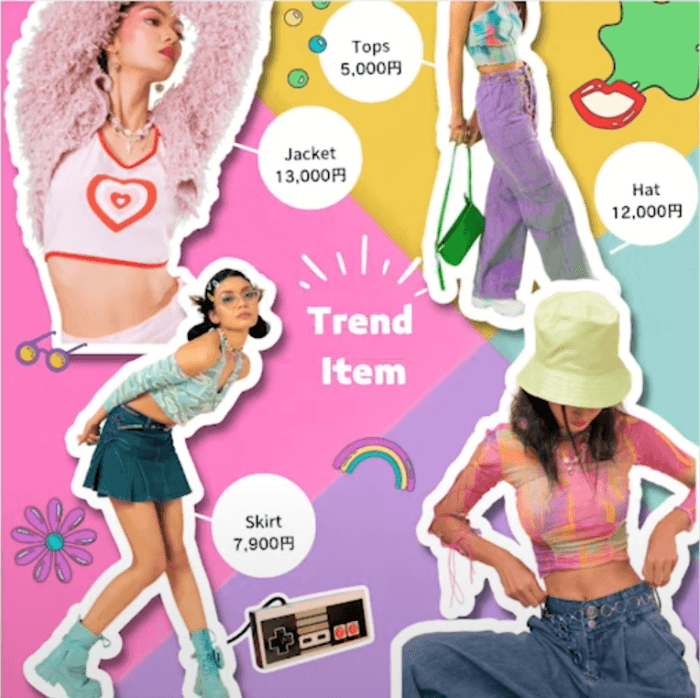
今回は、オンラインで簡単にデザインを作ることができるCanvaを使ってステッカー風のデザインを作ります。
背景を切り抜いて、白い背景を追加する、こういったレイアウトは雑誌で見ることが多いと思います。

このようなデザインがCanvaでも作ることができるので、ぜひこの記事を見ながら作成してみてください!
新しい働き方を目指すための人のmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ったお仕事をしたい方
Canvaで収益化をしたい方に向けて
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座をご用意しています。
今後さらに重要度が増してくる、オンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認日本初Canva Expertが教える/
目次
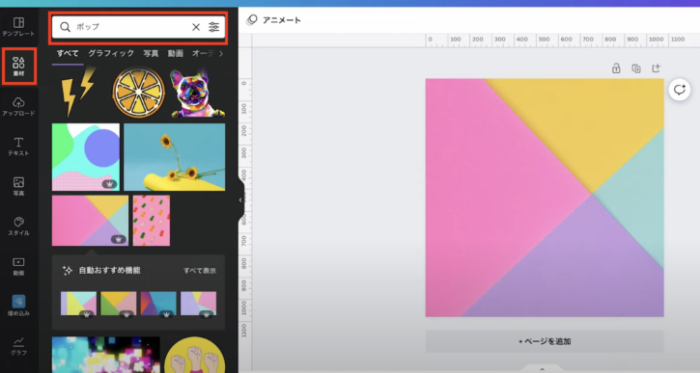
①背景をつける


左側「素材」
↓
検索窓で「ポップ」と入力
↓
任意の背景を選択
↓
背景をを全体に配置
今回使った背景はCanvaProの素材を使っています。
CanvaProに登録をすると、すべての素材が使えるようになったり、背景透過などの無料では使えない機能が使えるのでデザインの幅が広がります。
・トライアル期間中も全ての機能を制限なく利用可能
・トライアル期間は登録から30日間
・期間終了前に解約すれば料金は一切不要
30日間無料お試しできるCanvaProが気になる方はこの機会にぜひチェックしてください。
\CanvaProの30日間無料体験はこちらから!/
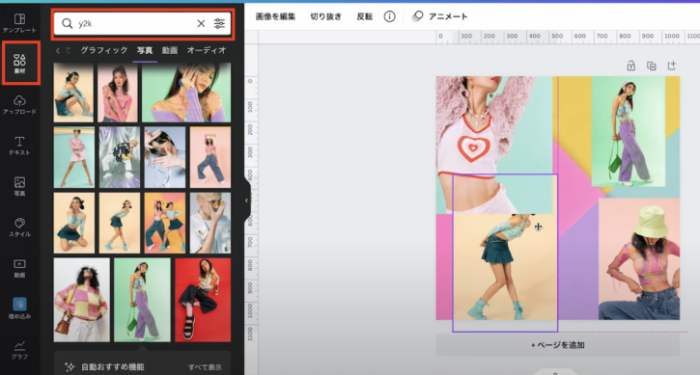
②写真をレイアウト


左側「素材」
↓
検索窓で「y2k」と入力
検索を「すべて」から「写真」に変えて検索すると探しやすいです!
写真を4〜5枚ピックアップ
↓
写真を小さくしてレイアウト
>>>Canva Pro30日間無料お試しクーポンはこちら
③写真をステッカー風に加工


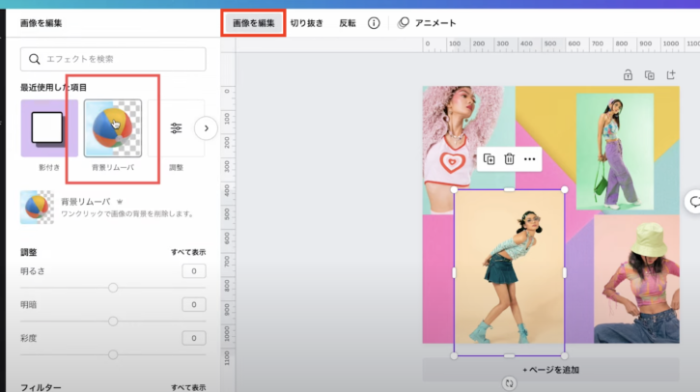
写真を選択
↓
「画像を編集」
↓
「背景リムーバ」
↓
「適用」

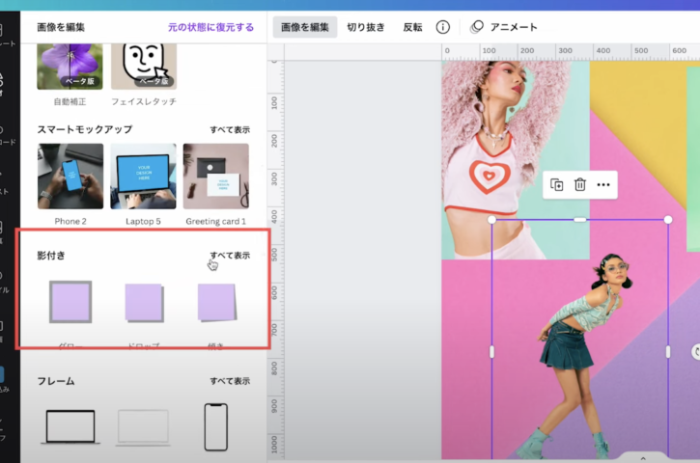
「画像を編集」
↓
影付きから「すべてを表示」
↓
「グロー」を選択

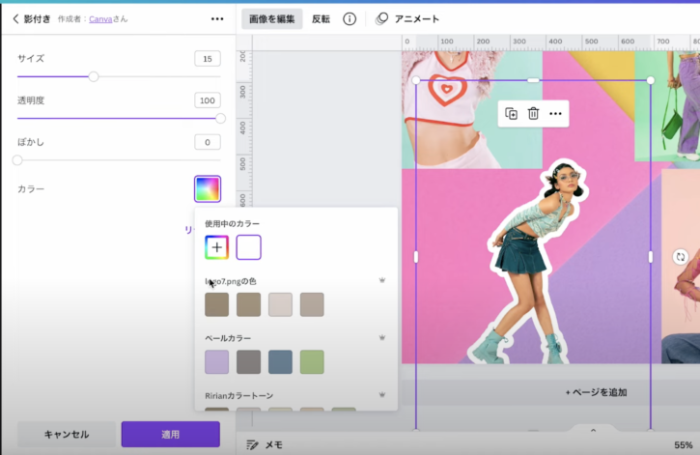
「コントロールを表示」をクリック
| サイズ | 15 |
| 透明度 | 100 |
| 透明度 | 0 |
| カラー | 白 |
↓
「適用」

ここから立体的にするときは、
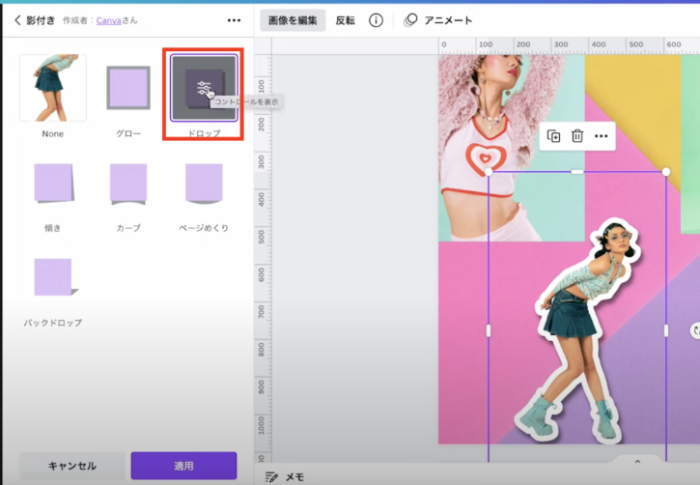
「画像を編集」
↓
影付きから「すべてを表示」
↓
「ドロップ」を選択
↓
「適用」
ペタッとしたステッカー風だったのが立体的になりました。
同様に他の写真もステッカー風にしていきましょう。

写真を切りときたいときは、スライダーで写真のサイズを変更できます。
「背景リムーバ」とはどんな機能?
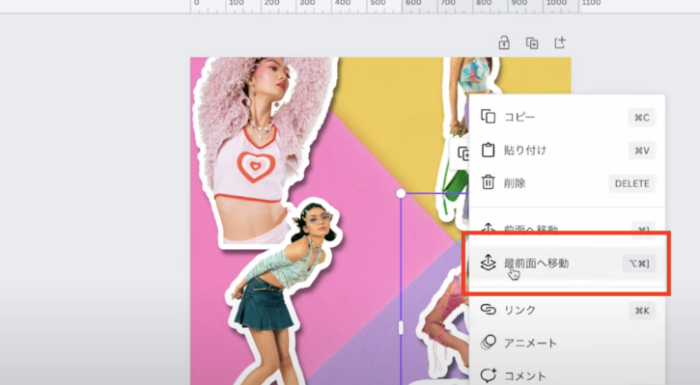
④写真をレイアウト


大きさや重ね順を変えながら調整します

レイアウトはHP作成でも大切です!以下の記事でHP制作しながら気をつけて配置してみましょう♪
>>>【初心者向け】Canvaを使ったホームページの作り方を簡単解説!
>>>Canva Pro30日間無料お試しクーポンはこちら
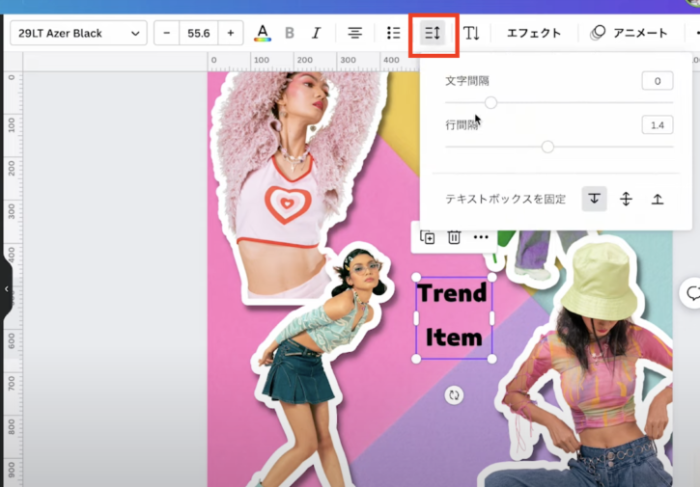
⑤文字を入れる


左側「テキスト」
↓
「見出しを追加」
↓
任意のテキストを追加
↓
サイズと行間を調整
↓
カラーを白に変更
↓
中心に合わせる

ステッカー風のデザインを動画にして動かしてみるのもオシャレかも♪
Canvaの動画編集も学んでみましょう!
>>>Canva Pro30日間無料お試しクーポンはこちら
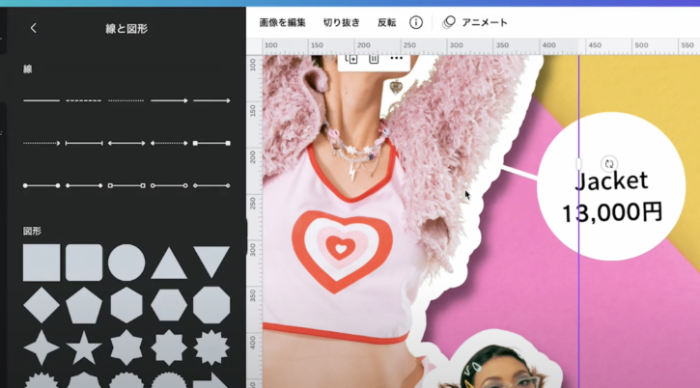
⑥値段のポップ作り


素材から「円」を選択
↓
サイズとカラーを変更
↓
文字を入れる
素材から「線」を選択
↓
カラーを変えてステッカーと円をつなぐ
バランスを見ながらレイアウトします。
>>>Canva Pro30日間無料お試しクーポンはこちら
⑦ステッカー素材を入れる


よりポップなデザインにするためにステッカー風の素材を入れていきます。
左側「素材」
↓
検索窓で「y2k」「ポップ」と入力
↓
任意の素材を選択
↓
配置
Canvaは素材がたくさん揃っていますが、商用利用ができるのか気になりますよね。
以下の記事で商用利用について詳しく解説しているので、読んでみてください。

商用利用や著作権は、使う前によく確認しておくことが大事です!
>>>【最新機能紹介】Canva 商用利用や著作権ってどうしたらいいの?
>>>Canva Pro30日間無料お試しクーポンはこちら
まとめ
今回は、Canvaを使ってステッカー風のデザインを作成しました。
この手法でコスメの切り抜き画像を作れたりと色々ななデザインに応用ができます。

ぜひ、チャレンジしてみてくださいね♪
新しい働き方を目指すための人のmikimiki webスクールでは、
デザインを学びたい方に向けて、
・イラストレーターの基本操作、デザインの基礎知識、ロゴデザイン、ショップカード、名刺、YouTubeサムネイルの作成⽅法、印刷会社への⼊稿⽅法まで教えるAdobe Illustrator(イラストレーター)講座
・世界で26番目、日本初のオンラインデザインツールCanva公認のアンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座
などのさまざまな講座があります。
今後デザインやマーケティングの知識を身につけてお仕事にしていきたい方はmikimiki webスクールをチェックしてみてくださいね♪
\ Canva Global公認日本初Canva Expertが教える/

解説動画:Canvaを使ったステッカー風のポップデザイン作成の作り方
【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。





