オンラインで簡単にデザインの知識がなくてもSNSクリエイティブデザイン、名刺制作やウェブ制作・動画編集・ホームページが作れるCanva。
今とても人気のツールになっています。
Canvaの人気機能でもある、プレゼンテーション資料。
Canvaはアップデートがとにかく多くて、できることがこの1年でかなり増えました。
今回は最新版のプレゼンテーション資料の使い方をわかりやすく解説していきます。
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
デザインを学びたい方に向けて、
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
などのさまざまな講座をご用意しております。
今後デザインやマーケティングの知識を身につけてお仕事にしていきたい方はオンラインクリエイティブスクールRirian School.をチェックしてみてください
\ Canva Global公認日本初Canva Expertが教える/
目次
プレゼン資料の作り方


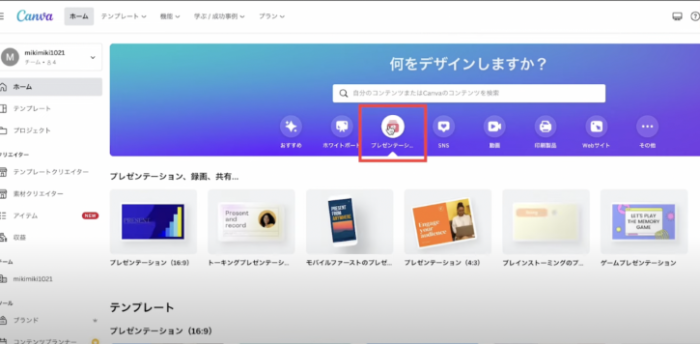
「プレゼンテーション資料」をクリック
↓
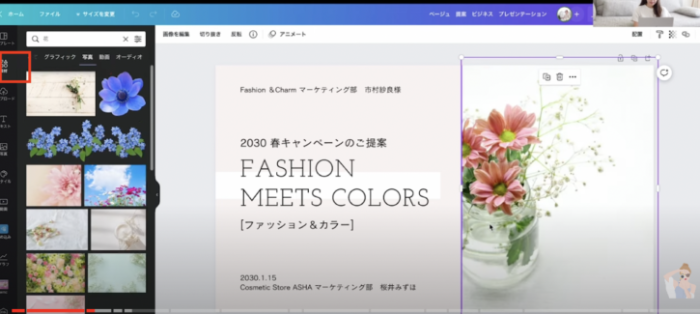
テンプレートを選ぶ
↓
「このテンプレートをカスタマイズ」

1 ページのみで反映されている状態です。
こちらで写真や文章・色を変更することができます。
写真を変更するときはは写真をクリック
↓
「素材」
↓
写真を検索して選択
ダブルクリックで写真の位置を変更することができます!

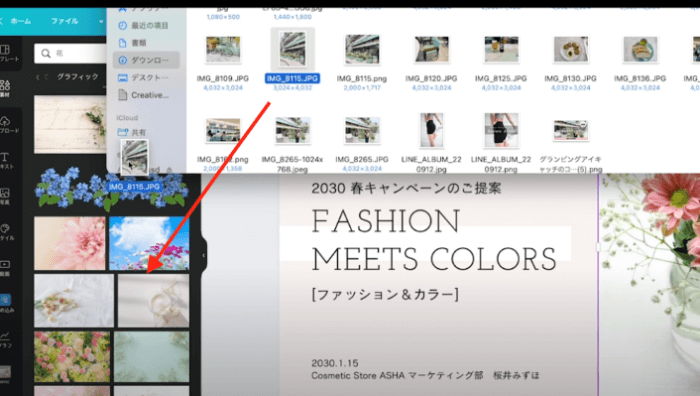
また、自分の写真をアップロードするときは、Canvaの画面に写真をドラッグしましょう。
左側「アップロード」からも写真をアップロードすることができます。
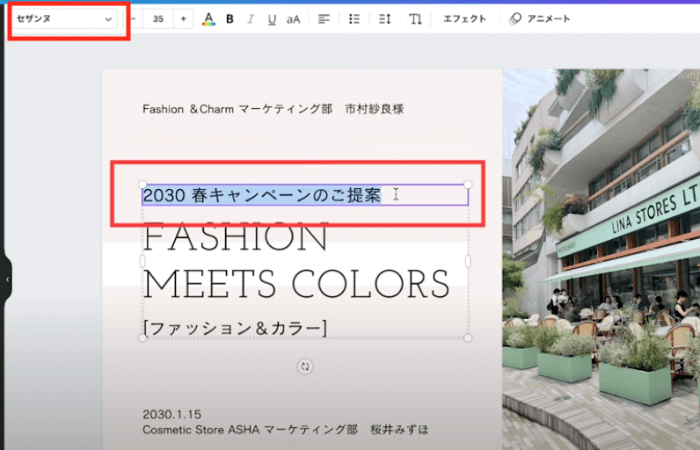
文字の編集


編集したい文字を選択してを入れ替えているだけで変更ができます。
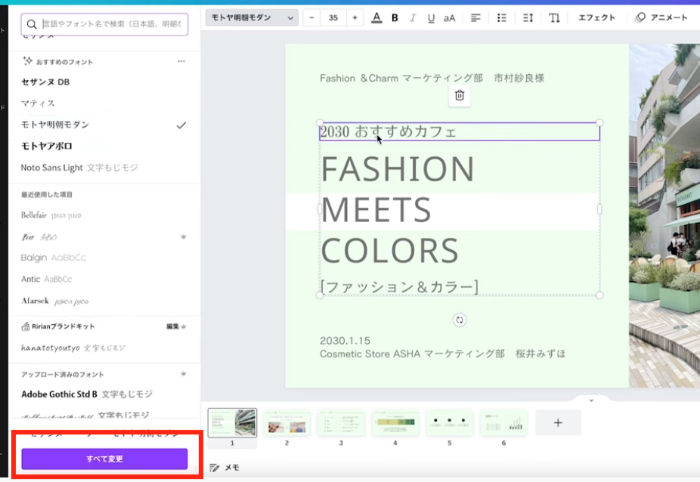
文字のフォント変更は右上「フォント」を選択。
フォントを選択して変更することができます。
ページの追加とページビュー


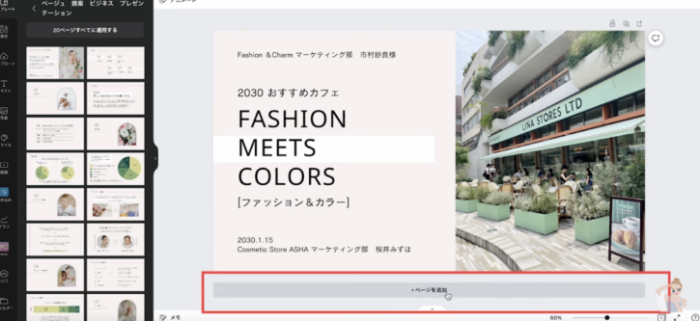
2-3ページ目を追加したいときは、「ページを追加」
↓
画面左側から自分が好きなレイアウトのページを追加することができます。

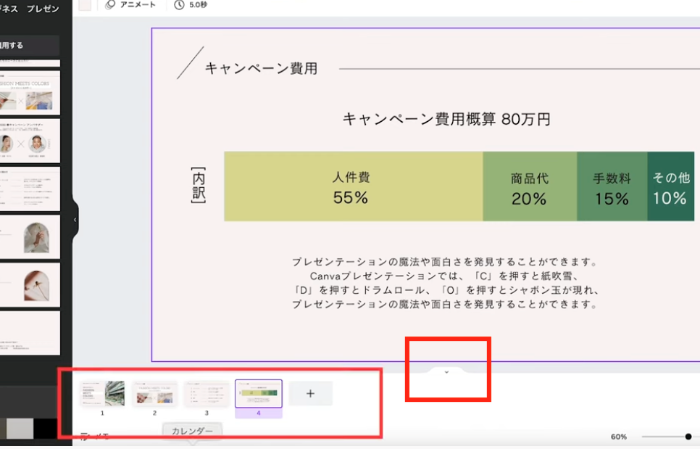
ページビューの切り替えは山型ボタンをクリックページが出てきます。
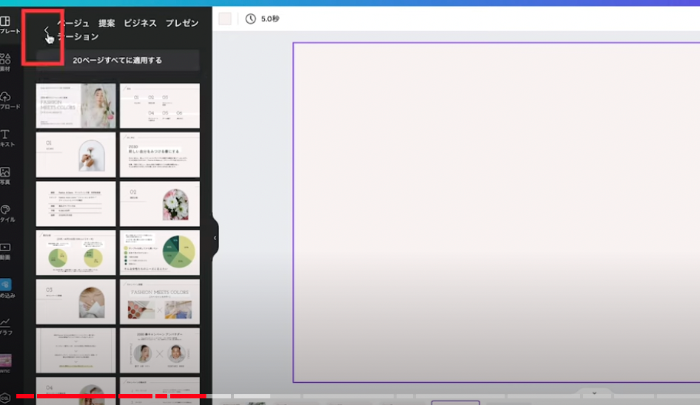
レイアウトの変更


このテンプレートのデザインだけではなく、違うデザインのレイヤーを作りたいときは「戻る」をクリック

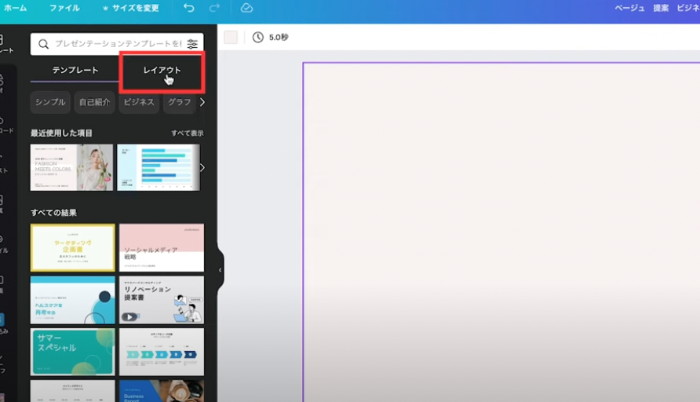
「レイアウト」に切り替え
レイアウトデザインでページを作ることができます。
フォントやカラーは今作っているテンプレートの色に合わせてレイアウトされています。
使いたいレイアウトをクリックして追加しましょう。

下層ページは自分好みに自由度高くレイアウトすることができます。
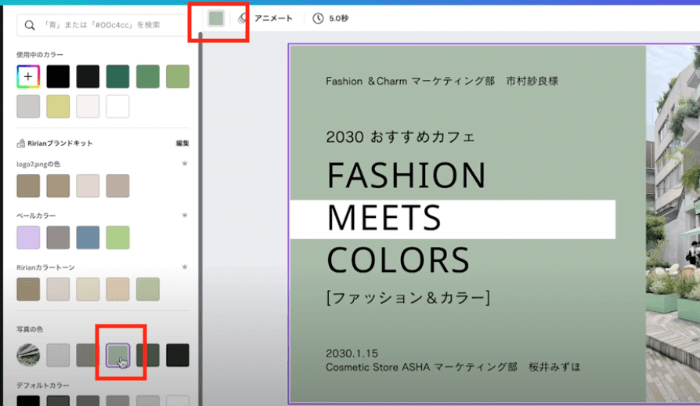
例えば背景の色をこの写真で合わせてグリーンに変更したいとします。
「カラー」から写真の色のグリーンを選択
↓
「新しいカラーを追加」で少し薄く
↓
画面下「すべて変更」クリック
他のページの背景もグリーンに変わります!

同様に文字のフォントやカラーもすべて変更することができます。

Canvaを使ったHP作成も学んでみませんか?
以下の記事で詳しく解説しています!
>>>【初心者向け】Canvaを使ったホームページの作り方を簡単解説!
アニメーション

次はプレゼンテーション資料にアニメーションを追加していきましょう。
アニメーションは
- ページ全体にアニメーションをつけるやり方
- 文字・写真それぞれにアニメーションをつけるやり方
この2つがあります。

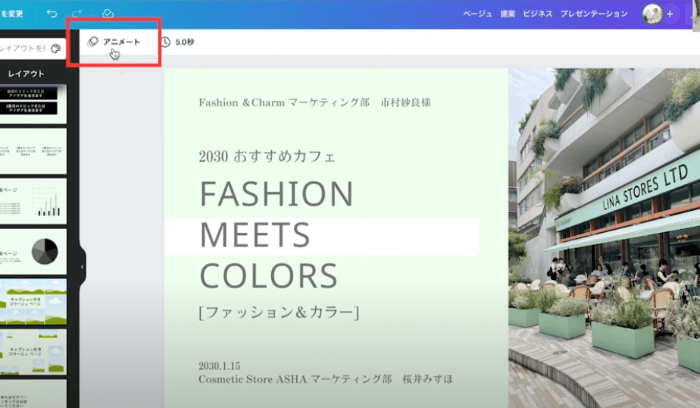
ページ全体にアニメーションをつけたい場合は、
左上「アニメート」
↓
任意のアニメーションを選択
アニメーションの時間は、アニメートの隣「時間」アイコンから「すべてのページに適用」を選択すると、他のページにも同じアニメーションをつけることができます!
次に個別にアニメーションを作るやり方です。
文字や写真などの素材を選択
↓
「アニメート」
↓
任意のアニメーションを選択
アニメーション機能をもっと使いこなしたい方はCanvaで動画編集に挑戦してみましょう!

動画編集もできちゃいます♪
表


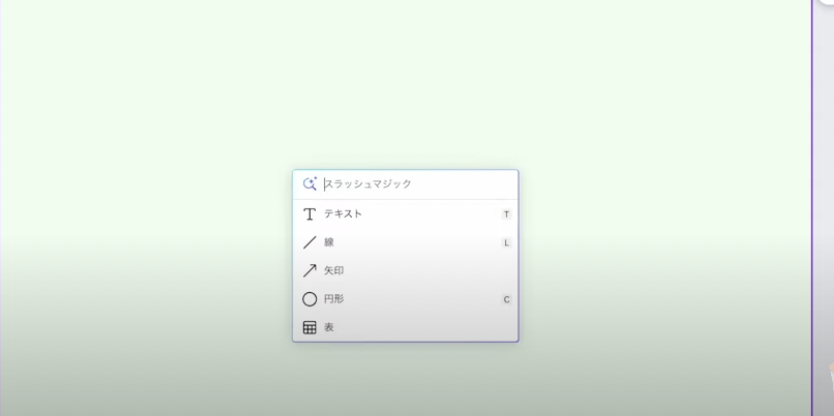
キーボード「/」
スラッシュマジックという機能です!
↓
「表」を選択
↓
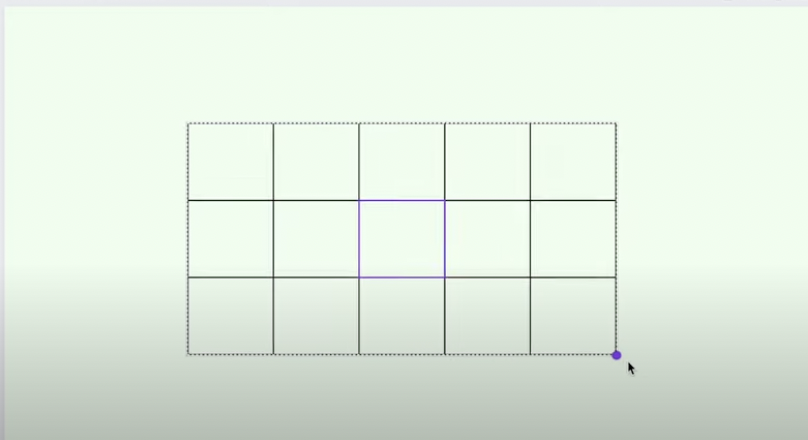
行と列を決める

サイズ調整もできます!

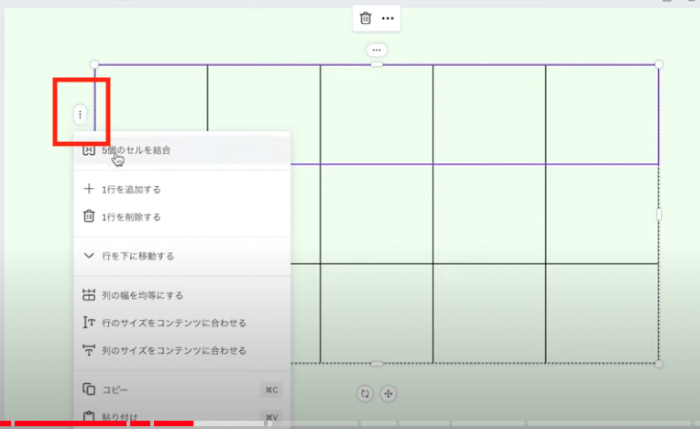
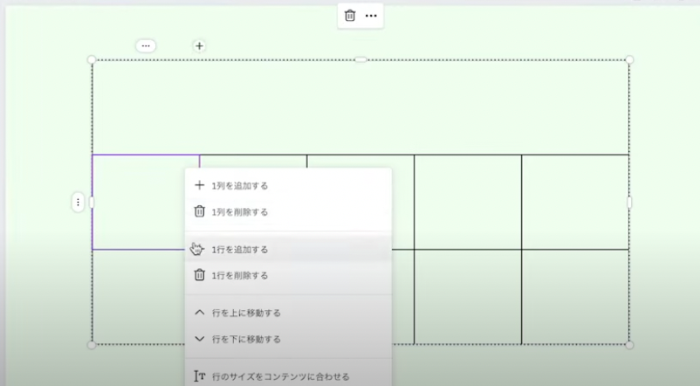
表左側「…」アイコンから表のカスタマイズができます。

マス目を追加したいときは
表をクリックして選択
↓
右クリック
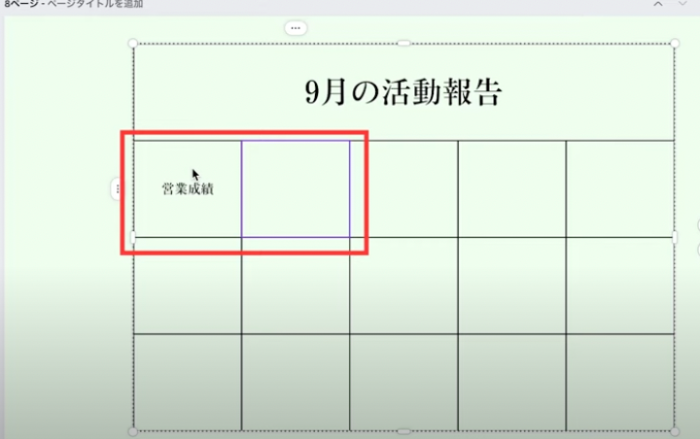
文字を入れたいときはマス目をクリック。文字の大きさなども調整可能。

2つのセルを結合したいときは
シフトを押しながら2つのセルを選択
↓
右クリックで「2つのセルを結合」
スラッシュマジック機能は無料でも使えますが、機能を充実させたいときはCanvaProがおすすめです。
CanvaProに登録をすると、背景透過だけでなく、使えるテンプレートやフォントが増え、デザインの幅が大きく広がります。
CanvaProは通常30日間のお試し期間がありますが、以下のリンクから登録すると45日間お試しできるので、気になる方は
使ってみてくださいね♪
\ 通常30→45日間無料に!/
スラッシュマジックとはどんな機能?
キーボードの「/」を押すと、ショートカットができます。覚えておくと作業効率がぐんと上がります。
Googleスプレッドシートの連携


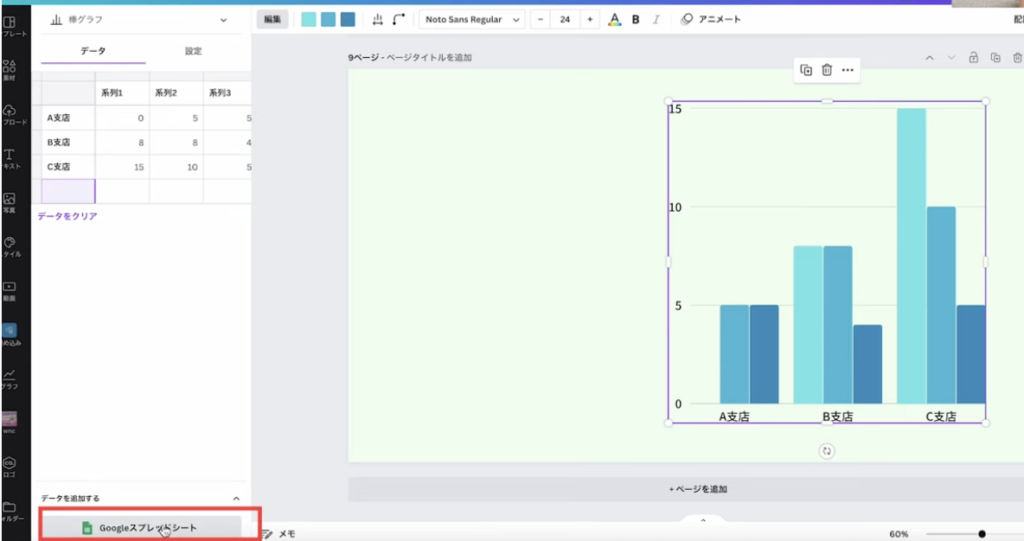
左側「グラフ」
↓
グラフを選ぶ
↓
グラフを調整
↓
「Googleスプレッドシート」選択
表の色や列間隔の変更も可能です!
プレゼンテーションのやり方


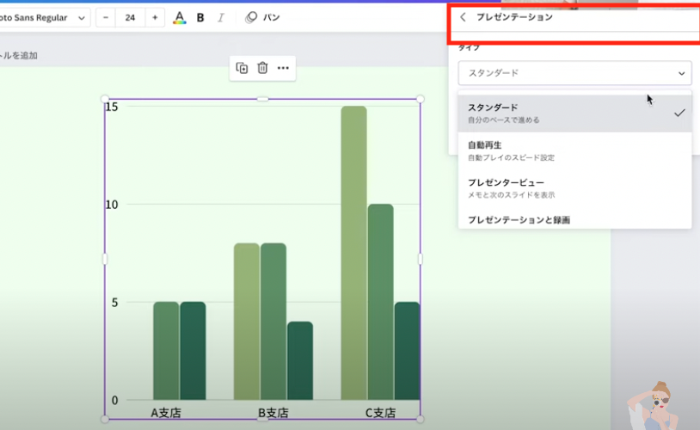
右上「プレゼンテーション」
↓
スタンダード
↓
プレゼンテーション
ポインターを消したいときは右下に3つ丸アイコンから「マジックカーソルを非表示」
リモートコントロールで共有する
「リンクをコピーする」
URLが作成されるので、例えばLINEに送ってURLを開く
↓
プレゼンテーション資料をスマホで動かすことができます。
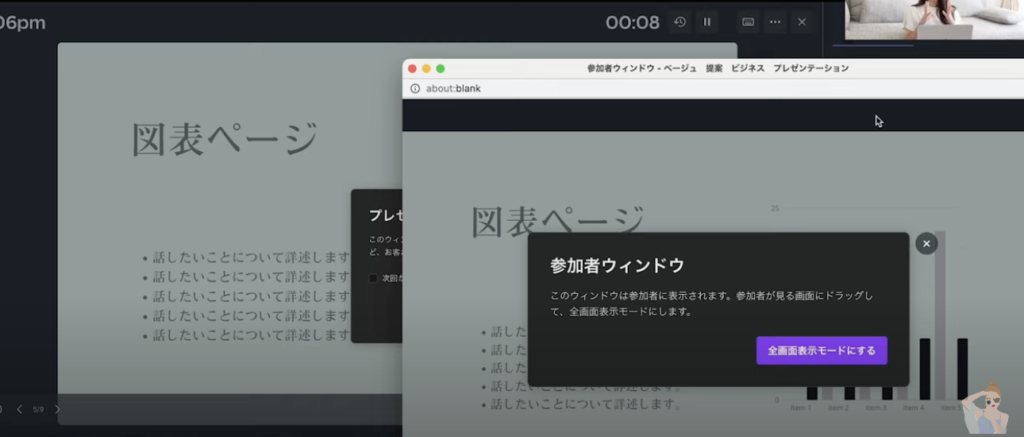
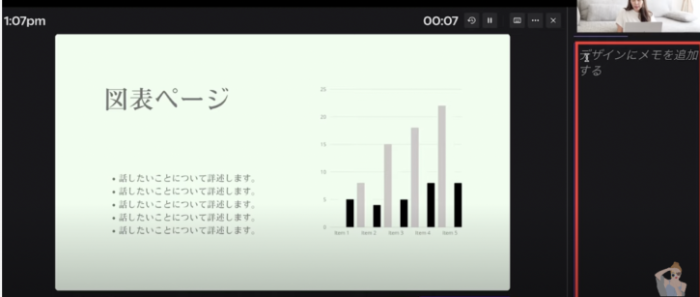
プレゼンタービュー

プレゼンタービューはウインドウが2つ出てきます。ディスプレイが2つある人にお勧めです。
参加者ウインドウではどんな風に見えてるのか、そしてプレゼンタービューでは次は何のページが出てくるのか、時間を確認しながらプレゼンをすることができます。

メモを追加することができたりCanvaライブといって、招待状をLINE等で送るとチャットをすることができます。
ライブをスマホで見ることはできませんが、プレゼンテーションをパソコンで確認しながら、スマホでチャットのやりとりができます!
自分を入れたプレゼンテーション動画

オンラインセミナーなどで、自分を入れたプレゼンテーションの動画を取りたい人向けの機能をご紹介します。
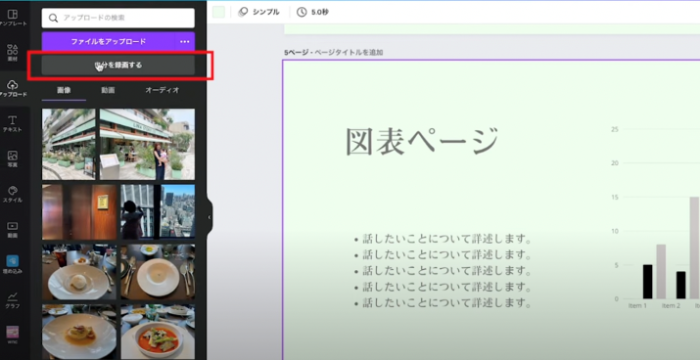
左側「アップロード」
↓
「自分を録画する」

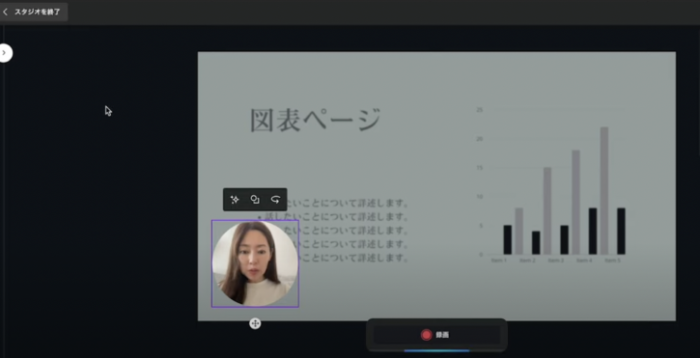
自分が映ったワイプが出てきました。
ワイプの上のアイコンでは、さまざまな調整が可能です。
一番左アイコン…自分の位置を調整やフィルターをつけることができます。
真ん中アイコン…ワイプの形を選ぶ

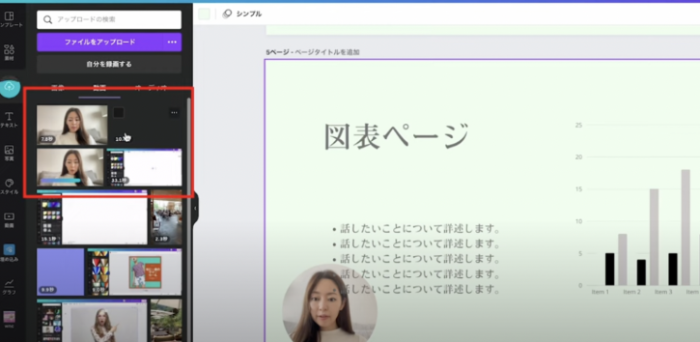
録画したものは「アップロード」に入っています。
1ページごとの録画されるようになっています!
動画は、素材の位置の調整や前後のカットが可能です。
データのダウンロード


このデータはダウンロードすることもできます。
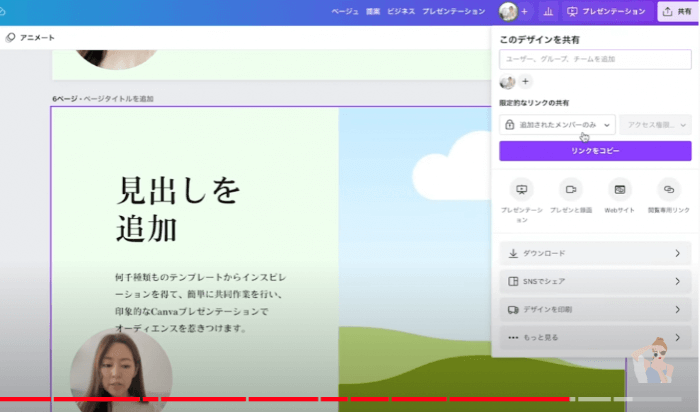
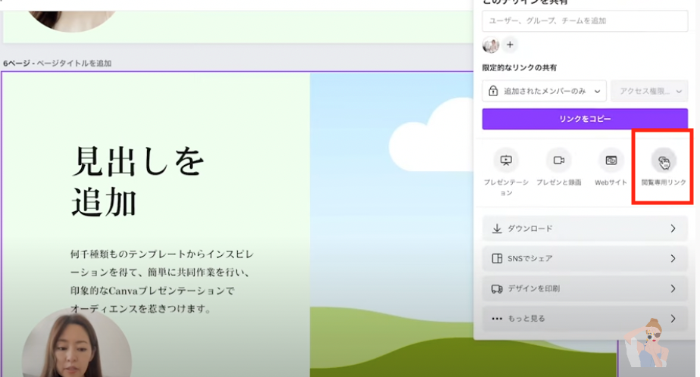
「共有」
↓
「ダウンロード」

またこのデータをURLで送ることもできます。
「共有」
↓
「閲覧専用リンク」
↓
URLをコピー
プレゼン資料を添付すると、かなり容量が重くなってダウンロードするのが大変ですが、リンクで送ればクリックするだけで簡単にチェックしてもらえるのでオススメです。

Canvaが自動保存してくれるので、自分で保存する必要はありません。
後から簡単に編集ができます。
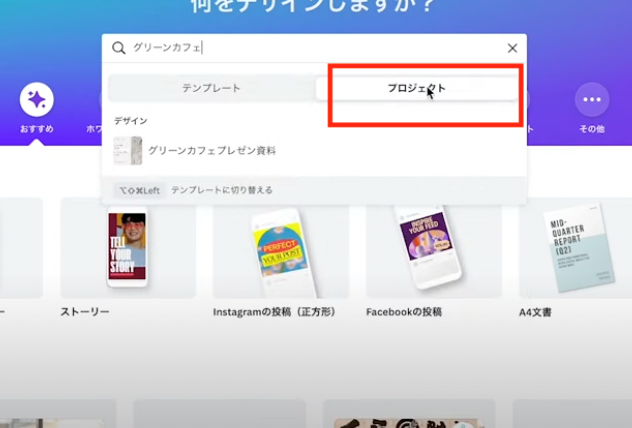
ただデータを探すのが大変だったりするのでデータ名は変えておきましょう。
データ名が入っていれば、トップページの検索窓から探せるようになります。

Canvaのプレゼンデータは、パワポと連携が可能!
以下の記事でやり方を覚えておくとパワポでもオシャレな資料ができます♪
>>>【簡単解説】Canva⇆パワポ(PowerPoint)を連動したプレゼンテーション資料を作成する方法
まとめ
Canvaのプレゼン資料はできることたくさんあってすごく優秀ですが、PowerPointと比べるとやはりできる事はまだまだ少ないです。
パワポより優れている点としてCanvaはデザイン性のあるオシャレなプレゼン資料が簡単に作ることができます。
資料作成をしてみたい方、ぜひ試してみてくださいね♪
新しい働き方を目指すための人のオンラインクリエイティブスクールRirian School.では、
デザインを学びたい方に向けて、
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
などのさまざまな講座があります。
今後デザインやマーケティングの知識を身につけてお仕事にしていきたい方はオンラインクリエイティブスクールRirian School.をチェックしてみてくださいね♪
\ Canva Global公認日本初Canva Expertが教える/

解説動画:【2022最新】Canva公式 Expertsが教える!Canvaのプレゼン資料の作り方・活用法!
【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。





