初心者でも簡単にデザインを作成できるグラフィックデザインツールCanva。
おしゃれで整ったデザインをつくりたいのに、レイアウトで悩んでしまうことってありませんか?
そんな時は、初心者でもプロ並みのレイアウトが簡単につくれる「グリッド線」機能がおすすめです。
今回はこの便利なグリッド線を使って、誰でも簡単に整ったデザインを作成する方法をご紹介します。
新しい働き方を目指すための人のmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ってお仕事をしたい方
Canvaで収益化をしたい方に向けて
日本初のCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座を開講しています。
今後さらに重要度が増してくるオンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてくださいね♪
\ Canva Global公認!日本初Canva Expertが教える/

目次
Canvaのグリッド線とは?

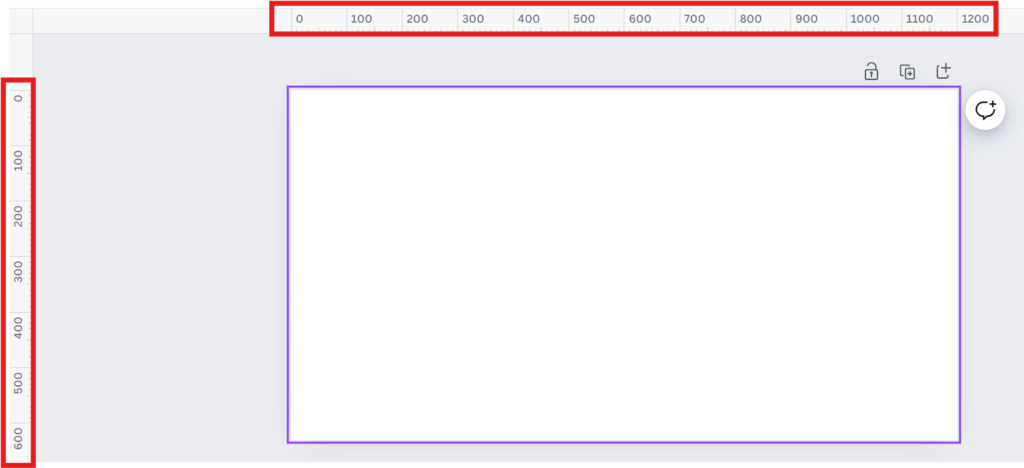
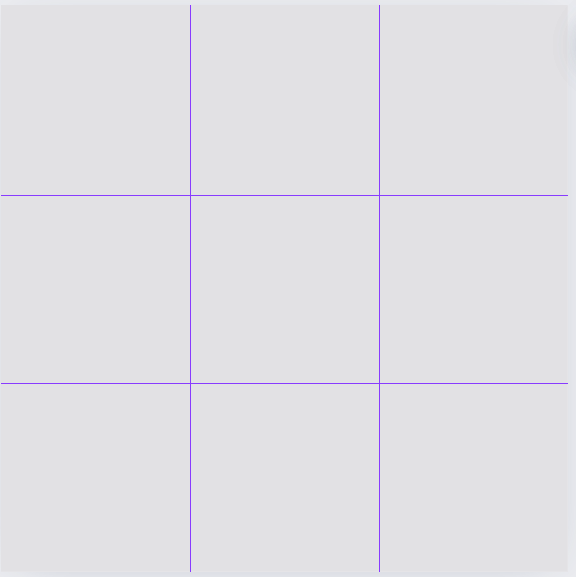
Canvaのグリッド線とは、以下のようにデザイン画面上に表示されるガイド線(ガイドライン)のことです。

グリッド線を表示させてデザインすることで次のような効果が生まれます。
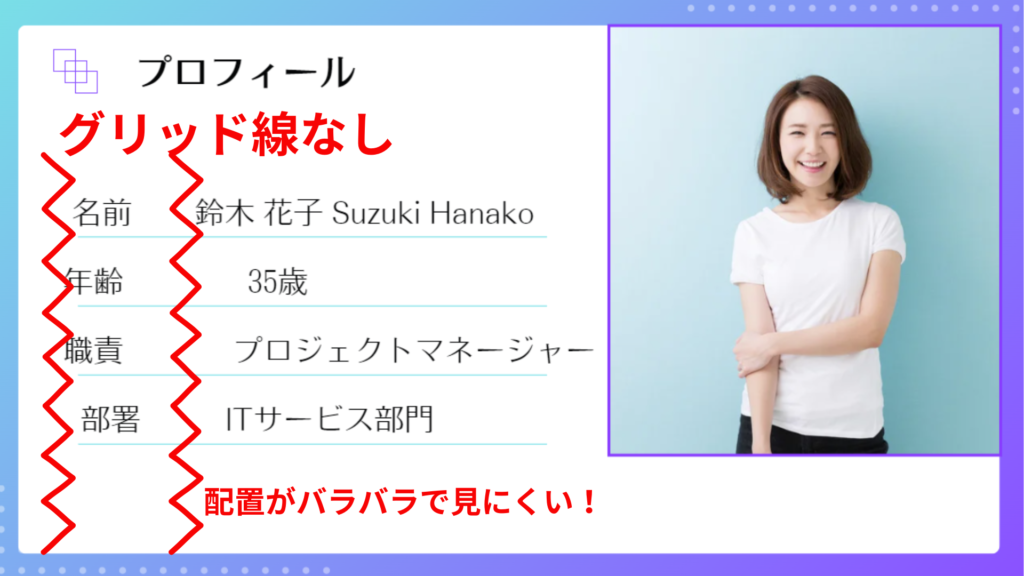
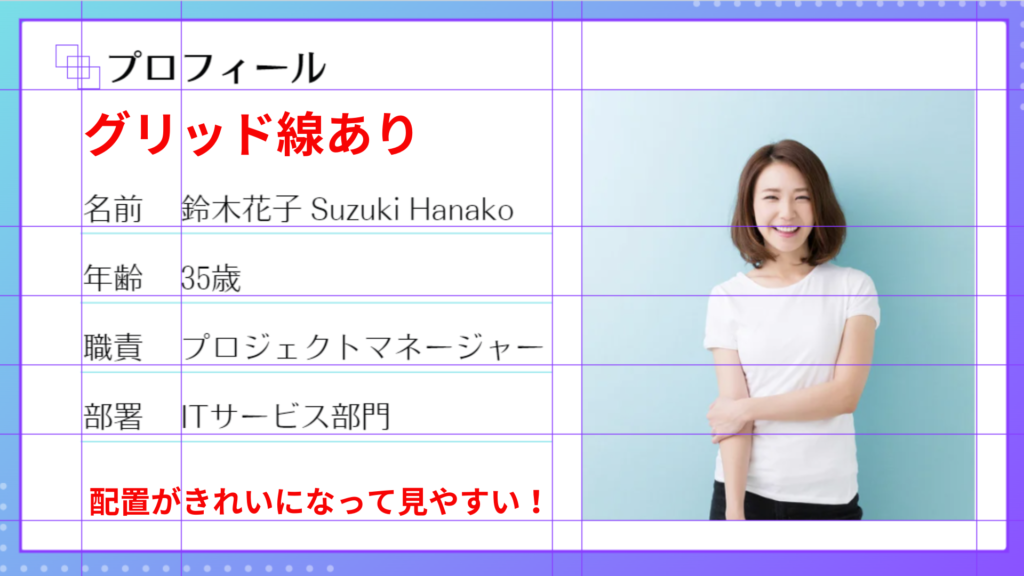
次に、グリッド線がない場合とある場合のデザインを比較してみました。


また、グリッド線はデザイン画面でのみ表示されますので、削除する必要はありません。
グリッド線は印刷やダウンロード時は反映されません
▼『【2023年最新】覚えておきたい!Canva便利機能まとめ!』の記事もご覧ください。
簡単!グリッド線の表示方法5STEP

ここからは、グリッド線の表示方法についてご紹介します。
以下の5ステップで簡単にグリッド線を表示させることができます。
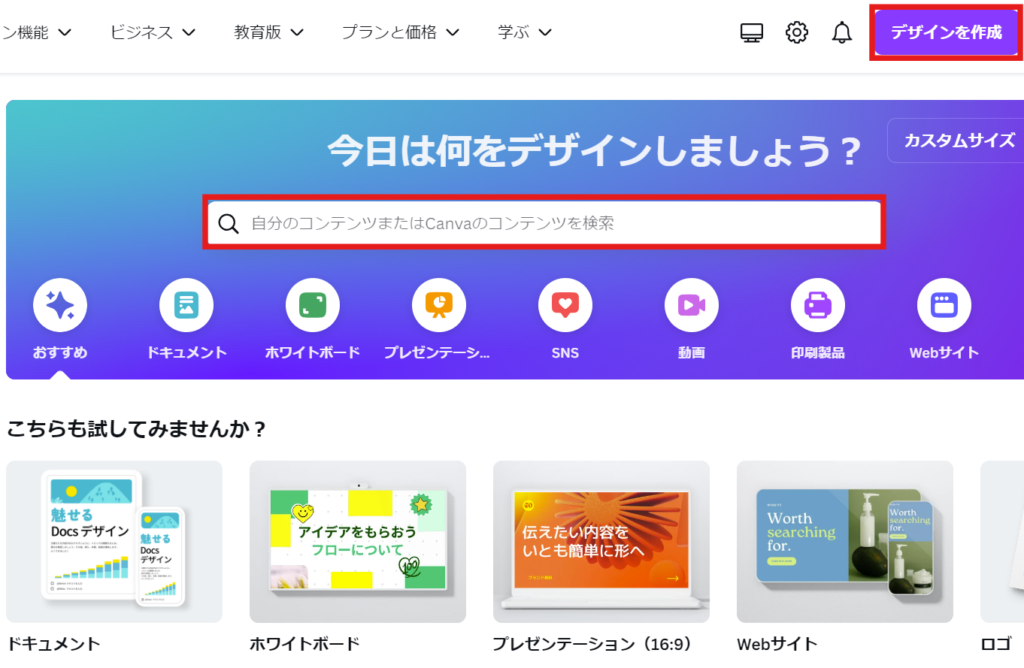
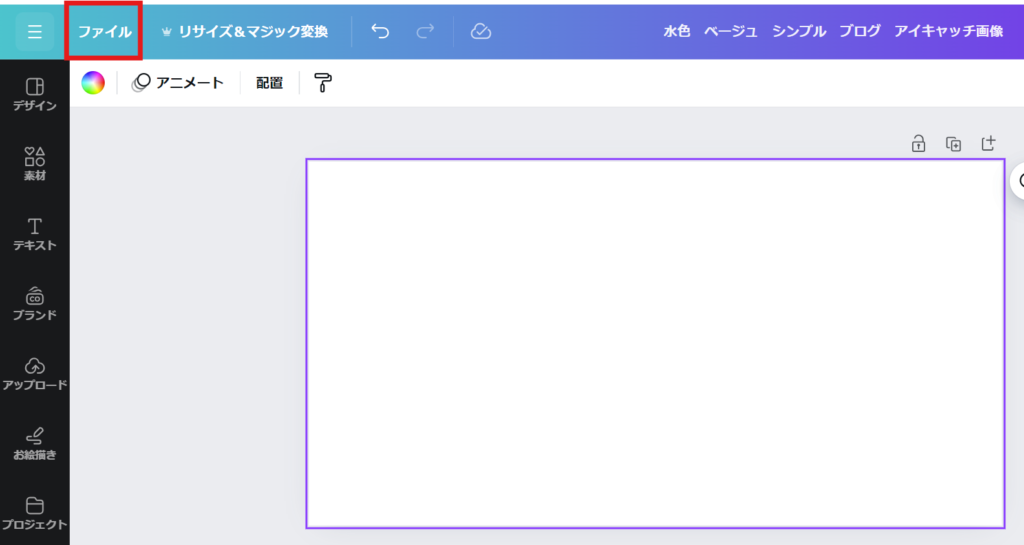
デザイン画面の上部左側にあるメニューバーから「ファイル」を選択します。


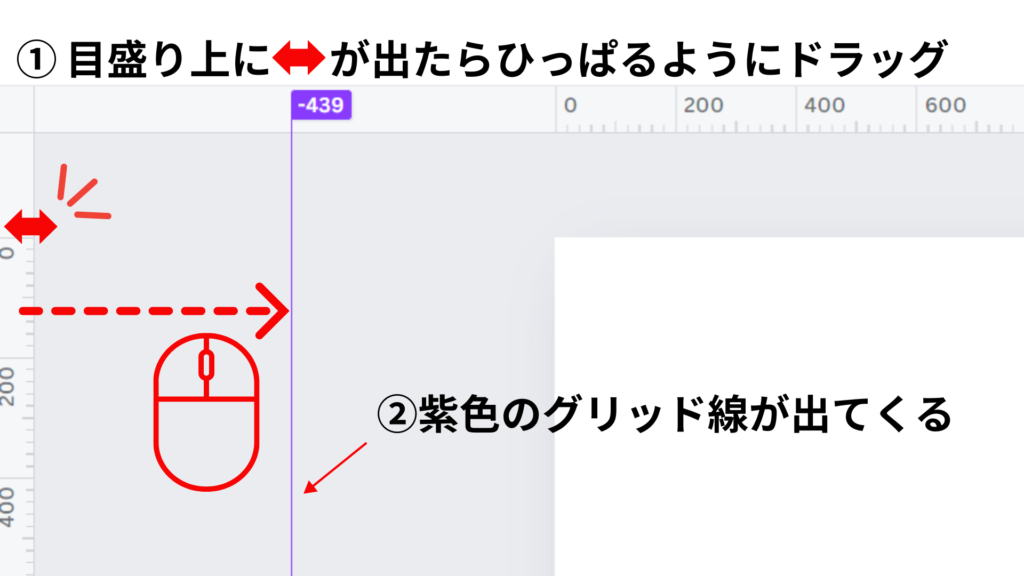
定規(目盛り)上にカーソルを合わせると『↔』のマークが出ます。
ほぼ同時に紫色のグリッド線が出ますので、マウスで引っ張るようにデザイン画面にもっていきしょう。
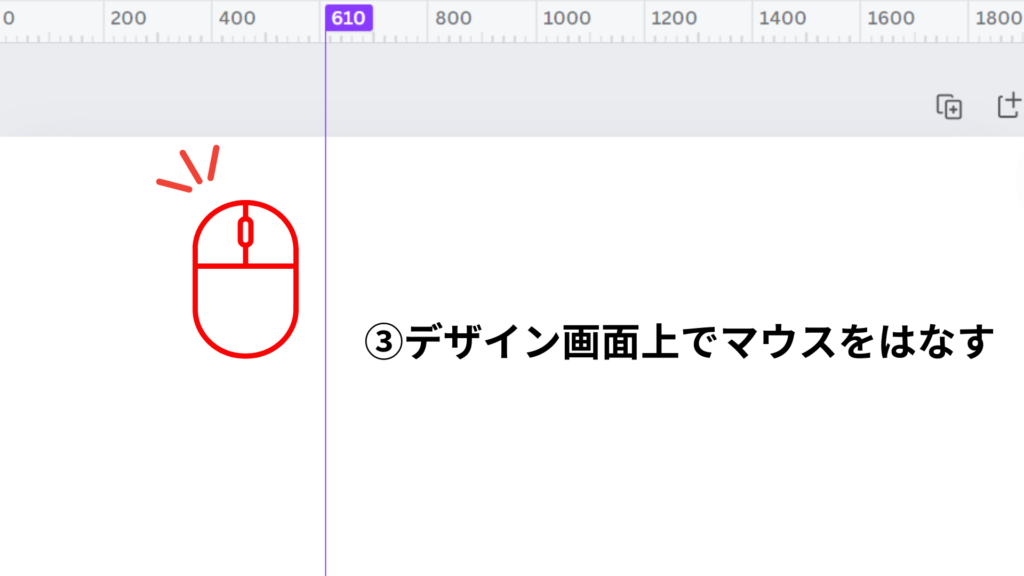
デザイン画面上の必要な場所で離して完了です。


画像は横の定規(目盛り)からグリッド線を出していますが、上部の定規(目盛り)から表示する場合も同じ操作です。
いらないグリッド線はデザインの画面外にドラッグすると消えます。
以上がCanvaのグリッド線を表示する基本の操作方法となります。
▼『【2024年最新PC版】Canvaの使い方を分かりやすく解説』の記事もご覧ください。
スマホ版からグリッド線の機能は選択できない

残念なことに、現時点(2024年7月)ではCanvaのスマホ版からはグリッド線の機能を選択できません。
以下の代替案で、スマホ版でもグリッド線を使ったデザインを作成することができます。
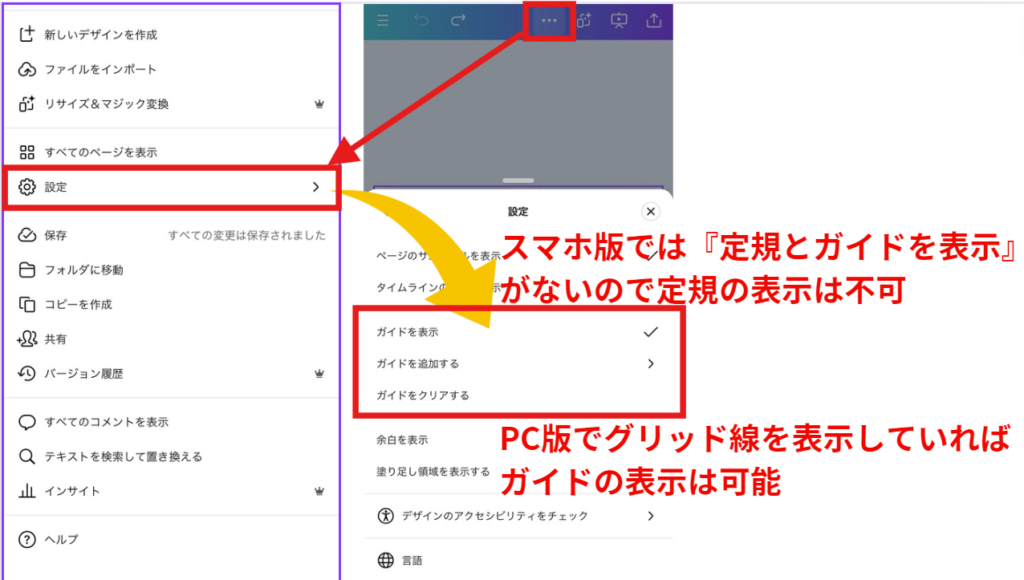
代替案①パソコンでグリッド線を設定
スマホ版のCanvaでは、定規の表示はできませんがグリッド線の表示は可能です。
次に設定方法をご紹介します。
① パソコンでCanvaにログインし、デザインを作成します。
↓
② グリッド線の列数、行数、間隔を調整します。
↓
③ スマホでCanvaアプリを開きます。
↓
④ 『…』マークから設定を開き『ガイドを表示』に✔を入れる

このようにパソコンでグリッド線を表示していれば、スマホでも表示され編集することが可能です。
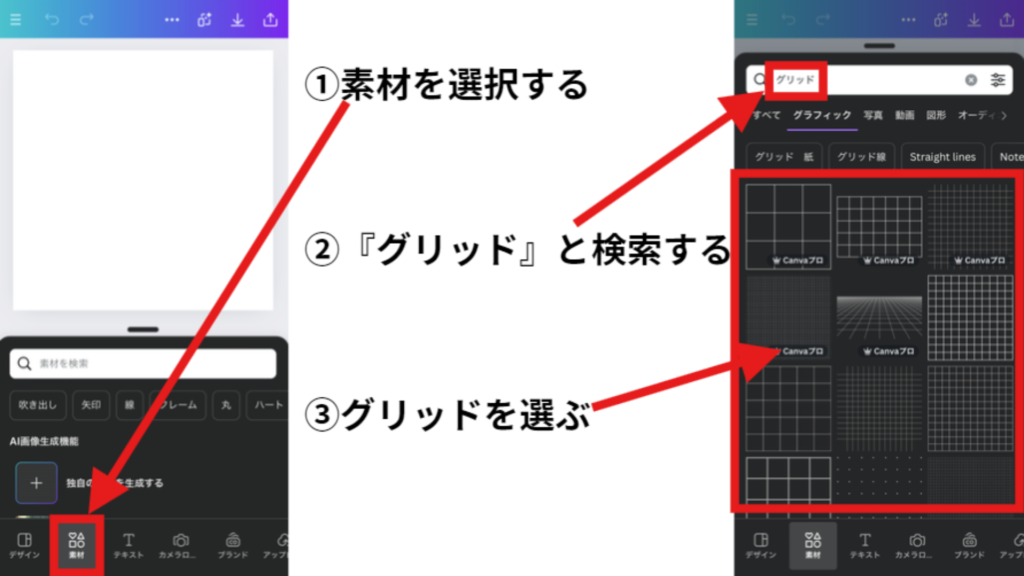
代替案②グリッド素材で代用
①スマホ版のCanvaにログインし、デザインを作成します。
↓
②素材のグラフィックから『グリッド』と検索します。
↓
③好みのグリッドをデザイン画面に反映させます。



グリッド線は画面に反映されませんが、グリッド素材は共有時にデザイン画面に反映されますのでご注意ください。
デザイン作成が完了したら代用したグリッド線を削除するか背面にしておきましょう。
▼『【初心者向け】Canvaアプリ スマホ版の使い方・始め方全手順を3分で解説』の記事もご覧ください。
グリッド線を表示したレイアウト作成方法

Canvaでグリッド線を表示して、レイアウトを作成する方法をご紹介します。
グリッド線を引いてInstagram投稿をデザイン
ここでは、例としてInstagram(正方形)を三分割法でデザインします。
三分割法とは写真の基本構図の一つで、縦横2本ずつ線を引いて画像を9等分にする方法です。
この方法を取り入れることで、見やすくバランスのとれた写真に仕上げることができます。

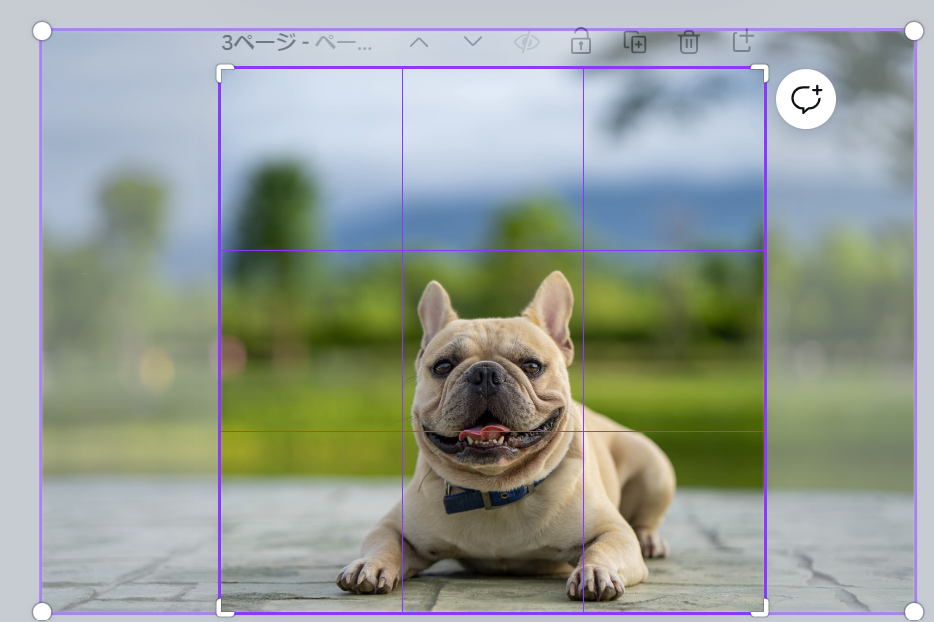
写真・テキスト・図形を組み合わせる
画像、テキスト、図形などの要素をアップロードまたは作成して、オリジナルデザインをつくってみましょう。
グリッド線を活用して要素をバランス良く配置することで、見やすく洗練されたデザインに仕上げることができます。

ここでは、中央に犬が入るように画像を配置しました。
デザイン調整でプロっぽく仕上げる
色、フォント、余白などの要素を調整して、デザイン全体の雰囲気を思いのままに仕上げましょう。
さらに、必要に応じてガイド線を追加したり削除したりして微調整を行います。

丁寧に調整して、プロのような仕上がりに近づけましょう。
デザイン完成!共有・ダウンロード
デザインが完成したら、さっそくInstagram投稿やダウンロードをして共有しましょう。

JPG、PNG、PDFなどの形式でダウンロードできます。
これまでにご紹介した内容は、Canvaの無料版でできる機能がほとんどですが有料版CanvaProであればさらに充実した機能を使うことが可能です。
>>>【30日間無料】Canva Pro体験クーポンはこちら
▼『【最新版】無料と有料どっちがいい!?CanvaProでできることを全部解説』の記事もご覧ください。
ここだけのお得なお試しクーポンを準備しているので、ぜひ試してみてくださいね。
有料プランのCanvaProに登録すると、無料版では利用できないその他の便利な機能が使えます。
さらに素材やフォント、テンプレートも制限なく使用できるようになるので、より幅広いデザインを楽しめます。
以下のクーポンから登録するとCanva Proを30日間無料でお試しいただけますので、気になる方はまずお試し期間に無料で使ってみてくださいね。
\CanvaProの30日間無料体験はこちらから!/
Canvaのグリッド線を使ったデザイン活用例

Canvaのグリッド線を使ったデザイン活用例を2つご紹介します。
写真の構図をバッチリ決める
編集したい画像を準備してください。
↓
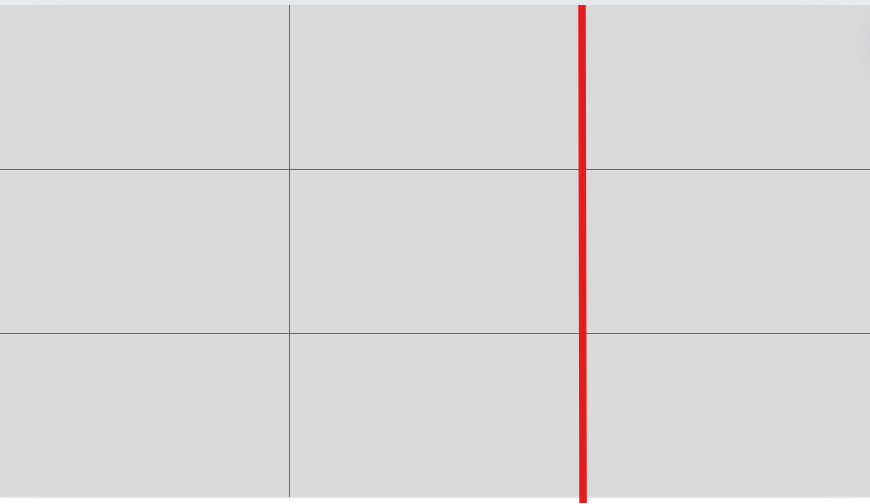
写真の構図に合ったグリッド線を引きます。
ここでも、三分割法でつくります。
【例】右側の縦ラインを基準にした構図です。


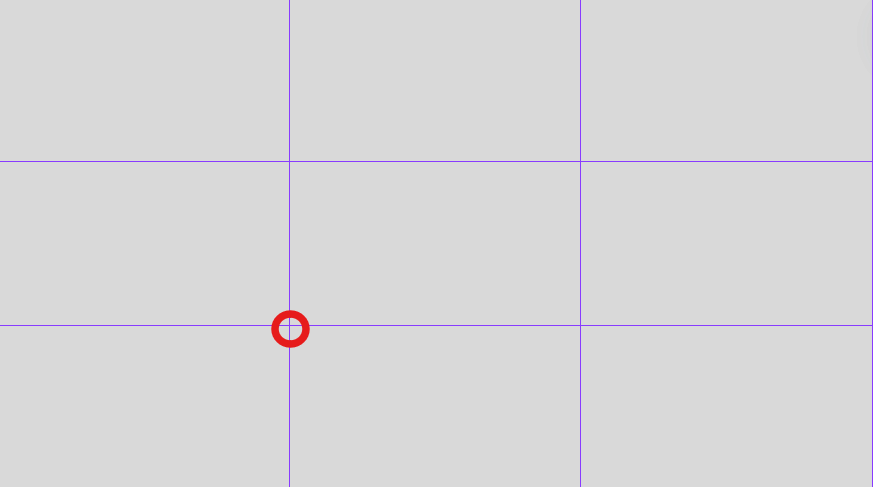
左側下の縦横の交点を利用した構図です。


グリッド線に合わせて、写真のトリミングや配置を調整します。
グリッド線は、あくまでもガイドラインです。
思い切って線を無視して自由な構図に挑戦してみるのも面白いです。
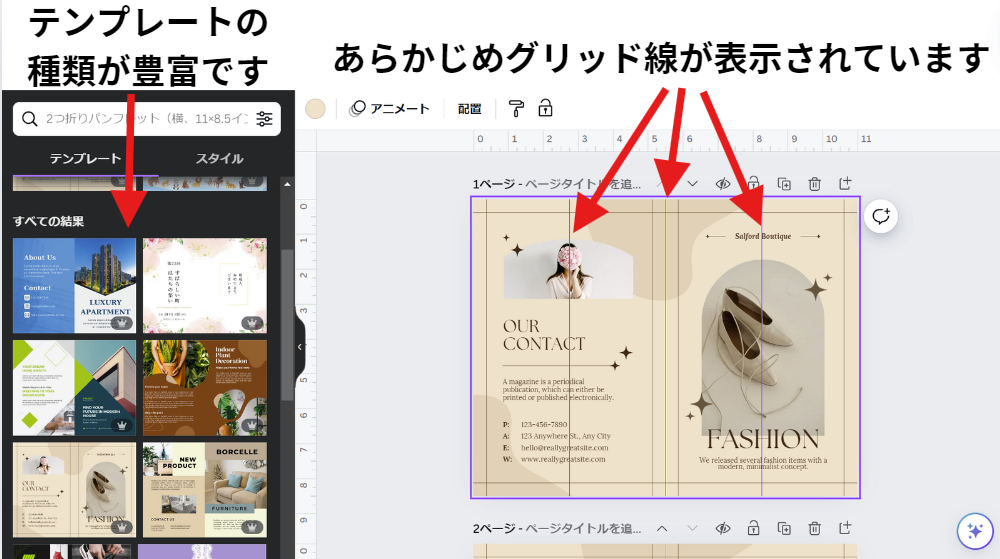
パンフレットも簡単にレイアウトOK
Canvaは2つ折りなどのパンフレットのテンプレートが豊富にあります。
はじめからグリッド線が表示されているテンプレートがありますので、初心者の方でも簡単に作成できます。

必要に応じて、フォントやカラーを変更したり、装飾を追加したりして、デザインを完成させます。
パンフレットのテンプレートには、あらかじめ適切なグリッド線が配置されています。
箇条書きや見出しを使って、文章をわかりやすく整理するとみやすいです。
その他、グリッド線を使ったデザイン活用例としては以下です。
ロゴやアイコンのデザイン
Webサイトのレイアウト
プレゼンテーション資料の作成
SNSの投稿画像
Canvaのグリッド線をぜひ使ってみて、デザインをもっと楽しくもっと自由に楽しみましょう。
▼『【無料で簡単!】Canvaでロゴデザインを作る手順』の記事もご覧ください。
▼プレゼン資料作成は『【Canva】プレゼンテーション資料作成から使い方まで詳しく解説』の記事で解説しています。
補足:グリッドテンプレートを使う方法もあり

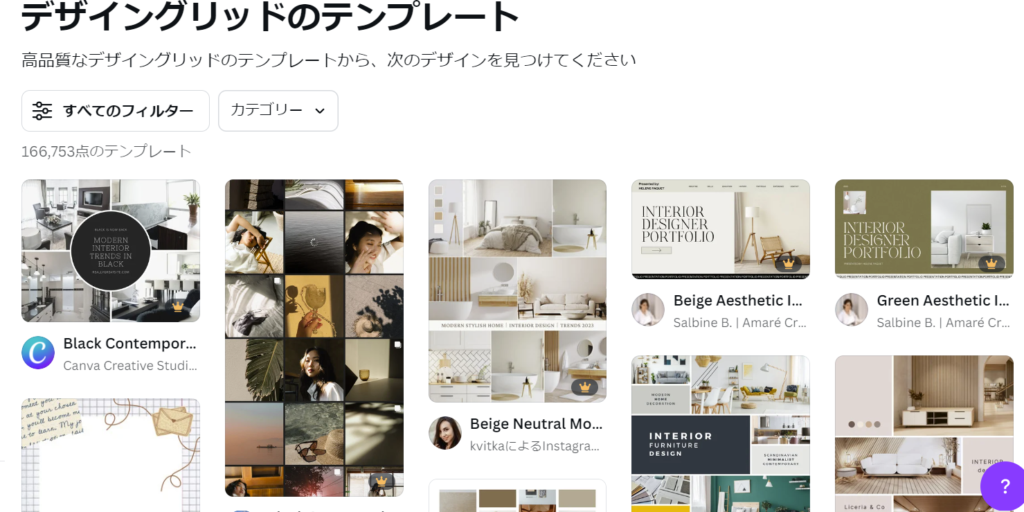
Canvaには、ガイド線なしでもサッと整列できる「デザイングリッド」テンプレートも用意されています。

以下のようなフレームに画像や文字を入れるだけで美しいデザインが出来上がります。


まるでマス目に写真を並べるような感覚で、デザイン初心者でも直感的に配置できるのが魅力です。
グリッド線に悩んだときは、グリッドテンプレートもぜひ活用してみてください。
▼『【Canvaでデザイン】フレーム機能の使い方 【簡単に画像を切り抜く方法】』の記事もご覧ください。
\ Canvaを利用している方必見!/

mikimiki webスクールでは、現在公式LINEのリニューアルに伴い特別なプレゼントをご用意しています♪
プレゼントの中には、Canvaを使用する方必見の『 Canvaおすすめフォント集 』を含む豪華5大特典を限定お渡し中!
公式LINEにご登録いただいたみなさんに、無料でプレゼントしていますのでご興味のある方はチェックしてみてくださいね。
LINE限定の勉強会も開催中です!
▶︎ご登録はこちらから♪
もっと詳しくCanvaを学びたい方は・・・

Canva Proでは、テンプレートやフォント・素材・便利機能などが制限なしに使用することができます。
さらに、今回ご紹介したマジック生成の画像や動画の生成がより多く利用することができます。
・もっとたくさんデザインをしたい
・Canva Proの便利機能も試してみたい
・使えない機能や素材があることに少しストレスと感じている
という方は、ぜひCanva Proを実際に使用してみてください。
mikimiki webスクールでは、以下のリンクからCanva Proを30日間無料でお試しいただけます。 全ての有料機能が使えるのでこの機会にぜひ体験してみてくださいね。
\CanvaProの30日間無料クーポンはこちら!/
よくあるご質問

ここからはCanvaのグリッド線についてのよくあるご質問をご紹介します。
- 一度表示したグリッド線(ガイド線)は削除できますか?
一度表示したグリッド線(ガイド線)は簡単に削除できます。
削除したいグリッド線(ガイド線)を右クリックし、「削除」を選択するか、ガイド線をドラッグしてデザイン画面外に移動します。
グリッド線の表示・非表示は、メニューバーの「ファイル」>「設定」>「定規とガイドを表示」か、ショートカットキー「Shift+R」で行えます。▼『Canvaで作ったデザインを一瞬でサイズ変更する方法』の記事もご覧ください。
- グリッド線を使ったデザインは共有できますか?
デザインを完成させた後、「共有」ボタンをクリックして、共有方法を選択します。
共有リンクを発行したり、SNSで共有したり、ダウンロードして相手に渡したりすることができます。▼『【無料版OK】チームでのデザイン作業に必須なCanvaの共有方法を徹底解説!』の記事もご覧ください。
- グリッド線の機能は無料版でも利用できますか?
グリッド線機能はCanva無料版でも利用可能です。
まずは無料版でグリッド線を使いデザインを楽しんでくださいね。
デザインに慣れてきたら有料版Canva Proへのアップグレードを検討するのもおすすめです。
>>>【30日間無料】Canva Pro体験クーポンはこちら
▼『もうプラン選びに迷わない!Canva無料プラン・有料プランについて徹底解説!』の記事もご覧ください。
まとめ

Canvaのグリッド線機能を活用すれば、誰でも簡単に整ったデザインを作成することができます。
今回ご紹介した方法を参考に、ぜひ色々なレイアウトのデザインに挑戦してみてください。
さらにデザインの幅を広げたい場合は、有料版Canva Proの機能も検討してみるのもおすすめです。
>>>【30日間無料】Canva Pro体験クーポンはこちら
新しい働き方を目指すための人のmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ってお仕事をしたい方
Canvaで収益化をしたい方に向けて
日本初のCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座を開講しています。
今後さらに重要度が増してくるオンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認!日本初Canva Expertが教える/

【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。