3月22日、Adobeがついに画像生成AI「Adobe Firefly」を発表しました。
すでにウェイティングリストの受付もスタートしています。
文書生成AIと言えばChatGPT、イラスト生成AIといえば、Midjouneryが今のところ有名ですが
AdobeもついにAIサービスをリリースしました。
今回は新しくリリースされた画像生成AI「Adobe Firefly」の使い方・出来る事について詳しく解説をしていきます。

Adobe Fireflyについては、こちらの動画もチェックしてね!
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.
・Webデザイナーを目指している方
・Adobe Illustrator未経験者・初心者の方
・Adobe Illustratorの基礎はわかるけど実際の成果物の作り方がわからない方
・Adobe Illustratorで作品を作成することはできるけど、実践的な入稿方法やお客様への納品方法などがわからない方
このようなお悩みをお持ちの方にむけて、2つのIllustrator講座をご用意しています。
・動画でいつもでも学べるイラレストレーター講座
・mikimikiからマンツーマンで学ぶ4daysイラストレーター講座
実際に現役のWebデザイナー、YouTubeチャンネル登録13万人のWebデザイナーmikimikiが丁寧にレッスンをします♪
\こんなお悩みをお持ちの方にはIllustrator講座ががおすすめ/

目次
- 1 Adobe Fireflyで抑えておきたい3つのポイント
- 2 Adobe Fireflyの登録方法
- 3 Adobe Fireflyで出来る11のこと
- 3.1 1.イラストの生成-Text to image-
- 3.2 2.画像を縮尺変更-Extend image-
- 3.3 3.画像の合成-Inpainting-
- 3.4 4.表情の調整-Smart Portrait-
- 3.5 5.写真を理想のものに-Depth to Image-
- 3.6 6.3D模型を使って生成-3D to image-
- 3.7 7.テンプレート画像の生成-Text to template-
- 3.8 8.チャット形式で画像を生成-Conversational editing-
- 3.9 9.ベクター画像の生成-Text to vector-
- 3.10 10.複数枚写真の合成-Combine photos-
- 3.11 11.写真の色からイラストを生成-Color-conditioned image generation-
- 4 まとめ
Adobe Fireflyで抑えておきたい3つのポイント


Fireflyのリリースで抑えておきたいポイントが3つあります。
- AIイラストが市民権を得る
- 商用利用完全OK
- Adobeの他のサービスへの統合はこれから
①AIイラストが市民権を得る
Midjouneryなどで作ったAIイラストはクオリティが高いですが、
「ロボットが作ったイラストだから価値が低いのではないか」
という意見も一定数存在し賛否があります。
しかし、今回デザインやイラストの分野でトップを走っているAdobeが画像生成AIの分野に乗り出してきたことで、AIイラスト・AIイメージがクリエイティブの一つとして認められてきたといえます。
今後、MidjouneryやAdobe Fireflyをはじめとした画像生成AIがどんどん主流になってきて市民権を得ていくと予想されています。
②商用利用完全OK
Adobe Fireflyでは、Adobe Stockを活用してプログレードのライセンス画像数億枚に加え、オープンライセンスのコンテンツ、著作権の期限が切れたパブリックメインコンテンツ、これらでAIを教育しているので、商用目的のコンテンツ生成に利用可能です。
生成した画像を安心して商用利用できる点は、ポイントが高いですね。
③これからAdobeの他のサービスへの統合が始まる
Adobe Firefkyは今後AdobeのデザインソフトIllustratorやPhotoshop、Adobe Expressなどにも組み込まれていく予定です。
(現在のベータ版はAdobe FireflyはAdobeの独立したサービスとして存在している状態です。)
またChatGPTのようにAPIを介してAdobe Fireflyを他のサービスに繋げていくという構想もあるようです。

AIチャットツールChatGPTについてはこちらの記事をチェック!
>>>【今話題のAIチャットツール】ChatGPTの使い方とメリット・デメリットについて解説
Adobe Fireflyの登録方法


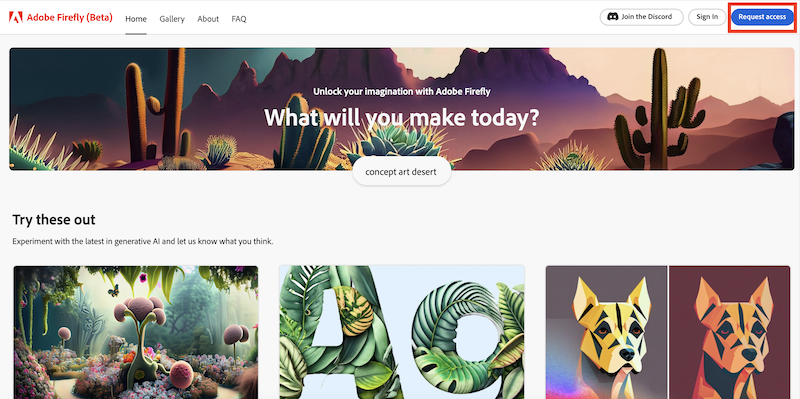
Adobe Fireflyを使いたい方は右上「Request access」からウェイティングリストに登録しましょう。
今現在は英語表記なので注意しましょう!
「Join the Discord」からディスコードすると世界中からFireflyに関する情報を導入しているので、最新情報はこちらから見ていきましょう。(英語です。)

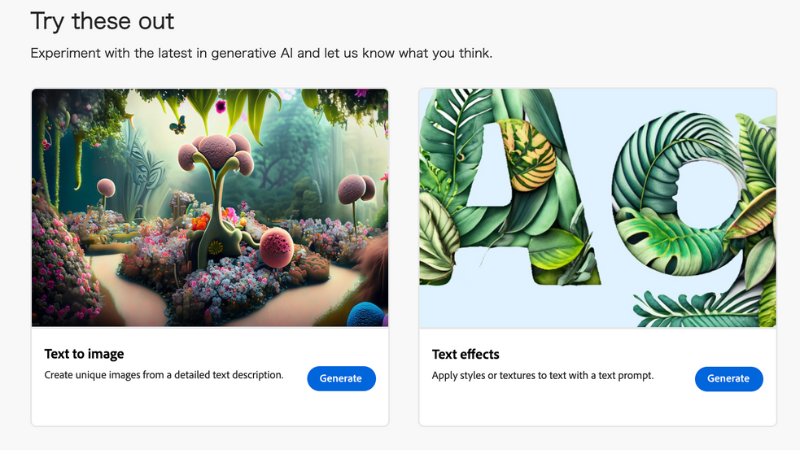
2023年4月現在「Text to image」と「Text effects」2つの機能が使えるようになっています。
Adobe Fireflyで出来る11のこと

それではFireflyで出来る11の事を1つずつご紹介していきます。
- イラストの生成-Text to image-
- 画像を縮尺変更-Extend image-
- 画像の合成-Inpainting-
- 表情の調整-Smart Portrait-
- 写真を理想のものに-Depth to Image-
- 3D模型を使って生成-3D to image-
- テンプレート画像の生成-Text to template-
- チャット形式で画像を生成-Conversational editing-
- ベクター画像の生成-Text to vector-
- 複数枚写真の合成-Combine photos-
- 写真の色からイラストを生成-Color-conditioned image generation-
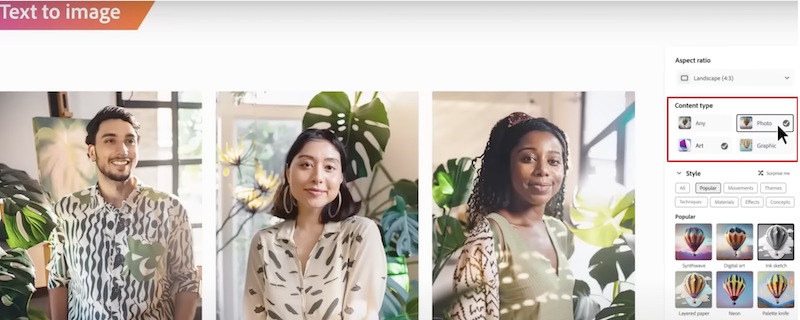
1.イラストの生成-Text to image-

作成したイラストのイメージを入力するだけで、イラストを簡単に作成してくれます。
Fireflyのポイントは「イラストのタイプを選ぶことができる点」です。
写真風イラスト、アート風などイラストのテイストを選択することができます。
2.画像を縮尺変更-Extend image-


作成した画像の縮尺も自由自在に変更できます。
例えば縦長の写真を横に伸ばしたい場合、ボタンをクリックすればAI画像を自動で調整してくれます。
Photoshopでもあるような塗りたし機能がFireflyでも実装されています。
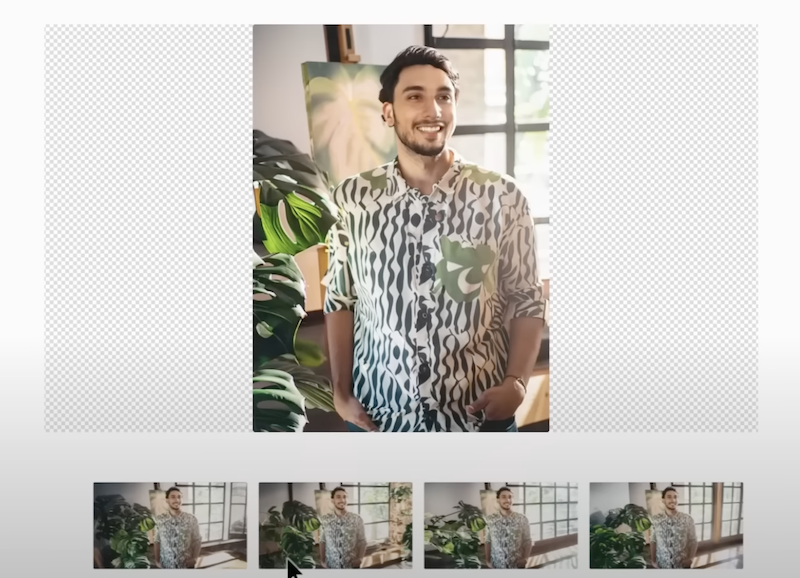
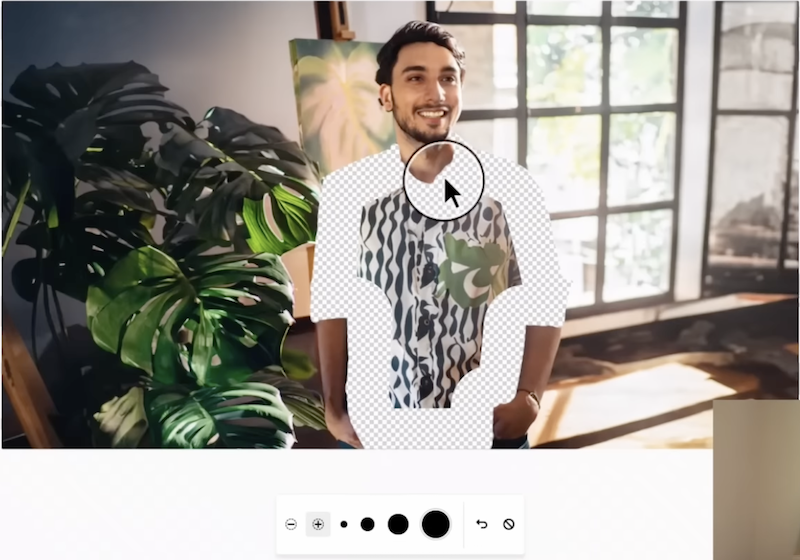
3.画像の合成-Inpainting-
3つ目が作成した画像の合成や差し替えが簡単に出来る「Inpainting機能」です。

例えば、男性の服を選択して「A Red jacket」と入力します。

すると赤いジャケットを着た男性の写真に早変わりしました。
また、赤いジャケットのパターンも数パターンから選ぶことができます。

Webサイトを作るのに便利なAdobe XDは使ったことありますか?
使ったことない方はこちらの記事を読んで、基本を覚えましょう!
>>>【初心者向け】UI/UXツールAdobeXD基本的な使い方と便利機能
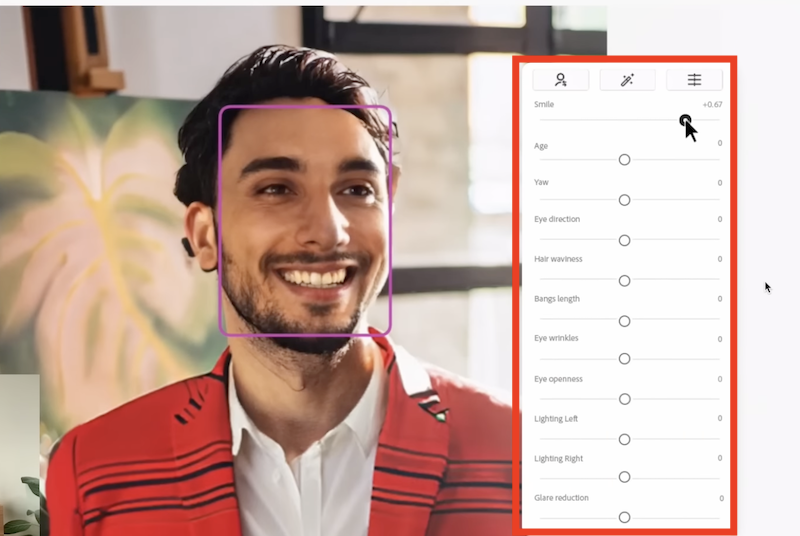
4.表情の調整-Smart Portrait-

Fireflyでは目の開き具合や笑顔なども細かく調整することができます。
生成した画像の調整をできるのはAdobeならでは機能ですね。
今まではAIが自動生成してくれたものをそのまま使用していましたが、Fireflyでは作成したAIの画像を元に細かく調整することができるのが大きな特徴です。
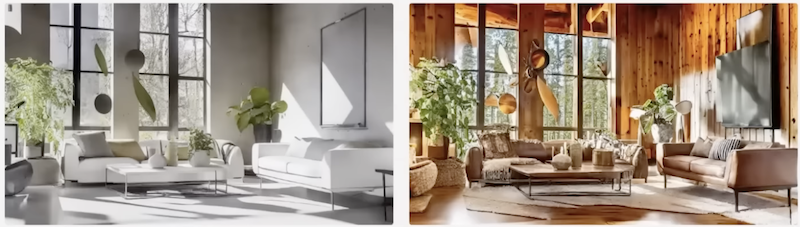
5.写真を理想のものに-Depth to Image-
一つの写真をもとに作りたいものを形にできるのはAIだからこそできる技です。
Depth to Image機能はまさに作りたい理想をカタチにしてくれます。

使い方はまず写真をアップロードします。
今は普通の部屋の写真ですが、
「モダンな家具と大きな窓の光が入るリビングルームにして」と入力します

するとFirefly入力したキーワードを元にリビングルームのデザインを数パターン提案してくれます。
1つの写真をもとに自由自在に発想をカタチにしてくれるのがDepth to Image機能です。
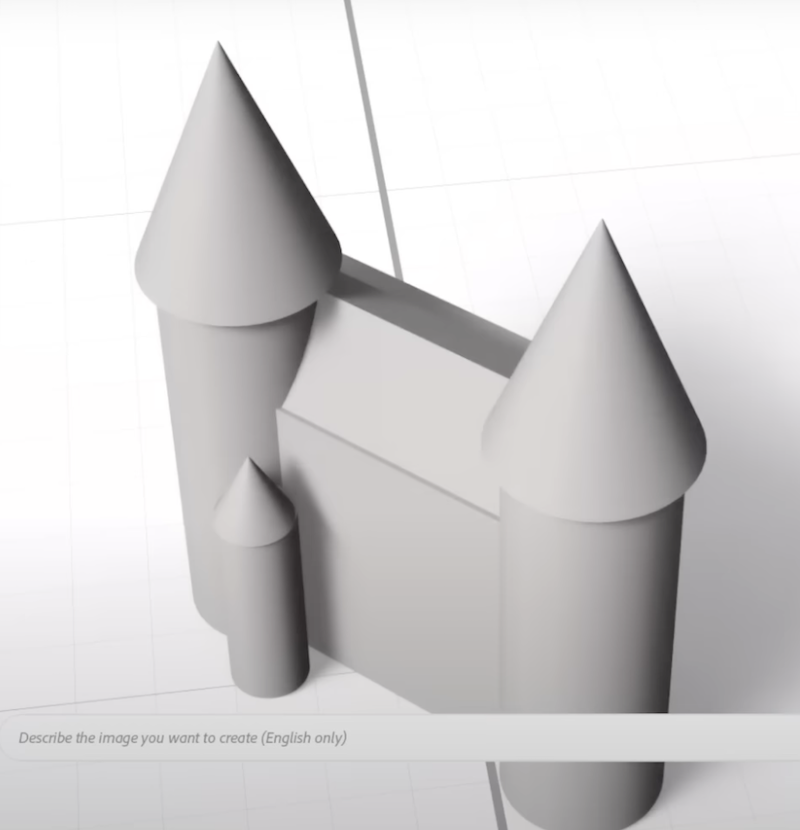
6.3D模型を使って生成-3D to image-

3D to image機能は3Dの図形を元に新しいデザインを生成してくれます。
使い方はまずは図形を選択します。

そして「グリーンヒルのお城」と入力します。
すると、3Dの模型をベースにグリーンヒルのお城を生成してくれました。

また同じ3Dの模型で「お菓子のお城」と入力すると、お菓子のお城が生成されました。
一つの図形を元にさまざまなシェイプデザインを生成してくれるのが3D to image機能です。
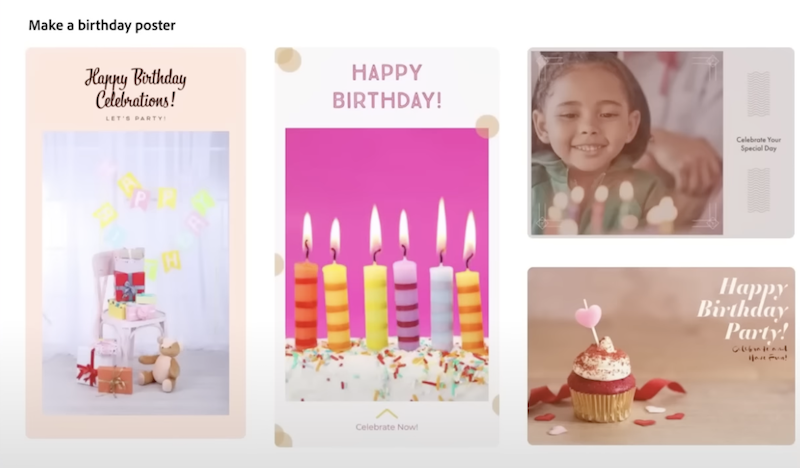
7.テンプレート画像の生成-Text to template-

テンプレート画像の生成をしてくれるText to template機能。
例えば「ハッピーバースデーのポスターを作って」と入力します。
するとハッピーバースデーをテーマとしてテンプレートを自動生成してくれます。
AdobeExpressやCanvaのようにテンプレートデザインで作成できるサービスはありますが、違いは既にあるテンプレートを表示するのではなく、文章入力をして完全にオリジナルでテンプレートを生成してくれる点です。
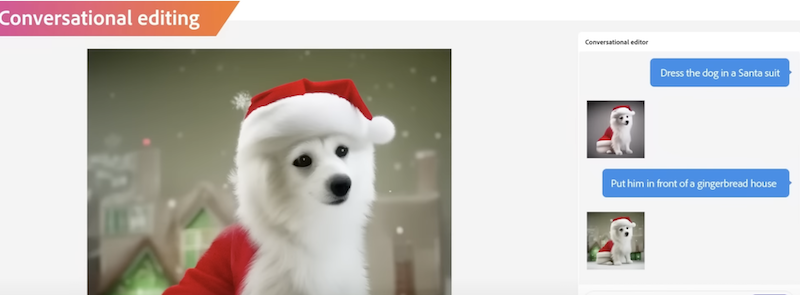
8.チャット形式で画像を生成-Conversational editing-

今までは作りたいデザインのイメージを一つの文章に入力して作成していました。
Conversational editing機能を使えばチャット形式で細かくデザインのイメージを伝えられるようになります。
例えば、
「サンタのコスチュームをした犬を描いて」を入力すれば、それに沿った画像を生成できました。
次に「緑色の家の前に犬を配置して」と入力すると背景に家が追加されたりと、会話形式で作成したいイラストを作り上げていくことができます。
9.ベクター画像の生成-Text to vector-

ベクター画像を生成してくれるText to vectorはText to Imageのベクターバージョンです。
Fireflyではベクター画像も簡単に生成することができます。
ベクター画像なので、ダウンロードすればIllustratorで画像の比率を変えたり、オブジェクトの色を変更したり細かな調整ができるようになります。
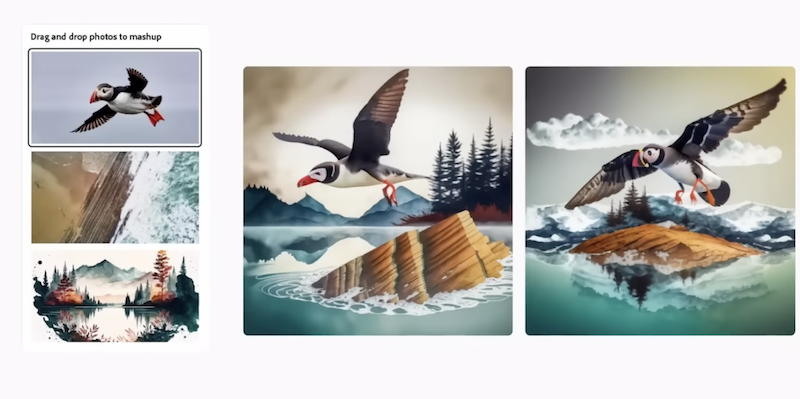
10.複数枚写真の合成-Combine photos-

複数枚写真の合成することができるCombine photos機能は2枚の写真をアップロードします。
この2枚の写真をいい感じにマッチさせてくれます。
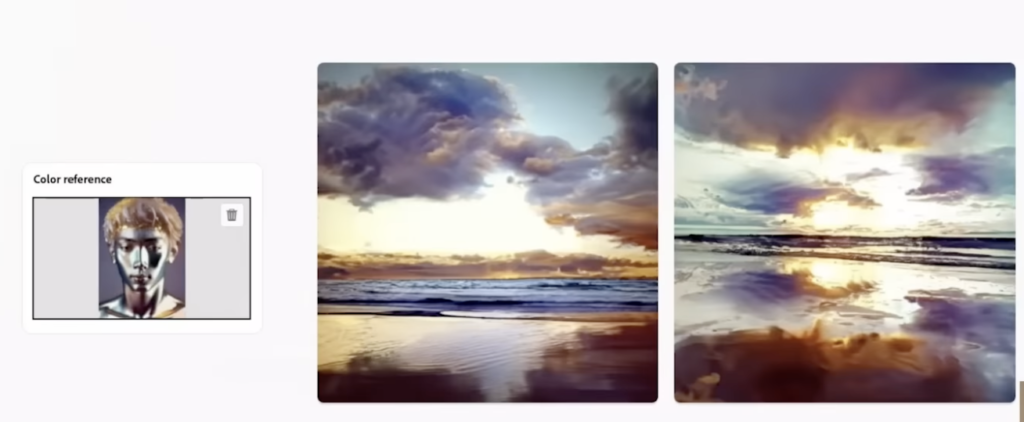
11.写真の色からイラストを生成-Color-conditioned image generation-

写真の色からイラストを生成してくれるColor-conditioned image generation機能はアップした写真の色を使ってイラスト生成をしてくれます。
写真をアップロードして、写真の色味を使って空の画像を作ります。
これも数パターン生成をしてくれます。

どんどんAIが発達していますが、Webデザインの勉強もしたい方におすすめな記事はこちら♪
>>>【本当は秘密にしておきたい】Webデザインが無料で学べるサイト4選
まとめ

今回ご紹介したAdobe FIraflyの機能いかがでしたでしょうか。
これから出来ることがさらに広がっていきそうですね。
金額などはまだ公開されていないので、分かり次第更新をしていきます。
文章をもとにイラストを生成するのだけでなく、生成したイラストをかなり細かく生成できる点、そしてそれが実務で活用できる商用利用出来る点、これが今までになかったポイントだと思います。
この記事を読んで使ってみたいと思った方は、ぜひベータ版を使ってみてくださいね!
現役のWebデザイナー、YouTubeチャンネんる13万人のmikimiki webスクールではタイアップ、Canva・SNS等に関するセミナー講師などのご依頼も受け付けています。
お気軽にお問い合わせください♪

Adobe Fireflyについては、こちらの動画もチェックしてね!





