Canvaは、誰でも簡単に動きのあるハイクオリティなデザインを作成できるデザインツールです。
Canvaのアニメーション機能を使っている方の中には、「アニメーションを表示する順番を自由に決められたらいいな、、、」と感じる方も多いのではないでしょうか。
アニメーションの表示順序を自由に調整できれば、プレゼンテーション資料やSNS投稿のクオリティをさらに高めることができますよね。
今回は、Canvaでアニメーションの順番を変更する方法をご紹介します。
これらのテクニックを使えば、他の人とは一味違うデザインを簡単に作成できるので一緒に学んでいきましょう!
新しい働き方を目指すための人のmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ってお仕事をしたい方
Canvaで収益化をしたい方に向けて
日本初のCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座を開講しています。
今後さらに重要度が増してくるオンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてくださいね♪
\ Canva Global公認!日本初Canva Expertが教える/

目次
Canvaのアニメーション機能について

Canvaのアニメーション機能は、静的なデザインに動きを加えて見る人の目をひきつける効果があります。
Canvaではこの機能を「アニメート」と呼びます。
素材やテキストに動きをつけることで、デザインがより見やすく華やかになります。
▼Canvaのアニメーション機能で、ページ全体に一括で動きをつけた場合の画像はこちらです。
Canvaでは上記のアニメーション以外にも、様々なアニメーション効果を利用できます。
一部ですが、Canvaには次のようなアニメーションが用意されています。
シンプル
スマート
ファン
コーポレート
リラックスなど
これらのアニメーションを組み合わせることで、簡単におしゃれなデザインを作成することが可能です。
▼『【完全保存版】Canva Create2024!最新アップデートまとめ(CanvaAI /新UI)』の記事もご覧ください。
Canvaの標準機能でアニメーションの表示の順番は変更できる?

現時点では、Canvaの標準の機能でアニメーションが表示される順番を任意に変更することはできません。

ただし、いくつかの工夫やテクニックを活用することで疑似的にアニメーションの順番をすることができます。
その方法については、後ほど詳しくご紹介します。
▼『【2024年最新PC版】Canvaの使い方を分かりやすく解説』の記事もご覧ください。
【基本】アニメーション機能の使い方5ステップ

まずは、Canvaでアニメーションを作成する基本的な作成手順を5つのステップで解説します。
今回はInstagram投稿用(正方形)のテンプレートを使って作成します。
作成①-1-1024x364.png)
①デザインから好きなテンプレートを選びます。
作成②-1024x449.png)
①元のデザインから、画像を入れ替えたりテキストを変更したりします。
↓
②任意の位置に配置します。

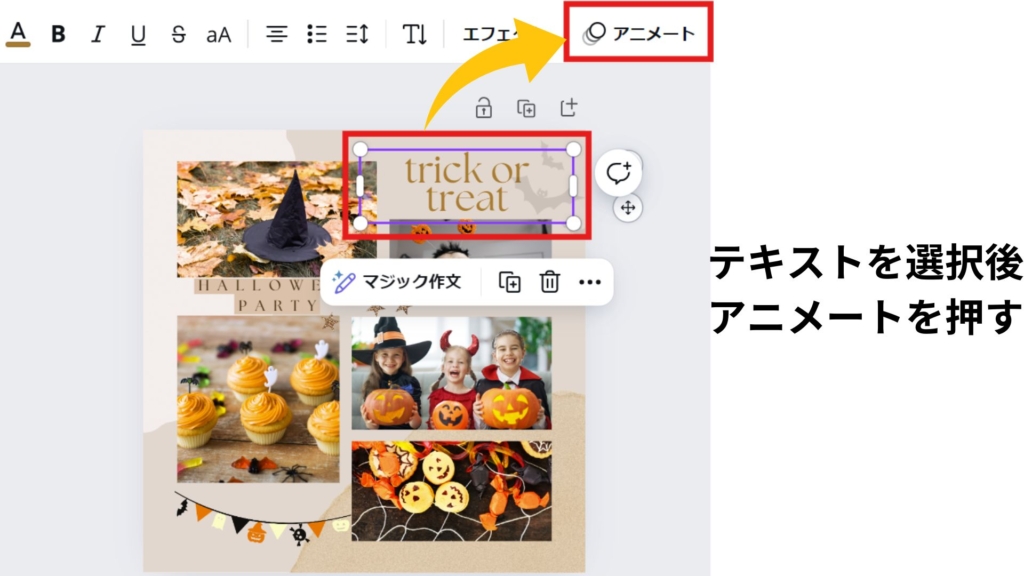
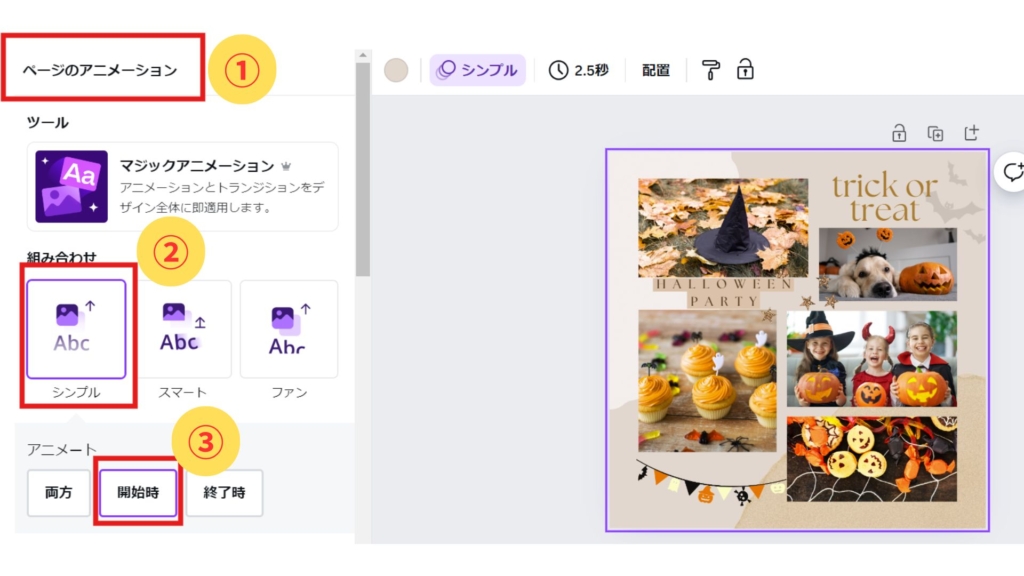
①アニメートを押すとページの左側にアニメーション画面が出ます。
↓


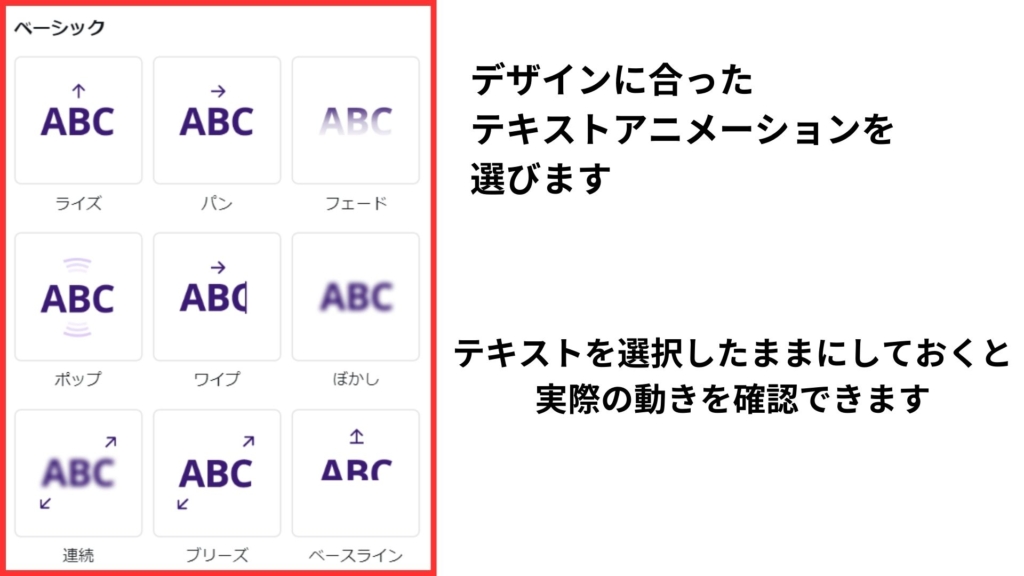
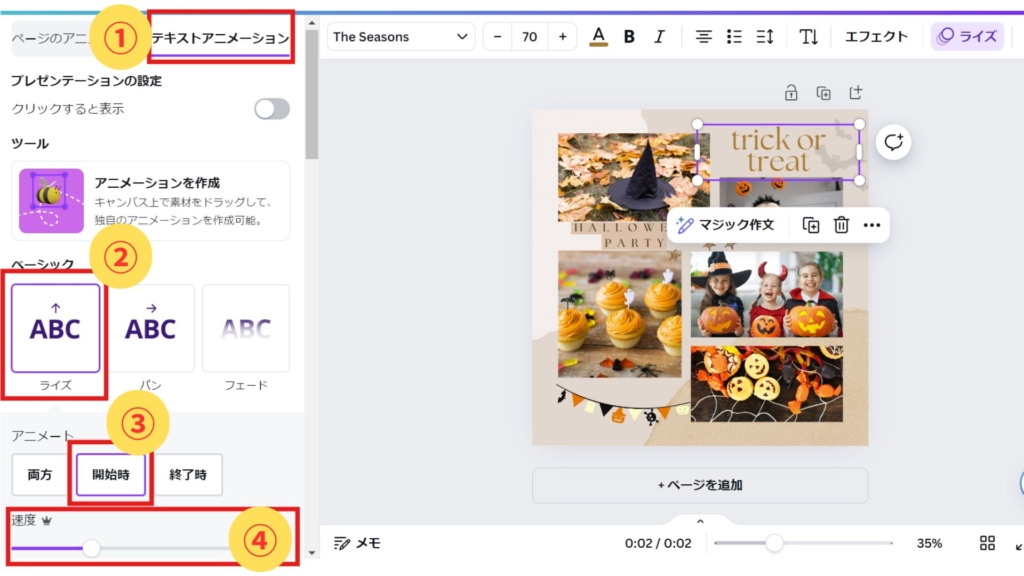
②アニメーションの種類を選択します(ここではシンプルを選んでいます)。
↓
③アニメートを「開始時」にします。

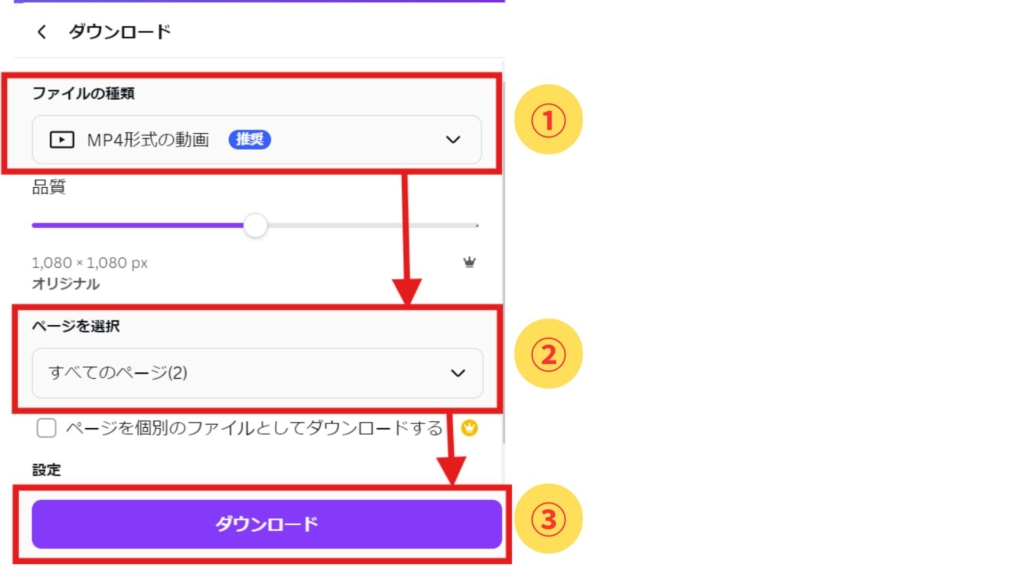
①ファイル形式を選択します。
↓
②ページを選択します(デザインが1枚のみの場合は表示されません)。
↓
③ダウンロードを開始します。

上記の5ステップで、基本的なアニメーションの順番設定が簡単に行えます。
▼上記の5ステップで完成した画像はこちらです。
まずは基本の操作方法でアニメーション機能を使ってみてくださいね。
▼『【2023最新・Canvaで作成】Instagram(インスタグラム)デザインの作成・編集方』の記事もおすすめです。
▼CanvaProのお得な30日間お試しクーポンはこちら
mikimiki webスクール限定の CanvaPro無料トライアルクーポンを使って、CanvaProをぜひお試しください。
有料プランのCanvaProなら、無料版では利用できない便利な機能が盛りだくさん。
素材・フォント・テンプレートも制限なく使えるので、デザインの幅がグッと広がりますよ。
こちらのリンクから登録すると、Canva Proを30日間無料でお試しいただけます。
30日間無料お試しできるCanvaProが気になる方はぜひチェック!

アニメーションの順番変更に使える3つの方法

Canvaのアニメーション機能は、素材の位置により「上から下、左から右へ」の順番で表示されます。
ですが、工夫次第でこの決められた順番とは異なる順番でアニメーションを表示させることができます。
まずはこちらの動画をご覧ください。
上記の右側の画像は、先にご紹介したアニメーションの順番に反した動きになっています。
Canvaのアニメーションの順番変更は本来の機能では難しいですが、以下の3つの方法を使えば可能です。
【方法1】画像の位置を変更する
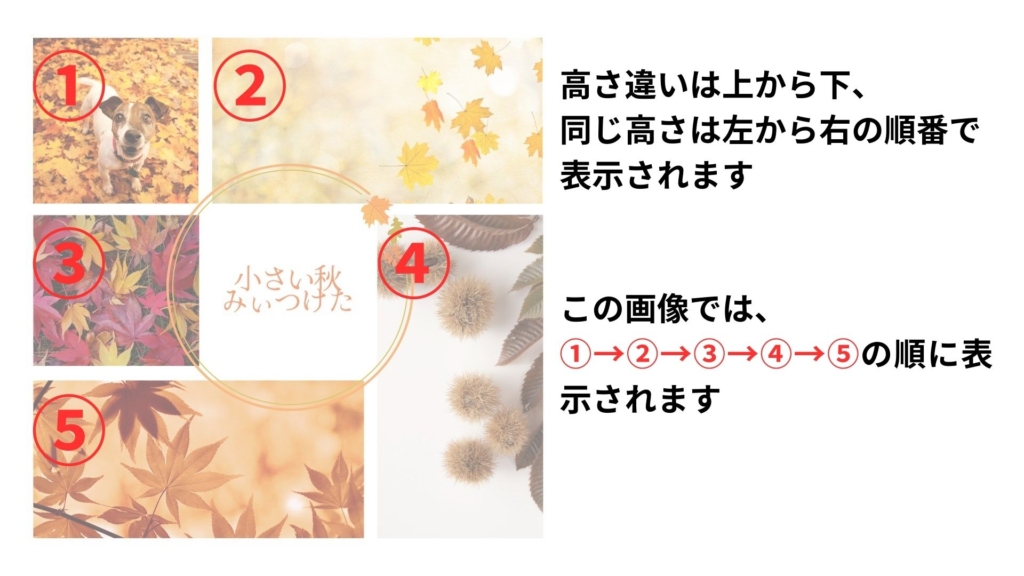
繰り返しますがCanvaのアニメーションの表示順は、画像の位置によって以下の決まりがあります。
高さ違いは上から下、同じ高さは左から右の順番で表示されます。
例として、こちらの動画をご覧ください。
上記のアニメーションの順番を数字でわかりやすく説明します。

Canvaのアニメーションは、画像の位置を変えることで順番を変更することができます。
ただし、次の注意点があります。
現時点では、Canva上でアニメーションの表示順を個別に指定することはできません。
Canvaには現在のところ表示順を個別に指定する機能はありません。
次に以下の動画で、実際に画像の位置を変えてアニメーションの順番を変更する手順をご紹介します。

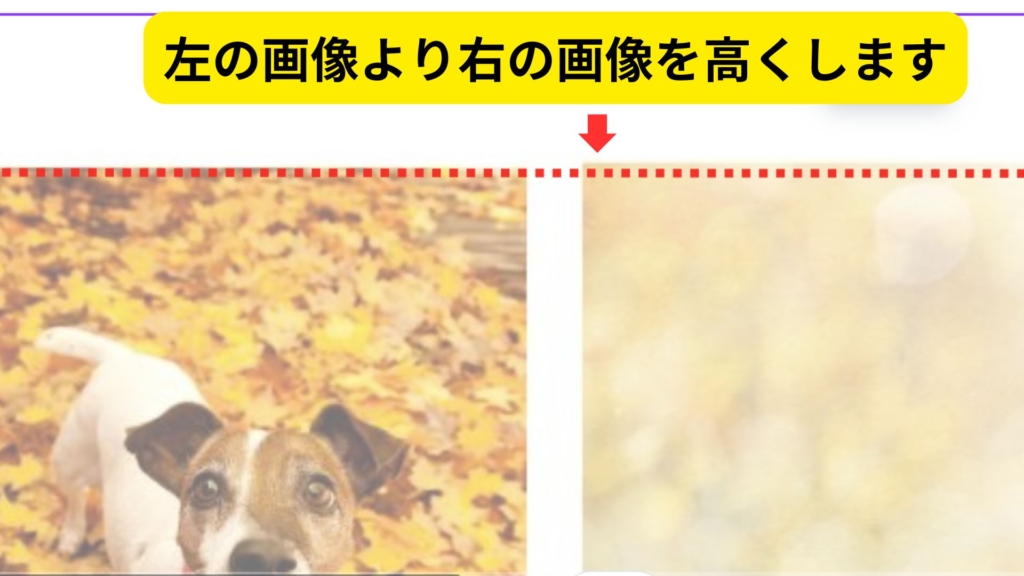
①左の画像を右の画像より見た目が変わらない程度に位置を高くします。
↓
②その下の画像も同様にします。
↓


③一番下以外の表示順が変更されました。
画像の位置を変えて作成した動画は以下です。
背景画像などは変更できません。
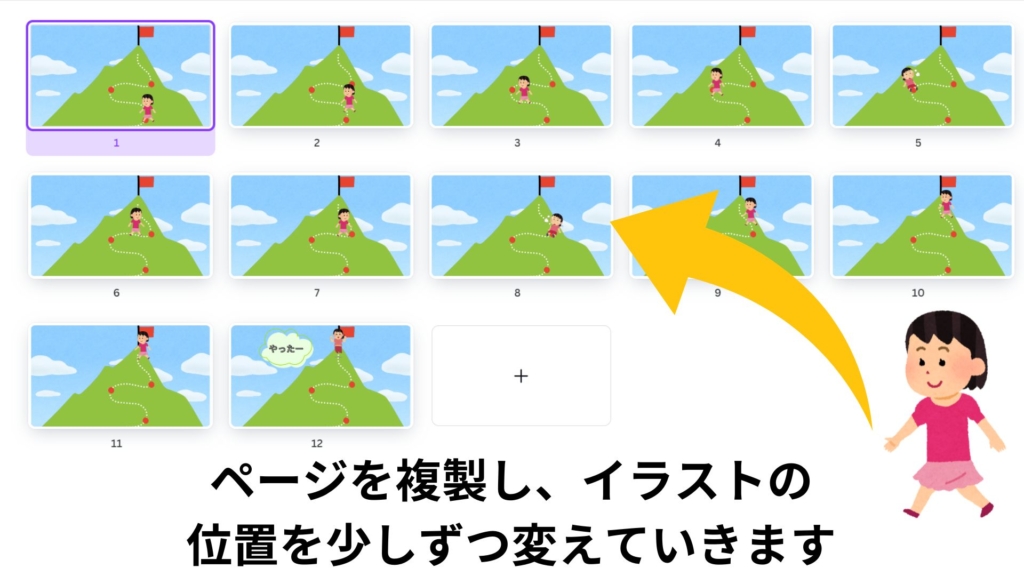
【方法2】ページを複数に分ける
複数のページに分けることで、アニメーションが表示される順番を変更できます。

例えば、反時計回りにアニメーションをつけたい場合の方法は以下です。
①アニメーションさせたい画像をページごとに分けます。
↓
②共有からダウンロードします。
※ここでは自然な流れにするために、後ほどご紹介する「マッチ&ムーブ」機能を使用しました。

↑作成した画像はこちらです。
細かくアニメーション表示をする場合はページ数が増えるため、管理が煩雑になる可能性があります。
【方法3】パワーポイントと連携する

例えばCanvaでは難しいアニメーションの表示順の指定や、アニメーションの再生時間の微調整などがパワーポイント上では可能です。

Canvaでデザインを作成しパワーポイントでアニメーションを細かく調整することで、さらにクオリティの高いプレゼン資料や動画を作成できます。
▼「Canva」、「Canvaとパワーポイント」で作成した動画は以下です。
Canvaとパワーポイントの連携を効果的に活用し、表現の幅を広げましょう。
これらの方法で、Canvaのアニメーション機能をぜひ試してみてくださいね。
▼『Canva⇆パワポの互換性は抜群!プレゼン資料やPDFからの変換方法・注意点も解説』の記事もご覧ください。
\ Canvaを利用している方必見!/

mikimiki webスクールでは、現在公式LINEのリニューアルに伴い特別なプレゼントをご用意しています♪
プレゼントの中には、Canvaを使用する方必見の『 Canvaおすすめフォント集 』を含む豪華5大特典を限定お渡し中!
公式LINEにご登録いただいたみなさんに、無料でプレゼントしていますのでご興味のある方はチェックしてみてくださいね。
LINE限定の勉強会も開催中です!
▶︎ご登録はこちらから♪
【応用】アニメーション機能をマスターする上級テクニック

Canvaのアニメーション機能の基本と表示順序の変更方法をマスターしたら、次は応用編です。
ここからは、Canvaでさらにできることをご紹介します。
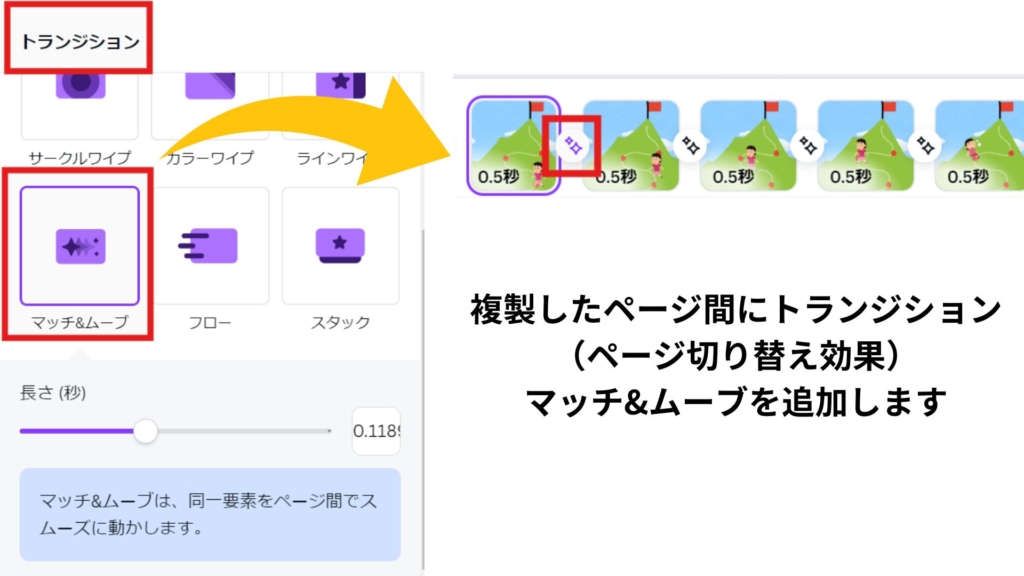
マッチ&ムーブ機能の活用
Canvaは2023年頃にトランジション機能のひとつ「マッチ&ムーブ」を追加しました。
これにより、オブジェクトをスムーズに移動させるアニメーションが簡単に作成できるようになりました。
トランジション効果とはページの切り替えをスムーズに行う機能のことです。
マッチ&ムーブ機能の使い方を以下でご紹介します。
①ベースとなるページを作成します。
↓
②ページを複製して要素の位置を変更します。
↓
③ページ間のトランジションを設定します。
↓
④ファイルの種類をMP4またはGIFから選択しダウンロードします。


▼上記の方法で完成した動画はこちらです。
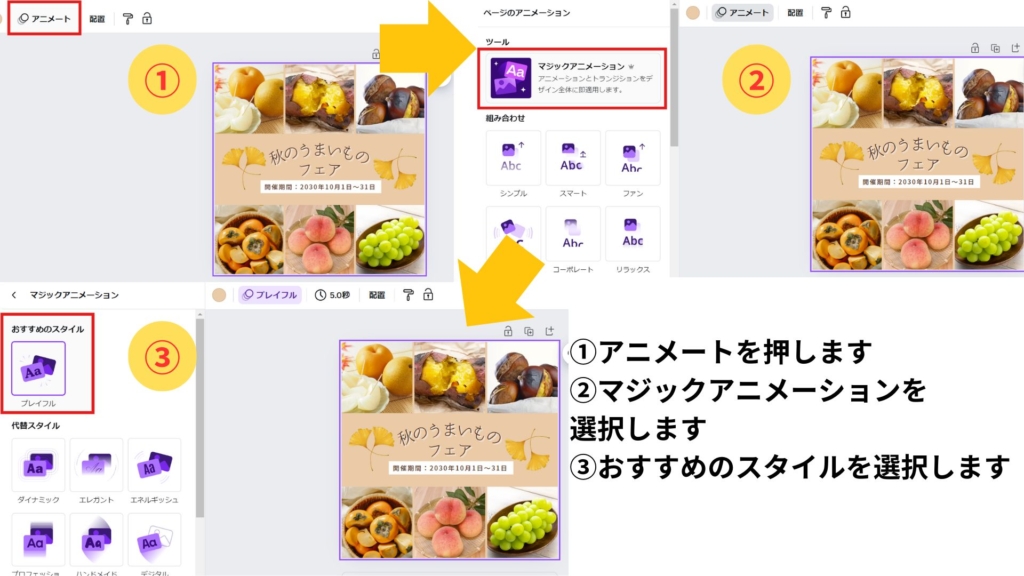
マジックアニメーション
マジックアニメーションはワンクリックでデザインを作成できる、有料版CanvaProの便利な機能です。
静的な要素を選択するだけで、Canvaが自動で最適なアニメーションを提案・適用してくれます。
以下で、マジックアニメーションの使い方をご紹介します。
①デザイン画面全体を選択し、『アニメート』を押します。
↓
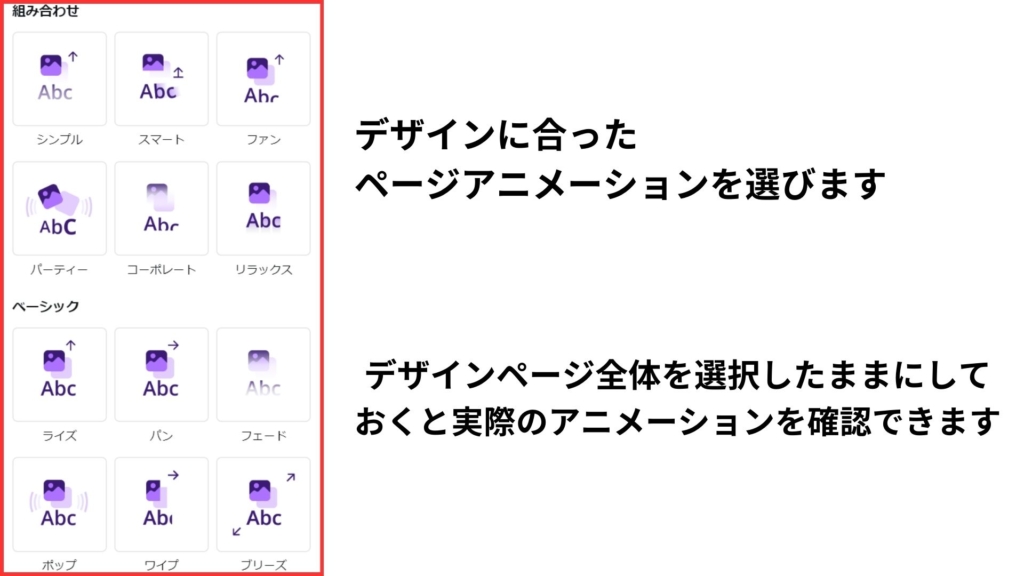
②ページのアニメーションを選択します。
↓
③おすすめのスタイルを自動で提案してくれます。

▼おすすめを適用したアニメーションの画像は以下です。
Canvaのマジックアニメーションは、デザインスキルに自信がない方でも簡単に動きのあるデザインを作成できる機能です。
CanvaPro限定の機能となりますので、ぜひこの機会にご検討ください。
>>>【30日間無料】Canva Pro体験クーポンはこちら
▼『もうプラン選びに迷わない!Canva無料プラン・有料プランについて徹底解説!』の記事もご覧ください。
もっと詳しくCanvaを学びたい方は・・・

という方は、ぜひCanvaProを実際に使用してみてください。
mikimiki webスクールでは、現在CanvaProを30日間無料でお試しすることが可能です。
30日間無料お試しできるCanvaProが気になる方はぜひチェック!

よくあるご質問

Canvaのアニメーションの順番を変更する方法についてのよくあるご質問をまとめました。
- 無料版のCanvaでもアニメーション機能は使えますか?
無料版のCanvaでもアニメーション機能は使えます。
ただし、無料版では自動でアニメーションを作成できる「マジックアニメーション」は使えません。より高度なアニメーションを作成したい場合は、有料版のCanvaProを検討することをおすすめします。
>>>Canva Pro30日間無料クーポンがまだの方はこちら
▼CanvaProについては『【最新版】無料と有料どっちがいい!?CanvaProでできることを全部解説』の記事もご覧ください。- Canvaでアニメーション機能を使う場面はよくある?
InstagramやTikTokなどのSNSで、目をひくアニメーションを使った投稿が人気を集めています。
他にも、以下のような用途で活用が可能です。Canvaは常に新しい機能やテンプレートを追加しています。
今後もCanvaのアニメーション機能は、様々なシーンで活用されていくことが予想されます。
まだ使ったことが無い方は、ぜひお試しくださいね。▼プレゼンテーション資料作成は『【Canva】プレゼンテーション資料作成から使い方まで詳しく解説』の記事で詳しく解説しています。
- Canvaのアニメーション機能のアップデート情報を知るには?
Canvaは常に進化を続けており、アニメーション機能も定期的にアップデートされています。
mikimiki webスクールでは、常に最新情報を発信していますのでぜひチェックしてくださいね。
今後も、より高度なアニメーション機能が追加されることに期待しましょう!
▼Canvaの動画編集機能は『【2024年最新】Canvaの動画編集機能でできることを徹底解説!』記事をご覧ください。
まとめ

この記事では、Canvaでアニメーションを表示させるタイミング(順番)を変更する方法についてご紹介しました。
この記事を参考に、ぜひみなさんもアニメーションを活用した素敵なデザインを作成してみてくださいね。
今後もCanvaのアップデート情報に注目し、デザイン作成をさらに楽しんでいきましょう。
新しい働き方を目指すための人のmikimiki webスクールでは、
Canvaを使ったデザインをマスターしたい方
Canvaを使ってお仕事をしたい方
Canvaで収益化をしたい方に向けて
日本初のCanva公認アンバサダー(Canva Expert)のmikimikiが教えるCanva Webデザイン講座を開講しています。
今後さらに重要度が増してくるオンラインデザインツールCanvaを使った新しいクリエイティブな働き方を目指したい方はCanva講座をチェックしてみてください。
\ Canva Global公認!日本初Canva Expertが教える/

【日本初Canva公式アンバサダーが解説】
ゼロから学べるCanvaWebデザイン完全講座

日本初のCanva公式アンバサダーのmikimikiがCanvaを使った制作の基本から最新のアップデートまで解説
趣味からお仕事に活用したい人、Canvaを使って収益化したい人まで、すべてがこの1コースで学べる
・18セクション193レッスン、講座時間は約10時間20分
・2025年5月現在3,200名以上の方が受講
・Canva Global公認のCanva Expertが教える唯一のCanva講座
Webデザインの知識がなくてもデザインや動画が作れるマルチツールとして今世界中で人気のオンラインクリエイティブツールCanva(キャンバ)。
この講座では、Canvaの基礎操作から応用テクニック、収益化のノウハウまでを体系的に解説。初心者でも、受講後には仕事でそのまま活用できるデザインスキルを習得し、ロゴやプレゼン資料、動画編集など、幅広い場面で成果を出せるようになります。
さらに、収益化の具体的な方法を学ぶことで、副業やキャリアアップに繋がる新たな可能性を広げられます。