今回は、Canvaを使ったプレゼン資料の作り方からプレゼン方法をご紹介します。
特に、Canvaを使ったプレゼンのやり方を重点的に解説していきます。
新しい働き方を目指す人のためのmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ったお仕事をしたい方
Canvaで収益化をしたい方に向けて
・世界で26番目、日本初のオンラインデザインツールCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座をご用意しています。
今後さらに重要度が増してくる、オンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。

\ Canva Global公認日本初Canva Expertが教える/
>>>Canva Pro30日間無料お試しクーポンはこちら
目次
プレゼン資料作成


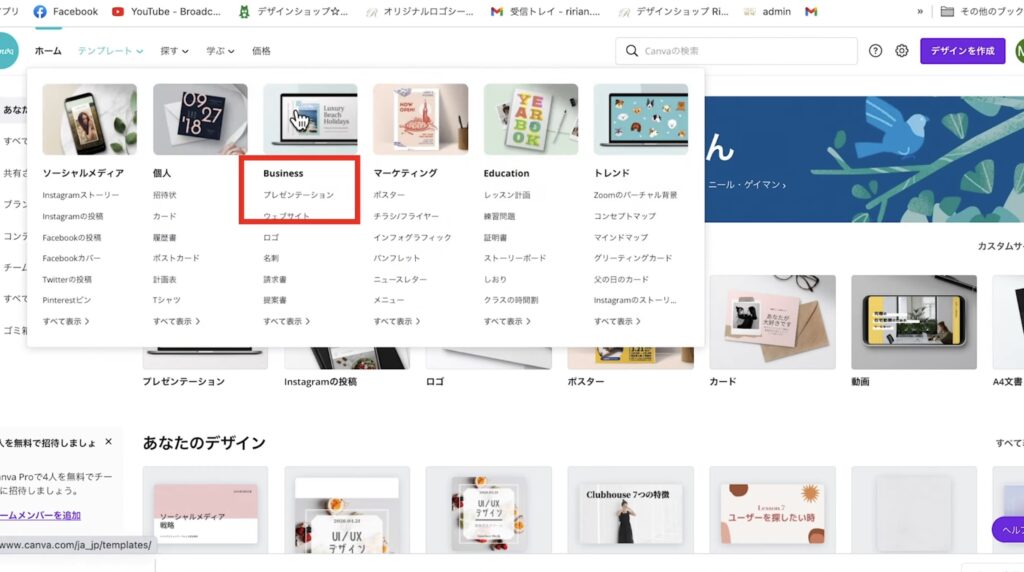
Canvaにログインしたら
「テンプレート」→Business「プレゼンテーション」をクリック

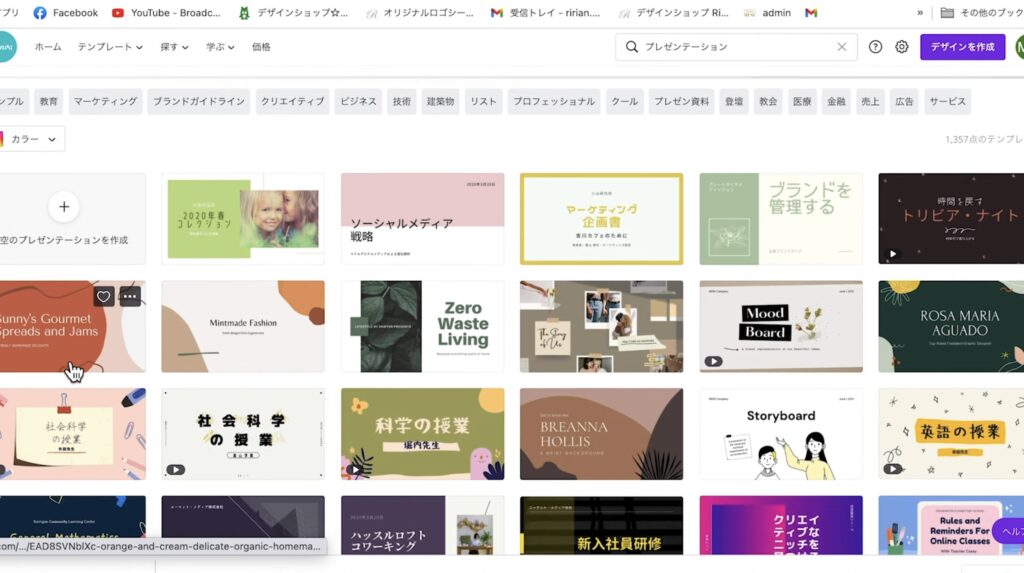
デザインを選択しましょう。
Canvaのいいところは、デザインがある程度決まっているので0からデザインしなくてもいいところです。

デザイン選択→「このテンプレートを使用する」

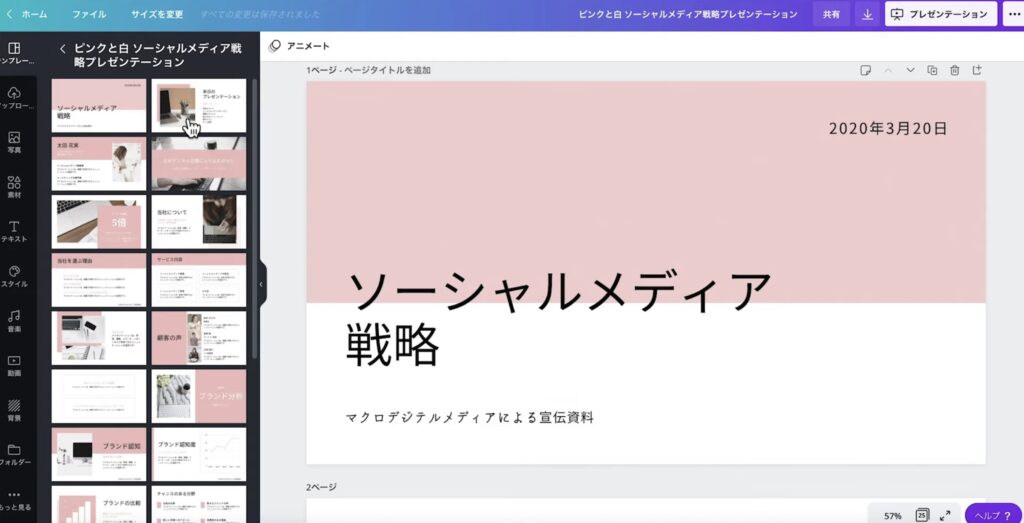
プレゼンテーション資料が表示されました。
作成方法は、既にCanvaがデザインを作ってくれているので、文字を入れ替えたり順番を入れ替えたりして、
テンプレートデザインを元にプレゼン資料を作っていくだけです。

プレゼン資料の作り方はこちらの記事でも解説しています♪
>>>【2022最新】Canva公式 Expertsが教える!Canvaのプレゼン資料の作り方・活用法!
次に、簡単に編集方法を説明します。
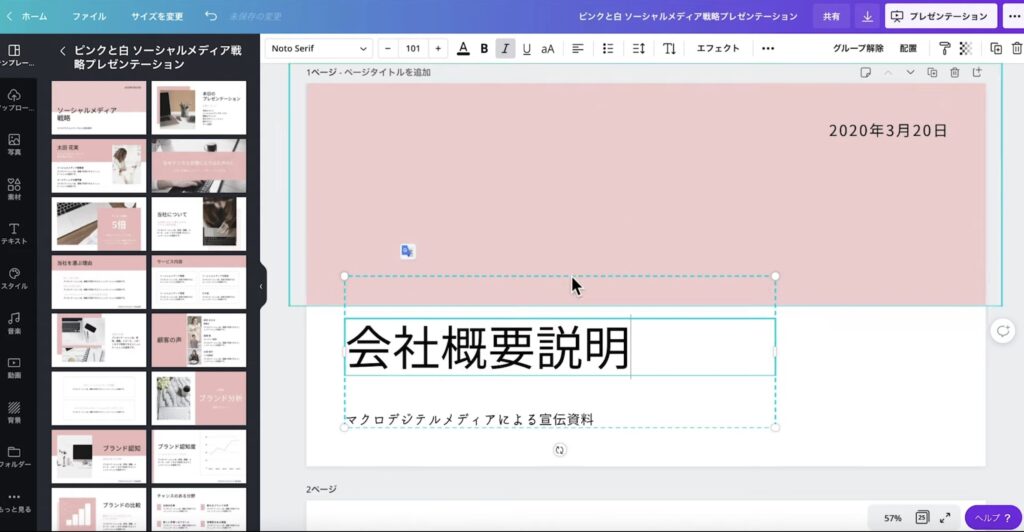
文字の編集

文字を変更したいときは文字をクリックして編集。
位置を移動したい時は選択してドラッグ。
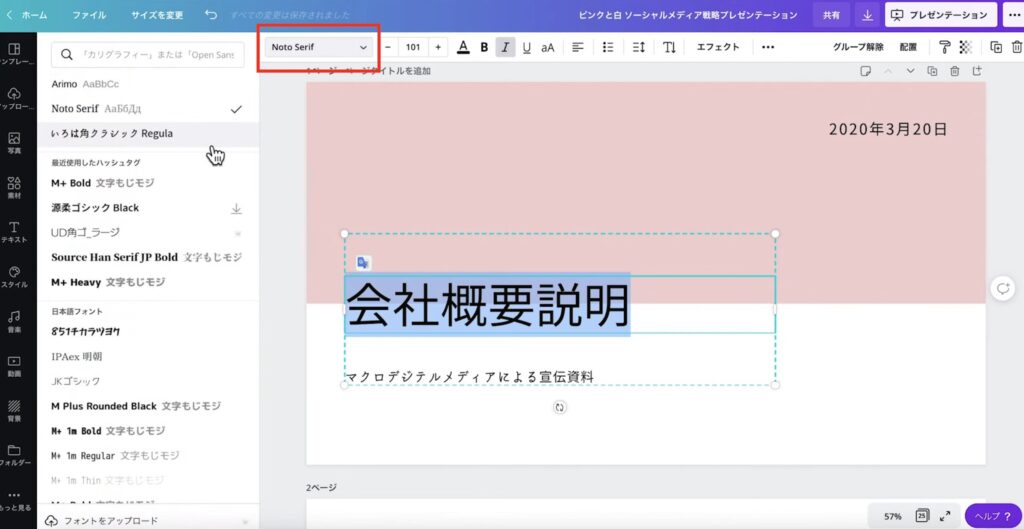
フォントの変更

フォントを変更したい時は文字を選択して左上フォント一覧から任意のフォントを選びます。
(グループ化されていない場合はクリックだけでOK)
▼公式LINE登録で『Canvaおすすめフォント集』をプレゼント!

フォント選びに迷った際は、現在mikimiki webスクールの公式LINE登録でプレゼントしている「Canvaおすすめフォント集」をぜひご活用ください。
日頃からCanvaを使いこなしている私が厳選した“今すぐ使えるおしゃれフォント”を、公式LINE登録者限定でプレゼントしています。
気になる方は、この機会にぜひチェックしてみてくださいね。
\デザインがワンランクアップするフォント集/
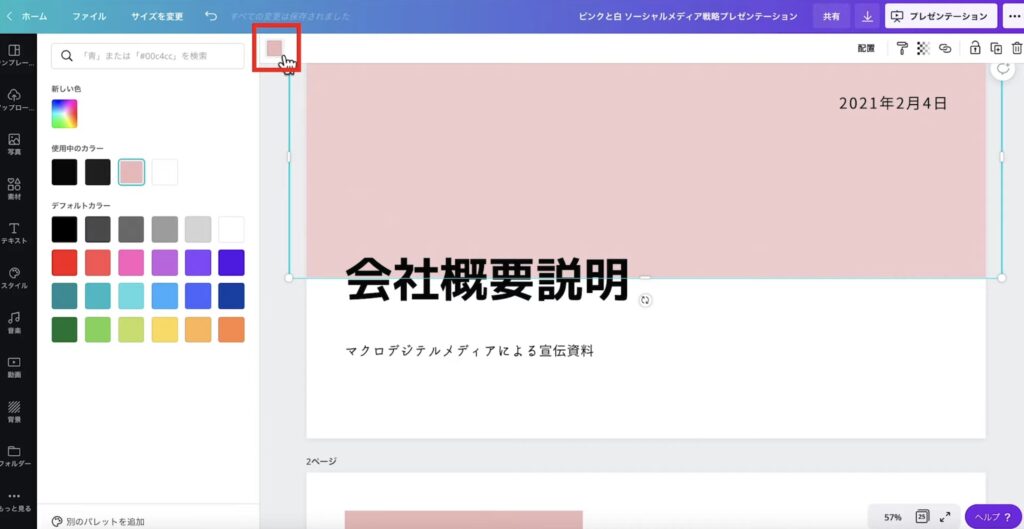
カラーの変更

色を変更したい素材を選択→カラーアイコンから変更。
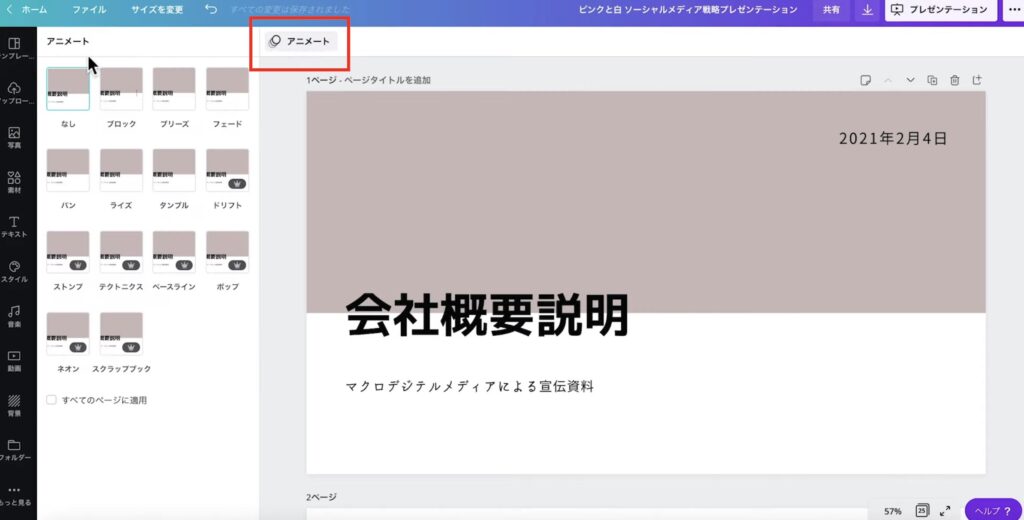
アニメート

Canvaのとても便利な機能で「アニメート」があります。
任意のアニメートを選択すると、パワーポイントのように動きをつけることができます。
素材を選択してしまっているときは、アニメートの選択欄が出てきません。
何も選択しない状態からアニメートを選択します。
また、全部のアニメートを使いたい場合はCanva Proに契約する必要があるので、たくさん機能を使いたい方はProにすることを検討してみてください。
>>>Canva Pro30日間無料お試しクーポンはこちら
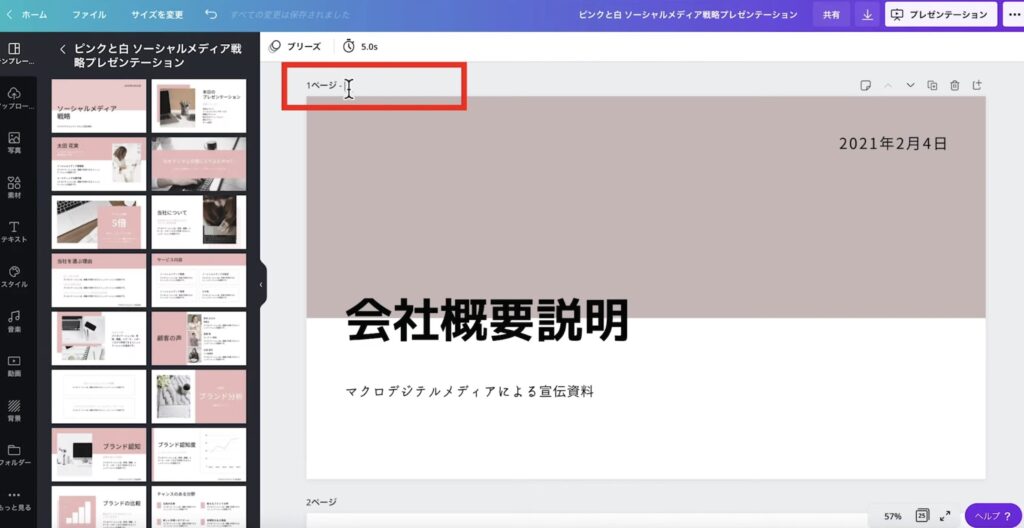
ページタイトル変更

デザインの上、ページ数の横がタイトル変更欄です。
プレゼンタイトル変更欄

メニュー欄のタイトルが書いてある欄から変更します。
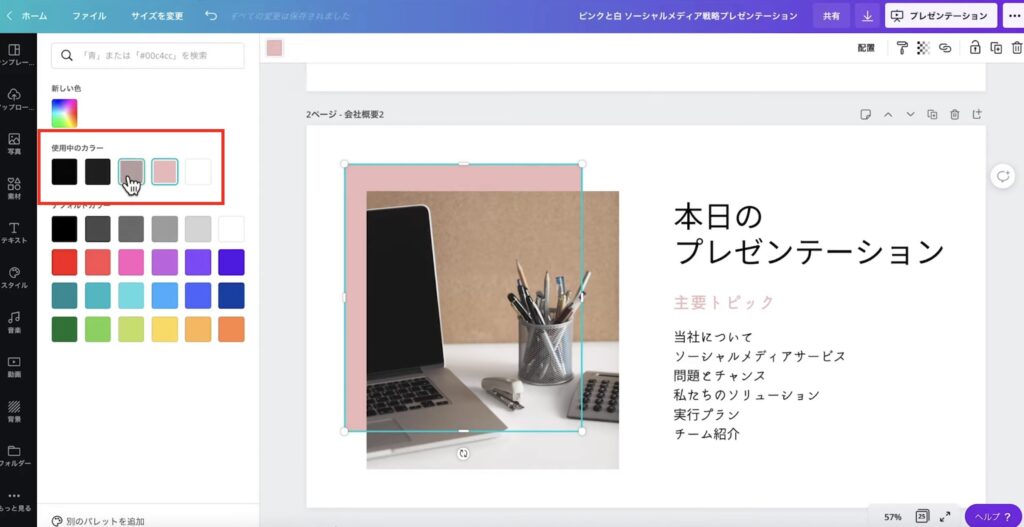
使用したカラーと同じカラーに変更する方法

素材の色を統一したいときは、素材を選択してカラーを選択
↓
「使用中のカラー」から使用したいカラーを選択
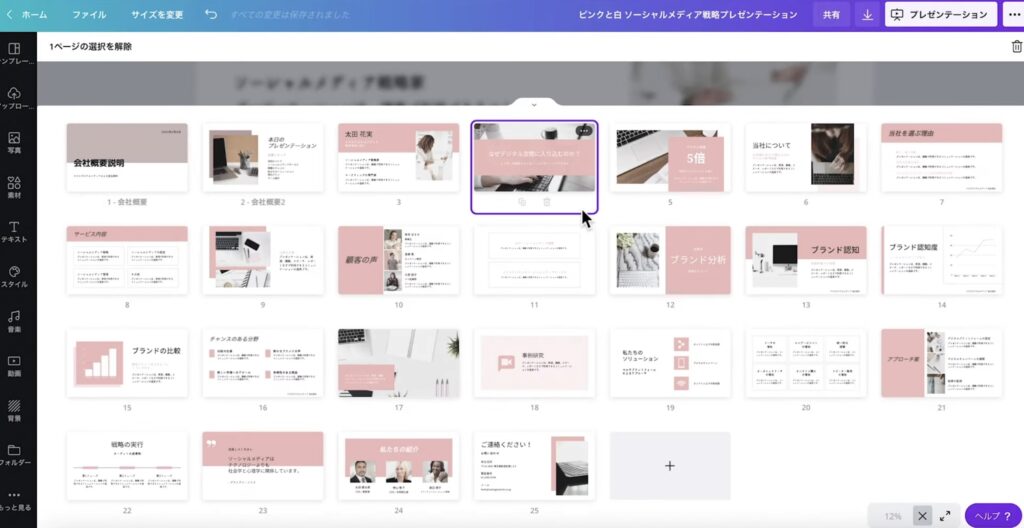
ページの順番変更

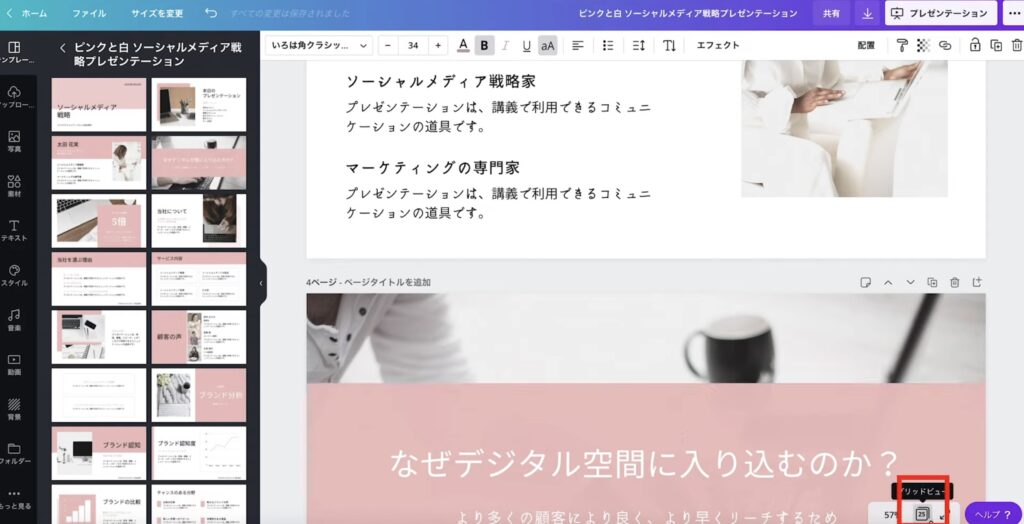
右下「グリッドビュー」

動したいページをドラッグして変更しましょう。
いらないページもここから削除することができます。
この要領でページを編集していきます。

プレゼン資料が作れたらHPデザイン作成もCanvaでできます!
以下の記事をみながら挑戦してみましょう!
>>>【初心者向け】Canvaを使ったホームページの作り方を簡単解説!
>>>Canva Pro30日間無料お試しクーポンはこちら
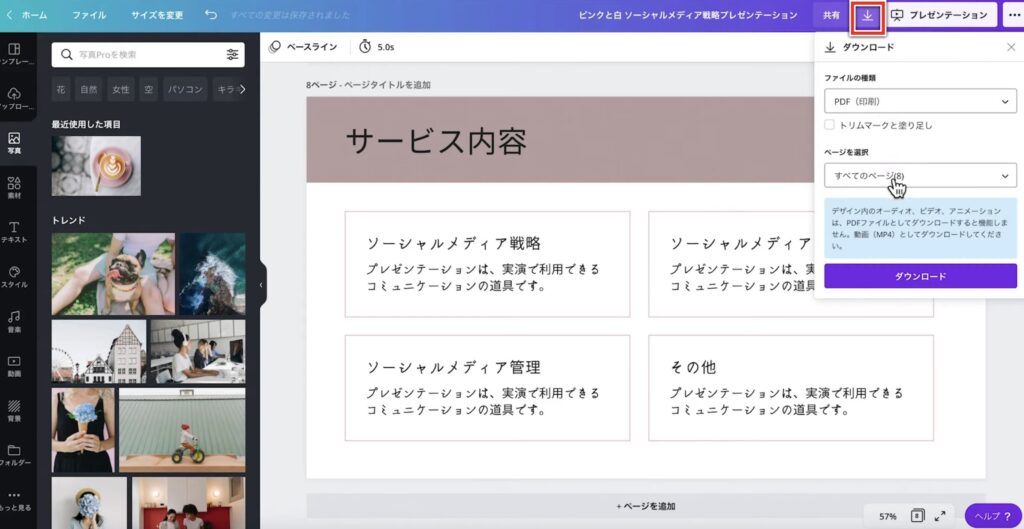
データのダウンロード


「ダウンロードボタン」
↓
ファイルの形式と保存するページ数を選択
↓
「ダウンロード」
Canvaでプレゼン

プレゼン資料が完成したところで、プレゼンの方法を解説します。

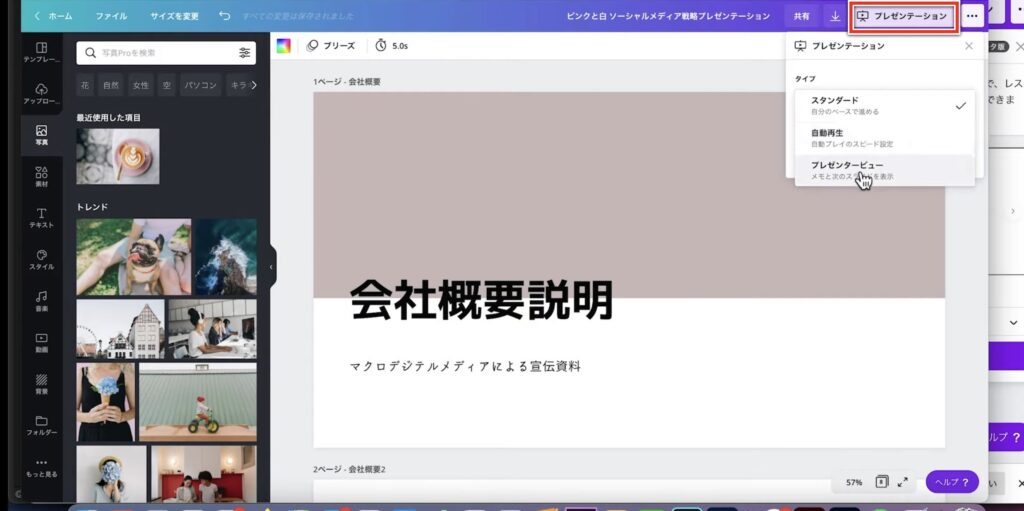
タイプを選択
↓
「プレゼンテーションボタン」をクリック
タイプ:スタンダード
スタンダードは、自分でページを流すタイミングを測りながらプレゼンをすることができます。
画面の終了を押すと終わります。
また、このプレゼンは、複数のアニメートをつけながらつくったプレゼン資料です。
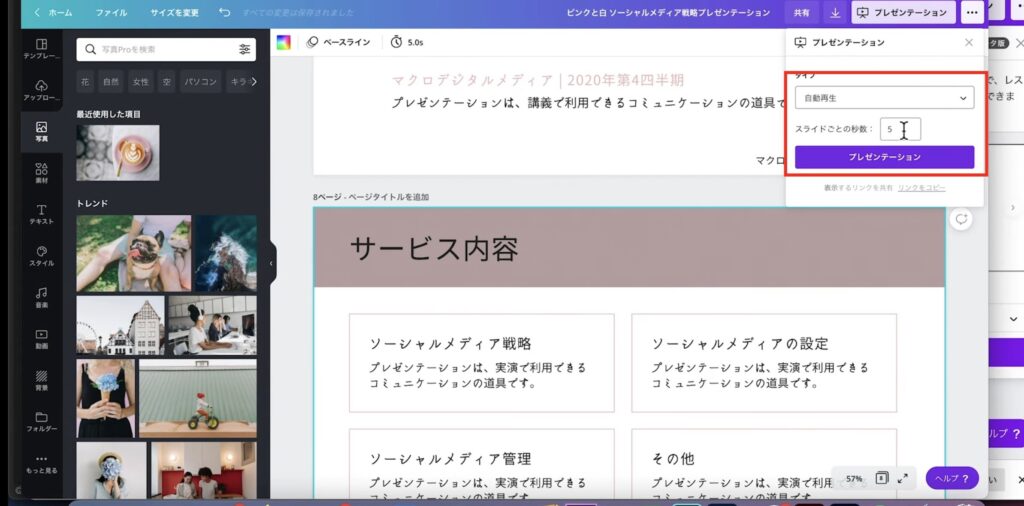
タイプ:自動再生

自動再生はページごとの秒数を指定して自動で動かすことができます。
タイプ:プレゼンタービュー

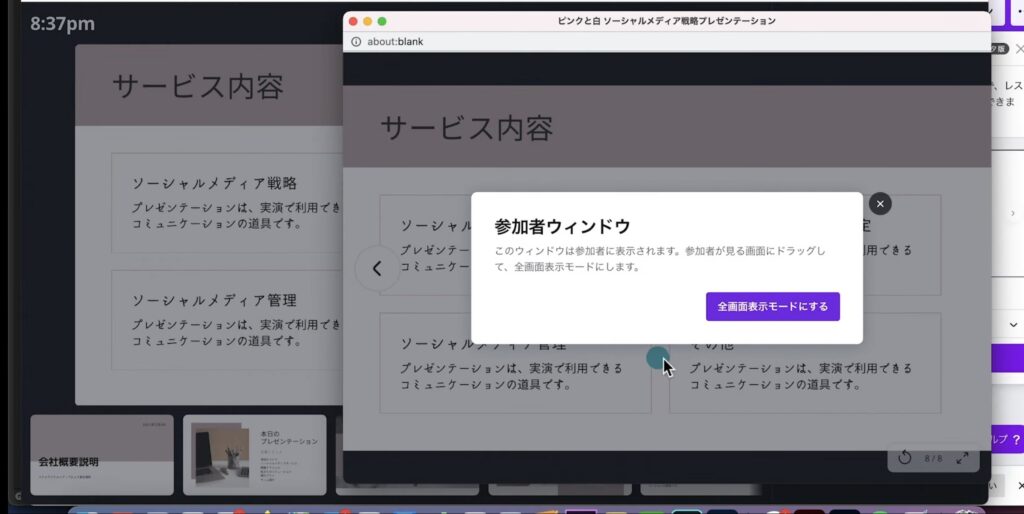
2つ画面が開きます。
「参加者ウィンドウ」は、参加者がみる画面です。
参加者はプレゼン資料の画面だけが見えている状態になります。

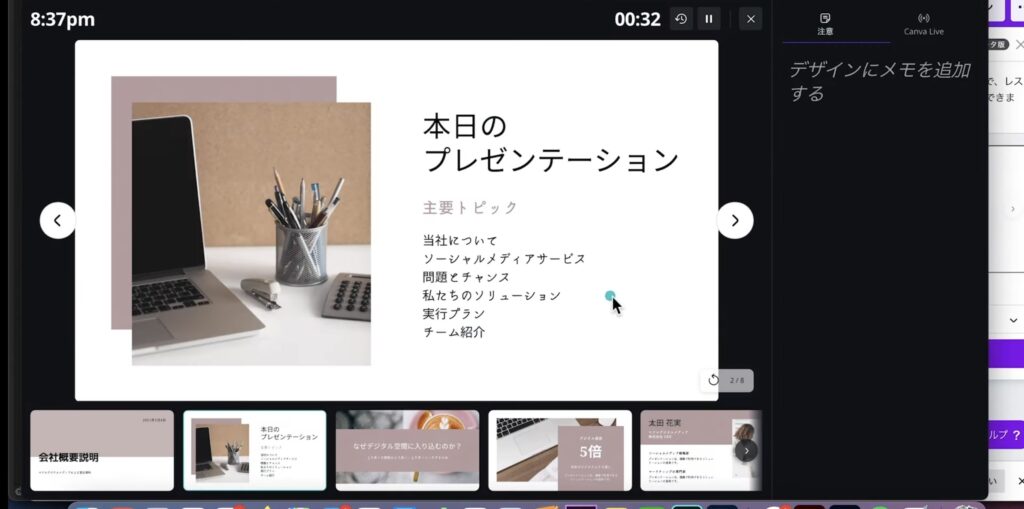
上の画像ががスピーカーの人のための画面です。
時刻とプレゼン時間のカウントをしてくれます。
また、次のスライドを確認しながらプレゼンを進めることができるようになっています。
さらに、メモを取りながらプレゼンを行うことができます。
メモをしても参加者の方には見えません。
終了するときは×ボタンで終了
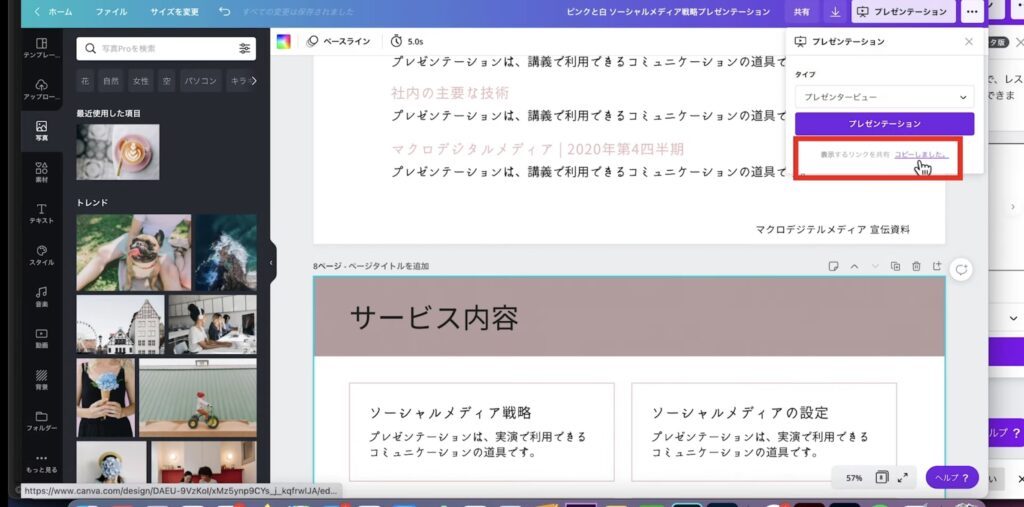
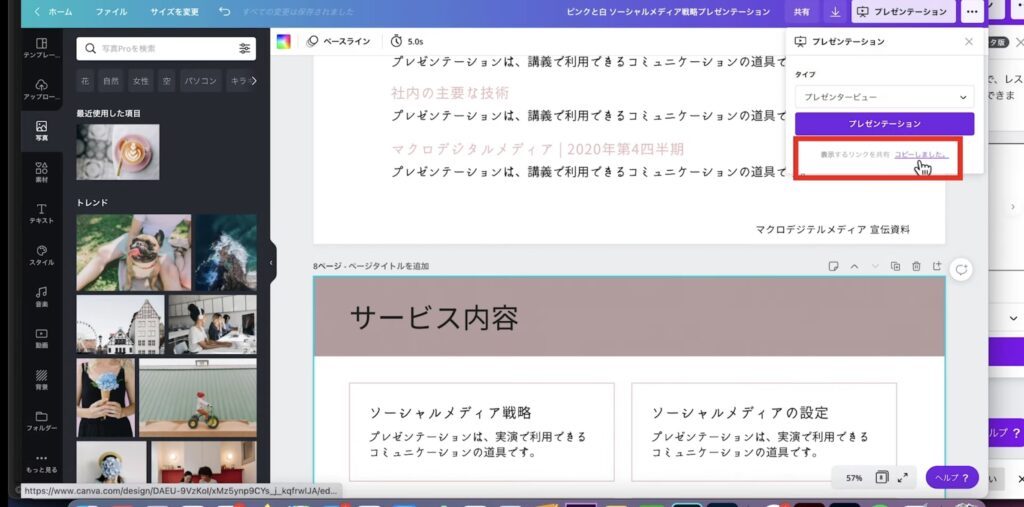
リンクの共有

表示するリンクを共有→「リンクのコピー」
作ったプレゼン資料をWebで確認することができます。
作成した資料を参加者の方にもあらかじめリンクで送っておくことができるので便利です。
プレゼンの録画

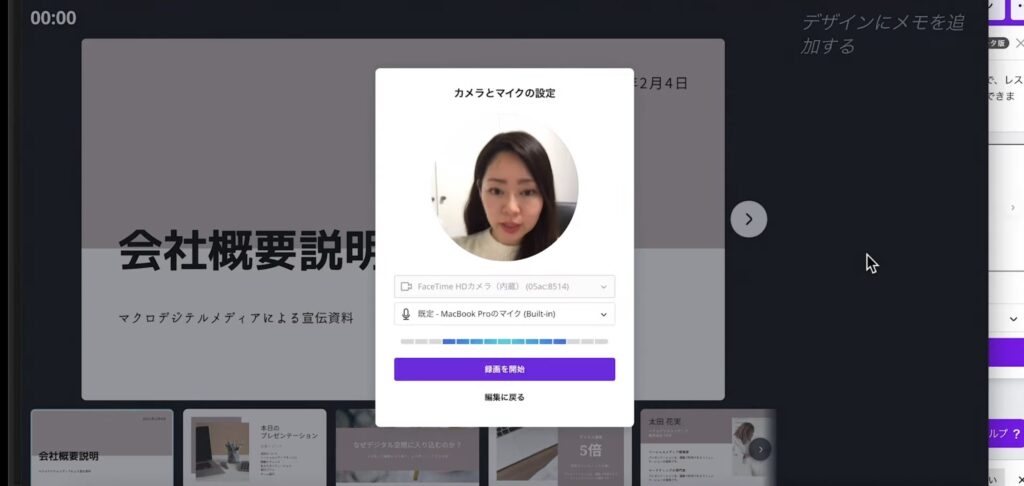
三丸ぼたん→「プレゼント録画」→「レコーディングスタジオへ移動」

カメラとマイクの設定が出てきます。
「録画を開始」

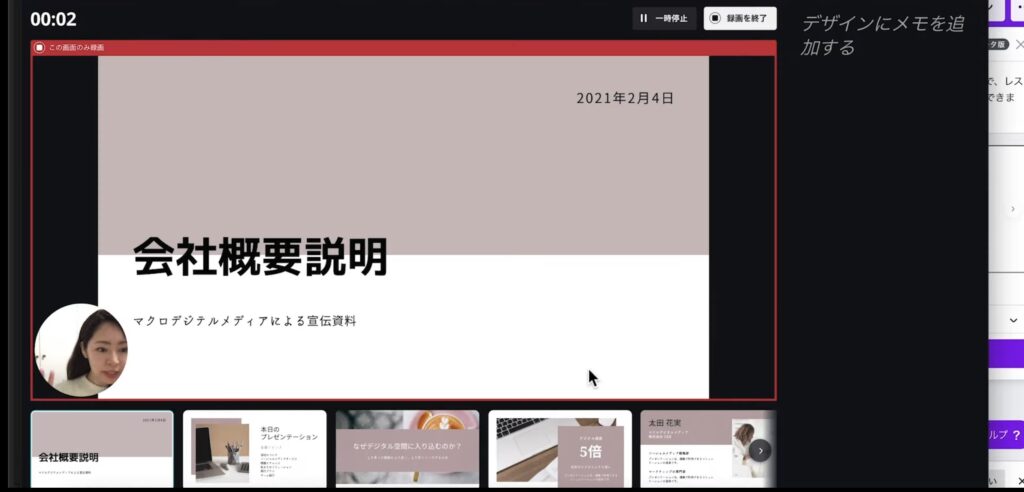
自分がアイコンに入って顔を表示しながら説明をすることができます。
録画されているの赤枠の中です。
終わりにしたいときは、「録画を終了」

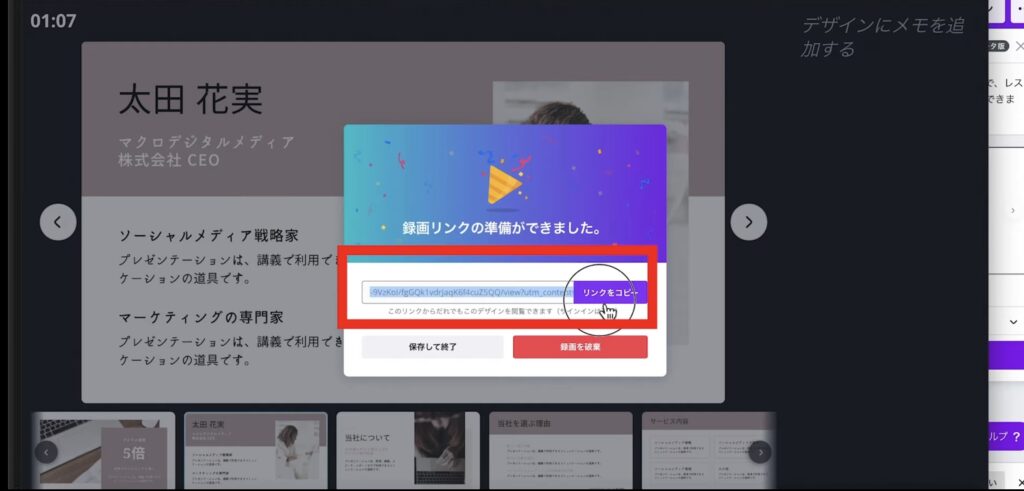
「リンクをコピー」してリンクを送れば、録画したプレゼンを誰でも見ることができます。
会議に参加できなかった人があらかじめ録画したものを共有したい時とかに使えます。
ポートフォリオを送る際にただ資料を送るだけではなくて実際に動画で見てもらうというのもいいと思います。
「保存して終了」すると保存することができます。
>>>Canva Pro30日間無料お試しクーポンはこちら
まとめ
いかがでしたでしょうか。
Canvaを使えば、Canva内で資料を作ってプレゼンをするところまで完結することができます。
ぜひプレゼン資料を作る際はCanvaを使ってみてください。
またもっとCanvaの使い方をもっと詳しく知りたい方は、日本初のCanva公式アンバサダーのmikimikiが教える完全オンラインのCanva講座をチェックしてみてください♪
基本的な使い方からCanvaを使って収益化する方法までご紹介しています。
新しい働き方を目指す人のためのmikimiki webスクールから、デザインやWebスキルを学びたい方にお知らせです。
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・今話題の生成AIChatGPT講座や、未経験からAIデザイナーを目指せるMidjourney完全マスター講座
・集客や売上UPにつなげるInstagram・LINE公式アカウント運用やセールスライティング、WordPressサイト構築、などのさまざまな講座をご用意しています。
今後デザインやマーケティング、最新のAI知識を身につけてお仕事につなげたい方はmikimiki webスクールをぜひチェックしてみてくださいね。
\ Canva Expertが教える/
\ Canva以外の講座はこちら!/
>>>Canva Pro30日間無料お試しクーポンはこちら

解説動画:無料で使えるデザインソフト・Canvaで魅せるプレゼン資料作成(作成〜プレゼンまで完結!)
【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。





