オンラインで簡単に、知識なしでオシャレなデザインを作れるクリエイティブツールCanva。
最近、新しい機能追加されました。
それが、Canva Docsです。
今回は、Canva Docsの使い方やできることを詳しくご紹介していきます。
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
Canvaを使ったデザインをマスターしたい方
Canvaを使ったお仕事をしたい方
Canvaで収益化をしたい方に向けて
・世界で26番目、日本初のオンラインデザインツールCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座をご用意しています。
今後さらに重要度が増してくる、オンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認日本初Canva Expertが教える/

目次
Canva新機能 Docsとは

Docsは文書作成機能です。
文章を書いたり、画像を埋め込むことができるのですが、さらにCanvaらしいデザインを加えてオシャレな文書を作ることができます。
MicrosoftのWordに近い機能です!

テンプレートもたくさん揃っています!
- 提案書
- 企画書
- ミーティングのアジェンダ作成
- レターヘッド
- 授業ノート
- Todoリスト
- 献立表 など

もちろんCanvaの素材を使ってDocsの作成ができますが、素材の商用利用について気になりますよね。
そんな方はぜひ、こちらの記事を読んでみてください♪
>>>【Canva公式アンバサダーがお答え!】Canvaの商用利用って出来るの?著作権や注意点を解説
Canva Docsの使い方

それでは、Docsの基本的な使い方を解説します。
基本的な使い方は、Canvaでデザインするときとほぼ変わりません。
- テンプレートを選ぶ
- テキストや画像を挿入する
- ダウンロード
テンプレートを選ぶ

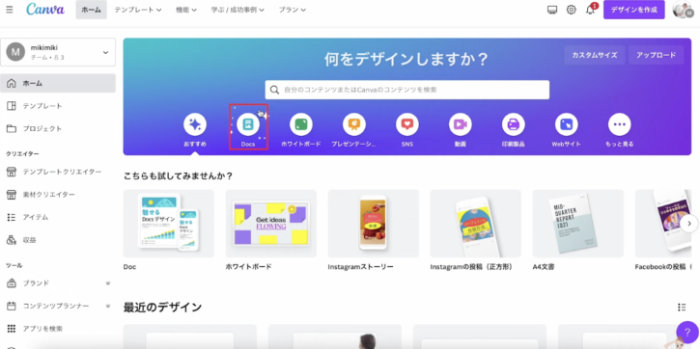
トップページ「Docs」を選択

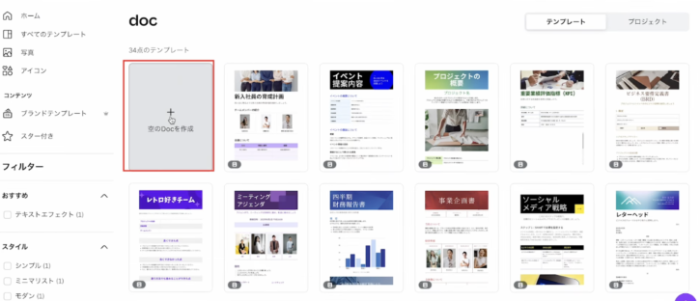
検索アイコンを選択

テンプレートを選んで作成、または「空のDocを作成」から0から作っていきます。
テキストや画像を挿入

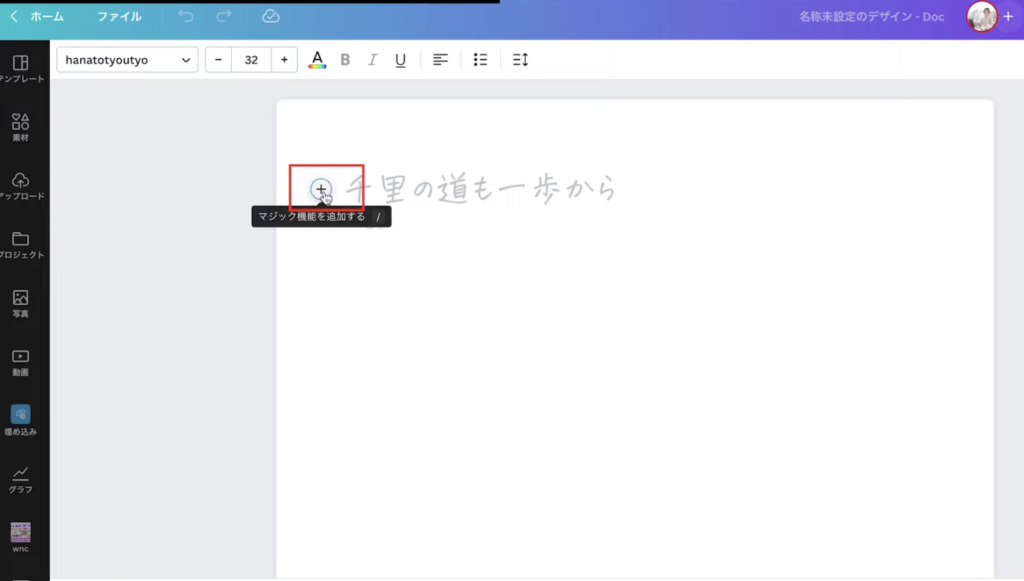
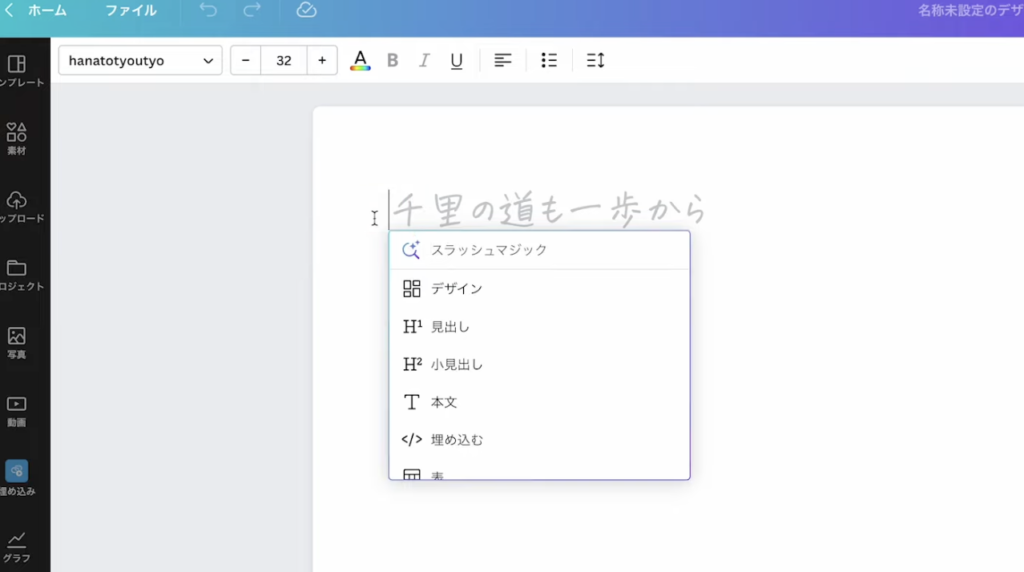
テキストなどを挿入するときは「+」から

スラッシュマジックを使って、項目を簡単に呼び出して作成していきます。
文書を入れたい時は
- 見出し
- 小見出し
- 本文
から選んでいきましょう。
スラッシュマジック機能は、Docs以外でも使えるのを知っていますか?
キーボードの「/」を押してみてください。
同じように項目が出てきて、デザインに文章などを追加することができます。
便利な機能なので、ぜひ覚えて使ってみてください♪
ダウンロード

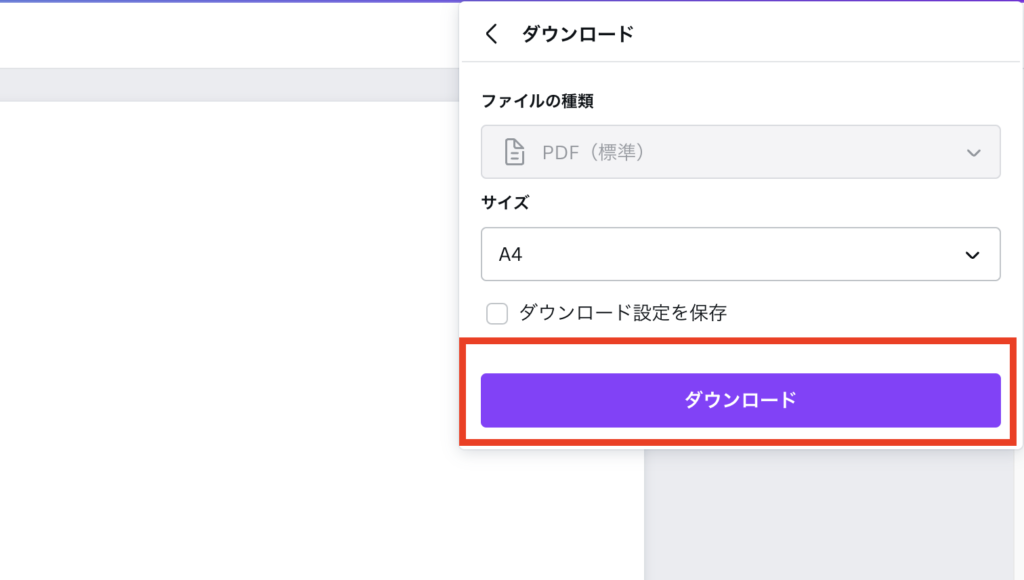
完成したらダウンロードです。
「共有」
↓
「ダウンロード」
↓
サイズを設定
↓
ダウンロード
他に共有したい場合は、Canvaのアカウントを持っている人同士ならCanvaのデータをリンクで共有することができます。
やり方は、「共有」→限定的なリンクの共有からリンクを共有したい範囲を選択→「リンクをコピー」
あとは、リンクをチャットやメール等にペーストして共有します。

Canvaは文書作成から動画編集まで、できることいっぱい!
動画編集方法についてはこちらの記事をチェック♪
Docsでできること

Docsの基本的な使い方がわかったところで、次にDocsでできることをご紹介します。
できることを組み合わせて、オシャレでわかりやすい文書を作ってみましょう。
- 見出し挿入デザイン
- 表の挿入
- チェックリスト
- インサイトの確認
- 作成したCanvaデザインの挿入
- タイマーの表示
- プレゼン資料に変更
見出し挿入デザイン
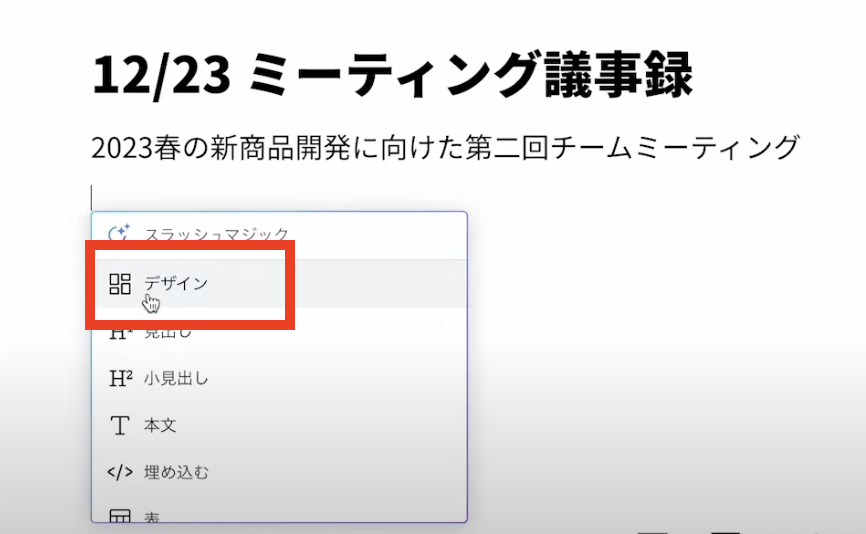
Docsでは、ヘッダー画像のような見出しデザインを挿入することができます。

「+」スラッシュマジック
↓
「デザイン」をクリック

新たに編集画面が立ち上がります。
編集して見出しを作成しましょう。
テンプレートも用意されているので、文字や画像の入れ替えだけでオシャレにデザインできます。
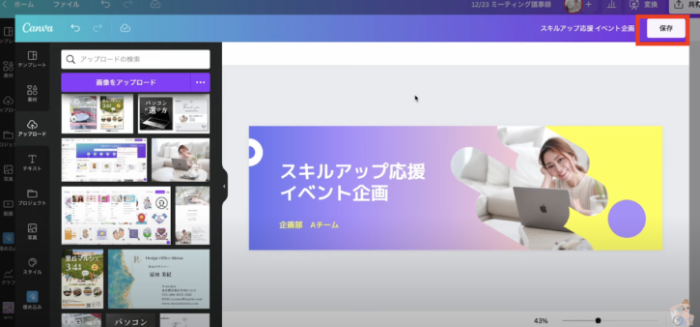
デザインが完成したら「保存」

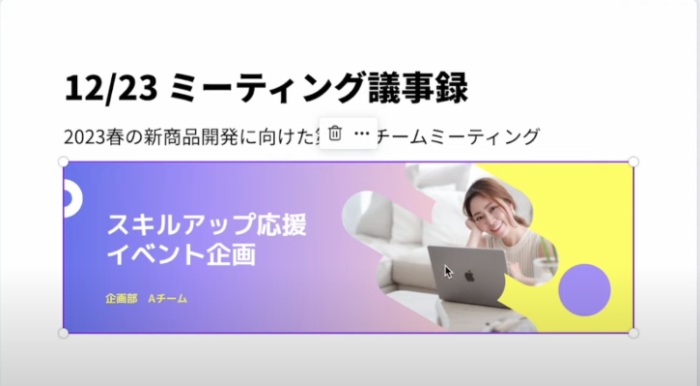
元の編集画面に戻ると、挿入されています。
表の挿入

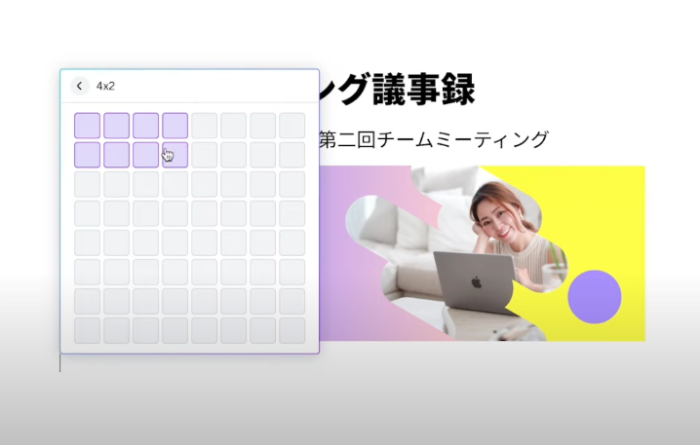
「+」スラッシュマジックから「表」を選択
↓
表の縦横を設定

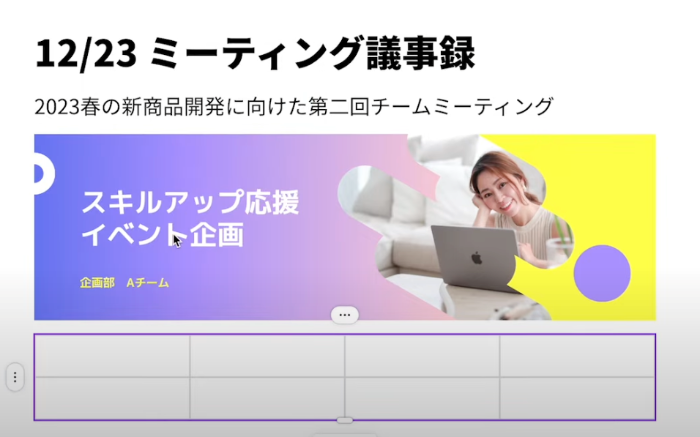
これだけで挿入が完了です。
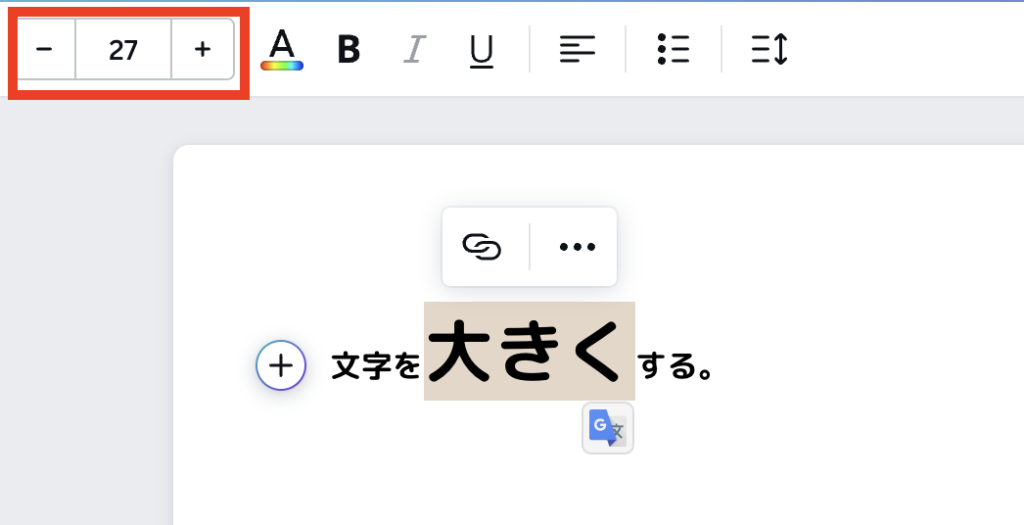
文章中の文字を大きくする

Docsのテキストは、文章中の文字を一部分のみサイズを変えることができます。
サイズを変えたい文字をドラッグして選択
↓
フォントサイズの数字または−か+で変更
今回は文字を大きくしていますが、小さくすることもできます!
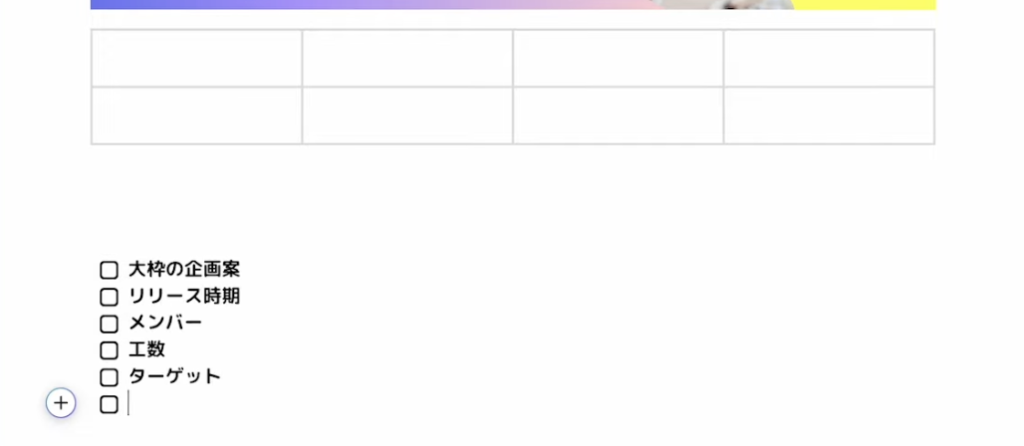
チェックリスト

「+」スラッシュマジックから「チェックリスト」を選択
↓
改行で数を増やしていくことができます。

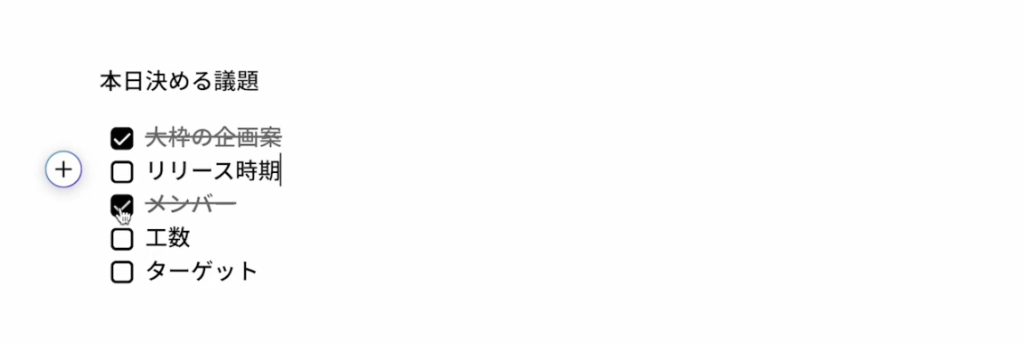
チェックリストは、クリックするとチェックがつき、項目に線が引かれます。

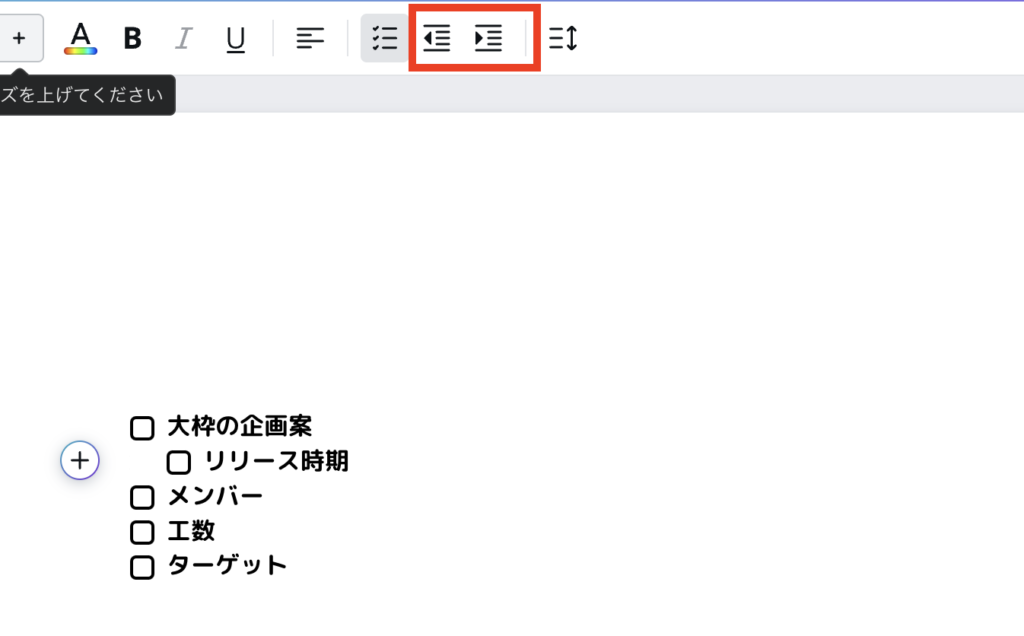
チェックリストのインデントも可能です。
画面上の方にあるインデント調整アイコンをクリックします。
ToDoリストの作成で使えそうですね!
作成したCanvaデザインの挿入
Docsでは、Canvaで作成したデザインを埋め込むことができます。

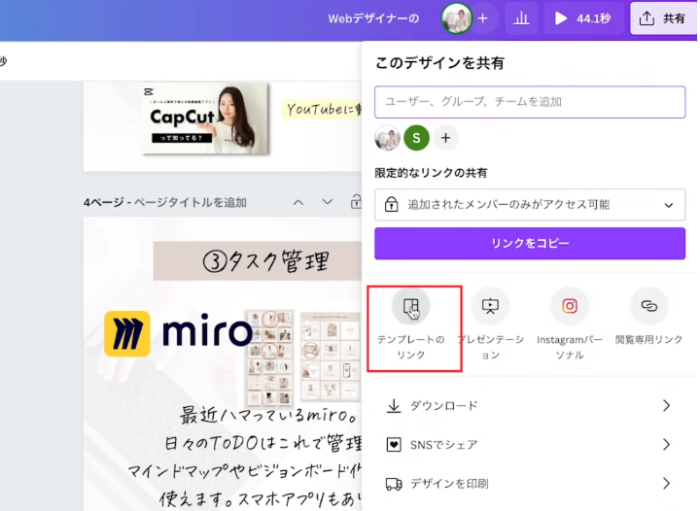
挿入したいデザインデータを開き、画面右上「共有」
↓
「テンプレートのリンク」を選択

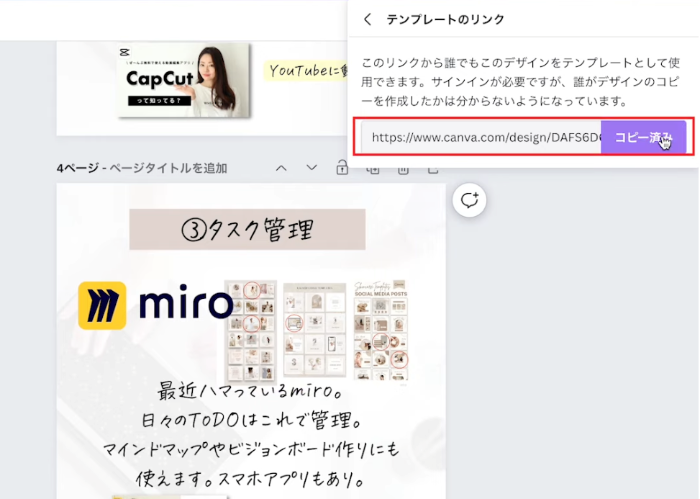
リンクをコピーします。

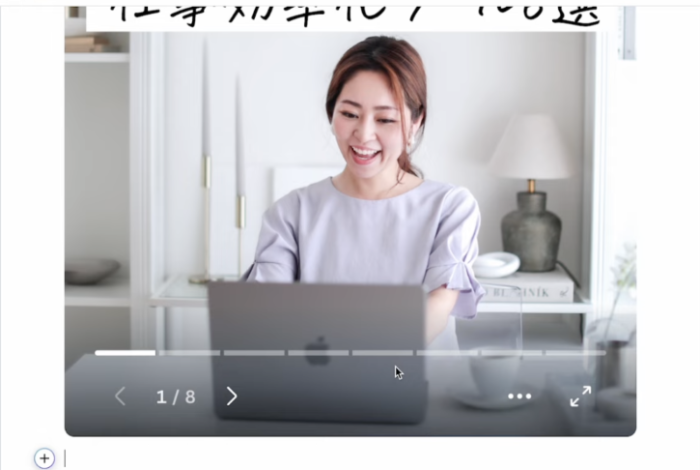
Docsに戻り、リンクをペーストすると画像が埋め込まれます。
複数枚ある場合は、まとめて埋め込まれるようになっています。
また、サイズ調整は画像と同じように角をドラッグして調整します。
インサイトの確認

右上「インサイト」アイコンを押すと、作成しているデザインのインサイトを確認することができます。
文字数や読む時間の目安だけでなく、インプレッションやエンゲージメントから、誰がどのくらいデザインを閲覧したかなども数字で表してくれます。
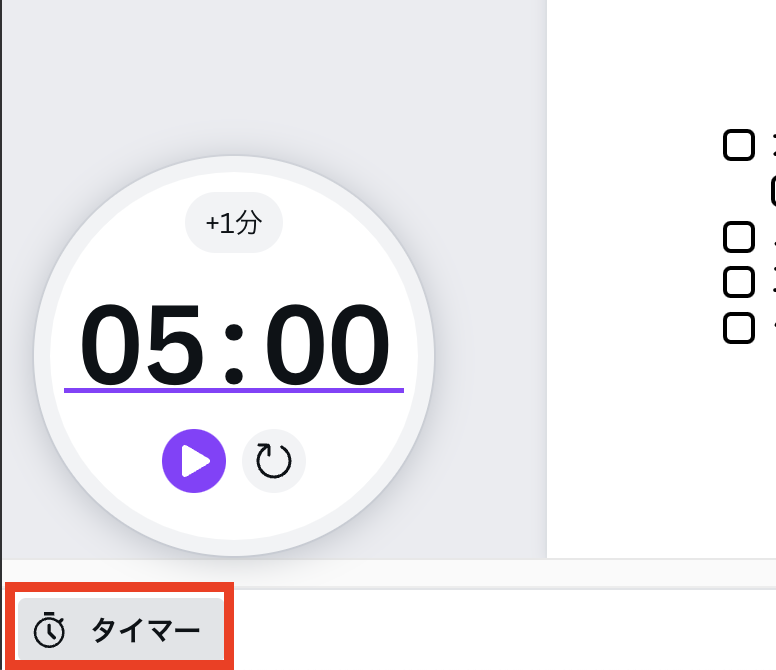
タイマーの表示

画面左下の「タイマー」を押すと、タイマーが表示されます。
時間制限がある中で話す状況や仕事の打ち合わせなどで使えそうです。
「+1分」をクリックすると、時間を増やし、「▶︎」で再生、矢印でタイマーリセットされます。
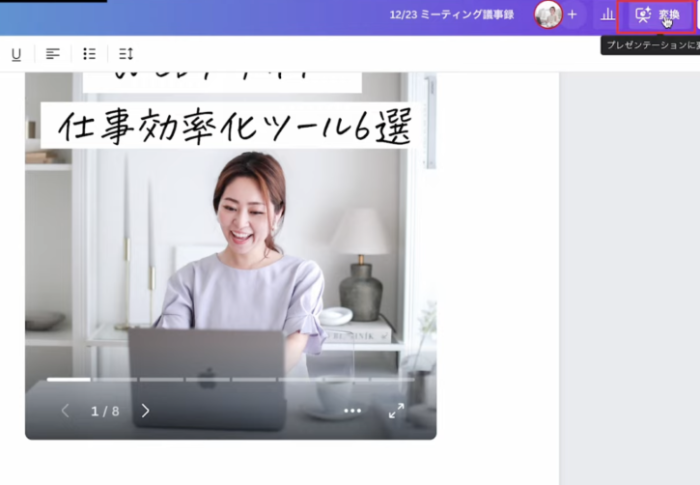
プレゼン資料に変更
作成したDocsは、プレゼン資料に変更できます。

画面右上「変換」
↓
「開始」

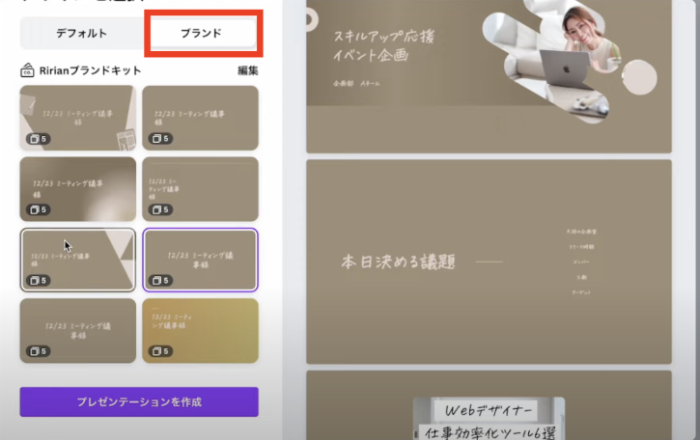
デザインを決めるときに「ブランド」を選択すると、登録しているブランドカラーでプレゼン資料の作成ができます。
ブランドカラーの登録はブランドキットという機能を使います。
ブランドキットは、ロゴやカラーの登録をして簡単に呼び出すことができるようになる機能です。
CanvaProの機能ですがデザインの統一するときにとても便利なので、CanvaProに登録している方はぜひ使ってみてください。
また、CanvaProに登録をすると、ブランドキットだけでなく、背景透過機能や全ての素材・テンプレートが使えるようになるので、デザイン幅も大きく広がります。
以下のリンクから登録すると45日間お試しできるので、使ってみてくださいね♪
\ 通常30→45日間無料に!/

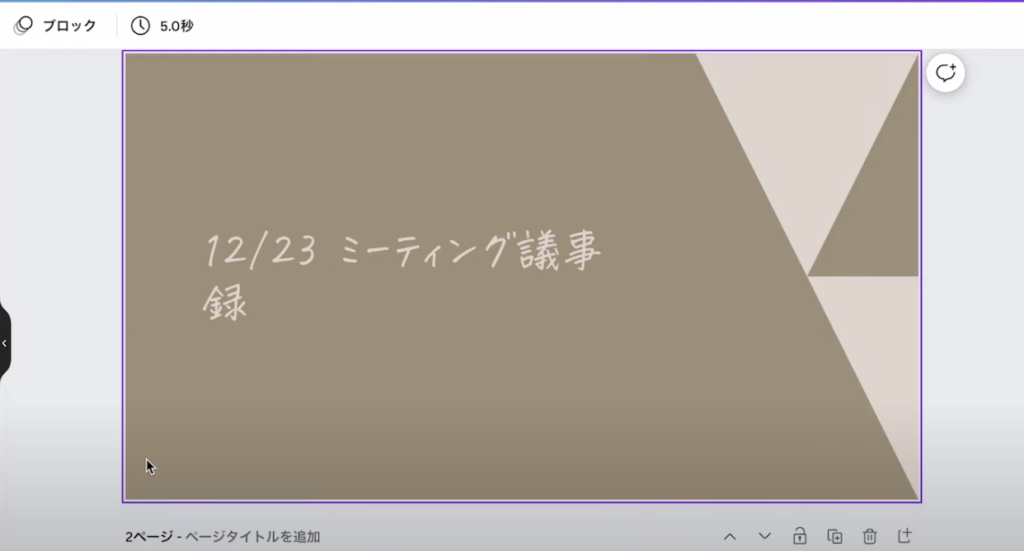
横長サイズのプレゼン資料に変換されました。
微調整は必要ですが、このままプレゼンテーションもできます。

プレゼン資料の作り方は、こちらの記事を読んでみてください♪
>>>【2022最新】Canva公式 Expertsが教える!Canvaのプレゼン資料の作り方・活用法!
まとめ

今回は、Canvaで新しく追加された機能Docsについてご紹介しました。
オシャレな文書を作成したいときは、ぜひ使ってみてください!
CanvaDocsってなに?
CanvaDocsは文書作成機能のことで、Wordのようなものです。
Canvaの素材を使って作成するので、オシャレな文書を簡単に作ることができます。
CanvaDocsでは、どんなものが作成できる?
CanvaDocsでは、以下のようなものが作成できます。
- 提案書
- 企画書
- ミーティングのアジェンダ作成
- レターヘッド
- 授業ノート
- Todoリスト
- 献立表 など
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
デザインを学びたい方に向けて、
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
などのさまざまな講座があります。
今後デザインやマーケティングの知識を身につけてお仕事にしていきたい方はオンラインクリエイティブスクールRirian School.をチェックしてみてくださいね♪
\ Canva Global公認日本初Canva Expertが教える/

【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。





