルサイズに設定するのがおすすめです。
設定が終わったら「投稿に挿入」
画像のサイズが大きいと表示速度が遅くなってしまうので、画像を圧縮してブログにアップするのがおすすめです。
iPhoneアプリのフォトショップや無料のWebサービスではIloveIMGというサイトをチェックしてみてください!
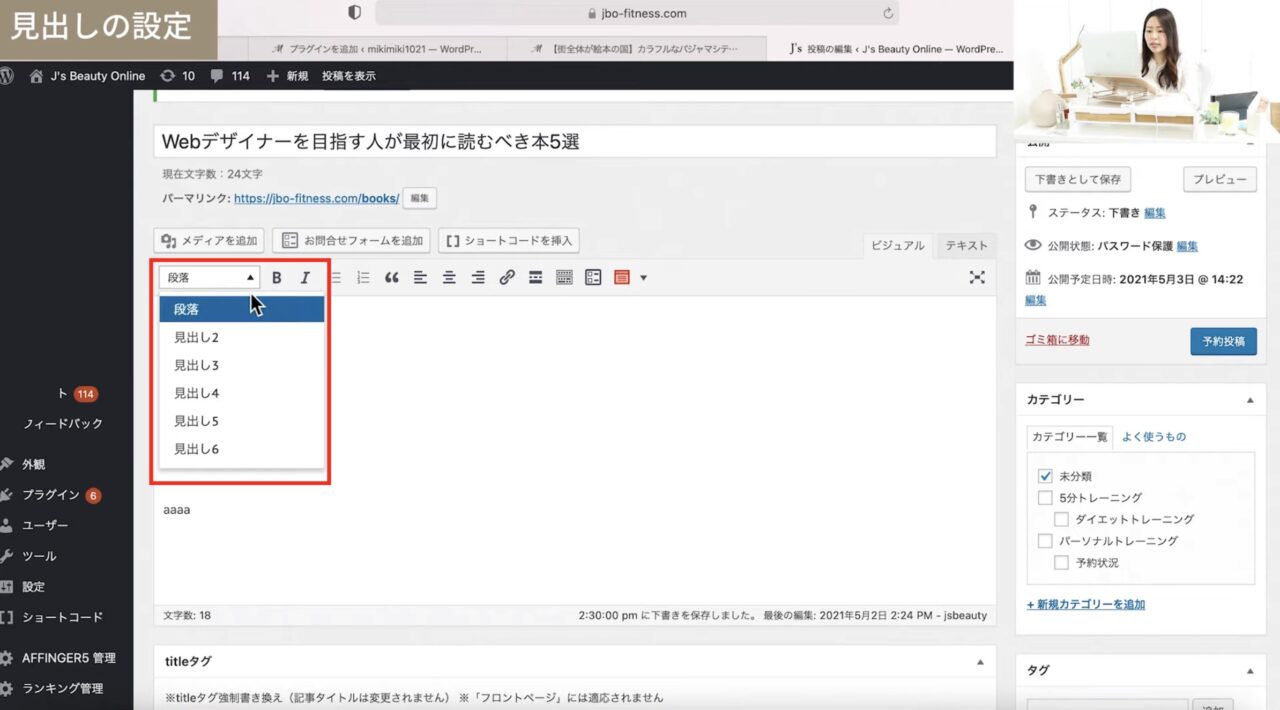
見出しの設定

文章をつらつらと入力するだけでは、見にくい画面になってしまいます。
見やすい記事を書くには、強弱をつけてブロ書くことがポイントの1つです。
そのために見出しを設定していきましょう。

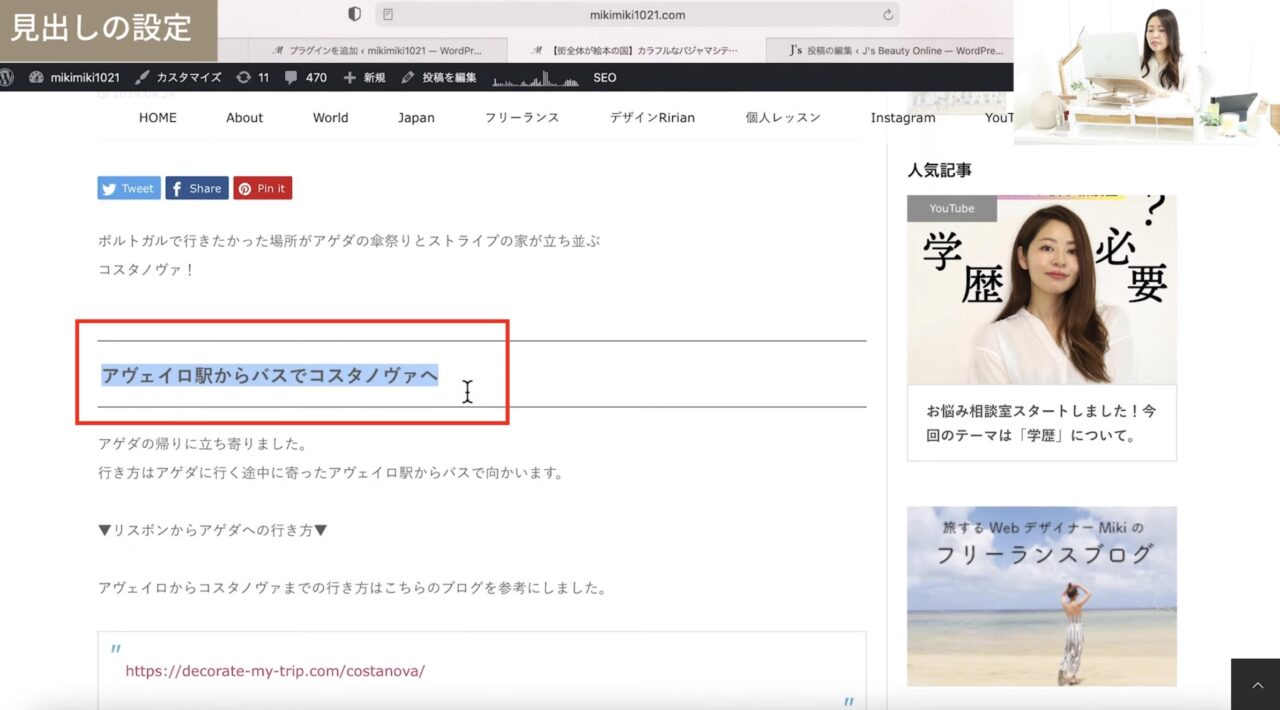
見出しにしたい文章を選択→「段落」をクリック→見出しを選ぶ
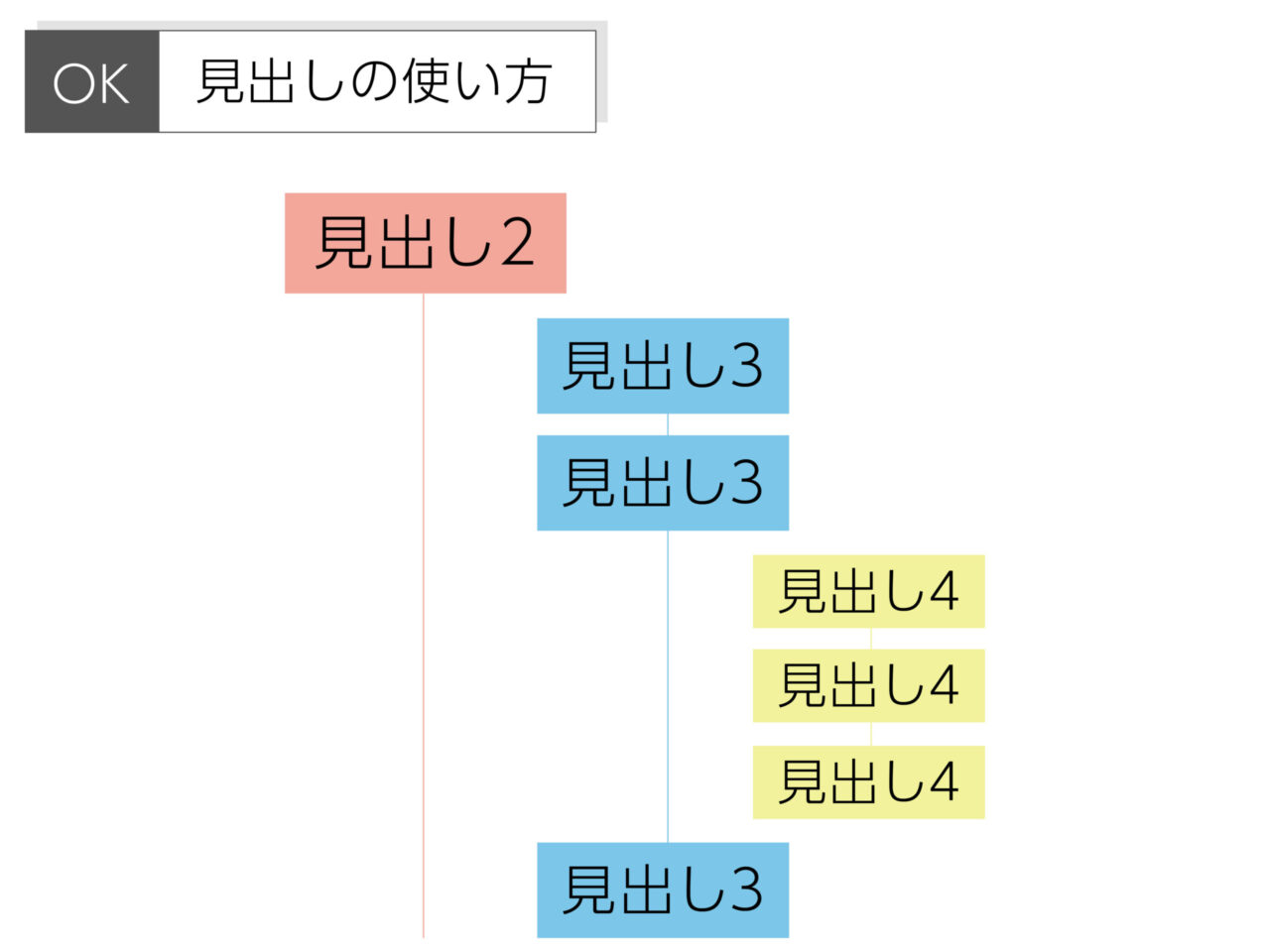
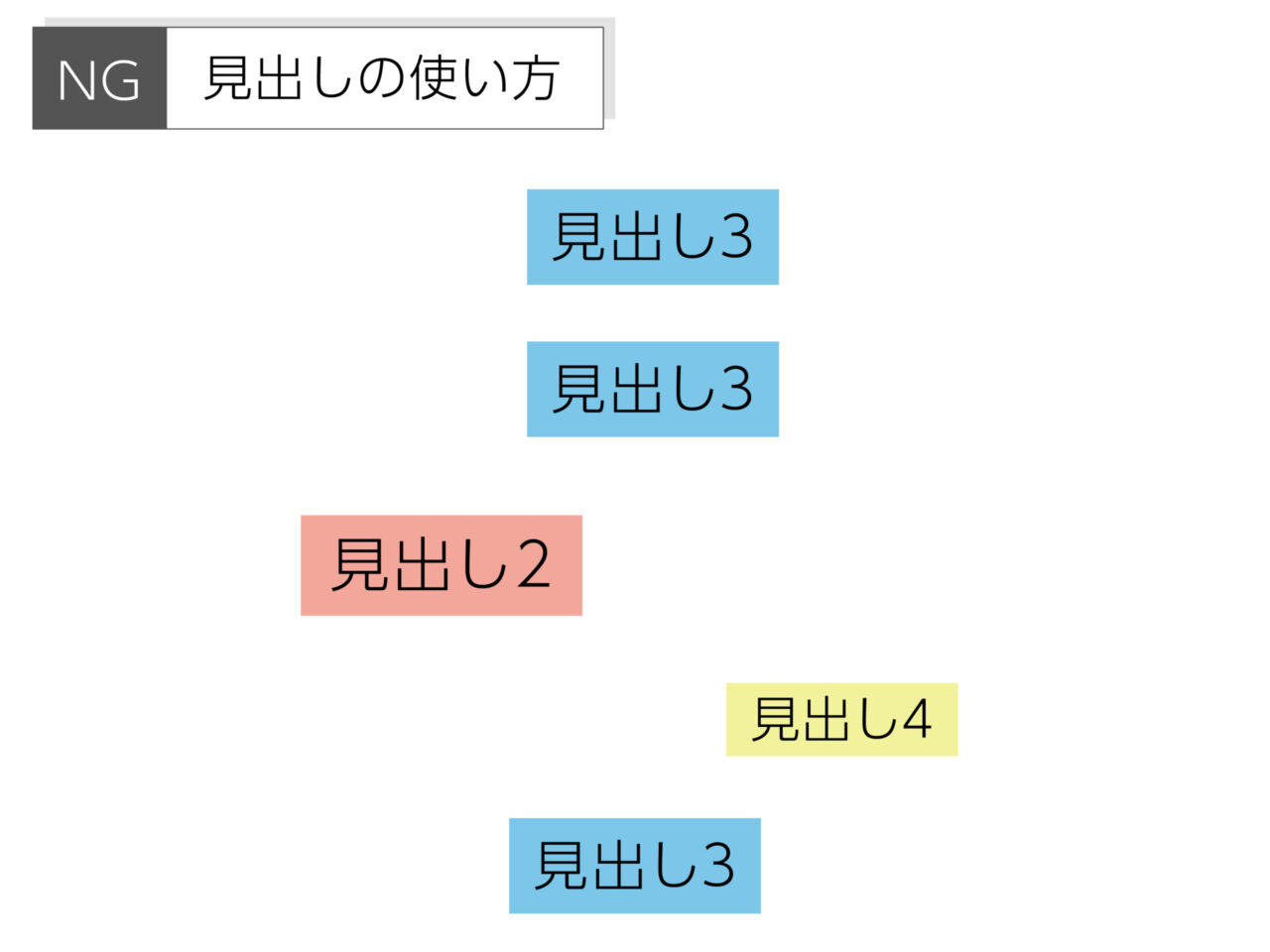
見出しには数字が振られていて、数字が大きい順に使うのが基本的なルールです。


記事タイトルが見出し1または見出し2の場合が多いです。
使用するテーマによって変わります。
また、見出しを分けることでSEO対策にもつながります。
SEOについてはこちらの記事をチェックしてみてください。
文字の装飾

文字の装飾を行うことで、見やすいブログになっていきます。
いろいろな機能があるので、覚えておきましょう。
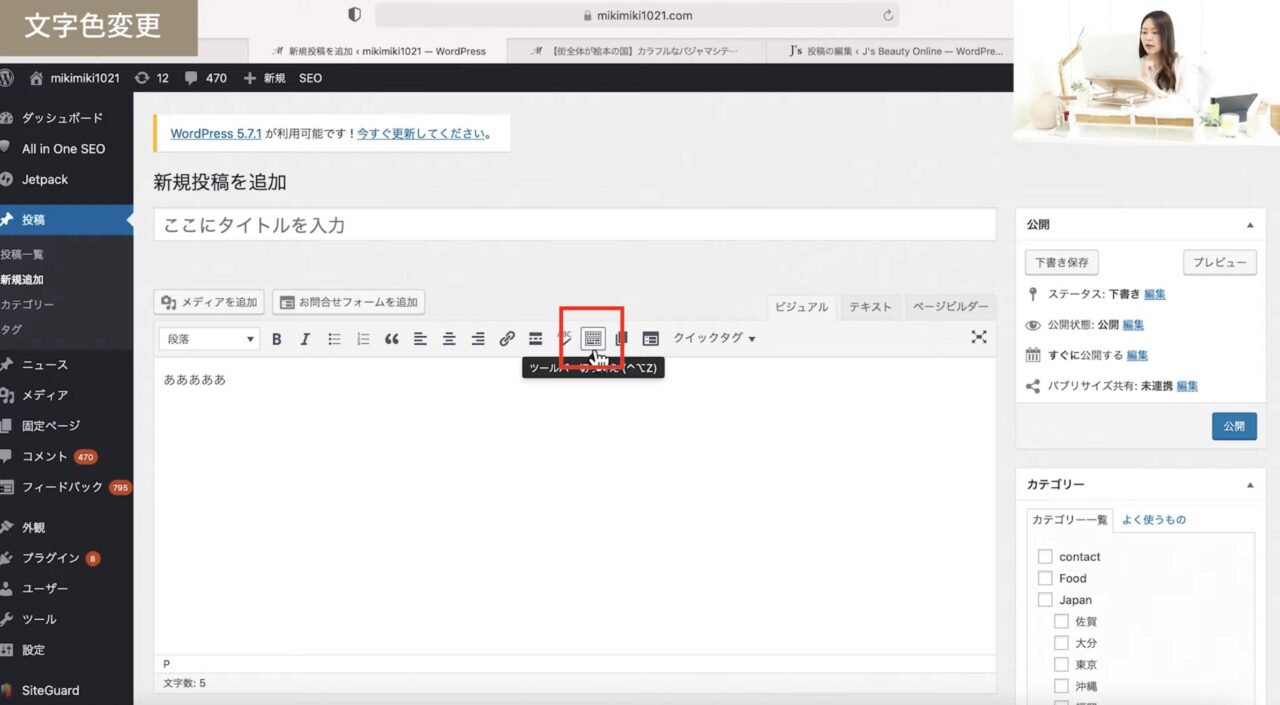
文字の装飾をする際は、上のツールバーからおこないます。
装飾ツールが足りない場合は、「ツールバー切り替え」をクリック
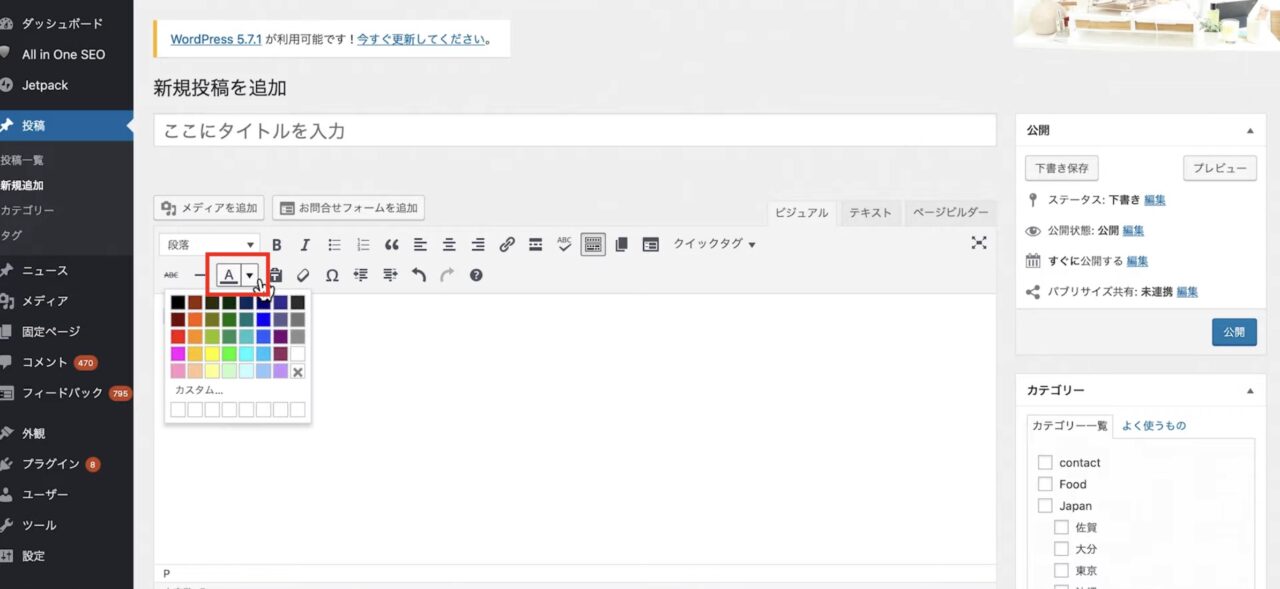
文字色変更

文字を選択→「テキスト色」→任意の色を変更
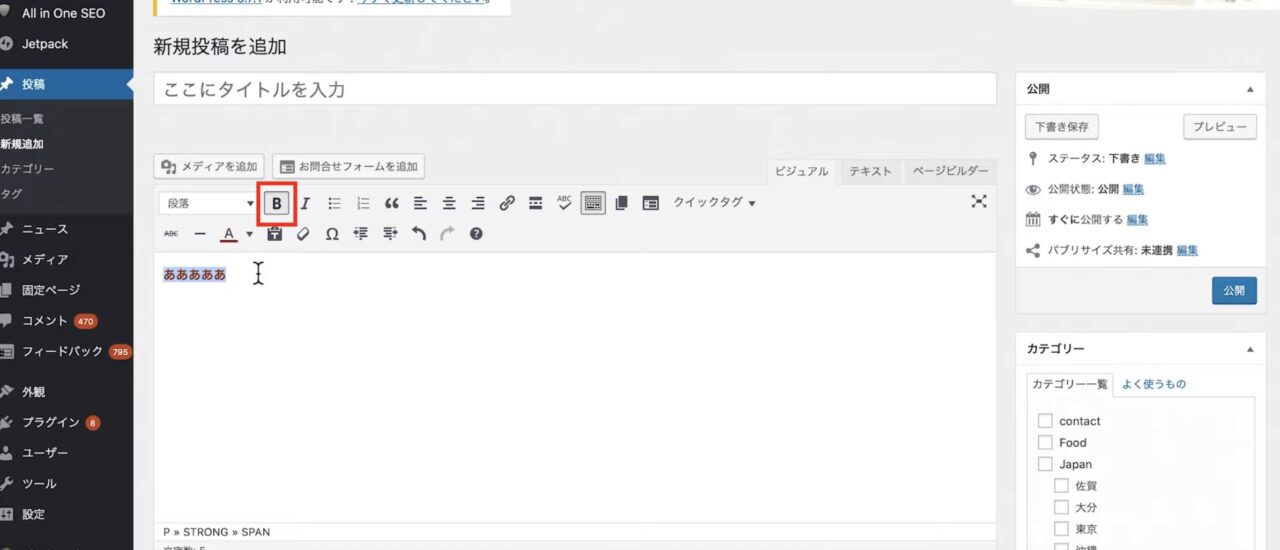
太字

文字「B」を選択→太字
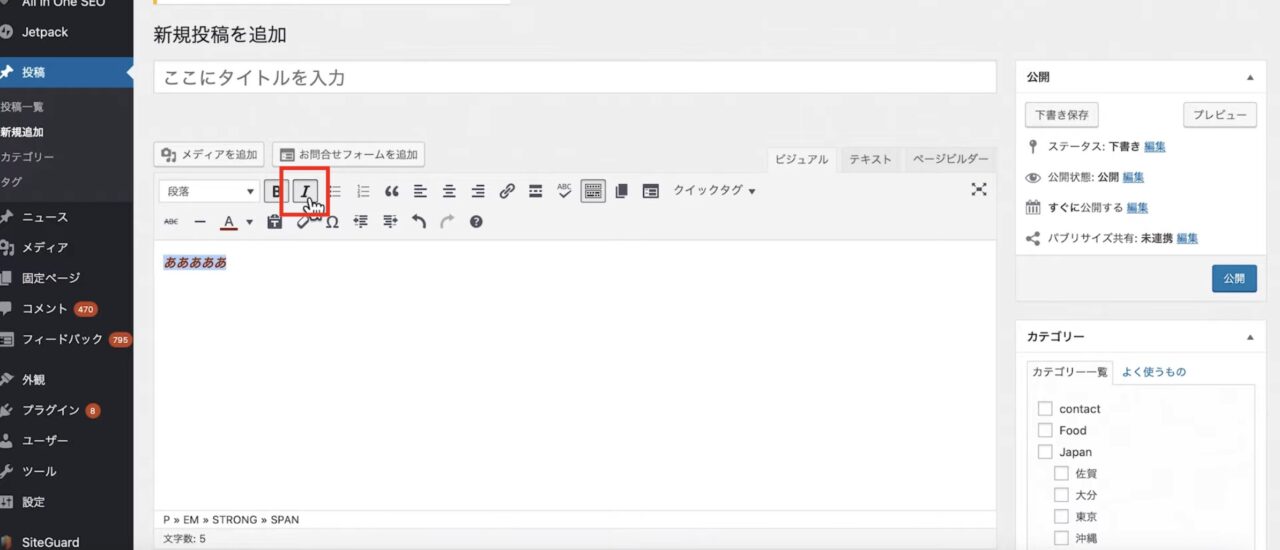
イタリック

文字「I」を選択→イタリック
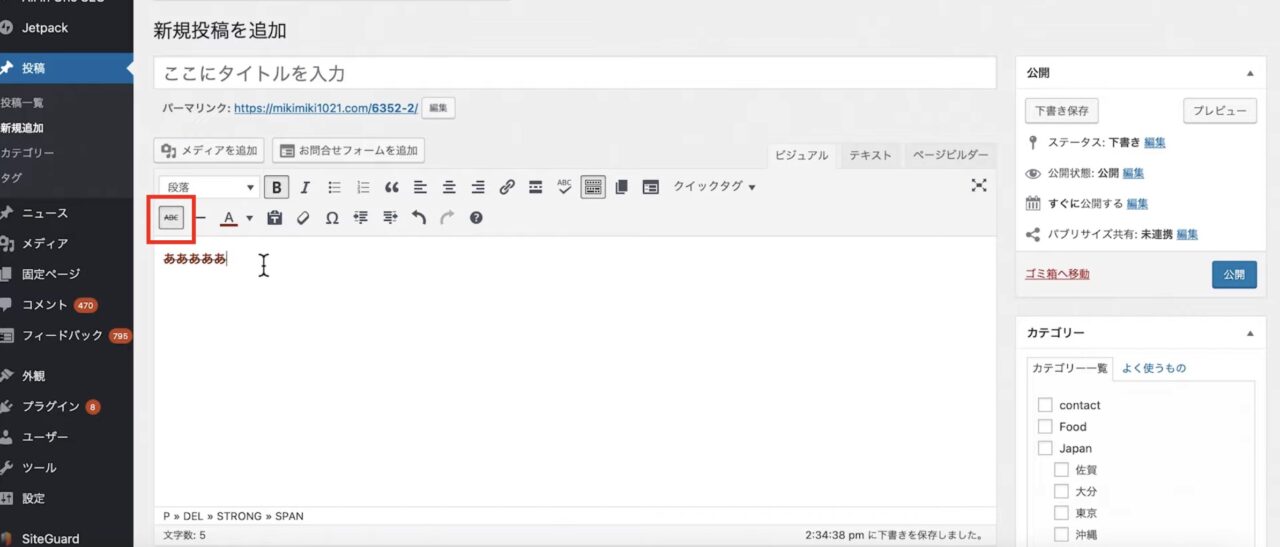
取り消し線

取り消し線アイコンを選択→取り消し線
文字の真ん中に線を引きます。
装飾の解除は、解除したいツールボタンをもう一度クリック
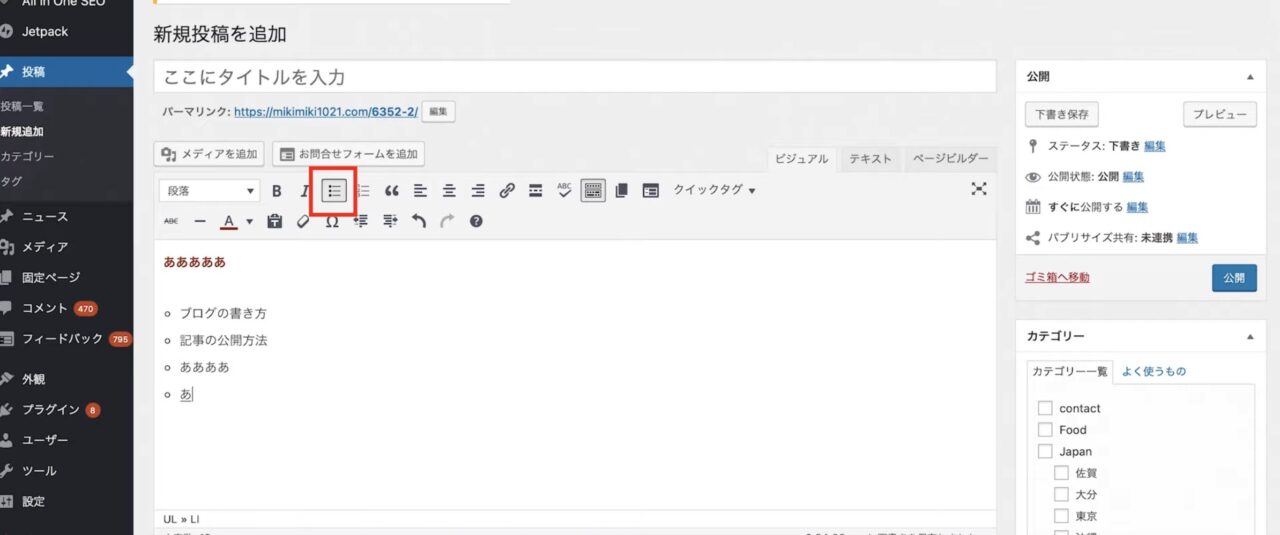
項目のリスト化

「番号なしリスト」
- リストを足すとき…エンターキー
- リストを終わりにするとき…エンターキーを2回
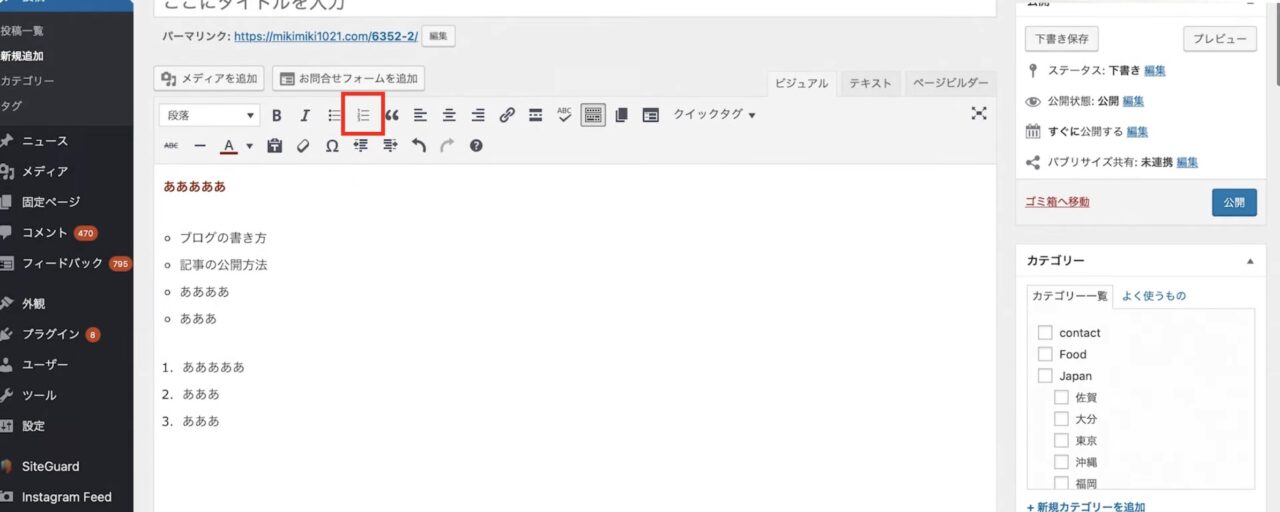
番号付きリスト

番号付きリストはツールバーから「番号付きリスト」
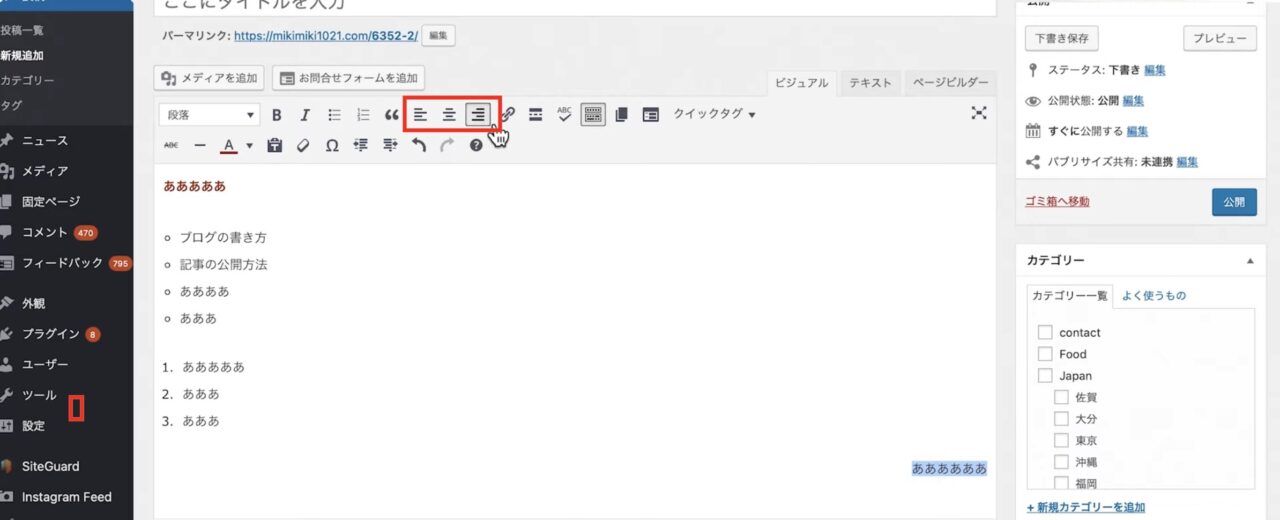
テキストの配置

通常テキストは左寄せになっています。
文字選択→ツールバー「中央揃え」「右寄せ」「左寄せ」を選択
また、写真の配置も変更できます。
メディア追加→写真を追加→画面右側「配置」から任意の位置を選択
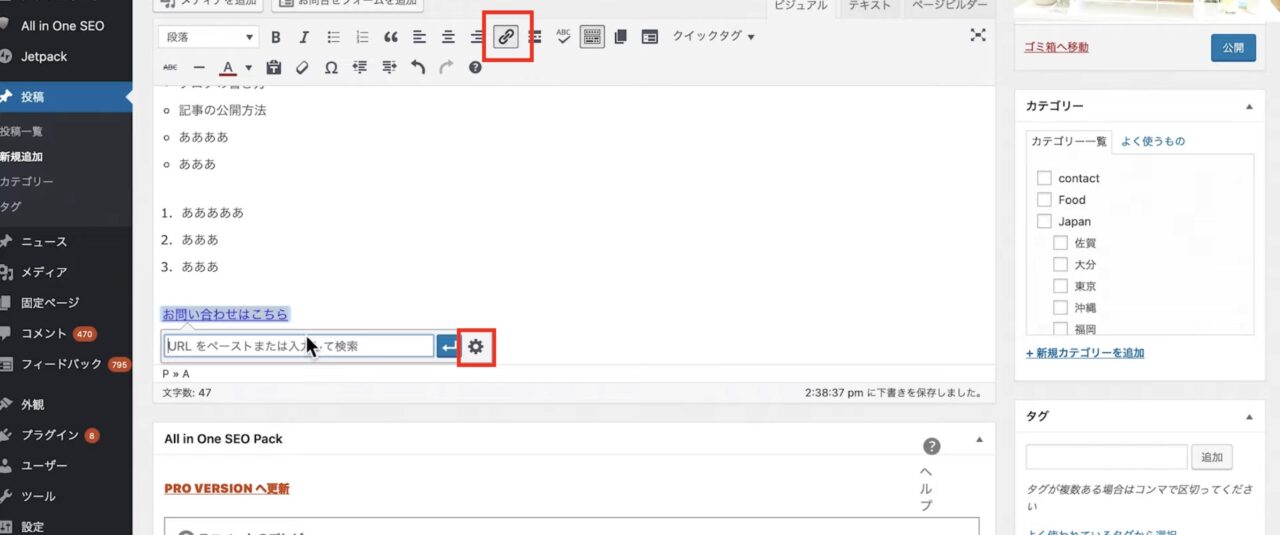
リンクの挿入
内部または外部の記事に飛ばしたい場合に使います。

文字を選択→飛ばしたい記事のURLをコピー→ツールバー「リンクの挿入編集」→URLをペースト→「適用」
外部リンクを貼るときは、歯車アイコンから新しいタブで開くように設定しましょう。
内部記事のリンクを貼る時は新しいタブに設定しなくても大丈夫です。
まとめると
内部サイト…同じタブで開く
外部サイト…新しいタブで開く
と覚えておいてください。
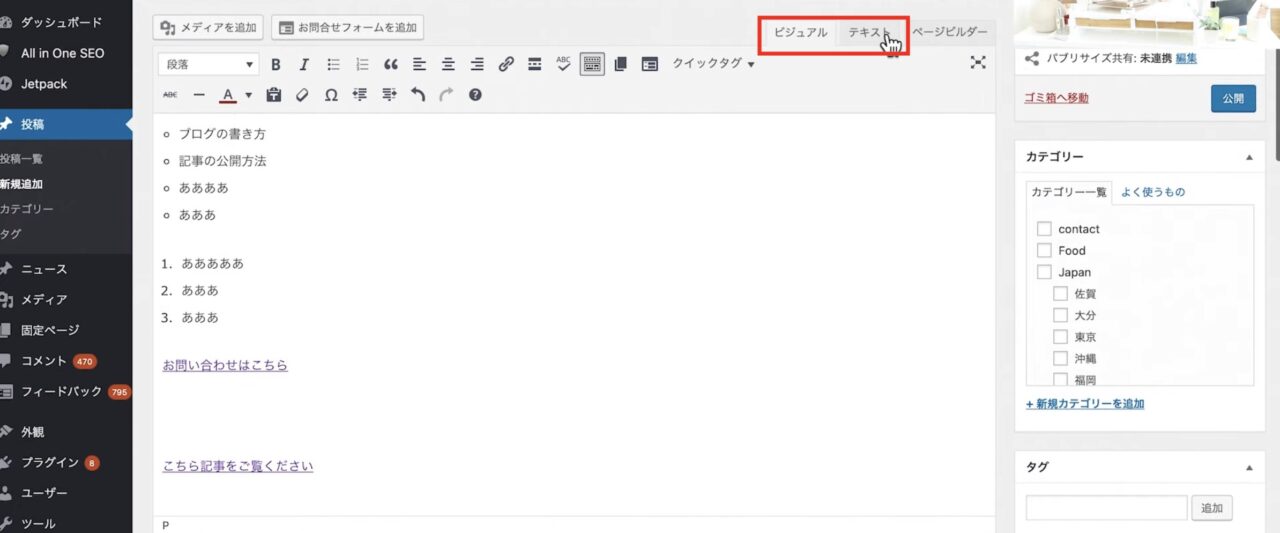
貼り付けの注意点
投稿画面は、基本的に「ビジュアル」と「テキスト」に分けられます。
ビジュアルモードは、投稿される見た目がわかりやすく、初心者の方にもわかりやすく設定されています。
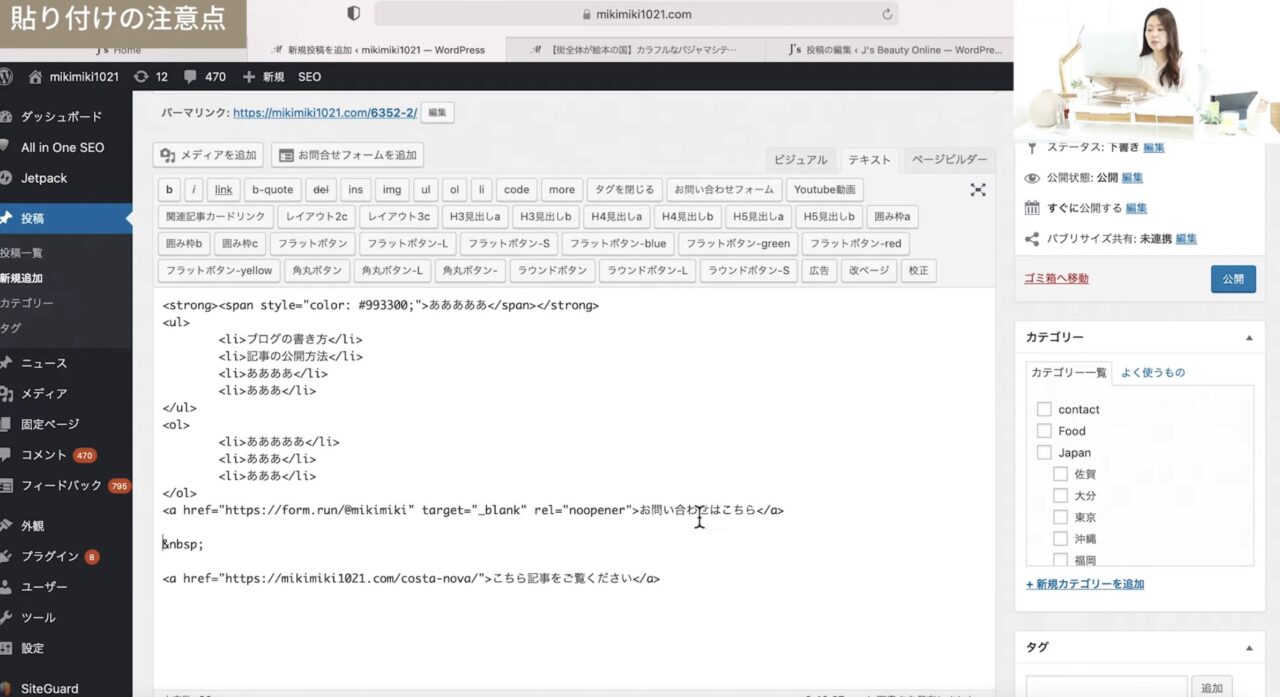
テキストはHTML言語で書かれた画面です。

例えば、サイトからコピー&ペーストで文字を引っ張ってきたときに、見出しやフォントがそのままの形式でペーストされることがあります。
それを直すときは、テキストモードの画面からペーストすると、下の文字装飾の設定を反映させずに貼り付けることができます。

それからビジュアルモードに戻り、任意の装飾を行うとスムーズに入力ができます。
他サイトの引用には十分気をつけてください!
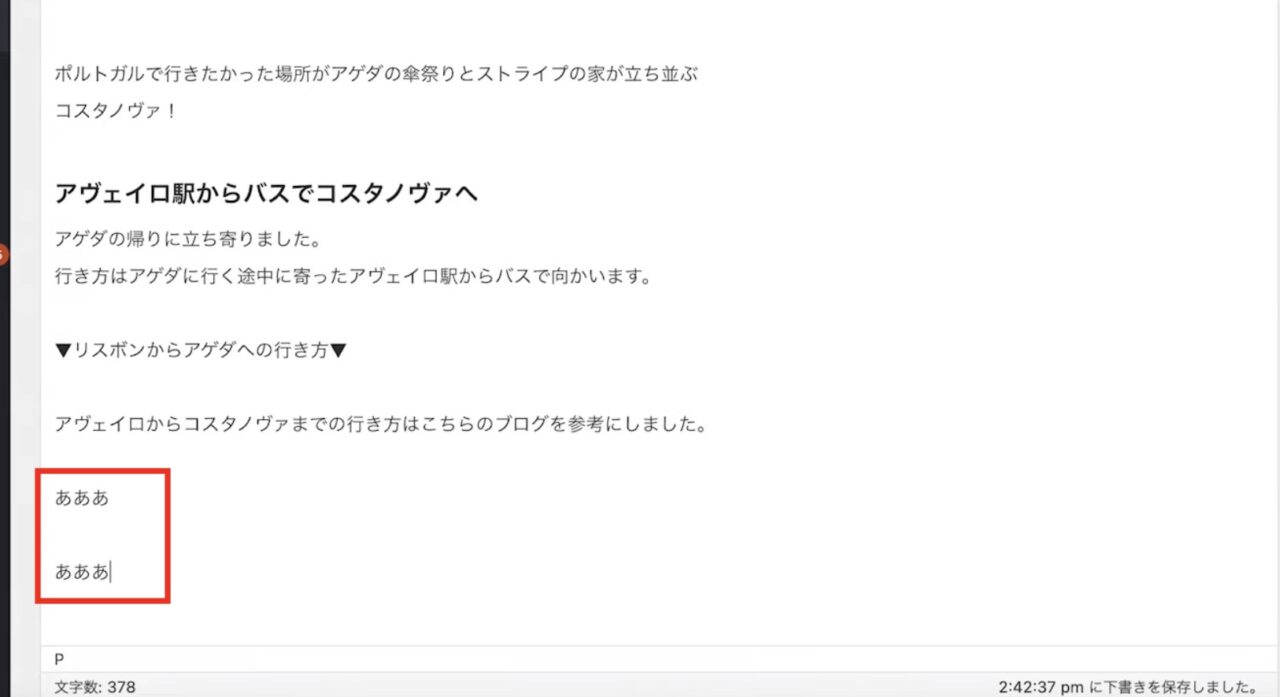
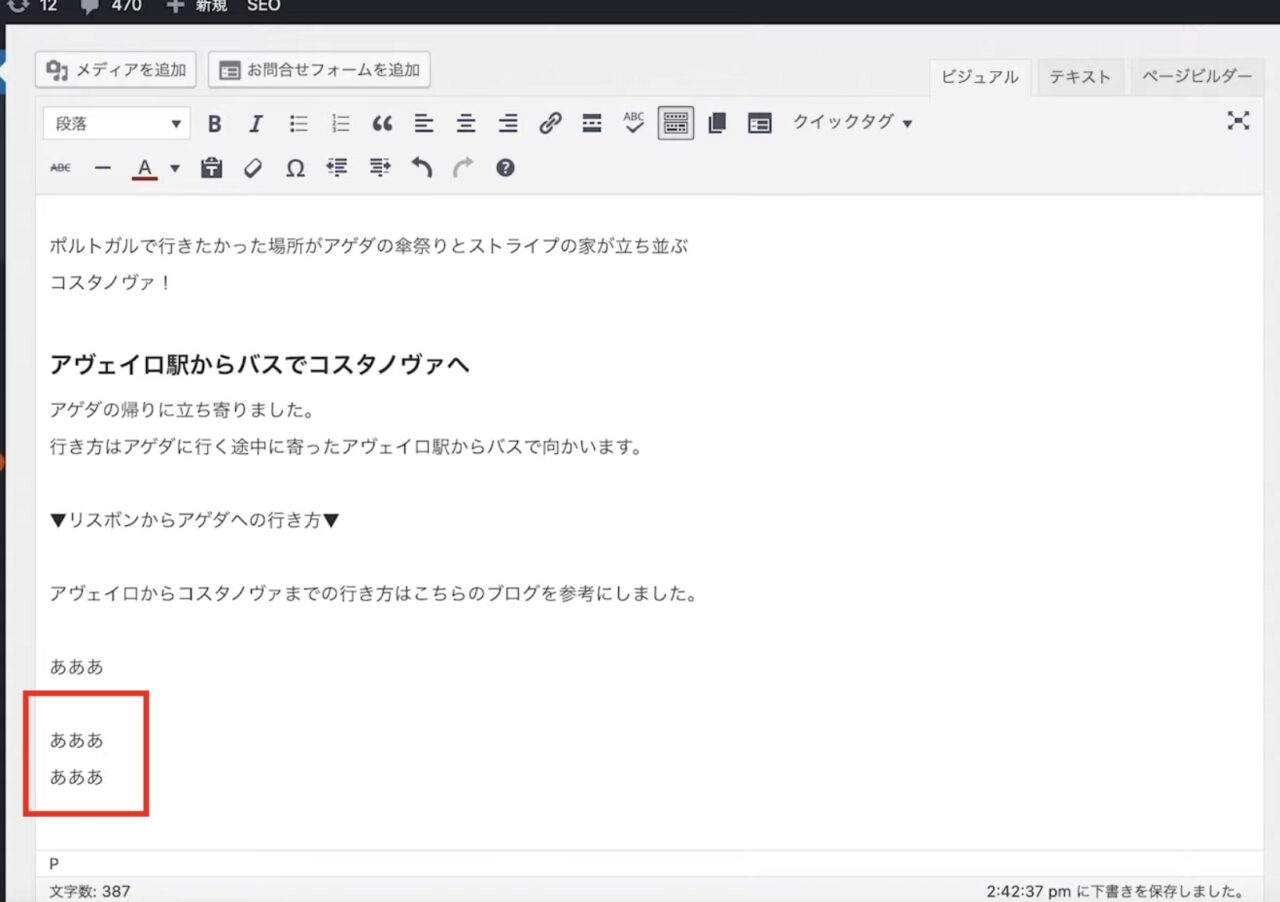
改行方法

改行するときは、エンターキーで改行すると1段開きます。

開けたくないときは、シフト+エンターキーで改行できます。
ブログ投稿おすすめプラグイン
ブログを書く際のプラグインはこちらの動画でチェックしてみてください。
まとめ
今回は、基本的な投稿方法をご紹介しました。
投稿途中でわからなくなったときは、こちらの記事を読んで復習してみてください!

新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
- フリーランスとしてお仕事を始めたいけど何から始めていいか分からない方
- SNSを使った集客方法を学びたい方
- Web集客の方法がわからない方
- ブログをしているけどアクセスが上がらない方
こんなお悩みを持っている方向けにオンライン個人レッスンをご用意しています。
mikimikiがマンツーマンでレッスンをさせていただきます。
オンラインクリエイティブスクールRirian School.の詳細はこちら
ゼロから学ぶ!WordPressサイト構築& 運用完全マスター講座 【SEO対策付き】

世界中で一番使われているCMSツール「WordPress」をWeb知識0から完全マスター
カスタマイズ、サーバー、SEO、分析・改善、保守管理までWordPressのサイト制作がこの1コースで学べる
・21セクション181レッスン、講座時間は約16時間
・2025年5月現在350名以上の方が受講
・600ページを超えるWebテキスト
この講座は、初心者でもゼロからWordPressサイトを自分で作れるようになる実践型レッスンです。サーバー契約からインストール、基本設定、デザインのカスタマイズ、セキュリティやSEO対策まで丁寧に解説し、Web制作の知識がなくても安心して学べます。仕事や趣味に活かせるスキルを身につけ、WordPressを使ったサイト制作を仕事にしたい方や自分だけのオリジナルサイトを作りたい方に活用いただける講座です。


