こんにちは!mikimikiです。
本日はオンラインで簡単にWebデザインが作れちゃうクリエイティブツールCanvaで出来る
文字エフェクトをご紹介していきます♪
新しい働き方を目指すための人のmikimiki webスクールでは、
デザインを学びたい方に向けて、
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
などのさまざまな講座をご用意しております。
今後デザインやマーケティングの知識を身につけてお仕事にしていきたい方はmikimiki webスクールをチェックしてみてください
\ Canva Global公認日本初Canva Expertが教える/
目次
1.影付き文字

文字に影をつけることで立体感が出て、文字が見やすくなります。
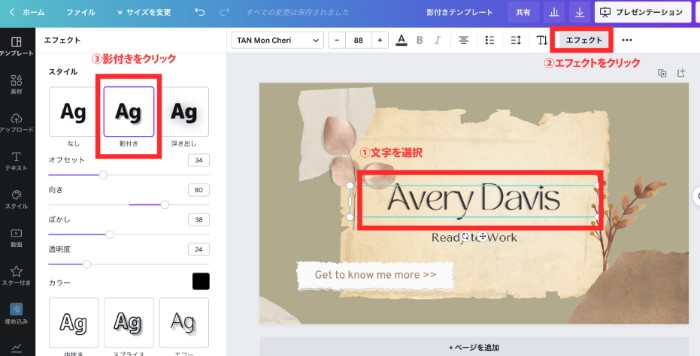
影付きエフェクトのやり方
①文字を選択 → ②エフェクトをクリック → ③影付きをクリック

影の向きやぼかし、透明度、色も調整することができます。
●影なしverと影ありverの比較はこちら

影付きを同じテンプレートを使って効果を確認したい方はこちらをクリック
2.浮き出し

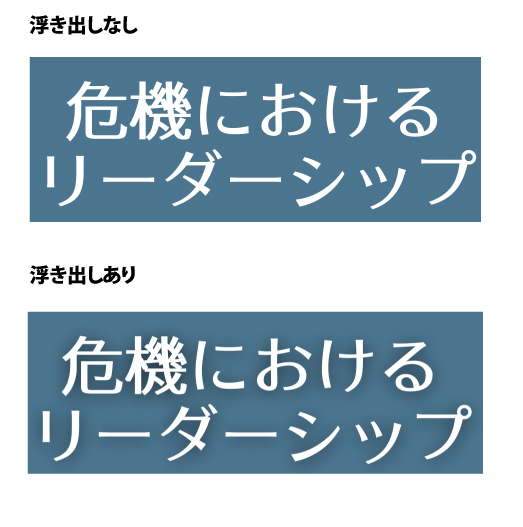
浮き出しを選択すると文字の後ろをぼんやりと黒くぼかすことができます。
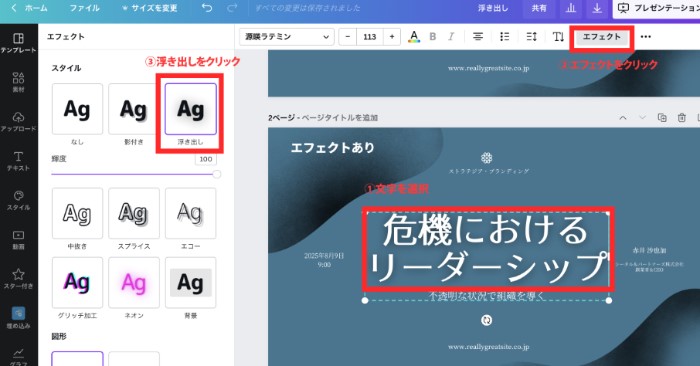
浮き出しエフェクトのやり方
①文字を選択 → ②エフェクトをクリック → ③浮き出しをクリック 
●浮き出しありverとなしverの比較はこちら

浮き出しを同じテンプレートを使って効果を確認したい方はこちらをクリック

エフェクトが使えるようになると、文字をオシャレにするアイディアも取り入れられます!以下の記事で文字あしらいのアイディアをご紹介しているので参考にしてみてください♪
>>>【デザイン力アップ!】Canvaで作るお洒落な文字あしらいアイディア7選
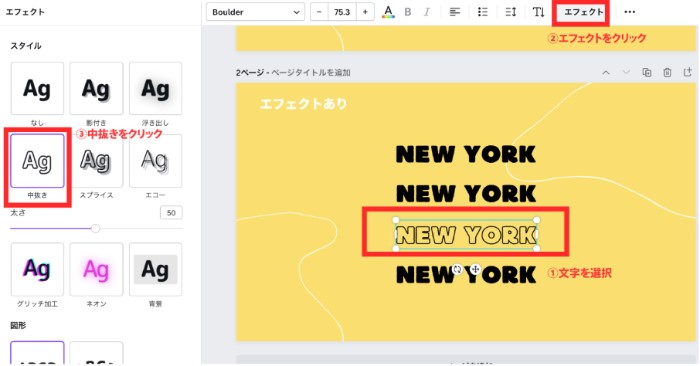
3.中抜き

文字の中を透明、線のみにすることでデザインをオシャレに仕上げることができます。 中抜き文字にするのは太めのフォントがおすすめです。
中抜きエフェクトのやり方
①文字を選択 → ②エフェクトをクリック → ③中抜きをクリック 
線の太さは調整が可能です。
●浮き出しありverとなしverの比較はこちら

中抜きを同じテンプレートを使って効果を確認したい方はこちらをクリック
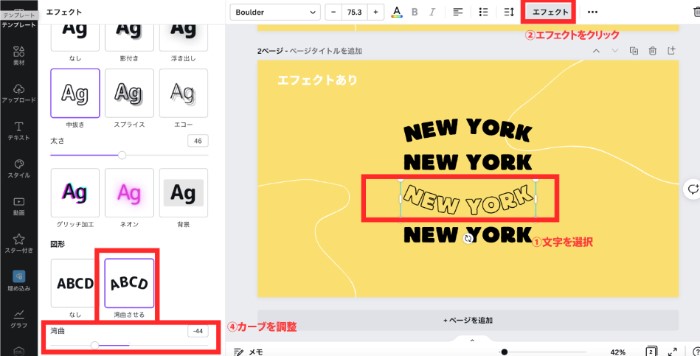
4.文字のカーブ

Canvaで人気なのがワンクリックで文字をカーブさせるエフェクト。 カーブの具合も簡単に調整できます♪
カーブエフェクトのやり方
①文字を選択 → ②エフェクトをクリック → ③湾曲させるをクリック 
カーブを同じテンプレートを使って効果を確認したい方はこちらをクリック
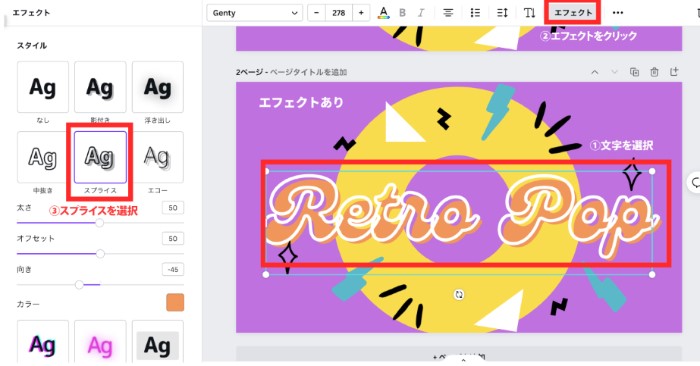
5.スプライス

線と文字(塗り)の色をスプライスのエフェクトを使うと分けて作成することができます。
スプライスエフェクトのやり方
①文字を選択 → ②エフェクトをクリック → ③スプライスをクリック 
中の塗り部分の色や太さ、位置はスライダーで簡単に調整が可能です。
●スプライスなしverとありverの比較はこちら

スプライスを同じテンプレートを使って効果を確認したい方はこちらをクリック
オシャレな文字に活かせる素材をたくさん探したいときはCanvaProに登録しましょう!
CanvaProに登録をすると、背景透過だけでなく、使えるテンプレートやフォントが増え、デザインの幅が大きく広がります。
CanvaProは30日間のお試し期間があります。以下のリンクからぜひ登録して使ってみてくださいね♪
>>>Canva Pro30日間無料お試しクーポンはこちら
\CanvaProの30日間無料体験はこちらから!/
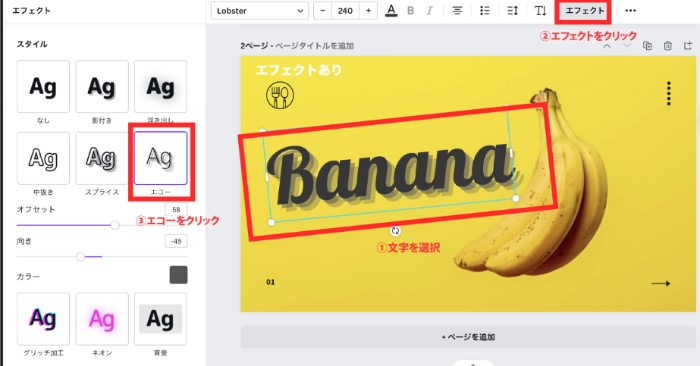
6.エコー

影付きと似ているエフェクトですが、エコーは影を2重にすることができます。 より文字にインパクトをつけたい時におすすめのエフェクトです。
エコーエフェクトのやり方
①文字を選択 → ②エフェクトをクリック → ③エコーをクリック 
影の位置、向き、カラーも自由にカスタマイズすることが可能です。
●エコーなしverとありverの比較はこちら

エコーを同じテンプレートを使って効果を確認したい方はこちらをクリック
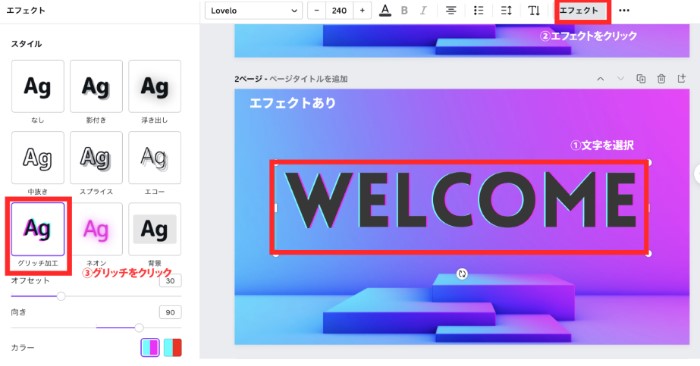
7.グリッチ加工

TikTokのロゴでもお馴染みのグリッチ加工もCanvaでワンクリックで作成ができます。
グリッチエフェクトのやり方
①文字を選択 → ②エフェクトをクリック → ③グリッチ加工をクリック  色は2パターンから選択ができます。
色は2パターンから選択ができます。
●エコーなしverとありverの比較はこちら

グリッチを同じテンプレートを使って効果を確認したい方はこちらをクリック
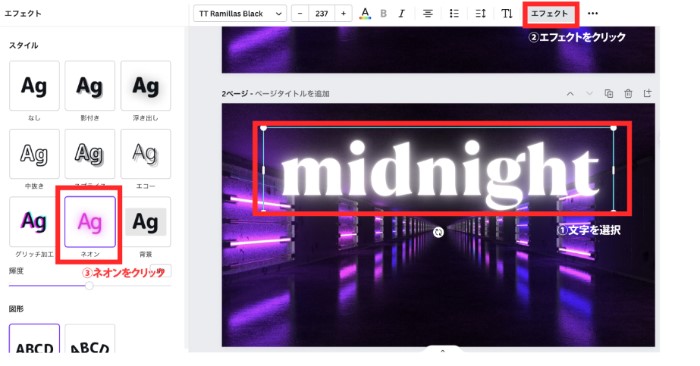
8.ネオン

夜の街に光るネオンライトの効果もCanvaで作成ができます。
明るい背景だとネオン効果がわかりにくいので暗めの背景を下に敷きましょう。
ネオンエフェクトのやり方
①文字を選択 → ②エフェクトをクリック → ③ネオンをクリック  ●エコーなしverとありverの比較はこちら
●エコーなしverとありverの比較はこちら

ネオンを同じテンプレートを使って効果を確認したい方はこちらをクリック
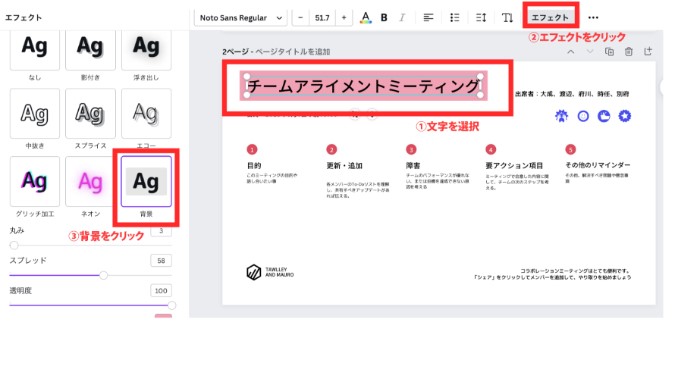
9.背景

文字の背景に簡単に背景を入れることが出来るようになりました。 丸っこい背景〜四角の背景まで調整も可能です。
背景エフェクトのやり方
①文字を選択 → ②エフェクトをクリック → ③背景をクリック  スプレットで文字から背景の距離、透明度で濃さを調整できます。
スプレットで文字から背景の距離、透明度で濃さを調整できます。
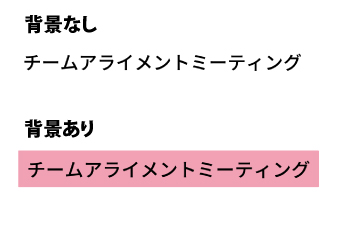
●背景なしverとありverの比較はこちら

背景を同じテンプレートを使って効果を確認したい方はこちらをクリック
文字以外で、もっと素材や機能を使ってみたい方はCanvaProがおすすめです。
CanvaProに登録をすると、背景透過だけでなく、使えるテンプレートやフォントが増え、デザインの幅が大きく広がります。
CanvaProは30日間のお試し期間があります。以下のリンクからぜひ登録して使ってみてくださいね♪
>>>Canva Pro30日間無料お試しクーポンはこちら
\CanvaProの30日間無料体験はこちらから!/
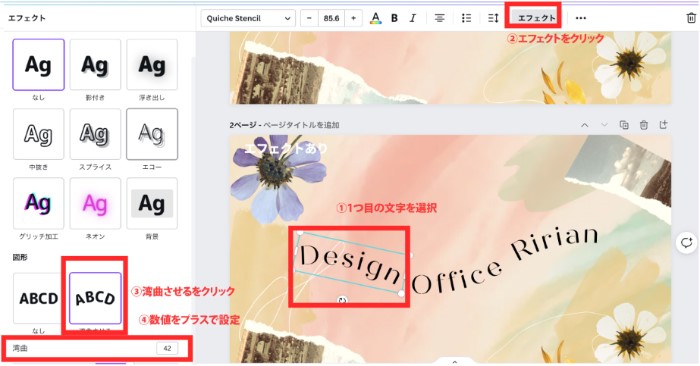
10.文字のなみなみデザイン

先ほどご紹介したなみなみデザインを応用するとふわふわと波を打ったようなエフェクトを 作ることができます。
なみなみエフェクトのやり方
①文字を選択 → ②エフェクトをクリック → ③湾曲させるをクリック →④数値をプラスに設定 
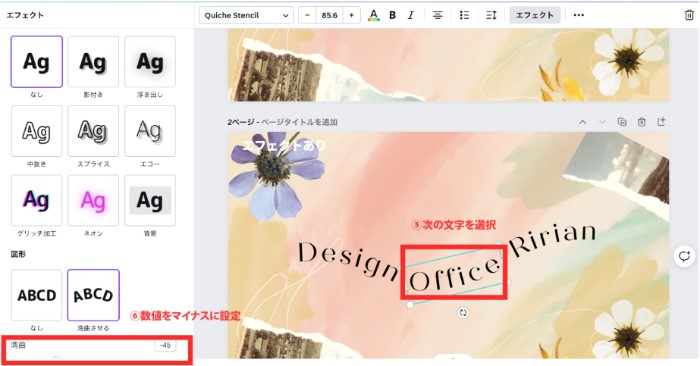
⑤次の文字を選択する→ ⑥湾曲をマイナスに設定する
 この流れを繰り返すと凹凸のある文字カーブを作ることができます。
この流れを繰り返すと凹凸のある文字カーブを作ることができます。
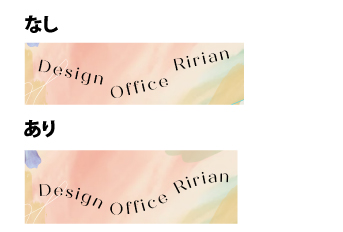
●なみなみなしverとありverの比較はこちら

なみなみを同じテンプレートを使って効果を確認したい方はこちらをクリック

こういう文字の配列は、HPに使うと一気にオシャレに!
以下の記事でCanvaで作るHP作成方法をご紹介しています♪
>>>【初心者向け】Canvaを使ったホームページの作り方を簡単解説!
>>>Canva Pro30日間無料お試しクーポンはこちら
まとめ

いかがでしたでしょうか。 本日はCanvaで出来る文字エフェクトを10個ご紹介していきました♪
最後に文字エフェクトについてまとめました。
文字エフェクトのやり方は?
文字を選択して「エフェクト」をクリック。任意のエフェクトを選択して適用させます。
文字エフェクトは何種類ある?
Canvaの文字エフェクトは、スタイルが8種類と湾曲があります。
>>>Canva Pro30日間無料お試しクーポンはこちら
新しい働き方を目指すための人のmikimiki webスクールでは、
デザインを学びたい方に向けて、
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
などのさまざまな講座があります。
今後デザインやマーケティングの知識を身につけてお仕事にしていきたい方はmikimiki webスクールをチェックしてみてくださいね♪
\ Canva Global公認日本初Canva Expertが教える/
解説動画:Canvaで出来る文字エフェクト全部お見せします!【カーブ/影付き/ネオン】
【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。