LINE公式アカウントのリッチメニューを作りたいけれど、「デザイン初心者でも作れるのかな…」と不安に感じている方も多いのではないでしょうか。
実際、mikimiki webスクールのLINE講座を受講されている方の中にも、リッチメニューの作り方に悩まれている方がたくさんいらっしゃいます。
そんな方にぜひ知っていただきたいのが、Canvaのテンプレートを活用すれば、誰でも簡単にオリジナルデザインのLINEリッチメニューを作れるということです。LINE講座の中でもリッチメニューの作り方を詳しくご紹介しており

おかげさまで受講者のみなさまからは、「習得したスキル」や「達成できた目標」などで嬉しいお声をたくさんいただいています。

本記事では、日本初のCanva公認アンバサダー(Canva Expert)としての知識も活かし、LINEとCanvaの両方の視点から「LINEリッチメニューのデザインをCanvaで作る方法」をわかりやすく解説していきます。
この記事を参考にしていただければ、デザイン未経験の方でもオリジナルのLINEリッチメニューを完成できますので、ぜひチャレンジしてみてくださいね。
\YouTubeフォロワー30万人超!LINE登録者数3万6千人超!mikimikiの人気動画/
mikimiki webスクールのYoutubeでは、LINEリッチメニューを含むLINE公式アカウントで出来ること・使い方を徹底解説しています。
5.5万回(2025年4月時点)再生されている人気の動画でLINE公式アカウントの知識を深めていきましょう♪
目次
【Canvaスマホ版アプリ】LINEリッチメニューの作り方

LINEリッチメニューはCanvaスマホ版アプリでも作ることができます。
スマホで手軽に作れると思うと、気軽にチャレンジしやすくなりますよね。
今回は、Canvaの無料テンプレートや素材を少し編集するだけで、誰でも簡単にLINEのリッチメニューが作れる方法をご紹介します。
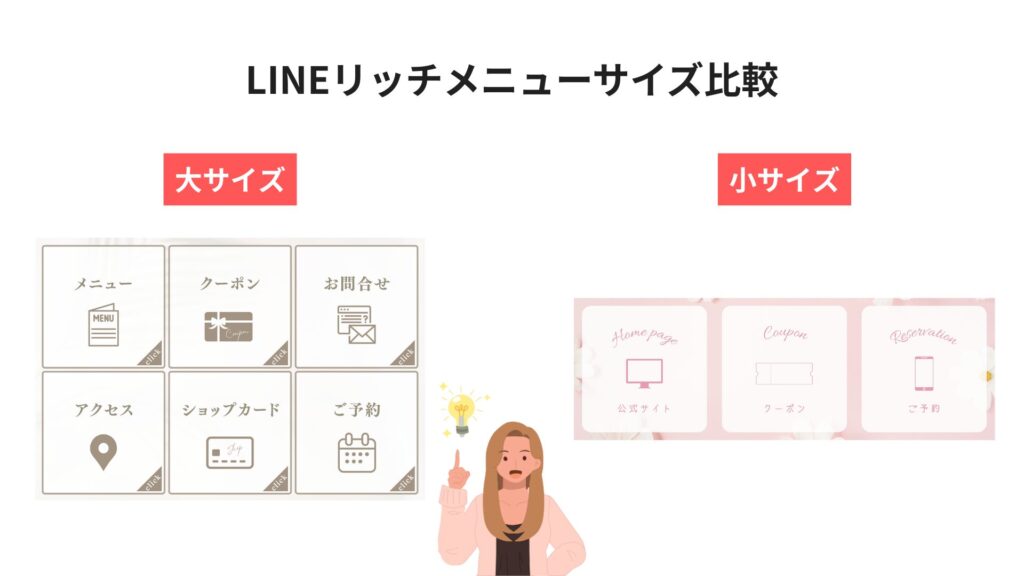
リッチメニューには大サイズと小サイズの2つのタイプがあります。

特に初心者の方には、アイコンやテキストが大きく表示できる「大サイズ」のリッチメニューが使いやすくて見やすいので安心です。
PCを使う場合は、この大サイズの作り方をご紹介していきます。
一方、スマホだけで作業したい方には、コンパクトにまとめられる「小サイズ」のリッチメニューがぴったりですので、小サイズのリッチメニューをスキマ時間でもサクッと作れる方法をお伝えしていきます。
Canvaスマホ版アプリの操作方法はYoutubeでもご紹介しています。合わせてご覧ください♪
Step1 Canvaデザインテンプレートからテンプレートを選択
まずは、お使いのスマホからCanvaアプリを開きLINEリッチメニューのテンプレートを探します。
※テンプレートはこちらを使用しました。
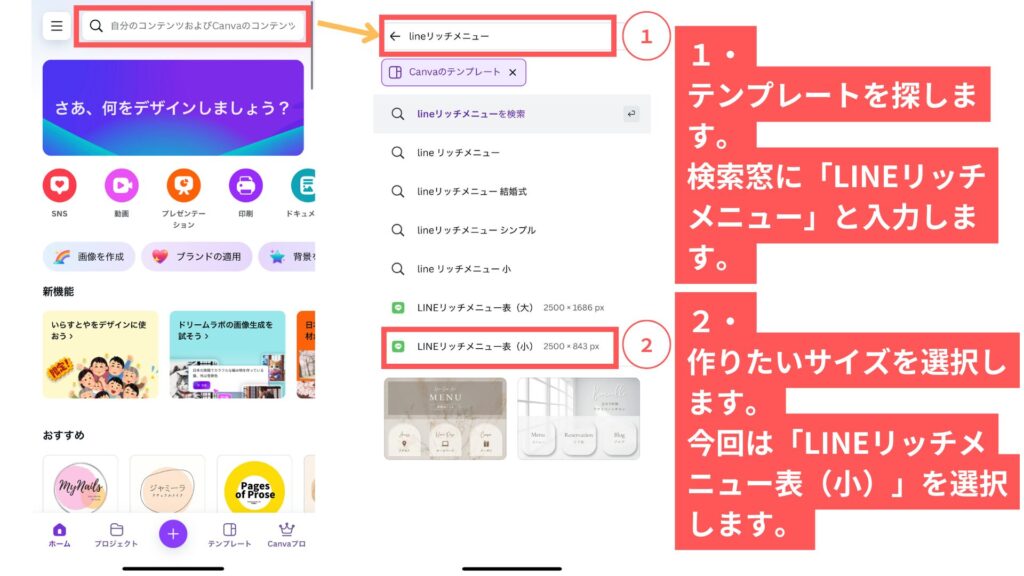
1. Canvaアプリを開き、検索窓に「LINEリッチメニュー」と入力します。
2・作りたいLINEリッチメニューのサイズに合わせて選択してください。
今回は、「LINEリッチメニュー表(小)」を選択します。

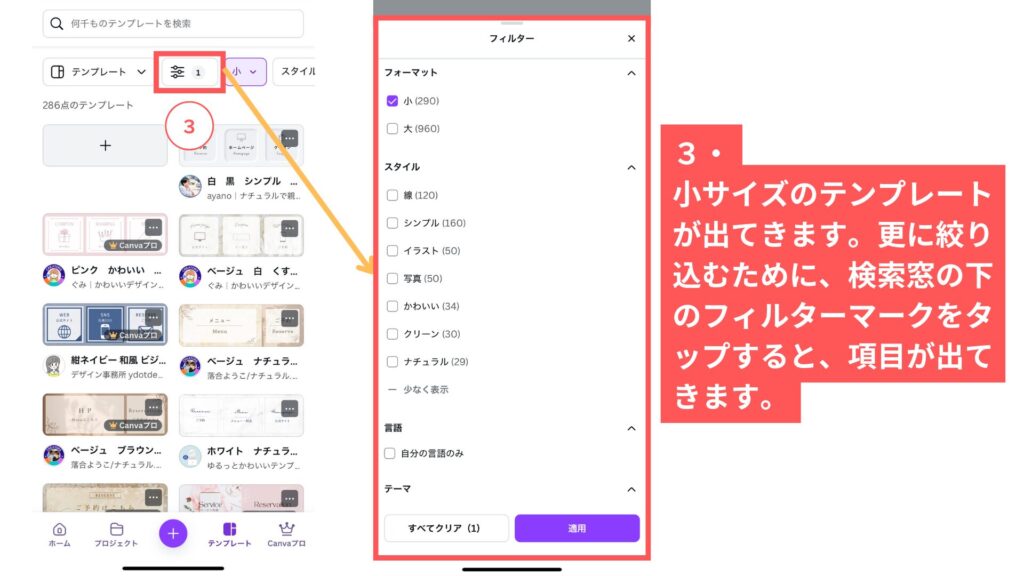
3・小サイズのテンプレートが表示されます。
更に絞り込んでいくために、検索窓の下の「フィルターマーク」をタップすると、フィルター項目が表示されます。
作りたいイメージに合わせて、チェックを入れてください。

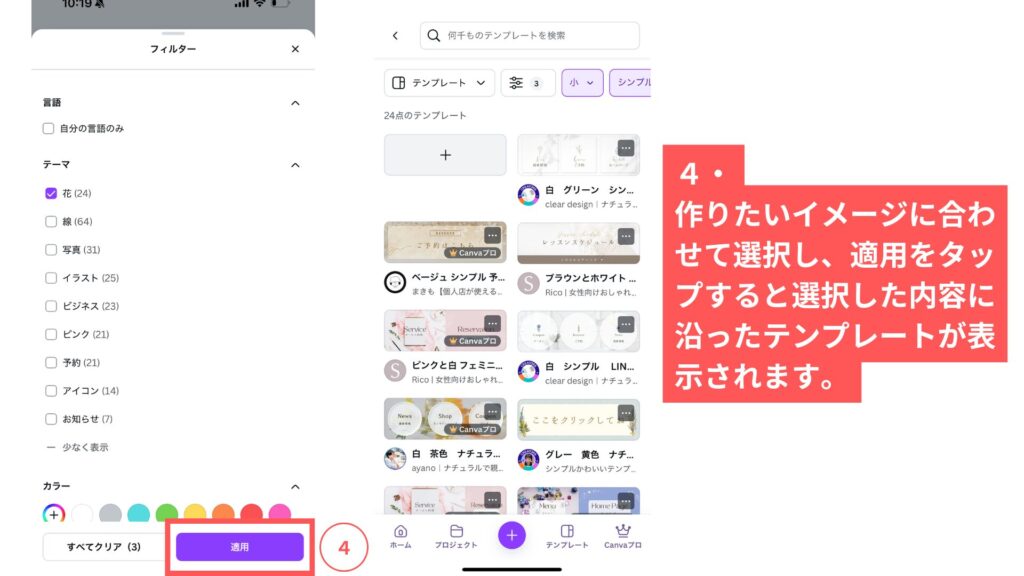
4・作りたいLINEリッチメニューのイメージに合わせて選択し、「適用」をタップすると、候補のテンプレートが表示されます。
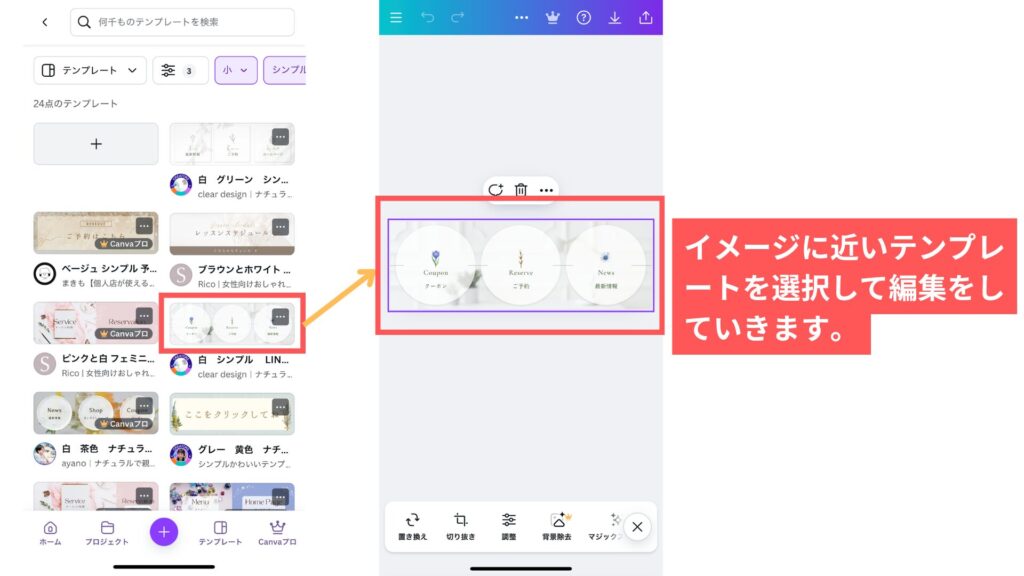
候補から、イメージに合わせたテンプレートを選択してください。
王冠マークが付いているものは、無料版では使用できません。Canvaの有料プラン「Canva Pro」に登録することで使用可能になりますので、気になる方はぜひ試してみてくださいね。


Step2 デザインテンプレートの背景を変更
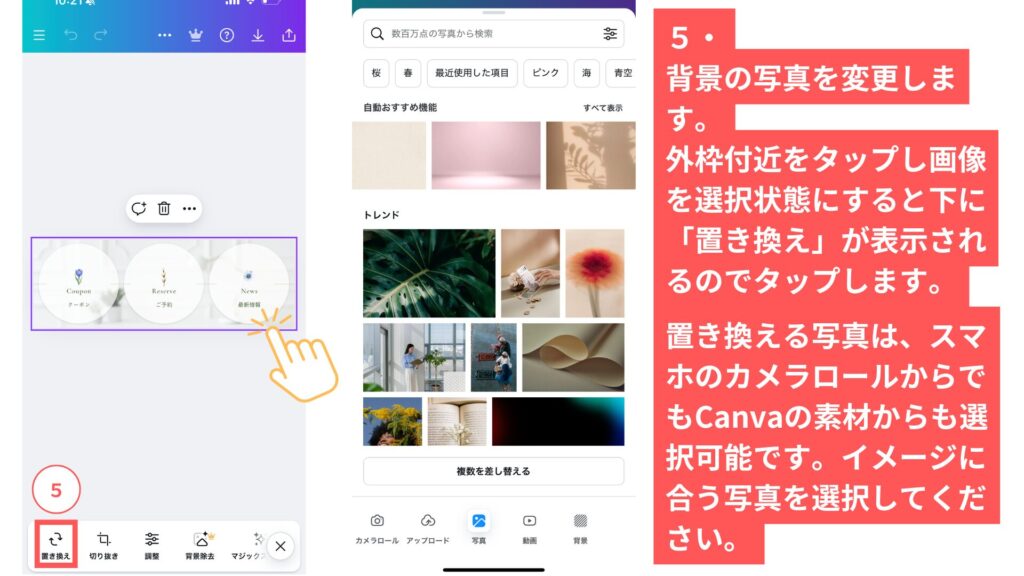
5・外枠付近をタップすると、下のメニューに「置き換え」が表示されるのでタップします。
置き換える写真は、スマホのカメラロールやCanvaの素材から選ぶことができます。イメージに合う写真を選択してください。

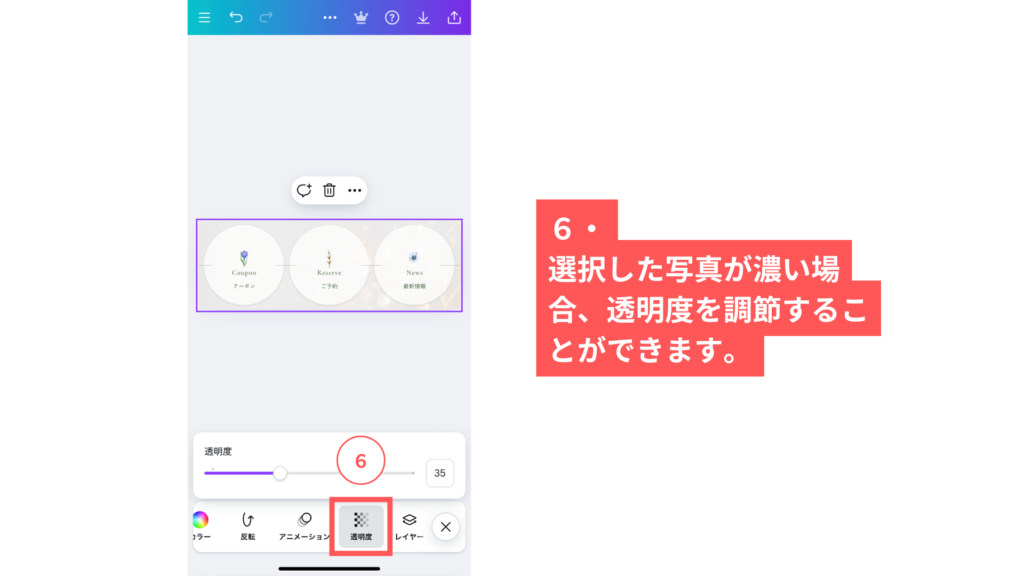
6・選択した写真の色が濃すぎる場合は、画像を選択した状態でメニューの「透明度」をタップし、適切な透明度に調整して、伝えたい内容を引き立てるようにしてください。

Step3 イラストを変更
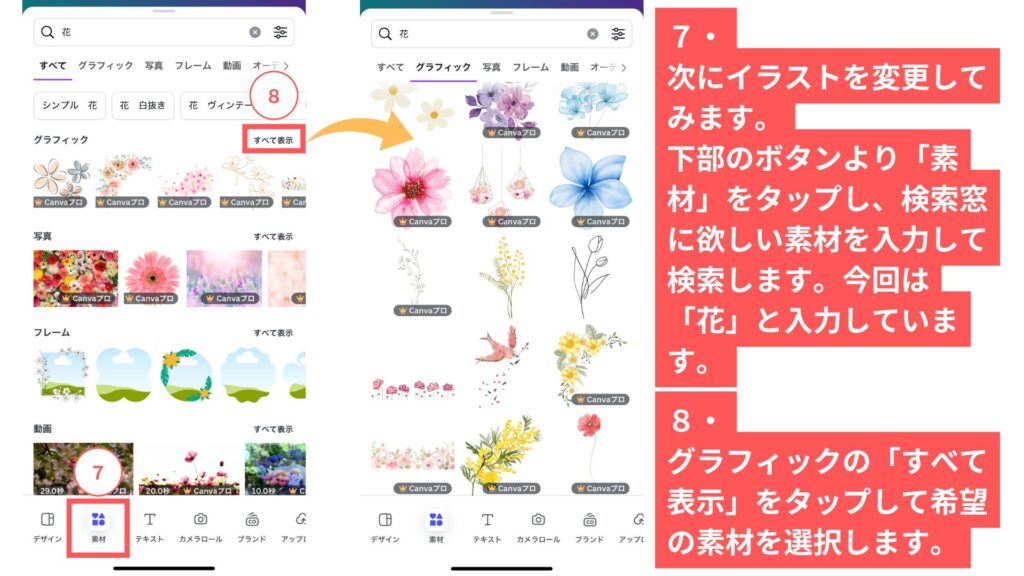
7・次にイメージに合わせてイラストを変更していきます。
下のメニューの「素材」をタップし、検索窓に欲しい素材を入力し検索します。
8・グラフィックの「すべて表示」をタップすると、より多くの検索結果が表示されます。
作りたいLINEリッチメニューのイメージに合うイラストを選択します。

9・素材サイズを変更します。選択状態にして四隅の一箇所をドラッグすることで素材の大きさを変更することができます。
10・素材の大きさを調整したら、元の素材を選択し「ゴミ箱マーク」をタップして削除します。

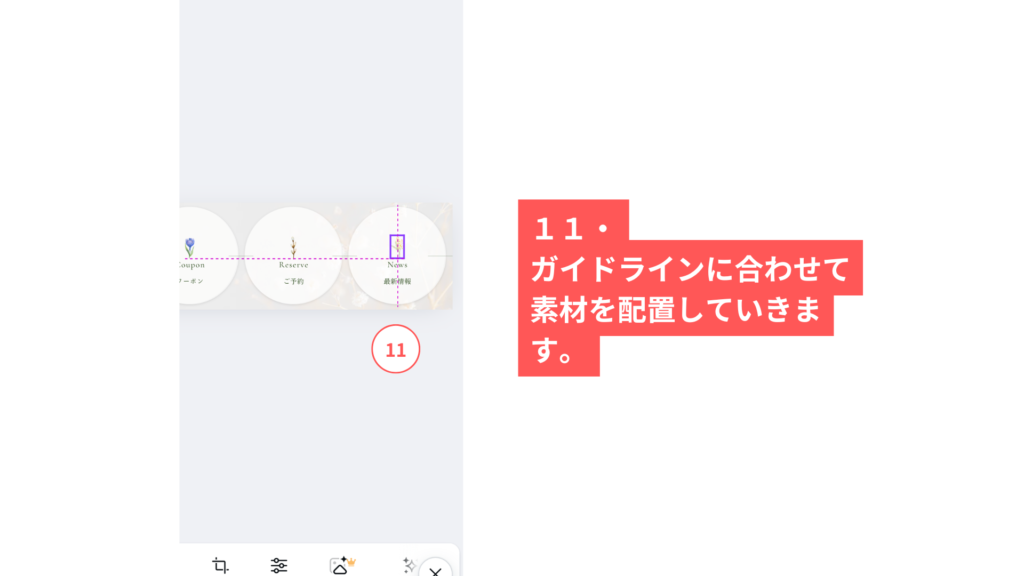
11・Canvaのガイドラインに合わせて素材を配置していきます。

Step4 テキストの編集・カラー・フォントを変更
アイコンや商品写真だけではボタンの内容が伝わりにくく、ユーザーがどこを押せばいいのか迷ってしまうことがあります。
特に操作に不慣れな方や直感的に使いたいユーザーにとっては、視覚的な補助だけでは不十分な場合もあるため、LINEリッチメニューを作る際には、アイコンや画像だけでなく、日本語のテキストも一緒に入れるのがおすすめです。
日本語での補足があるとストレスなく使いやすくなります。
おしゃれさを意識して英語表記にするのも良いですが、意味がきちんと伝わるように日本語もあわせて取り入れるとより親切でわかりやすいリッチメニューになります。

LINEリッチメニュー小サイズ(1200×405px)おすすめフォントサイズ
| 見出し | 30〜40px |
| ボタンのラベル | 24〜30px |
| 補足テキスト | 18〜24px |
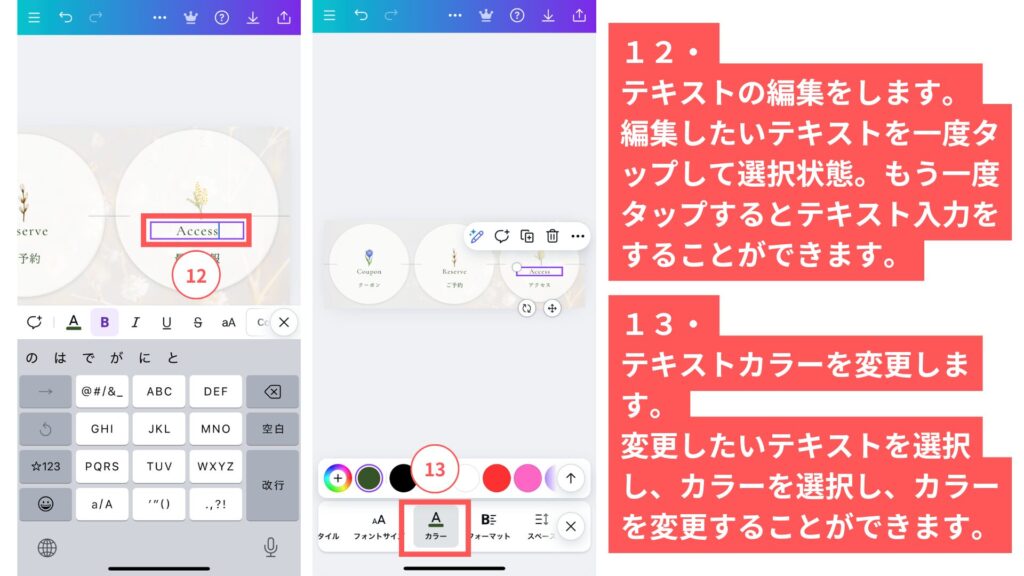
12・テキストの編集をします。
編集したいテキストを一度タップして選択します。もう一度タップするとテキストを入力・編集することができます。
13・テキストカラーを変更します。
変更したいテキストを選択して選択状態にし、下のメニューから「カラー」を選択してイメージに合うカラーに変更することができます。
※カラーを変更する方法
16進数カラーコードを入力してカラーを設定することができます。
→カラーコードがわかっている場合は、直接入力可能です。
スポイトでCanva画面上の素材からカラーを使うことができます。
→トーンを合わせる場合などとても便利です。

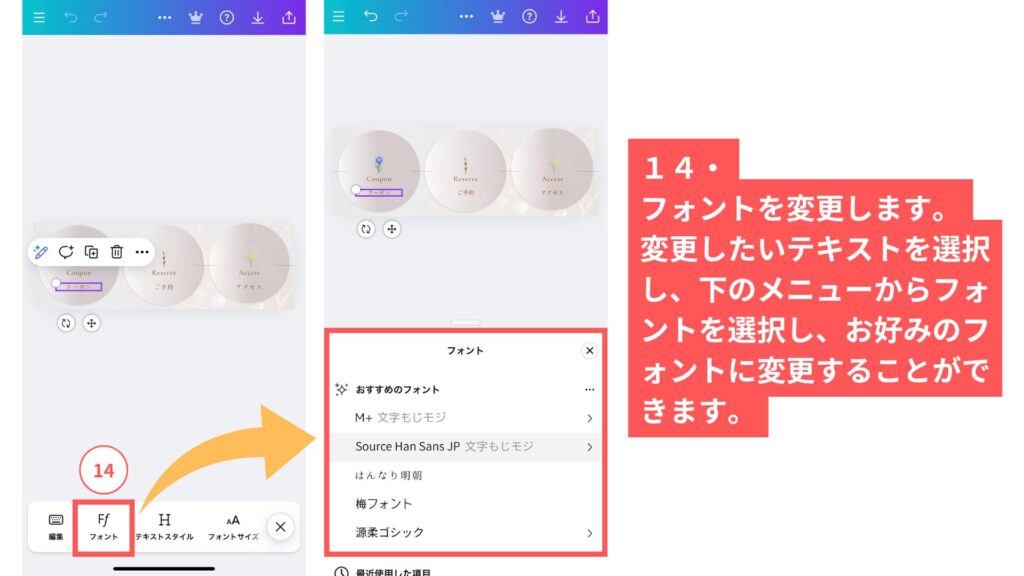
14・フォントを変更します。
変更したいテキストを選択し、下のメニューから「フォント」を選択します。
作りたいイメージに合わせてフォントを選択して変更完了です。

Step5 図形のカラーを変更
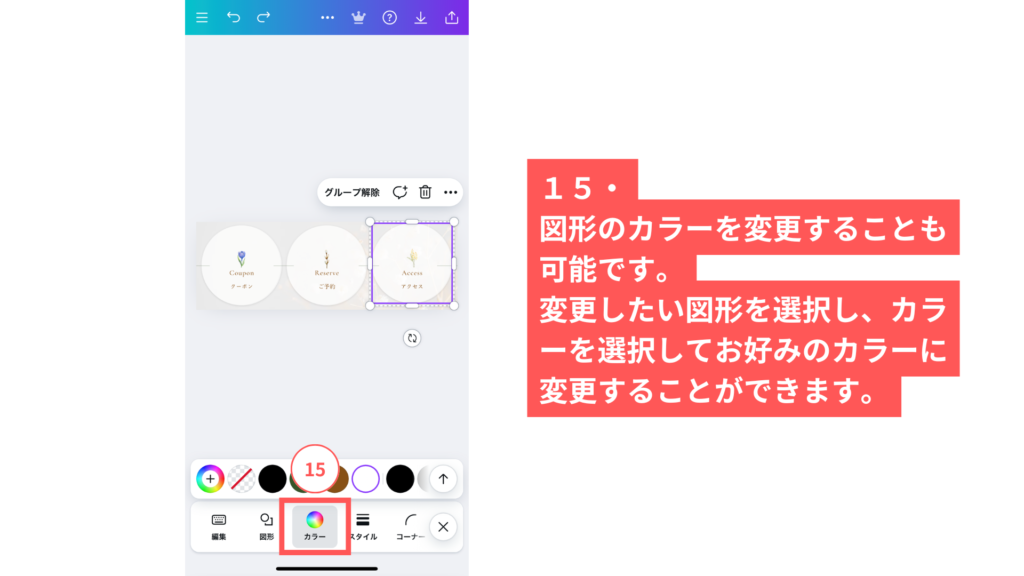
15・図形のカラーを変更します。
テンプレートの図形をイメージカラーに調整したい場合などはカラーを変更することができます。
変更したい図形をタップして選択状態にし、下のメニューから「カラー」をタップするとカラーが変更されます。

Step6 LINEリッチメニュー画像のダウンロード
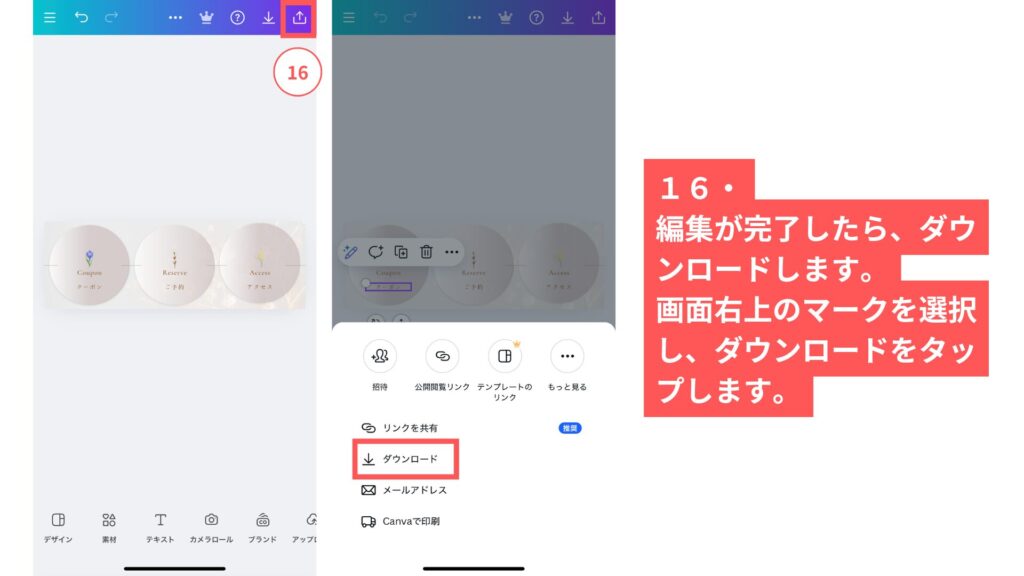
16・完成画像をダウンロードします。
編集が完了したら、右上のマークを選択し、ダウンロードをタップします。

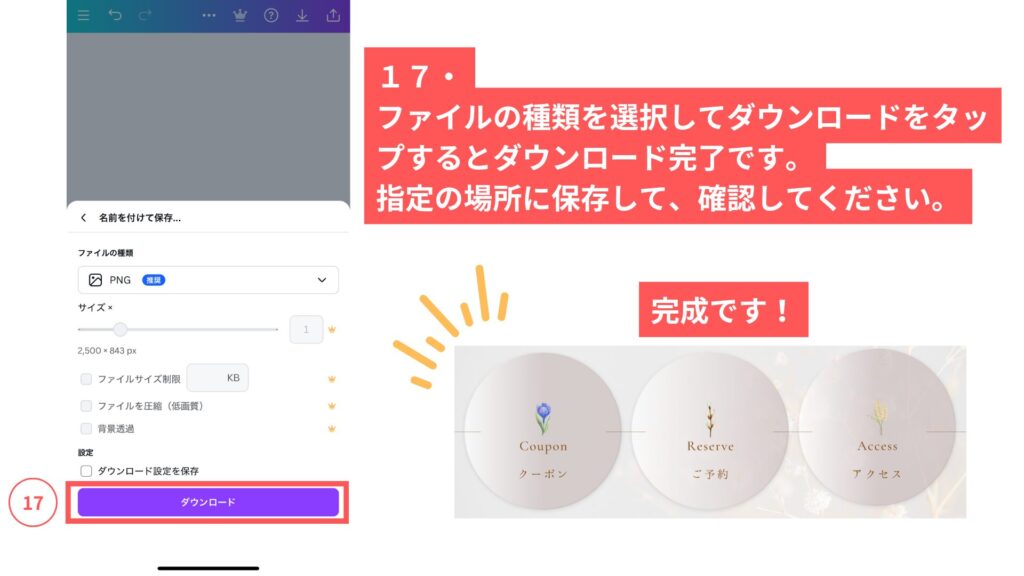
17・ファイルの種類を選択して、ダウンロードをタップするとダウンロード完了です。
指定の場所に保存をして、確認してください。
LINEリッチメニュー小サイズの完成です。
Canvaのデザインテンプレートを少し編集するだけで、LINEリッチメニューを簡単に作ることができました。

【CanvaPCブラウザ】LINEリッチメニューの作り方

次に、パソコンブラウザでCanvaデザインテンプレートを使ったLINEリッチメニューの作り方を解説していきます。
スマホより大きな画面を活用できるため、細部まで確認しながらデザインを作成することができます。
さらに、大サイズはCanvaのデザインテンプレートも豊富に揃っているので、LINEリッチメニューの画像作りが初めての方にもおすすめです。
Step1 Canvaデザインテンプレートからテンプレートを選択
まずは、お使いのPCからCanvaを開きLINEリッチメニューのテンプレートを探します。
※テンプレートはこちらを使用しました。
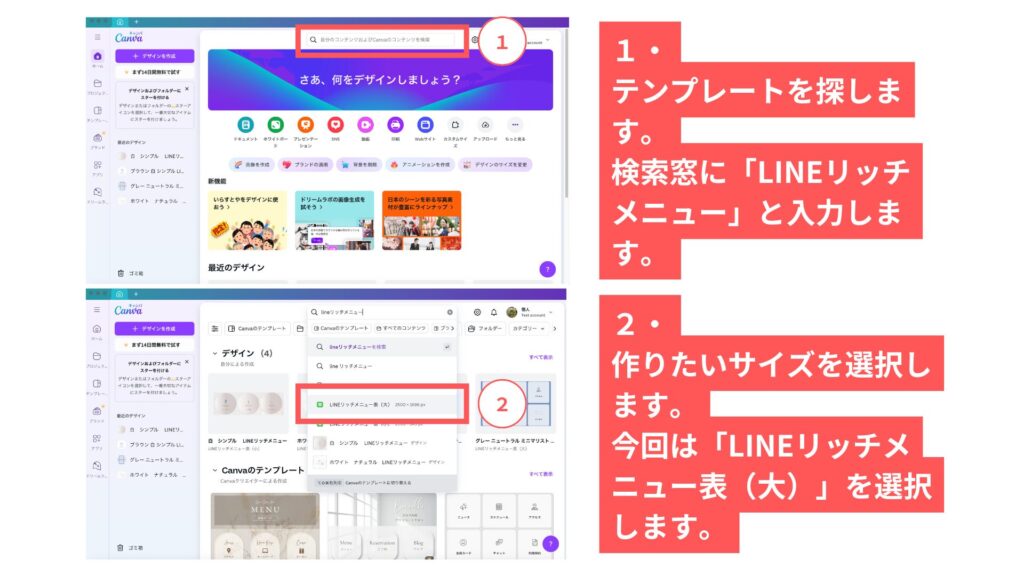
1・PCからCanvaを開き、検索窓に「LINEリッチメニュー」と入力します。
2・作りたいLINEリッチメニューのサイズに合わせて選択してください。
今回は、「LINEリッチメニュー表(大)」を選択します。

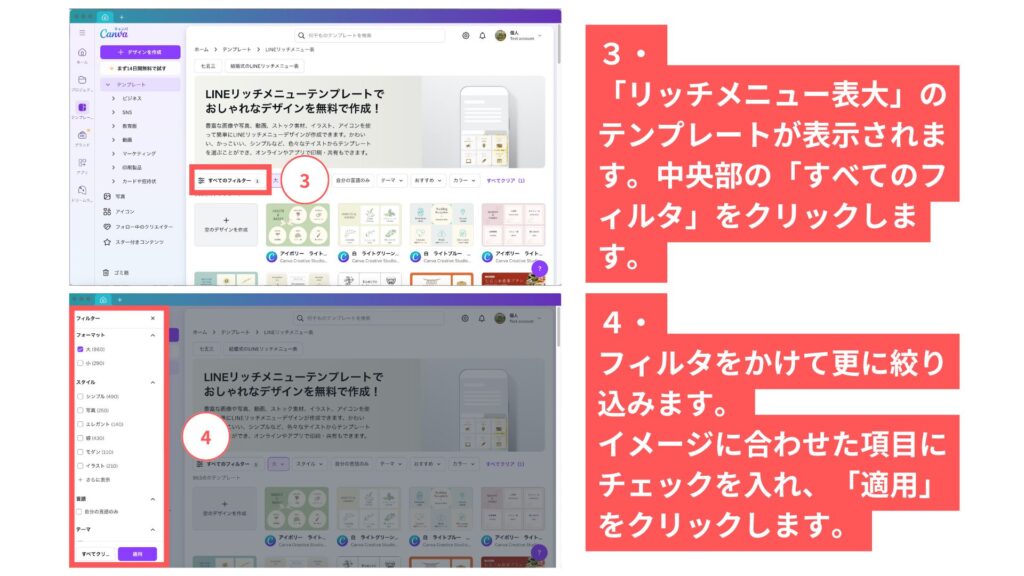
3・大サイズのテンプレートが表示されます。
更に絞り込んでいくために「すべてのフィルター」をクリックすると、フィルター項目が表示されます。
4・作りたいLINEリッチメニューのイメージに合わせて、チェックを入れ「適用」をクリックします。

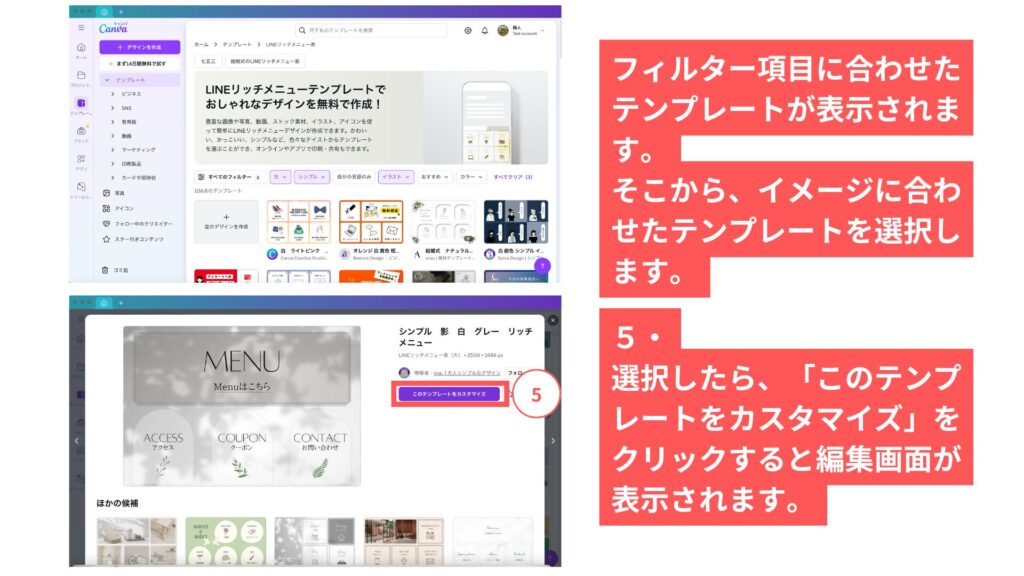
5・上記で指定した項目に合わせたテンプレートが表示されます。
そこから、イメージに合わせたデザインテンプレートを選択し、「このテンプレートをカスタマイズ」をクリックすると編集画面が表示されます。
先ほどご紹介したように王冠マークが付いているものは、無料版では使用できません。Canvaの有料プラン「Canva Pro」に登録することで使用可能になりますので、気になる方はぜひ試してみてくださいね。

Step2 デザインテンプレートの背景を変更
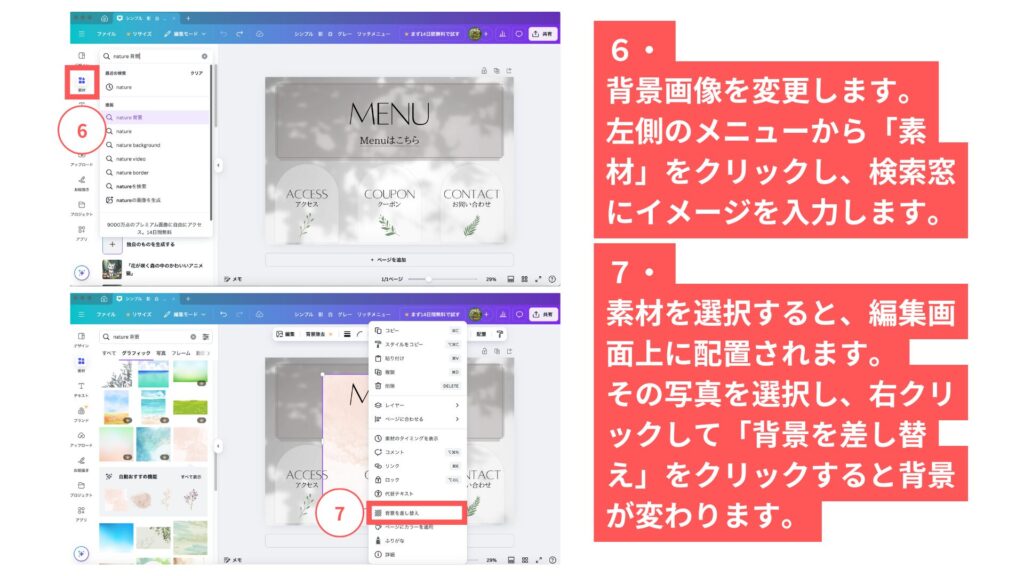
6・背景画像を変更します。
Canva編集画面左側のメニューから「素材」をクリックし、検索窓にイメージを入力します。
7・素材を選択すると、編集画面上に配置されます。
その写真を選択し、マウス右クリックをすると表示されるメニューから「背景を差し替え」をクリックすると、背景が差し変わります。

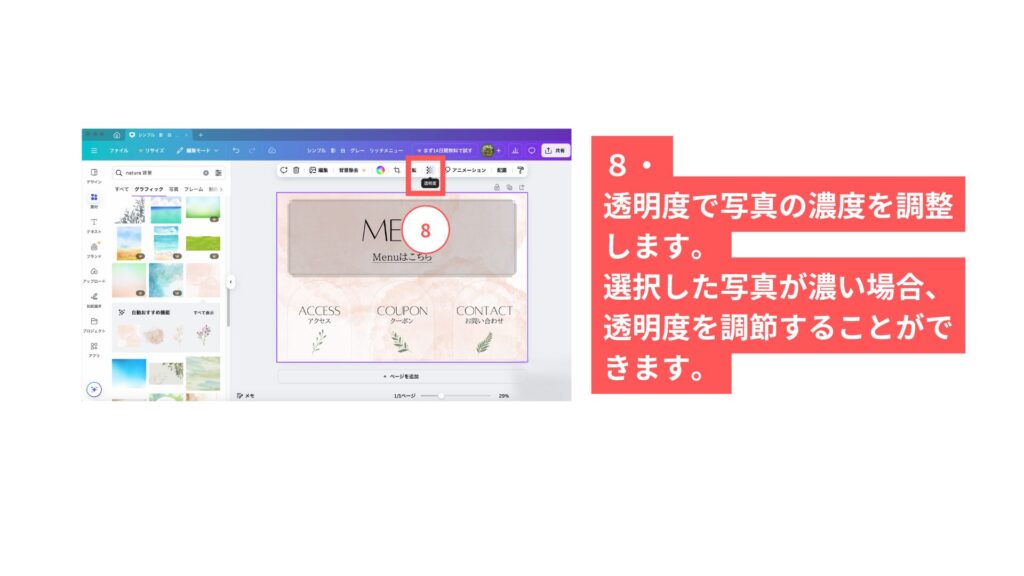
8・選択した写真の色が濃すぎる場合は、画像を選択した状態で上部メニューの「透明度」をクリックし、適切な透明度に調整して、伝えたい内容を引き立てるようにしてください。

Step3 イラストを変更
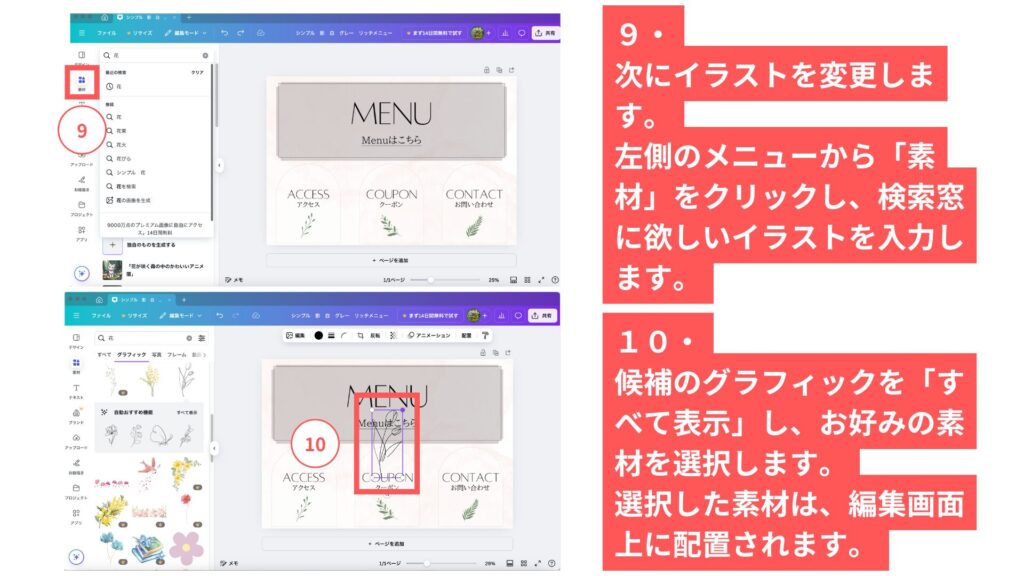
9・イラストの素材を変更します。
作りたいLINEリッチメニューのイメージに合わせてイラストを変更していきます。下のメニューの「素材」をクリックし、検索窓に欲しい素材を入力し検索します。
10・候補のグラフィックを「すべて表示」し、作りたいLINEリッチメニューのイメージに合うイラストを選択します。
選択された素材は、編集画面上に配置されます。

11・素材サイズの大きさを調整します。
調整したい素材を選択し、四隅の一箇所をドラッグすることで大きさを変更することができます。
調整後、不要な素材は削除し、ガイドラインに合わせて素材を配置していきます。

Step4 テキストの編集・カラー・フォントを変更
アイコンや商品写真だけではボタンの内容が伝わりにくく、ユーザーがどこを押せばいいのか迷ってしまうことがあります。
特に操作に不慣れな方や直感的に使いたいユーザーにとっては、視覚的な補助だけでは不十分な場合もあるため、LINEリッチメニューを作る際には、アイコンや画像だけでなく、日本語のテキストも一緒に入れるのがおすすめです。
日本語での補足があるとストレスなく使いやすくなります。
おしゃれさを意識して英語表記にするのも良いですが、意味がきちんと伝わるように日本語もあわせて取り入れるとより親切でわかりやすいリッチメニューになります。

LINEリッチメニュー大サイズ(1200×810px)おすすめフォントサイズ
| 見出し(タイトル部分) | 40〜60px |
| ボタンのラベル | 28〜36px |
| 補足テキスト(小さな説明など) | 20〜26px |
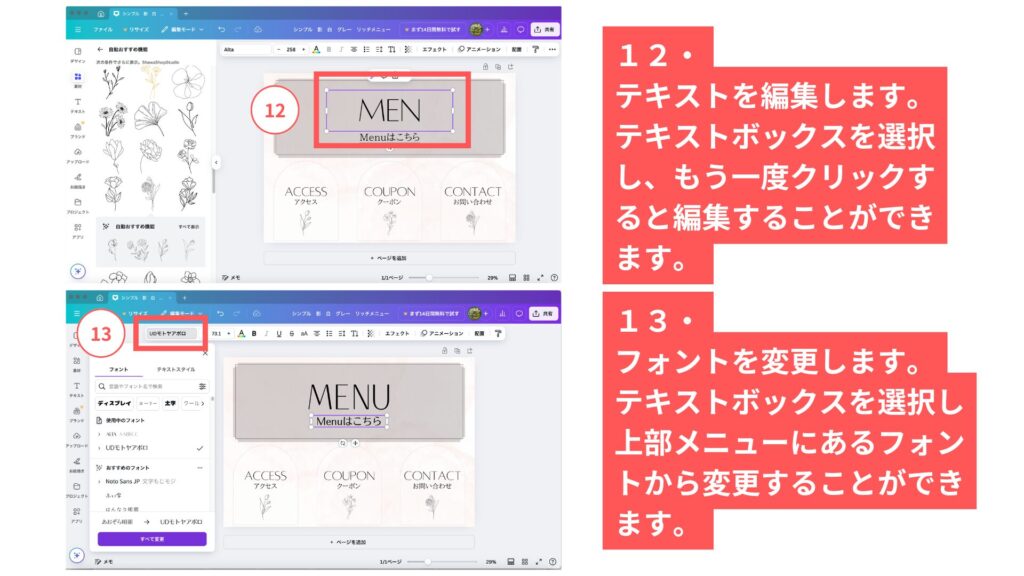
12・テキストの編集をします。
編集したいテキストをクリックして選択します。もう一度クリックするとテキストを入力・編集することができます。
13・フォントを変更します。
テキストボックスを選択し、上部のメニューから「フォント」を変更することができます。
作りたいイメージに合わせてフォントを選択して変更完了です。

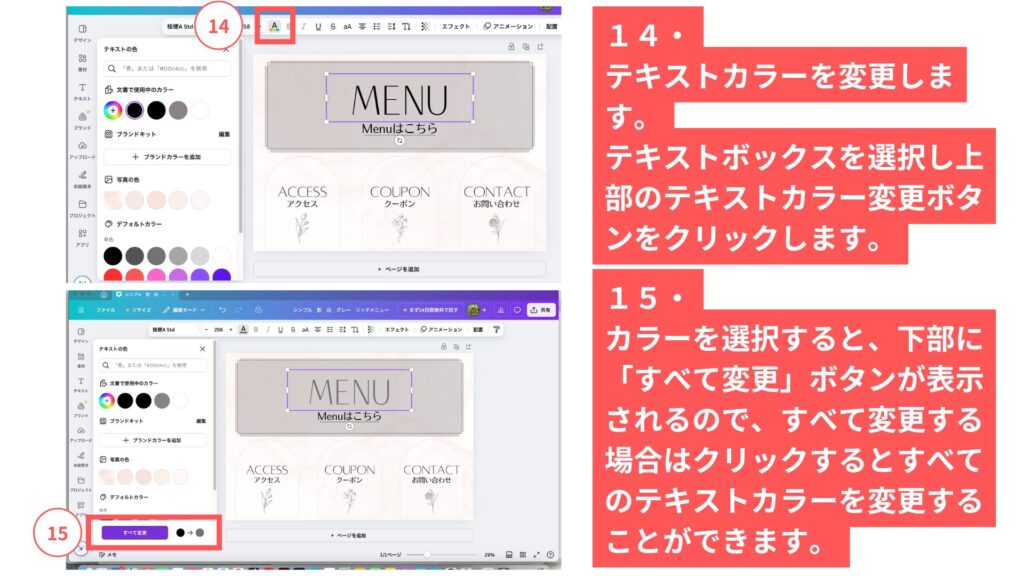
14・テキストカラーを変更します。
テキストボックスを選択し、上部のテキストカラー変更ボタンをクリックします。
15・カラーを選択すると、「すべて変更」が表示されるのですべて変更する場合はクリックすると、すべてのテキストカラーを変更することができます。
※カラーを変更する方法
16進数カラーコードを入力してカラーを設定することができます。
→カラーコードがわかっている場合は、直接入力可能です。
スポイトでCanva画面上の素材からカラーを使うことができます。
→トーンを合わせる場合などとても便利です。

Step5 図形のカラーを変更
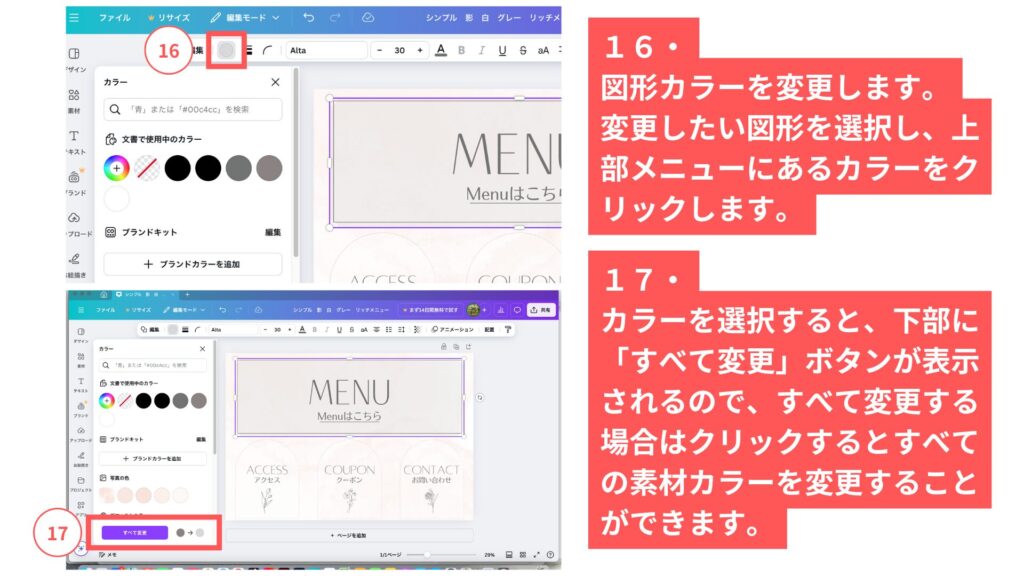
16・図形のカラーを変更します。
テンプレートの図形をイメージカラーに調整したい場合などは、カラーを変更することができます。
変更したい図形をクリックし、上部のメニューから「カラー」をクリックします。
17・カラーを選択すると、下部に「すべて変更」ボタンが表示されるので、すべて変更する場合はクリックするとすべての素材カラーを変更することができます。

Step6 LINEリッチメニュー画像のダウンロード
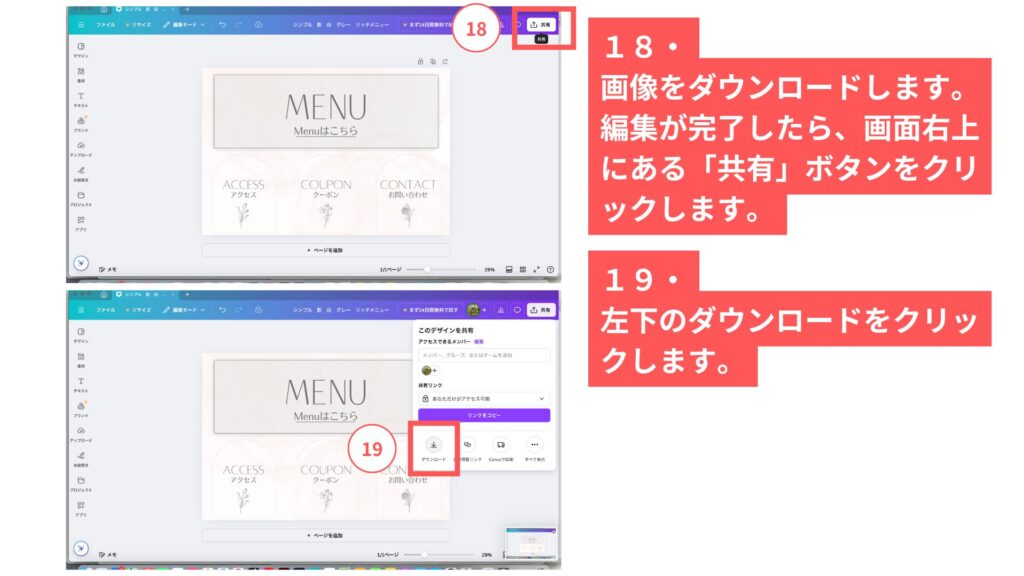
18・画像をダウンロードします。
デザインテンプレートの編集が完了したら、画面右上にある「共有」ボタンをクリックします。
19・表示されたメニューから左下のダウンロードをクリックします。

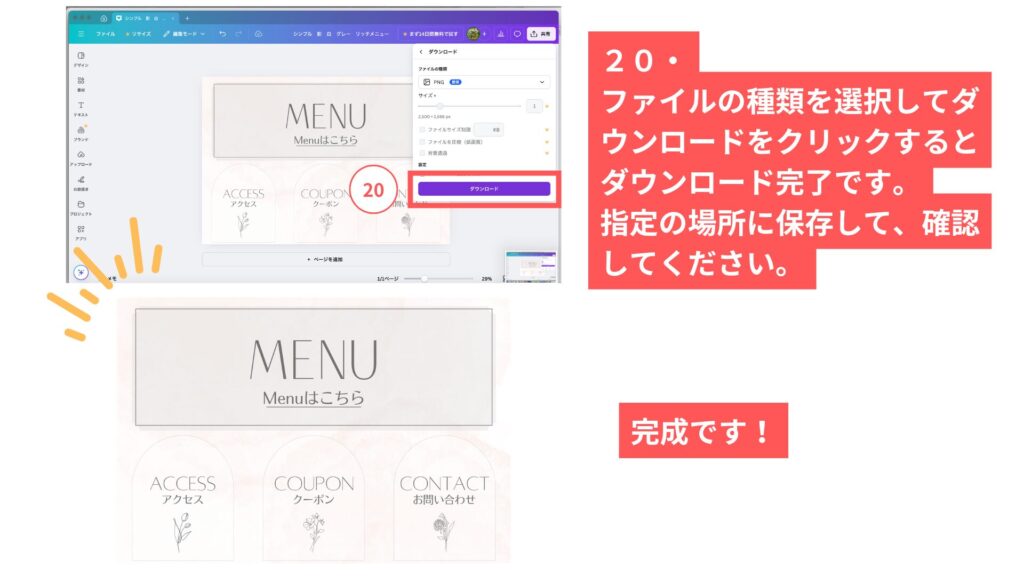
20・ファイルの種類を選択して、ダウンロードをクリックするとダウンロード完了です。指定の場所に保存して、完成した画像を確認してください。
LINEリッチメニュー大サイズの完成です。

【LINEリッチメニューデザイン】作成時のチェックポイント

Canvaのデザインテンプレートを使えば、簡単にLINEリッチメニューを作成できることがわかりましたが、「もっと上手に作るコツが知りたい!」と思われている方も多いのではないでしょうか?
実は、いくつかのポイントを意識するだけで、より見やすく、使いやすいリッチメニューに仕上げることができます。
これからご紹介するポイントをLINEリッチメニューを作成の際に心掛けてみてくださいね。
サイズと解像度を適切に設定する
・正しいサイズ設定
LINEリッチメニューには、以下の2つの推奨サイズがあります。
適切なレイアウトを選ぶことで、より使いやすく、視認性の高いデザインに仕上げることができます。
| 大サイズ(推奨)→一番多く使われるサイズ | 幅 1200px × 高さ 810px |
| 小サイズ(コンパクトなメニュー向け)→シンプルなレイアウト向け | 幅 1200px × 高さ 405px |

・適切な解像度
LINEリッチメニューのデザインを美しく表示させるためには、解像度を適切に設定することが重要です。
推奨される解像度は300dpi(高解像度) です。
Canvaでは、ダウンロード時に「PNG(高画質)」を選択することができます。よりクリアな画像を出力できるのでおすすめです。
タップ領域を意識する
LINEリッチメニューは、スマホ上でタップしやすいデザインを意識することが重要です。
タップ領域が狭すぎたり、ボタン同士が近すぎると、ユーザーが誤ってタップしてしまい、使いにくいメニューになってしまう可能性があります。
そのため、ユーザーがタップしやすいようにボタンの幅は最低でも幅150px × 高さ150px 以上を確保するように心がけましょう。
フォントと文字の工夫をする
LINEリッチメニューは、スマホで表示されるため見出しや重要なボタンは30px以上、説明文は24px以上を目安にしてください。
リッチメニューはスマホで表示されるため、小さすぎると文字が読みにくくなってしまいます。
ブランドイメージにあったフォント選びも大切ですが、シンプルで視認性の高いフォントを選ぶこともおすすめします。
\ Canvaのフォントにお悩みの方必見!/
mikimiki Webスクールの公式LINEにご登録いただくと、特別なプレゼントをご用意しています♪
プレゼントの中には、Canvaを使用する方必見の『 Canvaおすすめフォント集 』を含む豪華5大特典を限定お渡し中!
公式LINEにご登録いただいたみなさんに、無料でプレゼントしていますのでご興味のある方はチェックしてみてくださいね。
LINE限定の勉強会も開催中です!
▶︎ご登録はこちらから♪

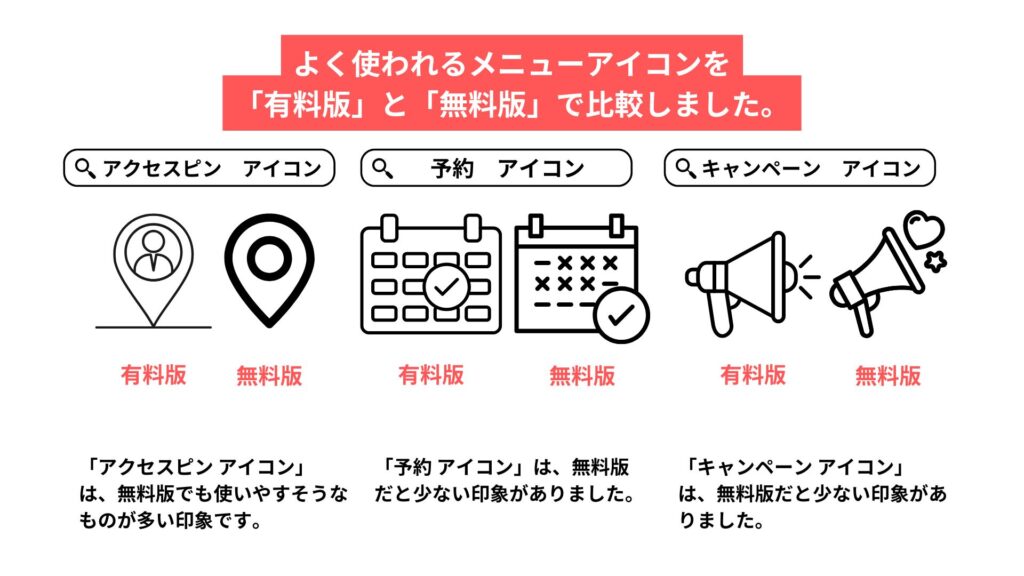
アイコン・画像の活用をする
LINEリッチメニューでは、テキストだけのメニューよりも、アイコンなどの視覚的な要素を取り入れることで、興味を引きやすいメニューになります。
Canvaには無料版と有料版があり、素材も大きく異なります。
そこで、LINEリッチメニューで使われることの多いアイコンをCanva無料版と有料版ではどのような違いがあるのかを比較してみました。

使用度の高い「アクセスピン」や「キャンペーン」アイコンは無料版の素材が少ないと感じました。
まず最初は無料版からお試しいただき、少し物足りなく感じてきた時に有料版へのグレードアップを検討してみるのはいかがでしょうか?
テーマ・ブランドの統一する
LINEリッチメニューを効果的に活用するためには、テーマやブランドの統一感を意識することが重要です。
次章の事例集をご覧いただくと、コーポレートカラーやロゴカラー、商品写真によって、一目で「どこの企業だ」とわかることが多いと思います。
デザインのテイストやカラーを揃えて、ユーザーが一目で「この企業らしい」と感じられるデザインを心がけてみましょう。
【事例30選】LINE公式アカウント業種別デザイン

普段、何気なく使っているLINE公式アカウントですが、リッチメニューを活用することでより便利で魅力的なアカウント運用が可能になります。
しかし、初めてCanvaでLINEリッチメニューを作成するにあたり「どのような項目を入れればいいのかな。。。」「他の人はどのようなメニューを設定しているのかな。。。」とお悩みの方はいらっしゃいませんか?
効果的なLINEリッチメニューを作るためには、実際に運用されている事例を参考することでご自身のビジネスにあった内容を考えることができることもあります。
そこでこの章では、業種別に実際に使われているLINEリッチメニューを30例集めました。
ぜひ、これらの事例をLINEリッチメニューの作成にお役立てくださいね。
カフェ・コーヒーショップ
◾️スマホで操作しやすいよう、右側のアクションボタンが大きく「日本語+英語」で迷うことなくタップできます。

◾️「予約」「電話」「アクセス」など、カフェの利用に直結するアクションが目を引きます。アイコンもいれることですぐにボタンの目的が分かるデザインですね。

3・ゴンチャ
◾️右側の「モバイルオーダー」ボタンを大きく使うことによって、店舗で並ぶことなくオーダーできる便利なシステムをアピールできています。とても便利なので、実際に私も利用しています♪

ショップ
4・ZENB楽天市場
◾️「楽天スーパーSALE」の期間限定セール情報が大きく表示されています。思わずボタンをタップしたくなるフレーズが多くあり、Canvaの背景除去など活用できるアイデアも詰まっています。

◾️ホワイトデーのような期間限定商品のボタンが大きくアピールされています。さらに、締切日が明記されているので「締め切りまであと少し」という気付きにもなり、購入へと繋がりそうです♪

6・SNOWS
◾️冬季限定のSNOWSのブランドイメージに合った、白を基調としたシンプルで洗練されたデザインになっています。オンラインショップのボタンが一番大きく、タップしやすいのもポイントですね。ショップの世界観もとても伝わるデザインです。

◾️「50%OFF」「34%OFF」「57%OFF」と、割引率を大きく表示しお得感が伝わります。さらに、商品写真と組み合わせることによってユーザーにとって魅力のあるアイテムがひと目でわかります。

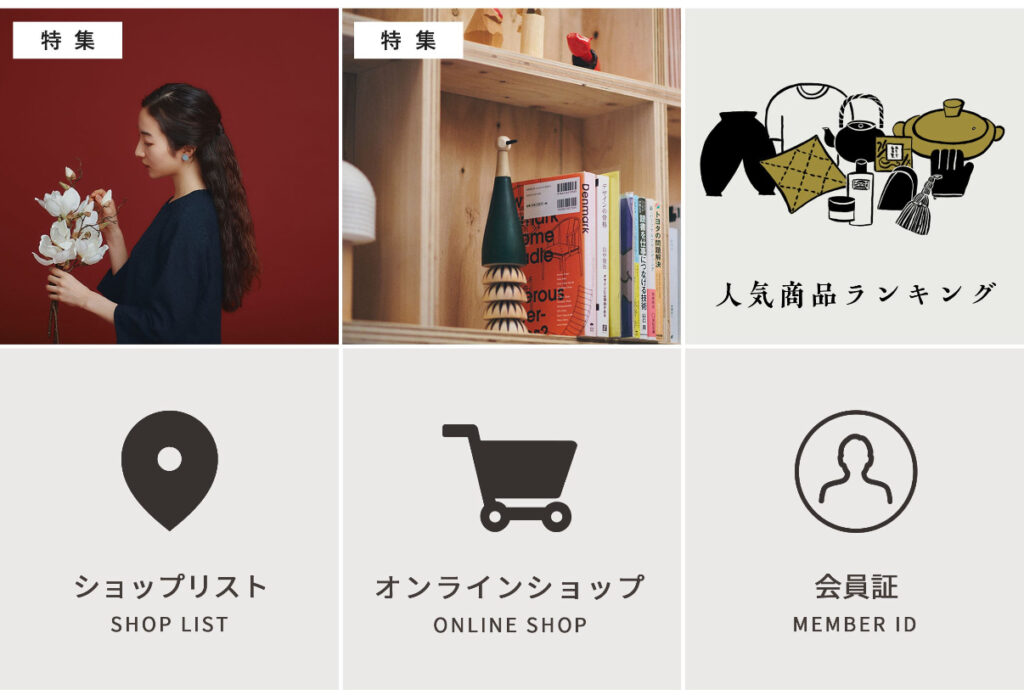
8・中川政七商店
◾️シンプルなアイコンとテキストを使用することで、とても見やすくなっています。「会員証」など、店舗でのお買い物時もさっと提示しやすそうです♪

9・ユニクロ
◾️「超特価!」「売り切れ御免!」など、セール情報を強調することで、ユーザーの購買意欲を高めています。「送料無料」というワードに惹かれ、ついオンラインストアをのぞいてみたくなります。

レストラン
10・洋麺茶屋 牧家
◾️お店のイメージに合うよう、木目調の背景を使用することで温かみのある雰囲気が伝わります。各項目にテキストだけでなくシンプルなアイコンも配置されているので、アクションを起こしやすいデザインです。

◾️サルヴァトーレ クオモのブランドカラーを基調としたデザインで、ブランドイメージを印象付けています。各項目を日本語で大きく表記しているので幅広い年齢層にも見やすいデザインなので、迷うことなく利用できそうです♪

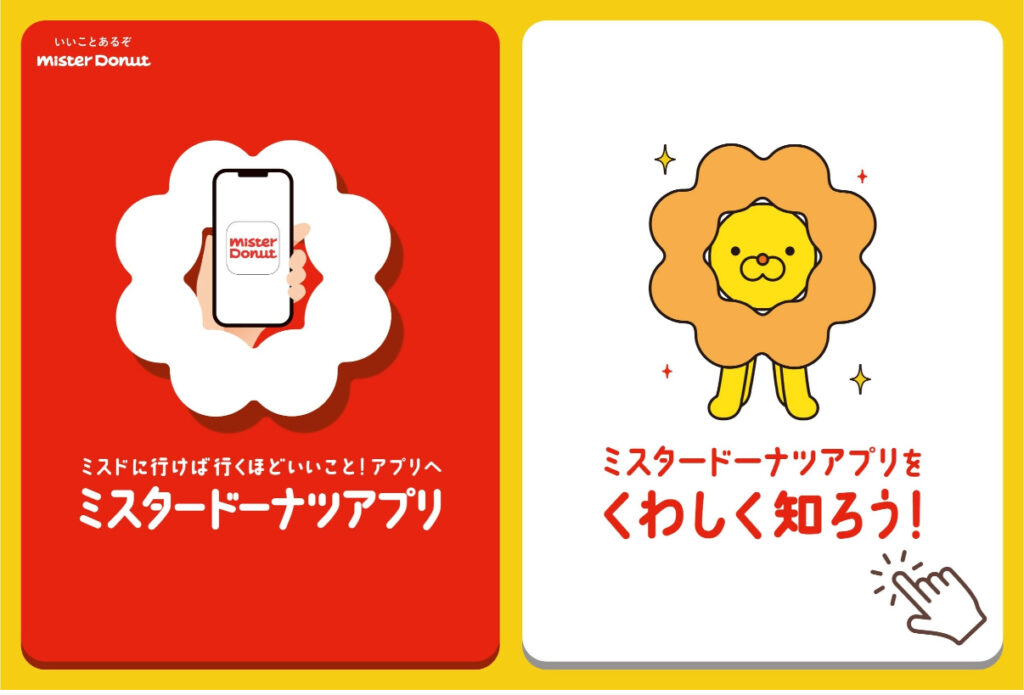
12・ミスタードーナツ
◾️手のアイコンを使用することで、タップを促しています。長年愛されてきたミスタードーナツのファンには嬉しいキャラクターを使用することで、一目でミスタードーナツのリッチメニューであることがわかります。

コスメ
13・ETVOS
◾️「初めての方へ」「店舗情報」「最新情報」と、情報をカテゴリ分けしています。目的の情報にたどり着きやすいデザインなので使いやすそうです♪

14・資生堂オンラインストア
◾️商品画像を大きく活用することで、商品の魅力を視覚的に伝えています。オンラインストアに必要な情報が下部にまとめられており、ユーザーは迷うことなくアカウント情報にアクセスできそうです。

15・@cosme
◾️@cosmeのロゴカラーを全体に使うことで、統一感のあるデザインになり、ブランドのイメージがより伝わります♪ユーザーが知りたい「ベストコスメアワード」にもワンタップでアクセスできるのも便利です。

LINE
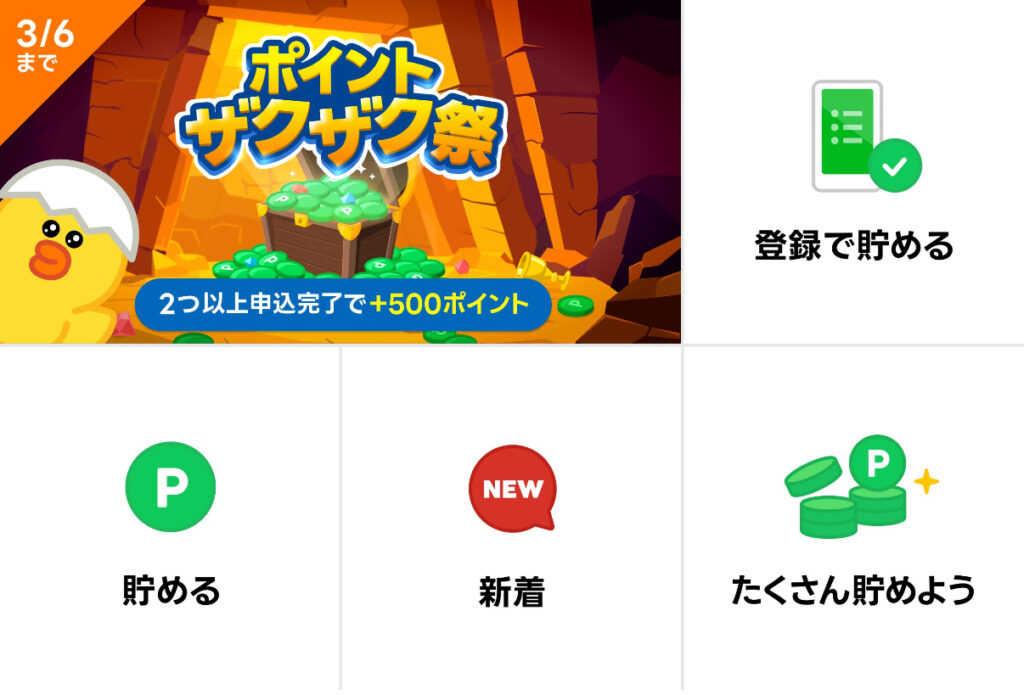
16・LINEポイント
◾️「ポイントザクザク祭」と大きなキャンペーンボタンを表示することにより、ユーザーの行動を促すボタンになっています。「3/6まで」と期限を表示することもより強いアピールになります。

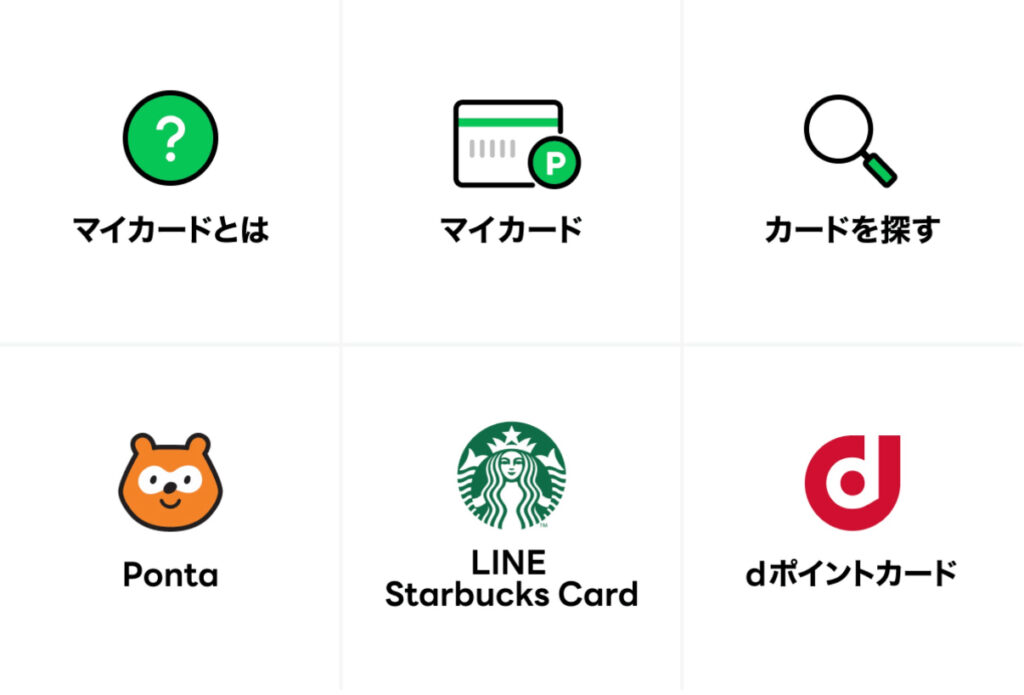
17・LINEマイカード
◾️よく使う「マイカード」ボタンが中央に配置されています。アイコンと文字のみでもスッキリと見やすいデザインですね。

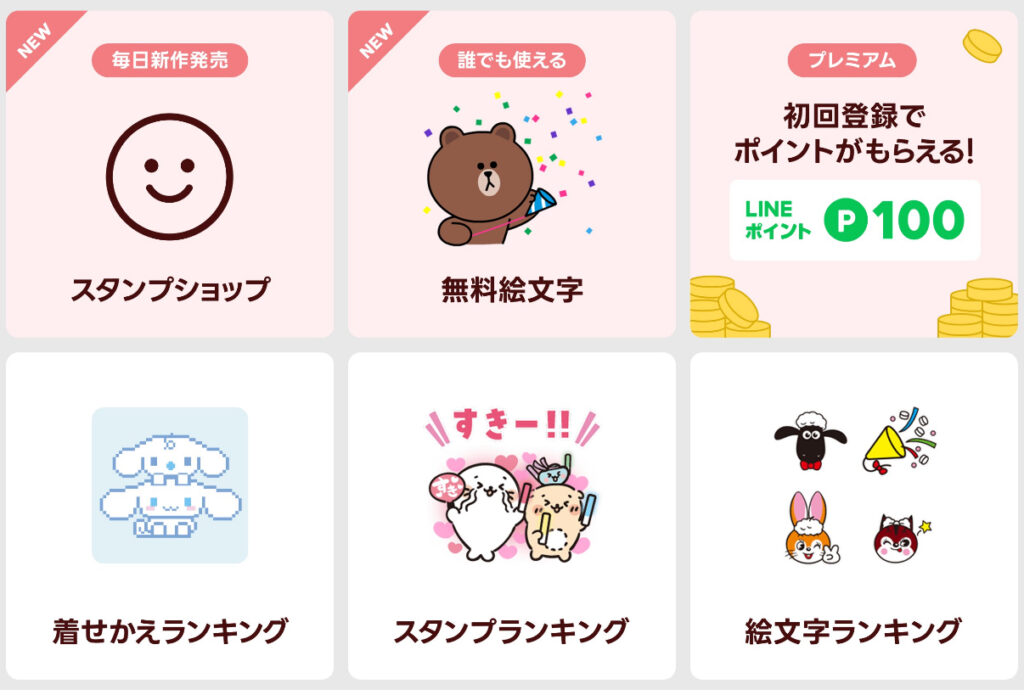
18・LINEスタンプ
◾️可愛らしいスタンプやデザインで、可愛いアイテムが好きなユーザーの興味を引くデザインとなっています。ランキングは、スタンプを探している方ならタップしたくなるボタンなのではないでしょうか♪

サービス
19・ホワイト急便 川崎
◾️「会員様限定 Yシャツ88えん」「金曜レディースDAY」など、キャンペーン情報を大きく表示しています。ユーザーが知りたい「料金表」もリッチメニューに配置されているのも便利です。

20・佐川急便
◾️よく使う項目をわかりやすく表示してくれているので、目的のボタンに辿りつきやすく使いやすいLINEリッチメニューデザインですね。「再配達」ボタンがあるのが、ユーザーとしてはとても便利です♪

21・ヤマト運輸
◾️日本語のわかりやすいテキストとアイコンを合わせたデザインはとても見やすく、悩むことなくアクションを起こせそうです♪ヤマト運輸のブランドカラーで統一されているため、デザインにも一貫性がありますね。

22・郵便局【ぽすくま】
◾️郵便局のキャラクター「ぽすくま」のアイコンが親しみやすいデザインですね。キャンペーン情報は色を変えてアピールするなど参考にしたいポイントも多いです。

23・ANA
◾️キャンペーン情報にはタップしやすい大きなボタンが使用されています。「クーポン配布中」は目立つカラーが使われているのでお得感が伝わり、旅行を検討中の方はついタップしたくなるのではないでしょうか♪

24・JAL
◾️メルマガ限定の魅力的なキャンペーン内容は思わず登録したくなります。ユーザーが「知りたい」につながる整理されているので、使いやすいリッチメニューですね。

25・サカイ引越しセンター
◾️「お見積りのご依頼」を大きなボタンに配置することで、見積もり依頼のアクションを起こしやすいです。引越し準備に「あるある」なダンボール不足問題にも一発で解決できそうです♪

行政
26・経済産業省「未来の教室」
◾️フォントやレイアウトが統一されているので、見やすいです。それぞれのロゴを使用することにより、感覚的にその先の情報へもタップして進みやすそうです。

◾️フォントサイズが大きいので、ひと目でボタンの意味を理解することができます。どの年齢層でも目を引くサイズ感です。

LINEリッチメニュー(小)
◾️スッキリとシンプルに見せることができる小サイズは、アイコンとテキストだけで伝えることができる内容にぴったりです。情報を整理して、ユーザーにとって使いやすいリッチメニュー作りを目指しましょう♪
28・LYPプレミアム

29・LINEギフト

30・Apple

mikimiki webスクール LINE公式アカウント
◾️mikimiki webスクールのLINE公式アカウントでもLINEリッチメニューを活用しています。

LINE公式アカウントご登録者限定の無料勉強会では、リクエストの多いテーマに合わせて勉強会を開催中です♪

\ Canvaのフォントにお悩みの方必見!/
LINE公式アカウントにご登録いただいた方には、Canvaをお使いの方必見「Canvaおすすめフォント集」をプレゼント中です。
「LINEリッチメニューをもっと見やすくしたい!」「沢山フォントがあって選べない。。」とお悩みの方にはぜひ受け取っていただきたいです。
この機会にmikimiki webスクールのLINEに登録して、「Canvaおすすめフォント集」をご活用くださいね。

画像の設定方法

LINEリッチメニューの設定方法
「完成したLINEリッチメニューをどのようにLINE公式アカウントに設定するの?」
とお悩みの方には、初めての方でも安心して設定できるようこちらの記事で詳しく解説しています。
LINEリッチメニュー設定時のご参考にしてくださいね。
画像サイズエラー時の対処法
LINEリッチメニューの画像サイズオーバーでエラーになってしまう。とお困りの方はいらっしゃいませんか?
画像サイズは、1MB以下である必要があります。
サイズオーバーでエラーとなってしまった場合は、画像サイズを小さくしなければいけません。
そこで今回は、誰でも無料で使える画像圧縮ツールをご紹介します。
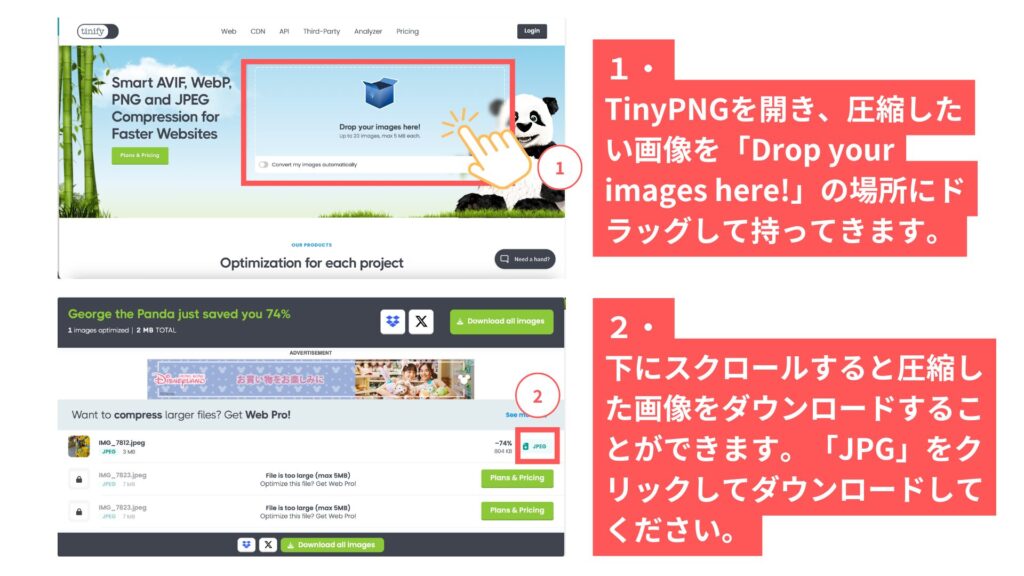
無料画像圧縮ツールTinyPNGの使い方
TinyPNGは、画像を簡単に圧縮できる無料のオンラインツールです。圧縮したい画像をドラッグ&ドロップするだけで、手軽にファイルサイズを圧縮できます。
※TinyPNG
https://tinypng.com/
※画像サイズは、1枚5MBまでアップロード可能
※20枚まで無料
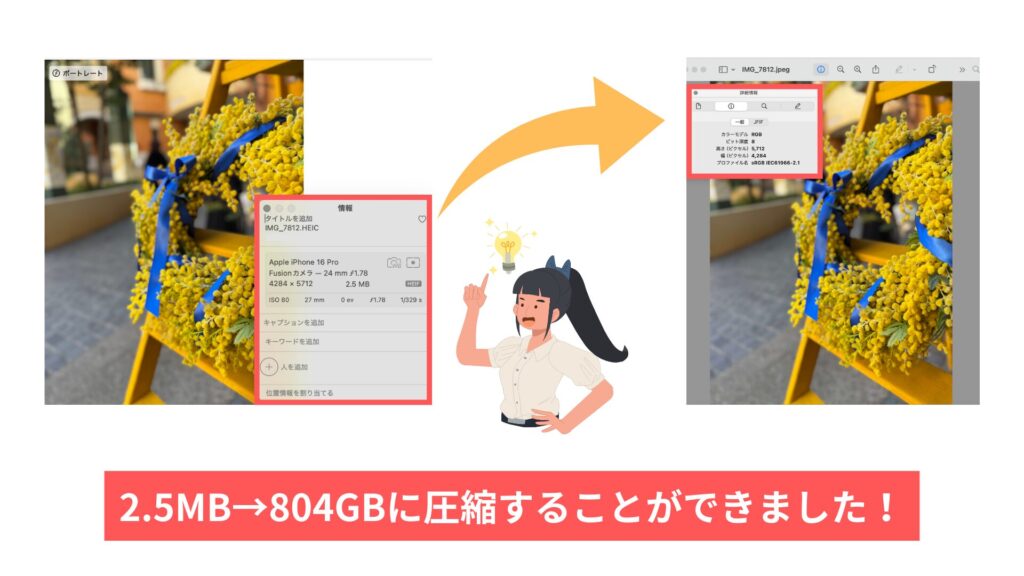
1・TinyPNGにアクセスし、圧縮したい画像を画面上部の「Drop your images here!」にドラッグして持ってきます。
2・画像をアップロードしたら、下にスクロールすると圧縮した画像をダウンロードすることができます。「JPG」ボタンをクリックするとお使いのパソコンにダウンロードされます。

無料オンラインツールのTinyPNGを使って、2.5MBの写真が840GBまで圧縮されました。
1MB以下になるとLINEリッチメニューの画像としてアップロードできます。
1MB以上の画像になってしまった場合は、是非お試しくださいね。

おすすめしたいLINE公式アカウント講座

LINE公式アカウントの設計を学ぶならLINE登録者数3万6千人超のmikimiki webスクールの「LINE公式アカウント講座」がおすすめです。
講座では、各ステップごとに細かくmikimikiが解説していきます。
・基本的な操作方法
・アカウント設計
・配信戦略
・戦略を実行に移すためのライティング
・デザイン制作
・データ分析
例えば、今回のテーマ「LINEリッチメニュー」についても講座内では詳しくご紹介しています。
「思わずタップしたくなるリッチメニューの作成方法」では、クリック率がアップする効果的なリッチメニューを作成することができます。

もちろん、「Canvaを使ったリッチメニュー・リッチメッセージのデザイン」もご紹介しているので深掘りして学びたい方にはぴったりの内容です。

さらに、講座ではLINE公式アカウントのデータ分析方法を学び、効果的な運用改善のポイントまで詳しく解説していきます。

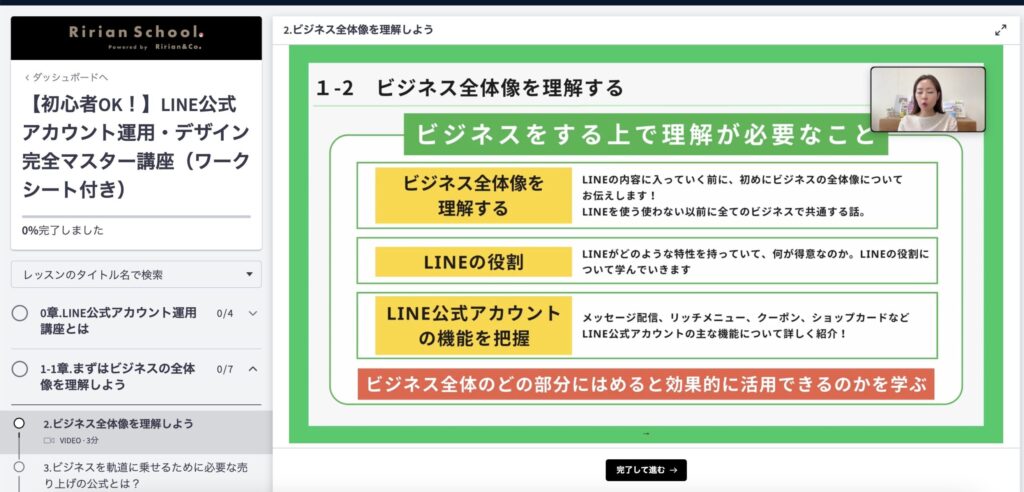
「14セクション・74レッスン・約4時間」の講座が、1レッスン2〜5分の短い動画で構成されているので、ご自身のペースに合わせて学習を進めることができます。

\LINE公式アカウントの運用とリッチメニューデザインをマスターしたい方必見!/

よくあるご質問

- LINEリッチメニューを作成する際のファイル形式は?PNGとJPEGどちらがいい?
PNGをおすすめしています。
JPEGは、ファイルサイズを軽くできますが、画質が劣化することもあります。くっきりとしたデザインを維持するためにも、PNGを選択することをおすすめします。PNG(Portable Network Graphics)
特徴:
・ファイルサイズが大きい → 圧縮されないため、JPEGに比べて容量が大きくなりがち
・高画質を維持 → 非圧縮形式のため、画質の劣化がほぼない
・色の再現性が高い → 鮮明な色や細かいディテールが保持されるJPEG(Joint Photographic Experts Group)
特徴:
・ファイルサイズが小さい → 圧縮形式のため、ストレージの節約が可能
・フルカラー対応 → 写真やグラデーションの表現が得意
・圧縮率が高いと画質が劣化する → 何度も保存し直すと劣化が進む(非可逆圧縮)- メニューに使うアイコンや画像はCanva以外でも入手したものは使える?
商用利用可能なものであれば使用できます。
フリーサイトからダウンロードした素材をアップロードすることが可能です。例として、商用利用可能なものをご紹介します。
・アイコン素材 ICOOON MONO
シンプルなモノクロアイコンが豊富(商用利用可能)・画像素材 Unsplash
高品質な写真が無料(商用利用可能)
まとめ

【Canvaスマホ版アプリ】LINEリッチメニューの作り方
・Canvaスマホ版アプリで作るLINE リッチメニュー小サイズ「幅 1200px × 高さ 405px」
・使用したテンプレートはこちら
・LINEリッチメニュー小サイズ(1200×405px)おすすめフォントサイズ
| 見出し | 30〜40px |
| ボタンのラベル | 24〜30px |
| 補足テキスト | 18〜24px |
【CanvaPCブラウザ】LINEリッチメニューの作り方
・Canvaパソコンブラウザで作るLINE リッチメニュー大サイズ「幅 1200px × 高さ 810px」
・使用したテンプレートはこちら
・LINEリッチメニュー大サイズ(1200×810px)おすすめフォントサイズ
| 見出し(タイトル部分) | 40〜60px |
| ボタンのラベル | 28〜36px |
| 補足テキスト(小さな説明など) | 20〜26px |
【LINEリッチメニューデザイン】作成のチェックポイント
・推奨されるサイズ
| 大サイズ(推奨)→一番多く使われるサイズ | 幅 1200px × 高さ 810px |
| 小サイズ(コンパクトなメニュー向け)→シンプルなレイアウト向け | 幅 1200px × 高さ 405px |
・ダウンロードのファイル形式は、「PNG(高画質)」がおすすめ
・アイコンや画像を活用して興味を引きやすいメニューを作成する
・コーポレートカラーやロゴの色を使い、リッチメニューに統一感を出す
【事例30選】LINE公式アカウント業種別デザイン
実際に企業で使われているLINE 公式アカウントのリッチメニューをご紹介しました。
ぜひ、リッチメニューデザイン作成のご参考にしてくださいね。
LINE公式アカウント講座の設計を学ぶならmikimiki webスクール
LINEリッチメニューは、配置や順番を工夫することでタップされやすくなり、クリック率アップへとつながります。
LINE登録者数3万6千人超のmikimiki webスクールでは、実績を元に「LINE公式アカウント講座」で設計から学ぶことができます。
顧客が離れない仕組みを構築して売上げアップを目指しましょう。
LINE公式アカウント 運用・デザイン完全マスター講座 【ワークシート付き】

YouTubeフォロワー30万人超のmikimikiが培った“成功するLINE運用”
LINEの開設から運用、改善まで“何が必要か”のすべてがこの1コースで学べる
・14セクション74レッスン、約4時間
・420ページを超えるwebテキスト(ワークシート付き)
・2025年5月現在200名以上の方が受講
本講座ではLINE公式アカウントの基本的な操作方法からアカウント設計、配信戦略、戦略を実行に移すためのライティング・デザイン制作、データ分析までステップごとに細かく学ぶことができます。